Добавляем фото в HTML документ — Как создать сайт
Урок №5
Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл index.html, теперь там есть и фотография снежного барса, файл irbis.jpg
Для того чтобы вставить фото в HTML-страницу, существует тег <img>, у этого тега есть свойство (атрибут) src=" ", значением которого выступает адрес фотографии:
<img src="адрес фотографии">
Где:
<img> — тег, который указывает что здесь будет фотография,src=" " — свойство тега <img>, которое указывает на адрес фотографии,адрес фотографии — значение свойства src=" ", адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла irbis.jpg, достаточно просто написать его имя irbis.jpg
<img src="irbis.jpg">
Вставив этот код под заголовком <h2> </h2>, наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом.Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл index.html с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
- Category: HTML
- Tag: html, изображение img, учебник html
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 15 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.
Как добавить в HTML картинку из папки
Вы видели какие-нибудь сайты без изображений? Да, может нам и попадутся несколько, но в наши дни это редкость. Давайте узнаем, как можно добавлять изображения в HTML-документы.
Современный интернет в значительной степени полагается на изображения, относящиеся к содержанию сайта, поскольку это помогает улучшить внешний вид сайта и помогает читателям лучше понять контент.
Веб-сайт может содержать несколько изображений, которые часто сгруппированы в подкаталогах и папках. Таким образом, важно узнать, как включить изображение в файл HTML из папки.
HTML тег
<img>Вы можете включить изображение в HTML с помощью HTML-тега <img>.
<img <src="flowers.jpg" alt="A Flower Bouquet"/>
Тег <img> загружает изображение и помещает его на веб-страницу. У него есть 2 важных атрибута:
- src — указывает исходное расположение, в котором браузер будет искать файл изображения.
 Получив файл изображения, он загружает изображение на веб-страницу. Мы можем использовать URL-адрес (унифицированный указатель ресурсов) для отображения изображения с другого веб-сайта.
Получив файл изображения, он загружает изображение на веб-страницу. Мы можем использовать URL-адрес (унифицированный указатель ресурсов) для отображения изображения с другого веб-сайта. - alt — задает текст, который нам нужно отобразить, если изображение недоступно или если система не может загрузить изображение. Этот текст также помогает посетителям с ограниченными возможностями, использующих программу чтения с экрана.
Как установить источник изображения в HTML
Давайте узнаем немного больше о том, как указать источник изображения.
Базовый случай — указать имя файла изображения, которое вы хотите поместить в HTML-документ.
<img src="flowers.jpg" alt="A Flower Bouquet"/>
Браузер будет искать изображение в той же папке, в которую вы поместили HTML-документ.
Если изображение находится в папке или подкаталоге, вам также необходимо включить его в источник.
<img src="/images/flowers.jpg" alt="A Flower Bouquet"/>
После того, как вы добавили строку /images к источнику, браузер будет искать в нем изображение flowers.jpg вместо текущего каталога.
Как добавить изображение в HTML из удаленного места
Изображения, которые вы используете на своих HTML-страницах, не обязательно должны располагаться рядом с ними. Вы можете легко добавлять изображения из удаленных мест (с других веб-сайтов или файловых хранилищ) с помощью URL-адреса.
<img src="https://learn.coderslang.com/js-test-8.png" alt="JavaScript test"/>
Как использовать “.” или “..” в качестве источника изображения в HTML
Вы можете указать браузеру искать изображение в текущем каталоге, используя одну точку . в атрибуте src.
<img src= "./flowers.jpg" alt="A Flower Bouquet"/>
Или, если вы хотите переместиться на один каталог вверх, вы должны используете две точки ., чтобы браузер начал поиск изображения на один уровень выше текущего каталога. .
.
<img src="../otherImages/flowers.jpg" alt="A Flower Bouquet"/>
Hinzufügen eines Bildes in HTML: Eine Anleitung zum Formatieren von Webfotos
Wenn du deine Konversionsrate erhöhen möchtest, musst du sorgfältig über dein Website-Layout nachdenken. Die überwiegende Mehrheit der Menschen nutzt das Internet, wenn sie nach Produkten und Dienstleistungensuchen, был дас World Wide Web zu einem sehr wettbewerbsintensiven Ort macht. Um Website-Besucher zu konvertieren, muss sich deine Website von anderen abheben. Hier kann Onpage-SEO hilfreich sein. Eine der besten Möglichkeiten zur Optimierung deiner Website ist das Hinzufügen von Bildern, einschließlich HTML-Bildern.
HTML-код для языка гипертекстовой разметки. Dies ist ein standardisiertes System zum Taggen von Textdateien. Es enthält Informationen zu Grafiken, Farben und Schriftarten. Deshalb ist es unglaublich wichtig, Bilder zu deinen Websites hinzuzufügen.
Wenn du ein Bild in HTML einbetten möchtest, kannst du unten mehr über diesen Vorgang erfahren. Verwende dann deine Bilder, um dein Ranking in densuchergebnissen zu verbessern und mehr Besucher auf deine Website zu leiten. Das Hinzufügen eines Bildes в HTML ist für kleine, mittlere und große Unternehmen unerlässlich.
Einfügen von Bildern in Websites mit HTML
Wenn es darum geht, deiner Website ein HTML-Bild hinzuzufügen, musst du verstehen, warum dies wichtig ist. Das Hinzufügen von Bildern zu deiner Website kann die Seite attraktiver und lesbarer machen. Wenn du eine Website erstellen möchtest, ist es am besten, dafür zu sorgen, dass sie so interessant wie möglich ist.
Картины, видео и другие графики, а также другие графические изображения, выполненные в высоком разрешении, с монотонными изображениями. Es gibt ein Sprichwort, dass ein Bild mehr als tausend Worte sagt, und das trifft sicherlich zu, wenn es um Bilder auf einer Website geht. Du kannst diese Bilder sogar mit bestimmten Schlüsselwörtern und Ausdrücken versehen, die dir helfen können, deine Platzierung in densuchergebnissen zu verbessern, sodasssuchmaschinen leichter herausfinden können, worum es auf deiner Website geht.
Du kannst diese Bilder sogar mit bestimmten Schlüsselwörtern und Ausdrücken versehen, die dir helfen können, deine Platzierung in densuchergebnissen zu verbessern, sodasssuchmaschinen leichter herausfinden können, worum es auf deiner Website geht.
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
Natürlich haben Webcrawler keine Augen. Du kannst dir nicht einfach deine Веб-сайт oder die Bilder darauf ansehen und herausfinden был потерян. Der HTML-Code ist dafür verantwortlich, densuchmaschinen mitzuteilen, worum es in dem Bild geht, damit sie deine Website entsprechend indexieren können.
So fügst du ein Hintergrundbild in HTML hinzu
Wenn du ein Hintergrundbild mithilfe von HTML hinzufügen möchtest, kannst du das Hintergrundbildattribut verwenden, indem du es in das oben erwähnte -Tag einfügst. Hier ist ein Programmierungsbeispiel:
Hier ist ein Programmierungsbeispiel:
<фон тела =”image.png”>
Du würdest dabei den Dateinamen deinen PNG-Bildes anstelle des Begriffs «Bild» in der obigen Zeichenfolge einfügen. Es kann etwas Übung erfordern, die Codierung richtig zu formulieren, und du musst möglicherweise mit dem Farbverlauf herumspielen, damit das Bild so aussieht, wie du es möchtest. Du solltest den HTML-Code immer testen, indem du dir das Bild ansiehst, bevor du mit der nächsten Aufgabe fortfährst.
HTML-Bildsyntax erklärt
Es gibt mehrere wichtige Teile der HTML-Bildsyntax, die du verstehen solltest, damit deine deine bilder richtig angezeigt werden. Zu den HTML-Tags, die du kennen solltest, gehören:
-
 Da es als leeres Element betrachtet wird, gibt es kein schließendes Tag.
Da es als leeres Element betrachtet wird, gibt es kein schließendes Tag. - SRC: Dieser Begriff gibt den Pfad zur Bilddatei an. Wenn eine Website geladen wird, ruft der Browser sie von einem Webserver ab und fügt sie in die Seite ein. Wenn dieses Attribut nicht correkt ist, kann der Browser das Bild nicht finden oder nicht richtig laden.
- ALT: Dieses Attribut ist für den альтернативный текст для verantwortlich фото. Dieses Attribut muss die Bilddatei genau beschreiben, und der Text wird angezeigt, wenn er nicht geladen wird.
Dies sind einige der wichtigsten Begriffe, die du verwenden wirst, damit deine Bilder auf deiner Website erscheinen.
HTML-атрибут IMG SRC (Quelle)
Выбранный атрибут SRC для Bilddateiquelle. Dies ist wichtig, um anzugeben, woher das Bild stammt. Die Bildquelle ist entscheidend für die Festlegung ihres Pfades. Wenn dieser Wert falsch ist oder der Browser das Bild nicht abrufen kann, wird es nicht richtig geladen. Stelle sicher, dass du das SRC-Attribut immer testest, um sicherzustellen, dass es korrekt aufgelistet ist, bevor du deine Codierung abschließt.
Stelle sicher, dass du das SRC-Attribut immer testest, um sicherzustellen, dass es korrekt aufgelistet ist, bevor du deine Codierung abschließt.
HTML-ALT-Атрибут
Das ALT-Attribut ist der Alternative Text für ein Bild und sollte eine genaue Beschreibung des Bildes sein. Wenn ein Bild в браузере einem nicht geladen wird, ist es wichtig, eine leere Stelle auf dem Bildschirm zu vermeiden. Der Alternativtext wird dort angezeigt, wo das Bild hätte erscheinen sollen. Wenn beispielsweise ein Bildelement geladen werden sollte, dies aber aufgrund einer langsamen Verbindung fehlgeschlagen ist, wird stattdessen der Alternativtext angezigt. Der Alternativtext kann auch angezeigt werden, während ein Bild geladen wird, und den Website-Besuchern eine Beschreibung liefern, während sie warten. Aus diesem Grund sollte der Text beschreibend sein.
Ein ALT-Attribut ist auch wichtig für die Onpage-SEO. Einesuchmaschine kann das Bild nicht wirklich sehen. Stattdessen verlässt es sich auf deine Beschreibung des Bildes, um es angemessen zu kategorisieren. Wenn der ALT-Text wichtige Schlüsselwörter und Phrasen enthält, könnte er es einersuchmachine auch erleichtern, deine Website zu indizieren. Auf diese Weise kannst du deine Platzierung in densuchergebnissen verbessern.
Wenn der ALT-Text wichtige Schlüsselwörter und Phrasen enthält, könnte er es einersuchmachine auch erleichtern, deine Website zu indizieren. Auf diese Weise kannst du deine Platzierung in densuchergebnissen verbessern.
Außerdem ist ein Alternativtext großartig für die Barrierefreiheit. Indem du eine kurze Beschreibung in the HTML-code deines Bildes einfügst, können Screenreader den Text für Benutzer leicht vorlesen. Dadurch wird sichergestellt, dass die meisten Browser Sehbehinderten helfen können, die von dir angebotenen Inhalte zu verstehen.
HTML- и Bildgrößen
Показать список последних новостей на HTML для Bildgrößen. Es gibt verschiedene Arten von Codes, die du verwenden kannst, aber es ist besser, das Attribut «Stil» anstelle des Attributs «Breite und Höhe» zu verwenden. Wenn du dich für die Verwendung des «Stil»-Attributs entscheidest, lege unmittelbar danach die Breite und Höhe eines Bildes fest. Der Code könnte beispielsweise lauten:
- Style=“width:300px;height:400px.
 ”
”
Alternativ kannst du stattdessen Breiten- und Höhenattribute verwenden, um die Bildgröße zu ändern. Das kann so aussehen:
- Ширина = «300»
- Высота = «400»
Obwohl beide Optionen gültig sind, ist die Verwendung des Stil-Attributs besser, da es verhindert, dass Stylesheets die Größe deiner Bilder ändern.
Andere Möglichkeiten zum Formatieren von HTML-Bildern
Es gibt mehrere andere Möglichkeiten, HTML-Bilder zu formatieren. Dazu gehören:
- Bild verlinken: : Du kannst das Tag verwenden, um dem Foto einen Link hinzuzufügen. Dann kannst du die Bild-URL haben und gleichzeitig die Größe angeben.
- W3-Bild : Du kannst auch W3-Bilder verwenden. Dies wird verwendet, um ein einfaches Bild ohne Rahmen anzuzeigen.
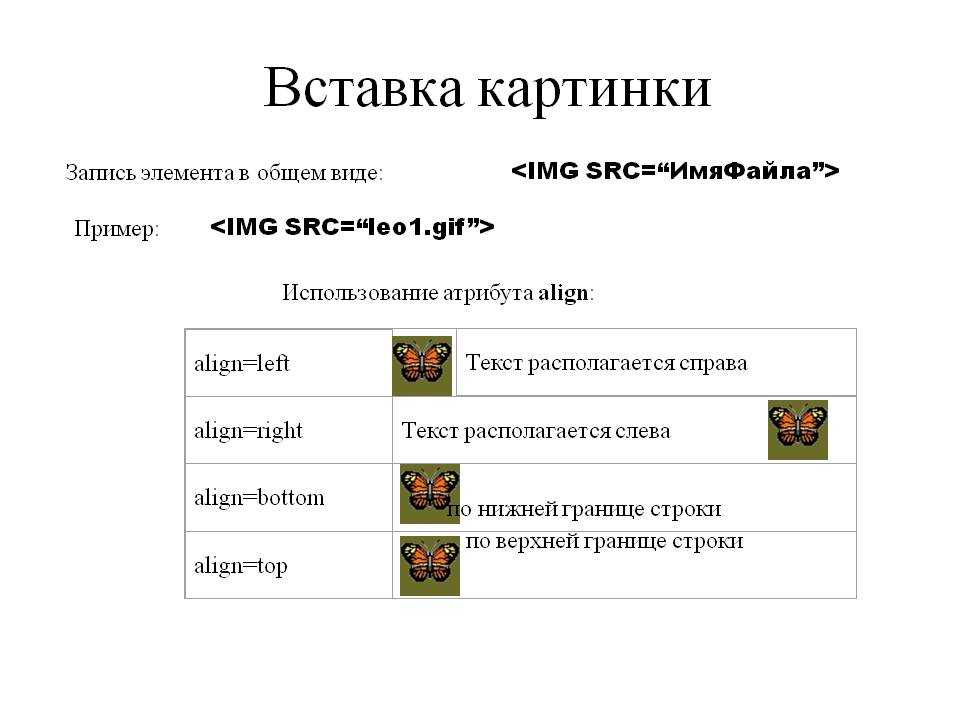
- Schwebendes Bild : Du kannst CSS-Eigenschaften verwenden, damit das Bild nach links oder rechts schwebt und sein Aussehen ändert.

- Bildkarte : Wenn du bestimmte Teile des Bildes mit verschiedenen Bereichen verlinken möchtest, musst du eine Bildkarte verwenden. Beispielsweise möchtest du vielleicht Lander auf einer Karte mit bestimmten Seiten verlinken.
Tipps zum Hinzufügen von Bildern zu deiner Website
- Veröffentliche keine urheberrechtlich geschützten Bilder . Es gibt viele Websites, auf denen du kostenlose Bilder finden kannst. Wenn du ein Bild онлайн найти, prüfe, ob es urheberrechtlich geschützt ist, bevor du es verwendest.
- Stelle sicher, dass die Bilder von hoher Qualität sind . Du musst ein hochwertiges Bild verwenden, wenn du deine Marke effektiv präsentieren möchtest. Ein unscharfes Foto erweckt den Eindruck, dass du dich nicht um deine Website kümmerst, und kann deine Besucher vergraulen.

- Оптимальный архив для SEO . Denke nicht nur an das Hinzufügen eines ALT-Attributs zu deinen Bildern, sondern auch an die Ladegeschwindigkeit. Achte darauf, deine Bilder zu komprimieren, bevor du sie deiner Website hinzufügst. Wenn die Datei zu groß ist, dauert es zu lange, bis das Bild geladen ist, und deine Absprungrate kann steigen.
- Соответствующие фотографии Verwende . Unabhängig davon, welche Bilder du auf deiner Веб-сайт einfügst – stelle sicher, dass sie für deine Marke соответствующих sind.
Zusammenfassung: Bilder in HTML hinzufügen
Как вставить изображение в HTML
следующий → ← предыдущая Если мы хотим вставить изображение в документ HTML, чтобы показать изображение на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить или вставить изображение в документ. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в который мы хотим вставить изображение. <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 2: Теперь переместите курсор в ту точку, куда мы хотим вставить изображение. Затем введите пустой тег <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 3: Теперь мы должны добавить атрибут тега изображения с именем « src ». Итак, введите атрибут src в теге <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 4: После этого мы должны указать путь к изображению, которое мы хотим вставить. Если наше изображение хранится в любом другом каталоге, введите правильный путь к этому изображению, чтобы браузер мог легко прочитать изображение, как описано в следующем блоке. Если наше изображение находится в Интернете, мы также можем добавить изображение, используя URL-адрес, как показано на следующем снимке экрана. Шаг 5: После этого мы также можем установить ширину и высоту этого изображения, используя два разных атрибута, как показано в следующем блоке: |


 Получив файл изображения, он загружает изображение на веб-страницу. Мы можем использовать URL-адрес (унифицированный указатель ресурсов) для отображения изображения с другого веб-сайта.
Получив файл изображения, он загружает изображение на веб-страницу. Мы можем использовать URL-адрес (унифицированный указатель ресурсов) для отображения изображения с другого веб-сайта. jpg" alt="A Flower Bouquet"/>
jpg" alt="A Flower Bouquet"/>
 Da es als leeres Element betrachtet wird, gibt es kein schließendes Tag.
Da es als leeres Element betrachtet wird, gibt es kein schließendes Tag. ”
”



 Итак, введите путь к изображению в атрибуте src. Если наше изображение хранится в том же каталоге, в котором хранится наш файл HTML, введите следующий путь:
Итак, введите путь к изображению в атрибуте src. Если наше изображение хранится в том же каталоге, в котором хранится наш файл HTML, введите следующий путь:

