text-shadow — CSS | MDN
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations. Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения <длина>
<цвет>. Первые два значения
Первые два значения <длина> определяют параметры <смещение-x> и <смещение-y>. Третье необязательное значение <длина> задаёт <радиус-размытия>. Значение <цвет> определяет цвет тени.Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Это свойство можно применить к псевдо-элементам ::first-line и ::first-letter.
Значения
<цвет>Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется определить значение цвета явно.
<смещение-x> <смещение-y>Обязательные.
 Эти величины
Эти величины <длина>задают расстояние тени от текста.<смещение-x>определяет горизонтальное расстояние; отрицательное значение размещает тень левее от текста.0, тень будет располагаться прямо за текстом, она может быть видна из-за эффекта<радиус-размытия>.<радиус-размытия>Необязательный. Это величина
<длина>. Чем больше значение, тем сильнее задаётся размытие; тень становится шире и светлее. Значение по умолчанию0, в случае когда параметр не определён.
Формальный синтаксис
text-shadow =
none | (en-US)
[ (en-US) <color>? (en-US) && (en-US) <length>{2,3} (en-US) ] (en-US)# (en-US)
Простая тень
.red-text-shadow { text-shadow: red 0 -2px; }
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, serif;
}
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
| Specification | Status | |
|---|---|---|
| CSS Transitions Определение ‘text-shadow’ в этой спецификации. | Рабочий черновик | Определяет text-shadow как анимируемую. |
| CSS Text Decoration Module Level 3 Определение ‘text-shadow’ в этой спецификации.  | Кандидат в рекомендации | Свойство CSS text-shadow было ошибочно определено в CSS2 и удалено из CSS2 (Level 1). Спецификация The CSS Text Module Level 3 исправила синтаксис. Позже оно было перемещено в CSS Text Decoration Module Level 3. |
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | цвет плюс три абсолютных длины |
| Animation type | список теней |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Примечание Quantum CSS
- В движке Gecko есть программная ошибка в результате которой метод перехода (
transition) не будет производить переход от элемента со свойствомtext-shadowбез заданного цвета (баг 726550). Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
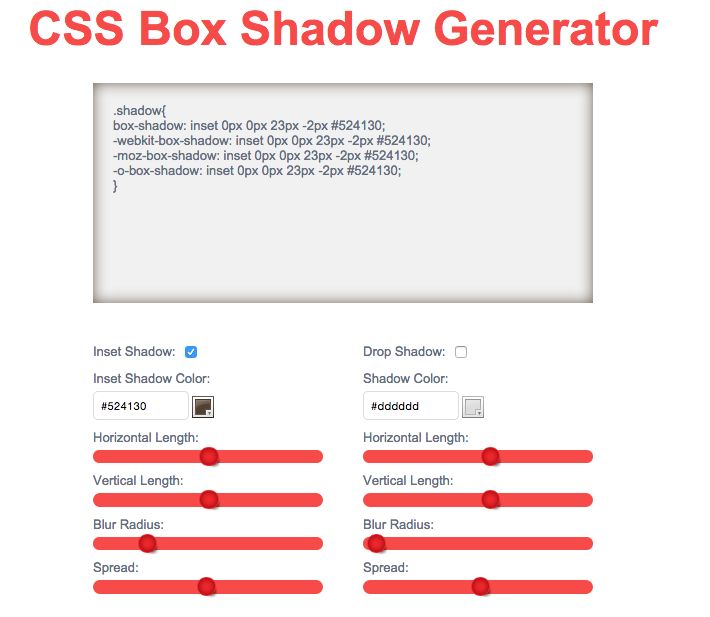
- Text Shadow CSS Generator — Интерактивный генератор теней CSS.
box-shadow- Тип данных
<color>(для определения цвета теней) - Определение цвета для элемента HTML посредством CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
12. 0+ 0+ |
9.0+ | 4.0+ | 10.0+ | 10.5+ | 5.1+ |
Описание
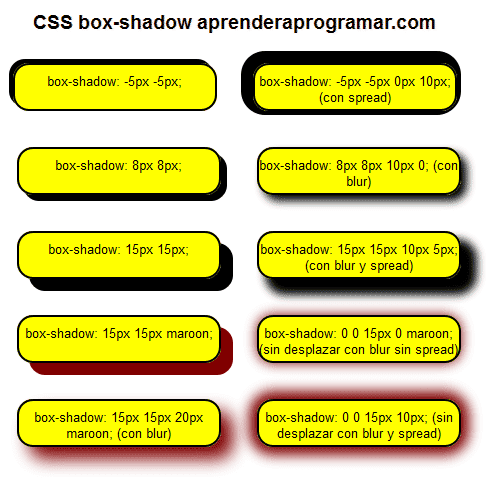
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
Попробовать »
При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова inset, которое указывается в параметрах тени первым или последним.
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени |  (необязательное значение) (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
box-shadow:
10px 10px black
50px 50px black
50px 50px 5px black
50px 50px 20px black
50px 50px 50px 5px black
50px 50px 50px 10px black
50px 50px 50px 20px red
50px 50px 50px 20px blue
40px 40px 50px 20px pink
20px 20px 50px 20px pink
10px 10px 30px 20px pink inset
10px 10px 5px 20px pink inset
10px 10px 5px 10px pink inset
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
CSS Shadow Effects
❮ Предыдущая Далее ❯
Тени
С помощью CSS вы можете создавать эффекты теней!
Наведите на меня!
CSS Shadow Effects
С помощью CSS вы можете добавить тень к тексту и элементам.
В этих главах вы узнаете о следующих свойствах:
-
text-shadow -
коробка-тень
Тень текста CSS
CSS свойство text-shadow применяет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px;
}
Попробуйте сами »
Затем добавьте цвет тени:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px красный;
}
Попробуйте сами »
Затем добавьте к тени эффект размытия:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px 5px красный;
}
Попробуйте сами »
В следующем примере показан белый текст с черной тенью:
Текстовый эффект тени!
Пример
h2
{
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
В следующем примере показана красная неоновая светящаяся тень:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Множественные тени
Чтобы добавить к тексту несколько теней, вы можете добавить список теней, разделенных запятыми.
В следующем примере показана красная и синяя неоновая светящаяся тень:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
В следующем примере показан белый текст с черной, синей и темно-синей тенью:
Текстовый эффект тени!
Пример
h2
{
цвет: белый;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0 0 5px темно-синий;
}
Попробуйте сами »
Вы также можете использовать свойство text-shadow для создания простой границы вокруг какой-то текст (без теней):
Рамка вокруг текста!
Пример
ч2
{
цвет: коралловый;
text-shadow: -1px 0 черный, 0 1px
черный, 1px 0 черный, 0-1px черный;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство box-shadow CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Добавить тени к различным элементам
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxShadow=»10px 20px 30px синий» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-тень | 10.0 4.0 -вебкит- | 9,0 | 4,0 3,5 -моз- | 5.1 3.1 -вебкит- | 10,5 |
Синтаксис CSS
box-shadow: none| h-смещение v-смещение цвет распространения размытия |inset|initial|inherit;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней через запятую (см. пример «Попробуйте сами»
ниже).
пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Демонстрация ❯ |
| h-смещение | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая сторона коробки | Демонстрация ❯ |
| v-смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит тень под полем, отрицательное значение помещает тень над полем | Демонстрация ❯ |
| размытие | Дополнительно. Радиус размытия. Чем выше число, тем более размыто изображение. тень будет | Демонстрация ❯ |
| распространение | Дополнительно. Радиус распространения. Положительное значение увеличивает размер
тень, отрицательное значение уменьшает размер тени Радиус распространения. Положительное значение увеличивает размер
тень, отрицательное значение уменьшает размер тени | Демонстрация ❯ |
| цвет | Дополнительно. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. | Демонстрация ❯ |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия тени:
#example1 {
8px 8px 808 8 box-shadow: ;
}
Попробуйте сами »
Пример
Определите радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Попробуйте сами »
Пример
Определение нескольких теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Попробуйте сами »
Пример
Добавьте ключевое слово inset:
#example1 {
box-shadow: 5px 10px inset;
}
Попробуйте сами »
Пример
Картинки, брошенные на стол. В этом примере показано, как создавать снимки «поляроид» и вращать
фото:
В этом примере показано, как создавать снимки «поляроид» и вращать
фото:
div.polaroid {
ширина: 284 пикселя;
отступ: 10px 10px 20px 10px;
граница: сплошная, 1 пикс.
#БФБФБФ;
background-color: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Box Shadow
Ссылка HTML DOM: свойство boxShadow
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.


 Эти величины
Эти величины 
 Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).