Основы работы с CSS Flexbox
30 декабря, 2020 12:35 пп 293 views | Комментариев нетDevelopment | Amber | Комментировать запись
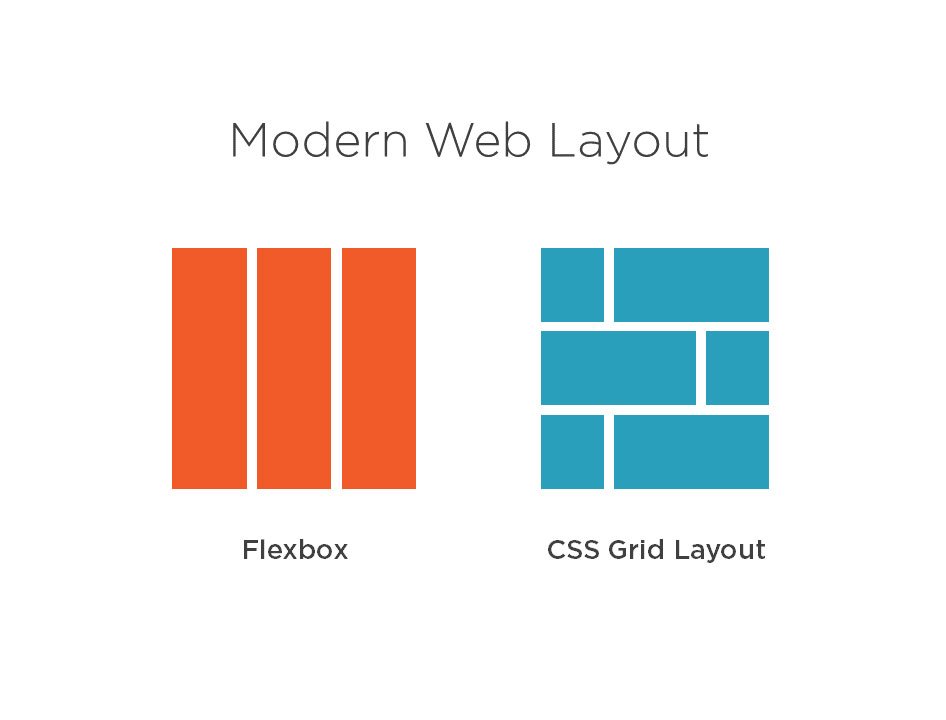
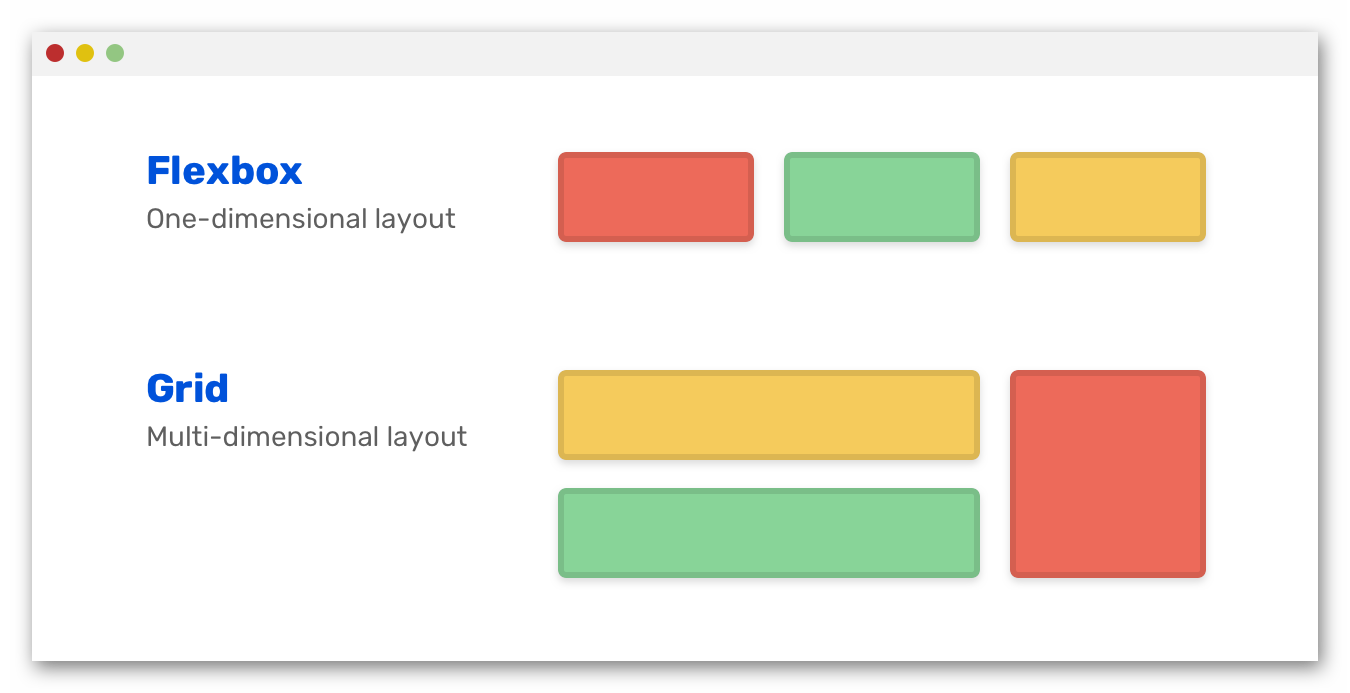
Flexbox – отличный способ повысить гибкость макетов, улучшить их адаптивный дизайн и упростить выравнивание элементов на 2D-плоскости. Flexbox довольно прост в обращении, если вы знакомы с основными свойствами.
Первое, что нужно сделать для работы с Flexbox – установить display: flex для элемента контейнера. Дочерние элементы flex-контейнера будут flex-элементами. Один набор свойств может применяться к flex-контейнерам и оказывать влияние на все элементы в целом, а другой – применяться к flex-элементам и распространять их влияние на целевые элементы. Flex-элементы, в свою очередь, также могут быть flex-контейнерами для содержащихся в них элементов, что упрощает создание сложных макетов.
Примечание

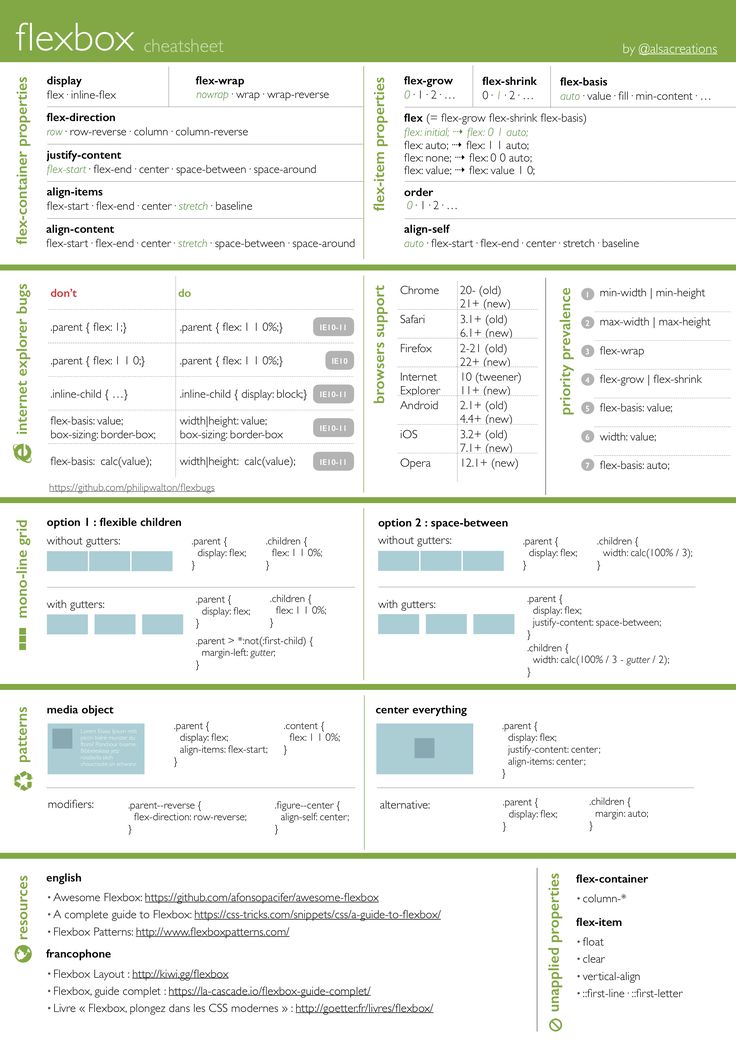
Здесь вы найдете краткое руководство, которое поможет разобраться в основных свойствах Flexbox. Это далеко не исчерпывающий список всех доступных свойств и значений, а скорее шпаргалка из наиболее полезных или часто используемых свойств.
Свойства flex-контейнеров
Вот контейнер, содержащий 3 flex-элемента span, без Flexbox:
<div>
<span>
<img src="/images/dino.svg" alt="Dino Shark">
</span>
<span>
<img src="/images/steampunk.svg" alt="Steampunk Shark">
</span>
<span>
<img src="/images/skeleton.svg" alt="Skeleton Shark">
</div>
Свойство display: flex
Теперь давайте автоматически улучшим контейнер, просто установив display: flex для него. После этого элементы автоматически расширятся до доступного места в контейнере:
.container {
display: flex;
}
Свойство flex-direction
Изменить направление элементов можно с помощью свойства flex-direction
. container {
container {
display: flex;
flex-direction: column;
}
По умолчанию используется row (строка), есть дополнительные доступные значения – row-reverse, column, column-reverse (обратная строка, столбец, обратный столбец соответственно). Значения row-reverse и column-reverse меняют порядок элементов на обратный, и при этом вам не нужно менять порядок элементов в разметке HTML.
.container {
display: flex;
flex-direction: column-reverse;
}
Примечание: Возможность переключаться между направлениями строк и столбцов позволяет очень легко адаптировать макеты на небольших устройствах с помощью изменения всего одного правила CSS в запросе.
Свойство justify-content
Свойство justify-content позволяет выровнять элементы по основной оси. Если flex-direction имеет значение column, то основная ось – это ось Y, а если flex-direction имеет значение row, основной осью будет Х.
Значение по умолчанию – flex-start. Другие доступные значения этого свойства – flex-end, center, space-between, space-around и space-evenly.
Другие доступные значения этого свойства – flex-end, center, space-between, space-around и space-evenly.
Свойство align-items
Свойство align-items – это аналог justify-content, но оно предназначено для выравнивания элементов по поперечной оси. По умолчанию имеет значение stretch, а также принимает flex-start, flex-end, center и baseline.
Свойство align-content
Свойство align-content похоже на align-items, но действует только тогда, когда в коде есть более одной строки flex элементов (см. также flex-wrap). По умолчанию оно имеет значение stretch, также принимает flex-start, flex-end, center, space-between, space-evenly.
Свойство flex-wrap
По умолчанию элементы не переносятся в новую строку при переполнении (так как свойство flex-wrap имеет значение nowrap). Но если элементы занимают больше места, чем доступно на экране, они переполняют экран. Это можно исправить, установив для свойства flex-wrap значение wrap.
Свойства flex-элементов
Свойство align-self
align-self похоже на align-items, но только оно предназначено для определенных элементов. Оно упрощает создание flex-элементов, выходящих за рамки основного правила.
Оно упрощает создание flex-элементов, выходящих за рамки основного правила.
Свойство flex-grow
С помощью flex-grow мы можем контролировать количество места, которое занимает flex-элемент по сравнению с другими элементами. flex-grow принимает числовое значение. Оно представляет собой часть доступного пространства в зависимости от значения flex-grow других элементов. По умолчанию это свойство имеет значение 0 (то есть элемент не будет занимать доступное пустое пространство).
Так как в основе этого свойства лежат пропорции, значение 200 для всех элементов в свойстве flex-grow по сути равняется значению 1.
Свойство flex-shrink
flex-shrink является противоположностью flex-grow и определяет способность элементов к усадке. По умолчанию для него установлено значение 1, а это означает, что элементы могут сжиматься. Как и flex-grow, свойство flex-shrink основано на пропорции между элементами элементами.
Свойство flex-basis
flex-basis определяет исходное пространство, которое занимает элемент. Однако оно не дает никаких гарантий, потому что также зависит от наличия дополнительного места, которое можно заполнить.
Однако оно не дает никаких гарантий, потому что также зависит от наличия дополнительного места, которое можно заполнить.
К примеру, если flex-basis всех элементов имеет значение 25%, то все они будут занимать одинаковое место. Но если увеличить flex-grow первого элемента до 1, не меняя flex-basis, то первый элемент займет остальную часть доступного пространства.
Если же третий элемент имеет значение flex-basis:77% и flex-shrink:0, то он отказывается сжиматься, чтобы освободить место для других элементов, которые имеют свойство flex-basis:25%.
.item {
flex-basis: 25%;
}
.item:last-child {
flex-basis: 77%;
flex-shrink: 0;
}
Свойство flex
flex – это сокращенное свойство для комбинации свойств flex-grow, flex-shrink и flex-base. Например, вот синтаксис элемента, значение flex-grow которого равно 2, flex-shrink – 0, а flex-base – 2rem:
.item {
flex: 2 0 2rem;
}
CSS Flexbox — полный курс и практика его использования
Frontend
Полный разбор всех особенностей вёрстки на CSS Flexbox и её применение на реальных проектах
О курсеЗнанияЧему вы научитесь?
После прохождения курса вы сможете:Уверенно использовать CSS Flexbox для вёрсткиПозиционировать элементы внутри контейнераСоздавать сложный сеткиПрименять CSS Flexbox на практикеРаботать с адаптивным дизайном на FlexboxМинимальные требования: Базовые знания HTML и CSS
2часакоротких лекций по 10 — 15 минут
2 упражнениядля закрепления на практике
3 тестадля проверки знаний
О курсеЧто в курсе?
CSS Flexbox — направлен на обеспечение более эффективного способа размещения, выравнивания и распределения пространства между элементами в контейнере, даже если их размер неизвестен и / или динамичен (Flex значит «гибкий»).
В этом курсе мы разберём все особенность вёрстки на CSS Flexbox и используем её на практике. Курс разбит на несколько разделов, каждый из которых фокусируется на одном из аспектов работы с CSS FlexBox.
В результате курса вы получите знания и навыки для эффективной вёрстке на CSS Flexbox. А если возникнут вопросы, вы всегда можете обратиться в чат учеников с вопросом.
Ваш сертификат по окончании курсаМодули курсаПлан курса
Курс построен таким образом, чтобы доносить материал от простого к сложному. Ниже вы можете ознакомиться с планом курса и посмотреть часть открытых лекций по кнопке проигрывателя.
Пример лекцииО школеНам доверяют
Основатель школы и автор Антон Ларичев занимается разработкой уже более 13 лет и прошёл путь от разработчика до CTO. В курсах даются актуальные материалы без воды с опытом реальных проектов и практическим закреплением материала.
15 000учеников по всему миру
30 днейгарантия возврата денег
90%студентов рекомендуют курсы
Рейтинги на независимых платформах
4. 8КурсесТоп4.84.7Что говорят наши ученики
8КурсесТоп4.84.7Что говорят наши ученикиОтзывы
Отзывы студентов не модерируются и не редактируются. Отзыв можно оставить поле прохождения половины курса.
Карта развитияПрофессии с нуля
Все курсы построены таким образом, чтобы вы шаг за шагом осваивали новые профессии с нуля. Ниже вы можете найти последовательности курсов для прохождения, чтобы двигаться к вашей цели по намеченному курсу.
Frontend
Основы JavaScriptHTML и CSSПродвинутый JavaScriptTypeScript с нуляReact + Next.js — с нуляКурсы с наставником и безДля компаний
Все курсы доступны для приобретения для сотрудиков компаний по безналичному расчёту. Процесс получения доступа очень простой, нужен только ваш ИНН и число сотрудников.
Оплата счётаВы оплачиваете счёт на нужное число мест и курсов
Старт обученияНа email сотрудников открывается доступ
Наши курсы выбирают:Остались вопросы?Частые вопросы
Курс построен таким образом, чтобы доносить материал от простого к сложному. Ниже вы можете ознакомиться с планом курса и посмотреть часть открытых лекций по кнопке проигрывателя.
Ниже вы можете ознакомиться с планом курса и посмотреть часть открытых лекций по кнопке проигрывателя.
Flexbox — Справочник по CSS
Свойства CSS, позволяющие использовать возможности CSS3 Flexbox
Новинка! Вышла моя 44-страничная электронная книга « CSS за 44 минуты «! 😃
Получить сейчас →1
Цель
3
4
5
1
Цель
3
4
5
1
Цель
3
4
5 9000 3
1
Цель
3
4
5
1
Цель
3
4
5
1
Цель
3
4
5
Элемент Flexbox
900 02 Элемент Flexbox1. Один
2. Два
Два
3. Три
4. Четыре
1. Один
2. Два
9000 5 3. Три
4. Четыре
1. Один
2. Два
3. Три
4. Четыре
1. Один
2. Два
3. Три
4. Четыре
Цель
Элемент
Цель
Элемент
Элемент
Элемент
1
Артикул
2
Артикул
0
Это гибкая термоусадочная мишень
Foo bar
Lorem ipsum
Это мишень flex-shrink
Foo bar
Lorem ipsum
Ширина
100%
Термоусадка
3
Термоусадочная
1
1. Один
Один
2. Два
3. Три
4. Четыре
5. Пять
6 Шесть
1. Один
2. Два
3. Три
4. Четыре
5. Пять
6. Шесть
1. Один
2. Два
3. Три
4. Четыре
5. Пять 900 03
6. Шесть
1. Один
2. Два
3. Три
1. Один
2. Два
3. Три
90 002 1. Один2. Два
3. Три
1. Один
2. Два
Два
3. Три
1. Один
9000 5 2. Два
3. Три
Один
заказ: 0
Два
заказ: 0
Цель
заказ: 0
Четыре
заказ: 0 9000 3
Один
заказ: 0
Два
заказ: 0
Цель
заказ: 1
Четыре
заказ: 0
Один
заказ: 0
Два
порядок: 0
Цель
порядок: -1
Четыре
заказ: 0
один
заказ: 13
два
заказ: -7
Цель 90 161 заказ: 9
Четыре
заказ: 5
Насколько велика эта гибкая коробка? — Smashing Magazine
- 13 минут чтения
- CSS, Flexbox
- Поделиться в Twitter, LinkedIn
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬
Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬
Это третья часть моей серии статей о Flexbox. В последних двух статьях мы рассмотрели, что происходит, когда вы создаете flex-контейнер, и исследовали выравнивание, как оно работает во Flexbox. На этот раз мы собираемся взглянуть на размеры. Как мы контролируем размер наших flex-элементов и какой выбор делает браузер, когда он контролирует размер?
Начальное отображение элементов Flex
Если у меня есть набор элементов, содержимое которых имеет переменную длину, и для их родителя установлено значение display: flex элементы будут отображаться в виде строки и выстраиваться в начале этой оси. В приведенном ниже примере мои три элемента имеют небольшой объем содержимого и могут отображать содержимое каждого элемента в виде непрерывной строки. В конце гибкого контейнера есть пространство, в которое элементы не увеличиваются, потому что начальное значение
В приведенном ниже примере мои три элемента имеют небольшой объем содержимого и могут отображать содержимое каждого элемента в виде непрерывной строки. В конце гибкого контейнера есть пространство, в которое элементы не увеличиваются, потому что начальное значение flex-grow равно 0 , не растет .
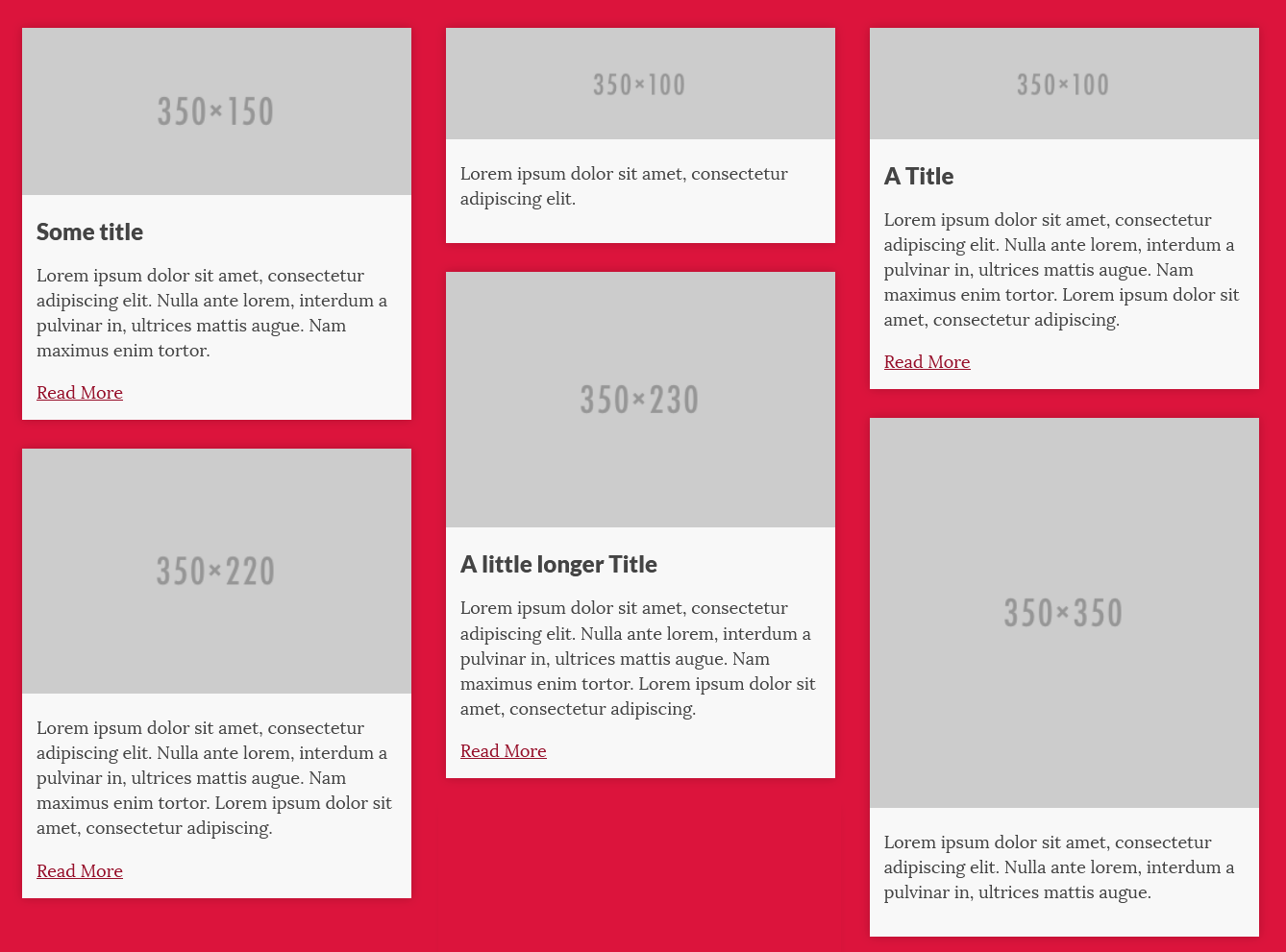
Если я добавлю к этим элементам больше текста, они в конечном итоге заполнят контейнер, и текст начнет переноситься. Блокам назначается часть пространства в контейнере, которая соответствует количеству текста в каждом блоке — элементу с более длинной строкой текста назначается больше места. Это означает, что мы не получим высокий тощий столбец с большим количеством текста, когда следующий элемент содержит только одно слово.
Пространство распределено, чтобы освободить больше места для более длинного элемента (Большой предварительный просмотр) Это поведение, вероятно, знакомо вам, если вы когда-либо использовали Flexbox, но, возможно, вы задавались вопросом, как браузер работает с таким уменьшением размера, как если бы вы посмотрите в несколько современных браузеров, вы увидите, что все они делают одно и то же. Это связано с тем, что подобные детали проработаны в спецификации, чтобы убедиться, что любой, кто реализует Flexbox в новом браузере или другом пользовательском агенте, знает, как должен работать этот расчет. Мы можем использовать спецификацию, чтобы найти эту информацию для себя.
Это связано с тем, что подобные детали проработаны в спецификации, чтобы убедиться, что любой, кто реализует Flexbox в новом браузере или другом пользовательском агенте, знает, как должен работать этот расчет. Мы можем использовать спецификацию, чтобы найти эту информацию для себя.
Спецификация внутренних и внешних размеров CSS
При просмотре чего-либо о размерах в спецификации Flexbox вы довольно быстро обнаружите, что большая часть необходимой вам информации содержится в другой спецификации — внутренних и внешних размерах CSS. Это связано с тем, что концепции размеров, которые мы используем, не уникальны для Flexbox, точно так же, как свойства выравнивания не уникальны для Flexbox. Однако то, как эти конструкции размеров используются во Flexbox, нужно посмотреть в спецификации Flexbox. Может показаться, что вы прыгаете туда-сюда, поэтому я приведу здесь несколько ключевых определений, которые буду использовать в остальной части статьи.
Preferred Size
Предпочтительный размер блока — это размер, определяемый шириной или высотой , или логическими псевдонимами для этих свойств inline-size и block-size 904 46 . Используя:
.box {
ширина: 500 пикселей;
}
Или логический псевдоним inline-size :
.box {
встроенный размер: 500 пикселей;
}
Вы заявляете, что хотите, чтобы ваш блок был шириной 500 пикселей или 500 пикселей в линейном направлении.
Размер min-content
Размер min-content — это наименьший размер блока, который может быть без переполнения. Если ваше поле содержит текст, то будут использованы все возможные возможности мягкой упаковки.
max-content Size
Размер max-content — это максимальный размер, в который может быть помещено содержимое коробки. Если поле содержит текст без форматирования, чтобы разбить его, то оно будет отображаться как одна длинная неразрывная строка.
Элемент Flex Основной размер
Основной размер гибкого элемента — это размер, который он имеет в основном измерении. Если вы работаете подряд — по-английски — то основной размер — это ширина. В колонке на английском языке основным размером является высота.
Элементы также имеют минимальный и максимальный основной размер, определяемый их min-width или min-height в основном измерении.
Расчет размера элемента Flex
Теперь, когда мы определили некоторые термины, мы можем посмотреть, каковы размеры наших элементов Flex. Начальное значение flex свойства:
-
flex-grow: 0 -
flex-shrink: 1 -
flex-basis: auto9 0430
Гибкая основа – это то, что рассчитывается из. Если мы установим flex-basis в 0 и flex-grow в 1, тогда все наши блоки не будут иметь начальной ширины, поэтому пространство в контейнере flex будет распределено равномерно, назначая одинаковое количество места каждому элемент.
См. Pen Smashing Flexbox Series 3: flex: 1 1 0; Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 3: flex: 1 1 0; Рэйчел Эндрю (@rachelandrew) на CodePen. Принимая во внимание, что если flex-basis равно auto и flex-grow: 1 , распределяется только свободное пространство с учетом размера содержимого.
См. Pen Smashing Flexbox Series 3: flex: 1 1 автоматический короткий текст Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 3: flex: 1 1 автоматический короткий текст Рэйчел Эндрю (@rachelandrew) на CodePen. В ситуациях, когда нет свободного места, например, когда у нас больше контента, чем может поместиться в одну строку, тогда нет места для распространения.
См. Pen Smashing Flexbox Series 3: flex: 1 1 автоматический длинный текст Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 3: flex: 1 1 автоматический длинный текст Рэйчел Эндрю (@rachelandrew) на CodePen. Это показывает нам, что выяснение того, что означает auto , очень важно, если мы хотим знать, как Flexbox определяет размер наших блоков. Значение auto будет нашей отправной точкой.
Определение Auto
Когда auto определяется как значение чего-либо в CSS, оно будет иметь очень специфическое значение в этом контексте, на которое стоит обратить внимание. Рабочая группа CSS тратит много времени на выяснение того, что означает auto в любом контексте, как объясняется в этом выступлении для редактора спецификаций Fantasai.
Информацию о том, что означает auto при использовании в качестве flex-basis , можно найти в спецификации. Термины, определенные выше, должны помочь нам проанализировать это утверждение.
Термины, определенные выше, должны помочь нам проанализировать это утверждение.
«При указании на гибком элементе ключевое слово auto извлекает значение основного свойства размера в качестве используемого `flex-basis`. Если это значение само по себе является автоматическим, то используемое значение — `content`».
Итак, если наш flex-basis равен auto , Flexbox просматривает определенное свойство основного размера. У нас был бы основной размер, если бы мы дали любому из наших гибких элементов значение 9.0445 ширина . В приведенном ниже примере все элементы имеют ширину 110 пикселей, поэтому он используется в качестве основного размера, поскольку начальное значение для flex-basis — auto.
См. Pen Smashing Flexbox Series 3: гибкие элементы с шириной от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 3: гибкие элементы с шириной от Рэйчел Эндрю (@rachelandrew) на CodePen.
Pen Smashing Flexbox Series 3: гибкие элементы с шириной от Рэйчел Эндрю (@rachelandrew) на CodePen. Однако в нашем исходном примере есть элементы, у которых нет ширины, это означает, что их основной размер равен auto , поэтому нам нужно перейти к следующему предложению: «Если это значение само по себе является автоматическим, то используемое значение — content ».
Теперь нам нужно посмотреть, что спецификация говорит о ключевом слове content . Это еще одно значение, которое вы можете использовать (в поддерживаемых браузерах) для вашего flex-basis , например:
.item {
flex: 1 1 содержимое;
}
Спецификация определяет содержимое следующим образом:
«Указывает автоматический размер на основе содержимого гибкого элемента. (Обычно он эквивалентен максимальному размеру содержимого, но с корректировками для обработки соотношений сторон, внутренних ограничений размера и ортогональных потоков»9.0577
В нашем примере с гибкими элементами, которые содержат текст, мы можем игнорировать некоторые из более сложных настроек и обрабатывать
содержимоекак максимальный размер содержимого.Таким образом, это объясняет, почему, когда у нас есть небольшое количество текста в каждом элементе, текст не переносится. Flex-элементы имеют автоматический размер, поэтому Flexbox просматривает их максимальный размер содержимого, элементы помещаются в контейнер с этим размером, и работа выполнена!
На этом история не заканчивается, так как когда мы добавляем больше контента, размеры ящиков не остаются максимальными. Если бы они это сделали, они вырвались бы из гибкого контейнера и вызвали бы переполнение. Как только они заполняют контейнер, содержимое начинает оборачиваться, и элементы приобретают разные размеры в зависимости от содержимого внутри них.
Разрешение гибких длин
Именно в этот момент спецификация становится достаточно сложной, однако необходимо выполнить следующие шаги:
Сначала сложите основной размер всех элементов и посмотрите, больше ли он или меньше доступного места в контейнере.
Если размер контейнера больше, чем общий, мы позаботимся о коэффициенте
В первом случае у наших предметов есть место для роста. (большой превью)flex-grow, так как у нас есть место для роста.Если размер контейнера меньше, чем общий, то мы будем заботиться о коэффициенте
Во втором случае наши предметы слишком велики и должны уменьшиться, чтобы поместиться в контейнер. (Большое превью)flex-shrink, так как нам нужно сжиматься.Заморозить любые негибкие элементы, что означает, что мы уже можем определить размер для определенных элементов. Если мы используем
flex-grow, это будет включать все элементы, которые имеютflex-grow: 0. Это сценарий, который у нас есть, когда у наших гибких элементов есть место в контейнере. Начальное значениеflex-growравен 0, поэтому они становятся такими же большими, как их максимальная ширина, и больше не растут от своего основного размера.Если мы используем
flex-shrink, то это будет включать любые элементы сflex-shrink: 0.Мы можем увидеть, что произойдет на этом шаге, если мы присвоим нашему набору гибких элементов коэффициент
flex-shrink, равный 0. контейнер.См. Pen Smashing Flexbox Series 3: flex: 0 0 auto Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 3: flex: 0 0 auto Рэйчел Эндрю (@rachelandrew) на CodePen.В нашем случае — с начальными значениями flex-элементов — наши элементы могут уменьшаться. Таким образом, шаги продолжаются, и алгоритм входит в цикл, в котором он определяет, сколько места нужно выделить или убрать. В нашем случае мы используем
flex-shrink, так как общий размер наших элементов больше, чем контейнер, поэтому нам нужно отнять место.Фактор
flex-shrinkумножается на 9 пунктов0340 внутренний базовый размер , в нашем случае это размерmax-content. Это дает значение, с которым можно уменьшить пространство.Если бы элементы удаляли пространство только в соответствии с коэффициентом
flex-shrink, тогда мелкие элементы могли бы по существу исчезнуть, поскольку все их пространство было удалено, в то время как у более крупного элемента все еще есть место для сжатия.В этом цикле есть дополнительный шаг для проверки элементов, которые станут меньше или больше, чем их целевой основной размер, и в этом случае элемент перестанет увеличиваться или уменьшаться. Опять же, это делается для того, чтобы определенные предметы не становились крошечными или массивными по сравнению с остальными предметами.
Все это было упрощено с точки зрения спецификации, так как я не рассматривал некоторые из более крайних сценариев, и вы можете просто продолжить в своем уме, предполагая, что вы счастливы позволить Flexbox делать свое дело, а не после совершенства пикселей. Запоминание следующих двух фактов поможет в большинстве случаев.
Если вы растете из
auto, тоflex-basisбудет рассматриваться либо как любая ширина или высота элемента, либо как размерmax-content.Затем пространство будет назначено в соответствии с
flex-growфактор, используя этот размер в качестве отправной точки.Если вы сжимаетесь с
auto, тоflex-basisбудет рассматриваться либо как любая ширина или высота элемента, либо как размерmax-content. Затем пространство будет удалено в соответствии с размеромflex-basis, умноженным на коэффициентflex-shrink, и, следовательно, будет удалено пропорционально максимальному размеру содержимого элементов.Управление ростом и уменьшением
Большую часть этой статьи я посвятил описанию того, что делает Flexbox, когда его предоставляют самому себе. Конечно, вы можете лучше контролировать свои flex-элементы, используя свойства
flex. Мы надеемся, что они будут казаться более предсказуемыми с пониманием того, что происходит за кулисами.Установив свой собственный
flex-basisили задав размер самого элемента, который затем используется в качествеflex-basis, вы возвращаете себе управление из алгоритма, сообщая Flexbox, что вы хотите увеличить или уменьшить этот конкретный размер.Вы можете полностью отключить увеличение или уменьшение, установив
flex-growилиflex-shrinkдо 0. На этом этапе, однако, стоит использовать желание контролировать flex-элементы как время, чтобы проверить, используете ли вы правильный метод компоновки. Если вы обнаружите, что пытаетесь выровнять гибкие элементы в двух измерениях, возможно, вам лучше выбрать Grid Layout.Если ваши гибкие элементы имеют неожиданный размер, то обычно это происходит потому, что ваша гибкая основа является автоматической, и есть что-то, придающее этому элементу ширину, которая затем используется в качестве гибкой основы. Проверка элемента в DevTools может помочь определить, откуда берется размер. Вы также можете попробовать установить
flex-basisиз0, что заставит Flexbox рассматривать элемент как имеющий нулевую ширину. Даже если это не тот результат, которого вы хотите, это поможет определить используемое значениеflex-basisкак виновника ваших проблем с размером.Flex Gaps
Очень востребованная функция Flexbox — это возможность указывать промежутки или промежутки между flex-элементами таким же образом, как мы можем указывать промежутки в макете сетки и многоколоночном макете. Эта функция определена для Flexbox как часть Box Alignment, и первая реализация браузера находится в разработке. Firefox планирует добавить свойства разрыва для Flexbox в Firefox 63. Следующий пример можно просмотреть в Firefox Nightly.
См. Pen Smashing Flexbox Series 3: flex-gaps Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 3: flex-gaps Рэйчел Эндрю (@rachelandrew) на CodePen. Изображение в Firefox 63 (большой предварительный просмотр)Как и в макете сетки, длина пробела учитывается перед пробелом распространяется на гибкие элементы.
Подведение итогов
В этой статье я попытался объяснить некоторые тонкости того, как Flexbox определяет размер flex-элементов.

 0577
0577
 Мы можем увидеть, что произойдет на этом шаге, если мы присвоим нашему набору гибких элементов коэффициент
Мы можем увидеть, что произойдет на этом шаге, если мы присвоим нашему набору гибких элементов коэффициент  Если бы элементы удаляли пространство только в соответствии с коэффициентом
Если бы элементы удаляли пространство только в соответствии с коэффициентом  Затем пространство будет назначено в соответствии с
Затем пространство будет назначено в соответствии с  Вы можете полностью отключить увеличение или уменьшение, установив
Вы можете полностью отключить увеличение или уменьшение, установив