exercises-css/description.ru.yml at main · hexlet-basics/exercises-css · GitHub
PermalinkA tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Go to fileCannot retrieve contributors at this time This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
| — | |
| name: Выравнивание текста | |
| theory: | | |
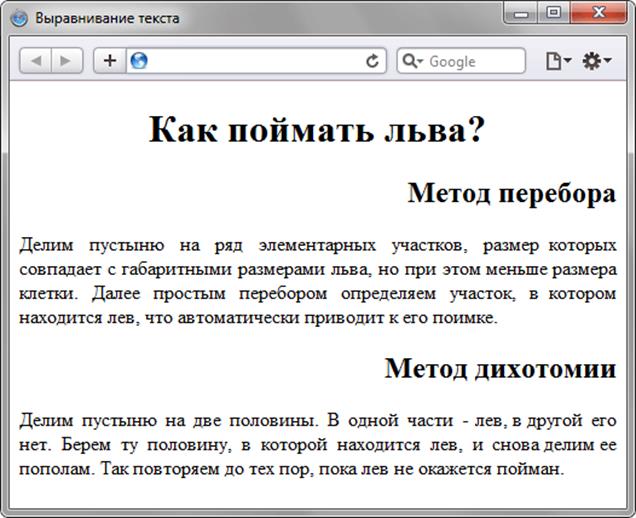
Хороший способ выделить участок текста — выровнять его иначе, чем остальной текст. На многих сайтах используют выравнивание заголовка по центру, чтобы пользователь быстрее мог его отличить. На многих сайтах используют выравнивание заголовка по центру, чтобы пользователь быстрее мог его отличить. | |
| <div> | |
| <p>Заголовок, расположенный по центру</p> | |
| <p>Текст страницы. Можно заметить, что заголовок бросился в глаза, благодаря выравниванию по центру</p> | |
| </div> | |
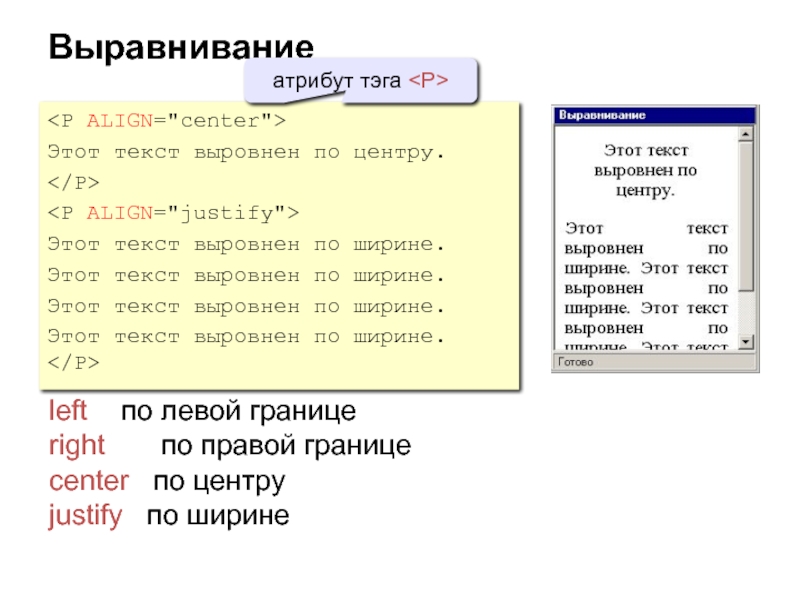
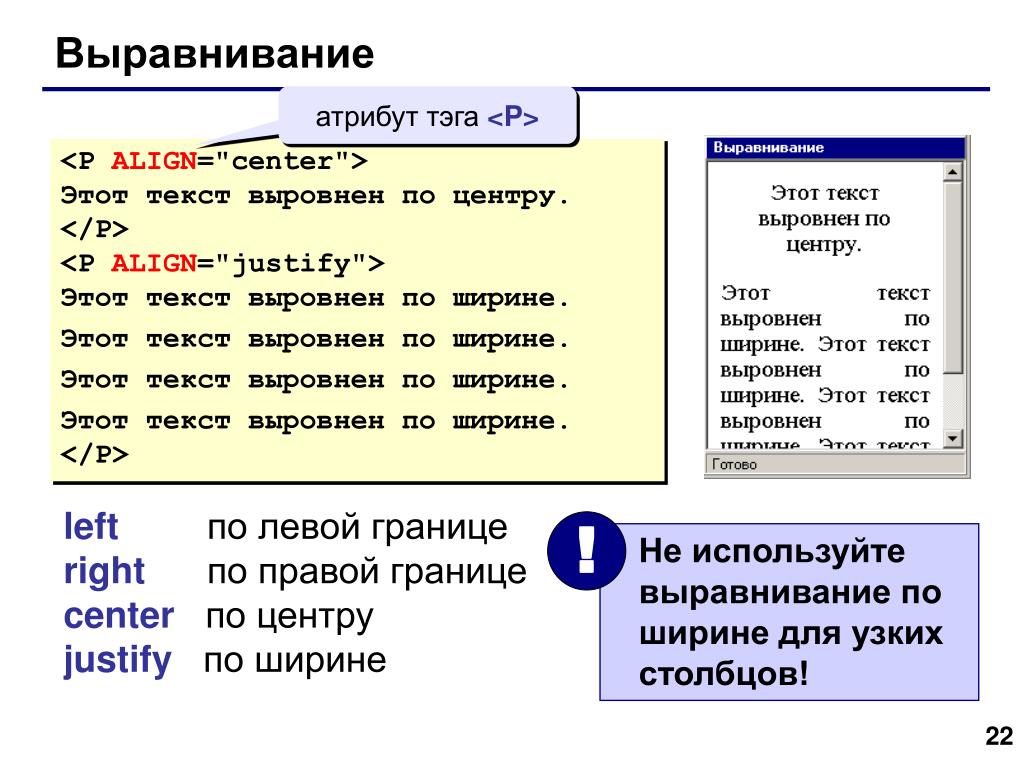
| CSS позволяет выровнять текст, используя свойство `text-align` с 4 основными значениями: | |
| * `left` — по левому краю. Используется по умолчанию | |
| * `center` — по центру | |
| * `right` — по правому краю | |
| * `justify` — по ширине | |
| «`html | |
| <p>Текст по левому краю</p> | |
| <p>Текст по центру</p> | |
| <p>Текст по правому краю</p> | |
<p>Текст с выравниванием по ширине. | |
| «` | |
| «`css | |
| .left { | |
| text-align: left; | |
| } | |
| .center { | |
| text-align: center; | |
| } | |
| .right { | |
| text-align: right; | |
| } | |
. justify { justify { | |
| text-align: justify; | |
| } | |
| «` | |
| <div> | |
| <p>Текст по левому краю</p> | |
| <p>Текст по центру</p> | |
| <p>Текст по правому краю</p> | |
| <p>Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами. Такой приём часто используется в книжной вёрстке, так как не создаются «рваные края» в тексте</p> | |
| </div> | |
| instructions: | | |
Добавьте в редактор параграф с классом `important` и выровняйте его по центру. | |
| tips: | |
| — Для глаза самый привычный вариант — выравнивание по левому краю. Не используйте большое количество разных выравниваний на странице |
CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Обновлено 10 января 2021 Просмотров: 37 680 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т. п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т. е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ..).
..).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т. е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т. е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div>фрагмент подопытного текста</div>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как выровнять текст в CSS
следующий → ← предыдущая Свойство text-align в CSS используется для выравнивания текста. Это свойство CSS используется для установки горизонтального выравнивания поля ячейки таблицы или блочного элемента. Оно похоже на свойство vertical-align, но в горизонтальном направлении. Свойство text-align включает такие значения, как по ширине, по центру, по правому краю, по левому краю, по началу и наследует . Он определяет горизонтальное выравнивание текста в элементе. Синтаксисвыравнивание текста: по ширине | центр | слева | право | первоначальный |наследовать; Значение по ширине растягивает содержимое элемента для отображения одинаковой ширины каждой строки и обычно используется в журналах и газетах. Давайте разберемся на примере. ПримерВ этом примере мы используем все значения свойства text-align . <голова> свойство выравнивания текста<класс div = "основной">выравнивание текста: по ширине; Привет! Добро пожаловать на сайт javaTpoint. <класс div = "основной"> com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше.выравнивание текста: по левому краю;<идентификатор div = "слева">выравнивание текста: по правому краю;<идентификатор div = "право"> Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше.выравнивание текста: по центру;<идентификатор div = "центр"> Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Протестируйте сейчасВыход Следующая темаКак центрировать изображения в CSS ← предыдущая следующий → |
Как выровнять текст по центру веб-страницы с помощью CSS
Если вы новичок во фронтенд-разработке, обратите внимание на несоответствие между тем, что обычный HTML-документ создает в вашем браузере, и реальностью того, как выглядит современный веб-сайт может показаться очень устрашающим.
Первое, что вы можете заметить, это то, что весь HTML-текст по умолчанию выравнивается по левому краю веб-страницы. Хотя не существует практического метода выравнивания текста по центру в HTML, есть свойство CSS, с помощью которого это легко сделать.
В этой учебной статье вы узнаете, как выравнивать текст по центру на веб-страницах с помощью CSS.
Что такое свойство CSS Text-Align?
Свойство CSS text-align — это функция CSS, используемая для упорядочения текста на веб-странице. Этому свойству можно присвоить одно из нескольких значений в зависимости от макета, который вы хотите получить на своей веб-странице. Свойству CSS text-align часто присваиваются следующие значения.
Связано: Выравнивание элементов с помощью свойства CSS Text Align
- По левому краю (текст выравнивается по левому краю веб-страницы, а также используется по умолчанию)
- По правому краю (текст выравнивается по правому краю веб-страницы)
- По центру (текст выравнивается по центру веб-страницы)
- По ширине (обеспечивает одинаковую ширину каждой строки текста)
Выравнивание текста по центру на веб-странице
Учитывая, что большинство языков читаются слева направо, выравнивание текста по левому краю веб-страницы по умолчанию целесообразно . Однако бывают случаи, когда выравнивание текста по центру является более практичным подходом (например, заголовки и подзаголовки).
Однако бывают случаи, когда выравнивание текста по центру является более практичным подходом (например, заголовки и подзаголовки).
Пример простой веб-страницы HTML
Выравнивание по центру
Заголовок
Lorem ipsum, dolor sit amet consectetur adipisicing
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum Differentio eum ex,
Repellat beatae in Quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta предусмотрительно долорем отличительно?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum Differentio eum ex,
Repellat beatae in Quasi eligendi enim dolorem ipsam.
Ab necessitatibus sunt
commodi ad fugit Soluta Provident Dolorem Differentio?
Заголовок
Lorem ipsum, dolor sit amet consectetur adipisicing
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum Differentio eum ex,
Repellat beatae in Quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta предусмотрительно долорем отличительно?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum Differentio eum ex,
Repellat beatae in Quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta предусмотрительно долорем отличительный?
900 06
Приведенный выше HTML-файл создаст следующую веб-страницу в вашем браузере.
Как видно из вывода выше, весь текст выровнен по левому краю. Есть несколько методов, которые вы можете использовать для выравнивания по центру текста выше, но сначала вам нужно определить, какой текст вы хотите выровнять по центру.
Если цель состоит в том, чтобы выровнять по центру весь текст на вашей веб-странице, то следующий код выполнит это.
Выравнивание всего текста по центру Пример
.container{text-align: center;
}
Приведенный выше код CSS использует свойство класса для выбора всего текста на веб-странице, и это возможно только потому, что существует родительский тег
Как видите, весь текст на веб-странице теперь выровнен по центру. Единственная проблема заключается в том, что абзац выглядел бы лучше и читабельнее, если бы он был выровнен по левому краю. В случаях, когда вы хотите выровнять по центру только часть текста на веб-странице, вы можете использовать элементы HTML в качестве селекторов вместо классов и идентификаторов.
В случаях, когда вы хотите выровнять по центру только часть текста на веб-странице, вы можете использовать элементы HTML в качестве селекторов вместо классов и идентификаторов.
Связано: Как настроить таргетинг на часть веб-страницы с помощью селекторов CSS
Пример выравнивания по центру определенного текста
h2, h4{text-align: center;
}
Приведенный выше код предназначен только для элементов h2 и h4 на веб-странице и выведет следующий вывод в вашем браузере.
Выравнивание по центру элемента Div на веб-странице
Еще одна тенденция, которую вы можете заметить на современных веб-сайтах, заключается в том, что текст не доходит до краев. Это один из случаев, когда используется родительский div. Хотя в CSS нет свойства выравнивания div, свойство margin можно использовать для выравнивания по центру родительского div и его содержимого.
Пример выравнивания по центру Div
.container{
max-width: 920px;
поле: авто;
}
Приведенный выше код выполняет несколько функций. Во-первых, он назначает ширину всему содержимому веб-страницы, используя класс родительского элемента div. Вы всегда должны использовать свойство max-width вместо свойства width при размещении контента веб-сайта в контейнерах, так как это облегчает отзывчивость, определяя максимальную ширину вместо фиксированной ширины.
Приведенный выше код также использует свойство margin для размещения родительского элемента div в центре веб-страницы, что приводит к следующему выводу в браузере.
Как видно из изображения выше, ширина текста была уменьшена до 920 пикселей, а невидимый контейнер, в котором находится текст, теперь находится в центре веб-страницы благодаря свойству margin.
Как работает свойство Margin?
Свойству поля можно присвоить комбинацию из трех различных значений. Когда свойству CSS присваиваются четыре значения, каждое значение будет нацелено на одну из четырех сторон HTML-элемента.
Если свойству margin присваиваются два значения, первое значение будет нацелено на верхнюю и нижнюю стороны HTML-элемента, а второе значение — на левую и правую стороны HTML-элемента.
В приведенном выше примере свойству margin присвоено только одно значение, что означает, что оно нацелено на левую и правую стороны элемента HTML (который в данном случае является родительским тегом Свойству margin обычно присваиваются значения в пикселях или, как в приведенном выше примере, авто значение . Значение auto гарантирует, что поля, используемые с обеих сторон HTML-элемента, равны. Это эффективно помещает родительский элемент div (и, соответственно, текст) в центр веб-страницы, предоставляя вам макет, отражающий современные веб-страницы. Эта учебная статья научит вас нескольким вещам: Что вы можете сделать сейчас



 Ab necessitatibus sunt
Ab necessitatibus sunt  container{
container{