Создание кнопок для сайта
Добрый день. Вчера я рассказывал про онлайн сервис для создания кнопок. Там произошло небольшое недоразумение, и я обещал, что сегодня подробно опишу создание кнопок для сайта, без всяких сервисов на чистом CSS.
CSS создание кнопки актуально еще и потому, что несколько строчек кода весят куда меньше, чем картинка. Даже использование спрайтов лучше исключить в тех местах, где можно задать стиль элементу только при помощи CSS.
Вообще, почему я так много уделяю внимания быстрой загрузки сайта? Да потому, что при прочих равных условиях, в выдаче будет первым тот, который быстрее грузится. Но для лендинг пейдж – это не очень важно, ведь СЕО продвижение посадочных страниц в топ 10 – очень дорогое удовольствие. А кроме того, сложное и затратное по времени.
Поэтому, на лендинг пейдж, трафик, в основном, идет не с поисковой выдачи, а с разных рекламных площадок. (Яндекс Директ, GoogleAdwords, Баннеры и т.д.)
В скором времени, я обязательно расскажу вам о том, как при помощи разных площадок для рекламы привлечь трафик на свою посадочную страницу.
Но если тема вашего сайта предполагает посещение людей с мобильных устройств, то скорость загрузки приземляющей страницы может стать проблемой для комфортной работы с ней. Ведь никому не нравиться долго ждать, пока страница загрузится. Что-то я отвлекся от темы. Приступим…
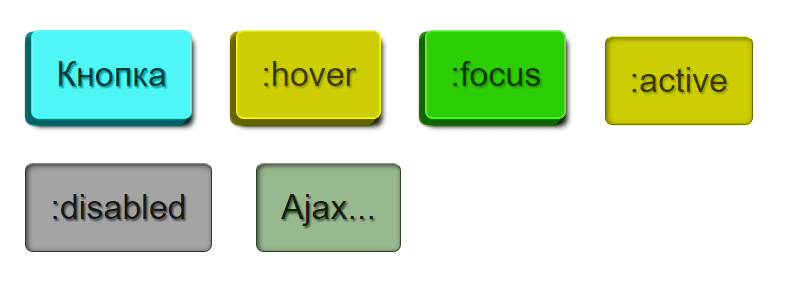
Будем делать такую кнопку c эффектом нажатия, при наведении.
На этом этапе, нам необходимо написать html разметку кнопки. Для этого существует специальный парный тег «button».
<button> </button>
Парный тег – означает, что обязательно должен присутствовать закрывающийся тег.
Если вы используете кнопку в форме обратной связи, то необходимо задать тип “submit”:
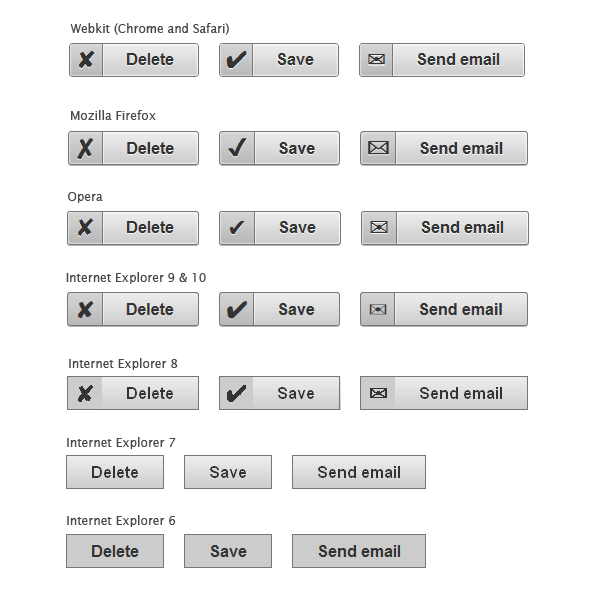
Это связано с тем, что раньше разные браузеры обрабатывали элемент button по-разному. Internet Explorer передавал текст между тегами “button”, а Mazilla – передавала то, что было прописано в атрибуте “Value”. Сейчас ситуация изменилась. Но все же я рекомендую писать так:
<button type=»submit»> </button>
Для того, чтобы кнопка понимала к какой форме она привязана, необходим элемент “form” и в нем должен быть задан идентификатор формы:
<form>
<button type=»submit»> ПОЛУЧИТЬ ПРАЙС </button>
</form>
Давайте теперь присвоим идентификатор кнопке для того, чтобы ей можно было задать уникальный стиль, в случае если на странице кнопок несколько, и они все разные:
<button type=»submit» form=»zayavka»> ПОЛУЧИТЬ ПРАЙС </button>
Теперь добавим стили нашей кнопки.
Создание кнопок для сайта – CSS разметка
Сначала создадим общий вид, а потом добавим пару строк кода, для эффекта при наведении и сымитируем эффект нажатия.
Поехали…
#firstButton {
display: block; /* Переводим в блочный элемент*/
margin:0 auto; /* Выравниваем по центру */
width: 300px; /* Задаем ширину */
height: 40px; /* Задаем высоту */
border: none; /* Убираем обводку */
background: #188B12; /* Задаем цвет кнопки */
color:#fff; /* Задаем цвет текста */
font:bold 15px ‘Arial’, sans-serif; /* Жирность, Размер, Шрифт */
cursor: pointer; /*Курсор меняется на пальчик, при наведении*/
box-shadow: 0 4px 0 #11620D; /*Задаем тень — х, у, размытие, цвет*/
border-radius: 3px; /*Скругление углов*/
}
Думаю, подробнее вряд ли получиться, но если нужна будет помощь, обязательно пишите в комментариях – помогу.
Теперь добавим стили для кнопки, которые будут применяться при наведении на нее курсора. Создадим эффект нажатия.
#firstButton:hover{
margin-top: 2px; /*опустим кнопку на 2 пикселя*/
box-shadow: 0 2px 0 #11620D; /*Делаем меньше тень на 2 пикселя*/
}
Можно сделать так, чтобы кнопка плавно меняла цвет:
#firstButton:hover{
transition: .5s; /* Скорость изменения цвета */
background: #F96400; /* Задаем цвет кнопки */
box-shadow: 0 4px 0 #BB4A00; /*Задаем тень — х, у, размытие, цвет*/
}
Тут все ограничивается только вашей фантазией. Например, вы можете добавить анимацию (чтобы кнопка дрожала и привлекала внимание и т.д.).
А на сегодня — все. Теперь, создание кнопок для сайта у вас не должно вызывать никаких проблем. До встречи на smartlanding
Верстка кнопок на сайте
Основы Laravel
Пройдя курс, Вы узнаете:
— Как установить и настроить Laravel
— Всю необходимую базу по Laravel
— Как создавать несложные сайты на Laravel
Общая продолжительность курса 4.5 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Когда, совершив ошибку, не исправил её, это и называется совершить ошибку.
Конфуций
Какие кнопки обычно встречаются на сайте? Я разделили бы их на два вида: кнопки внутри формы и кнопки-ссылки. И те и другие необходимо уметь верстать.
Кнопки внутри формы
Тег input
Вставляются тегом input, c типом submit – что означает кнопку для отправки формы.
<input type="submit" value="Отправить"> Тег button
Вставляет на сайт кликабельную кнопку, работающую, в любом месте сайта.
Тег button по сравнению с input, располагает большими возможностями, внутри него можно вставлять любой контент (текст, изображения).
Но не надо забывать, что если при нажатии кнопки, должны отправиться данные на сервер, то теги input и button, следует поместить внутри тега

Теги input и button могут обрабатываться скриптом, например при событии клика.
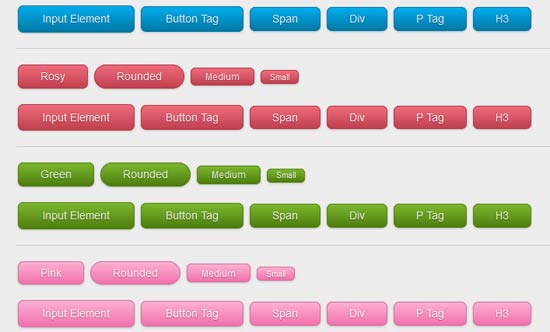
<button type="button">Нажми меня!</button> Пример верстки кнопок внутри формы
Button
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
Input
See the Pen Responsive Form by porsake (@porsake) on CodePen.
Кнопки-ссылки
Практически на каждом сайте встречаются ссылки в виде тега a, но оформленные с помощью CSS, как кнопки. Чаще всего такие кнопки-ссылки, используются как элементы навигации на сайте: пункты меню, переход на следующую страницу, в рекламном блоке. Вот такие дизайнерские кнопочки не имеет смысла вставлять тегом button, лучше сразу вставлять тегом a с каким-нибудь классом или ID. Поскольку эта кнопка будет куда-то все равно ссылаться.
Поскольку эта кнопка будет куда-то все равно ссылаться.
<a href="#">Learn More</a> Пример верстки кнопки ссылки #1
HTML
<a href="#">Купить</a> CSS
Тег a по умолчанию является строчным элементом, если не задать ему display: inline-block, то к нему не применятся отступы, рамки и другие стили.
body {
background-color: #951a46; /* цвет фона всей страницы */
font-family: Roboto, sans-serif; /* семейство шрифта */
}.button {
display: inline-block; /* строчно-блочный */
margin: 100px 400px; /* отступы от края браузера */
padding: 20px 60px; /* расстояние от текста до края кнопки */
background-color: #e44b9b; /* цвет кнопки */
box-shadow: 0px 6px #f7f8e8; /* задана тень */
border-radius: 5px; /* скругление углов */
font-size: 27px; /* размер шрифта */
text-transform: uppercase; /* трансформировать в заглавные буквы */
text-decoration: none; /* не подчеркивать ссылку */
transition: 0. 2s; /* плавный ховер эффект */
2s; /* плавный ховер эффект */
color: #f7f8e8; /* цвет текста на кнопке */
}.button:hover {
background-color: #949a9a; /* замена цвета кнопки при наведении */
}
Скриншот
Пример верстки кнопки ссылки #2
HTML
<a href="#">Shop Now</a> CSS
body {
background-color: #3cc395;
}.button {
display: inline-block;
margin: 100px 400px;
color: #fff;
font-family: BebasNeue;
font-size: 160%;
font-weight: bold;
text-transform: uppercase;
background-color: transparent;
border-radius: 13px;
border: 3px solid #fff;
padding: 6px 20px;
}
Скриншот
- Создано 24.04.2019 10:33:30
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
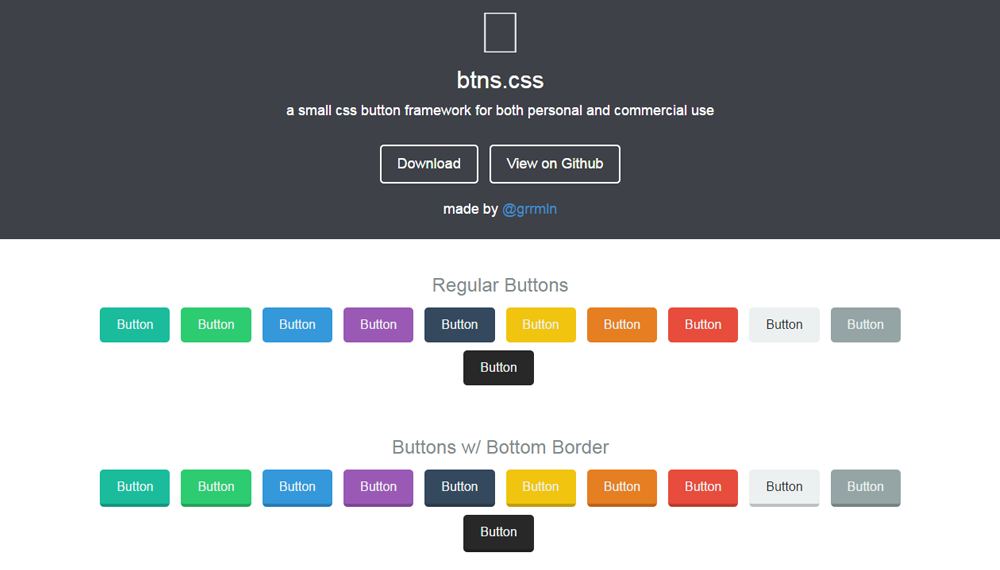
34 кнопки Bootstrap
Коллекция бесплатных
- Кнопки CSS
- Кнопки реакции
- Кнопки JavaScript
- Кнопки jQuery
- Кнопки попутного ветра
О коде
Кнопки начальной загрузки V12
Если вам нравится темный/черный дизайн, эти бесплатные темные кнопки идеально подойдут для размещения на вашем веб-сайте. Они бывают разных стилей и размеров, вы даже получаете кнопки социальных сетей и флажки, и это лишь некоторые из них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V18
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons. css, jquery.js, popper.js
css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V19
Коллекция лучших бесплатных квадратных кнопок привлекательных цветов, которые привлекут внимание ваших пользователей с самого начала. Кроме того, кнопки также имеют значки и эффект наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
С код
Кнопки начальной загрузки V10
Вместо того, чтобы использовать сплошные кнопки на своем веб-сайте, используйте любую из этой коллекции бесплатных кнопок Bootstrap с контуром. Теперь вы можете пойти против течения с не слишком традиционным стилем кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.
О коде
Кнопки начальной загрузки V2
Вместо того, чтобы создавать собственный набор кнопок для вашего онлайн-проекта или веб-сайта, вам поможет этот бесплатный набор творческих кнопок. Они просты в использовании и бывают самых разных стилей и вариаций.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопка CSS/Bootstrap, которая раскрывает ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.0.2
О коде
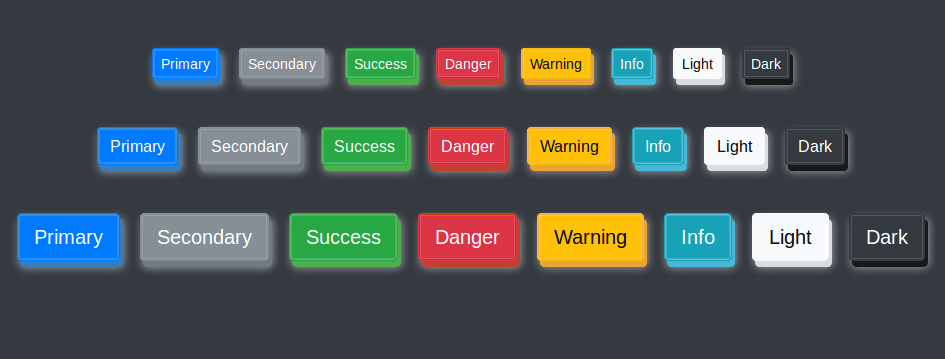
Стиль кнопки Bootstrap 114
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 115
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3. 3.0
3.0
О коде
Стиль кнопки Bootstrap 116
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 39
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 97
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Анимированная кнопка воспроизведения
Используя анимацию CSS и псевдоэлементы, создайте красивую анимированную кнопку воспроизведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 4. 3.1
3.1
О коде
Кнопка загрузки/градиента Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Кнопка частиц
Кнопка с блестящими частицами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.4.1
О коде
Кнопка круга начальной загрузки
Создайте свои собственные круглые кнопки со значками в Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.0
О коде
Пользовательская группа кнопок начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.7
О коде
Кнопка начальной загрузки 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.0.0
О коде
Кнопка начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.0.0
О коде
Эффект загрузки кнопки начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Кнопки Bootstrap Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопки начальной загрузки
Пользовательские стили кнопки Bootstrap с помощью SCSS. Руководство по стилю для индивидуальных проектов.
Руководство по стилю для индивидуальных проектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.4
О коде
Кнопки очистки Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 3.3.2
О коде
Мертвые простые ссылки для обмена контентом в WordPress с использованием групп кнопок Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.0.0
О коде
Кнопка градиента Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.1.1
О коде
Кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.1
О коде
Bootstrap 4 Awesome Кнопка разного размера с шрифтом Awesome
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации отскока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации Swing Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Кнопка анимации Bootstrap 4 Pulse
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации RubberBand
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации встряхивания Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
С код
Кнопки — Material Design и Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: mdbootstrap. css, font-awesome.css, mdbootstrap.js
css, font-awesome.css, mdbootstrap.js
Версия начальной загрузки: 4.0.0
О коде
Кнопки со стрелками
Кнопки со стрелками для Bootstrap 3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
Версия начальной загрузки: 3.3.1
102 кнопки JavaScript
Коллекция бесплатных ванильных кнопок JavaScript примеров кода: анимированных, множественных, подтверждающих, удаляющих, загружающих/выгружающих, отправляющих и с эффектами наведения/щелчка/удерживания . Обновление коллекции апреля 2020 года. 62 новинки.
- Кнопки CSS
- Кнопки начальной загрузки
- Кнопки jQuery
- Кнопки реакции
- Кнопки попутного ветра
О коде
Добавить на карту — Микровзаимодействие
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нажмите, чтобы отправить
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нажмите кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Кнопка DevTo
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Волнистая кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: zepto.js, gsap.js
О коде
Медведь Пять Нравится Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопка 3D-паузы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация магнитной кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Добавить в корзину»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка оплаты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
С код
Кнопка пожертвования монетки
Простая идея, которую оказалось очень трудно реализовать. В этом эксперименте не используются никакие 3D-элементы или преобразования, только 2D-элементы и немного умной математики, чтобы создать иллюзию 3D-монеты реальной толщины. Подбрасывание монет на самом деле также рандомизировано — если вы нажмете кнопку несколько раз, вы увидите.
Подбрасывание монет на самом деле также рандомизировано — если вы нажмете кнопку несколько раз, вы увидите.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магнитная кнопка Corsair
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Плавающая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки отписки
Некоторые нелепые кнопки отмены подписки, предназначенные для того, чтобы пользователь чувствовал себя плохо из-за отказа от подписки — хотя и не всерьез. Этот проект в значительной степени опирается на анимацию SVG и CSS, и внешние библиотеки не используются.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Не позволяйте двери ударить вас на пути к выходу
В этом стилусе активно используются переменные CSS и переходы к элементам SVG. Анимация всех конечностей фигурки — утомительная работа, но она окупается, когда вы видите готовый продукт.
Анимация всех конечностей фигурки — утомительная работа, но она окупается, когда вы видите готовый продукт.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Неоморфизм — волновая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокрутите до верхней кнопки с помощью Vanilla JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка Загрузка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons. css
css
О коде
Переворот, запускаемый прокруткой. Плавающая кнопка действия, переход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Супер забавные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка взаимодействия (GSAP)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимированная кнопка «Поделиться» с использованием HTML, CSS и JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нравится анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка любви
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект пульсации кнопки (материальный дизайн)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Любимая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Блестящие пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магнитные кнопки
Небольшой набор магнитных кнопок с забавной анимацией при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нравится анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Скачать анимацию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка «Нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Добавить в корзину
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Микровзаимодействие анимации прогресса загрузки с GSAP
При первом нажатии форма кнопки станет круглой. Затем кнопка станет индикатором выполнения, а над индикатором выполнения будет отображаться «облачко речи». Этот «речевой пузырь» показывает процент выполнения загрузки. «Речевой пузырь» наклонится, когда начнется прогресс. После того, как загрузка будет завершена, кнопка превратится в зеленый кружок, затем появится галочка, указывающая на то, что загрузка уже выполнена. Через 5 секунд кнопка вернется в нормальное состояние.
Затем кнопка станет индикатором выполнения, а над индикатором выполнения будет отображаться «облачко речи». Этот «речевой пузырь» показывает процент выполнения загрузки. «Речевой пузырь» наклонится, когда начнется прогресс. После того, как загрузка будет завершена, кнопка превратится в зеленый кружок, затем появится галочка, указывающая на то, что загрузка уже выполнена. Через 5 секунд кнопка вернется в нормальное состояние.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Я ❤️ Это
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
О коде
Закладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Кнопки воспроизведения в случайном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка загрузки значка морфинга
Анимация загрузки, в которой стрелка и область уведомлений сливаются в индикатор выполнения, который вскоре станет галочкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Нравится» GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: gsap.js
О коде
Перетащите для подтверждения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимация кнопки отправки GSAP
Анимация кнопки с использованием библиотеки анимации GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка бумажного самолетика
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Мягкая рябь Взаимодействие
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: softripple.js
О коде
Кнопка бумажного самолетика
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Взаимодействие магнитного парения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, gsap.js, ionicons.js
css, gsap.js, ionicons.js
О коде
Анимация нажатия кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js, gsap.js
О коде
Конфетти «Большие пальцы вверх»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка «Мне нравится»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Кнопка отправки
Необычный подход к кнопке отправки с индикатором выполнения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: anime. js
js
О коде
Анимация кнопки «Пожертвовать»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: простая маска-деньги.js
О коде
Ужасные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Пуговица для футболки Cannon
Пуговица на футболке с зеленым носком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: splitting.js, gsap.js
О коде
Кнопка подтверждения конфетти
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Наведение на изгиб кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.![]() js
js
О коде
Кнопка корзины
Кнопка «Удалить» с анимированной корзиной в ванильном JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка конфетти
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка отмены подписки
Подводные камни при попытке отписаться в 2020 году.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Сжать файлы
Простое микровзаимодействие с кнопкой «Файл-архив».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки переключения сетки/списка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Удалить анимацию кнопки
Простое микровзаимодействие «Кнопка удаления» в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Загрузка и загрузка анимаций при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: gsap.js
О коде
Кнопка Smash To Submit
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Наведение кнопки загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
С код
Анимация рисования кнопок
Анимация псевдоэлементов для создания эффекта рисования кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация состояний кнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Кнопка «Мне нравится пиво»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Анимация кнопки корзины
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки файла
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Поппер для пуговиц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
РАЗБИТЬ кнопку «Нравится»
Избранная кнопка, микро-взаимодействие в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Неоморфизм, Сердечный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Добавить в корзину Анимация
Крутая анимация добавления в корзину с помощью JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пуговицы из материала
Попрактикуйтесь с пользовательскими свойствами, clip-path , псевдоэлементами и CSS в целом, чтобы создать ряд кнопок, вдохновленных пользовательским интерфейсом материала. С достаточным количеством JavaScript, чтобы сделать события мыши особенными.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скачать анимацию прогресса
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Мультикнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Анимация кнопки заказа
Анимированная кнопка подтверждения заказа с HTML, CSS и небольшим количеством JavaScript,
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js
js
О коде
Нажмите и удерживайте кнопку
Поэкспериментируйте с синтаксисом SVG и переходами CSS, чтобы создать кнопку, позволяющую открыть еще три параметра.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Кнопка обработки
Микроанимации для кнопки, которая отправляет, обрабатывает и подтверждает взаимодействие.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка + Холст = Удивительно
Использование элемента холста, чтобы вывести эффекты наведения на кнопку на новый уровень! Это всего лишь несколько примеров использования того же подхода с частицами, а теперь представьте безграничные возможности!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Динамический движущийся фон кнопки-таблетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мультикнопки — Животные
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Многокнопочная таблетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Неоморфные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка загрузки с отказом
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Кнопка загрузки SVG CSS JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки загрузки
Некоторые кнопки загрузки анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Кнопка воспроизведения и паузы
Кнопка воспроизведения. Несколько забавных экспериментов.
Несколько забавных экспериментов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффекты наведения на кнопку
Еще несколько относительно простых эффектов наведения на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Загрузка Взаимодействие
Классное взаимодействие загрузки в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка добавления/удаления
Исследование микровзаимодействия с добавлением кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка — удерживайте для подтверждения
Попытка другого типа кнопки, когда требуется дополнительное подтверждение — например, если вы что-то публикуете или удаляете. Вам нужно будет нажать кнопку в течение почти 2 секунд для успеха.
Вам нужно будет нажать кнопку в течение почти 2 секунд для успеха.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Кнопка запуска ракеты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Программные кнопки пользовательского интерфейса Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка музыкального проигрывателя
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Easy Buttons для холста с ZIMjs
Простые кнопки с ролловерами, подложками, значками, состояниями переключения и ожидания, шаблонами, вкладками и многим другим! ZIM предоставляет удобства JavaScript, компоненты и элементы управления для Canvas и работает на основе CreateJS с его твердой моделью растровых объектов (BOM).

 2s; /* плавный ховер эффект */
2s; /* плавный ховер эффект */ ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]