Генератор HTML кода: фон, фигуры, анимации, таблицы и другие элементы
Написание кода HTML и CSS — это самый старт в веб-разработке, это азы, которые нужно изучать, чтобы стать крутым верстальщиком или фронтендером. Но даже тут есть способ облегчить труд, потому что есть такие инструменты как:
генератор html-кода;
генератор html-страниц;
генератор html-форм;
генератор html-таблиц;
генератор фигур, анимаций, таблиц, стрелок CSS;
и многое другое.
В общем можно быстро сгенерировать любой HTML-элемент или CSS-код и тем самым облегчить себе жизнь, не боясь, что где-то в коде допущена ошибка или пропущен какой-нибудь тег, элемент, знак и др.
Для чего используется генератор html или css
С одной стороны может возникнуть вопрос, а для чего использовать генератор, если написание кода html и css нужно знать, потому что это основа веб-дизайна? Но на самом деле генераторы действительно выручают при написании HTML и CSS, потому что:
генератор правильно прописывает кодировку элементов, не пропуская символы, теги, скобки и т. д. и не допуская опечаток;
обеспечивают высокую скорость написания кода, благодаря полуавтоматическому подходу, когда пользователь вводит параметры: класс, идентификатор, размеры, цвет и т. д., а генератор выдает ему в ответ готовый код по заданным параметрам;
большинство генераторов доступны в онлайн-режиме и не требуют установки на компьютер;
большинство генераторов бесплатны, а это значит, что они экономят не только время, но и деньги.
Генераторы html и css, в первую очередь, помогают новичкам освоить корректность написания кода, то есть по ним довольно просто обучаться практическим заданиям.
Генератор кода HTML и СSS: форм, фигур, страниц, анимации, таблиц
Генератор страниц HTML и CSS. Помогает создать макет страницы с шапкой или без, с подвалом или без, с сайдбаром/двумя или без. Генератор фона. Генераторов фона достаточно много и они зависят от типа фона, который вы хотите создать. Например, есть: генератор фона «градиент со структурой», «генератор случайных фонов», «генератор анимационного фона с эффектом дыма», «генератор вона из цветных абстракций» и др.
Генератор форм html. Если нужно добавить стилей форме, то можно воспользоваться генератором стилей для форм.
Генератор треугольников при помощи CSS.
Генератор таблиц HTML.
Генератор стилей для кнопок с иконками.
Заключение
Различных генераторов html и css можно поискать на все случаи жизни. Поэтому, если вы испытываете трудности при создании какого-либо элемента html или при создании стилей, то просто поищите соответствующий генератор в сети — работать станет проще.
Умение работать с генераторами не исключает необходимость изучать написание кода без генераторов, а лишь силами ваших знаний и вашей IDE.
Схожие статьи
Другое
Типы данных в С — bool, boolean и enum: сравнение и их возможности
Другое
Для чего нужен Vue JS? Базовая терминология и информация для новичков
Другое
Как быстро ИИ может обрабатывать данные?
Другое
Progressive web-apps: что это такое? Новый формат мобильных сайтов
Генераторы html таблиц для ЖЖ: ammo1 — LiveJournal
?- Алексей Надёжин (ammo1) wrote,
- catIsShown({ humanName: ‘it’ })» data-human-name=»it»> IT
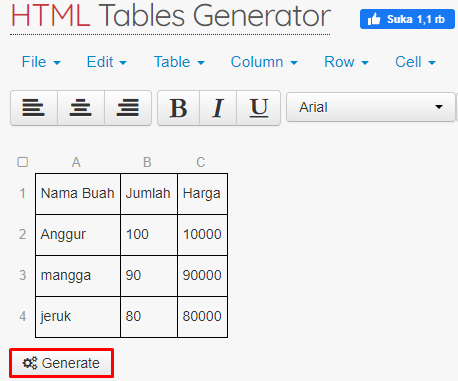
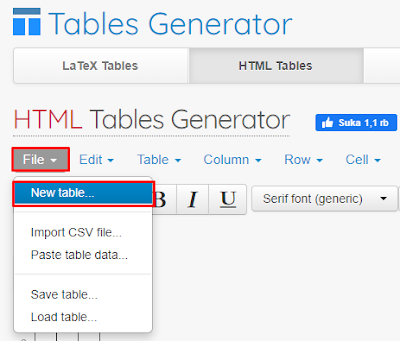
Первый инструмент — простой генератор таблиц http://html-tables.com.
Задаёте количество строк и столбцов, вписываете нужные значения и получаете html-код, который можно скопировать в html-редактор ЖЖ.
Второй инструмент гораздо интересней. Это онлайн-конвертер excel-таблиц в html: http://www.avalanche.kiev.ua/site/free/convert-table-html.html.
Выделяете нужную таблицу в excel, копируете её в буфер обмена, вставляете из буфера в окошко и получаете готовый html-код. На ходу можно внести мелкие изменения и посмотреть, как будет выглядеть таблица.
На ходу можно внести мелкие изменения и посмотреть, как будет выглядеть таблица.
И ещё две небольшие хитрости. Если вы хотите, чтобы все ячейки таблицы были в рамках, открывающий тэг таблицы должен выглядеть так: <table border=1>.
Если колонки слипаются, добавьте между ними несколько неразрывных пробелов:  .
Tags: html, ЖЖ
SubscribeТройная акция по дебетовой карте Альфабанка
Те, у кого до сих пор нет дебетовой карты Альфабанка, сейчас могут заказать её по специальной ссылке и получить в подарок универсальный сертификат на…
Фестиваль Платформа будет в эти выходные
Как всегда случайно, и как всегда в последний момент узнал, что крупнейший фестиваль альтернативной музыки «Платформа» пройдёт в эти выходные с 30…
Обзор USB 3.0 хаба Orico PW4U-U3 с кабелем 1.8 м: хаб, который смог
USB 3.0 штука капризная, добиться устойчивой работы внешнего жёсткого диска с удлинением кабеля более 1 метра весьма затруднительно, а тут кабель…
Photo
Hint http://pics. livejournal.com/igrick/pic/000r1edq
livejournal.com/igrick/pic/000r1edq
Тройная акция по дебетовой карте Альфабанка
Те, у кого до сих пор нет дебетовой карты Альфабанка, сейчас могут заказать её по специальной ссылке и получить в подарок универсальный сертификат на…
Фестиваль Платформа будет в эти выходные
Как всегда случайно, и как всегда в последний момент узнал, что крупнейший фестиваль альтернативной музыки «Платформа» пройдёт в эти выходные с 30…
Обзор USB 3.0 хаба Orico PW4U-U3 с кабелем 1.8 м: хаб, который смог
USB 3.0 штука капризная, добиться устойчивой работы внешнего жёсткого диска с удлинением кабеля более 1 метра весьма затруднительно, а тут кабель…
Топ-10 лучших бесплатных онлайн-генераторов/редакторов HTML-таблиц
Поделитесь этим
Ниже представлены топ-10 лучших онлайн-генераторов HTML-таблиц —
Примечание. Вы можете использовать код каждого созданного ими инструмента. Я только что показал, как выглядит их интерфейс и результат.
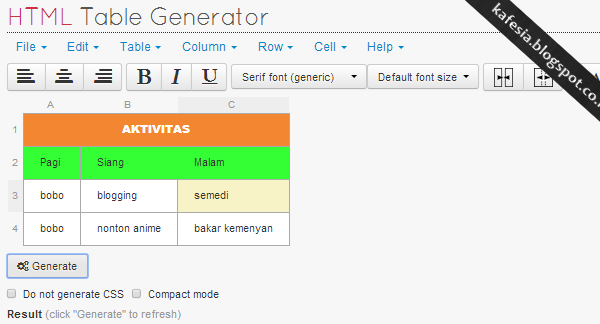
1. www.tablesgenerator.com
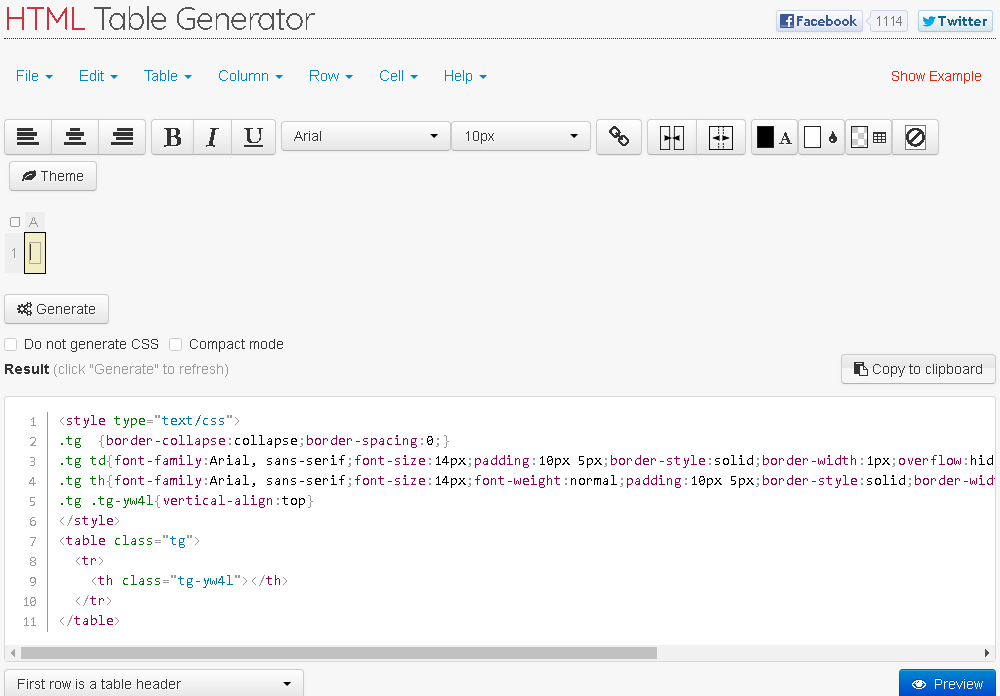
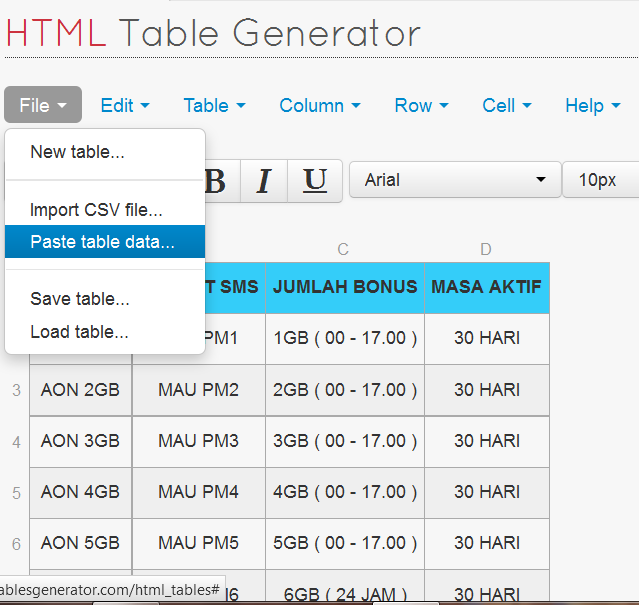
Используя Tables Generator , вы можете просто добавлять или создавать HTML-таблицы онлайн из внешнего интерфейса. Этот инструмент имеет такие функции, как добавление строки, удаление строки, добавление столбца и удаление столбца и т. д.
Вы можете либо использовать их встроенный CSS, либо нет.
Внешний интерфейс:
Преимущество этого генератора HTML-таблиц в том, что вы можете использовать его и в качестве текстовых таблиц.
Вывод:
Другие функции включают Latex Tables, Markdown Tables и генератор Media Wiki Tables.
2. www.divtable.com
Используя инструмент divtable.com, вы можете всего за несколько простых шагов создать HTML-сетки Div-таблиц для веб-сайтов. Установите параметры, затем выберите нужный размер. Настройте параметры в интерактивных редакторах и не забудьте добавить прилагаемые фрагменты стилей в свой файл CSS.
Внешний интерфейс:
Вывод:
3. www.html-cleaner.com 9 0010
Этот онлайн-инструмент для создания HTML-таблиц позволяет легко создавать HTML-таблицы с помощью желаемые настройки. Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите выделенные текущие размеры таблицы. Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом.
Интерфейс:
Выход:
90 003
Разработчик этого онлайн-инструмента для исправления текста Генератор HTML-таблиц разработал этот инструмент. для среднего веб-издателя в очень сжатые сроки, чтобы они могли быстро создать таблицу и приблизиться на шаг к завершению работы.
Интерфейс:
Вывод:
5. www.rapidtables.com
www.rapidtables.com
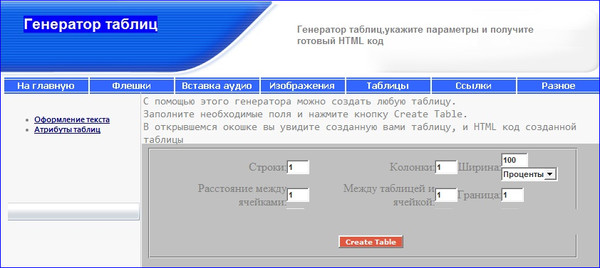
С помощью генератора таблиц Rapid Tables введите свойства таблицы HTML и нажмите кнопку Generate Table : 9000 3
Передняя часть:
Вывод:
6. www.qhmit.com
Используйте этот генератор таблиц HTML для создания таблиц на лету.
Интерфейс и выход:
7. www.cssportal.com
Этот генератор позволит вам генерировать таблицу на лету, указав определенные атрибуты для вашей таблицы (количество столбцов, строк, размер границ и т. д.) . Генератор таблиц автоматически создаст эти теги, а также соответствующий CSS для любой настройки, которую вы решите.
Внешний интерфейс:
Выход:
С помощью генератора HTML-таблиц www. Интерфейс: Вывод: 9. www.tabletag.net tabletag.net — это простой генератор HTML-таблиц. Интерфейс и вывод: 10. htmlcodegenerator.blogspot.com адаптивная таблица CSS-дизайн, адаптивные таблицы для мобильных устройств. В этом генераторе HTML-таблиц вы можете выбрать различные типы адаптивных таблиц для создания кода, например, простую адаптивную таблицу, адаптивную фиксированную таблицу с фиксированным заголовком, фиксированный заголовок и адаптивную фиксированную таблицу с фиксированным первым столбцом, адаптивную таблицу с несколькими представлениями. Front-end & Output: Я надеюсь, что приведенные выше инструменты для 10 лучших онлайн-генераторов HTML-таблиц помогут повысить вашу продуктивность в работе. Если у вас есть какие-либо лучшие инструменты, кроме тех, которые я упомянул здесь, пожалуйста, сообщите нам об этом. Спасибо. Опора 👉 Демонстрация плагина | Документация | Дорожная карта 👈 У вас есть большие данные, которые вы хотели бы показать на своем сайте? Теперь вы можете сделать это очень легко, используя этот замечательный плагин. Также импортируйте свой Google Sheet за минуту! С помощью этого удобного плагина вы можете создавать неограниченное количество интерактивных, сортируемых, разбитых на страницы и доступных для поиска таблиц данных с вашими данными и отображать их на своем веб-сайте с помощью небольшого шорткода. Вы также можете создавать неограниченное количество обычных таблиц с помощью этого плагина, если вы не хотите использовать какие-либо дополнительные функции, такие как поиск, фильтрация, нумерация страниц и т. д. Если у вас есть большие данные, сохраненные в файле CSV, вы можете легко импортировать эти данные и создать красивую таблицу с этими данными. Вы также можете использовать наши расширения для этого плагина и импортировать свои данные различными способами, например, в форматах JSON, Zip, CSV, HTML, XLS и других. Точно так же вы можете экспортировать данные своей таблицы в файл CSV с помощью этого плагина, чтобы вы могли сохранить свои данные для будущего использования или использовать их где-либо еще. Так что же делает этот плагин лучшим плагином для создания таблиц данных? 🎉🎉 Новое: Неограниченный импорт Google Таблиц , это просто бесполезно. Мы разработали этот плагин, уделяя первостепенное внимание удобству использования пользователем. 🔥 Theme Pack*: Украсьте свою таблицу данных профессиональными темами. Этот пакет поставляется с 8 различными и красивыми видами и многими другими настройками. Итак, почему бы вам не попробовать этот плагин и не увидеть, как этот плагин может облегчить вашу жизнь, когда вам нужно создать мощную таблицу данных или просто общую таблицу. Я попробовал несколько плагинов для импорта данных Google Sheet в таблицу WordPress, но максимум возможностей не обещает. Конечно, я нашел плагин, который предлагает неограниченный импорт электронных таблиц Google в таблицу WordPress и работает лучше, чем платное решение. Документация проста и эффективна. Спасибо его разработчику. Потенциально это отличный небольшой плагин, однако производитель явно не предоставляет никакой поддержки, поскольку он не был протестирован на последней версии php. Вы также не можете удалить свои таблицы.
Настоящий позор, все, что им нужно было сделать, это ответить после 1 недели вопросов на форуме поддержки! говорит, что таблица успешно импортирована, но при навигации ничего не происходит. Обычно я не пишу обзоры, но для этого плагина я должен написать обзор. Это просто потрясающе, и он построен очень красиво.
У меня только один недостаток. В некоторых местах он изменяет мой CSS, например поля контактной формы и некоторые шрифты. Может быть, есть возможность исправить то, что я еще не знаю.
Кроме того, плагин идеален, и я в него влюблен.
Хорошая рабочая команда (Д) Очень удобный плагин. Спасибо за разработку. Мне понравилось. «TableGen — Генератор таблиц данных» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин. html.am очень легко создать таблицу для вашего веб-сайта. В HTML таблицы создаются с использованием элементов
html.am очень легко создать таблицу для вашего веб-сайта. В HTML таблицы создаются с использованием элементов ,
и (а также других необязательных элементов). Этот генератор таблиц автоматически создает эти теги, а также соответствующий CSS для любой настройки, которую вы решите. 
TableGen — Генератор таблиц данных — Плагин WordPress

Давайте рассмотрим некоторые выдающиеся функции этого плагина
 Таким образом, вы можете очень легко создать очень красивую таблицу данных или обычную таблицу, не имея навыков кодирования.
Таким образом, вы можете очень легко создать очень красивую таблицу данных или обычную таблицу, не имея навыков кодирования.
👉 Очень элегантный пользовательский интерфейс: мы знаем, что вам не нравится уродливый пользовательский интерфейс при использовании плагина, поэтому мы потратили много времени на создание интерфейса, который даст вам душевное спокойствие при его использовании. Спорим, вам понравится простой и красивый интерфейс нашего плагина.
👉 Современный и привлекательный дизайн таблицы: если дизайн таблицы непривлекателен, ваши данные могут быть непривлекательны и для ваших пользователей.
Вот почему мы интегрировали в стол современный минималистичный дизайн.
👉 Совместимость дизайна: независимо от того, какая у вас тема, этот плагин будет отображать ваши данные в легко адаптируемой таблице, которая будет соответствовать дизайну любой темы.
👉 Расширяемость: мы знаем, что у каждого пользователя разные потребности. Итак, мы сделали этот плагин расширяемым и модульным. Таким образом, вы можете использовать расширение, которое вам нравится, и очень легко расширить возможности этого плагина, не касаясь каких-либо кодов.
Таким образом, вы можете использовать расширение, которое вам нравится, и очень легко расширить возможности этого плагина, не касаясь каких-либо кодов.
👉 Экспортируйте свою таблицу/данные: вы можете экспортировать свою таблицу и сохранить их в безопасном месте или взять данные своей таблицы и использовать их в любой другой программе. Таким образом, ваши данные всегда будут портативными и безопасными.
👉 Импорт вашей таблицы/данных: если у вас есть данные, сохраненные где-то, например, в таблицах Google, MS Excel, или вы экспортировали их из этого плагина, вы можете легко импортировать их с помощью этого плагина и мгновенно создать таблицу с этими данными.
🔥 Маленький размер: Размер плагина очень маленький. Он не будет использовать ваше ценное место на хостинге. Никаких ненужных и бесполезных кодов.
🔥 Молниеносно быстро и безопасно: Это очень быстро и безопасно. Мы не делаем исключений в отношении безопасности. Мы создали этот плагин с использованием новейших объектно-ориентированных кодов и в соответствии с последними стандартами безопасности и кодирования WordPress.
👉 Доступность новых расширений: Мы постоянно разрабатываем новые расширения для этих плагинов. Таким образом, вы можете очень легко расширить этот плагин.
👉 Быстрые обновления: мы очень часто обновляем наш плагин новыми функциями и очень быстро исправляем любые ошибки. Таким образом, ваш сайт всегда быстр и безопасен.
🎉 И многие другие функции. 9 0229 Разархивируйте загруженный zip-файл и загрузите папку плагина в каталог
wp-content/plugins/. Кроме того, загрузите из Плагины >> Добавить новый >> Загрузить плагин.
Кроме того, загрузите из Плагины >> Добавить новый >> Загрузить плагин.
1.3.1
1.3.0
1.2.0
1.