Исследование CSS-свойства flex / Хабр
Вам когда-нибудь было интересно узнать о том, как работает сокращённое CSS-свойство flex? Оно позволяет задавать значения свойств flex-grow, flex-shrink и flex-basis. Я обратил внимание на то, что данное свойство чаще всего используют в виде flex: 1, что позволяет flex-элементу растягиваться, занимая доступное пространство.
В этом материале я хочу поговорить о сокращённом свойстве flex и о тех свойствах, значения которых устанавливают с его помощью. Я собираюсь рассказать о том, когда и почему можно пользоваться этими свойствами, приведу практические примеры.
Свойство flex-grow
CSS-свойство flex-grow используется для настройки так называемого «коэффициента роста» элементов (flex grow factor), что позволяет этим элементам растягиваться, занимая доступное пространство. В качестве значений этого свойства можно использовать только целые числа. Рассмотрим пример.
В качестве значений этого свойства можно использовать только целые числа. Рассмотрим пример.
Вот HTML-разметка:
<div> <div></div> <div></div> <div></div> </div>
Вот стили:
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
Свойство flex-grow может воздействовать на ширину или на высоту элемента, что зависит от значения свойства flex-direction. Рассматривая следующие примеры, учитывайте то, что используемое в них свойство flex-direction установлено в значение, задаваемое по умолчанию (
Обратите внимание на то, что без использования flex-grow ширина flex-элементов будет установлена в значение, применяемое по умолчанию, то есть — она будет равна их исходной ширине. А если используется flex-grow: 1, то доступное свободное пространство распределяется между элементами.
Вверху свойство flex-grow не применяется. Внизу применяется flex-grow: 1
Возможно, тут у вас возникнет вопрос о том, как именно между flex-элементами распределяется свободное пространство. Это — хороший вопрос. Скоро я на него отвечу.
На следующем рисунке показано то, как элементы выглядят без использования свойства flex-grow. Другими словами, здесь показаны элементы, имеющие свой обычный размер.
Свойство flex-grow не используется
Для того чтобы понять то, как вычисляется ширина flex-элементов, взгляните на формулы, показанные ниже. Я нашёл эти формулы в материале Саманты Минг (за что её благодарю!).
Давайте посчитаем ширину первого элемента — того, в котором находится текст CSS.
Нахождение ширины элемента
Итак, тут используется такая формула:
Ширина элемента = ((flex-grow элемента / сумма значений flex-grow) * доступное пространство) + исходная ширина элемента
Разберём эту формулу:
flex-grow элемента— это коэффициент роста, заданный для элемента.
сумма значений flex-grow— это сумма значений коэффициентов роста всех элементов.доступное пространство— это свободное пространство контейнера, которое имеется в нём до применения механизмовflex-grow.исходная ширина элемента— это, как несложно догадаться, ширина элемента до её изменения с помощьюflex-grow.
В результате подстановки в эту формулу реальных значений получается следующее:
Ширина элемента = ( (1 / 3) * 498) + 77 = 241
Разные значения flex-grow, задаваемые для разных элементов
В предыдущем примере для всех flex-элементов использовалось одно и то же значение flex-grow. Попробуем теперь назначить первому элементу свойство flex-grow: 2. Как будет вычисляться ширина элементов теперь? Рассматривая следующую формулу, помните о том, что ширина свободного пространства в нашем примере равняется 
Нахождение ширины элемента в ситуации, когда разным элементам заданы разные значения flex-grow
Как видите, тут используется тот же механизм расчёта ширины элементов, который был рассмотрен выше. Главное отличие заключается в том, что значение flex-grow для первого элемента задано как 2, что находит отражение в формуле расчёта ширины элементов.
Можно ли использовать 0 в качестве значения flex-grow?
Конечно можно! Так как свойство flex-grow принимает целочисленные значения, в него можно записать и
Последствия установки свойства flex-grow в значение 0
Как видите, элемент, которому назначено свойство flex-grow: 0, не меняет ширину. Этот приём может быть полезен в тех случаях, когда нужно, чтобы некий flex-элемент сохранял бы свою исходную ширину.
Использование flex-grow не приводит к тому, что элементы становятся одинаковыми
Существует распространённое заблуждение, в соответствии с которым использование flex-grow позволяет сделать так, чтобы соответствующие элементы имели бы одинаковую ширину. Это — ошибка. Смысл использования flex-grow).
Если вам нужно сделать так, чтобы все элементы из некоего набора имели бы одинаковую ширину, то знайте, что сделать это можно, воспользовавшись свойством flex-basis. Мы поговорим об этом ниже.
Свойство flex-shrink
Свойство flex-shrink позволяет задать так называемый «коэффициент сжатия» элемента (flex shrink factor).
flex-shrink.Центральному элементу назначено свойство flex-shrink: 1
Вот стили к этому примеру:
.item-2 {
width: 300px;
flex-shrink: 1;
}
Браузер сделает ширину элемента item-2 равной
- Общая ширина всех элементов меньше ширины контейнера.
- Ширина области просмотра страницы равна или больше ширины элемента.
Вот как элементы из предыдущего примера ведут себя при их выводе в областях просмотра разной ширины.
Ширина элемента с текстом Is не уменьшается до тех пор, пока на экране достаточно места для его вывода
Как видите, элемент не сжимается, сохраняя ширину в 300px до тех пор, пока ему хватает места.
Свойство flex-basis
Свойство flex-basis задаёт базовый размер flex-элемента, который он имеет до распределения свободного пространства в соответствии с коэффициентами гибкости, задаваемыми свойствами flex-grow и flex-shrink. По умолчанию, для всех значений, кроме auto и content, значение flex-basis равняется ширине элемента, а при использовании свойства flex-direction: column — его высоте.
Свойство flex-basis принимает те же значения, которые могут принимать свойства width и height. Значением, задаваемым по умолчанию, является auto
content. Значение content задаётся автоматически, на основе размера содержимого flex-элемента.Применим к элементу item-1 из нашего примера следующие стили:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
}
Использование свойства flex-basis: 50%
Здесь первому элементу назначено свойство flex-basis: 50%. При этом тут важно сбросить в
При этом тут важно сбросить в 0 свойство flex-grow, что позволит сделать так, чтобы размер элемента не превысил бы
Что произойдёт, если вместо этого записать в свойство flex-basis значение 100%? Это приведёт к тому, что элемент займёт 100% ширины родительского элемента, а другие элементы будут перенесены на новую строку.
Вот соответствующие стили:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 100%;
}
Результат использования свойства flex-basis: 100%;
Сокращённое свойство flex
Свойство flex позволяет, в сокращённом формате, задавать значения свойств flex-grow, flex-shrink и flex-basis. Значением по умолчанию, которое принимает это свойство, является flex: 0 1 auto. Это означает, что оно позволяет flex-элементам увеличиваться в размерах, основываясь на размерах их содержимого.
В данном контексте мне хотелось бы обратить ваше внимание на одну важную деталь. Речь идёт о flex-элементах с абсолютными и относительными размерами. И, кстати, это не имеет отношения к CSS-позиционированию. Это относится к модели flexbox.
Flex-элементы с относительными размерами
Вот CSS-код:
.item {
/* Значение, используемое по умолчанию, эквивалентно flex: 1 1 auto */
flex: auto;
}
Здесь размер flex-элементов основан на их содержимом. В результате элементы, в которых больше содержимого, будут больше.
Элемент, в котором больше содержимого, будет больше
Flex-элементы с абсолютными размерами
Если же, в отличие от предыдущего примера, свойство flex-basis будет установлено в значение 0, это приведёт к тому, что все flex-элементы увеличатся до одного и того же размера.
Вот стиль:
.item {
/* Аналогично flex: 1 1 0% */
flex: 1;
}
Элементы имеют одинаковый размер
Особенности свойства flex, которые мне нравятся
Само название свойства flex намекает на то, что оно умеет гибко работать с передаваемыми ему значениями. Это наделяет его некоторыми особенностями, которые кажутся мне привлекательными. Рассмотрим несколько примеров.
▍Одно значение без единиц измерения
Вот CSS-код:
.item {
flex: 1;
}
Здесь в свойство flex записывается единственное значение без единиц измерения. Это значение будет воспринято системой как значение свойства flex-grow. Его эквивалент будет выглядеть как flex: 1 1 0.
▍Два значения без единиц измерения
Взглянем на следующий стиль:
.item { flex: 1 1; }
Тут мы в явном виде задаём, соответственно, значения flex-grow и flex-shrink. При этом flex-basis будет сброшено в значение, применяемое по умолчанию.
▍Одно значение, представляющее собой некий размер
Поговорим о том, как будет «расшифрован» следующий стиль:
.item {
flex: 100px;
/* flex: 1 1 100px */
}
Значение 100px будет рассматриваться системой как значение flex-basis. А во flex-grow и flex-shrink будет, по умолчанию, записано 1.
▍Использование значения 0 без указания единиц измерения
Предположим, нужно установить flex-basis в значение 0, воспользовавшись свойством flex. Мы, для решения этой задачи, решим поступить так:
.item { flex: 0; }
Делать так не рекомендуется, так как это способно запутать и тех, кто будет читать подобный код, и браузер. Как понять — к чему именно относится этот 0? К свойству flex-grow, flex-shrink или flex-basis? В общем — путаница получается. Вот что говорится об этом в спецификации CSS:
Ноль без указания единиц измерения, перед которым нет двух значений коэффициентов гибкости, должен интерпретироваться как значение коэффициента гибкости. Для того чтобы избежать неправильной интерпретации или ошибочного объявления свойства, авторы должны, задавая нулевое значение flex-basis, использовать единицы измерения, или ставить перед этим значением два значения, относящиеся к коэффициентам гибкости.
То есть, чтобы избежать неоднозначностей, вышеприведённый код стоит переписать так:
.item {
flex: 0%;
/* flex: 1 1 0% */
}
Здесь используется конструкция 0%, но можно, например, воспользоваться и конструкцией 0px.
Пользуйтесь сокращённым свойством flex
Когда вам надо задать свойства flex-grow, flex-shrink и flex-basis, лучше всего использовать для этого сокращённое свойство flex.
Заглянем в спецификацию CSS:
Авторам рекомендуется управлять гибкими элементами, используя сокращённое свойство flex, а не применяя напрямую полные имена свойств, так как при применении сокращённого свойства производится корректный сброс неуказанных значений к состоянию, соответствующему распространённым способам их использования.
Сценарии использования и практические примеры
▍Аватары пользователей
Аватар, при настройке которого использовано свойство flex
Модель flexbox часто используется для оформления компонентов страниц, имеющих отношение к пользователям. Например, это касается аватара пользователя и соответствующей подписи, которые должны находиться на одной строке.
Вот разметка:
<div> <img src="shadeed.jpg" alt="" /> <div> <h4>Ahmad Shadeed</h4> <p>Author of Debugging CSS</p> </div> </div>
Вот стиль:
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
Обратите внимание на то, что, настраивая элемент user__avatar, я применил свойство flex: 0 0 70px. Это важно, так как без этой настройки в некоторых устаревших браузерах изображение может вывестись неправильно. Более того, приоритет свойства flex выше приоритета свойства width (если речь идёт о ситуации, в которой применяется flex-direction: row) и свойства height (в ситуации, когда применяется flex-direction: column).
Если изменить размер аватара, воздействуя только на свойство flex, браузер проигнорирует то, что задано в свойстве width. Вот соответствующий стиль:
Вот соответствующий стиль:
.user__avatar {
/* Ширина будет 100px, а не 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
▍Заголовок элемента
Заголовок элемента
Предположим, нам надо оформить заголовок некоего элемента. Этот заголовок должен занять всё доступное ему пространство. Решить эту задачу можно с помощью свойства flex: 1:
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
▍Поле ввода для подготовки сообщения
Поле ввода
Подобные поля часто встречаются в приложениях для обмена сообщениями, вроде тех, что есть в Facebook и Twitter. Такое поле должно занимать всё доступное ему пространство. При этом кнопка для отправки сообщения должна иметь фиксированную ширину. Вот как это выглядит в CSS:
form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* Другие стили */
}
Этот пример являет собой удачную демонстрацию использования свойства flex-grow.
Надо отметить, что некоторым способам использования свойства flex не уделяется достаточно внимания в публикациях, посвящённых этому свойству. Давайте это исправим.
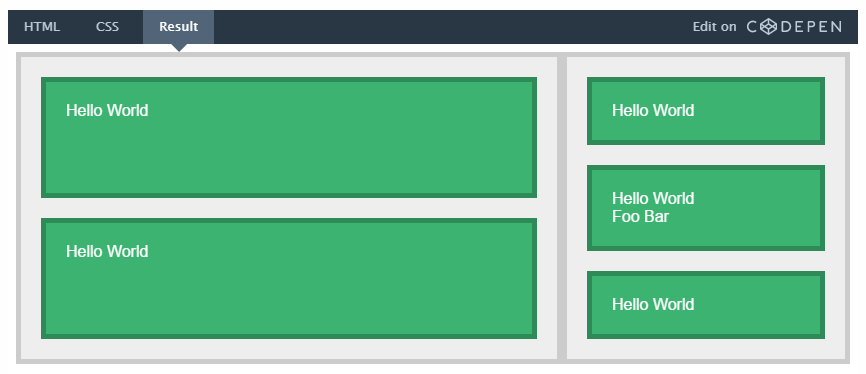
▍Выравнивание нижних элементов, находящихся на разных карточках
Цель — выровнять обе даты по красной линии
Предположим, что перед нами — макет, сформированный средствами CSS Grid, в котором имеются две колонки. Проблема тут в том, что даты, выводимые в конце текстового содержимого карточек, не выровнены. А нам нужно, чтобы они находились бы на одной линии, показанной на предыдущем рисунке.
Для решения этой задачи можно воспользоваться моделью flexbox.
Вот разметка:
<div> <img src="thumb.jpg" alt=""> <h4>Title short</h4> <time></time> </div>
Достичь нашей цели можно, воспользовавшись свойством flex-direction: column. Элемент
Элемент card__title, заголовок, можно стилизовать, применив свойство flex-grow и сделав так, чтобы он занимал бы всё доступное ему пространство. В результате окажется, что строка с датой попадёт в нижнюю часть карточки. Так произойдёт даже в том случае, если сам заголовок окажется достаточно коротким.
Вот стили:
.card {
display: flex;
flex-direction: column;
}
/* Первое решение */
.card__title {
flex-grow: 1;
}
Решить эту задачу можно и не прибегая к свойству flex-grow. А именно, речь идёт о применении модели flexbox и механизма автоматической настройки внешних отступов с использованием ключевого слова auto. Я, кстати, написал об этом подробную статью.
/* Второе решение */
.card__date {
margin-top: auto;
}
Использование разных значений для коэффициентов гибкости
В этом разделе я хочу рассказать об использовании свойств flex-grow и flex-shrink, которым назначают значения, отличные от 1. Сейчас я приведу несколько практических примеров использования подобной схемы настройки этих свойств.
Сейчас я приведу несколько практических примеров использования подобной схемы настройки этих свойств.
▍Панели управления
Набор элементов управления
На подготовку этого примера меня вдохновил дизайн Facebook (значки я тоже взял оттуда). На панели управления (элемент actions в следующем коде) имеется четыре элемента. Последний (элемент actions__item.user) имеет ширину, которая меньше, чем ширина других элементов. Сформировать подобную панель управления можно так:
.actions {
display: flex;
flex-wrap: wrap;
}
.actions__item {
flex: 2;
}
.actions__item.user {
flex: 1;
}
▍Анимация, в ходе которой элемент растягивается
Элемент растягивается при наведении на него указателя мыши
Flex-элементы можно анимировать при наведении на них указателя мыши. Этот приём может оказаться крайне полезным. Вот соответствующий CSS-код:
.palette { display: flex; flex-wrap: wrap; } .palette__item { flex: 1; transition: flex 0.3s ease-out; } .palette__item:hover { flex: 4; }
Здесь можно найти видео, демонстрирующее всё это в действии.
▍Увеличение размера активной карточки
Мне очень нравится этот проект на CodePen, в котором реализован механизм увеличения размеров карточки с описанием тарифного плана, по которой щёлкнул пользователь. Размер карточки меняется благодаря установке её свойства flex-grow в значение 4.
Увеличение размера активной карточки
▍Что делать, если содержимое контейнера больше самого контейнера?
Элементы не помещаются в контейнер
Некоторое время тому назад мне пришло письмо от одного из моих читателей, который рассказал мне о возникшей у него проблеме и попросил помочь с её решением. Суть этой проблемы представлена на предыдущем рисунке. Здесь есть пара изображений, которые должны находиться в пределах элемента-контейнера, но размер этих изображений больше размеров контейнера.
Суть этой проблемы представлена на предыдущем рисунке. Здесь есть пара изображений, которые должны находиться в пределах элемента-контейнера, но размер этих изображений больше размеров контейнера.
Попробуем такой стиль:
.wrapper {
display: flex;
}
.wrapper img {
flex: 1;
}
Но даже при использовании свойства flex: 1 изображения в контейнер не помещаются. Обратимся к спецификации CSS:
Flex-элементы, по умолчанию, не уменьшаются в размерах до величин, меньших, чем размеры их содержимого (длина самого длинного слова или элемента с фиксированным размером). Для того чтобы это изменить, нужно воспользоваться свойствами min-width или min-height.
В нашем случае проблема заключается в том, что изображения слишком велики и модель flexbox не уменьшает их до таких размеров, чтобы они поместились бы в контейнер. Исправить это можно так:
.wrapper img {
flex: 1;
min-width: 0;
}
Подробности смотрите в этой моей статье.
Итоги
Здесь я рассказал вам о свойстве flex и о том, как им пользоваться. Надеюсь, вы узнали из этого материала что-то новое и полезное.
Пользуетесь ли вы CSS-свойством flex в своих проектах?
Свойство flex-flow | CSS справочник
CSS свойстваОпределение и применение
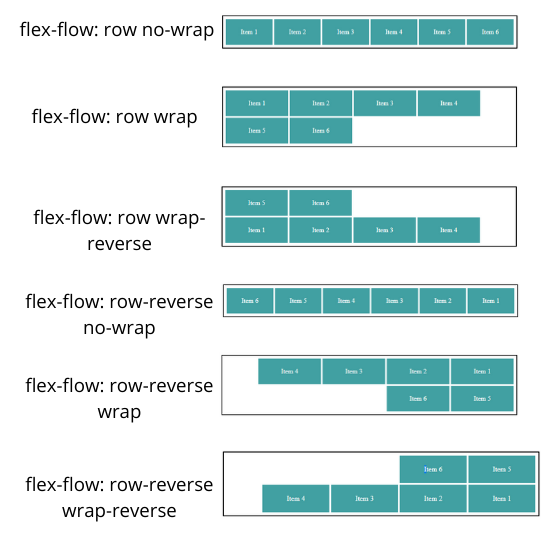
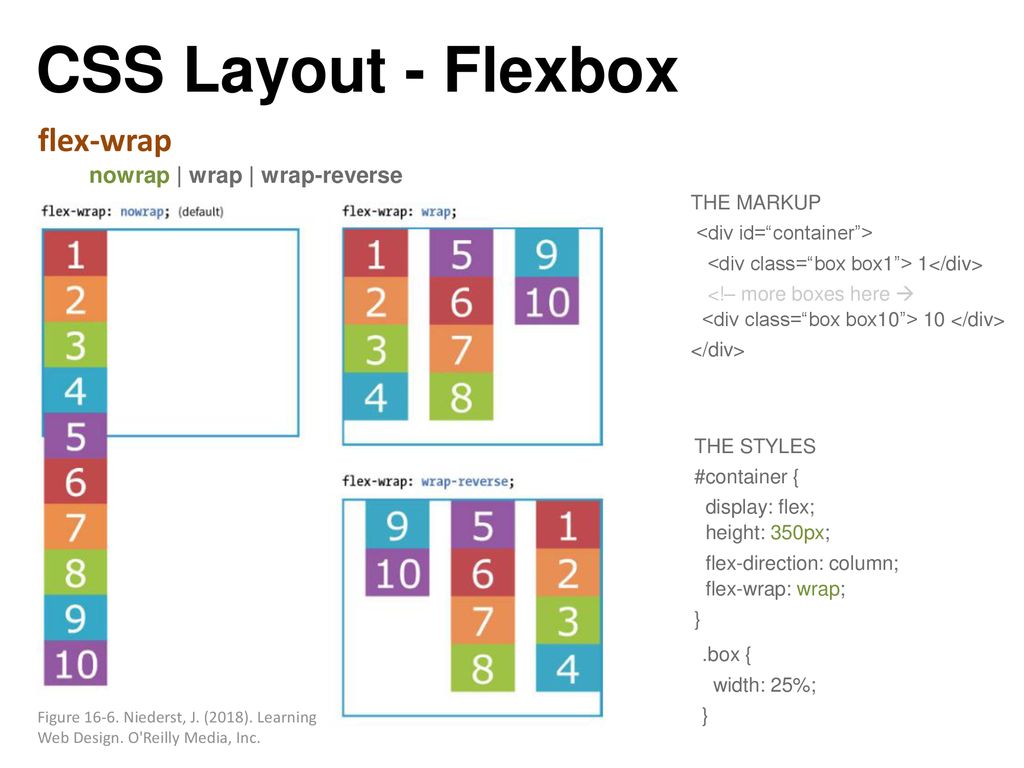
CSS свойство flex-flow позволяет в одном объявлении указать значения свойств flex-direction(задает направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера), и flex-wrap (определяет, будет ли флекс контейнер однострочным, или многострочным). До использования в работе свойства flex-flow, я рекомендую Вам ознакомиться с перечисленными свойствами по отдельности.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-flow не окажет на такой элемент никакого эффекта.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| flex-flow | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
/* только направление */ flex-flow:"flex-direction"; /* однострочный, или многострочный */ flex-flow:"flex-wrap"; /* оба свойства в одном объявлении */ flex-flow:"flex-direction flex-wrap | initial | inherit";
JavaScript синтаксис:
object.style.flexFlow = "column wrap"
Значения свойства
| Значение | Описание |
|---|---|
| flex-direction | Указывает направление, в соответствии с которым располагаются флекс элементы внутри контейнера. Направление элементов формируется исходя из положения двух осей: главной оси контейнера и поперечной оси, которая всегда распологается перпендикулярно главной. Допустимые значения:
|
| flex-wrap | Определяет, будет ли флекс контейнер однострочным или многострочным. Если в контейнере разрешена многострочность, то это свойство также позволяет контролировать направление, в котором размещаются флекс элементы. Допустимые значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства flex-flow</title>
<style>
.container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row nowrap; /* флекс элементы отображаются горизонтально, в виде строки (однострочный контейнер) */
}
.container2 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении, при этом контейнер является многострочным, в котором формирование строки идёт в обратном направлении */
}
. container3 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении при этом контейнер является многострочным */
}
div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>)
width: 40%; /* устанавливаем ширину блока */
height: 25px; /* устанавливаем высоту блока */
border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */
}
</style>
</head>
<body>
<h4>flex-flow : row nowrap;</h4>
<div class = "container">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap-reverse;</h4>
<div class = "container2">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap;</h4>
<div class = "container3">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>
container3 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении при этом контейнер является многострочным */
}
div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>)
width: 40%; /* устанавливаем ширину блока */
height: 25px; /* устанавливаем высоту блока */
border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */
}
</style>
</head>
<body>
<h4>flex-flow : row nowrap;</h4>
<div class = "container">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap-reverse;</h4>
<div class = "container2">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap;</h4>
<div class = "container3">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>
Результат примера:
Пример использования свойства flex-flow(позволяет в одном объявлении указать значения свойств flex-direction и flex-wrap). CSS свойства
CSS свойстваHTML5 | Flexbox
Последнее обновление: 18.04.2017
Flexbox — это общее название для модуля Flexible Box Layout, который имеется в CSS3. Данный модуль определяет особый режим компоновки/верстки пользовательского интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса, который отличается от табличной или блочной верстки. Развернутое описание стандарта по модулю можно посмотреть в спецификации.
Благодаря Flexbox проще создавать сложные, комплексные интерфейсы, где мы с легкостью можем переопределять направление и выравнивание элементов, создавать адаптивные
табличные представления. Кроме того, Flexbox довольно прост в использовании. Единственная проблема, которая может возникнуть при его применении, — это кроссбраузерность.
Например, в Internet Explorer поддержка Flexbox и то частичная появилась только в последней версии — IE11. В то же время все современные браузеры, в том числе
Microsoft Edge, Opera, Google Chrome, Safari, Firefox, имеют полную поддержку данного модуля.
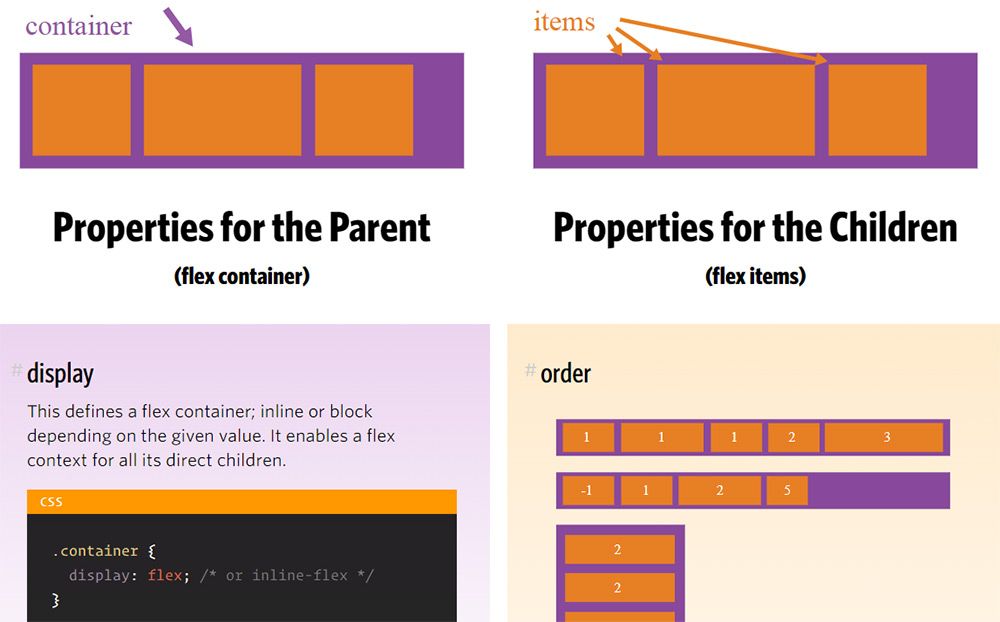
Основными составляющими компоновки flexbox являются flex-контейнер (flex container) и flex-элементы (flex items). Flex container представляет некоторый элемент, внутри которого размещены flex-элементы.
Основные понятия
Прежде чем переходить к изучению верстки flexbox, стоит рассмотреть некоторые основные понятия.
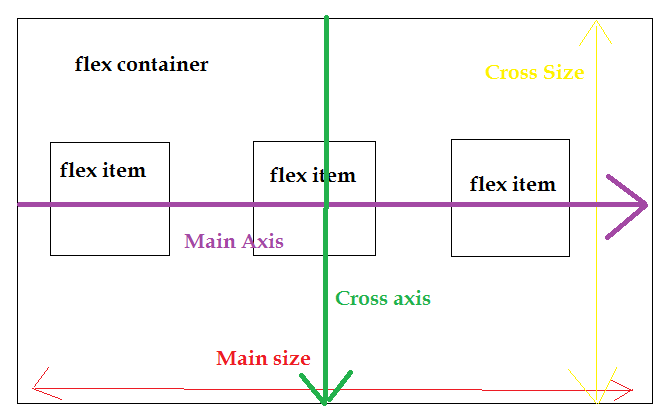
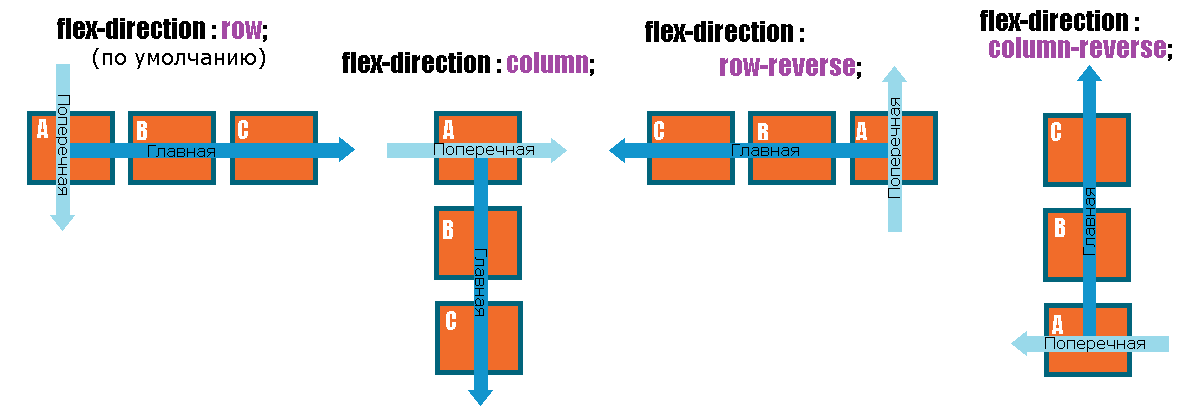
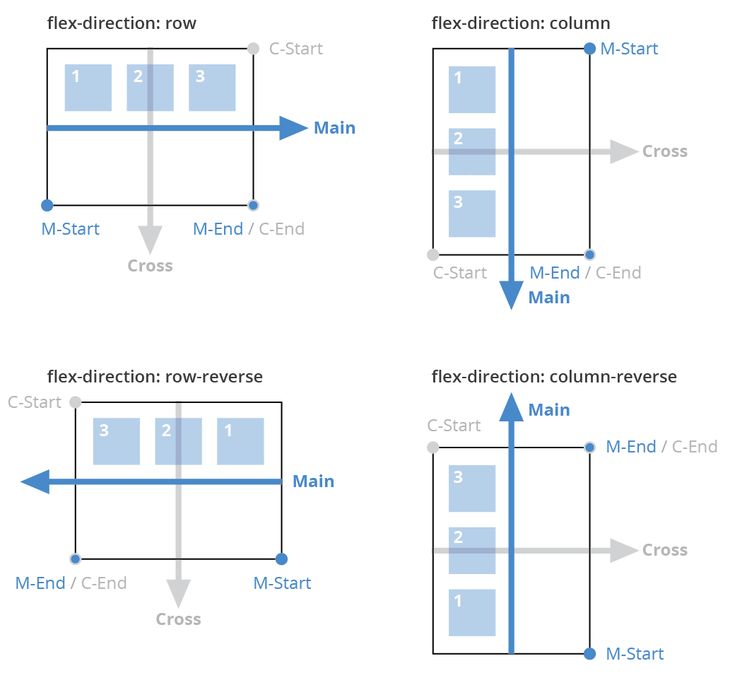
Одно из ключевых понятий представляет main axis или центральная ось. Это условная ось во flex-контейнере, вдоль которой позиционируются flex-элементы.
Элементы в контейнере могут располагаться по горизонтали в виде строки и по вертикали в виде столбца. В зависимости от типа расположения будет меняться и центральная ось. Если расположение в виде строки, то центральная ось направлена горизонтально слева направо. Если расположение в виде столбца, то центральная ось направлена вертикально сверху вниз.
Термины main start и main end описывают соответственно начало и конец центральной оси, а расстояние между между ними обозначается
как main size.
Кроме основной оси существует также поперечная ось или cross axis. Она перпендикулярна основной. При расположении элементов в виде строки cross axis направлена сверху вниз, а при расположении в виде столбца она направлена слева направо. Начало поперечной оси обозначается как cross start, а ее конец — как cross end. Расстояние между ними описывается термином cross size.
То есть, если элементы располагаются в строку, то main size будет представлять ширину контейнера или элементов, а cross size — их высоту. Если же элементы располагаются в столбик, то, наоборот, main size представляет высоту контейнера и элементов, а cross size — их ширину.
Создание flex-контейнера
Для создания flex-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: flex или inline-flex.
Создадим простейшую веб-страницу, которая применяет flexbox:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
flex-container {
display: flex;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
Для контейнера flex-container установлено свойство display:flex. В нем располагается три flex-элемента.
Если значение flex определяет контейнер как блочный элемент, то значение inline-flex определяет элемент как строчный (inline). Рассмотрим оба способа на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
В частности, в первом случае flex-контейнер растягивается по ширине страницы, а во втором случае занимает именно столько места, сколько необходимо для flex-элементов.
НазадСодержаниеВперед
CSS Flexbox | отображение flex, свойства flex, макет на основе flex
Автор: Авинаш Малхотра
Обновлено:
- ← Путь клипа
- Сетки CSS→
- Дом
- Веб-дизайн
- CSS3
- CSS Flexbox
- Флексбокс
- Свойства
- Гибкий дисплей
- Направление гибкости
- Гибкий поток
- Выровнять содержимое
- Выровнять элементы
- заказ
- гибкий рост
- гибкий термоусадочный
- гибкая основа
- гибкий
- выравнивать себя
Макеты на основе Flex
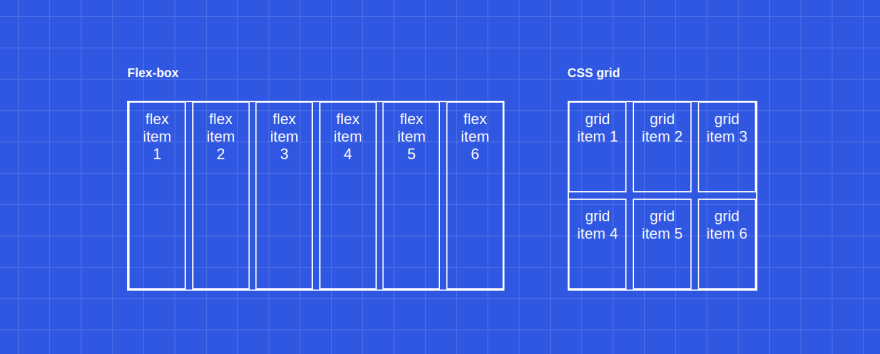
flex box — гибкий бокс, предназначенный для создания одномерных макетов в css. Одномерность означает, что flexbox может создавать макет в одном измерении за один раз. Для двумерных макетов используйте сетки CSS, которые могут обрабатывать как строки, так и столбцы.
Одномерность означает, что flexbox может создавать макет в одном измерении за один раз. Для двумерных макетов используйте сетки CSS, которые могут обрабатывать как строки, так и столбцы.
Display flex используется для сборки flexbox. Flex может создавать одномерный макет, который лучше, чем макет на основе плавающих элементов.
Преимущество использования flexbox?
- Улучшенный макет
- Преимущество гибких макетов.
- Поддерживает браузеры IE 10 и выше.
- Доступна опция автоматической настройки высоты и ширины.
- Легко изменить направление гибких колонн.
Для IE 9 и более ранних версий используйте макеты на основе CSS с плавающей запятой.
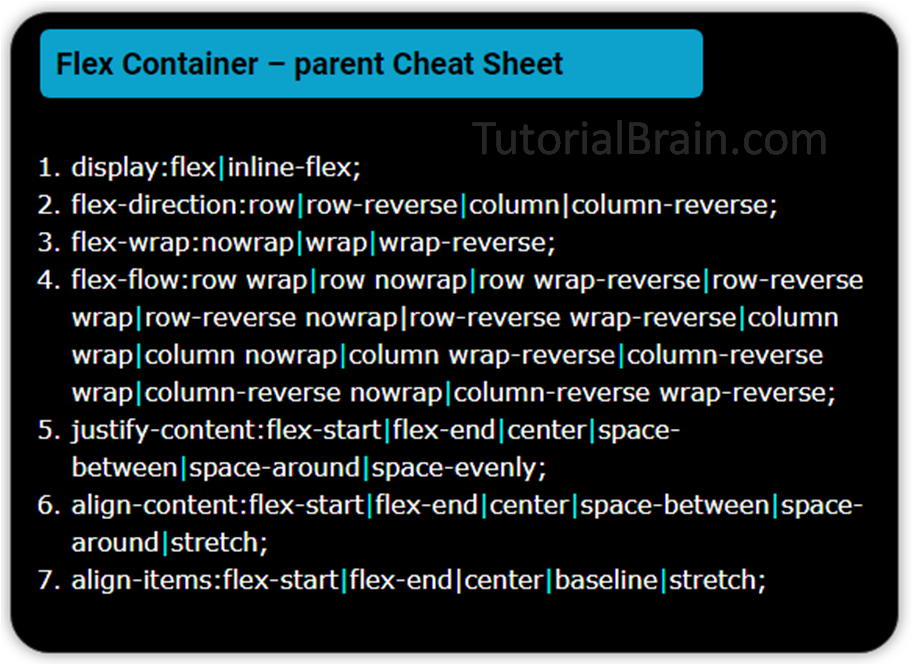
Свойства Flexbox
Flex — это значение CSS display. Используя display flex в родительских элементах, дочерние элементы автоматически выравниваются, как столбцы или строки, с автоматической шириной и автоматической высотой.
Свойства гибкого контейнера
- дисплей (гибкий или встроенный гибкий)
- flex-направление
- гибкая пленка
- гибкий поток
- выравнивание содержимого
- выравнивание элементов
- выравнивание содержимого
Свойства гибких элементов (дочерний элемент контейнера)
- заказ
- гибкий рост
- гибкий термоусадочный
- гибкий базовый
- гибкий
- выравнивать себя
Свойства гибкого контейнера
Дисплей Flex
Display flex является свойством flex-контейнера для использования flexbox. Свойство CSS Display может иметь значение flex или inline-flex . Используя display flex или inline-flex для родительского контейнера, дочерние элементы автоматически включают гибкий контекст.
Изменить гибкий дисплей
Блок Флекс
Поз. 1
Поз. 2
Поз. 3
Поз. 4
<стиль>
.flex-контейнер{
дисплей: гибкий ;
}
.flex-элемент {
отступ: 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
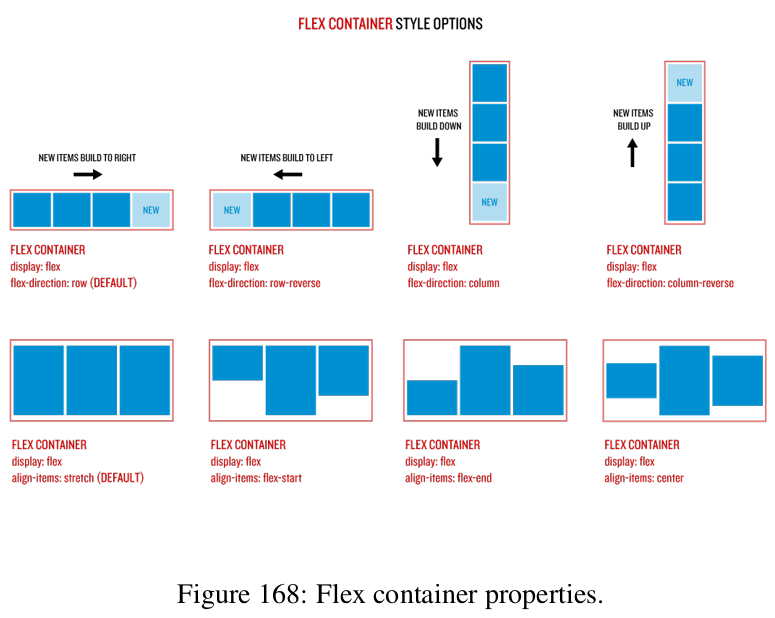
Направление гибкости
Свойство Flex Direction дается flex-контейнеру на изменение направления flex-элементов . По умолчанию направлением гибкости является строка.
Значение Flex Directions
- строка (по умолчанию)
- ряд-реверс
- столбец
- колонна-реверс
Изменение направления гибкости
ряд
ряд-обратный
столбец
колонна-реверс
Поз. 1
1
Поз. 2
Поз. 3
Поз. 4
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-направление: строка;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Гибкая пленка
элемента Flex по умолчанию помещаются в одну строку. flex wrap используется, чтобы разрешить перенос элементов на следующую строку или в обратном порядке.
Значения Flex Wrap
- сейчас (по умолчанию)
- перенос (перенос на следующую строку)
- обратный перенос (несколько строк, но в обратном порядке снизу вверх)
Замена гибкой обмотки
сейчас
сворачивать
обертка-реверс
Пункт 1
Пункт 2
Пункт 3
Пункт 4
Пункт 5
Пункт 6
Пункт 7
Пункт 8
Пункт 9
. 13
13
Поз. 14
Поз. 15
Поз. 16
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-направление: строка;
гибкая обертка: nowrap;
-ms-flex-wrap:nowrap;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9<дел>
Элемент 10
Элемент 11
Элемент 12
Элемент 13
Элемент 14
Элемент 15
Элемент 16
Гибкий поток
flex-flow — это сокращение для свойств flex-direction и flex-wrap . Значение по умолчанию – 9.0085 строка теперь .
Поз. 1
1
Поз. 2
Поз. 3
Поз. 4
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос столбца;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
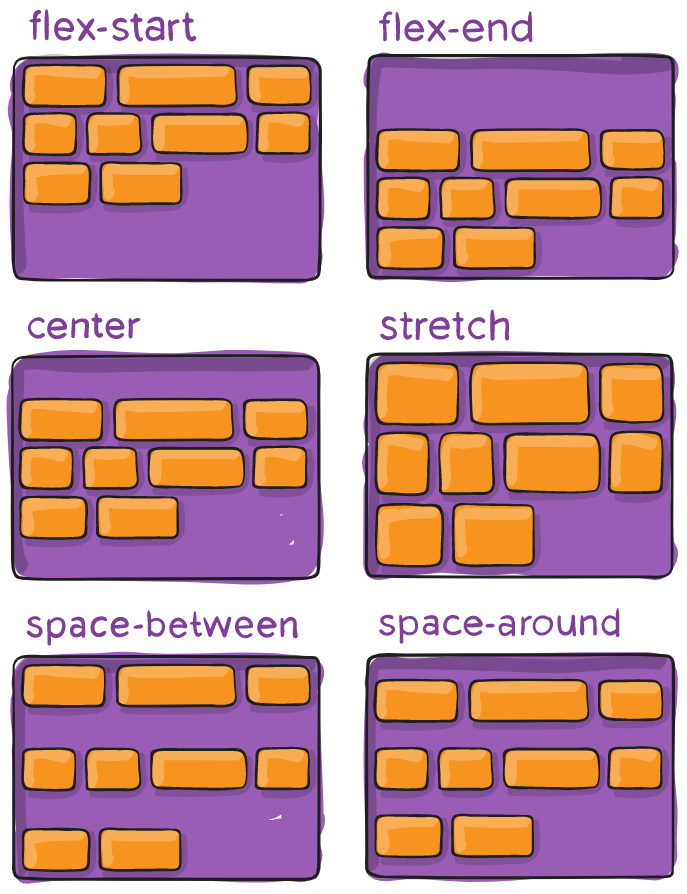
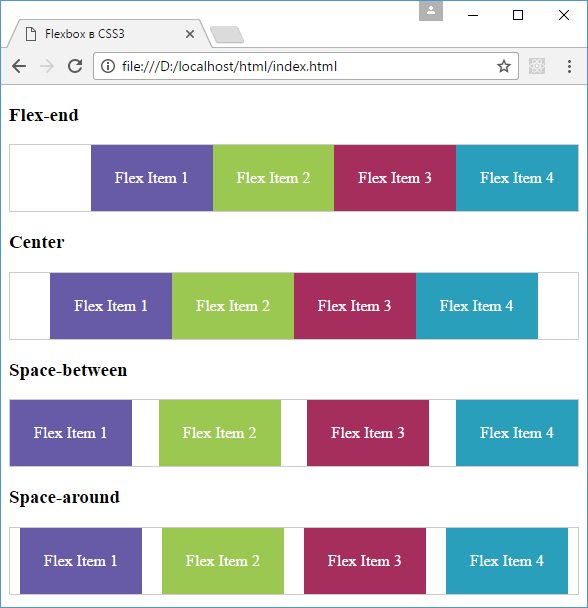
Выровнять содержание
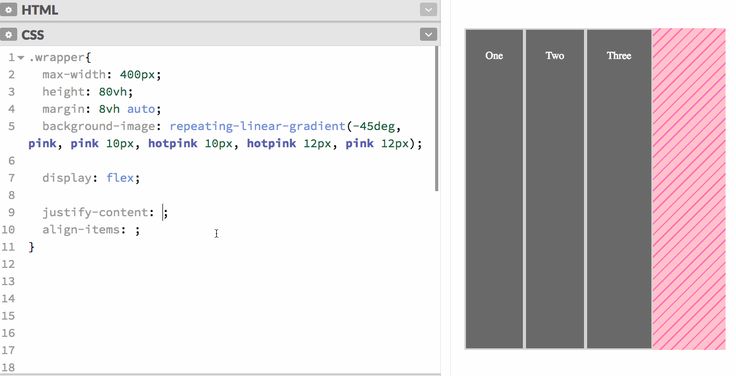
свойство justify-content используется для выравнивания содержимого по главной оси. Это может отрегулировать элементы слева, по центру, справа или добавить пространство между ними.
значения выравнивания содержимого
- гибкий старт (по умолчанию)
- гибкий конец
- центр
- пробел-между
- космос-около
- равномерно
Изменить содержимое по ширине
гибкий старт
гибкий конец
центр
пространство между
пространство вокруг
пространство-равномерно
Поз. 1
1
Поз. 2
Поз. 3
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание содержимого: flex-start;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2 больше
Элемент 3
Выравнивание элементов
Свойство Align-items определяет поведение гибкого элемента, расположенного по горизонтальной оси. По умолчанию значение растягивается.
Значения элементов выравнивания
- стрейч
- гибкий старт
- гибкий конец
- центр
- базовый уровень
стрейч
гибкий старт
гибкий конец
центр
базовый уровень
<стиль>
. flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
Свойства гибких элементов
заказ
свойство order гибкого элемента задает порядок их появления в родительском контейнере. Порядок по умолчанию равен 0. Значением порядка всегда является число.
По умолчанию все гибкие элементы располагаются в порядке потока документов.
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
заказ:0;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
гибкий рост
flex-grow свойство гибкого элемента определяет возможность роста. Значение по умолчанию для всех гибких элементов — 0,
Значение по умолчанию для всех гибких элементов — 0,
. Flex-grow 0 означает ширину гибкого элемента только в соответствии с содержимым.
Flex-grow 1 означает, что ширина гибкого элемента будет равномерно распределена по всем элементам.
Flex-рост: 0
1
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкий рост: 0;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкий рост: 1;
}
.fg2{
гибкий рост: 2;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
Гибкая термоусадка
Flex Shrink Свойство гибкого элемента определяет возможность сжатия при необходимости. Значение по умолчанию flex-shrink равно 1. Значение может быть любым положительным значением или 0.
Значение по умолчанию flex-shrink равно 1. Значение может быть любым положительным значением или 0.
Гибкая усадка: 0
1
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
<стиль>
.flex-контейнер{
дисплей: гибкий;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкая термоусадка: 1;
}
<дел>
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Гибкая основа
flex-basis свойство элемента flex определяет ширину элемента по умолчанию до в %age, px, em или rem. Значение по умолчанию для flex-basis — auto. Мы можем присвоить значение flex-shrink в зависимости от требуемого процента. Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%.
Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%.
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкий рост: 1;
гибкая усадка: 0;
flex-основа:50%;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
гибкий
flex — это сокращение для flex-grow, flex-shrink и flex-basis. Значение по умолчанию для flex равно 0 1 0% . Первое значение, то есть flex-grow, является обязательным, а два других — необязательными.
Всегда предпочитайте свойство flex вместо трех.
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
flex:1 0 авто;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
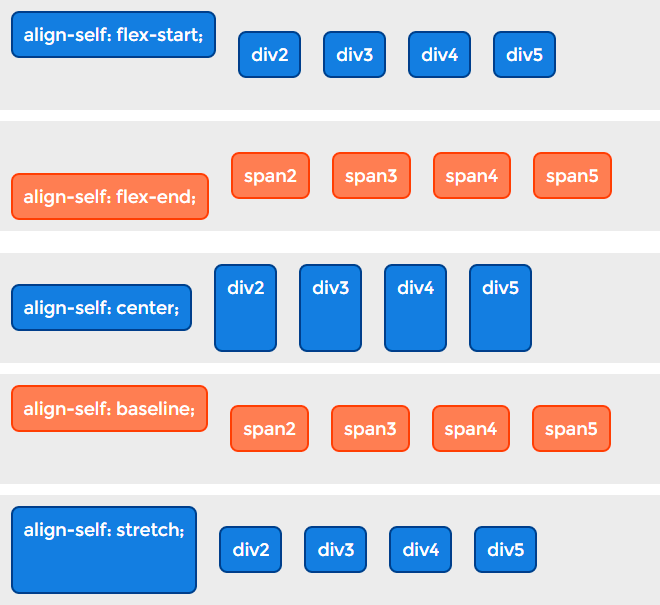
Самовыравнивание
align-self является свойством flex-элементов. Он используется для выравнивания отдельного гибкого элемента по оси Y.
Он используется для выравнивания отдельного гибкого элемента по оси Y.
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
высота: 150 пикселей;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
flex:1 0 авто;
}
.flex-item: nth-child (1) {align-self: flex-start}
.flex-item: nth-child (2) {align-self: center}
.flex-item: nth-child (3) {align-self: flex-end}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
- ← Путь клипа
- Сетки CSS→
html — «Flex: none» по сравнению с неуказанным (опущенным) свойством flex
Вопрос задан
Изменено
5 лет, 8 месяцев назад
Просмотрено
14k раз
Есть ли разница между flex: none и оставлением свойства flex неопределенным?
Я протестировал его на нескольких простых макетах и не вижу разницы.
Например, я мог бы удалить flex: none из синего элемента (см. код ниже), а раскладка, как я понимаю, осталась прежней. Я правильно понимаю?
И, второй вопрос, а как насчет более сложных раскладок? Должен ли я писать flex: none или я могу просто опустить это?
.flex-контейнер {
дисплей: гибкий;
ширина: 400 пикселей;
высота: 150 пикселей;
цвет фона: светло-серый;
}
.flex-элемент {
поле: 10 пикселей;
}
.item1 {
гибкий: нет; /* Можно опустить? */
цвет фона: васильковый;
}
.item2 {
гибкий: 1;
цвет фона: оранжевый;
}
.item3 {
гибкий: 1;
цвет фона: зеленый;
} <дел>
гибкий элемент 1
гибкий элемент 2
гибкий элемент 3
https://jsfiddle.net/r4s8z835/
- html
- css
- flexbox
Есть ли разница между flex: none и оставлением свойства flex неопределенным?
flex: none эквивалентно flex: 0 0 auto , что является сокращением для:
-
flex-grow: 0 -
гибкий термоусадочный: 0 -
гибкая основа: авто
Проще говоря, flex: none изменяет размер гибкого элемента в соответствии с шириной/высотой содержимого, но не позволяет ему сжиматься. Это означает, что предмет может переполнить контейнер.
Это означает, что предмет может переполнить контейнер.
Если опустить свойство flex (и полноформатные свойства), начальные значения будут следующими:
-
flex-grow: 0 -
гибкий термоусадочный: 1 -
гибкая основа: авто
Это известно как flex: initial .
Это означает, что элемент не будет увеличиваться при наличии свободного места (точно так же, как flex: none ), но может уменьшаться при необходимости (в отличие от flex: none ).
Я мог убрать flex:none из синего элемента (см. код ниже), а раскладка, как я понимаю, осталась прежней.
С точки зрения вашего демо причина отсутствия разницы при удалении flex: none заключается в том, что два родственных элемента ( .item2 и .item3 ) являются гибкими ( flex: 1 ), и в контейнере достаточно места для размещения содержимого . item1
item1 .
Однако, если бы .item1 содержал больше контента, flex: none имел бы большое значение.
исправленная скрипка
.flex-контейнер {
дисплей: гибкий;
ширина: 400 пикселей;
высота: 150 пикселей;
цвет фона: светло-серый;
}
.flex-элемент {
поле: 10 пикселей;
}
.item1 {
гибкий: нет; /* Теперь попробуйте удалить его. */
цвет фона: васильковый;
}
.item2 {
гибкий: 1;
цвет фона: оранжевый;
}
.item3 {
гибкий: 1;
цвет фона: зеленый;
} <дел>
flex-элемент 1 flex-элемент 1 flex-элемент 1 flex-элемент 1flex-элемент 1 flex-элемент 1flex-элемент 1flex-элемент 1
гибкий элемент 2
гибкий элемент 3
4
Согласно https://css-tricks.com/almanac/properties/f/flex/#article-header-id-4, разница между ними заключается в том, что flex:none не будет уменьшаться в ситуации переполнения. По умолчанию свойство flex: 0 1 auto, а flex: none изменяет его на flex: 0 0 auto.
По умолчанию свойство flex: 0 1 auto, а flex: none изменяет его на flex: 0 0 auto.
<дел>
гибкий элемент 1
гибкий элемент 2
гибкий элемент 3
<дел>
гибкий элемент 1
гибкий элемент 2
гибкий элемент 3
.flex-контейнер {
дисплей: гибкий;
ширина: 100 пикселей;
высота: 150 пикселей;
переполнение: прокрутка;
цвет фона: светло-серый;
}
.flex-элемент {
поле: 10 пикселей;
}
.item1 {
цвет фона: васильковый;
}
.item2 {
гибкий: 1;
цвет фона: оранжевый;
}
.item3 {
гибкий: 1;
цвет фона: зеленый;
}
.item-1-flex-none{flex:none;}
https://jsfiddle.net/r4s8z835/2/
например, если я уменьшу размер вашего контейнера и применю overflow:scroll, это произойдет.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Флексбокс
Flexbox — это мощная и гибкая система CSS для размещения элементов в одна линия / по одной оси. В этой статье рассматриваются только самые основы flexbox. Вы можете самостоятельно исследовать более продвинутые свойства и методы.
В этой статье рассматриваются только самые основы flexbox. Вы можете самостоятельно исследовать более продвинутые свойства и методы.
Активация Flexbox
Flexbox активируется для группы элементов путем применения display: flex; к прямому родителю элементов, которые должны быть размещены в строке. Хорошая мнемоника для запоминания того, что свойства flex применяются к прямому родителю:
Родители оставляют их детей в очереди (каламбур). Они не несут ответственность за внуков или других потомков.
Итак, давайте посмотрим на код. Если мы начнем с ряда элементов внутри общего родителя:
Мы можем применить display: flex; в родительский div, а его непосредственные дочерние элементы автоматически располагаются в горизонтальной строке, выровненной по левому краю, в соответствии со значениями по умолчанию flexbox:
Обратите внимание, что элементы списка по-прежнему располагаются друг над другом. Это потому, что они не являются прямыми дочерними элементами div, для которого установлено значение flex.
Это потому, что они не являются прямыми дочерними элементами div, для которого установлено значение flex.
Направление гибкости
Как упоминалось выше, по умолчанию flex-потомки располагаются в горизонтальный ряд, но мы можем использовать свойство flex-direction flex-parent, чтобы изменить направление линии. Возможные значения:
-
строка : значение по умолчанию, которое размещает элементы в горизонтальной строке. -
row-reverse : Изменяет порядок элементов на обратный и размещает их на горизонтальной линии. -
столбец : размещает элементы в вертикальной строке. -
column-reverse : Меняет порядок элементов на обратный и размещает их в вертикальной строке.
Направление, указанное здесь, называется главной осью .
Здесь линия со стрелкой представляет направление главной оси. А вот аналогичный пример с кодом:
В приведенном выше примере попробуйте разные возможные значения для flex-direction для . row-parent
row-parent селектор. Обратите внимание на то, как дети меняют направление и порядок.
Выровнять содержимое
По умолчанию дочерние элементы flex выравниваются вдоль главной оси в начале осевой линии, что-то вроде слов в предложении. Но это можно изменить с помощью свойства justify-content родителя flex. Возможные значения:
-
flex-start : значение по умолчанию, которое группирует элементы по порядку в начале линии главной оси. -
flex-end : Группирует элементы в конце главной оси. -
center : Группирует элементы в самом центре. -
пробел между : элементы распределяются по главной оси, а оставшееся пространство равномерно распределяется между элементами. -
пространство-вокруг : элементы распределяются вдоль главной оси, а оставшееся пространство размещается равномерно по сторонам каждого элемента.
-
равномерно : Распределяет элементы по главной оси, а оставшееся пространство размещается равномерно 90 611 вокруг 90 612 элементов.
Justify-content управляет тем, как элементы располагаются на расстоянии друг от друга в контейнере.
На этой иллюстрации более темный фон представляет flex-parent. И пример кода:
В приведенном выше примере попробуйте разные возможные значения для justify-content для селектора .flex-start-parent . Обратите внимание на то, как дети перераспределяются по главной оси.
Маржа: Авто
Когда margin: auto применяется к одной стороне flex-потомка на главной оси, он служит для отодвигания этого элемента и его соседа как можно дальше друг от друга. Это позволяет использовать дополнительный элемент управления вдоль главной оси в дополнение к тому, что позволяет justify-content. Обратите внимание, что в следующем примере главная ось определена как justify-content: space-between , но поскольку средний элемент имеет margin-left: auto , он сдвинут полностью вправо и находится прямо рядом с последний пункт:
Поскольку margin: auto во flexbox очень эффективен в макете, старайтесь использовать его, только если никакой другой метод не может достичь желаемого результата.
В приведенном выше примере попробуйте изменить margin-left на margin-right для .example div. Если вы хотите пойти дальше, попробуйте переместить поле на другие селекторы, чтобы посмотреть, что произойдет.
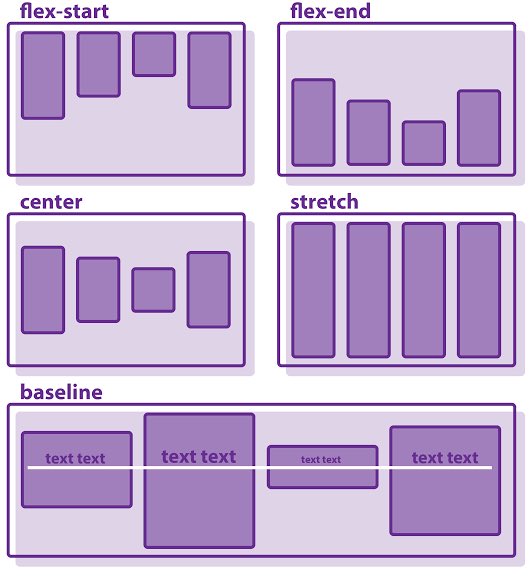
Выровнять элементы
По умолчанию flex-потомки растягиваются так, чтобы все они были одинакового размера вдоль , поперечная ось (по крайней мере, содержащее поле, поэтому фоновый цвет заполняет все это пространство). Положение элемента вдоль поперечной оси управляется с помощью свойства align-items родителя flex. Возможные значения:
-
stretch : значение по умолчанию, которое увеличивает элемент, чтобы заполнить доступное пространство на поперечной оси. -
flex-start : Выравнивает элементы по началу линии поперечной оси. -
гибкий конец : Выравнивает элементы по концу линии поперечной оси. -
центр : Центр выравнивает элементы по поперечной оси.


 item {
flex: 1 1;
}
item {
flex: 1 1;
}
 item {
flex: 0;
}
item {
flex: 0;
}
 palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}
palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}
 Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию). Для значения rtl отображается зеркально.
Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию). Для значения rtl отображается зеркально.

 container3 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении при этом контейнер является многострочным */
}
div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>)
width: 40%; /* устанавливаем ширину блока */
height: 25px; /* устанавливаем высоту блока */
border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */
}
</style>
</head>
<body>
<h4>flex-flow : row nowrap;</h4>
<div class = "container">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap-reverse;</h4>
<div class = "container2">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap;</h4>
<div class = "container3">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>
container3 {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */
flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении при этом контейнер является многострочным */
}
div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>)
width: 40%; /* устанавливаем ширину блока */
height: 25px; /* устанавливаем высоту блока */
border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */
}
</style>
</head>
<body>
<h4>flex-flow : row nowrap;</h4>
<div class = "container">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap-reverse;</h4>
<div class = "container2">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<h4>flex-flow : row-reverse wrap;</h4>
<div class = "container3">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>
 flex-container {
display: flex;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
flex-container {
display: flex;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
 flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
 1
1 13
13 1
1 1
1 flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
 Значение по умолчанию для всех гибких элементов — 0,
Значение по умолчанию для всех гибких элементов — 0, Значение по умолчанию flex-shrink равно 1. Значение может быть любым положительным значением или 0.
Значение по умолчанию flex-shrink равно 1. Значение может быть любым положительным значением или 0. Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%.
Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%. Он используется для выравнивания отдельного гибкого элемента по оси Y.
Он используется для выравнивания отдельного гибкого элемента по оси Y.
 Это означает, что предмет может переполнить контейнер.
Это означает, что предмет может переполнить контейнер. item1
item1  По умолчанию свойство flex: 0 1 auto, а flex: none изменяет его на flex: 0 0 auto.
По умолчанию свойство flex: 0 1 auto, а flex: none изменяет его на flex: 0 0 auto. В этой статье рассматриваются только самые основы flexbox. Вы можете самостоятельно исследовать более продвинутые свойства и методы.
В этой статье рассматриваются только самые основы flexbox. Вы можете самостоятельно исследовать более продвинутые свойства и методы. Это потому, что они не являются прямыми дочерними элементами div, для которого установлено значение flex.
Это потому, что они не являются прямыми дочерними элементами div, для которого установлено значение flex.  row-parent
row-parent