Стилизация переключателей (радио-кнопок) в CSS
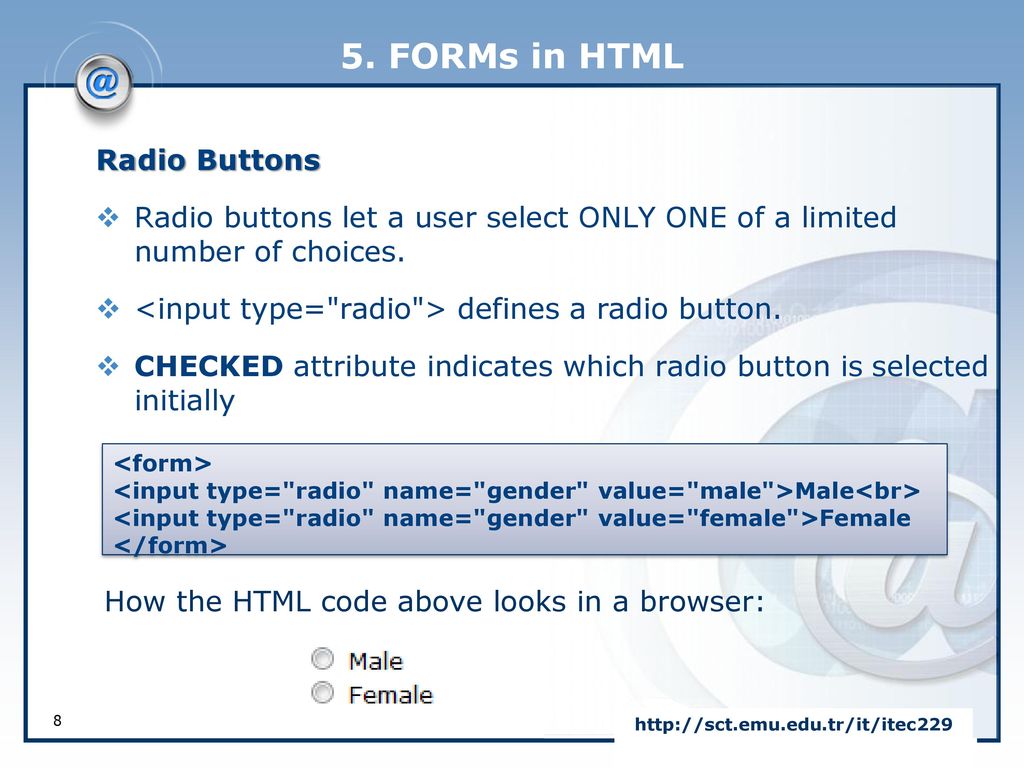
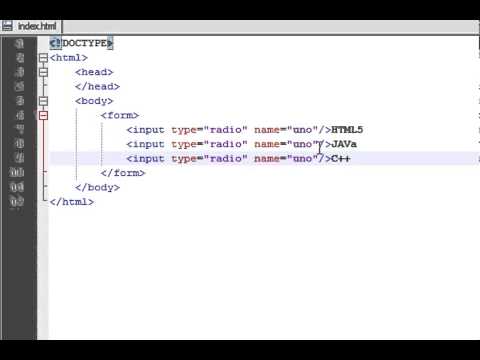
Радио-кнопки подразумевают, что вы выбираете один элемент из некоторого количества, поэтому элемент <input type="radio"> получил название переключателя в отличие от флажков, которые подразумевают множественный выбор. Браузеры довольно неплохо отображают радиокнопки по умолчанию.
Выбор 1 Выбор 2 Выбор 2
Однако, вам может понадобится как-то стилизовать эти элементы для своего сайта.
Как правило, стилизация радио-кнопок основана на использовании такого элемента, как label, клик на котором приводит к выбору определенного переключателя, с которым <label> связан с помощью атрибута for, в котором указывается id переключателя. Второй вариант — это когда в разметке радио-переключатель находится внутри элемента label.
Простой пример
 18892
18892Радио-кнопки, похожие на флажки
Если вы хотите стилизовать переключатели в виде флажков — пример от Andrew Vereshchak — как раз то, что нужно.
See the Pen Toggle radio intput with the label by Andrew Vereshchak (@multum) on CodePen.18892
Переключатели с изменением цвета и иконки
Здесь автор Andrew использовал абсолютное позиционирование для отдельного блока с классом .switch, в который входят 2 <label> и <span>. Также здесь не обошлось без
See the Pen Awesome Toggle Button by Andrew (@theawesomecoder61) on CodePen.18892
Разноцветные радио-кнопки
В этом примере от Dronca Raul каждый переключатель имеет свой цвет и галочку внутри при щелчке на элементе.
See the Pen Custom Radio Buttons by Dronca Raul (@rauldronca) on CodePen.18892
Используем переключатели для выбора цвета
В этом примере тема цветов для переключателей продолжается. Здесь мы не только прячем элемент <input type="radio"> с помощью CSS, но и изменяем фоновый цвет элемента с id="output" на тот, который указан в качестве value для <input> и фона для span-элемента, вло женного в <label>.
See the Pen Radio Color Picker by Elen (@ambassador) on CodePen.18892
Переключатели Да-Нет-Возможно
See the Pen Flat Radio — Yes/No by Matthew Blode (@mblode) on CodePen. 18892
18892
Переключатель макета
Этот пример от Naoya очень удобен для демонстрации макетов с разной шириной. Интересно, что радио-кнопки, а точнее заменяющие их элементы label выглядят как … ссылки с подчеркиванием выбранного (псевдокласс :checked) в данный момент элемента.
Вкладки-переключатели с анимацией
See the Pen Sliding tabs | CSS transitions only by Håvard Brynjulfsen (@havardob) on CodePen.0
Автор Ryan Mulligan
See the Pen Isometric Light Switch by Elen (@ambassador)
on CodePen.
Выбор блюд
В этом примере от Kris Hedstrom радио-кнопки в какой-то степени похожи на чекбоксы (флажки) — они отмечают ваш выбор в виде галочки.
See the Pen Snacks? Flat radio button inputs… by Kris Hedstrom (@kristofferh) on CodePen.18892
Варианты переключателей с иконками для выбора инструментов, цены и др.
Автор Ivan Grozdic
Использование радио-кнопок для выставления рейтинга в виде звездочек
Автор Stas Melnikov
See the Pen Pure CSS Rating via CSS Custom Properties as API by Stas Melnikov (@melnik909) on CodePen. 18892
18892
Анимация при переключении выбора
Несколько примеров, в которых использована анимация при переключении между радио-кнопками.
Автор: Tommaso Poletti
Простые переключения с эффектом вдавливания от Pamela Dayne
See the Pen Just very simple radio buttons by Pamela Dayne (@pamdayne) on CodePen.18892
Переключение с перепрыгиванием от Jon Kantner
on CodePen.
 0
0Автор Liam использовал для анимации JS-код.
See the Pen Bulgy radios by Liam (@liamj) on CodePen.18892
Интересное решение с радио-кнопками на темном фоне от Andrej Sharapov
See the Pen Animated SVG radio buttons by Andrej Sharapov (@andrejsharapov) on CodePen.18892
Анимация и стили как для радио-кнопок, так и для флажков от WILDER TAYPE.
Использование маски
See the Pen Underground radios by Mikael Ainalem (@ainalem) on CodePen. 18892
18892
«Текущая» кнопка
Замечательное решение для переключения кнопок меню
See the Pen Material Radio Button by CODEARMADA (@montechristos) on CodePen.18892
Последовательное и быстрое заполнение кнопки
See the Pen Input Radio by Andreas Storm (@avstorm) on CodePen.18892
Выбираем кредитную карту вместе с Dean
 18892
18892Перепрыгивающий шарик от Jon Kantner
Вариант 1
See the Pen Radio Buttons With Marble and Wood by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2
Вариант 3 от web-tiki
See the Pen CSS only input radio select concept by web-tiki (@web-tiki) on CodePen.18892
Переключатели в виде блоков с иконками
Автор Gabriel Ferreira предлагает использовать переключатели в виде блоков с анимированными иконками. Это можно сделать не только для Front-End/Back-End, но и для любых других текстов.
Это можно сделать не только для Front-End/Back-End, но и для любых других текстов.
See the Pen Radio Button Big Square [Just CSS] by Gabriel Ferreira (@gabrielferreira) on CodePen.18892
Переключатель мужчина-женщина
See the Pen Radio button styling by Morten Olsen (@morten-olsen) on CodePen.18892
Соединительные линии, ведущие к радио-кнопкам
See the Pen Radio Button Circuit by LukasOe (@lukasoe) on CodePen.18892
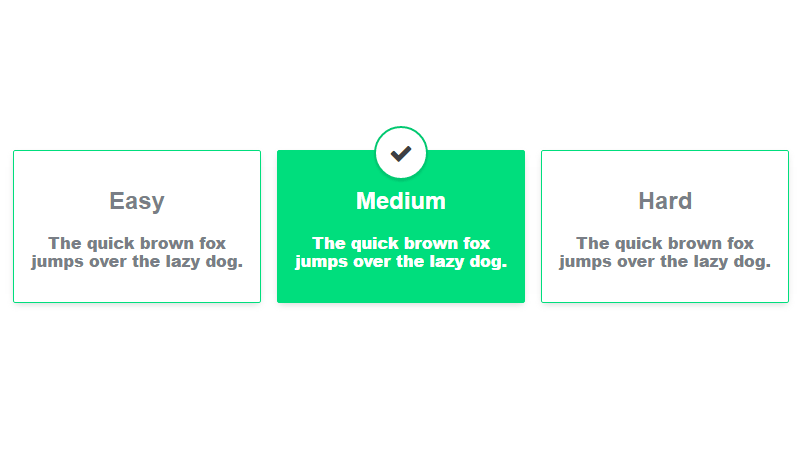
Переключатели с отметкой в верхнем углу блока
При клике на блоке выбор отмечается сменой цвета и галочкой в круге от Rosa.
See the Pen Checkout Form by Rosa (@RRoberts) on CodePen.18892
Радио-кнопки как переключатели для радио от Jon Kantner
Вариант 1
See the Pen Literal Radio Buttons by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2
See the Pen Literal Radio Buttons (Neumorphic Version) by Jon Kantner (@jkantner) on CodePen.18892
Радио-кнопки для вкладок (табов)
Ronny Siikaluoma предлагает вам использовать радио-кнопки для формирования отзывчивых (адаптивных) вкладок. Заметьте, без всякого JavaScript.
Заметьте, без всякого JavaScript.
See the Pen Responsive Tabs with Pure CSS by Ronny Siikaluoma (@siiron) on CodePen.18892
Еще один вариант вкладок от Tristan White
See the Pen Tabs (checkbox-hack) by Tristan White (@triss90) on CodePen.18892
Выбор билетов с ценой и временем от Dannie Vinther
See the Pen Choose Ticket [a11y] by Dannie Vinther (@dannievinther) on CodePen.18892
Социальные кнопки
В этом примере от Aron использованы не только радио-кнопки, но и флажки (чекбоксы). При клике на элемент вы увидите pop-up окно с названием выбранной компании или соцсети.
See the Pen Pure CSS Option ( radio & checkbox ) No JS by Aron (@Aoyue) on CodePen.18892
Переключение иконок Google maps
See the Pen Google maps radio buttons CSS only by Elias Meire (@eliasmeire) on CodePen.18892
Переключение цветовых блоков
В этом примере от Ivan Grozdic элементы label выглядят и работают как ссылки, но без JavaScript, сортируя цветовые блоки.
See the Pen Content filter v2 — pure css — #09 by Ivan Grozdic (@ig_design) on CodePen.18892
Использование радио-кнопок для фильтации по категориям
Автор примера от ресурса Envato Tuts+ предлагают css-код, который без JavaScript служит для фильтрации категорий портфолио.
See the Pen
Build a Filtering Component in Pure CSS by Envato Tuts+ (@tutsplus)
on CodePen.0
Просмотров: 7 175
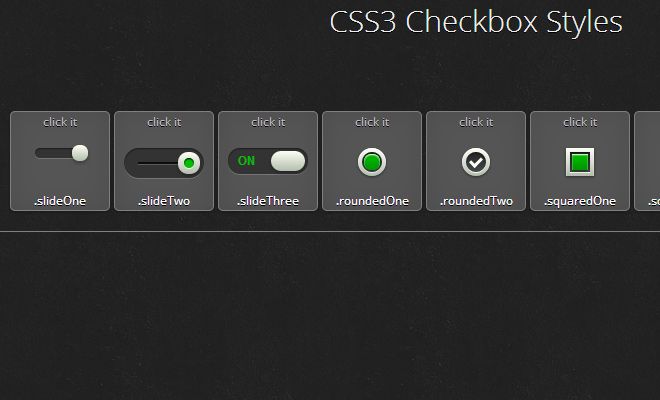
Стилизация элементов checkbox и radio button на CSS3
Часто ли Вы создаете различные формы, опросы на своих сайтах? Если да, то наверняка Вам хотелось изменить стандартные элементы. В этой статье покажем, как можно легко и просто заменить стандартные элементы checkbox (флажки) и radio button (переключатели) на свои. Использовать будем средства только CSS3.
HTML разметка
Расположим элементы на странице:
<!-- Элемент флажок -->
<input type="checkbox" name="cc" />
<label for="c1"><span></span>Check Box 1</label>
<!-- Элемент переключатель -->
<input type="radio" name="rr" />
<label for="r1"><span></span>Radio Button 1</label>
Здесь ничего особенного, каждому элементу задаем id и name, также используем label для описания элементов «переключателя» и «флажка». Внутрь тега label, вставляем span. Для чего именно, написано ниже.
Внутрь тега label, вставляем span. Для чего именно, написано ниже.
Правила CSS
Сейчас начинается самое интересное. Разберем создание только элемента «флажок», «переключатель» формируется аналогичным путем. Первое что мы делаем, это скрываем стандартный флажок из виду:
input[type="checkbox"] {
display:none;
}
Теперь, становится ясно, для чего нужен элемент span. Вместо скрытого стандартного флажка организуем новый, используя span:
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
С помощью CSS селектора выбираем все span внутри тега label, которые принадлежат элементам input с типом >checkbox (т. е. выбираем все «флажки»). И используем вот такой спрайт (одно общее изображение, вместо множества):
е. выбираем все «флажки»). И используем вот такой спрайт (одно общее изображение, вместо множества):
Для выбранных span задаем высоту и ширину в 19px, и располагаем фоновое изображение.
Осталось только организовать правило для активного «флажка» (псевдо-селектор :checked). Для этого просто смещаем данное изображение влево на 19px:
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}
Вот таким не хитрым способом, с применением нескольких тактик можно организовать на сайте, элементы на свой вкус. Для «переключателей» правила выстраиваются подобным образом, только соответственно фоновое изображение смещается еще на 19px и немного изменятся css селектор, вместо type=»checkbox» используется type=»radio».
- 2.89
- 1
- 2
- 3
- 4
- 5
Голосов: 1218 | Просмотров: 12095
HTML input type=»radio»
❮ HTML атрибут type
Пример
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
<метка
for="html">HTML
Попробуйте сами »
Определение и использование
определяет переключатель.
Радиокнопки обычно представлены в радиогруппах (набор радиокнопок). описание набора связанных опций). Только одна радиокнопка в группе может быть выбраны одновременно.
Примечание: Радиогруппа должна иметь одно и то же имя (
значение имя атрибут) следует рассматривать как группу. Как только радиогруппа
создан, выбор любого переключателя в этой группе автоматически отменяет выбор любого
другой выбранный переключатель в той же группе. Вы можете иметь столько радио групп
на странице, как вы хотите, пока каждая группа имеет свое имя.
Примечание: Атрибут value определяет уникальное значение
связанные с каждым переключателем. Значение не показывается пользователю, но
значение, которое отправляется на сервер при «отправке», чтобы определить, какой переключатель
что было выбрано.
Совет: Всегда добавляйте тег для лучших практик доступности!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип = «радио» | Да | Да | Да | Да | Да |
Синтаксис
❮ Атрибут типа HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
88 Радиокнопки CSS
Коллекция HTML и CSS радиокнопка примеры кода: пользовательские, множественные и групповые радиокнопки . Обновление коллекции марта 2020 года. 11 новых предметов.
- Радиокнопки Bootstrap
- Флажки CSS
- Тумблеры CSS
О коде
Пользовательские радиокнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Радио под капотом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стиль кнопки радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фильтр состояния
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tailwind. css
css
О коде
Буквенные радиокнопки
Радиокнопки превратились в радиокнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пользовательские радиокнопки CSS
Доступные пользовательские переключатели только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностью масштабируемые радиокнопки в виде таблеток
Пользовательский стиль переключателя, использующий только CSS (SCSS) с использованием селекторов родственных элементов и псевдокласса :checked .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Группа радиокнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Неоморфный переключатель CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающее радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация переключателя — только CSS
Простая анимация переключателя — только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиокнопки с мрамором и деревом
Взаимодействие с переключателями сделано в виде китайских шашек на деревянной доске.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нейморфное радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Прыжок по радио
Когда вы выбираете различные варианты, наблюдайте, как точечный червь прыгает от предыдущего к текущему.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
2020 Переключатели
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиоприемники Bugy
Еще одна чрезмерно сложная анимация радио.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель темы карты
Это действие, позволяющее изменить тему вашей карты. Мы сосредоточились на двух простых микро-анимациях, которые показывают завершение смены карты, что является довольно радостным моментом для большинства пользователей.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пользовательские радиокнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Радиокнопки Pure CSS (темный/светлый)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Готовься
Брэндон МакКоннелл
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные переключатели SVG
Анимированные переключатели SVG с использованием CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подземные радиокнопки
Подсветка радиокнопки уходит под землю.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Pure CSS Radio Button Dot-Slider
Ползунок диапазона щелчка с скользящим точечным индикатором, метками, стилем с условием достоверности и без JS. Работает на 100% на сайтах с ограничениями JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мобильные радиокнопки с небольшой анимацией
Мобильные радиокнопки как настоящие кнопки, простой внешний вид и небольшая анимация. Простота в использовании и обращении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
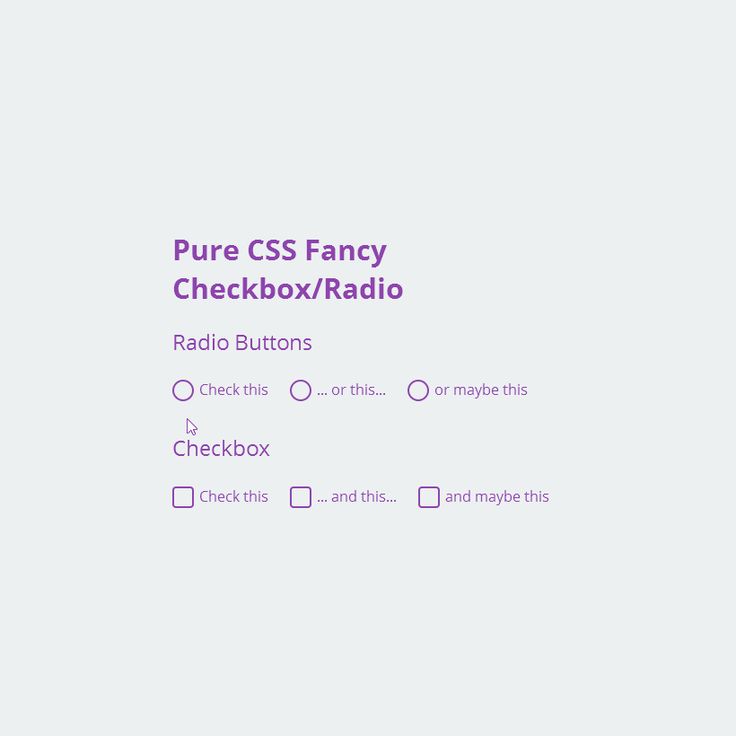
Причудливые флажки и радиокнопки
Причудливые флажки и переключатели с Font Awesome.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Взаимодействие радиокнопок
Взаимодействие переключателей с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиовход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Флажок и радиокнопки
Флажок темного режима macOS Mojave и переключатели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиокнопки выравнивания
CSS-трюки: используйте flex-grow для перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатели в стиле Material Design
Переключатели Pure CSS Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Радиокнопки с колебанием
Фрагмент пользовательского интерфейса для переключателей в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чувствительный тумблер
Переключатель для использования в ваших формах (с использованием радио-входов в качестве ядра), который реагирует. Стилизовано с помощью CSS, используя flexbox для определения размеров.
О коде
Переключатель улыбки (HTML + CSS)
Переключатель с помощью CSS с использованием состояния :checked~(classname) .
О коде
Кнопки переключателя Pure CSS-SVG
Пример, созданный с использованием только CSS и SVG, JS не требуется. Вдохновленный Google Material Design.
Вдохновленный Google Material Design.
О коде
Переключатель шлепков
Переключатель щелчка CSS.
О коде
Входное радио
Простой стиль ввода радио.
О коде
☑️ Переключатели трансформации, изменятся ☑️
Версия Flexbox, предназначенная только для преобразования, для сравнения производительности и кода. Это идет немного дальше с изменят на маслянисто-гладкую анимацию без перерисовок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радиогруппы, вдохновленные материалом
радиогруппы HTML и CSS.
О коде
Переключить вход радио
Переключить вход радио с меткой.
О коде
Обзор пользовательских радиокнопок
Опрос пользовательских переключателей с помощью jQuery.
О коде
Стиль радиокнопок
Переключатели стилей Pure CSS.
О коде
Жидкая радиокнопка
Жидкая радиокнопка с использованием SVG и GSAP (GreenSock).
О коде
Жидкая радиокнопка
Жидкая радиокнопка с SVG.
О коде
Пользовательские радиокнопки
Пользовательские переключатели HTML и CSS.
О коде
Цепь радиокнопки
Схема радиокнопки с HTML и CSS.
Демонстрационное изображение: Желейная радиокнопкаЖелейная радиокнопка
Липкая радиокнопка. Наслаждайтесь этим плоским и простым стилем переключателя только в ванильном CSS 🙂
Сделано Томмазо Полетти
9 февраля 2017 г.
скачать демо и код
Демо-изображение: Скрытые радиосообщения/подсказкиСкрытые радиосообщения/подсказки
Скрытые радиосообщения/подсказки в HTML и CSS.
Сделано Джошуа Уордом
6 января 2017 г.
скачать демо и код
Демонстрационное изображение: анимация пульсации при вводе радио и флажкеанимация пульсации при вводе радио и флажке
HTML и CSS анимация пульсации при вводе радио и флажке.
Сделано УИЛДЕР ТАЙПЕ
27 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Радиокнопки CSSРадиокнопки CSS
Простая и элегантная радиокнопка CSS.
Сделано Тристаном Уайтом
13 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Радиогруппа с использованием метокРадиогруппа с использованием меток
Радиогруппа с использованием меток с помощью HTML и CSS.
Сделано Сэмом Кедди
5 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Радиокнопка, большой квадратРадиокнопка, большой квадрат
Pure CSS радиокнопка, большой квадрат.
Сделано Габриэлем Феррейрой
12 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированный флажок и переключателиАнимированный флажок и переключатели
Анимированный флажок и переключатели только с помощью CSS.
Сделано Колей Кучера
12 октября 2016 г.
скачать демо и код
Demo Image: Radio SelectsRadio Selects
Radio Selects: flexbox и веселье.
Сделано Адамом Кларком
17 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Форма оформления заказаФорма оформления заказа
Форма оформления заказа с использованием стилизованных переключателей.
Сделано Розой
16 июля 2016 г.
скачать демо и код
Демонстрационное изображение: радиокнопки SVG SplatSVG Splat радиокнопки
HTML, CSS и SVG радиокнопки Splat.
Сделано Крисом Гэнноном
18 июня 2016 г.
скачать демо и код
Демонстрационное изображение: РадиокнопкиРадиокнопки
Открывайте различные окна, нажимая радиокнопки.
Сделано Самитра Бозе
1 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Концепция выбора радиоприемника ввода только с помощью CSSКонцепция выбора радиоприемника ввода только с помощью CSS
Тестирование концепции выбора радиоприемника ввода с помощью анимированного слайда, чтобы узнать, какой из них выбран.
Сделано веб-тики
9 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Ввод и радио-кнопкаВвод и радио-кнопка
Чистый ввод CSS и радио-кнопка.
Изготовлено Офелией Фурнье-Лафламм
27 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Очень простые радиокнопкиОчень простые радиокнопки
HTML и CSS просто очень простые радиокнопки.
Сделано Памелой Дейн
17 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Pure CSS Fancy Checkbox/RadioPure CSS Fancy Checkbox/Radio
Необычный Checkbox/Radio кнопки с небольшим переходом, наслаждайтесь!
Сделано Раулем Баррера
11 апреля 2016 г.
скачать демо и код
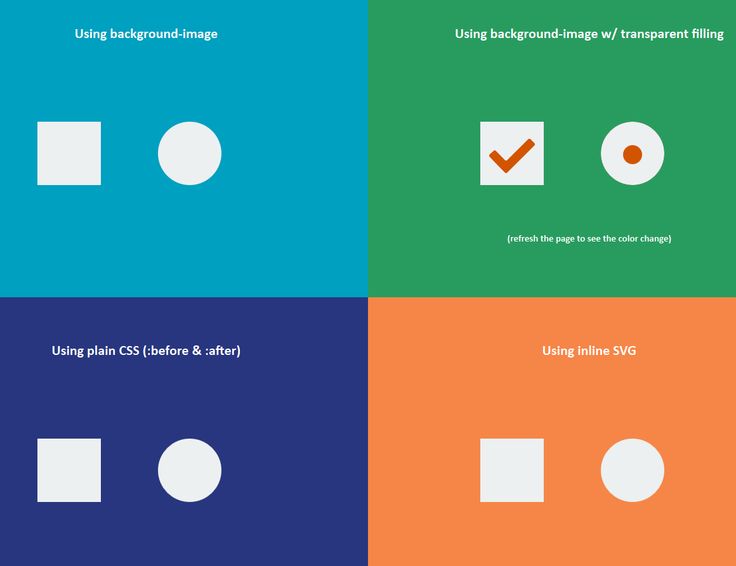
Демонстрационное изображение: радиокнопки Google Dotsрадиокнопки Google Dots
4 различных способа простой настройки радиокнопок.
Сделано Виктором Фрейре
5 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированный переключатель для радиокнопокАнимированный переключатель для радиокнопок
Только CSS анимированный переключатель с переключателями.
Сделано Фредриком Дженсеном
23 января 2016 г.
скачать демо и код
Демонстрационное изображение: радиокнопка «Материал»Радиокнопка «Материал»
Радиокнопка «Материал» с HTML, CSS и JavaScript.
Сделано CODEARMADA
14 января 2016 г.
скачать демо и код
Демонстрационное изображение: Радиокнопки Google Maps Только CSSРадиокнопки Google Maps Только CSS
Радиокнопки, оформленные как настоящие кнопки. Только CSS.
Сделано Элиасом Мейре
7 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Простой переключательПростой переключатель
Простой переключатель.
Сделано Домиником Магнифико
28 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Радиокнопка CSSРадиокнопка CSS
Простой стиль ввода радио. Сасс — это путь!
Сделано Лоренцо Д’Ианни
25 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Причудливая радиокнопкаПричудливая радиокнопка
Причудливая радиокнопка в виде флажка.
Сделано Стейси
17 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательская радиокнопка CSS3Пользовательская радиокнопка CSS3
Пользовательская радиокнопка HTML и CSS.
Сделано газировкой
4 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Флажок CSS Ripple/Wave и радиокнопкаФлажок CSS Ripple/Wave и радиокнопка
Анимируйте проверку и снятие флажка с помощью SASS и Bourbon.
Сделано Мэттом Систо
21 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Шкала ввода радиокнопокШкала ввода радиокнопок
Переосмысление радиокнопок. Это основано на распространенных ответах на опросы «никогда, иногда, часто, обычно, всегда».
Сделано Калебом Дюреном
2 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Стильные радиокнопкиСтильные радиокнопки
CSS только стильные радиокнопки.
Сделано Саймоном Буиссоном
31 июля 2015 г.
скачать демо и код
Демонстрационное изображение: стилизация радиокнопокстилизация радиокнопок
стилизация радиокнопок HTML и CSS.
Сделано Мортеном Олсеном
16 июня 2015 г.
скачать демо и код
Демонстрационное изображение: CSS-стилизация радиокнопкиCSS-стилизация радиокнопки
Приемы придания стиля радиокнопке.
Сделано Анджелой Веласкес
26 мая 2015 г.
скачать демо и код
Демонстрационное изображение: зачеркнутые радиоприемникиStrikethrough Radios
Эксперимент по зачеркиванию частей предложения как способу взаимодействия с радиовходами…
Сделано Эдом Хиксом
23 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Radio InputRadio Input
Простой радио ввод с использованием класса :checked psuedo.
Сделано Ховардом Брюньюльфсеном
15 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: входы Flat Radio ButtonFlat Radio Button Inputs
Стилизованные радиокнопки, которые по-прежнему позволяют вводить данные с клавиатуры (по крайней мере, в Chrome).
Сделано Крисом Хедстремом
4 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: РадиоуправлениеРадиоуправление
Эта ручка используется в статье SitePoint «Темирование элементов формы с помощью Sass».
Сделано SitePoint
31 марта 2015 г.
скачать демо и код
Демонстрационное изображение: переключателиРадиокнопки
Без JS, без изображения, полное em, редактируемый текст (гибкий).
Сделано Джонатаном Левайяном
29 января 2015 г.
скачать демо и код
Демонстрационное изображение: Плоское радио — Да/НетПлоское радио — Да/Нет
Основано на ручке Нейта Уайли «Styled Radio Buttons». Аналогичная концепция, но с плоским дизайном. Поэкспериментируйте с цветовыми переменными ($red, $blue, $green), чтобы настроить цвета кнопок.
Поэкспериментируйте с цветовыми переменными ($red, $blue, $green), чтобы настроить цвета кнопок.
Сделано Мэтью Блодом
27 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Awesome Toggle ButtonAwesome Toggle Button
Две очень красивые радиокнопки, объединенные в тумблер.
Сделано Эндрю
7 октября 2014 г.
скачать демо и код
Демо-изображение: Стиль «Проверено радио»Стиль «Проверено радио»
Стиль «Проверено радио». Потрясающий.
Сделано Фолькером Отто
30 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: 2 элемента 1 стилизованное радио2 элемента 1 стилизованное радио
Чисто HTML/CSS анимированные и стилизованные радиокнопки с меткой (дополнительные элементы не требуются).
Сделано Тобиасом Харисоном Денби
8 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: радиокнопки шарарадиокнопки шара
Скин некоторых радиокнопок изменен, чтобы придать им более высокий эффект.
Сделано Крисом Симари
26 июля 2014 г.
скачать демо и код
Демонстрационное изображение: Пользовательские флажки/радиокнопкиПользовательские флажки/радиокнопки
Пример некоторых простых настраиваемых флажков и радиокнопок, созданных с помощью чистого CSS. Они работают только в хроме, но в других браузерах используются нативные.
Сделано Сэмом
7 июля 2014 г.
скачать демо и код
Демонстрационное изображение: прыгающие радиокнопки!Пружинные радиокнопки!
Переключатели с HTML и CSS.
Сделано Джо Рингенберг
19 июня 2014 г.
скачать демо и код
Демонстрационное изображение: Простая радиогруппа с использованием CSS3Простая радиогруппа с использованием CSS3
Простая радиогруппа с использованием CSS3.
Сделано Игорем Амадо
16 мая 2014 г.
скачать демо и код
Демонстрационное изображение: РадиокнопкиРадиокнопки
Радиокнопки HTML и CSS.