Красивая таблица css заказать в г. Москва
24 февраля 2019 в 0:09 CSSКрасивая таблица CSS
Иногда в шаблонах WordPress таблицы выглядят очень некорректно. Эта проблема решается очень просто – нужно подправить стили для таблицы.
Открываете файл стилей вашего шаблона (называться он может по разному, в большинстве случаев: style.css ) и находите уже вписанные в ваш шаблон стили для Таблицы.
Сделать это можно просто, пользуясь поиском в браузере. Пишите в поиск: table. Находите, и заменяете все что указано про таблицу на нижеуказанный код :
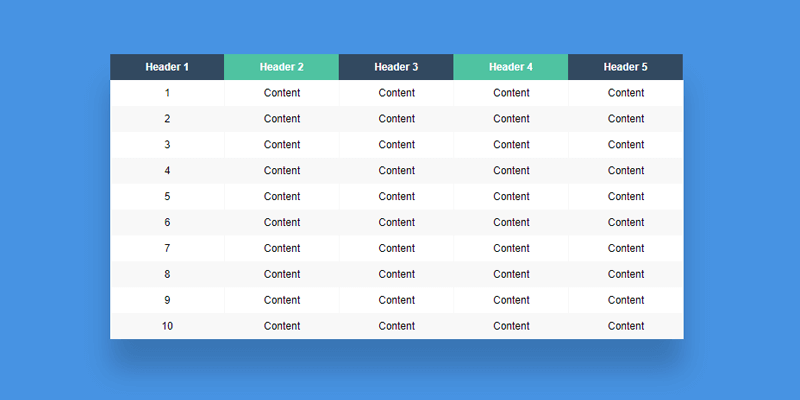
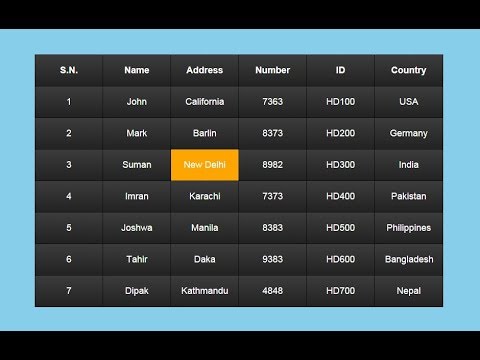
Готовые css стили для таблиц
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
/* tables */ table { border-collapse: collapse; text-align: left; margin-bottom: 20px; width:auto; font-size: 12px; color: #000000; } th. background: #fff; } tr.empty:hover { background: #fff; } th { background-color: #aaaaaa; font-weight: normal; font-size: 15px; padding: 0 10px; color: #fff; text-shadow:#414141 0 1px 0px; line-height: 40px; } tbody tr { font-weight: normal; background-color: #ffffff; } tbody tr:nth-child(even) { background-color: #ffffff; } tbody tr:hover { background-color: #eaeaea; } td { padding: 9px 10px; border-left: #d7d7d7 1px solid; border-top: #d7d7d7 1px solid; border-bottom: #d7d7d7 1px solid; line-height: 20px; } tr td:first-child { border-left:0; } |
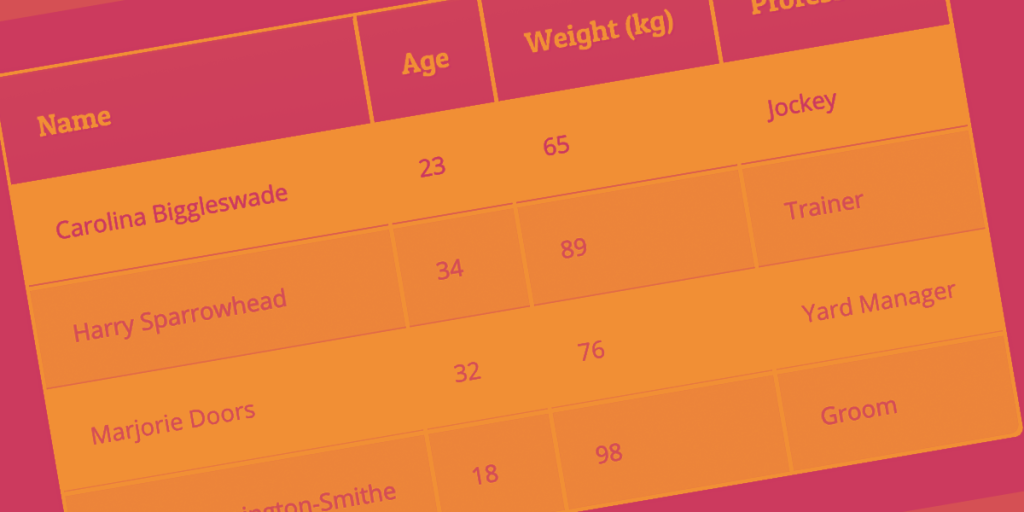
В итоге вы получите стили, как показано на скриншоте. Серая полоска – это я навел мышкой на ячейку.
Другие красивые css таблицы
CSS таблицы — красивые и стильные таблицы, Делаем округления в таблице на CSS — Cайт «У Крайнего» .
 ИТ — Информ
ИТ — Информ- Подробности
- Категория: HTML, CSS
Оригинал тут http://html5book.ru/css3-tables/#part1
коды в статью , не замарачиваюсь с картинками есть в оригинале.
http://codepen.io/nazarelen/pen/YPZeOw
table {font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; background: #fff; width: 480px; border-collapse: collapse; text-align: left; margin: 20px;} th { font-size: 14px; font-weight: normal; color: #039; border-bottom: 2px solid #6678b1; padding: 10px 8px;} td { color: #669; padding: 9px 8px 0;} tr:hover td{ color: #6699ff; }
table{
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
background: #fff;
width: 480px;
border-collapse: collapse;
text-align: left;
margin: 20px;}
th {
font-size: 14px;
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;}
td {
border-bottom: 1px solid #ccc;
color: #669;
padding: 6px 8px;}
tr:hover td{
color: #6699ff;
}3.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
margin: 20px;
}
th {
font-size: 14px;
font-weight: normal;
color: #039;
padding: 12px 15px;
}
td {
color: #669;
border-top: 1px solid #e8edff;
padding: 10px 15px;
}
tr:hover {
background: #e8edff;
}4.
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 480px; text-align: left; border-collapse: collapse; margin: 20px; } th { font-size: 13px; font-weight: normal; background: #b9c9fe; border-top: 4px solid #aabcfe; border-bottom: 1px solid #fff; color: #039; padding: 8px; } td { background: #e8edff; border-bottom: 1px solid #fff; color: #669; border-top: 1px solid transparent; padding: 8px; } tr:hover td { background: #ccddff; }
5.
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 480px; text-align: left; border-collapse: collapse; border: 1px solid #69c; margin: 20px; } th { font-weight: normal; font-size: 14px; color: #039; border-bottom: 1px dashed #69c; padding: 12px 17px; } td { color: #669; padding: 7px 17px; } tr:hover td { background:#ccddff; }
6.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
border: 1px solid #69c;
margin: 20px;
}
th {
font-weight:normal;
font-size: 14px;
color: #039;
padding: 15px 10px 10px;
}
td {
color: #669;
border-top: 1px dashed #fff;
padding: 10px;
background:#ccddff;
}
tr:hover td {
background:#99bcff;
}7.
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 480px; text-align: left; border-collapse: collapse; background: #ebdfc5; margin: 20px; } th { font-weight:normal; font-size: 14px; background: #e85240; color: #ebdfc5; padding: 15px 10px 10px; } td { padding: 12px; border-bottom: 1px solid #ccc; transition: all 0.5s linear; } tr:hover td{ padding: 20px 12px; background: #ccc; }
9.
Ко всем таблица сама
<table>
<tr><th>Employee</th><th>Division</th><th>Suggestions</th></tr>
<tr><td>Stephen C.
Cox</td>
<td>Marketing</td>
<td>Make discount offers</td></tr>
<tr><td>Josephin Tan</td>
<td>Advertising</td>
<td>Give bonuses</td></tr>
<tr><td>Joyce Ming</td>
<td>Marketing</td>
<td>New designs</td></tr>
<tr><td>James A. Pentel</td>
<td>Marketing</td>
<td>Better Packaging</td></tr>
</table>
Делаем округления в таблице на CSS http://bluecode.ru/articles/70/
Не каждый знает, как правильно сделать округления в таблице. А ведь
В этом примере я покажу, как очень просто и грамотно сделать округления в таблице, написанной на HTML. Создавать округления мы будем через стили.
На самом деле, существует несколько способов создания округления в таблице. Один из них, это вставка прозрачного изображения как фон у таблицы. Само изображение округленное. Все, что не поместилось внутри него, мы убираем, то есть делаем округления. Но здесь есть минус. Мы должны знать размер таблицы, что бы создать под него определенное изображение точного размера.
Один из них, это вставка прозрачного изображения как фон у таблицы. Само изображение округленное. Все, что не поместилось внутри него, мы убираем, то есть делаем округления. Но здесь есть минус. Мы должны знать размер таблицы, что бы создать под него определенное изображение точного размера.
Так вот, в этом примере я покажу, как сделать округления в таблице, без изображения, JS и прочего, все делается очень просто. Давайте начнем. Например, я создал следующую таблицу:
<tablecellspacing="0"><tr><th>Название</th><th>Цена товара</th><tr><tr><td>Молоко</td><td>40 р. </td><tr><tr><td>Яйца</td><td>36 р. </td><tr><tr><td>Сахар</td><td>23 р</td><tr><tr><td>Яблоки</td><td>67 р</td><tr><tr><td>Мука</td><td>24 р</td><tr></table>
td, th {
padding:5px;
background-color:#478CFB;
color:#fff;}
table, tr, td, th {
border:1px solid #5C98FC;
border-collapse:collapse;}Передо мной встала задача — сделать небольшие округления в таблице, сверху и снизу в 10 пикселей. Конечно, многие скорее всего сделают следующие:
Конечно, многие скорее всего сделают следующие:
table {-webkit-border-radius:10px;-moz-border-radius:10px;
border-radius:10px;}Но поймут, что данный вариант не будет работать. Что же делать, неужели нет выхода? Он есть. Нужно обернуть нашу таблицу в блочный тег <div> с классом, которому мы зададим округления:
<divclass="tableBorder"> Таблица… </div>
Теперь перейдем к стилям и добавим к классу округления. Что бы было все видно на скриншоте, я задал по началу нашему классу черную обводку:
.tableBorder {-webkit-border-radius:10px;-moz-border-radius:10px;
border-radius:10px;}
Как видите, округления есть, но почему-то сама таблица не хочет округляться. Нужно сделать следующие:
.tableBorder {…
overflow:hidden;}
То есть добавить отображение лишь внутри нашего элемента. Лишние, которое снаружи нашей обводки, будет скрыто.
Как видите, правая часть у нашей таблицы все еще не округленна, а сама обводка куда-то ушла. Это все из-за того, что таблица находится внутри элемента, у которого ширина в стилях 300 пикселей. Поэтому она начала занимать всю площадь. Эту проблему решит вид отображения элемента:
Это все из-за того, что таблица находится внутри элемента, у которого ширина в стилях 300 пикселей. Поэтому она начала занимать всю площадь. Эту проблему решит вид отображения элемента:
.tableBorder {…
display:inline-block;}
Вот и все. Мы сделали округления в таблице очень легко и просто
- < Назад
- Вперёд >
Как красиво оформить таблицу | html
В статье описывается, как оформить таблицу с красивыми тонкими черными линиями. Основная идея — фон всей таблицы делается черным, толщина рамок выставляется равной нулю, и фон строк таблицы делается белым.
Итак, процесс по шагам (на примере работы в Macromedia Dreamweaver 8):
1. Рисуем каркас таблицы. Предположим, что нам нужно сделать таблицу с 2 столбцами и 4 строками. Идем в меню Insert\Table, выбираем Rows: 4 и Columns: 2, Border thickness (толщину рамки): 0, Cell padding: 3, Cell spacing: 1. Жмем ОК.
Жмем ОК.
2. Немножко по поводу ширины таблицы. Она бывает двух разновидностей — в пикселах и в процентах. По умолчанию Dreamweaver делает таблицу в пикселах, шириной в 200 пикселов. Смотрим полученный html-код (переключиться к коду меню View\Code или просто Ctrl+`), теги body и html я опускаю:
< table border="0" cellspacing="1" cellpadding="3">
< tr>
< th scope="col"> < /th>
< th scope="col"> < /th>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< /table>
Без сомнений, ширину таблицы задает атрибут width=»200″ тега table. Width в пикселах задает таблицу фиксированного размера. Это удобно для веб-страниц с фиксированным дизайном — у такой таблицы размеры не будут меняться в зависимости от размера рабочего поля браузера (если таблица не влезет, то в браузере появится горизонтальная полоса прокрутки).
Width в пикселах задает таблицу фиксированного размера. Это удобно для веб-страниц с фиксированным дизайном — у такой таблицы размеры не будут меняться в зависимости от размера рабочего поля браузера (если таблица не влезет, то в браузере появится горизонтальная полоса прокрутки).
Иногда удобно задавать ширину таблицы в процентах от ширины рабочего поля окна браузера. В этом случае при изменении размеров окна браузера будет также меняться размер таблицы. Предположим, что мы захотели изменить тип ширины, на процентный, и установить её на 80% относительно окна браузера. Это удобно делать в режиме дизайна страницы (меню View\Design или просто Ctrl+`), и стандартном режиме редактирования таблиц (View\Table Mode\Standard Mode, кроме того, кнопка F6 циклически меняет режим). Щелкаем мышкой сверху таблицы, тем самым мы её выбираем целиком. В нижней части окна Dreamweaver появится область свойств таблицы Properties, где можно выбрать тип ширины таблицы W в пикселах или %, а также её величину. Ставим эту величину на 80% (см. скриншот).
Ставим эту величину на 80% (см. скриншот).
Теперь в коде тег table будет таким:
< table border="0" cellspacing="1" cellpadding="3"> ..
3. Делаем фон всей таблицы черным (см. скриншот).
Теперь в код тега table будет таким (добавился атрибут цвета фона
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000"> ..
4. Теперь наша задача сделать фон строк белым. Для этого выделяем не саму таблицу, а её строки. Для этого подводим курсор мыши к левой границе верхней левой ячейки таблицы, чтобы появилась черная стрелка, направленная вправо, потом удерживаем левую кнопку мыши и опускаем курсор вниз, пока не выделятся все строки. У нашего выделения появится свои свойства, где можно изменить цвет фона на белый (см. скриншот).
Полный код полученной таблицы:
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000">
< tr bgcolor="#FFFFFF">
< th scope="col">< strong>Заголовок 1 < /strong>< /th>
< th scope="col">< strong>Заголовок 2 < /strong>< /th>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 1 < /td>
< td> текст 4 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 2 < /td>
< td>текст 5 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 3 < /td>
< td>текст 6 < /td>
< /tr>
< /table>
Здесь тег tr задает строки таблицы, и цвет фона у них задан белым (< tr bgcolor=»#FFFFFF»>). Столбцы заданы тегами th (для заголовка) и td (для простой строки). Можно обойтись одним тегом td, тогда все ячейки будут иметь одинаковый формат. Внешний вид таблицы будет таким:
Столбцы заданы тегами th (для заголовка) и td (для простой строки). Можно обойтись одним тегом td, тогда все ячейки будут иметь одинаковый формат. Внешний вид таблицы будет таким:
| Заголовок 1 | Заголовок 2 |
|---|---|
| текст 1 | текст 4 |
| текст 2 | текст 5 |
| текст 3 | текст 6 |
Осталось заметить, что можно задать width у столбцов (внутри тега td), опять-таки либо в пикселах, либо в процентах. Величина в процентах будет взята от ширины таблицы.
[Влияние тегов div align и p align на внешний вид таблицы]
< div align=»center»>текст < /div>
Внутри столбца ячейки таблицы этот тег приводит к тому, что «текст» располагается посередине между верхней и нижней линией бордюрчика таблицы БЕЗ ПРОПУСКА свободного места (таблица получается маленькой по высоте). Если этим тегом div обрамить таблицу целиком, то она располагается с выравниванием по центру по горизонтали на странице.
Если этим тегом div обрамить таблицу целиком, то она располагается с выравниванием по центру по горизонтали на странице.
< p align=»center»>текст< /p>
Внутри столбца ячейки таблицы этот тег приводит к тому, что «текст» располагается посередине между верхней и нижней линией бордюрчика таблицы. При этом сверху над текстом и снизу под текстом образуются пропуски свободного места (таблица получается большой по высоте).
[Таблица с разделением строк горизонтальными линиями]
Атрибут rules позволяет задавать наличие линий в таблице. В этом примере значение атрибута «rows» задает в таблице разделение строк горизонтальными линиями. Пример:
< table rules="rows">
< tbody>
< tr>
< td nowrap="nowrap">< strong>/etc/profile
< td>RHL,< br /> FBSD< /td>
< td>Системные настройки окружения. < /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td>
< td>RHL< /td>
< td>Скрипт создает файлы локальных устройств или ссылки на них.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td>
< td>RHL,< br /> FBSD< /td>
< td>Псевдонимы имен пользователей.< /td>
< /tr>
< /tbody>
< /table>
< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td>
< td>RHL< /td>
< td>Скрипт создает файлы локальных устройств или ссылки на них.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td>
< td>RHL,< br /> FBSD< /td>
< td>Псевдонимы имен пользователей.< /td>
< /tr>
< /tbody>
< /table>
Выглядит это так:
| /etc/profile | RHL, FBSD |
Системные настройки окружения. |
| /dev/MAKEDEV | RHL | Скрипт создает файлы локальных устройств или ссылки на них. |
| /etc/aliases | RHL, FBSD |
Псевдонимы имен пользователей. |
Атрибут rules поддерживается браузерами Internet Explorer 9+, Firefox, Opera, Chrome и Safari (IE 8 и более старые версии этот тег не поддерживает). Safari (и иногда Chrome) могут некорректно отображать таблицу с атрибутом rules: добавляются внешние линии в дополнение к внутренним. Атрибут rules не поддерживается в HTML5, вместо него используйте CSS. Поэтому из практических соображений лучше не указывать атрибут rules, и использовать для оформления таблиц CSS. Другие возможные значения атрибута rules показаны в таблице.
| Значение | Описание |
|---|---|
| none | Нет разделяющих линий |
| groups | Линии между группами строк и группами столбцов |
| rows | Линии между строками |
| cols | Линии между столбцами |
| all | Линии между строками и столбцами |
[Ссылки]
1.
Как сделать таблицу в html
Все наверное уже знают, таблица в html так же состоит из ячеек. В каждой таблице есть столбцы и строки. Изменить внешний вид таблицы, столбцов и строк можно с помощью стилей css. Делается это очень легко, для таких изменений нужно добавить определенным тегам свои классы.
Для совсем новеньких, если вы вообще не понимаете что и как делается, ранее я уже приводил пример по созданию таблицы. Как вообще создается таблица, какие используются теги при ее создании, как можно разбивать ячейки и многое другое.
Что касается кода, некоторую часть можно было уменьшить, но я хотел показать, что можно применять к различным тегам и как это все работает при создании таблицы html. Готовую таблицу я взял из прошлой своей статьи, где я описывал, создание таблицы и давал описание тегам ( кто за что отвечает). Кому будет интересно, для общего развития, можете почитать.
Готовый шаблон для документа я уже делал, возьму его и вставлю сюда же, чтоб было все понятно.
Теги html таблицы
<p>Таблица html</p> <table cellspacing=»0″ cellpadding=»3″ border=»0″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <p>Таблица html</p> <table cellspacing=»0″ cellpadding=»3″ border=»0″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table> |
С помощью элемента table, который служит контейнером, создается таблица html. Любая таблица состоит из строк и ячеек. Задаются строки и ячейки с помощью тегов tr и td, как это было показано на моем примере. В самом конце таблицы данный элемент нужно обязательно закрывать.
Любая таблица состоит из строк и ячеек. Задаются строки и ячейки с помощью тегов tr и td, как это было показано на моем примере. В самом конце таблицы данный элемент нужно обязательно закрывать.
Данный элемент может содержать в себе такие атрибуты. Многие из них используют очень часто, некоторые нет. Смотря, что вам нужно сделать. Задать ширину и высоту или задать фоновый рисунок для всей таблицы. Обязательно используйте отступы.
- align — выравниваем таблицу.
- background — задается фоновый рисунок для всей таблицы.
- bgcolor — ставим цвет фона самой таблицы.
- border — можно поставить рамку для всей таблицы или вообще ее убрать.
- bordercolor — цвет самой рамки.
- cellpadding — отступ от рамки до ячейки.
- cellspacing — установить расстояние между ячейками.
- cols — число колонок в таблице.
- height — высота.
- width — ширина.
Самой таблице в начале задал id="main" и указал некоторые значения.
Таблица html с добавлением стилей
Что касается кода в html документе, на этом все. НаписАл название таблицы, задал количество столбиков и строчек, задал отступы и ширину. Теперь переходим в файл со стилями. Называется он (style.css) как указано в начале документа. Начнем с первого:
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; }
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; } |
В данном блоке указаны все свойства и значения этих свойств для #main. id="main" я прописал ранее для самой таблицы (table).Свойства для параграфа с названием таблицы:
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; }
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; } |
padding:7px 30px 7px 30px; — отступы внутри ячейки от границ.
margin:0 auto 15px auto; — отступы от внешних элементов.
background-color:#9400D3; color:CCFF00; — задал цвет для блока и цвет для текста.
width:350px; — ширина.
text-align:center; — выровнял текст по центру.
font-size:30px; — задал размер шрифта.
border-radius: 13px; — округлил углы данного блока. Так же само я сделал для всех блоков.
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; }
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; } |
border-radius: 13px; — округляем углы.
background-color:#FA8072; color:#FFFAFA; — указываем цвет блока и цвет шрифта в этом блоке.
font-size:18px; — размер шрифта.
padding:7px 30px 7px 30px; — отступы внутри ячеек.
Так же задал некоторые свойства для тега, в котором находятся все данные по таблице.
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; }
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; } |
Все так же само, как и в прошлых вариантах…нового ничего нет.
border-radius: 10px; — закруглил углы.
background-color:#800000;
color:CCFF00; — задал цвет фона и цвет шрифта.
font-size:15px; — установил размер.
padding:15px 30px 15px 30px; — отступы внутри ячеек.
к оглавлению ^
Генератор html таблиц
Если вы не понимаете, что и как делается, не знаете тегов и не хотите тратить время, можно воспользоваться онлайн генераторами, с помощью которых быстро создаются таблицы. Вот несколько таких генераторов html таблиц, часто их еще называют онлайн конструкторы:
Вот несколько таких генераторов html таблиц, часто их еще называют онлайн конструкторы:
- apsolyamov.ru
- daruse.ru
- dezzi.ru
Все они практически одинаковые, выбрать можно абсолютно любой. Вы указываете количество строк и колонок, задаете расстояние между ячейками, расстояние между таблицей и ячейками, ставите ширину и размер границы.
Генератор или онлайн конструктор сделает все за вас. После нажатия кнопки Create table, на мониторе появится готовый результат такой таблицы и уже готовый код для вставки на страницу. Таким образом, даже без знаний html кода, у вас получится готовая таблица буквально на несколько секунд.
Легко и быстро можно создать абсолютно любое количество ячеек. Иногда бывает просто необходимая вещь, которой всегда можно воспользоваться. Если вы знаете получше генераторы, поделитесь названием в комментариях.
Результат самой таблицы вы уже видели выше. Вы можете добавить еще свои свойства. Если у вас остались вопросы, я с радостью на них отвечу. Буду благодарен за комментарий или репост в социальных сетях.
Буду благодарен за комментарий или репост в социальных сетях.
Евгений Несмелов
Bootstrap 3 — Оформление HTML таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Создание таблицы в HTML начинается с элемента table (<table>. ..
..</table>), внутри которого помещают шапку (<thead>…</thead>) и основное содержимое (<tbody>…</tbody>). Далее в элемент thead и tbody помещают строки (<tr>…</tr>). После этого в элементе tr (<tr>…</tr>) создают ячейки с помощью элементов td (<td>…</td>) и th (<th>…</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>…</th>) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
rowspan="N"— объединяетNячеек по вертикали;colspan="N"— объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
</table>
Для указанания названия таблицы используется элемент caption (<caption>. ..
..</caption>), который размещается внутри элемента table сразу же после его открывающего тега.
<table>
<caption>
Название таблицы
</caption>
...
</table>
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table:
<table> ... </table>
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Для выделения нечётных строк основной части таблицы (<tbody>…</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table> ... </table>
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child, который не поддерживается в браузере Internet Explorer 8.
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | petr@mail. ru ru |
| 3 | Юрий | Голов | [email protected] |
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | [email protected] |
| 3 | Юрий | Голов | [email protected] |
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса . table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail. ru</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table>
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>2803</td>
<td>Наличные</td>
<td>04.08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04. 08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
Вышеприведенный пример будет выглядеть примерно так:
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div>
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Таблица внутри таблицы в html
Редко очень возникает потребность в создании таблицы, внутри которой находится ещё одна таблица.
Если вы хорошо знаете HTML, то у вас не возникнет проблемы, но всётаки давайте попробуем это сделать.
Для начала, давайте создадим простую таблицу 2х2:
<table border="1"> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
Получили простую таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теперь внутри ячейки 2.1 мы вставим таблицу:
<table border="1">
<tr>
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Ячейка 2.1 - 1.1</td>
<td>Ячейка 2. 1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
И мы получим следующие:
| Ячейка 1.1 | Ячейка 1.2 | ||||
|
Ячейка 2.2 |
Вот так просто и создаётся таблица в таблице. Также попробуйте наш генератор html-таблиц.
Таблицы · Bootstrap на русском
Из-за повсеместного использования таблицы через сторонние виджеты календарями и датами, мы разработали таблицы Для быть отказ в. Просто добавьте базовый класс
Просто добавьте базовый класс .table любой <table>, расширить пользовательские стили или различных классов включен модификатор.
Содержание
Примеры
Используя самые элементарные таблица наценки, вот как .table на основе таблицы смотри на Bootstrap.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Вы также можете инвертировать цвета—со светлым текстом на темном фоне—с .. table-inverse
table-inverse
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Таблица параметры заголовка
Аналогично по умолчанию и обратные таблицы, использовать один из двух классов модификатор, чтобы сделать <thead> появляются светло-или темно-серый.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>«Зебра»
Используйте . для добавления зебра-чередование любого таблица подряд в  table-striped
table-striped<tbody>.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Рамочная таблица
Добавить . для границ со всех сторон таблица и клеток. table-bordered
table-bordered
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Наведение строк
Добавить . для включения наведение состояние О таблица строк в  table-hover
table-hover<tbody>.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Небольшая таблица
Добавьте класс ., чтобы сделать таблицу более компактной, уменьшив наполовину внутренний отступ в ячейках. table-sm
table-sm
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Контекстные классы
Использовать контекстные классы для стиля строк таблицы или отдельных ячеек.
| Класс | Описание |
|---|---|
.table-active | Применяет цвет при наведении на конкретную строку или ячейку |
.table-success | Указывает на успешное или позитивное действие |
.table-info | Указывает на нейтральные информативные изменения или действия |
.table-warning | Указывает на предупреждения, которые могут потребовать внимания |
.table-danger | Указывает на опасное или потенциально негативное действие |
| # | Заголовок столбца | Заголовок столбца | Заголовок столбца |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| 8 | Column content | Column content | Column content |
| 9 | Column content | Column content | Column content |
<!-- В строках -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Регулярное таблица вариантов предпосылки не доступно с обратным таблица, однако, вы можете использовать текст или фона утилит для достижения подобных стилей.
| # | Заголовок столбца | Заголовок столбца | Заголовок столбца |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| 8 | Column content | Column content | Column content |
| 9 | Column content | Column content | Column content |
<!-- В строках -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Адаптивные таблицы
Сделать таблицу адаптивной можно просто с помощью добавления класса .table-responsive к .table, благодаря этому у Вас появятся полосы прокрутки таблицы на устройствах с малыми дисплеями (менее 768px). При просмотре таблицы на устройстве с шириной экрана более чем 768px Вы даже не заметите разницы.
При просмотре таблицы на устройстве с шириной экрана более чем 768px Вы даже не заметите разницы.
Вертикальной подрезки/усечения
Адаптивный таблицы использовать overflow-y: hidden, который загибается любое содержание, которое выходит за пределы нижней или верхней кромками таблица. В частности, это может клип выпадающие меню и другие сторонние виджеты.
Firefox и fieldsets
Firefox имеет какой-то несуразный набор полей для укладки участием width что мешает быть таблице адаптивной. Это не может быть изменено без Firefox на конкретные взломать, что мы не дают в Bootstrap:
@-moz-document url-prefix() {
fieldset { display: table-cell; }
}Для получения дополнительной информации, прочитайте этот ответ на Stack Overflow.
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
<div>
<table>
. ..
</table>
</div>
..
</table>
</div>Обратный стиль
Превратите традиционную таблицу на их стороне с помощью table-reflow. При использовании обратного стиля, заголовок таблицы будет в первом столбце, первая строка таблицы становится второй колонкой, вторая строка становится третьей колонкой, и т. д.
Содержание заказа и сложных таблицы
Помните, что table-reflow изменения стиля визуальный порядок содержания. Убедитесь, что вы только применить этот стиль к хорошо сформированные и простые данные таблицы (и в частности, не использовать это для разметка таблицы) с соответствующими <th> таблица заголовков ячеек для каждой строки и столбца.
Кроме того, этот класс не будет работать за таблицы клеток, которые охватывают несколько строк или столбцов (с помощью rowspan или colspan атрибуты).
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
<table>
<thead>
<tr>
<th>#</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</tbody>
</table>31 Простые шаблоны и примеры таблиц CSS3 и HTML 2021
Здесь вы найдете красиво оформленные шаблоны таблиц, основанные на Bootstrap или обычном HTML и CSS.
HTML5 предлагает веб-разработчикам выбор предварительно созданных элементов, которые можно использовать для расширения функциональности веб-сайта за пределы обычного, тогда как в старые времена нам, возможно, приходилось использовать визуальные образы, чтобы лучше объяснять вещи, благодаря достижениям в JavaScript (jQuery), HTML5 и CSS3 — теперь разработчики могут создавать и стилизовать динамический контент HTML5 без необходимости использовать сложные концепции программирования.
Одним из таких элементов, который продолжает помогать лучше оценивать онлайн-данные, является «таблица» — элемент таблицы может использоваться для отображения необработанных данных в различных вариантах внешнего вида; таблицы.
HTML-таблицы не обязательно будут тем, что каждый будет использовать на своих веб-сайтах. Однако они невероятно полезны, когда дело доходит до представления данных в виде строк и столбцов, а также для более доступной организации данных и информации.
Начать создание таблицы очень просто, функция полагается исключительно на элемент table, который мы находим в традиционном стандарте HTML, но по умолчанию базовые таблицы HTML могут показаться им несколько мрачными, что Здесь нам нужно обратить внимание на CSS3, поскольку он позволяет нам лучше стилизовать наши таблицы и, возможно, даже расширить их с помощью интерактивных функций.
С помощью CSS3 мы можем быстро изменить внешний вид наших таблиц в виде цветов, цветов фона, цветов границ и даже поиграть со спецификациями ширины и высоты — и все это с помощью нашего внешнего файла таблицы стилей.
И чтобы помочь вам ускорить процесс, мы потратили некоторое время на сбор нескольких оптимизированных шаблонов таблиц CSS3, чтобы дать вам представление о том, что другие дизайнеры делают в текущем состоянии веб-дизайна, и как вы можете быстро применить те же концепции к вашим таблицам.
Все фрагменты доступны бесплатно, что означает, что вы можете редактировать и настраивать их по своему усмотрению, а затем использовать в своих собственных проектах. Нет никаких ограничений.
Лучшие шаблоны таблиц CSS3
Таблица с фиксированными столбцами от Colorlib
Нам не понравились доступные варианты бесплатных шаблонов таблиц HTML / CSS, поэтому мы решили создать несколько примеров таблиц самостоятельно. Вот первый в списке с фиксированным столбцом и горизонтальной прокруткой. Если вы хотите избежать создания стола с нуля, не стесняйтесь взять в руки эту замечательную альтернативу.Для всех, кто ищет что-то немного необычное, это идеальный вариант, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Если вы хотите избежать создания стола с нуля, не стесняйтесь взять в руки эту замечательную альтернативу.Для всех, кто ищет что-то немного необычное, это идеальный вариант, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Таблица фиксированных заголовков от Colorlib
Эти варианты таблиц также создаются Colorlib. В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете дополнительно настроить эту идею, чтобы получить желаемые результаты.Другими словами, если вы хотите брендировать любой из двух дизайнов стола, сделайте это. Вы можете изменить цвет и заставить их точно соответствовать вашим правилам. Излишне говорить, что они поддерживают множество различных целей и намерений, гарантируя, что они обслуживают множество различных целей. Составьте расписание занятий или поделитесь другой информацией; все возможно.
с вертикальным и горизонтальным выделением от Colorlib
В этих таблицах HTML5 и CSS3 выделены как вертикальные, так и горизонтальные строки.Мы позаботились о том, чтобы у вас было несколько разных вариантов, поэтому вы можете выбрать тот, который лучше всего подходит для вас. Вместо одной вы получите огромную коллекцию из шести отличных альтернатив совершенно бесплатно. Вы просто нажимаете кнопку загрузки и уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю. Есть такие с однотонным цветом и такие с эффектом градиента, а также с круглыми и острыми краями. Представьте информацию на своей странице потрясающе, практически не выполняя никаких действий.
Загрузить предварительную версиюАдаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенного уровня, чтобы они оставались полезными. Больше нет, так как эти таблицы HTML / CSS будут хорошо работать на любых мобильных устройствах. Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но простым дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, ценообразования, графиков, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Больше нет, так как эти таблицы HTML / CSS будут хорошо работать на любых мобильных устройствах. Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но простым дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, ценообразования, графиков, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Адаптивная таблица V2 от Colorlib
Это шаблон таблицы HTML / CSS, аналогичный предыдущему, благодаря чистому, современному и креативному виду. Вместо того, чтобы чрезмерно усложнять вещи, придерживайтесь минималистичного дизайна, и у вас будет гарантия, что всем понравится ваш контент в полной мере. То же самое и с шаблонами таблиц — зачем усложнять, если в этом нет необходимости? Таблица имеет гибкий макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Он также дает отличный эффект наведения, который только добавляет остроты для вашего удобства. Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь только на ее уточнении.
Он также дает отличный эффект наведения, который только добавляет остроты для вашего удобства. Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь только на ее уточнении.
Bootstrap CSS
Bootstrap — самый известный фреймворк для интерфейсной разработки на планете, он используется повсеместно; Ну, почти! Bootstrap помогает интерфейсным разработчикам быстро создавать веб-сайты, не вкладывая много времени в процесс создания чего-то красивого, поскольку каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить цвета немного вверх.
СкачатьResponstable 2.0
Нативный HTML5, к сожалению, не реагирует на запросы браузера, однако с помощью нескольких крошечных модификаций CSS3 желаемый результат может быть достигнут. Responstable от Джорди ван Раая — очень элегантное решение для тех, кому не нужно ничего, кроме адаптивного шаблона таблицы для использования в приложениях и на веб-сайтах. С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.
С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.
Responsive Table
Responsive Table от Geoff Yuen — это настольное решение в современном стиле, которое будет отлично смотреться на веб-сайтах, которые хотят достичь этого футуристического вида.Джефф Юн использует подход с ограниченными границами, чтобы помочь вам интегрировать этот шаблон таблицы в дизайн, который по своей природе является изменчивым. Цвета темные, но вы можете настроить цвета в соответствии с вашими потребностями, внеся несколько незначительных изменений.
СкачатьТаблица данных «Исчезновение и размытие при наведении курсора»
Джек Ругил использует некоторые продвинутые элементы JavaScript, чтобы помочь разработчикам достичь лучших результатов с их таблицами, иногда данные, которые мы вводим в наши таблицы, могут быть довольно обширными и растянутыми, Вот почему Джек Ругил построил эту таблицу с функцией, называемой «исчезать при наведении» — всякий раз, когда ваши посетители будут наводить курсор на любой из элементов таблицы, все остальные элементы будут размываться, что упрощает сосредоточение внимания на том, о чем пользователь хочет узнать больше. .
.
Material Design — Адаптивная таблица
Сергей Куплецкий представляет миру шаблон адаптивной таблицы CSS3, основанный на шаблонах материального дизайна. В этом шаблоне также есть конструктор таблиц, который можно использовать для быстрого изменения цветов, добавления границ, интеграции полосатого эффекта для элементов списка таблиц, а также включения или отключения эффекта наведения, который будет выделять элемент, который пользователь в данный момент просматривает в стол. Хорошо работает с Bootstrap.
Скачатьадаптивные таблицы с использованием LI
В этой коллекции мы предлагаем вам множество различных шаблонов таблиц CSS, которые вы можете скачать бесплатно. Независимо от вашей цели, для вас найдется инструмент. Если вы отслеживаете продажи, партнерские платежи и прочее, эту адаптивную таблицу с использованием LI стоит рассмотреть. Вы можете сразу же ввести его в игру и посмотреть, как он вам подходит. Кроме того, вы можете добавить идентификаторы, имя клиента, сумму и статус платежа, но, конечно, вам не нужно следовать настройкам по умолчанию для T. Вы можете быстро и легко обновить внешний вид таблицы и точно согласовать его с вашим стилем брендинга.
Вы можете быстро и легко обновить внешний вид таблицы и точно согласовать его с вашим стилем брендинга.
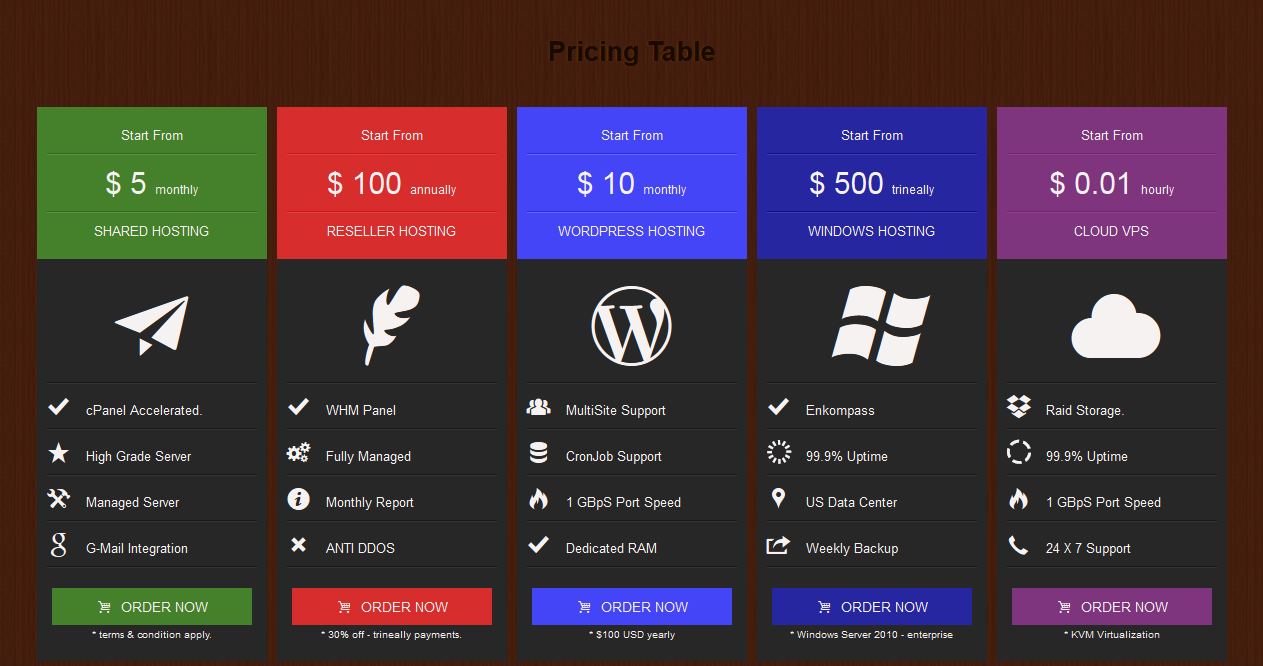
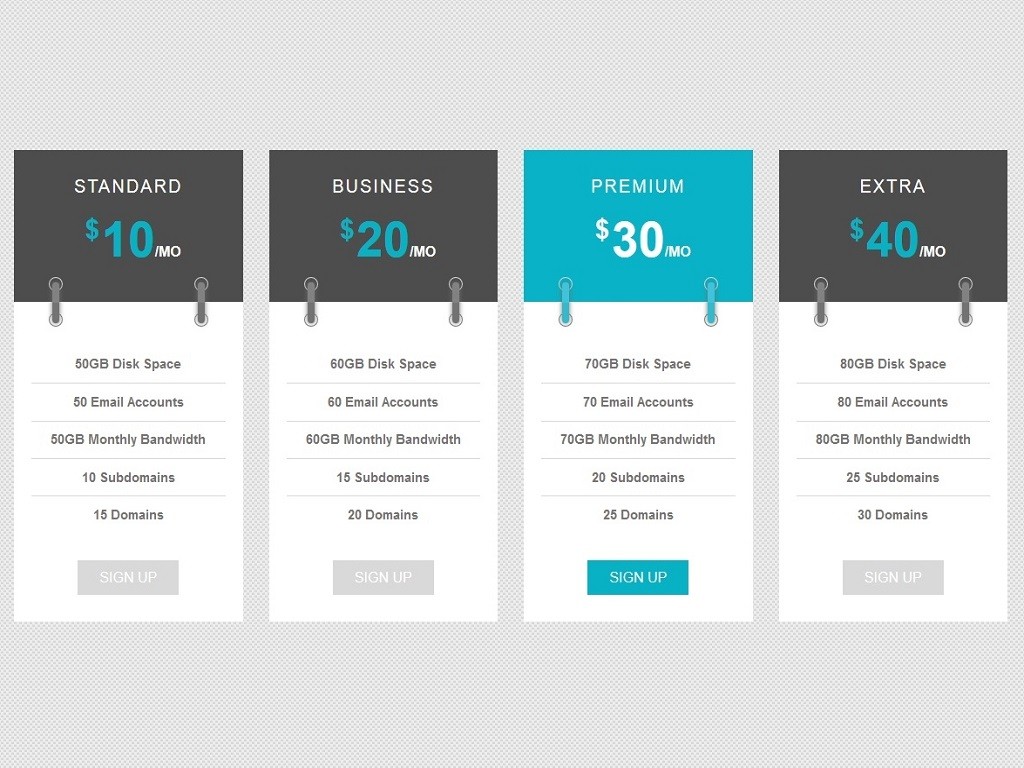
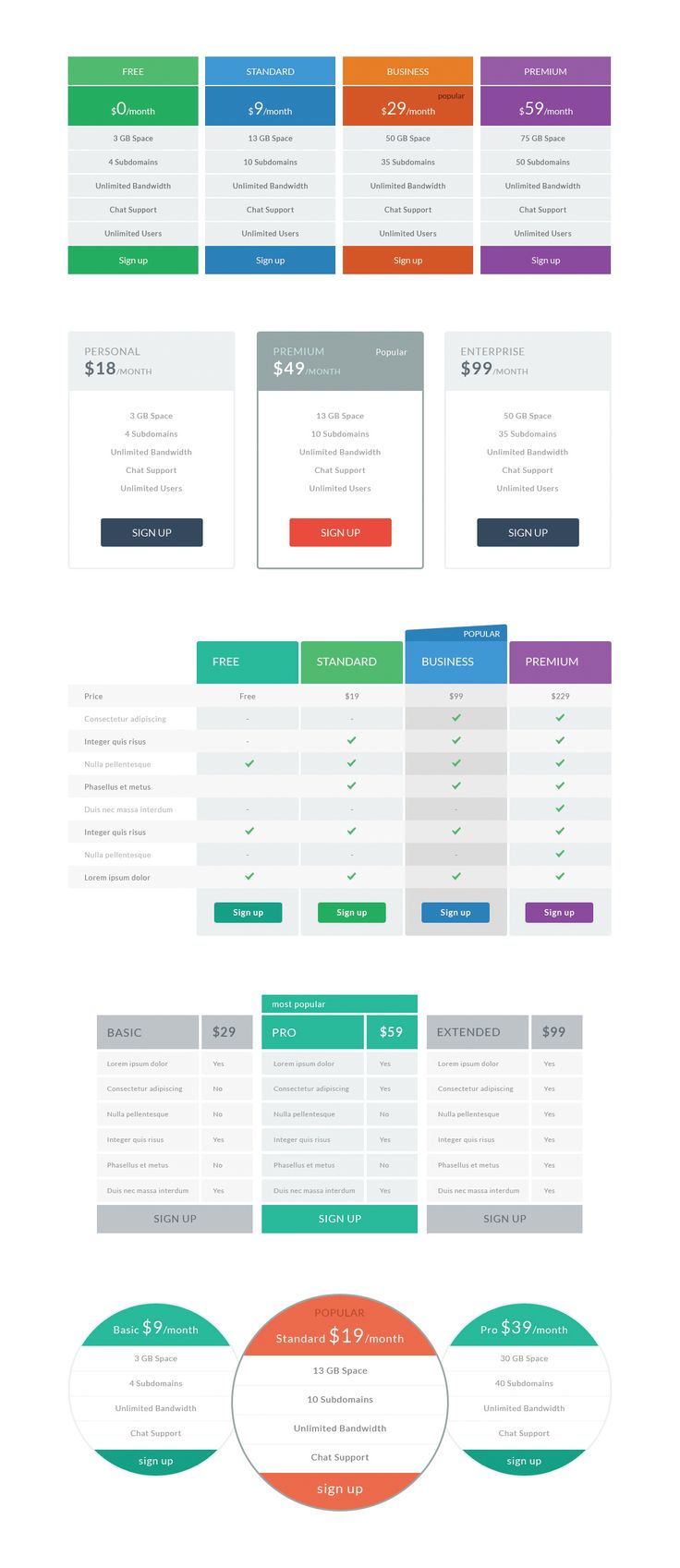
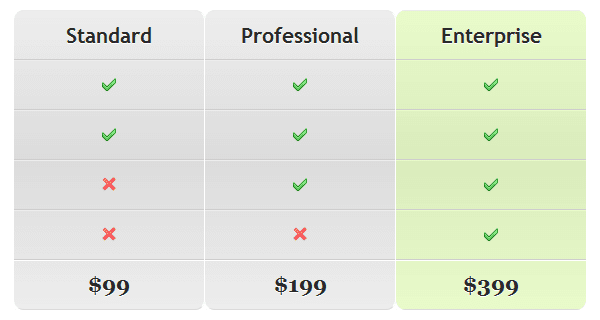
Таблица адаптивных цен
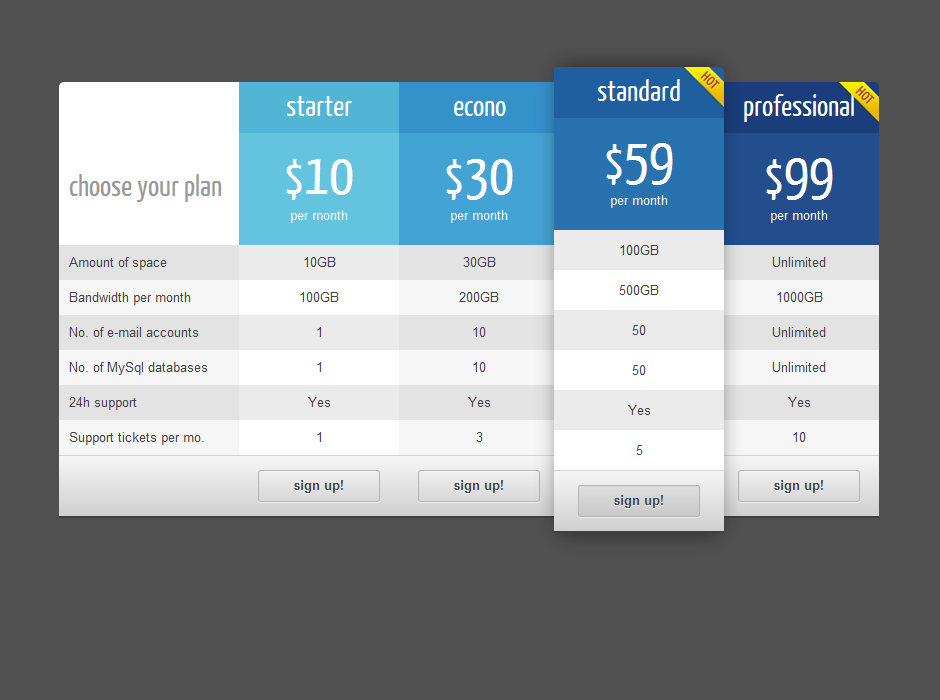
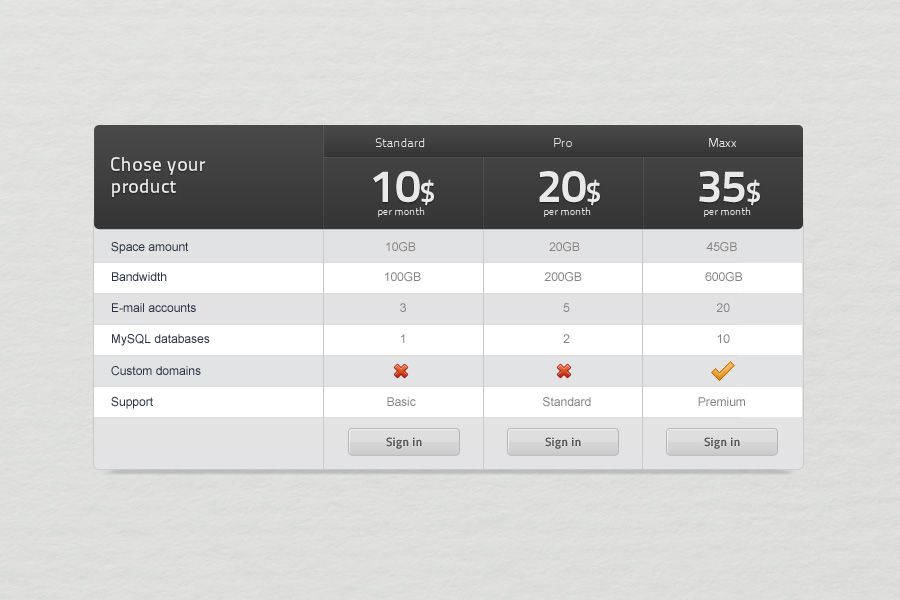
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже веб-хостинг, скорее всего, вы захотите добавить таблицы цен на свой веб-сайт. Вот современная, чистая и простая в использовании таблица бесплатных тарифных планов CSS3. Поэкспериментируйте с его функциями и создайте результат, который идеально подходит для вашего сайта.Значение, изменить тексты, цвета и соответственно улучшить. Однако, даже если вы используете его как есть и меняете только детали, вы готовы и настроены поддерживать профессиональный уровень своего присутствия в Интернете. Продвигайте свои пакеты и дайте всем знать, чего они могут ожидать после того, как решатся.
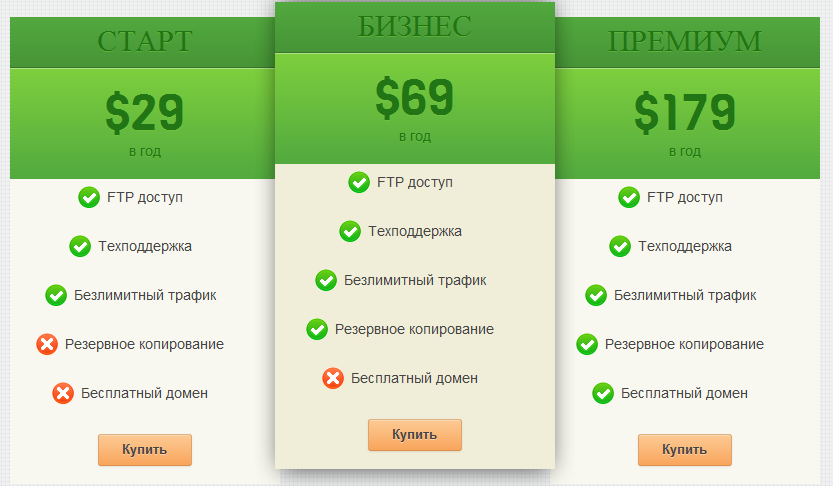
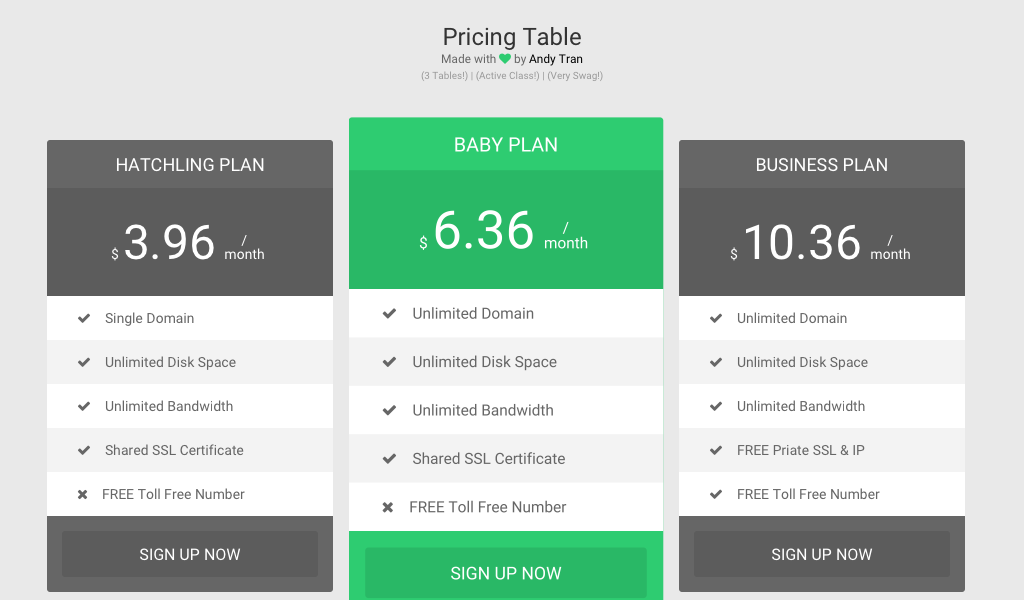
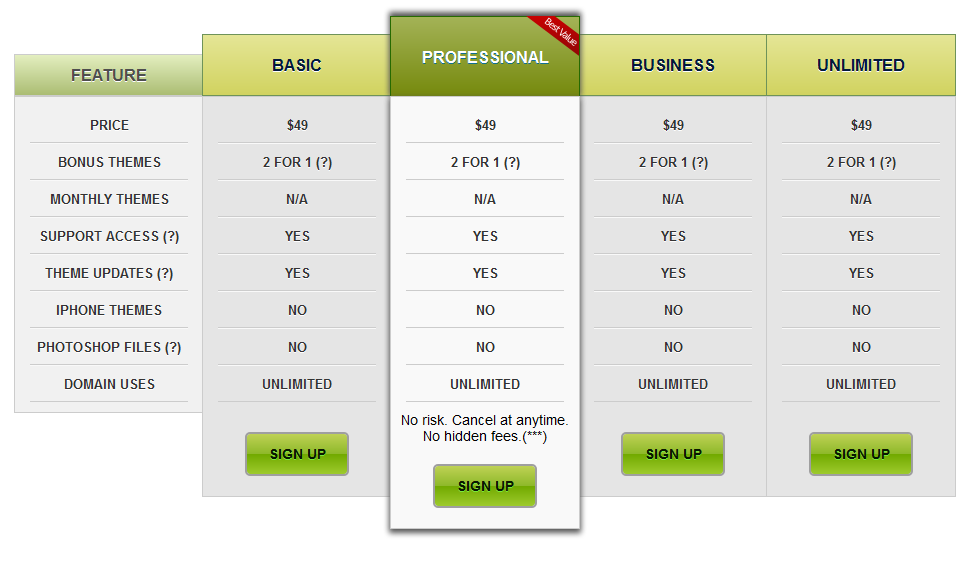
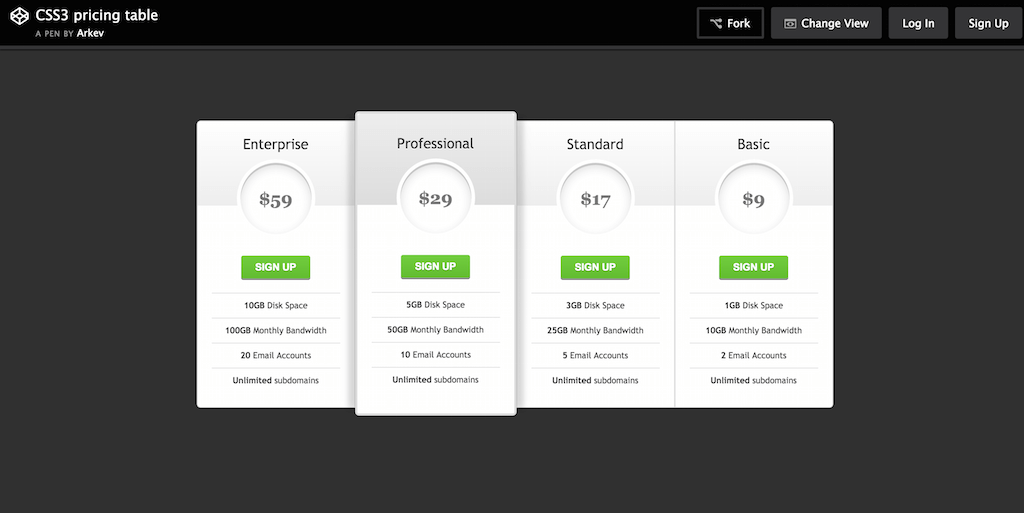
Таблица цен CSS3
Таблицы предназначены не только для данных, не всегда. Иногда нам нужны настольные решения для таких вещей, как отображение цен. Этот шаблон таблицы цен CSS3 от Аллена Запиена является отличным примером того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов.Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Этот шаблон таблицы цен CSS3 от Аллена Запиена является отличным примером того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов.Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Эллен Лассеттер предлагает сообществу простую в использовании таблицу данных, которая полностью адаптируется. Имеет эффект наведения курсора для выделения элементов, которые вы просматриваете в списке. Ничего особенного, но простота обычно имеет большое значение.
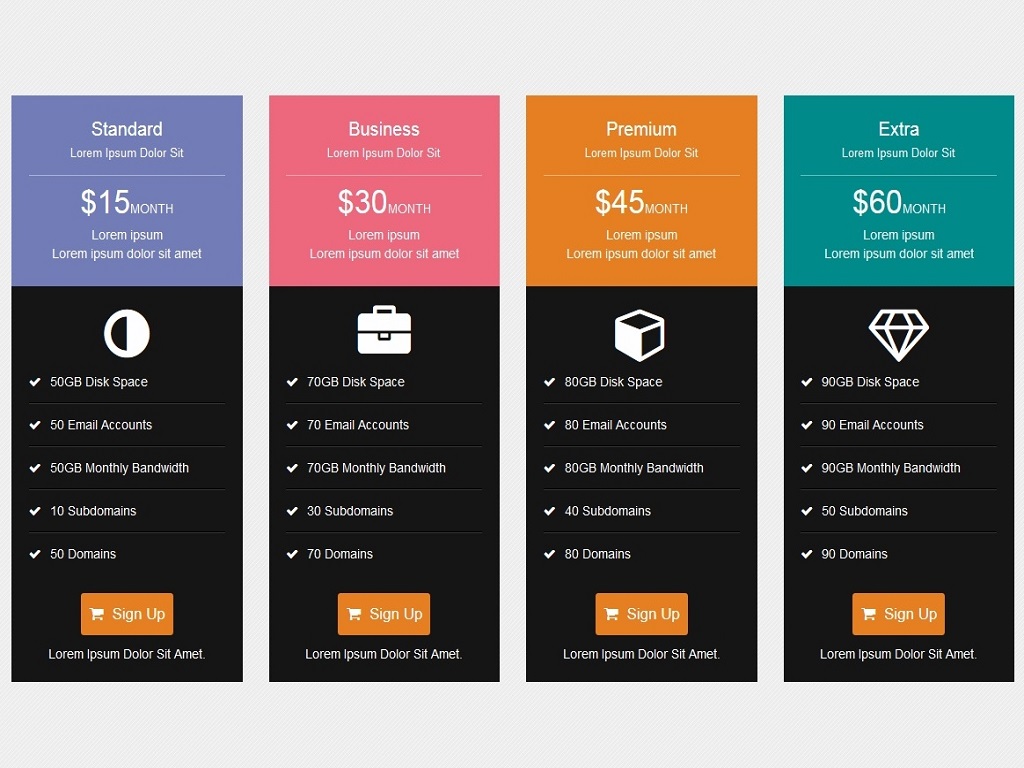
СкачатьСовременные таблицы цен
Вместо того, чтобы начинать работу над таблицами цен с нуля, вы можете воспользоваться этим современным шаблоном и продолжить работу.У него прекрасный дизайн, который вы можете изменить и настроить в дальнейшем. Несмотря на то, что для стилизации макета в соответствии с вашими потребностями необходимы базовые знания, вам все равно будет немного проще его использовать.
Поставляется с пятью различными таблицами, каждая из которых предлагает вам разную информацию. Кнопки с призывом к действию также округлены, что придает общему шаблону современный вид. Кроме того, шаблон добавляет привлекательный эффект наведения, который вы можете испытать на собственном опыте, посетив предварительный просмотр демо-версии.
Загрузите адаптивную сравнительную таблицу
Если у вас есть несколько вариантов ценообразования, помогите потенциальным клиентам выбрать правильный с помощью этой адаптивной сравнительной таблицы. В нем есть раздел для названия каждого плана, цен, а также несколько разделов для представления различных функций. Более того, отметив галочкой, вы можете отметить особенности каждого варианта спортивного плана.
Излишне говорить, что весь текст полностью редактируется; черт возьми, вы даже можете стилизовать его, если это необходимо.Теперь вы можете добавить на свой веб-сайт удобную и практичную сравнительную таблицу, которая без труда интегрируется в тему.
Creative Pricing Tables
Этот шаблон пригодится всем, кто хочет оживить вещи, даже когда речь идет о ценах. Он умело сочетает в себе простоту с творчеством, создавая увлекательный результат, который понравится всем. Быстро разбейте различные планы, которые вы предлагаете, укажите цены и позвольте каждому выбрать тот, который им лучше всего подходит, с обязательным нажатием CTA.
Кроме того, если вы хотите ввести свои правила брендинга и, конечно же, изменить текст, вы тоже можете это сделать. Несмотря на то, что это бесплатный инструмент, это не означает, что результат будет полуфабрикатом.
СкачатьCSS Table Layout
CSS Table Layout (или, лучше сказать, макеты) от Люка Петерса простые таблицы на основе CSS3, которые бывают трех разных цветов; красный, зеленый и синий. Каждая таблица имеет несколько вариантов строк, но в конечном итоге все зависит от вас самих и от того, какие данные вы хотите отображать в своих таблицах, это всего лишь шаблон, который вы можете использовать, чтобы все это произошло и обеспечить мобильный доступ к этим таблицам. .
.
HeavyTable
heavyTable.js от Виктора Дарраса — это настоящая библиотека JavaScript, но она действительно использует CSS3 для своего стиля, и даже если вы не хотите использовать полную библиотеку, вы можете использовать CodePen page, чтобы хотя бы извлечь все фрагменты CSS3 и использовать шаблон таблицы в другом месте. Это современное и оцифрованное табличное решение также позволяет напрямую управлять данными таблицы для каждой назначенной строки. Вы также можете использовать клавиатуру для навигации по записям таблицы.
СкачатьАдаптивная таблица-гармошка на чистом CSS
Энтони Коллурафики построил адаптивную HTML-таблицу с использованием чистого CSS3 и ничего больше. Он легкий, надежный и совместим с вашими любимыми устройствами и браузерами, больше нечего сказать об этом.
Скачать таблицу цен У нас есть еще два шаблона таблиц цен CSS3, так что вот первый от Криса Фриса — с современным ощущением и внешним видом этот шаблон таблицы цен хорошо вписывается между современным дизайном и дизайном, оптимизированным для Bootstrap , и для тех ситуаций, когда вы хотите, чтобы модуль ценообразования действительно выделялся среди остальных. Вы можете быстро установить ведущий тарифный план, установив цвет фона для любого из доступных планов, но, конечно же, вы также можете легко отредактировать шаблон ценообразования, чтобы добавить больше вариантов ценообразования или фактически удалить их.
Вы можете быстро установить ведущий тарифный план, установив цвет фона для любого из доступных планов, но, конечно же, вы также можете легко отредактировать шаблон ценообразования, чтобы добавить больше вариантов ценообразования или фактически удалить их.
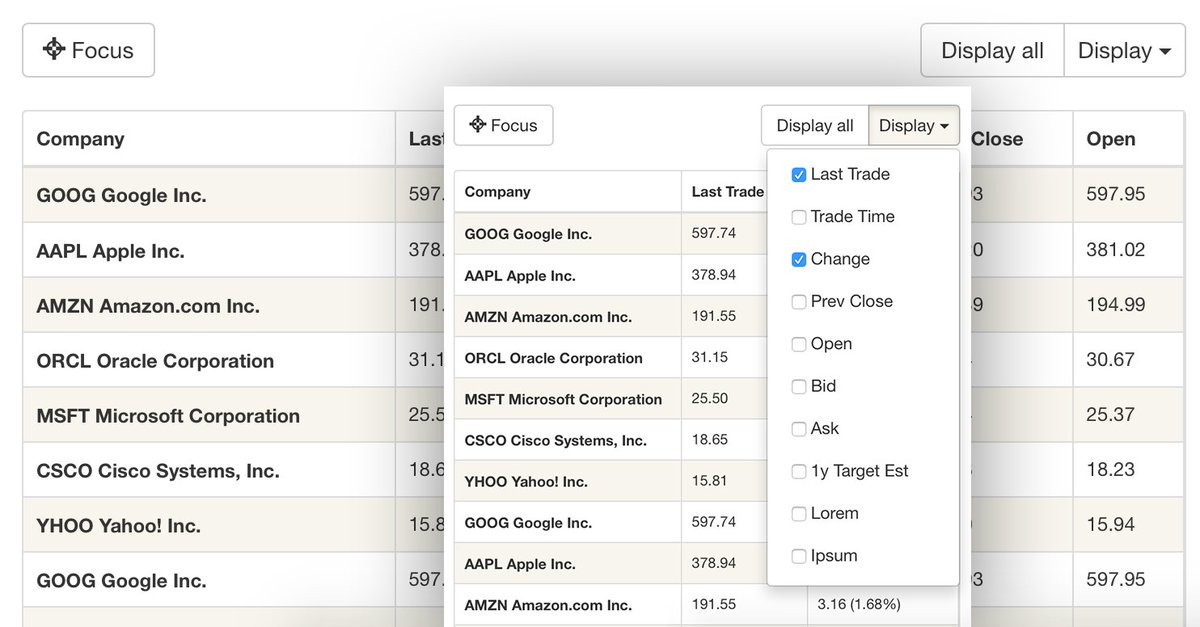
Сортируемые табличные данные
Возможно, вы слышали об этом чуваке раньше, Джейке Рошело — писателе и увлеченном дизайнере, который уже довольно давно делится своей работой с сообществом. Джейк Рошело также иногда делится своими собственными работами с сообществом, и одним из его последних и самых успешных творений стал шаблон таблицы Sortable Tabular Data.По сути, это таблица, оптимизированная с помощью некоторого jQuery, чтобы помочь вам быстро отсортировать и выровнять данные на основе восходящей и нисходящей информации, будь то буквы или цифры. Классно использовать, когда вы работаете с библиотекой данных и вам нужен быстрый способ сортировки данных в браузере.
СкачатьТаблицу фактов о питании в HTML и CSS
Таблицы цен, таблицы данных, динамические таблицы, существует так много способов использования таблиц, и еще один, который нужно добавить в список, — это следующий шаблон — шаблон данных таблицы отображение пищевой ценности буквально любого продукта питания. Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже если вы просто сообщите обо всех существующих фруктах, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, которая требует вывода информации о пищевой ценности продуктов. а затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить удобство для всех, кто их ищет.
Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже если вы просто сообщите обо всех существующих фруктах, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, которая требует вывода информации о пищевой ценности продуктов. а затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить удобство для всех, кто их ищет.
Таблица цен CSS
В последнем шаблоне таблицы цен CSS3 в этом посте используются темные аспекты дизайна (которые вы можете изменить) и более прямой способ обозначить ведущий тарифный план.Робин Бронс позаботился о том, чтобы его шаблон таблицы цен будет работать на всех устройствах, так что наслаждайтесь им по своему желанию.
СкачатьFlat Table
Мы видели материальный дизайн, но другие типы дизайна все еще отстают от него, за исключением Flat — Леонардо ду Эспириту Санту делится с другими членами сообщества минималистичным шаблоном таблицы, основанным на плоском дизайне. Ему также довелось добавить два значка к таблицам; Edit и Delete, но для этого потребуется дополнительное кодирование jQuery, чтобы заставить их работать, хотя это неплохо!
Ему также довелось добавить два значка к таблицам; Edit и Delete, но для этого потребуется дополнительное кодирование jQuery, чтобы заставить их работать, хотя это неплохо!
Фиксированный заголовок таблицы
Никхил Кришнан задействует творческую часть мозга и извлекает этот фиксированный шаблон заголовка таблицы, который, как вы понимаете, является традиционным шаблоном адаптивной таблицы, только что оптимизированный для того, чтобы иметь фиксированный заголовок.Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть тонну данных, и лучше, если пользователь сможет вспомнить каждую строку как она есть, вместо того, чтобы бездумно прокручивать вверх и вниз.
СкачатьCalendar
Таблицы имеют множество целей, одна из них — предоставлять данные в защищенном виде. Календари очень похожи на таблицы. Вы можете настроить их для отображения различной информации для каждой строки (даты). Мы сочли необходимым включить этот замечательный шаблон календаря CSS3 от Марко Бидерманна. Этот шаблон основан на подходе, который используется и во всех таблицах.
Этот шаблон основан на подходе, который используется и во всех таблицах.
Crisp Table
Чарли Хилд просто делится работой по профессии, которой он так увлечен. Crisp Table — это альтернативное решение таблицы CSS3 для всех, кто этого хочет. Возможно, вы просто хотите сэкономить время, не делая свой дизайн таким же четким, как этот.
Скачать«Table» Responsive
«Table» Responsive от Pablo García Fernández — потрясающее воплощение того, что современный стандарт CSS3 (а также HTML5) может привнести в таблицу.Вот шаблон таблицы без полей с эффектом 3D-выделения для каждого элемента строки. Хотя тема несколько темная, мы рекомендуем вам поиграть со стилем и найти то, что подойдет для вашего дизайна.
СкачатьMobile Table with Comparison View
Мы восхищаемся такими людьми, как Крис Ота, которые не торопятся, чтобы действительно сделать что-то особенное, и Mobile Table with Comparison View — это именно то; специальная часть проектных работ, созданная для мобильных устройств, которым требуются данные входных таблиц для модулей ценообразования или для общих форм отправки.
Tables — Pure
Pure — это библиотека фреймворка. Добавляя Pure на свой веб-сайт или проект, вы получаете право использовать более 10 различных элементов. Это сделает веб-разработку намного быстрее и сделает ее более приятной. Pure помогает разработчикам быстро создавать элементы, не беспокоясь о их стилизации. Кроме того, элемент table — это один из предлагаемых ими способов. Начните работу с Pure прямо сейчас, вы не пожалеете!
Скачать44 лучших шаблона таблиц CSS для создания привлекательных таблиц 2021
Таблицы — один из самых распространенных элементов, которые используются практически на всех веб-сайтах.Но это также один из наиболее часто упускаемых из виду элементов при разработке веб-сайта. Пока не возникнет необходимость, мы не будем помнить, что нам нужно добавить таблицу. В этом списке мы собрали некоторые из лучших шаблонов таблиц CSS, которые вы можете легко настроить и использовать на своем существующем веб-сайте или в текущих проектах.
CSS-таблица — это обширная категория, таблицы используются для разных целей. Его основная цель — показать список данных. Если вы создаете шаблон таблицы для веб-сайта с богатой статистикой, убедитесь, что у вас есть опция горизонтального и вертикального выделения.В этот список шаблонов таблиц CSS мы также включили шаблоны, у которых есть опции выделения и прокрутки. Другой широко используемый вид шаблонов таблиц — это таблицы цен. В этот список мы также включили шаблоны для таблиц цен. Все эти шаблоны таблиц CSS используют последнюю версию CSS3, поэтому вы получаете более естественные цвета и отзывчивые эффекты анимации.
Вот простые и стильные шаблоны таблиц CSS, которые вы можете использовать на своем веб-сайте и в приложении.
Стильный CSS-стол V04
Как следует из названия, это стильная таблица CSS для недельных расписаний.
Создатель использовал изображения и текст, выделенный жирным шрифтом, чтобы четко показать записи для определенного дня недели. У вас есть стрелки навигации внизу таблицы для перехода к следующему и предыдущему месяцам. Если вы ищете чистую таблицу CSS, чтобы показать свое недельное расписание, например занятия йогой, онлайн-курсы или что-то подобное, эта таблица CSS в стиле календаря будет хорошим выбором.
У вас есть стрелки навигации внизу таблицы для перехода к следующему и предыдущему месяцам. Если вы ищете чистую таблицу CSS, чтобы показать свое недельное расписание, например занятия йогой, онлайн-курсы или что-то подобное, эта таблица CSS в стиле календаря будет хорошим выбором.
Информация / Скачать демо
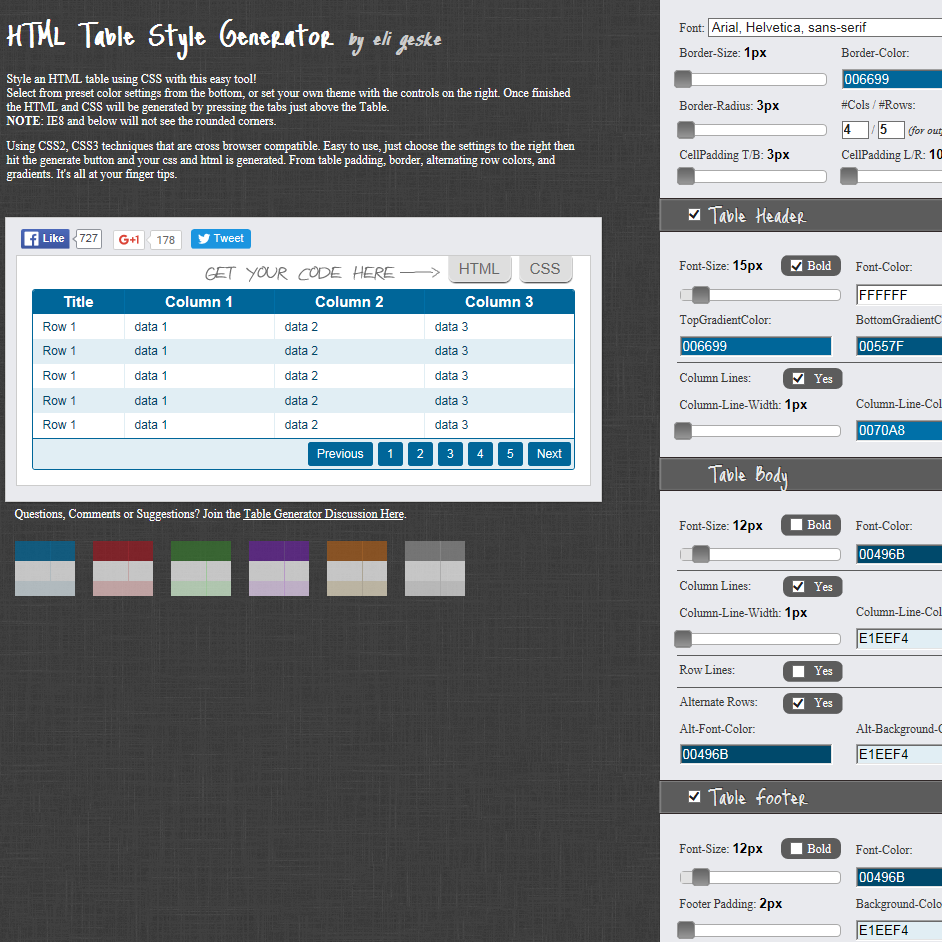
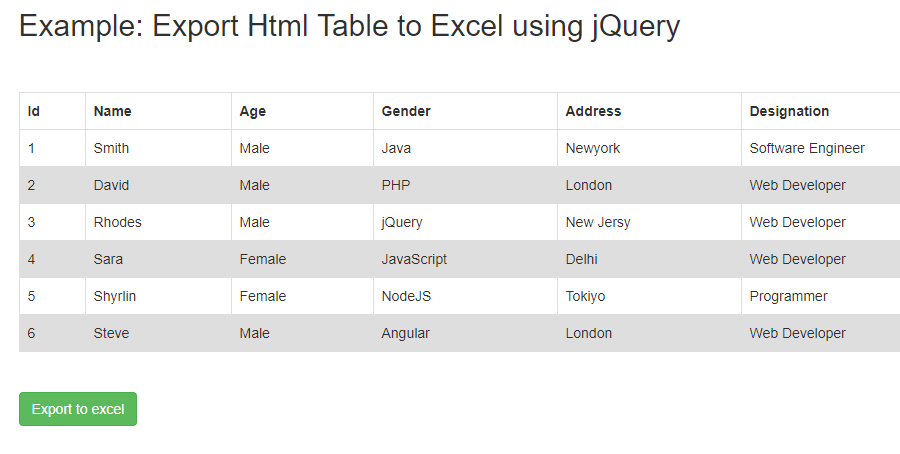
Стиль таблицы HTML и CSS V06
В шаблоне таблицы CSS V06 вы получаете чистый и интерактивный дизайн таблицы для корзины электронной коммерции.
Дизайн этого стола без рамок придает более аккуратный вид; Кроме того, пользователь может быстро просмотреть записи без каких-либо проблем. В этом шаблоне также есть флажки и текстовые поля, чтобы упростить взаимодействие. Об основных функциях позаботился разработчик; поэтому вы можете сконцентрироваться на настраиваемых функциях и оптимизации, чтобы эта таблица соответствовала вашим потребностям.
Информация / Скачать демо
Шаблоны таблиц CSS V09
Шаблон таблицы CSS V09 идеально подойдет для административных работ. Благодаря чистому макету и красочным кнопкам этого шаблона администраторы могут быстро систематизировать записи. Создатель предоставил нам концептуальную модель, поэтому кнопки не имеют каких-либо функций в дизайне по умолчанию. Но простая структура кода дает вам достаточно места для добавления ваших собственных элементов и функций без особых усилий.
Благодаря чистому макету и красочным кнопкам этого шаблона администраторы могут быстро систематизировать записи. Создатель предоставил нам концептуальную модель, поэтому кнопки не имеют каких-либо функций в дизайне по умолчанию. Но простая структура кода дает вам достаточно места для добавления ваших собственных элементов и функций без особых усилий.
Информация / Скачать демо
Таблица CSS V10
V10 также похож на шаблон V09, упомянутый выше. В этом шаблоне для каждой строки используются разные цвета, чтобы пользователям было легче читать информацию.В дизайне по умолчанию ни один из элементов не активен. Вы можете добавить функции сортировки и параметры для редактирования записей, чтобы сделать таблицу еще более удобной для аудитории / пользователей таблицы. V10 — это мобильная адаптивная таблица CSS, которая может быть преимуществом для разработчиков, делающих приложения совместимыми как с устройствами с маленьким, так и с большим экраном.
Информация / Скачать демо
Таблица с фиксированным столбцом
Не всегда возможно отобразить все данные и статистику в одной таблице. Мы должны предоставить возможности прокрутки, чтобы пользователи могли видеть полную запись. Что ж, этот шаблон таблицы CSS дает вам эту возможность прямо из коробки. Как следует из названия, у него есть фиксированный основной столбец, а все остальные связанные поля можно прокручивать по горизонтали. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое. Поскольку в этом шаблоне используются фреймворки HTML5 и CSS3, вы получаете более естественные цвета и мобильную адаптивную таблицу. Если вам нужно добавить больше строк, вы можете легко их добавить, этот шаблон таблицы справится с этим.
Мы должны предоставить возможности прокрутки, чтобы пользователи могли видеть полную запись. Что ж, этот шаблон таблицы CSS дает вам эту возможность прямо из коробки. Как следует из названия, у него есть фиксированный основной столбец, а все остальные связанные поля можно прокручивать по горизонтали. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое. Поскольку в этом шаблоне используются фреймворки HTML5 и CSS3, вы получаете более естественные цвета и мобильную адаптивную таблицу. Если вам нужно добавить больше строк, вы можете легко их добавить, этот шаблон таблицы справится с этим.
Информация / Скачать демо
Таблица с фиксированным заголовком
Fixed Header Table — это пакет из пяти шаблонов таблиц CSS. С этим пакетом вы получаете различные варианты цвета и стиля, что делает этот набор таблиц уникальным. Все пять вариантов имеют фиксированный заголовок и, очевидно, вы получаете возможность вертикальной прокрутки. Еще одна интересная часть этого набора стола — вы получите стол в темной тематике, чтобы удовлетворить любителей черного цвета. У всех шаблонов нет границы столбца, поэтому у вас есть достаточно места для добавления более длинного содержимого.В то же время столбец саморегулируется, поэтому этот шаблон таблицы не будет выглядеть неуклюже.
Еще одна интересная часть этого набора стола — вы получите стол в темной тематике, чтобы удовлетворить любителей черного цвета. У всех шаблонов нет границы столбца, поэтому у вас есть достаточно места для добавления более длинного содержимого.В то же время столбец саморегулируется, поэтому этот шаблон таблицы не будет выглядеть неуклюже.
Информация / Скачать демо
Стол с вертикальной и горизонтальной подсветкой
Когда есть кластер данных, всегда сложно определить значение. Если вы аналитик данных, который проводит большую часть своего времени в таблицах Excel, вы знаете, как трудно найти значение, вам придется довольно часто перепроверять строки и столбцы. Разработчик этого шаблона таблицы дал нам решение этой проблемы с помощью дизайна интерфейса.Этот шаблон выделяет столбец и строку, на которую вы наводите курсор, чтобы вы могли легко перепроверить нужное значение. Это мелочь, но когда вы много работаете в Excel, этот вариант выделения сэкономит вам много времени.
В виде пакета разработчик предоставляет вам шесть шаблонов таблиц, все шесть имеют разный дизайн. Поскольку в этом шаблоне используются новейшие фреймворки HTML5 и CSS3, вы получаете более современные шаблоны, даже если вы получаете шаблон таблицы с градиентной цветовой схемой в этом пакете.
Информация / Скачать демо
Адаптивный стол V1
Адаптивная таблица V1 — это простой шаблон таблицы. Как следует из названия, это адаптивный шаблон таблицы. Таким образом, вы можете добавить любое количество таблиц и столбцов, таблица будет настраиваться автоматически. Чтобы различать каждую строку, используется белый и серый узор. В этом шаблоне используются фреймворки HTML5 и CSS3, редактирование и работа с этим шаблоном будет легкой работой для разработчиков. Этот шаблон не поддерживает параметры прокрутки.Если он вам нужен, вы можете использовать шаблоны таблиц CSS с параметрами прокрутки, упомянутыми выше. В демонстрационных целях используется градиентный цветной фон в зависимости от ваших потребностей в дизайне, которые вы можете настроить, или вы можете использовать только таблицу на своем веб-сайте.
Информация / Скачать демо
Адаптивный стол V2
Адаптивная таблица V2, как следует из названия, это еще одна версия шаблона адаптивной таблицы, упомянутого выше. Этот шаблон также принадлежит тем же создателям шаблона версии 1, упомянутого выше.Шаблон второй версии — это простой и понятный шаблон, на аккуратном белом фоне тексты разборчивы и легко читаются. Эффекты наведения помогают определить, какое поле вы просматриваете в данный момент. Как и большинство других бесплатных шаблонов таблиц CSS, упомянутых выше, в этом также используется дизайн без полей для столбцов. Поскольку поля настраиваются грамотно, вам не нужно беспокоиться о наложении текстов и неправильном выравнивании. В целом шаблон второй версии представляет собой чистый и простой в использовании шаблон таблицы, который хорошо подходит для любого типа веб-сайта.
Информация / Скачать демо
Выделение таблицы на чистом CSS
Выделение таблицы на чистом CSS — еще один шаблон вертикальной и горизонтальной подсветки таблицы. Но с этим шаблоном вы получите только один шаблон. Код, использованный для создания этой потрясающе выглядящей таблицы, передается вам непосредственно создателем. Поскольку разработчик использовал интерфейс CodePen, вы можете видеть предварительный просмотр в режиме реального времени при редактировании шаблона. Для демонстрационной цели разработчик просто создал таблицу 5 × 5, но вы можете добавить столько строк и столбцов, сколько захотите.
Но с этим шаблоном вы получите только один шаблон. Код, использованный для создания этой потрясающе выглядящей таблицы, передается вам непосредственно создателем. Поскольку разработчик использовал интерфейс CodePen, вы можете видеть предварительный просмотр в режиме реального времени при редактировании шаблона. Для демонстрационной цели разработчик просто создал таблицу 5 × 5, но вы можете добавить столько строк и столбцов, сколько захотите.
Чтобы отделить заголовок от остальных ячеек, используется темный маркер, в зависимости от цветовой схемы вы можете легко настроить обложку этого шаблона таблицы. К сожалению, этот шаблон не является прокручиваемым шаблоном таблицы, если он вам нужен, чтобы сделать его прокручиваемым вручную. Если вам просто нужен шаблон статической таблицы, вы можете использовать этот шаблон таблицы как таковой без каких-либо изменений.
Информация / Скачать демо
Шаблон начальной таблицы
Шаблон Bootstrap DataTable имеет красочный и функциональный дизайн таблицы. Альтернативное использование светлых и темных цветов упрощает взаимодействие с пользователем. В этом шаблоне есть все основные элементы, и все они размещены в соответствующих местах; следовательно, пользователи могут легко перемещаться по таблице. Весь сценарий кода доступен вам в редакторе JSFiddle; вы можете редактировать и визуализировать результаты в самом редакторе кода.
Альтернативное использование светлых и темных цветов упрощает взаимодействие с пользователем. В этом шаблоне есть все основные элементы, и все они размещены в соответствующих местах; следовательно, пользователи могут легко перемещаться по таблице. Весь сценарий кода доступен вам в редакторе JSFiddle; вы можете редактировать и визуализировать результаты в самом редакторе кода.
Информация / Скачать демо
Добавить строки в таблицу
Если вам нужна таблица с возможностью простого добавления и удаления строк, этот шаблон таблицы CSS может вам пригодиться.Одним нажатием кнопки вы можете быстро добавить строку, а также удалить ее. Создатель максимально упростил действие по добавлению и удалению строк, поэтому пользователям будет легко работать с таблицей. Единственное, что вы должны помнить в этом шаблоне, это то, что по умолчанию две строки не могут быть удалены; вы можете изменить это, немного изменив код.
Информация / Скачать демо
Адаптивная таблица CSS
Как следует из названия, отзывчивость — ключевая особенность скрипта кода этого шаблона таблицы CSS. Что касается дизайна, создатель сохранил дизайн очень простым и аккуратным. Использование теневых эффектов для выделения строк — это продуманный подход. Пользователи могут легко читать записи таблицы и взаимодействовать с ними. Кроме того, поскольку это адаптивный дизайн таблицы CSS, доступ к таблице на устройствах с маленьким экраном будет легкой задачей. Сценарий кода этого шаблона чистый и простой, как и его дизайн; поэтому использование этого сценария кода будет легкой работой для разработчиков.
Что касается дизайна, создатель сохранил дизайн очень простым и аккуратным. Использование теневых эффектов для выделения строк — это продуманный подход. Пользователи могут легко читать записи таблицы и взаимодействовать с ними. Кроме того, поскольку это адаптивный дизайн таблицы CSS, доступ к таблице на устройствах с маленьким экраном будет легкой задачей. Сценарий кода этого шаблона чистый и простой, как и его дизайн; поэтому использование этого сценария кода будет легкой работой для разработчиков.
Информация / Скачать демо
Заголовок фиксированной таблицы
Фиксированный заголовок таблицы, как следует из названия, этот шаблон имеет вертикальную прокрутку.Эта таблица с новой цветовой схемой градиента соответствует модному дизайну веб-сайтов. Благодаря последней версии фреймворка CSS3 цвета выглядят более естественно, а анимация — гладкой. Единственный небольшой недостаток этого шаблона — он не поддерживает эффект наведения из коробки. Выбор шрифта также аккуратно сделан на этом шаблоне, тексты легкие и легко читаются. Может быть сложно определить, какое поле вы просматривали в последний раз. В остальном заголовок фиксированной таблицы — это полнофункциональный шаблон таблицы CSS из внешнего интерфейса.Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы.
Может быть сложно определить, какое поле вы просматривали в последний раз. В остальном заголовок фиксированной таблицы — это полнофункциональный шаблон таблицы CSS из внешнего интерфейса.Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы.
Информация / Скачать демо
Дэвид Керн Таблица HTML5
Не все таблицы имеют одинаковые разделы и строки. Иногда приходится делать подразделения по основному разделу. Если у вас есть какой-то особый дизайн таблиц, подобные этим, вам пригодятся шаблоны таблиц CSS. Помимо уникального секционирования, в этом шаблоне таблицы нет никаких интерактивных элементов или эффектов наведения.Как и дизайн, структура кода этой таблицы также проста и понятна. Поскольку этот дизайн создается только с использованием сценария HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные функции.
Информация / Скачать демо
Концепция простого стола
Разработчик Sdhnik представил в этом примере простой дизайн таблицы. Чистый дизайн этого стола делает его также хорошим вариантом для экранов столов мобильных приложений. Чередование светлых и темных цветов строк четко различает каждую запись в строке.Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Кнопка призыва к действию и кнопка отклонения даны в дизайне по умолчанию. Поскольку это интерфейсная концепция, создатель не концентрировался на функциональности. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время.
Чистый дизайн этого стола делает его также хорошим вариантом для экранов столов мобильных приложений. Чередование светлых и темных цветов строк четко различает каждую запись в строке.Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Кнопка призыва к действию и кнопка отклонения даны в дизайне по умолчанию. Поскольку это интерфейсная концепция, создатель не концентрировался на функциональности. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время.
Информация / Скачать демо
Динамические фоновые плитки
Если вы создаете таблицы для обработки больших объемов данных и позволяете пользователю легко понимать категории, шаблоны таблиц CSS, подобные этому, будут хорошим вариантом.В этом примере создатель использовал цветовые схемы градиента и дал ключ внизу, указывающий выделенный процентиль для каждого цвета. Следовательно, пользователи могут легко понять категорию по самому цвету цветовой ячейки. Создатель не дал никаких возможностей изменить цвета и ввести какое-либо значение. Поэтому вам нужно работать самостоятельно, чтобы сделать его по-настоящему динамичным.
Создатель не дал никаких возможностей изменить цвета и ввести какое-либо значение. Поэтому вам нужно работать самостоятельно, чтобы сделать его по-настоящему динамичным.
Информация / Скачать демо
Flat University Расписание
Как следует из названия, это шаблон таблицы в плоском стиле.Создатель эффективно использовал стильный дизайн для создания удобной таблицы. Эффекты наведения используются для создания всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более увлекательной, взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок. Поскольку это концепция расписания, разные цвета эффективно используются для организации связанного контента. Если у вас меньше требований или у вас есть фиксированное расписание на все недели месяца, такие таблицы будут хорошим выбором.
Информация / Скачать демо
Адаптивный стол
The Responsive Table — это аккуратный современный стол. Цвета и аккуратные типографии эффективно используются для аккуратного представления контента пользователю. Поскольку эта таблица предназначена для управления данными пользователей, у вас есть место для добавления изображения профиля пользователя в столбец. Все элементы в этом шаблоне созданы исключительно для целей дизайна, поэтому вы не можете с ними взаимодействовать. Вы можете взять интерфейсный код и использовать его как основу для создания собственной настраиваемой таблицы. Поскольку это адаптивная таблица, с этим шаблоном будет намного проще работать с адаптивным дизайном для мобильных устройств.
Цвета и аккуратные типографии эффективно используются для аккуратного представления контента пользователю. Поскольку эта таблица предназначена для управления данными пользователей, у вас есть место для добавления изображения профиля пользователя в столбец. Все элементы в этом шаблоне созданы исключительно для целей дизайна, поэтому вы не можете с ними взаимодействовать. Вы можете взять интерфейсный код и использовать его как основу для создания собственной настраиваемой таблицы. Поскольку это адаптивная таблица, с этим шаблоном будет намного проще работать с адаптивным дизайном для мобильных устройств.
Информация / Скачать демо
Угловой стол для материалов
По самому названию можно понять, что это таблица на основе материального дизайна.Создатель этого шаблона предоставил полезные функции, такие как параметры сортировки и поиска. Между каждым столбцом отведено достаточно места, поэтому вам не нужно беспокоиться о длинных текстах. Но лучше добавить в таблицу автоподстройку персонажа. Разработчик поделился всем кодом, использованным для создания этой таблицы материального дизайна. Следовательно, вы можете легко работать с этим дизайном и настраивать его в соответствии со своими потребностями. Помимо параметров сортировки и поиска, в этой таблице также есть возможность разбивки на страницы для удобной навигации между страницами.Если вы хотите добавить свой собственный уникальный штрих, взгляните на нашу бесплатную коллекцию дизайнов с разбивкой на страницы. В целом, Angular Material Table — один из лучших шаблонов таблиц CSS для материального дизайна.
Разработчик поделился всем кодом, использованным для создания этой таблицы материального дизайна. Следовательно, вы можете легко работать с этим дизайном и настраивать его в соответствии со своими потребностями. Помимо параметров сортировки и поиска, в этой таблице также есть возможность разбивки на страницы для удобной навигации между страницами.Если вы хотите добавить свой собственный уникальный штрих, взгляните на нашу бесплатную коллекцию дизайнов с разбивкой на страницы. В целом, Angular Material Table — один из лучших шаблонов таблиц CSS для материального дизайна.
Информация / Скачать демо
Угловая таблица фильтров JS
Этот дизайн таблицы также почти аналогичен шаблону дизайна таблицы Angular Material, упомянутому выше. Но этот очень простой и не имеет ярких ярких цветов материального дизайна. В этом шаблоне вы также получаете активную панель поиска, которая быстро отображает относительное содержание при вводе слов.Чтобы узнать больше о дизайне панели поиска, взгляните на нашу коллекцию дизайнов окна поиска Bootstrap. В этом шаблоне все основы выполнены правильно, поэтому вы можете сосредоточиться на других функциях, которые вам нужны в своей таблице. Вся структура кода, используемая для создания этого дизайна, доступна вам в редакторе CodePen. Следовательно, вы можете настроить и увидеть свою работу в редакторе, прежде чем внедрять ее на свой веб-сайт.
В этом шаблоне все основы выполнены правильно, поэтому вы можете сосредоточиться на других функциях, которые вам нужны в своей таблице. Вся структура кода, используемая для создания этого дизайна, доступна вам в редакторе CodePen. Следовательно, вы можете настроить и увидеть свою работу в редакторе, прежде чем внедрять ее на свой веб-сайт.
Информация / Скачать демо
Стильные столы
Slick Tables имеет аккуратный красочный дизайн таблиц, но в нем нет полезных опций, которые вы видели в таблицах Angular, упомянутых выше.Он имеет базовые параметры, такие как маркер при наведении курсора и аккуратные сегменты. Даже у вас есть возможность уменьшить яркость данных, срок действия которых истек. Если вы создаете таблицу, которая отображает реальные данные, вам пригодятся такие шаблоны таблиц CSS. Чтобы легко обрабатывать динамическое содержимое и управлять данными, мы сделали отдельный пост для таблицы Bootstrap Data. Взгляните на него, чтобы найти таблицы с полезными параметрами и даже рисунки диаграмм для визуализации данных.
Информация / Скачать демо
Таблица сравнения
Это на самом деле дизайн для сравнения таблиц цен.Дизайн длинной таблицы позволяет добавлять все важные параметры, чтобы пользователь мог легко сравнить планы перед тем, как выбрать один. Этот шаблон даже позволяет легко выделить и показать пользователю лучший план. Если вы хотите сделать специальный план еще более привлекательным для пользователя, взгляните на нашу коллекцию дизайнов ленты CSS. В дизайне по умолчанию буквы сделаны больше и жирнее, чтобы пользователь мог легко видеть содержимое таблицы.
Информация / Скачать демо
CSS Таблица
Таблица CSS — это интуитивно понятный шаблон таблицы.Разработчик элегантно использовал данное пространство с помощью современных эффектов анимации CSS. В некоторых отчетах вам нужно более подробно рассказать о статистике, которую вы поделили в таблице, строки в этом шаблоне таблицы расширяются автоматически, чтобы помочь вам добавить небольшую заметку об этой конкретной строке.![]() Чтобы помочь вам эффективно организовать связанное содержимое, используются цветовые коды. Вертикальная цветная метка в конце помогает сгруппировать данные для дальнейшего использования. В демонстрационной версии этот шаблон не поддерживает параметры фильтра. Когда вы добавляете параметр фильтра, эта цветовая группировка даст приятный внешний вид, и пользователям будет легко найти набор данных.
Чтобы помочь вам эффективно организовать связанное содержимое, используются цветовые коды. Вертикальная цветная метка в конце помогает сгруппировать данные для дальнейшего использования. В демонстрационной версии этот шаблон не поддерживает параметры фильтра. Когда вы добавляете параметр фильтра, эта цветовая группировка даст приятный внешний вид, и пользователям будет легко найти набор данных.
Информация / Скачать демо
Таблица цен UI
Как следует из названия, этот шаблон на самом деле предназначен для таблицы цен. Вместо того, чтобы следовать традиционному макету сетки, создатели этого шаблона выбрали подход к дизайну карточек. Эта таблица с модными градиентными цветами и значками хорошо сочетается со многими современными шаблонами веб-сайтов для туристических агентств, стартапов и других веб-сайтов, предоставляющих онлайн-услуги. Разработчик использовал последнюю версию фреймворка HTML5 и CSS3 для создания визуально привлекательного шаблона таблицы. Цвета и эффекты анимации, используемые в этом шаблоне таблицы, более естественны и соответствуют ожиданиям современного пользователя. В целом пользовательский интерфейс таблицы цен — это отлично работающий шаблон интерфейса пользователя. Если вы разработчик приложений и постоянно ищете современные элементы пользовательского интерфейса, ознакомьтесь с нашей коллекцией комплектов пользовательского интерфейса.
Цвета и эффекты анимации, используемые в этом шаблоне таблицы, более естественны и соответствуют ожиданиям современного пользователя. В целом пользовательский интерфейс таблицы цен — это отлично работающий шаблон интерфейса пользователя. Если вы разработчик приложений и постоянно ищете современные элементы пользовательского интерфейса, ознакомьтесь с нашей коллекцией комплектов пользовательского интерфейса.
Информация / Скачать демо
Таблицы цен на Codrops
Создатели Codrops предоставили вам набор таблиц цен с новаторским дизайном. В комплекте к этому набору прилагается двенадцать готовых таблиц цен.Каждый стол имеет свой неповторимый дизайн и элементы. В некоторых таблицах цен есть интересные эффекты, а в некоторых — чистый дизайн. Исходя из ваших потребностей, вы можете выбрать тот, который вам подходит. Основной файл, используемый для создания всей этой красивой таблицы цен, также доступен вам, чтобы вы могли легко настроить или интегрировать таблицы цен в свой проект. Эффекты анимации очень тонкие, но очень увлекательные; другими словами, можно сказать, что это просто элегантно.
Эффекты анимации очень тонкие, но очень увлекательные; другими словами, можно сказать, что это просто элегантно.
Информация / Скачать демо
Столы Codyhouse
Планы подписки становятся популярными среди многих поставщиков услуг и компаний SAAS.Пользователям предоставляется множество моделей подписки, чтобы они могли выбрать ту, которая им больше подходит. Наиболее часто используемые модели — это ежемесячная подписка, годовая подписка и пожизненный доступ. Самая большая разница, которую пользователи могут визуально увидеть в годовом пакете, — это цена со скидкой. В таблицах Codyhouse есть три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской. Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот шаблон, — это показать людям, сколько они экономят в годовом плане.Вы можете либо показать цену со скидкой, отметив первоначальную цену, либо показать два месяца бесплатно; Выбор остается за вами.
Информация / Скачать демо
Фиксированная цена
Плоский дизайн в сочетании с модными визуальными эффектами делает ваш сайт уникальным среди сайтов конкурентов. Этот стол с тупыми краями и яркими цветами легко впишется в любой креативный сайт и сайт агентства. Таблица достаточно длинна, чтобы перечислить ключевые особенности каждого плана. Вверху есть место для тегов.Вы можете использовать теги, чтобы показать название плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на таблицу. Кнопки призыва к действию размещены в нижнем колонтитуле каждой таблицы цен, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Поскольку базовая кодировка предоставляется вам напрямую, вы можете использовать их, чтобы легко редактировать и настраивать таблицу по своему вкусу.
Информация / Скачать демо
Flip Pricing Table
Эта таблица почти аналогична упомянутому выше шаблону Codyhouse, но представляет собой более упрощенную версию. В его конструкции всего одна вариация стола. Визуальные эффекты и эффекты перехода почти аналогичны Codyhouse. Этот комплект будет больше полезен новичкам и небольшим проектам. Если вы новичок, взгляните на нашу бесплатную простую коллекцию шаблонов веб-сайтов CSS, чтобы упростить настройку. Дизайнер этой таблицы цен использовал последние версии HTML5, CSS3 и несколько строк Javascript. Вся кодировка предоставляется вам напрямую, вы можете изменить ее в редакторе и можете напрямую визуализировать результаты.
В его конструкции всего одна вариация стола. Визуальные эффекты и эффекты перехода почти аналогичны Codyhouse. Этот комплект будет больше полезен новичкам и небольшим проектам. Если вы новичок, взгляните на нашу бесплатную простую коллекцию шаблонов веб-сайтов CSS, чтобы упростить настройку. Дизайнер этой таблицы цен использовал последние версии HTML5, CSS3 и несколько строк Javascript. Вся кодировка предоставляется вам напрямую, вы можете изменить ее в редакторе и можете напрямую визуализировать результаты.
Информация / Скачать демо
Таблица цен Bulma
Таблицы цен не обязательно должны быть всегда в вертикальной рамке, вы можете попробовать что-нибудь другое. В этом пакете представлены три типа таблиц цен, каждый из которых имеет свой уникальный стиль. Все три используют одинаковый плоский дизайн с плоской цветовой схемой. Единственное отличие — это расположение таблицы цен и ее элементов. Создатели этого шаблона предоставили вам четкую документацию, чтобы вы могли легко настраивать элементы и работать с ними. Добавление еще нескольких эффектов интерактивной анимации сделает этот настольный комплект идеальным вариантом для современных веб-сайтов.
Добавление еще нескольких эффектов интерактивной анимации сделает этот настольный комплект идеальным вариантом для современных веб-сайтов.
Информация / Скачать демо
Адаптивный дизайн стола
Responsive Table Design — это понятная таблица цен, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Если вы разработчик мобильных приложений, ознакомьтесь с нашим списком бесплатных наборов пользовательского интерфейса, где вы найдете высококачественные наборы мобильных приложений и наборы веб-приложений. Что касается этой таблицы цен, ее дизайн очень прост, поэтому вы можете использовать эту таблицу в любом типе веб-сайтов и приложений.Большинство современных веб-дизайнеров косвенно продвигают элементы пользователю. В этой таблице таблица цен отличается эффектом тени. Вы можете использовать этот дизайн, чтобы продвигать лучший план для ваших услуг. CSS-файл, используемый в этом шаблоне, предоставляется непосредственно вам. Вы можете настроить цветовую схему в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Таблица цен
Таблица цен — это красочный шаблон таблицы CSS. Дизайнер этого шаблона сохранил простоту и почти нулевые визуальные эффекты.Поскольку в этом шаблоне используется последняя версия фреймворка HTML5 и CSS3, вы можете добавлять эффекты, которые вам нравятся. Все таблицы расположены рядом, чтобы пользователи могли легко сравнивать характеристики. Между каждой текстовой строкой отведено достаточно места, чтобы пользователь мог легко читать таблицы и взаимодействовать с ними. Кнопки призыва к действию размещены в нижнем колонтитуле, чтобы он отличался от других плоских элементов, используются эффекты наведения.
Информация / Скачать демо
Простая таблица цен
Simple Pricing Table — это чистый шаблон таблицы.Создатель этого шаблона придерживается более художественного подхода. Таблица цен, которую вы видели выше, полна цветов, эта таблица цен имеет простой дизайн с аккуратным белым фоном и линейными векторами. Используемые линейные векторы настраиваются в соответствии с общим дизайном этого шаблона. На чистом белом фоне светло-голубая цветовая схема шаблона выглядит профессионально, а также упрощает чтение. Каждая строка в таблице разделена линиями с малой толщиной штриха. Жирный текст используется для выделения важных моментов.
Используемые линейные векторы настраиваются в соответствии с общим дизайном этого шаблона. На чистом белом фоне светло-голубая цветовая схема шаблона выглядит профессионально, а также упрощает чтение. Каждая строка в таблице разделена линиями с малой толщиной штриха. Жирный текст используется для выделения важных моментов.
Информация / Скачать демо
Таблица цен на Bootstrap
Таблица цен Bootstrap — это шаблон таблицы цен бизнес-класса. Есть вероятность, что вы видели похожий дизайн таблицы цен во многих шаблонах бизнес-сайтов. Большинство сайтов, предоставляющих онлайн-услуги, имеют выделенную таблицу цен, чтобы продвигать самый продаваемый пакет. С помощью этого шаблона таблицы цен вы получаете выделенную таблицу цен из коробки, где вы размещаете выделенную таблицу цен, которая зависит исключительно от вас.Большинство сайтов размещают предлагаемую модель ценообразования в центре, в то время как некоторые сайты, ориентированные на клиентов премиум-класса, предпочитают размещать таблицу цен на функции по углам. Проведите A / B-тестирование на своем сайте, чтобы узнать, какая модель вам больше подходит. С помощью аккуратного полужирного текста вы можете четко выделить лучшие функции каждой модели ценообразования.
Проведите A / B-тестирование на своем сайте, чтобы узнать, какая модель вам больше подходит. С помощью аккуратного полужирного текста вы можете четко выделить лучшие функции каждой модели ценообразования.
Информация / Скачать демо
Таблица адаптивных цен
Адаптивная таблица цен — это таблица цен с богатой анимацией. Визуальные эффекты — еще один инструмент, который разработчики используют, чтобы привлечь внимание пользователя к необходимым элементам и разделам.С точки зрения дизайна этот шаблон следует простому обычному дизайну. Тексты на аккуратном белом фоне легко читаются, а красочные элементы, такие как кнопки призыва к действию и значки, выглядят привлекательно. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы. Разработчик использовал последнюю версию фреймворка CSS3, чтобы предоставить вам легкий шаблон таблицы цен с богатой анимацией. Если вы ищете таблицу цен на шаблон интерактивного веб-сайта, то это лучший вариант для вас.
Информация / Скачать демо
Таблица цен на хостинг
Если у вас есть несколько планов, то этот шаблон таблицы для вас. Когда вы предлагаете больше пакетов, дизайн таблицы должен помочь легко сравнить цены. Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом. Эта таблица цен составлена таким образом, чтобы пользователь мог сразу получить представление о тарифных планах.Цвета градиента используются для эффектов наведения, если на вашем веб-сайте используется другая цветовая схема, вы можете легко ее настроить. В этом шаблоне используется новейшая структура HTML5 и CSS3, поэтому редактирование и интеграция этого шаблона в существующий веб-сайт будет легкой задачей.
Информация / Скачать демо
Tab Pricing
Tab Pricing — уникальный шаблон таблицы в этом списке. Вместо того, чтобы следовать традиционному дизайну и интерфейсу, этот разработчик попробовал другой подход. В этом шаблоне используется карточный интерфейс с вкладками, для обозначения категории используются изображения.Даже этот шаблон разработан для таблицы цен, его можно использовать для других типов таблиц, в которых вам нужно расположить множество таблиц в зависимости от их категории. Для лучшей читаемости на фоне изображения используется наложение белого цвета. Этот шаблон таблицы креативов можно использовать не на всех сайтах, но если вы ищете что-то креативное, этот шаблон таблицы цен на вкладке впечатлит вас.
В этом шаблоне используется карточный интерфейс с вкладками, для обозначения категории используются изображения.Даже этот шаблон разработан для таблицы цен, его можно использовать для других типов таблиц, в которых вам нужно расположить множество таблиц в зависимости от их категории. Для лучшей читаемости на фоне изображения используется наложение белого цвета. Этот шаблон таблицы креативов можно использовать не на всех сайтах, но если вы ищете что-то креативное, этот шаблон таблицы цен на вкладке впечатлит вас.
Информация / Скачать демо
Фитнес Цены
Фитнес-цены, как следует из названия, эта таблица CSS разработана специально для фитнес-сайтов.Сайты, посвященные здоровью и фитнесу, являются вторыми по успешности предприятиями, внедрившими систему членства. Модель подписки варьируется от помесячного до пожизненного доступа. Объяснить всю эту модель ценообразования пользователям — довольно сложная работа. Но с помощью этого шаблона таблицы цен вы можете четко выделить пользователям преимущества и уникальные особенности каждого плана.
Еще одно преимущество этого шаблона в том, что он «из коробки» адаптируется к мобильным устройствам. Таблица сделана достаточно большой, чтобы легко добавлять ее в разделы сайта.Эффекты анимации просты и понятны, если вам нужно что-то более интерактивное, вы можете настроить его самостоятельно. Поскольку в этом шаблоне используется последняя версия фреймворка CSS3, настройка этого шаблона будет легкой задачей. Если у вас есть сайт онлайн-членства, взгляните на нашу коллекцию шаблонов панели инструментов, чтобы легко управлять пользователями.
Информация / Скачать демо
Pink Таблица цен
Pink Pricing table — еще один простой на вид шаблон таблицы цен CSS. Это очень простой шаблон, который дает вам только основу или внешний каркас вашего дизайна.Вы должны разработать свою собственную таблицу, взяв за основу этот шаблон. Как следует из названия, в этом шаблоне в качестве цветовой схемы по умолчанию используется розовый цвет, что придает ему красивый вид. Эффекты теней используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Под таблицей цен текст призыва к действию представлен в виде просто текстовой ссылки. Если вы собираетесь использовать этот шаблон для профессиональных сайтов, вам, возможно, придется работать только с этой текстовой ссылкой. Помимо этого, он правильно разработан и представляет собой полную схему таблиц HTML и CSS.
Эффекты теней используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Под таблицей цен текст призыва к действию представлен в виде просто текстовой ссылки. Если вы собираетесь использовать этот шаблон для профессиональных сайтов, вам, возможно, придется работать только с этой текстовой ссылкой. Помимо этого, он правильно разработан и представляет собой полную схему таблиц HTML и CSS.
Информация / Скачать демо
Таблица цен на алмазы
Diamond — идеальный шаблон стола для стартапов и современных сайтов. Благодаря аккуратным прозрачным блокам контента этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одна уникальная особенность этой таблицы цен — это звездочки в каждой таблице цен. Рейтинги и обзоры помогут пользователю выбрать лучший тарифный план. Если у вас есть веб-сайт ресторана, вы должны знать, как онлайн-обзор будет способствовать развитию вашего бизнеса.Полужирный текст используется для выделения важных моментов, а в конце каждой таблицы имеются кнопки с призывом к действию, чтобы пользователи могли легко перейти на страницу оформления заказа.
Информация / Скачать демо
Слайд-таблицы цен
Таблица цен на слайды — это многоцелевой шаблон таблицы CSS. Стандартный дизайн этой таблицы цен хорошо сочетается как с дизайном веб-сайтов, так и с дизайном мобильных приложений. Это также шаблон таблицы цен с богатой анимацией. Поскольку в этом шаблоне используется автоматический переход, ниже приведен индикатор слайда, который помогает пользователю легко переключаться между вкладками.Длинная таблица цен дает вам достаточно места, чтобы упомянуть о функциях, а также дать краткое введение о плане. Кнопка призыва к действию находится внизу таблицы цен, чтобы направить пользователя прямо к платежному шлюзу.
Информация / Скачать демо
Темные раздвижные столы
Темные раздвижные столы — это еще одна версия скользящей таблицы цен, упомянутой выше. Но в этом шаблоне используются разные эффекты визуальной анимации и дизайн макета.Как следует из названия, в этом шаблоне используется темная тема. Вместо предоставления отдельного макета таблицы в этом шаблоне используется статический макет таблицы, и внутри макета таблица изменяется. Эффекты перехода гладкие и быстрые. Для выделения важных моментов используются тексты разного цвета. Чтобы соответствовать темной теме шаблона, использованные шрифты также аккуратны и элегантны. Небольшая детализация эффекта анимации делает этот шаблон уникальным в этом списке шаблонов таблиц CSS.
Вместо предоставления отдельного макета таблицы в этом шаблоне используется статический макет таблицы, и внутри макета таблица изменяется. Эффекты перехода гладкие и быстрые. Для выделения важных моментов используются тексты разного цвета. Чтобы соответствовать темной теме шаблона, использованные шрифты также аккуратны и элегантны. Небольшая детализация эффекта анимации делает этот шаблон уникальным в этом списке шаблонов таблиц CSS.
Информация / Скачать демо
Таблица цен наSpa
Таблица цен Spa — это элегантно выглядящие шаблоны таблиц CSS.Благодаря аккуратным прозрачным таблицам этот шаблон дает вам визуально привлекательный дизайн. В демонстрационной версии используется автоматический переход, как и в разделе карусели, если вам нужно, вы можете настроить его в соответствии с общим дизайном шаблона вашего сайта. В этом шаблоне также используется новейшая среда HTML5 и CSS3, как и в большинстве других шаблонов таблиц CSS, упомянутых в этом списке. По умолчанию этот шаблон также адаптирован для мобильных устройств, поэтому вы можете без проблем добавить его на свой адаптивный для мобильных устройств веб-сайт.
По умолчанию этот шаблон также адаптирован для мобильных устройств, поэтому вы можете без проблем добавить его на свой адаптивный для мобильных устройств веб-сайт.
Информация / Скачать демо
Адаптивный стол
Responsive Table — это простая красочная таблица CSS. Создатель этого стола использовал современные цвета, чтобы сделать стол привлекательным. Между каждым столбцом и ячейками отводится достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. Как следует из названия, это адаптивная таблица, поэтому она легко помещается на экранах любого размера. Кроме того, вы можете использовать этот дизайн в своем адаптивном веб-дизайне.Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. Если вам нужен современный красочный простой в работе дизайн таблиц, такие шаблоны таблиц CSS упростят вашу работу.
Информация / Скачать демо
15+ Стильных дизайнов таблиц CSS для великолепного внешнего вида.
 Отзывчивый, цены, таблицы данных и многое другое
Отзывчивый, цены, таблицы данных и многое другоеХорошо разработанная таблица цен может привлечь больше клиентов и, следовательно, увеличить продажи.
Таблицы отлично подходят для отображения табличных данных, характеристик и цен на продукты / услуги и т. Д.Красивые эффекты CSS можно использовать для их правильного оформления и создания четких и удобочитаемых таблиц данных.
Вот коллекция современных и стильных таблиц с HTML и CSS. Вы можете найти это полезным и можете просмотреть демонстрацию и загрузить исходные файлы для таблиц, показанных в этой статье.
Эти причудливые примеры таблиц css наверняка потрясут ваш сайт!
Создание красивых таблиц с помощью CSS3
Узнайте, как использовать некоторые изящные свойства CSS3 для создания великолепно выглядящих таблиц без изображений.К таблице можно применить 3 стиля таблиц, изменив класс на table1, table2 или table3.
Демо и исходный код Ссылка
Рекомендуемые инструменты CSS:
Инструмент CSS Minify: значительно сжимайте код CSS, уменьшайте размер и ускоряйте работу веб-страниц! Конечно, это бесплатно!
Инструмент CSS Beautify: Украсьте свой уродливый код CSS, сделав его хорошо структурированным и читаемым кодом CSS! Свободный!
Таблицы цен на адаптивный CSS3 Цена: 4,00 $ Люди используют разные устройства для просмотра веб-страниц. Это может быть монитор настольного компьютера, ноутбук, планшет или экран смартфона. Обычные столы не могут автоматически адаптироваться к экранам разных размеров.
Это может быть монитор настольного компьютера, ноутбук, планшет или экран смартфона. Обычные столы не могут автоматически адаптироваться к экранам разных размеров.
Используя CSS, можно сделать любую традиционную таблицу «реагирующей» или изменить размер в зависимости от типа устройства, через которое она просматривается. Получите полностью адаптивный, простой и уникальный стиль таблиц цен.
Цена: 4 доллара США.
Выбирайте из разных стилей и разных цветов. Никаких изображений не требуется, чистые файлы css и html.
Демо и исходный код Ссылка
Учебное пособие по простым таблицам CSS
В этой статье объясняется, как можно значительно улучшить внешний вид таблицы с помощью CSS. Узнайте, как добавить некоторые визуальные улучшения в вашу таблицу. Придайте разный стиль нечетным и четным рядам, добавьте эффекты плавного появления и многое другое.
Демо и исходный код Ссылка
Таблицы с адаптивными данными В этой статье объясняется, как настроить дизайн таблиц для размещения экранов различных размеров. Пользователи могут легко просматривать эту таблицу на любых устройствах.
Пользователи могут легко просматривать эту таблицу на любых устройствах.
Вы можете сделать вашу таблицу удобной для чтения без вертикальной и горизонтальной прокрутки. Узнайте, как сделать таблицу адаптивной и удобочитаемой одновременно.
Демо и ссылка для загрузки
Создать таблицу с расширяемыми строками
В этой статье объясняется, как создавать таблицы с расширяемыми строками с помощью jQuery. Таким образом, вы можете хранить больше информации, такой как изображения, списки, диаграммы и другие элементы.
Демо и ссылка для скачивания
Таблицы с закругленными углами (без изображений)Многие веб-дизайнеры используют таблицы с закругленными углами для отображения информации на веб-странице.
Они используют угловые изображения, чтобы они выглядели округлыми. В этой статье вы узнаете, как сделать скругленные углы таблицы с помощью CSS без изображений.
Эти таблицы удобны для пользователя, очень легко обновляются и легко читаются.
Демо и ссылка для загрузки
Красивая таблица цен CSS3Из этого учебного пособия вы узнаете, как использовать некоторые новые свойства CSS3 для создания красивого шаблона таблицы для отображения ценовых планов.
Демо и ссылка для скачивания
Дизайн таблицы характеристик с помощью CSS3Учебное пособие по созданию красивой таблицы для отображения характеристик и цены вашего продукта или услуги. Добавьте интересные функции, такие как закругленные углы, изменение цвета от одного столбца к другому и т. Д.
Демо и ссылка для загрузки
Таблица цен CSS3 от Red Team DesignВ этом руководстве показано, как создать таблицу цен без изображений и с минимальной разметкой HTML.
Этот дизайн таблицы использует некоторые основные функции, такие как выделение рекомендованного плана, выделение цены, размещение планов в порядке убывания и т. Д.
Демо и ссылка для скачивания
Красивые таблицы цен CSS3 В этом руководстве вы Вы узнаете, как кодировать и стилизовать некоторые таблицы цен CSS3.
Демо и ссылка для загрузки
Элемент пользовательского интерфейса таблицы цен CSS3В этом руководстве по таблице цен показано, как использовать функцию наведения курсора с переходами CSS3 для получения приятного эффекта анимации.
Цвета и переходы можно изменить с помощью файла CSS, а шрифт для пакета заголовков и цену продукта можно заменить из библиотеки шрифтов Google.
Демо и ссылка для загрузки
Простая диаграмма цен CSS3Из этого туториала Вы узнаете, как создать табличную структуру с использованием неупорядоченного списка. Таблица была проверена в других браузерах на совместимость.
Демо и ссылка для скачивания
Дизайн таблицы функцийВот еще одно руководство по созданию вашей собственной красивой таблицы цен.Вам необходимо создать свои изображения для этой таблицы.
Демо и ссылка для скачивания
Подведем итоги
Эти примеры дизайна таблиц css с кодом могут наверняка запустить ваш сайт. Полный исходный код этих красивых html-таблиц css-примерами доступен на соответствующем веб-сайте. Наслаждаться!
Полный исходный код этих красивых html-таблиц css-примерами доступен на соответствующем веб-сайте. Наслаждаться!
Популярно на FBWH прямо сейчас!
В категории: Веб-дизайн, Веб-разработка С тегами: красивая таблица с php, css, таблицы данных CSS, таблицы цен css, таблица css, дизайн таблиц css, расширяемая строка, адаптивные таблицы css, адаптивная таблица, сортировка таблиц css, стиль таблицы
Этот сайт использует Akismet для уменьшения количества спама.Узнайте, как обрабатываются данные вашего комментария.
Таблицы — Pure
Таблица по умолчанию
Чтобы стилизовать таблицу HTML, добавьте имя класса pure-table . Этот класс добавляет к элементам таблицы отступы и границы и подчеркивает заголовок.
| # | Марка | Модель | Год |
|---|---|---|---|
| 1 | Honda | Accord | 2009 |
| 2 | Тойота | Камри | 2012 |
| 3 | Hyundai | Элантра | 2010 |
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Таблица с границами
Чтобы добавить горизонтальные и вертикальные границы ко всем ячейкам, добавьте имя класса с границами чистой таблицы к элементу .

# Марка Модель Год 1 Honda Accord 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Таблица с горизонтальными границами
Если вы предпочитаете только горизонтальные линии, добавьте имя класса pure-table-horizontal к элементу .

# Марка Модель Год 1 Honda Accord 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Полосатая таблица
Большие таблицы легче анализировать визуально, если строки легко различимы. Примечание: В браузерах, поддерживающих псевдоселектор CSS3 Рик Кристи изучает информационные системы. Таблицы должны быть одним из самых сложных объектов для стилизации в Интернете из-за загадочной разметки, количества деталей, о которых мы должны позаботиться, и отсутствия совместимости с браузерами. За одним столом можно потратить много времени, хотя это всего лишь простой стол. Эта статья была написана еще в 2008 году, когда концепция адаптивного веб-дизайна еще не была создана.Вы можете ознакомиться с нашей последней статьей о шаблонах Resonsive Table Design, чтобы узнать, какие дизайны хорошо работают на всех устройствах и доступны для пользователей screan reader, а также . Таблицы должны быть одним из самых сложных объектов для стилизации в Интернете из-за загадочной разметки, количества деталей, о которых мы должны позаботиться, и отсутствия совместимости с браузерами. За одним столом можно потратить много времени, хотя это всего лишь простой стол. Таблицы сравнения функций могут помочь в принятии решений и добавить смысла в лист технических характеристик продукта, который в остальном слишком технический. Вот несколько советов и приемов, как создать идеальный. Прочитать соответствующую статью → Мы начнем с действительной разметки xhtml 1.0 strict .Вот пример допустимой разметки таблицы: Подробнее о разметке таблицы xhtml можно узнать в разделе HTML Dog’s Table. Я протестировал приведенные ниже таблицы в Mozilla Firefox 3, IE 6 и 7, Opera 9.x и Safari. Также обратите внимание, что я применяю светло-голубую цветовую схему ко всем этим таблицам, чтобы придать статье единообразный вид. Прежде чем мы начнем, давайте рассмотрим общее практическое правило стилизации таблиц: Теперь, когда мы все настроены, поехали, ладно? Горизонтальные таблицы — это таблицы, которые читаются скорее горизонтально, чем вертикально. Каждая сущность представлена строкой. Вы можете оформить эти типы столов в стиле минимализма. Просто установите достаточное количество отступов Поскольку горизонтальные таблицы должны сканироваться горизонтально , очистка границы таблицы увеличивает эффективность таблицы.Однако отсутствие рамки затрудняет чтение этой таблицы, если в ней слишком много строк. Чтобы противостоять этому, мы просто добавляем границу в 1 пиксель под всеми элементами Правила Хотя вертикально ориентированные таблицы используются редко, они полезны для категоризации или сравнения описаний объектов, где каждый объект представлен столбцом. Мы можем оформить его в минималистичном стиле, добавив разделители пробелов между столбцами. Добавьте большую Самый надежный из всех стилей, стиль коробки подходит для всех видов таблиц .Выберите хорошую цветовую схему и затем распределите цвет фона Этот стиль в настоящее время, вероятно, является наиболее часто используемым. Сложная часть на самом деле пытается найти цветовую схему, которая соответствует вашему сайту. Если на вашем сайте много графики, использовать этот стиль будет довольно сложно. Zebra-столы довольно привлекательны и удобны в использовании. Чередующийся цвет фона может служить визуальной подсказкой для людей при сканировании стола. Вертикальную зебру легче стилизовать, чем горизонтальную, поскольку мы можем использовать элементы Элемент Хотя этот стиль зебры, возможно, больше подходит для вертикально ориентированного стола, он также может использоваться для любых других типов столов. В некоторых таблицах один конкретный столбец может иметь более высокий вес, чем другие столбцы. В этом случае вы можете использовать Вы также можете использовать технику выделения одного столбца, чтобы выделить что-то важное, например, столбец, содержащий итоги бухгалтерской таблицы, или таблицу сравнения — для компьютера уточнение возможно, выигравший объект (столбец). Чтобы добиться так называемого эффекта газеты , примените границу Закругленные углы гладкие и современные, их легко применить к столу, хотя для этого нужно запустить Photoshop. Создайте изображения для всех четырех углов вашего стола. Теоретически мы можем использовать элементы nesting Если вы ищете быстрый и уникальный способ стилизовать свой стол, просто выберите привлекательное изображение или фотографию, относящуюся к предмету вашего стола, и установите для него фоновое изображение Таблица будет выглядеть следующим образом: К ячейкам можно применить фоновое изображение Точно так же выберите узор и установите его как 7 9 14 Я знаю, что я едва коснулся поверхности этой статьи, поэтому не стесняйтесь смотреть исходный код страницы и копировать <стили> и таблица разметки и тренировка. На любом веб-сайте несложно отследить компоненты таблицы. Однако на эту особенность обычно не обращают внимания. Это потому, что на самом деле он влияет только на небольшую часть веб-сайта. Это может привести к тому, что когда возникнет необходимость, мы не будем помнить, что нам нужно добавить таблицу. Итак, у нас должен быть шаблон таблицы CSS, даже если он показывает небольшие роли на вашем сайте. Ведь таблицы CSS — это широкая категория, таблицы используются для разных целей. Его основная цель — показать список данных. Если вы создаете шаблон таблицы для веб-сайта с богатой статистикой, убедитесь, что у вас есть опция горизонтального и вертикального выделения. Итак, теперь мы — ArrowHiTech хотели бы представить вам, ребята, более 35 лучших простых и красивых примеров для создания лучшего шаблона таблицы CSS. Не всегда возможно отобразить данные или статистику в одной таблице. В результате веб-сайты должны предоставлять пользователям возможности прокрутки, чтобы помочь пользователям увидеть полную запись. Итак, этот шаблон таблицы CSS дает вам эту возможность из коробки. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое. Таблица с фиксированным заголовком — это пакет из пяти шаблонов таблиц CSS. С этим пакетом вы получаете различные варианты цвета и стиля, что делает этот набор таблиц уникальным.Излишне говорить, что они поддерживают множество различных целей и намерений, гарантируя, что они обслуживают множество различных целей. Как следует из названия, этот шаблон имеет вертикальную прокрутку. Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть тонну данных, и лучше, если пользователь сможет вспомнить каждую строку как она есть, вместо того, чтобы бездумно прокручивать вверх и вниз. Помимо уникального разделения на разделы, в этом шаблоне таблицы нет каких-либо интерактивных элементов или эффектов наведения. Как и дизайн, структура кода этой таблицы также проста и понятна. Поскольку этот дизайн создается только с использованием сценария HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные функции. Этот шаблон представляет собой табличное решение в современном стиле, которое будет отлично смотреться на веб-сайтах, которые хотят добиться этого футуристического вида.Между каждым столбцом и ячейками отводится достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. данных «Затухание и размытие при наведении курсора» В этом шаблоне таблицы CSS используются некоторые расширенные элементы JavaScript, чтобы помочь разработчикам достичь лучших результатов с их таблицами, потому что иногда данные в таблицах могут быть довольно обширными и сильно растягиваться. Query и HTML5 значительно расширяют возможности современной разработки, и этот шаблон HTML5 Editable Table от Ash Blue — идеальный тому пример. Этот расширенный шаблон jQuery позволит вам добавлять и удалять элементы таблицы прямо из браузера, но также позволяет редактировать каждый указанный элемент списка по своему усмотрению. Чистый дизайн этого шаблона таблицы CSS делает его также хорошим вариантом для экранов таблиц мобильных приложений.Чередование светлых и темных цветов строк четко различает каждую запись в строке. Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время. Таблица адаптивных цен представляет собой таблицу цен с богатой анимацией. Это настоящая библиотека JavaScript, но она действительно использует CSS3 для своего стиля, и даже если вы не хотите использовать полную библиотеку, вы можете использовать страницу CodePen для извлечения хотя бы всех фрагментов CSS3 и используйте шаблон таблицы в другом месте. Это современное и оцифрованное табличное решение также позволяет нам напрямую управлять данными таблицы для каждой назначенной строки. Это такой шаблон CSS, который бывает трех разных цветов; красный, зеленый и синий. Каждая таблица имеет множество строк, но в конечном итоге все зависит от вас самих и от того, какие данные вы хотите отображать в своих таблицах, это просто шаблон, который вы можете использовать, чтобы все это произошло и обеспечить мобильный доступ к этим таблицам. Этот шаблон таблицы цен, оформленный в современном стиле, хорошо сочетается между современным дизайном и дизайном, оптимизированным для Bootstrap, а также для тех ситуаций, когда вы хотите, чтобы модуль ценообразования действительно выделялся среди остальных.Вы можете быстро установить лучший тарифный план, установив цвет фона или добавив дополнительные варианты ценообразования, или фактически удалив их. Создатель эффективно использовал стильный дизайн для создания удобной таблицы. Эффекты наведения используются для создания всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более увлекательной, взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок. Поскольку это концепция расписания, разные цвета эффективно используются для организации связанного контента. Мы видели материальный дизайн, но другие типы дизайна все еще отстают от него, за исключением шаблона Flat CSS table. Разработчик поделился всем кодом, использованным для создания этой таблицы материалов.Следовательно, вы можете легко работать с этим дизайном. Помимо параметров сортировки и поиска, в этом шаблоне таблицы CSS также есть возможность разбивки на страницы для удобной навигации между страницами. Если вы хотите добавить свой собственный уникальный штрих, у этого есть бесплатная коллекция дизайнов с разбивкой на страницы. Pure — это библиотека фреймворка. Добавляя Pure на свой веб-сайт или проект, вы получаете право использовать более 10 различных элементов. Это сделает веб-разработку намного быстрее и сделает ее более приятной.Чистая ориентация на то, чтобы помочь разработчикам быстро создавать элементы, не беспокоясь о их стилизации. У него есть основные параметры, такие как подсветка при наведении курсора и аккуратное сегментирование. Даже у вас есть возможность уменьшить яркость данных, срок действия которых истек. Если вы создаете таблицу, которая отображает реальные данные, вам пригодятся такие шаблоны таблиц CSS. Для облегчения работы с динамическим контентом и управления данными таблица Bootstrap Data включена в отдельный пост. Чтобы иметь возможность полностью понять вещи, будет разумной идеей прочитать фактическую документацию по чему-либо. В этом случае вам следует прочитать модуль / элемент таблицы. Мы рекомендуем этот отрывок из официального стандарта CSS3, чтобы узнать больше о таблицах и модулях таблиц. Вы также должны узнать больше о том, как они взаимодействуют с CSS3. По сути, это таблица, оптимизированная с помощью некоторого jQuery, чтобы помочь вам быстро отсортировать и выровнять данные на основе возрастающей и убывающей информации, будь то буквы или цифры. Этот шаблон создан для отображения фактов о питании буквально любого продукта питания. Конечно, добавление каждого отдельного факта может занять некоторое время, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, чтобы выводить информацию о питании для продуктов и фильтровать все ваши данные с помощью этого шаблона. Этот шаблон CSS таблицы достаточно длинный, чтобы перечислить ключевые особенности каждого плана. Вверху есть место для тегов. Вы можете использовать теги, чтобы показать название плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на таблицу. Кнопки призыва к действию размещаются в нижнем колонтитуле, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Собственный HTML5, к сожалению, не реагирует на запросы браузера, однако с помощью нескольких крошечных модификаций CSS3 можно достичь желаемого результата.Responstable 2.0 — очень элегантное решение для тех, кому не нужен ничего, кроме адаптивного шаблона таблицы для использования в приложениях и на веб-сайтах. Вы также можете включить форму отправки для этой таблицы, чтобы отправлять выбранные строки таблицы. Bootstrap — самый известный фреймворк для интерфейсной разработки на планете. Этот шаблон помогает интерфейсным разработчикам быстро создавать веб-сайты, не вкладывая много времени в процесс создания привлекательного внешнего вида, поскольку каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить раскрашивает немного. Как следует из названия, в этом шаблоне используется темная тема. Таблицы служат для множества целей, одна из них — для надежного обслуживания данных. Календари очень похожи на таблицы.Вы можете настроить их для отображения различной информации для каждой строки (даты). Итак, мы сочли необходимым включить этот замечательный шаблон календаря CSS3. Этот шаблон основан на подходе, который используется и во всех таблицах. В этих таблицах HTML5 и CSS3 выделены как вертикальные, так и горизонтальные строки. Мы позаботились о том, чтобы у вас было несколько разных вариантов, поэтому вы можете выбрать тот, который лучше всего подходит для вас. Вы просто нажимаете кнопку загрузки и уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю. Таблицы цен не обязательно должны быть всегда в вертикальной рамке, вы можете попробовать что-нибудь другое. В этом пакете представлены три типа таблиц цен, каждый из которых имеет свой уникальный стиль. Все три используют одинаковый плоский дизайн с плоской цветовой схемой. Единственное отличие — это расположение таблицы цен и ее элементов. Таблицы Codyhouse содержат три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской.Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот CSS-шаблон таблицы, — это показать людям, сколько они экономят в годовом плане. Создатели Codrops предоставили вам набор таблиц цен с новаторским дизайном. В комплекте к этому набору прилагается двенадцать готовых таблиц цен. Каждый стол имеет свой неповторимый дизайн и элементы. Этот шаблон представляет собой понятную таблицу цен, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Если вы разработчик мобильных приложений, список бесплатных наборов пользовательского интерфейса для высококачественных наборов мобильных приложений и наборов веб-приложений для вас. Что касается этой таблицы цен, ее дизайн остается простым, поэтому вы можете включить ее в любой тип веб-сайта и приложения. Если у вас есть несколько планов, то этот шаблон таблицы для вас.Когда вы предлагаете больше пакетов, дизайн таблицы должен помочь легко сравнить цены. Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом. Этот шаблон таблицы CSS разработан специально для сайтов о фитнесе. Сайты, посвященные здоровью и фитнесу, являются вторыми по успешности предприятиями, внедрившими систему членства. Модель подписки варьируется от месяца до пожизненного доступа.В результате вы можете четко выделить пользователям преимущества и уникальные особенности каждого плана. Diamond — идеальный шаблон таблицы для стартапов и современных веб-сайтов. Благодаря аккуратным прозрачным блокам контента этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одна уникальная особенность этой таблицы цен — это звездочка в каждой таблице цен. Таблица цен на спа — это элегантно выглядящий шаблон таблицы CSS.Благодаря аккуратным прозрачным таблицам этот шаблон дает вам визуально привлекательный дизайн. В демо-версии автоматический переход используется, как и в разделе карусели, если вам нужно, вы можете настроить его в соответствии с общим дизайном вашего шаблона веб-сайта. Этот шаблон таблицы цен CSS3 — отличный пример того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов. Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна. Разработчик просто делится работой по профессии, которой он так увлечен. Итак, появился Crisp Table. Этот шаблон таблицы CSS является альтернативным решением для таблиц и для всех, кто этого хочет. Возможно, вы просто хотите сэкономить время, не делая свой дизайн таким же четким, как этот. Pink Pricing table — еще один простой на вид шаблон таблицы цен CSS.Это очень простой шаблон, который дает вам внешний скелет вашего дизайна. Эффекты теней используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Наверное, так и должно быть! Вот более 35 лучших простых и красивых примеров шаблона таблицы CSS для создания привлекательных таблиц. В общем, создание отзывчивой и красиво оформленной таблицы с нуля может оказаться сложной и трудоемкой задачей.В результате нам нужно выбрать хотя бы один шаблон, чтобы создавать лучшие и интуитивно понятные таблицы для веб-сайтов. Так что выбирайте с умом, и ваш бизнес будет вам благодарен. Мы — ArrowHiTech гордимся тем, что являемся одной из самых авторитетных аутсорсинговых компаний во всем мире. Обладая более чем 12-летним опытом, мы можем предоставить лучшие услуги по разработке программного обеспечения для вашего бизнеса. Вы можете проверить нас сейчас: Услуги ArrowHiTech. Кроме того, если вы хотите ознакомиться с нашей витриной, вам следует посетить страницу нашего продукта здесь: MageSolution и наше портфолио: портфолио ArrowHiTech. Стилизация таблицы HTML — не самая гламурная работа в мире, но иногда нам всем приходится ее делать. В этой статье содержится руководство по созданию хорошего внешнего вида таблиц HTML с выделением некоторых конкретных методов стилизации таблиц. Начнем с типичной таблицы HTML. Ну, я говорю «типичный» — большинство примеров таблиц HTML касается обуви, погоды или сотрудников; мы решили сделать вещи более интересными, рассказав об известных панк-группах из Великобритании. Таблица хорошо размечена, легко стилизована и доступна благодаря таким функциям, как При использовании только стиля браузера по умолчанию он выглядит тесным, трудным для чтения и скучным. Нам нужно использовать CSS, чтобы исправить это. Давайте вместе поработаем над стилизацией нашего примера таблицы. Первое, что нам нужно сделать, это разобраться с интервалом / макетом — стили таблицы по умолчанию настолько тесны! Для этого добавьте следующий CSS в свой стиль Наиболее важные детали, на которые следует обратить внимание, следующие: Мы объединили это с шириной На этом этапе наша таблица уже выглядит намного лучше: Теперь мы разберемся с текстом. Во-первых, мы нашли в Google Fonts шрифт, который подходит для таблицы о панк-группах.Вы можете пойти туда и найти другой, если хотите; вам просто нужно заменить предоставленный нами элемент Сначала добавьте следующий элемент Теперь добавьте следующий CSS в свой стиль Здесь нет ничего особенного для таблиц; мы обычно настраиваем стиль шрифта, чтобы его было легче читать: Результат выглядит немного аккуратнее: Теперь о графике и цветах! Поскольку стол полон панка и настроения, нам нужно придать ему какой-нибудь яркий импозантный стиль. Не волнуйтесь, вам не нужно делать столы такими громкими — вы можете выбрать что-то более утонченное и со вкусом. Начните с добавления следующего CSS в файл Опять же, здесь нет ничего специфического для таблиц, но стоит отметить несколько моментов. Мы добавили Мы также добавили линейный градиент к элементам Мы хотели посвятить отдельный раздел, чтобы показать вам, как реализовать полосок зебры — чередующиеся цветные строки, которые упрощают анализ и чтение различных строк данных в вашей таблице. Добавьте следующий CSS в нижнюю часть файла Этот взрыв цвета дает следующий вид: Теперь это может быть немного чрезмерно и не в вашем вкусе, но мы пытаемся подчеркнуть, что таблицы не должны быть скучными и академичными. И последнее, что нужно сделать с нашей таблицей — стилизовать заголовок. Для этого добавьте в конец файла Здесь нет ничего примечательного, за исключением свойства Прежде чем двигаться дальше, мы подумали, что предоставим вам краткий список наиболее полезных моментов, проиллюстрированных выше: В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: таблицы. Теперь, когда таблицы стилей позади, нам нужно кое-что еще, чтобы занять наше время. Добавление имени класса
Добавление имени класса pure-table-odd к каждому другому элементу изменяет фон строки и создает эффект в стиле зебры. nth-child , можно использовать более простой подход. Имя класса pure-table-striped можно добавить к элементу , и чередование в стиле зебры произойдет автоматически.
# Марка Модель Год 1 Honda Accord 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010 4 Форд Фокус 2008 5 Nissan Sentra 2011 6 BMW M3 2009 7 Honda Гражданский 2010 8 Киа Душа 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
4
Форд
В центре внимания
2008
5
Nissan
Sentra
2011
6
BMW
M3
2009
7
Honda
Гражданский
2010
8
Киа
Душа
2010
10 лучших дизайнов таблиц CSS — Smashing Magazine
Об авторе
 Он злобно совмещает занятия от колледжа, веб-дизайна, программирования, церкви до занятий спортом. Ты можешь сказать …
Больше о
Рик
↬
Он злобно совмещает занятия от колледжа, веб-дизайна, программирования, церкви до занятий спортом. Ты можешь сказать …
Больше о
Рик
↬ Вот здесь и пригодится эта статья.Он покажет вам десять наиболее легко реализуемых дизайнов таблиц CSS, чтобы вы могли стилизовать свои таблицы в zap!
Вот здесь и пригодится эта статья.Он покажет вам десять наиболее легко реализуемых дизайнов таблиц CSS, чтобы вы могли стилизовать свои таблицы в zap! Разработка идеальной таблицы сравнения функций
Вначале о главном
<таблица>
<фут>
...
...
...
...
.
...
 ..
.. ширину таблицы на 100% . Таблицы выглядят лучше, когда у них «избыточная ширина», а когда дело доходит до таблиц, определенно лучше слишком большая ширина, чем слишком маленькая. Но это не значит, что мы должны их слишком сблизить, верно? Определите некоторое пространство между ячейками, переполненные ячейки таблицы намного сложнее читать.
Но это не значит, что мы должны их слишком сблизить, верно? Определите некоторое пространство между ячейками, переполненные ячейки таблицы намного сложнее читать. 1.Horizontal Minimalist
для ячеек ( td и th ) и поместите границу в 2 пикселя под заголовком.
Сотрудник Заработная плата Бонус Руководитель Стивен К.Кокс 300 долларов 50 долларов Боб Джозефин Тан 150 долларов — Энни Джойс Минг Джеймс Пен 9075 9075 9075 175 $ $ 25 Энни td : Сотрудник Заработная плата Бонус Супервайзер Стивен К.  Кокс
Кокс $ 300 9075 Джозефин Тан $ 150 — Энни Джойс Минг $ 200 $ 35 Энди Джеймс А.Pentel $ 175 $ 25 Annie tr: hover очень полезны для людей, читающих таблицы с минимальным дизайном. Когда курсор мыши наводится на ячейку, остальные ячейки в той же строке сразу выделяются, что упрощает отслеживание, если в ваших таблицах есть несколько столбцов. tr: hover правила не работают в IE 6, таблица может сбивать с толку, если в ней слишком много столбцов tr: hover эффекты 2.
 Вертикальный минималистский
Вертикальный минималистский Комедия Приключения Экшен Дети Страшное кино Индиана Джонс Каратель Wall-Epic 9075 9075 Epic Wall-Epic 9075 Мадагаскар Спартанец LOTR Крепкий орешек В поисках Немо Доктор.Дулиттл Мумия 300 Жизнь жука границу слева и границу справа с тем же цветом, что и фон. Вы можете использовать прозрачные границы, если хотите, но IE 6 все портит. Поскольку предполагается, что эта таблица читается сверху вниз (по вертикали), добавление
Поскольку предполагается, что эта таблица читается сверху вниз (по вертикали), добавление tr: hover не помогает и вместо этого затрудняет чтение данных. Возможно, существует решение на основе Javascript, которое позволяет выделить весь столбец при возникновении события mouseover , но это выходит за рамки данной статьи. tr: hover effect 3. Коробка
по всем ячейкам. Не забудьте подчеркнуть различия каждой ячейки, определив границу
Не забудьте подчеркнуть различия каждой ячейки, определив границу в качестве разделителя. Примером прямоугольной таблицы является следующая таблица: Сотрудник Зарплата Бонус Руководитель Стивен К. Кокс 300 долларов США Боб 49 9075 Джозефин Тан $ 150 — Энни Джойс Минг $ 200 $ 35 Энди Джеймс А.Pentel $ 175 $ 25 Энни Комедия Приключения Action Children Indian 9075 The Scary Movie Wall Эпический фильм Звездные войны Плохие парни Мадагаскар Спартанец LOTR Крепкий орешек В поисках Немо Доктор.  Дулиттл
Дулиттл Мумия 300 Жизнь жука пунктир или пунктир для получения симпатичных эффектов, типографики, значков 4.Горизонтальные Zebra
 Чтобы стилизовать таблицу под зебру, просто поместите
Чтобы стилизовать таблицу под зебру, просто поместите class = "odd" в каждый нечетный упорядоченный тег tr и определите для него стиль (например, используя if ($ count% 2), затем even class else odd class в PHP).
...
...
...
... ...
...
Сотрудник Заработная плата Бонус Руководитель Стивен К. Кокс 300 долларов долларов США 50 Боб 9075 9075 9075 9075 Энни Джойс Минг $ 200 $ 35 Энди Джеймс А. Пентель $ 175 $ 25 Энни
54 class = "odd" вручную может быть очень утомительным для больших таблиц, многие системы управления контентом не предоставляют четных / нечетных функций в цикле таблицы, поэтому выбор цветовой схемы может быть сложным 5.
 Стиль вертикальной зебры
Стиль вертикальной зебры colgroup и col для распределения классов столбцов. Однако разметка становится немного тяжелее:
...
Сотрудник
...
colgroup фактически применяет стиль или класс к таблице по столбцам. Вместо утомительного применения class для первого элемента td или th , мы можем использовать более удобный тег colgroup . Для получения дополнительной информации о colgroup посетите эту страницу. Комедия Приключения Действие Дети Страшное кино Индиана Джонс The Punisher Wall Плохие парни Мадагаскар Спартанец LOTR Крепкий орешек В поисках Немо Доктор.  Дулиттл
Дулиттл Мумия 300 Жизнь жука colgroup elements colgroup и col , значки и типографика 6.Акцент на один столбец
colgroup и col , чтобы выделить этот конкретный столбец. В приведенном ниже примере первый столбец служит отправной точкой для чтения, поэтому он выделен так же, как мы выделяем первую букву абзаца как буквицы:
В приведенном ниже примере первый столбец служит отправной точкой для чтения, поэтому он выделен так же, как мы выделяем первую букву абзаца как буквицы: Компания Q1 Q2 3 квартал 4 квартал Microsoft 20.3 30,5 23,5 40,3 Google 50,2 40,63 45,23 39,3 Apple 25,4 9075 9075 9075 9075 IBM 20,4 15,6 22,3 29,3 
tr: hover не работает в IE, подходит только для определенных типов таблиц tr: hover эффектов 7.Газета
к элементу таблицы и поиграйте с ячейками внутри. Быстрый, минималистичный газетный стиль может выглядеть так: Company Q1 Q2 Q3 Q4 Microsoft 20,3 3 9075,3
Google 50.2 40,63 45,23 39,3 Яблоко 25,4 30,2 33,3 36,7 IBM 20,4 IBM Просто поиграйте с цветовой схемой, границами, отступами, фоном и tr: hover эффектов ячеек ( td и th ). Другие альтернативы представлены ниже:
Другие альтернативы представлены ниже: Компания 1 квартал 2 квартал 3 квартал 4 квартал Приведенные выше данные были вымышленными и сфабрикованными, пожалуйста, не подавайте в суд Microsoft 20.3 30,5 23,5 40,3 Google 50,2 40,63 45,23 39,3 Apple 25,4 9075 9075 9075 9075 9075 IBM 20,4 15,6 22,3 29,3 Favorite Great Nice Bad The Christum Passion 9075 Али The Big Fish The Mummy Apocalypto Monster Shawshank Redemption Cold Mountain Indiana Jones Story 9075 Мертвый или живой Легенда Звездные войны Пила 3 border-collapse , не теряйте границу подписи вокруг стола! tr: hover эффекты 8.
 Закругленный угол
Закругленный угол tr и td -элементы для размещения левого и правого углов таблицы без добавления дополнительной разметки. К сожалению, IE 6 приходит в неистовство, и таблица выглядит некрасивой, поэтому наиболее стабильный способ сделать это — поместить ID или class во все четыре угловые ячейки таблицы.Рассмотрим пример ниже: Компания 1 квартал 2 квартал 3 квартал 4 квартал Microsoft 20,3 303 9075,3 Google 50,2 40,63 45,23 39,3 Apple 25,4 30,2 33,3 36,7 IBM 20754 4 15,6 22,3 29,3 tr: hover эффекты, значки 9.
 Фон стола
Фон стола из таблицы .Вы можете добавить 50% серого png-изображения как background-image ячеек, чтобы улучшить читаемость, и это означает, что вам понадобится CSS-хак, чтобы заставить его работать в IE 6:
* html table tbody td
{
/ * Здесь можно найти взлом IE CSS Filter * /
} Сотрудник Подразделение Предложения Пользователи IE 6 не увидят прозрачный фон, если не применяется взлом 31 Стивен К.Cox Marketing Делайте предложения скидок Josephin Tan Реклама Предоставляйте бонусы Joyce Ming Marketing Новые дизайны James Pentel 9075 10.
 Фон ячейки
Фон ячейки и добиться единообразного вида. Допустим, у вас есть как минимум полчаса и вы хотите что-нибудь не слишком мягкое. Запустите Photoshop и сделайте градиенты шириной 1 пиксель и установите их как background-image всех ячеек. В результате вы получите таблицу стилей градиента: Сотрудник Отдел Предложения Рейтинг Задайте цвет фона для ячеек таблицы, чтобы добиться плавного перехода Step С.Cox Маркетинг Делайте предложения скидок 3/10 Джозефин Тан Реклама Предоставляйте бонусы 5/10 Джойс Минг 3 Новые маркетинговые проекты
3
Джеймс А.  Пентел
Пентел Маркетинг Лучшая упаковка 8/10 background-image , и вы получите узор в стиле -таблица: Сотрудник Заработная плата Бонус Руководитель Стивен К.Cox 300 долларов 50 долларов Боб Джозефин Тан $ 150 — Энни Джойс Минг Джеймс Пен 175 $ $ 25 Энни Нация Капитал Язык Уникальный Япония Токио Южная Корея 9075 Корейский Женьшень Китай Пекин Мандарин Кунг-фу Индонезия Джакарта Индонезийский 103 Заключительные слова
 Не стесняйтесь размещать свои любимые дизайны столов, особенно если я что-то упустил. К тебе.
Не стесняйтесь размещать свои любимые дизайны столов, особенно если я что-то упустил. К тебе. Топ 35+ простых и красивых примеров для ваших таблиц
 Погнали!
Погнали! №1.Таблица с фиксированным столбцом
 Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы.
Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы. №4.David Kern HTML5 Table CSS template
№ 5. Шаблон CSS для адаптивной таблицы
№ 6. Таблица
 Функция «исчезать при наведении» помогает сосредоточиться на том, о чем пользователь хочет узнать больше.
Функция «исчезать при наведении» помогает сосредоточиться на том, о чем пользователь хочет узнать больше. № 7. HTML5 Editable Table
№ 8. Simple Table Concept
№ 9. CSS-шаблон адаптивной таблицы цен
 Визуальные эффекты — еще один инструмент, который разработчики используют, чтобы привлечь внимание пользователя к необходимым элементам и разделам.Этот шаблон таблицы CSS имеет простой обычный дизайн. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы.
Визуальные эффекты — еще один инструмент, который разработчики используют, чтобы привлечь внимание пользователя к необходимым элементам и разделам.Этот шаблон таблицы CSS имеет простой обычный дизайн. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы. № 10. HeavyTable
№ 11. Макет таблицы CSS
 .
. № 12. Шаблон таблицы цен
№ 14. CSS-шаблон Flat Table
 Он делится со своими товарищами по сообществу минималистичным шаблоном таблицы, основанным на плоском дизайне. Кроме того, он может добавить две иконки в таблицы; Edit и Delete, но для их работы потребуется дополнительное кодирование jQuery.
Он делится со своими товарищами по сообществу минималистичным шаблоном таблицы, основанным на плоском дизайне. Кроме того, он может добавить две иконки в таблицы; Edit и Delete, но для их работы потребуется дополнительное кодирование jQuery. №15. Угловая таблица материалов
№ 16. Таблицы — Pure

№ 17. Шаблон CSS Slick Table
№ 18. CSS Table Module Level 3
№ 19. Сортируемые табличные данные
 Классно использовать, когда вы работаете с библиотекой данных и вам нужен быстрый способ сортировки данных в браузере. Безусловно, это своего рода отличный шаблон таблицы CSS, который сейчас в моде.
Классно использовать, когда вы работаете с библиотекой данных и вам нужен быстрый способ сортировки данных в браузере. Безусловно, это своего рода отличный шаблон таблицы CSS, который сейчас в моде. № 20. Таблица пищевых продуктов в HTML и CSS
№ 21. Flat Pricing

№ 22. Responstable 2.0
№ 23. CSS-шаблон таблицы Bootstrap
№ 24. Темные раздвижные столы
 Вместо предоставления отдельного макета таблицы в этом шаблоне таблицы CSS используется статический макет таблицы, и внутри макета таблица изменяется. Эффекты перехода гладкие и быстрые, с разными цветовыми текстами, которые используются для выделения важных моментов.
Вместо предоставления отдельного макета таблицы в этом шаблоне таблицы CSS используется статический макет таблицы, и внутри макета таблица изменяется. Эффекты перехода гладкие и быстрые, с разными цветовыми текстами, которые используются для выделения важных моментов. № 25. CSS-шаблон календарной таблицы
№ 26. Таблица с вертикальным и горизонтальным выделением

№ 27. CSS-шаблон Bulma Pricing Table
№ 28. Таблицы Codyhouse
№ 29. Шаблон CSS таблицы цен Codrops
 В некоторых таблицах цен есть интересные эффекты, а в некоторых — чистый дизайн.Исходя из ваших потребностей, вы можете выбрать тот, который вам подходит.
В некоторых таблицах цен есть интересные эффекты, а в некоторых — чистый дизайн.Исходя из ваших потребностей, вы можете выбрать тот, который вам подходит. № 30. Адаптивный дизайн таблицы
№ 31. CSS-шаблон таблицы цен на хостинг
№ 32.
 Цены на фитнес
Цены на фитнес № 33. Таблица цен Diamond
№ 34. Шаблон CSS таблицы цен на спа

№ 35. Таблица цен CSS3
№ 36. Crisp Table
№ 37. Шаблон CSS Pink Pricing Table
 Если вы собираетесь использовать этот шаблон для профессиональных сайтов, возможно, вам придется поработать только с этой текстовой ссылкой.
Если вы собираетесь использовать этот шаблон для профессиональных сайтов, возможно, вам придется поработать только с этой текстовой ссылкой. Заключительные слова

Если у вас есть какие-либо вопросы, не стесняйтесь обращаться к нам по электронной почте [email protected] или по номеру телефона +84 243 7955 813. Мы будем рады услышать все отзывы от вас, ребята.
Таблицы стилей — Изучение веб-разработки
Предварительные требования: Основы HTML (изучите Введение в HTML), знание таблиц HTML и представление о том, как работает CSS (изучите первые шаги CSS.) Цель: Чтобы узнать, как эффективно стилизовать таблицы HTML.  Разметка выглядит так:
Разметка выглядит так:
<таблица>
Полоса
Год образования
Нет.альбомов
Самая известная песня
Buzzcocks
1976
9
Когда-либо влюблялся (в кого-то, кого не должен был)
... некоторые строки удалены для краткости
Столкновение
1976
6
Лондон звонит
<фут>
Душители
1974
17
Героев больше нет
Всего альбомов
77
scope , , и т. Д.К сожалению, он не выглядит хорошо при рендеринге на экране (см. Его вживую на punk -band-unstyled.html):
Д.К сожалению, он не выглядит хорошо при рендеринге на экране (см. Его вживую на punk -band-unstyled.html): style.css и сохраните его в том же каталоге, что и другие ваши файлы. :
Интервал и макет
. файл: css
css
стол {
table-layout: фиксированный;
ширина: 100%;
граница-коллапс: коллапс;
граница: сплошной фиолетовый цвет 3px;
}
thead th: nth-child (1) {
ширина: 30%;
}
thead th: nth-child (2) {
ширина: 20%;
}
thead th: nth-child (3) {
ширина: 15%;
}
thead th: nth-child (4) {
ширина: 35%;
}
th, td {
отступ: 20 пикселей;
} table-layout , равное fixed , обычно является хорошей идеей для установки в таблице, поскольку по умолчанию это заставляет таблицу вести себя более предсказуемо.Обычно размер столбцов таблицы зависит от того, сколько содержимого они содержат, что дает некоторые странные результаты. С table-layout: fixed вы можете изменять размер столбцов в соответствии с шириной их заголовков, а затем обрабатывать их содержимое соответствующим образом. Вот почему мы выбрали четыре разных заголовка с помощью селектора thead th: nth-child ( n ) (: nth-child ) («Выберите n th дочерний элемент, который является элемент в последовательности внутри элемента «) и задав им заданную ширину в процентах. Вся ширина столбца соответствует ширине его заголовка, что обеспечивает удобный способ изменения размера столбцов таблицы. Крис Койер более подробно обсуждает эту технику в «Фиксированных макетах таблиц».
Вся ширина столбца соответствует ширине его заголовка, что обеспечивает удобный способ изменения размера столбцов таблицы. Крис Койер более подробно обсуждает эту технику в «Фиксированных макетах таблиц». , равной 100%, что означает, что таблица будет заполнять любой контейнер, в который она помещена, и будет хорошо реагировать (хотя все равно потребуется дополнительная работа, чтобы она хорошо выглядела на узких экранах. ). border-collapse значение collapse — это стандартная передовая практика для любого стиля таблицы.По умолчанию, когда вы устанавливаете границы для элементов таблицы, все они будут иметь интервалы между ними, как показано на рисунке ниже: Это выглядит не очень красиво (хотя это может быть тот вид, который вам нужен, кто знает?) С границей - коллапс: коллапс; , границы сжимаются в одну, которая выглядит намного лучше: вокруг всей таблицы, что необходимо, потому что позже мы добавим некоторые границы вокруг верхнего и нижнего колонтитула таблицы — это выглядит действительно странно и несвязно, когда у вас нет границы вокруг целиком за пределами стола и заканчиваются промежутками. для элементов и — это дает элементам данных некоторое пространство, чтобы они могли дышать, делая таблицу более разборчивой. Простая типографика
и пользовательское объявление семейства шрифтов теми, которые предоставляет вам Google Fonts. в заголовок HTML, сразу над существующим элементом :
.css , под предыдущим дополнением:
html {
семейство шрифтов: 'helvetica neue', helvetica, arial, sans-serif;
}
thead th, tfoot th {
семейство шрифтов: 'Rock Salt', курсив;
}
th {
межбуквенный интервал: 2 пикселя;
}
td {
межбуквенный интервал: 1 пиксель;
}
tbody td {
выравнивание текста: центр;
}
tfoot th {
выравнивание текста: вправо;
} и , чтобы придать им приятный шероховатый вид. межбуквенных интервалов для заголовков и ячеек, так как мы считаем, что это улучшает читаемость. Опять же, в основном стилистический выбор. по центру, чтобы они совпадали с заголовками. По умолчанию ячейкам присваивается значение text-align , равное left , а заголовкам присваивается значение center , но, как правило, лучше установить одинаковые выравнивания для обоих.Полужирного шрифта по умолчанию для шрифтов заголовков достаточно, чтобы различать их внешний вид. , чтобы он лучше визуально ассоциировался с его точкой данных. Графика и цвета
style.css , снова внизу:
thead, tfoot {
фон: url (leopardskin.jpg);
цвет белый;
тень текста: 1px 1px 1px черный;
}
thead th, tfoot th, tfoot td {
фон: линейно-градиентный (к низу, rgba (0,0,0,0.1), rgba (0,0,0,0.5));
граница: сплошной фиолетовый цвет 3px;
}
background-image к и и изменили цвет всего текста внутри верхнего и нижнего колонтитула на белый (и дали ему text- shadow ) так что читаем.Вы всегда должны следить за тем, чтобы ваш текст хорошо контрастировал с фоном, чтобы его можно было читать. и внутри верхнего и нижнего колонтитула для приятной текстуры, а также придали этим элементам яркую фиолетовую рамку. Полезно иметь несколько доступных вложенных элементов, чтобы вы могли накладывать стили друг на друга. Да, мы могли бы разместить как фоновое изображение, так и линейный градиент в элементах и , используя несколько фоновых изображений, но мы решили сделать это отдельно для более старых браузеров, которые этого не делают. поддержка нескольких фоновых изображений или линейных градиентов. Зебра полосатая
style.css :
tbody tr: nth-child (odd) {
цвет фона: # ff33cc;
}
tbody tr: nth-child (even) {
цвет фона: # e495e4;
}
tbody tr {
background-image: url (noise.png);
}
стол {
цвет фона: # ff33cc;
} : nth-child используется для выбора определенных дочерних элементов. Ему также можно задать формулу в качестве параметра, чтобы он выбрал последовательность элементов. Формула 2n-1 выберет все дочерние элементы с нечетными номерами (1, 3, 5 и т. Д.), А формула 2n выберет все дочерние элементы с четными номерами (2, 4, 6 и т. Д.). использовали нечетных и четных ключевых слов в нашем коде, которые делают то же самое, что и вышеупомянутые формулы.В этом случае мы придаем четным и нечетным строкам разные (мрачные) цвета. .png с небольшим визуальным искажением на нем), чтобы обеспечить некоторую текстуру.: nth-child , по-прежнему имели фон для строк тела. Стилизация заголовка
style.css следующее:
подпись {
семейство шрифтов: 'Rock Salt', курсив;
отступ: 20 пикселей;
стиль шрифта: курсив;
caption-side: bottom;
цвет: # 666;
выравнивание текста: вправо;
межбуквенный интервал: 1 пиксель;
} caption-side , которому присвоено значение bottom .Это приводит к размещению заголовка в нижней части таблицы, что вместе с другими объявлениями дает нам окончательный вид (см. Его в прямом эфире на punk -band-complete.html): table-layout : fixed , чтобы создать более предсказуемый макет таблицы, который позволяет легко задавать ширину столбцов, задав ширину в их заголовках ( ). border-collapse : collapse , чтобы границы элементов таблицы смыкались друг с другом, создавая более аккуратный и управляемый вид. , и , чтобы разбить вашу таблицу на логические части и предоставить дополнительные места для применения CSS, чтобы было проще наложить стили друг на друга, если требуется. text-align , чтобы выровнять текст и , чтобы сделать вещи более понятными и понятными.

 empty {
empty {
 < /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td>
< td>RHL< /td>
< td>Скрипт создает файлы локальных устройств или ссылки на них.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td>
< td>RHL,< br /> FBSD< /td>
< td>Псевдонимы имен пользователей.< /td>
< /tr>
< /tbody>
< /table>
< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td>
< td>RHL< /td>
< td>Скрипт создает файлы локальных устройств или ссылки на них.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td>
< td>RHL,< br /> FBSD< /td>
< td>Псевдонимы имен пользователей.< /td>
< /tr>
< /tbody>
< /table>

 ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td> ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td> ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td> ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td> ru</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
</tbody>
</table>
 08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
 ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td> 1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
 ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr> ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr> ..
</table>
</div>
..
</table>
</div>