Free download Office Tab — bring tabbed user interface to Office
4.7 out of 5 stars
31
3
2
Functionality:
81%
Ease of use:
96%
Support:
86%
Documentation:
78%
My story:
88%
Write a Review
anil vatan- 1
- 1
Your story are waiting to approve.
100%
My story:
TR: «Kutools for Excel kesinlikle harika! Bu inanılmaz eklenti, eskiden karşılaştığım zorlukların üstesinden gelerek Excel deneyimimi gerçekten çocuk oyuncağı haline getirdi. Sunduğu kullanışlı araç ve özelliklerin bolluğu üretkenliğimi önemli ölçüde artırdı ve değerli zamanımdan tasarruf etmemi sağladı.EN: «Kutools for Excel is absolutely fantastic! This incredible add-in has truly made my Excel experience a breeze by overcoming the challenges I used to face. The abundance of useful tools and features it offers has significantly boosted my productivity and saved me valuable time.
Functionality:
100%
Ease of use:
100%
Support:
100%
Documentation:
100%
Show more
1 of 1 people found the following review helpful- Add comment
- Share
- Report
- 1
- 1
Your story are waiting to approve.
100
My story:
I’m building out a database for commissioning of instrumentation and controls on a very large project.Kutools for Excel has made modifications that normally would take hours and sometimes days and done them perfectly in seconds.
A huge time saver and one of my top all time software purchases.
Thanks EO team! Great job!
Functionality:
100%
Ease of use:
100%
Support:
100%
Documentation:
100%
Show more
1 of 1 people found the following review helpful- Add comment
- Share
- Report
- 1
Your story are waiting to approve.
100%
My story:
Thanks for help people. I am happy to meet the Extendoffice 🙂
Functionality:
100%
Ease of use:
100%
Support:
100%
Documentation:
100%
Show more
0 of 1 people found the following review helpful- Add comment
- Share
- Report
- 1
Your story are waiting to approve.
100%
My story:
the best in the world. thank you sob
Functionality:
100%
Ease of use:
100%
Support:
100%
Documentation:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
- 1
Your story are waiting to approve.
100%
My story:
I usualy work with Excel and I found Kutools as a tool to make work more effective. In fact, Kutools is an excellent work tool.
Now, I’m working on an Excel document that I need make some changes too. It’s an important document, include all of students and it has many worksheets, so I will use kutools to turn my task more easier and faster.
Thank you for this great tool.
Functionality:
20%
Ease of use:
100%
Support:
100%
Documentation:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
- 1
Your story are waiting to approve.
100%
My story:
This software is genius, a colleague of mine uses Kutools for her PhD and her work in investigation in the field of engineering, and spoke wonders of it. I gave it a try and loved it.This software saved me so many hours in excel that I can’t quantify how much time and work I gained from it.
I use excel a lot in my college degree, and most of the time I have to work with raw data, imported files with different formats and format, I’ve tried many other supplements for excel and none compares with this one.
Kutools for Excel eliminated the anxiety I used to get when I had to format hundreds and sometimes thousands of lines and rows with my precious data.
Thanks Devs for this amazing piece of software.
Functionality:
100%
Ease of use:
80%
Support:
100%
Documentation:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
- 1
Your story are waiting to approve.
60%
My story:
The Navigation Pane is one of the best ideas for improving user interaction with excel. Thank you very much!
Functionality:
20%
Ease of use:
40%
Support:
40
Documentation:
20%
Show more
0 of 1 people found the following review helpful- Add comment
- Share
- Report
- 1
Your story are waiting to approve.
40%
My story:
Not bad, You have some good features for Excel. You should work hard on the documents. The off-line document is out of date.
Functionality:
60%
Ease of use:
40%
Support:
40%
Documentation:
20%
Show more
0 of 1 people found the following review helpful- Add comment
- Share
- Report
- 1
- 2
Your story are waiting to approve.
My story:
I have been using KUTools for Word for several months now and simply cannot do without it. It is the best tools for Word, for sure!
Ease of use:
100%
Show more
2 of 2 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
100%
My story:
I am an officer, I often use Office for my work and the tool (Kutools) is very useful for me.
I can save a lot of time on many Word and Excel operations. Ex: you can spit last-mid-first name very easily by some mouse-click (If only use Excel without add-in as this tool, you need to combine «RIGHT», «LEFT», «MID», «FIND» or «SEARCH» functions to split name),…..
I really like it, five star!
From Thanh Nhan, an officer from VN
Functionality:
100%
Ease of use:
100%
Support:
80%
Documentation:
80%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
100%
My story:
Wonderful software to improve productivity, save time and make more money in the process.
Functionality:
100%
Ease of use:
100%
Support:
100%
Documentation:
80%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
My story:
KuTools for Outlook is the best add-on for Outlook that I have found, and I have looked at a lot of add-ons. KuTools extends Outlook greatly and makes me more productive. I cannot imagine using Outlook without KuTools.
— Jeffrey Wisniewski
Ease of use:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
- 1
- 2
Your story are waiting to approve.
80%
My story:
Мне не нужно много писать, вы лучшие в своём деле, я всем рекомендую только вас , спасибо вам !!!
Functionality:
100%
Ease of use:
80%
Support:
80%
Documentation:
100%
Show more
2 of 2 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
100%
My story:
Hello, I am a private user and I use excel to study. I am in awe of the power of the Kutools tool. I have tried various addin to enhance excel and the best tool is Kutools. The kindness of the support is noteworthy, quick response and excellent willingness to collaborate. 100% recommendable!
100% recommendable!Thanks Kutools team !! Charles
Functionality:
100%
Ease of use:
100%
Support:
100%
Documentation:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
My story:
Ku Tools for Word, Ku Tools for Excel, and Office Tabs are the very best tools in my software library. I use them every single day, because hey are all filled with tools that are guaranteed to at least double your productivity, when you are working in either Word or Excel.
These tools are worth their weight in gold and besides my personal experience, now I will share my background, so you can trust my recommendation.
I have been teaching software applications for over twenty years, and spend 12 hours a day on the computer. Here are just a few of the applications:
As a chess master …
Once every three months I hold webinars where I teach my students how to use the high end features of high end chess database software.
As a financial analyst …
I use Excel to build templates, design business models, crunch numbers, and make projections.
As a published author …
I use Microsoft Word to write books, format the content to publish on Amazon, and have spent many hours customizing Word in order to multiply my productivity.
About two weeks ago, I counted the number of applications I’ve used in the last 6 months, and the total came to exactly 33.
I know software. Ku Tools is one of the best and most useful I’ve ever seen.
Ease of use:
100%
Show more
1 of 1 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
My story:
I am using KuTools for Excel. As a 70 year old I find some of Excel’s functions very complicated & time consuming to work out how to use them.
Excel is an excellent program but with KuTools it becomes superb. KuTools make complicated tasks easy & also saves loads of time.
I recommended very highly.
Ed Burton — UK
Ease of use:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
My story:
Kutools Continues to add and improve on an already fantastic excel add-in. The latest 22.00 version release added multiple chart template Automations with just a button click. The charts come with examples on the correct use on how to shape your data to be able to use them in your reports for data analysis correctly
They Also expanded addition Routine functions for dates and times, a formula helper I been use Kutools add-in for years. I have the Excel, Word and outlook Kutoold add-in. Like the others this upgraded expanded excel add-in makes all my daily routines and reports quick to generate and more efficient and more productiveness.
I have the Excel, Word and outlook Kutoold add-in. Like the others this upgraded expanded excel add-in makes all my daily routines and reports quick to generate and more efficient and more productiveness.
Kutools is constantly expanding and improving and is a must have utility to add to your productivity tools. I highly recommend all the Kutools add-in’s.
This latest Excel version 22 is a must have. Thanks for a great set of tools that makes the daily routines in my job easier and more productive
Stephen
Ease of use:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
My story:
#recommendation #efficieny #Excel
I am a student of International Trade. So I work a lot on data especially HS codes which contain more than five thousand rows and descriptions!
So I work a lot on data especially HS codes which contain more than five thousand rows and descriptions!
After having used Kutools add-ins for Excel, I could remove a big burden from my shoulder! Kutools for Excel does make your life much easier and more efficient if you are «full time» Excel user! It really saves your time. Because it completes tasks within seconds that otherwise would take hours from you if you do manually!
Hats off to the developers and team!
Thanks!
Ease of use:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
My story:
I have used Office Tab for some years and it is great. I recently started using the Office Favourites and find them really useful to access any group of office files easily. However it is annoying that I seem to have to open an office application before accessing My favourites. Would it be possible to add a way to open favourites in the Office Tab settings App ?
However it is annoying that I seem to have to open an office application before accessing My favourites. Would it be possible to add a way to open favourites in the Office Tab settings App ?
Ease of use:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Your story are waiting to approve.
My story:
Kutools is absolutely the business! It does all the stuff that Excel should do but can’t! The functions are unbelievable and every time I discover another one it just makes me smile and laugh how handy it is. Well done to the dev’s. And this is not a paid review either. It’s just a bloody handy tool. Many thanks!
Ease of use:
100%
Show more
0 of 0 people found the following review helpful- Add comment
- Share
- Report
Write a Review
Bootstrap Бутстрап Вкладки и pill
❮ Назад Дальше ❯
Меню
Большинство веб-страниц имеют какое-то меню.
В HTML, меню часто определяется в неупорядоченный список <ul> (и стиль после этого), как это:
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Menu 1</a></li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
Если вы хотите создать горизонтальное меню из списка выше, добавьте .list-inline класс для <ul>:
<ul>
Или вы можете отобразить меню выше с вкладки и таблетки bootstraps (см. ниже).
Примечание: Смотрите последний пример на этой странице, чтобы узнать, как сделать вкладки и таблетки переключаемый/динамический.
Вкладки
- Home
- Menu 1
- Menu 2
- Menu 3
Вкладки создаются с помощью <ul>:
Совет: Также отметьте текущую страницу <li>.
В следующем примере создаются вкладки навигации:
Пример
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Menu 1</a></li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
Вкладки с выпадающим меню
- Home
- Menu 1
- Menu 2
- Menu 3
Вкладки также могут содержать выпадающие меню.
В следующем примере добавляется раскрывающееся меню для «Menu 1»:
Пример
<ul>
<li><a href=»#»>Home</a></li>
<li>
<a data-toggle=»dropdown» href=»#»>Menu 1
<span></span></a>
<ul>
<li><a href=»#»>Submenu 1-1</a></li>
<li><a href=»#»>Submenu 1-2</a></li>
<li><a href=»#»>Submenu 1-3</a></li>
</ul>
</li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
Таблетки
- Home
- Menu 1
- Menu 2
- Menu 3
Таблетки создаются с <ul>. Также отметьте текущую страницу
Также отметьте текущую страницу <li>:
Пример
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Menu 1</a></li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
Вертикальные pill
- Home
- Menu 1
- Menu 2
- Menu 3
Таблетки также могут отображаться вертикально. Просто добавьте .nav-stacked Класс:
Пример
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Menu 1</a></li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
Вертикальные pill в ряд
Text…
Text…
Text…
- Home
- Menu 1
- Menu 2
- Menu 3
В следующем примере помещается меню вертикальной таблетки внутри последнего столбца. Так, на большом экране меню будет отображаться справа. Но на маленьком экране, содержание автоматически подстраивается в одну колонку макета:
Так, на большом экране меню будет отображаться справа. Но на маленьком экране, содержание автоматически подстраивается в одну колонку макета:
Пример
<div>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Menu 1</a></li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
</div>
pill с выпадающим меню
- Home
- Menu 1
- Menu 2
- Menu 3
pill также могут содержать выпадающие меню.
В следующем примере в меню «1» добавляется раскрывающееся меню:
Пример
<ul>
<li><a href=»#»>Home</a></li>
<li>
<a data-toggle=»dropdown» href=»#»>Menu 1
<span></span></a>
<ul>
<li><a href=»#»>Submenu 1-1</a></li>
<li><a href=»#»>Submenu 1-2</a></li>
<li><a href=»#»>Submenu 1-3</a></li>
</ul>
</li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
Центрированные вкладки и pill
- Home
- Menu 1
- Menu 2
- Menu 3
Для центрирования/выравнивания вкладок и таблеток используйте . класс. nav-justified
nav-justified
Обратите внимание, что на экранах, которые меньше, чем 768px, элементы списка укладываются (содержимое будет оставаться в центре):
Пример
<!— Centered Tabs —><ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Menu 1</a></li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
<!— Centered Pills —>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Menu 1</a></li>
<li><a href=»#»>Menu 2</a></li>
<li><a href=»#»>Menu 3</a></li>
</ul>
Переключаемые/динамические вкладки
- Home
- Menu 1
- Menu 2
- Menu 3
HOME
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Чтобы сделать вкладки переключаемыми, добавьте data-toggle="tab" атрибут к каждой ссылке.
Затем добавьте .tab-pane класс с уникальным идентификатором для каждой вкладки и оберните их внутри <div> элемента с классом .tab-content.
Если вы хотите, чтобы вкладки исчезают и выводились при щелчке на них, добавьте .fade класс в .tab-pane:
Пример
<ul><li><a data-toggle=»tab» href=»#home»>Home</a></li>
<li><a data-toggle=»tab» href=»#menu1″>Menu 1</a></li>
<li><a data-toggle=»tab» href=»#menu2″>Menu 2</a></li>
</ul>
<div>
<div>
<h4>HOME</h4>
<p>Some content.</p>
</div>
<div>
<h4>Menu 1</h4>
<p>Some content in menu 1.</p>
</div>
<div>
<h4>Menu 2</h4>
<p>Some content in menu 2. </p>
</p>
</div>
</div>
Переключаемые/динамические таблетки
Тот же код применяется к таблеткам; только измените атрибут Data-Toggle на data-toggle="pill":
Пример
<ul><li><a data-toggle=»pill» href=»#home»>Home</a></li>
<li><a data-toggle=»pill» href=»#menu1″>Menu 1</a></li>
<li><a data-toggle=»pill» href=»#menu2″>Menu 2</a></li>
</ul>
<div>
<div>
<h4>HOME</h4>
<p>Some content.</p>
</div>
<div>
<h4>Menu 1</h4>
<p>Some content in menu 1.</p>
</div>
<div>
<h4>Menu 2</h4>
<p>Some content in menu 2.</p>
</div>
</div>
Полная справка на навигацию Bootstrap
Для полного справочника всех классов навигации, перейдите к нашей полной
справка на навигацию Bootstrap.
Для полной ссылки на все опции вкладки, методы и события, перейдите на наш справка на вкладку Bootstrap JS.
❮ Назад Дальше ❯
Пример вкладок с автоматической активацией | ПНГ | ВАИ
Пример вкладок с автоматической активациейКод в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.

- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что Нет ARIA лучше, чем Bad ARIA.
Об этом примере
В этом разделе примеров демонстрируется виджет вкладок, который реализует шаблон вкладок. В этом примере вкладка автоматически активируется, и связанная с ней панель отображается, когда вкладка получает фокус. Авторам рекомендуется рассмотреть возможность автоматической активации вкладок только в случаях, когда панели могут отображаться мгновенно, т. е. все содержимое панели присутствует в DOM. Дополнительные рекомендации см. в разделе «Принятие решения о том, когда сделать выделение автоматически следующим за фокусом».
Аналогичные примеры включают:
- Пример вкладок с ручной активацией: Виджет вкладок, в котором пользователи активируют вкладку и отображают ее панель, нажимая Пробел или Введите .

Датские композиторы
Мария Терезия Алефельдт (16 января 1755 — 20 декабря 1810) была датским (первоначально немецким) композитором. Она известна как первая женщина-композитор в Дании. Мария Терезия написала музыку к нескольким балетам, операм и спектаклям королевского театра. Она получила хорошую критику как композитор и была описана как «virkelig Tonekunstnerinde» («Настоящий музыкальный исполнитель»).
Карл Иоахим Андерсен (29апрель 1847 — 7 мая 1909) — датский флейтист, дирижёр и композитор, родившийся в Копенгагене, сын флейтиста Кристиана Иоахима Андерсена. И как виртуоз, и как композитор флейтовой музыки он считается одним из лучших в свое время. Он считался жестким руководителем и учителем и поэтому многого требовал от своих оркестров, но благодаря этому стилю достиг высокого уровня.
Ида Генриетта да Фонсека (27 июля 1802 — 6 июля 1858) — датская оперная певица и композитор. Ида Генриетта да Фонсека была дочерью Авраама да Фонсека (1776–1849).) и Мари Софи Кирскоу (1784–1863).
Она и ее сестра Эмили да Фонсека были ученицами Джузеппе Сибони, хормейстера Оперы в Копенгагене.
Ей дали место в Королевской опере вместе с сестрой в том же году, когда она дебютировала в 1827 году.
Ида Генриетта да Фонсека была дочерью Авраама да Фонсека (1776–1849).) и Мари Софи Кирскоу (1784–1863).
Она и ее сестра Эмили да Фонсека были ученицами Джузеппе Сибони, хормейстера Оперы в Копенгагене.
Ей дали место в Королевской опере вместе с сестрой в том же году, когда она дебютировала в 1827 году.
Peter Erasmus Lange-Müller; 1 декабря 1850 — 26 февраля 1926) — датский композитор и пианист. На его композиционный стиль повлияла датская народная музыка и творчество Роберта Шумана; Иоганнес Брамс; и его датские соотечественники, в том числе J.P.E. Хартманн.
Специальные возможности
- Чтобы облегчить пользователям программ чтения с экрана переход от вкладки к началу содержимого в активной
tabpanel, элементtabpanelимеетtabindex="0"для включения панели в последовательность Tab страницы. Рекомендуется, чтобы все элементы
Рекомендуется, чтобы все элементы tabpanelв наборе вкладок были доступны для фокусировки, если в наборе есть какие-либо панели, содержащие содержимое, где первый элемент в панели не является фокусируемым. - Чтобы люди, которые полагаются на настройки высокой контрастности браузера или операционной системы, могли отличить активную (выбранную) вкладку от других вкладок и воспринимать фокус клавиатуры:
- Активная вкладка имеет границу в 2 пикселя слева и справа и границу в 4 пикселя сверху, а имена неактивных вкладок имеют границу в 1 пиксель. Активная вкладка также на 4 пикселя выше, чем неактивные вкладки.
- Кольцо фокусировки рисуется с границей CSS на дочернем элементе
spanэлемента вкладки. Этот диапазон фокуса отделен от границы вкладки на 2 пикселя, чтобы фокус и выбор были видны отдельно. Обратите внимание, что когда элемент вкладки находится в фокусе, контур самого элемента вкладки устанавливается равным 0, поэтому отображается только одно кольцо фокусировки.
Обратите внимание, что когда элемент вкладки находится в фокусе, контур самого элемента вкладки устанавливается равным 0, поэтому отображается только одно кольцо фокусировки. - Поскольку прозрачные границы видны на некоторых системах, когда включены настройки высокой контрастности, только сфокусированные
элемент spanимеет видимую границу. Когда элементыspanне указывают фокус, у них есть граница шириной 0 и дополнительное отступы, равные по ширине границе, которая используется для указания фокуса.
- Чтобы содержимое вкладки оставалось видимым при увеличении экрана, ширина вкладок и панелей вкладок определяется в процентах от ширины экрана. По мере увеличения страницы высота вкладки увеличивается, а содержимое вкладки перетекает в новые размеры вкладки.
Подставка для клавиатуры
| Ключ | Функция |
|---|---|
| Вкладка |
|
| Стрелка вправо |
|
| Стрелка влево |
|
| Дом | Перемещает фокус на первую вкладку и активирует ее. |
| Конец | Перемещает фокус на последнюю вкладку и активирует ее. |
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
табличный список | раздел | Указывает, что элемент служит контейнером для набора вкладок. | |
ария-labeledby="ID_REFERENCE" | раздел | Предоставляет метку, описывающую назначение набора вкладок. | |
вкладка | кнопка |
| |
ария-выбрано="истина" | кнопка |
| |
выбранная ария = "ложь" | кнопка |
| |
табиндекс="-1" | кнопка |
| |
ария-элементы управления = "ID_REFERENCE" | кнопка | Относится к элементу с role=tabpanel , связанному с вкладкой. | |
вкладка | раздел |
| |
ария-labeledby="ID_REFERENCE" | раздел |
| |
табиндекс="0" | раздел |
|
Исходный код JavaScript и CSS
- CSS: вкладки.css
- Javascript: вкладки-automatic.js
Исходный код HTML
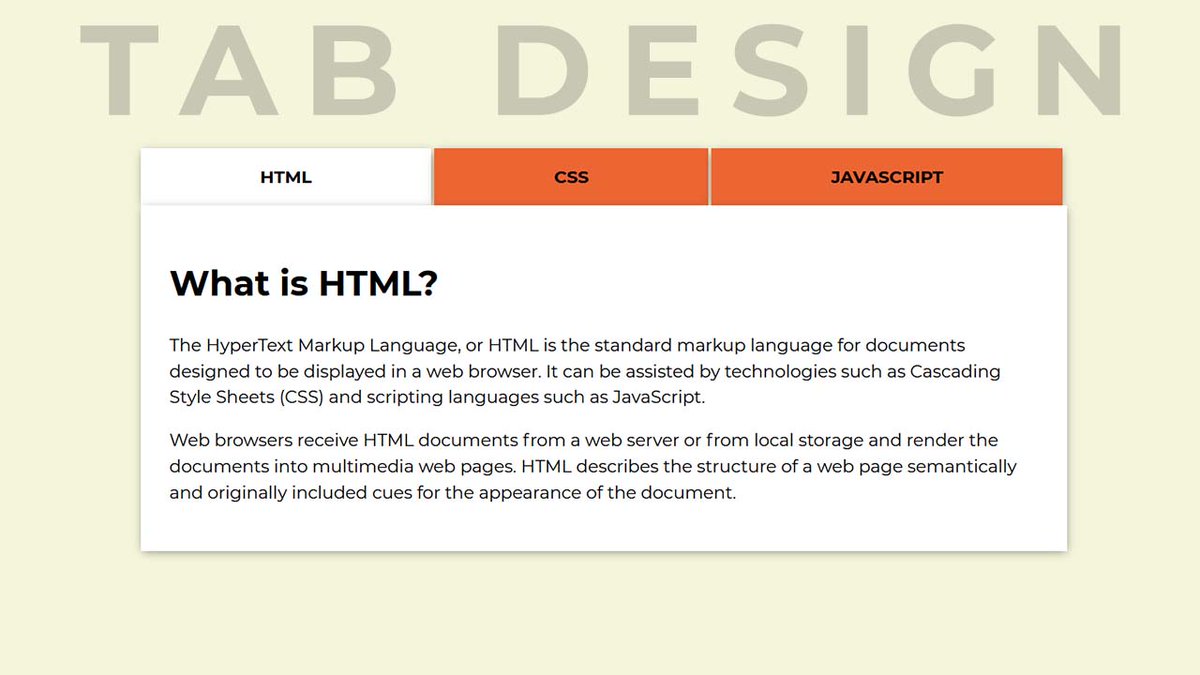
вкладок HTML: поднимите свой веб-дизайн на новый уровень
Ах, вкладок HTML . Эти милые маленькие интерактивные разделы, благодаря которым веб-сайты выглядят так же организованно, как картотечный шкаф (но намного веселее). Вы, вероятно, неоднократно сталкивались с ними во время серфинга в Интернете. Теперь пришло время научиться создавать их самостоятельно и улучшить свою игру в веб-дизайне. В этой статье мы разберем основы HTML-вкладок, рассмотрим некоторые распространенные ошибки и добавим немного сухого юмора, чтобы все было интересно.
В этой статье мы разберем основы HTML-вкладок, рассмотрим некоторые распространенные ошибки и добавим немного сухого юмора, чтобы все было интересно.
Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации прочитайте наш раскрытие сведений об аффилированных лицах .
Основы вкладок HTML 💻
Что такое вкладки HTML?
Думайте о вкладках HTML как о цифровом эквиваленте папки с несколькими карманами. Они позволяют разделить контент на отдельные разделы, не заставляя пользователей переходить на новую страницу. Это плавный пользовательский интерфейс , который поддерживает порядок и эффективность, как и ваш ящик для носков (надеюсь).
Они позволяют разделить контент на отдельные разделы, не заставляя пользователей переходить на новую страницу. Это плавный пользовательский интерфейс , который поддерживает порядок и эффективность, как и ваш ящик для носков (надеюсь).
Распространенные варианты использования вкладок
Вкладки — невоспетые герои веб-дизайна. Они как тот тихий, надежный друг, который, кажется, всегда действует сообща. Вот несколько распространенных вариантов использования вкладок:
- Описания продуктов с отдельными разделами для спецификаций, обзоров и вопросов и ответов
- Профили компаний с биографией команды, услугами и примерами из практики
- Веб-сайты мероприятий с расписанием, докладчиками и регистрационной информацией
Создание простой структуры вкладок с помощью HTML, CSS и JavaScript
9000 2 Если вы новичок в сфере создания вкладок, не бойтесь! Мы проведем вас через процесс создания базовой структуры вкладок, используя святую троицу веб-разработки: HTML, CSS и JavaScript . Это похоже на приготовление бутерброда: сначала вам нужен хлеб (HTML), затем начинка (CSS) и, наконец, секретный соус (JavaScript), чтобы собрать все вместе.
Это похоже на приготовление бутерброда: сначала вам нужен хлеб (HTML), затем начинка (CSS) и, наконец, секретный соус (JavaScript), чтобы собрать все вместе.Стилизация HTML-вкладок ✨
Добавление CSS для настройки внешнего вида вкладки
Теперь, когда у вас есть базовая структура, пришло время сделать ваши вкладки такими же стильными, как ваша любимая знаменитость на красной дорожке. С помощью CSS вы можете превратить свои вкладки из тусклых в потрясающие, настроив цвета, шрифты и границы. Давай, дай волю своему внутреннему дизайнеру.
Рекомендации по адаптивному дизайну для вкладок
В мире, где люди просматривают веб-страницы на устройствах всех форм и размеров, адаптивный дизайн важен как никогда. Думайте о нем как о дружелюбном хамелеоне, подстраивающемся под окружающую среду. При разработке вкладок убедитесь, что они подходят для разных размеров экрана, от смартфонов до настольных компьютеров.
Вопросы доступности и рекомендации
Хороший веб-дизайн — это инклюзивный веб-дизайн. Как гостеприимный хозяин вечеринки, ваши вкладки должны обслуживать всех, включая пользователей с ограниченными возможностями. Некоторые рекомендации для доступные вкладки включают:
Как гостеприимный хозяин вечеринки, ваши вкладки должны обслуживать всех, включая пользователей с ограниченными возможностями. Некоторые рекомендации для доступные вкладки включают:
- Обеспечение навигации с помощью клавиатуры
- Реализация ролей и атрибутов ARIA
- Использование высококонтрастных цветов и крупных разборчивых шрифтов
Общие функции и взаимодействие вкладок 👀 90 015
Переключение между вкладками с помощью JavaScript
Ваши вкладки выглядят элегантно, но теперь пришло время сделать их функциональными. Это все равно, что учить собаку приносить (или, в данном случае, переключаться между вкладками). С бит JavaScript , вы можете добавить интерактивности на свои вкладки, позволяя пользователям легко переключаться между разделами контента.
Анимации и переходы
Почему бы не добавить изюминку вашим вкладкам с помощью симпатичных анимаций и переходов ? Они как вишенка на мороженом, придающие вашему дизайну дополнительный штрих. Просто помните, что, как и во всех хороших вещах в жизни, важна умеренность. Никто не хочет быть ошеломленным световым шоу в стиле Вегаса, когда они просто пытаются прочитать какой-то контент.
Вложенные вкладки и сложные структуры вкладок
Иногда требуется дополнительная организация. Представьте, что вы планируете многодневную конференцию с различными треками, спикерами и местами. В этом случае вложенных вкладок могут быть именно тем, что доктор прописал. Создавая иерархию вкладок внутри вкладок, вы можете аккуратно организовать даже самый сложный контент, как хорошо смазанный механизм.
Распространенные ошибки HTML-вкладок и как их избежать 🤦♀️
Недоступные или неотвечающие вкладки
Не будьте тем веб-дизайнером, который забывает о доступности и отзывчивости. Это как оставить кого-то на морозе, пока вечеринка продолжается внутри. Убедитесь, что ваши вкладки доступны для навигации с помощью клавиатуры, удобны для чтения с экрана и адаптируются к разным размерам экрана.
Это как оставить кого-то на морозе, пока вечеринка продолжается внутри. Убедитесь, что ваши вкладки доступны для навигации с помощью клавиатуры, удобны для чтения с экрана и адаптируются к разным размерам экрана.
Чрезмерно сложная структура вкладок
Помните, чем меньше, тем лучше. Избегайте создания лабиринта вложенных вкладок, который заставит даже самого опытного исследователя чувствовать себя потерянным. Держите структуру вкладок простой, как простую карту, и ваши пользователи будут вам за это благодарны.
Неэффективный JavaScript и CSS
Не перегружайте вкладки раздутым JavaScript и CSS. Это как пытаться пробежать марафон с рюкзаком, полным камней. Оптимизируйте свой код, чтобы вкладки работали плавно и эффективно, и пользователи будут скользить по вашему контенту, как горячий нож по маслу.
Популярные HTML-библиотеки вкладок и фреймворки 🤖
Materialise CSS
Вдохновленная Google Material Design, Materialise CSS — это элегантная современная библиотека, которая упрощает создание вкладок. Это все равно, что иметь личного стилиста для вашего веб-сайта, который поможет вам добиться этого чистого, отточенного вида с минимальными усилиями.
Это все равно, что иметь личного стилиста для вашего веб-сайта, который поможет вам добиться этого чистого, отточенного вида с минимальными усилиями.
Bootstrap
Bootstrap — это швейцарский армейский нож среди фреймворков веб-дизайна. Благодаря обширной коллекции готовых компонентов, в том числе вкладок, это идеальный выбор для многих дизайнеров, стремящихся сэкономить время и обеспечить согласованность между проектами.
Вкладки пользовательского интерфейса jQuery
Если вы больше поклонник jQuery, вкладок пользовательского интерфейса jQuery — это библиотека для вас. Это как старый надежный друг, который всегда рядом, когда он тебе нужен. Благодаря ряду параметров настройки и простому API это отличный выбор для простой реализации вкладок.
Реальные примеры эффективного использования вкладок HTML 👨💻
Демонстрация преимуществ использования вкладок в веб-дизайне
Давайте взглянем на некоторые реальные примеры веб-сайтов, которые используют возможности вкладок HTML для создания удобного интерфейса.
- Страницы продуктов Apple : Apple известна своим чистым минималистичным дизайном. На страницах их продуктов часто есть вкладки со спецификациями, функциями и аксессуарами, что позволяет пользователям легко получать доступ к необходимой им информации, не перегружаясь.
- Списки продуктов Amazon : При совершении покупок на Amazon вы найдете вкладки с подробной информацией о продуктах, отзывами покупателей и вопросами и ответами. Эта организация помогает пользователям быстро находить информацию, необходимую им для принятия обоснованного решения о покупке.
Вдохновение от хорошо спроектированных веб-сайтов
Вкладки HTML могут быть секретным ингредиентом, который превратит ваш веб-сайт из хорошего в великолепный. Вот некоторые веб-сайты, которые эффективно использовали вкладки:
- GitHub : страницы репозитория GitHub используют вкладки для разделения кода, задач, запросов на вытягивание и т.
 д. Такой макет позволяет разработчикам легко ориентироваться и находить нужную информацию.
д. Такой макет позволяет разработчикам легко ориентироваться и находить нужную информацию. - Airbnb : Airbnb использует вкладки в своих объявлениях о недвижимости, чтобы предоставить гостям информацию о пространстве, удобствах, местоположении и хозяине. Такая планировка обеспечивает беспрепятственный просмотр для потенциальных арендаторов.
В заключение , Вкладки HTML — мощный инструмент в арсенале веб-дизайнера. Они могут помочь улучшить ваш веб-дизайн, предоставляя организованный, эффективный и доступный пользовательский интерфейс. С глубоким пониманием основ, некоторым вниманием к стилю и функциональности, а также стремлением избегать распространенных ошибок вы будете на пути к созданию вкладок, которые понравятся пользователям.
Часто задаваемые вопросы
Можно ли создавать вкладки HTML без использования JavaScript?
Хотя можно создать базовую структуру вкладок, используя только HTML и CSS, вы упустите интерактивность и плавные переходы, которые обеспечивает JavaScript. JavaScript позволяет легко переключаться между вкладками, анимировать переходы и управлять более сложными структурами вкладок. Чтобы создать полнофункциональную и привлекательную вкладку, рекомендуется использовать комбинацию HTML, CSS и JavaScript.
JavaScript позволяет легко переключаться между вкладками, анимировать переходы и управлять более сложными структурами вкладок. Чтобы создать полнофункциональную и привлекательную вкладку, рекомендуется использовать комбинацию HTML, CSS и JavaScript.
Есть ли проблемы с производительностью при использовании вкладок HTML на моем веб-сайте?
Как и в случае любой функции веб-дизайна, очень важно оптимизировать код и убедиться, что вкладки HTML не влияют негативно на производительность вашего сайта. Сохраняйте эффективность JavaScript и CSS, избегайте слишком сложных структур вкладок и следите за тем, чтобы вкладки быстро загружались на всех устройствах. Следуя рекомендациям и оптимизируя свой код, вы можете создавать вкладки, которые улучшат производительность вашего веб-сайта и удобство для пользователей.
Как сделать вкладки HTML доступными для всех пользователей?
Чтобы ваши HTML-вкладки были доступны для всех пользователей, включая пользователей с ограниченными возможностями, следуйте приведенным ниже рекомендациям.



 Рекомендуется, чтобы все элементы
Рекомендуется, чтобы все элементы  Обратите внимание, что когда элемент вкладки находится в фокусе, контур самого элемента вкладки устанавливается равным 0, поэтому отображается только одно кольцо фокусировки.
Обратите внимание, что когда элемент вкладки находится в фокусе, контур самого элемента вкладки устанавливается равным 0, поэтому отображается только одно кольцо фокусировки.



 д. Такой макет позволяет разработчикам легко ориентироваться и находить нужную информацию.
д. Такой макет позволяет разработчикам легко ориентироваться и находить нужную информацию.