15+ временных шкал HTML и CSS [Примеры для вдохновения]
Давайте рассмотрим несколько удивительных примеров временной шкалы CSS и HTML . Все это можно использовать и интегрировать в свои собственные проекты (например, личное онлайн-портфолио). Получите вдохновение и, возможно, даже используйте один из нашего списка. Но прежде всего давайте уточним, что такое временная шкала.
Временная шкала — это полезный способ отображения пользователю целого ряда информации и точек данных. Компании используют их, чтобы продемонстрировать свое существование во времени и то, что они сделали за эти годы, а люди могут использовать их, чтобы продемонстрировать свои работы в портфолио во времени .
Вероятно, вы уже сталкивались с временной шкалой.
Различные типы временных шкал HTML и CSS
Несмотря на то, что временная шкала HTML относительно проста, есть несколько различных типов, о которых вам следует знать.
- У вас может быть вертикальная временная шкала , где информация распространяется вертикально (мы увидим примеры ниже)
- Или у вас может быть горизонтальных временных шкалы , которые отображают информацию на экране вдоль оси x.
Затем у нас есть другая категория: интерактивные временные шкалы . Они могут быть как вертикальными, так и горизонтальными, а иногда и теми, и другими.
Каждый тип можно легко масштабировать до мобильного устройства, а также полностью реагировать на запросы.
Примеры временной шкалы CSS и HTML
Большинству требуется только чистый HTML и CSS, но если вам нужна более сложная временная шкала, вам, возможно, придется принять небольшое количество JavaScript (если вы не знаете JS, не волнуйтесь, он должен не отнимет у вас слишком много времени на изучение JavaScript)
1. полноэкранная временная шкала
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вы можете рассмотреть полноэкранный макет веб-сайта, этот дизайн идеально подходит для вас.
BBC использует именно этот макет для той же цели. Он отображает информацию на временной шкале, где каждый раздел представляет собой отдельный момент времени.
Ваш браузер не поддерживает видео тег.
Этот дизайн временной шкалы идеально подходит для рассказывания историй. Просто кажется таким естественным продолжать прокручивать страницу вниз, чтобы получить больше информации в хронологическом порядке.
Эта временная шкала использует компонент JavaScript fullPage.js для создания полноэкранного режима. Если вы пользуетесь WordPress, он также доступен для разработчиков Elementor и Gutenber.
2. Временная шкала панели
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Похожа на обычную вертикальную временную шкалу, но имеет формат полноэкранных панелей, при наведении на которые появляется изображение и текст, демонстрирующие эту дату.
Использует причудливые анимации и переходы, очень привлекательные в использовании. Вы даже можете добавить фоновую анимацию CSS на каждую панель экрана, чтобы привлечь внимание пользователя.
Если вы ищете полноэкранные макеты веб-сайтов, вас может заинтересовать проект под названием fullPage.js — создавайте полноэкранные прокручиваемые веб-сайты с полным откликом
3. Вертикальная временная шкала слева направо
См. перо на КодПене.
Предварительный просмотр
Это отличный пример того, как выглядит вертикальная временная шкала CSS, она проста и эффективна и использует только чистый HTML и CSS.
4. Временная шкала вертикального блока
См. перо на КодПене.
Предварительный просмотр
Еще один отличный пример вертикальной временной шкалы, в которой используются только HTML и CSS, с которой очень легко начать работу.
Точки индикации временной шкалы CSS находятся слева, а информация справа очень хорошо работает на мобильном устройстве.
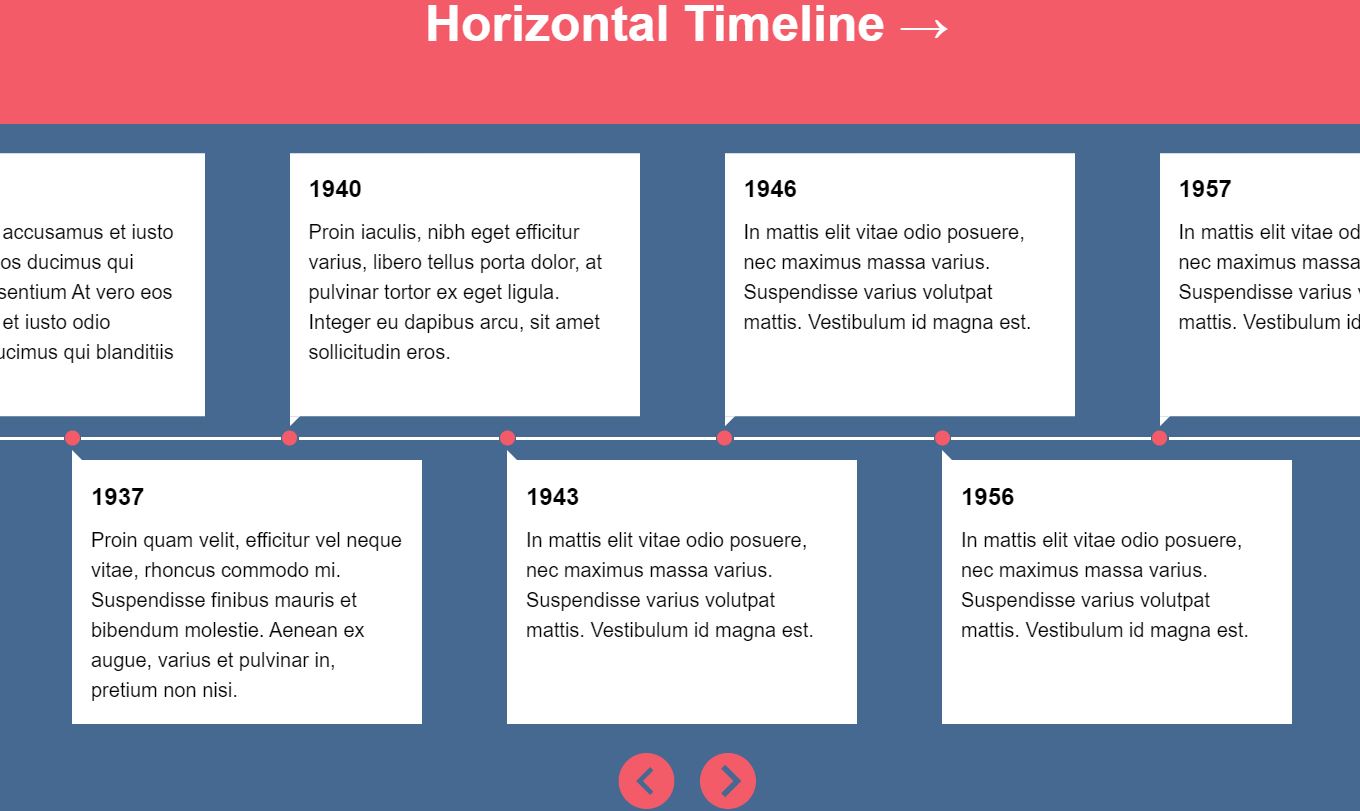
5. Пролистывание горизонтальной временной шкалы
См. перо на КодПене.
Предварительный просмотр
Замечательный пример горизонтальной временной шкалы, которая очень привлекательна и удобна для мобильных устройств, поскольку использует действие смахивания для запуска временной шкалы HTML между датами. Анимированный ползунок прокручивается каждый раз, когда вы выбираете дату. Его можно использовать на рабочем столе и кликать.
Анимированный ползунок прокручивается каждый раз, когда вы выбираете дату. Его можно использовать на рабочем столе и кликать.
В нем используется немного JavaScript, но он очень прост в использовании. Он также воспроизводится автоматически.
Если вы хотите создать что-то подобное самостоятельно, узнайте, как создать слайдер, используя только CSS.
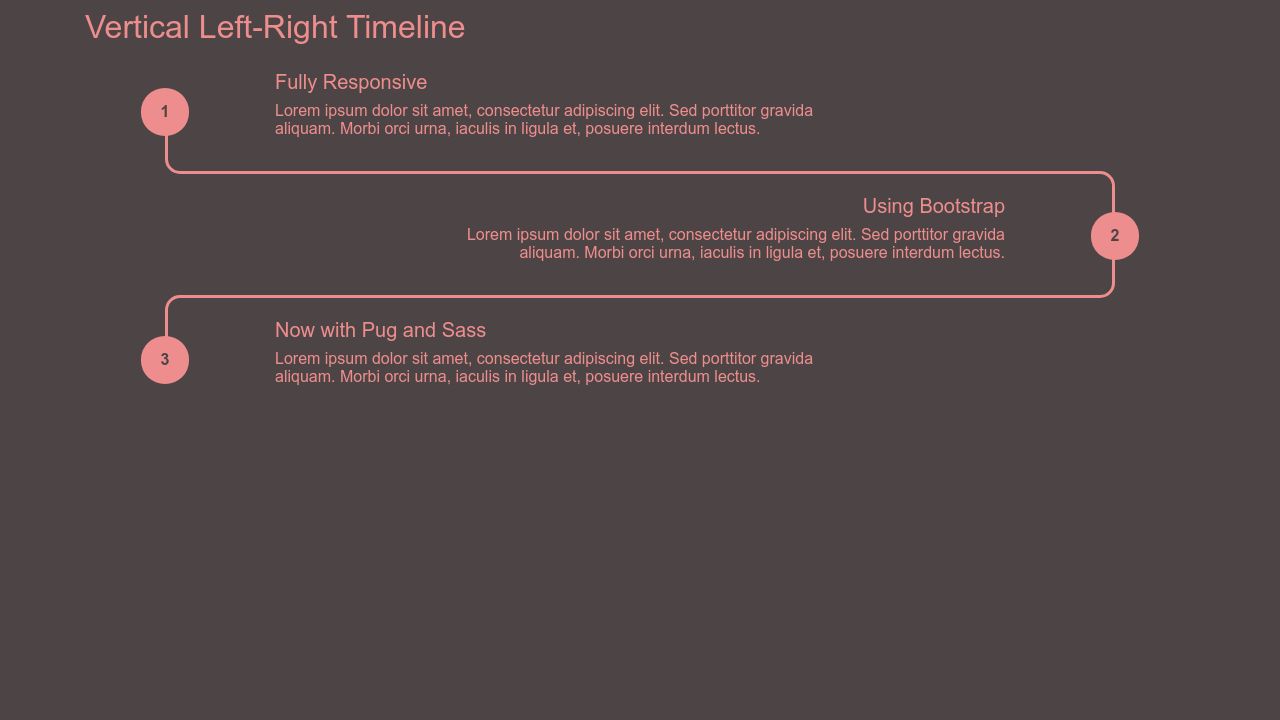
6. Вертикальная временная шкала слева направо
См. перо на КодПене.
Предварительный просмотр
Вертикальная временная шкала HTML слева направо, которая отлично подходит для дизайна, основанного на прокрутке вниз. Точки индикации временной шкалы расположены по диагонали от центра и могут быть окрашены в разные цвета.
Этот использует только чистый HTML и CSS.
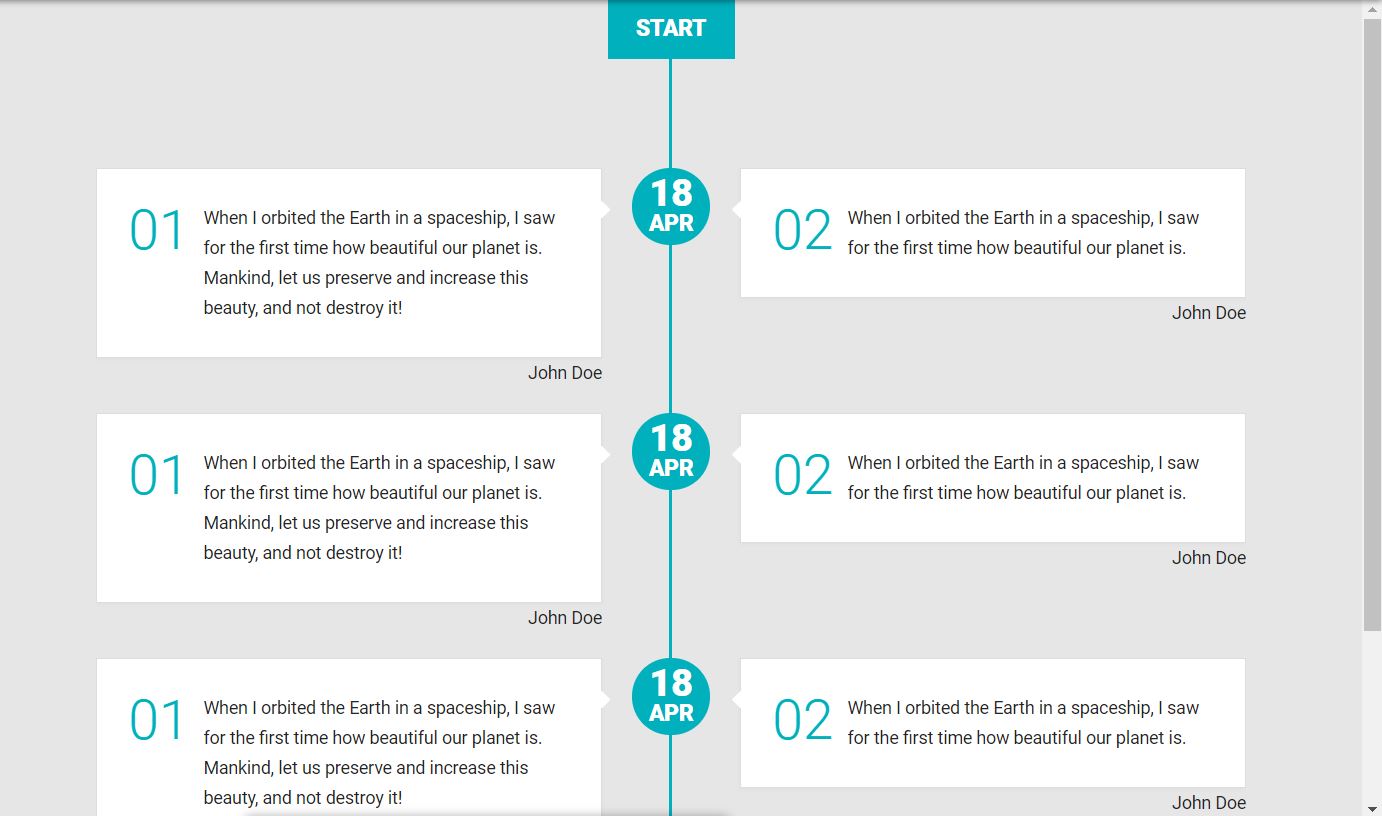
7. Ступенчатая вертикальная шкала времени
 перо
на КодПене.
перо
на КодПене.Предварительный просмотр
Вертикальная временная шкала CSS с центрированным/ступенчатым дизайном, на котором расположены все даты. Отлично подходит для веб-сайта с анимацией прокрутки.
Использует только HTML и CSS, что упрощает работу.
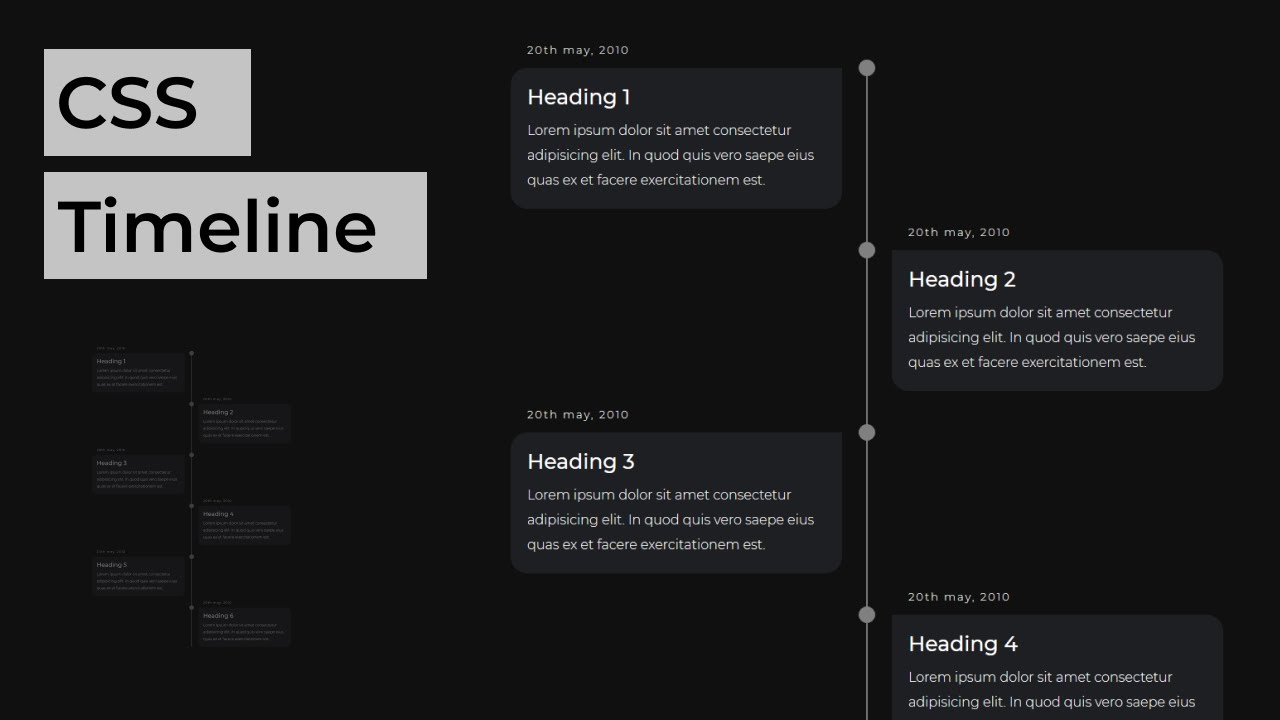
8. Временная шкала слева направо
См. перо на КодПене.
Предварительный просмотр
Это действительно хорошо, потому что это отличный пример того, как вы можете сделать базовую вертикальную временную шкалу HTML действительно современной. В нем есть место для значка, который можно менять между датами, карточка с заголовком и описанием с местом для другой информации, а также кнопка.
Использует только чистый HTML и CSS.
9. Хронология зигзага
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
10. График заказа профиля пользователя
См. перо на КодПене.
Предварительный просмотр
Сильно отличается от того, что мы видели, но он использует только HTML и CSS, чтобы реализовать весь этот дизайн.
Тем не менее, в нем есть отличные примеры реального использования временной шкалы CSS. Он показывает одну вертикальную и одну горизонтальную временную шкалу, основанную на странице заказа клиента.
Этот действительно уникален, потому что вы можете увидеть и извлечь из него уроки.
11. Вертикальная временная шкала слева направо
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Отличный пример вертикальной временной шкалы HTML с другим дизайном, в котором используются изображения для каждой даты, а также дизайн заголовка.
12. Горизонтальная карусельная шкала времени
См. перо на КодПене.
Предварительный просмотр
Очень привлекательная горизонтальная шкала времени с эффектом карусели. Использует HTML, CSS и немного JavaScript.
Легко заменить каждую иконку или цвет, чтобы преобразовать их в ваш фирменный стиль.
13. Вертикальная временная шкала с анимированной прокруткой
См. перо на КодПене.
Предварительный просмотр
Если вы ищете что-то с анимацией, основанной на прокрутке пользователем, это отличный пример. При прокрутке вся временная шкала анимируется, текст и изображения появляются в поле зрения, а временная шкала находится в центре. Это также работает, когда вы прокручиваете вверх.
При прокрутке вся временная шкала анимируется, текст и изображения появляются в поле зрения, а временная шкала находится в центре. Это также работает, когда вы прокручиваете вверх.
Если вы еще не знаете, как создать этот эффект, прочтите нашу статью о том, как создавать анимацию при прокрутке с помощью CSS.
14. Вертикальная временная шкала слева направо
См. перо на КодПене.
Предварительный просмотр
Чисто HTML и CSS вертикальная временная шкала слева направо, которая имеет довольно крутой макет. Он использует большие даты и может отображать изображения с текстом.
15. Центрированная отзывчивая временная шкала
См. перо
на КодПене.
Предварительный просмотр
Классический стиль временной шкалы с центрированием и датами, отображаемыми слева и справа. Сделано только с HTML и CSS. В этом случае легко изменить цвета.
16. Временная шкала стиля сетки
См. перо на КодПене.
Предварительный просмотр
Этот немного более уникален, поскольку он основан на использовании функции сетки CSS для отображения временной шкалы. С этой временной шкалой HTML она более продвинута по количеству информации, которую она может отображать за одну дату, что-то вроде блок-схемы, но ее можно использовать в качестве временной шкалы.
17. Анимированная вертикальная шкала времени
См. перо
на КодПене.
Предварительный просмотр
Хорошая временная шкала с тонкой анимацией. Он скользит в каждом элементе, как карта. Он имеет простой дизайн карты с названием и описанием. Сделано с помощью HTML, CSS и немного JavaScript.
18. Временная шкала поэтапного процесса
См. перо на КодПене.
Предварительный просмотр
Отличный пример того, как вы можете использовать временную шкалу, чтобы провести пользователя через процесс настройки учетной записи. Временные шкалы HTML не всегда должны использоваться с датой.
19. Вертикальная временная шкала с эффектами наведения
См. перо на КодПене.
Предварительный просмотр
Хороший дизайн для вертикальной временной шкалы CSS, в которой используются уникальные анимации при наведении, чтобы сделать макет более привлекательным для пользователя. Каждый раздел при наведении курсора может быть кликабельным, что приведет к переходу на другую страницу, если это необходимо. Вы также можете добавить кнопки с анимацией наведения CSS.
Каждый раздел при наведении курсора может быть кликабельным, что приведет к переходу на другую страницу, если это необходимо. Вы также можете добавить кнопки с анимацией наведения CSS.
Сделано исключительно с использованием HTML и CSS.
Заключительные мысли
Надеюсь, вы лучше понимаете различные типы временной шкалы CSS и HTML, и что мы вдохновили вас показанными примерами.
Временная шкала может быть отличным способом отображения большого количества информации в одной области или определенным образом. Прикрепление дат или событий к временной шкале CSS может помочь пользователям ориентироваться в информации, которую они видят.
Если вам нравится полноэкранный дизайн, вам обязательно стоит взглянуть на fullPage.js. Это просто красиво!
А если нет, просто выберите любой из вышеперечисленных, который лучше всего соответствует вашим потребностям.
- 13 отличных веб-сайтов, рассказывающих истории
- Текстовая анимация прокрутки
- Создайте слайдер, используя только CSS
- Как создать анимацию CSS при прокрутке
- Анимированные фоны CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
90 CSS Timelines
Коллекция бесплатных примеров кода HTML и CSS timeline (отзывчивых, простых, вертикальных, горизонтальных и т. д.) из CodePen, GitHub и других ресурсов. Обновление коллекции февраля 2021 года. Тринадцать новых предметов.
- Вертикальные временные шкалы
- Горизонтальные линии времени
- Сроки начальной загрузки
- Хронология jQuery
- Хронология ReactJS
- Хронология попутного ветра
О коде
Карты временной шкалы UL
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Хронология
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Красочная хронология Марио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Временная шкала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Временная шкала CSS с кривыми
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Временная шкала CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн пользовательского интерфейса временной шкалы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Временная шкала адаптивной сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Хронология
Простой способ настроить неупорядоченный список с помощью псевдоэлементов. Оформление списка может быть любым, даже изображением.
Оформление списка может быть любым, даже изображением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Супер простая временная шкала
Очень простой код вертикальной временной шкалы для создания вертикальной временной шкалы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Вертикальная временная шкала — уведомления
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Временная шкала UIkit 3 CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: uikit.css
О коде
Вертикальная темная временная шкала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Временная шкала HTML
Возьмите упорядоченный список и сделайте из него адаптивную временную шкалу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Временная шкала CSS Multi
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: lineicons.css, animate.css
О коде
Временная шкала CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: lineicons.css, animate.css
О коде
Хронология
Пользовательский счетчик временной шкалы с градиентной рамкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Концепция адаптивной временной шкалы
Небольшая концепция временной шкалы для жизненного цикла клиента или жизненного цикла конкретного контракта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
Временная шкала CSS
Простая пунктирная шкала времени CSS .
О коде
Прокрутка временной шкалы
Временная шкала с вертикальной прокруткой.
О коде
Временная шкала CSS
временные шкалы CSS со шрифтами «Saira» и «Chivo».
О коде
Вертикальная временная шкала CSS
Вертикальная временная шкала слева направо. Полностью отзывчивый. Использование бутстрапа.
О коде
Временная шкала CSS
Временная шкала CSS с настраиваемыми свойствами.
О коде
Простая отзывчивая временная шкала
Простой адаптивный макет вертикальной временной шкалы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Временная шкала отзывчивого слайдера
Адаптивная временная шкала слайдера, созданная с помощью библиотеки Swiper JS.
О коде
Временная шкала, созданная с помощью CSS Grid
Адаптивная временная шкала , созданная с помощью сетки CSS . Браузеры, которые не поддерживают сетку CSS , получат мобильную версию временной шкалы.
Расширенная временная шкала
Расширенная временная шкала: HTML / CSS / JavaScript
Сделано MO7AMED
6 июня 2017 г.
скачать демо и код
Демонстрация GIF: Временная шкала с фиксированным заголовком с использованием FlexboxВременная шкала с фиксированным заголовком с использованием Flexbox
Временная шкала HTML и CSS с фиксированным заголовком с использованием flexbox.
Сделано Матис
29 мая 2017 г.
скачать демо и код
О коде
Временная шкала CSS с 3D-эффектом
Временная шкала градиента CSS с 3D-эффектом при наведении курсора раздел .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Демонстрационное изображение: Временная шкала проектаВременная шкала проекта
Временная шкала проекта в HTML и CSS.
Сделано Расселом Бишопом
19 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала HTML, CSS и JavaScript.
Сделано Мертом Нерукуком
6 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: временная шкала Hyperloopвременная шкала Hyperloop
временная шкала Hyperloop с HTML и CSS.
Автор Якуб Бачо
29 января 2017 г.
скачать
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Вертикальная временная шкала CSS с временными интервалами.
Сделано Андресом
25 января 2017 г.
скачать демо и код
О коде
Макет временной шкалы Flexbox
Макет временной шкалы flexbox на основе столбцов. Цель состоит в том, чтобы иметь чистый семантический HTML при создании (несколько сложного) макета, похожего на временную шкалу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Временная шкала с одним элементомВременная шкала с одним элементом
Временная шкала с одним элементом в HTML и CSS.
Сделано Нильсом Вогтом
28 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSSВременная шкала CSS
Временная шкала HTML и CSS.
Сделано Рафаэлем Юакимом
26 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Временная шкала HTML и CSS.
Автор Аттикус Койя
22 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
Пример временной шкалы CSS с вертикальными и горизонтальными линиями, созданными с помощью псевдоэлементов.
Сделано Номисофт
7 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Хронология комментариев, отзывов и историиХронология комментариев, отзывов и истории
Хронология двусторонних комментариев tweenmax.
Сделано Хосамом Эльнабави
28 ноября 2016 г.
скачать демо и код
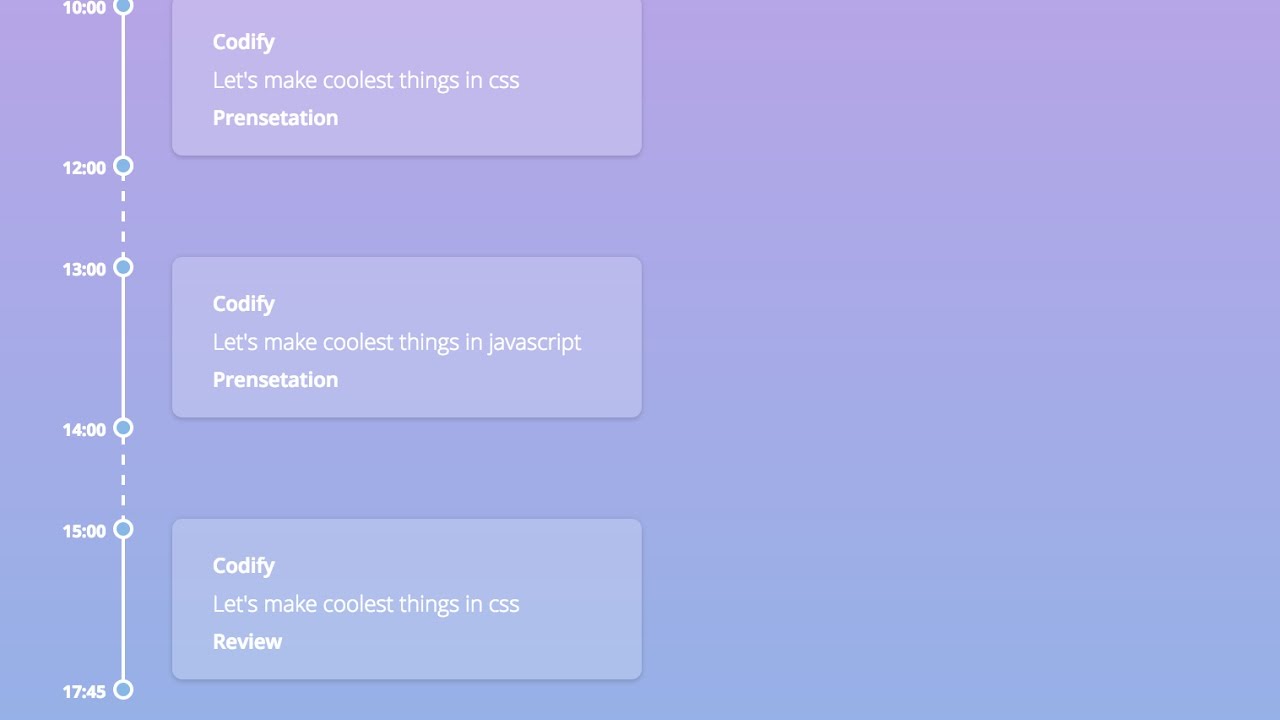
Демонстрационное изображение: Утренняя хронология дизайна пользовательского интерфейсаУтренняя хронология дизайна пользовательского интерфейса
Утренняя хронология с HTML и CSS.
Сделано Хонг Нгуен
17 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала с HTML и CSS.
Сделано Келси Сантанджело
14 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс временной шкалыПользовательский интерфейс временной шкалы
Реализация CSS эскиза дриблинга для учебных целей Оригинальный дизайн.
Сделано Саймоном Рейнспергером
13 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: простая адаптивная временная шкалапростая адаптивная временная шкала
простая адаптивная временная шкала в HTML и CSS.
Автор Брэди Райт
8 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Вертикальная временная шкала с HTML, CSS и JavaScript.
Сделано Сава Лазич
4 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивная временная шкалаАдаптивная временная шкала
Адаптивная временная шкала с HTML, CSS и JavaScript.
Сделано Арно Балланом
25 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Временная шкала с HTML и CSS.
Сделано Яго Гонсалесом
23 августа 2016 г.
скачать демо и код
Демонстрационное изображение: красивая временная шкалакрасивая временная шкала
красивая временная шкала HTML и CSS.
Автор Эван Виланд
14 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSSВременная шкала CSS
Временная шкала CSS с HTML и CSS.
Сделано Тристаном Уайтом
10 июля 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала с HTML, CSS и JavaScript.
Сделано Радхика Праджапати
6 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкала с помощью CSSВертикальная временная шкала с помощью CSS
Создание вертикальной временной шкалы с помощью CSS и небольшого количества JavaScript.
Сделано на Envato Tuts+
24 мая 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала для личного проекта с использованием HTML и CSS.
Сделано Бруно Родригесом
3 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Сворачиваемая временная шкалаСворачиваемая временная шкала
Сворачиваемая временная шкала с HTML, CSS и JavaScript.
Сделано Барни Паркером
26 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSS3Временная шкала CSS3
Полностью адаптивная временная шкала CSS для мобильных устройств.![]()
Сделано Кришной Бабу
24 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Анимированная хронология путешествий в формате SVGАнимированная хронология путешествий в формате SVG
Анимированная хронология путешествий с использованием HTML, CSS и SVG.
Сделано Винсом Брауном
29 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Вертикальная шкала времениВертикальная шкала времени
Вертикальная шкала времени на чистом CSS.
Сделано Дарси Вутт
11 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация временной шкалыАнимация временной шкалы
Просто возиться с простой анимированной временной шкалой.
Сделано Крисом Райтом
12 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Узкая вертикальная шкала времениУзкая вертикальная шкала времени
Создание узкой версии плагина временной шкалы для размещения на экране мобильного устройства.
Автор Тайлер Берри
3 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: временная шкала портфолиовременная шкала портфолио
временная шкала, созданная на основе http://kohlhofer.com/ для страницы портфолио.
Сделано Эндрю Р. Макхью
1 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивная вертикальная временная шкалаАдаптивная вертикальная временная шкала
Адаптивная вертикальная временная шкала HTML и CSS.
Сделано Ратко Солая
26 сентября 2014 г.
скачать демо и код
О коде
Отзывчивая вертикальная временная шкала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Простая в настройке, отзывчивая временная шкала. Использовал некоторые приемы CSS3 и немного jQuery для создания анимации отскока, которая влияет только на пользователей настольных компьютеров, в то время как на мобильных устройствах структура более минимальна.
Сделано CodyHouse
12 июня 2014 г.
скачать демо и код
Демонстрационное изображение: Timeline ScribbleTimeline Scribble
HTML и CSS временная шкала scribble.
Сделано Микаэлой
20 апреля 2014 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Временная шкала HTML и CSS.
Сделано Росс Макнил
7 января 2014 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSSВременная шкала CSS
Полностью адаптивная временная шкала CSS.
Сделано Нильсом Виттлером
19 сентября 2013 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSS3Временная шкала CSS3
Установите для переменной $vertical значение false, чтобы увидеть горизонтальную версию.
Сделано Пейвен Лу
19 мая 2013 г.
скачать демо и код
О коде
Хронология Супер Марио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: flickity. css, flickity.js
css, flickity.js
О коде
Хронология жизни на Земле
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Хронология CSS Starwars
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Хронология
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Изменение размера интервальной съемки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отзывчивая временная шкала v3
Временная шкала на рабочем столе, которая переключается на интерактивные круги на мобильных устройствах. Содержание меняется, когда вы нажимаете на круги.
О коде
Вложенная и цветовая временная шкала
Вложенная интерактивная временная шкала с цветовой кодировкой.
О коде
Хронология отзывчивой истории
Горизонтальная оперативная временная шкала истории.
О коде
Групповая временная шкала
Горизонтальная групповая временная шкала.
О коде
Только CSS Этапы процесса заказа
Просто хорошая панель процессов, где вы можете нажимать на различные шаги и получать информацию. Поле вверху также будет анимироваться в зависимости от шагов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Горизонтальная временная шкала с использованием CSS и JavaScript.
Сделано на Envato Tuts+
27 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Временная шкала HTML и CSS с ползунком slick.js.
Сделано Сенда
10 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: 4-панельная временная шкала CSS4-панельная временная шкала CSS
Временная шкала только CSS для клиента. Мобильные стили скоро появятся.
Сделано Джеффом Гленном
22 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Timeline Sequence V1Timeline Sequence V1
Timeline с HTML, CSS и JavaScript.
Сделано Юссефом
8 июня 2016 г.
скачать демо и код
Демонстрационное изображение: макет горизонтальной временной шкалымакет горизонтальной временной шкалы
Горизонтальная временная шкала с HTML, CSS и JavaScript.
Сделано Синь ЯО
18 февраля 2016 г.
скачать демо и код
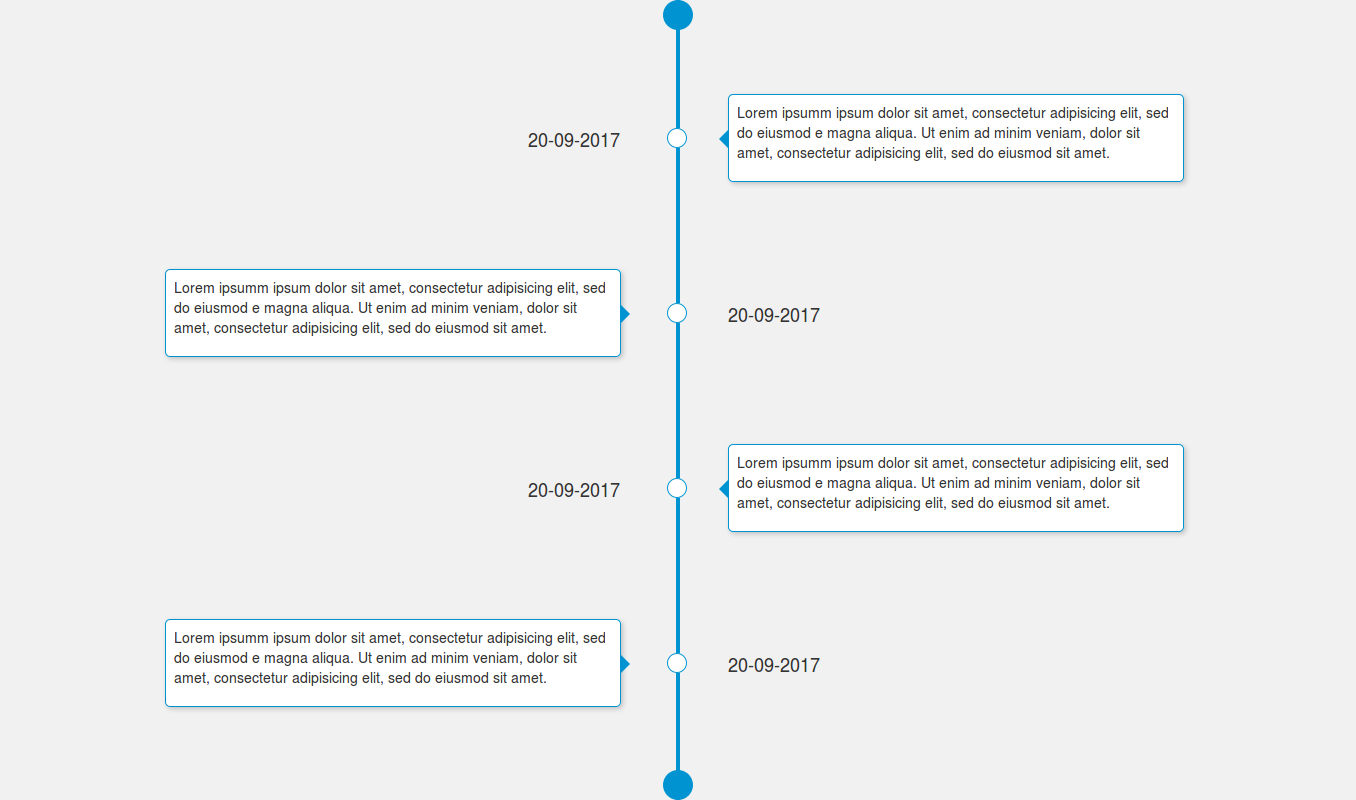
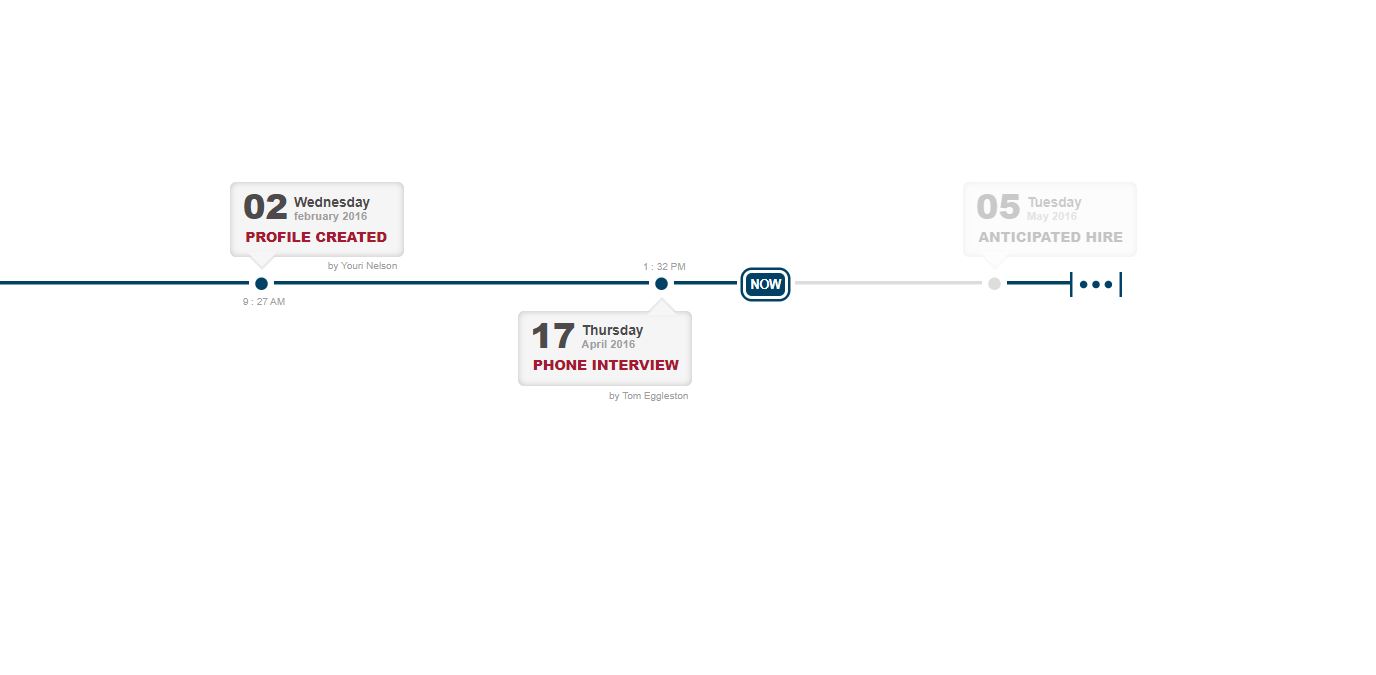
Демонстрационное изображение: Временная шкала HRВременная шкала HR
Временная шкала HTML и CSS.
Сделано Юри
17 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкала, вдохновленная CodyhouseГоризонтальная временная шкала, вдохновленная Codyhouse
Это горизонтальная временная шкала, которая будет использоваться с динамическим набором не более 5 дат.
Сделано Адамом Киммерером
9 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Горизонтальная временная шкала с HTML, CSS и JavaScript.
Сделано Ритешем Кумаром
24 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Горизонтальная временная шкала с HTML, CSS и JavaScript.
Сделано Альберто
6 июля 2015 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
Простая абстракция временной шкалы с помощью HTML и CSS.