Как вставить ссылку в html, ссылка в новом окне
Главная > Учебник HTML >
Добавление ссылки
В этой теме мы рассмотрим, как вставить ссылку в html страницу. Ссылка создаётся с помощью тэга <a>. У него есть атрибут href, в котором указывается путь к файлу, на который ведёт ссылка. В том числе, это может быть URL-адрес. Внутри тэга находится контент, например текст, который отображается на странице и является ссылкой.
Приведём пример ссылки. Так как тэг <a> является строчным элементом, поместим его внутрь блочного тэга:
+
8 | <p><a href="https://yandex.ru">Ссылка на яндекс</a></p> |
Для перехода по страницам внутри одного сайта обычно используется относительный путь к файлу. Этот вопрос подробно рассмотрен в следующей теме.
Ссылка в новой вкладке
Ссылка может открываться не только в текущей, но и в новой вкладке. Для этого у тэга
<a> есть атрибут target. Он может принимать
следующие значения:
Он может принимать
следующие значения:
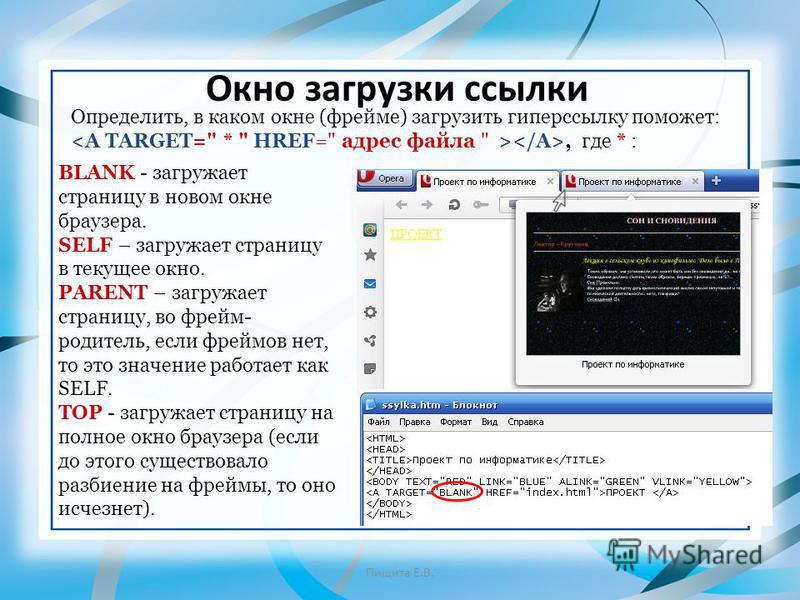
target=»_self» — в текущем окне (по умолчанию)
target=»_blank» — в новом окне
target=»_parent» — в родительском окне
target=»_top» — во всю ширину окна
target=имя фрейма — в окне указанного фрейма
Атрибут target считается устаревшим и в пятой версии HTML атрибут является невалидным. В браузерах он не всегда страбатывает.
Для примера добавим ссылку, которая открывается в новой вкладке:
9 | <p><a href="https://yandex.ru" target="_blank">Ссылка</a></p> |
Ссылка в виде картинки
В страницу можно вставить ссылку в виде картинки. Для этого изображение нужно просто поместить внутрь тэга <a>. В качестве примера можно взять изображение, которое мы использовали в прошлой теме. В некоторых браузерах вокруг картинки может отображаться рамка. Она легко удаляется с помощью CSS.
10 | <a href="https://yandex. |
Ссылка на элемент страницы
Ссылка может вести не только на другую страницу, но и на определённый элемент страницы. Этому элементу нужно указать атрибут id. Значением этого атрибута является строка.
У ссылки, которая ведёт к элементу страницы, атрибут href содержит знак «#» и id элемента.
Для примера создадим абзац и добавим ссылку, которая ведёт на него. А между ними вставим большой блок. Я сделаю его с помощью стилей, поэтому Вам в нём не нужно разбираться. Просто скопируйте тэг.
12 | <p>На этот элемент ведёт ссылка</p> <div></div> <a href="#ab">Ссылка на абзац</p> |
Ссылку на определённый элемент можно сделать не только на текущей странице, но и на новой. Для этого в атрибуте href нужно указать путь к файлу, затем знак # и id нужного элемента.
Состояние ссылок
Когда пользователь только открыл сайт, все ссылки на нём являются непосещёнными.
Непосещённые ссылки отображаются синим цветом, а посещённые фиолетовым. Кроме того, текст ссылок подчёркнутый. Но всё это можно изменить с помощью CSS. Вид ссылок по умолчанию часто не соответствует стилю сайта. Поэтому ссылкам обычно задают другой стиль.
Как открыть внешние ссылки в новом окне или вкладке с WordPress • Оки Доки
Хотите открыть внешние ссылки из своих сообщений в блоге в новом окне?
Открытие внешних ссылок в новом окне позволяет пользователям переходить по ссылке, не покидая ваш сайт.
Многие новички испытывают трудности с поиском возможности открыть ссылку в окне, главным образом потому, что она не сразу видна при добавлении ссылки в WordPress.
В этом руководстве для начинающих мы покажем, как легко открывать внешние ссылки в новом окне на вашем сайте WordPress. Мы также покажем различные методы, чтобы вы могли выбрать наиболее подходящий для вас.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Почему и когда следует открывать внешние ссылки в новом окне?
Внешние ссылки — это ссылки на сайты, которыми вы не владеете или не контролируете. Обычно, если вы добавите ссылку на внешний сайт, ваши посетители просто покинут ваш сайт, нажав на ссылку.
Хотя некоторые эксперты в области пользовательского опыта говорят, что вам не следует открывать внешние ссылки в новом окне, мы не согласны с этим.
Видите ли, большинство пользователей легко забывают последний веб-сайт, который они посещали. Если у них открыто несколько вкладок, есть вероятность, что они никогда не смогут снова найти ваш сайт.
Для удобства пользователей мы рекомендуем открывать внешние ссылки в новом окне или вкладке. Таким образом, исходная веб-страница не теряется, и пользователи могут возобновить просмотр вашего веб-сайта, переключившись обратно.
Еще одним преимуществом открытия внешних ссылок в новом окне является увеличение просмотров страниц и привлечения пользователей на ваш сайт. Пользователи с большей вероятностью вернутся на предыдущую вкладку и закончат читать статью.
Пользователи с большей вероятностью вернутся на предыдущую вкладку и закончат читать статью.
Пользователи, которые проводят больше времени на вашем сайте, с большей вероятностью присоединятся к вашей электронной рассылке, последуют за вами в социальных сетях, оставят комментарий и купят ваши продукты.
При этом давайте посмотрим, как легко открывать внешние ссылки в новом окне в WordPress.
Открыть внешнюю ссылку в новом окне в редакторе Гутенберга
Новый редактор блоков WordPress имеет встроенную функцию, которая позволяет открывать внешние ссылки в новом окне. Однако опция скрыта за кнопкой, поэтому новички часто не замечают этого.
Просто отредактируйте запись в блоге или страницу, где вы хотите добавить внешнюю ссылку. Затем выберите текст, который вы хотите связать, а затем нажмите кнопку вставки ссылки (или нажмите CTRL + K в Windows / Command + K в Mac).
Это вызовет всплывающую ссылку вставки. Просто введите ссылку и затем нажмите на стрелку вниз рядом с ней. Откроется возможность открыть ссылку на новую вкладку.
Откроется возможность открыть ссылку на новую вкладку.
Нажмите, чтобы переключить опцию, а затем нажмите Enter. Выбранный вами текст теперь будет связан, и вы можете просмотреть его, посетив свой веб-сайт.
Открыть внешнюю ссылку в новом окне с помощью классического редактора
WordPress представил новый редактор блоков с WordPress 5.0. Многие пользователи предпочитают использовать старый редактор, устанавливая классический плагин редактора.
Если вы все еще используете классический редактор, то мы рекомендуем вам начать использовать новый редактор. Это современно, быстрее и включает в себя множество новых функций, которые вы упускаете.
Однако, если вы все еще хотите использовать классический редактор, то именно так вы бы открыли ссылку в новом окне, используя классический редактор.
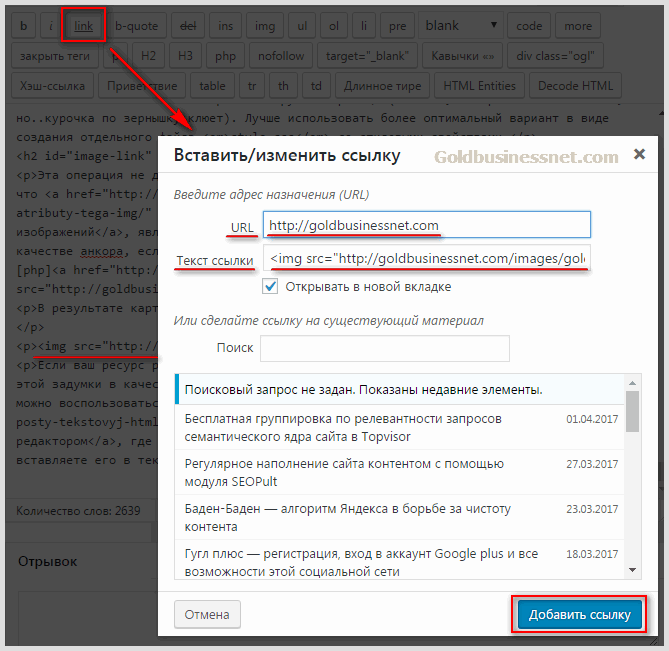
Сначала вам нужно отредактировать пост или страницу, где вы хотите добавить ссылку. Затем выберите текст, который вы хотите связать, а затем нажмите кнопку «Добавить ссылку».
Появится всплывающее окно, где вы можете добавить свою внешнюю ссылку. После этого нажмите на значок шестеренки рядом с ним. Это вызовет всплывающее окно с дополнительной ссылкой.
Отсюда вам необходимо установить флажок «Открыть ссылку в новой вкладке», а затем нажать кнопку «Обновить», чтобы добавить ссылку.
Теперь вы можете сохранить свой пост и просмотреть его, чтобы увидеть ссылку в действии.
Открыть ссылку в новой вкладке с помощью вкладки «Текст» в классическом редакторе
Если вы используете редактор HTML с надписью «Текст» в старом классическом редакторе, то вот как вы можете открыть внешнюю ссылку в новом окне.
Просто выберите текст, который вы хотите связать, а затем нажмите кнопку Добавить ссылку. Это вызовет расширенное всплывающее окно Вставить ссылку.
Отсюда вы можете добавить ссылку и установить флажок «Открыть ссылку в новой вкладке». После этого нажмите кнопку Добавить ссылку, и всплывающее окно исчезнет. Теперь вы увидите код HTML для ссылки в текстовом редакторе.
Теперь вы увидите код HTML для ссылки в текстовом редакторе.
Теперь вы можете сохранить свои изменения и просмотреть сообщение, чтобы увидеть внешнюю ссылку в действии.
Как открыть внешние ссылки в новом окне с помощью HTML
Иногда вам может понадобиться написать HTML, чтобы добавить ссылку в WordPress. Например, когда вы используете режим HTML в новом редакторе блоков или добавляете ссылку в файл шаблона темы WordPress.
Текст ссылки
Просто замените example.com URL-адресом внешней ссылки, а текст ссылки — текстом, который вы хотите связать.
Параметр target в этом коде указывает браузерам открыть ссылку в новом окне или вкладке.
Автоматически открывать все внешние ссылки в новом окне с плагином WordPress
Это может показаться дополнительной работой, чтобы вручную проверить параметр для каждой внешней ссылки, которую вы добавляете. Однако со временем вы к этому привыкнете.
Если вы ведете блог с несколькими авторами или часто забываете открывать внешние ссылки в новой вкладке, тогда вы можете использовать плагин для этого.
Во-первых, вам нужно установить и активировать плагин «Открыть внешние ссылки в новом окне». Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
Плагин работает из коробки и автоматически открывает внешние ссылки в новом окне.
Это на самом деле не меняет внешние ссылки в ваших сообщениях в блоге. Вместо этого он использует JavaScript для открытия внешних ссылок в новом окне.
Замечания: Имейте в виду, что деактивация плагина прекратит открывать внешние ссылки в новом окне.
Мы надеемся, что эта статья помогла вам узнать, как легко открывать внешние ссылки в новом окне WordPress. Возможно, вы также захотите увидеть наш окончательный список самых полезных советов, хитростей и хаков для WordPress, которые вы можете использовать на своем веб-сайте.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Пост «Как открыть внешние ссылки в новом окне или вкладке с помощью WordPress» впервые появился на WPBeginner.
H83: Использование целевого атрибута для открытия нового окна по запросу пользователя и указание этого в тексте ссылки
H83: Использование целевого атрибута для открытия нового окна по запросу пользователя и указание этого в тексте ссылки | Методы для WCAG 2.0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 122 Техника H81
- Следующий:
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Tests
 9004
9004. для критериев успеха WCAG за важную информацию об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0. Применимость
HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional
Этот метод относится к:
- Критерий успеха 3.2.5 (изменение по запросу)
- Как встретиться 3.2.5 (изменение по запросу)
- Понимание критерия успеха 3.2.5 (изменение по запросу)
Описание
Цель этого метода — избежать путаницы, которая может быть вызвана появлением новых окон, которые не были запрошены пользователем. Внезапно открывающиеся новые окна могут дезориентировать пользователей или быть полностью пропущенными некоторыми. В HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional 9Атрибут 0071 target можно использовать для открытия нового окна вместо автоматических всплывающих окон. (Атрибут
В HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional 9Атрибут 0071 target можно использовать для открытия нового окна вместо автоматических всплывающих окон. (Атрибут target удален из HTML 4.01 Strict и XHTML 1.0 Strict.) Обратите внимание, что отсутствие использования target позволяет пользователю решить, следует ли открывать новое окно или нет. Использование атрибута target обеспечивает однозначное машиночитаемое указание на то, что откроется новое окно. Пользовательские агенты могут информировать пользователя, а также могут быть настроены так, чтобы не открывать новое окно. Для тех, кто не использует вспомогательные технологии, указание также будет доступно из текста ссылки.
Примеры
Пример 1
В следующем примере показано использование атрибута target в ссылке, которая указывает, что она откроется в новом окне.
Пример кода:
Показать справку (открывается в новом окне)
Ресурсы
Ресурсы предназначены только для информационных целей, не подразумевает одобрения .
Целевой атрибут HTML5
- SCR24: Использование прогрессивного улучшения для открытия новых окон по запросу пользователя
Тесты
Процедура
Активируйте каждую ссылку в документе, чтобы проверить, открывает ли она новое окно.
Для каждой ссылки, открывающей новое окно, убедитесь, что она использует атрибут target .
Убедитесь, что текст ссылки содержит информацию о том, что ссылка откроется в новом окне.
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и может не использоваться для утверждения соответствия.
Как открыть гиперссылку в другом окне или вкладке в HTML?
Улучшить статью
Сохранить статью
Нравится Статья
- Последнее обновление:
13 июн, 2022
Читать Обсудить Улучшить статью
Сохранить статью
Нравится Статья
Существуют различные способы открытия гиперссылки в другом окне или вкладке, такие как использование javaScript, jQuery или HTML.
Чтобы открыть гиперссылку на другой вкладке с помощью HTML, используйте целевой атрибут и укажите для него значение _blank на вкладке привязки. Синтаксис:
Имя ссылки
Здесь атрибут rel используется для описания отношения между текущим документом и связанным документом, а атрибут target используется для указания целевой ссылки.
Пример 1: В этом примере открывается гиперссылка в новом окне или вкладке.
HTML
< html >
< head >
< title >
Open hyperlink in a
new tab
title >
головка >
< корпус >
< p >A computer science portal for geeks
< a target = "_blank"
GeeksforGeeks
a >
7 p 2 0071 >
body >
html >
Output:
Explanation: Здесь target="_blank" используется для открытия гиперссылки в новой вкладке.
Пример 2: Открытие гиперссылки в новом окне или вкладке с использованием меры безопасности.
HTML
< html >
< head >
< title >
Открытая гиперссылка в
Новая вкладка
title >
head >
< body >
< p > Портал информатики для гиков
< a target = "_blank" 2 rel 0071 = "noopener noreferrer"
GeeksforGeeks
a >
p >
корпус >
html >
Вывод:
Объяснение: Здесь rel="noopener noreferrer" используется в качестве меры безопасности.
Пример 3: Открытие гиперссылки на изображение в новой вкладке.
HTML
< html >
< head >
< title >
Open hyperlink in a
new tab
title > Головка >
< Корпус >
0003 < p >
A computer science portal for geeks
p >
< a target = "_blank" rel = "noopener noreferrer"
90 0 71 0072
alt = "" class = "aligncenter" />
a >
< / Body >
HTML >
:
9
:
999 :
.
. для критериев успеха WCAG за важную информацию об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0. Применимость
HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional
Этот метод относится к:
- Критерий успеха 3.2.5 (изменение по запросу)
- Как встретиться 3.2.5 (изменение по запросу)
- Понимание критерия успеха 3.2.5 (изменение по запросу)
Описание
Цель этого метода — избежать путаницы, которая может быть вызвана появлением новых окон, которые не были запрошены пользователем. Внезапно открывающиеся новые окна могут дезориентировать пользователей или быть полностью пропущенными некоторыми. В HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional 9Атрибут 0071 target можно использовать для открытия нового окна вместо автоматических всплывающих окон. (Атрибут
В HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional 9Атрибут 0071 target можно использовать для открытия нового окна вместо автоматических всплывающих окон. (Атрибут target удален из HTML 4.01 Strict и XHTML 1.0 Strict.) Обратите внимание, что отсутствие использования target позволяет пользователю решить, следует ли открывать новое окно или нет. Использование атрибута target обеспечивает однозначное машиночитаемое указание на то, что откроется новое окно. Пользовательские агенты могут информировать пользователя, а также могут быть настроены так, чтобы не открывать новое окно. Для тех, кто не использует вспомогательные технологии, указание также будет доступно из текста ссылки.
Примеры
Пример 1
В следующем примере показано использование атрибута target в ссылке, которая указывает, что она откроется в новом окне.
Пример кода:
Показать справку (открывается в новом окне)
Ресурсы
Ресурсы предназначены только для информационных целей, не подразумевает одобрения .
Целевой атрибут HTML5
- SCR24: Использование прогрессивного улучшения для открытия новых окон по запросу пользователя
Тесты
Процедура
Активируйте каждую ссылку в документе, чтобы проверить, открывает ли она новое окно.
Для каждой ссылки, открывающей новое окно, убедитесь, что она использует атрибут target .
Убедитесь, что текст ссылки содержит информацию о том, что ссылка откроется в новом окне.
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и может не использоваться для утверждения соответствия.
Как открыть гиперссылку в другом окне или вкладке в HTML?
Улучшить статью
Сохранить статью
Нравится Статья
- Последнее обновление:
13 июн, 2022
Читать Обсудить Улучшить статью
Сохранить статью
Нравится Статья
Существуют различные способы открытия гиперссылки в другом окне или вкладке, такие как использование javaScript, jQuery или HTML.
Чтобы открыть гиперссылку на другой вкладке с помощью HTML, используйте целевой атрибут и укажите для него значение _blank на вкладке привязки. Синтаксис:
Имя ссылки
Здесь атрибут rel используется для описания отношения между текущим документом и связанным документом, а атрибут target используется для указания целевой ссылки.
Пример 1: В этом примере открывается гиперссылка в новом окне или вкладке.
HTML
< html >
< head >
< title >
Open hyperlink in a
new tab
title >
головка >
< корпус >
< p >A computer science portal for geeks
< a target = "_blank"
GeeksforGeeks
a >
7 p 2 0071 >
body >
html >
Output:
Explanation: Здесь target="_blank" используется для открытия гиперссылки в новой вкладке.
Пример 2: Открытие гиперссылки в новом окне или вкладке с использованием меры безопасности.
HTML
< html >
< head >
< title >
Открытая гиперссылка в
Новая вкладка
title >
head >
< body >
< p > Портал информатики для гиков
< a target = "_blank" 2 rel 0071 = "noopener noreferrer"
GeeksforGeeks
a >
p >
корпус >
html >
Вывод:
Объяснение: Здесь rel="noopener noreferrer" используется в качестве меры безопасности.
Пример 3: Открытие гиперссылки на изображение в новой вкладке.
HTML
< html >
< head >
< title >
Open hyperlink in a
new tab
title > Головка >
< Корпус >
0003 < p >
A computer science portal for geeks
p >
< a target = "_blank" rel = "noopener noreferrer"
90 0 71 0072
alt = "" class = "aligncenter" />
a >
< / Body >
HTML >
:
9
:
999 :
.
- Как встретиться 3.2.5 (изменение по запросу)
- Понимание критерия успеха 3.2.5 (изменение по запросу)
 В HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional 9Атрибут 0071 target можно использовать для открытия нового окна вместо автоматических всплывающих окон. (Атрибут
В HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional 9Атрибут 0071 target можно использовать для открытия нового окна вместо автоматических всплывающих окон. (Атрибут target удален из HTML 4.01 Strict и XHTML 1.0 Strict.) Обратите внимание, что отсутствие использования target позволяет пользователю решить, следует ли открывать новое окно или нет. Использование атрибута target обеспечивает однозначное машиночитаемое указание на то, что откроется новое окно. Пользовательские агенты могут информировать пользователя, а также могут быть настроены так, чтобы не открывать новое окно. Для тех, кто не использует вспомогательные технологии, указание также будет доступно из текста ссылки. target в ссылке, которая указывает, что она откроется в новом окне.
Целевой атрибут HTML5
Активируйте каждую ссылку в документе, чтобы проверить, открывает ли она новое окно.
Для каждой ссылки, открывающей новое окно, убедитесь, что она использует атрибут target .
Убедитесь, что текст ссылки содержит информацию о том, что ссылка откроется в новом окне.

< html >
< head >
< title >
Open hyperlink in a
new tab
title >
головка >
< корпус > < p >A computer science portal for geeks < a target = "_blank" GeeksforGeeks a > 7 p 2 0071 > body > html >

< html >
< head >
< title >
Открытая гиперссылка в
Новая вкладка
title >
head >
< body >
< p > Портал информатики для гиков
< a target = "_blank" 2 rel 0071 = "noopener noreferrer"
GeeksforGeeks
a >
p >
корпус >
html >
Вывод:
Объяснение: Здесь rel="noopener noreferrer" используется в качестве меры безопасности.
Пример 3: Открытие гиперссылки на изображение в новой вкладке.
HTML
|
:
9
 ru">
<img src="image.jpg" alt="Ссылка"></a>
ru">
<img src="image.jpg" alt="Ссылка"></a>