font-style — CSS | MDN
font-style это CSS-свойство определяющее каким образом шрифт должен быть стилизирован, будь то это normal, italic, или oblique face из его font-family.
Italic шрифты в общем курсивные по своей сути, обычно занимают меньше горизонтального пространства чем их нестилизированные копии, тогда как oblique шрифты обычно просто наклонная версия регулярного шрифта. Когда определённый стиль не доступен, оба italic и oblique шрифты симулируются искусственно наклоняя глифы регулярного шрифта (используйте font-synthesis (en-US) для управления этим поведением).
font-style: normal; font-style: italic; font-style: oblique; /* Глобальные значения */ font-style: inherit; font-style: initial; font-style: unset;
Свойство font-style определяется как единственное ключевое слово выбранное из списка значений внизу.
Values
normalВыделяет шрифт который классифицирован как
normalвfont-family.
italicВыделяет шрифт который классифицирован как
italic. Если не доступна курсивная версия шрифта, взамен используетсяobliqueклассификация. Если не одна версия не доступна, то стиль симулируется искусственно.obliqueВыделяет шрифт который классифицирован как
oblique. Если не доступна косая версия шрифта, взамен используетсяitalicклассификация. Если не одна версия не доступна, то стиль симулируется искусственно.
Formal syntax
font-style =
normal | (en-US)
italic | (en-US)
oblique <angle [-90deg,90deg]>? (en-US)
Font styles
<p>This paragraph is normal.</p> <p>This paragraph is italic.</p> <p>This paragraph is oblique. </p>
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
| Specification | Status | Comment |
|---|---|---|
| CSS Fonts Module Level 3 Определение ‘font-style’ в этой спецификации. | Рекомендация | No change |
| CSS Level 2 (Revision 1) | Рекомендация | No change |
| CSS Level 1 Определение ‘font-style’ в этой спецификации. | Рекомендация | Initial definition |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | как указано |
| Animation type | discrete |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Обобщённое правило для шрифтов | CSS
- Использование одного правила или нескольких
Удобным способом задать свойства для шрифта является использование правила font, которое позволяет указать:
font-stylefont-variantfont-weightfont-size/line-height(эти два правила записываются через слэш)font-family
Шесть разных правил внутри одного! Это помогает сократить CSS код и улучшить его читабельность. Обязательными из них являются
Обязательными из них являются font-size и font-family. Остальные можно не указывать.
Пример записи со всеми возможными правилами: font: italic small-caps bold 24px/1.2 Arial;
Предположим, что нам нужен жирный курсив с размером шрифта 24 пикселя из семейства шрифтов Arial, тогда правило в CSS будет выглядеть следующим образом:
.text {
font: italic bold 24px Arial;
}
Жирный курсив с размером шрифта 24 пикселя из семейства Arial
Обратите внимание на порядок использования значений внутри свойства font. Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
При указании свойства font-family также рекомендуется указать универсальное семейство шрифтов. Это необходимо для того, чтобы при отсутствии шрифта у пользователя был выбран подходящий из установленных в его системе. Как и при указании одиночного свойства
Как и при указании одиночного свойства font-family
.text {
font: italic bold 24px Arial, sans-serif;
}
Использование одного правила или нескольких
Этот раздел относится не только к правилу font, но и ко всем обобщённым правилам, которые вы изучите в процессе прохождения курса. С одной стороны, кажется, что использование одного правила сокращает количество строк, которые используются в CSS. Это действительно так, но есть две основные проблемы использования таких свойств:
- Запоминание правильного порядка значений. Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
- Обобщённые свойства перебивают отдельные.
 Если в коде вы указали
Если в коде вы указали font-variant: small-caps;, а потом для этого же элемента применилиfont: 16px/24px sans-serif;, то капитель будет сброшена в значение по умолчанию
Задание
Добавьте в редактор параграф с классом bold-text и установите следующие правила используя обобщённое свойство font:
- Размер шрифта:
24px - Шрифта Verdana
- Семейство шрифтов: без засечек
Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Свойство стиля шрифта CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
p.a {
стиль шрифта: обычный;
}
p.b {
стиль шрифта: курсив;
}
p.c {
стиль шрифта: наклонный;
}
Попробуйте сами »
Определение и использование
Свойство font-style определяет стиль шрифта для текста.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект . style.fontStyle=»italic»
Попробуй style.fontStyle=»italic»
Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| стиль шрифта | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
стиль шрифта: нормальный|курсив|наклонный|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Браузер отображает обычный стиль шрифта. Это по умолчанию | Демонстрация ❯ |
| курсив | Браузер отображает курсивный шрифт | Демонстрация ❯ |
| косой | Браузер отображает наклонный шрифт | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебное пособие по CSS: шрифт CSS
Справочник по CSS: свойство font
Справочник по HTML DOM: свойство fontStyle
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 010
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Список семейств шрифтов CSS — TutorialBrain
Список семейств шрифтов CSS
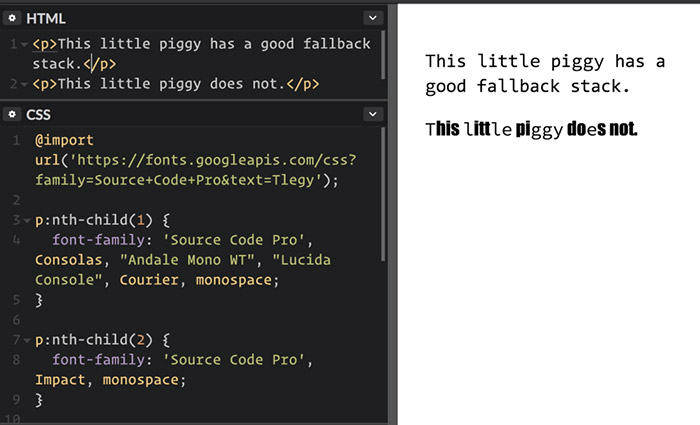
Браузеры не поддерживают все шрифты, поэтому для большей безопасности вам необходимо использовать несколько шрифтов.
Семейство шрифтов CSS определяет приоритет браузера при выборе шрифта из нескольких шрифтов.
Существует 2 типа семейств шрифтов, которые вы можете использовать –
- Определенное семейство шрифтов – Это определенный тип шрифта, такой как Arial, Verdana, Tahoma
- Общее семейство шрифтов — это общий шрифт, и почти все браузеры поддерживают это универсальное семейство шрифтов. Пример: serif, Sans-serif и т.д.
Пример использования семейства шрифтов:
семейство шрифтов: Verdana, Arial, Tahoma, Serif;
В этом случае основным шрифтом является Verdana , и если он недоступен, ваш браузер будет использовать резервное значение. Итак, первый запасной вариант — Arial . Если этот шрифт также не поддерживается вашим браузером, он будет использовать Tahoma и если этот шрифт также не поддерживается, то браузер пользователя установит шрифт Serif .
Примечание/Предупреждение/Информация Ваш браузер может не поддерживать несколько шрифтов, так как эти шрифты могут отсутствовать на вашем компьютере, поэтому внешний вид этих шрифтов будет выглядеть как обычный шрифт по умолчанию вашего браузера.
СЕМЕЙСТВО ШРИФТОВ БЕЗ ЗАСЕКОВ
| СЕМЕЙСТВО ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Ариал | Ариал Ариал Черный Ариал узкий Arial Rounded MT Bold |
| Гельветика | Гельветика |
| Вердана | Вердана |
| Калибри | Калибри |
| Ното | Ното |
| Люсида Санс | Люсида Санс |
| Джилл Санс | Джилл Санс |
| Готический век | Век Готика |
| Чандара | Чандара |
| Футара | Футара |
| Франклин Готика Средний | Франклин Готика Средний |
| Требюше MS | Требушет МС |
| Женева | Женева |
| Сего УИ | Сегоу UI |
| Оптима | Оптима |
| Авангард | Аванта Гард |
Подписаться на @tutorial_brain
СЕМЕЙСТВО ШРИФТОВ С ЗАСЕКАМИ
| СЕМЕЙСТВО ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Times New Roman | Таймс Нью Роман |
| Большой Каслон | Большой Каслон |
| Бодони МТ | Бодони MT |
| Книга Антиква | Книга Антиква |
| Книжник | Книжник |
| Учебник нового века | Учебник нового века |
| Калисто МТ | Калисто МТ |
| Камбрия | Камбрия |
| Дидо | Дидо |
| Гарамонд | Гарамонд |
| Грузия | Грузия |
| Старый стиль Гауди | Гауди в старом стиле |
| Хефлер Текст | Хефлер Текст |
| Люсида Брайт | Люсида Брайт |
| Палатино | Палатино |
| Перпетуя | Перпетуя |
| Роквелл | Роквелл |
| Жирный шрифт Rockwell | |
| Баскервиль | Баскервиль |
Подписаться на @tutorial_brain
СЕМЕЙСТВО МОНОПРОСТРАНСТВЕННЫХ ШРИФТОВ
| СЕМЕЙСТВО ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Консолас | Консолас |
| Курьер | Курьер |
| Курьер Новый | Курьер Новый |
| Консоль Lucida | Консоль Lucida |
| Пишущая машинка Lucida | Пишущая машинка Lucida |
| Пишущая машинка Lucida Sans | Пишущая машинка Lucida Sans |
| Монако | Монако |
| Андале Моно | Андале Моно |
СЕМЕЙСТВО ШРИФТОВ
| СЕМЕЙСТВО ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Комикс Санс | Комикс Санс |
| Комик Санс MS | Комик Санс MS |
| Канцелярия Apple | Яблочная канцелярия |
| Канцелярия Цапф | Цапф Канцелярия |
| Брэдли Хэнд | Брэдли Хэнд |
| Сценарий кисти MT | Сценарий кисти MT |
| Сценарий кисти, стандартный | Сценарий кисти, стандартный |
| Снелл Раундхан | Снелл Раундхан |
| URW Канцелярия | URW Канцелярия |
| Коронет скрипт | Коронет скрипт |
| Флоренция | Флоренция |
| Паркавеню | Паркавеню |
Подписаться на @tutorial_brain
СЕМЕЙСТВО ШРИФТОВ FANTASY
| СЕМЕЙСТВО ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Воздействие | Воздействие |
| Мазок | Мазок |
| Люминари | Люминари |
| Меловая пыль | Меловой пыльник |
| Джаз LET | Джаз ЛЭТ |
| Блиппо | Блиппо |
| Трафарет Std | Трафарет Std |
| Фломастер для маркеров | Фломастер для маркеров |
| Траттателло | Траттателло |
| Арнольдбеклин | Арнольдбеклин |
| Старый город | Старый город |
| Медная пластина | Медная пластина |
| папирус | папирус |
Список шрифтов CSS
| СЕМЕЙСТВО ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Светильник Abadi MT | Abadi MT Конденсированный свет |
| Ахарони | Ахарони |
| Ахарони Жирный | Ахарони Жирный |
| Альдаби | Альдаби |
| Альтернативная Готика2 BT | Альтернативная Готика2 BT |
| Андале Моно | Андале Моно |
| Андалус | Андалусия |
| Ангсана Новый | Ангсана Новый |
| АнгсанаUPC | АнгсанаUPC |
| Апараджита | Апараджита |
| Канцелярия Apple | Яблочная канцелярия |
| Арабский набор текста | Арабский набор текста |
| Ариал | Ариал |
| Ариал, черный | Ариал Черный |
| Ариал узкий | Ариал узкий |
| Ариал Нова | Ариал Нова |
| Arial Rounded MT Bold | Arial Rounded MT Bold |
| Арнольдбеклин | Арнольдбеклин |
| Авангард | Аванта Гард |
| Баншрифт | Баншрифт |
| Баншрифт Лайт | Баншрифт Лайт |
| Баншрифт Полужирный | Баншрифт Полужирный |
| Баншрифт Полулайт | Баншрифт полулегкий |
| Баскервиль | Баскервиль |
| Батанг | Батанг |
| БатангЧе | БатангЧе |
| Большой Каслон | Большой Каслон |
| БИЗ UDGothic | БИЗ UDGothic |
| BIZ UDMincho Medium | BIZ UDMincho Medium |
| Блиппо | Блиппо |
| Бодони МТ | Бодони MT |
| Книга Антиква | Книга Антиква |
| Книга Антиква | Книга Антиква |
| Книжник | Книжник |
| Брэдли Хэнд | Брэдли Хэнд |
| Броваллия Новый | Броваллия Новый |
| БроваллияUPC | БроваллияUPC |
| Сценарий кисти MT | Сценарий кисти MT |
| Сценарий кисти, стандартный | Сценарий кисти, стандартный |
| Мазок | Мазок |
| Калибри | Калибри |
| Калибри Лайт | Калибри Лайт |
| Калисто МТ | Калисто МТ |
| Камбоджийский | Камбоджийский |
| Камбрия | Камбрия |
| Камбрия Математика | Камбрия Математика |
| Чандара | Чандара |
| Готический век | Век Готика |
| Меловая пыль | Меловой пыльник |
| Чероки | Чероки |
| Комикс Санс | Комикс Санс |
| Комик Санс MS | Комик Санс MS |
| Консолас | Консолас |
| Констанция | Констанция |
| Медная пластина | Медная пластина |
| Медный готический светильник | Медный готический светильник |
| Медный готический жирный шрифт | Медный готический полужирный шрифт |
| Консоль | Корбель |
| Кордия Новый | Кордия Новый |
| КордиаUPC | КордияUPC |
| Коронетскрипт | Коронетскрипт |
| Курьер | Курьер |
| Курьер Новый | Курьер Новый |
| ДаунПень | ДаунПень |
| Дэвид | Дэвид |
| Дэн Сянь | Дэн Сянь |
| ДФКай-СБ | DFKai-SB |
| Дидо | Дидо |
| DilleniaUPC | ДилленияUPC |
| ДокЧампа | ДокЧампа |
| Дотум | Дотум |
| ДотумЧе | ДотумЧе |
| Эбрима | Эбрима |
| Эстранджело Эдесса | Эстранджело Эдесса |
| ЕвкрозияUPC | ЕвкрозияUPC |
| Евфимия | Юфимия |
| Песнь Клыка | Песнь Клыка |
| Флоренция | Флоренция |
| Франклин Готика Средний | Франклин Готика Средний |
| Франк-Рюль | Франк Рюль |
| ФрезияUPC | ФрезияUPC |
| Футара | Футара |
| Габриола | Габриола |
| Гадуги | Гадуги |
| Гарамонд | Гарамонд |
| Гаутами | Гаутами |
| Женева | Женева |
| Грузия | Грузия |
| Джорджия Про | Грузия Про |
| Джилл Санс | Джилл Санс |
| Джилл Санс Нова | Гилл Санс Нова |
| Гиша | Гиша |
| Старый стиль Гауди | Гауди в старом стиле |
| Гулим | Гулим |
| ГулимЧе | ГулимЧе |
| Гунгсух | Гунгсу |
| ГунгсухЧе | ГунгсухЧе |
| Иврит | Иврит |
| Хефлер Текст | Хефлер Текст |
| Активы HoloLens MDL2 | Активы HoloLens MDL2 |
| Воздействие | Воздействие |
| Без чернил | Без чернил |
| ИрисUPC | ИрисUPC |
| Искоола Пота | Искоола Пота |
| Японский | Японский |
| ЖасминUPC | ЖасминUPC |
| Яванский текст | Яванский текст |
| Джаз ЛЭТ | Джаз ЛЭТ |
| КайТи | КайТи |
| Калинга | Калинга |
| Картика | Картика |
| Кхмерский UI | Кхмерский UI |
| КодчиангUPC | КодчиангUPC |
| Кокила | Кокила |
| Корейский | Корейский |
| Лаос | Лаос |
| Лаосский UI | Лаосский UI |
| Лата | Лата |
| Лилавади | Лилавади |
| Лилавади UI | Лилавади UI |
| Leelawadee UI Semilight | Leelawadee UI Полусвет |
| Левеним МТ | Левеним МТ |
| ЛилиUPC | ЛилияUPC |
| Люсида Брайт | Люсида Брайт |
| Консоль Lucida | Консоль Lucida |
| Почерк Люсиды | Почерк Люсиды |
| Люсида Санс | Люсида Санс |
| Пишущая машинка Lucida Sans | Пишущая машинка Lucida Sans |
| Люцида Без Юникода | Люцида Санс Юникод |
| Машинка Lucida | Пишущая машинка Lucida |
| Люминари | Люминари |
| Малгун Готика | Мальгун Готика |
| Мальгун Готик Полулайт | Мальгун Готический полулегкий |
| Мангал | Мангал |
| Фломастер для маркеров | Фломастер для маркеров |
| Марлетт | Марлетт |
| Мейрио | Мейрио |
| Мейрио Уи | Мейрио УИ |
| Майкрософт Гималаи | Майкрософт Гималаи |
| Microsoft JhengHei | Microsoft JhengHei |
| Microsoft JhengHei UI | Microsoft JhengHei UI |
| Майкрософт Нью Тай Лю | Майкрософт Нью Тай Лю |
| Microsoft PhagsPa | Microsoft PhagsPa |
| Майкрософт без засечек | Майкрософт без засечек |
| Майкрософт Тай Ле | Майкрософт Тай Ле |
| Майкрософт уйгурский | Майкрософт уйгурский |
| Microsoft YaHei | Microsoft YaHei |
| Пользовательский интерфейс Microsoft YaHei | Пользовательский интерфейс Microsoft YaHei |
| Майкрософт Йи Байти | Майкрософт Йи Байти |
| МингЛиУ | МинЛиУ |
| МингЛиУ_ХКСКС | МинЛиУ_ХКСКС |
| МинЛиУ_ХКСКС-ExtB | МинЛиУ_ХКССК-ExtB |
| МинЛиУ-ExtB | МинЛиУ-ExtB |
| Мириам | Мириам |
| Монако | Монако |
| Монгольский Байти | Монгольский Байти |
| МулБоран | МулБоран |
| MS Gothic | MS Готика |
| МС Минчо | МС Минчо |
| MS PGothic | MS PGothic |
| МС ПМинчо | МС ПМинчо |
| Пользовательский интерфейс MS Gothic | Пользовательский интерфейс MS Gothic |
М. В. Боли В. Боли | МВ Боли |
| Мьянма Текст | Мьянма Текст |
| Наркисим | Наркисим |
| Neue Haas Grotesk Text Pro | Нойе Хаас Гротеск Текст Про |
| Учебник нового века | Учебник нового века |
| Новости Gothic MT | Новости Gothic MT |
| Нирмала УИ | Нирмала УИ |
| Нет автоматических языковых ассоциаций | Нет автоматических языковых ассоциаций |
| Ното | Ното |
| NSimSun | NSimSun |
| Ньяла | Ньяла |
| Старый город | Старый город |
| Оптима | Оптима |
| Палатино | Палатино |
| Палатино Линотип | Палатино Линотип |
| папирус | папирус |
| Паркавеню | Паркавеню |
| Перпетуя | Перпетуя |
| Плантагенет Чероки | Плантагенет Чероки |
| ПМингЛиУ | ПМингЛиУ |
| Раави | Раави |
| Роквелл | Роквелл |
| Жирный шрифт Rockwell | |
| Роквелл Нова | Роквелл Нова |
| Роквелл Нова Конд | Роквелл Нова Конд |
| Жирный шрифт Rockwell Nova | |
| Стержень | Стержень |
| Саккал Маджалла | Саккал Маджалла |
| Текст на санскрите | Текст на санскрите |
| Активы Segoe MDL2 | Активы Segoe MDL2 |
| Segoe Print | Сего Принт |
| Сегоэ Скрипт | Сегоэ Скрипт |
| Сего УИ | Сегоу UI |
| Segoe UI Emoji | Segoe UI Emoji |
| Segoe UI Исторический | Segoe UI Исторический |
| Символ пользовательского интерфейса Segoe | Символ пользовательского интерфейса Segoe |
| Шонар Бангла | Шонар Бангла |
| Шрути | Шрути |
| Симхей | Симхей |
| СимКай | СимКай |
| Упрощенный арабский | Упрощенный арабский |
| Упрощенный китайский | Упрощенный китайский |
| SimSun | СимСун |
| SimSun-ExtB | SimSun-ExtB |
| Ситка | Ситка |
| Снелл Раундхан | Снелл Раундхан |
| Трафарет Std | Трафарет Std |
| Сильфаэн | Сильфаэн |
| Символ | Символ |
| Тахома | Тахома |
| Тайский | тайский |
| Times New Roman | Таймс Нью Роман |
| Традиционный арабский | Традиционный арабский |
| Традиционный китайский | Традиционный китайский |
| Траттателло | Траттателло |
| Требюше МС | Требюше MS |
| Тунга | Тунга |
| UD Диги Киокасё | UD Диги Киокасё |
| UD Digi KyoKasho NK-R | UD Digi KyoKasho NK-R |
| UD Digi KyoKasho NP-R | UD Digi KyoKasho NP-R |
| UD Digi KyoKasho N-R | UD Digi KyoKasho N-R |
| Набор текста на урду | Набор текста на урду |
| URW Канцелярия | URW Канцелярия |
| Уцаа | Уцаа |
| Вани | Вани |
| Вердана | Вердана |
| Вердана Про | Вердана Про |
| Виджая | Виджая |
| Вринда | Вринда |
| Ленты | Ленты |
| Вестминстер | Вестминстер |
| Крылья | Крылья |
| Ю Готика | Ю Готика |
| Ю Готический интерфейс | Ю Готический интерфейс |
| Ю Минчо | Ю Минчо |
| Канцелярия Цапф | Цапф Канцелярия |
Вопросы и ответы для интервью с CSS
1.


 </p>
</p>
 Если в коде вы указали
Если в коде вы указали