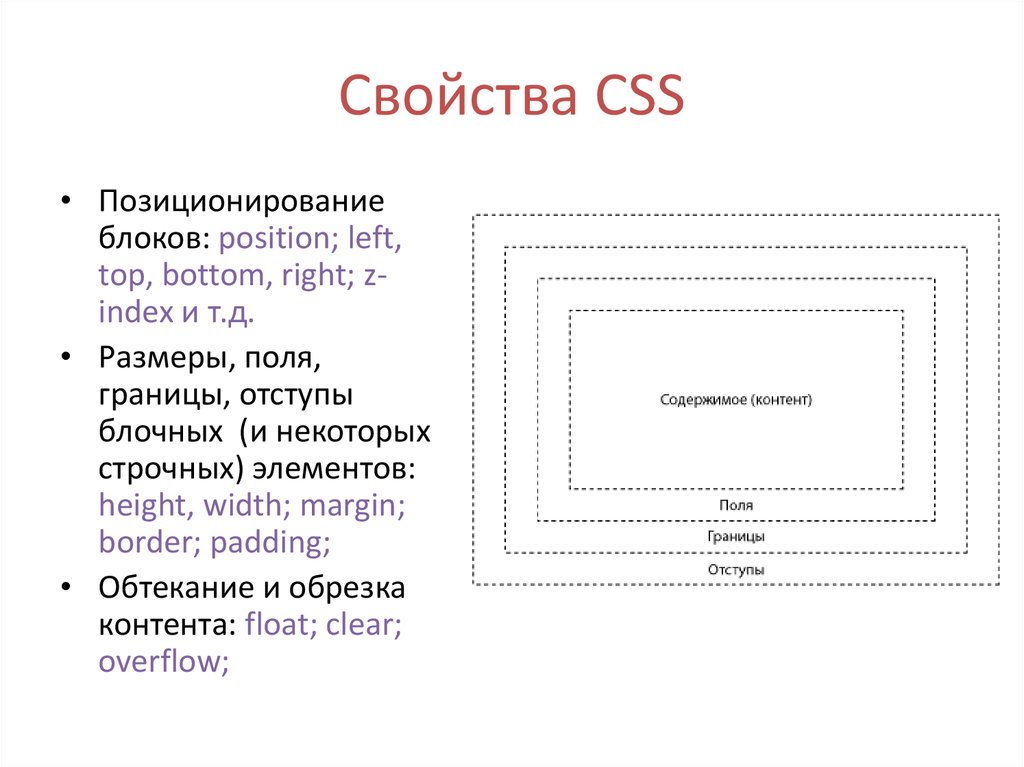
что это такое: зачем используется каскадные таблицы стилей, структура языка, как подключить
Если вы искали в интернете сайт, наконец-то нашли его, а открылась страничка, сверкающая белизной и синюшными, будто престарелая курица, ссылками — скорее, всего вы открыли страницу, для которой не подключены CSS. Разберемся с вопросом!
CSS — Cascading Style Sheets, или каскадные таблицы стилей — это язык разметки, который используется для оформления сайтов различных типов: посадочных страниц, интернет-магазинов, корпоративных сайтов и т. д.
Если язык HTML отвечает за размещение объектов на сайте, то CSS определяет их фон, прозрачность, цветовую гамму и размеры, их изменение при взаимодействии (щелчок мышью, наведение курсора).
Слева страница с CSS, а справа HTML only. Разница налицо!
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Для чего используется CSS
CSS сепарирует визуал веб-страниц с их содержимым. Если мы имеем дело только с HTML, там определяются как элементы, так и способы их отображения через свойства тегов (шрифты и их кегли, цвета, размещения блоков и т. п.). Когда сайт делается на CSS, от языка гипертекстовой разметки требуется только описание порядка объектов. Все же их свойства описываются в каскадных таблицах стилей. В HTML единожды задается класс без постоянного перечисления всех имеющихся стилей.
Все это нужно для того, чтобы:
-
Обеспечить удобство редактирования страниц. В файле с CSS достаточно поправить нужное место, что оформление автоматически применяется на все остальные.

- Упростить код, потому что в CSS уменьшается дублирование элементов. Это работает в плюс для роботов (в плане обхода) и людей (проще программировать).
- Увеличить скорость и уменьшить время загрузки, потому что CSS загружается в кэш браузера, когда страница первый раз открывается, а далее прогружаются только структура и данные страниц.
- Создавать богатое разнообразие вариантов визуализации контента.
- Создать возможность настраивать разные стили в рамках одной страницы.
Не стоить сводить каскадные таблицы стилей сугубо к манипуляциям с дизайном. Это принципиально другой подход к веб-разработке, когда экономится время программистов и обеспечивается гибкий подход к программированию.
Как оформить главную страницу: элементы, правила и нюансы для разных типов сайтов
Структура CSS
Типичная запись в каскадной таблице стилей состоит из трех частей, описывающих внешний вид веб-элемента:
-
Селектор.

- Свойство.
- Значение.
Простота каскадных таблиц стилей — следствие понятного синтаксиса. Потренируйтесь в записи CSS:
селектор {
свойство: значение;
}
- Селектор — ссылка на HTML-элемент, который требуется оформить.
- Свойство — изменяемая характеристика элемента (начертание, шрифт, цвета).
- Значение — выраженное словами или цифрами обозначение свойства.
Изменение шрифта на фиолетовый в CSS будет выглядеть так:
section {
color: purple;
}
Минимальная логика позволяет понимать структуру даже тем, кто никогда не занимается веб-программированием.
Читайте также:
Мобильные версии сайтов 2023: интересные тенденции и неожиданные выводы
Селекторы
Селектор указывает, какой элемент будет изменен через свойства CSS. Любой HTML-тег (тот же параграф, изображение, заголовки разных уровней) может быть селектором.
- Если одному тегу нужно задавать разные стили или же задать единый стиль для разных элементов, применяются классы и следующая запись: Тег.Класс {свойство: значение}. При этом имя класса записывается на латыни, допускаются нижнее подчеркивание или дефисы.
- Если не указывается тег, т.е. запись начинается с «.Класс», правило допустимо использовать для всех тегов.
-
Если для одного тега перечисляются несколько классов, то к нему будут применены всех объявленные стили.

Блок объявлений
Он состоит из тандема «свойство: значение» (обратите внимание — они прописываются только через двоеточие), записываемого в фигурных скобках {}. Все записи заканчиваются точкой с запятой.
Для CSS не имеет значение верхний или нижний регистр, пробелы и табуляция. Можно записывать в строку, делать столбики с отступами. Если один селектор имеет свойство с разными значениями, то приоритетной будет последняя запись.
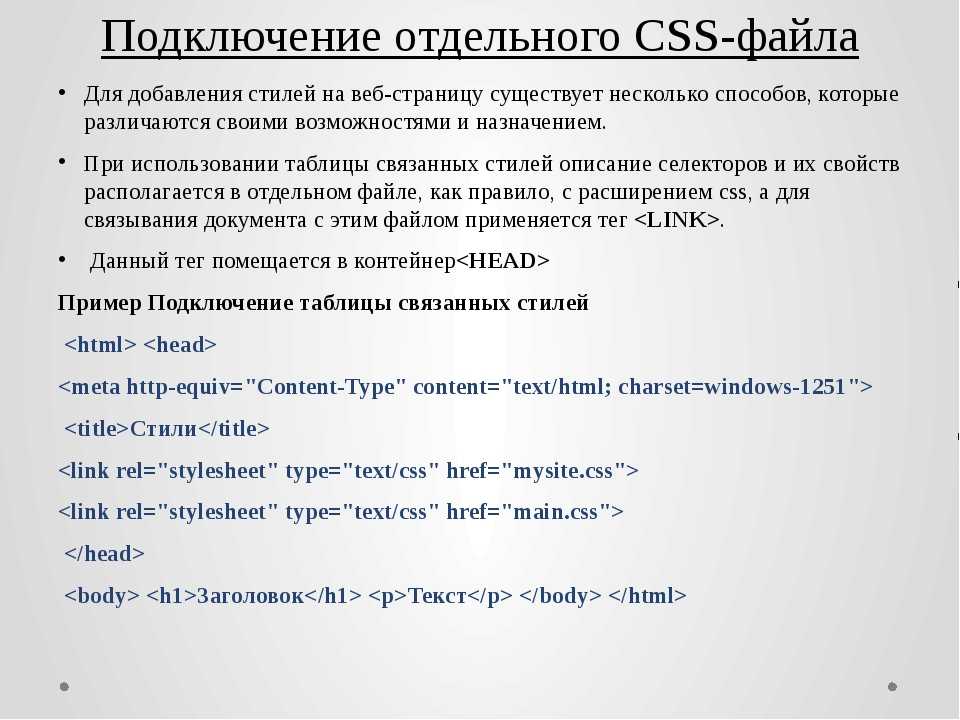
Подключение CSS
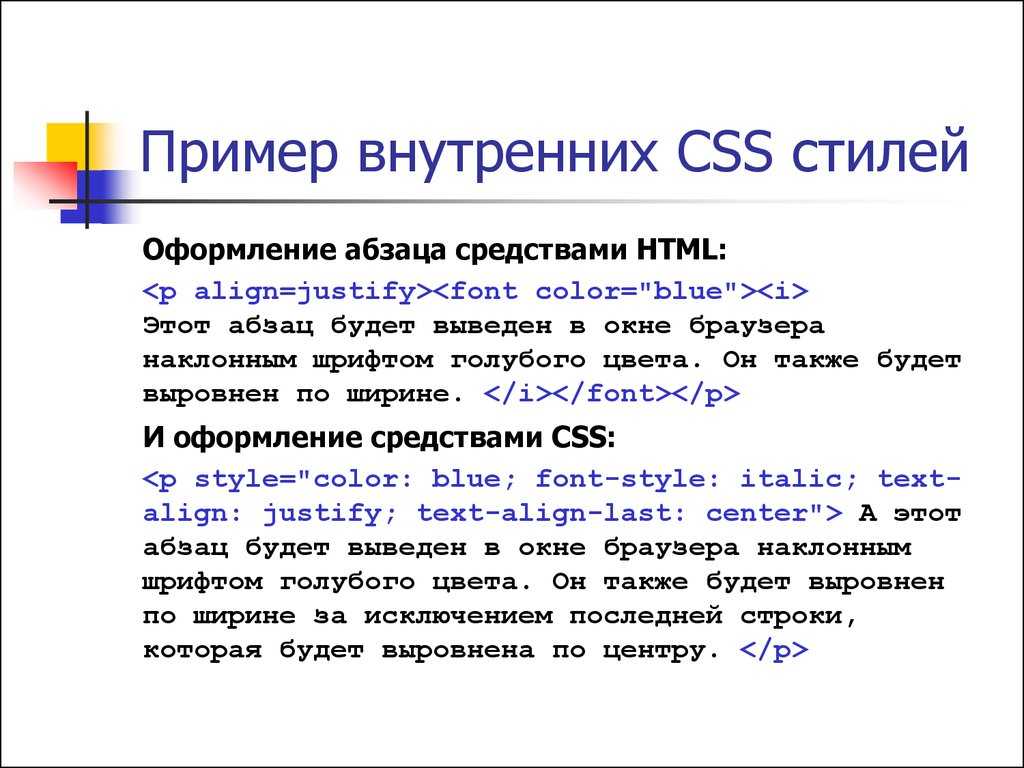
- В теле тега при помощи атрибута style. Здесь селектор можно не прописывать.
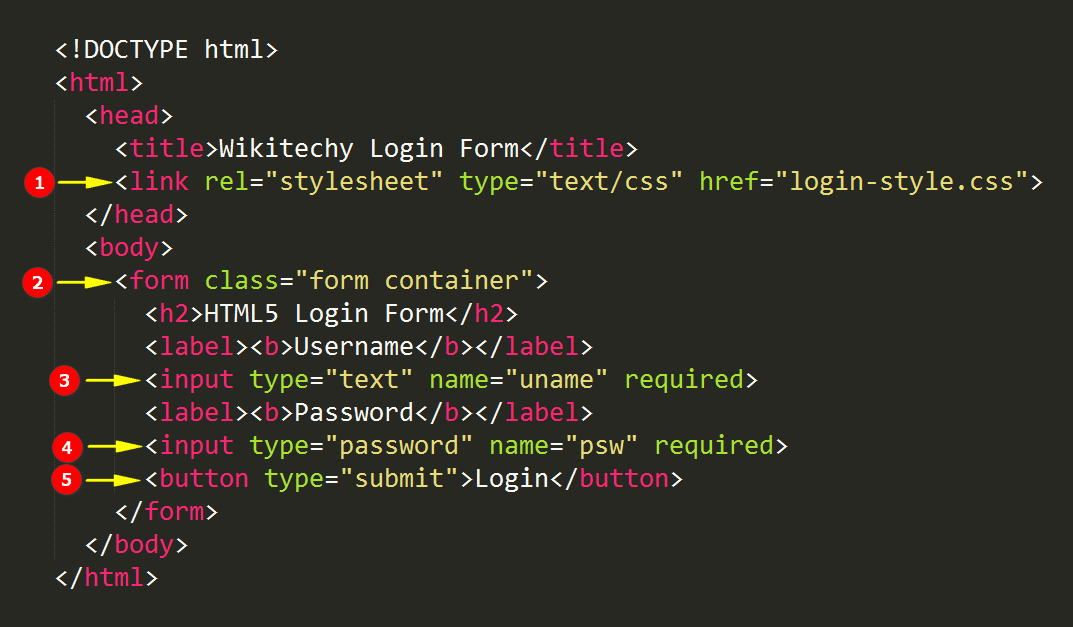
- Сделать подключение внешней таблицы стилей через ссылку типа <link rel=»stylesheet» href=»путь к файлу style.css» type=»text/css»/>.
Самый используемый вариант — третий, потому что он позволяет максимально точно работать с содержанием формой элементов, создавая нужные визуалы и функциональные наборы.
Самое лучшее, что можно сделать после прочтения этой статьи — посмотреть собственный и чужой сайты и найти в них элементы, оформленные через CSS: изображения, таблицы, шрифты текста и заголовков и т. д.. Вы еще раз убедитесь, что без CSS интернет существовал бы на уровне, не 2021, а 2001 года. Олды поймут и вспомнят.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
CSS – Что такое, преимущества и история создания
CSS (англ. Cascading Style Sheets, каскадные таблицы стилей) – это простой язык дизайна, предназначенный для упрощения процесса презентации веб-страниц.
CSS обрабатывает внешний вид веб-страницы. Используя CSS, вы можете контролировать цвет текста, стиль шрифтов, расстояние между параграфами, размеры и расположение колонок, используемые фоновые изображения и цвета, макеты дизайна, варианты отображения на разных устройствах и размерах экрана. А также множество других эффектов.
А также множество других эффектов.
CSS легко освоить и понять, но он обеспечивает мощный контроль над представлением HTML-документа. Чаще всего CSS комбинируется с языками разметки HTML или XHTML.
Преимущества
CSS экономит время. Вы можете написать CSS один раз, а затем использовать одну и ту же таблицу на нескольких HTML-страницах. Вы можете определить стиль для каждого HTML-элемента и применить его ко многим веб-страницам.
Страницы загружаются быстрее. Если вы используете CSS, вам не нужно каждый раз писать атрибуты HTML-тегов. Просто напишите одно CSS правило для тега и примените его ко всем вхождениям этого тега. Таким образом, меньшее количество кода означает более быстрое время загрузки.
Простота обслуживания. Чтобы внести глобальные изменения, просто измените стиль, и все элементы на всех веб-страницах будут обновляться автоматически.
Улучшенные стили для HTML. CSS имеет гораздо более широкий набор атрибутов, чем HTML, поэтому вы можете сделать гораздо лучший вид своей HTML-страницы по сравнению с атрибутами HTML.
Совместимость нескольких устройств. Таблицы стилей позволяют оптимизировать контент для более чем одного типа устройств. Используя один и тот же HTML-документ, можно представить различные версии веб-сайта для карманных устройств, таких как PDA и сотовые телефоны, или для печати.
Глобальные веб-стандарты. Теперь атрибуты HTML устарели, и рекомендуется использовать CSS. Поэтому неплохо было бы начать использовать CSS во всех HTML-страницах, чтобы сделать их совместимыми с будущими браузерами.
Оффлайн-просмотр. Веб-приложения могут хранить CSS локально с помощью оффлайн кэша. Используя это, мы можем просматривать сайты находясь оффлайн. Кэш также обеспечивает быструю загрузку и лучшую общую производительность веб-сайта.
Независимость от платформы. Скрипт обеспечивает независимость от платформы и поддерживает новейшие браузеры.
История: кто создает и поддерживает CSS
CSS был предложен Хоконом Виумом Ли 10 октября 1994 года и поддерживается через группу людей из W3C, называемой рабочей группой CSS.
Эти ратифицированные спецификации называются рекомендациями, поскольку W3C не контролирует фактическую реализацию языка. Независимые компании и организации создают это программное обеспечение. Примечание. Консорциум Всемирной паутины (The World Wide Web Consortium) или W3C – это группа, которая дает рекомендации о том, как работает Интернет и как он должен развиваться.
История CSS: создание версий
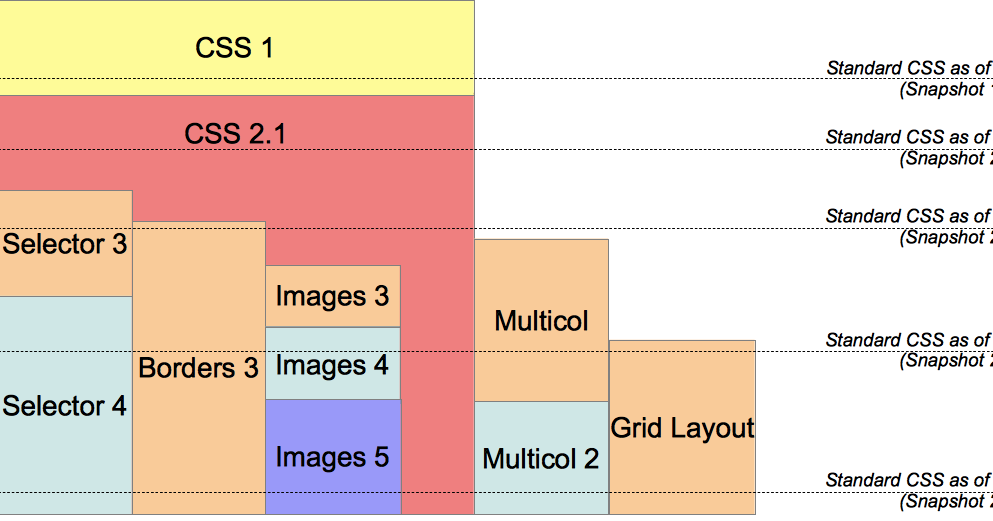
Каскадные таблицы стилей, уровень 1 (CSS1), вышли из W3C в качестве рекомендации в декабре 1996 года. В этой версии описывается язык CSS, а также простая модель визуального форматирования для всех HTML-тегов.
CSS2 стал рекомендацией W3C в мае 1998 года и основывается на CSS1. Эта версия добавляет поддержку для конкретных таблиц стилей, например, принтеров и звуковых устройств, загружаемых шрифтов, элементов позиционирования и таблиц.
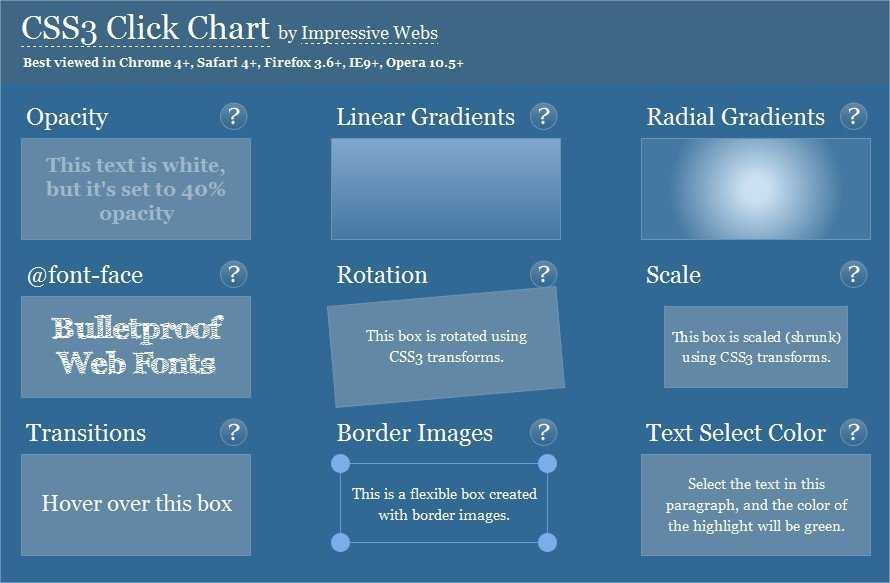
CSS3 стал рекомендацией W3C в июне 1999 года и основывается на более старых версиях CSS. Он разделен на документацию, которая называется «Модулями» и здесь каждый модуль имеет новые расширенные функции, определенные в CSS2.
Модули CSS3
- Модули CSS3 имеют старые спецификации CSS, а также расширенные функции.
- Селекторы.
- Блоковая модель.
- Фоны и границы.
- Значения изображения и замененный контент.
- Текстовые эффекты.
- Преобразования 2D/3D.
- Анимация.
- Расположение нескольких столбцов.
- Пользовательский интерфейс.
Источник: What is CSS?.
Для чего используется CSS?
Если вы интересуетесь веб-дизайном или разработкой, вы, вероятно, в какой-то момент задавались вопросом: «Для чего используется CSS?» Этот блог ответит на этот вопрос и даст вам некоторые сведения о том, почему вы можете захотеть узнать, как его использовать.
Для чего используется CSS и зачем он нам нужен?
Начнем с самого начала. CSS расшифровывается как каскадные таблицы стилей и используется для добавления стиля веб-странице, определяя, как сайт отображается в браузере. CSS уникален тем, что не создает никаких новых элементов, таких как HTML или JavaScript. Вместо этого это язык, используемый для стилизации HTML-элементов.
CSS отвечает за стиль текста, размер, расположение, цвет и многое другое на веб-сайте. Это также то, что контролирует, как стиль веб-сайта меняется между настольной и мобильной версиями. Без CSS веб-сайты выглядели бы довольно скучно.
Преимущества CSS
Существует множество причин, по которым вы захотите использовать CSS в веб-дизайне. Во-первых, CSS может сэкономить ваше время. Создав таблицу стилей, вы можете использовать ее несколько раз. Для CSS лучше всего сохранить его как файл .css отдельно от вашего файла .html. Затем таблицу стилей можно связать с вашим HTML-файлом. Когда вы найдете стиль, который вам нравится, вы можете применить его к любому количеству страниц.
Когда вы найдете стиль, который вам нравится, вы можете применить его к любому количеству страниц.
Во-вторых, CSS эффективен. Требуется всего несколько строк кода, чтобы определить стиль веб-страницы, что ускоряет время загрузки и делает файлы относительно легкими. Наконец, пользователям легко учиться и обновлять, что делает глобальные изменения стиля простыми и быстрыми.
Типы CSS
Существует три типа стилей CSS: внутренние, внешние и встроенные. Типы CSS относятся к тому, как реализован CSS. Внутренний CSS, также называемый встроенным CSS, представляет собой практику вставки кода CSS в раздел
HTML-документа, определяющего конкретный веб-сайт. Несмотря на то, что внутренняя таблица стилей — это хороший способ разместить весь код в одном файле, она делает этот файл довольно большим и не позволяет глобально применять изменения стиля на разных веб-страницах. Вы можете видеть, что если вы хотите внести изменения в элемент на нескольких страницах, было бы легко сделать ошибку при использовании внутренней таблицы стилей.
Второй тип CSS является внешним, когда таблица стилей хранится в файле отдельно от HTML-кода. Как мы уже говорили ранее, это предпочтительный тип CSS для многих разработчиков и компаний.
Если вы или ваша команда работаете над крупным проектом или у вас есть большой веб-сайт компании, стандартизация стиля будет иметь важное значение. Сохранение стиля отдельно от структуры означает, что глобальные изменения стиля могут выполняться более эффективно и точно, чем с помощью внутренней таблицы стилей.
Последний тип, встроенный CSS, — это когда код CSS применяется в коде HTML, но не применяется глобально к конкретному элементу. Вместо этого код CSS используется в коде HTML для изменения одного элемента.
Вообще говоря, встроенный CSS не рекомендуется. Но когда вы разрабатываете веб-страницу и хотите изменить один элемент, вы можете использовать встроенный CSS. В другом сценарии, если на веб-сайте есть ошибка, и вам нужно ее быстро исправить, встроенный CSS может быть билетом — то есть до тех пор, пока вы не сможете вернуться позже и исправить проблему более глобально с помощью внешнего CSS.
Как выучить CSS
Мы рекомендуем сначала изучить HTML, а затем пройти курс по изучению CSS. Поскольку CSS используется с HTML по-разному, требуется четкое понимание HTML, прежде чем вы сможете сразу перейти к изменению элементов HTML с помощью CSS.
Если вы только начинаете работать с CSS и HTML, вы даже можете пройти курс обучения, адаптированный для обоих. HTML используется для структурирования веб-сайта, а затем CSS накладывается поверх для стиля. Обладая обоими навыками, у вас будет полный комплект, необходимый для того, чтобы приступить к разработке и созданию веб-сайтов.
Если вы интересуетесь дизайном веб-сайтов или хотите начать карьеру в качестве фронтенд-инженера, вы можете немного углубиться в свое обучение. Например, карьерный путь фронтенд-инженера включает в себя введение в CSS и отдельный курс по переходам и анимации с использованием CSS.
Не забывайте, что применение новых навыков на практике путем создания собственного веб-сайта или улучшения уже созданного — это отличный способ обучения. Курсы CSS на Codecademy позволяют вам проверить свои новые навыки и применить полученные знания в реальных условиях. В конце концов, вы хотите приступить к проектированию и получать удовольствие от творческого процесса как во время учебы, так и в своей карьере.
Курсы CSS на Codecademy позволяют вам проверить свои новые навыки и применить полученные знания в реальных условиях. В конце концов, вы хотите приступить к проектированию и получать удовольствие от творческого процесса как во время учебы, так и в своей карьере.
Курсы и учебные пособия по HTML и CSS | Codecademy
HTML является основой всех веб-страниц. Он определяет структуру страницы, а CSS определяет ее стиль. HTML и CSS — это начало всего, что вам нужно знать, чтобы создать свою первую веб-страницу! Изучите оба и начните создавать потрясающие веб-сайты.
Codecademy
CSS для начинающих: что такое CSS и как его использовать в веб-разработке? | Джем Эйги | Стартап
Фото Фабиана Гроха на UnsplashHTML, CSS и JavaScript … 3 основных языка Интерфейсная веб-разработка . В этой статье я расскажу об основах CSS. Так что, если вы не имеете ни малейшего представления о CSS или не знаете, как им пользоваться, эта статья для вас 🙂
Мы рассмотрим, что такое CSS, как писать правила CSS и как добавлять их в HTML. . В качестве предварительного условия, если вы ничего не знаете о веб-разработке, я рекомендую вам сначала понять HTML.
. В качестве предварительного условия, если вы ничего не знаете о веб-разработке, я рекомендую вам сначала понять HTML.
CSS (каскадные таблицы стилей) — это язык для стилизации веб-страницы . Мы можем изменить внешний вид и макет веб-страницы с помощью CSS. Мы также можем определить, как вид веб-сайта меняется на разных экранах, таких как настольные компьютеры, планшеты и мобильные устройства.
CSS не является языком программирования, как C++ или JavaScript. Однако CSS не так прост, как кажется. Если вы попытаетесь использовать его без понимания, у вас возникнут трудности в веб-разработке. Поэтому изучение CSS так же важно, как изучение языка программирования.
Давайте продолжим пример, чтобы показать влияние CSS на веб-сайт. Ниже вы видите, как веб-страница Facebook выглядит обычно (с CSS):
https://www.facebook.com/ А здесь вы видите, как Facebook выглядит без CSS: Facebook без CSS Как мы Как видите, CSS значительно улучшает визуальное представление веб-сайта.
Давайте напишем наш первый код CSS. Например, я хотел бы изменить цвет из 9тег 0051.
Я заголовок
Во-первых, нам нужно сообщить CSS, как найти элемент HTML. Мы можем сделать это с помощью функции под названием «селектор». Селектор в CSS используется для поиска элементов HTML по имени их тега, имени класса, идентификатору и многому другому.
Итак, ниже я определяю селектор для HTML-элемента на основе его имени тега:
h2 { } // Пример селектора После этого мы можем объявить правила CSS в скобках селектора, каждый из которых заканчивается точкой с запятой:
h2 { // правила CSS в скобках
color: red;
} Итак, основываясь на определенном селекторе ( h2 ), CSS теперь может понять, где применять новые правила:
Существует много разных способов определить селектор CSS, ниже вы можете увидеть несколько примеров типов селекторов. :
:
- Селектор класса: находит элементы HTML по их атрибуту класса
- Селектор идентификаторов: находит элементы по их конкретному идентификатору
- Селектор элементов: находит элементы по имени их тега
Вы можете проверить здесь для получения дополнительной информации о селекторах CSS.
Теперь вы узнали, зачем и как определять селектор, и написать код CSS. Но этого недостаточно. Нам также нужно добавить CSS внутри HTML, иначе он не распознает изменения.
Мы можем добавить CSS в файл HTML тремя различными способами:
1. Внешний файл CSS:
Рекомендуется хранить код CSS в отдельном файле. В реальном мире программирования нам нужно хранить код HTML, CSS и JavaScript в отдельных файлах, а затем импортировать их при необходимости.
Мы можем создать отдельный файл CSS с расширением .css и включить его в HTML. Например, мы можем создать такой CSS-файл:
Например, мы можем создать такой CSS-файл: index.css
Внутри index.css мы можем написать наш CSS-код:
p {
color: red;
} Затем мы можем импортировать index.css в HTML с тегом , как показано ниже:
Я текст
Итак, теперь файл HTML содержит код CSS, и изменения будут применяться к элементам.
2. Внутренний CSS с тегом
Я текст
3. Встроенный стиль:
Третий способ — написать правила CSS непосредственно внутри элемента HTML, с атрибутом стиля .