border-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-width-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа значений.
Синтаксис
border-width: [значение | thin | medium | thick] {1,4} | inherit
Значения
Три переменные — thin (2 пиксела), medium
(4 пиксела) и thick (6 пикселов) задают толщину
границы. Для более точного значения, толщину можно указывать в пикселах или
других единицах. inherit наследует значение родителя.
Для более точного значения, толщину можно указывать в пикселах или
других единицах. inherit наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает толщину верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается толщину верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width</title>
<style>
p {
border-style: double; /* Стиль рамки вокруг параграфа */
border-width: 3px 7px 7px 4px; /* Толщина границы */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-width
Объектная модель
[window.]document.getElementById(«elementID»).style.borderWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
Границы
min-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
7. 0 0 | 8.0+ | 1.0+ | 4.0+ | 2.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, кроме встроенных и таблиц |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-min-width |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки.
Значение ширины элемента будет вычисляться в зависимости от установленных значений свойств width, max-width и min-width. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | < | width | < | max-width | width |
| min-width | > | width | > | max-width | min-width |
| min-width | > | width | < | max-width | min-width |
| min-width | < | width | width | ||
| min-width | > | width | min-width | ||
| min-width | > | max-width | min-width | ||
| min-width | < | max-width | max-width | ||
Данные из таблицы следует понимать следующим образом. Если значение ширины (width) меньше значения min-width, то ширина элемента принимается равной min-width.
Синтаксис
min-width: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>min-width</title>
<style>
#container {
min-width: 420px; /* Минимальная ширина контейнера */
}
#col1 {
background-color: #fc0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 150px; /* Ширина левой колонки */
}
#col2 {
background-color: #c0c0c0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
width: 250px; /* Ширина правой колонки */
float: left; /* Обтекание по правому краю */
}
</style>
</head>
<body>
<div>
<div>Колонка 1</div>
<div>Колонка 2</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Результат использования min-width в браузере
1. Результат использования min-width в браузере
Объектная модель
[window.]document.getElementById(«elementID»).style.minWidth
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Размеры
CSS по теме
- min-width
Статьи по теме
- Типовые макеты
Рецепты CSS
- Как разместить два слоя с заданной шириной рядом по горизонтали?
ширина столбца — CSS: каскадные таблицы стилей
Свойство CSS ширина столбца задает идеальную ширину столбца в макете с несколькими столбцами. Контейнер будет иметь столько столбцов, сколько может поместиться, но ни один из них не будет иметь ширину меньше, чем значение
Это свойство может помочь вам создавать адаптивные дизайны, которые подходят для разных размеров экрана. Особенно в присутствии
Особенно в присутствии column-count свойство (которое имеет приоритет), необходимо указать все связанные значения длины, чтобы получить точную ширину столбца. В горизонтальном тексте это width , column-width , column-gap и column-rule-width .
/* Значение ключевого слова */ ширина столбца: авто; /* значения <длины>*/ ширина столбца: 60 пикселей; ширина столбца: 15,5 см; ширина столбца: 3,3vw; /* Глобальные значения */ ширина столбца: наследовать; ширина столбца: начальная; ширина столбца: вернуться; ширина столбца: обратный слой; ширина столбца: не задана;
Свойство ширина столбца указывается как одно из значений, перечисленных ниже.
Значения
-
<длина> Указывает оптимальную ширину столбца. Фактическая ширина столбца может отличаться от указанного значения: она может быть шире, когда необходимо заполнить доступное пространство, и уже, когда доступного пространства слишком мало.

-
авто Ширина столбца определяется другими свойствами CSS, такими как
число столбцов.
| Initial value | auto |
|---|---|
| Applies to | Block containers except table wrapper boxes |
| Inherited | no |
| Computed value | the absolute length, zero or larger |
| Тип анимации | длина |
ширина столбца =
auto |
<длина [0,∞]> |
мин контента |
максимальное содержание |
fit-content() ">
=
|
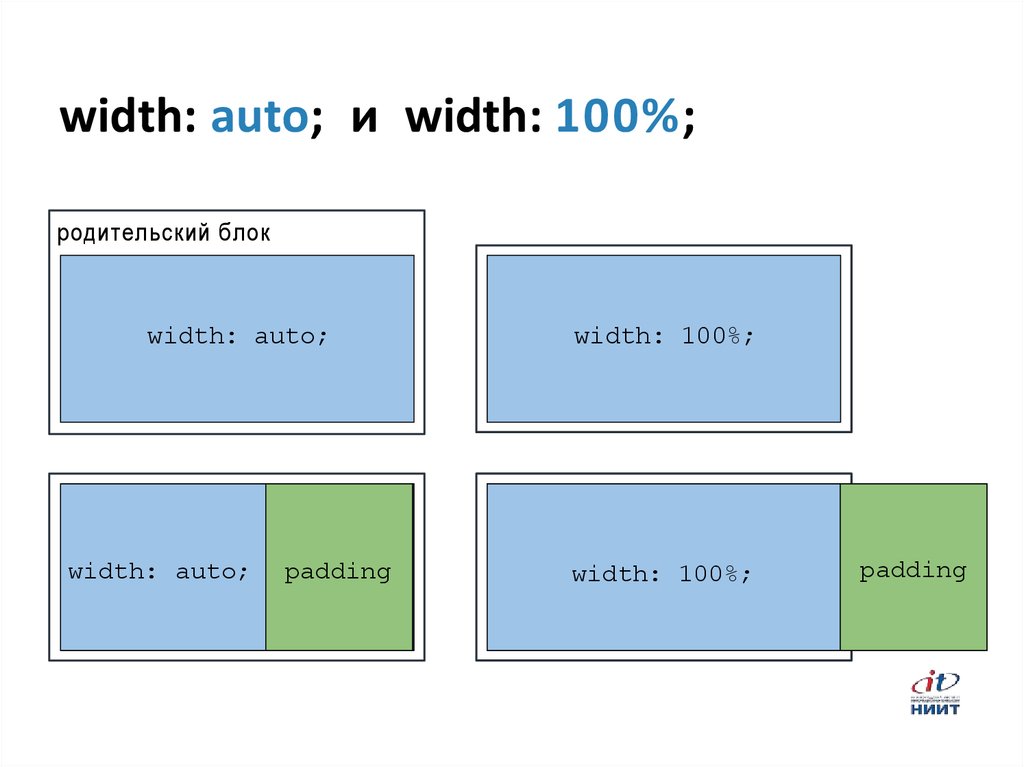
Установка ширины столбца в пикселях
HTML
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
CSS
.content-box {
ширина столбца: 100 пикселей;
}
Результат
| Спецификация |
|---|
| CSS Box Sizing Module Level 3 # column-sizing |
| CSS Multi-column Layout Module Level 1 # cw |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Макет с несколькими столбцами (Learn Layout)
- Основные понятия Multicol
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Свойство ширины CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите ширину трех элементов
div.a {
ширина: авто;
граница: 1 пиксель
сплошной черный;
}
дел.b {
ширина: 150 пикселей;
граница: 1px сплошной черный;
}
div.c {
ширина:
50%;
граница: 1 пиксель, сплошная черная;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
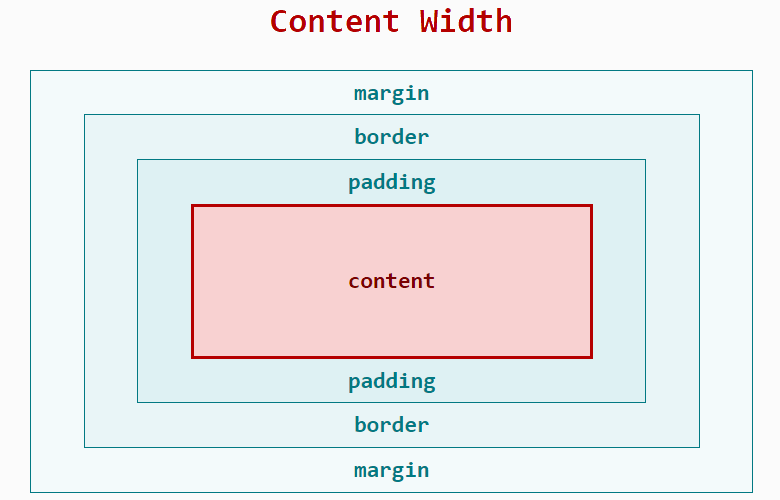
Свойство width устанавливает ширину элемента.
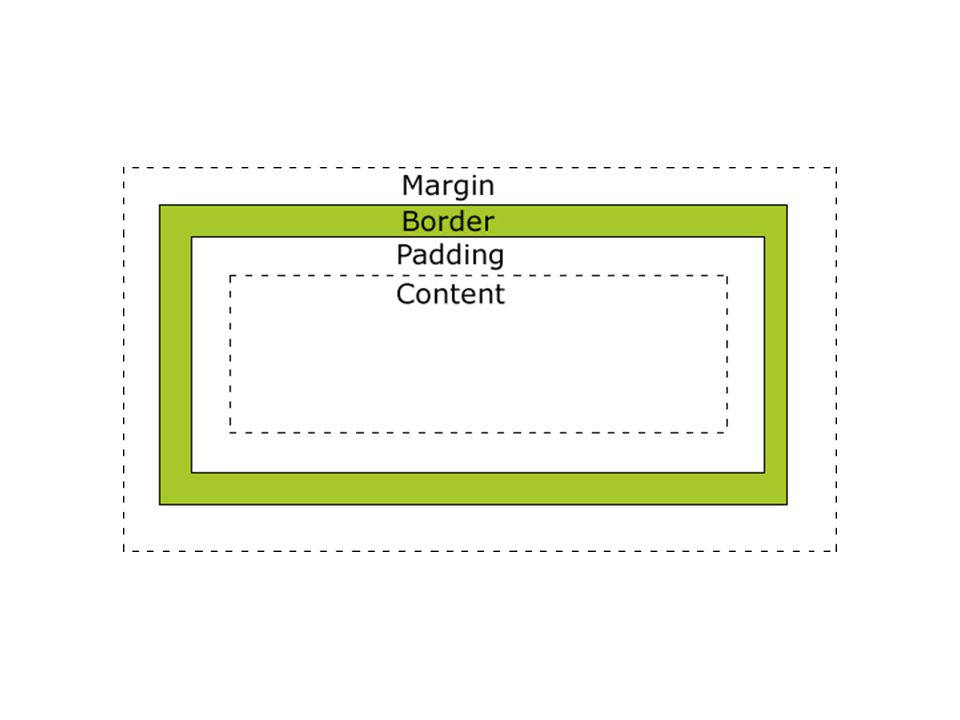
Ширина элемента не включает отступы, границы или поля!
Примечание: Минимальная ширина и
свойства max-width переопределяют ширина свойство.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.width=»500px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| ширина | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
width: auto| значение |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Значение по умолчанию. Браузер вычисляет ширину Браузер вычисляет ширину | Демонстрация ❯ |
| длина | Определяет ширину в пикселях, см и т. д. Подробнее о единицах длины | Демонстрация ❯ |
| % | Определяет ширину в процентах от содержащего блока | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите ширину элемента , используя процентное значение:
img {
ширина: 50%;
}
Попробуйте сами »
Пример
Установите ширину элемента на 100 пикселей. Однако, когда он получает фокус, сделайте его шириной 250 пикселей:
input[type=text] {
ширина: 100 пикселей;
}
input[type=text]:focus {
ширина: 250 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: Высота и ширина CSS
Учебное пособие по CSS: Блочная модель CSS
Справочник по CSS: свойство height
Справочник по HTML DOM: свойство width
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
0 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



 Ut wisi
enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
Ut wisi
enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.