CSS box-shadow
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Добавление теней к различным элементам <div>:
#example1 {box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Подробнее примеры ниже.
Определение и использование
Свойство box-shadow присоединяет одну или несколько теней к элементу.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 20px 30px blue» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера followed by -webkit- or -moz- Укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| box-shadow | 10.0 4.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 3.1 -webkit- | 10.5 |
Синтаксис CSS
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
Примечание: Чтобы прикрепить к элементу более одной тени, добавьте список теней с разделителями-запятыми (SE «Попробуйте сами» пример ниже).
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Тень не отображается | |
| h-offset | Обязательно. Горизонтальное смещение тени. Положительное значение кладет тень на правую сторону коробки, отрицательное значение кладет тень на левую сторону коробки | |
| v-offset | Обязательно. | |
| blur | Дополнительные. Радиус размытия. Чем выше число, тем более размытой будет тень | |
| spread | Дополнительные. Радиус разворота. Положительное значение увеличивает размер тени, отрицательное значение уменьшает размер тени | |
| color | Дополнительные. Цвет тени. Значением по умолчанию является цвет текста. Посмотрите на значения цвета CSS для полного списка возможных значений цвета. | |
| inset | Дополнительные. Изменяет тень от внешней тени (вначале) на внутреннюю тень | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) (Читайте о inherit) |
Совет: ПодроБнее о допустимых значениях (единицы измерения длины CSS)
Другие примеры
Пример
Добавьте эффект размытия в тень:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Пример
Определите радиус разворота тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Пример
Определите несколько теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол. В этом примере демонстрируется создание снимков «Polaroid» и поворот рисунков:
div.polaroid {
width: 284px;
border: 1px solid #BFBFBF;
background-color: white;
box-shadow: 10px 10px 5px #aaaaaa;
}
Похожие страницы
CSS Справочник: CSS Rounded Corners
HTML DOM Справочник: boxShadow Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.

Правила и Условия Политика конфиденциальности О нас Контакты
Как использовать CSS box-shadow: 13 хитростей и примеров
Что такое CSS box-shadow?
1 Добавьте тусклую тень блока слева, справа и снизу блока.
2 Добавьте затемненную тень ко всем сторонам.
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
4 Добавьте темную тень ко всем сторонам.
5 Добавьте рассеянную тень ко всем сторонам.
6 Добавьте тонкую тень на все стороны.
7 Добавьте тень на нижнюю и левую стороны.
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
9 Добавьте тонкую цветную тень на все стороны.
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
11 Добавьте несколько цветных теней на нижнюю часть.
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Внутренний CSS
Встроенный CSS
Внешний CSS
Сделайте свою веб-страницу элегантной с помощью CSS
Блестящие коробки выглядят скучно. Украсьте их с помощью эффекта CSS box-shadow!
CSS – это язык, который разработчики используют для стилизации веб-страницы. Он контролирует, как элементы HTML отображаются на экране, на бумаге или на любом другом носителе. CSS предоставляет все возможности настройки для стилизации веб-страницы в соответствии с вашим собственным изображением.
Вы можете изменить цвет фона элемента, стиль шрифта, цвет шрифта, тень блока, поля и многие другие свойства с помощью CSS. В этом руководстве мы расскажем, как эффективно использовать box-shadow.
Что такое CSS box-shadow?
Свойство box-shadow используется для применения тени к элементам HTML. Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
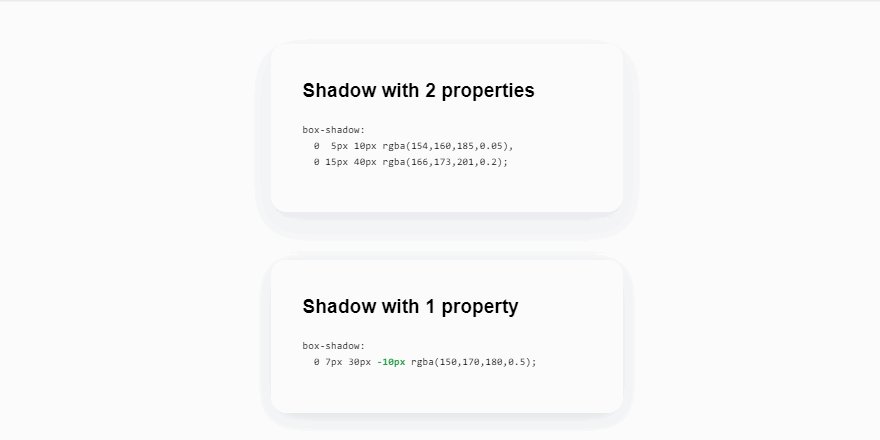
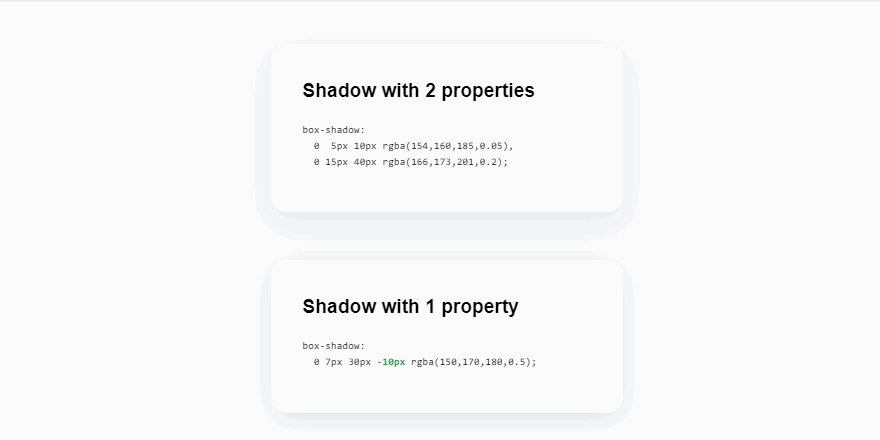
Синтаксис CSS:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
- смещение по горизонтали: если смещение по горизонтали положительное, тень будет справа от поля.
 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. - вертикальное смещение: если вертикальное смещение положительное, тень будет ниже прямоугольника. И если вертикальное смещение отрицательное, тень будет над прямоугольником.
- радиус размытия: чем выше значение, тем более размытой будет тень.
- Радиус распространения: показывает, насколько должна распространяться тень. Положительные значения увеличивают разброс тени, отрицательные значения уменьшают разброс.
- Цвет: обозначает цвет тени. Кроме того, он поддерживает любой цветовой формат, такой как rgba, hex или hsla.
Параметры размытия, распространения и цвета не являются обязательными. Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз. Это можно использовать для создания нескольких границ и теней на элементах.
1 Добавьте тусклую тень блока слева, справа и снизу блока.

Вы можете добавить очень тусклые тени к трем сторонам (левой, правой и нижней) поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
2 Добавьте затемненную тень ко всем сторонам.
Вы можете добавить легкие тени ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
Вы можете добавить тени в нижнюю и правую часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
4 Добавьте темную тень ко всем сторонам.
Вы можете добавить темную тень ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
5 Добавьте рассеянную тень ко всем сторонам.

Вы можете добавить рассеянную тень ко всем сторонам поля, используя следующую команду с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
6 Добавьте тонкую тень на все стороны.
Вы можете добавить простую тень границы ко всем сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset;
7 Добавьте тень на нижнюю и левую стороны.
Вы можете добавить тень к нижней и левой сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9px 25px -6px;
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
Вы можете добавить светлую тень к верхней и левой стороне поля, а также темную тень к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
9 Добавьте тонкую цветную тень на все стороны.
Вы можете добавить простую цветную тень границы ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(3, 102, 214, 0.3) 0px 0px 0px 3px;
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
Вы можете добавить несколько цветных теней к нижней и левой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;
11 Добавьте несколько цветных теней на нижнюю часть.
Вы можете добавить несколько цветных теней к нижней части поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0.1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
Вы можете добавить несколько цветных теней к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0.3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0.1) 20px 20px, rgba(240, 46, 170, 0.05) 25px 25px;
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Вы можете добавить легкие тени к левой и правой сторонам и распространить тень на нижнюю часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0, 0, 0, 0.09) 0px 16px 8px, rgba(0, 0, 0, 0.09) 0px 32px 16px;
Интегрируйте CSS с HTML-страницей
Теперь вы знаете, как добавлять классные эффекты тени блока с помощью CSS, вы можете легко интегрировать их с элементами HTML разными способами.
Вы можете встроить его в саму HTML-страницу или прикрепить как отдельный документ. Есть три способа включить CSS в HTML-документ:
Внутренний CSS
Встроенные или внутренние таблицы стилей вставляются в раздел HTML-документа с помощью элемента . Вы можете создать любое количество элементов в документе HTML, но они должны быть заключены между тегами и . Вот пример, демонстрирующий, как использовать внутренний CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <style type="text/css"> .heading { text-align: center; } .image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px; } </style> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>Встроенный CSS
Встроенный CSS используется для добавления уникальных стилевых правил к элементу HTML. Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Все свойства CSS должны быть в одной строке, т.е. между свойствами CSS не должно быть разрывов строк. Вот пример, демонстрирующий, как использовать встроенный CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Внешний CSS
Внешний CSS – это наиболее идеальный способ применения стилей к HTML-документам. Внешняя таблица стилей содержит все правила стилей в отдельном документе (файле .css), затем этот документ связывается с документом HTML с помощью тега . Этот метод – лучший метод определения и применения стилей к HTML-документам, так как затронутый HTML-файл требует минимальных изменений разметки. Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Создайте новый файл CSS с расширением .css. Теперь добавьте в этот файл следующий код CSS:
.heading { text-align: center;}.image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;}Наконец, создайте HTML-документ и добавьте в него следующий код:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Обратите внимание, что файл CSS связан с документом HTML через тег и атрибут href.
Все три вышеупомянутых метода (внутренний CSS, встроенный CSS и внешний CSS) будут отображать один и тот же вывод –
Сделайте свою веб-страницу элегантной с помощью CSS
Используя CSS, вы полностью контролируете стиль своей веб-страницы. Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
К счастью, CSS удобен для новичков. Вы можете получить отличную практику, начав с нескольких простых команд и увидев, куда вас приведет ваше творчество.
Источник записи: www.makeuseof.com
| shadow-inherit | —tw-shadow-color: inherit; |
| shadow-current | —tw-shadow-color: currentColor; |
| теневой-прозрачный | —tw-теневой-цвет: прозрачный; |
| теневой-черный | —tw-shadow-color: #000; |
| теневой-белый | |
| тень-шифер-50 | —tw-shadow-color: #f8fafc; |
| shadow-slate-100 | —tw-shadow-color: #f1f5f9; |
| shadow-slate-200 | —tw-shadow-color: #e2e8f0; |
| shadow-slate-300 | —tw-shadow-color: #cbd5e1; |
| shadow-slate-400 | —tw-shadow-color: #94a3b8; |
| shadow-slate-500 | —tw-shadow-color: #64748b; |
| —tw-shadow-color: #475569; | |
| shadow-slate-700 | —tw-shadow-color: #334155; |
| shadow-slate-800 | —tw-shadow-color: #1e293b; |
| shadow-slate-900 | —tw-shadow-color: #0f172a; |
| shadow-slate-950 | —tw-shadow-color: #020617; |
| теневой-серый-50 | —tw-shadow-color: #f9fafb; |
| теневой-серый-100 | |
| теневой-серый-200 | —tw-shadow-color: #e5e7eb; |
| теневой-серый-300 | —tw-shadow-color: #d1d5db; |
| теневой-серый-400 | —tw-shadow-color: #9ca3af; |
| теневой-серый-500 | —tw-shadow-color: #6b7280; |
| теневой-серый-600 | —tw-shadow-color: #4b5563; |
| теневой-серый-700 | —tw-shadow-color: #374151; |
| теневой-серый-800 | —tw-shadow-color: #1f2937; |
| теневой-серый-900 | —tw-shadow-color: #111827; |
| теневой-серый-950 | —tw-shadow-color: #030712; |
| тень-цинк-50 | —tw-shadow-color: #fafafa; |
| тень-цинк-100 | —tw-shadow-color: #f4f4f5; |
| тень-цинк-200 | —tw-shadow-color: #e4e4e7; |
| тень-цинк-300 | —tw-shadow-color: #d4d4d8; |
| тень-цинк-400 | —tw-shadow-color: #a1a1aa; |
| тень-цинк-500 | —tw-тени-цвет: #71717a; |
| тень-цинк-600 | —tw-тени-цвет: #52525b; |
| тень-цинк-700 | —tw-shadow-color: #3f3f46; |
| тень-цинк-800 | —tw-shadow-color: #27272a; |
| тень-цинк-900 | —tw-тени-цвет: #18181b; |
| тень-цинк-950 | —tw-тени-цвет: #09090b; |
| теневой-нейтральный-50 | —tw-shadow-color: #fafafa; |
| нейтральная тень-100 | —tw-shadow-color: #f5f5f5; |
| нейтральная тень-200 | —tw-shadow-color: #e5e5e5; |
| теневой-нейтральный-300 | —tw-shadow-color: #d4d4d4; |
| теневой-нейтральный-400 | —tw-shadow-color: #a3a3a3; |
| нейтральная тень-500 | —tw-shadow-color: #737373; |
| нейтральная тень-600 | —tw-shadow-color: #525252; |
| нейтральная тень-700 | —tw-shadow-color: #404040; |
| нейтральная тень-800 | —tw-shadow-color: #262626; |
| нейтральная тень-900 | —tw-shadow-color: #171717; |
| теневой-нейтральный-950 | —tw-shadow-color: #0a0a0a; |
| тень-камень-50 | —tw-shadow-color: #fafaf9; |
| тень-камень-100 | —tw-shadow-color: #f5f5f4; |
| тень-камень-200 | —tw-shadow-color: #e7e5e4; |
| тень-камень-300 | —tw-shadow-color: #d6d3d1; |
| тень-камень-400 | —tw-shadow-color: #a8a29e; |
| тень-камень-500 | —tw-shadow-color: #78716c; |
| тень-камень-600 | —tw-shadow-color: #57534e; |
| тень-камень-700 | —tw-shadow-color: #44403c; |
| тень-камень-800 | —tw-shadow-color: #292524; |
| тень-камень-900 | —tw-shadow-color: #1c1917; |
| тень-камень-950 | —tw-shadow-color: #0c0a09; |
| теневой-красный-50 | —tw-shadow-color: #fef2f2; |
| теневой-красный-100 | —tw-shadow-color: #fee2e2; |
| теневой-красный-200 | —tw-shadow-color: #fecaca; |
| теневой-красный-300 | —tw-shadow-color: #fca5a5; |
| теневой-красный-400 | —tw-shadow-color: #f87171; |
| теневой-красный-500 | —tw-shadow-color: #ef4444; |
| теневой-красный-600 | —tw-shadow-color: #dc2626; |
| теневой-красный-700 | —tw-shadow-color: #b91c1c; |
| теневой-красный-800 | —tw-shadow-color: #991b1b; |
| теневой-красный-900 | —tw-shadow-color: #7f1d1d; |
| теневой-красный-950 | —tw-shadow-color: #450a0a; |
| теневой-оранжевый-50 | —tw-shadow-color: #fff7ed; |
| теневой-оранжевый-100 | —tw-shadow-color: #ffedd5; |
| теневой-оранжевый-200 | —tw-shadow-color: #fed7aa; |
| теневой-оранжевый-300 | —tw-shadow-color: #fdba74; |
| теневой-оранжевый-400 | —tw-shadow-color: #fb923c; |
| теневой-оранжевый-500 | —tw-теневой-цвет: #f97316; |
| теневой-оранжевый-600 | —tw-shadow-color: #ea580c; |
| теневой-оранжевый-700 | —tw-shadow-color: #c2410c; |
| теневой-оранжевый-800 | —tw-теневой-цвет: #9a3412; |
| теневой-оранжевый-900 | —tw-теневой-цвет: #7c2d12; |
| теневой-оранжевый-950 | —tw-shadow-color: #431407; |
| тень-янтарь-50 | —tw-shadow-color: #fffbeb; |
| тень-янтарь-100 | —tw-shadow-color: #fef3c7; |
| shadow-amber-200 | —tw-shadow-color: #fde68a; |
| shadow-amber-300 | —tw-shadow-color: #fcd34d; |
| shadow-amber-400 | —tw-shadow-color: #fbbf24; |
| тень-янтарь-500 | —tw-shadow-color: #f59e0b; |
| тень-янтарь-600 | —tw-цвет тени: #d97706; |
| тень-янтарь-700 | —tw-shadow-color: #b45309; |
| тень-янтарь-800 | —tw-shadow-color: #92400e; |
| тень-янтарь-900 | —tw-shadow-color: #78350f; |
| тень-янтарь-950 | —tw-shadow-color: #451a03; |
| теневой-желтый-50 | —tw-shadow-color: #fefce8; |
| теневой-желтый-100 | —tw-shadow-color: #fef9с3; |
| теневой-желтый-200 | —tw-shadow-color: #fef08a; |
| теневой-желтый-300 | —tw-shadow-color: #fde047; |
| теневой-желтый-400 | —tw-shadow-color: #facc15; |
| теневой-желтый-500 | —tw-shadow-color: #eab308; |
| теневой-желтый-600 | —tw-shadow-color: #ca8a04; |
| теневой-желтый-700 | —tw-shadow-color: #a16207; |
| теневой-желтый-800 | —tw-теневой-цвет: #854d0e; |
| теневой-желтый-900 | —tw-shadow-color: #713f12; |
| теневой-желтый-950 | —tw-shadow-color: #422006; |
| shadow-lime-50 | —tw-shadow-color: #f7fee7; |
| shadow-lime-100 | —tw-shadow-color: #ecfccb; |
| тень-лайм-200 | —tw-цвет тени: #d9ф99д; |
| тень-лайм-300 | —tw-shadow-color: #bef264; |
| тень-лайм-400 | —tw-shadow-color: #a3e635; |
| тень-лайм-500 | —tw-shadow-color: #84cc16; |
| теневой-лаймовый-600 | —tw-shadow-color: #65a30d; |
| тень-лайм-700 | —tw-shadow-color: #4d7c0f; |
| теневой-лаймовый-800 | —tw-shadow-color: #3f6212; |
| тень-лайм-900 | —tw-цвет тени: #365314; |
| теневой-лаймовый-950 | —tw-shadow-color: #1a2e05; |
| тень-зеленый-50 | —tw-shadow-color: #f0fdf4; |
| тень-зеленый-100 | —tw-shadow-color: #dcfce7; |
| теневой-зеленый-200 | —tw-shadow-color: #bbf7d0; |
| теневой-зеленый-300 | —tw-shadow-color: #86efac; |
| теневой-зеленый-400 | —tw-shadow-color: #4ade80; |
| теневой-зеленый-500 | —tw-shadow-color: #22c55e; |
| теневой-зеленый-600 | —tw-shadow-color: #16a34a; |
| теневой-зеленый-700 | —tw-shadow-color: #15803d; |
| теневой-зеленый-800 | —tw-shadow-color: #166534; |
| теневой-зеленый-900 | —tw-shadow-color: #14532d; |
| теневой-зеленый-950 | —tw-shadow-color: #052e16; |
| тень-изумруд-50 | —tw-shadow-color: #ecfdf5; |
| тень-изумруд-100 | —tw-shadow-color: #d1fae5; |
| тень-изумруд-200 | —tw-shadow-color: #a7f3d0; |
| тень-изумруд-300 | —tw-shadow-color: #6ee7b7; |
| тень-изумруд-400 | —tw-shadow-color: #34d399; |
| тень-изумруд-500 | —tw-shadow-color: #10b981; |
| тень-изумруд-600 | —tw-shadow-color: #059669; |
| тень-изумруд-700 | —tw-shadow-color: #047857; |
| тень-изумруд-800 | —tw-shadow-color: #065f46; |
| тень-изумруд-900 | —tw-shadow-color: #064e3b; |
| тень-изумруд-950 | —tw-shadow-color: #022c22; |
| теневой-бирюзовый-50 | —tw-shadow-color: #f0fdfa; |
| теневой-бирюзовый-100 | —tw-shadow-color: #ccfbf1; |
| теневой-бирюзовый-200 | —tw-shadow-color: #99f6e4; |
| теневой-бирюзовый-300 | —tw-shadow-color: #5eead4; |
| теневой-бирюзовый-400 | —tw-shadow-color: #2dd4bf; |
| теневой-бирюзовый-500 | —tw-shadow-color: #14b8a6; |
| теневой-бирюзовый-600 | —tw-shadow-color: #0d9488; |
| теневой-бирюзовый-700 | —tw-shadow-color: #0f766e; |
| теневой-бирюзовый-800 | —tw-shadow-color: #115e59; |
| теневой-бирюзовый-900 | —tw-shadow-color: #134e4a; |
| теневой-бирюзовый-950 | —tw-shadow-color: #042f2e; |
| shadow-cyan-50 | —tw-shadow-color: #ecfeff; |
| shadow-cyan-100 | —tw-shadow-color: #cffafe; |
| shadow-cyan-200 | —tw-shadow-color: #a5f3fc; |
| shadow-cyan-300 | —tw-shadow-color: #67e8f9; |
| shadow-cyan-400 | —tw-shadow-color: #22d3ee; |
| тень-голубой-500 | —tw-shadow-color: #06b6d4; |
| тень-голубой-600 | —tw-тени-цвет: #0891б2; |
| тень-голубой-700 | —tw-shadow-color: #0e7490; |
| shadow-cyan-800 | —tw-shadow-color: #155e75; |
| shadow-cyan-900 | —tw-shadow-color: #164e63; |
| тень-голубой-950 | —tw-shadow-color: #083344; |
| тень-небо-50 | —tw-shadow-color: #f0f9ff; |
| тень-небо-100 | —tw-shadow-color: #e0f2fe; |
| тень-небо-200 | —tw-shadow-color: #bae6fd; |
| тень-небо-300 | —tw-shadow-color: #7dd3fc; |
| тень-небо-400 | —tw-shadow-color: #38bdf8; |
| тень-небо-500 | —tw-shadow-color: #0ea5e9; |
| тень-небо-600 | —tw-shadow-color: #0284c7; |
| тень-небо-700 | —tw-shadow-color: #0369a1; |
| тень-небо-800 | —tw-shadow-color: #075985; |
| тень-небо-900 | —tw-shadow-color: #0c4a6e; |
| тень-небо-950 | —tw-shadow-color: #082f49; |
| теневой-синий-50 | —tw-shadow-color: #eff6ff; |
| теневой-синий-100 | —tw-shadow-color: #dbeafe; |
| теневой синий-200 | —tw-shadow-color: #bfdbfe; |
| теневой-синий-300 | —tw-shadow-color: #93c5fd; |
| теневой-синий-400 | —tw-shadow-color: #60a5fa; |
| теневой-синий-500 | —tw-shadow-color: #3b82f6; |
| теневой-синий-600 | —tw-shadow-color: #2563eb; |
| теневой-синий-700 | —tw-shadow-color: #1d4ed8; |
| теневой-синий-800 | —tw-shadow-color: #1e40af; |
| теневой-синий-900 | —tw-shadow-color: #1e3a8a; |
| теневой-синий-950 | —tw-shadow-color: #172554; |
| тень-индиго-50 | —tw-shadow-color: #eef2ff; |
| тень-индиго-100 | —tw-shadow-color: #e0e7ff; |
| тень-индиго-200 | —tw-shadow-color: #c7d2fe; |
| тень-индиго-300 | —tw-shadow-color: #a5b4fc; |
| тень-индиго-400 | —tw-shadow-color: #818cf8; |
| тень-индиго-500 | —tw-shadow-color: #6366f1; |
| тень-индиго-600 | —tw-shadow-color: #4f46e5; |
| тень-индиго-700 | —tw-shadow-color: #4338ca; |
| тень-индиго-800 | —tw-shadow-color: #3730a3; |
| тень-индиго-900 | —tw-shadow-color: #312e81; |
| тень-индиго-950 | —tw-shadow-color: #1e1b4b; |
| тень-фиолетовая-50 | —tw-shadow-color: #f5f3ff; |
| тень-фиолетовая-100 | —tw-shadow-color: #ede9fe; |
| тень-фиолетовая-200 | —tw-shadow-color: #ddd6fe; |
| тень-фиолетовая-300 | —tw-shadow-color: #c4b5fd; |
| тень-фиолетовая-400 | —tw-shadow-color: #a78bfa; |
| теневой-фиолетовый-500 | —tw-shadow-color: #8b5cf6; |
| теневой-фиолетовый-600 | —tw-shadow-color: #7c3aed; |
| теневой-фиолетовый-700 | —tw-shadow-color: #6d28d9; |
| теневой-фиолетовый-800 | —tw-shadow-color: #5b21b6; |
| теневой-фиолетовый-900 | —tw-shadow-color: #4c1d95; |
| теневой-фиолетовый-950 | —tw-shadow-color: #2e1065; |
| теневой-фиолетовый-50 | —tw-shadow-color: #faf5ff; |
| теневой-фиолетовый-100 | —tw-shadow-color: #f3e8ff; |
| теневой-фиолетовый-200 | —tw-shadow-color: #e9d5ff; |
| теневой-фиолетовый-300 | —tw-shadow-color: #d8b4fe; |
| теневой-фиолетовый-400 | —tw-shadow-color: #c084fc; |
| теневой-фиолетовый-500 | —tw-shadow-color: #a855f7; |
| теневой-фиолетовый-600 | —tw-shadow-color: #9333ea; |
| теневой-фиолетовый-700 | —tw-shadow-color: #7e22ce; |
| теневой-фиолетовый-800 | —tw-shadow-color: #6b21a8; |
| теневой-фиолетовый-900 | —tw-shadow-color: #581c87; |
| теневой-фиолетовый-950 | —tw-shadow-color: #3b0764; |
| тень-фуксия-50 | —tw-shadow-color: #fdf4ff; |
| тень-фуксия-100 | —tw-shadow-color: #fae8ff; |
| тень-фуксия-200 | —tw-shadow-color: #f5d0fe; |
| тень-фуксия-300 | —tw-shadow-color: #f0abfc; |
| тень-фуксия-400 | —tw-shadow-color: #e879f9; |
| тень-фуксия-500 | —tw-shadow-color: #d946ef; |
| тень-фуксия-600 | —tw-shadow-color: #c026d3; |
| тень-фуксия-700 | —tw-shadow-color: #a21caf; |
| тень-фуксия-800 | —tw-shadow-color: #86198f; |
| тень-фуксия-900 | —tw-shadow-color: #701a75; |
| тень-фуксия-950 | —tw-shadow-color: #4a044e; |
| теневой-розовый-50 | —tw-shadow-color: #fdf2f8; |
| теневой-розовый-100 | —tw-shadow-color: #fce7f3; |
| теневой-розовый-200 | —tw-shadow-color: #fbcfe8; |
| теневой-розовый-300 | —tw-shadow-color: #f9a8d4; |
| теневой-розовый-400 | —tw-shadow-color: #f472b6; |
| теневой-розовый-500 | —tw-shadow-color: #ec4899; |
| теневой-розовый-600 | —tw-shadow-color: #db2777; |
| теневой-розовый-700 | —tw-shadow-color: #be185d; |
| теневой-розовый-800 | —tw-теневой-цвет: #9d174d; |
| теневой-розовый-900 | —tw-shadow-color: #831843; |
| теневой-розовый-950 | —tw-shadow-color: #500724; |
| тень-роза-50 | —tw-shadow-color: #fff1f2; |
| тень-роза-100 | —tw-shadow-color: #ffe4e6; |
| тень-роза-200 | —tw-shadow-color: #fecdd3; |
| тень-роза-300 | —tw-shadow-color: #fda4af; |
| тень-роза-400 | —tw-shadow-color: #fb7185; |
| тень-роза-500 | —tw-shadow-color: #f43f5e; |
| тень-роза-600 | —tw-shadow-color: #e11d48; |
| тень-роза-700 | —tw-shadow-color: #be123c; |
| тень-роза-800 | —tw-shadow-color: #9ф1239; |
| тень-роза-900 | —tw-shadow-color: #881337; |
| тень-роза-950 | —tw-shadow-color: #4c0519; |
Box Shadow — Tailwind CSS
Основное использование
Добавление внешней тени
Используйте shadow-sm md , shadow-lg , shadow- xl или shadow-2xl утилиты для применения к элементу теней внешнего блока разного размера.
<дел> <дел> <дел>
Добавление внутренней тени
Используйте утилиту shadow-inner , чтобы применить к элементу легкую внутреннюю тень. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
shadow-inner
Удаление тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
shadow-none
Применение по условию
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в различных состояниях с помощью модификаторов варианта. Например, используйте hover:shadow-lg , чтобы применять утилиту shadow-lg только при наведении.
<дел>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:shadow-lg , чтобы применить утилиту shadow-lg только на экранах среднего размера и выше.
<дел>

 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. 48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px; 1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;