Откуда у target=”_blank” нижнее подчеркивание | by Liudmila Mzhachikh
Задавались когда-нибудь вопросом, почему все атрибуты как атрибуты, а у атрибута ссылки target значение с нижним подчеркиванием? 🤔
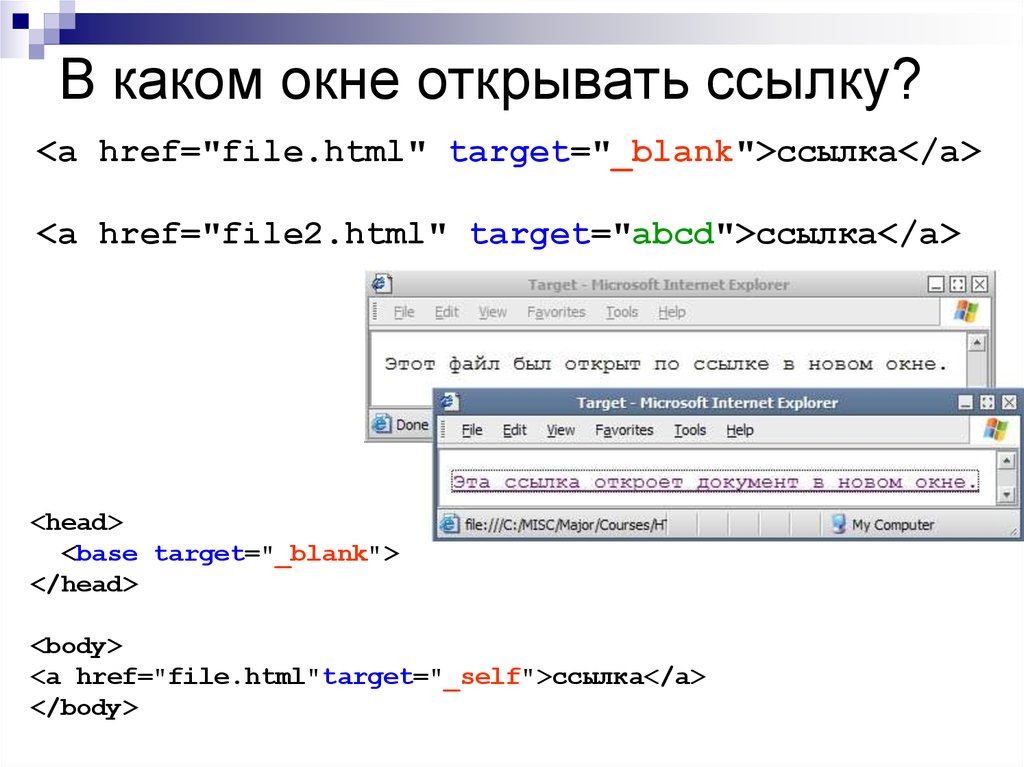
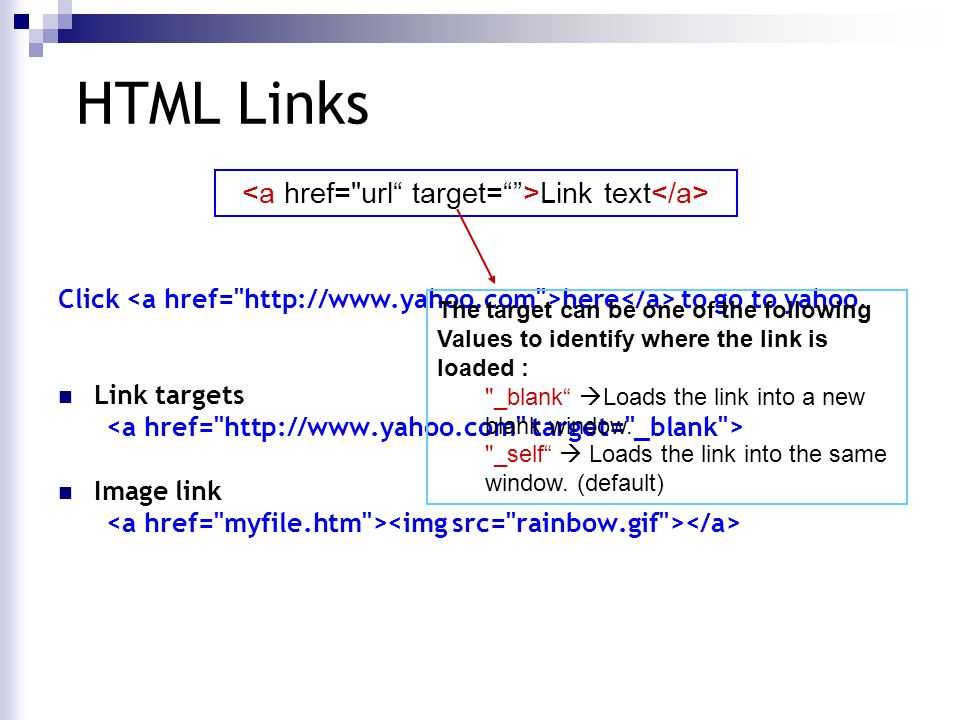
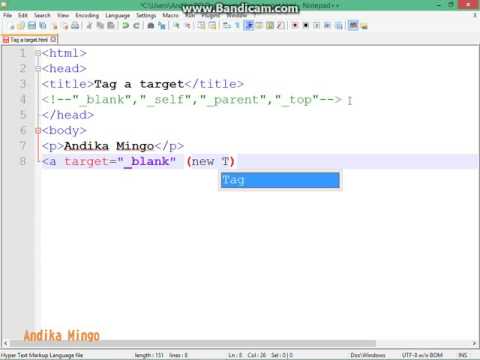
<a href="#" target="_blank">Я откроюсь в новом окне<a/>
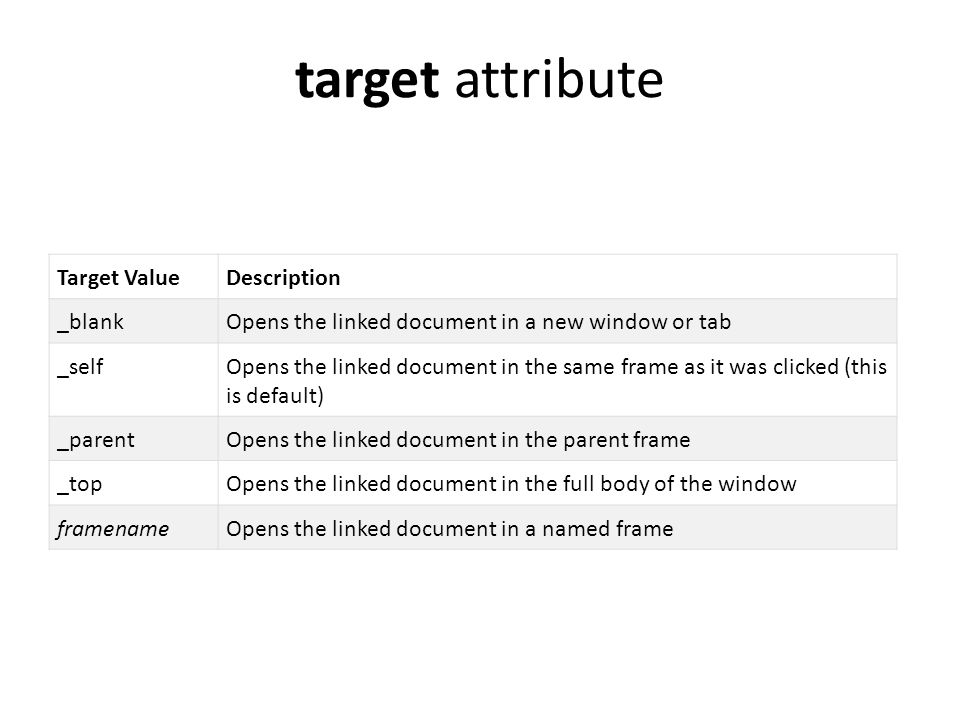
Согласно спеке, у атрибута target есть 5 возможных значений (да, не только _blank):
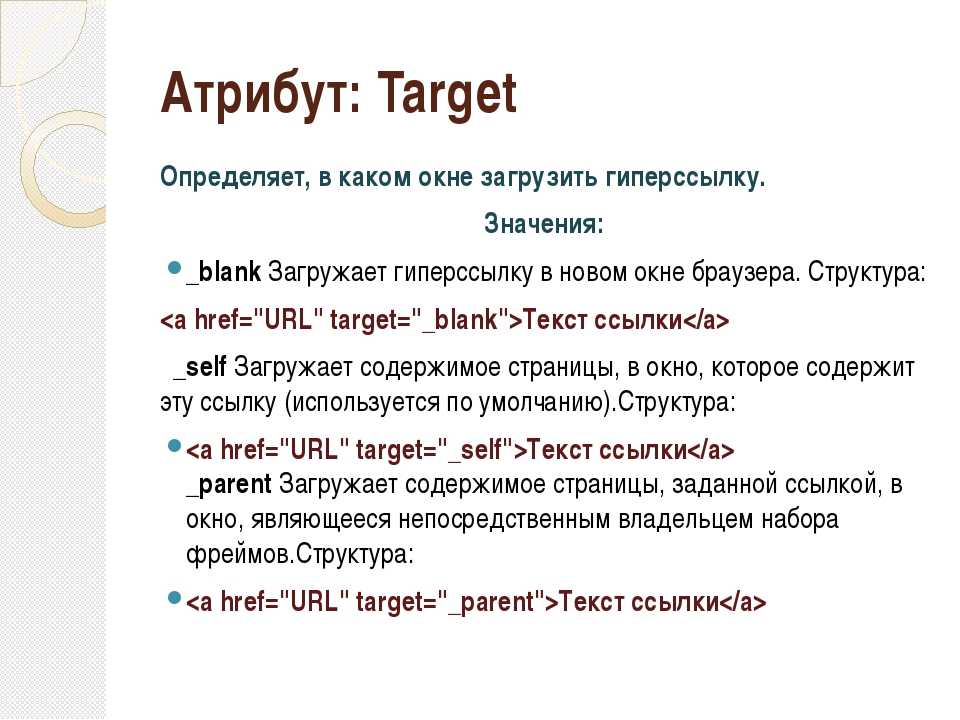
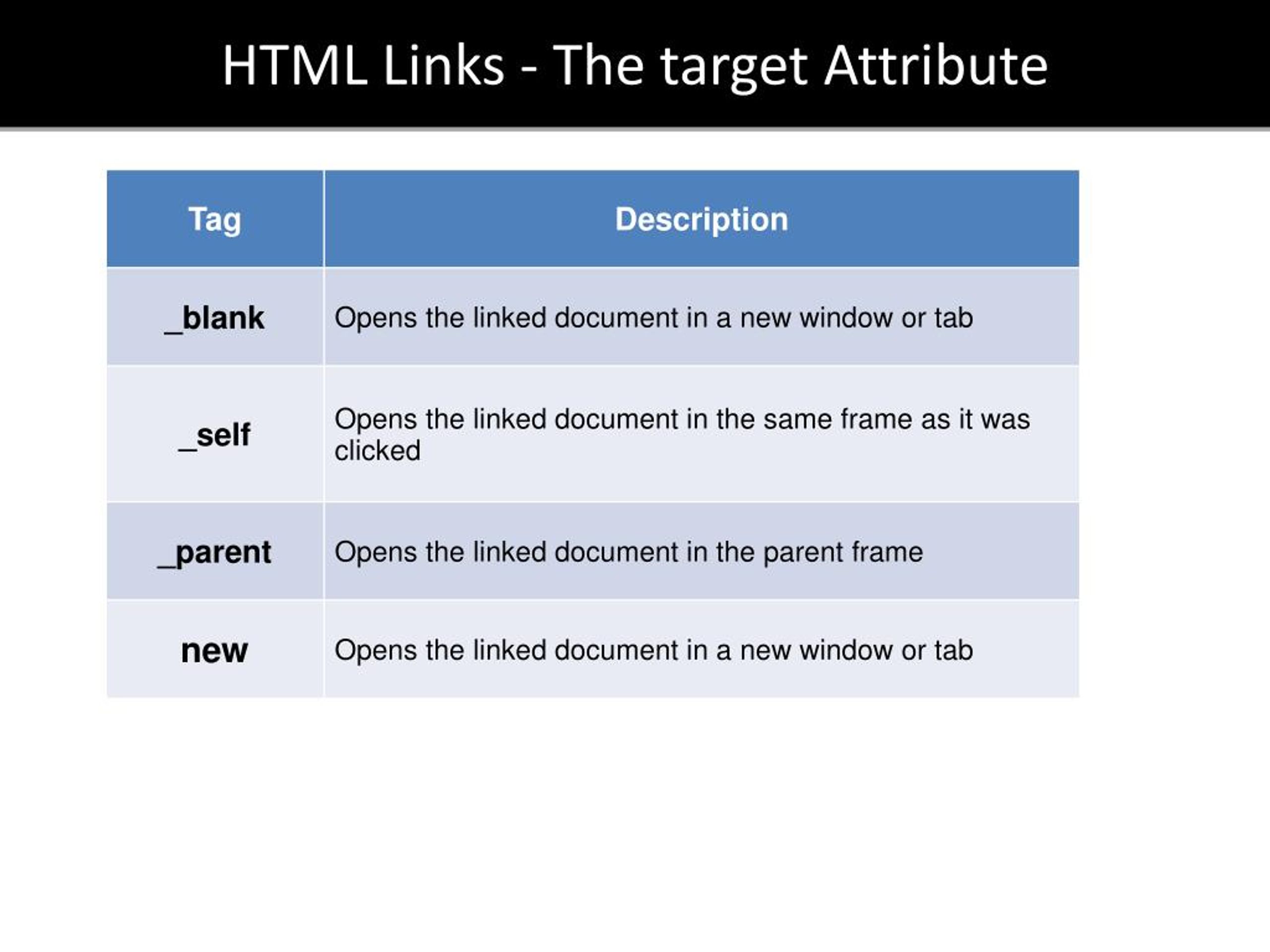
🔗_blank — загружает страницу в новое окно браузера
🔗_self — загружает страницу в текущее окно
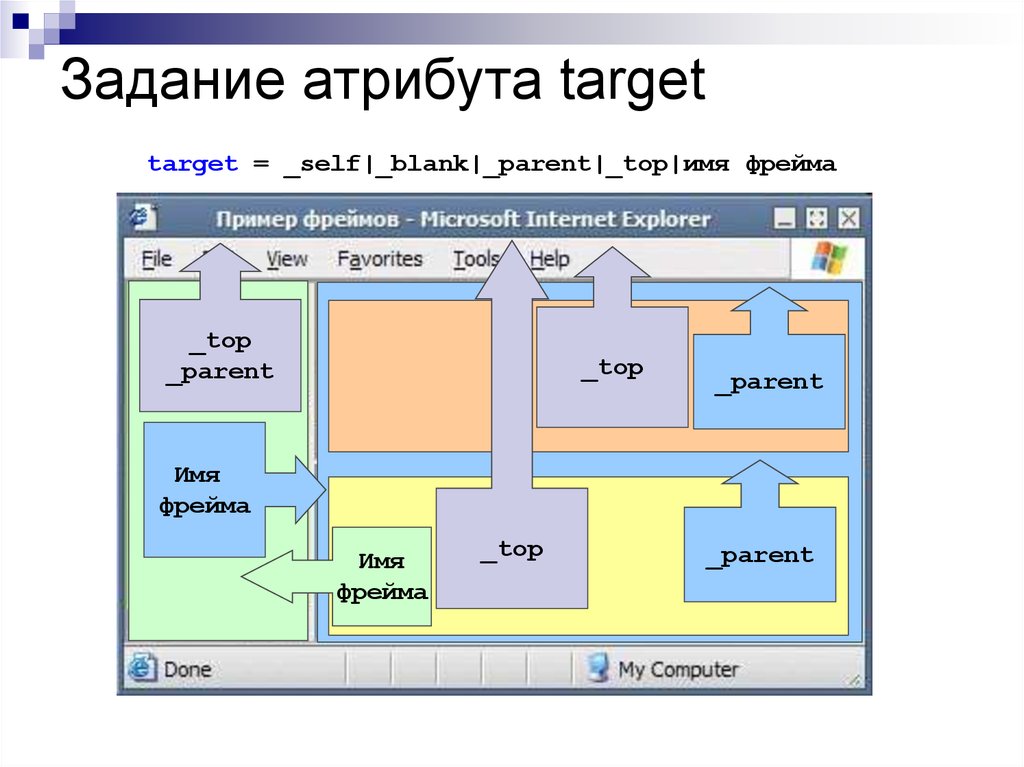
🔗_parent — загружает страницу во фрейм-родитель
🔗_top — отменяет все фреймы и загружает страницу в полном окне браузера
🔗{framename} — открывает документ во фрейме по имени {framename}
Наверняка, вы никогда и не использовали ничего, кроме _blank, и это не удивительно.
Зачем же тогда все остальные?
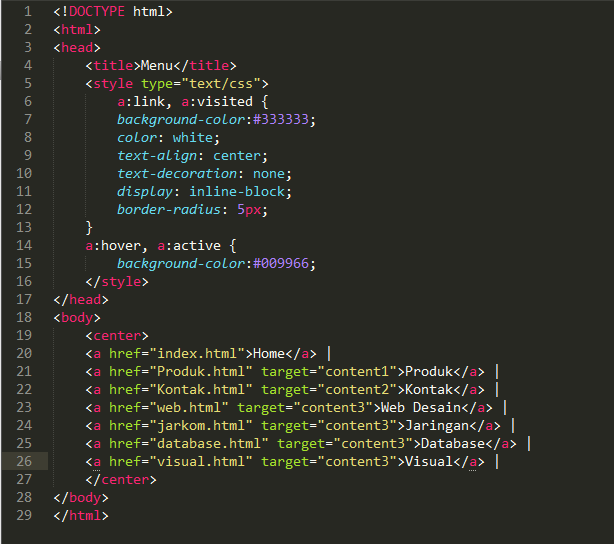
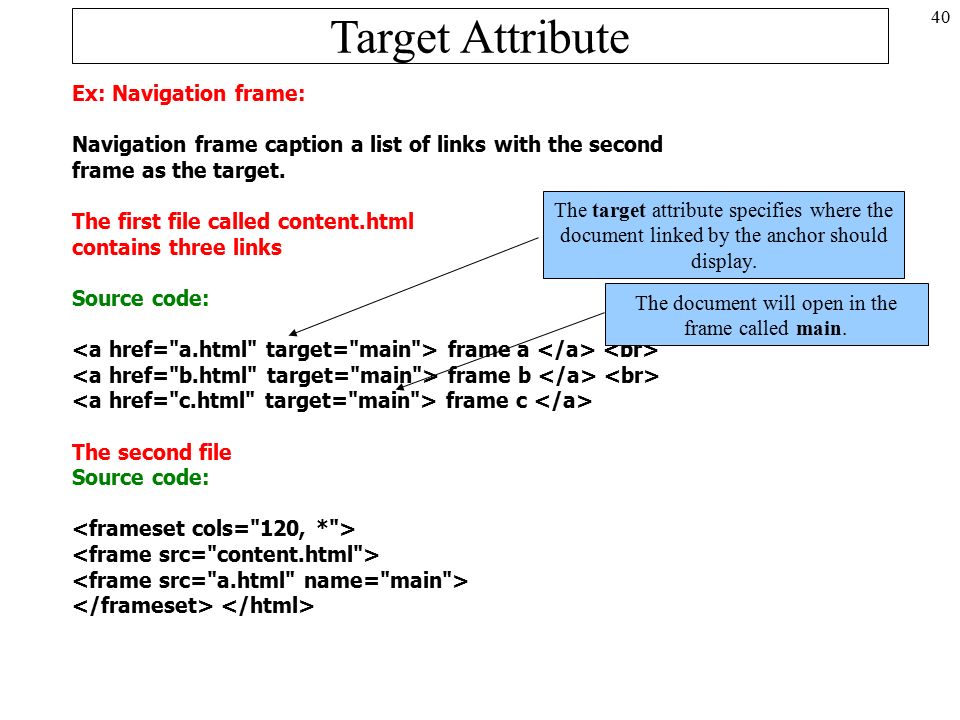
Этот вопрос уходит корнями в историю. В незапамятные времена, когда ajax-а не было и в помине, страницы часто делили на множество окошек с помощью тега <frameset>. Например, одно окошко служило навигацией, а другое — контентом. Получалось некое подобие обновления без перезагрузки страницы.
Например, одно окошко служило навигацией, а другое — контентом. Получалось некое подобие обновления без перезагрузки страницы.
И нужно было как-то указывать браузеру, в каком фрейме показывать ответ. За это и отвечал атрибут target.
А что происходит, когда мы пишем blank без нижнего подчеркивания? Почему ссылка все равно открывается в новом окне?
А происходит вот что. Браузер видит blank и думает, что это имя фрейма. Он пытается открыть документ во фрейме с name=blank, и, не находя такого, открывает его в новом окне и дает ему такое имя.
Поэтому если вы кликнете по такой ссылке второй раз, то новое окно не откроется. В отличие от _blank, который при каждом нажатии откроет новое окно.
Можно ли писать blank без нижнего подчеркивания? В целом, да, но это не по стандарту (соотвественно, поведение будет как для фрейма).
Будут ли обновлять стандарт, раз frameset-ы давно канули в лету?
Скорее всего нет, т. к. до сих пор существуют сайты с фреймами. Обновление стандарта без обратной совместимости поломает эти сайты.
к. до сих пор существуют сайты с фреймами. Обновление стандарта без обратной совместимости поломает эти сайты.
Ссылки:
HTML — Historical or technical reason for target=»_blank» with underscore?
If you were to use target=»blank» your link will open in a new tab/window. However, there is a subtle difference…
superuser.com
Frames in HTML documents
HTML frames allow authors to present documents in multiple views, which may be independent windows or subwindows…
www.w3.org
HTML target Attribute
The target attribute specifies where to open the linked document: Try it Yourself » The target attribute specifies…
www.w3schools.com
Подписывайтесь на блоги:
Телеграм: frontend_thoughts
Instagram: lucy_frontend
target атрибут HTML теґа a
- Головна
- html
- теґи
- <a>
- target
Атрибут target вказує, де відкрити документ при переході за посиланням. За замовчуванням, при переході за посиланням документ відкривається в поточній вкладці браузера. Це поведінку можна змінити за допомогою атрибута
За замовчуванням, при переході за посиланням документ відкривається в поточній вкладці браузера. Це поведінку можна змінити за допомогою атрибута target елементу <a> .
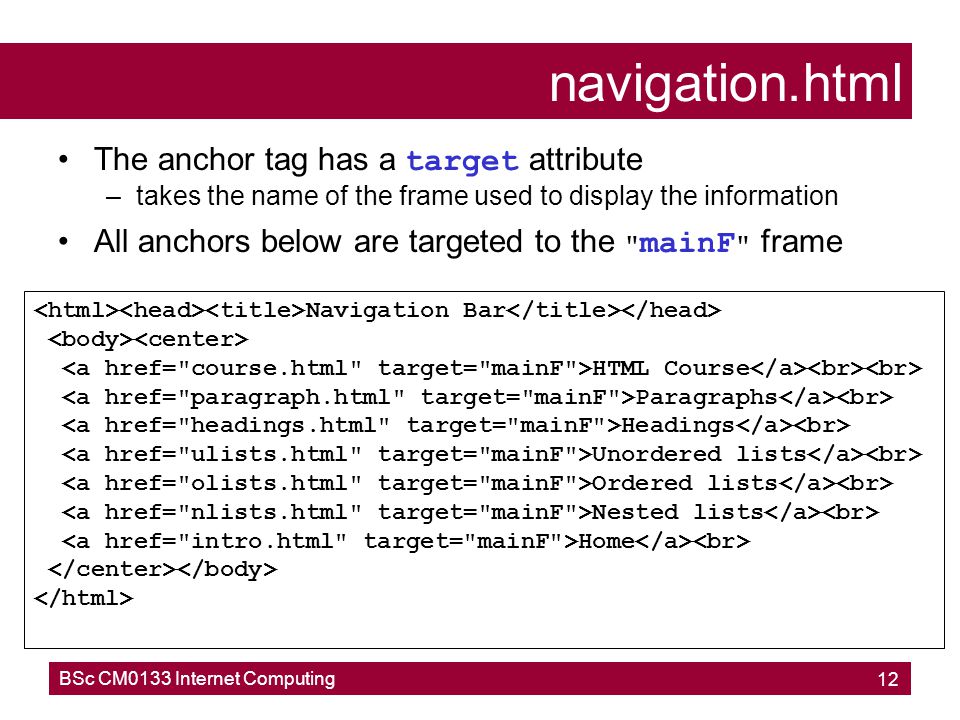
Як значення використовується ім’я фрейма, задане атрибутом name елемента <iframe> , або зарезервоване ключове слово. У назві фрейму посилання буде відкриватися у фреймі.
| Нотатка: | Використання цього атрибута засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <! DOCTYPE> . |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<a target="_blank|_self|_parent|_top|framename">
Атрибут target може отримувати 5 значень :
_blankВідкриває пов’язаний документ в новому вікні або вкладці.

_selfВідкриває пов’язаний документ в той же фрейм, в якому він був викликаний (це без задання).
_parentВідкриває пов’язаний документ в батьківському фреймі.
_topВідкриває пов’язаний документ в повному тілі вікна
framenameВідкриває пов’язаний документ в зазначеному фреймі.
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 2. | 1+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
Найпростіший приклад використання HTML атрибута target теґа <a>
See the Pen a.
target_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
Немає жодної різниці.
Не используйте атрибут ссылки Target=»_Blank» в этих случаях
Использование атрибута ссылки _blank приведет к открытию ссылки в новом окне или вкладке браузера.
Но все не так просто, как кажется.
Оказывается, атрибут ссылки _blank не только представляет угрозу безопасности, но также существует несколько ситуаций, когда рекомендуется использовать что-то другое, кроме _blank.
В этой статье вы узнаете, когда использование атрибута _blank не является хорошей идеей.
Что такое атрибут _Blank Link?
Атрибут ссылки _blank указывает браузеру открыть ссылку на новой вкладке.
У вас может быть несколько ссылок, использующих атрибут ссылки _blank, и каждая отдельная ссылка с этим атрибутом _blank при нажатии будет открывать новую вкладку браузера.
Более того, если пользователь снова и снова нажимает на одну и ту же ссылку, браузер будет создавать все больше и больше вкладок.
Является ли атрибут _Blank неэтичным?
Некоторые считают, что лучше дать пользователю возможность открыть новую вкладку браузера.
Некоторые люди утверждают, что неэтично «ловить» пользователя на вашем сайте, открывая ссылки в новом окне браузера и оставляя открытой свою собственную веб-страницу.
Проблема с этой точкой зрения заключается в том, что вполне вероятно, что большинство людей не знают, что у них есть возможность открыть новое окно браузера.
Каждая аудитория сайта технически подкована на разных уровнях.
Но, вероятно, можно с уверенностью сказать, что многие люди до сих пор не знают, что они могут щелкнуть правой кнопкой мыши (или долго щелкнуть на мобильном устройстве) и выбрать открытие новой вкладки браузера.
Итак, предоставление пользователям «выбора» на самом деле не является выбором.
Они просто отправятся туда, куда вы их отправите.
«Этический» выбор одного человека открыть ссылку в том же веб-браузере может сбить с толку посетителя сайта, если он попытается вернуться на исходную веб-страницу, закрыв текущую вкладку браузера.
В настоящее время вопросы этики в значительной степени отошли на второй план.
Выбор, использовать атрибут ссылки _blank или нет, является личным и деловым выбором.
Причина неиспользования _Blank связана с безопасностью
Атрибут ссылки target=»_blank» является рискованным и открывает веб-сайт для проблем с безопасностью и производительностью.
Страница Google Web.dev о рисках использования атрибута ссылки _blank резюмируется следующим образом:
«Другая страница может работать в том же процессе, что и ваша страница. Если на другой странице много JavaScript, производительность вашей страницы может пострадать.
Другая страница может получить доступ к вашему объекту окна с помощью свойства window.
opener. Это может позволить другой странице перенаправить вашу страницу на вредоносный URL».
Решение?
Используйте атрибуты ссылки rel=»noopener» или rel=»noreferrer» для каждой ссылки.
- Атрибут ссылки rel=»noopener» запрещает связанному сайту получать доступ к исходной веб-странице, на которую делается ссылка. Это препятствует тому, чтобы связанный сайт получил контроль или иное влияние на ссылающийся сайт.
- Атрибут ссылки rel=»noreferrer» скрывает информацию о реферере от сайта, на который делается ссылка. Когда посетитель сайта нажимает ссылку rel=»noreferrer», сайт, на который делается ссылка, не будет знать, на какой сайт ссылался посетитель.
Атрибут ссылки rel=”noreferrer” также действует так же, как атрибут ссылки “noopener” в том смысле, что он не позволяет связанному сайту получить контроль над ссылающимся сайтом.
Итак, если вы хотите отправлять информацию о реферере веб-сайтов, защищая себя от проблем с безопасностью атрибута ссылки _blank, используйте атрибут ссылки «noopener».
Если вы предпочитаете сохранять конфиденциальность и не передавать информацию о реферере, а также защитить себя от проблем безопасности, связанных с использованием атрибута ссылки _blank, используйте атрибут ссылки rel=»noreferrer».
Вопросы безопасности данных для конфиденциальных страниц
Существуют определенные ситуации, связанные с безопасностью, когда издатель может не захотеть, чтобы пользователь создавал несколько веб-страниц. Одним из таких случаев является веб-сайт, который имеет дело с конфиденциальной информацией о клиентах.
Если веб-сайт, связанный со здоровьем или финансами, использует _blank для ссылок на личную информацию, это может привести к тому, что посетитель сайта создаст несколько веб-страниц с конфиденциальной информацией.
Они могут непреднамеренно оставить эти окна открытыми.
Например, они могут закрыть главное окно и еще одно окно и не знать, что третье окно с конфиденциальной информацией все еще может быть открыто на фоновой вкладке браузера.
В этом случае издатель сайта может использовать другой атрибут ссылки, например «пустой» (со знаком подчеркивания _).
Атрибут «пустая» ссылка открывает ссылку на новой вкладке браузера.
Однако, в отличие от атрибута ссылки _blank, все другие ссылки на исходной веб-странице также открывают связанную страницу на той же вкладке, что и первая ссылка.
Итак, если у вас есть пять ссылок на странице, которые используют атрибут «пустая» ссылка, и пользователь щелкает первую ссылку, любая из других четырех ссылок при нажатии откроет веб-страницы на той же вкладке браузера, что и первая. нажал ссылку.
Альтернативный атрибут _Blank
Между прочим, вам не обязательно использовать _blank. Вы можете использовать другое слово.
Разница между использованием _blank и любого другого слова заключается в том, что использование другого слова ограничит открытие каждой ссылки на этой странице в одной и той же новой вкладке браузера.
Например, если вы закодируете ссылку следующим образом:
example.com/" target="_SEJ" rel="noreferrer">
Приведенная выше ссылка откроется в совершенно новая вкладка браузера.
Теперь, если у вас есть две ссылки с одинаковым атрибутом ссылки:
Если посетитель сайта щелкнет первую ссылку, откроется новая вкладка браузера.
Если посетитель сайта щелкнет вторую ссылку, он откроет ссылку в той же вкладке браузера, что и первая ссылка, по которой щелкнули, по сути повторно используя ту же вкладку браузера.
Вы можете не захотеть использовать _Blank для встроенных фреймов
Могут быть случаи, когда издателю может понадобиться использовать что-то другое, кроме атрибута _blank.
Один из таких случаев для встроенных фреймов.
Встроенный фрейм — это элемент HTML, который может содержать внутри себя другой веб-документ.
Например, некоторые рекламные объявления содержатся в iframe, поэтому в конечном итоге они представляют собой веб-страницу внутри веб-страницы.
Встроенный фрейм кодируется с помощью элемента iframe (также называемого тегом iframe).
Поскольку iframe — это, по сути, веб-страница, встроенная в другую веб-страницу, в спецификациях HTML есть атрибуты ссылок, специфичные для iframe, которые заставляют ссылки, встроенные в iframe, вести себя определенным образом.
По-прежнему можно использовать _blank внутри iframe для создания веб-страницы в новой вкладке браузера. Но это не рекомендуется, если вам нужно определенное поведение для iframe.
Можно выбрать один из трех атрибутов ссылки для iframe:
- _parent: Откроется ссылка за пределами iframe (а также на той же веб-странице).
- _self: Он откроет ссылку в том же iframe (или на той же веб-странице), но только если ссылка находится в том же домене. Это не сработает, если ссылка на другой домен.
- _top: Он будет открываться за пределами iframe (а также на той же веб-странице).

_Blank Атрибуты ссылки
Когда дело доходит до атрибута ссылки _blank, вероятно, можно обобщить и просто использовать его, если к нему прикреплен атрибут ссылки noreferrer или noopener.
С учетом сказанного приятно знать, что есть альтернативы.
В конечном счете, использование атрибута ссылки _blank настолько просто и настолько сложно, насколько вы хотите, и это зависит от ваших конкретных потребностей.
Дополнительные ресурсы:
- Как правильно использовать атрибут заголовка ссылки
- 9 тегов HTML (и 11 атрибутов), которые вы должны знать для SEO
- Продвинутое техническое SEO: полное руководство
Рекомендуемое изображение: Виктория Курпас/Shutterstock
Категория SEO
Разница между target=_blank и target=blank
В чем разница между target=_blank и target=blank ? Это вопрос, который, кажется, возникает время от времени. Сначала кажется, что они оба делают одно и то же, открывая ссылку в новой вкладке (или окне). Однако отсутствие этого маленького подчеркивания имеет важное значение.
Сначала кажется, что они оба делают одно и то же, открывая ссылку в новой вкладке (или окне). Однако отсутствие этого маленького подчеркивания имеет важное значение.
Целевой атрибут
цель — необязательный атрибут тега привязки. Он используется для определения того, где будет открываться связанный URL-адрес в текущем контексте просмотра. Под контекстом просмотра мы подразумеваем вкладку, окно или iframe .
target=_blank
Если мы присвоим элементу ссылки атрибут target=_blank , каждый раз, когда на ссылку щелкнут, всегда будет открываться ссылка в новой вкладке. Я говорю «вкладка», но стоит помнить, что пользователи могут настроить браузер так, чтобы вместо этого открывалось новое окно.
_blank — одно из нескольких зарезервированных значений целевого атрибута, каждое из которых обозначается предшествующим символом подчеркивания. Другие включают _self (поведение элемента привязки по умолчанию), _parent и _top .
Помимо _blank , другие зарезервированные значения целевых атрибутов в наши дни используются редко. Если вам интересно, как работают другие значения, посмотрите документацию по элементу привязки на MDN.
цель=пусто
Когда мы опускаем подчеркивание, мы сообщаем браузеру, что нужно открыть ссылку на вкладке под названием «пустая», а не открывать новую. Если «пустая» вкладка еще не существует, то браузер создаст ее и откроет ссылку во вновь созданной вкладке. Вот почему target=blank может на первый взгляд работать так же, как target=_blank .
На заре Интернета и HTML использование именованных целей, подобных этому, было гораздо более распространенным, чем сегодня. Еще в 90-х популярным методом создания интересных макетов страниц было использование фреймов. Netscape дал нам frame и frameset теги , в то время как Internet Explorer дал нам тег iframe (радости первой браузерной войны). Возможно, вы определили основную навигацию своего сайта в одном фрейме и хотели, чтобы ссылки открывались в другом. Назвав фреймы, вы можете использовать атрибут
Возможно, вы определили основную навигацию своего сайта в одном фрейме и хотели, чтобы ссылки открывались в другом. Назвав фреймы, вы можете использовать атрибут target , чтобы определить, в каком фрейме открывать ссылку.
Пример
Чтобы лучше понять разницу между двумя значениями целевых атрибутов, рассмотрим простой пример.
<ол>
target=_blank или target=blank
Теперь, когда мы установили разницу между целевыми значениями _blank и Blank , вы можете подумать, что у последнего есть преимущества перед постоянным открытием новой вкладки.


 1+
1+ target_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
target_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.