Форма регистрации на сайте — 60 бесплатных HTML5 и CSS3 форм авторизации для сайта
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
- WordPress Login Customizer
- Creative Login Form
- Форма авторизации №1
- Форма авторизации №2
- Форма авторизации №3
- Форма авторизации №4
- Форма авторизации №5
- Форма авторизации №6
- Форма авторизации №7
- Форма авторизации №8
- Форма авторизации №9
- Форма авторизации №10
- Форма авторизации №11
- Форма авторизации №12
- Форма авторизации №13
- Форма авторизации №14
- Форма авторизации №15
- Форма авторизации №16
- Форма авторизации №17
- Форма авторизации №18
- Форма авторизации №19
- Форма авторизации №20
- Выпадающая форма авторизации
- Floating Sign Up Form
- Простая форма авторизации
- Flat Login – Sign Up Form
- Login With Self-Contained SCSS Form
- Animated Login Form
- Login Form Using CSS3 And HTML5
- Login With Shake Effect
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
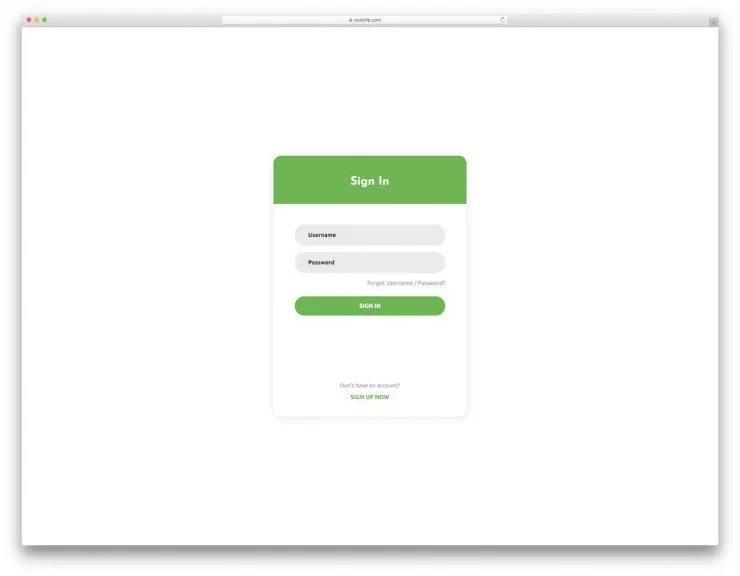
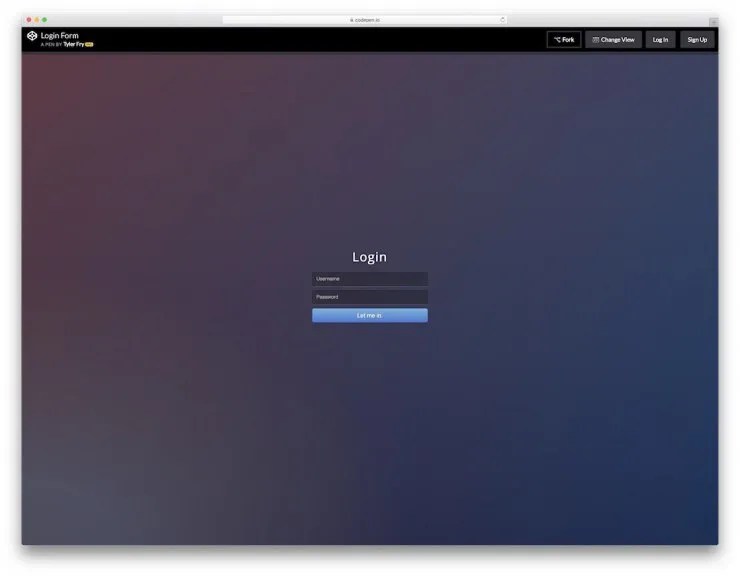
Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Скачать
Предварительный просмотр
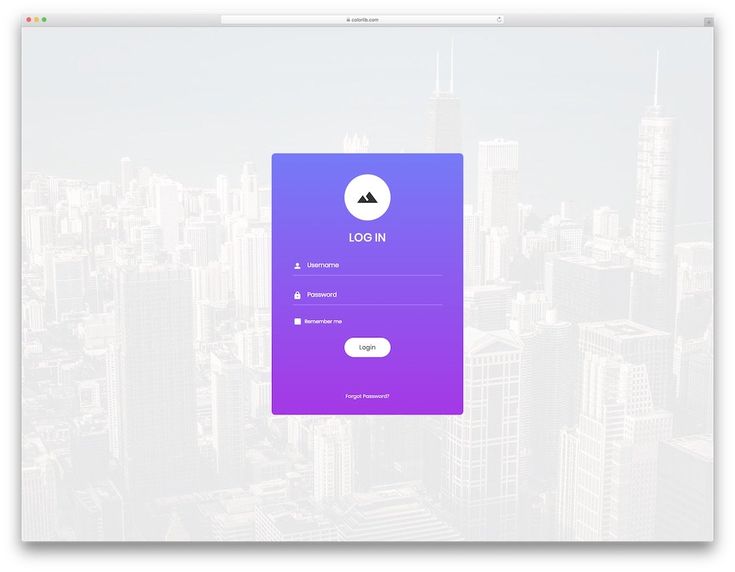
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Используйте ее, изменив необходимые элементы.
Скачать
Предварительный просмотр
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Скачать
Предварительный просмотр
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Скачать
Предварительный просмотр
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Скачать
Предварительный просмотр
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Скачать
Предварительный просмотр
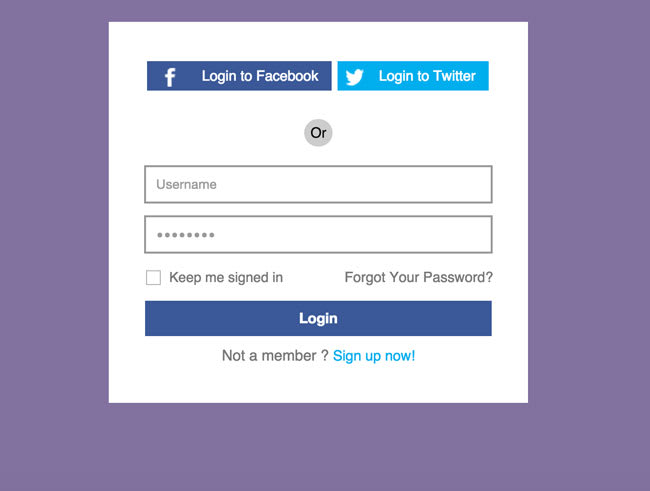
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Скачать
Предварительный просмотр
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Скачать
Предварительный просмотр
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Скачать
Предварительный просмотр
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Скачать
Предварительный просмотр
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Скачать
Предварительный просмотр
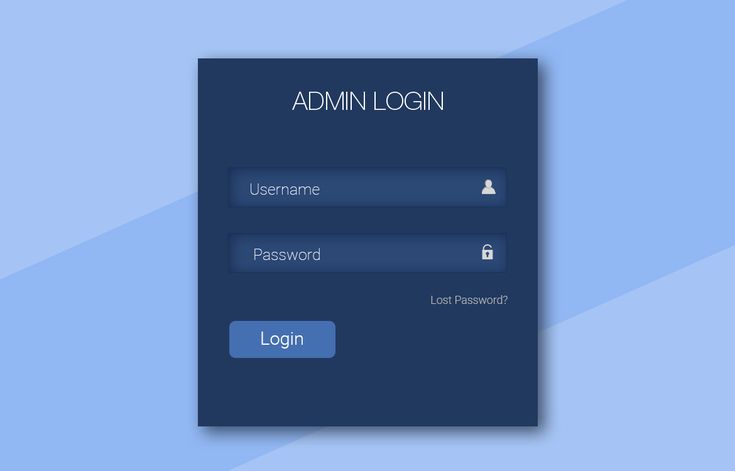
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Скачать
Предварительный просмотр
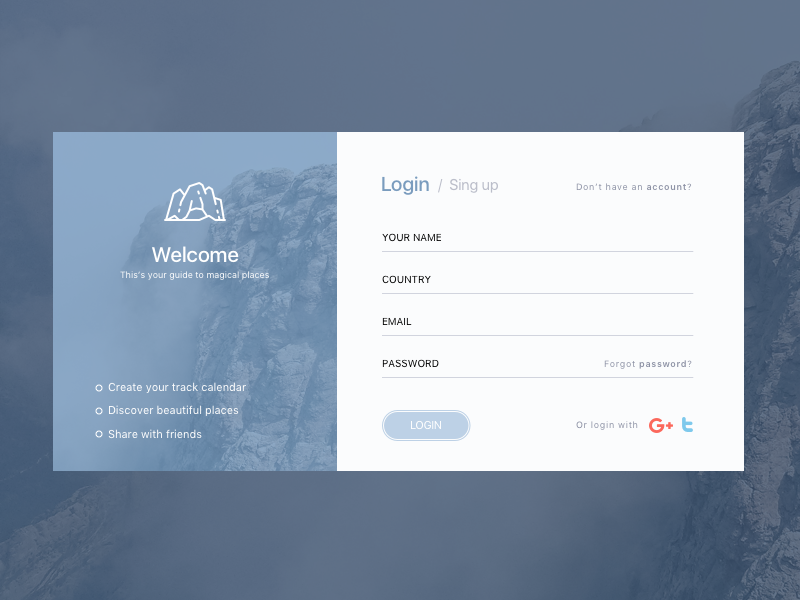
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Скачать
Предварительный просмотр
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Скачать
Предварительный просмотр
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Скачать
Предварительный просмотр
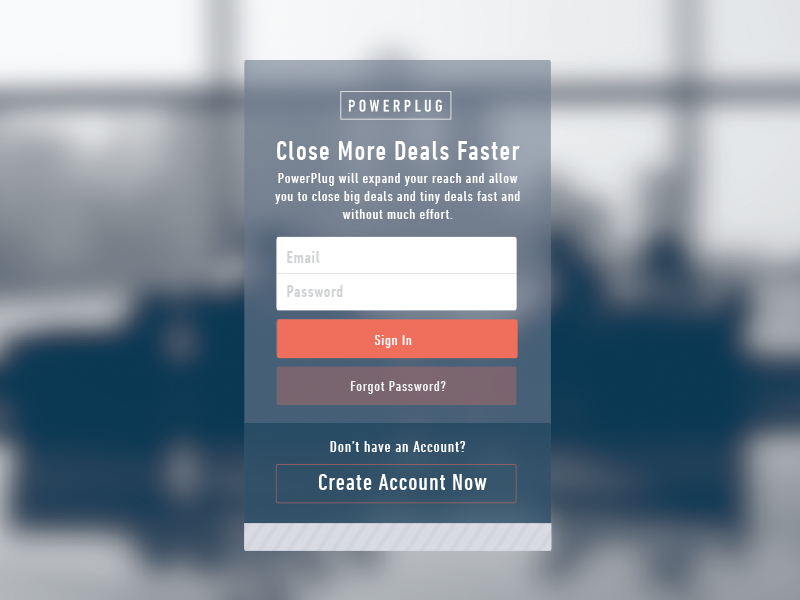
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Скачать
Предварительный просмотр
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Скачать
Предварительный просмотр
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Скачать
Предварительный просмотр
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Скачать
Предварительный просмотр
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Скачать
Предварительный просмотр
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Скачать
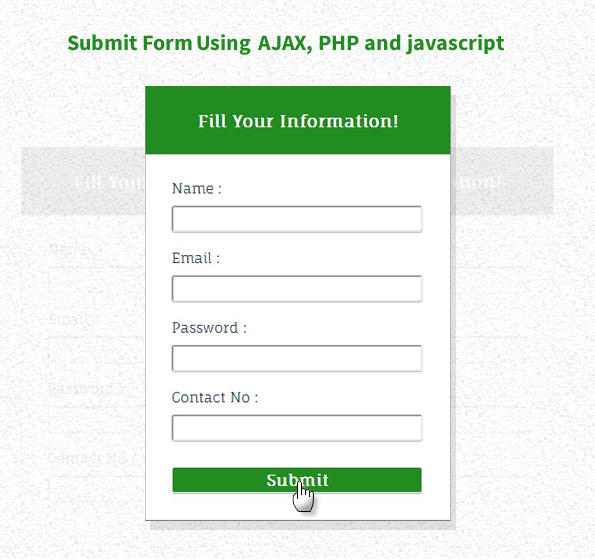
Разработано для форм подписки с использованием вкладок и меток.
Скачать
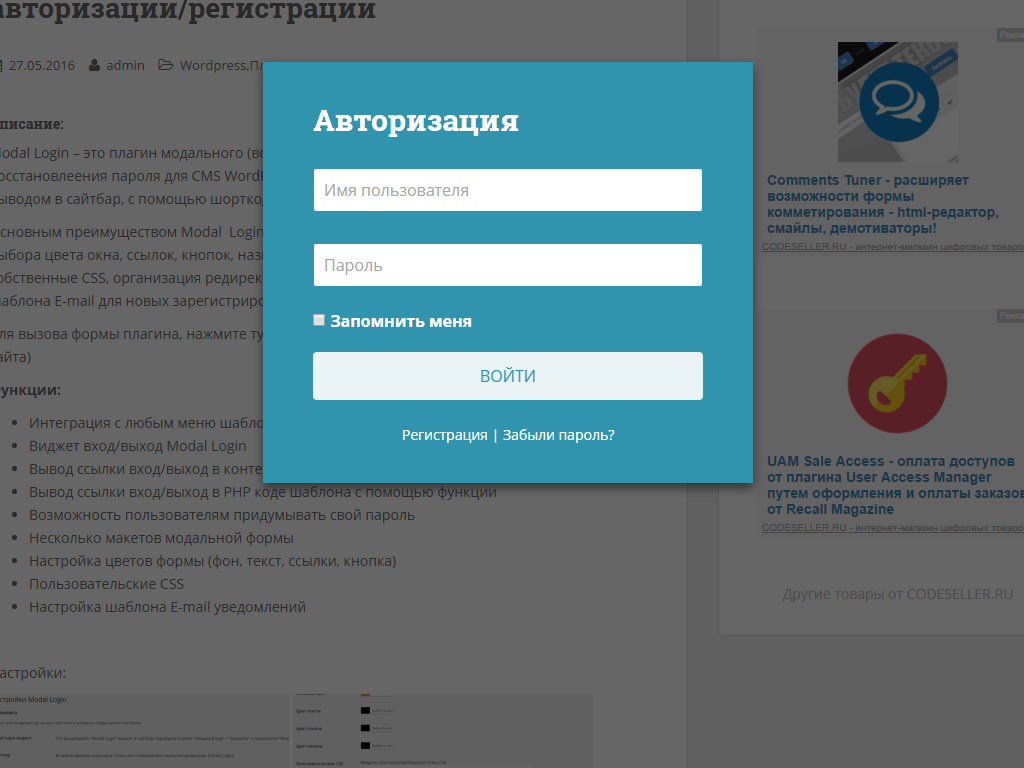
Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.
Скачать
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Скачать
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Скачать
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Скачать
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Скачать
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Скачать
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Скачать
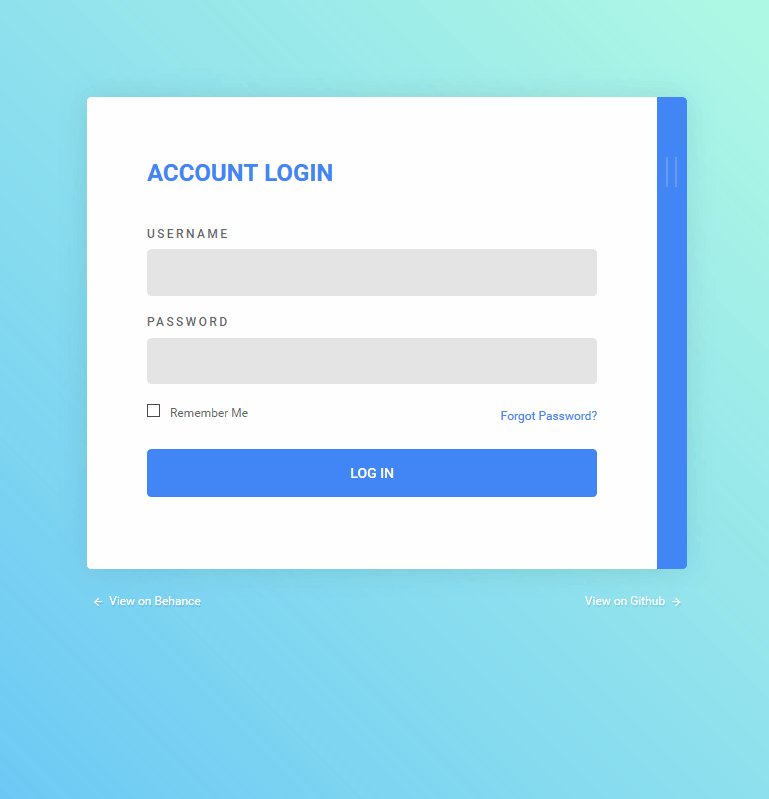
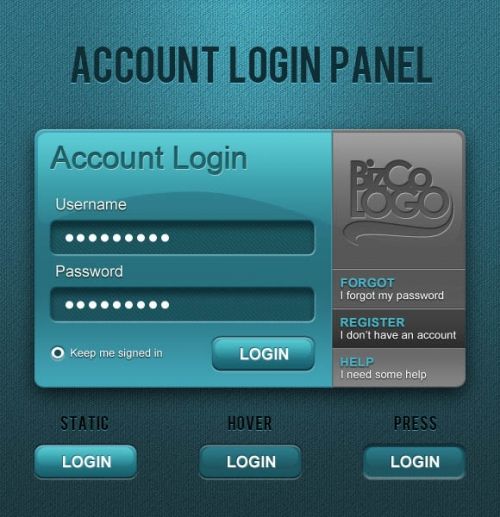
Аккуратная небольшая форма входа. Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, отклики, лайки, дизлайки, подписки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «60 Free HTML5 And CSS3 Login Forms For Your Website 2018»
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
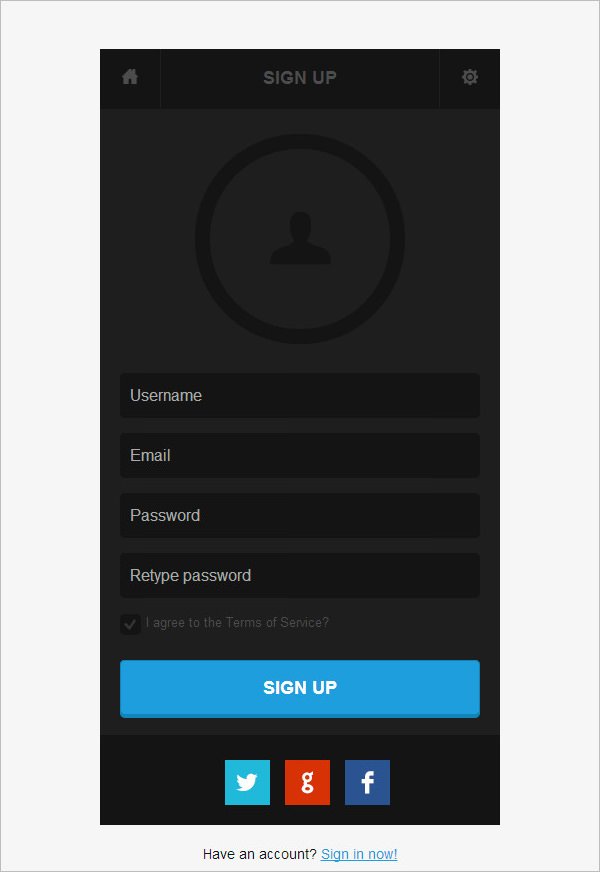
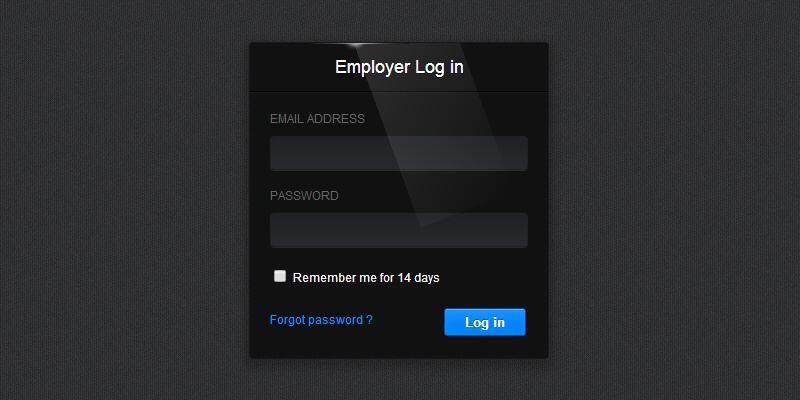
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
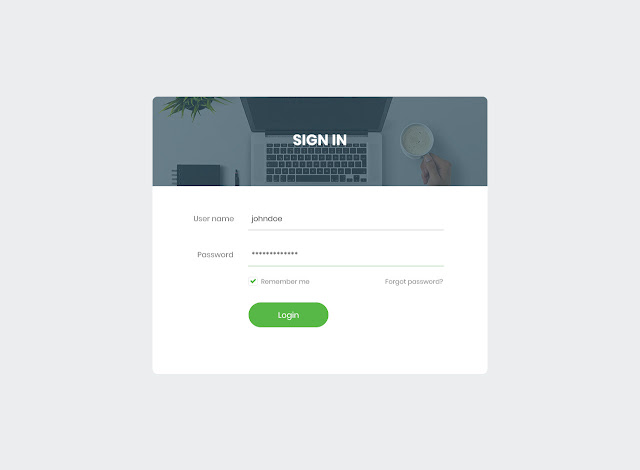
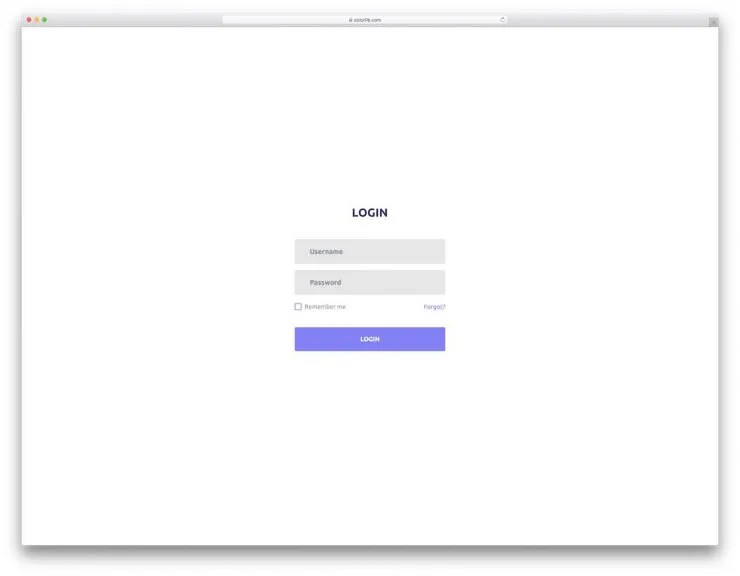
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
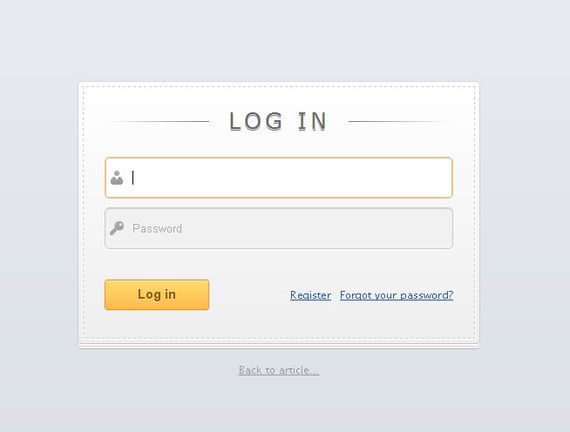
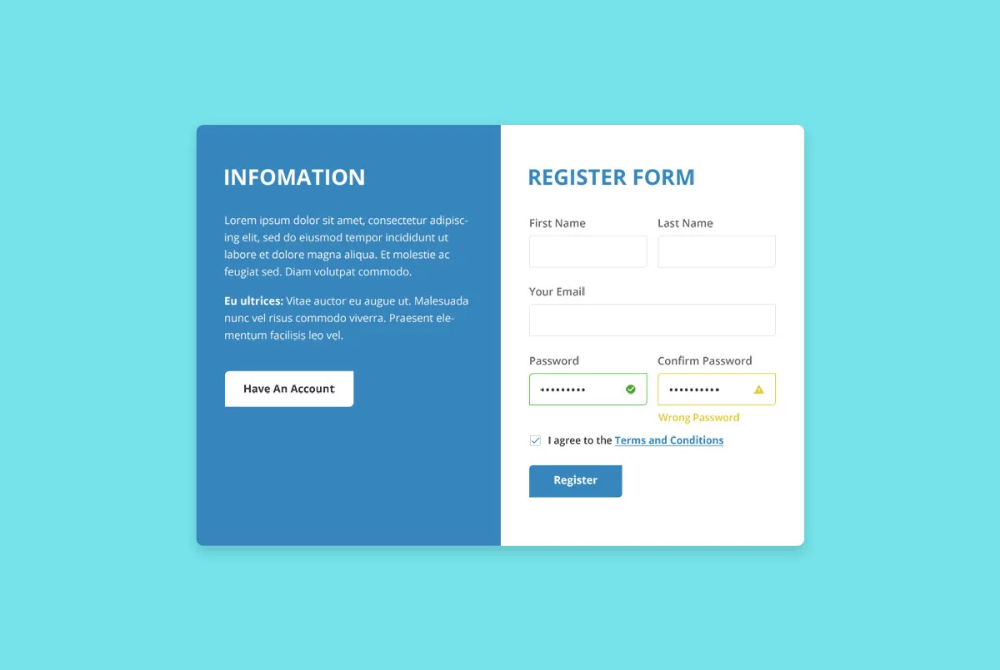
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
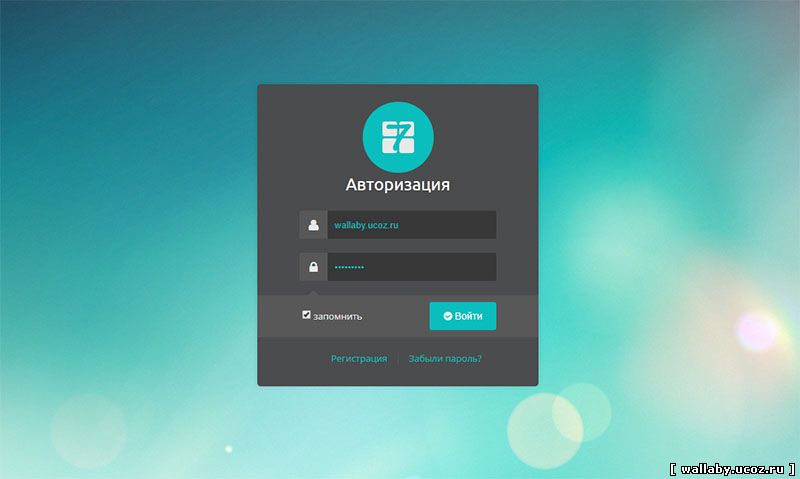
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
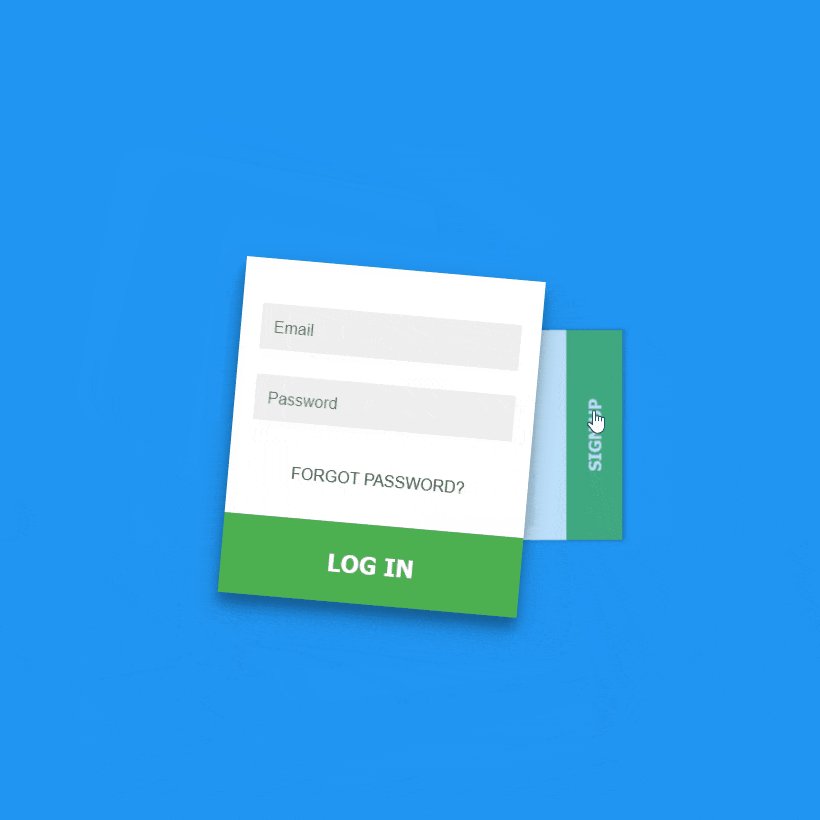
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма
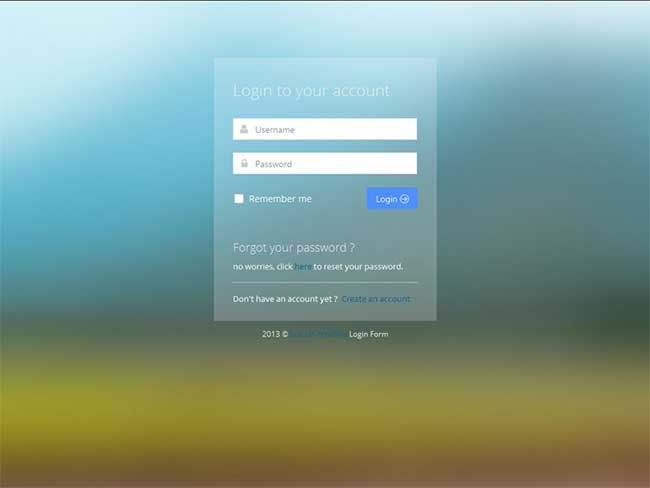
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
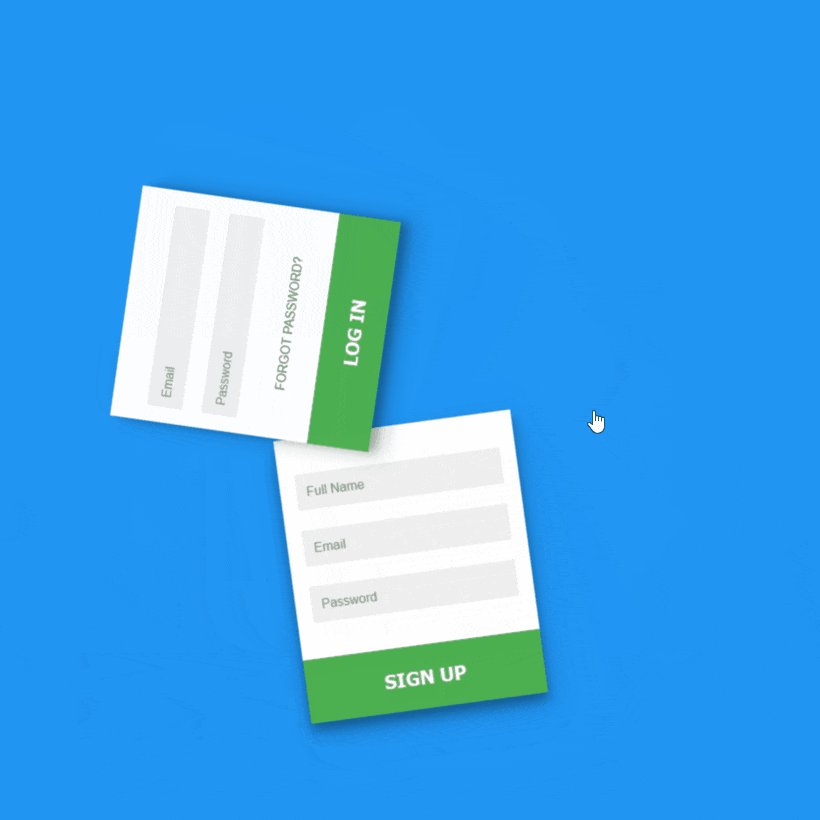
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
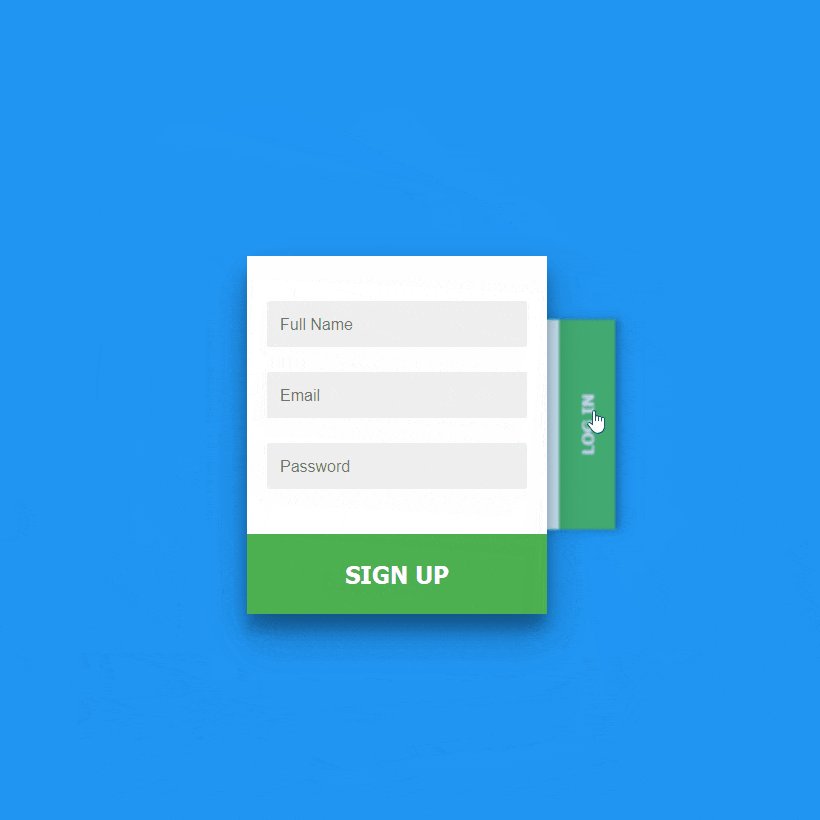
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
Чтобы иметь возможность добавлять материал в закладки своего личного кабинета, Вам необходимо авторизоваться илизарегистрироваться.
Как сделать окно авторизации в html
Создание формы авторизации для сайта. HTML, CSS & JavaScript
Здравствуйте, в этой статье мы расскажем вам о том, как создать форму авторизации для входа на сайт. Для этого нам понадобятся просто HTML и CSS, JavaScript будем использовать по минимуму.
Панель авторизации — очень важная часть любого сайта. Она позволяет пользователю зайти в свой личный кабинет на сайте, если такой имеется. На некоторых сайтах авторизация дает дополнительные привилегии для посетителя, взять то же написание комментариев.
Но в этой статье мы создадим необычную форму регистрации. Сегодня мы покажем вам конструкцию из двух блоков, плавно перелистывающихся.
Итак, мы создадим 2 блока — для авторизации и регистрации. При переключении между блоком форма будет плавно скользить. Ещё одним преимуществом является то, что это добавит интерактивности для вашего сайта.
Форма авторизации: HTML разметка.
Начнем с «HTML», первое что нам нужно сделать, так это подключить все необходимые инструменты — JavaScript и CSS. Для этого создадим 2 тега в блоке head: script(для подключения скриптов, с помощью атрибута «src») и «link»(для подключения стилей, с помощью атрибута «href»).
Теперь можно приступать к разметке нашей формы, открываем тег body. Внутри мы создадим небольшую конструкцию:
- Внешний блок с классом pinkbox — тег < div >.
- Блоки для авторизации и регистрации с классами signup и signin.
- Заголовок и форма с различными элементами — теги < form >, < h3 >, < input > и т.
 д. Находятся внутри каждого блока.
д. Находятся внутри каждого блока.
Это была первая часть. Мы только что создали разметку для активного слайдера, который будет расположен поверх другого. Теперь нужно сделать разметку для другого слайдера.
Здесь уже другая конструкция. Нам также придется использовать изображения(тег < img >).
После того, как мы создали все блоки, закрываем тег <body> и все готово.
Форма авторизации: стилизация. CSS
Перед тем, как стилизировать все наши элементы и создавать отличнейший дизайн, нам необходимо прописать общие свойство для главного контейнера.
Из свойств мы применим только центрирование(margin 0 auto), изменим позиционирование, размеры и расположение по координатам.
После этого приступаем к стилизации слайдеров. Здесь будут применены стандартные свойства CSS, такие как фон, изменение ширины и высоты, рамки, тени и т.д.
После стилизации слайдера, нам необходимо провести изменение небольших деталей, а также поработать над дизайном высшего блока.
Ваш CSS код должен выглядеть примерно так:
После этого нам нужно задать стилизацию для формы, а также для псевдоклассов активных форм.
Форма авторизации на сайт: JavaScript
Как мы говорили в самом начале, JavaScript особо не потребуется. Всё что нам нужно — пара скриптов для создания анимации и переключения между слайдерами. Это очень важная часть, но кода там не особо много.
Заключение
Теперь, если вам понадобится создать собственную панель регистрации или авторизации на сайт, вы знаете как это сделать. Огромным преимуществом станет то, то вам не нужно 2 вкладки для полей форм, все можно сделать с помощью слайдера.
Если хотите более детально разобраться в работе слайдера, а также в его конструкции — смотрите исходники. Желаем удачи в изучении!
Создание простой системы авторизации
От автора: рано или поздно каждый веб-разработчик сталкивается с задачей по ограничению доступа к некоей странице/страницам или каталогу. Это может быть просто секретная страница на сайте, административная часть сайта или любой другой раздел, доступ к которому мы хотим ограничить и предоставлять только по паролю. Для этого можно, конечно же, воспользоваться средствами сервера. Думаю, на любом современном хостинге есть функция паролирования директории, где можно создать пользователя, назначить ему пароль и, после паролирования директории, доступ к закрытому каталогу будет предоставлен только после правильного ввода логина и пароля. Но иногда хочется написать что-то самому, что-то быстрое, простое, но вместе с тем — надежное…
Это может быть просто секретная страница на сайте, административная часть сайта или любой другой раздел, доступ к которому мы хотим ограничить и предоставлять только по паролю. Для этого можно, конечно же, воспользоваться средствами сервера. Думаю, на любом современном хостинге есть функция паролирования директории, где можно создать пользователя, назначить ему пароль и, после паролирования директории, доступ к закрытому каталогу будет предоставлен только после правильного ввода логина и пароля. Но иногда хочется написать что-то самому, что-то быстрое, простое, но вместе с тем — надежное…
В этом уроке мы попробуем написать свою простую систему авторизации. У нас будет секретная страница — допустим, это будет страница администратора, доступ к которой мы будем предоставлять только для авторизованного пользователя. Наша система авторизации будет основана на работе механизма сессий. Перед продолжением этого урока я рекомендую Вам ознакомиться с одним из предыдущих своих уроков, в котором мы, в частности, рассматриваем работу сессий — //webformyself. com/kak-opredelit-ip-adres-polzovatelya/.
com/kak-opredelit-ip-adres-polzovatelya/.
Время ролика: 31:32
Ссылка для скачивания исходников: Скачать исходники
Ссылка для скачивания всего архива (видео+исходники): Скачать одним архивом. Размер: 47.7 mb.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Вкратце всю работу с сессиями можно разделить на 3 этапа:
Открытие сессии. На всех страницах, где подразумевается работа с сессиями, обязательно должен быть осуществлен старт сессии функцией session_start().
Регистрация сессионных переменных.
Разрегистрирование сессионных переменных при помощи функции unset() и закрытие сессии функцией session_destroy().
Шаг 1
Итак, для нашей работы создадим 3 файла — Главная страница (index.php), Контакты (contact. php) и Админка (admin.php). Обращаю внимание на то, что расширение файла, к которому мы будем ограничивать доступ должно быть .php. Как Вы догадались, ограничивать доступ мы будем к файлу admin.php. Код всех файлов самый простой — это своеобразное меню в строку со ссылками на другие страницы, и под ним индивидуальный текст каждой страницы, чтобы мы могли отличать их друг от друга. Вот, к примеру, код индексной страницы:
php) и Админка (admin.php). Обращаю внимание на то, что расширение файла, к которому мы будем ограничивать доступ должно быть .php. Как Вы догадались, ограничивать доступ мы будем к файлу admin.php. Код всех файлов самый простой — это своеобразное меню в строку со ссылками на другие страницы, и под ним индивидуальный текст каждой страницы, чтобы мы могли отличать их друг от друга. Вот, к примеру, код индексной страницы:
Остальные страницы, как я сказал, отличаются от нее только текстом после тега линии. Я не стал делать полноценные страницы с мета-тегами, поскольку наша задача состоит только в ограничении доступа к некоей странице.
Шаг 2
Пока что мы свободно можем ходить по всем страницам, включая страницу админки. Как же мы ограничим к ней доступ? Каков вообще будет алгоритм? Мы будем делать следующее: в самом начале страницы мы будем проверять, есть ли нужная нам метка в сессии или, проще говоря, существует ли определенная сессионная переменная (также можно проверять равно ли значение сессионной переменной определенному значению). Если такой переменной нет, значит пользователь, запрашивающий эту страницу, не авторизован, а значит мы осуществим его редирект на страницу авторизации, где ему будет предложено заполнить форму с именем и паролем. Алгоритм предельно прост — реализуем его. Переходим к файлу admin.php, открываем в самом верху конструкцию PHP и напишем такой код:
Если такой переменной нет, значит пользователь, запрашивающий эту страницу, не авторизован, а значит мы осуществим его редирект на страницу авторизации, где ему будет предложено заполнить форму с именем и паролем. Алгоритм предельно прост — реализуем его. Переходим к файлу admin.php, открываем в самом верху конструкцию PHP и напишем такой код:
Давайте теперь прочитаем это код. Во-первых, мы открыли сессию, как Вы помните — это обязательное условие при работе с сессиями. Далее, мы создали простое условие, которое можно прочитать так: «если в массиве $_SESSION не существует элемента admin — будем выполнять блок действий, заключенный в операторные скобки». А в блоке кода мы при помощи функции header() производим редирект пользователя на страницу enter.php (это страница авторизации). После функции header() обязательно завершаем выполнение скрипта при помощи функции exit(). Если же условие не выполнится, т.е., в массиве $_SESSION будет элемент admin — это значит, что пользователь уже успешно авторизован, и мы пропустим блок действия в операторных скобках, т. е., никакого редиректа происходить не будет, и мы покажем запрошенную страницу.
е., никакого редиректа происходить не будет, и мы покажем запрошенную страницу.
Шаг 3
Теперь нам нужно создать страницу авторизации — enter.php. Для этого скопируем код, к примеру, страницы contact.php, создадим новый файл и вставим в него скопированный код. Файл сохраняем под именем enter.php. Теперь на этой странице напишем простенькую форму для ввода логина и пароля:
Здесь все просто. В форме 2 поля: поле для ввода логина (ему мы дали имя «user») и поле для пароля (с именем «pass»). Также мы создали кнопку (имя «submit»), по нажатию на которую будут отосланы данные из формы. Данные отсылаются методом post — это мы указали в атрибуте method тега form — и будут обработаны на этой же странице. Теперь мы можем попробовать зайти на страницу админки. Если все сделано без ошибок — мы туда попасть не сможем, а неизменно будем оказываться на странице авторизации.
Шаг 4
Далее нам нужно написать на странице с формой ее обработчик, который будет принимать данные из формы и сравнивать, совпадают ли логин и пароль из формы с теми, которые есть у нас. Для этого откроем вверху страницы авторизации конструкцию PHP и начнем писать код. Для начала мы должны открыть сессию — ведь именно здесь мы будем создавать метку в сессии, если получены верные логин и пароль. На этой же странице мы будем хранить логин и пароль администратора. Обычно эти данные хранятся в базе данных (БД), но у нас будет только 1 пользователь (администратор), а потому хранить его данные для входа в БД не совсем рационально. Если же пользователей будет не один, т.е., мы, к примеру, пишем проект, в котором имеется регистрация, то, конечно же, без БД в таком случае обойтись будет сложно.
Для этого откроем вверху страницы авторизации конструкцию PHP и начнем писать код. Для начала мы должны открыть сессию — ведь именно здесь мы будем создавать метку в сессии, если получены верные логин и пароль. На этой же странице мы будем хранить логин и пароль администратора. Обычно эти данные хранятся в базе данных (БД), но у нас будет только 1 пользователь (администратор), а потому хранить его данные для входа в БД не совсем рационально. Если же пользователей будет не один, т.е., мы, к примеру, пишем проект, в котором имеется регистрация, то, конечно же, без БД в таком случае обойтись будет сложно.
ФОРМА авторизации и регистрации
За несколько уроков создадим форму авторизации и регистрации с переключателями в виде табов и различными эффектами. В данных уроках разберем рад фишки как на CSS так и на JS, к тому же, вы сами сможете эти два инструмента сравнить, и выбрать оптимальный вариант который вам по душе.
Вкратце что разберем:
- Верстку сделаем с использованием FlexBox .

- Пробежимся, как вставлять шрифтовые иконки
- Научимся делать вкладки, к тому же не просто научимся, а по этап но разберем, как этот механизм работает на CSS и на JS .
- Реализуем с вами плавающий текст. До этого в одном из уроков я показывал, как это делать при помощи JS, а тут рассмотрим как это сделать при помощи CSS.
- Познакомимся по ближе с псевдоэелемтами ::before и ::after , и на базе этих знаний сделаем анимацию у кнопки, далее создадим свой анимированный чекбокс.
- В заключительном уроке создадим круговую анимированную обводку у социальных иконок.
По истечению этих уроков вы определенно приобретете знания, которые в дальнейшем вам пригодятся. Обязательно практикуйтесь и внедряйте то что узнали, ведь теория это просто слова, подкрепляйте это все своими действиями и вы научитесь понимать как CSS так и JS.
Предварительная подготовка файлов
Делаем общею разметку, а далее оформляем блоки при помощи CSS.
Сделаем index файл и прописываем в нем DOCTYPE.
Вставляем заголовок «Форма для авторизации», мета тег viewport оставим можно не прописывать но лишним не будет. Подключаем jquery , при помощи его покажу как реализовать ряд эффектов как на нем, так и сравним его с CSS . Ниже подключаем иконки через bootstrapcdn , и далее файл стилей, который позже создадим.
В самой структуре расположен блок с классом dws-wrapper , в нем буду описывать html разметку , а затем при помощи данного класса все выровним посередине экрана. Я его использую для удобства записи и просмотра текущего видео урока. Так что сам класс этот не обязательный, и в своих примерах можете его не прописывать.
Далее создаем файл стилей style.css , в нем подключаем шрифт Roboto , сбрасываю отступы у body и центрую блок с классом dws-wrapper посередине экрана.
Данную центровку я делаю при помощи позиционирования и трансформации, вы так же можете ее сделать при помощи flexbox .
Для этого объявляем flex-контейнер, задаем высоту область окна 100vh , а затем его элементы выравниваем по горизонтали и вертикали.
Переходим в index файл и создаем в нутрии блок с классом dws-form , он будет являться основным контейнером обертки форм.
Мы сделаем две формы, они будут состоять из двух переключателей и двух контейнеров, это форма Авторизации и форма Регистрации. Логика работы следующая, по нажатию на переключатель мы активируем один из контейнеров, который будет к нему привязан в то же время, второй блок мы автоматически скрываем, а начинаем все описывать с переключателей.
Описываем Переключатели
Переключатели сделаем при помощи label , в нутрии располагаем заголовок (Вкладка 1, Вкладка 2) и соответственно названия полей.
Ниже расположим контейнер для первого переключателя, он же будет отображаться в момент загрузки страницы.
Описываем структуры для Авторизации
Открываем, тег form , присваиваем для него класс tab-form , что бы к ней было проще обращаться при оформлении.
В нутрии формы вкладываем input для ввода Email, прописываем название данного поля при помощи placeholder .
Дублированием текущий input , и модифицируем его под ввод пароля.
Ниже располагаем ссылку, которая будет кнопкой для отправки формы.
Ниже создаем блок с социальными иконками.
Блок с иконками оформим в виде списков, в нутрии каждого списка помещаем ссылку, а в ней уже размещаем иконку.
Иконки отбираю через статью Работа со шрифтовыми иконками. Вы так же можете перейти по ссылке, отобрать те иконки, которые вам нужны, и прописать соответствующий класс в теге (i) внутри ссылки.
Если возникли сложности с отображением иконок, либо они не появились на странице или отобразились в виде пустых квадратов! Вероятней всего, вы не правильно их подключили к странице, либо не полностью прописали класс, просто проверьте повторно себя и все должно заработать.
Более подробно как вставлять иконки, описано в этой же статье. Если по ней пробежитесь, проблем с отображением иконок у вас не составит. К тому же, вы узнаете, как делать анимированные иконки, как их трансформировать, накладывать друг на друга, увеличивать, в общем, все об этом можете почитать в ней.
Далее, ниже блока с иконками, размещаем ссылку на восстановление пароля.
На этом, первый блок разметки мы заканчиваем и приступаем к разметки второго блока для Регистрации.
Описываем структуры для Регистрации
Так как второй блок особо не чем не отличается, я скопирую предыдущую форму и немного ее модифицирую.
Первое поле так и остается для ввода Email, хотя можно дописать в нем placeholder «Введите E-mail адрес», что бы чем-то оно отличалось.
Далее пойдет аналогичное поле для ввода имени только с другим атрибутом type и placeholder . Ниже ссылка, меняем в ней название на «Регистрация».
Затем, социальный блок и ссылку мы убираем, а в место них создаем отдельный блок с классом recover под чекбокс и ссылкой для пользовательского соглашения.
В нем располагаем input с type checkbox , а ниже его label с ссылкой на соглашение.
Вот мы с вами описали первичную структуру текущих форм, и вероятней всего к ней еще вернемся, а сейчас переходим в файл стилей и приступим к их оформлению.
Оформляем блоки с формами в CSS
Добавим для body задний фон, для этого я подготовил изображение, копирую его в основную директорию и подключаю на странице в теге body.
Саму картинку можете скачать поданной ссылке (фоновое изображение).
Начинаем как всегда оформление с основного родителя. Это в нашем случае блок с классом dws-form . Задаем для него белый фон и что бы, содержимое формы не прилипало к стенкам контейнера, устанавливаем внутренние отступы по бокам в 10 пик.
Затем оформим общие элементы, такие как ссылки, списки и input . Зададим для ссылок плавную анимацию, их поведение при наведении и т.д.
Я специально описываю общие элементы через класс dws-form , что бы вы могли вставить данный код на свою страницу, и она не пересекалась бы с вашими стилями.
Что бы, не отвлекали на странице лишние элементы, я изначально их стараюсь скрывать. Для этого создам отдельный стиль, и добавим текущий класс к элементам, которые мы хотим временно убрать.
В данном случае это форма Регистрации, пока она нам не нужна и ее временно скроем.
Оформляем вкладки
Когда описали стили общей структуры, можно приступать к оформлению отдельно взятых элементов. Первые по ДОМ структуре идут вкладки, и рассмотрим логику, как они будут работать.
В момент загрузки страницы одна из вкладок должна быть активная, а тоже время вторая деактивирована. Когда кликаем на неактивную вкладку, она активируется в то же время у другой вкладке активность пропадает.
В принципе тут все довольно просто, это все можно показать при помощи визуального оформления.
Для этого сделаем фон формы прозрачным на 20%, и этот фон будет как бы внешней его частью, а самой форме зададим белый цвет, для этого классу dws-form добавляем соответствующий background, а белого цвета.
Затем, нам нужно показать, как будет выгладить активная и неактивная вкладка.
Наипростейший вариант, это для вкладок label задать отдельный класс tab , который по другому можно оформить.
Добавляем его и в CSS сразу опишем его стили.
Я для удобства что бы видеть границы элементов, с которыми работаю, добавляю для них временно outline обводку. По этому на это внимание не обращайте.
Текст задаем белым, немного сделаем пожирнее. Добавляем внутренние отступы в 15 пик., и что бы вкладки не наезжали на форму при помощи свойства display делаем их строчными элементами.
Затем оформляем вкладку, которая является активной.
Наипростейший способ это добавить какой ни будь класс, и далее его оформить. Для этого добавляем одному label класс active и для него описываем стили.
Задаем задний фон как у формы белого цвета, а текст делаем, темно синим.
Обводку убираем, она уже не нужна, у нас и так есть задний фон, делаем у него закругление верхних углов в 3 пик. А что бы вкладка гармонично смотрелась с формой, убираем в низу отступ и добавляем курсор по наведению.
В конечном итоге визуально оформили вкладки, а в следующем уроке реализуем логику их переключения как на JS так и покажу как это сделать при помощи CSS.
29 CSS-формы входа / регистрации
Коллекция отобранных вручную бесплатных HTML и CSS-форм для входа (зарегистрироваться / войти) примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 5 новых предметов.
- Формы входа в Bootstrap
- Контактные формы CSS
- Кассовые формы CSS
- Формы подписки CSS
- Загрузочные формы
С код
Финансовое мобильное приложение — UX/UI Design Screen One
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.js
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма входа в Glassmorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.
О коде
Форма регистрации / входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зарегистрироваться Модальный
Модальная форма регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, bootstrap.js, popper.js
О коде
Форма входа/регистрации с двойным ползунком
Форма входа с двойным слайдером в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма входа
Ответ: нет
Зависимости: —
О коде
Простая регистрационная форма
Простая регистрационная форма HTML и CSS с проверкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Модальная форма входа
HTML и CSS модальная форма входа с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма входа в куб
Кнопки куба Pure CSS и входы для формы входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа с плавающими метками
Чистый CSS Форма входа с плавающими метками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Призматические формы
Prismatic вход в систему, регистрация и другие формы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация формы входа
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация формы входа/регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация пользовательского интерфейса формы
Пользовательский интерфейс перехода формы основан на дриблинге Доминика Маркушича.
О коде
Подсветка змеи
Скользящая подсветка в форме входа.
О коде
Форма входа
Только форма входа CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа в систему Wavy
Симпатичная форма входа с анимацией вертикальной волны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Анимированная форма
Регистрационная форма с анимацией на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пользовательский интерфейс регистрации
Простая концепция регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Концепция приложения с линиями CSS/SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Регистрационная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
О коде
Кнопка входа и форма
Кнопка находится в состоянии наведения, при котором на цвет фона кнопки накладывается скошенное прозрачное белое наложение. Когда кнопка нажата, знак
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пользовательский интерфейс формы регистрации
Пользовательский интерфейс формы регистрации на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Простая форма входа на HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
88 Бесплатные CSS HTML Шаблоны страниц формы входа
Хотите сэкономить время на своем следующем веб-проекте? Ознакомьтесь с нашими бесплатными HTML-шаблонами формы входа в систему на CSS. С помощью этого удобного инструмента вы сможете быстро и легко создать страницу входа на свой сайт — кодирование не требуется! Просто введите желаемое имя пользователя и пароль, а наша форма сделает все остальное. Так зачем ждать? Попробуйте сегодня!
С помощью этого удобного инструмента вы сможете быстро и легко создать страницу входа на свой сайт — кодирование не требуется! Просто введите желаемое имя пользователя и пароль, а наша форма сделает все остальное. Так зачем ждать? Попробуйте сегодня!
Существует множество замечательных HTML-шаблонов страниц форм входа. Но какой из них подходит именно вам? Вот некоторые моменты, на которые следует обратить внимание при принятии решения:
— Насколько прост в использовании шаблон? Вы не хотите тратить часы, пытаясь понять, как заставить его работать.
– Насколько настраиваемый шаблон? Можете ли вы изменить цвета, шрифт и макет, чтобы они соответствовали вашему бренду?
– Является ли шаблон адаптивным?
Вы хотите, чтобы ваша форма входа в систему отлично выглядела на всех устройствах, поэтому важно выбрать шаблон, который будет хорошо работать на мобильных устройствах, планшетах и компьютерах.
Не торопитесь и выберите правильный HTML-шаблон страницы входа для ваших нужд.
Связанная статья
Форма входа в систему Neumorphism
Дополнительная информация / Скачать Hosting
MODAL
Дополнительная информация / Скачать HOSTING
Login CSS
Подробнее / Скачать.0005
Страница входа CSS
Дополнительная информация / DownloadHosting
Css / html Форма входа
Дополнительная информация / DownloadHosting
Форма входа Pure CSS3
Пример простой формы входа csc3 со значком SVG. В будущем будут добавлены вкладки для переключения от входа к регистрации и обратно.
Дополнительная информация / DownloadHosting
Форма входа и регистрации HTML5 CSS3
Этот бесплатный шаблон дизайна страницы входа css3 с Facebook и Twitter etch zip файл с этой загрузкой предоставит вам шаблоны css, html5 и js. Также доступна регистрация в социальных сетях с параметрами отображения/скрытия пароля для удобного ввода пароля на экране.
Также доступна регистрация в социальных сетях с параметрами отображения/скрытия пароля для удобного ввода пароля на экране.
Дополнительная информация / Скачать Hosting
Чистая форма входа в систему
Дополнительная информация / Скачать Hosting
CSS3 HTML5 Панель логина
Подробнее / Скачать. / DownloadHosting
Анимированная форма входа CSS3
Подробнее / DownloadHosting
Волнистая форма входа
Симпатичная форма входа CSS с вертикальной волновой анимацией.
Дополнительная информация / DownloadHosting
Макет веб-чата Страница входа
Дополнительная информация / DownloadHosting
Двойной ползунок Войти/заполнить форму
Дополнительная информация / DownloadHosting
Экран входа в систему Calm breeze
Дополнительная информация
Дополнительная информация Концепция анимации выхода из системы
Подробнее / DownloadHosting
Login Box Concept
Подробнее / DownloadHosting
Адаптивная форма входа
Подробнее / DownloadHosting
Bootstrap Snippet: Login Form
Дополнительная информация / DownloadHosting
Всплывающее окно для входа и регистрации с помощью jQuery
Это модальное всплывающее окно для входа и регистрации создано с помощью HTML5, CSS3 и плагина leanModal. js.
js.
Подробнее / DownloadHosting
Случайная форма входа
Подробнее / DownloadHosting
Адаптивное модальное окно входа
Подробнее / DownloadHosting
Material Compact Login Animation
More info / DownloadHosting
Подробнее0005
Концепция формы входа и регистрации
Концепция формы входа и регистрации , нажмите «Войти и зарегистрируйтесь», чтобы изменить и просмотреть эффект
Дополнительная информация / DownloadHosting
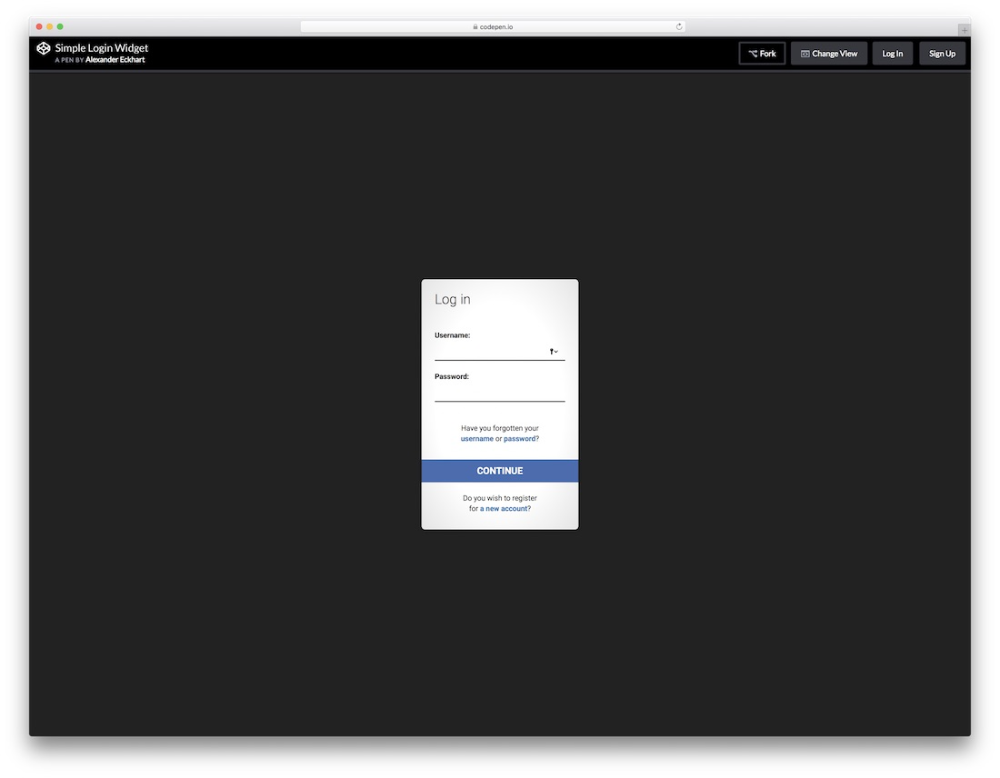
Простой виджет входа
Это простой виджет входа с анимацией CSS3 и простой проверкой jQuery. Не стесняйтесь повторно использовать компоненты или все это целиком.
Подробнее / DownloadHosting
Простой переход для входа в систему
Дополнительная информация / DownloadHosting
Вход в плоский пользовательский интерфейс с помощью всплывающего окна
Просто случайная страница входа, разработанная с учетом плоского пользовательского интерфейса.
Дополнительная информация / DownloadHosting
Форма входа – модальная
Это модальная форма входа в систему, вдохновленная материалом, с 2 панелями. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Дополнительная информация / Скачать Hosting
Форма входа в систему
Дополнительная информация / Скачать Hosting
Форма дизайна материала
Дополнительная информация / Скачать HOSTHOSTING
Angular Login Form Directive
. / DownloadHosting
Войти через Facebook или Twitter
Подробнее / DownloadHosting
Sleek Login Form
Подробнее / DownloadHosting
Переход формы входа/регистрации
Дополнительная информация / DownloadHosting
Область входа в систему моего клиента
Дополнительная информация / DownloadHosting
Анимированный экран загрузки и входа в систему
Игра с несколькими различными анимациями для отображения анимации загрузки и входа в систему с возможностями для ссылок в футере.
Подробнее / DownloadHosting
Toggle Login/Register Form
Небольшой эксперимент по использованию одной и той же формы для входа и регистрации. Использование CSS и jQuery.
Подробнее / DownloadHosting
Panda Login
Подробнее / DownloadHosting
3D Login Form Concept
Подробнее / DownloadHosting
Flickering Login
Стеклянная форма входа с CSS3 эффектом мерцания. Нажмите кнопку отправки, чтобы переключиться между допустимым и недопустимым состояниями.
Дополнительная информация / DownloadHosting
Форма входа Batman
Дополнительная информация / DownloadHosting
Концептуальный материал Форма входа
Дополнительная информация / Скачать. Хостинг
Логин — A Dribbble Shot
Дополнительная информация / Скачать. Хостинг
Хостинг
Экран входа в логин
Небольшой редизайн страницы входа/регистрации Tumblr. Обязательно нажмите ссылку «Зарегистрироваться», чтобы увидеть переключатель CSS в действии.Дополнительная информация / DownloadHosting
Monotone Вход для администратора CSS
Подробнее / DownloadHosting
Войти в Everdwell
Подробнее
Форма входа в систему Material
Лучшие формы для вашего магазина модной одежды с Google Material Design становятся популярными по сравнению с плоскими.
Дополнительная информация / DownloadHosting
Анимированная CSS3 форма входа
Дополнительная информация / DownloadHosting
Форма входа с Facebook
загрузить
Развернутая форма входа
загрузить Elegant
0310 Дополнительная информация / DownloadHosting
Entrar Shadow Flat Шаблон формы для входа в систему
Entrar Shadow Flat Шаблон формы для входа Виджет для ваших веб-сайтов делает вход на ваш веб-сайт или веб-приложение, страница регистрации выглядит на лимонно-желтом фоне.
ДемоПодробнее / DownloadHosting
Classic CSS3 Форма входа
Дополнительная информация / DownloadHosting
Форма входа Подключиться к Facebook
Дополнительная информация / DownloadHosting
Всплывающее окно входа Flat Form Template
Виджет шаблона плоской формы всплывающего окна для входа для ваших веб-сайтов позволяет войти на ваш веб-сайт или веб-приложение, страница регистрации выглядит проверенным фоном.
Demomore Info / Downloadhosting
CSS3 Форма входа в систему
Подробнее / Скачать. Хостинг
Шаблон формы для входа в пурпур
Form Flat Animated Template Widget для ваших веб-сайтов делает вход на ваш веб-сайт или веб-приложение, страница регистрации выглядит размытым фоном.DemoMore info / DownloadHosting
Интерфейс предупреждений формы входа в PSD и CSS
Это виджеты предупреждений для ответов формы, панель входа в форму с кнопками входа / регистрации и различные другие элементы. Помимо PSD, мы предоставляем полностью закодированную версию CSS и HTML, чтобы сэкономить вам время!
Помимо PSD, мы предоставляем полностью закодированную версию CSS и HTML, чтобы сэкономить вам время!
Подробнее / DownloadHosting
Golden Login Form Template
DemoMore info / DownloadHosting
Nice CSS3 Login Form
Подробнее / DownloadHosting
Элегантная форма входа в систему
Загрузить демо-версию
Яркий интерфейс входа в систему PSD и HTML/CSS
Мы очень довольны этим дизайном интерфейса входа/регистрации. Он предоставляется как в формате PSD, так и в виде полностью закодированной версии HTML/CSS, поэтому вы можете сразу приступить к его интеграции.
Дополнительная информация / DownloadHosting
Форма входа с HTML5
DemoMore info / DownloadHosting
Apple Dev Login
Дополнительная информация / DownloadHosting
Минимальная форма входа в систему
Дополнительная информация / DownloadHosting
Форма входа с CSS 3D Transforms
Demodownload
Пользовательская форма входа Styling
Demodownload
Анимированная форма Переключение формы с помощью jQuery
3 В этом руководстве мы создадим простую анимированную форму
3 переключатель с тремя очень распространенными формами. Идея состоит не в том, чтобы покинуть страницу, когда пользователь переходит к другой форме, а в том, чтобы новая форма отображалась в том же контейнере, расширяясь или сжимаясь до размеров новой формы.
Идея состоит не в том, чтобы покинуть страницу, когда пользователь переходит к другой форме, а в том, чтобы новая форма отображалась в том же контейнере, расширяясь или сжимаясь до размеров новой формы.
Demodownload
Анимированная форма входа с jQuery и CSS3
Это простая анимированная форма входа, которую вы можете легко интегрировать в свои веб-проекты.
Дополнительная информация / DownloadHosting
Анимационная форма входа
Дополнительная информация / DownloadHosting
Apple-подобная форма входа с CSS 3D-преобразованиями
В этом уроке мы увидим, как мы можем использовать эти преобразования для создания интересного эффекта Форма входа в стиле Apple.
DemoMore info / DownloadHosting
Форма входа
Я создал эту форму входа, чтобы заблокировать интерфейс большинства моих внештатных проектов WordPress на этапе разработки. Это всего лишь HTML/CSS, но он использует систему входа в WordPress.
Это всего лишь HTML/CSS, но он использует систему входа в WordPress.
Дополнительная информация / DownloadHosting
Простая и плоская форма входа
Дополнительная информация / DownloadHosting
Ремейк первой формы входа
Дополнительная информация / DownloadHosting
Smooth Negative Margin Форма входа
Дополнительная информация / Скачать Hosting
Flat UI Forg Form
Дополнительная информация / Скачать Hosting
Простая форма регистрации v2
Подробнее / Скачать Информация / Скачать.
Flat Login Box Form Адаптивный шаблон виджета для ваших веб-сайтов. Этот виджет разработан с использованием таких веб-технологий, как HTML5 и CSS3. Он абсолютно бесплатен для скачивания и может быть сразу же использован на вашем веб-сайте. Он имеет виджет формы входа HTML CSS3, который можно использовать для веб-проектов.
Он имеет виджет формы входа HTML CSS3, который можно использовать для веб-проектов.
ДемоПодробнее / СкачатьHosting
Flat Business Profile Login Form Template
DemoMore info / DownloadHosting
60 Бесплатные шаблоны форм входа CSS3 HTML5 2022
Коллекция из шаблонов форм входа HTML5 CSS3 без них , которые вы можете использовать для сайта любой стоимости.
Вы когда-нибудь сталкивались с формой входа в систему при размещении комментария на WordPress или при регистрации на онлайн-форуме или даже при использовании ваших дескрипторов социальных сетей?
Ну, где-то вы наверняка сталкивались с такими формами.
И не думайте о них как о хлопотах. Скорее, формы входа являются отличным источником общения между онлайн-платформой и ее аудиторией; а с растущей склонностью к бизнес-практике, ориентированной на клиента, поддержание постоянного контакта со своей аудиторией становится необходимым для любого бизнеса.
От сервисно-ориентированных компаний, собирающих потенциальных клиентов через вход пользователя в систему, до форумов и блогов, приглашающих присоединиться к своему веб-сайту с помощью регистрационной формы участника, формы входа в систему можно найти во всем Интернете.
Построенная с использованием CSS3 и HTML5 форма входа необходима для всех современных онлайн-компаний.
Для неспециалистов, которые могут подумать, как CSS3 и HTML5 связаны с формой входа; HTML5 (язык гипертекстовой разметки) — это стандартный язык разметки, который используется для создания веб-страниц, а CSS3 (каскадная таблица стилей) — это язык, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки.
Комбинация этих двух параметров помогает создавать уникальные и ориентированные на пользователя формы входа.
Ниже приведен список 50 шаблонов формы входа в систему CSS3 HTML5 , которые разработаны с учетом последних практик UI/UX.
Эти шаблоны форм входа доступны бесплатно и могут быть легко интегрированы в ваш блог/веб-сайт, чтобы помочь вам общаться со своей аудиторией, как никогда раньше.
Форма входа с анимированным фоном
Если вам нужна простая форма входа с анимированным фоном, то этот вариант для вас. Это очень простая форма регистрации, которую можно использовать в любом проекте, чтобы добавить очень простую, но привлекательную форму.
Форма имеет анимированный фон с движущимся эффектом.
Код готов, вам просто нужно добавить его на страницу входа. Форма добавит 2 простых варианта для регистрации и входа.
Получить шаблон
Войти через Facebook или Twitter
Как следует из названия, это очень простая опция регистрации, которая поможет вам добавить форму регистрации на ваш сайт, позволяя вашим посетителям входить на ваш сайт, используя их Facebook или профили в Твиттере.
Чистый и минималистичный шаблон сделает ваш проект очень профессиональным.
Получить шаблон
Креативная форма входаПростой, но элегантный инструмент, Креативная форма входа сделан с использованием CSS3 и HTML5. Эту форму можно использовать даже в качестве регистрационной формы. Его легко создать, и он отлично смотрится в любом приложении.
Получить шаблон
Раскрывающаяся форма входаКак видно из названия, эта форма входа имеет раскрывающийся формат. Форма отображается, когда вы нажимаете на опцию «Войти». Удобный интерфейс выпадающей формы входа позволяет отображать форму в любом месте на вашем сайте.
Получить шаблон
Плавающая форма регистрацииЕсли вы думаете, что эта форма постоянно плавает то тут, то там, то нет, это не так! Плавающая форма регистрации отличается элегантным дизайном и является отличным инструментом для создания формы регистрации с использованием вкладок и меток плавающей формы. В дизайне очень здорово!
Получить шаблон
Простая форма входа Как следует из названия, простая форма входа выглядит очень просто. Первоначально это было сделано для того, чтобы люди не могли войти на определенный сайт WordPress без регистрации. Позже инструмент стал очень популярным благодаря чистому и аккуратному дизайну.
Первоначально это было сделано для того, чтобы люди не могли войти на определенный сайт WordPress без регистрации. Позже инструмент стал очень популярным благодаря чистому и аккуратному дизайну.
Получить шаблон
Плоская форма входа и регистрацииЭтот шаблон предлагает чистый и элегантный дизайн формы входа. Уникальная особенность Flat Login-Sign up Form заключается в том, что после того, как вы нажмете кнопку «нажми меня» в правом верхнем углу, плавная анимация превратит ее в форму регистрации.
Получить шаблон
Вход в FacebookВозможно, нам не нужно рассказывать вам об этом! Этот очень популярный шаблон формы входа прост и понятен, и его можно легко импортировать на ваш сайт. С помощью формы входа в Facebook вы можете упростить задачу регистрации для своих пользователей, напрямую связав ее с их профилем Facebook.
Здесь мы также перечислили некоторые из лучших плагинов входа в социальные сети для WordPress.
Получить шаблон
Анимированная форма входа в системуАнимированная форма входа представляет собой форму входа в анимационном стиле с привлекательными стилями анимации. В верхней части шаблона формы входа написано «Привет, авторизуйтесь уже», а позже он превращается в форму входа внизу.
Получить шаблон
Форма входа с использованием CSS3 и HTML5Этот шаблон формы входа использует CSS3 и HTML5, чтобы помочь вам создать простую форму входа. Он использует множество полезных элементов для создания эффекта многостраничного оформления. Форма входа с использованием CSS3 и HTML5 упрощает проверку и отправку формы с помощью HTML5.
Получить шаблон
Форма входа для iPhoneФорма входа для iPhone — это творческий способ отображения формы входа на iPhone. Он прост и элегантен внешне. Использование его с макетом еще больше улучшает его функционирование.
Получить шаблон
Вход с эффектом встряхивания Вход с эффектом встряхивания — это уникальный и интересный инструмент. Наряду с предоставлением всех основных функций формы входа в систему, этот шаблон формы входа демонстрирует приятный эффект дрожания экрана вашего устройства, когда вы вводите неправильный пароль, чтобы вы знали об этом. Так круто!
Наряду с предоставлением всех основных функций формы входа в систему, этот шаблон формы входа демонстрирует приятный эффект дрожания экрана вашего устройства, когда вы вводите неправильный пароль, чтобы вы знали об этом. Так круто!
Получить шаблон
Современная форма входа CSSКрасивая современная форма входа CSS с синим фоном и плавающим эффектом. Вы можете легко настроить дизайн входа в систему в соответствии с вашими требованиями.
Минималистичная форма входа легко привлечет посетителей и сделает ваш бизнес очень профессиональным.
Получить шаблон
Форма входа BoxyОна называется квадратной, потому что первое, что вы видите, это квадратная рамка. При нажатии на поле появляется форма входа. Наряду с добавлением элементов, улучшающих взаимодействие с пользователем, форма входа Boxy добавит визуальной привлекательности вашему веб-сайту.
Получить шаблон
Форма входа в систему Material Минималистичный шаблон входа в систему в стиле Material Design. Эта форма входа подходит для любого творческого варианта дизайна, социальных сайтов и любого членского сайта, которому требуется креативная форма входа.
Эта форма входа подходит для любого творческого варианта дизайна, социальных сайтов и любого членского сайта, которому требуется креативная форма входа.
Получить шаблон
Современная форма входаСовременный творческий дизайн формы входа, который может демонстрировать изображение с красивым слоем на нем. Этот логин может быть отличным вариантом для любого креативного дизайна, веб-сайта, социальных сайтов и т. д.
Получить шаблон
Элегантный входЭлегантный шаблон входа! Элегантный вход имеет очень простой и чистый дизайн, а симпатичный фон еще больше повышает визуальную привлекательность вашего сайта.
Получить шаблон
Красная форма входаЕдинственным цветом, кроме белого, в этой форме является красный, отсюда и название «Красная форма входа». удобная форма входа для вас.
Получить шаблон
Вход/выход Animation Concept Хотите быстрый вход для своих клиентов? Попробуйте этот шаблон и приступайте к работе. С концепцией анимации входа / выхода все, что вам нужно сделать, это ввести свои данные, чтобы войти в свою учетную запись. И вы всегда можете нажать кнопку выхода, чтобы выйти.
С концепцией анимации входа / выхода все, что вам нужно сделать, это ввести свои данные, чтобы войти в свою учетную запись. И вы всегда можете нажать кнопку выхода, чтобы выйти.
Получить шаблон
Форма входа в МатериалыЭта простая, чистая и хорошо организованная форма входа в Материалы и форма регистрации созданы с помощью эффективного CSS3. Поскольку дизайн Google становится довольно популярным по сравнению с плоским дизайном, этот шаблон, безусловно, является отличным выбором.
Получить шаблон
Минимальная форма входа с плавной анимациейВ соответствии со своим названием, эта минимальная форма входа имеет простую и плавную анимацию, которая открывает раздел входа при нажатии на изображение или кнопку, которая выглядит как важная часть дизайна этого шаблона.
Получить шаблон
Спокойный экран входа Спокойный экран входа — это чистый шаблон входа с анимированным фоном, который придает успокаивающий вид всей странице вашего веб-сайта. Что касается дизайна, то этот шаблон действительно оправдывает свое название.
Что касается дизайна, то этот шаблон действительно оправдывает свое название.
Получить шаблон
Форма входа для создания учетной записиЭта форма входа поможет вам создать забавный эффект плавного появления в форме входа. Нажав на опцию «нажми меня», вы можете легко изменить форму, чтобы зарегистрироваться и создать учетную запись.
Получить шаблон
Форма входа с плоским интерфейсомБесплатный HTML, CSS с использованием минимального кода, дизайн страницы входа на сайт и некоторые другие функции предоставляются этим шаблоном входа абсолютно бесплатно! Форма входа с плоским интерфейсом — отличный выбор, если вы хотите упростить регистрацию пользователей.
Получить шаблон
Прозрачная форма входаФон этой формы входа выглядит прозрачным, отсюда и название «прозрачный». -дружелюбие к вашему сайту.
Получить шаблон
Вход в уникальный стиль Вход в уникальный стиль — это творческий процесс. Он выглядит так же уникально, как и его название, и идеально подходит для всех видов веб-сайтов и блогов. Благодаря чистому дизайну это отличный выбор!
Он выглядит так же уникально, как и его название, и идеально подходит для всех видов веб-сайтов и блогов. Благодаря чистому дизайну это отличный выбор!
Получить шаблон
Классическая форма входаШаблон классической формы входа представляет собой классический вариант формы входа старой школы. Тем не менее, это также имеет оттенок современного стиля. Это отличный выбор для веб-сайтов, которые хотят сосредоточиться на простоте.
Получить шаблон
Яркий интерфейс входа в систему CSS и PSDШаблон Vibrant интерфейса входа представляет собой интегрированное сочетание PSD и полностью закодированной версии HTML/CSS. Интегрируйте его прямо на свой веб-сайт и приступайте к работе!
Получить шаблон
Белая простая форма входа В соответствии со своим названием, белая простая форма входа имеет простой и минималистичный дизайн. Он включает в себя множество удивительных функций, а круглая кнопка «Отправить» придает ему потрясающий вид.
Получить шаблон
Плоская форма входаШаблон плоской формы входа выполнен в элегантном красно-белом цвете. Шаблон поставляется интегрированным с HTML и CSS.
Получить шаблон
Простая форма входаПростая форма входа разработана исключительно с помощью CSS3 и создана с использованием простой и красивой разметки. Он разработан с использованием очень простых свойств CSS3 и идеально подходит для блогов и веб-сайтов, которые хотят сосредоточиться на обеспечении хорошего пользовательского опыта.
Получить шаблон
Темная форма входа в минималистском стилеЭта форма входа — еще один хороший вариант, она представлена в темном сочетании черного и фиолетового цветов. Он имеет чистый дизайн, придающий ему минималистичный вид. Элегантный!
Получить шаблон
Пользовательский стиль формы входа Эта форма входа полностью оправдывает свое название. Имея пять различных демонстрационных вариантов, пользовательский стиль формы входа гарантирует, что вы получите форму входа, которая идеально соответствует вашим требованиям.
Имея пять различных демонстрационных вариантов, пользовательский стиль формы входа гарантирует, что вы получите форму входа, которая идеально соответствует вашим требованиям.
Получить шаблон
Чистый CSS Размытый фон видео Окно входа в системуЧистый CSS Размытый фон видео Окно входа форма имеет размытое видео, работающее в фоновом режиме, а сама форма демонстрирует прозрачность. Это отличный выбор для всех тех, кто хочет предпочесть гранжевый вид форме входа на своем веб-сайте.
Получить шаблон
Форма входа FlatyФорма входа Flaty — это на 100% адаптивный макет формы входа, который хорошо отображается на всех типах устройств. Он хорошо построен на HTML5, CSS3 и Jquery.
Получить шаблон
Форма входа в ресторанный дворикИщете что-то уникальное и современное для своего веб-сайта? Попробуйте этот шаблон формы входа! Шаблон формы входа в Food Court можно использовать для любого веб-сайта, а его уникальное сочетание креативности и профессионализма делает его отличным выбором для мгновенного привлечения клиентов!
Получить шаблон
Красочная форма входа в систему Красочная форма входа в систему — это креативно разработанная форма входа, состоящая из CSS3 и языка разметки. Это обеспечивает привлекательный и гламурный внешний вид вашего сайта.
Это обеспечивает привлекательный и гламурный внешний вид вашего сайта.
Получить шаблон
Теневая форма входаЕсли вы ищете форму входа с уникальным и современным дизайном, шаблон формы теневого входа может быть одним из лучших вариантов. Более того, этот шаблон можно использовать для всех видов веб-сайтов.
Получить шаблон
Форма входа SpaceФорма входа Space — это простой и понятный шаблон формы входа, который можно использовать для всех видов веб-сайтов. Привлекательный внешний вид, который он придает вашему сайту, наверняка понравится вашим посетителям.
Форма входа в GlassyЭтот шаблон не только стильный, но и «стеклянный»! Стеклянный шаблон формы входа придает стеклянный вид искусно разработанной форме входа. Мы уверены, что посетителям вашего сайта это понравится.
Форма входа на мероприятие Это искусно разработанный и современный шаблон входа, подходящий для любого веб-сайта. Будучи довольно привлекательной, форма входа на мероприятие придаст отличный внешний вид вашему сайту.
Будучи довольно привлекательной, форма входа на мероприятие придаст отличный внешний вид вашему сайту.
Эта замысловатая и элегантная форма входа в систему выделит ваш сайт среди остальных. Форма входа сотрудника действительно может идеально отображаться на всех типах устройств.
Получить шаблон
Форма входа со значком пользователяФорма входа со значком пользователя отличается от остальных в этом списке тем, что отображает значок пользователя в верхней части формы входа. Он аккуратный, имеет гладкий дизайн и очень ориентированные на пользователя функции.
Получить шаблон
Адаптивная форма входа в ленту Хотите знать, почему эта форма входа называется «лентой»? Мы расскажем вам, почему! Он так называется, потому что этот визуально привлекательный шаблон имеет лентовидный дизайн. В дополнение к этому, он также поставляется с надстройкой «запомнить меня».
Получить шаблон
Эффективная форма входаЭффективная форма входа представляет собой современную и профессиональную панель входа. Он имеет множество функций, таких как видео набора текста на клавиатуре в фоновом режиме, которые привлекают внимание пользователей при первом контакте.
Получить шаблон
Адаптивная приветственная форма входаАдаптивная приветственная форма входа имеет чистый, гладкий и стильный фон с розовым оттенком, что придает ей модный и женственный вид. Этот шаблон безупречно реагирует на чистый и современный макет. И он хорошо работает на всех видах устройств и экранов.
Получить шаблон
Плоская адаптивная форма входа в церковьПлоская адаптивная форма входа в церковь создана с использованием веб-технологий, таких как CSS3 и HTML. Он имеет плоский и адаптивный дизайн, подходящий для всех типов сайтов и веб-страниц.
Получить шаблон
Форма входа на чистом CSS3 Простой шаблон формы входа на CSS3, который можно использовать бесплатно.

 д. Находятся внутри каждого блока.
д. Находятся внутри каждого блока.