на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Перед скачиванием убедитесь что у Вас имеется удобный редактор кода (мы рекомендуем Sublime Text 2), а так же какое-либо понимание и знание технологий HTML и CSS. Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Скачать готовый проект
Быстрый способ начать: скачать скомпилированные и минифицированные файлы CSS, JS, и картинок.
Скачать Bootstrap
Скачать исходники
Оригинальные файлы CSS и JavaScript, с текущей версией Bootstrap можно скачать через GitHub.
Скачать исходный код Bootstrap’а
После скачивания Вы увидите следующую структуру и файлы, Логически сгрупированные и предоставленные в скомпилированном и минифицированном виде.
Разархивировав скаченный архив (скомпилированного) Bootstrap’а. Вы увидите следующую структуру:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── img/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Это основной вид Bootstrap’а: скомпилированные файлы для начала быстрой работы, просто загрузите на сервер и Вы готовы к работе. Мы предоставили скомпилированные CSS и JS (bootstrap.min.*) файлами. Картинки были сжаты через ImageOptim, приложение для Mac, позволяющее сжимать PNG-файлы.
Учитывайте что все JavaScript-плагины основаны на jQuery.
Bootstrap заряжен порцией высококачественного HTML, CSS, и JS для любого типа веб-разработки.
Документация
Шаблон
Глобальные стили для элемента body: изменение background’а, ссылки на стили, сетка шаблона и два простых макета.
CSS
Стили основных HTML элементов, оформление и шрифты, код, таблицы, формы и кнопки.
Компоненты
Основные стили компонентов интерфейса: вкладки и навигационные кнопки, навигационный бар (navbar), сообщения, заголовки страниц и т.п.
Javascript-плагины
Схоже с компонентами, Javascript-плагины оживляют ваш веб-проект, и Компоненты такие как всплывающие подсказки (tooltips), всплывающий контент (popovers), всплывающие окна (modals) и много других вкусностей.
Список компонентов
Вместе Компоненты и Javascript-плагины представляют следующий список элементов интерфейса:
- Группы кнопок
- Кнопки с выпадающими списками
- Элементы навигации: вкладки, кнопки и списки
- Навигационный бар (Navbar)
- Этикетки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса (прогресса)
- Всплывающие окна
- Выпадающие списки
- Всплывающие подсказки
- Всплывающий контент
- Стек вкладок
- Каруселька
- Вспомогательное меню
inputэлемента (Typeahead)
В будущих обзорах, мы рассмотрим эти компоненты по отдельности более подробно. А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
Вместо чтения красочных описаний Bootstrap’a, мы предлагаем Вам начать его использовать. Для начала создайте базовый HTML шаблон ,который будет включать в себя все что писано в Файловой структуре.
Затем обратите внимание на стандартный HTML-файл:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</body>
</html>
Что бы Забутстреппить
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Привет! Я Bootstrap. ..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Все готово! Благодаря этим файлам, вы можете начать разрабатывать ваш сайт или приложение на Bootstrap’е.
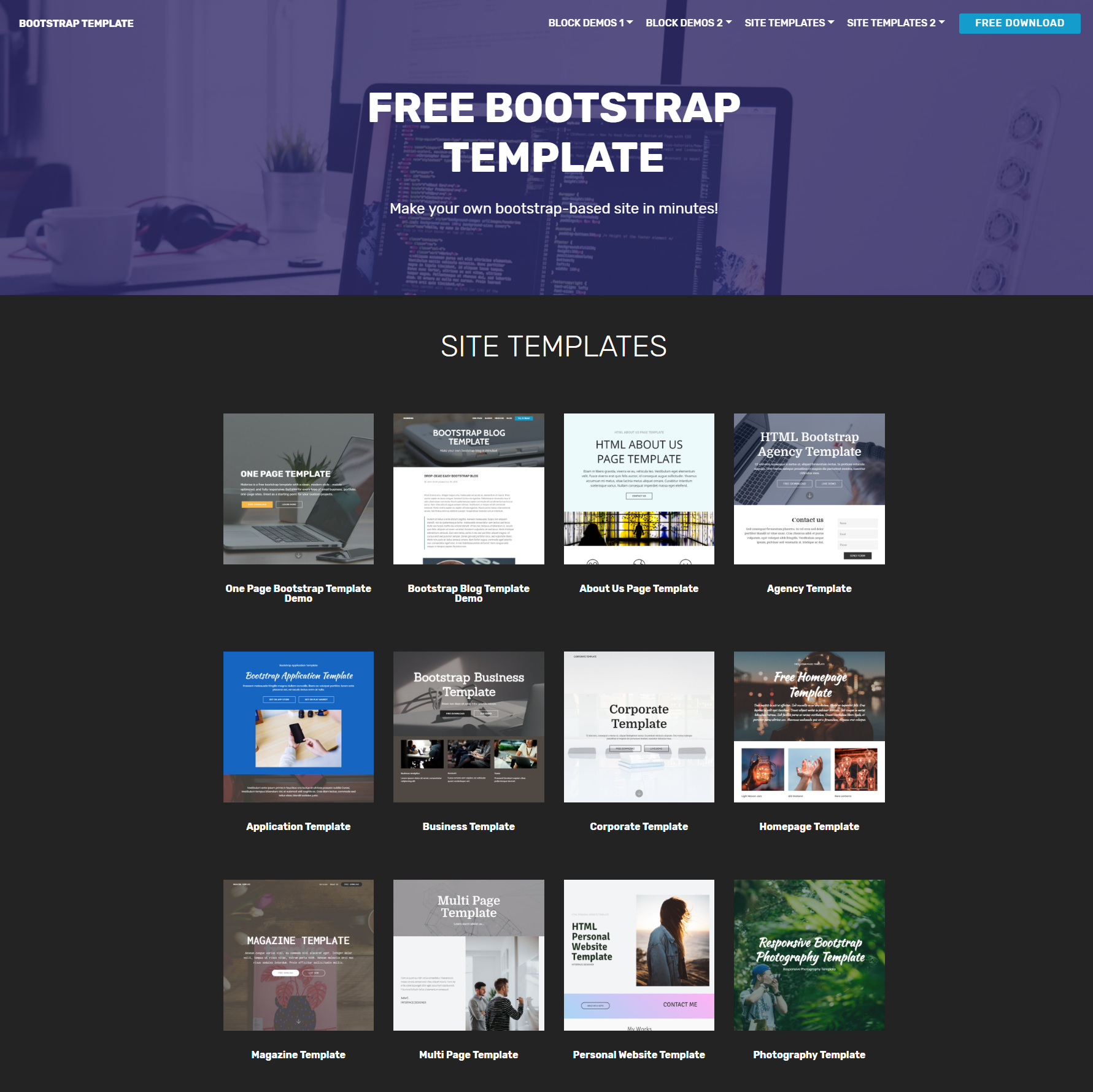
Для продолжения обратте внимание на стандартные макеты страниц. Используйте эти примеры для начаработы над своим проектом, изменяйте их и содавайте что-то уникальное.
Основной сайт. Маркетинг.
Основной «Hero» элемент и три дополняющие колонки с информацией.
Плавающая разметка
Данный пример использует все преимущества динамического дизайна с плавающей шириной.
Стартаперский шаблон
Полнофункциональный шаблон, включающий в себя все фичи (HTML/CSS/LESS/JS) от Bootstrap.
Изучайте документацию, примеры и примеры кода, или же погрузитесь в разработку с целью изменения исходников Bootstrap’а для ваших проектов.
Способы подключения бутсрап к сайту. CDN, вручную как модуль.
Что такое Bootstrap 5
Бутстрап — это бесплатный фреймворк с набором готовых CSS стилей, HTML и JS примеров кода, для быстрой и красивой верстки адаптивных дизайнов под мобильные устройства и десктоп устройства.
Все это собрано в одну компактную библиотеку и используются разработчиками и компаниями, занимающимися разработкой дизайнов красивых сайтов и мобильных приложений.
Как подключить (Quick start)
Для того чтобы использовать bootstrap на сайте, он должен быть правильно внедрен в html-код сайта. Для этого файл CSS bootstrap 5 должен быть помещен в <head></head> части вашего проекта.
Javascript файл можно подключить как между тегами head так и внутри body. Мы рассмотрим примеры подключения дальше.
Где взять файлы для подключения
Можно использовать любой из следующих трех вариантов. :
:
- Загрузите исходные файлы со страницы загрузок.
- Используйте менеджер пакетов для получения полного пакета.
- Используйте бесплатную CDN от jsDelivr. На их серверах содержаться уже готовые файлы, пригодные для использования на сайте.
CDN-ссылки
Используйте данный ссылки для получения скомпилированных и минимизированных файлов.
Версия: 5.2.1
Css файл: https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css
JS файл: https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js
JS файл без Poper: https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js
Подключение CSS файла стилей
Самый быстрый способ подключения — это использовать CDN. Он позволяет стартовать быстро, без использования шагов сборки файлов.
Прежде чем начать, создайте файл index.html в корне вашего проекта с примерно таким содержимым.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 5 демонстрационная страница</title>
</head>
<body>
<h2>Привет мир!</h2>
</body>
</html>Это будет базовый макет html страницы демо-сайта. Запустите этот файл в браузере.
Запустите этот файл в браузере.
Обратим ваше внимание, что в шаблоне присутствует тег <meta name="viewport"> необходимый для правильного реагирования на мобильных устройствах.
Чтобы подключить css стили к вашему сайту, необходимо подключить файл таблицы стилей через тег <link> в <head> части вашей html страницы. В примере мы будем использовать подключение файлов с CDN.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 5 демонстрационная страница</title>
<!-- Подключение CSS файла bootstrap 5 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
<!-- Далее может идти подключение любого другого CSS файла сайта -->
<link href="style.
css" rel="stylesheet">
</head>
<body>
<h2>Привет мир!</h2>
</body>
</html>Для того, чтобы стили bootstrap 5 были основными, необходимо подключать файл css перед всеми другими стилями. Это исключит возможность замены совпадающих имен из других файлов и позволить правильно отобразить стили фреймворка.Запустите еще раз файл index.html в своем браузере. Вы сможете заметить, что стиль текста поменялся. Это применились
Подключение JS скриптов
Так как многие компоненты bootstrap используют для своей работы JavaScript, то для них требуются собственные плагины JavaScript и Popper. Посмотрите варианты подключения скриптов описанных ниже и подключите выбранный вариант в конце вашей страницы, прямо перед закрывающимся тегом </body>.
Пакетное подключение (Bundle)
Необходимые плагины и зависимости Bootstrap JavaScript могут быть подключены с помощью одного из двух пакетов: bootstrap. bundle.js и bootstrap.bundle.min.js, которые содержат всплывающие подсказки и Поппер для отображения модальных окон. О том, что входит в Bootstrap, смотрите в разделе «Содержание».
bundle.js и bootstrap.bundle.min.js, которые содержат всплывающие подсказки и Поппер для отображения модальных окон. О том, что входит в Bootstrap, смотрите в разделе «Содержание».
Измените содержимое файла index.html на:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 5 демонстрационная страница</title>
<!-- Подключение CSS файла bootstrap 5 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<h2>Привет мир!</h2>
<!-- Button trigger modal -->
<button type="button" data-bs-toggle="modal" data-bs-target="#exampleModal">
Нажми на меня
</button>
<!-- Modal -->
<div tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Загловок</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
Все работает! Модальное окно открылось!
</div>
<div>
<button type="button" data-bs-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Подключение JS файла bootstrap 5 -->
<script src="https://cdn.
jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script>
</body>
</html>Мы добавили в пример подключение bootstrap.bundle.min.js файла из CDN и добавили код компонента «Модальное окно» для демонстрации работы js bootstrap.
Если вы не планируете использовать Dropdown, Modal или всплывающие подсказки, вы можете сэкономить несколько килобайт, не включая Popper.
Для этого подключите файл JS: bootstrap.min.js вместо bootstrap.bundle.min.js.
Ручное подключение скриптов
Если вы решите подключать скрипты отдельно, не используя файл bundle.
Сначала подключите скрипт Popper (если вы используете всплывающие подсказки или всплывающие окна), а затем плагины JavaScript bootstrap.min.js.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 5 демонстрационная страница</title>
<!-- Подключение CSS файла bootstrap 5 -->
<link href="https://cdn. jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<h2>Привет мир!</h2>
Тут какой то код ...
<!-- Подключение JS файла Popper -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<!-- Подключение JS файла Bootstrap с плагинами -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-7VPbUDkoPSGFnVtYi0QogXtr74QeVeeIs99Qfg5YCF+TidwNdjvaKZX19NZ/e6oz" crossorigin="anonymous"></script></body>
</html>
jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<h2>Привет мир!</h2>
Тут какой то код ...
<!-- Подключение JS файла Popper -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<!-- Подключение JS файла Bootstrap с плагинами -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-7VPbUDkoPSGFnVtYi0QogXtr74QeVeeIs99Qfg5YCF+TidwNdjvaKZX19NZ/e6oz" crossorigin="anonymous"></script></body>
</html>Если вы не хотите использовать CDN, то вы можете скачать файлы к себе в проект и подключить их напрямую со своего сайта. Создайте папку /bootstrap в корне проекта и поместите туда файлы bootstrap. min.css и bootstrap.bundle.min.js
min.css и bootstrap.bundle.min.js
Теперь подключение будет выглядеть так:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 5 демонстрационная страница</title>
<!-- Подключение CSS файла bootstrap 5 -->
<link href="/bootstrap/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Привет мир!</h2>
Тут какой то код ...
<!-- Подключение JS файла Bootstrap -->
<script src="/bootstrap/bootstrap.bundle.min.js" ></script></body>
</html>Компоненты бутстрап
Некоторые компоненты, требуют обязательного подключения собственного javascript и Poper. Ознакомьтесь со списком ниже, чтобы быть уверенным в правильности подключения.
- Alerts
- Buttons
- Carousel
- Collapse
- Dropdowns
- Modals
- Navbar
- Offcanvases
- Toasts
- Tooltips
- Scrollspy
Важные глобальные переменные
Bootstrap 5 использует некоторые важные глобальные стили и настройки, которые необходимо учитывать при его использовании.
Большинство из них посвящено кроссбраузерной нормализации стилей. Давайте посмотрим.
Тип документа HTML5 doctype
Для правильного отображения стилей и нормальной работы javaScript, bootstrap требует указания типа документа HTML5. Установите тип документа <!doctype html>.
<!doctype html> <html lang="en"> ... </html>
Метатег адаптивности
Так как стратегия бутстрап изначально была как: Сначала делаем код под мобильные устройства, а уже потом масштабируем необходимое с помощью медиа-запросов CSS, то необходимо добавить метатег адаптивности окна.
Для этого в <head> часть вашего html документа необходимо вставить метатег: <meta name="viewport" content="width=device-width, initial-scale=1">
<!doctype html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
...
</head>
. ..
</html>
..
</html>Свойство Box-sizing
Для упрощения настройки размеров в CSS используется глобальное box-sizing значение с content-box на border-box.
Это гарантирует, что padding не влияет на ширину конечного вычисляемого элемента, но может вызвать проблемы с некоторыми программами сторонних производителей, такими как Google Maps и система пользовательского поиска Google.
В случаях, когда вам необходимо переопределить это свойство, используйте примерно такой код:
.selector {
box-sizing: content-box;
}В приведенном выше примере, вложенные элементы, включая сгенерированный контент с помощью ::before и ::after, будут наследовать указанные box-sizing для .selector.
Настройка стилей по умолчанию (Reboot)
Для одинакового отображения элементов html в разных браузерах, бутстрап 5 использует CSS Reboot стили, обеспечивая полный сброс стилей элементов и приведения их к единому стилю в разных браузерах.
Читать далее Скачать бутстрап 5.
Bootstrap 5 Tutorial
❮ Главная Далее ❯
Попробуйте сами Примеры
Это руководство содержит сотни примеров Bootstrap 5.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать кнопку, чтобы просмотреть результат.
Начальная загрузка 5 Пример
Попробуйте сами »Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Bootstrap 5 против Bootstrap 3 и 4
Bootstrap 5 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 5 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание. Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений в документации,
и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в
их.
Однако новые функции НЕ будут добавлены в
их.
Bootstrap 5 Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте класс Bootstrap для центрирования следующего текста:
Привет, мир!
Начать упражнение
Тест-викторина Bootstrap 5
Проверьте свои навыки работы с Bootstrap 5 в W3Schools!
Начать викторину Bootstrap 5!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать очки!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
❮ Дом
w3schools.com
Далее ❯
Начало работы с BS5
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 66 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Таблицы начальной загрузки
❮ Предыдущая Далее ❯
Базовая таблица Bootstrap
Базовая таблица Bootstrap имеет легкие отступы и только горизонтальные разделители.
Класс .table добавляет к таблице основные стили:
Пример
| Имя | Фамилия | Электронная почта |
|---|---|---|
| Джон | Доу | [email protected] |
| Мэри | Мо | [email protected] |
| июль | Дули | [email protected] |
Striped Rows
Класс .table-striped добавляет полосы зебры к таблице:
Пример 9001 4
| Имя | Фамилия | Электронная почта |
|---|---|---|
| Джон | Доу | john@example. com com |
| Мэри | Мо | [email protected] |
| июль | Дули | [email protected] |
Таблица с рамкой
Класс .table-bordered добавляет границы со всех сторон таблицы и ячеек:
Пример
| Имя | Фамилия | Электронная почта |
|---|---|---|
| Джон | Доу | [email protected] |
| Мэри | Мо | [email protected] |
| июль | Дули | [email protected] |
Hover Rows
Класс .table-hover добавляет эффект наведения (серый цвет фона) на строки таблицы:
Пример
| Имя | Фамилия | Электронная почта |
|---|---|---|
| Джон | Доу | john@example. com com |
| Мэри | Мо | [email protected] |
| июль | Дули | [email protected] |
Сжатая таблица
Класс .table-сжатая таблица делает таблицу более компактной за счет сокращения заполнения ячеек пополам:
Пример
9014 3 Имя Фамилия Электронная почта
Контекстные классы
Контекстные классы можно использовать для окрашивания строк таблицы ( Можно использовать следующие контекстные классы: Класс Добавьте атрибут класса, чтобы оформить таблицу как базовую таблицу Bootstrap. Начать упражнение Полный справочник по всем классам таблиц см. в нашем полном
Справочник по таблицам начальной загрузки. ❮ Предыдущий
Далее ❯ 900 66 лучших примеров Примеры HTML ) или ячеек таблицы ( ): Пример
Попробуйте сами » Имя Фамилия Электронная почта По умолчанию Дефолтсон def@somemail.  com
com Успех Доу [email protected] Опасность Мо [email protected] Информация Дули [email protected] Предупреждение № по каталогу [email protected] Активный Активсон [email protected] Класс Описание .актив Применяет цвет при наведении к строке или ячейке таблицы .успех Указывает на успешное или положительное действие .info Указывает на нейтральное информационное изменение или действие . предупреждение
предупреждение Указывает на предупреждение, которое может потребовать внимания .опасность Указывает на опасное или потенциально негативное действие Адаптивные таблицы
.table-responsive создает адаптивную таблицу. Затем таблица будет
горизонтальная прокрутка на небольших устройствах (менее 768 пикселей). При просмотре на чем угодно
больше 768 пикселей в ширину, разницы нет: Пример
…
Проверьте себя с помощью упражнений
Упражнение:
<таблица>
Джон
Доу
[email protected]
Мэри
Мо
[email protected]
<таблица>
Июль
Дули
july@example.
 com
com Полный справочник по таблицам начальной загрузки
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.

 min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── README.md
min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── README.md
 ..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>


 jsdelivr.net/npm/
jsdelivr.net/npm/ ..
</html>
..
</html>