Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 6.0+ | 10.6+ | 5.0+ | 4.0+ | 2.1+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается вкладывать <nav> внутрь <address>.
Синтаксис
<nav>ссылки</nav>Атрибуты
Нет.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nav</title>
</head>
<body>
<header>
<h2>Чебурашка и крокодил Гена</h2>
</header>
<nav><a href="1.
html">Чебурашка</a> | <a href="2.html">Гена</a> |
<a href="3.html">Шапокляк</a> | <a href="4.html">Лариска</a></nav>
<article>
<h3>Добро пожаловать!</h3>
</article>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Навигация по сайту
Браузеры
Firefox полностью поддерживает этот тег начиная с версии 4.0, но версии 3.0 и старше также корректно отображают содержимое тега.
Элемент секции навигации — HTML
HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Разрешенный контент | Потоковый контент. |
| Опускание тегов | Нет. Как начальный, так и конечный тег являются обязательными. Нет, открывающий и закрывающий теги обязательны. |
| Разрешенный родительский элемент | Любой элемент, содержащий потоковый контент. |
| Разрешенные ARIA-атрибуты | Нет |
| DOM интерфейс | HTMLElement |
- Не обязательно все ссылки должны быть обернуты в
<nav>.<nav>следует использовать лишь для главных навигационных блоков. Например,<footer>часто содержит список ссылок, которые не стоит оборачивать в<nav>. - Документ может содержать несколько
<nav>элементов. Например, один для навигации по сайту, второй для навигации по странице.
Например, один для навигации по сайту, второй для навигации по странице. - Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.
В данном примере, блок <nav> содержит ненумерованный список (<ul>) ссылок. С помощью CSS данный блок можно использовать как сайдбар, навигационную колонку или выпадающее меню.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
BCD tables only load in the browser
- Другие секционные элементы:
<body><article>,<section>,<aside>,<h2>,<h3>,<h4>,<h5>,<h5>,<h6>,<hgroup>,<header>,<footer>,<address>; - Использование разделов и создание структуры HTML документа.

Статья, в которой рассматривается HTML-элемент nav из категории sectioning.
Элемент nav предназначен для создания секции в документе, содержимое которой представляет собой навигацию.
Навигация — это фрагмент кода, содержащий ссылки на другие страницы сайта или на разделы этой же страницы. Навигацию обычно оформляют в виде маркарированного списка (ul), элементы li которого содержат элементы a (ссылки). Такой образ представления навигации является самым простым и понятным для поисковых роботов.
<!-- Секция на странице, содержащая навигацию -->
<nav>
<ul>
<li><a href="/">Главная</a>
<li><a href="news.html">Новости</a>
<li><a href="blog.html">Блог</a>
<li><a href="about.html">О блоге</a>
</ul>
</nav>
Не все группы ссылок на странице должны находиться в элементе nav. Элемент
Элемент nav в первую очередь предназначен для группирования основных блоков навигации.
Например, авторы большинства сайтов в футере размещают ссылки на различные страницы сайта (Условия использования, Правила сайта, Главная страница, О сайте). В этом случае использовать элемент nav для их группировки не рекомендуется, т.к. данная навигация не является основной.
Пользовательские агенты, такие как программы чтения с экрана, могут извлечь выгоду из навигационной информации. Например, при чтении HTML-страницы они будут знать, что это за фрагмент кода и могут в зависимости от желания пользователя пропустить или предоставить его.
Внимание: Элемент nav не может содержать в качестве своего потомка элемент main.
В качестве примера рассмотрим страницу, содержащую 2 элемента nav. Первый из этих элементов будет представлять навигации по сайту, а второй — навигацию по странице.
<body>
<h2>Мой сайт</h2>
<!--Навигация по сайту-->
<nav>
<h3>Навигация по сайту</h3>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="html.
html">Статьи по HTML</a></li>
<li><a href="html.html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h3>Название статьи</h3>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h4>Содержание статьи:</h4>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 1</h4>
<!-- Содержимое 1 раздела -->
<div>.
Элемент nav не обязательно должен содержать навигацию в виде списка. Навигация также может быть представлена другим контентом.
Например, рассмотрим следующий вариант навигации сайта:
<nav> <h2>Навигация</h2> <p>Вы находитесь на моей главной странице. Это отправная точка, с которой Вы можете путешествовать по моему ресурсу. Если Вы хотите познакомиться с моими записями, то переходите в <a href="blog">"Мой блог"</a>. Если Вам интересны проекты, над которыми я сейчас работаю, то переходите в <a href="laboratory">"Мою лабораторию</a>. А если Вы хотите увидеть мои разработки или приобрести их, то переходите в раздел <a href="ready">"Готовые решения"</a>.</p> <p>У Вас есть вопросы ко мне или Вы хотите узнать больше информации об проектах, то посетите страницу <a href="about">"О блоге"</a>.</p> </nav> </p>
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок. Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->Пример размещения тега <nav> на странице.
Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков.
Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул).
Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
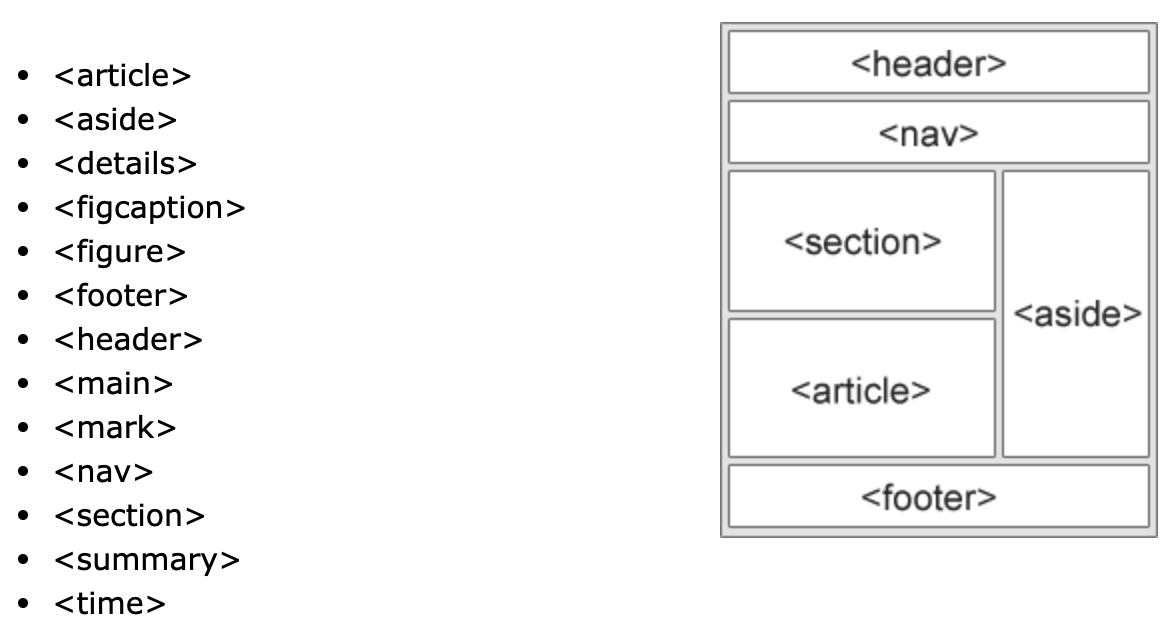
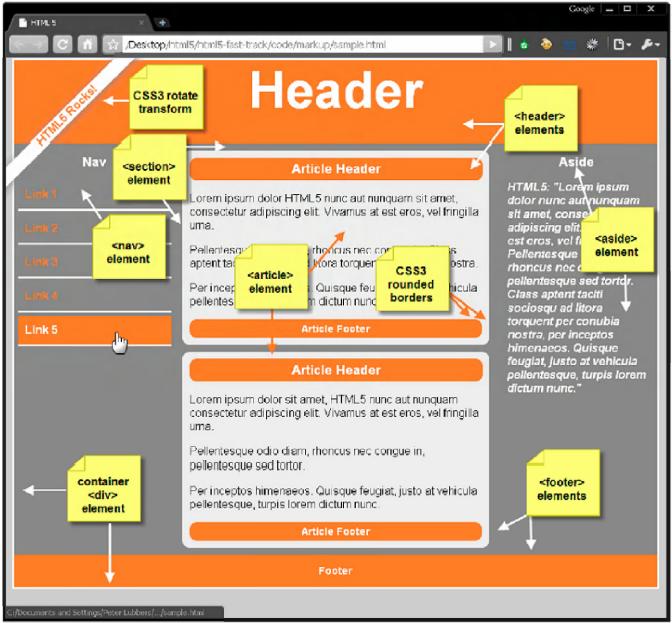
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
Пример использования
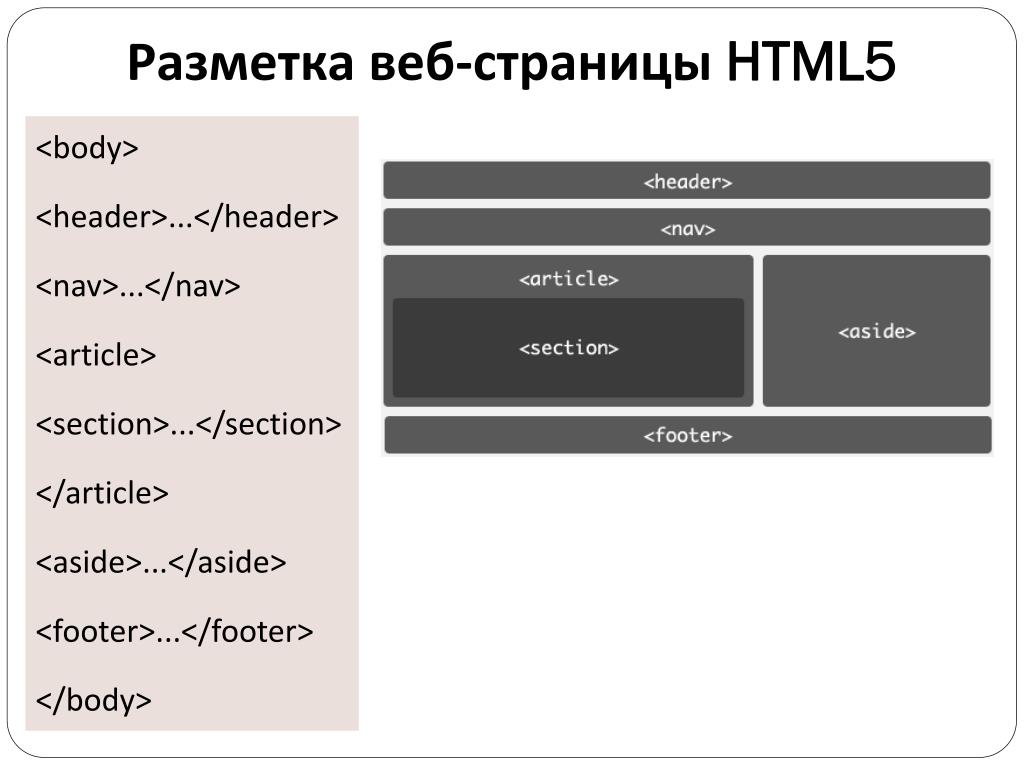
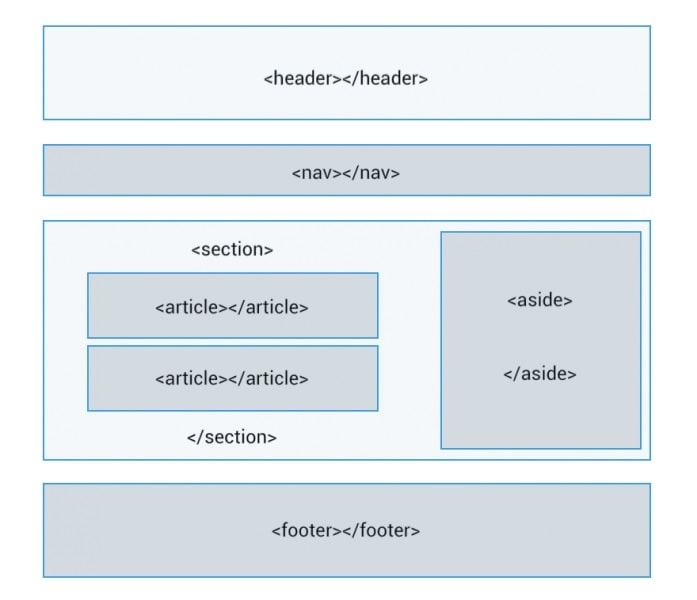
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные.
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
nav {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиПоследнее обновление: 08.04.2016
Элемент nav призван содержать элементы навигации по сайту. Как правило, это ненумерованный список с набором ссылок.
На одной веб-странице можно использовать несколько элементов nav. Например, один элемент навигации для перехода по страницам на сайте, а другой — для перехода внутри html-документа.
Не все ссылки обязательно помещать в элемент nav. Например, некоторые ссылки могут не представлять связанного блока навигации, например, ссылка на главную страницу, на лицензионное соглашение по поводу использования сервиса и подобные ссылки, которые часто помещаются внизу страницы. Как правило, их достаточно определить в элементе footer, а элемент nav для них использовать необязательно.
Используем элемент nav для создания навигационного меню:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Семантическая разметка в HTML5</title> </head> <body> <nav> <ul> <li><a href="/">Главная</a></li> <li><a href="/blog">Блог</a></li> <li><a href="/contacts">Контакты</a></li> </ul> </nav> <article> <header> <h3>Рассказ в двух частях</h3> </header> <nav> <ul> <li><a href="#part1">Часть 1</a></li> <li><a href="#part2">Часть 2</a></li> </ul> </nav> <div> <section> <h3>Часть 1</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.Lorem Ipsum has been the industry...</p> </section> <section> <h3>Часть 2</h3> <p>There are many variations of passages of Lorem Ipsum available..</p> </section> </div> <footer> </footer> </article> <footer> <p><a href="/license">Лицензионное соглашение</a> | <a href="/about">О сайте</a> | <a href="/donation">Donations</a></p> <p><small>© Copyright 2016 MyCorp.</small></p> </footer> </body> </html>
В данном случае определены два блока nav — один для межстраничной навигации, а другой — для навигации внутри страницы.
Необязательно все ссылки помещать в элементы nav. Так, в данном случае ряд ссылок располагаются в элементе footer.
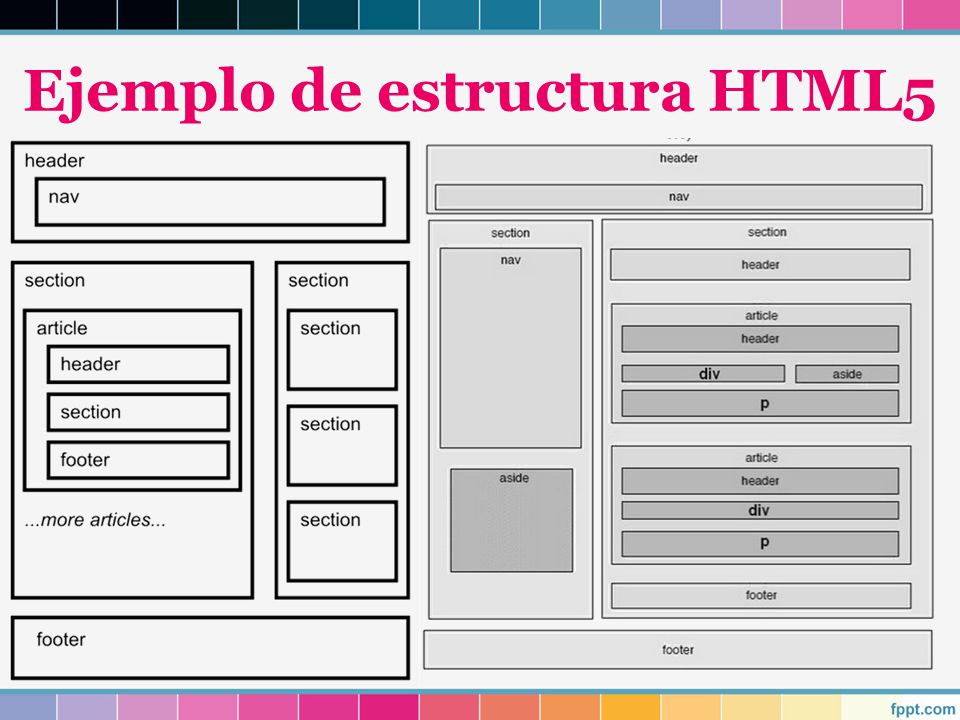
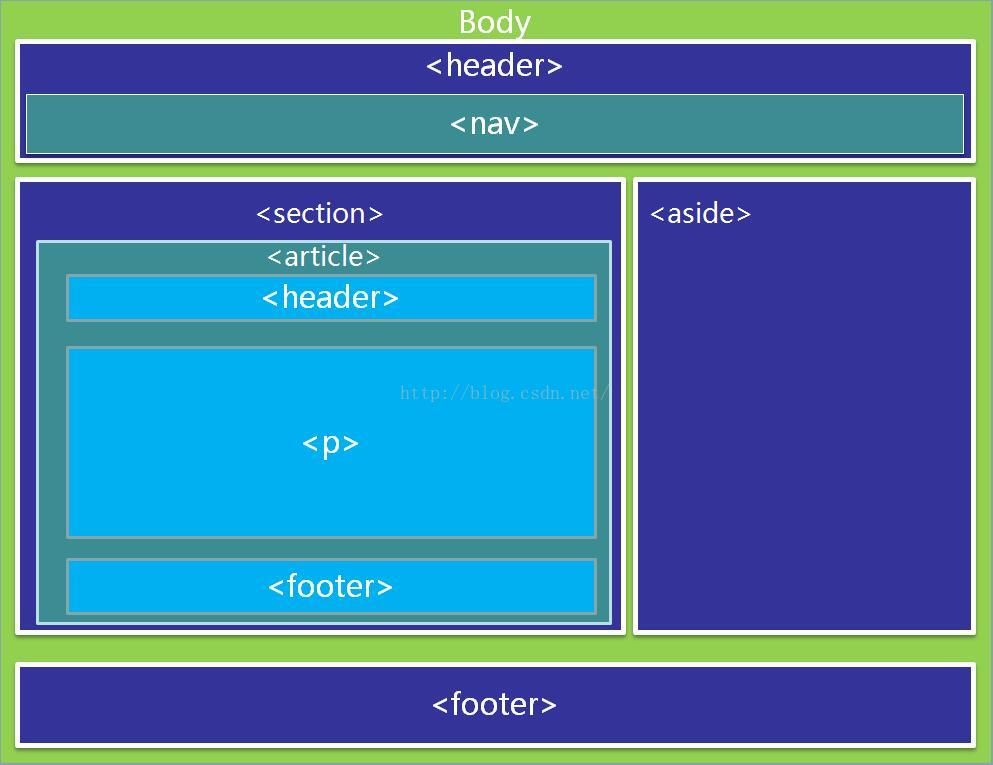
Разделы документа в HTML5
Структура документа В HTML5 состоит из разделов и подразделов. Разделы могут быть представлены в виде схем документа по аналогии с оглавлением. Каждый секционный элемент имеет свою собственную схему, поэтому каждый раздел можно начинать с заголовка <h2>.
Разделы могут быть представлены в виде схем документа по аналогии с оглавлением. Каждый секционный элемент имеет свою собственную схему, поэтому каждый раздел можно начинать с заголовка <h2>.
Браузеры могут обрабатывать эту информацию для создания содержания (оглавления) документа, которое впоследствии будет использоваться ассистивными (вспомогательными) технологиями для облегчения навигации по статье или поисковыми системами для улучшения результатов поиска.
Схема состоит из списка одного или более вложенных разделов. Раздел (секция) представляет собой контейнер, который соответствует некоторым узлам в исходном дереве DOM. Раздел в данном случае не является элементом <section>, он просто подразумевает его концепцию. Каждый раздел может иметь один заголовок, связанный с ним, а также любое количество дополнительных вложенных разделов.
Также отдельно выделяют корневые секционные элементы. Они отличаются от секционных элементов, но могут также иметь схему.
Элементы, формирующие разделы HTML-документа
1. Элемент <body>
Категории контента: корневой секционный.
Контекст, в котором этот элемент может быть использован: как второй элемент в элементе <html>.
Пропуск тегов: начальный тег <body> может быть опущен, если элемент пуст, или если первое, что внутри элемента не является пробелом или комментарием, за исключением случаев, когда первое, что идет за тегом <body> являются элементы <meta>, <link>, <script> или <style>.
Закрывающий тег </body> может быть опущен, если перед ним нет комментария.
<!DOCTYPE html>
<title>Тест</title>
<h2>Тестовая страница</h2>Элемент <body> представляет содержимое документа.
Для элемента доступны глобальные атрибуты, а также атрибуты, приведенные в таблице ниже.
Элемент <body> предоставляет в качестве атрибутов ряд обработчиков событий объекта Window — onblur, onerror, onfocus, onload, onresize и onscroll.
| Атрибут | Описание, принимаемое значение |
|---|---|
| onafterprint | Событие, срабатывающее после отправки страницы на печать или после закрытия окна печати. |
| onbeforeprint | Событие, срабатывающее перед отправкой страницы на печать. |
| onbeforeunload | Событие срабатывает, когда посетитель инициировал переход на другую страницу или нажал «закрыть окно». Позволяет отображать сообщение в диалоговом окне подтверждения, чтобы сообщить пользователю, хочет ли он остаться или покинуть текущую страницу. |
| onhashchange | Событие срабатывает, когда меняется hash-часть URL, например, когда пользователь перейдет с адреса example. domain/test.aspx#page1 на example.domain/test.aspx#page2. domain/test.aspx#page1 на example.domain/test.aspx#page2. |
| onlanguagechange | Событие срабатывает при изменении предпочтительных языков. |
| onmessage | Событие происходит, когда сообщение получено через источник события. |
| onoffline | Событие вызывается браузером в том случае, когда браузер определит, что соединение с интернет пропало. |
| ononline | Событие вызывается браузером в том случае, когда соединение с интернет возобновилось. |
| onpagehide | Событие происходит, когда пользователь покидает страницу посредством навигации, например, нажав на ссылку, обновив страницу, заполнив форму и т.д. |
| onpageshow | Событие происходит, когда пользователь переходит на веб-страницу, после события onload. |
| onpopstate | Событие срабатывает, когда пользователь просматривал историю сеанса. |
| onrejectionhandled | Событие возникает, когда Promises отклоняются. |
| onstorage | Событие срабатывает при изменении места хранения. |
| onunhandledrejection | Событие используется для обработки необработанных событий отказа. |
| onunload | Событие срабатывает если страница не загрузилась по каким-либо причинам, либо при закрытии окна браузера. |
В этом примере на странице обновляется индикатор, показывающий, находится ли пользователь в сети:
<!DOCTYPE html>
<html>
<head>
<title>Онлайн или офлайн?</title>
<script>
function update(online) {
document.getElementById('status').textContent =
online ? 'Онлайн' : 'Офлайн';
}
</script>
</head>
<body ononline="update(true)"
onoffline="update(false)"
onload="update(navigator. onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html>
onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html>2. Элемент <article>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <article> представляет собой законченное или автономное произведение в документе, странице, приложении или сайте. Может дублироваться на других страницах сайта и содержать внутри другие элементы <article>, которые по содержанию имеют близкое отношение к содержанию внешней статьи. Если на странице присутствует только одна статья с заголовком и текстовым содержимым, она не нуждается в обёртке элементом <article>.
Общее правило заключается в том, что элемент <article> уместен только в том случае, если содержимое элемента будет явно указано в схеме документа. Каждая статья должна быть идентифицирована, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента элемента <article>.
Каждая статья должна быть идентифицирована, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента элемента <article>.
<article>
<header>
<h3><a href="https://herbert.io">Короткая заметка о ношении шорт</a></h3>
<p>Опубликовано в пятницу, 13 марта 2020 Патриком Люком.
<a href="https://herbert.io/short-note/#comments">6 комментариев</a></p>
</header>
<p>Попутчик задал интересный вопрос: почему вы носите шорты, а не длинные брюки? Человек носил брюки-кюлоты как время, поэтому я считал вопрос двусмысленным по своей природе, но я попытался дать честный ответ, несмотря на сомнительную одежду спрашивающего.</p>
<p>Короткий ответ: мне нравится носить шорты, длинный ответ ...</p>
<p><a href="https://herbert.io/short-note/">Продолжить чтение: Короткая заметка о ношении шорт</a></p>
</article><section>
<article>
<h3><a href="">Весна приходит (и уходит) в графстве Суссекс</a></h3>
<p>Вчера я присоединился к Brooklyn Bird Club для нашей ежегодной поездки в Западный Нью-Джерси, в частности, в Hyper Humus, относительно недавно обнаруженную «горячее место». </p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section>
</p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section>Для элемента доступны глобальные атрибуты.
3. Элемент <section>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <section> представляет общий раздел документа или приложения, группируя тематическое содержимое. Каждый раздел должен быть идентифицирован, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента <section>.
Примерами разделов могут быть главы, различные страницы во вкладках или пронумерованные разделы. Домашняя страница веб-сайта может быть разбита на разделы для введения, новостей и контактной информации.
Авторам рекомендуется использовать элемент <article> вместо элемента <section>, когда контент завершен или самодостаточен.
Элемент <section> не является универсальным контейнерным элементом. Когда элемент нужен только для стилизации или для удобства написания сценариев, рекомендуется использовать вместо этого элемент <div>. Общее правило заключается в том, что элемент <section> уместен только в том случае, если содержимое элемента будет явно указано в схеме документа.
<article>
<header>
<h3>Яблоки</h3>
<p>Вкусные, восхитительные фрукты!</p>
</header>
<p>Яблоко является плодом яблони.</p>
<section aria-label="Красные яблоки">
<h4>Ред Делишес</h4>
<p>Эти ярко-красные яблоки чаще всего встречаются во многих супермаркетах.</p>
</section>
<section aria-label="Зеленые яблоки">
<h4>Гренни Смит</h4>
<p>Эти сочные зеленые яблоки станут отличной начинкой для яблочных пирогов.</p>
</section>
</article>Для элемента доступны глобальные атрибуты.
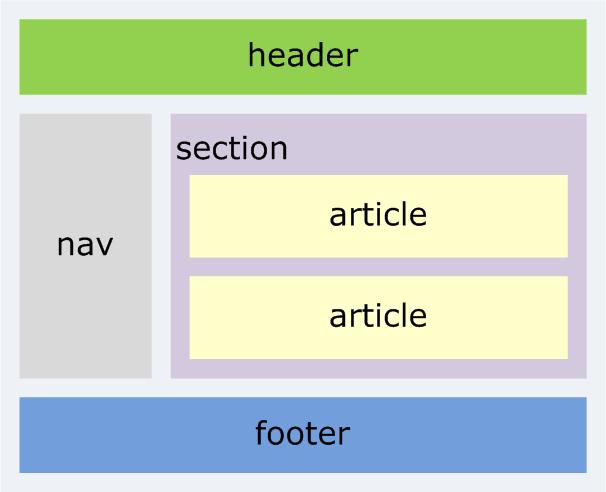
<article> внутри <section>
Можно создавать родительские элементы <section> с вложенными элементами <article>, в которых есть один или несколько элементов <article>. Не все страницы должны быть устроены именно так, но это допустимый способ вложения элементов. Например, основная область контента страницы содержит два блока со статьями разной тематики. Можно сделать на этом акцент, поместив каждую статью одной тематики внутрь элемента <section>
Например, основная область контента страницы содержит два блока со статьями разной тематики. Можно сделать на этом акцент, поместив каждую статью одной тематики внутрь элемента <section>
<section>
<h2>Заметки о природе</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>
<section>
<h2>Исторические заметки</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>4. Элемент <nav>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <nav> представляет собой раздел страницы с навигационными ссылками, который ссылается на другие страницы или части внутри страницы, при этом не обязательно должен находиться внутри <header>. На странице может быть несколько элементов <nav>.
В случаях, когда содержимое элемента <nav> представляет список элементов, рекомендуется использовать разметку списка. Не заменяет теги <ul> или <оl>, он просто их обрамляет.
Не все группы ссылок на странице должны быть обернуты элементом <nav> — этот элемент предназначен главным образом для разделов, состоящих из основных навигационных блоков. В частности, нижние колонтитулы обычно имеют краткий список ссылок на различные страницы сайта, такие как условия обслуживания, домашняя страница и страница об авторских правах. Для таких случаев достаточно одного элемента <footer>.
Для таких случаев достаточно одного элемента <footer>.
<body>
<h2>Вики-центр</h2>
<nav>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/events">Текущие события</a></li>
...
</ul>
</nav>
<article>
<header>
<h3>Афиша мероприятий</h3>
</header>
<nav>
<ul>
<li><a href="#public">Лекции</a></li>
<li><a href="#practice">Практические занятия</a></li>
...
</ul>
</nav>
<div>
<section>
<h3>Лекции</h3>
<p>...</p>
</section>
<section>
<h3>Практические занятия</h3>
<p>. ..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body>
..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body>В качестве элементов панели навигации можно использовать не только элементы списков:
<nav>
<p><a href="">...</a></p>
<p><a href="">...</a></p>
</nav>Также можно добавлять заголовки внутрь элемента:
<nav>
<h3>...</h3>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>. ..</a></li>
</ul>
</nav>
..</a></li>
</ul>
</nav>Для элемента доступны глобальные атрибуты.
5. Элемент <aside>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <aside> представляет раздел страницы, который состоит из содержимого, косвенно связанного с родительским секционным элементом и который можно рассматривать отдельно от него. Чаще всего элемент позиционируется как боковая колонка (как в книгах) и включает в себя группу элементов: <nav>, цифровые данные, цитаты, рекламные блоки, архивные записи. Не подходит для блоков, просто позиционированных в стороне.
<aside>
<h3>Швейцария</h3>
<p>Швейцария, страна в центре географической Европы, не имеющая выхода к морю, не присоединилась к геополитическому Европейскому союзу, хотя она подписала ряд европейских договоров. </p>
</aside>
</p>
</aside><body>
<header>
<h2>Мой замечательный блог</h2>
<p>Мой слоган</p>
</header>
<aside>
<nav>
<h3>Мой блогролл</h3>
<ul>
<li><a href="https://blog.example.com/">Интересная ссылка</a>
</ul>
</nav>
<nav>
<h3>Архивы</h3>
<ol reversed>
<li><a href="/last-post">Моя последняя запись</a>
<li><a href="/first-post">Моя первая запись</a>
</ol>
</nav>
</aside>
<aside>
<h3>Мой Twitter</h3>
<blockquote cite="https://twitter.example.net/t31351234">
Я в отпуске, пишу для своего блога.
</blockquote>
<blockquote cite="https://twitter. example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body>
example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body>Для элемента доступны глобальные атрибуты.
6. Элементы <h2>, <h3>, <h4>, <h5>, <h5> и <h6>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элементы <h2-h6> представляют заголовки для своих разделов. Эти элементы имеют ранг, определяемый числом в их имени. Элемент <h2> имеет наивысший ранг, элемент <h6> имеет наименьший ранг, а два элемента с одинаковым именем имеют одинаковый ранг. Используйте ранг элементов заголовка, чтобы создать схему документа.
Элементы <h2 – h6> не должны использоваться для разметки подзаголовков, альтернативных заголовков и слоганов, если только они не предназначены для заголовка нового раздела или подраздела.
<body>
<h2>Заголовок верхнего уровня</h2>
<section><h3>Заголовок второго уровня</h3>
<section><h4>Заголовок третьего уровня</h4>
<section><h5>Заголовок четвертого уровня</h5>
<section><h5>Заголовок пятого уровня</h5>
<section><h6>Заголовок шестого уровня</h6>
</section>
</section>
</section>
</section>
</section>
</body>Для элементов доступны глобальные атрибуты.
Категории контента: потоковое содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Для элемента доступны глобальные атрибуты.
Элемент <header> представляет вводное содержимое для его ближайшего предка — элемента <main> или элемента из категории секционного содержимого или корневого секционного элемента. Элемент <header> обычно содержит группу вводных или навигационных элементов.
Если элемент <header> является ближайшим предком элемента <body> и не находится внутри <main>, он представляет вводное содержимое для страницы в целом.
Элемент <header> обычно содержит заголовок раздела (элемент <h2–h6>), но это не обязательно. Элемент <header> также можно использовать как элемент-обертку для оглавления раздела, формы поиска или любых уместных логотипов. В документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы.
В документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы.
Элемент <header> не является секционным содержимым, он не вводит новый раздел.
<article>
<header>
<h2>Flexbox: Полное руководство</h2>
<aside>
<header>
<h3>Автор: Wes McSilly</h3>
<p><a href="./wes-mcsilly/">Связаться с ним!</a></p>
</header>
<p>Эксперт в Flexbox.</p>
</aside>
</header>
<p><ins>Руководство о Flexbox должно было быть здесь, но оно оказалось, что Wes не был экспертом по Flexbox.</ins></p>
</article>Элемент <header> может содержать только <header> или <footer>, если они сами находятся внутри <article>, <aside>, <nav> или <section>.
Категории контента: потоковое содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Для элемента доступны глобальные атрибуты.
Элемент <footer> представляет нижний колонтитул для его ближайшего предка элемента <main>, или элемента из категории секционного содержимого или корневого секционного элемента.
Обычно содержит информацию об авторе статьи, данные о копирайте и т.д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т.п.
...
<footer>
<nav>
<section>
<h3>Статьи</h3>
<p><img src="images/somersaults.jpeg" alt=""> Посетить спортзал с нашим классом сальто! Наш учитель Джим проведет вас через шаги в этой статье из двух частей. <a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body>
<a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body>В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>. Также, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
Также, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
По материалам Sections
Тег nav в HTML5, обозначет основное меню сайта (панель навигации). Обычно тегами <nav> </nav> обрамляют основное меню страницы сайта, которое расположено сразу под шапкой сайта.
В меню nav, обычно располагают ссылки на важные страницы сайта, это могут быть страницы контактов, о компании, каталог, магазин, главная, описание услуг, новостей и т.д.
Рассмотрим расположение тегов nav в типичном коде шаблона страницы, созданной с помощью языка HTML5:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1. 0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>
Основное меню страницы
</nav>
<div>
<article>Основная статья страницы</article>
<aside>Сайдбар</aside>
</div> <!-- .main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>
0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>
Основное меню страницы
</nav>
<div>
<article>Основная статья страницы</article>
<aside>Сайдбар</aside>
</div> <!-- .main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html> Тег nav — это блочный элемент.
Семантика — используется для обозначения наиболее важного блока ссылок на сайте.
: элемент раздела навигации — HTML: язык разметки гипертекста
Элемент HTML представляет собой раздел страницы, целью которого является предоставление навигационных ссылок либо внутри текущего документа, либо к другим документам. Типичными примерами разделов навигации являются меню, оглавления и указатели.
Типичными примерами разделов навигации являются меню, оглавления и указатели.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
- Необязательно, чтобы все ссылки содержались в элементе
.предназначен только для основного блока навигационных ссылок; обычно элементчасто имеет список ссылок, которые не обязательно должны быть в элементе. - В документе может быть несколько элементов
, например, один для навигации по сайту и один для навигации внутри страницы.
aria-labelledbyможно использовать в таком случае для повышения доступности, см. Пример. - Пользовательские агенты, такие как программы чтения с экрана, нацеленные на пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, следует ли пропустить начальную визуализацию содержимого, предназначенного только для навигации.
В этом примере блок используется для хранения неупорядоченного списка (
Таблицы BCD загружаются только в браузере
- Другие элементы, связанные с разделами:
,,,,,,, - Разделы и контуры документа HTML5.

- ARIA: роль навигации
Семантическая навигация с навигационным элементом
Одним из новых элементов HTML 5 является элемент , который позволяет группировать ссылки, что приводит к большей семантической разметке и дополнительной структуре, которая может помочь программам чтения с экрана. В этой статье я расскажу, как и где его использовать, а также некоторые оговорки, которые у меня есть в отношении определения спецификаций.
Сначала я подумал, что элемент довольно прост.И хотя им все еще очень легко пользоваться, я счел спецификацию не слишком полезной; множество решений остается за разработчиком. Затем в понедельник Хикси внесла изменения в определение в черновике, следуя подсказке нашего собственного доктора Брюса.
Как пользоваться
Вы, наверное, привыкли использовать что-то вроде
-
или
Ну, ради вашей разметки особо ничего не изменится, так как теперь у вас будет что-то вроде этого
- О программе
- Блог
Спецификация
Спецификация HTML 5 определяет
Элемент nav представляет собой раздел страницы, который ссылается на другие страницы или на части внутри страницы: раздел с навигационными ссылками. Не все группы ссылок на странице должны быть в элементе навигации, только разделы, состоящие из основных блоков навигации, подходят для элемента навигации.В частности, нижние колонтитулы обычно содержат список ссылок на различные ключевые части сайта, но в таких случаях более уместен элемент нижнего колонтитула, и для этих ссылок не требуется никакого элемента навигации.
Ключевая фраза - « основная навигация » (ранее - основная навигация).
Посмотрите на приведенный ими пример - «В следующем примере на странице есть несколько мест, где присутствуют ссылки, но только одно из этих мест считается разделом навигации. ”
”
<тело>
<заголовок>
Просыпайся, овца!
Последнее изменение:
<статья>
... содержимое страницы будет здесь ...
<нижний колонтитул>
Авторские права © The Example Company, 2006
Должен сказать, что мне это ни к чему. В элементе заголовка есть шесть элементов навигации. Но в навигационном теге всего три. Нет объяснения того, что отличает первые три ссылки от вторых трех ссылок - обе ведут на разные страницы и все находятся внутри текущего сайта.
Нет объяснения того, что отличает первые три ссылки от вторых трех ссылок - обе ведут на разные страницы и все находятся внутри текущего сайта.
Они также приводят второй пример:
<тело>
Вики-центр Exampland
<статья>
<заголовок>
Демонстрации в Exampland
<раздел>
Публичные демонстрации
... подробнее ...
<раздел>
Снос
... подробнее ...
...более...
<нижний колонтитул>
Редактировать | Удалить | Переименовать
<нижний колонтитул>
© Copyright 1998 Exampland Emperor


 Например, один для навигации по сайту, второй для навигации по странице.
Например, один для навигации по сайту, второй для навигации по странице.


 ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». Lorem Ipsum has been the industry...</p>
</section>
<section>
<h3>Часть 2</h3>
<p>There are many variations of passages of Lorem Ipsum available..</p>
</section>
</div>
<footer>
</footer>
</article>
<footer>
<p><a href="/license">Лицензионное соглашение</a> |
<a href="/about">О сайте</a> |
<a href="/donation">Donations</a></p>
<p><small>© Copyright 2016 MyCorp.</small></p>
</footer>
</body>
</html>
Lorem Ipsum has been the industry...</p>
</section>
<section>
<h3>Часть 2</h3>
<p>There are many variations of passages of Lorem Ipsum available..</p>
</section>
</div>
<footer>
</footer>
</article>
<footer>
<p><a href="/license">Лицензионное соглашение</a> |
<a href="/about">О сайте</a> |
<a href="/donation">Donations</a></p>
<p><small>© Copyright 2016 MyCorp.</small></p>
</footer>
</body>
</html>
 onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html>
onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html> </p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section>
</p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section> ..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body>
..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body> ..</a></li>
</ul>
</nav>
..</a></li>
</ul>
</nav> </p>
</aside>
</p>
</aside> example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body>
example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body> <a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body>
<a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body> 0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>
Основное меню страницы
</nav>
<div>
<article>Основная статья страницы</article>
<aside>Сайдбар</aside>
</div> <!-- .main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>
0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>
Основное меню страницы
</nav>
<div>
<article>Основная статья страницы</article>
<aside>Сайдбар</aside>
</div> <!-- .main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>

 ”
” Нет объяснения того, что отличает первые три ссылки от вторых трех ссылок - обе ведут на разные страницы и все находятся внутри текущего сайта.
Нет объяснения того, что отличает первые три ссылки от вторых трех ссылок - обе ведут на разные страницы и все находятся внутри текущего сайта.
 Также важно отметить, что, хотя элемент XHTML 2
Также важно отметить, что, хотя элемент XHTML 2 


 1+
1+