33 hover-эффекта на CSS3, о которых следует знать каждому
0 ∞ 2Сегодня я хочу поделиться с вами подборкой, состоящей из 33 hover-эффектов, основанных на CSS3.
- 10 Stylish Hover Effects
- Direction-aware Hover Effect
- Wacom Hover Effect
- CSS3 Hover Effects
- Hover Animation from UNIQLO
- Button Hover Effects
- 10 Stunning Hover Effects
- CSS3 Hover Effects 2
- Bounce on Hover
- 8-bit Hovers
- Simple Title Hover Effect
- Flip Down Effect
- Curiosity Award
- Image Hover Effect
- Hover Animation
- Hover Me Brother
- Nautilus SCSS HAML Hover Effects
- SVG Border Hover Effect 1
- Hover Search Map Icon
- Social Icon Pane
- Product Item Additions Info
- Animated Envelope
- Back to Top
- Fancy Hover
- Reminders Icon Hover Effect
- Circle Image Hover
- Safari Icon Hover Effect
- Simple Button Hover
- 3D Photo Fold Effect
- 3D Thumb Image Hover Effect
Как уже понятно из заголовка, здесь вы найдете коллекцию, состоящую из 10 невероятно стильных CSS эффектов:
Этот невероятный CSS3-эффект поможет вам добиться уникального результата. При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
Несмотря на то, что этот эффект можно по праву считать самым распространенным, он по-прежнему способен привлекать внимание:
Если вам нужны круговые эффекты на CSS3-коде, то вы попали в нужное место! Здесь их целых 12 штук!
Еще один интересный CSS эффект при наведении курсора, который позволит создать невероятно привлекательные миниатюры или украсить любые изображения:
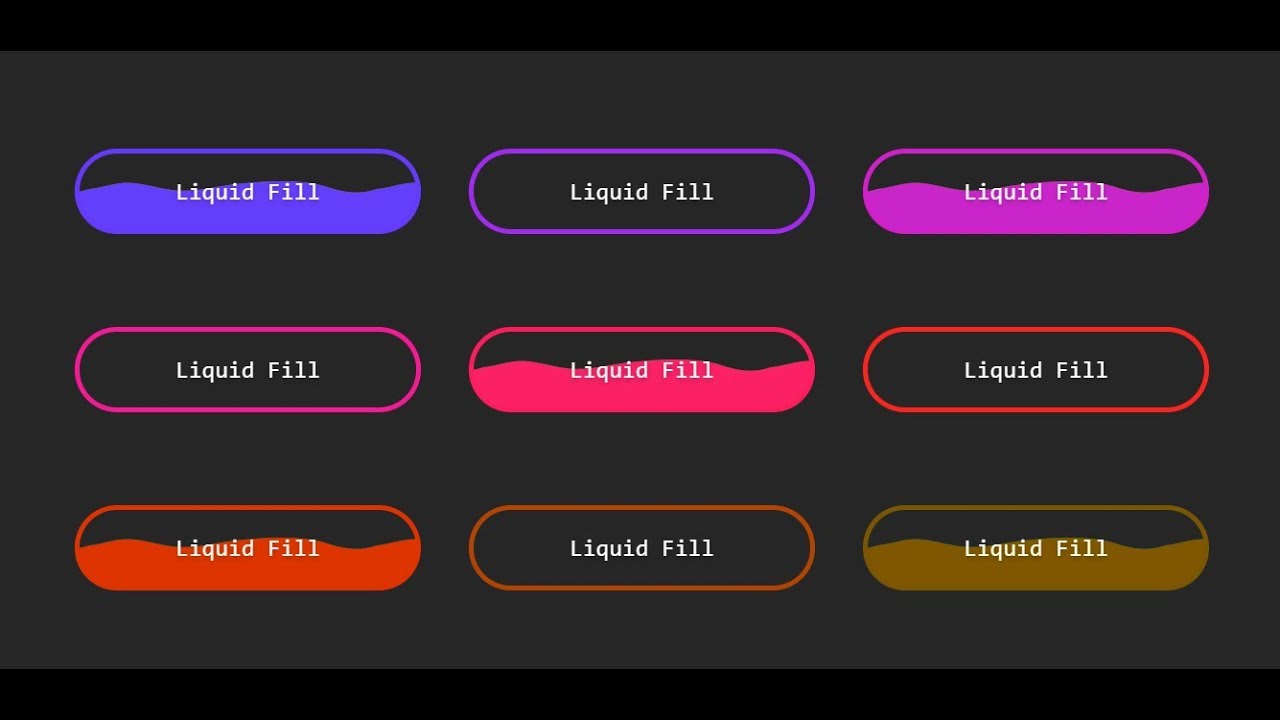
Предлагаем вашему вниманию несколько эффектов при наведении на кнопки. Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
Еще один набор, состоящий из 10 различных CSS3-эффектов. Большинство из них очень впечатляющие:
Данная коллекция включает в себя четыре различных эффекта при наведении на картинку CSS. Каждый эффект раскрывает заголовок и описание:
Забавный и интересный эффект при наведении курсора на изображения. Он хорошо подойдет для раздела отзывов или списка сотрудников с их фотографиями:
Эффект, выполненный в винтажном стиле, который точно напомнит вам о прошлом!
Несмотря на название, это непросто эффект. Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
Еще один простой, но очень привлекательный CSS эффект. При наведении курсора мыши на изображение оно переворачивается, раскрывая пользователю заголовок и описание:
Пока не наведете курсор на картинку, не поймете всей красоты эффекта. Бессистемные линии моментально выстраиваются в логотип, который тут же оформляется цветом:
Должен признать, что это самый интересный CSS hover эффект при наведении. Просто невероятно, как одно изображение раскрывает другое!
Очень простой эффект, который все равно способен впечатлить. Наведение курсора на изображение приводит к незначительному изменению уровня прозрачности и смещению фокуса внимания на ссылку:
Возможно, это не самый практичный эффект, однако он точно забавный! Наведите курсор на солнцезащитные очки, и начнется магия!
Вам обязательно стоит опробовать каждый из них, так как все они помогут сделать изображения уникальными!
Этот уникальный hover CSS эффект отлично подойдет для текста, кнопок или картинок:
Не знаете, как украсить иконки поиска или карты? Тогда это решение для вас! Плавные трансформации будут приятны любому глазу:
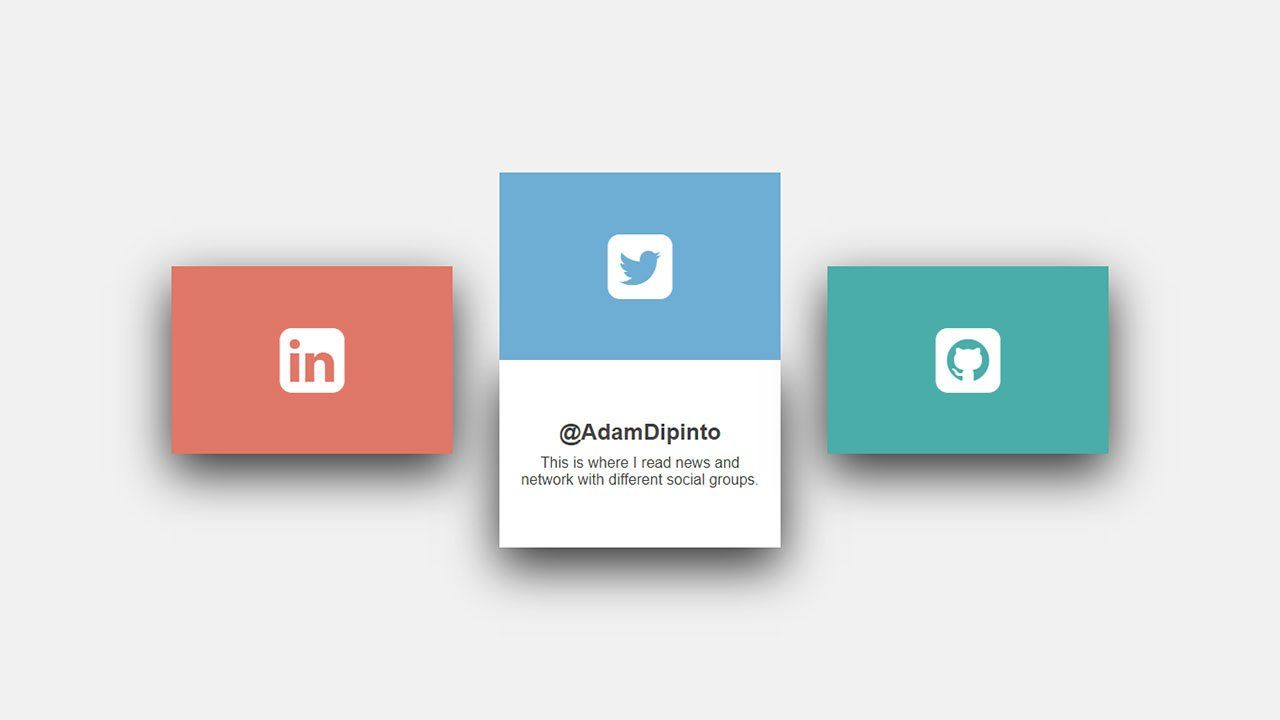
Эффект отлично подойдет для скрытия кнопок социальных сетей, которые будут отображаться лишь при наведении курсора:
Этот CSS эффект поможет привлекательным образом отобразить дополнительную информацию о товарах в интернет-магазине:
Идеальный эффект при наведении для раздела контактов. Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Уникальный эффект при наведении, который позволяет заменить традиционную кнопку “Вверх” на анимированную:
Здесь представлено сразу два эффекта. Кроме увеличения картинки эффект также изменяет область отображения при наведении курсора на изображение:
Этот CSS эффект для сайта был разработан под вдохновением от видео, посвященного OS X Yosemite:
Еще один круглый эффект, применимый к круговым изображениям. Здесь представлено четыре различных hover-стиля:
Этот эффект представляет собой воссоздание анимации иконки браузера Safari. Можно без труда заменить иконку собственной картинкой или логотипом:
Этот простой CSS эффект можно применить как к кнопкам, так и к картинкам. Небольшое количество подсветки позволит представить картинки на странице в лучшем свете:
Если вы работаете над площадкой для размещения фотографий или картинок, то этот эффект может пригодиться. При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
Интересный эффект, который можно применить к изображениям на сайте. Он как бы разглаживает изображение при наведении курсора:
Этот интересный CSS эффект при наведении позволяет изменять фон при наведении курсора на кнопку:
Еще один эффект при наведении, ориентированный на движение. Он позволяет слегка изменить уровень прозрачности изображения, как только на нем окажется курсор мыши:
Эти красивые hover CSS эффекты устроены довольно интересно. Настоящая анимация и масштабируемые SVG-картинки позволяют использовать подобные эффекты на сайтах любого типа:
Это, пожалуй, лучшие эффекты, созданные с помощью CSS3, которые мне удалось найти. Как они вам? Какие из них вы планируете использовать в собственных проектах? Напишите об этом в комментариях.
Валентин Сейидовавтор-переводчик статьи «30+ CSS3 Hover Effects You should be Familiar With»
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, лайки, дизлайки, отклики, подписки низкий вам поклон!
За комментарии, лайки, дизлайки, отклики, подписки низкий вам поклон!
35 графических эффектов CSS, которые нельзя пропустить для своего сайта
Сегодня в сети есть изображения стали основным привлечением внимания пользователю, который подходит к нему по всем вопросам. В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
Это просто то, чего многие из этих эффектов способны достичь на посетителе веб-сайта. CSS-эффекты, которые в некоторых случаях действительно привлекают внимание и что в других они имеют цель быть проще, но всегда достигают того, к чему все мы стремимся: чтобы пользователь оставался внимательным ко всему, что предлагает наш веб-сайт. Давайте теперь перечислим 33 эффекта CSS-изображений, которые сильно привлекают внимание.
Индекс
- 1 Изображение жидкого скручивания 3D
- 2 3D эффект наведения
- 3 CSS 3D-панорама
- 4 Изображения в перспективе «наклона»
- 5 венецианские жалюзи
- 6 Разделить изображение
- 7 Эффект наведения изображения
- 8 Зеркальный эффект
- 9 Изображение с эффектом отражения
- 10 Наклон изображения при наведении курсора
- 11 Эффект размытия при наведении
- 12 Изображение при наведении
- 13 Эффект наведения в SVG
- 14 От текста к изображению при наведении курсора
- 15 Выявление части фонового изображения
- 16 Анимация наведения
- 17 Отслеживание эффекта наведения
- 18 Увеличение изображения
- 19 Эффект увеличения при наведении
- 20 Эффект увеличительного стекла
- 21 Нет наведения JavaScript
- 22 CSS-эффект наложения
- 23 Hovy для изображений
- 24 Наложение изображения
- 25 Эффект наложения изображения
- 26 Эффект наложения изображения
- 27 Эффект наведения с анимацией значков
- 28 Эффект наведения с субтитрами
- 29 3D эффекты направления наведения
- 30 Масштаб изображения
- 31 Эффект тени iOS с React
- 32 Стиль тени iOS 10
- 33 Эффект перехода изображения
- 34 Прокрутка перехода изображения
- 35 Прокрутка изображения колесиком мыши
Этот эффект изображения действительно потрясающий, когда На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
Теме статьи:
Еще 35 текстовых эффектов CSS для вашего сайта
Подпишитесь на наш Youtube-канал
Еще один отличный визуальный эффект: когда мы оставляем указатель мыши над изображением, это упасть, как если бы он был поражен тем же. Отличная анимация для еще одного отличного эффекта изображения.
HTML и CSS идут рука об руку, чтобы создать
Теме статьи:
27 основных текстовых эффектов CSS для типографики вашего сайта
Un визуальный эксперимент который может служить определенной цели в качестве веб-части.
Отличный визуальный эффект каждый раз оставьте указатель мыши так что он меняется между двумя контрастами, которые дает изображение.
Наведя указатель мыши на изображение, он будет увеличен, чтобы сделать его идеально составленным.
Эффект сетки создается при выходе из el указатель мыши на определенной точке из изображения.
Изображение свитки с зеркальным эффектом когда мы перемещаем указатель мыши справа налево и наоборот.
Действие, которое стремится проецировать эффект отражения на изображение который мы использовали для этого эффекта изображения CSS.
Может достигать немного закружится голова чтобы увидеть, как стороны изображения создают поразительный двойной эффект.
Когда мы перемещаем указатель по изображению, производит эффект размытия который исчезает в считанные секунды.
Есть эффект смещение в тот же момент, в который ставим указатель наведите указатель мыши на изображение.
Отличный эффект зависания, который ставит раскрыл скрытое изображение под самим названием. Отличная отделка и идеально подходит для показа творческой и любопытной галереи изображений.
Текст открывает изображение при наведении указателя мыши с привлекательной анимацией со слепым эффектом открывается с середины.
Как будто у нас в руках перекрестие телеобъектива, при перемещении указателя мыши открывается часть фонового изображения.
Великолепный эффект, но очень простой по составу. Если ты что-то ищешь упрощенный и минималистский, этот эффект заставит вас влюбиться.
Другой простой эффект для конкретной цели.
Это типичный эффект масштабирования которую вы наверняка захотите перенести на свой сайт прямо сейчас.
Другая альтернатива, такая как эффект масштабирования, когда мы оставляем указатель мышь сидела на изображении.
Как следует из названия, указатель мыши перевернет изображение в увеличительном стекле, которое увеличивает его.
Нет JavaScript вы можете воссоздать эффект масштабирования

Un чистый эффект CSS для слоя который установлен на имеющемся у нас изображении.
У вас есть библиотека CSS-анимации для пользовательских элементов. Вы можете увидеть их все по ссылке, чтобы выбрать тот, который вам больше всего подходит. У вас есть несколько эффектов на выбор отличного качества.
С качественной линейной анимацией, эффектное наслоение. Еще один, который может стать вашим любимым.
Мы возвращаемся с другим эффектом оверлей в HTML и CSS в котором круговые линии — главные герои.
Поразительный эффект наложения, который можно использовать для различных веб-элементов. С немного творчества можно интегрировать на карточках как те, что в этой статье.
Высокое качество с анимацией значков, которая порадует вас при первых нескольких изменениях. Он умеет поднять текст с большим эффектом.
Еще один отличный эффект наведения с субтитры с очень плавной анимацией и добился.
Один из самых стимулирующих графических эффектов, который вы увидите во всем списке. В указатель мыши станет ориентиром для «3D куба».
Еще один простой эффект, но очень эффектно без излишеств.
Un эффект без особой помпы, но очень конкретный в создаваемом им теневом эффекте, поскольку кажется, что он был поднят из «земли».
Указатель мыши имеет эффект толчка на изображении, обеспечивающем большую реалистичность. Очень интересно.
Un замечательный эффект перехода в котором изображение разбито на сетку сеток. Вы можете контролировать время появления эффекта и многое другое.
Un очень модный и креативный эффект перехода для вашего сайта. Не пропустите встречу в этом CSS.
Тебе придется реализовать это в тот момент, когда вы используете колесо мыши переключаться с одного изображения на другое с отличной анимацией перехода. Захватывающий.
Захватывающий.
12 библиотек CSS для красивых эффектов при наведении на изображение
Предоставление пользователям простой и ясной информации о том, какая часть веб-страницы кликабельна , является важной частью дизайна UX. Старый, но хороший способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время с помощью CSS существует гораздо больше способов реализовать эффекты наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании события наведения . Мы смотрим на направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарнира, раскрытие прожектора, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения , чтобы вдохновить вас. Вы также можете забрать код в источнике.
Как использовать переходы и анимацию CSS для выделения измененийКак использовать переходы и анимацию CSS для выделения изменений
Дизайнеры и художники давно экспериментируют с движением, эффектами и различными видами иллюзий с помощью. .. Подробнее
.. Подробнее
Image Hover Effects
(16 эффектов)На этой странице вы найдете прекрасную коллекцию из 16 эффектов при наведении курсора с подписями. Получите код HTML и CSS для каждого эффекта, наведя курсор на изображение и нажав Показать код .
Анимация подписи к изображению
(4 эффекта)Вот 4 классные анимации подписи, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием чистых переходов и преобразований CSS3, а не JavaScript, для повышения совместимости в разных браузерах.
iHover
(35 эффектов)iHover — это набор эффектов при наведении на CSS3. Есть 20 эффектов наведения по кругу и 15 эффектов наведения на квадрат. Чтобы использовать эффекты, вам нужно будет написать HTML-разметку и включить файлы CSS.
Image Hover
(44 эффекта) Эта библиотека содержит 44 эффекта, созданных с помощью чистого CSS. Некоторые из эффектов включают исчезновение, толчки, слайды, шарниры, раскрытие, масштабирование, размытие, перевороты, складки и жалюзи в нескольких направлениях. Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Идеи эффектов при наведении
(30 эффектов)Эта демонстрация при наведении на изображение, созданная Codrop, дает вам вдохновение при создании плавных переходов между изображениями и подписями к ним. Всего в двух наборах 30 эффектов с учебными пособиями и исходным кодом.
Hover CSS
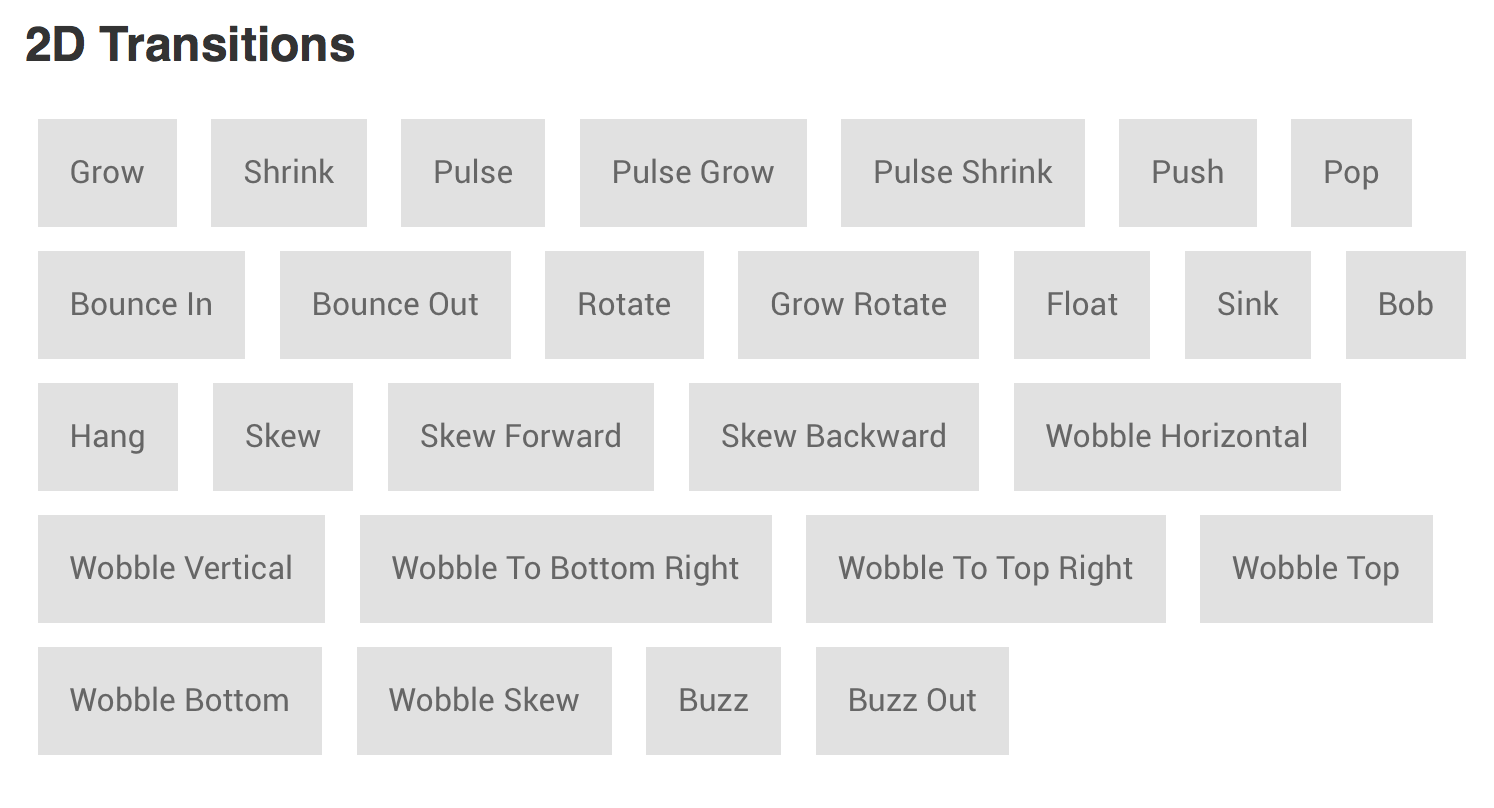
(108 эффектов)Hover CSS позволяет добавлять эффекты наведения к любому элементу, такому как кнопка, ссылка или изображение. Эффекты включают 2D-переходы, фоновые переходы, границы, переходы «Тень» и «Свечение» и многое другое. Библиотека доступна в CSS, Sass и LESS.
Анимация
(более 100 эффектов)Более 100 анимаций при наведении на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты основаны на CSS3.
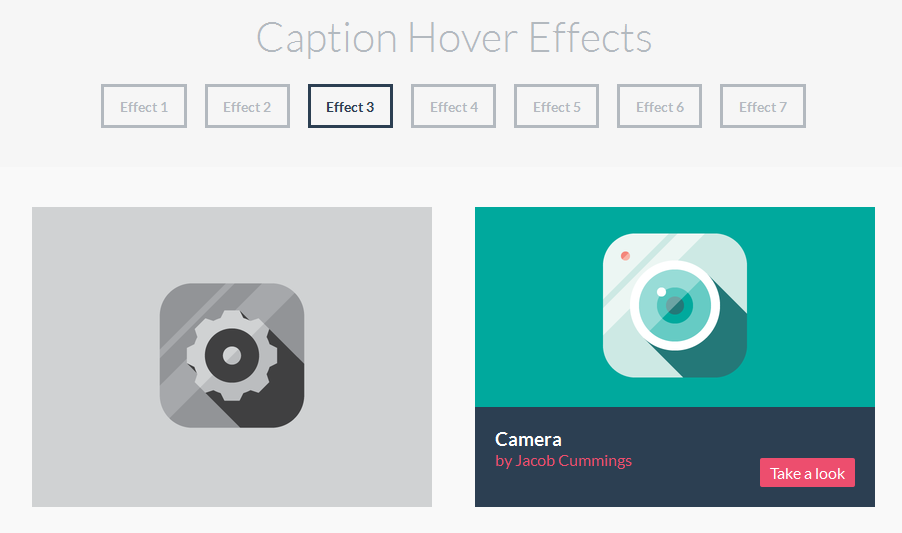
Caption Hover Effect
(7 эффектов) В этой коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в вашем проекте.
Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в вашем проекте.
CSS эффекты при наведении на изображение
(15 эффектов) Коллекция простых эффектов наведения, таких как масштабирование, скольжение, поворот, оттенки серого, размытие, непрозрачность и другие основные эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед вашим тегом фигура .
3D-эффект при наведении с учетом направления
Это очень крутой эффект при наведении, который определяет последнее движение мыши. Подписи к изображениям будут открываться в одном из четырех направлений в зависимости от последней позиции курсора.
Плитки с анимированным наведением
Один для дизайна плитки, этот включает медленное масштабирование, слайды, всплывающие окна, затемненное наложение и многое другое.
SVG clip-Path Hover Effect
Невероятно крутой рентгеновский прожекторный эффект наведения изображения на основе SVG clip-path и переходов CSS. Отлично работает в Chrome, Opera и Safari.
Отлично работает в Chrome, Opera и Safari.
Эффекты при наведении изображения — Плагин WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Лучший многоцелевой плагин WordPress
Эффекты при наведении изображения — это потрясающая коллекция эффектов на чистом CSS3 с красивой анимацией, которую вы можете применять к неограниченному количеству изображений с заголовками и описаниями. Это действительно быстро и легко настроить для любого пользователя, не обладающего какими-либо техническими знаниями. Его можно использовать для отображения галереи, команды, портфолио и многого другого. Эффекты Image Hover также имеют возможность отображать изображения в слайдере.
 Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами.
Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами. Это самый быстрый и простой плагин, который можно настроить всего за несколько минут. Это единственный плагин с гибкими параметрами лайтбокса.
Это многоцелевой плагин WordPress, который вы можете использовать для отображения ваших Продукты, портфолио, отзывы, галереи изображений, члены команды.
Превью в реальном времени
Главная ДЕМО Здесь | Демонстрация изображения поверх изображения | Стиль круга | Квадратный стиль
Нужна помощь?
Форум поддержки | Свяжитесь с нами | Документация
Особенности
- Эффекты Pure CSS3
- Лайтбокс включен
- Полностью отзывчивый
- 40+ эффектов наведения
- Показать изображения в слайдере
- 10+ анимаций при прокрутке
- Несколько коротких кодов
- Несколько категорий
- Генератор коротких кодов
- Параметр предварительного просмотра изображения доступен на странице настроек
- Загрузка изображения с носителя
- Изменить цвет заголовка и описания
- AJAX на основе
- Быстро
- Простота использования
- Параметры простого администратора
- Анимированный
- Быстрый
Обратная связь
Если вы довольны нашей работой, не забудьте оценить. Ваше мнение очень важно для нас.
Ваше мнение очень важно для нас.
Доступно расширение Visual Composer
Теперь также доступно расширение Visual Composer с множеством параметров настройки.
Получить расширение Visual Composer бесплатно
- Настройки администратора
- Плагин в действии
- Перейдите к плагинам на панели инструментов и выберите «добавить новый» 900 96
- Найдите «Image Hover Effects» и установите его
- Перейдите в раздел «Панель управления» > «Эффекты наведения изображения». Параметры сохранения
- Получить короткий код с помощью кнопки «Получить короткий код»
- Используйте шоркод в посте, странице или пользовательском типе поста
- Теперь посетите эту страницу и посмотрите на плагин в действии
Я купил плагин, к сожалению, вы не можете сохранить сделанные вами изменения. Даже когда вы пытаетесь найти поддержку, вы никогда ее не найдете! Я потерял свои деньги
Я использовал платную профессиональную версию плагина. Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, я больше не могу внести изменения. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, я больше не могу внести изменения. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
К сожалению, плагин делает загрузку моих страниц очень медленной, а на планшете часто страницы вообще не загружаются. Я купил профессиональную версию, но для получения услуги потребовалось так много шагов, что я терплю убытки и буду использовать другой плагин.
Лабиб Ахмед, ты мне очень помог! Искренне спасибо за поддержку! Image Hover Effects Pro — это профессионально разработанный плагин от профессионалов!
У меня были некоторые начальные проблемы, но разработчик мне очень помог Спасибо за внимание Лабиб! Tive alguns Problemas inicais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib!
Это было действительно просто и легко настроить, и это быстро. Люблю это
Отличный плагин
Люблю это
Отличный плагин
«Image Hover Effects — плагин WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- Лабиб Ахмед
5.0
- Улучшенные настройки администратора
- Добавлена адаптивная типографика
- Добавлена опция слайдера
4.8
- Добавлен прокручиваемый контент
- Добавлена опция адаптивных размеров
4.7.2
- Добавлена опция анимации при прокрутке
4.7.1
- Добавлена опция анимации при прокрутке
4.6
- Добавлен импорт/экспорт через файл json
4,5
- Опция импорта/экспорта
4.2
- Проблема добавленного изображения решена
4.1
- Проблема с палитрой цветов решена
- Устранены некоторые проблемы, связанные с пользовательским интерфейсом
4.

