CSS свойство box-shadow
❮ Назад Вперед ❯
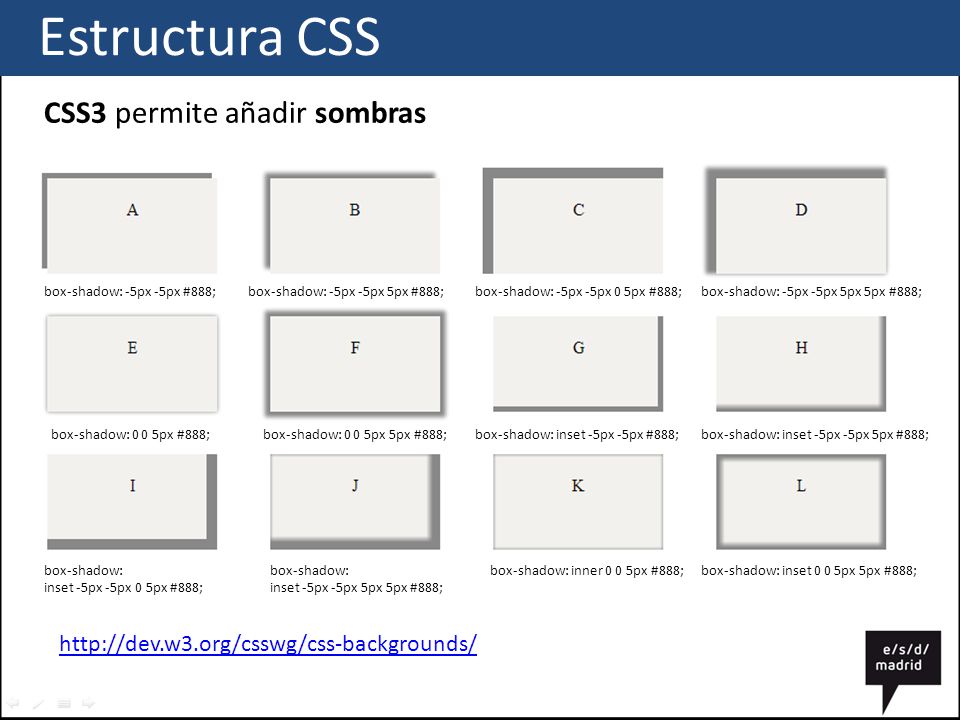
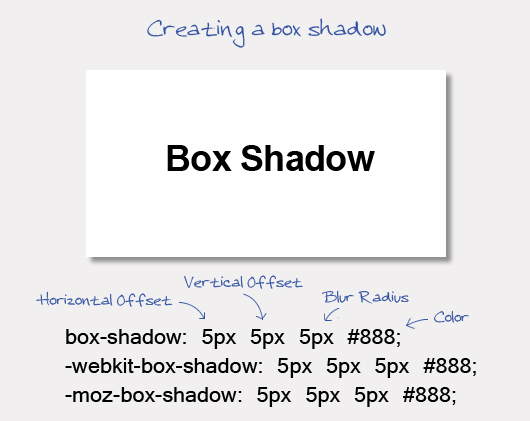
Свойство box-shadow дает возможность добавить одну или несколько теней к блоку, устанавливая следующие значения-color, size, blur, offset и inset. Можно указать параметры через запятую.
Если задано свойство border-radius для элемента с блочной тенью, то одинаковые скругленные углы применяются и для box shadow.
Есть две значения для установления тени offset. H-offset указывает на горизонтальное расстояние. Положительные значения смещают тень вправо от элемента. Отрицательные значения смещают тень влево от элемента. V-offset указывает на вертикальное расстояние. Положительное значение смещает тень вниз, а отрицательное значение — вверх. Если обе значения равны 0, то тень располагается за элементом.
Третье значение — blur. Чем больше радиус, тем больше размыта тень. Таким образом, тень становится больше и ярче. Отрицательные значения недопустимы. При значении 0 тень будет резкой.
Четвертое значение — inset. Оно добавляет внутреннюю тень к элементу. Если оно является значением по умолчанию, предполагается, что будет эффект падающей тени.
Пятое значение — spread. Положительные значения увеличивают размер тени, а отрицательные значения уменьшают. Если значение 0, то тень и элемент будут одного размера.
Шестое значение — color. Оно добавляет цвет к тени. Если значение 0, цвет будет зависеть от браузера.
При свойстве box-shadow необходимо использовать префиксы -moz- и -webkit- для Mozilla и Webkit.
box-shadow: none | h-offset v-offset blur spread color | inset | initial | inherit;
Теперь попробуем добавить тени к элементу.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 50px;
background-color: #eee;
box-shadow: 5px 4px 10px #1c87c9;
-moz-box-shadow: 5px 4px 10px #1c87c9;
-webkit-box-shadow: 5px 4px 10px #1c87c9;
}
</style>
</head>
<body>
<h3>Пример box-shadow</h3>
<div></div>
</body>
</html>Попробуйте сами!
Добавим несколько теней к блоку:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50%;
height: 100px;
border: 1px solid;
padding: 10px;
box-shadow: 5px 5px #1c87c9, 10px 10px #ccc, 15px 15px #8ebf42;
}
</style>
</head>
<body>
<h3>Несколько теней с box-shadow.
</h3>
<div></div>
</body>
</html>Попробуйте сами!
Добавим значение inset к элементу. Оно добавляет тень внутри блока:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 50px;
background-color: #eee;
box-shadow: inset 8px 8px 10px grey, 8px 8px 10px black;
-moz-box-shadow: inset 8px 8px 10px grey, 8px 8px 10px black;
-webkit-box-shadow: inset 8px 8px 10px grey, 8px 8px 10px black;
}
</style>
</head>
<body>
<h3>Свойство box-shadow со значением inset.</h3>
<div></div>
</body>
</html>Попробуйте сами!
Генератор box-shadow — журнал «Доктайп»
- 4 апреля 2023
CSS
Евгений Шкляр
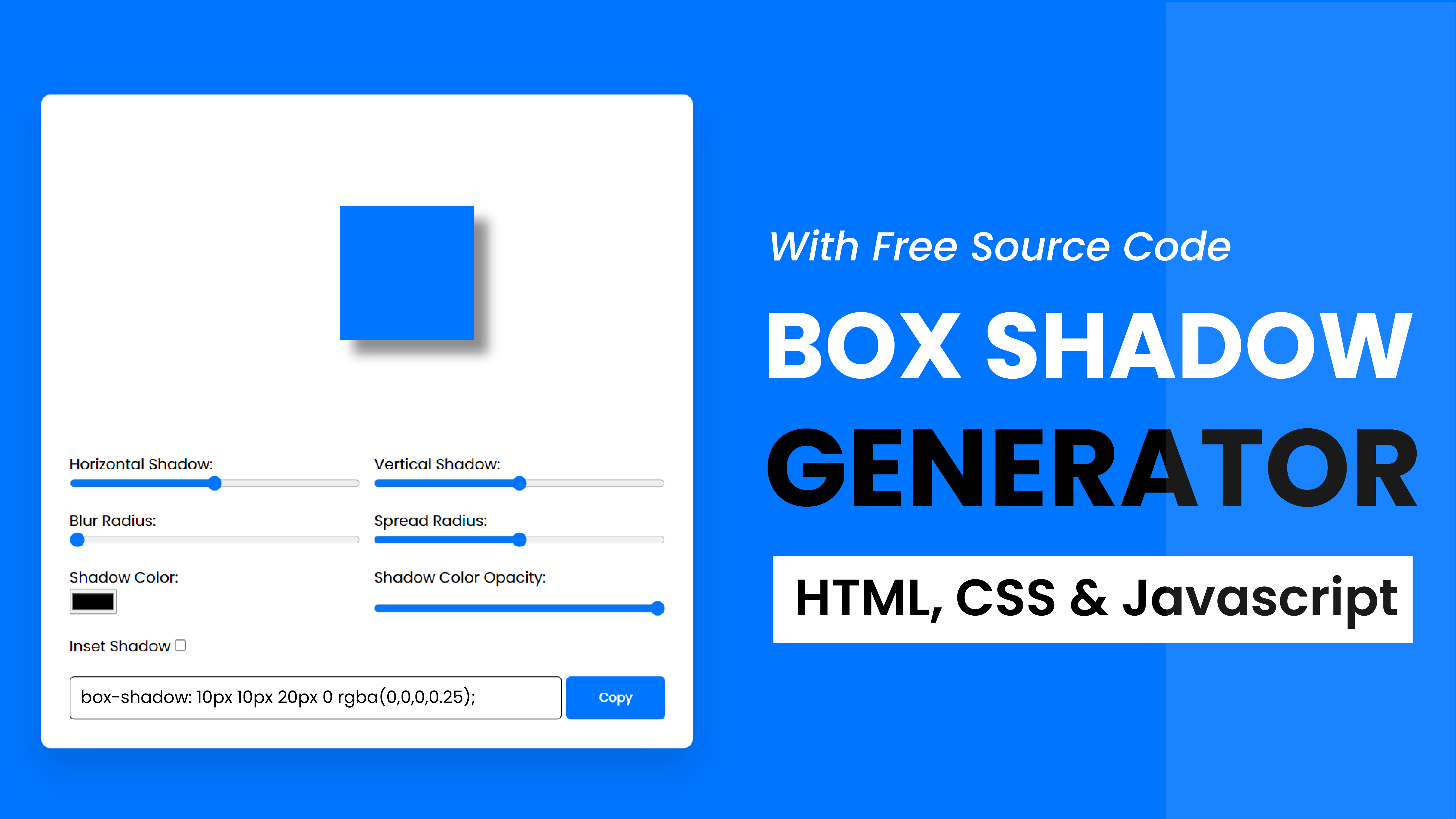
Генератор box-shadow
 Он позволяет настраивать смещение, размытие, прозрачность и цвет теней, а также добавлять до 3 разных теней.
Он позволяет настраивать смещение, размытие, прозрачность и цвет теней, а также добавлять до 3 разных теней.Код тени
Скопируйте его и используйте в своих CSS-стилях.
Что это?
Этот генератор box-shadow позволяет быстро и легко создавать стильные тени на вашем веб-сайте. Генератор позволяет добавлять до 10 теней с различными настройками, такими как горизонтальное и вертикальное смещение, размытие,
прозрачность и цвет тени.
С помощью этого генератора вы можете создавать различные эффекты, такие как внутренняя подсветка текста или приподнятость элементов на странице. CSS-код для каждой тени может быть легко скопирован и использован на вашей странице.
Используйте этот генератор box-shadow, чтобы быстро и легко настроить тени на вашей странице и улучшить ее визуальный стиль.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как работает transform в CSS на примерах
Интерактивная статья — попробуйте анимировать сами.
- 23 мая 2023
Как оформить текст: 11 главных CSS-свойств
Инструкция для любителей поиграться со шрифтами.
CSS- 23 мая 2023
Трансформации в CSS с примерами
Добавляем нескучные эффекты к элементам.
CSS- 21 мая 2023
Как добавить изображение фоном. Свойство background-image
Каков путь выберите сами.
CSS- 20 мая 2023
Как создать сетку на странице. CSS-свойство flex
Значения и нюансы использования
CSS- 18 мая 2023
Как создать сетки на CSS Grid Layout
Чтобы сайт был красивым, а вёрстка не ломалась.
CSS- 17 мая 2023
Плавные трансформации на чистом CSS. Свойство transition
Так плавно, что вы даже не заметите.
CSS- 15 мая 2023
Как спрятать всё, что не поместилось в элементе.
 CSS-свойство overflow
CSS-свойство overflowЧтобы текст и картинки не выпадали из блока.
CSS- 14 мая 2023
Как отобразить элемент на странице. Свойство display
Блок или строчный элемент, а может что-то другое, выбор за вами.
CSS- 13 мая 2023
Как размыть картинку. CSS-свойство filter
Или отретушировать фото, как в Фотошопе.
CSS- 7 мая 2023
box-lines — CSS: Каскадные таблицы стилей
Нестандартный: Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости.
Предупреждение: Это свойство исходного черновика модуля CSS Flexible Box Layout. Он был заменен в спецификации. См. flexbox для получения информации о текущем стандарте.
Свойство CSS box-lines определяет, может ли блок иметь одну или несколько строк (строки для горизонтально ориентированных блоков, столбцы для вертикально ориентированных блоков).
/* Значения ключевых слов */ бокс-линии: одинарные; бокс-линии: несколько; /* Глобальные значения */ бокс-линии: наследовать; бокс-линии: начальный; бокс-линии: не установлены;
По умолчанию дочерние элементы горизонтального блока размещаются в одной строке, а вертикального блока — в одном столбце. Это поведение можно изменить с помощью свойства box-lines .
single , что означает, что все элементы будут помещены в одну строку или столбец, а любые неподходящие элементы будут считаться переполненными. Если указано значение , умноженное на , то поле может расширяться до нескольких строк (то есть нескольких строк или столбцов), чтобы вместить все его дочерние элементы. Блок должен пытаться разместить своих дочерних элементов на как можно меньшем количестве строк, уменьшая все элементы до их минимальной ширины или высоты, если это необходимо.
Если дочерние элементы в горизонтальном блоке по-прежнему не помещаются на строке после уменьшения их ширины до минимальной, то дочерние элементы перемещаются один за другим на новую строку, пока элементы, оставшиеся на предыдущей строке, не помещаются. Этот процесс может повторяться до произвольного количества строк. Если строка содержит только один элемент, который не помещается, то этот элемент должен остаться на этой строке и выйти за пределы поля.
После определения количества строк элементы с вычисленным значением для box-flex , отличным от 0 , растягиваются по мере необходимости, пытаясь заполнить оставшееся пространство в строках. Каждая строка вычисляет изгибы независимо, поэтому при оценке 9 учитываются только элементы в этой строке.0016 box-flex и box-flex-groups . Упаковка элементов в строке, как указано в свойстве
Упаковка элементов в строке, как указано в свойстве box-pack , также вычисляется независимо для каждой строки.
Свойство box-lines указано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
одиночные Элементы блока размещаются в одной строке или столбце.
-
несколько Расположение элементов блока в несколько строк или столбцов.
| Исходное значение | одинарный |
|---|---|
| Применяется к | коробчатым элементам |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
прямоугольников = сингл | несколько
Простой пример использования
В исходной версии спецификации box-lines позволяли указать, что вы хотите, чтобы дочерние элементы вашего гибкого контейнера переносились на несколько строк. Это поддерживалось только в браузерах на основе WebKit с префиксом.
Это поддерживалось только в браузерах на основе WebKit с префиксом.
дел {
дисплей: коробка;
коробчатая ориентация: горизонтальная;
бокс-линии: несколько;
}
Современный эквивалент flexbox — flex-wrap .
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
-
гибкий -
гибкая основа -
гибкий рост -
гибкий термоусадочный
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Свойство CSS box-sizing
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Включить отступы и границы в в общая ширина и высота элемента:
#example1 {
box-sizing: border-box;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-sizing определяет, как ширина и высота элемента
рассчитывается: должны ли они включать отступы и границы или нет.
Показать демо ❯
| Значение по умолчанию: | контент-бокс |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимируемом |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxSizing=»border-box» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| размер коробки | 10,0 4,0 -вебкит- | 8,0 | 29,0 2,0 -мунц- | 5.1 3.2 -вебкит- | 9,5 |
Синтаксис CSS
box-sizing: content-box|border-box|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| коробка с содержимым | По умолчанию. Свойства ширины и высоты (и свойства min/max) включают только содержимое. Граница и прокладка не включены | Демонстрация ❯ |
| бордюр | Свойства ширины и высоты (и минимальные/максимальные свойства) включают содержимое, отступы и границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Укажите два поля с рамкой рядом:
div
{
box-sizing: border-box;
ширина: 50 %;
граница: 5 пикселей, сплошная красная;
плыть налево;
}
Пример
Установите «универсальный размер окна»:
* {
box-sizing: border-box;
}
Связанные страницы
Учебное пособие по CSS: Размер блока CSS
Ссылка HTML DOM: свойство boxSizing
❮ Назад Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 5
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.