text-shadow — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
СкопированоСвойство text даёт возможность добавить тень буквам в тексте.
Пример
СкопированоДобавим нашем заголовку весёлую розовую тень!
<h2>Улыбнись!</h2>
<h2>Улыбнись!</h2>
.main-title { text-shadow: 5px 5px #ffe2e7;}
.main-title {
text-shadow: 5px 5px #ffe2e7;
}
Открыть демо в новой вкладкеКак пишется
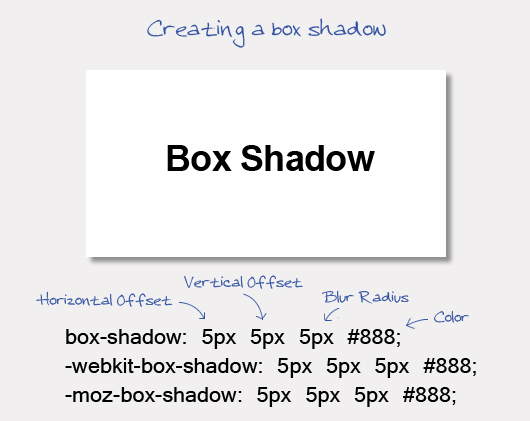
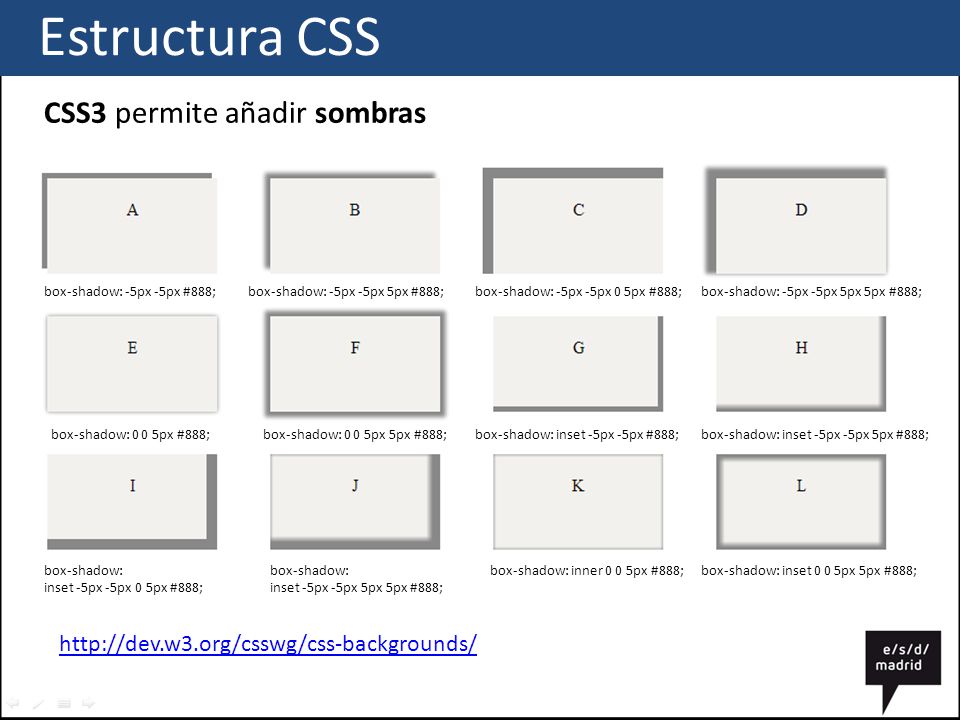
СкопированоУ тени для текста много общего с тенью для блока — box.
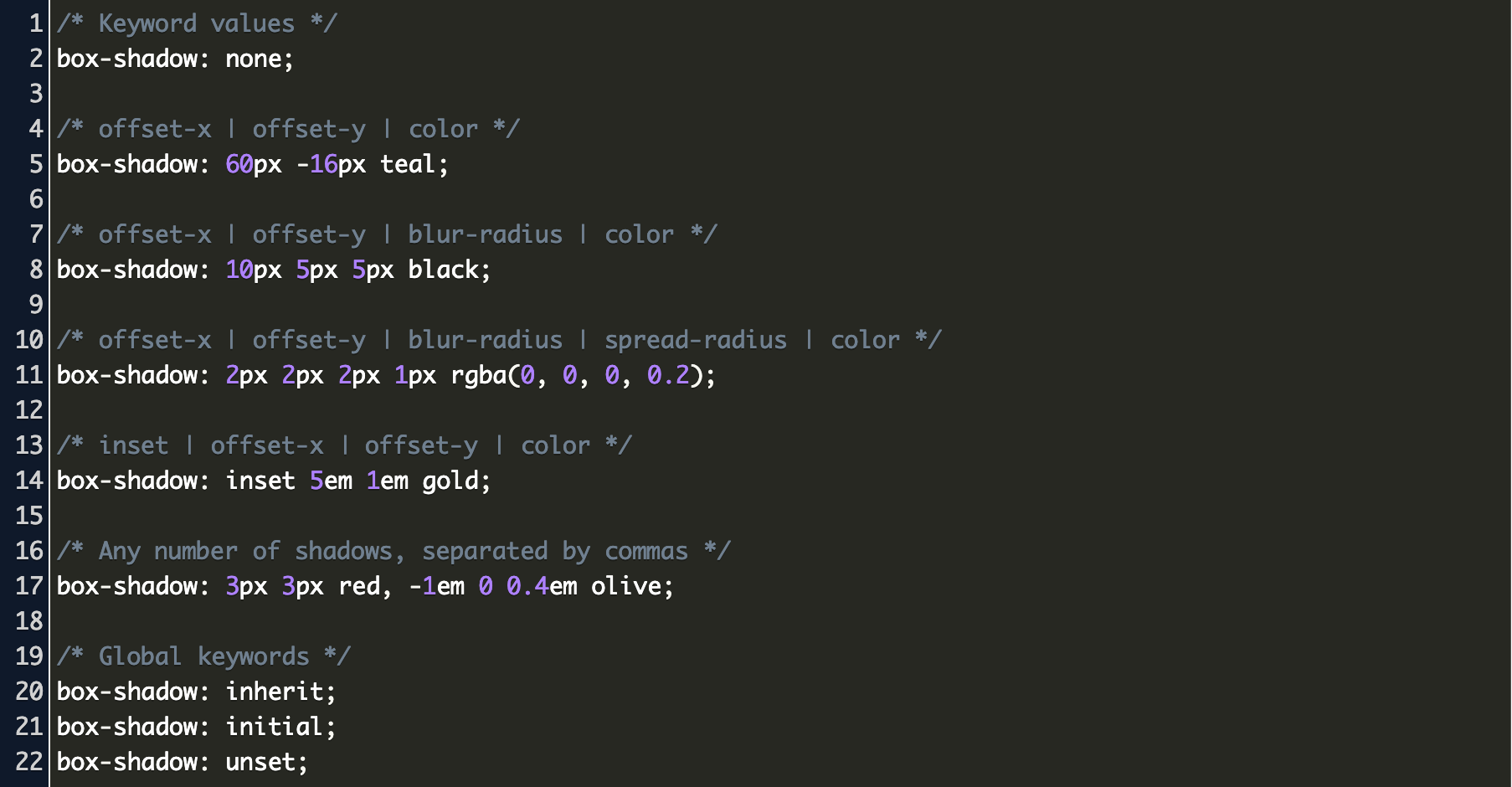
Каждая тень состоит из следующих значений:
- Два или три значения размера с единицами измерения.
- Если задано только два значения, то они интерпретируются как смещение по осям x и y.

- Если задано и третье значение тоже, то оно отвечает за размытие тени.
- Если задано только два значения, то они интерпретируются как смещение по осям x и y.
- Цвет тени в любом доступном формате. Может быть указан до числовых значений размеров, так и после. Но не между значениями. А то браузер запутается.
Посмотрим на каждую из составляющих тени внимательнее:
Смещения по осям x и y — обязательные значения для тени. Могут принимать любые числовые значения, в том числе отрицательные. Значение по умолчанию равно 0 для обеих осей. Если первое значение положительное, то тень будет справа от буквы, если отрицательное — слева. Если второе значение положительное, то тень будет снизу, если отрицательное — сверху.
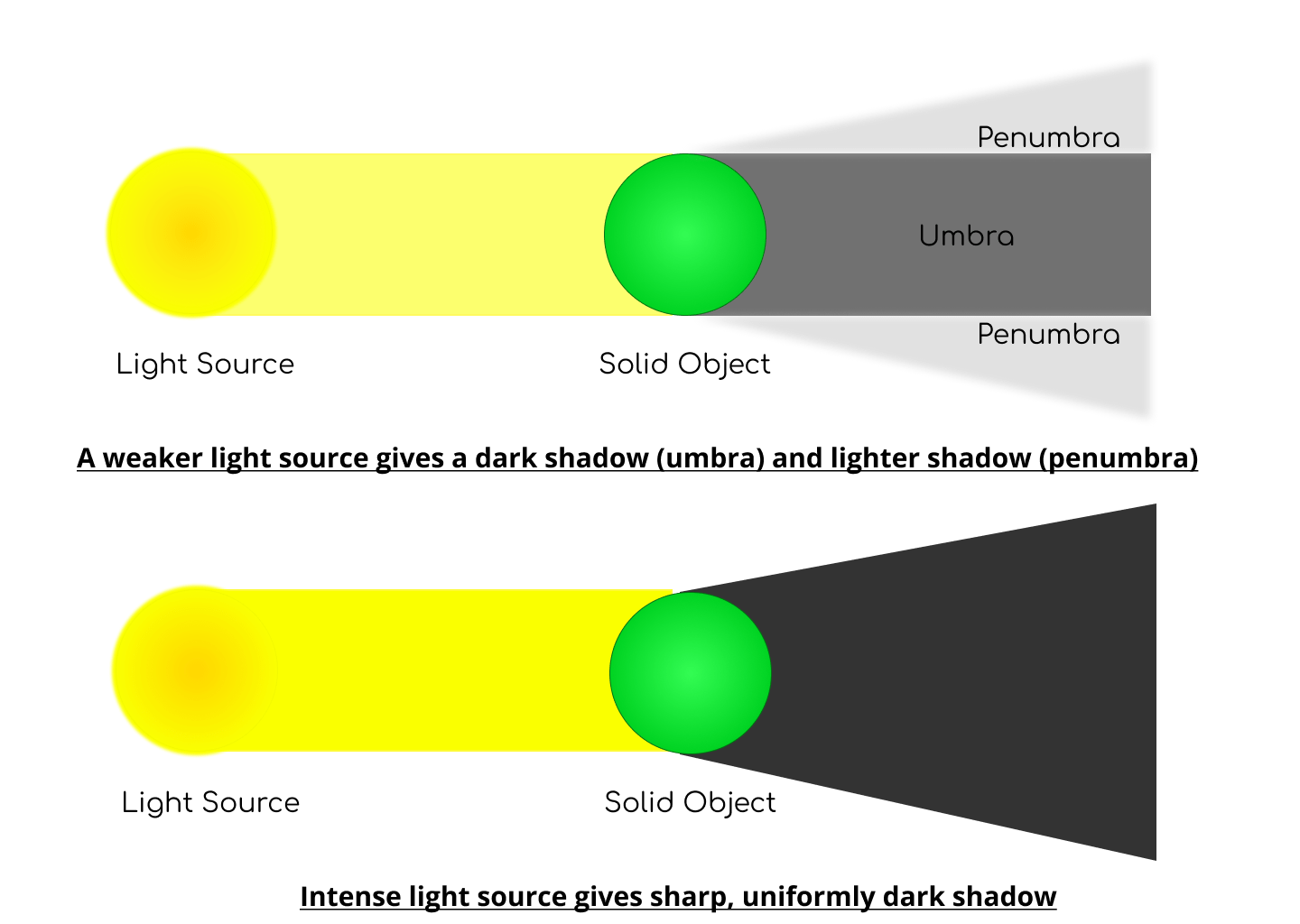
Радиус размытия — опциональное значение, положительное числовое значение с единицами измерения. По умолчанию значение 0, что делает его указание необязательным. Если не указываете его или пишите 0, то край тени будет резки, без размытия. Чем больше значение, тем шире область размытия и тем светлее сама тень.
Цвет — вроде бы опциональное, но на самом деле обязательное значение цвета тени. Почему? Если не указывать цвет, то решение остаётся за браузером. Как правило, браузер возьмёт значение свойства color текста, которому прописываете тень. Но Safari (sic!) отрисует прозрачную тень. Если вам действительно нужен цвет тени, совпадающий с цветом текста, то это можно указать явно при помощи ключевого слова current.
Можно задавать несколько теней для одного элемента, перечисляя их через запятую.
Как понять
Скопировано«Объёмный» текст, созданный при помощи тени — старая уловка типографов и шрифтовиков.
Очень простой приём, чтобы сделать скучный текст более броским и весёлым используется также и в вебе.
Подсказки
Скопировано💡 Свойство можно анимировать 🪄
На практике
СкопированоАлёна Батицкая советует
Скопировано🛠 Можно имитировать обводку букв при помощи этого свойства, задав нулевое смещение по осям и небольшое размытие. Но шириной обводки в этом случае управлять нельзя. Я бы предпочла использовать псевдоэлемент для этих целей.
Но шириной обводки в этом случае управлять нельзя. Я бы предпочла использовать псевдоэлемент для этих целей.
🛠 На ретина-экранах тени могут выглядеть достаточно грязно. Обязательно проверяйте отображение текста с тенями на экранах с DPR ≥ 2.
Оценка материалаЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
box-shadow ctrl + alt + ←
Следующий материал→
cursorctrl + alt + →
python — Есть ли какая-нибудь альтернатива свойству CSS `box-shadow` в PyQt5?
Вопрос задан
Изменён 1 месяц назад
Просмотрен 223 раза
Подскажите как сделать тень у кнопки на PyQt5.
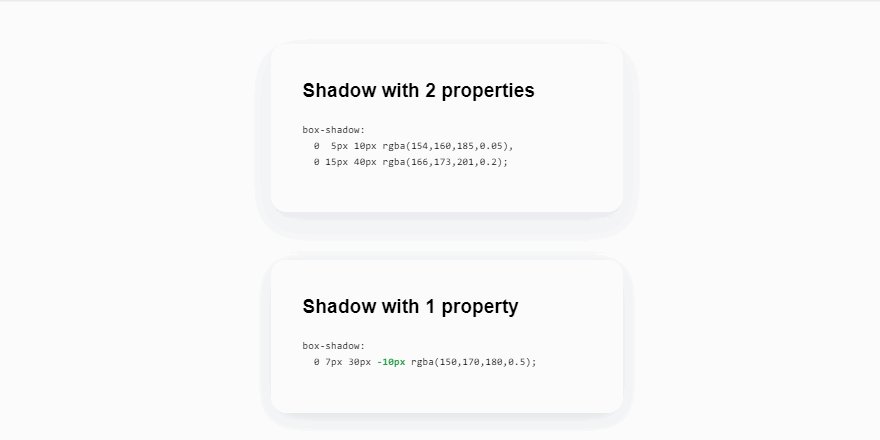
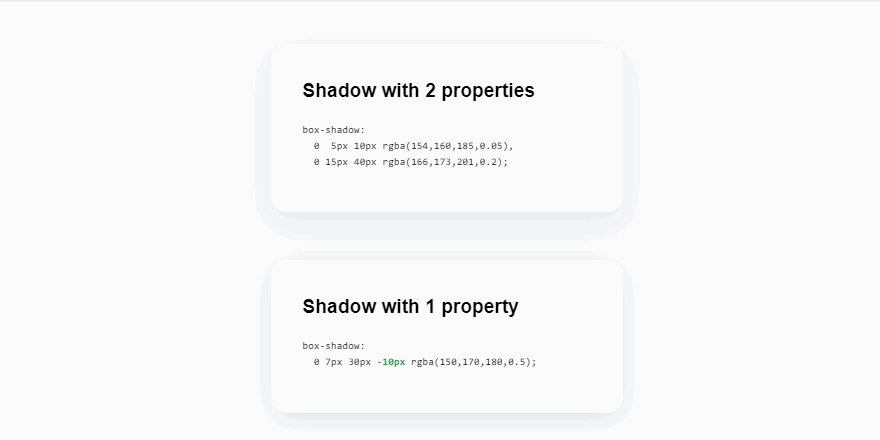
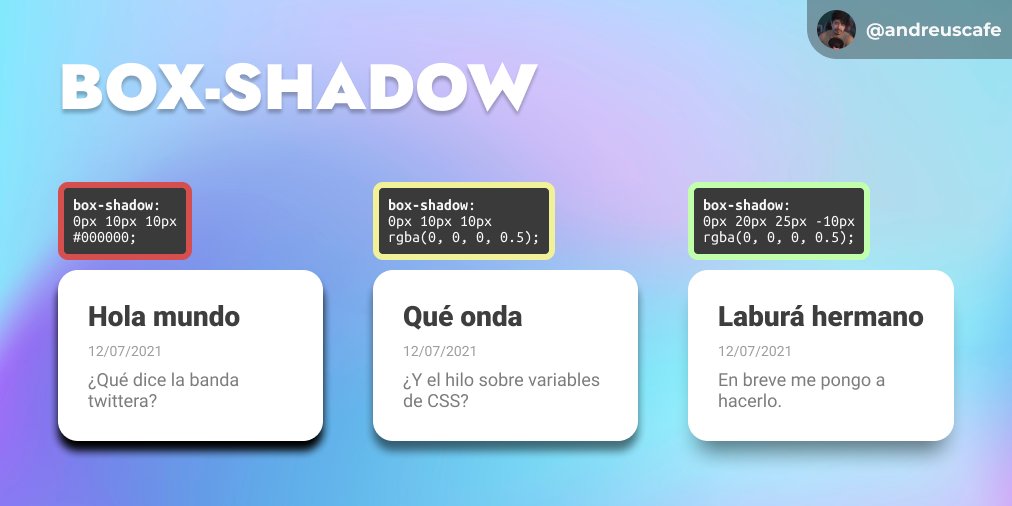
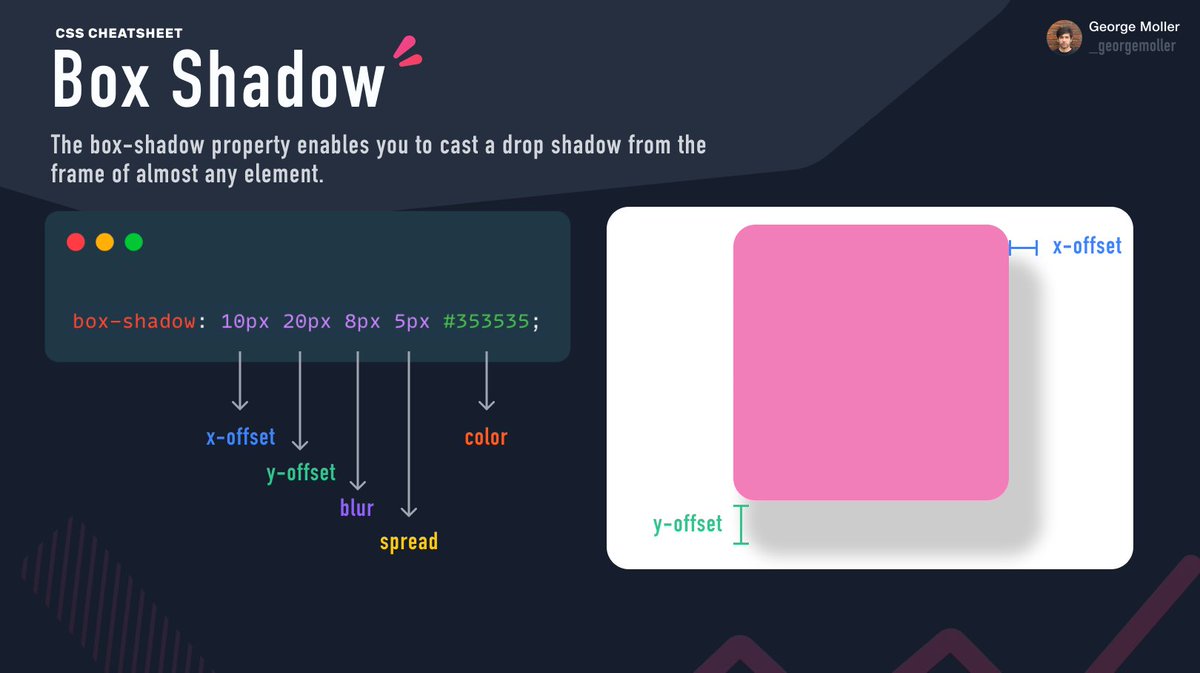
CSS-свойство box-shadow позволяет добавлять элементу одну или несколько теней, указывая их параметры через запятую.
Свойство тени представляет собой описанные смещения по x и y от элемента, радиус размытия и его радиус, а также цвет.
- python
- css
- pyqt5
- qss
- qgraphicsdropshadoweffect
Qt StyleSheet — это не CSS, но это технология, реализующая некоторые функции, среди которых нет box-shadow.
Если вы хотите реализовать что-то подобное,
вам следует использовать QGraphicsDropShadowEffect.
Класс QGraphicsDropShadowEffect обеспечивает эффект тени.
import sys
from PyQt5.Qt import *
class MainWindow(QWidget):
def __init__(self):
super(). __init__()
self.btn = QPushButton("Button")
self.combo = QComboBox()
layout = QHBoxLayout(self)
layout.addWidget(self.btn)
layout.addWidget(self.combo)
for children in self.findChildren(QWidget):
shadow = QGraphicsDropShadowEffect(blurRadius=5, xOffset=3, yOffset=3)
children.setGraphicsEffect(shadow)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MainWindow()
w.show()
sys.exit(app.exec_())
__init__()
self.btn = QPushButton("Button")
self.combo = QComboBox()
layout = QHBoxLayout(self)
layout.addWidget(self.btn)
layout.addWidget(self.combo)
for children in self.findChildren(QWidget):
shadow = QGraphicsDropShadowEffect(blurRadius=5, xOffset=3, yOffset=3)
children.setGraphicsEffect(shadow)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MainWindow()
w.show()
sys.exit(app.exec_())
Update
А подскажите как применить только к одному элементу QPushButton?
import sys
from PyQt5.Qt import *
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.btn = QPushButton("Button")
self.combo = QComboBox()
layout = QHBoxLayout(self)
layout.addWidget(self.btn)
layout.addWidget(self.combo)
# for children in self.findChildren(QWidget):
# shadow = QGraphicsDropShadowEffect(blurRadius=5, xOffset=3, yOffset=3)
# children.
setGraphicsEffect(shadow)
shadow = QGraphicsDropShadowEffect(blurRadius=5, xOffset=3, yOffset=3)
self.btn.setGraphicsEffect(shadow)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MainWindow()
w.show()
sys.exit(app.exec_())
3
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через FacebookОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Теневые части CSS — Стиль свойств CSS внутри теневого дерева
Теневые части CSS позволяют разработчикам стилизовать свойства CSS для элемента внутри теневого дерева. Это чрезвычайно полезно при настройке компонентов Ionic Framework Shadow DOM.
Ionic Framework — это распределенный набор веб-компонентов. Веб-компоненты следуют спецификации Shadow DOM, чтобы инкапсулировать стили и разметку.
Компоненты Ionic Framework не все компоненты Shadow DOM. Если компонент является компонентом Shadow DOM, в правом верхнем углу его документации по компоненту будет значок. Примером компонента Shadow DOM является компонент кнопки.
Shadow DOM полезен для предотвращения утечки стилей из компонентов и непреднамеренного применения к другим элементам. Например, мы назначаем класс .button нашему компоненту ion-button . Без инкапсуляции Shadow DOM, если бы пользователь установил класс . для одного из своих собственных элементов, он унаследовал бы стили кнопок Ionic Framework. Поскольку  button
button ion-button является теневым компонентом, это не проблема.
Однако из-за этой инкапсуляции стили также не могут проникать во внутренние элементы компонентов Shadow. Это означает, что если компонент Shadow отображает элементы внутри своего теневого дерева, внутренние элементы не могут быть нацелены напрямую с помощью CSS. Использование 9Например, компонент 0011 ion-select отображает следующую разметку:
#shadow-root
Элементы текста и значка заполнителя находятся внутри #shadow-root , что означает, что следующий CSS НЕ будет работать для стилизации заполнителя:
/* НЕ работает */
ion-select . select-placeholder {
цвет: синий;
}
Итак, как нам решить эту проблему? Теневые части CSS!
Теневые части позволяют разработчикам создавать стиль внутри теневого дерева, находясь за пределами этого теневого дерева. Для этого часть должна быть открыта, а затем ее можно стилизовать с помощью ::part.
Для этого часть должна быть открыта, а затем ее можно стилизовать с помощью ::part.
Отображение части
При создании компонента Shadow DOM часть можно добавить к элементу внутри теневого дерева, назначив элементу атрибут part . Это добавляется к компоненту в Ionic Framework и не требует никаких действий со стороны конечного пользователя.
Продолжая использовать компонент ion-select в качестве примера, разметка обновляется и выглядит следующим образом:
#shadow-root
Выше показаны две части: заполнитель и значок . См. документацию select для всех его частей.
Теперь, когда эти части открыты, к элементу можно применить стиль непосредственно с помощью ::part.
Как работает ::part
Псевдоэлемент ::part() позволяет разработчикам выбирать элементы внутри теневого дерева, которые были представлены через атрибут part.
Поскольку мы знаем, что ion-select предоставляет часть placeholder для стилизации текста, когда не выбрано значение, мы можем настроить его следующим образом:
ion-select::part(placeholder) {
цвет синий;
непрозрачность: 1;
}
Стилизация с использованием ::part позволяет изменить любое свойство CSS, которое принимается этим элементом.
В дополнение к возможности указать часть, псевдоэлементы могут быть стилизованы без их явной демонстрации:
ion-select::part(placeholder)::first-letter {
font-size: 22px;
вес шрифта: 500;
}
Части также работают с большинством псевдоклассов:
ion-item::part(native):hover {
color: green;
}
Существуют некоторые известные ограничения для псевдоэлементов с префиксом поставщика и структурных псевдоклассов.
Все открытые части компонента Ionic Framework можно найти под заголовком CSS Shadow Parts на его странице API. Чтобы просмотреть все компоненты и их страницы API, см. документацию по компонентам.
Чтобы просмотреть все компоненты и их страницы API, см. документацию по компонентам.
Чтобы иметь части, компонент должен соответствовать следующим критериям:
- Это компонент Shadow DOM. Если это компонент Scoped или Light DOM, дочерние элементы могут быть нацелены напрямую. Если компонент Scoped или Shadow, он будет указан по имени на странице документации компонента.
- Содержит дочерние элементы. Например,
ion-card-headerявляется теневым компонентом, но все стили применяются к основному элементу. Поскольку у него нет дочерних элементов, нет необходимости в частях. - Дочерние элементы не являются структурными. В некоторых компонентах, включая
ion-title, дочерний элемент является структурным элементом, используемым для позиционирования внутренних элементов. Мы не рекомендуем настраивать структурные элементы, так как это может привести к неожиданным результатам.
Мы приветствуем рекомендации по дополнительным частям. Пожалуйста, создайте новую проблему GitHub с максимально возможной информацией при запросе детали.
Пожалуйста, создайте новую проблему GitHub с максимально возможной информацией при запросе детали.
Поддержка браузеров
Теневые части CSS поддерживаются в последних версиях всех основных браузеров. Однако некоторые старые версии не поддерживают теневые части. Прежде чем внедрять части в приложение, убедитесь, что поддержка браузера соответствует требованиям. Если требуется поддержка браузером более старых версий, мы рекомендуем продолжать использовать CSS-переменные для стилизации.
Псевдоэлементы с префиксом поставщика
Псевдоэлементы с префиксом поставщика в настоящее время не поддерживаются. Примером этого может быть любой из псевдоэлементов `::-webkit-scrollbar`:
/* НЕ работает */
my-component::part(scroll)::-webkit-scrollbar {
background: зеленый;
}
См. этот выпуск на GitHub для получения дополнительной информации.
Структурные псевдоклассы
Большинство псевдоклассов поддерживаются частями, однако структурные псевдоклассы – нет. Ниже приведен пример структурных псевдоклассов, которые не работают.
Ниже приведен пример структурных псевдоклассов, которые не работают.
/* НЕ работает */
my-component::part(container):first-child {
background: green;
}/* НЕ работает */
my-component::part(container):last-child {
background: green;
}
Объединение частей в цепочку
Псевдоэлемент ::part() не может соответствовать дополнительным ::part() с.
Например, my-component::part(button)::part(label) ничего не соответствует. Это связано с тем, что при этом будет раскрыто больше структурной информации, чем предполагалось.
Если внутренняя кнопка использует что-то вроде part="label => button-label" для перенаправления внутренних частей кнопки на собственную карту элементов части панели, тогда селектор вроде my-component::part(button-label) выберет только метку одной кнопки, игнорируя любые другие метки.
Как легко добавить тень блока в WordPress (4 способа)
Недавно один из наших читателей спросил, есть ли простой способ добавить тень блока в WordPress?
Тени помогут выделить самый важный контент и привлечь внимание посетителей. Они также могут сделать плоский дизайн веб-сайта более привлекательным и интересным.
В этой статье мы покажем вам, как легко добавлять тени в WordPress, шаг за шагом.
Зачем добавлять тени блоков в WordPress?Коробчатая тень, иногда также известная как падающая тень, представляет собой визуальный эффект, создающий впечатление, что объект на экране отбрасывает тень.
Мы склонны уделять больше внимания объектам, которые кажутся нам ближе. Вот почему многие владельцы веб-сайтов добавляют тени к своему наиболее важному контенту, чтобы он выглядел так, будто он парит над страницей.
Например, если вы добавите большую тень к кнопке призыва к действию, то физически она будет выглядеть ближе к посетителю. Это привлечет внимание человека к этой важной кнопке.
Это привлечет внимание человека к этой важной кнопке.
С учетом сказанного давайте посмотрим, как вы можете добавить тени в свой блог или веб-сайт WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Метод 1. Добавление тени блока с помощью кода (рекомендуется)
- Способ 2. Добавление тени блока с помощью бесплатного подключаемого модуля (быстрый и простой)
- Способ 3. Добавление тени блока с помощью компоновщика страниц (расширенный)
- Метод 4. Как добавить тень блока с помощью CSS Hero (премиум-плагин)
Способ 1.
Как добавить тени блока с помощью кода (рекомендуется) Также важно, чтобы тени блоков были одинаковыми по всему сайту. Лучший способ сделать это — определить стиль в CSS с помощью WPCode.
Лучший способ сделать это — определить стиль в CSS с помощью WPCode.
WPCode — лучший плагин фрагментов кода, используемый более чем 1 миллионом веб-сайтов WordPress. Это упрощает добавление пользовательского кода в WordPress без необходимости редактировать файл functions.php.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите к разделу Фрагменты кода » Добавить фрагмент .
Здесь просто наведите указатель мыши на «Добавить свой собственный код».
Когда он появится, нажмите «Использовать фрагмент».
Чтобы начать, введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент на панели инструментов WordPress.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент CSS».
В редакторе кода добавьте следующий фрагмент кода:
.shadow-эффект {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
В приведенном выше фрагменте вам может потребоваться заменить значения пикселей в зависимости от типа тени, которую вы хотите создать.
Чтобы помочь вам, вот что означают разные значения пикселей, идущие слева направо:
- Горизонтальное смещение. Когда вы устанавливаете положительное значение, тень сдвигается влево. Если вы введете отрицательное значение, например -5px, тень будет смещена вправо. Если вы не хотите добавлять смещение по горизонтали, вместо этого вы можете использовать 0px.
- Вертикальное смещение. Если вы используете положительное значение, то тень будет сдвинута вниз. Если вы введете отрицательное значение, тень будет смещена вверх. Если вы не хотите смещать тень по вертикали, просто введите 0px.
- Радиус размытия.
 Это размывает тень, чтобы у нее не было резких краев. Чем выше значение, тем сильнее эффект размытия. Если вы предпочитаете использовать острые края, введите 0px.
Это размывает тень, чтобы у нее не было резких краев. Чем выше значение, тем сильнее эффект размытия. Если вы предпочитаете использовать острые края, введите 0px. - Радиус разброса. Чем выше значение, тем больше разброс тени. Это значение является необязательным, поэтому пропустите его, если не хотите показывать разворот.
- Цвет. Хотя серый является наиболее распространенным цветом для теней, вы можете использовать любой цвет, который хотите, введя шестнадцатеричный код. Если вы не знаете, какой код использовать, вы можете изучить различные цвета, используя такой ресурс, как цветовые коды HTML.
Когда фрагмент кода вас устроит, перейдите к разделу «Вставка». WPCode может добавлять ваш код в разные места, например, после каждого поста, только для внешнего интерфейса или только для администратора.
Мы хотим использовать пользовательский код CSS на всем нашем веб-сайте WordPress, поэтому нажмите «Автоматическая вставка», если он еще не выбран. Затем откройте раскрывающееся меню «Местоположение» и выберите «Заголовок сайта».
После этого вы готовы прокрутить до верхней части экрана и щелкнуть переключатель «Неактивный», чтобы он изменился на «Активен».
Наконец, нажмите «Сохранить фрагмент», чтобы активировать фрагмент CSS. .
Теперь вы можете добавить пользовательский класс CSS в любой блок.
В редакторе содержимого WordPress просто выберите блок, в который вы хотите добавить тень блока. Затем в правом меню нажмите, чтобы развернуть раздел «Дополнительно».
Здесь вы увидите поля, в которые можно добавлять разные классы.
В поле «Дополнительные классы CSS» введите shadow-effect .
Когда вы будете готовы опубликовать тень окна, просто нажмите кнопку «Опубликовать» или «Обновить».
Теперь, если вы зайдете на свой веб-сайт, вы увидите тень окна вживую.
Способ 2.
Добавление тени блока с помощью бесплатного подключаемого модуля (быстро и просто) Если вам неудобно писать код, вы можете предпочесть создавать тени с помощью блока тени. Этот бесплатный плагин позволяет добавлять тени к любому блоку с помощью встроенной страницы WordPress и редактора сообщений.
Этот бесплатный плагин позволяет добавлять тени к любому блоку с помощью встроенной страницы WordPress и редактора сообщений.
Во-первых, вам необходимо установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Нет настроек для настройки, поэтому вы можете сразу начать использовать этот плагин.
Чтобы добавить тень, просто щелкните значок «+» и начните вводить текст в поле «Тень». Когда появится нужный блок, щелкните его, чтобы добавить на страницу или в запись.
Это добавляет тень в виде пустого поля, поэтому следующим шагом будет добавление содержимого.
Для этого нажмите «+» внутри блока Drop Shadow Box.
Затем просто добавьте блок, который хотите использовать, и настройте его как обычно.
Например, на следующем изображении мы добавили блок изображения и выбрали изображение из медиатеки WordPress.
Сделав это, щелкните, чтобы выбрать блок Drop Shadow Box. В правом меню вы увидите все настройки, которые вы можете использовать для стилизации этого блока.
В правом меню вы увидите все настройки, которые вы можете использовать для стилизации этого блока.
WordPress устанавливает ширину тени автоматически, но вы можете изменить ее, открыв раскрывающийся список «Ширина» и выбрав «Пиксели» или «%.»
Затем вы можете изменить его размер, используя появившиеся настройки.
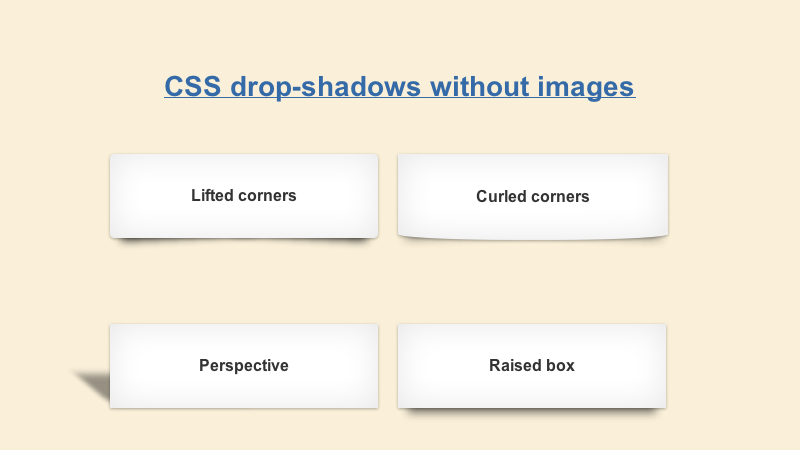
Плагин Drop Box Shadow имеет несколько различных эффектов, таких как изогнутые края и привлекательный эффект «Перспектива».
Для предварительного просмотра различных эффектов просто откройте раскрывающийся список «Эффект» и выберите нужный из списка. Предварительный просмотр будет обновляться автоматически, чтобы вы могли попробовать разные стили, чтобы выбрать то, что вам больше нравится.
Вы также можете изменить, показывает ли плагин тень внутри блока, снаружи блока или и то, и другое, используя переключатели «Внутренняя тень» и «Внешняя тень».
После этого вы можете изменить цвет рамки и границы, используя настройки в заголовке «Цвета».
Просто имейте в виду, что «Фон» относится к внутренней части окна «Тень», а «Граница» отображается за пределами блока.
Если вы хотите создать более мягкую изогнутую тень, вы можете включить переключатель «Закругленные углы». Наконец, вы можете изменить выравнивание и отступ, подобно тому, как вы настраиваете другие блоки в WordPress.
Чтобы создать дополнительные тени, выполните описанный выше процесс.
Когда вы довольны тем, как выглядит страница, просто нажмите «Обновить» или «Опубликовать», чтобы активировать все ваши новые тени.
Метод 3.
Добавление тени блока с помощью компоновщика страниц (дополнительно)Если вы хотите добавить тени блока на целевые страницы, пользовательские домашние страницы или любую часть вашей темы WordPress, мы рекомендуем использовать плагин компоновщика страниц. .
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Это позволяет вам создавать собственные целевые страницы и даже создавать собственные темы WordPress без необходимости писать ни одной строки кода.
Он также позволяет добавлять тени к любому блоку с помощью расширенного редактора перетаскивания.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Существует также премиум-версия SeedProd, которая поставляется с более профессиональными шаблонами, расширенными функциями и интеграцией с WooCommerce. Однако мы будем использовать бесплатную версию, так как в ней есть все необходимое для добавления теней в WordPress.
После активации плагина SeedProd запросит ваш лицензионный ключ.
Вы можете найти этот лицензионный ключ под своей учетной записью на веб-сайте SeedProd. После ввода информации нажмите кнопку «Подтвердить ключ».
После ввода ключа перейдите к SeedProd » Landing Pages на панели инструментов WordPress.
SeedProd содержит 150 профессионально разработанных шаблонов, сгруппированных по категориям. Вверху вы увидите категории, которые позволяют создавать красивые страницы, которые скоро появятся, активировать режим обслуживания, создать пользовательскую страницу входа в WordPress и многое другое.
Вверху вы увидите категории, которые позволяют создавать красивые страницы, которые скоро появятся, активировать режим обслуживания, создать пользовательскую страницу входа в WordPress и многое другое.
Все шаблоны SeedProd легко настраиваются, поэтому вы можете использовать любой дизайн, какой захотите.
Когда вы найдете понравившийся шаблон, просто наведите на него указатель мыши и щелкните значок с галочкой.
Теперь вы можете ввести имя своей целевой страницы в поле «Имя страницы». SeedProd автоматически создаст «URL-адрес страницы», используя имя страницы.
Разумно включать релевантные ключевые слова в ваш URL везде, где это возможно, так как это может помочь поисковым системам понять, о чем страница. Это часто улучшает ваш WordPress SEO.
Чтобы изменить автоматически сгенерированный URL-адрес страницы, просто введите его в поле «URL-адрес страницы».
Когда вы будете довольны введенной информацией, нажмите «Сохранить и начать редактирование страницы». Это загрузит интерфейс компоновщика страниц SeedProd.
Это загрузит интерфейс компоновщика страниц SeedProd.
Этот простой конструктор с функцией перетаскивания показывает справа предварительный просмотр дизайна вашей страницы. Слева находится меню, показывающее все различные блоки и разделы, которые вы можете добавить на страницу.
Когда вы найдете блок, который хотите добавить, просто перетащите его на свой шаблон.
Чтобы настроить блок, нажмите и выберите этот блок в редакторе SeedProd. Левое меню теперь обновится, чтобы показать все настройки, которые вы можете использовать для настройки блока.
Например, если вы нажмете на блок заголовка, вы сможете ввести свой собственный текст или изменить цвет текста и размер шрифта.
При создании страницы вы можете перемещать блоки по макету, перетаскивая их. Более подробные инструкции можно найти в нашем руководстве по созданию целевой страницы с помощью WordPress.
Чтобы создать тень блока, щелкните любой блок в редакторе страниц SeedProd. Настройки в левом меню могут различаться в зависимости от блока, но обычно вам нужно щелкнуть вкладку «Дополнительно».
Здесь найдите раскрывающееся меню «Тень» в разделе «Стили». Просто откройте это раскрывающееся меню и выберите стиль тени, такой как Hairline, Medium или 2X Large.
Предварительный просмотр будет обновляться автоматически, так что вы можете попробовать разные стили, чтобы увидеть, что лучше всего смотрится на вашей странице.
Если вы не хотите использовать какой-либо из готовых стилей, нажмите «Пользовательский».
Это добавляет некоторые новые настройки, в которых вы можете изменить цвет, размытие, распространение и положение пользовательской тени.
После этого вы можете продолжить работу над страницей, добавив больше блоков и теней.
Когда вы довольны тем, как выглядит страница, нажмите кнопку «Сохранить», а затем выберите «Опубликовать», чтобы активировать ее.
Метод 4.
Как добавить тень блока с помощью CSS Hero (премиум-плагин) Если вам неудобно работать с кодом, но вы все еще хотите создавать расширенные тени, вы можете попробовать CSS Hero. Этот плагин премиум-класса позволяет вам точно настроить каждую часть вашей темы WordPress, не написав ни единой строки кода.
Этот плагин премиум-класса позволяет вам точно настроить каждую часть вашей темы WordPress, не написав ни единой строки кода.
CSS Hero позволяет создавать уникальные тени для каждого блока, так что это также отличный выбор, если вы хотите создать множество различных эффектов теней.
Во-первых, вам необходимо установить и активировать плагин CSS Hero. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вы увидите кнопку «Перейти к активации продукта» в верхней части экрана. Идите вперед и нажмите на эту кнопку.
Это приведет вас на веб-сайт CSS Hero, где вы сможете войти в свою учетную запись и получить лицензионный ключ. Просто следуйте инструкциям на экране, и через несколько кликов вы будете перенаправлены обратно на свой сайт.
Затем щелкните текст «Настроить с помощью CSS Hero» на панели инструментов администратора WordPress.
Откроется редактор CSS Hero.
По умолчанию при нажатии на любую часть содержимого открывается панель со всеми настройками, которые можно использовать для настройки этого содержимого.
Это отлично, если вы хотите добавить тень блока на главную страницу вашего сайта. Однако, если вы хотите настроить любую другую страницу, вам нужно будет переключиться из режима «Выбрать» в режим «Навигация», так как это позволяет вам взаимодействовать с меню, ссылками и другим контентом как обычно.
Для этого щелкните переключатель «Выбор/Навигация» на панели инструментов, чтобы он отображал «Навигация».
Теперь вы можете перейти на страницу или сообщение, где вы хотите добавить тень.
Как только вы дойдете до этой страницы, нажмите на переключатель «Выбрать / Навигация» еще раз, чтобы он показал «Выбрать». где вы хотите добавить тень блока.
На левой панели нажмите «Дополнительно».
Теперь вы можете продолжить и нажать «Создать тень», которая показывает все настройки, которые вы можете использовать для создания тени блока.
Для начала вы можете изменить, будет ли тень появляться внутри или снаружи блока, используя настройки «Shadow Position».
Приняв это решение, вы можете точно настроить ориентацию тени, используя маленькую точку в поле «Ориентация».
Просто перетащите точку в новое положение, чтобы увидеть, как она перемещается в режиме предварительного просмотра.
Когда вы довольны положением тени, вы можете изменить ее цвет, размытие и распространение.
CSS Hero немедленно покажет эти изменения, поэтому вы можете попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.
Чтобы добавить тень блока к другим блокам, выполните описанный выше процесс.
Когда вы довольны тем, как выглядит страница, нажмите «Сохранить и опубликовать», чтобы активировать ее.
Мы надеемся, что это руководство помогло вам научиться добавлять тень блока в WordPress. Вы также можете узнать, как создать оглавление в WordPress, или ознакомиться с нашим списком лучших плагинов для всплывающих окон WordPress.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress.


 __init__()
self.btn = QPushButton("Button")
self.combo = QComboBox()
layout = QHBoxLayout(self)
layout.addWidget(self.btn)
layout.addWidget(self.combo)
for children in self.findChildren(QWidget):
shadow = QGraphicsDropShadowEffect(blurRadius=5, xOffset=3, yOffset=3)
children.setGraphicsEffect(shadow)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MainWindow()
w.show()
sys.exit(app.exec_())
__init__()
self.btn = QPushButton("Button")
self.combo = QComboBox()
layout = QHBoxLayout(self)
layout.addWidget(self.btn)
layout.addWidget(self.combo)
for children in self.findChildren(QWidget):
shadow = QGraphicsDropShadowEffect(blurRadius=5, xOffset=3, yOffset=3)
children.setGraphicsEffect(shadow)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MainWindow()
w.show()
sys.exit(app.exec_())

 Это размывает тень, чтобы у нее не было резких краев. Чем выше значение, тем сильнее эффект размытия. Если вы предпочитаете использовать острые края, введите 0px.
Это размывает тень, чтобы у нее не было резких краев. Чем выше значение, тем сильнее эффект размытия. Если вы предпочитаете использовать острые края, введите 0px.