Обзор CSS-редакторов
На самом деле CSS-редакторы зачастую считаются ненужными и чрезмерными — в конце концов, вы можете сделать то же самое в вашем любимом текстовом редакторе. Иногда это верно — хотя есть некоторые очень плохие HTML-редакторы которые даже хуже CSS-редакторов.
Но CSS-редакторы могут оказаться и полезными, их можно эффективно использовать разработчики с разными навыками. Веб-профессионалы могут использовать CSS-редактор чтобы улучшить рабочий процесс и получить все полезные CSS-инструменты, представленные в одной связке. Новички могут легко изучить CSS анализируя стили и используя live-редактирование, чтобы понять как дизайн построен, и что на самом деле происходит за кулисами. В любом случае вы должны убедиться, что вы знаете что вы делаете, чтобы в конечном итоге не производить «грязный» код.
Зачем мне нужен CSS-редактор?
Ну, на самом деле он вам не нужен. Но вы можете использовать его чтобы сделать свой рабочий процесс более эффективным.
Наряду с хорошей функциональностью для кодирования, CSS-редакторы предлагают инструменты для отладки и тестирования, а также полезные функции, такие как live-редактирование, предварительный просмотр в различных браузерах, форматирование кода, валидацию, встроенную CSS-справку и инструменты управления проектами. Сочетание этих характеристик вместе дает Вам арсенал полезных инструментов.
Некоторые редакторы также позволяют разделят части кода в отдельные папки и фильтровать стили, что упрощает работу и делает исходный код проще и понятнее. Еще одна полезная функция, мгновенный просмотр таблицы стилей в Internet Explorer или FireFox, которую трудно найти в каких-либо стандартных HTML-редакторах. Кроме того, с помощью CSS-редакторов можно легко анализировать ошибки в коде с использованием код-инспектора и анализировать стили используя так называемую «X-Ray»-функцию.
Кроме того, с помощью CSS-редакторов можно легко анализировать ошибки в коде с использованием код-инспектора и анализировать стили используя так называемую «X-Ray»-функцию.
Короче говоря, основное преимущество CSS-редактора заключается в том, что он предоставляет комплексные, компактные условия для работы с CSS-дизайном и позволяет быстро и эффективно кодировать.
Xyle
Xyle (Mac)
Этот продвинутый редактор позволяет разработчикам редактировать веб-сайты на лету с использованием встроенных стилей. Вы можете изменять CSS-код, и изменения будут отображаться непосредственно в окне браузера. По сравнению с Web-Developer тулбаром, с Xyle у Вас есть такие полезные функции, как древовидный просмотр селекторов, подсветка синтаксиса и расширенное управление файлами.
В режиме браузера Вы можете просматривать сайты используя движок Сафари. В режиме Selection, кликнув на любой части веб-страницы, отображается исходный код HTML и CSS выбранного фрагмента.
В режиме Cascade, Xylescope отображает не только стили, которые применяются в настоящее время для выбранного элемента, но и все правила, применяемые к предкам выбранного элемента. При отладке с
помощью Xylescope можно просто выбрать «проблемный» элемент в режиме Cascade, чтобы посмотреть, какие стили действительно применяются и какие из них отменены, в том числе те, которые применяются для предков данного элемента. Xylescope отображает специфичные селекторы и указывает, какие стили имеют приоритет. Xylescope также предлагает интеграцию с текстовыми редакторами, такими, как BBEdit.
Цена: $ 19,95. Доступна trial-версия. Прекрасное решение без дополнительных функций, таких, как валидация, оптимизация, за оптимальную цену.
Некоторые из возможностей Xyle
* Автоматическое форматирование
* Сопоставление селекторов
* Фильтр больших CSS-файлов с помощью смарт-групп
* Встроенный DTD-viewer
Stylizer
Stylizer (Windows)
Две вещи делают Stylizer немного отличным от других: он использует интерфейс сетки (grid interface) вместо текстового редактора, и он встроен в Firefox и IE, поэтому, когда пользователь меняет CSS, он применяется сразу же в браузере.
В Stylizer значения могут быть скорректированы на лету. Чтобы изменить высоту, отступ, или background-position, пользователь может буквально щелкнуть по value, редактировать элемент в реальном времени. Цвета также же. Пользователь может щелкнуть по ним, перетащите мышью, и посмотреть цвет текста, фона или границы в браузере, в режиме реального времени, создав наподобие «Photoshop-а для веб». Stylizer Basic является бесплатным. Полная версия (Цена: $ 69,95) не сильно отличается, однако в бесплатной версии невозможно отфильтровать таблицу стилей, чтобы показывались стили только с определенным содержанием.
Rapid CSS Editor
Rapid CSS Editor (Win)
Этот редактор поддерживает подсветку синтаксиса, автозаполнение и код-инспектор, который гарантирует что производимый код является правильным. Вы можете использовать встроенные в CSS и HTML-справки, чтобы быстро посмотреть синтаксис и атрибуты с учетом селекторов или тегов. Палитра позволяет дизайнерам подобрать цвет и увидеть результат «вживую», используя Style Sheet Preview для Internet Explorer и Firefox. Файловый менеджер может также позаботиться о загрузке CSS-файлов через FTP. Кроме того, вы можете использовать расширенный буфер обмена, чтобы хранить несколько готовых фрагментов кода. Редактор стоит $ 29,85. Доступна trial-версия.
Вы можете использовать встроенные в CSS и HTML-справки, чтобы быстро посмотреть синтаксис и атрибуты с учетом селекторов или тегов. Палитра позволяет дизайнерам подобрать цвет и увидеть результат «вживую», используя Style Sheet Preview для Internet Explorer и Firefox. Файловый менеджер может также позаботиться о загрузке CSS-файлов через FTP. Кроме того, вы можете использовать расширенный буфер обмена, чтобы хранить несколько готовых фрагментов кода. Редактор стоит $ 29,85. Доступна trial-версия.
Некоторые из функций Rapid CSS Editor
* Подсветкой синтаксиса для CSS и HTML документов
* CSS Checker и валидатор
* CSS Code Explorer
* Код инспектор
* Автоматическое заполнение для CSS и HTML
* Style Sheet Preview с Internet Explorer или FireFox
* X-Ray для просмотра HTML
* Соответствие CSS стандартам и различным браузерам
* Встроенная в CSS справка
* Форматирование CSS кода
* CSS код-компрессор
* Поиск и Замена с поддержкой регулярных выражений
* Поиск и Замена в файлах
* Multi Item буфер обмена
* Встроенный File Explorer
* Сохранение и открытие файлов непосредственно с FTP
* Проект и сайт менеджер и FTP публикация
* Полностью настраиваемый интерфейс
TopStyle
TopStyle (Win)
CSS и HTML-редактор TopStyle доступен в ее Lite-версия вместе с HTML-редактором Homesite — впрочем, есть также более сложная полная версия для профессиональных веб-разработчиков.

Полная версия стоит $ 79,95. Предупреждение: lite-версия не может быть обновлен. Только для Windows.
Некоторые из функций TopStyle:
* HTML, xHTML и CSS правка в Единой программе: HTML атрибуты отсортированны так что вы можете быстро посмотреть, какие требуются.
* Проверка элементов и атрибутов: Все классы определены в свои блоки стилей и внешние таблицы стилей, поэтому присвоение класса для HTML тега очень простая задача.
* Style Checker: проверка ваших стилей в нескольких браузерах, отметка каких-либо недействительных значений или свойств. Вы также можете передавать ваши таблицы стилей непосредственно в W3C CSS Validation Service, поэтому вы можете быстро проверить соответствие официальной спецификации CSS.

* Style Upgrade: быстрый, надежный способ заменить все не рекомендуемые (устаревшие) теги HTML — в том числе давно не используемый HTML-тег <font> — на эквивалентный CSS.
* HTML Tidy Integration: Сделать переезд на XHTML безболезненным с встроенным Tidy configuration, который преобразует HTML к XHTML одним кликом!
* Site Reports: Посмотрите стили, используемые на вашем сайте. Выясните, где вы применяете их или узнайте какие стили, определенные Вами, не используются.
* Full Screen Preview: Разделенный просмотр в Internet Explorer и Mozilla для мгновенного обзора различий. Вы даже можете изменить DOCTYPE каждой панели предварительного просмотра «на лету» чтобы увидеть, как различные DOCTYPE влияют на компоновку.
* Интеграция с W3C HTML Validation: Результаты проверки отображаются в TopStyle, с гиперссылкой номеров строк, который синхронизируется с TopStyle редактором.
CSSEdit
MacRabbit CSSEdit (Mac)
Аналогично XyleScope, CSSEdit предоставляет «real-time» редактирование таблиц стилей, даже тогда, когда используются динамические веб-приложения с использованием баз данных или AJAX. Вы можете редактировать и анализировать стили без хлопот о загрузке или обновлении (онлайн и оффлайн режиме). Selector Builder позволяет описывать элементы на обычном английском языке. Интеллектуальный CodeSense анализирует CSS и CSS-behavior чтобы предложить умный, контекстно-зависимый совет.
Вы можете редактировать и анализировать стили без хлопот о загрузке или обновлении (онлайн и оффлайн режиме). Selector Builder позволяет описывать элементы на обычном английском языке. Интеллектуальный CodeSense анализирует CSS и CSS-behavior чтобы предложить умный, контекстно-зависимый совет.
X-ray Inspector покажет вам, какие стили применяются к HTML-документу. Вы также можете проверить свою стили на соответствие стандартам W3C и использовать инструмент управления проектами (Milestones etc.) для улучшения Вашего рабочего процесса.
Существует EditCSS-плагин для Firefox, а также CSSEdit-bookmarklets. Вы можете начать редактирование стилей любого сайта одним нажатием кнопки в браузере, а также использовать CSSEdit для редактирования. Инструмент имеет красивый, интуитивно понятный интерфейс, который очень компактный также, и очень хорошо организован, с ним приятно работать. EditCSS стоит 29,95 евро ($ 47). Существует также пробные версии доступны для свободного скачивания.
Некоторые из функций CSS Edit
* Selector Builder
* Легкая организация папок и фильтров
* Изменение исходного кода с интеллектуальным CodeSense
* X-ray pages
* Live-привью
* Управление проектами
* Валидация
* Интеграция с веб-браузерами
Style Master
Style Master (Win / Mac)
С этим WYSIWIG-CSS-редактором каждый почувствует себя мастером, он обладает возможностями, которые позволяют выделяться из общей массы. Действительно, Style Master позволяет как новичкам, так и профессионалам создавать валидные и семантически правильные стили. Селекторы могут быть сгруппированы по алфавиту, категориям или текущим настройкам. Редактор имеет интегрированную палитру цветов, различные шаблоны, инструменты автоматизации и валидации. Таким образом, профессионалы могут работать легко и эффективно, а новичкам не нужно много времени для создания отличных веб-сайтов.
Совершенно удивительным является тот факт, что различные шаблоны, которые по умолчанию включены в редактор, на самом деле полезные — чего обычно не бывает в большинстве приложений для редактирования. Здесь вы можете просто взять CSS-макет и определить стили, — все селекторы уже имеются. Вы также можете использовать W3C-примеры стилей, которые определяет стили почти для всех HTML-тегов, например заголовков <h2>-<h6>.
Здесь вы можете просто взять CSS-макет и определить стили, — все селекторы уже имеются. Вы также можете использовать W3C-примеры стилей, которые определяет стили почти для всех HTML-тегов, например заголовков <h2>-<h6>.
Вы можете использовать все возможности Design Pane, аналогичной, X-Ray, чтобы создать свои стили. Редактор очень простой, интуитивный и понятный. Цена: $59,99. Не дешево, однако в конце вы получите эффективное и мощное средство для вашей повседневной работы. Style Master доступен как для Windows, так и для Mac. Существуют также пробные версии, доступные для свободного скачивания.
Некоторые из функций Style Master
* Помощь по поддержке браузеров
* Wizards
* Более 40 шаблонов
* X-Ray, который позволяет сразу увидеть структуру Ваших слоев
* Оптимизация кода
* Интеллектуальный CodeSense
Style Studio
Style Studio (Win)
Style Studio предоставляет мощный «CSS-Checker», который позволяет новичкам и профессионалам разрабатывать кросс-браузерные CSS-макеты. Разработчики могут использовать ряд вспомогательных инструментов, таких как «Smart linker» который связывает несколько CSS документов с несколькими HTML, XHTML/XML документами сразу и CSS Manager, который управляет и обновляет совместимый со стандартом код (tidy) и определяет ошибки CSS.
Разработчики могут использовать ряд вспомогательных инструментов, таких как «Smart linker» который связывает несколько CSS документов с несколькими HTML, XHTML/XML документами сразу и CSS Manager, который управляет и обновляет совместимый со стандартом код (tidy) и определяет ошибки CSS.
Редактор имеет IntelliSense технологию (для стилей и HTML) с быстрой справкой по CSS. Property Watch автоматически определяет CSS-свойство (или HTML-тег, если вы редактируете HTML-документ) и выводит полную информацию о нем.
Style Studio стоит $ 49,95 и доступен только для пользователей Windows.
Некоторые из возможностей Style Studio:
* Мощная настраиваемая подсветка синтаксиса с возможностью поиска/ замены / редактирования
* CSS Validator: обнаружение и исправление ошибок css.
* Мощный CSS Manager, который позволяет управлять, обновлять код и выявлять CSS-проблемы на вашем веб-сайте.
* Интеграция с более чем 35 редакторами HTML
* IntelliSense для стилей и HTML
* Property Watch и Instant-справка по ключевым словам css
* CSS-мастер
* Валидация XML-документов
* Интеллектуальный парсер, который обнаруживает неправильные свойства во время их ввода.
* Автоматическое обнаружение установленых браузеров
* Простое изменение CSS значений используя горячие клавиши Ctrl + Up / Down.
* Встроенная система поиска и замены.
CoffeeCup
CoffeeCup StyleSheet Maker (Win)
CoffeeCup StyleSheet Maker предлагает CSS-редактор, который представляет собой нечто среднее между сложным функциональным редактором и базовыми функциями для редактирования. Он похож на TopStyle, но еще явно не достиг того же уровня гибкости. Используя CoffeeCup StyleSheet Maker вы будете иметь примерно те же возможности. Цена: $ 34,00. Доступна trial-версия.
Некоторые из возможнойтей CoffeeCup:
* Встроенный CoffeeCup Website Color Schemer
* Простой CSS Font Designer, достаточно выбрать из выпадающего меню.
* Пошаговая справка при созданни стилей
* Проверка в нескольких браузерах
* 50 Style Sheet Drop Down Tags
* Class & ID Wizard для создания ваших собственных HTML-тегов.
* Создание стилей для Netscape и Internet Explorer 3.0 +
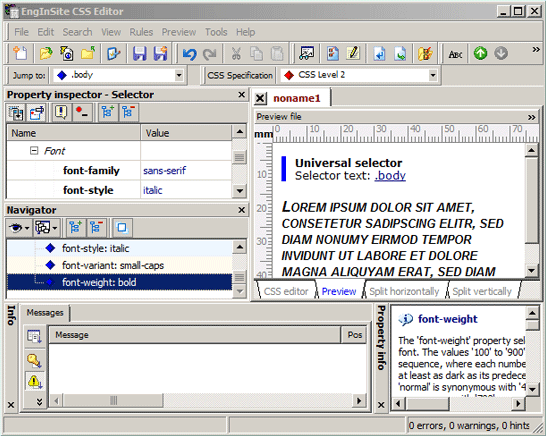
EngInSite CSS Editor
EngInSite CSS Editor (Win)
Если вы хотите обеспечить себе строгий и правильный CSS-код, который соответствует стандартам W3C, определенно стоит рассмотреть вариант с EngInSite. Основная задача редактора заключается в том, чтобы создавать веб-сайты в строгом соответствии стандартам, которые проходят проверку W3C. Инструмент имеет интегрированный previewer стилей, автоматизированное завершение кода, подсветку синтаксиса, объединен с W3C HTML-валидатором, имеет встроенную помощь и CSS-справку, настраиваемую и расширяемую библиотеку кода и функцию live-редактирования.
Вы можете также использовать CSS Property редактор с поддержкой динамических свойств и Selector Constructor — удобный мастер для сложных селекторов и различных инструментов кода, например, Expanding/Extract URLS, Convert Colors, Convert Code и так далее. Можно просматривать селекторы, свойства, комментарии и @-правила и добавлять / удалять HTML, такие как HTML-комментарии и CDATA секции. Цена: $ 39,95. Доступна trial-версия.
Можно просматривать селекторы, свойства, комментарии и @-правила и добавлять / удалять HTML, такие как HTML-комментарии и CDATA секции. Цена: $ 39,95. Доступна trial-версия.
Некоторые из функций EngInSite:
* Полностью настраиваемый текстовый редактор
* Интегрированный Instant Style Sheet Preview
* Проверка синтаксиса CSS для нескольких браузеров
* Интеграция с W3C HTML валидатором
* Соответствие CSS-стандартам и различным браузерам
* Preview в различных браузерах.
* Интегрированная справочная система и встроенный в CSS-справка
* Поиск и замена с поддержкой регулярных выражений
* Визуальный редактор для различных типов данных
* Wizards для body, IE Scrollbars, списков и фона
Jellyfish CSS
Jellyfish CSS (Mac)
Будучи чрезвычайно проста и понятна, Jellyfish CSS гарантирует, что разработчики могут редактировать CSS-стили легко и быстро. Редактор имеет библиотеку кода, поддержку Code-Sense, справку по браузерам, wizards и помощь поможет вам избежать ошибок (Вам будет сообщено сразу же, если вы случайно сделали ошибку). Вы можете также использовать интегрированный Colorblender, для создания цветовой палитры. Цена: 29? ($ 47). Trial-версиz, конечно, имеется.
Вы можете также использовать интегрированный Colorblender, для создания цветовой палитры. Цена: 29? ($ 47). Trial-версиz, конечно, имеется.
Некоторые из функций Jellyfish CSS:
* Code-Sense поможет вам избежать ошибок
* Поддержка Mobile Profile 1.0
* Подсветка синтаксиса
* Проверка кода во время ввода
* 3 различных типа preview
* Интегрируется с внешними программами для быстрого доступа
* Проверка стилей с W3C Validator и CSS-Tidy
* Загрузка CSS-файлов прямо из www и работа над ними
* Codesnippets
* Colourblender
Astyle
Astyle (Win)
Astyle является визуальным CSS-редактором, который предлагает именно то, что можно было бы ожидать из большинства инструментов редактирования. Нет дополнительных возможностей, однако есть все наиболее важные инструменты редактирования. Astyle не может не впечатлять нас некоторыми весьма полезными функциями и способностями. Цена: $ 20.
Некоторые из функций Astyle:
* Простой в использовании интерфейс
* Сгруппированные свойства и селекторы
* Автоматический выбор и группировка селекторов CSS
* Подсветка CSS, HTML, XML кода
* Очистка HTML документа с помощью CSS
* Поддержка Drag and Drop
CSS Editors Reviewed
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
Редактор HTML/CSS/JavaScript — Функциональность | PhpStorm
PhpStorm включает в себя всю функциональность WebStorm для работы с HTML, CSS и JavaScript.
Умное автодополнение
При работе с JavaScript, HTML и CSS-файлами PhpStorm предлагает варианты автодополнения для тегов, ключевых слов, переменных, параметров и функций на основе DOM и учитывает особенности популярных браузеров, таких как Firefox и Chrome.
Автодополнение работает как для стандартных функций в *.js-файлах, так и для определяемых пользователем, а также для обработчиков событий HTML и других контекстов.
PhpStorm поддерживает Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, Dart и другие новейшие технологии веб-разработки.
Отладчик JavaScript
Отлаживайте JavaScript, используя весь спектр умных возможностей PhpStorm:
- Точки останова для HTML и JavaScript
- Настройка свойств точек останова: условия срабатывания, режим приостановки, счетчик выполнения и др.
- Представления Frames, Variables и Watches в интерфейсе отладчика для эффективного наблюдения за состоянием программы
- Вычисление значений выражений в контексте запуска
- Юнит-тестирование JavaScript
Live Edit
Функция Live Editing Preview экономит время. Откройте страницу в браузере и в редакторе и включите функцию Live Edit во время сеанса отладки JavaScript. Начните редактировать код, и изменения сразу появятся в браузере, даже если вы просто перебираете варианты автодополнения.
Откройте страницу в браузере и в редакторе и включите функцию Live Edit во время сеанса отладки JavaScript. Начните редактировать код, и изменения сразу появятся в браузере, даже если вы просто перебираете варианты автодополнения.
PhpStorm автоматически сохраняет изменения, и они мгновенно отображаются в браузере без перезагрузки страницы.
File watchers
Воспользуйтесь преимуществами File Watchers для автоматической компиляции/транспиляции кода современных языков веб-разработки в JavaScript (для CoffeeScript, TypeScript, Dart и др.) или CSS (для Sass, SCSS, Less, Stylus, Compass и др.).
Быстрое написание кода
Редактор PhpStorm позволяет использовать все возможности Emmet (ранее Zen Coding). С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
Валидация кода и быстрые исправления
PhpStorm предлагает автоматические исправления, когда находит в коде пропущенные или недопустимые атрибуты, недопустимые значения, неправильные ссылки на файлы, дубликаты атрибутов, недопустимый формат селектора CSS, недопустимые свойства CSS, неиспользуемые определения класса CSS, недопустимые локальные якоря и другие ошибки.
Рефакторинги JavaScript
Возможности рефакторинга для JavaScript позволяют легко изменять структуру кода, а также отменять внесенные изменения. Для JS доступны следующие рефакторинги: Rename (переименование), Extract Variable/Function (извлечение переменной/функции), Inline Variable/Function (встраивание переменной/функции), Move/Copy (перемещение и копирование), Safe Delete (безопасное удаление), Extract embedded script into file (извлечение встроенного скрипта в файл).
JSLint/JSHint
Редактор JavaScript содержит встроенные инструменты анализа качества кода, которые проверяют ваш код, когда вы его пишете. В меню Settings, введите JSLint/JSHint, включите нужные инспекции, и IDE будет на лету проверять ваш код на соответствие этим инспекциям.
Node.js
PhpStorm полностью поддерживает Node.js через бесплатный плагин, который вы можете найти в репозитории. Плагин обеспечивает автодополнение кода, подсветку синтаксиса, навигацию, проверку ошибок, отладку, управление зависимостями с помощью npm и многое другое.
Поддержка ECMAScript Harmony
Для тех, кто всегда хочет быть на шаг впереди, PhpStorm представляет поддержку ECMAScript Harmony. Чтобы попробовать новые функции, установите ECMAScript Harmony в качестве языковой версии JavaScript в настройках IDE.
Поддержка шаблонов и веб-компонентов
PhpStorm поддерживает шаблонизатор EJS (подсветка синтаксиса, помощь при наборе текста, форматирование и т. д.), а также обеспечивает подсветку синтаксиса, форматирование и автоматическое закрытие тегов для шаблонов Handlebars и Mustache.
Кроме того, в PhpStorm есть начальная поддержка веб-компонентов.
Поддержка Angular
Поддержка Angular включает в себя автодополнение кода и навигацию по директивам и привязкам. Кроме того, PhpStorm понимает новые атрибуты событий в TypeScript и ECMAScript 2015.
Поддержка Flow
Вы можете использовать аннотации типов, которые Flow добавляет в JavaScript. При использовании аннотированных функций или методов информация о параметрах доступна при автодополнении.
TSLint
IDE интегрированa с линтером TSLint для проверки TypeScript-кода. Включите линтер, и PhpStorm будет показывать предупреждения и ошибки прямо в редакторе, когда вы пишете код.
Vue.js
PhpStorm помогает писать код на языке шаблонов Vue и любом языке в блоках script и style файла .vue. IDE предложит варианты автодополнения для Vue-компонентов и добавит необходимый импорт.
Скачать PhpStorm
Программное обеспечение CSS
Программное обеспечение CSSЯзыки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Александр/Здоровье и медицина
Содержание
- Браузеры
- Средства для разработки
- Другие
Частичный список программного обеспечения CSS
Почти все браузеры в настоящее время
поддерживают CSS и много других приложений.
Чтобы создать CSS, вам не нужно ничего, кроме текстового редактора,
но доступно много инструментов, которые
еще больше упрощают этот процесс.
Конечно, почти все программное обеспечение содержит ошибки. И некоторые программы, в отличие от остальных используют уже последние модули CSS . Различные сайты описывают ошибки и их обходные пути.
Таблицы поддержки
Ссылки на официальные списки возможностей различных продуктов.
- AH Formatter: 6
- Firefox: all versions
- Sciter (HTMLayout): all versions
- Internet Explorer: 6, 7, 8, 9, 10
- Edge: all versions
- Konqueror: 3.4
- Opera: 9.5, 9.80, 10.00, 10.10, Mobile 10, 10.50, 11.50, 12.15
- PDFreactor: 10.0
- Prince: 5.1, 6.0, 7.0, 8.1, 9.0, 10, 11, 12, 13
- Safari: all versions
- DocRaptor XLS: current version (see Prince above for DocRaptor PDF)
- Viviliostyle Viewer & Vivliostyle Formatter: current version
- WeasyPrint: current version
- Big Faceless Report Generator: current version
Несколько человек поддерживают независимые таблицы поддержки CSS:
- MDN web docs: CSS
- Alexis Deveria: Can I Use?
- css3.
 info: поддержка
браузера для CSS3
info: поддержка
браузера для CSS3 - Wikipedia: сравнение веб движков
- Web Devout: поддержка CSS в Веб-браузере
Браузеры и CSS
- 2013-11-09 Microsys выпустила 5.0.0-ю версию автономного браузера. A1 Website Download, (Windows, бесплатная пробная версия.)
- 2009-04-17 The браузер Lobo (текущая версия 0.98) поддерживает CSS2 и запускает веб-приложения в JavaFX или Java. (Java, Открытый Исходный Код)
- 2009-03-23 Microsoft выпустила 8-ю версию Internet Explorer, с полной поддержкой CSS 2-го уровня, а также некоторых особенностей интернационализации с 3-го уровня. (Windows, бесплатно)
- 2008-11-25 Google сделала доступной бета версию своего Веб браузера Chrome. (бесплатно, частично открыт Исходный Код; Windows)
- 2008-07-01 Apple выпустила 3-ю версию Веб браузера Safari . Он
основан на открытых исходных кодах HTML/CSS библиотек “WebKit”
(производный от KHTML).
 (бесплатно; Mac OS X, Windows, iPhone)
(бесплатно; Mac OS X, Windows, iPhone) - 2008-06-19 Opera выпустила 9.50-ю версию своего браузера, с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для нескольких платформ, включая мобильные телефоны, бесплатно на большинстве платформ)
- 2008-06-19 Mozilla выпустила 3-ю версию своего Веб браузера Firefox с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для различных платформ, Открытый Исходный Код)
- 2007-04-19 iCab, браузер для Mac, поддерживает CSS2 и может помочь исправить ошибки в HTML или CSS файлах. (безкоштовна стандартная версия, Pro-версия за отдельную плату.)
- 2006-01-16 Oregan Networks предлагает Oregan телевизионный браузер с поддержкой CSS2, XHTML, XML, и т.д. (Различные встраиваемые платформы)
- 2005-12-07 KDE (K Desktop Environment) выпустила 3.5-ю версию. Включен браузер Konqueror проходит Acid2 test. (Unix/X, Открытый Исходный Код)
- 2005-04-26 Cultured Code выпустила
браузер Xyle Scope, который позволяет анализировать HTML и CSS структуру каждой
страницы.
 (Mac OS X, Немецкий и Английский, бесплатная пробная
версия)
(Mac OS X, Немецкий и Английский, бесплатная пробная
версия) - 2005-02-11 ANT предлагает Galio и Fresco — компактные встроенные браузеры для IPTV и цифровых продуктов для домашних развлечений. Поддерживает CSS 2.1, Телевизионный Профиль 1.0 CSS и части CSS3.
- 2004-07-26 Bimesoft выпустила SurfOffline 1.4, автономный браузер, поддерживающий CSS2. Приложение может загрузить веб-сайт на ваш жесткий диск полностью или частично, который вы потом можете просматривать в оффлайн режиме. (Windows, условно бесплатно)
- 2004-01-14 Tao изобрели браузер Qi для потребительских устройств (КПК, телефоны и т.д.). Он поддерживает CSS1 и частично CSS2.
- 2003-07-03 Netscape выпустила Netscape 7.1, основаный на Mozilla 1.4. (Windows, Mac, Linux, бесплатный),
- 2002-07-24 Проект Chimera випустил 0.4-ю версию. Chimera — браузер для Mac OS X, основаный на Mozilla’s Gecko движке. (Mac, Открытый Исходный Код)
- 2002-01-22 Команда X-Smiles выпустила 0.
 5-ю
версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS.
(Java, Открытый Исходный Код)
5-ю
версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS.
(Java, Открытый Исходный Код) - 2002-01-08 NetClue выпустила 4.1.1-ю версию браузера Clue. Он поддерживает HTML, XML/XHTML, namespaces (пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM, Javascript, и т.д. (Java)
- 2001-12-19 Microsoft выпустила Internet Explorer 5.1 для Mac, с исправленными ошибками и улучшенной производительностью. Поддерживает полностью CSS1 и частично CSS2. (Mac IE 5 был первым браузером, где достигли более 99% поддержки CSS1, в Марте 2000.) (бесплатно; Mac OS 8, 9 & X)
- 2001-12-18 OmniWeb 4 — веб-браузер для Mac (OS X) и имеет встроенный редактор исходного кода (поддержка HTTP PUT). (условно бесплатно)
- 2001-11-28 Galeon 1.0 — веб-браузер для Gnome. Он внутри использует движок Gecko от Mozilla. (Открытый Исходный Код, Unix)
- 2001-11-07 Adobe выпускает плагин SVG
для браузеров под Mac и Windows и для Mozilla
0.
 9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем.
(бесплатно)
9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем.
(бесплатно) - 2001-10-31 K-Meleon 0.6-я версия — легкий браузер, основанный на Gecko, движке от Mozilla (Windows, Открытый Исходный Код)
- 2001-05-15 Браузер Espial’s Escape 4.7 реализует поддержку CSS для HTML, XML и XHTML. Написано на Java для встроенного программного обеспечения.
- 1999-12-02 Closure — веб-браузер написаный на Common Lisp; поддерживает CSS1.
- Emacs-w3, иначе Gnuscape Navigator, имеет некоторую поддержку CSS1.
Эти источники обеспечивают поддержку в различных браузерах:
- 2003-10-30 Quirksmode (Peter-Paul Koch) предлагает тесты и информацию, включая таблицу совместимости, в которой рассматриваются некоторые особенности, которые в настоящее время предлагаются для CSS3.
- 2002-09-27 Johannes Koch имеет хорошую страницу с обходными путями ошибок разных браузеров.
- 2002-04-09 Рабочая группа
SVG имеет подробный список особенностей (включая поддержку CSS)
различных реализаций SVG.

- 2000-03-28 RichInStyle.com имеет списки ошибок различных браузеров. (Внимание: по состоянию на октябрь 2001, Есть еще несколько ошибок в самом списке ошибок.)
- 1999-09-09 Western Civilisation сравнивает поддержку CSS1 в Netscape, Internet Explorer и Opera.
- 1999-04-12 Вы боитесь таблицы стилей? Jeffrey Zeldman вам поможет.
Средства для Разработки CSS
В настоящее время большинство веб-инструментов для разработки обеспечивают некоторую поддержку таблиц стилей CSS. Ниже приведен перечень, который есть далеко не полным, но содержит (в хронологическом порядке) все инструменты, о которых нам сообщили.
- 2010-10-09 Daniel Glazman с Disruptive Innovations сообщил о «milestone 1» (переход на новую стадию) (= 0.5-ю версию) BlueGriffon, Веб редактор WYSIWYG с поддержкой HTML, MathML, SVG и CSS (полностью 2-й уровень и частично 3-й). (Linux, Windows, Mac; Открытый Исходный Код)
- 2009-02-03 Improvingcode выпустили оснащение{для css}, текстовый редактор, специально изготовленный для редактирования CSS (Windows, источник доступный для проверки)
- 2009-01-21 XML редактор XMLBlueprint
создан Monkfish Software — полнофункциональный XML редактор,
поддерживающий создание и редактирование XML документа, DTDs,
Relax NG схемы, XML схемы и таблицы стилей XSLT.
 Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия) - 2008-11-14 Oiko Software опубликовала 1.00RC1-ю версию их Oiko CSS редактора. (Windows, бесплатно)
- 2008-06-19 Skybound предлагает бесплатную версию Stylizer Basic (ранее StyleSpread) приложение к платному Stylizer Ultimate. Stylizer — редактор CSS с предварительным просмотром, автоматической проверкой, диагностическим инструментом, загрузкой через FTP, и т.д. (Windows, бесплатная базовая версия)
- 2008-06-19 JAPISoft предлагает EditiX, та XML & редактор схемы XML и отладчик XSLT. EditiX также включает редактор CSS. (Windows, Mac OS X & Linux; бесплатная версия доступна для некоммерческого использования)
- 2007-07-20 Выдана 2-я
версия XStandard XHTML
WYSIWYG редактора для систем управления контентом. Эта версия
поддерживает больше свойств CSS. (Для Windows и Mac, бесплатная
“Lite” (облегченная) версия).

- 2007-05-22 Panic выпустили Coda, HTML и CSS редактор из webdav, ssh, предварительным просмотром, HTML / CSS ссылками, совместное редактирование и многое другое. (Mac, бесплатная пробная версия)
- 2006-11-07 Macrabbit выпустила 2-ю версию CSSEdit, редактор CSS с предпросмотром (даже для динамических страниц), контрольно-пропускные пункты / откаты, проверка, анализатор структуры, и т.д. (Mac, бесплатная пробная версия)
- 2006-07-13 Westciv выпустила Style Master 4.5, — редактор CSS с предпросмотром, информацией о совместимости с браузером, CSS ссылками, “X-ray” (контролер CSS), мастера, и т.д. (Mac и Windows, бесплатная пробная версия)
- 2005-07-21 Disruptive Innovations та Linspire опубликовали 1.0-ю версию Nvu — WYSIWYG редактор веб сайту основаный на Gecko (Windows, Mac, Linux/X, Открытый Исходный Код)
- 2005-03-29 TARI выпустила
1.0.2-ю версию GoodPage
— редактор HTML/CSS с несколькими превью, проверкой, и т.
 д. (Mac
OS X, бесплатная пробная версия)
д. (Mac
OS X, бесплатная пробная версия) - 2005-03-25 Evrsoft предлагает 1st Page 2000, редактор HTML с несколькими превью, CSS ссылкой, мастерами, и т.д. (Windows, бесплатно)
- 2004-11-04 eLeDo опубликовали Eledicss 0.1, редактор CSS реализован как серверный PHP скрипт. Он позволяет редактировать CSS файлы с помощью браузера. (Unix, Открытый Исходный Код)
- 2004-01-07 cssed — синтаксис-направленный редактор для CSS2 файлов, с графическим интерфейсом, основанным на GTK2, подсветке синтаксиса, схематический просмотр, и т.д. (Linux, Открытый Исходный Код)
- 2004-01-07 HostM.com Web Hosting выпустила Simple CSS 1.0, легкий в использовании средство разработки CSS. Вы можете управлять несколькими проектами CSS и импортировать существующие стили. Поддерживает CSS2. (Windows & Mac, безкоштовно)
- 2003-05-24 Macromedia’s WYSIWYG HTML редактор и инструмент для разработки Веб сайта Dreamweaver MX частично поддерживает CSS2 и интегрирует TopStyle (Windows & Mac, бесплатная пробная версия)
- 2003-04-23 W3C выпустила
8.
 0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows)
0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows) - 2003-03-31 HTML-Kit — редактор HTML, XHTML и XML с плагинами, которые обеспечивают, помимо прочего, CSS и CSS руководства. (Windows, бесплатно)
- 2003-02-14 Bradbury Software выпустила 3.10-ю версию TopStyle Pro, редактор CSS 1 и 2. Новое в этой версии: поддержка Opera 7, W3C HTML и CSS проверки и Bobby. (Windows, бесплатная пробная версия)
- 2002-05-02 Daniel Glazman (daniel @glazman.org) выпустил редактор CSS, дополнение к Composer — редактор содержания Mozilla/Netscape 6. Этот редактор CSS имеет открытый исходный код и его можно скачать бесплатно.
- 2001-11-26 JustStyle CSS Editor (1.2.2-я версия) — редактор CSS1 таблиц стилей. (30-дневная бесплатная пробная версия, Java)
- 2000-10-14 Quanta — редактор HTML
рабочего стола KDE.
 Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код) - 2000-07-04 AceHTML 4 Visicom Media — редактор HTML/CSS для Windows. Доступны как коммерческая, так и бесплатная версии.
- 1999-11-19 Bluefish — редактор HTML с Открытым Исходным Кодом для Unix с поддержкой CSS1.
- 1999-08-04 En Vogue — редактор под Atari ST (не WYSIWYG) . Поддерживает CSS1 & 2.
- 1999-05-29 SoftQuad’s XMetaL разрабатывает и отображает XML документы с таблицами стилей CSS.
- 1999-05-25 Corel’s CorelDraw (начиная с версии 9) экспортирует HTML + CSS.
- 1998-08-29 Lewis Gartenberg выпустил 2-ю версию условно бесплатного инструмента, W2CSS который преобразует документы Word в HTML и CSS.
- 1997-12-04 CSS mode for Alpha, доступный редактор программирования для Mac.
- 1997-12-04 Anansi сообщает о поддержке CSS.
- 1997-11-04 Coffeecup Software’s StyleSheet Maker++ —
специальное приложение для создания таблиц стилей CSS.

- 1997-09-12 Optima System’s PageSpinner — условно бесплатный редактор HTML для MacOS с поддержкой CSS.
- 1997-03-26 Sausage Software’s HotDog редактор теперь поддерживает CSS.
- Adobe FrameMaker начиная с 5.5-й версии могут экспортировать HTML + CSS.
Другое программное обеспечение
- 2014-10-09 RealObjects выпустила PDFreactor 7, программа для форматирования XML и (X) HTML документов используя CSS, включая поддержку SVG и XSLT. PDFReactor выводит PDF и его можно установить на Веб сервер как сервлет Java. (Java. Бесплатная ознакомительная версия)
- 2010-11-25 PD4ML — конвертер HTML+CSS в PDF. 3.7.0-я версия выводит как PDF так и RTF и добавляет селекторы CSS 3-го уровня и начальную поддержку HTML5. Также может использоваться как библиотека в программах Java или Scala. Синтаксический анализатор CSS доступен отдельно. (Java или .Net, бесплатная пробная версия)
- 2010-05-17 YesLogic выпустила Prince 7.
 1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия)
1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия) - 2010-05-13 3-я версия Sass — препроцессора для CSS добавляет новый входной синтаксис, является расширением CSS. Это делает простым в использовании Sass с существующими таблицами стилей. Стиль Python с отступлением синтаксиса до сих пор доступен. Может использоваться автономно или интегрироваться в Ruby-on-Rails (Ruby, Открытый Исходный Код)
- 2010-03-16 Daniel Glazman (із Disruptive
Innovations) опубликовал развитую
версию JSCSSP, анализатора CSS на JavaScript.
 Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код)
Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код) - 2009-10-09 TallComponents выпустила WebToPDF.NET BETA в которой .NET компонент написан на C#, который превращает HTML в PDF. Преобразователь поддерживает HTML 4.01, XHTML 1.0, XHTML 1.1 и CSS 2.1 включая разрывы страниц, формы и ссылки. Он проходит все тесты W3C (кроме BIDI). Звуковые особенности, скрипт и HTML 4.01 фреймы не поддерживаются. (. NET, бесплатная пробная версия)
- 2009-04-24 Alexis Deveria создал прототип на JavaScript для людей, которые хотят экспериментировать с проектом Апреля 2009 — Макет CSS. Ранее прототипы Cesar Acebal (2006) и Andrew Fedoniouk также были написаны на JavaScript. (в марте 2009) в HTML макет были встроены средства визуализации. (JavaScript, Открытый Исходный Код)
- 2009-04-24 Terra
Informatica Software публикует HTML
макет с встроеными средствами визуализации HTML/CSS с
собственным языком скриптов, обширным API, и SDKs для Windows и
мобильных устройств.
 (Windows, бесплатно)
(Windows, бесплатно) - 2009-03-24 Antenna House опубликовали 5.0-ю версию AH Formatter. AH Formatter вылаживает XML и (X)HTML документы для печати или PDF. Он обрабатывает как CSS так и XSL и включает в себя CSS 2.1, Paged Media (выгруженный медиа), GCPM, Много колонок, Вертикальный Текст, и т.д. Он также поддерживает SVG и MathML. (Windows, Linux, Mac OS X, Solaris, HP-UX; ограниченная версия для ознакомления)
- 2008-05-05 Aurelia Systems предлагает Aurelia Reporter, драйвер принтера, который превращает все, что вы можете печатать на HTML + CSS, для веб-страниц или электронной почты (Windows).
- 2007-03-07 Julian Graham разрабатывает SCSS и libRUIN. SCSS — Схематический модуль для разбора данных, запросов, и излучающей стиль информации. libRUIN является C библиотекой использующей SCSS (через GNU Guile) для представления документов в текстовые терминалы (Схема & C, Открытый Исходный Код)
- 2007-02-12 c THE dot .
 de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код)
de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код) - 2005-11-02 Flying Saucer (текущая версия Beta R5) — набор Java классов для воспроизведение XHTML / XML + CSS (Java, Открытый Исходный Код)
- 2005-09-01 CSSToXSLFO программа которая превращает XML документ с CSS таблицей стилей в XSLFO. Она имеет специальную поддержку XHTML. (Java, Открытый Исходный Код)
- 2005-08-19 Disruptive Innovations опубликовали CSS Selector builder 0.11, программа для интерактивного построения CSS селекторов (написана на XUL / XBL, требует Firefox)
- 2005-07-01 Dzianis Koshkin начал проект MYTHcode, кодовая библиотека, включая анализатор CSS и XML. (Object Pascal, Открытый Исходный Код)
- 2005-04-08 Tommi Lahtonen
предлагает программу CSStoXML
которая анализирует CSS2 (основана на анализаторе CSS) и
выводит дерево разбора, как файл XML.
 Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования)
Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования) - 2004-12-16 Libcroco — библиотека (в C) для CSS. Она поддерживает SAC и CSSOM, можно применить селекторы к XML элементам и имеет начала визуализации. (Открытый Исходный Код)
- 2004-12-08 Анализатор CSS (ранее Steady State CSS2 Анализатор) доступный в SourceForge. Он реализует Стиль DOM2 и SAC (Java, Открытый Исходный Код)
- 2004-01-29 David Baldwin продает ThtmlViewer, компонент браузера для использования в программах, разработанных на Delphi (4, 5, 6 і 7). (Windows, бесплатное демо)
- 2003-07-10 Infinity Loop выпустила новые версии upCast и downCast, которые делают преобразования между XML+CSS и MS Word или RTF. Word и upCast вместе могут использоваться как редактор CSS: поименованные стили будут сохранены как таблицы стилей CSS. (Многие платформы, требуют Java, бесплатное демо)
- 2002-10-11 XMLmind выпустил 2-ю версию
XMLmind XML
редактора, графического редактора XML, который поддерживает
CSS2 для экранной компоновки и печати.
 (Java, бесплатный “Standard
Edition,” платный “Professional Edition”)
(Java, бесплатный “Standard
Edition,” платный “Professional Edition”) - 2002-01-08 Tidy — инструмент для очистки неработающих HTML страниц (таких, что были созданные некоторыми редакторами “HTML” неудачно). Он использует эвристику для замены плохой разметки на действенную HTML и CSS. BBTidy — Tidy вышедший, как плагин для BBEdit на Mac. (Открытый Исходный Код)
- 2001-12-06 Apache project выпустил Batik, SVG браузер. Поддерживает SVG с CSS. (Java, Открытый Исходный Код)
- 2001-08-06 Проект Perl CSS был начат на SourceForge, чтобы развивать CSS-DOM и SAC библиотеки для Perl.
- 2001-07-09 “xselect” — C программа которая извлекает все элементы с XML документа, которые соответствуют селектору CSS. Часть пакета HTML-XML-утилиты. (Открытый Исходный Код)
- 2001-04-27 Модуль Perl который реализует SAC, называется CSS::SAC, был написан Robin Berjon. (Открытый Исходный Код.)
- 2000-02-17 Полезная? Или
нет? В любом случае, DeCSS — крошечная (Perl) программа была создана Mr.
 Bad
чтобы вырезать все CSS с HTML файла.
Bad
чтобы вырезать все CSS с HTML файла. - 1999-10-24 SAC (W3C’s Simple API для CSS) есть бета версия. Предоставляются привязки к C и Java.
- 1999-10-24 flute 1.0 — W3C’s анализатор CSS на Java.
Copyright © 1994–2022 W3C® Privacy policy
Последнее обновление Пт 01 апр 2022 16:25:19
Языки
- Afrikaans
- Català
- Deutsch
- English
- Español
- فارسی
- Français
- Magyar
- Қазақша
- Română
- Русский
- Українська
- Ўзбек
О переводах
Редакторы CSS. Обзор л.1
| Листы | 1 | 2 | 3 | 4 |
Style Master
Style
Master v
5. 0 (для Mac OS X), v 4.6 (для Window XP, Vista) 1997 — 2016 гг.
Интерфейс и
справка на англ. языке. Вес 8,79 Мб. Цена 59,99 долл. После окончания
пробного периода программа (30 дней) продолжит работу в урезанной
бесплатной версии. Работает в Windows 2000/NT/XP/Vista, Mac OS X.
0 (для Mac OS X), v 4.6 (для Window XP, Vista) 1997 — 2016 гг.
Интерфейс и
справка на англ. языке. Вес 8,79 Мб. Цена 59,99 долл. После окончания
пробного периода программа (30 дней) продолжит работу в урезанной
бесплатной версии. Работает в Windows 2000/NT/XP/Vista, Mac OS X.
Автор: Westciv
Назначение
программы — создание таблиц стилей CSS. Создание листов стиля,
основанных на Вашем HTML. Редактирование CSS, а также PHP, ASP.NET,
Rubyи др. Поддержка CSS3 и
HTML5. Авторская
справка в Интернете (англ. язык)
Скачать
TopStyle
TopStyle
Pro v
5
(1999 — 2006 гг). Интерфейс и справка
на англ. языке (имеется русификатор).
Цена 79,95 долл. Имеется бесплатная версия программы (TopStyle
Lite).
Автор: TopStyle
Назначение программы — создание таблиц стилей CSS для веб-страниц.
Поддержка CSS3 и HTML5. Вы получите доступ ко всем последним признакам
и свойствам тэгов.
Предварительным просмотр HTML и CSS, в то время, как Вы создаете
правила CSS.
TopStyle поддерживает браузеры IE, Chromium, Firefox и Safari.
Подробнее
Astyle CSS Editor
Astyle
CSS
Editor v 3.8 Beta 8.(2003 — 2008 гг). Интерфейс и справка на англ.
языке. Вес 1,48
Мб. Бесплатная программа.
Работает в Microsoft Windows 98, Me, NT 4, 2000, XP.
Astyle CSS Editor является визуальным редактром таблиц стилей CSS.
Работа ведется в визуальном режиме, без написания кода.
Подробнее
LiveStyle
Программа
LiveStyle предназначена для редактирования таблиц стилей
CSS в реальном времени. Вес 44,7 Мб.
Все изменения, вносимые в таблицу стилей,
сразу же отражаются на текущей веб-странице (без обновления страницы).
LiveStyle устанавливается как расширение для браузера Google
Chrome или
редактора Sublime Text, и
может работать с проектами любого масштаба: от
маленьких одностраничных сайтов до огромных вебсайтов. И Вы можете даже
работать со своим вебсайтом.
При установке LiveStyle, например, как расширение для Google
Chrome, значок программы появляется на панели инструментов браузера.
Видео-обзор
Скачать
LiveReload
LiveReload
v
0.9. Вес 10,3 Мб. Работает в Mac, Windows, Linux.
Используется как расширения с браузерами Safari, Chrome, Firefox и
Mobile Safari). По своим функциям и назначению LiveReload схожа с
программой LiveStyle.
Скачать
Simple CSS
Simple
CSS v
2.3 (2016 г). Интерфейс на англ. языке. Вес 5,9 Мб.
Бесплатная программа. Работает в Mac OS X и Windows.
Simple CSS («Простой CSS») — простая программа по созданию таблиц
стилей формата CSS2. Позволяет быстро оформить стилями основную область
страницы (область
<body>), заголовки, таблицы, списки, ссылки.
Подробнее
Free CSS Toolbox
Free
CSS Toolbox v 1.2 (1999 — 2008 гг). Интерфейс на англ. языке.
Вес 1.4 Мб. Бесплатная программа. Автор: Blumentals
Назначение
Free CSS Toolbox — создание, редактирование и проверка кода CSS.
В программу также включен поиск, CSS Validator, CSS Formatter,
Компрессор CSS. В настоящее время развитие программы прекращено, на
смену пришла другая программа этого автора Rapid CSS
editor.
Скачать
Rapid CSS editor
Rapid
CSS
editor 2020 (2004 — 2019 гг).
Интерфейс на русском языке, справка — на англ. языке. Вес 24,7 Мб.
Цены: Rapid CSS 2018 — 49.95 долл., Rapid CSS Personal (для
личного использования) — 39,95 долл. Работает в Windows XP, Vista, 7, 8
10. Автор: Blumentals
Назначение
программы — создание таблиц стилей (CSS). Вместе с тем Rapid CSS editor
может применяться и для работы с HTML-страницами.
Подробнее
ArduoCSS Editor
ArduoCSS
Editor v 1.0.0. Интерфейс на англ. языке. Вес 5,3 Мб. Бесплатная
программа. Автор: Arduosoft
Назначение ArduoCSS — создание таблиц стилей CSS.
Работа ведется в визуальном режиме. Имеется предварительный
просмотр. Простая в применении программа.
Подробнее
Css Magic
Css
Magic v
1.8. Русская бесплатная программа.. Вес 0,6 Мб.
Назначение программы — быстрое
создание и изменение каскадных таблиц стилей.
Страница
программы Скриншот
Скачать: Поиск в
Интернете
CSStypeset
CSStypeset
— онлайн-редактор таблиц стилей CSS. Простая программа для создания
стилей оформления текста. Имеется небольшой визуальный редактор по
созданию текста, в котором выбирается вид шрифта, его размер, цвет,
стиль, выравнивание и пр. Справа одновременно появляется таблица стилей
выбранного оформления текста.
Простая программа для создания
стилей оформления текста. Имеется небольшой визуальный редактор по
созданию текста, в котором выбирается вид шрифта, его размер, цвет,
стиль, выравнивание и пр. Справа одновременно появляется таблица стилей
выбранного оформления текста.
Страница
программы
| Листы | 1 | 2 | 3 | 4 |
Для определения лучших программ интересно узнать Ваше мнение
Среди огромного количества программ, необходимых веб-мастеру для создания сайта, очень актуальны редакторы таблиц CSS. Что такое CSS?CSS или каскадные таблицы стилей (Cascading Style Sheets) – это технология оформления веб-страниц, основной целью которой является разделение содержания страницы и ее представления. Такое разделение очень удобно: можно, не затрагивая содержимое страницы, поменять стиль ее оформления. CSS используется для задания цвета, шрифтов, расположения элементов на странице. Таблицу стилей css можно встроить прямо в html-страницу – это внутренняя таблица стилей. Или же ее можно создать в отдельном файле, и уже потом присоединить ссылку на него к нужной html-странице – это внешняя таблица стилей. Внешнюю таблицу необходимо подключить к основному html-документу при помощи специальных тэгов: Какие существуют редакторы CSS?Наиболее подходящими для работы со стилями css являются специальные css-редакторы, которые могут быть текстовыми и визуальными. В качестве текстового редактора для таблиц css подойдет традиционный блокнот. Что бы создать внешнюю таблицу css в блокноте достаточно прописать синтаксис таблицы и сохранить документ с расширением .css. Наряду со стандартным блокнотом широко используется и его расширенная версия – Notepad ++, в которой есть возможность подсветки синтаксиса css-кодов. RapidCSS – текстовый редактор css-таблиц. Этот редактор небольшой по размеру, но содержит достаточно много полезных функций, таких как подсветка синтаксиса, автозаполнение кода, поддержка сочетаний горячих клавиш для разных тэгов. Кроме того, RapidCSS имеет встроенный css-справочник, при помощи которого даже начинающий веб-мастер сможет создавать таблицы стилей css. Этот редактор платный, но отличный помощник при создании сайтов. Еще один пример текстового редактора css – это Free CSS Toolbox, бесплатный редактор. Toolbox – простой редактор, который очень легок и удобен в использовании. Имеет инструменты для подсветки синтаксиса, функцию автозаполнения кода, css-валидатор и компрессор. К визуальным css-редакторам относится Stylizer. Этот редактор принципиально отличается от остальных тем, что он встраивается в интернет-браузер FireFox или Internet Explorer и значения в коде css могут быть отредактирваны буквально «на лету». Кроме того, Stylizer вместо текстового редактора использует интерфейс сетки, который делает практически невозможным возникновение каких-либо ошибок в коде css. Редактор Stylizer доступен только для пользователей ОС Windows. Существует две версии Stylizer: платная и бесплатная. Бесплатная версия программы не позволяет осуществлять некоторые операции с таблицами стилей, которые допустимы в платной, полной версии. Однако зачастую и функционала бесплатной версии вполне достаточно. Другой очень популярный визуальный css-редактор – TopStyle. Этот редактор также как и вышеописанный является платным и доступен только для пользователей операционной системы Windows. Основные преимущества TopStyle состоят в том, что эта программа дает возможность напрямую сравнить, как будет выглядеть сайт в Internet Explorer и Mozilla, а также дает возможность предсказывать ошибки, которые могут проявиться в интернет-браузерах, несмотря на валидный css-код. Кроме специальных редакторов таблиц css существуют также редакторы общего назначения, которые поддерживают работу с css. К подобным редакторам относят, например, Macromedia HomeSite, Microsoft FrontPage и Adobe Dreamweaver. В них есть визуальные и текстовые инструменты для создания и редактирования внутренних и внешних таблиц css. Однако в этих редакторах подобных инструментов не очень много, а возможность создавать внешние таблицы css в некоторых из них зачастую вообще отсутствует – можно лишь описать стили в теле самой html-страницы. Описанные текстовые и визуальные редакторы – далеко не полный список всех существующих css-редакторов, есть также множество бесплатных и платных программ, разработанных как исключительно для ОС Microsoft Windows или Apple Macintosh так и поддерживающих обе эти платформы. Чем полезны CSS-редакторы?CSS-редакторы в первую очередь необходимы для того, чтобы как можно больше облегчить работу веб-дизайнера. Использование специализированных css-редакторов снижает вероятность появления ошибок в синтаксисе кода, ускоряет работу с кодом, позволяет сразу же видеть результат применяемых функций и эффектов. Визуальные css-редакторы прекрасно подходят для начинающих веб-разработчиков, так как почти не требуют знаний кодов css. А текстовые, в свою очередь, подходят для профессиональных веб-мастеров, которые предпочитают создавать css-таблицы вручную. Таким образом, основное преимущество css-редакторов состоит в том, что они позволяют быстро, эффективно и качественно кодировать css-стили! Теги:создание сайтов, программы для создания сайтов, css-редакторы, визуальный редактор, текстовый редактор, разработка сайтов |
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
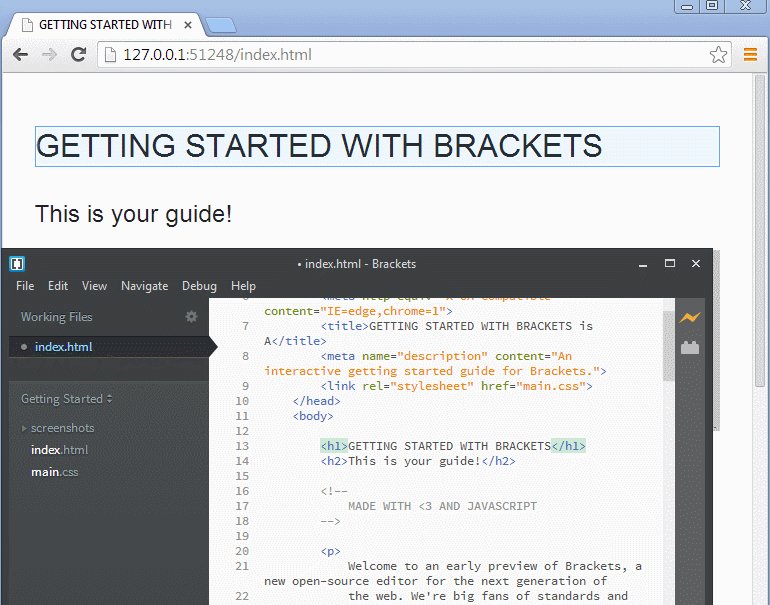
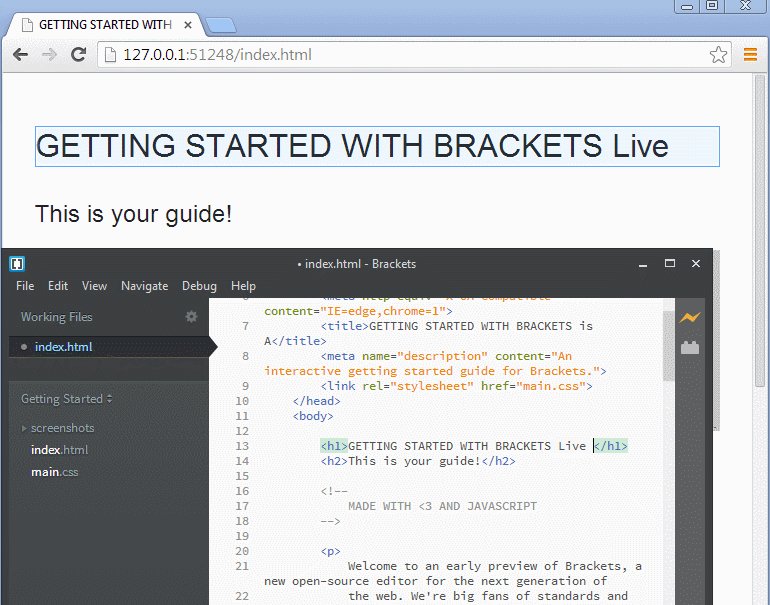
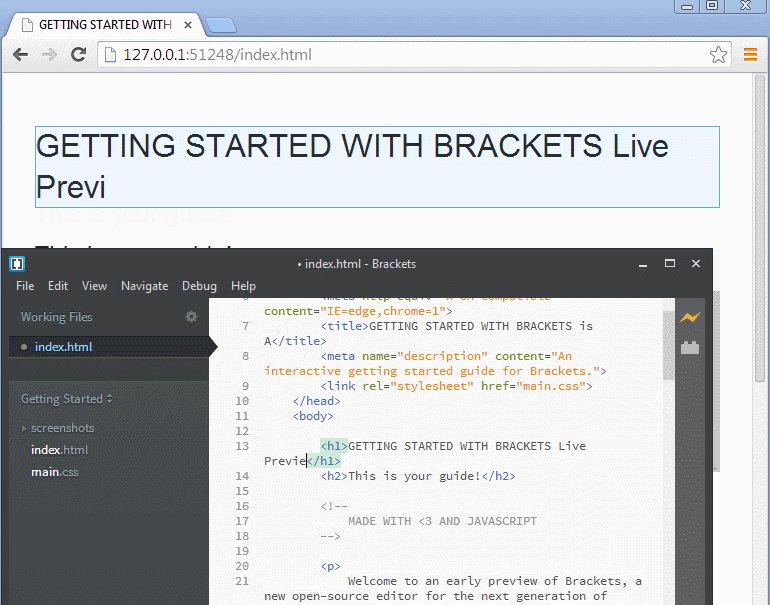
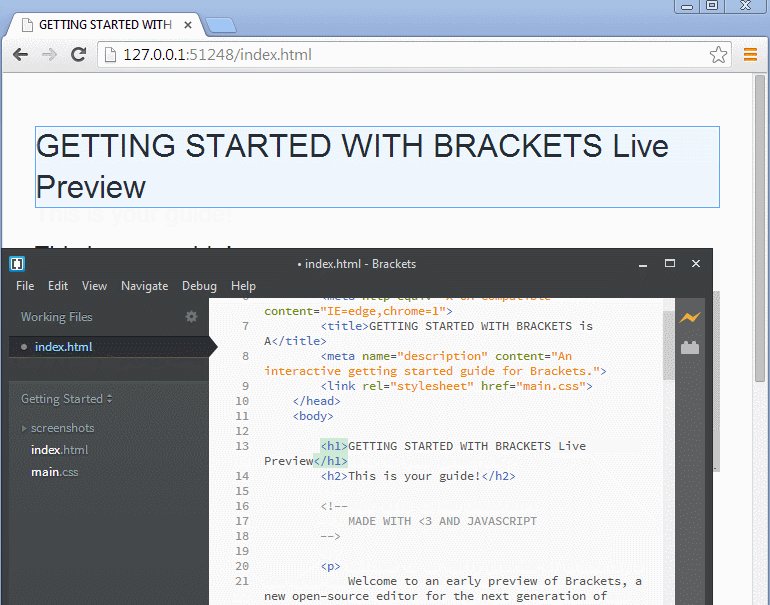
- Brackets
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE.
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.

Минусы Visual Studio Code
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.

Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.

Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.

Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Гибкость настроек.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Движок HTML шаблонов Thymeleaf
Игорь Потёмкин
Разработка Windows Store приложений с JavaScript и HTML5
Дмитрий Охрименко
Основы ASP. NET MVC
NET MVC
Дмитрий Охрименко
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов.
 Вы также можете разработать свой собственный пакет.
Вы также можете разработать свой собственный пакет.Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.

Полностью интегрирован с программной экосистемой Adobe.
Потрясающая производительность.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome.
 Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.

Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.

Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
5 must have алгоритмов для JavaScript разработчиков.
Тысячный Влад
Как стать Full-Stack разработчиком
Виталий Емец
Создание анимации с помощью CSS
Константин Абрамов
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.

Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
9 самых популярных редакторов CSS для Windows и Mac [СПИСОК 2022]
Изучите список лучших редакторов CSS, чтобы легко и быстро редактировать код CSS:
Редактор CSS можно определить как приложение, которое может редактировать файл CSS.
Существуют различные типы редакторов CSS: редакторы визуального стиля, онлайн-редакторы, редакторы с открытым исходным кодом и коммерческие. Редакторы визуального стиля CSS позволят вам редактировать страницу без написания кода.
Даже WordPress предоставляет такую возможность через плагин под названием Yellow Pencil.
Чему вы научитесь:
- Почему редакторы CSS?
- Лучшие инструменты редактора кода CSS для использования в 2022 году
- Сравнительная таблица
- #1) Stylizer
- #2) TopStyle
- #3) StyleMaster
- #4) Rapid CSS Editor 9020
- E
- 6) Xyle Scope
- #7) Style Studio
- #8) CSS3 Пожалуйста
- #9) CODA
- Рекомендуемая литература
Почему редакторы CSS?
Код CSS облегчен, его легче поддерживать, и вы получите больше возможностей форматирования. С CSS вы также получите преимущества SEO.
Встроенный, внутренний и внешний — это три типа CSS.
Редакторы CSS также предоставляют функции подсветки синтаксиса, поиска и замены, автоматического завершения и т. д. Эти редакторы помогают разработчикам, показывая мгновенный результат кода. Это средство предварительного просмотра действительно даст представление о том, как будет выглядеть страница.
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Лучшие инструменты редактора кода CSS для использования в 2022 году
Ниже перечислены лучшие редакторы CSS, которые будут популярны в 2022 году.
#1) Stylizer
Stylizer — это редактор CSS для Windows и Mac, который поможет вам оформить любой веб-сайт.
Особенности:
- Он покажет вывод вашего кода в реальном времени.
- Поддерживает все популярные браузеры. Результаты будут немедленно отображаться в параллельных панелях предварительного просмотра браузера.

- Повторяющиеся задачи можно выполнять одним щелчком мыши.
- Может работать с любым сайтом.
Плюсы: Не использует временные файлы.
Инструмент Стоимость/детали плана: $79. Также доступна бесплатная пробная версия.
Веб-сайт: Stylizer
#2) TopStyle
Этот редактор больше используется для написания кода, чем редактор WYSIWYG. Последняя доступная версия — 5.0.0.108.
Особенности:
- Он имеет живое редактирование FTP.
- Может быть интегрирован с Adobe Dreamweaver и валидатором CSE HTML.
- Обеспечивает подсветку синтаксиса для CSS, PHP, ASP, JavaScript, VB Script и т. д.
- Помогает в проверке проблем совместимости браузера.
Минусы: Остановлено развитие.
Веб-сайт: TopStyle
#3) StyleMaster
Style Master — редактор кода CSS для Windows и Mac. Его может использовать любой, от новичка до эксперта.
Его может использовать любой, от новичка до эксперта.
Особенности:
- Он может создавать таблицы стилей из HTML.
- Функция рентгена.
- Поддерживает редактирование CSS через FTP.
Плюсы: Предоставляется подробное руководство.
Стоимость инструмента/детали плана: $59,99
Веб-сайт: StyleMaster
#4) Rapid CSS Editor
Rapid CSS Editor предназначен для Windows и включает более продвинутые функции. Благодаря встроенной функции предварительного просмотра в нескольких браузерах вы можете мгновенно просматривать вывод для нескольких браузеров.
Особенности:
- Имеет встроенный файловый менеджер.
- Обеспечивает подсветку синтаксиса для многих языков, таких как CSS, HTML, JavaScript, ASP, Perl и т. д.
- Автодополнение кавычек, скобок и т.п.
- Параметры умного копирования и вставки.

- Вы можете обновлять и сохранять данные непосредственно на серверах FTP, SFTP и FTPS.
- Он имеет много других функций.
Плюсы:
- Обеспечивает поддержку плагинов. Вы даже можете написать свой собственный плагин и добавить его.
- Предоставляет функцию поиска и замены.
Стоимость инструмента/детали плана: Он имеет три плана: бесплатную версию, 39,95 долларов США и 49,95 долларов США.
Веб-сайт: Rapid CSS Editor
#5) Espresso
Это редактор текста и кода CSS для Mac. Он поддерживает несколько языков, таких как CSS, HTML, PHP, Coffee Script, Ruby, Python, XML и т. д.
Особенности:
- Множественный выбор и множественное редактирование.
- Включает функцию поиска и замены.
Плюсы: Поддержка плагинов
Минусы: Можно использовать только на Mac.
Инструмент Стоимость/детали плана: $79.
Веб-сайт: Espresso
#6) Xyle Scope
Это инструмент для отладки CSS для Mac. Его можно использовать на Mac, iPhone и iPad.
Особенности: Он может проверять каскад на наличие необходимых элементов HTML.
Минусы: Поддержка недоступна, так как разработка остановлена с 2007 года.
Стоимость инструмента/детали плана: Бесплатно.
Веб-сайт: Xyle Scope
#7) Style Studio
Это редактор CSS для операционной системы Windows.
Особенности:
- Имеет валидатор CSS.
- Предварительный просмотр.
- Помогает обнаружить недопустимые свойства.
- Цветовое кодирование синтаксиса.
- Выбор цвета и управление цветом.
Плюсы:
- Предоставляются предварительно определенные шаблоны.

- Доступна функция поиска и замены.
Минусы: Доступно только для операционной системы Windows.
Инструмент Стоимость/детали плана: $49,99. Он также предлагает бесплатную пробную версию.
Веб-сайт: Style Studio
#8) CSS3 Пожалуйста
Это генератор правил для CSS 3.
Особенности:
- Подчеркнутая часть может быть изменена.
- Вы можете сразу просмотреть результаты для измененной детали.
- Вы даже можете скопировать отображаемый код.
Веб-сайт: CSS3 Пожалуйста
#9) CODA
Это текстовый редактор, который можно использовать на Mac и iPad. Он имеет множество функций, таких как переопределение CSS, публикация, локальное индексирование и т. д.
Особенности:
- Он покажет вам превью с точностью до пикселя.
- Поможет вам в управлении локальными и удаленными файлами.

- Подсветка синтаксиса.
- Имеет встроенный терминал и редактор MySQL.
- Предоставляет возможность мгновенного переключения между редактором и панелями предварительного просмотра.
Плюсы: Функции могут быть добавлены через плагины, а также поддерживает существующие плагины.
Минусы: Доступно только для Mac OS.
Стоимость инструмента/детали плана: $99.
Веб-сайт: CODA
Дополнительные редакторы кода CSS:
Есть еще несколько очень популярных редакторов CSS, таких как EditPlus, Atom, TextWrangler, Brackets и Notepad++.
Редакторы кода CSS для систем Linux включают Gedit, Quanta, Scintilla и CSS. Редакторы кода CSS с открытым исходным кодом также доступны для практики редактирования CSS. Atom — один из самых популярных редакторов с открытым исходным кодом.
Вы также можете воспользоваться помощью онлайн-редакторов CSS. Главное преимущество онлайн-редакторов в том, что нет необходимости в настройке среды. Некоторые онлайн-редакторы включают HTML-CSS-JS.com, CSSPortal.com, Scratchpad.io, CSSdesk.com и т. д.
Главное преимущество онлайн-редакторов в том, что нет необходимости в настройке среды. Некоторые онлайн-редакторы включают HTML-CSS-JS.com, CSSPortal.com, Scratchpad.io, CSSdesk.com и т. д.
Заключение
CSS-редакторы упрощают кодирование, и эти редакторы действительно облегчают обновление. Таким образом, мы можем сделать вывод, что редакторы кода CSS добавляют больше гибкости разработчикам.
Надеюсь, что это руководство поможет вам выбрать правильный редактор CSS!!
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Рекомендуемая литература
11 лучших бесплатных программ для редактирования CSS для Windows и Mac
Что такое CSS?
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения представления и содержания. CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Зачем использовать редакторы CSS?
Вот причины для использования редакторов CSS:
- Редакторы CSS помогают автоматически заполнять многострочные коды. Эти приложения позволяют выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте. Редакторы CSS
- предлагают панель инструментов, которую можно легко настроить с минимальными усилиями. Многие такие программы могут автоматически выравнивать ваш код по мере его ввода.
Ниже приведен тщательно подобранный список лучших редакторов CSS с описанием их функций и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
Лучшее программное обеспечение для редактирования кода HTML и CSS (бесплатное/платное)
| Название инструмента | Платформа | Поддержка браузера | Поддерживаемые языки | Бесплатная пробная версия | Ссылка |
|---|---|---|---|---|---|
| Visual Studio | macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat. | Internet Explorer, Chrome и Firefox | JavaScript, HTML, TypeScript, CSS | Бесплатно | Узнать больше |
| Блокнот++ | Windows | IE, Safari Firefox и Chrome | C, C++, CSS, Java, HTML, PHP, ASP | Бесплатно | Узнать больше |
| Атом | Linux, macOS и Windows | Firefox, Safari и Chrome | HTML, CSS, JavaScript | Бесплатно | Узнать больше |
| Рапид CSS | Windows | Хром, IE | HTML, CSS, JavaScript, SASS, LESS PHP, Perl, XML, ASP | Бесплатная пробная версия | Узнать больше |
| возвышенный текст | Windows, Linux и Mac. | Firefox, Chrome, Edge и Safari | HTML, CSS, Java, Котлин, Python, JavaScript | Бесплатно | Узнать больше |
1) Visual Studio
Visual Studio Code — это редактор CSS с открытым исходным кодом, разработанный Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простая работа с Git и другими поставщиками SCM (Управление конфигурацией программного обеспечения)
- Рефакторинг кода и отладка
- Этот WYSIWYG-редактор CSS с открытым исходным кодом легко расширяется и настраивается.
- Поддерживаемые платформы: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Цена: Бесплатно.
Плюсы:
- Может автоматически выделять повторяющиеся переменные.
- Быстрый и простой в использовании редактор.
- Темы легко настраиваются.
- Этот текстовый редактор CSS позволяет сравнивать два файла.
Минусы:
- Сложное управление плагинами/расширениями.

Ссылка: https://code.visualstudio.com/docs/languages/css
2) Notepad++
Notepad++ — популярный бесплатный редактор кода CSS, написанный на C++. Он использует чистый API Win32, который обеспечивает лучшее выполнение программы. Он работает только в среде Windows и доступен по лицензии GPL.
Особенности:
- Поддерживает подсветку синтаксиса для таких языков, как CSS, HTML, PHP и JavaScript.
- Имеет функцию автозавершения слов и функций.
- Это один из лучших бесплатных редакторов CSS, предлагающий возможность записи и воспроизведения макросов.
- Подсветка и свертывание синтаксиса, определяемое пользователем.
- Полностью настраиваемый графический интерфейс.
- Многоэкранная и многоязычная поддержка.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно.
Плюсы:
- Вы можете без проблем открывать большие файлы.

- Позволяет открывать несколько вкладок одновременно.
- Он автоматически сохраняет ваш код.
- Этот инструмент проектирования CSS может раскрашивать язык и переменные.
- Поддерживает более 60 языков сценариев или программирования.
Минусы:
- Предоставляет ограниченные возможности для тестирования вашего кода.
Ссылка: https://notepad-plus-plus.org/
3) Atom
Atom — это инструмент для редактирования кода CSS, предпочитаемый программистами из-за его простого интерфейса по сравнению с другими редакторами. Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Особенности:
- Предлагает интегрированный менеджер пакетов для поддержки плагинов.
- Автоматически дополняет слова и функции в коде CSS.
- Запись и воспроизведение макросов
- Поддерживает несколько панелей
- Это один из лучших редакторов CSS со встроенным менеджером пакетов.

- Позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте.
- Позволяет кросс-платформенное редактирование.
- Поддерживаемые платформы: Linux, macOS и Windows.
- Цена: Бесплатно
Плюсы:
- Предлагает хорошую библиотеку плагинов.
- Обеспечивает подсветку синтаксиса.
- Вы можете интегрировать его с Git.
- Имеет встроенный менеджер пакетов.
Минусы:
- Сложный общий дизайн и компоновка.
Ссылка: https://atom.io/
4) Rapid CSS
Rapid CSS — это редактор кода CSS, предназначенный для повышения производительности при разработке веб-приложений. Это легкое приложение позволяет вам быстрее загружать код без каких-либо хлопот. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Особенности:
- Вы можете предварительно просмотреть дизайн вашего сайта с экрана любого размера.
- Предлагает средства выбора цвета для управления проектом.
- Автоматически выделяет синтаксис.
- Позволяет без проблем выполнять быстрый поиск.
- Встроенная проверка орфографии.
- Имеет встроенный файловый менеджер.
- Это один из лучших бесплатных редакторов CSS, который автоматически дополняет скобки и кавычки.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно
Плюсы:
- Это быстрый и простой в использовании редактор CSS.
- Помогает вам стать более продуктивным за счет более быстрого создания веб-сайта.
- Обеспечивает поддержку FTPS, SFTP, FTP.
- Предлагает предварительный поиск и замену.
Минусы:
- Сложный пользовательский интерфейс.

Ссылка: https://www.rapidcsseditor.com/
5) Sublime Text
Sublime Text — это редактор CSS, который поддерживает множество языков, таких как HTML, CSS, JavaScript, Perl, PHP, Python, Ruby и другие. . Вы можете использовать этот редактор кода CSS для кода, разметки и прозы. Этот редактор кода поддерживает операционные системы macOS X, Windows и Linux.
Особенности:
- Этот редактор позволяет подсвечивать синтаксис.
- Он имеет реализацию командной палитры, которая принимает текстовый ввод от пользователей.
- Обрабатывает спецификации UTF8 в файлах .gitignore
- Отображает значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: 80 долларов.
Плюсы:
- Простые в использовании сочетания клавиш.

- Легко справляется с большим количеством текстов.
- Автоматически завершает код.
- Этот редактор не занимает много места в памяти вашего компьютера.
- Предлагает множество плагинов.
Минусы:
- Невозможно выделить определенную часть текста.
- Этот редактор не поддерживает автосохранение документов.
Ссылка: https://www.sublimetext.com/
6) Nova
Nova — это CSS-редактор, с помощью которого вы без труда сможете создать веб-сайт. Он автоматически меняет вашу тему, когда ваш компьютер Mac переключается со светлого на темный режим. Это приложение поможет вам легко запускать задачи для ваших проектов.
Особенности:
- Может автоматически удалять пробелы при написании кода.
- Этот редактор может автоматически завершать код CSS.
- Предлагает чистый и удобный интерфейс.
- Это поможет вам легко запускать код CSS.

- Поддерживаемые платформы: Mac.
- Цена: $99
Плюсы:
- Предлагает хорошие возможности поиска.
- Позволяет удаленно получать доступ к файлам и редактировать их.
- Эта программа CSS проста в использовании для веб-дизайнеров.
Минусы:
- Немного дороже по сравнению с другими редакторами CSS.
Ссылка: https://nova.app/
7) Jetbrains
Jetbrains — один из лучших редакторов, который позволяет без проблем писать код CSS. Это приложение может автоматически заполнять ключевые слова, теги, метки, функции и параметры.
Особенности:
- Это поможет вам просматривать изменения в режиме реального времени.
- Вы можете определить свои собственные сокращения в шаблонах.
- Этот редактор может обнаруживать недопустимые свойства CSS.

- Вы можете настроить точки останова кода.
- Предоставляет хорошие возможности для HTML, CSS и JavaScript.
- Поддерживаемые платформы: Linux, Mac, Windows Server.
- Цена: $199.
Плюсы:
- Может автодополнять код.
- Обеспечивает коммерческую поддержку таких фреймворков, как react, node, angular и других.
- Это программное обеспечение CSS предлагает настраиваемый графический интерфейс.
Минусы:
- Занимает много памяти на вашем компьютере.
Ссылка: https://www.jetbrains.com/phpstorm/features/html_css_js_editor.html
8) Komodo Edit
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Многоязычный редактор
- Предлагает множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор CSS легко интегрируется в среду рабочего стола.
- Может подсвечивать синтаксис.
- Редактор Komodo CSS может автоматически создавать отступы в вашем коде по мере его ввода.
- Вы можете отслеживать изменения, сделанные в CSS.
- Позволяет выполнять множественный выбор.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: Бесплатно.
Плюсы:
- Этот визуальный редактор CSS имеет встроенный FTP.
- Это открытый исходный код. Редактор
- Komodo имеет встроенное средство контроля версий.
- Предлагает инструменты для совместной работы с разработчиками.
Минусы:
- Медленно работает при запуске.

Ссылка: https://www.activestate.com/products/komodo-ide/
9) Espresso
Espresso — это CSS-редактор, позволяющий создавать веб-сайты быстрее и с меньшими усилиями. Это поможет вам комбинировать и расширять аббревиатуры в зависимости от пользовательских фрагментов и тегов.
Особенности:
- Позволяет просматривать предварительный просмотр в реальном времени.
- Вы можете настроить панель инструментов по своему вкусу.
- Он поддерживает различные языки веб-разработки, включая CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99.
Плюсы:
- Помогает вам эффективно ориентироваться в структуре кода с помощью стилей, групп и предварительных просмотров.
- Имеет интуитивно понятный пользовательский интерфейс.
- Позволяет быстро и без проблем разработать веб-сайт.

- Последняя версия этой программы CSS позволяет быстро переключаться между документами.
Минусы:
- Не поддерживает операционную систему Windows.
Ссылка: https://www.espressoapp.com/
10) Editplus
Editplus — один из лучших редакторов для написания CSS без каких-либо хлопот. Эта программа может автоматически завершать написанный вами код. Он предлагает ярлыки, которые можно легко настроить.
Особенности:
- Это приложение может подсвечивать синтаксис.
- Позволяет настраивать функции панели инструментов.
- Вы можете легко искать и заменять текст.
- Это программное обеспечение CSS предлагает проверку орфографии.
- Вы можете свернуть код, чтобы увидеть подробности.
- Поддерживаемые платформы: Windows.
- Цена: $35.
Плюсы:
- Позволяет легко настроить макет.

- Это достойный редактор кода, который можно использовать для любого языка программирования, который вам нравится.
- Это простой и удобный редактор.
Минусы:
- Отсутствует поддержка плагинов.
Ссылка: https://www.editplus.com/feature.html
11) NoteTab
NoteTab — хороший редактор кода CSS. Для веб-мастеров это самый быстрый редактор CSS. Это самый универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для CSS.
Характеристики:
- Предлагает поиск с помощью простых подстановочных знаков
- Обеспечивает проверку количества слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML/CSS
- Это программное обеспечение CSS предлагает настраиваемые панели инструментов и ярлыки меню.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена : 39,95 долларов США.
Плюсы:
- Обеспечивает хорошую поддержку в чате.
- Предлагает документацию для начинающих.
- Он имеет предварительно созданные шаблоны кодирования.
Минусы:
- В нем меньше функций веб-разработки по сравнению с другими инструментами.
Ссылка: https://www.notetab.com/html-editor
12) Skybound
Skybound — это редактор, позволяющий писать безошибочный код CSS. Он предлагает современный и простой в использовании пользовательский интерфейс, который поможет вам повысить производительность.
Особенности:
- Позволяет устанавливать размеры, щелкая и перетаскивая мышь.
- Он обновляет вашу веб-страницу в режиме реального времени.
- Предлагает настраиваемую панель инструментов.

- Вы можете изменить внешний вид сайта по мере ввода.
- Поддерживаемые платформы: Windows и Mac.
- Цена: $79.
Плюсы:
- Он может немедленно отображать изменения CSS в веб-браузере.
- Вы можете легко и быстро изменять размеры CSS.
- Этот редактор позволяет легко изменять цвета в вашем стиле.
Минусы:
- Этот редактор CSS стоит дорого.
Ссылка: http://www.skybound.ca/
Часто задаваемые вопросы:
❓ Зачем использовать CSS, а не HTML для внешнего вида?
Вы можете использовать внешнюю таблицу стилей, чтобы отделить CSS от HTML. Весь ваш код хранится в одном файле, поэтому, если вы измените его один раз, изменения легко отразятся на других страницах, связанных с таблицей стилей. Это позволяет очень легко поддерживать и загружать большие страницы веб-сайта быстрее по сравнению с HTML. Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
🚀 Какое программное обеспечение для редактирования CSS лучше?
Ниже приведены некоторые из лучших программ для редактирования CSS:
- Visual Studio
- Блокнот++
- Атом
- Рапид CSS
- Возвышенный текст
- Нова
- Джетбрейнс
- Комодо Править
⚡ Как выбрать лучший редактор CSS?
Ниже приведены факторы, которые следует учитывать при выборе правильного редактора кода CSS для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Функция автозаполнения
- Встроенный компилятор
- Встроенная отладка
- Функции перетаскивания графического интерфейса
- Поддержка нескольких ОС
- Предлагаются дополнительные функции
🚀 Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get) — это программное обеспечение для редактирования кода, которое позволяет разработчикам предварительно просматривать конечные результаты до того, как будет создан реальный интерфейс. Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
🏅 Можно ли использовать Блокнот для CSS?
Да. Вы можете использовать Блокнот или любой другой текстовый редактор для написания CSS. Однако это простой редактор, поэтому в нем нет таких функций, как завершение кода, подсветка синтаксиса и удобный пользовательский интерфейс. Это станет трудным для написания кода, поэтому хорошо, что вы используете хорошие редакторы CSS, такие как Subline Text, Nova, Visual Studio и т. д.
👉 Как вы сочетаете HTML и CSS?
Чтобы объединить HTML и CSS, вы должны объединить оба кода в один файл. После этого вам нужно вставить CSS между тегами стиля .
❗ В чем разница между IDE и текстовым редактором?
Вот основное различие между IDE и текстовым редактором:
| IDE | Текстовый редактор |
|---|---|
IDE — это полноценное приложение, содержащее основные инструменты разработчика, необходимые для создания и тестирования веб-сайта. | Это просто компьютерная программа для редактирования текста без форматирования. |
| IDE требуют больше дискового пространства, памяти и вычислительной мощности. | Текстовым редакторам требуется меньше аппаратных ресурсов компьютера для запуска программы. |
| IDE объединяют компьютерные программы в единый графический интерфейс. | Текстовый редактор принимает входные данные, обрабатывает их и создает выходные данные. |
10 лучших редакторов CSS для Windows и Mac в 2022 году [обновлено]
Содержание
Каскадные таблицы стилей или широко известный в ИТ-мире как CSS — популярный язык таблиц стилей. Он используется для описания того, как выглядят веб-страницы или веб-документы. Обычно CSS используется в тандеме с HTML и JavaScript.
Веб-дизайнеры используют редактор CSS, чтобы легко и эффективно вносить изменения в файл .css. То же самое можно использовать для эффективного чтения кода, что упрощает обнаружение ошибок и опечаток.
Редакторы CSS бывают разных форм. В то время как некоторые из них являются коммерческими, платными инструментами, другие являются бесплатными и/или даже с открытым исходным кодом. Использование редактора CSS с открытым исходным кодом может быть полезным в нескольких случаях.
Это может быть работа в связке с разработчиками и инженерами над полноценным проектом или просто подготовка собственного дизайна сайта.
Прежде чем углубляться в причины, по которым следует выбрать редактор CSS с открытым исходным кодом, давайте сначала кратко разберемся, почему CSS является более удобным вариантом, чем HTML, для представления или стилизации веб-страниц.
Почему CSS, а не HTML для внешнего вида?Хотя для определения внешнего вида веб-страниц можно использовать только HTML, использование CSS делает весь процесс намного проще и эффективнее.
Один файл .css дает разработчикам возможность отражать различные изменения на веб-сайте. Для этого с использованием HTML необходимо вносить индивидуальные изменения в каждый HTML-файл (веб-страницу), что, очевидно, не является продуктивным вариантом.
ВНИМАНИЕ! Бесплатно — это не с открытым исходным кодом
Иногда люди путают свободное программное обеспечение или бесплатное ПО с открытым исходным кодом. Имейте в виду, что оба частично похожи, но не одинаковы. Программные инструменты с открытым исходным кодом позволяют пользователям загружать и изменять исходный код одного и того же, используя его совершенно бесплатно.
Свободные программные инструменты, хотя и полностью бесплатны для использования, не позволяют загружать и изменять исходный код. Существует несколько бесплатных редакторов CSS, но они не имеют открытого исходного кода. Примеры включают CoffeeCup StyleSheet Maker и SimpleCSS.
Причины выбрать редактор CSS с открытым исходным кодомЕсть несколько веских причин для выбора лучшего редактора CSS с открытым исходным кодом для вашего дела. Наиболее важные из них:
1. Простое сотрудничество с коллегами Использование CSS-редактора с открытым исходным кодом позволяет легко сотрудничать с коллегами, поскольку нет необходимости покупать лицензии для многократного использования. Кроме того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
Кроме того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
У каждого проекта есть свои масштабы и требования. Таким образом, стратегия «один размер подходит всем» не кажется подходящей в данном контексте. К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для модификации в соответствии со своими требованиями.
Иногда некоторые вопросы требуют обсуждения со знатоками. Большинство инструментов с открытым исходным кодом, редакторы CSS или нет, имеют активное, расширяющееся сообщество, которое всегда готово протянуть руку помощи тем, кто в ней нуждается. Это может оказаться вашим лучшим выбором при работе с проектами с уникальными требованиями.
8 лучших редакторов CSS ( с открытым источником ) 1. Atom
Atom Доступно для:
- Linux Redhat или Ubuntu
- Macos 10.9 или позднее
- 20202020202020202020202. 70021
- Macos 10.9 OR LINE
- 2020202020202020202020202.
- Macos 10.9 или позднее
- 20202020202020202020202.
Разработчик — GitHub
Первоначальный выпуск — февраль 2014 г.Одобренный как «взламываемый текстовый редактор 21 века», Atom является одним из лучших редакторов кода с открытым исходным кодом, доступных прямо сейчас. Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Возможно, самым большим преимуществом Atom является то, что он делает совместную работу в реальном времени намного проще и продуктивнее. Кроссплатформенность Atom является результатом платформы, на которой он основан, а именно Electron.
Кроме того, Atom поставляется с исчерпывающим списком пакетов, которые дополняют текстовый редактор дополнительными возможностями и функциями.
2. Кронштейны Причудливый текстовый редактор также поддерживает темы, созданные и курируемые сообществом Atom, как грибы.
Причудливый текстовый редактор также поддерживает темы, созданные и курируемые сообществом Atom, как грибы.Доступно для:
- Mint Linux или Ubuntu
- MacOS 10.14 или более поздней.
Другой популярный CSS-редактор среди разработчиков — Brackets от Adobe. Разработанный специально для разработчиков интерфейса и веб-дизайнеров, Brackets предлагает специализированные визуальные инструменты и поддержку препроцессора. Важным преимуществом использования Brackets является его легкая конструкция.
Скобки выставляют напоказ функцию предварительного просмотра в реальном времени, которая позволяет просматривать изменения, внесенные на веб-сайт, по мере их отправки. Редактор кода также обеспечивает достойную степень настройки с поддержкой расширений.
Одной из интересных особенностей Brackets являются встроенные редакторы, которые избавляют вас от необходимости переключаться между вкладками файлов, открывая встроенное окно внутри кода, который вы считаете наиболее важным.
 Да, и, кстати, редактор кода переведен более чем на 35 разных языков. 9
Да, и, кстати, редактор кода переведен более чем на 35 разных языков. 9
Разработчик: Дон Хо Во всем мире Notepad++ является предпочтительным вариантом для разработчиков, предпочитающих упрощенный, легкий и расширяемый редактор кода для Windows.Написанный на C++, Notepad++ предлагает удивительное сочетание скорости выполнения и необычайно малого размера. Редактор кода преуспевает в этом благодаря использованию чистого Win32 API и STL.
Notepad++ обладает всеми обычными функциями редактора кода, а именно автодополнением, поиском и заменой и редактированием с вкладками. Редактор кода поддерживает более 20 языков программирования, что делает его одним из самых универсальных редакторов кода, доступных на рынке.
4. Komodo EditДоступно для:
- Linux CentOS, Fedora, OpenSUSE, Red Hat Enterprise Linux, SUSE Linux Enterprise или Ubuntu
- macOS 10.9 или новее
- Windows XP или новее0021
Разработчик — ActiveState
Начальная версия — январь 2007 г.
Komodo Edit — это упрощенный аватар редактора кода популярной IDE Komodo. Помимо CSS, редактор кода предпочтителен для ряда популярных языков программирования, включая JavaScript, Perl, PHP, Python, Ruby, SQL и XML.
Начиная с Komodo Edit 4.3, редактор кода для динамических языков программирования построен на основе проекта Open Komodo. Настройка доступна с помощью плагинов и макросов. Первый основан на надстройках Mozilla.
В редакторе кода, к сожалению, отсутствует функция предварительного просмотра. Кроме того, он не предлагает сотрудничество в режиме реального времени. Однако Komodo Edit предлагает мощную функцию Go to Anything, которая упрощает навигацию к любой части исходного кода.
5. Visual Studio CodeДоступно для:
- Linux Debian, Fedora, Redhat, SUSE, OR Ubuntu
- MacOS
- Windows 7 или позже
Developer — Microsoft
.0006Visual Studio Code — самый популярный редактор кода согласно опросу разработчиков Stack Overflow за 2019 год.
 Таким образом, он обладает всеми функциями, которые нужны разработчику в редакторе кода. Это включает в себя автозаполнение, рефакторинг кода и подсветку синтаксиса.
Таким образом, он обладает всеми функциями, которые нужны разработчику в редакторе кода. Это включает в себя автозаполнение, рефакторинг кода и подсветку синтаксиса.Как правило, в редакторах кода отсутствуют функции отладки. Однако это не относится к Visual Studio Code со встроенным средством отладки. Редактор кода легко настраивается с помощью расширений, тем, сочетаний клавиш и настроек.
Кроме того, функция интеллектуального завершения кода Visual Studio Code не имеет ничего общего с обычной функцией автозаполнения. Он завершает код на основе функционального определения, импортированных модулей и типов переменных. Еще одна причина быть самым популярным вариантом!
6. BluefishДоступно для:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware или Ubuntu
- macOS XP
- OpenSolaris 29
21
Разработчик — команда разработчиков Bluefish
Начальная версия — 1997Bluefish — это простой в освоении базовый, но мощный редактор CSS.
 Это продвинутый текстовый редактор, который поставляется с множеством инструментов для программирования и создания динамических веб-сайтов. Это рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так, как он выглядит.
Это продвинутый текстовый редактор, который поставляется с множеством инструментов для программирования и создания динамических веб-сайтов. Это рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так, как он выглядит.Помимо CSS, редактор кода обеспечивает поддержку Ada, C, C++, Go, Java, PHP, Python, XML и некоторых других языков. Хотя Bluefish является самостоятельным приложением, его также можно использовать путем интеграции со средой рабочего стола с открытым исходным кодом GNOME.
Помимо типичных функций редактирования кода, таких как автозаполнение и подсветка синтаксиса, редактор кода имеет функцию мастера. Это супер функция для эффективного выполнения задач. Также доступны встроенная проверка орфографии с поддержкой программного кода и браузер символов Unicode.
7. ScintillaДоступно для:
- Macos 10,6 или более поздний цвет
- Morphos
- Unix с GTK+
- NTU или более поздней.
 0021
0021
Разработчик — Neil Hodgson, et al.
Первоначальный выпуск — май 1999 г.В отличие от других записей в этом списке, это не совсем редактор кода. Вместо этого Scintilla — это бесплатная библиотека с открытым исходным кодом, в которой есть компонент редактирования текста, ориентированный на расширенные функции редактирования исходного кода.
Мастерство Scintilla в редактировании кода, однако, может легко противостоять специальному редактору кода, и именно поэтому оно находится в списке. На самом деле компонент редактора Scintilla используется чрезвычайно популярным редактором кода Notepad++.
Scintilla поддерживает подсветку синтаксиса, которая не ограничивается шрифтами фиксированной ширины. К нему также можно добавить функции автозаполнения и свертывания кода. Компонент редактирования кода также имеет базовую реализацию поиска по регулярному выражению в дополнение к индикаторам ошибок и стилям синтаксиса.
8. geditДоступно для:
- macOS
- Unix-подобные операционные системы с GNOME DE
- Windows
Разработчик — разные
Первоначальный выпуск — февраль 1999 г.
Написанный на C и Python, gedit служит текстовым редактором по умолчанию для среды рабочего стола GNOME с открытым исходным кодом. Однако редактор кода также можно использовать на платформах macOS и Microsoft Windows.
Следуя философии своего материнского проекта, то есть GNOME, gedit фокусируется на простоте и простоте использования. Таким образом, редактор CSS имеет простой графический пользовательский интерфейс без помех. В gedit есть инструменты для редактирования исходного кода, а также структурированного текста, например языков разметки.
Для одновременного редактирования нескольких файлов в gedit предусмотрены вкладки графического интерфейса. Кроме того, он имеет функцию отмены и повтора, а также функцию поиска и замены. Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Как выбрать лучший редактор с открытым исходным кодом?Чтобы добиться успеха в своих усилиях по созданию CSS, важно сделать правильный выбор редактора CSS.
1. Ваша операционная система Как вы это сделаете? Просто учитывая эти вещи при выборе:
Как вы это сделаете? Просто учитывая эти вещи при выборе:Не каждый редактор CSS совместим со всеми операционными системами. Следовательно, важно убедиться, что редактор кода, который вы собираетесь выбрать, совместим с вашей ОС. Также убедитесь, что вы соответствуете минимальным системным требованиям.
2. Необходимые функцииКаждый редактор кода имеет собственный список функций. Хотя некоторые функции являются общими для определенных редакторов кода, некоторые другие функции могут быть эксклюзивными для определенных редакторов кода.
Убедитесь, что редактор кода, который вы выбираете для работы с CSS-частью вашего проекта, должен иметь нужные вам функции. Этими функциями могут быть:
- Автозаполнение.
- Цветовое кодирование.
- Проверка CSS.
- Поддержка всех трех типов CSS.
- Возможность работы с абсолютным, плавающим и относительным позиционированием.

Большинство редакторов CSS поддерживают, по крайней мере, подсветку синтаксиса для других языков и технологий программирования, таких как HTML, JavaScript и PHP. Кроме того, почти наверняка вы будете работать и на некоторых других языках для завершения соответствующего проекта.
Поэтому было бы полезно выбрать редактор CSS, который обеспечивает поддержку всех или, по крайней мере, некоторых из этих языков/технологий, с которыми вам нужно работать.
Убедитесь, однако, что редактор CSS, который вы планируете выбрать, обеспечивает поддержку версии языков и/или технологий, для которых вы решили его использовать. Если этого не сделать, возникающие проблемы довольно пугающие.
4. Спросите своих коллег/получите второе, третье или, возможно, четвертое мнениеДля тех, кто работает в команде, важно узнать мнение членов вашей команды, прежде чем выбрать редактор CSS.
Online CSS Editors 1. Dabblet Хотя это и не обязательно, использование одного и того же редактора кода с открытым исходным кодом может сделать совместную работу простой и эффективной.
Хотя это и не обязательно, использование одного и того же редактора кода с открытым исходным кодом может сделать совместную работу простой и эффективной.Available for:
- Chrome
- Safari
- Firefox
Developer: Lea Verou
Dabblet is an interactive playground for testing CSS & HTML code snippets . Это онлайн-редактор с открытым исходным кодом под лицензией NPOSL 3.0. Редактор написан вручную Леа Веру вместе с другими разработчиками; название dabblet, придуманное Дэвидом Стори.
Dabblet предлагает различные уникальные функции, которых нет в аналогичных приложениях. К ним относятся обновления в реальном времени, не нужно нажимать кнопку или что-то еще, нет перезагрузки страницы даже при сохранении, небольшой встроенный предыдущий для значений CSS. Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх/вниз для увеличения/уменьшения значений <длины>, <времени> и <угла>.

Dabble также предлагает несколько режимов просмотра. Режимы просмотра можно сохранить как личные предпочтения или в сущности.
Так как это новый редактор, он доступен для популярных браузеров; однако его планируется выпустить и для оперы.
2. Песочница для кода
Доступно для:
- Любой браузер
Разработчик: Ives van Hoorne
Дата выпуска: август 2017 г. одним щелчком мыши.Онлайн-редактор упрощает и ускоряет написание кода благодаря полной среде разработки с различными функциями и шаблонами кода.
Это эффективно созданные статические сайты, полнофункциональные веб-приложения или компоненты с использованием современных языков программирования и технологий, таких как Angular.js и React.
3. Tryit
Доступно для:
- Любой браузер
Дата выпуска:
Разработчик: w3schoolsКод CSS и JS и просмотреть результат в браузере. Редактор Tryit очень прост и предлагает ограниченные возможности и функции, такие как сохранение на локальный диск.
 Он служит отличным инструментом для тестирования новых идей и методов.
Он служит отличным инструментом для тестирования новых идей и методов.4. Gitpod
Доступно для:
- Любой браузер
Разработчик: Jan Koehnlein
Дата выпуска: октябрь 2018 г. Этот редактор предоставляет основную среду разработки, включая IDE на основе кода VS и облачный контейнер Linux, специально настроенный для проекта GitHub или GitLab одним щелчком мыши.Редактор является одним из лучших онлайн-редакторов, поскольку он предлагает полную интеграцию с GitLab и поддерживает все основные языки и фреймворки внешнего и внутреннего интерфейса.
Стоимость: 8 долл. США/месяц
Другие (оплачиваемые) Великие редакторы CSS 1. Sublime TextДоступно для:
- Linux
- MacOS 10,6 или спустя позже [Sublime Text 3]
- Windows
Разработчик — Sublime HQ
Начальная версия — январь 2008 г.Sublime Text — один из самых популярных несвободных редакторов кода.
 Кроссплатформенное условно-бесплатное программное обеспечение включает Python API и обеспечивает встроенную поддержку множества языков программирования и разметки. Сюда входят JavaScript, Perl, PHP, Python и Ruby.
Кроссплатформенное условно-бесплатное программное обеспечение включает Python API и обеспечивает встроенную поддержку множества языков программирования и разметки. Сюда входят JavaScript, Perl, PHP, Python и Ruby.Основные моменты:
- Применить изменения к нескольким выбранным частям кода с множественным выбором.
- Высокая степень настройки с использованием файлов JSON.
- Мгновенное переключение между проектами.
- Быстрый переход к любой части кода с помощью Goto Anything.
- Раздельное редактирование для редактирования файлов рядом друг с другом.
Доступно для:
- macOS 10.13 или новее
Разработчик — MacRabbit (оригинал), Warewolf (настоящее)
Первоначальный выпуск — нет данныхEspresso — это веб-редактор CSS, предназначенный исключительно для устройств macOS. Это полнофункциональный редактор кода премиум-класса, который позволяет извлекать и редактировать таблицы стилей для редактирования в реальном времени.
 Espresso предлагает удобный интерфейс, а также легкий и быстрый.
Espresso предлагает удобный интерфейс, а также легкий и быстрый.Особенности:
- Создавайте первоклассные стандартные CSS, а также модульные SCSS и LESS с помощью инструментов CSSEdit.
- Быстрая навигация с помощью Навигатора.
- Предварительный просмотр в реальном времени с помощью Browser Xray для просмотра изменений, внесенных на веб-сайт, в режиме реального времени.
- Быстрое переключение между файлами.
- Re-Indent позволяет применять настраиваемый интервал.
Доступно для:
- MacOS 10,9 или более поздний цвет
- Windows 7 или более поздний цвет
Developer — Skybound
ИСТИНЕНИЕ — N/ASTYLIZE платформы macOS и Windows. Он поддерживает единственную в своем роде функцию Live Preview, которая не только позволяет вам видеть изменения в режиме реального времени, но и генерирует предупреждения о потенциальных ошибках в коде.
Основные моменты:
- Он предлагает дерево HTML DOM в реальном времени.

- Они быстро комментируют с помощью F8 в Windows и Command-8 в macOS.
- CSS в реальном времени мгновенно отражает изменения во всех браузерах.
- Создайте что угодно с Bullseye.
- Поддерживает адаптивный кроссбраузерный дизайн.
Доступно для:
- Windows 7 или выше
Разработчик — Blumentals
Первоначальный выпуск — N/AЕще один высокооплачиваемый вариант редактора CSS — Rapid CSS. Легкий редактор кода позволяет легко и быстро создавать современные HTML и CSS веб-сайты и пользовательские интерфейсы. Он включает в себя ряд расширенных инструментов поиска и замены и поддерживает мобильную веб-разработку.
Особенности:
- Библиотека фрагментов кода и шаблоны кода.
- Встроенный мультибраузерный предварительный просмотр с тестированием размера экрана, режимом разделения экрана и XRay.
- Интеллектуальное завершение кода HTML и CSS.

- Мощная подсветка синтаксиса для ASP.NET, JavaScript, Perl, PHP, XML и т. д.
- Поддерживает FTP, FTPS и SFTP.
Доступно для:
- MacOS 10,4 или более поздний цвет
- Windows NT или более поздней. интерфейс, понятный не только экспертам, но и новичкам. Он имеет простой интерфейс, который очевиден в использовании. Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Особенности:
- Создавайте лучшие селекторы для таблиц стилей с помощью МРТ.
- Создание таблиц стилей на основе HTML.
- Live CSS редактирование динамически создаваемых веб-сайтов, включая ASP.NET, PHP и Ruby.
- Визуализирует макет веб-страницы с помощью XRay.
Доступно для:
- Windows
Developer — High Dots
Initial Release — N/AМожет ли MS Office иметь интерфейс, напоминающий CSS? 2000 или Windows XP? Да, есть, и называется он Style Studio CSS Editor.
 Редактор CSS, доступный исключительно для платформы Windows, поставляется с набором готовых шаблонов и несколькими замечательными функциями.
Редактор CSS, доступный исключительно для платформы Windows, поставляется с набором готовых шаблонов и несколькими замечательными функциями.Особенности:
- Встроенная функция обнаружения недействительных свойств.
- Доступна проверка CSS.
- Функции выбора цвета и управления цветом.
- Функция предварительного просмотра для мгновенной проверки изменений, внесенных в таблицы стилей.
- Поддержка цветового кодирования синтаксиса.
Если это не убедит вас попробовать CSS-редактор с открытым исходным кодом, Бог знает, что убедит! В любом случае, это так. Не забудьте поделиться своим мнением о статье. Их уже оценили! Какой редактор CSS лучше? Дайте нам знать об этом в комментариях.
People are also reading:
- Types of CSS
- CSS Interview Questions
- Download CSS Cheat Sheet
- CSS Frameworks
- Difference between CSS, CSS2, and CSS3
- Difference between HTML, HTML5 and XML
- Лучшие альтернативы Angular
- Лучшая IDE Angular
- Лучшие вопросы и ответы из интервью по Angular
- Скачать шпаргалку по Bootstrap
- Лучшие вопросы и ответы из интервью по Bootstrap
16 профессиональных бесплатных редакторов CSS и HTML
Поделиться
- Доля
- Твитнуть
- Поделиться
- Закрепить
Ресурсы • Инструменты Nataly Birch • 21 июня 2020 г.
 • 14 минут ПРОЧИТАТЬ
• 14 минут ПРОЧИТАТЬCSS или каскадные таблицы стилей — это особый тип веб-языка, который используется для описания различной семантики (т. презентация) конкретного документа. Это наиболее широко используемое приложение для разработки веб-страниц, написанных как на HTML, так и на XHTML. Существуют определенные бесплатные редакторы CSS , которые позволяют пользователю включать новые CSS и различать общие категории CSS. С помощью этих бесплатных редакторов CSS пользователи могут почти мгновенно увидеть изменения, а у вас может сложиться впечатление о том, как будет выглядеть веб-страница и как она повлияет на весь ваш шаблон. Это особенно важно перед тем, как вы встроите его в свой конкретный код.
При выборе определенного тега этот редактор предоставит вам код, который является примером, совместимым с этим конкретным тегом. Увидев это, вы можете отредактировать и попробовать еще раз после просмотра предварительного просмотра внесенных вами изменений.
 Большинство из этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Большинство из этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.Несколько бесплатных редакторов HTML дадут пользователям возможность очень легко создать базовый дизайн. Они могут выбрать тот, который вам нужен, из семи различных типов вкладок и ряда вариантов редактирования, которые пользователь найдет встроенными в функцию, на которой есть вкладка. Главной задачей будет разбить его на пять частей или секторов — Код, атрибуты, предварительный просмотр, выбор и значения . После того, как вы это сделаете, редактирование и загрузка могут быть выполнены очень быстро. Некоторые бесплатные редакторы CSS снова дают вам возможность очень быстро рассказать о процессе правильного использования CSSMate.
Несколько бесплатных редакторов CSS снова позволяют пользователю вставлять код, который необходимо отредактировать, и предварительно просматривать изменения по мере необходимости. С другой стороны, несколько бесплатных редакторов CSS позволяют пользователю разработать основу веб-сайта или блога.
 В этом CSS главная страница будет содержать все доступные параметры, такие как заполнение, плавание, шрифты, которые будут использоваться на дисплее, фоны, редактирование границ и т. д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
В этом CSS главная страница будет содержать все доступные параметры, такие как заполнение, плавание, шрифты, которые будут использоваться на дисплее, фоны, редактирование границ и т. д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.Говорят, код — это поэзия. Хотя писатели могут обсуждать эту тему целыми днями, вы все равно должны согласиться с тем, что некоторые фрагменты кода напоминают стихи. В них есть что-то от ритмической композиции, написанной для возбуждающего удовольствия красивыми возвышенными мыслями. Если подумать, у каждого есть пять основных элементов истории: персонажи, место действия, сюжет, конфликт, развязка.
Поэтому неудивительно, что, как и писатели, которым требуются специальные инструменты, такие как Grammarly, для улучшения читабельности, разработчики также используют аналогичные программы, которые не позволяют их рассказам стать плоскими. Более того, в то время как ошибки в блогах или книгах можно не замечать, разработчики не могут наслаждаться таким прощением.
 Когда дело доходит до кода, даже малейшая ошибка может кардинально изменить ход событий. Поэтому каждый фрагмент кода требует тщательного соблюдения грамматики и пунктуации. Именно здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — безупречная поэзия, которая заставляет движок делать много продвинутых и увлекательных вещей.
Когда дело доходит до кода, даже малейшая ошибка может кардинально изменить ход событий. Поэтому каждый фрагмент кода требует тщательного соблюдения грамматики и пунктуации. Именно здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — безупречная поэзия, которая заставляет движок делать много продвинутых и увлекательных вещей.Давайте погрузимся в эти выдающиеся помощники, выясним, какими функциями они должны обладать для выполнения своей миссии, и какие варианты у вас есть в 2020 году, чтобы упростить рабочий процесс и превратить вашу поэзию в безупречный шедевр.
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Плюсы использования редакторов HTML и CSS
Различия между редакторами WYSIWYG и редакторами на основе кода
Основные возможности современных редакторов CSS и HTML
Бесплатные редакторы CSS и HTML
Настольные программы
Онлайн-редакторы CSS и HTML
Вывод
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Редактор HTML и CSS — это расширенная версия текстового редактора.
 Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функциональные возможности для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение. Основные возможности редакторов кода
Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функциональные возможности для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение. Основные возможности редакторов кода- проверка ошибок,
- подсветка синтаксиса,
- автодополнение,
- форматирование,
- умный просмотр файлов.
В зависимости от производителя эта функциональность может различаться. Иногда вы можете получить гораздо больше, а в других случаях вы можете наслаждаться только основными инструментами со всеми дополнительными прибамбасами, которые есть в платной версии.
Поскольку одни разработчики предпочитают базовый функционал и примитивный, но чистый и аккуратный интерфейс, а другие обожают настраивать каждую деталь внешнего вида под настроение, у каждого редактора есть своя фанатская база. Хотя одно можно сказать наверняка, независимо от того, являетесь ли вы новичком или опытным разработчиком, предпочитаете ли вы простые подходы или причудливые, редактор HTML и CSS является настоятельно рекомендуемым активом для вашего набора инструментов.

Дело в том, что хотя базовый текстовый процессор, встроенный в любую операционную систему, позволяет писать код любой сложности прямо здесь и сейчас, у него есть два существенных недостатка. Во-первых, изначально он для таких целей не предназначен; поэтому здесь нет компилятора или режима предварительного просмотра. Во-вторых, текстовые процессоры печально известны добавлением чепухи к фрагменту результата, что сводит на нет все ваши попытки создать чистый и оптимизированный код. Рассмотрим еще несколько плюсов использования редактора кода в своей работе.
Visual Studio Code
Плюсы использования редакторов HTML и CSS
Основные преимущества использования редакторов HTML и CSS по сравнению с обычными текстовыми процессорами:
- Они создают самый чистый код.
- Они ускоряют кодирование HTML.
- Обеспечивают высокую производительность.
- У них есть инструменты для устранения неполадок.
- Они предлагают более простое редактирование файлов.

- Автозаполнение экономит время.
- Они поддерживают различные языки, не только HTML и CSS, но также JavaScript и PHP. Таким образом, вы можете создать весь проект в одном интерфейсе, используя несколько вкладок.
- У них простая интеграция различных файлов.
- Они поставляются с дополнительными функциями, такими как встроенный FTP, возможность удаленного управления сайтом, поиск и замена нескольких файлов и т. д.
- Они регулярно обновляются, чтобы вы могли пользоваться преимуществами новой спецификации или даже использовать теги или свойства CSS, о которых вы еще не знаете.
Более того, вы можете добавить к этому списку некоторые преимущества использования WYSIWYG-редакторов, которые представляют собой особый тип редакторов кода, например:
- Быстрое и простое создание веб-сайтов;
- Обширная библиотека компонентов, включающая множество готовых рисунков и шаблонов;
- Предварительный просмотр на разделенном экране, отображающий все изменения;
- Широкие возможности настройки;
- Нет необходимости в обширных навыках кодирования, так что даже люди, не разбирающиеся в технологиях, могут справиться с этим.

Подводя итог, можно сказать, что все, что вы можете делать в базовом текстовом процессоре, — это писать, тогда как в редакторе HTML и CSS вы можете создавать.
Различия между редакторами WYSIWYG и редакторами на основе кода
Как вы уже догадались, редакторы HTML и CSS бывают двух типов. Первый — это WYSIWYG-редактор, который расшифровывается как What You See Is What You Get. Второй — это базовый редактор кода, который в основном напоминает обычный текстовый редактор с некоторыми существенными прибамбасами.
Первый тип направлен на обеспечение комфортной среды для не разбирающихся в технологиях людей, всех неопытных разработчиков, которые только начинают свою карьеру и разработчиков, которые хотят сэкономить свое драгоценное время. Как правило, он включает в себя готовые шаблоны или стильные проверенные в полевых условиях блоки, отвечающие всем современным стандартам, мгновенный предварительный просмотр и удобную игровую площадку для перетаскивания с многочисленными возможностями настройки.

Слайды — прекрасный тому пример. Это позволяет вам сформировать вашу идею в течение нескольких минут. В нем более 200 стильных слайдов, 30 панелей и куча крошечных компонентов. Каждый элемент легко настроить и настроить. В отличие от своих конкурентов, он генерирует чистый, полностью оптимизированный код, который легко понять.
Слайды
Слайды Редактор кода
Второй вариант, конечно, для разработчиков, готовых запачкать руки. Хотя редакторы на основе кода не имеют мгновенного предварительного просмотра и визуального конструктора, они по-прежнему являются универсальными инструментами для создания любого проекта. Они дают вам полный контроль над вашим кодом. Вы можете легко расширить его функциональность с помощью сторонних плагинов. Они дают свободу и дают все необходимые инструменты для реализации проекта любого масштаба.
Подводя итог, каждый тип имеет свои достоинства. В зависимости от ситуации вам может пригодиться тот или иной.
 Иногда опытные разработчики используют WYSIWYG-редакторы для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и узнать что-то новое.
Иногда опытные разработчики используют WYSIWYG-редакторы для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и узнать что-то новое.Основные возможности современных редакторов CSS и HTML
Редакторы HTML и CSS бывают всех форм и размеров: от примитивных редакторов с базовой функциональностью до игровых онлайн-площадок с некоторыми уникальными функциями и сложных WYSIWYG, с которыми справятся любители. Некоторые из них сосредоточены на визуальном представлении, в то время как другие отдают предпочтение функциональности.
Прежде чем выбрать среди такого разнообразия единственный и неповторимый инструмент для создания вашего следующего проекта, подумайте, какими функциями должен обладать редактор кода для удовлетворения общих потребностей:
- Открытие файлов и целых проектов;
- Умное автодополнение;
- Подсветка синтаксиса;
- Проверка ошибок;
- Настраиваемый интерфейс;
- Возможность расширения функционала за счет сторонних плагинов;
- Кроссплатформенное редактирование;
- Поддержка многоязычной среды кодирования;
- Проверка HTML-разметки;
- Положение для специальных символов;
- Поддержка мета-тегов.

Также лучше иметь такие функции как
- Мощный API и пакетная экосистема;
- Инструменты для соответствия стандартам доступности;
- Git-команд;
- Расширение живого сервера;
- Предварительный просмотр HTML в реальном времени;
- Пользовательский контроль над кодировкой набора символов.
Бесплатные редакторы CSS и HTML
Программы для рабочего стола
Во-первых, мы рассмотрим редакторы HTML и CSS, доступные в виде настольных программ. Мы составили список из десятка бесплатных решений. Некоторые из них относительно примитивны и предлагают только самое необходимое, тогда как другие могут похвастаться впечатляющим набором функций и возможностей.
Atom
Созданный известным сообществом разработчиков Github, он сочетает в себе все лучшее, что вы можете найти в Интернете в наши дни. Он отлично работает во всех операционных системах: Linux, Microsoft Windows и macOS.
 И имеет такие жизненно важные функции, как
И имеет такие жизненно важные функции, как- Поддержка широкого спектра языков: C, C++, HTML, CSS, PHP, JavaScript, Perl, Python, Ruby on Rails, Yaml и многих других.
- Полная настройка в HTML, CSS и JavaScript.
- Многочисленные пакеты расширения, которые можно установить через менеджер Atom.
- Постоянные обновления и улучшения для соответствия текущим стандартам.
- Умное автодополнение.
- Разделенный экран для работы с несколькими панелями.
- Цветовое выделение для основных языков.
- Сотрудничество через телетайп. Вы можете вместе редактировать код в режиме реального времени.
- Встроенная интеграция с Git и Github, позволяющая вам пользоваться преимуществами этих систем отслеживания.
- Предустановленные темы с темным и светлым режимами.
Notepad++
Notepad++, пожалуй, один из самых популярных вариантов среди веб-разработчиков, когда речь идет о бесплатных приложениях-редакторах.
 Он хорошо подходит для аудитории Windows. Продукт оснащен такими неотъемлемыми и жизнеспособными функциями, как
Он хорошо подходит для аудитории Windows. Продукт оснащен такими неотъемлемыми и жизнеспособными функциями, как- подсветка синтаксиса и свертывание синтаксиса; Интерфейс вкладок
- для удобного мультипросмотра;
- Настройка графического интерфейса;
- карта документа;
- основная масса подсказок для автодополнения, включая слова, функции и даже его параметры;
- поиск, замена и поддержка Perl-совместимых регулярных выражений.
Sublime Text
Этот простой, но эффективный редактор кода, впервые представленный в 2007 году, сумел завоевать себе нишу. Теперь это одно из популярных решений, которое имеет огромную базу поклонников. Это кроссплатформенное приложение, которое можно расширить с помощью подключаемых модулей, доступных по лицензиям бесплатного программного обеспечения. Его главные особенности
- Множественный выбор, чтобы изменить столько строк, сколько вам нужно.
- GOTO Что угодно, чтобы перейти к символам, словам и строкам за секунды.

- Палитра команд для сортировки или изменения синтаксиса всего несколькими нажатиями клавиш.
- Раздельное редактирование для управления несколькими мониторами и одновременного редактирования кода.
- Мгновенное переключение проектов для быстрого перехода от одного проекта к другому.
- Автодополнение, подсветка синтаксиса и, конечно же, проверка ошибок.
Visual Studio Code
Этот впечатляющий редактор HTML и CSS, созданный технологическим гигантом Microsoft, доказал веб-сообществу, что он может успешно решать любые проблемы. Используя фреймворк Electron в качестве ядра, он обеспечивает отличную производительность. Одной из его основных особенностей является то, что он может работать как независимый от языка редактор кода для любого языка. Еще одна замечательная вещь заключается в том, что он работает не только в Windows, но также в Linux и macOS, так что его преимуществами может пользоваться огромное количество людей.
 Среди других его действительных функций
Среди других его действительных функций- Поддержка различных популярных языков: Java, JavaScript, Go, Node.js и C++.
- Интеллектуальная подсветка синтаксиса.
- Поддержка отладки для Node.js.
- IntelliSense для JavaScript, HTML и CSS.
- Широкий набор параметров настройки для изменения макета, значков и цветовой схемы.
- Встроенная интеграция с Git и другими поставщиками SCM.
- Встроенный предварительный просмотр уценки.
- Расширяемость за счет нескольких плагинов.
Кронштейны
Легкий, но мощный современный редактор кода представляет собой удобную площадку для создания проектов различного масштаба непосредственно в браузере. Его потенциал понравится как веб-дизайнерам, так и разработчикам. Это проект с открытым исходным кодом, который пользуется огромной поддержкой активного сообщества.
Особенности:
- Предварительный просмотр в режиме реального времени, где вы можете видеть мгновенные изменения.

- Препроцессоры, чтобы вы могли извлечь выгоду из настоящей красоты, скрытой в LESS и SCSS.
- Интуитивно понятный менеджер расширений для установки любого количества плагинов.
- Встроенный редактор для одновременной работы над кодом.
- Пользовательский интерфейс быстрого редактирования, содержащий только необходимые инструменты для оптимизации рабочего процесса.
Редактор Rapid CSS
Как мы уже говорили, некоторые редакторы HTML и CSS сосредоточены на основных функциях, предоставляя дополнительные функции за небольшую плату; Rapid CSS — один из таких случаев. Доступный бесплатно для пользователей Windows, он может стать надежной отправной точкой в вашей карьере. А если вы хотите чего-то большего, вы всегда можете обновить его до профессиональной версии и получить дополнительный функционал.
Легкий вес и скорость — два его основных плюса. Хотя, безусловно, может похвастаться чем-то еще. Например, среди его основных функций
- Поддержка всех популярных языков: HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl.

- Интеллектуальное завершение.
- Поддержка FTP/SFTP/FTPS, чтобы вы могли редактировать файлы на веб-сервере.
- Расширенный поиск и замена.
- Усовершенствованный предварительный просмотр в браузере, поддерживающий все популярные размеры экрана.
- Мощная подсветка синтаксиса.
Эспрессо
В отличие от предыдущего продукта, этот редактор кода был специально создан для пользователей macOS. Как и Apple, он отличается вниманием к деталям и любовью к совершенству. Здесь вы можете насладиться красивым отточенным интерфейсом с множеством функций для оптимизации рабочего процесса. Взгляните на его превосходную функциональность:
- Предварительный просмотр в реальном времени с помощью Browser Xray;
- Удобный навигатор для быстрого поиска папок и файлов;
- Сервер синхронизации для работы с удаленными файлами;
- Средства публикации;
- Комплексные визуальные инструменты CSSEdit для создания модульных файлов SCSS и LESS;
- Расширенный API подключаемого модуля;
- Мультиредактирование посредством множественного выбора;
- Избранное панели инструментов.

Редактор EnginSite
Редактор EnginSite — это инструмент разработки CSS, который не имеет всех тех причудливых функций, присущих предыдущим решениям, но все же достоин вашего внимания. Он предлагает простую среду, в которой вы можете сосредоточиться исключительно на написании всевозможных таблиц стилей. Хотя он не работает с другими языками, у него есть несколько полезных функций для любителей HTML и CSS, таких как
- Автозаполнение кода;
- Мгновенный просмотр;
- Быстрый парсер CSS;
- Соответствие стандартам CSS и различным браузерам;
- Мастера для тела, полос прокрутки IE, списков и фонов;
- Настраиваемая и расширяемая библиотека кода;
- Интеграция с W3C HTML Validator.
Simple CSS
Simple CSS — это бесплатный инструмент для разработки CSS, доступный для Windows и Mac OS. Он призван облегчить создание каскадных таблиц стилей. Вы можете легко указать основные черты сайта, обновить их, не рискуя разрушить всю гармонию, и наслаждаться интуитивно понятным интерфейсом, где все на поверхности.
 Вы также можете работать с несколькими проектами одновременно, перемещаясь между ними в одном открытом окне.
Вы также можете работать с несколькими проектами одновременно, перемещаясь между ними в одном открытом окне.PSPad
PSPad — это простой, немного примитивный, но все еще действующий редактор кода, созданный для пользователей Windows. Как и несколько предыдущих решений, он также не имеет расширенных функций или исключительного дизайна; тем не менее, его набора инструментов достаточно для оптимизации рабочего процесса и повышения производительности.
Среди его основных особенностей:
- Множество вариантов форматирования;
- Интеграция с внешними файлами;
- Усовершенствованная подсветка синтаксиса;
- Несколько макросов и шаблонов для автоматизации повторяющихся задач;
- Традиционный FTP-клиент, поиск/замена файлов, обозреватель кода, преобразование кодовой страницы.
Stylizer
Stylizer делает именно то, что заявлено на шильдике — предоставляет набор инструментов для быстрой разработки оптимизированных и удобочитаемых фрагментов для форматирования и оформления веб-сайтов.
 Что касается функций,
Что касается функций,- у него есть версии как для пользователей Mac, так и для Windows;
- отображает немедленные изменения, даже без сохранения;
- упрощает адаптивную кроссбраузерную разработку, предлагая переключение между различными платформами одним щелчком мыши;
- имеет функцию Bullseye для лучшей настройки.
Благодаря более чем десяти годам продуктивной работы его, безусловно, стоит попробовать.
NoteTab
Представляя себя как достойную альтернативу знаменитому Блокноту (это номер 2 в нашей коллекции бесплатных HTML и CSS-редакторов), NoteTab пытается попасть в цель. Он претендует на звание самого быстрого и универсального решения. Его основные особенности:
- Продуманный функционал: подсветка синтаксиса, автодополнение, проверка ошибок.
- Быстрый и гибкий поиск и замена.
- Фрагменты текста и макросы многократного использования, которые вы можете хранить в библиотеке и использовать там, где вам нужно.

- Удобные утилиты, такие как шифрование и дешифрование данных, генератор хэшей, конвертеры величин.
- Встроенный двухпанельный планировщик.
- Инструменты преобразования текста и переформатирования.
Редактировать Плюс
EditPlus — небольшой, но относительно мощный редактор HTML и CSS, позволяющий писать код на различных языках, включая HTML, CSS, PHP, Perl и даже ASP и C/C++. Как и PSPad, он предоставляет только основные функции, которых достаточно для создания интерфейсов различных масштабов. Что касается функций, вы можете пользоваться такими функциями, как
- Предварительный просмотр веб-браузера для тестирования интерфейса на различных размерах экрана.
- FTP (также SFTP и FTPS) сервер для работы с удаленными файлами.
- Панель инструментов HTML для быстрой и эффективной вставки тегов HTML.
- Автозавершение. Вы можете создавать свои файлы для поддержки других языков.
- Подсветка URL.

- Пользовательские инструменты, делающие интерфейс более удобным.
Barebones
Как указано на табличке, этот редактор HTML и CSS предназначен для написания необработанного кода в пустой среде, где причудливые функции пользовательского интерфейса не отвлекают внимание от основной цели. Однако все не так просто. Этот редактор получил несколько наград и работает с нами целую вечность, поэтому он, безусловно, знает кое-что о том, как создать для разработчика удобную среду. Единственным недостатком является то, что он доступен только для macOS.
Среди его основных функций вы найдете:
- Дисковые браузеры и FTP/SFTP-браузеры;
- Поиск и замена нескольких файлов;
- Окна проекта;
- Инструменты командной строки;
- Автозаполнение;
- Контекстно-зависимое редактирование тегов и атрибутов;
- Различные варианты предварительного просмотра.
Онлайн-редакторы CSS и HTML
Здесь мы собираемся рассмотреть HTML- и CSS-редакторы, доступные в качестве онлайн-площадок.
 Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним и тем же проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним и тем же проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.Codepad
Codepad — это онлайн-редактор HTML и CSS, предоставляющий удобную среду для разработки интерфейсов, как и все упомянутые выше решения. Хотя вы не можете реализовать здесь огромные решения, это все же отличная площадка, где вы можете оттачивать свои навыки и сотрудничать со своими товарищами по команде. Среди его основных функций:
- Сохранение фрагментов в коллекциях;
- Делитесь фрагментами с другими;
- Совместная работа в режиме реального времени;
- Управление версиями сниппета;
- Форматирование и выделение синтаксиса;
- Работа с популярными языками.
Codepen
Codepen — один из самых популярных онлайн-редакторов HTML и CSS в Интернете.
 Его 14-миллионное сообщество является ярким тому доказательством. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года. Он имеет такие важные функции, как:
Его 14-миллионное сообщество является ярким тому доказательством. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года. Он имеет такие важные функции, как:- Редактор пера с поддержкой HTML, CSS и JavaScript.
- Редактор проектов для обработки различных файлов под одной крышей.
- Коллекция повторно используемых фрагментов, которые вы можете организовать и контролировать вместе со своей командой.
- Хостинг активов для всех участников Pro.
- Встраиваемые ручки.
- Автоматическое обновление превью.
- Добавление внешних ресурсов и запуск их в вашей ручке.
- Автозаполнение для заполнения элементов и атрибутов HTML, свойств и значений CSS, а также переменных и функций JavaScript.
Вывод
Без сомнения, разработчики не пишут ни стихов, ни романов в традиционном смысле; тем не менее, в компьютерном коде, несомненно, есть возвышенная красота.
 Код — это поэзия, без вопросов. И все же эта поэзия требует полировки и уточнения, поскольку даже мельчайшие ошибки могут изменить концовку истории.
Код — это поэзия, без вопросов. И все же эта поэзия требует полировки и уточнения, поскольку даже мельчайшие ошибки могут изменить концовку истории.Для доставки нужного сообщения настоятельно рекомендуется использовать в рабочем процессе профессиональные инструменты, такие как редакторы HTML и CSS. Они не только предоставляют чистый и интуитивно понятный интерфейс, с помощью которого вы можете формировать свой творческий потенциал, но также имеют функции, которые позволяют вам писать безошибочный код, повышать уровень производительности, эффективно выполнять задачи, экономить ваше драгоценное время и просто наслаждаться процессом.
Разработка с нуля современных макетов веб-сайтов, наполненных фантастическими и передовыми CSS-эффектами, может быть легкой задачей, если у вас под рукой есть нужные инструменты. Секретное оружие, конечно, удобный, интуитивно понятный и многофункциональный редактор. Это только кажется, что нет никакой разницы, писать ли код в стандартном родном для ОС блокноте или в навороченной сторонней программе.
 Есть что сравнивать и противопоставлять. Всегда есть смысл использовать конкретные инструменты, которые созданы именно для таких нужд.
Есть что сравнивать и противопоставлять. Всегда есть смысл использовать конкретные инструменты, которые созданы именно для таких нужд.Наша коллекция тому подтверждение. Несмотря на то, что они преследуют одну и ту же цель и, в целом, обладают базовым функционалом, каждый из перечисленных выше предоставляет свою уникальную среду для разработки. Вот почему всегда приятно иметь свободу выбора и найти более подходящий инструмент .
Редактирование CSS | Bootstrap Studio
Bootstrap Studio предоставляет полностью визуальный способ создания веб-страниц с использованием панели «Внешний вид» и параметров компонентов. Но если вам требуется дополнительный контроль и возможность настройки, вы можете написать код CSS непосредственно на панели редактора.
Редактор CSS, встроенный в Bootstrap Studio, знаком каждому, кто использовал инструменты разработчика своего браузера. Вы можете редактировать код CSS на вкладке «Стили» или в файлах CSS, созданных на панели «Дизайн».

Вкладка «Стили»
Стили — одна из двух незакрываемых вкладок на панели «Редактор». Он дает вам список блоков CSS в вашем дизайне, которые соответствуют выбранному в данный момент компоненту. Это удобный способ узнать, какие блоки CSS влияют на компонент во всех ваших файлах и коде, сгенерированном приложением.
Обратите внимание, что стили, созданные приложением (обозначенные как «Bootstrap»), заблокированы и недоступны для редактирования пользователем. Вы можете переопределить их, щелкнув трехточечное меню блока и скопировав его в свою собственную таблицу стилей.
Файлы CSS
Создать новый файл CSS очень просто. Просто щелкните правой кнопкой мыши ярлык «Стили» и выберите меню
New > CSS File.Чтобы импортировать существующий файл CSS, просто перетащите его в окно приложения. Он будет проанализирован и добавлен в ваш дизайн.
Вы можете создавать/импортировать любое количество файлов и организовывать их в папки, чтобы ими было легче управлять.

Порядок файлов CSS
При работе с несколькими файлами CSS вы рано или поздно столкнетесь с ситуацией, когда вам необходимо контролировать приоритет файлов. Чтобы изменить порядок применения файлов CSS, щелкните правой кнопкой мыши группу Styles и выберите
Include Order.Здесь вы можете изменить порядок файлов по мере необходимости, а затем нажмите кнопку Кнопка Сохранить . Эти изменения будут применены ко всем страницам вашего дизайна.
Примечание
Несмотря на то, что это не отображается в диалоговом окне, CSS-файл Bootstrap framework всегда включается первым на странице перед вашими таблицами стилей.
Видимость
Щелкнув правой кнопкой мыши файл CSS, вы получите несколько параметров для управления его видимостью.
- Включить/Отключить — с помощью этой опции вы можете отключить таблицу стилей, чтобы она не применялась ни на одной из ваших страниц.

- Видимость.. — откроется диалоговое окно, позволяющее выбрать, на какие страницы вашего дизайна следует добавить таблицу стилей.
Связывание внешнего CSS
Вы можете связать внешние таблицы стилей в Bootstrap Studio. Просто щелкните правой кнопкой мыши группу Styles и выберите
Link External CSS. В диалоговом окне вы можете вставить URL-адрес внешней таблицы стилей, и она будет добавлена в ваш дизайн.СОВЕТ
Чтобы внешние библиотеки CSS всегда были доступны и загружались быстро, свяжите их с безопасных и надежных служб CDN, таких как cdnjs (открывается в новом окне) и jsdelivr (открывается в новом окне).
Редактирование CSS
Дважды щелкните файл CSS, и он будет открыт для редактирования в нашем редакторе CSS. Нажмите на селектор, свойство css или значение, чтобы отредактировать их. Нажмите
. ВведитеилиTab, чтобы перейти к следующему правилу, иShift+Tab, чтобы перейти к предыдущему. Вы можете щелкнуть пробел между правилами, чтобы создать новые, и между блоками css, чтобы создать новые блоки или комментарии.
Вы можете щелкнуть пробел между правилами, чтобы создать новые, и между блоками css, чтобы создать новые блоки или комментарии.Изображения и шрифты, которые вы добавили на панель «Дизайн», будут автоматически выбраны и показаны в качестве предложений, когда это уместно. Имеется полная история отмены/возврата, так что не стесняйтесь экспериментировать!
Щелкнув по трем точкам в правом верхнем углу каждого блока CSS, вы увидите меню с параметрами. У вас есть основные операции, такие как копирование, перемещение и удаление, а также возможность добавить медиа-запрос и включить/отключить блокировку.
Мульти выбор
Нажмите блоки CSS, удерживая клавиши
Ctrl/Shift(Windows/Linux) илиCmd/Shift(Mac), чтобы инициировать множественный выбор. Это дает вам быстрые действия для массового применения.Работа с заблокированными блоками
CSS платформы Bootstrap заблокированы в Bootstrap Studio. Это необходимо для того, чтобы мы могли обновлять фреймворк при выходе новых версий.

Однако при необходимости можно легко изменить один из этих заблокированных блоков. Просто скопируйте их в свою таблицу стилей и переопределите стили.
Если вам нужно внести более полные изменения в Bootstrap, мы рекомендуем вам импортировать пользовательскую тему.
Дублирование и копирование блоков
Если вы хотите дублировать свой блок CSS, вам нужно щелкнуть три точки в правом верхнем углу блока и выбрать опцию Дублировать . Это сделает точную копию блока в том же файле.
Если вы хотите сделать копию блока CSS или переместить его в другой файл, используйте Копировать в и Переместить в вариантов.
Изменение порядка блоков
Вы также можете изменить порядок блоков CSS, перетаскивая их. Это позволяет лучше организовать код и контролировать порядок применения правил.
Написание медиа-запросов
Медиа-запросы — важный инструмент для создания адаптивных макетов.
 В Bootstrap Studio медиа-запросы назначаются поблочно. Для этого выберите
В Bootstrap Studio медиа-запросы назначаются поблочно. Для этого выберите Add Media Queryв меню Option (три точки в правом верхнем углу блока).Запрос будет предварительно заполнен
min-widthилиmax-widthв зависимости от текущей ширины рабочей области.СОВЕТ
Если наш редактор CSS слишком ограничен, вы всегда можете переключиться на написание кода SASS.
Написание анимации по ключевым кадрам
Анимация по ключевым кадрам — это мощный способ создания плавных анимаций в Интернете. Вы можете использовать их в дополнение к обычным функциям анимации в Bootstrap Studio.
Чтобы добавить блок анимации ключевого кадра в файл CSS, просто введите
@keyframesв качестве начала нового селектора CSS.После того, как вы его определили, вы можете применить свою анимацию к элементу с помощью правила анимации css:
animation: 2s test123. Вы можете узнать больше на странице анимации MDN.
Переменные CSS
Bootstrap Studio имеет встроенную поддержку пользовательских свойств CSS (открывается в новом окне) (также известных как переменные). Они дают вам простой способ повторно использовать определенный цвет во всем вашем дизайне и изменять его централизованно.
Платформа Bootstrap использует настраиваемые свойства в первую очередь для настройки цвета и шрифта. Ниже вы можете увидеть некоторые из доступных переменных для Bootstrap 5, каждая из которых начинается с префикса
bs-.Определить собственные настраиваемые свойства или переопределить встроенные несложно. Вы можете сделать это, написав код, подобный следующему, в один из ваших файлов css:
Чтобы использовать переменные CSS, просто включите их в те места, где вам нужно это значение. Таким образом, если вы решите внести изменение в будущем, оно будет автоматически применено везде.
Вы также можете найти полезные ссылки на определенные переменные во всех параметрах, связанных с цветом, на панели «Внешний вид».

Герой CSS: Визуальный редактор CSS
ноя 2021 Вышел CSS Hero 5! →
CSS Hero — это окончательный плагин WordPress, позволяющий легко настроить внешний вид вашего сайта с помощью простого и интуитивно понятного интерфейса «укажи и щелкни».
Получите сейчас
Попробуйте нашу демоверсиюЛидеры доверяют
Настройте свои темы WordPress
Получите полный контроль над внешним видом вашего сайта
Просто наведите указатель мыши и щелкните элемент, который вы хотите отредактировать, и настройте его в соответствии со своими потребностями в прямом эфире. Настройка темы WordPress стала проще.
Управление цветом
Воспользуйтесь нашей палитрой цветов, чтобы мгновенно изменить цвет и фон! Плагин сохраняет ваши последние использованные цвета, чтобы помочь вам создать собственную цветовую палитру.
Стили шрифтов и типографика
Придайте изюминку своим собственным шрифтам.
 У вас под рукой огромная коллекция Google Fonts. Шрифты TypeKit также поддерживаются.
У вас под рукой огромная коллекция Google Fonts. Шрифты TypeKit также поддерживаются.Adjust Measures
Легко настраивайте поля и отступы элементов: просто перетащите ползунок, чтобы мгновенно увидеть изменения на странице.
Сложный CSS стал простым
Оживите элементы вашего сайта: создание градиентов, теней блоков, теней текста и всех современных свойств CSS теперь выполняется одним щелчком мыши.
Если вы когда-либо были одним из тех людей, которые беспокоятся о том, что вы недостаточно знаете CSS, чтобы сайт выглядел так, как вы этого хотите, вы можете перестать беспокоиться прямо сейчас.
Крис Лема Гуру WordPress
Mobile Edits
Natively Responsive
CSS Hero позволяет легко редактировать, просматривать и контролировать внешний вид вашего сайта на настольных и портативных устройствах. Используйте стандартные точки останова или собственные.
Теперь поддерживается Live Mobile Preview Подробнее →
Предварительный просмотр режима устройства
Тестируйте правки для планшетов и мобильных устройств, прежде чем публиковать их в Интернете.
 Создание адаптивной темы еще никогда не было таким простым.
Создание адаптивной темы еще никогда не было таким простым.Изменения для конкретных устройств
Настройте способ отображения вашей темы на портативных устройствах, внесите изменения для конкретных устройств и просмотрите их одним щелчком мыши.
Нет страха сломать вещи
Боитесь нарушить отзывчивость вашего сайта при редактировании? Спасательная функция только для рабочего стола позволяет ограничить некоторые из ваших конкретных правок только настольными устройствами одним щелчком мыши.
Сплошные правки
Безопасное и неразрушающее редактирование
CSS Hero — это живой редактор тем WordPress, который работает без изменения каких-либо файлов вашей темы. Он широко совместим со многими средами и создан легким и толерантным.
Нет привязки к поставщику
Экспортируйте свою работу в виде кода
CSSилиLESS: вы можете мгновенно экспортировать персонализацию своего сайта и загружать ее в файл, а также в целях резервного копирования.
Без изменения файла
CSS Hero никоим образом физически не изменяет файлы темы/плагина. Выключите плагин, и внешний вид ваших сайтов вернется к тому, каким он был до установки этого инструмента. Это 100% безопасно.
Производительность не снижается
С технической точки зрения CSS Hero генерирует и активирует только одну статическую дополнительную таблицу стилей CSS, которая полностью переопределяет исходную таблицу стилей вашей темы.
- тем
- моя тема
- нижний колонтитул.php
- functions.php
- header.php
- index.php
- Здесь не редактируется сценарий
- загрузок
- csshero-style.css
- Единственный файл, который мы добавляем!
Code Inspector
Лучший плагин для редактора CSS для WordPress: с кодом или без кода.

Получите дополнительный контроль над своими настройками с помощью полноценного редактора CSS и LESSCSS с визуализацией в реальном времени. Добавьте свои дополнительные правила, скопируйте и вставьте и легко экспортируйте свою работу одним щелчком мыши.
Добавьте свой собственный код
Проверяйте, уточняйте и редактируйте CSS-код, сгенерированный CSS Hero, с предварительным просмотром в реальном времени.
Избегайте типичных ошибок CSS
Ваш код автоматически проверяется интеллектуальным механизмом CSSLint.
Добавьте свои собственные медиа-запросы
Расширьте свой код CSS Hero для новых медиа-запросов.
Сохранить\Экспортировать
Сохранить — и наслаждаться результатами — или экспортировать аккуратный код CSS.
Универсальный
Идеальное сочетание с вашими любимыми инструментами WordPress
CSS Hero работает с любой темой и плагином WordPress и помогает визуально настроить все элементы сайта, от верхнего до нижнего колонтитула.

«Мы считаем, что CSS Hero — это один из плагинов, который должен попробовать каждый новичок в WordPress».
Сайед Балхи WP Новичок
Что говорят клиенты
109.087 CSS Hero улучшил дизайн сайтов WordPress
Не верьте нам на слово, посмотрите, что наши замечательные клиенты говорят о CSS Hero
Следуйте за нами на Facebook, Twitter или Instagram.
Больше довольных клиентов »
Купи сейчас
Варианты ценообразования
На каждую новую покупку распространяется 30-дневная гарантия возврата денег.
Активное членство предоставит вам доступ к обновлениям плагинов, частной поддержке и активациям новых продуктов.Выберите годовой план или получите пожизненную подписку.
Использовать код купона →
Стартер
Всего 1 сайт29 $ / год
- Одноразовые пользователи, выберите этот план, если вы хотите использовать CSS Hero для настройки только одного веб-сайта.

- Обновления продукта в течение одного года
- Установить на одном сайте
- Базовая поддержка на один год
- Зарегистрируйтесь и купите
Личный
5 сайтов59 $ / год
- Небольшие агентства, предприниматели и продвинутые издатели, работающие с 2-5 сайтами (как установки WordPress).
- Обновления продукта в течение одного года
- Установка не более чем на 5 сайтах
- Базовая поддержка на один год
- Зарегистрируйтесь и купите
Про
999 Сайтов199 $/год
- Веб-агентства и профессиональные издатели, управляющие большим количеством сайтов.
- Обновления продукта в течение одного года
- Установка на 999 сайтов
- Базовая поддержка на один год
- Многосайтовая поддержка WP
- Зарегистрируйтесь и купите
Часто задаваемые вопросы
Часто задаваемые вопросы
Могу ли я использовать CSS Hero в моем конструкторе WordPress или теме?
CSS Hero был протестирован на большинстве тем и плагинов WordPress (таких как DIVI, Elementor, Beaver Builder, Genesis framework.
 ..)
и он будет в основном совместим с любой средой WordPress. Посмотрите наши демонстрационные страницы плагинов и тем.
..)
и он будет в основном совместим с любой средой WordPress. Посмотрите наши демонстрационные страницы плагинов и тем.Вы можете покупать с уверенностью, поскольку, если CSS Hero не будет работать должным образом в вашей среде, мы предлагаем полную 30-дневную гарантию возврата денег.
Что именно я могу сделать с помощью CSS Hero?
CSS — это язык, который позволяет веб-сайтам выглядеть по-разному; CSS Hero — это удобный редактор тем WYSIWYG для WordPress, который поможет вам вносить визуальные изменения в ваш веб-сайт с помощью интерфейса «укажи и щелкни» вместо кодирования. CSS Hero автоматически сгенерирует необходимый код CSS и разместит его на вашем веб-сайте после сохранения.
Чистый визуальный интерфейс позволит вам использовать расширенные функции CSS, такие как затухание фона в одно мгновение, и богат небольшими вспомогательными инструментами, которые сделают вашу жизнь проще, устранение необходимости запоминать значения, цветовые коды, ключевые слова.
 Вы найдете почти все свойства CSS в CSS Hero с предустановленными значениями,
средства выбора цвета, генераторы теней… вы можете мгновенно попробовать все, что расширит ваши границы знаний CSS.
Вы найдете почти все свойства CSS в CSS Hero с предустановленными значениями,
средства выбора цвета, генераторы теней… вы можете мгновенно попробовать все, что расширит ваши границы знаний CSS.Если вы новичок или профессионал CSS, вам понравится то, что делает CSS Hero, плюс вы сможете легко выучить или улучшить свои знания языка CSS (и МЕНЬШЕ на самом деле), играя с ним.
Что делать, если я ошибаюсь? Рискую ли я испортить свой сайт? Надежен ли CSS Hero?
Ведется полная история всех ваших правок, поэтому вы можете просмотреть и мгновенно вызвать все версии вашего CSS, созданного Hero.
Вы всегда можете отменить с помощью CSS Hero — и вы даже можете сбросить отдельные свойства, так что, если вы проделали замечательную работу по персонализации своего сайта, но вы, например, перепутали шапку сайта, вы всегда можете сбросить только этот элемент — так что ваши персонализации будут стерты, и этот элемент вернется к исходному определению темы.
По сути, у вас никогда не должно быть проблем.

Замедлит ли CSS Hero мой сайт?
С технической точки зрения CSS Hero добавляет во внешний интерфейс вашего сайта только одну статическую дополнительную таблицу стилей CSS, которая полностью переопределяет исходную таблицу стилей вашей темы. Период.
НЕТ значительного снижения производительности и нулевой дополнительной нагрузки на ваш сервер.
Можно ли удалить CSS Hero после завершения работы над дизайном?
Да, безусловно. С точки зрения производительности это не стоит усилий, поскольку CSS Hero — очень легкий плагин, но, конечно, вы можете сделать это, если хотите. Вы всегда можете экспортировать сгенерированный код CSS и сохранить его в любом месте: в CSS Hero нет привязки к поставщику.
Вы можете вставить экспортированный код CSS в поле «Дополнительный CSS» WordPress Customizer и закрыть плагин CSS Hero: ваша работа по персонализации будет сохранена.
Не испортит ли это мою тему? Как это работает по коду? Где хранятся мои данные?
CSS Hero — это живой редактор тем WordPress, который работает без изменения каких-либо файлов вашей темы.

Он широко совместим со многими средами и сконструирован так, чтобы быть легким и толерантным.
Ваши изменения надежно хранятся в вашей базе данных, но вашим пользователям будет предоставляться только статический файл CSS.
Если я не продлю подписку через год, что произойдет с моим сайтом? Продление происходит автоматически?
Никаких проблем! Продление требуется только для обновлений и поддержки. Ваши изменения CSS будут по-прежнему работать без сбоев, и продукт по-прежнему будет запускаться. Продление не происходит автоматически, CSS Hero никогда не будет взимать с вас плату, если вы не распорядитесь ею напрямую. Вы просто получите предложение продлить свою учетную запись за месяц до истечения срока действия. У нас есть отличные предложения по обновлению и продлению вашего плана, поэтому загляните в нашу рассылку. Мы работаем, чтобы наши герои были счастливы!
Что значит «активировать на один год на новых сайтах, навсегда редактировать свои сайты»?
Срок действия каждого плана истекает через 365 дней с даты покупки.


 info: поддержка
браузера для CSS3
info: поддержка
браузера для CSS3 (бесплатно; Mac OS X, Windows, iPhone)
(бесплатно; Mac OS X, Windows, iPhone) (Mac OS X, Немецкий и Английский, бесплатная пробная
версия)
(Mac OS X, Немецкий и Английский, бесплатная пробная
версия) 5-ю
версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS.
(Java, Открытый Исходный Код)
5-ю
версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS.
(Java, Открытый Исходный Код) 9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем.
(бесплатно)
9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем.
(бесплатно)
 Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия)
 д. (Mac
OS X, бесплатная пробная версия)
д. (Mac
OS X, бесплатная пробная версия) 0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows)
0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows) Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код)
 1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия)
1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия) Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код)
Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код) (Windows, бесплатно)
(Windows, бесплатно) de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код)
de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код) Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования)
Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования) (Java, бесплатный “Standard
Edition,” платный “Professional Edition”)
(Java, бесплатный “Standard
Edition,” платный “Professional Edition”) Bad
чтобы вырезать все CSS с HTML файла.
Bad
чтобы вырезать все CSS с HTML файла.