Как удалить подчеркивание из ссылок в CSS
Как удалить подчеркивание из ссылок в CSSКак удалить подчеркивание из ссылок в CSS на сайте Bootstrap
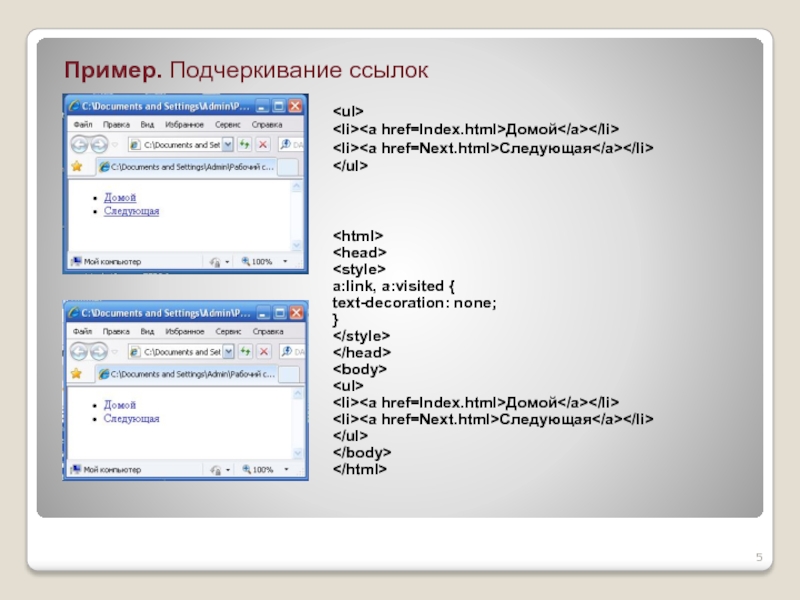
Стилизация ссылок с помощью CSS
В веб-дизайне важна каждая деталь, включая ваши ссылки.
Как и любой другой элемент, ссылки можно стилизовать с помощью свойств CSS. С помощью CSS вы можете изменить их цвет, фон и размер шрифта. Вы даже можете удалить подчеркивание, которое появляется под ссылками.
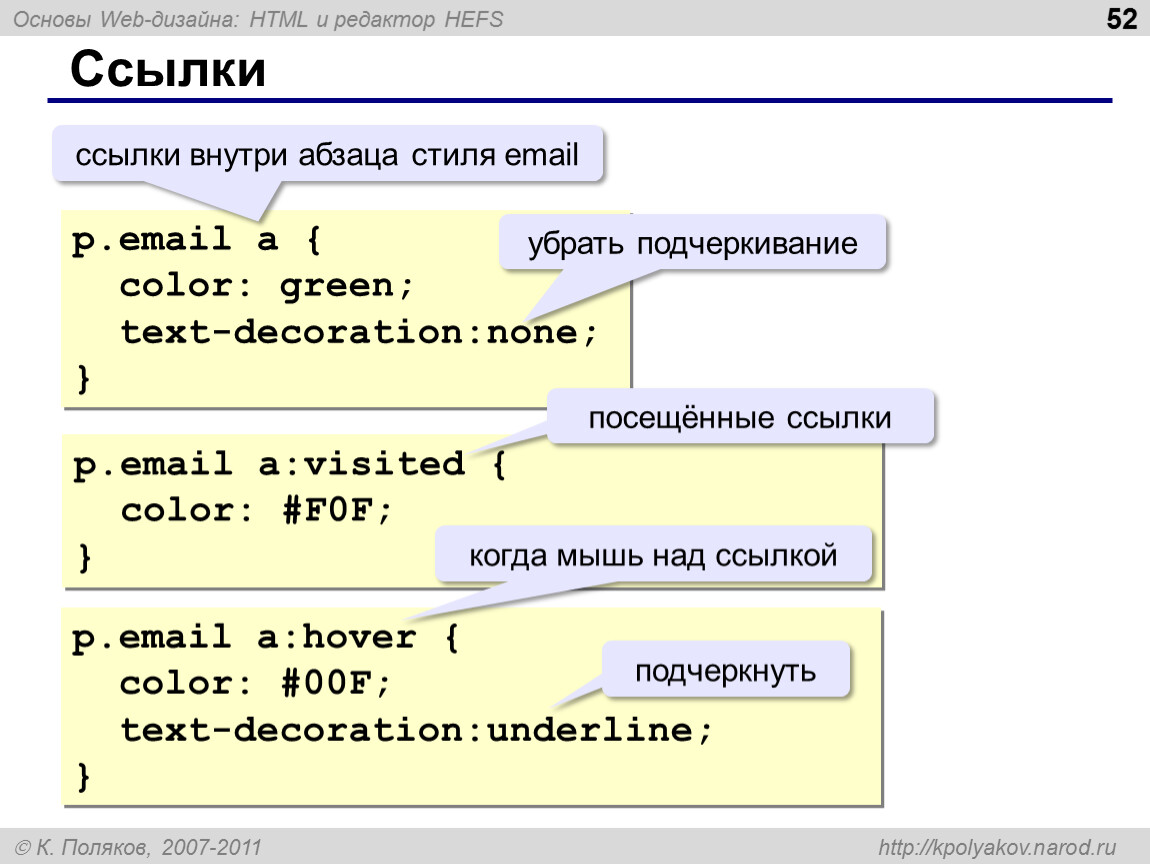
То, как вы пишете этот CSS, зависит от того, в каком состоянии находятся ссылки. Эти состояния, также известные как псевдоклассы, представляют собой классы CSS, основанные на активности пользователя. Ниже определены четыре псевдокласса.
- a: link – когда пользователь не посещал, не зависал или не нажимал на ссылку
- a: посещено – после того, как пользователь перешел по ссылке
- a: hover – когда пользователь наводит курсор мыши на ссылку
- a: active – когда пользователь нажимает на ссылку
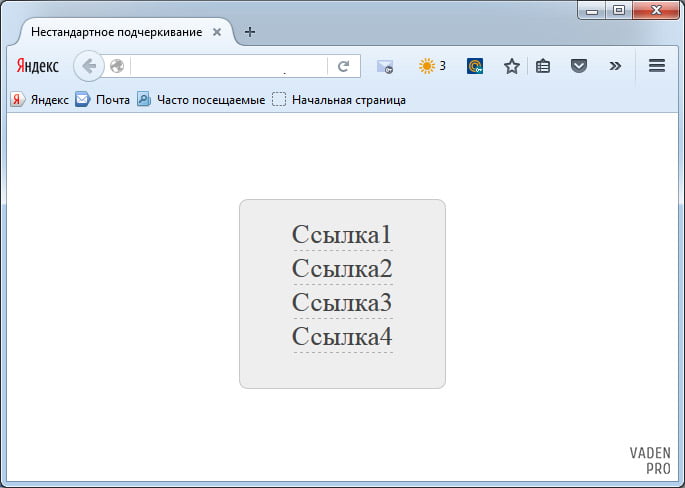
По умолчанию подчеркивание будет отображаться под ссылками в каждом псевдосостоянии: при наведении курсора, нажатии, посещении или при любом из вышеперечисленных. Это показано в демонстрации ниже.
Это показано в демонстрации ниже.
Источник изображения
Чтобы удалить подчеркивание из ссылок, вы можете использовать свойство CSS text-decoration. Ниже мы рассмотрим, как определить это свойство, чтобы полностью удалить подчеркивание со ссылок на вашем HTML-сайте или сайте Bootstrap.
Как удалить подчеркивание из ссылок в CSS
- Добавьте свой HTML-код в раздел своей веб-страницы.
- Определите четыре псевдокласса ссылок с помощью свойства text-decoration в разделе.
- Убедитесь, что ссылки: и: посещены предшествуют: hover, а: active идут последними. Это важно для каскадирования таблицы стилей.
- Установите для каждого свойства значение «нет».
Процесс удаления подчеркивания действительно очень прост. Давайте взглянем на код целиком, а затем посмотрим, как он выглядит на интерфейсе.
Вот CSS:
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
Вот HTML:
<p><b><a href="default.asp" target="_blank">This is a link</a></b> that appears within a paragraph.</p>
Вот результат:
Источник изображения
Как удалить подчеркивание из ссылок в CSS на сайте Bootstrap
Этот процесс удаления немного отличается, если вы используете Bootstrap CSS в своем веб-проекте. Давайте кратко обсудим процесс для сайтов Bootstrap.
По умолчанию в Bootstrap ссылки показывают подчеркивание, только когда они находятся в наведенном или активном состоянии. Это означает, что когда посетитель наводит курсор на ссылку или нажимает на нее, он будет отображать подчеркивание. В противном случае подчеркивание не будет отображаться в ссылках, даже если они были посещены. Кроме того, ссылки, определенные классом кнопки Bootstrap, никогда не имеют подчеркивания.
Источник изображения
Чтобы удалить подчеркивание в ссылках, независимо от их состояния, вам нужно добавить немного CSS.
Вот CSS:
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
Вот HTML:
<p><b><a href="default.asp" target="_blank">This is a link</a></b> that appears within a paragraph. Below is a link defined by Bootstrap's button class.</p> <a href="#" role="button">Link</a>
Источник изображения
Стилизация ссылок с помощью CSS
Удаление подчеркивания в ссылках – один из самых частых вопросов программистов. Хорошая новость заключается в том, что с помощью свойства text-decoration процесс прост. Для этого вам просто нужно немного знать HTML и CSS.
Источник записи: https://blog.hubspot.com
Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Главная » Основы CSS » Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
03.03.2017
Всем привет!
В сегодняшнем уроке я расскажу о том, как оформить ссылки в CSS. Статья очень важная!
Не буду городить лишнего, а сразу приступлю к делу.
С помощью CSS вы сможете оформить не только цвет ссылки, но убрать подчеркивание или вместо подчеркивания добавить пунктирную линию, а также сможете сделать и анимированную ссылку.
Цвет ссылки в CSS
Свойство «COLOR»
Чтобы заменить цвет ссылки воспользуйтесь свойством «color» для селектора «a».
a {color:#006400;/* цвет ссылки */}Псевдоклассы для ссылок
Хочу познакомить вас с псевдоклассами для ссылок.
Псевдоклассы – это классы, которые определяют динамическое состояние элементов и изменяются с помощью действий пользователя.
Синтаксис:
a:имя_псевдокласса { /* стиль */}Свойства (имена псевдоклассов):
- link — непосещенная ссылка
- visited — ссылка, которую уже посетил пользователь
- hover — состояние ссылки, на которую навели курсор мышки
- active — активная ссылка, на которую нажали
Теперь пример.
Предлагаю для примера показать стандартные ссылки, которые были добавлены через HTML без оформления CSS.
[посмотреть пример]
Теперь изменим оформление ссылок через CSS.
Добавьте вот эту ссылку в HTML код:
<a href="http://stepkinblog.ru/">STEPKINBLOG.RU</a>
Теперь вот этот код в CSS:
a {color:#006400;/* цвет ссылки */}
a:hover {color:#FF0000;/* ссылка при наведении на нее мышкой */}
a:active {color:#cccccc; /* нажатая ссылка */}
Результат:
[посмотреть пример]
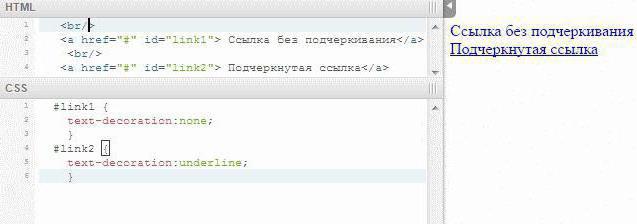
Ссылка без подчеркивания
Свойство «TEXT—DECORATION
Чтобы убрать подчеркивание у ссылки, воспользуйтесь свойством «text-decoration» со значением «none».
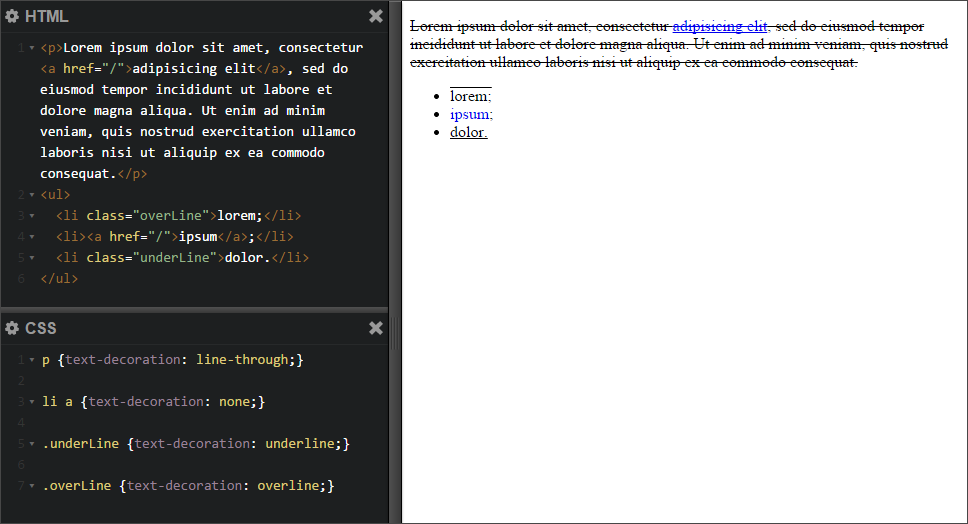
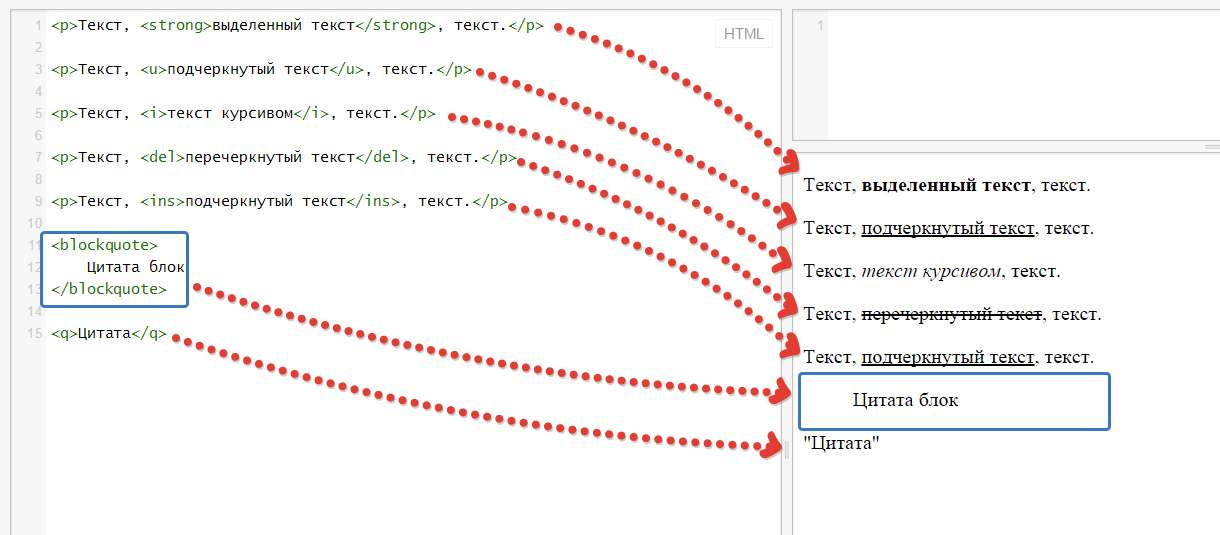
Свойства:
- line-through — перечеркнутый текст;
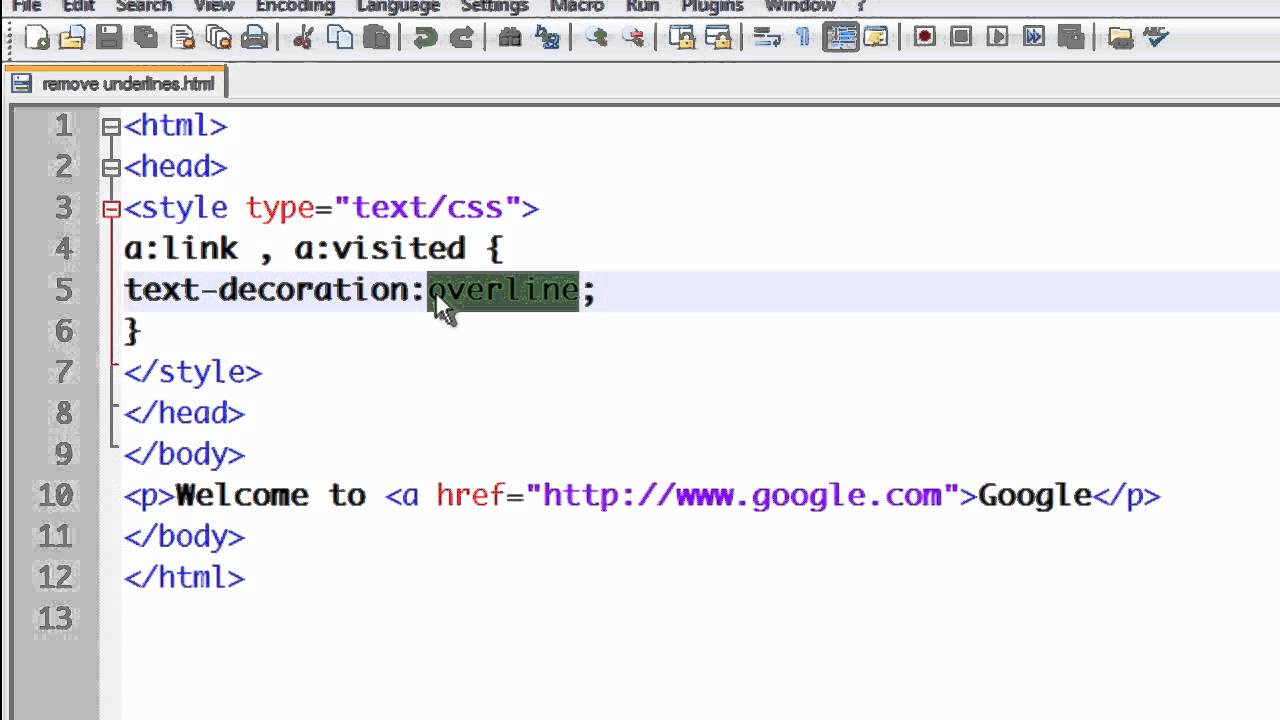
- overline — подчеркивание над текстом;
- underline — подчеркнутый текст;
- none – без подчеркивания.

Сейчас я сделаю так, что при наведении на ссылку, подчеркивание исчезнет.
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки при наведении */
}
а можно сделать наоборот, чтобы вначале ссылка была не подчеркнута, а при наведении подчеркнута над текстом:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: overline; /* Подчеркивание над ссылкой при наведении */
}
Размер ссылки
Свойство «FONT—SIZE»
Чтобы увеличить ссылку, достаточно воспользоваться уже известным вам свойством «font-size»:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
}
Можно еще добавить к ссылке плавное увеличение (анимация):
transition:all 1s ease; /* плавное увеличение размера в 1 сек.*/
Пример:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */
}
Результат:
[ посмотреть пример ]
Пунктирное подчеркивание у ссылки
Свойство «BORDER—BOTTOM»
Чтобы сделать у ссылки пунктирное подчеркивание при наведении, то вначале нужно убрать подчеркивание, а вместо подчеркивания прописать правило «border-bottom»:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
border-bottom:dashed;/* пунктирное подчеркивание у ссылки */
}
Результат:
[ посмотреть пример ]
Вот и все!
Добавить комментарий
[CSS] — Как убрать подчеркивание ссылки в CSS —
Узнайте, как удалить подчеркивание ссылки в CSS с помощью свойства text-decoration.
👩💻 Технический вопрос
Спросил 2 месяца назад в CSS by Alejandra
как убрать подчеркивание ссылки
CSS украшение текста подчеркнуть ссылки веб-дизайн
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 6 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 14 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое является адаптивным
background-image отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Хейзел
как оформить изображение логотипа в css?
УС изображение логотип стиль селектор
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Shaniyah
содержимое веб-сайта на весь экран
веб-сайт содержание экран макет КСС
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Ная
Что такое каскад?
каскад стили HTML конфликт приоритет
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Elicea
Как переместить кнопку рядом с текстовой формой, а не под ней?
УС позиционирование HTML кнопка текстовая форма
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Сара
мы должны добавить поля к телу?
УС элемент тела допуск интервал код
👩💻 Технический вопрос
Спросил 19 дней назад в CSS автор Arianna
как настроить сетку для размещения контента по горизонтали?
УС сетка макет дизайн отзывчивый
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Arianna
можете ли вы создать сетку css в существующей сетке?
Сетка CSS вложенная сетка HTML веб-дизайн
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Arianna
как установить размер контейнера для определенных ячеек сетки?
Сетка CSS
размер контейнера
сетка-шаблон-строки
сетка-шаблон-столбцы
франц.
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Арианна
Как мне заставить мою сетку сохранять промежутки между столбцами при уменьшении размера?
УС сетка зазор сетки мин Макс отзывчивый
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Nastaran
привет, Афина! как я могу использовать изображение в качестве фона?
фоновое изображение CSS-стиль веб-дизайн интерфейс
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Arianna
Если у вас есть текст в сетке, как добавить интервал вокруг него, чтобы зафиксировать его внутри поля?
сетка интервал набивка зазор сетки Свойства CSS
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Дженни
Могу ли я применить фильтр CSS к элементам, кроме изображений?
УС фильтр элемент изображение размытие насыщенность
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Арианны
как переопределить настройки css для контейнера сетки? изменить зазор между двумя ячейками сетки
CSS сетка-контейнер зазор сетка-ряд-разрыв зазор столбца сетки
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Samar
как в css разделить список на горизонтальный, а не вертикальный?
УС горизонтальный список отображать свойство встроенный блок стиль
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Tameka
как добавить тень к кнопке
тень кнопка стиль свойство смещение
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Tameka
у моей кнопки есть граница, как сделать ее тонкой
граница кнопка CSS
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Tameka
как подчеркнуть h2
CSS подчеркнуть h2
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Christina
как мне создать код для курсора со шрифтом awesome
курсор Шрифт потрясающий CSS HTML
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Эйлин
как изменить: цвет хоста нажатием кнопки
CSS хозяин JavaScript кнопка Тень ДОМ
👩💻 Технический вопрос
Спросил 20 дней назад в CSS автор Arianna
как поместить изображение в сетку?
УС изображение сетка области шаблона сетки
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Arianna
как сделать так, чтобы изображение помещалось в сетку?
УС Макет сетки масштабирование изображения соотношение сторон
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Эйлин
как изменить свойства :host --color в css родительского компонента при нажатии кнопки в дочернем компоненте?
УС Угловой входное свойство взаимодействие родительско-дочернего компонента динамичный стиль
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Akhe
как изменить макет абзаца
CSS макет параграф выравнивание текста высота строки
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Arianna
Как создать адаптивную сетку?
Сетка CSS флексбокс Отзывчивый дизайн мин Макс автоподгонка
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Arianna
Как создать адаптивный веб-сайт?
Адаптивный веб-дизайн медиазапросы размеры экрана рабочий стол мобильный
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Joyce
Я пытаюсь получить определения для словаря моих абзацев, чтобы они не отображались в виде длинных столбцов текста на мобильных устройствах
медиазапросы макет мобильные устройства
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Fania Kadiria
как центрировать div
CSS див центр поля
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Katusiime
как центрировать контейнер div
CSS центр див контейнер выравнивание текста поля
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Yoshino
почему основной демонстрационный css ломается, когда я добавляю bootstrap
CSS начальная загрузка макет дизайн
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в CSS от Jess
расскажите мне больше о поведении прокрутки css
поведение прокрутки плавная прокрутка внутренние ссылки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в CSS by Jess
щелчок по ссылке не прокручивается, приводит к прямой ссылке на якорь на странице
поведение прокрутки якорная ссылка веб-страница плавная прокрутка современные браузеры
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Марьям
как увеличить поле ввода?
поле ввода размер ширина высота КСС
👩💻 Технический вопрос
Спросил 22 дня назад
в
CSS
Рикке В.
что такое подзаголовок в ccs?
УС подзаголовок теги заголовков стиль классы ID
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Рикке В.
что такое поле в CSS
CSS коробочная модель макет позиция свойства
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Ravneet
как поставить картинку на фон страницы
background-image HTML CSS веб-дизайн
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Чичерем
все о переходе
CSS переход анимация временная функция МДН
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Ravneet
как поставить границу вокруг текста
HTML CSS граница стиль элемент
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Патрисия Даниэль
как настроить расстояние между горизонтальным списком
CSS горизонтальный список интервал допуск прокладка
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Патриция Даниэль
как сделать список горизонтальным
список горизонтальный флексбокс выравнивание стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в CSS by Jess
межбуквенный интервал css
CSS межбуквенный интервал
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в CSS Патриция Даниэль
как добавить эффекты тени на кнопку
CSS HTML тень последствия кнопка
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by A
почему моя сетка не подходит к телу, когда страница свернута
сетка отзывчивый медиазапросы макет размер экрана
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Анна
дайте мне цветовую палитру песочного цвета
цветовую палитру песочный цвет бежевый коричневатый оттенки
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Анна
дайте мне градиент цвета серый, зеленый и бежевый
градиент цвет шифер серый бежевый светло-зеленый
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Emer
как переместить содержимое
- справа от изображения?
HTML CSS изображение элементы списка встроенный блок допуск вертикальное выравнивание
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Автор: Linda
Я создал панель навигации с помощью элемента ul, и все элементы li отображаются как встроенные в CSS.
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
отвечает медиазапросы панель навигации ул ли
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в CSS by Emer
как поместить контент в горизонтальные столбцы и удалить маркеры на
CSS горизонтальные столбцы отверстия от пуль стиль списка
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Katusiime
как выровнять по центру мою кнопку
выровнять по центру кнопка CSS допуск display
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
CSS Удалить подчеркивание из ссылки
html10 месяцев назад
от Aqsa Yasin
В компьютерном программировании ссылки широко известны и используются для направления к определенному месту, где находятся данные. Мы можем попасть в это конкретное место, нажав на гиперссылку. Мы также можем прикрепить эту ссылку к какому-либо слову или кнопке, чтобы при нажатии на слово или кнопку мы переходили к определенным данным. Обычно, когда пользователь добавляет гиперссылку к слову или кнопке, это слово или кнопка выделяются и подчеркиваются. Что делать, если некоторые из вас не хотят подчеркивать ссылку? В этом случае воспользуйтесь этой статьей для помощи, которая проиллюстрирует несколько примеров удаления подчеркивания из ссылки. Пример 01:
Давайте рассмотрим первый пример HTML, чтобы добавить ссылку на веб-страницу HTML. Затем мы обсудим способ удаления подчеркивания этой ссылки. Мы создали новый текстовый файл с названием «CSS». Этот файл был открыт в коде Visual Studio. Мы начали наш код с использования основного HTML-тега «html». В теге «head» этого HTML-скрипта мы использовали тег «title», чтобы назвать или назвать нашу веб-страницу «Удалить подчеркивание».
Этот файл был открыт в коде Visual Studio. Мы начали наш код с использования основного HTML-тега «html». В теге «head» этого HTML-скрипта мы использовали тег «title», чтобы назвать или назвать нашу веб-страницу «Удалить подчеркивание».
Внутри тега body мы добавили наш контент для отображения на веб-странице с помощью некоторых полезных тегов HTML. Первый тег, который мы использовали, — это тег заголовка размера 2, «h3». H3 — второй по величине заголовок в HTML-скриптах. Этот заголовок будет отображаться на странице без оформления и в другом формате. Следующий тег, который мы использовали, — это тег абзаца «p». Он содержит простой текст вместе со ссылкой в нем, которая прикреплена к нему с помощью тега привязки «a», за которым следует «href» для добавления URL-адреса. Эта ссылка может быть путем к какому-либо изображению на вашем локальном компьютере или какой-либо веб-странице в Интернете. Мы предоставили путь к изображению на нашем локальном компьютере (например, index.png). Все, что вы указали в теге привязки «a», будет подчеркнуто и выделено на веб-странице. Речь идет об использовании ссылок на HTML-странице. Давайте сохраним и запустим этот код, используя кнопку «Выполнить» на панели задач кода Visual Studio. Запустите этот код в браузере Chrome.
Все, что вы указали в теге привязки «a», будет подчеркнуто и выделено на веб-странице. Речь идет об использовании ссылок на HTML-странице. Давайте сохраним и запустим этот код, используя кнопку «Выполнить» на панели задач кода Visual Studio. Запустите этот код в браузере Chrome.
Веб-страница с названием «Удалить подчеркивание» была открыта в браузере, как видно из приведенного ниже вывода. На белом экране есть заголовок «Ссылка с подчеркиванием». После этого у вас есть простой однострочный абзац под ним со ссылкой, прикрепленной к его слову «Логотип». Вы можете видеть, что слово «Логотип» подчеркнуто и выделено синим цветом. Нажмите на слово «Логотип», чтобы увидеть, что получится.
Веб-страница была направлена на показанное ниже изображение (index.jpg), расположенное на нашем локальном компьютере. Изображение содержит простой анимированный логотип.
Давайте обновим наш HTML-код, чтобы удалить строку, используемую для подчеркивания ключевого слова ссылки «Логотип». Для этого мы сначала обновили заголовок h3 (т. е. «Ссылка без подчеркивания»). После этого мы использовали тег CSS «стиль» в теге привязки «а», чтобы установить для свойства «текстовое оформление» значение «нет». Свойство text-decoration, установленное на none, удалит все стили, примененные к конкретному ключевому слову ссылки «Лого», и сделает его простым обычным текстом. Давайте сначала сохраним этот код.
Для этого мы сначала обновили заголовок h3 (т. е. «Ссылка без подчеркивания»). После этого мы использовали тег CSS «стиль» в теге привязки «а», чтобы установить для свойства «текстовое оформление» значение «нет». Свойство text-decoration, установленное на none, удалит все стили, примененные к конкретному ключевому слову ссылки «Лого», и сделает его простым обычным текстом. Давайте сначала сохраним этот код.
После запуска обновленного кода в браузере у нас обновились строка абзаца и заголовок. Слово «Логотип» выделено как есть, но подчеркивание удалено. С другой стороны, ключевое слово «Логотип» по-прежнему работает как ссылка и направляет вас к изображению.
Пример 2:
Давайте посмотрим на новый пример удаления подчеркивания из ссылок на веб-странице HTML. Этот пример будет отличаться, потому что мы использовали две ссылки разных типов во внутреннем теге абзаца тега body для скрипта HTML. Мы добавили два заголовка и два абзаца в тело веб-страницы с помощью тегов. Первый и второй заголовки: «Ссылка с подчеркиванием» показывают, что обе ссылки будут подчеркнуты. Внутри тегов абзаца мы использовали тег привязки «a» для добавления ссылок на определенные URL-адреса. Самый первый URL-адрес абзаца указывал на то же самое изображение index.png. Тег стиля CSS использовался для установки фиолетового цвета ключевого слова ссылки «Лого» в соответствии со свойством цвета. URL-адрес второго абзаца указывал на новый URL-адрес простого текстового файла, расположенного на нашем локальном компьютере (например, test.txt), а тег стиля CSS использовался для установки коричневого цвета его ключевого слова ссылки «Файл» в соответствии с свойство цвета.
Первый и второй заголовки: «Ссылка с подчеркиванием» показывают, что обе ссылки будут подчеркнуты. Внутри тегов абзаца мы использовали тег привязки «a» для добавления ссылок на определенные URL-адреса. Самый первый URL-адрес абзаца указывал на то же самое изображение index.png. Тег стиля CSS использовался для установки фиолетового цвета ключевого слова ссылки «Лого» в соответствии со свойством цвета. URL-адрес второго абзаца указывал на новый URL-адрес простого текстового файла, расположенного на нашем локальном компьютере (например, test.txt), а тег стиля CSS использовался для установки коричневого цвета его ключевого слова ссылки «Файл» в соответствии с свойство цвета.
Давайте стилизуем их с помощью тега стиля в теге заголовка HTML-файла. Мы установили поля в 15 пикселей для заголовков и абзацев, а также установили свойства ссылки и наведения. Свойство text-decoration использует значение «подчеркивание», чтобы подчеркнуть оба ключевых слова. Толщина линии установлена на 6 пикселей. Цвет свойств при наведении был установлен на «Аква». Давайте сохраним и отладим этот код в Visual Studio.
Цвет свойств при наведении был установлен на «Аква». Давайте сохраним и отладим этот код в Visual Studio.
Вывод для приведенного выше кода показывает два заголовка с двумя абзацами. Подчеркнутое ключевое слово «Логотип» содержит путь к изображению, а подчеркнутое слово «Файл» направит вас к текстовому файлу (например, test.txt.)
Когда вы нажмете на ключевое слово «Файл», вы перейдете к файлу test.txt, как показано ниже.
При наведении курсора на любое из выделенных слов из показанных ниже абзацев цвет слова и его подчеркивания изменится на «цвет морской волны», как показано на дисплее ниже.
Чтобы удалить подчеркивание из обоих слов ссылки, нам нужно установить для свойства text-decoration ссылки значение «none». Мы не обновляли остальную часть кода, чтобы избежать неудобств. Чтобы увидеть, как он работает, нам нужно сначала сохранить его, нажав Ctrl+S, а затем отладить его с помощью кнопки «Выполнить» в коде Visual Studio.

 asp" target="_blank">This is a link</a></b> that appears within a paragraph.</p>
asp" target="_blank">This is a link</a></b> that appears within a paragraph.</p>
 asp" target="_blank">This is a link</a></b> that appears within a paragraph. Below is a link defined by Bootstrap's button class.</p>
<a href="#" role="button">Link</a>
asp" target="_blank">This is a link</a></b> that appears within a paragraph. Below is a link defined by Bootstrap's button class.</p>
<a href="#" role="button">Link</a>

 */
*/ текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}
текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}  Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?