Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
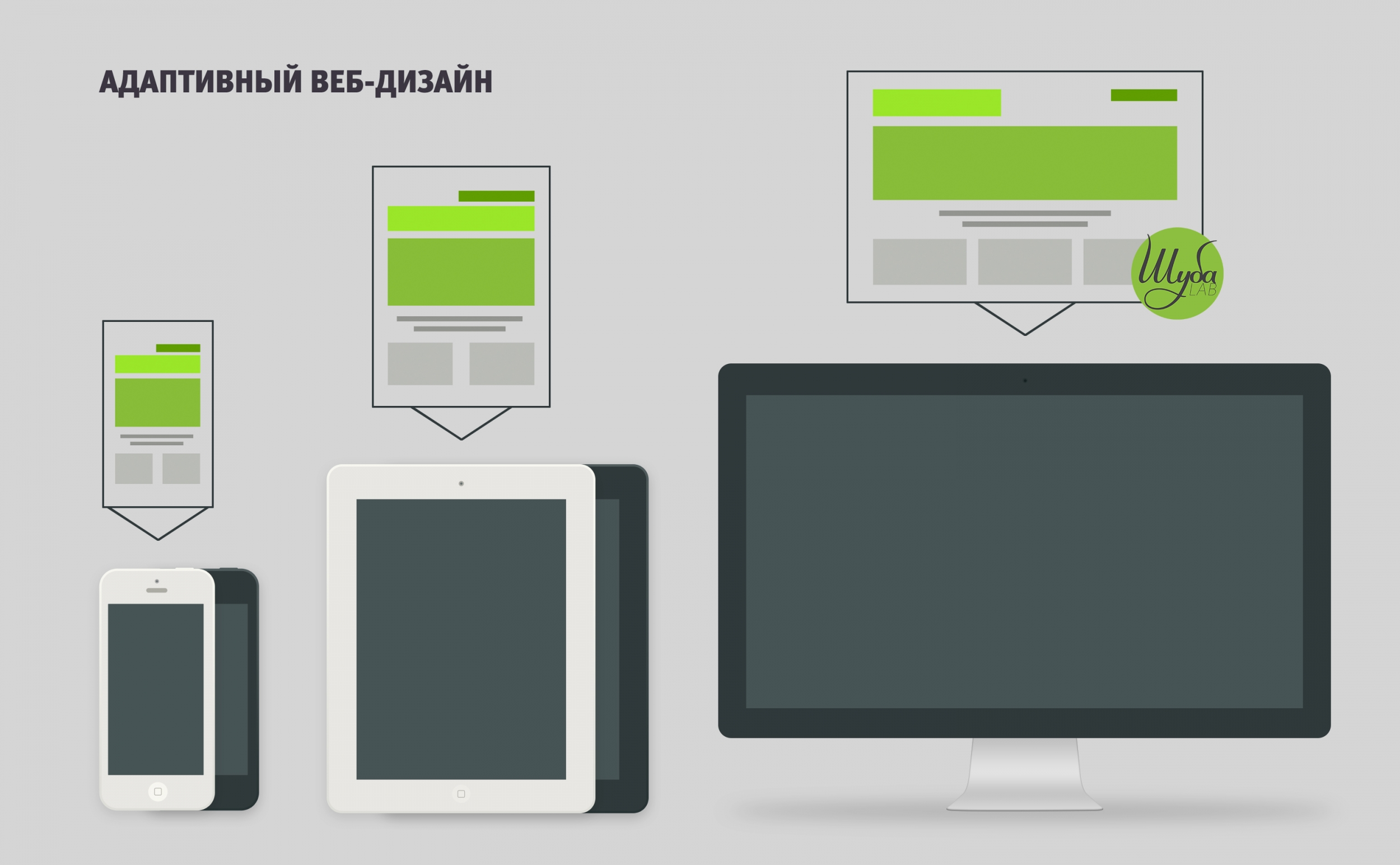
Что такое адаптивный сайт (веб-дизайн)
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).

Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
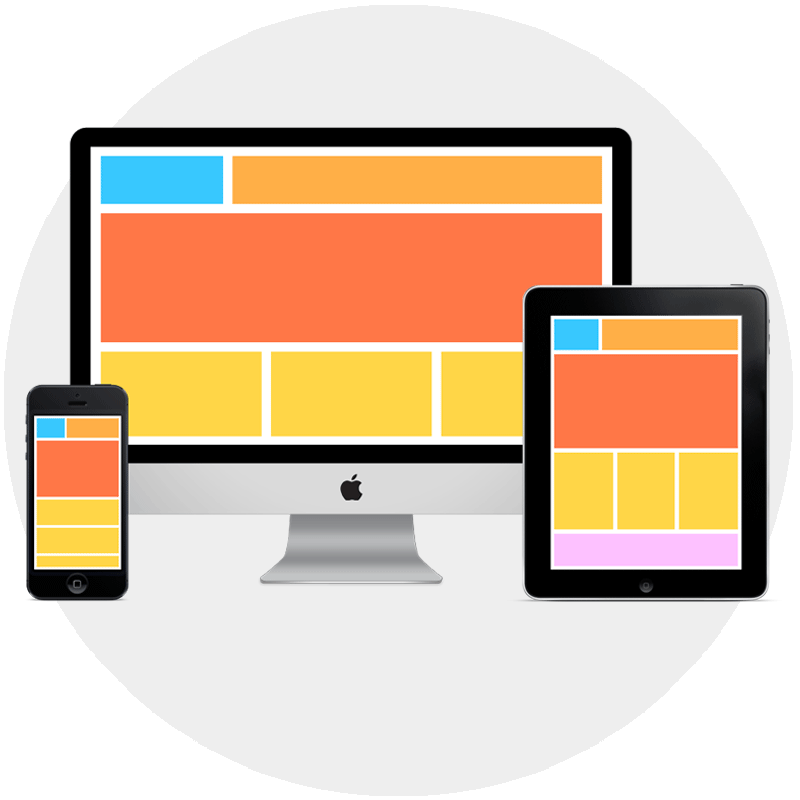
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой.![]() При сужении страницы, блоки переносятся вниз макета;
При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Адаптивный дизайн — как создать самостоятельно с нуля?
Трафик, потребляемый современными смартфонами и планшетами, ежедневно повышается, что вызывает потребность в сайтах с адаптивным интерфейсом.
Именно адаптивная верстка обеспечивает автоматическое изменение веб-страницы в соответствии с характеристиками определенного гаджета.
Что такое адаптивная верстка?
Назначение адаптивного сайта
Разобравшись с тем, что такое адаптивный сайт, стоит поговорить о его назначении. Он используется для решения следующих задач:
Он используется для решения следующих задач:
- Одинаково качественного отображения ресурса на любом современном устройстве с различными параметрами разрешения дисплея. Пользователи не должны ощущать дискомфорт независимо от того, что они используют: мобильный телефон, планшет или персональный компьютер.
- Необходимости соответствия современным тенденциям. Никто не будет отрицать того, что с каждым годом популярность мобильных устройств и приложений будет только расти. Наверняка через несколько лет порядка 90% интернет-пользователей будут выходить в сеть через мобильное устройство. Поэтому владельцам сайтов уже сейчас стоит позаботиться об удобстве их ресурса для пользователей гаджетов. Иначе эти пользователи наверняка перейдут к конкурентам с адаптивными сайтами.
- Предоставления экстренных сведений. Данную задачу обычно выполняют информационные сайты. Большинство посетителей таких веб-ресурсов используют то, что всегда есть под рукой – телефон. Поэтому для информационных веб-проектов обеспечение адаптивности сайта является приоритетной задачей.

Что лучше: мобильное приложение или адаптивный сайт?
Мобильные приложения, в которых дублируется контент с основного веб-сайта – это прекрасное решение проблемы адаптивности. Но и такое решение имеет целый ряд минусов:
- Приложение должно соответствовать различным ОС. Для того чтобы добиться этого, потребуется немало времени и инвестиций.
- Приложение будет доступно только после предварительной установки и загрузки. Большинство пользователей может отказаться от установки мобильной программы ввиду того, что она им необходима для решения кратковременной задачи. В таком случае проект может потерять существенную часть аудитории.
У мобильных приложений есть и другие недостатки. Например, отсутствие точных данных о показателях посещаемости ресурса. Дело в том, что трафик основного сайта и приложения не суммируется. Следовательно, владелец сайта не может точно определить уровень популярности своего ресурса.
Второй момент – интеграция контента.
Как создать адаптивный сайт с нуля
Разобравшись с тем, что такое адаптивная верстка, можно приступить к созданию сайта, готового к работе на любых современных устройствах.
Инструкция для начинающих вебмастеров, как правило включает:
- разработку проекта сайта для мобильных устройств;
- применение гибких изображений;
- использование гибких макетов;
- обработку медиазапросов.
Создание адаптивного сайта с нуля предусматривает, что будут использоваться такие виды шаблонов:
- Резиновый. Работа с этим вариантом макета не вызовет проблем даже у начинающих вебмастеров. Основные блоки сайта будут сдавливаться до того момента, пока они не будут соответствовать параметрам мобильного дисплея. В противном случае, основные блоки будут размещены в виде ленты.

- Перемещение блоков. Этот способ идеально подходит для сайтов с большим количеством колонок. Размещение блоков будет изменяться в соответствии с размерами дисплея. Если они уменьшаться, то сайдбары будут смещены ниже.
- Переключение макетов. Этот способ предусматривает применение отдельного макета для каждого разрешения дисплея. Данный вариант существенно облегчает процесс изучения веб-ресурса, но его сложность не способствует популярности среди вебмастеров.
- Элементарная верстка. Данный метод идеально подходит для небольших незатейливых сайтов. Элементарная верстка предполагает масштабирование изображений и типографики. И все-таки из-за отсутствия гибкости такая верстка используется крайне редко.
- Панели. Данный метод предусматривает возможность появления вспомогательного меню при любом положении экрана. Сегодня он также непопулярен ввиду того, что подобная навигация крайне неудобна для пользователей.
Таким образом, ни один из перечисленных видов макетов не является универсальным.
Адаптивная верстка: алгоритм действий
Адаптивная верстка сайта с нуля предусматривает применение HTML5 и CSS3. Язык разметки HTML5 предназначен для указания месторасположения деталей страницы. CSS3 используется для указания таких параметров, как размеры элемента в соответствии с разрешением экрана и процент занимаемого пространства. Классы, созданные CSS3, указываются в HTML-тегах. Благодаря этому, используемые объекты могут изменяться в соответствии с размером экрана.
Итак, разработка адаптивного дизайна начинается с создания простого изображения, предназначенного для последующего увеличения:
Именно так создается оболочка для дальнейшей обработки картинки. Далее нужно задать следующие параметры:
На следующем этапе необходимо указать ширину изображения img. В результате этого картинка будет занимать все пространство экрана любого размера.
Разработка мини-галереи
Навыки разработки адаптивного сайта при помощи CSS и HTML позволяют наполнять свой веб-ресурс качественным контентом, который будет корректно отображаться на любом устройстве. Например, при помощи HTML можно создавать мини-галереи. Для этого достаточно прописать следующий код:
Для обеспечения возможности взаимодействия картинки с разными разрешениями можно использовать CSS3:
Это все необходимые действия для создания адаптивной мини-галереи.
Как создать адаптивный дизайн новичку самостоятельно?
Даже при условии, что вы никогда раньше не были связаны с созданием сайтов — у вас есть отличный инструмент для того, чтобы создать качественный, современный адаптивный дизайн своего личного сайта. Просто зарегистрируйтесь в конструкторе сайтов FO.ru — подберите шаблон и занимайтесь наполнением сайта качественным контентом. Мы уже позаботились о том, чтобы каждый шаблон, который предлагается нашим пользователям на выбор — будет корректно работать на каждом из устройств.
Руководство для чайников по адаптивному веб-дизайну | Брэдли Найс
Чтение: 4 мин.
·
10 августа 2016 г.
Брэдли Найс, менеджер контента ClickHelp.com — инструмент документации программного обеспечения
Google официально рекомендует адаптивный веб-дизайн в качестве предпочтительного метода создания мобильных веб-сайтов. . Если у вас есть веб-сайт или блог, пришло время подумать о переходе на адаптивный дизайн вместо создания отдельных веб-сайтов для мобильных устройств и планшетов.
Если вы плохо знакомы с концепцией адаптивного веб-дизайна (RWD), вот общие вопросы, которые могут у вас возникнуть в связи с этой техникой.
Почему я должен перевести свой веб-сайт на RWD?
Ваш веб-сайт отлично выглядит на экране настольного компьютера, но это может быть не так, когда ваш сайт просматривается на смартфоне или планшете. Как только вы сделаете дизайн адаптивным, веб-сайт будет выглядеть хорошо (и читабельно) на всех экранах.
С адаптивным дизайном вы можете создать один дизайн, и он будет автоматически адаптироваться в зависимости от размера экрана мобильного устройства. Такой подход имеет множество преимуществ:
- Это экономит время и деньги, поскольку вам не нужно поддерживать отдельные веб-сайты для настольных компьютеров и мобильных телефонов.
- Адаптивный дизайн хорош для SEO вашего сайта (поискового рейтинга), так как каждая страница на вашем сайте будет иметь один URL-адрес, и, таким образом, сохраняется сок Google. Вам не нужно беспокоиться о ситуациях, когда некоторые сайты ссылаются на ваш сайт для мобильных устройств, а другие ссылаются на ваш сайт для настольных компьютеров.
- Ваши отчеты Google Analytics будут отображать более полную картину использования вашего сайта, поскольку данные пользователей мобильных и настольных компьютеров будут объединены.
- То же самое относится и к статистике обмена в социальных сетях (Facebook Likes, Tweets, +1), поскольку мобильная и настольная версии ваших веб-страниц будут иметь один и тот же URL-адрес.

- Адаптивный дизайн легче поддерживать, так как он не включает серверные компоненты. Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на конкретном устройстве.
Что нужно знать, чтобы начать работу с адаптивным дизайном?
Адаптивный дизайн — это чистый HTML и CSS. Вы создаете правила в CSS, которые изменяют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, которое говорит, что если размер экрана пользователя меньше 320 пикселей, не показывать боковую панель или если размер экрана больше 1920 пикселей (широкоэкранный рабочий стол), увеличить размер шрифта основной текст на 15px.
Как проверить, использует ли конкретный веб-сайт адаптивный дизайн?
Это просто. Откройте этот веб-сайт в любом настольном браузере и измените размер браузера. Если макет сайта меняется при изменении размера, дизайн является адаптивным.
Есть примеры хороших адаптивных веб-сайтов?
- The Boston Globe (новостной сайт)
- Simple Bits (личный блог)
- Happy Cog (агентство веб-дизайна)
- Barack Obama (да, сайт президента)
- Shake Shack (сеть ресторанов)
- Николь & Josh (свадебный сайт)
- Food Sense (кулинария и рецепты)
- dConstruct 2012 (конференция по дизайну)
Если я выберу адаптивный дизайн, будет ли мой сайт работать в старых браузерах?
В основном да. RWD использует медиа-запросы CSS3 и HTML5 (для лучшей семантики), которые не поддерживаются в старых версиях IE. Однако существуют решения на основе JavaScript — например, response.js и Modernize — которые привносят мощь CSS3 и HTML5 в старые браузеры, включая IE6.
Хорошо ли работает адаптивный дизайн с рекламными сетями, такими как Google AdSense?
Если вы используете рекламу на своем веб-сайте, вам следует тщательно выбирать форматы, поскольку широкие блоки (например, таблица лидеров 728 × 60 пикселей) могут не поместиться на экране мобильного устройства с разрешением 320 пикселей. Я предпочитаю использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко помещаются на экранах смартфонов и широкоэкранных компьютерах.
Я предпочитаю использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко помещаются на экранах смартфонов и широкоэкранных компьютерах.
Существуют тысячи мобильных устройств. Какие разрешения экрана должен поддерживать мой адаптивный веб-сайт?
Я бы рекомендовал установить контрольные точки по крайней мере для следующих областей просмотра в ваших медиазапросах CSS3 — 320 пикселей (iPhone альбомной ориентации), 480 пикселей (iPhone портретной ориентации), 600 пикселей (планшеты Android), 768 пикселей (iPad + вкладки Galaxy) и 1024 пикселей ( iPad в альбомной ориентации и настольные компьютеры).
Как начать работу с адаптивным веб-дизайном? Есть хорошие учебники?
Интернет-ресурсы, которые помогут вам начать работу:
Веб-сайты: Net Magazine, Smashing Magazine, CSS Tricks и Web Designer Wall [эти веб-сайты и блоги часто используют адаптивный дизайн]
Видеоуроки: YouTube, Net Tuts [адаптивный дизайн 101]
Презентации: 900 16 Презентации PowerPoint [лучшие онлайн-презентации по RWD]
Книги: Реагируйте на нажатие. Книга доступна в форматах PDF, Kindle и ePUB]
Книга доступна в форматах PDF, Kindle и ePUB]
Подкасты : Shop Talk, 5by5 Web Show и The Industry
Twitter : @RWD, @NetMag и @SmashingMag [аккаунты, на которые стоит подписаться в Twitter]
Каковы недостатки адаптивного дизайна?
- Дополнительные килобайты на вашей веб-странице, так как им придется загружать стили CSS и файлы JavaScript, которые в противном случае были бы ненужными.
- Изображения. Вы не хотите показывать изображения с более высоким разрешением на своем мобильном сайте, но этого трудно добиться в адаптивном дизайне (если только вы не прибегаете к обходному пути на стороне сервера, такому как Adaptive Images и Sencha.io).
- Усилия по добавлению адаптивного слоя на ваш существующий веб-сайт. Иногда имеет смысл начать с нуля, а не менять существующий веб-сайт с фиксированной шириной.
Вам также могут понравиться: Адаптивные макеты Бесплатная электронная книга
Адаптивный веб-дизайн — руководство для чайников
Google официально рекомендует адаптивный веб-дизайн в качестве предпочтительного метода для создания мобильных веб-сайтов. Если у вас есть веб-сайт или блог, пришло время серьезно подумать о переходе на адаптивный дизайн вместо создания отдельного веб-сайта для мобильных устройств (или планшетов).
Если у вас есть веб-сайт или блог, пришло время серьезно подумать о переходе на адаптивный дизайн вместо создания отдельного веб-сайта для мобильных устройств (или планшетов).
Если вы новичок в концепции адаптивного веб-дизайна (RWD), вот краткое руководство, которое должно ответить на большинство распространенных вопросов, которые могут у вас возникнуть в связи с этой техникой. Давайте начнем.
В1. Почему я должен перевести свой веб-сайт на адаптивный дизайн?
A1 — Ваш веб-сайт отлично выглядит на экране настольного компьютера, но это может быть не так, когда ваш сайт просматривается на смартфоне, планшете или устройстве для чтения электронных книг (например, Kindle). Как только вы сделаете дизайн адаптивным, веб-сайт будет выглядеть хорошо (и читабельно) на всех экранах, а не только на рабочем столе.
Q2. Каковы другие преимущества перехода на RWD?
A2: с адаптивным дизайном вы можете создать один дизайн, и он будет автоматически адаптироваться в зависимости от размера экрана мобильного устройства. Этот подход предлагает множество преимуществ:
Этот подход предлагает множество преимуществ:
- Он экономит время и деньги, поскольку вам не нужно поддерживать отдельные веб-сайты для настольных компьютеров и мобильных телефонов.
- Адаптивный дизайн хорош для SEO вашего сайта (поискового рейтинга), так как каждая страница на вашем сайте будет иметь один URL-адрес, и, таким образом, сохраняется сок Google. Вам не нужно беспокоиться о ситуациях, когда некоторые сайты ссылаются на ваш сайт для мобильных устройств, а другие ссылаются на ваш сайт для настольных компьютеров.
- Ваши отчеты Google Analytics будут отображать более полную картину использования вашего сайта, поскольку данные пользователей мобильных и настольных компьютеров будут объединены.
- То же самое относится и к статистике обмена в социальных сетях (Facebook Likes, Tweets, +1), поскольку мобильная и настольная версии ваших веб-страниц больше не будут иметь разные URL-адреса.
- Адаптивный дизайн проще в обслуживании, так как в нем не используются компоненты на стороне сервера.
 Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на определенном устройстве.
Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на определенном устройстве. - В более ранних методах проектирования рассматривались строки пользовательского агента для определения имени мобильного устройства и браузера, отправляющего запрос. Это было менее точно, а количество устройств и мобильных браузеров растет с каждым днем, и эту матрицу очень сложно поддерживать. Адаптивный дизайн не заботится о пользовательских агентах.
В3. Что нужно знать, чтобы начать работу с адаптивным дизайном?
A3 — адаптивный дизайн — это чистый HTML и CSS. Вы создаете простые правила в CSS, которые меняют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, которое говорит, что если размер экрана пользователя меньше 320 пикселей, не показывать боковую панель или если размер экрана больше 1920 пикселей (широкоэкранный рабочий стол), увеличить размер шрифта основной текст на 15px. Вот те же правила, переведенные в код:
Вот те же правила, переведенные в код:
@media screen и (max-width: 320px) {
.сайдбар {
дисплей: нет;
}
}
Экран @media и (минимальная ширина: 1920 пикселей) {
тело {
размер шрифта: 15px;
}
} В4. Как проверить, использует ли конкретный веб-сайт адаптивный дизайн?
A4 — Это просто. Откройте этот веб-сайт в любом настольном браузере и измените размер браузера. Если макет сайта меняется при изменении размера, дизайн является адаптивным. Вы также можете использовать эти онлайн-инструменты для сравнения различных макетов страниц на одной вкладке.
В5. Можете ли вы поделиться примерами хороших адаптивных веб-сайтов?
A5. Их довольно много, но мне больше всего нравятся The Boston Globe (новостной веб-сайт), Simple Bits (личный блог), Happy Cog (агентство веб-дизайна), Barack Obama (да, сайт президента), Shake Shack ( сети ресторанов), Nicole & Josh (свадебный веб-сайт), Food Sense (кулинария и рецепты), dConstruct 2012 (конференция по дизайну) и Good to Know (сайт Google, посвященный безопасности в Интернете). Вам также следует посетить mediaqueri.es, кураторскую галерею веб-сайтов, использующих адаптивный дизайн.
Вам также следует посетить mediaqueri.es, кураторскую галерею веб-сайтов, использующих адаптивный дизайн.
В6. Если я выберу адаптивный дизайн, будет ли мой веб-сайт работать в старых браузерах?
A6 — В основном да. RWD использует медиа-запросы CSS3 и HTML5 (для лучшей семантики), которые не поддерживаются в старых версиях IE. Однако существуют решения на основе JavaScript — например, response.js и modernizr, — которые привносят мощь CSS3 и HTML5 в старые браузеры, включая IE6.
В7. Хорошо ли работает адаптивный дизайн с рекламными сетями, такими как Google AdSense?
A7. Если вы используете рекламу на своем веб-сайте, вам следует тщательно выбирать форматы, поскольку широкие блоки (например, полноразмерный баннер 728 x 60 пикселей) могут не поместиться на экране мобильного устройства с разрешением 320 пикселей. Я предпочитаю использовать в своем блоге стандартные прямоугольные блоки (например, 300 x 250), поскольку они легко помещаются на экранах смартфонов и широкоэкранных компьютерах.
Единственная проблема с адаптивным дизайном заключается в том, что рекламные места на вашем веб-сайте, которые находятся в верхней части страницы (ATF), часто смещаются в мобильной версии, и клиентам это может не всегда нравиться (если они заплатили вам за премиальный слот ATF). .
Q8. Существуют тысячи мобильных устройств. Какие разрешения экрана должен поддерживать мой адаптивный веб-сайт?
А8. Откройте панель инструментов Google Analytics и выберите «Аудитория» -> «Технологии» -> «Браузер и ОС». Теперь перейдите на вкладку «Разрешение экрана» в отчете и посмотрите разрешение мобильных устройств, которые люди используют для просмотра вашего сайта.
Я бы рекомендовал установить контрольные точки по крайней мере для следующих областей просмотра в ваших медиазапросах CSS3 – 320 пикселей (iPhone в альбомной ориентации), 480 пикселей (iPhone в портретной ориентации), 600 пикселей (планшеты Android), 768 пикселей (iPad + ~вкладки Galaxy) и 1024 пикселя (iPad). альбомная и настольная).
альбомная и настольная).
В9. Как начать работу с адаптивным веб-дизайном? Есть хорошие учебники?
A9. Сначала прочитайте эту статью Итана Маркотта, а затем купите его книгу. Итан придумал этот термин и популяризировал метод с тех пор, как он написал эту статью для A List Apart в 2010 году.
Вот дополнительные онлайн-ресурсы, которые помогут вам начать работу: Дизайнерская стена [эти веб-сайты и блоги часто используют адаптивный дизайн]
В10. Каковы недостатки адаптивного дизайна?
A10 — Адаптивный дизайн может добавить несколько дополнительных килобайт на вашу веб-страницу, поскольку им придется загружать стили CSS и файлы JavaScript, которые в противном случае были бы ненужны.





 Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на определенном устройстве.
Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на определенном устройстве.