10 CSS ресурсов, которые стоит добавить в закладки
В этой статье мы рассмотрим несколько замечательных ресурсов, которые могут улучшить вашу продуктивность. Могу заверить вас, что вы не пожалеете, что прочитали эту статью, так что давайте посмотрим, что у меня есть для вас.
1. Neumorphism
Ссылка: https://neumorphism.io/
Этот сайт генерирует мягкий интерфейс для вашего section или div и он может также подгоняет border-radius, box-shadow и т.д.
2. Shadows Brumm
Ссылка: https://shadows.brumm.af/
Он может генерировать многослойную тень для вас, что дает очень крутой эффект, и вы можете настроить цвет из кривой.
3. CSS Clip-path Maker.
Ссылка: https://bennettfeely.com/clippy/
Он может генерировать красивые траектории с различными формами, это может быть очень удобно.
4. Генератор Fancy Border Shape
Ссылка: https://9elements. github.io/fancy-border-radius/
github.io/fancy-border-radius/
Он генерирует самые потрясающие формы, манипулируя border-radius и вы можете использовать его в любом месте вашего проекта. Вы также можете изменить размер фигуры, чтобы проверить, как она будет выглядеть в соответствии с предпочтениями вашего проекта.
5. Cubic Curve
Ссылка: https://cubic-bezier.com/
Он в основном генерирует для вас анимацию cubic-bezier в css. Как мы знаем , мы используем ease-in, и ease-out т.д. свойства для анимации, чтобы сказать браузеру , что это поток анимации.
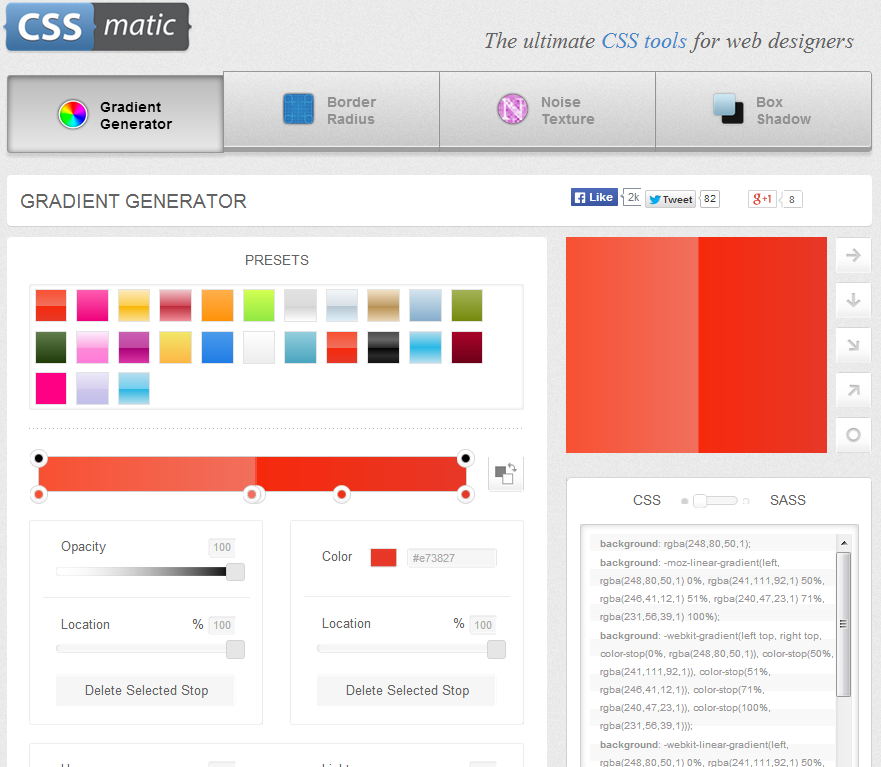
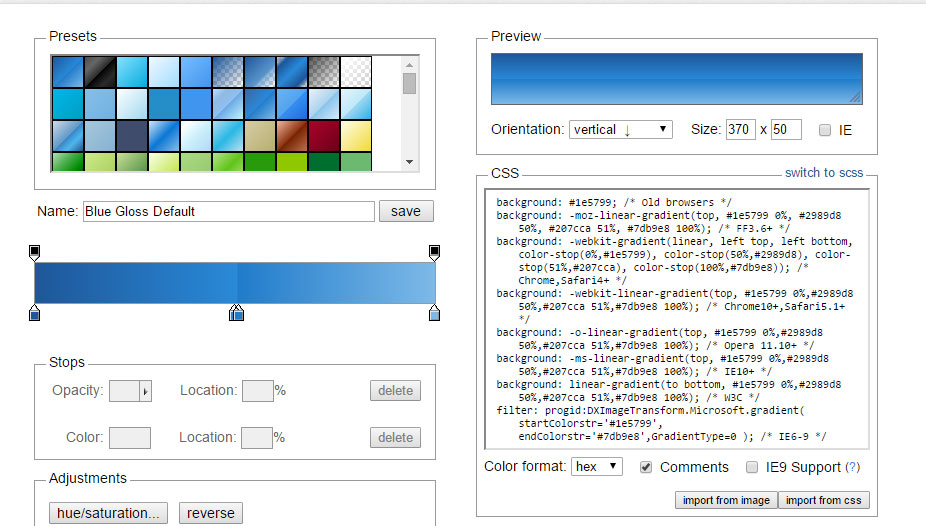
6. CSS Gradient.
Ссылка: https://cssgradient.io/
Если вы работаете с градиентом, вам это понравится. Потрясающий инструмент для создания CSS градиентов и генерации кода.
7. Генератор волн CSS
По моему мнению, эти три генератора волн отлично подходят для генерации любых волн, будь то нижний колонтитул, разделитель и т.д.
CSS Waves
 io/
io/Он генерирует простые волны с некоторыми настройками.
Gradient Multiple Waves
Ссылка: https://www.softr.io/tools/svg-wave-generator
Он может генерировать несколько градиентных волн, что потрясающе.
Multiple Animated Waves
Ссылка: https://svgwave.in/
Он может генерировать несколько градиентных волн, но главная особенность заключается в том, что он также может генерировать для этого живую анимацию.
8. Генератор CSS-grid.
CSS-grid
Ссылка: https://cssgrid-generator.netlify.app/
Он генерирует потрясающий CSS для Grid, и вы можете настроить его с помощью
CSS Grid Area
Ссылка: https://grid.layoutit.com/
Он создает для вас grid-area, вы можете задать свое название и настроить область в соответствии с вашими потребностями.
9. Loading Animated GIFs/SVGs
Ссылка: https://loading. io/
io/
Здесь вы можете сгенерировать несколько анимаций загрузки и загрузить их в формате SVG, GIF, PNG и других форматах, но лучшая особенность этого заключается в том, что вы можете настроить эту анимацию на новый уровень. Тебе стоит попробовать это.
10. Бесплатная библиотека иконок
Flaticons
Ссылка: https://www.flaticon.com/
Эта библиотека содержит более 5,7 млн векторных иконок. Таким образом, вы можете найти здесь любые возможные значки и использовать их.
icons8
Ссылка: https://icons8.com/
В этой библиотеке также есть обширная коллекция значков, и вы также можете настроить их, а также можете напрямую использовать этот значок, не загружая его.
Генератор CSS — Граница
Генератор CSS — Граница
сохранить | reset
Border
Border Width px
Border Style soliddotteddasheddoublehiddenridgeinsetoutset
Border Color
Individual
Border Radius
All Radius px
Top Left px
Top Right px
Bottom Right px
Нижний левый пикс.
Тень блока
Shadow Type OutsetInset
xy Position
Shadow Fade
Shadow Dravid
Shadow Color
Добавить больше [+]
Фон
Цвет. -yrepeat
Положение фона
ключевое слово
% (проценты)
пикселей (пикселей)
по горизонтали — xleftcenterright
по вертикали — y topcenterbottom
horizontal — x%
vertical — y %
horizontal — xpx
vertical — y px
Text Shadow
Text Color
Shadow Color
XY Position
Shadow blur
Add more [ +]
Градиент
Ориентациялинейныйрадиальныйэллиптическийповторяющийся линейныйповторяющийся радиальныйповторяющийся эллиптический
Размердальняя сторонадальний угол
Положениевверху слевавверху в центревверху справавлево в центрев центре справа по центру внизу слевавнизу по центру внизу справаpx px% %
PX PX
%
градуса
Start Color
Конец Цвет
Добавить стоп [+]
Трансформация
Матрица (A, B, C, D, Y)
A B x B x.
C D Y
0 0 1
Индивидуальное преобразование
Вращение
Перевод XY
Переход
Добавить свойство [+]
Анимация
Play/Stop
.0002 Function lineareaseease-inease-in-outease-outcubic-bezier
speed duration(sec)
start delay
iteration count1 time2 timesinfinite
Image Filter
Greyscale
Saturate
Opacity
Brightness
Contrast
Оттенок-поворот
Инверсия
Генератор CSS — граница
В блочной модели граница находится между полями и отступами. Поля и отступы используются для получения некоторого невидимого пространства среди других элементов HTML. Граница — это внешняя видимая область HTML-элемента.
Вы можете установить цвет границы, стиль и размер индивидуально или комбинировать.
/* синтаксис */
border:
