Как изменить цвет текста и фона в CSS
CSS (Cascading Style Sheets) – это язык, который позволяет легко изменять цвет текста и фона на вашем сайте. Благодаря синтаксису цвета текста CSS вы можете определить точный цвет текста на вашей веб-странице. Этот синтаксис очень важен, поскольку он повышает удобство использования и доступность вашего веб-сайта и других маркетинговых материалов. Независимо от того, создаете ли вы сайт с нуля или используете BootStrap CSS, знания HTML и CSS будут вам полезны. В этой статье мы рассмотрим, как изменить цвет текста и фона в CSS.
Свойство цвета CSS
Свойство CSS color используется для выбора цвета текста, цвета фона веб-страницы и цвета границ.
Его синтаксис имеет вид color:[код цвета]/initial/inherit;.
С другой стороны, свойство background-color задает цвет фона элемента. Это свойство охватывает весь размер элемента, включая padding и border. Однако оно не включает margin.
Его синтаксис таков: element { background-color: [код цвета]}.
Параметры цвета текста и фона в CSS
Изменить цвет текста на веб-странице легко с помощью свойства CSS color. Прежде чем мы рассмотрим, как это сделать, необходимо понять, какими способами можно задать значение свойства. Вы можете использовать:
- Имена цветов HTML: В CSS поддерживается 140 названий цветов. Желтый, фуксия, бордовый и небесно-голубой – вот лишь несколько примеров.
- Шестнадцатеричные коды цветов(HEX): Эти коды состоят из трех пар символов, представляющих интенсивность трех основных цветов. Возможные значения варьируются от 00 (наименьшая интенсивность основного цвета) до FF (наибольшая интенсивность основного цвета). Шестнадцатеричный цветовой код для черного цвета – #000000, красного – #FF0000, синего – #0000FF.
- Значения RGB: RGB – это другая цветовая модель, основанная на сочетании основных цветов – красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255.

Хотя вы можете использовать любое из этих значений, названия цветов использовать не рекомендуется. Их сложно запомнить, кроме стандартной радуги, но они также вносят неточность. Например, для одного человека фуксия может быть пурпурным, для другого – горячим розовым и т.д. Чтобы цветовая схема вашего сайта выглядела так, как вы хотите, используйте шестнадцатеричные цветовые коды или значения RGB. Они позволяют вам выбрать точный оттенок нужного цвета. В приведенных ниже примерах мы будем использовать шестнадцатеричные цветовые коды, поскольку они более удобны для начинающих. Теперь давайте рассмотрим, как изменить цвет и цвет фона строчного текста в CSS.
Изменение цвета инлайн-текста в CSS
Чтобы изменить цвет инлайн-текста, перейдите в раздел вашей веб-страницы. Просто добавьте соответствующий селектор CSS и задайте свойству color нужное вам значение. Например, допустим, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Тогда вы добавите p {color: #000080; } в раздел head вашего HTML-файла.
Тогда вы добавите p {color: #000080; } в раздел head вашего HTML-файла.
Как определить цвет текста CSS по умолчанию
Вам может быть интересно, что произойдет, если вы не зададите свойство color в своем CSS, или же цвет текста уже определен. Это хороший вопрос. В коде CSS цвет текста по умолчанию для страницы определяется в селекторе body. Поэтому, если вы хотите найти цвет текста по умолчанию, то первым делом обратитесь именно туда.
Вот пример селектора body, задающего цвет текста как синий:
body {
color: blue;
} Если вы хотите изменить цвет всего текста, независимо от того, является ли он заголовком или абзацем, вы должны задать его здесь, используя код цвета HTML. Если нет селектора тела или если в селекторе тела не определен цвет, цвет по умолчанию, скорее всего, будет черным.
Как изменить цвет текста CSS
Теперь, когда вы знаете цвет по умолчанию для всего текста, вы можете поиграть с другими элементами HTML, такими как заголовки, абзацы и ссылки. Допустим, вы хотите изменить цвет абзацев на темно-синий, как указано в примере выше, а всех ссылок на вашем сайте – на аква.
Допустим, вы хотите изменить цвет абзацев на темно-синий, как указано в примере выше, а всех ссылок на вашем сайте – на аква.
Вот как это сделать:
- Откройте файл CSS или найдите теги CSS <style> в шапке HTML-документа.
- Найдите CSS-селектор абзаца (обозначается p) и селектор ссылки (обозначается a). Или создайте их и раскройте фигурные скобки.
- Добавьте правило цвета шрифта, записанное как color: [вставьте код цвета];.
- Затем установите свойство color в #000080 и #00FFFF соответственно.
Здесь находится CSS:
p {
color: #000080;
}
a {
color: #00FFFF;
} Вот HTML:
<p>This is a paragraph. The default text color was black, but I added a paragraph selector and defined the color property so it's navy.You'll see that the paragraph below is also navy, except for the link. Using a separate selector, the color of links has been changed to aqua.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link.</a></b></p>
Вот результат:
Совет профессионала: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
Этот же процесс можно использовать для изменения цвета заголовков, тегов span, копий кнопок и любого другого текста на странице. Теперь давайте рассмотрим, как изменить цвет фона текста.
Как изменить цвет фона текста в CSS
Чтобы изменить цвет фона встроенного текста, выполните те же действия, что и выше, только мы будем использовать свойство background-color.
Вот как это делается:
- Откройте файл CSS или найдите теги <style> в шапке HTML-документа.
- Найдите нужный вам селектор CSS (например, селектор абзаца, ссылки или заголовка). Или же создайте их и раскройте фигурные скобки.
- Затем определите свойство background-color с нужным вам значением.
Допустим, вы хотите изменить цвет фона ссылок на желтый. Тогда вы добавите следующий код:
a {
color: #000000;
background-color: #FFFF00;
} Вот результат:
Цвет фона в CSS
Вот краткая справка на всякий случай: Свойство CSS background-color позволяет изменить цвет фона элемента HTML. Вы можете задать цвет фона для многих элементов, включая таблицу, div, заголовок и элемент span. При определении свойства color следует также определить цвет фона. Это необходимо для соответствия W3C CSS и другим фреймворкам, а в остальном это не помешает.
Вы можете задать цвет фона для многих элементов, включая таблицу, div, заголовок и элемент span. При определении свойства color следует также определить цвет фона. Это необходимо для соответствия W3C CSS и другим фреймворкам, а в остальном это не помешает.
Как проверить контрастность цвета текста CSS
Изменение цвета и фона текста также необходимо для предотвращения проблем веб-доступности на вашем сайте, но это также может вызвать проблемы, если вы не будете осторожны. Взгляните на ссылку в демонстрационном примере выше. Хотя используемые цвета могут быть слишком похожи для людей, которые не могут видеть различные оттенки цветов, подчеркивание помогает указать, что это ссылка. Но что, если я уберу подчеркивание из ссылок на моем сайте? Тогда я буду полагаться только на цвет, чтобы сообщить, что это ссылка. В этом случае мне нужно будет определить и использовать доступные цвета для своего сайта. Такой инструмент, как Contrast Checker, поможет вам сделать доступный выбор при изменении цвета текста на вашем сайте.
Вот как его использовать:
- Введите цвет и цвет фона в шестнадцатеричном формате.
- Если коэффициент контрастности пары составляет 4,5:1, вы получите ответ “пройдено”.
- Все, что ниже, будет провалено.
Вот и все! Довольно просто, верно? Мы будем использовать этот инструмент для определения лучших цветов в примере ниже.
Пример контрастности цвета текста CSS
Допустим, мы хотим, чтобы наш текст был красным, а фон – серым. Вот что мы сделаем:
- Начнем с ввода #FF0000 и #808080 в программу проверки.
- Инструмент сразу же сообщает нам, что эти два цвета имеют соотношение контраста 1:1. Это не очень хорошо.
- Чтобы улучшить соотношение, передвиньте ползунок цвета переднего плана влево, а ползунок цвета фона – вправо.
- Выполняйте эти действия до тех пор, пока не достигнете минимального значения 4,5:1.
- Если мы хотим сделать еще один шаг вперед, мы можем это сделать. Выберите цвет #940000 и цвет фона #E0E0E0, которые имеют соотношение 7:1.

- Готово! Мы будем использовать эти цвета для стилизации ссылки, чтобы она действительно выделялась на фоне остального абзаца.
Вот CSS:
a {
color: #940000;
background-color: #E0E0E0;
text-decoration: none;
} Вот HTML:
<p>This is a paragraph. The default text color is black. You'll see that the paragraph below is also black, except for the link. Using an attribute selector, I've set the color, background color, and text decoration property so that it appears with a reddish font color, gray background, and no underline.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p>
Вот результат:
Совет профессионала: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
Цвет текста CSS: часто задаваемые вопросы
Каково правило для цвета шрифта в CSS?
Правило для цвета шрифта в CSS – color: #00000; (как пример). Вы можете использовать это правило для изменения цвета шрифта любого свойства в CSS, включая текстовые элементы, такие как абзацы и заголовки, и блочные/строчные элементы, такие как таблицы, кнопки и div.
Вы можете использовать это правило для изменения цвета шрифта любого свойства в CSS, включая текстовые элементы, такие как абзацы и заголовки, и блочные/строчные элементы, такие как таблицы, кнопки и div.
Как изменить цвет текста в div в CSS?
Чтобы изменить цвет шрифта текста внутри div, вы можете использовать свойство CSS color внутри селектора класса для div. Вот как это делается:
- Откройте файлы HTML и CSS в редакторе кода.
- В HTML-коде перейдите к div, цвет текста которого вы хотите изменить.
- В открывающем теге присвойте div класс CSS, например, <div class=”example”>
- Перейдите к коду CSS и раскройте фигурные скобки для селектора класса, т.е. .example { }.
- Внутри фигурных скобок вставьте правило CSS color и выберите цвет шрифта, который вы предпочитаете.
Вот результат:
Как изменить цвет текста в HTML без CSS?
Не существует способа изменить цвет текста в HTML без CSS; однако вы можете сделать это непосредственно в HTML-файле с помощью встроенного CSS.
Вот пример:
<p>
Ограничение использования этого метода заключается в том, что он не будет применяться к другим абзацам. Гораздо лучше создать класс CSS, а затем добавить к нему универсальные правила, которые можно использовать в любое время в вашем HTML-файле.
Добавление цвета на ваш сайт
Изменить цвет и цвет фона текста на вашем сайте очень просто. Обладая некоторыми знаниями CSS и HTML, вам будет проще построить или создать свой сайт. Однако потребуется время, чтобы выучить названия и коды цветов и научиться сочетать их, чтобы сделать ваш сайт и другие маркетинговые материалы доступными – это еще одна причина начать добавлять цвета на свой сайт уже сегодня.
изменяем цвет текста html
Содержание
- основной цвет текста
- HTML: цветная ссылка
- Установите цвет текста и ссылок по всей странице HTML
- Основной текст: цвет текста
- HTML: цветная ссылка
основной цвет текста
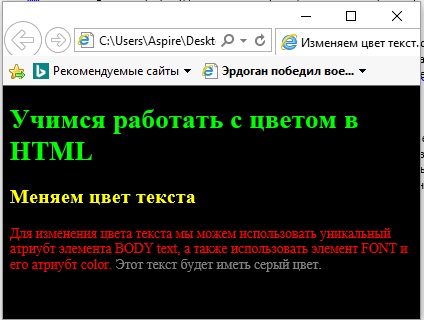
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем видеть!
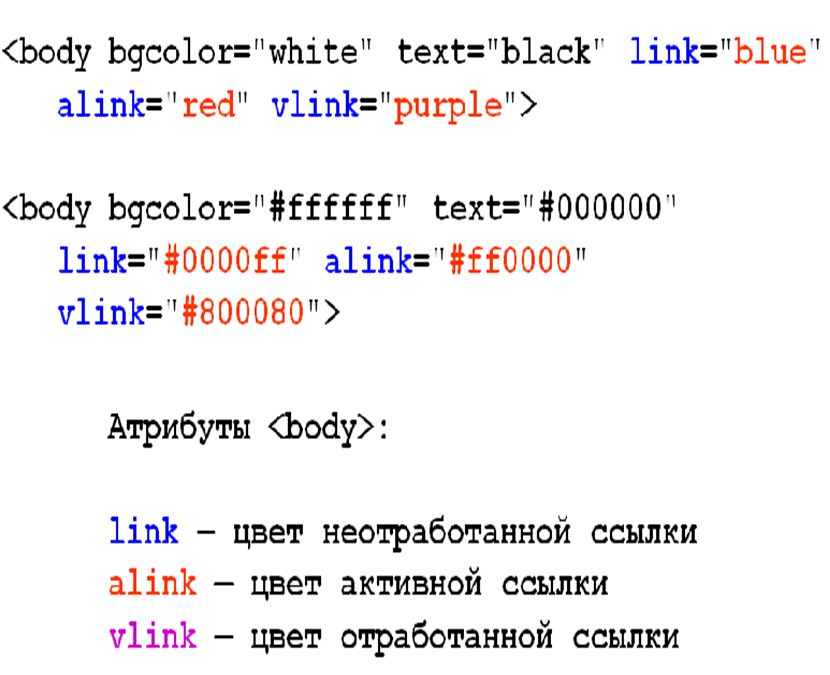
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
Установите цвет текста и ссылок по всей странице HTML
- из вольфганга cecchin
- 17 марта 2006 г.
Основной текст: цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем читать!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
| СТАТУС | описание |
|---|---|
| Нормальное соединение( link ) | Обычно ссылка, когда она «в состоянии покоя», каким-то образом подсвечивается на HTML-странице, чтобы ее было легко найти. В традиционном HTML ссылка всегда подчеркивается (удалить подчеркивание можно только с помощью CSS). По умолчанию ссылки синие ( # 0000FF ). |
| Посещенная ссылка (visited ) | Ссылка посещается, когда URL страницы появляется в истории пользователя. По умолчанию посещаемые ссылки являются фиолетовыми (точнее: # 800080 ). |
| Активное соединение (active) | Ссылка активна, когда ссылка нажата и происходит переход с одной страницы на другую. Это не особенно полезная функция сегодня, но когда модемы имели гораздо более низкую скорость, чем сегодня, просмотр «активной» ссылки все еще был признаком того, что что-то происходит. В Internet Explorer вы также можете видеть пунктирную линию вокруг активной ссылки. Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». |
Поэтому у нас есть три канонических состояния ссылки (ссылка в состоянии покоя, активная ссылка и посещенная ссылка) и дополнительное условие, представленное таблицами стилей (состояние ссылки при наведении курсора):
Также цвет ссылок всей страницы может быть через атрибуты тела:
Ссылки в соответствии с настройками по умолчанию синие, чтобы изменить цвет:
<body link = "red">
Чтобы изменить цвет посещенных ссылок (по умолчанию фиолетовый):
<body vlink = "green">
ссылки, которые вы посещаете, хранятся в истории браузера, поэтому, если вы хотите восстановить первоначальный цвет ссылок, просто удалите историю.
Чтобы изменить цвет на посещаемые ссылки:
<body alink = "yellow">
Таким образом, полный синтаксис для установки ссылок:
<body link = "red" alink = "yellow" vlink = "green">
Изменить цвет текста на слайде
Силовая установка
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста на слайде
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Дополнительно… Меньше
Вы можете изменить цвет текста для одного или нескольких слайдов.
Чтобы изменить цвет текста на слайде
Выберите текст, который вы хотите изменить.
На вкладке Home выберите Цвет шрифта , а затем выберите цвет, на который вы хотите изменить цвет текста.
Советы:
Если вы не видите нужный цвет, выберите More Colors , а затем выберите цвет на вкладке Standard или смешайте свой собственный цвет на вкладке Custom .
org/ListItem»>
Выберите Пипетка , чтобы подобрать цвета на слайде. Когда вы наводите указатель мыши на другие цвета текста, предварительный просмотр цвета появляется в квадрате. Выберите цвет, который вы хотите сопоставить, чтобы применить его к выделенному тексту. (Инструмент «Пипетка» недоступен в PowerPoint 2007.)
Чтобы изменить цвет текста на нескольких слайдах
Если вы создаете презентацию с большим количеством слайдов, рекомендуется сначала настроить образец слайдов (дополнительные сведения см. в разделе Создание и сохранение шаблона PowerPoint). Это задает цвет текста и другие стили дизайна заранее, и каждый новый слайд, который вы создаете, имеет нужный цвет текста.
При изменении цвета текста на образце слайдов изменения применяются к тексту одновременно на нескольких слайдах.
На вкладке Вид выберите Образец слайдов .
В левой области эскизов выберите макет, содержащий текст, который вы хотите изменить на другой цвет.
Выберите текст на макете, который вы хотите изменить.
На появившейся мини-панели инструментов выберите Цвет шрифта , а затем выберите цвет, на который вы хотите изменить цвет текста.
Совет: Если вы не видите нужный цвет, выберите Дополнительные цвета , а затем выберите цвет на вкладке Стандартный или смешайте свой собственный цвет на вкладке Пользовательский .
Когда вы закончите, выберите Close Master View , чтобы вернуться к презентации.
Если вы являетесь подписчиком Microsoft 365, вы можете выделить текст цветом. См. Выделение текста цветом.
Как изменить размер или цвет текста
Как изменить размер или цвет текста- Перейти к содержимому
- | Изменять размер текста или цвета
WAI: стратегии, рекомендации, ресурсы для Интернет доступен для людей с ограниченными возможностями
Навигация: Главная страница W3C > Главная страница WAI
Содержимое страницы
- Изменение размера текста
- Для простого макета
- Другие изменения текста и цвета
- Должны ли все сайты включать это?
- Примечание: нет поддержки браузера
- Связанные страницы
Веб-сайт WAI позволяет изменять размер текста, текст и
цвета фона и другие настройки дисплея через стандартный
настройки браузера .
На этой странице показано, как использовать некоторые из этих параметров отображения браузера.
- «Почему это не работает с некоторыми другими веб- сайты?» поясняет, что эти настройки могут не работать в браузерах и веб- сайты, не отвечающие требованиям доступности методические рекомендации.
- «Должны ли все сайты включать это?» объясняет, что включение этих инструкций не является требованием доступности.
Большинство веб-браузеров включают функции, позволяющие увеличивать или уменьшать текст на веб-странице. Например, чтобы увеличить размер текста:
| Браузер | Пример | Пункты меню | Ярлык Macintosh | Ярлык Windows |
|---|---|---|---|---|
| Internet Explorer | | Просмотр > Размер текста > Самый большой | . | . |
| Firefox, Нетскейп | | Просмотр > Размер текста > Увеличение | Команда+ | Ctrl++ |
| Опера | | Просмотр > Масштаб > % | Команда+ | + или 0 |
| Сафари | Просмотр > Увеличить текст | Команда+ | . |
Почему это не работает с некоторыми другие сайты?
Настройки браузера на этой странице должны работать, когда браузеры и веб-сайты соответствуют рекомендациям WAI и предназначены для доступность, гибкость и пользовательский контроль. Однако некоторые браузеры не обеспечить как можно больше пользовательского контроля, а некоторые веб-сайты предназначены для преодоления настройки браузера. Изменение размера текста плохо работает в браузерах и на веб-сайтах которые не соответствуют правилам доступности.
- В Internet Explorer версии 6 и более ранних версиях размер текста может не изменяться, поскольку
Веб-сайт спроектирован с использованием «жестко закодированных» или «абсолютных» размеров текста. К
переопределить настройку веб-сайта:
- Пункты меню: Инструменты > Свойства обозревателя
- В диалоговом окне «Свойства обозревателя»: Кнопка специальных возможностей (внизу справа)
- В диалоговом окне специальных возможностей:
[/] Игнорировать цвета, указанные на веб-страницах
[/] Игнорировать стили шрифтов, указанные на веб-страницах
[/] Игнорировать размеры шрифта, указанные на веб-страницах
- В ранних версиях Firefox размер текста должен изменяться, даже если веб-
текст сайта не «закодирован» для гибкости.
 Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.
Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений. - Opera изменяет размеры всех аспектов веб-сайта, включая шрифт, изображения и разделы. Изменение размера должно хорошо работать в Opera , даже если веб-сайт не «запрограммирован» на гибкость.
Отключение таблицы стилей дает простой макет, который:
- делает текст черным на белом фоне (или как настроен ваш браузер набор)
- помещает всю информацию в один столбец (называемый «линеаризованным»)
- оставляет изображения содержимого
- удаляет фоновые изображения
| Браузер | Пример | Пункты меню |
|---|---|---|
| Firefox | Просмотр > Стиль страницы > № | |
| Опера | Просмотр > Стиль > Пользовательский режим |
Многие браузеры предоставляют функции для установки различных аспектов шрифта и
цвет. Ниже приведены примеры доступа к этой функции.
Ниже приведены примеры доступа к этой функции.
| Браузер | Пример | Для доступа к функциям: |
|---|---|---|
| Firefox | Windows Пункты меню: Инструменты > Параметры В диалоговом окне: Общие (на левой панели), Шрифты и Цвета (кнопка) | |
| Опера | . | Windows Пункты меню: Инструменты > Настройки В диалоговом окне: Шрифты и стили страницы (на левой панели) |
Наличие информации на веб-сайтах не является требованием доступности.




 Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.
Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.