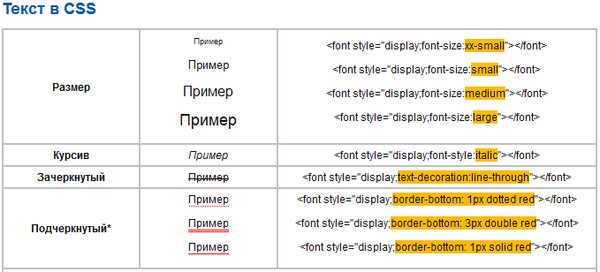
Css подчеркнутый шрифт. Подчеркнутый текст на CSS
Описание
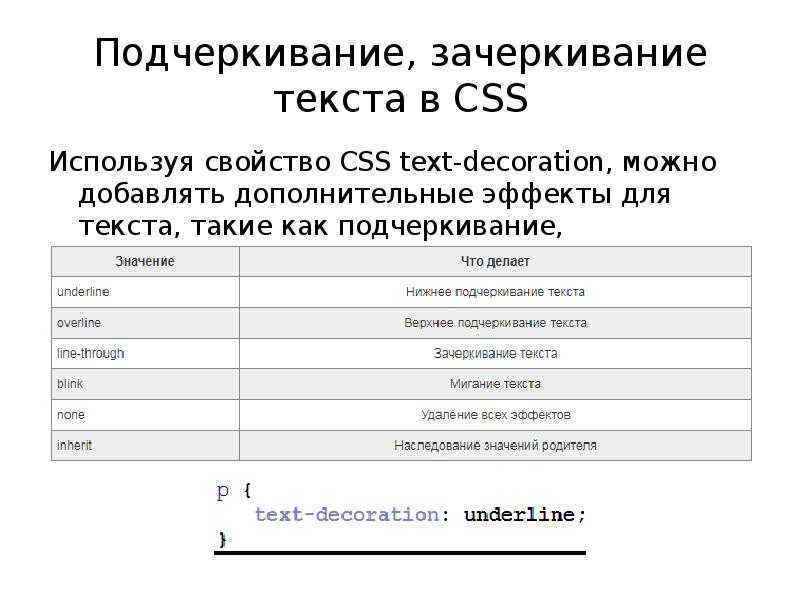
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
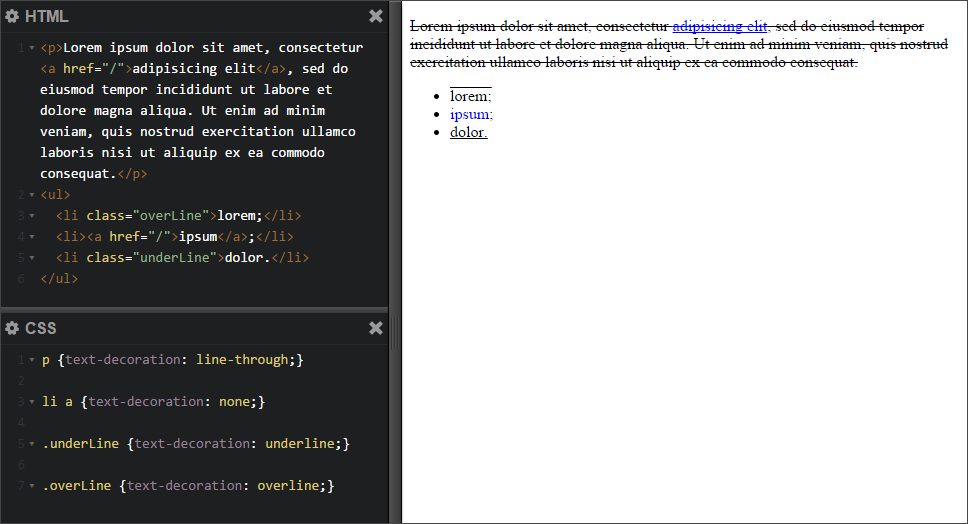
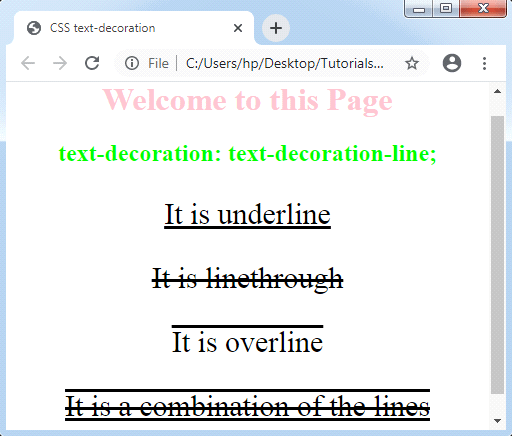
blink Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. line-through Создает перечеркнутый текст (пример ). overline Линия проходит над текстом (пример ). underline Устанавливает подчеркнутый текст (пример ). none Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию. inherit Значение наследуется у родителя.
HTML5
CSS2. 1
IE
Cr
Op
Sa
Fx
1
IE
Cr
Op
Sa
Fx
Стратегическое нападение
Объектная модель
document.getElementById(«elementID «).style.textDecoration
document.getElementById(«elementID «).style.textDecorationBlink
document.getElementById(«elementID «).style.textDecorationLineThrough
document.getElementById(«elementID «).style.textDecorationNone
document.getElementById(«elementID «).style.textDecorationOverLine
document.getElementById(«elementID «).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Задача
Решение
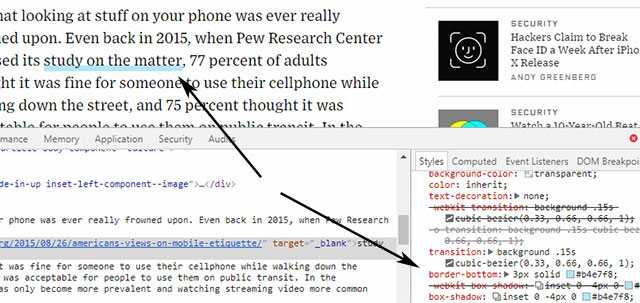
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без её перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed , добавляя его к селектору A . Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot . Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример 1).
Пример 1. Пунктирное подчеркивание
HTML5 CSS 2.1 IE Cr Op Sa Fx
Пунктирное подчеркиваниеРезультат примера показан на рис. 1.
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom .
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа.
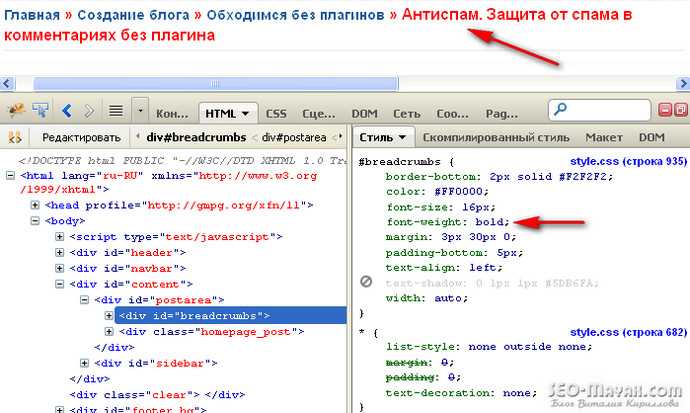
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение. css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
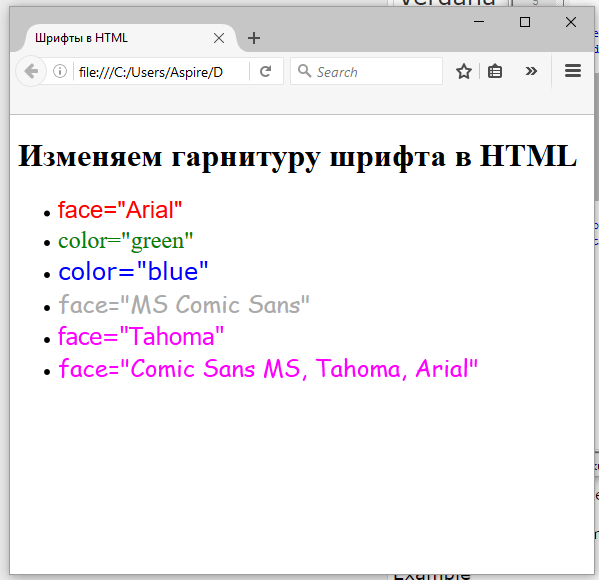
Помимо возможности позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)* ;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)* ).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
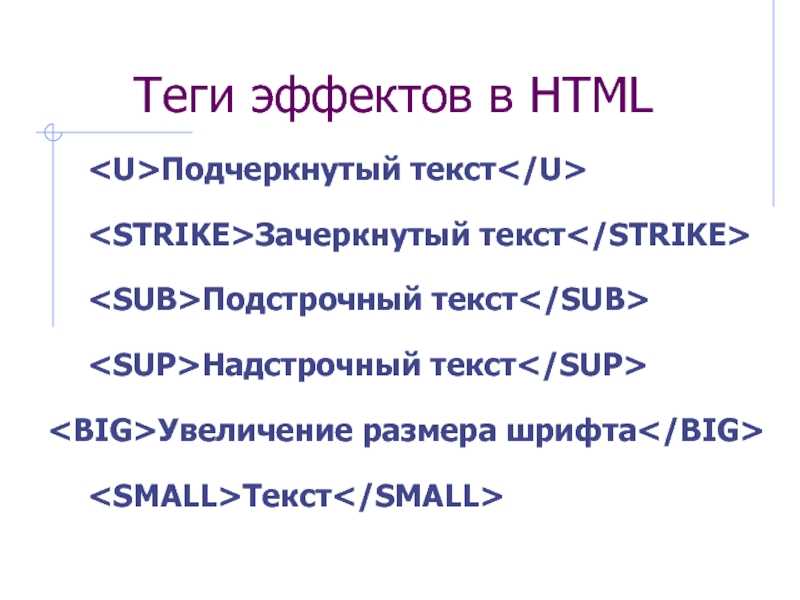
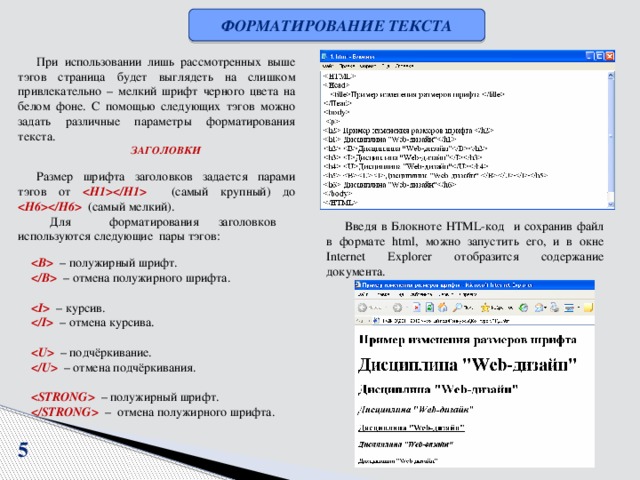
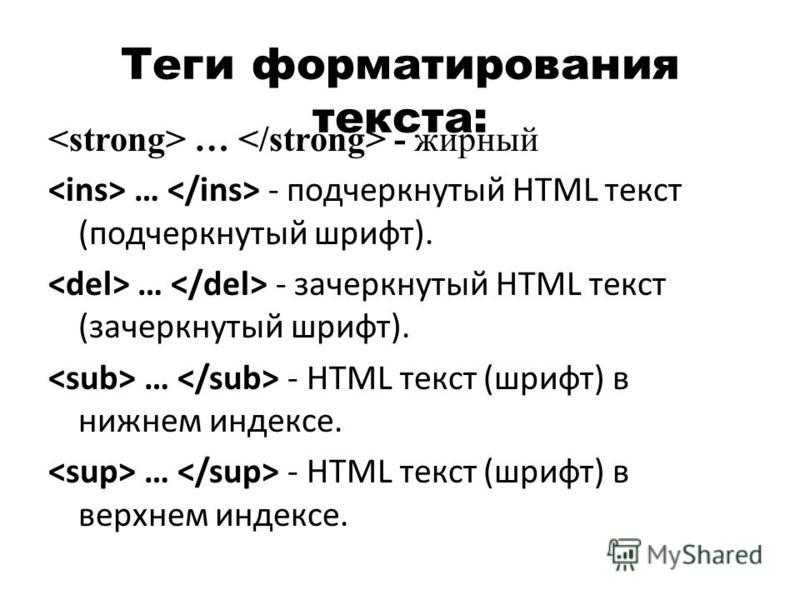
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
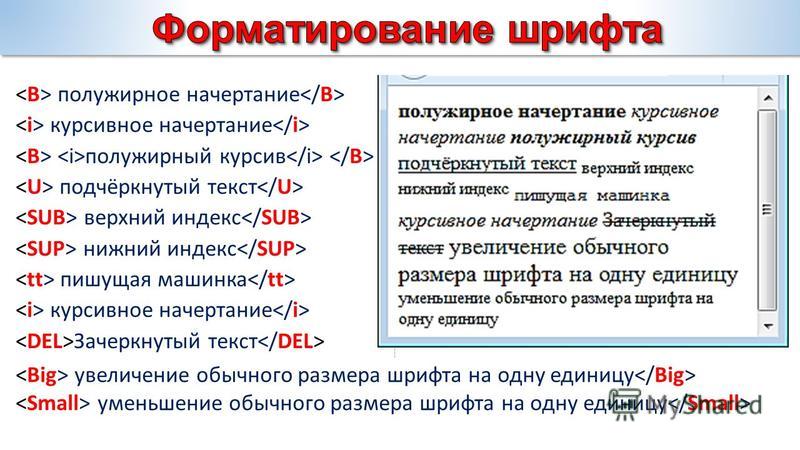
- HTML форматирование текста широко распространено, применяются форматирующие теги.
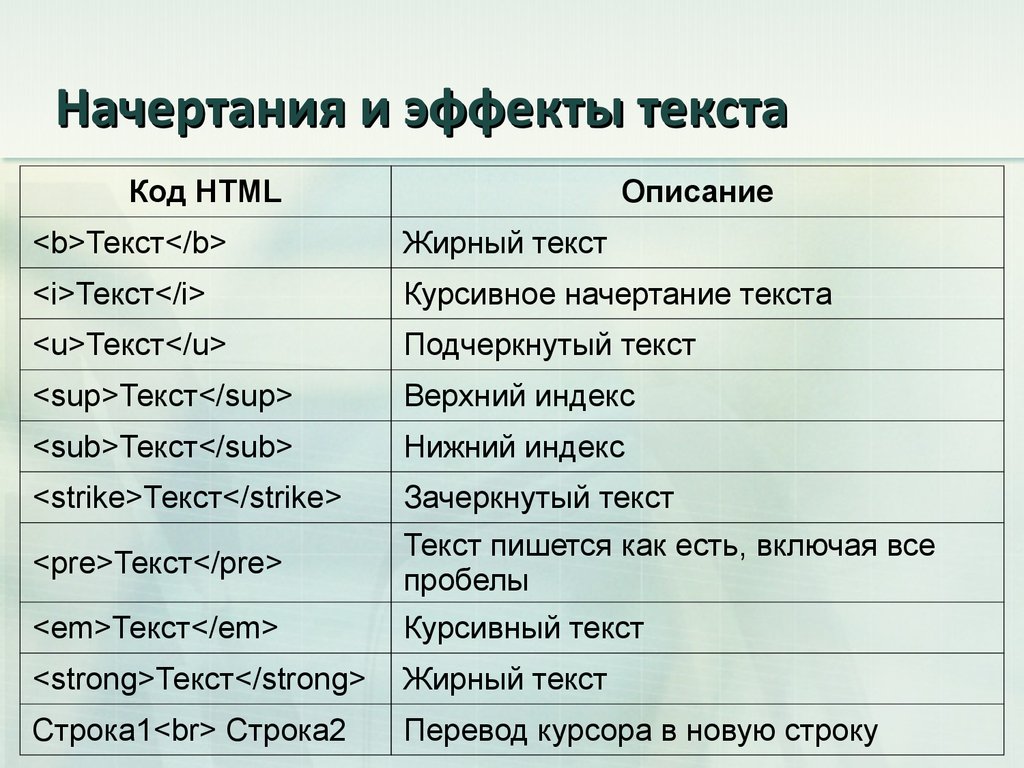
Смотрите ниже теги, форматирующие HTML текст :
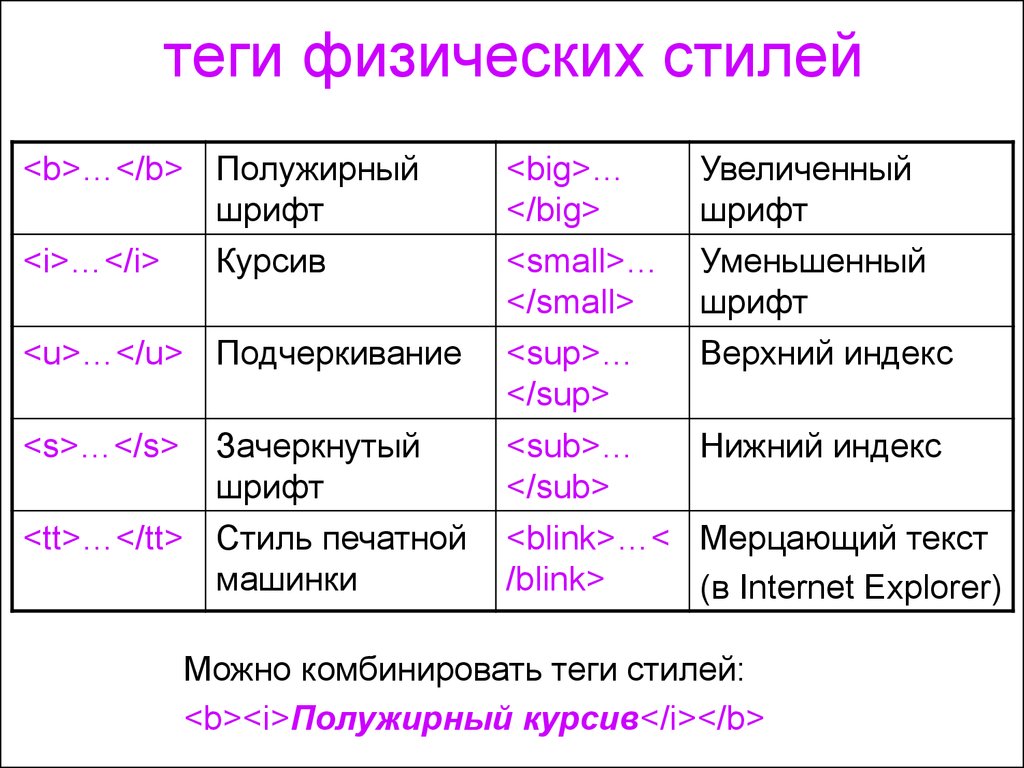
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).

- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
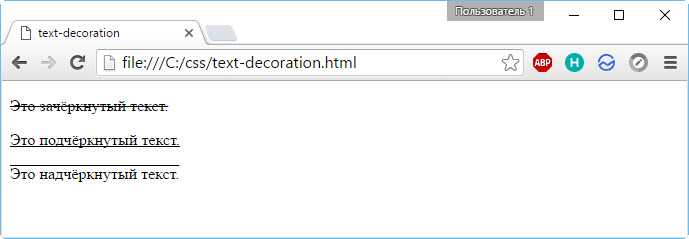
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: . .. размер шрифта больше обычного
.. размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? в html оформляется при помощи тега . Он используется во всех спецификациях html и xhtml, но только при условии переходного , так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег закрывающийся, он обязательно должен сопровождаться
 В разметку его нужно добавлять таким образом:
В разметку его нужно добавлять таким образом:Наш текст в абзаце
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
Заголовок номер два
Наш текст в абзаце
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
Так выходит декорирование с Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
Третий заголовок
Наш текст в абзаце
Вот и все, это основы подчеркивания в html.
| Одинарная линия | Текст | Двойная линия | Текст | Точечная линия | Текст | Пунктирная линия | Текст | Волнистая линия | Текст |
| 12. 0+ | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line | object. style.textDecoration=»overline» | Оставляет текст без изменений. | Определяет горизонтальную линию под текстом. | Определяет горизонтальную линию над текстом. | Определяет линию перечеркивающую текст. | Указывает, что значение наследуется от родительского элемента. |
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации текста с ошибками:
. Ошибка орфографии <
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
>
Как подчеркнуть текст в HTML
wikiHow — это «вики», похожая на Википедию, что означает, что многие наши статьи написаны в соавторстве несколькими авторами. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени.
Техническая команда wikiHow также выполнила инструкции статьи и подтвердила, что они работают.
Эта статья была просмотрена 162 214 раз (а).
Раньше подчеркивание в HTML заключалось в заключении текста в теги , но с тех пор от этого метода отказались в пользу гораздо более универсального CSS. Подчеркивание вообще считается плохим способом привлечь внимание к тексту. Это связано с тем, что подчеркнутый текст легко принять за ссылку.
Это связано с тем, что подчеркнутый текст легко принять за ссылку.
CSS3 | Форматирование текста
Последнее обновление: 21.04.2016
text-transform
Свойство text-transform изменяет регистр текста. Оно может принимать следующие значения:
capitalize: делает первую букву слова заглавнойuppercase: все слово переводится в верхний регистрlowercase: все слово переводится в нижний регистрnone: регистр символов слова никак не изменяется
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
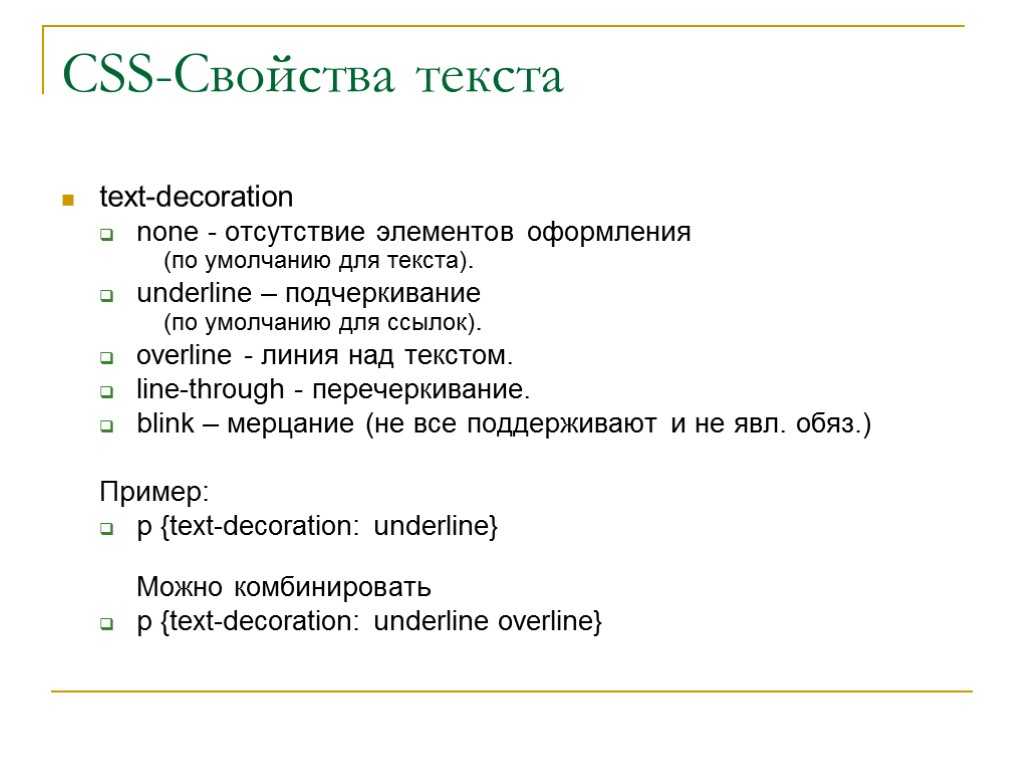
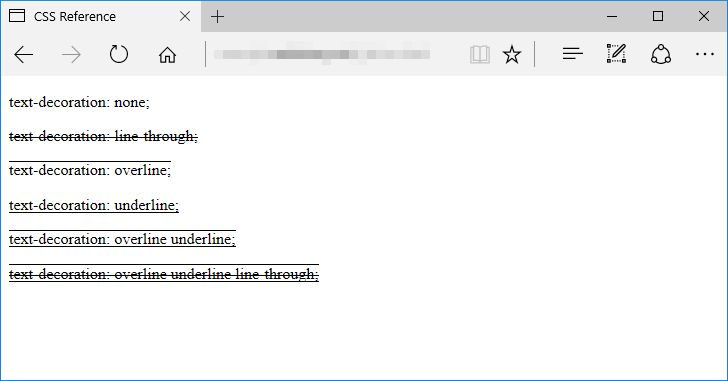
Свойство text-decoration
Свойство text-decoration позволяет добавить к тексту некоторые дополнительные эффекты. Это свойство может принимать следующие
значения:
Это свойство может принимать следующие
значения:
underline: подчеркивает текстoverline: надчеркивает текст, проводит верхнюю линиюline-through: зачеркивает текстnone: к тексту не применяется декорирование
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст. </p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
При необходимости мы можем комбинировать значения. Так, в предпоследнем случае применялся стиль:
p.mixed { text-decoration: underline line-through; }Межсимвольный интервал
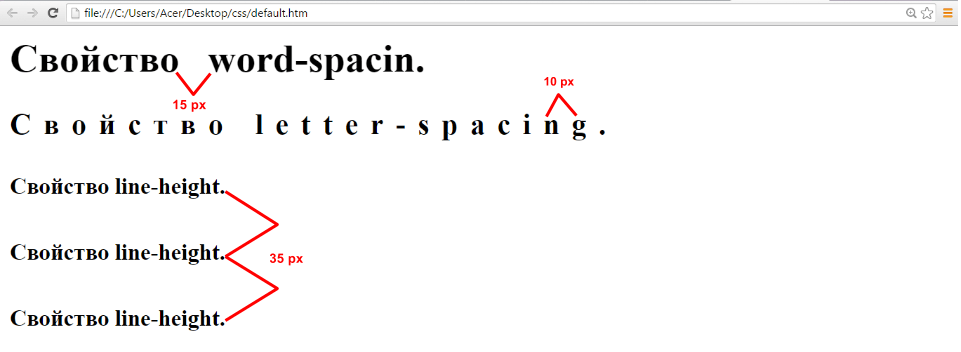
Два свойства CSS позволяют управлять интервалом между символами и словами текста. Для межсимвольного интервала применяется атрибут letter-spacing, а для интервала между словами — word-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.smallLetterSpace {
letter-spacing: -1px;
}
p. bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
text-shadow
С помощью свойства text-shadow можно создать тени для текста. Для этого свойства необходимо задать четыре значения:
горизонтальное смещение тени относительно текста, вертикальное смещение тени относительно текста, степень размытости тени и цвет
отбрасываемой тени. Например:
Для этого свойства необходимо задать четыре значения:
горизонтальное смещение тени относительно текста, вертикальное смещение тени относительно текста, степень размытости тени и цвет
отбрасываемой тени. Например:
h2{
text-shadow: 5px 4px 3px #999;
}
В данном случае горизонтальное смещение тени относительно букв составляет 5 пикселей, а вертикальное смещение вниз — 4 пикселя. Степень размытости — 3 пикселя, и для тени используется цвет #999.
Если нам надо было бы создать горизонтальное смещение влево, а не вправо, как по умолчанию, то в этом случае надо было бы использовать отрицательное значение. Аналогично для создания вертикального смещения вверх также надо использовать отрицательное значение. Например:
h2{
text-shadow: -5px -4px 3px #999;
}
НазадСодержаниеВперед
text-underline-position — CSS: Каскадные таблицы стилей
CSS-свойство text-underline-position указывает положение подчеркивания, которое задается с помощью значения underline свойства text-decoration .
/* Одно ключевое слово */ позиция подчеркивания текста: авто; позиция подчеркивания текста: под; позиция подчеркивания текста: слева; позиция подчеркивания текста: справа; /* Несколько ключевых слов */ позиция подчеркивания текста: слева; позиция подчеркивания текста: прямо под; /* Глобальные значения */ позиция подчеркивания текста: наследовать; позиция подчеркивания текста: начальная; позиция подчеркивания текста: вернуться; позиция подчеркивания текста: вернуть слой; положение подчеркивания текста: не установлено;
Значения
-
авто Пользовательский агент использует собственный алгоритм для размещения строки на или под базовой линией алфавита.
-
от шрифта Если файл шрифта содержит информацию о предпочтительной позиции, используйте это значение. Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено
auto, при этом браузер выбирает соответствующую позицию.
-
ниже Принудительно устанавливает линию ниже базовой линии алфавита, в положении, в котором она не будет пересекать выносные элементы. Это полезно для обеспечения удобочитаемости химических и математических формул, в которых широко используются нижние индексы.
-
слева В режимах вертикального письма это ключевое слово принудительно размещает строку с левой стороны текста. В режимах горизонтального письма это синоним 9.0004 под .
-
справа В режимах вертикального письма это ключевое слово принудительно размещает строку с правой стороны текста. В режимах горизонтального письма это синоним
под.-
автопостНестандартный «> Экспериментальный Синоним
auto, который следует использовать вместо него.-
вышеНестандартный Устанавливает строку над текстом. При использовании восточноазиатского текста использование ключевого слова
autoприведет к аналогичному эффекту.-
нижеНестандартный Устанавливает строку под текстом. При использовании с буквенным текстом использование ключевого слова
autoприведет к аналогичному эффекту.
позиция подчеркивания текста =
авто |
[ под || [ слева | right ] ]
Простой пример
Возьмем пару простых примеров абзацев:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Наш CSS выглядит так:
p {
размер шрифта: 1.5rem;
преобразование текста: использовать заглавные буквы;
оформление текста: подчеркивание;
толщина оформления текста: 2px;
}
.горизонтальный {
позиция подчеркивания текста: под;
}
.вертикаль {
режим письма: вертикальный-rl;
позиция подчеркивания текста: слева;
}
В этом примере мы установили для обоих абзацев толстое подчеркивание. В горизонтальном тексте мы используем text-underline-position: under; , чтобы поставить подчеркивание под всеми подстрочными элементами.
В тексте с установленным вертикальным режимом письма мы можем использовать значения слева или справа , чтобы подчеркивание отображалось слева или справа от текста по мере необходимости.
Живой пример выглядит следующим образом:
Глобальная установка text-underline-position
Поскольку свойство text-underline-position наследуется и не сбрасывается сокращенным свойством text-decoration , может быть целесообразно установить его значение на глобальном уровне. Например, под значением может подойти для документа с большим количеством химических и математических формул, которые широко используют индексы.
: корень {
позиция подчеркивания текста: под;
}
| Спецификация |
|---|
| Неизвестная спецификация # text-underline-position-property |
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Свойство
text-decorationявляется сокращением для настройки большинства свойств text-decoration, включаяtext-decoration-line,text-decoration-colorиtext-decoration-style. Однако он не устанавливаетtext-underline-position.
Последнее изменение: , участниками MDN
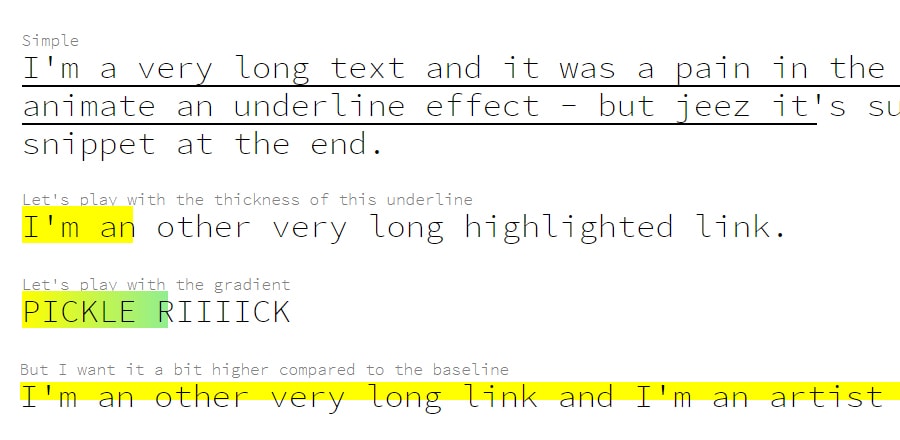
Семейство оформления текста CSS (не только для подчеркивания ссылок)
прочность (а для некоторых слишком большая сложность). Вот что случилось со мной с фичей украшение текста .
Но давайте относиться к этому прагматично, как к инструкции по этой группе функций. Я выпущу последние спецификации CSS для оформления текста.
Да, семейство свойств text-decoration предназначено для подчеркивания ссылок, но семейство как таковое можно использовать для множества других украшений букв — полезно для авторов различных текстовых редакторов, редакторов, авторов технические или химические тексты и так далее.
Во-первых, давайте посмотрим на эти свойства:
- украшение текста
- строка оформления текста
- стиль оформления текста
- цвет текста-декорации
- text-decoration-skip-ink
- позиция подчеркивания текста
- текст-подчеркивание-смещение
- ширина оформления текста и толщина оформления текста
- выделение текста
Не всегда эти функции полностью поддерживаются веб-браузерами. Устаревший Internet Explorer практически всегда отсутствует, но некоторые функции не поддерживаются даже современными веб-браузерами. Вот увидишь.
text-decoration — основной ярлык (и главная проблема)
Атрибут, который является ярлыком для трех перечисленных ниже функций в соответствии с последними спецификациями.
text-decoration:
<'text-decoration-line'> || <'стиль оформления текста'> || <'text-decoration-color'>
Например:
/* Подчеркнутый текст: */ оформление текста: подчеркивание; /* Подчеркнутый пунктиром текст: */ оформление текста: подчеркивание пунктиром; /* Ничего, потому что мы не определили text-decoration-line: */ оформление текста: пунктир;
На этом этапе уместно отметить, что спецификация имеет один законченный уровень (хорошо известный CSS2) и в то же время два обновления находятся в стадии разработки — модуль оформления текста CSS уровня 3 и модуль оформления текста CSS уровня 4.
И есть разница в стиле записи text-decoration , когда дело доходит до CSS2 и новых модулей. Первоначально это была общая функция, теперь это ярлык для большего количества функций.
Это различие связано с реализацией в разных веб-браузерах. В то время как Firefox, Chrome и его подбраузеры принимают оформление текста «по-новому» как ярлык, Safari и Explorer понимают его «по-старому» как отдельную функцию.
Итак, если мы хотим сделать ссылку с подчеркнутой зеленой точкой иначе, чем обычно (но не правильно) с границей объекта, это не будет работать так:
.сокращенно a {
оформление текста: подчеркивание зеленым пунктиром;
} В проводнике мы ничего не можем с этим поделать (что не так уж и важно с уменьшением поддержки), но в Safari мы можем спасти ситуацию, упомянув отдельные функции:
.individuals a {
строка оформления текста: подчеркивание;
стиль оформления текста: пунктирный;
цвет оформления текста: зеленый;
} CodePen: cdpn. io/e/abzPKNB
io/e/abzPKNB
Тогда основная проблема может быть решена. Итак, давайте рассмотрим отдельные функции, предназначенные для оформления текста.
Рисунок: Матрица свойств оформления текста и возможные значения в соответствии с CSS Text Decoration Level 3.
text-decoration-line – типы декоративных подчеркиваний
Он говорит нам, какой тип подчеркивания будет использоваться.
Возможные значения:
строка оформления текста: нет | [подчеркнуть || надчеркивание || линейный || мигать ]
В Центральной Европе вы, вероятно, захотите часто использовать опцию подчеркивания.
Значение мигания blink считается устаревшим и не поддерживается современными веб-браузерами. Слава Богу.
Обозначение с блочными скобками и знаками логического оператора или ( || ), которое я взял из спецификации, говорит о возможности использования нескольких значений, например text-decoration-line: underline overline< эм>. Значение
Значение line-through устанавливается в значениях HTML в стилях веб-браузеров по умолчанию , или .
Эта функция имеет полную поддержку, если мы опустим мигание значения.
text-decoration-style — стиль подчеркивания
Задает стиль оформления текста — например, одна линия, двойная линия, пунктирная линия или волнистая линия:
text-decoration-style: твердый | двойной | пунктирная | пунктир | волнистый
Используется только во время и только если некоторые из них определены text-decoration-line .
Значение wavy отлично подходит, например, для выделения ошибок в словах.
Эта функция полностью поддерживается современными веб-браузерами.
text-decoration-color — цвет оформления
Цвет, который мы используем для оформления. Это может быть текущий цвет или любой цвет по вашему выбору.
text-decoration-color:
может быть текущим цветом или любым цветом по вашему выбору.
Это то, что могут делать все современные веб-браузеры.
Давайте посмотрим на возможности последней спецификации CSS для оформления текста.
Рисунок: Последние функции CSS Text Decoration Level 4, которые не будут работать везде.
text-decoration-skip-ink — для предотвращения пересечения строк
Функция, которая указывает, будет ли линия оформления пунктирной, чтобы не было пересечений с кривыми текста.
текст-украшение-скип-чернила: авто | нет
В стилях по умолчанию современных веб-браузеров есть настройка text-decoration-skip-ink:auto , поэтому обычно нам не приходится с этим сталкиваться. На всякий случай, если мы хотели бы отключить его. Но я понятия не имею, зачем нам это делать в обычных ситуациях.
Первоначально он работал в спецификации как text-decoration-skip , но теперь функция удалена - она будет разделена на дополнительные подфункции.
Эта функция полностью поддерживается современными веб-браузерами.
text-underline-position — позиция декоративной строки
Где появляется декоративная линия:
text-underline-position: auto | [ под || [ слева | right ] ]
Значения left и right предназначены для азиатских языков, которые записаны вертикально вниз (китайский, японский, корейский,…)
Для нас интересно значение под , оно выдаст подчеркивание под контуром буквы (часть буквы, которая идет ниже обычной линии, такой как p, y или j).
Рекомендуется использовать в математических или химических текстах, чтобы декоративная черта не прерывала числа в нижних индексах.
Эта функция не поддерживается Safari.
text-underline-offset – смещение оформления
Определяет смещение линии оформления от исходного положения:
text-underline-offset: auto |
Действует по-разному в соответствии с text-underline-position . Когда дело доходит до нижнее подчеркивание движение идет вниз, а с зачеркнутым движение вверх.
Значение ширина рекомендуется использовать в единицах em, чтобы оно адаптировалось к размеру текста.
Эта функция поддерживается Safari и Firefox, но не Chrome.
text-decoration-width & text-decoration-thickness — ширина линии оформления
Чтобы установить ширину линии оформления, у нас есть два свойства:
text-decoration-width: auto | <ширина>; толщина оформления текста: авто | <ширина>;
Пока:
-
text-decoration-widthявляется стандартным в соответствии с модулем оформления текста CSS уровня 4, но на самом деле ни один браузер не может этого сделать. -
text-decoration-thicknessне соответствует стандарту. Однако он поддерживается Safari и Firefox, но не Chrome. Если вы хотите попробовать это,em, чтобы адаптироваться к размеру текста.
text-emphasis – положение ударения (не интересно для западных стран)
Этот ярлык функций полезен только для восточноазиатских и других экзотических языков, поэтому я не буду объяснять это дальше. Он рисует акцентную точку над, под или рядом с текстом.
Он рисует акцентную точку над, под или рядом с текстом.
Эти функции относятся сюда: text-emphasis-style , text-emphasis-color , text-emphasis-position и text-emphasis .
Так как мы получили больше CSS-функций, украшающих текст, полезно знать порядок их отображения. Мы рассмотрим их по порядку от тех, что рендерятся снизу, тени, вверх.
- оттенков (свойство
text-shadow) - подчеркивание (функция
text-decoration-line) - начертаний (функция
text-decoration-line) - сам текст
- знаки выделения (функция
выделение текста) - сквозная строка (функция
text-decoration-line)
По этому списку браузер будет решать конфликты в изображении кривых текста и его оформления.
В финальной версии CodePen мы суммируем все функции и их поддержку в веб-браузерах в обзорной таблице:
CodePen: cdpn. io/e/zYxMKJB
io/e/zYxMKJB
Как видите, в текущей версии CSS даже обычные текстовые украшения могут быть довольно сложной задачей.
Как подчеркнуть текст в CSS?
Свойство text-decoration-line используется для подчеркивания текста. Это свойство имеет три значения: надчеркнутое, подчеркнутое или сквозное. Итак, значение underline используется для подчеркивания текста в CSS. Это значение рисует подчеркивание под встроенным текстом.
Просмотр полный ответ на support.microsoft.com
Как подчеркнуть текст?
Самый быстрый способ подчеркнуть текст — нажать Ctrl+U и начать печатать. Если вы хотите прекратить подчеркивание, снова нажмите Ctrl+U. Вы также можете подчеркнуть текст и пробелы несколькими другими способами. Что ты хочешь делать?
Посмотреть полный ответ на support.microsoft.com
Как изменить подчеркивание в CSS?
Текст может быть выделен курсивом, подчеркнутым и полужирным шрифтом в соответствии с требованиями. Тег подчеркивания: чтобы изменить цвет подчеркивания, нам нужно добавить некоторые стили с помощью CSS (встроенные/внутренние/внешние). По умолчанию цвет подчеркивания черный. В CSS мы будем использовать свойство text-decoration для подчеркивания стиля.
Тег подчеркивания: чтобы изменить цвет подчеркивания, нам нужно добавить некоторые стили с помощью CSS (встроенные/внутренние/внешние). По умолчанию цвет подчеркивания черный. В CSS мы будем использовать свойство text-decoration для подчеркивания стиля.
Просмотр полный ответ на geeksforgeeks.org
Как подчеркнуть текст в HTML-коде?
HTML-тег . Тег в HTML означает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками.
Посмотреть полный ответ на geeksforgeeks.org
Как подчеркнуть div в CSS?
- как подчеркнуть шрифт в css.
- текст-украшение.
- подчеркивание текста ссылки css нет.
- .txt: hover {украшение текста: подчеркивание; }
Просмотр полный ответ на codegrepper.com
Как подчеркнуть текст с помощью CSS?
youtube.com/embed/rFKmolYZQIo?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="">Можете ли вы стилизовать подчеркивание в CSS?
Как подчеркнуть заголовок в CSS. Чтобы подчеркнуть заголовок, вы можете использовать text-decoration: underline; но вы можете сделать его красивее, если воспользуетесь свойством border-bottom. Однако в последнем случае вам нужно добавить display: inline; чтобы подчеркивание не было длиннее самого слова.
Просмотр полный ответ на sharkcoder.com
Как сделать строку в CSS?
Добавить горизонтальную линию в разметку очень просто, просто добавьте:
. Браузеры рисуют линию по всей ширине контейнера, которая может быть всем телом или дочерним элементом. Первоначально элемент HR был оформлен с использованием атрибутов.
Посмотреть
полный ответ на love2dev. com
com
Как подчеркнуть абзац в HTML CSS?
Для подчеркивания текста в html используйте тег или атрибут стиля. Просто оберните подчеркиваемый текст внутри тега или при использовании атрибута стиля установите для свойства text-decoration значение подчеркивания.
Просмотр полный ответ на linuxhint.com
Как выделить жирным шрифтом и подчеркнуть текст в HTML?
Форматирование текста HTML Жирный, курсив и подчеркивание
- Жирный текст. Чтобы выделить текст жирным шрифтом, используйте теги или : Жирный текст здесь ...
- Курсив. Чтобы выделить текст курсивом, используйте теги или : Текст, выделенный курсивом здесь ...
- Подчеркнутый текст.
Вид полный ответ на riptutorial.com
Какой тег используется для подчеркивания текста?
Описание: Тег u используется для подчеркивания текста.
Посмотреть полный ответ на hawaii.edu
Как выделить текст в HTML CSS?
Как выделить текст в CSS? Чтобы выделить текст в HTML, вы должны использовать встроенный элемент, такой как элемент , и применить к нему определенный стиль фона. Это создаст эффект выделения, который вы можете настроить разными способами для создания разных образов.
Просмотр полный ответ на alvarotrigo.com
Как вы подчеркиваете ширину в CSS?
Вы не можете изменить ширину тега подчеркивания. Вместо этого выберите подход Border-bottom и измените его свойства по мере необходимости.
Посмотреть полный ответ на stackoverflow.com
Как подчеркнуть цвет в HTML?
Измените подчеркивание на точки с помощью свойства стиля border-bottom a { text-decoration: none; нижняя граница: 1px с точками; }. Измените цвет подчеркивания, набрав { text-decoration: none; нижняя граница: 1px сплошной красный; }. Замените сплошной красный на другой цвет.
Замените сплошной красный на другой цвет.
Просмотр полный ответ на thinkco.com
Является ли подчеркивание стилем шрифта?
Подчеркивание ~ Подобно полужирному выделению и курсиву, подчеркивание также можно использовать для особого выделения одного или нескольких слов, но это, как правило, имеет ограниченное использование на веб-страницах, поскольку подчеркнутый текст также является стилем шрифта по умолчанию для гиперссылок.
Посмотреть полный ответ на ironspider.ca
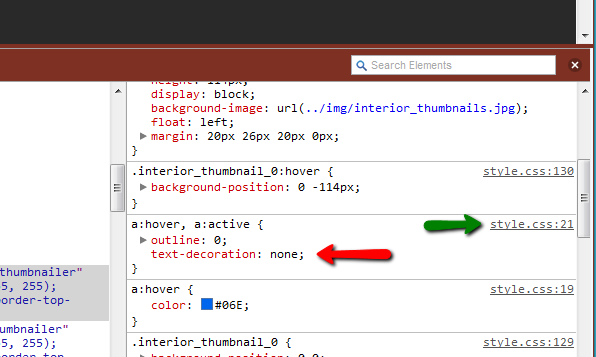
Как удалить подчеркивание текста в CSS?
Как удалить подчеркивание из ссылок в CSS
- Добавьте свой HTML-код в раздел вашей веб-страницы.
- Определите четыре псевдокласса ссылок со свойством text-decoration в разделе.
- Убедитесь, что a:link и:visited идут перед:hover, а:active идут последними. ...
- Установите для каждого свойства значение «нет».
Вид
полный ответ на blog.hubspot. com
com
Как сделать текст полужирным в CSS?
Чтобы выделить текст в HTML жирным шрифтом, используйте либо тег strong, либо тег b (полужирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «полужирный».
Просмотр полный ответ на blog.hubspot.com
Какой правильный синтаксис CSS?
Селектор указывает на HTML-элемент, который вы хотите стилизовать. Блок объявлений содержит одно или несколько объявлений, разделенных точкой с запятой. Каждое объявление включает имя свойства CSS и значение, разделенные двоеточием.
Посмотреть полный ответ на w3schools.com
Как добавить строку в HTML?
Добавление горизонтальной линии с помощью тега
: Тег Horizontal Rule (
) используется для вставки горизонтальных линий в HTML-документ для разделения разделов документа.

Просмотр полный ответ на geeksforgeeks.org
Как сделать черную линию в CSS?
3.
- Используйте стиль CSS «border-bottom», чтобы добавить черную линию под текстом, вставив код стиля в начальный тег следующим образом:
Название моего отдела
- Создать внешнюю таблицу стилей, если вы хотите сделать стили CSS доступными для нескольких страниц веб-сайта.
Вид полный ответ на smallbusiness.chron.com
Как провести линию между двумя элементами div в CSS?
Чтобы добавить горизонтальную линию между двумя элементами div, просто поместите
между ними. Вы можете использовать CSS для различных стилей, таких как настройка цвета и толщины линии, а также верхнего и нижнего полей.
...
- Новая строка будет ниже
-
- А вот и новая строка!
Просмотр полный ответ на quora.com
Как создать вертикальную линию в HTML без CSS?
Вертикальная линия без CSS
- Добавить вертикальную линию к содержимому очень просто, как горизонтальную линию.

- Нет необходимости добавлять файл CSS, вы можете добавить левую или правую вертикальную линию, используя класс. ...
- Здесь вы можете добавить строку слева, справа, сверху текста и снизу текста.
Вид полный ответ на drupal.unt.edu
Как раскрасить линию в CSS?
Свойство text-decoration-color задает цвет подчеркивания, надчеркивания или зачеркивания текста с примененным свойством text-decoration. Он также может установить цвет подчеркивания для ссылок.
Посмотреть полный ответ на css-tricks.com
Как изменить цвет текста в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла.
Просмотр полный ответ на blog.hubspot.com
Как изменить стиль строки текста?
Добавить экспресс-стиль к строке
Выберите строку, которую хотите изменить.



 line-through Создает перечеркнутый текст (пример). overline Линия проходит над текстом (пример). underline Устанавливает подчеркнутый текст (пример). none Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано
line-through Создает перечеркнутый текст (пример). overline Линия проходит над текстом (пример). underline Устанавливает подчеркнутый текст (пример). none Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано 




 </div> .
</div> . usage , очень хорошо выбран, потому что он ничего не говорит о своем стиле, но о его семантике. А как насчет текста, который вы хотите подчеркнуть? Я бы сказал, что в семантическом смысле это текст, который вы хотите выделить, и HTML имеет хороший элемент для этого: <strong> . Затем в вашем HTML вы можете переопределить стиль браузера по умолчанию для <strong> элементов (жирный шрифт)для подчеркивания, которое вы хотите.
usage , очень хорошо выбран, потому что он ничего не говорит о своем стиле, но о его семантике. А как насчет текста, который вы хотите подчеркнуть? Я бы сказал, что в семантическом смысле это текст, который вы хотите выделить, и HTML имеет хороший элемент для этого: <strong> . Затем в вашем HTML вы можете переопределить стиль браузера по умолчанию для <strong> элементов (жирный шрифт)для подчеркивания, которое вы хотите. Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и проверку орфографии. Это появляется только на телефонах android jelly bean. <input type=search…
Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и проверку орфографии. Это появляется только на телефонах android jelly bean. <input type=search…
 Но есть ситуации, когда подчеркивание является частью обычной нотации (например, в фонетике или математике), и тогда вы можете использовать <u> (и вы не хотите полагаться на CSS).
Но есть ситуации, когда подчеркивание является частью обычной нотации (например, в фонетике или математике), и тогда вы можете использовать <u> (и вы не хотите полагаться на CSS). По умолчанию подчеркивание отображается на один пиксель от текста. Можно…
По умолчанию подчеркивание отображается на один пиксель от текста. Можно… text. plt.text(.5,.5,r’\underlineH’) Это, кажется, не работает , я попытался использовать \overline, который работает просто…
text. plt.text(.5,.5,r’\underlineH’) Это, кажется, не работает , я попытался использовать \overline, который работает просто…
 </p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
 bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>

 Nullam consectetur ac
турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor
volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Nullam consectetur ac
турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor
volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.