Структура документа и веб-сайта — Изучение веб-разработки
- Назад
- Обзор: Introduction to HTML
- Далее
В дополнение к определению отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также содержит ряд элементов блочного уровня, используемых для определения областей вашего веб-сайта (такие как «заголовок», «навигационное меню», «колонка основного содержимого»). В этой статье рассматривается, как планировать базовую структуру сайта и писать HTML для представления этой структуры.
| Необходимые знания: | Базовое знакомство с HTML, описано в разделе Начало работы с HTML. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. |
|---|---|
| Задача: | Изучить, как структурировать документ с помощью семантических тегов и как разработать структуру простого веб-сайта. |
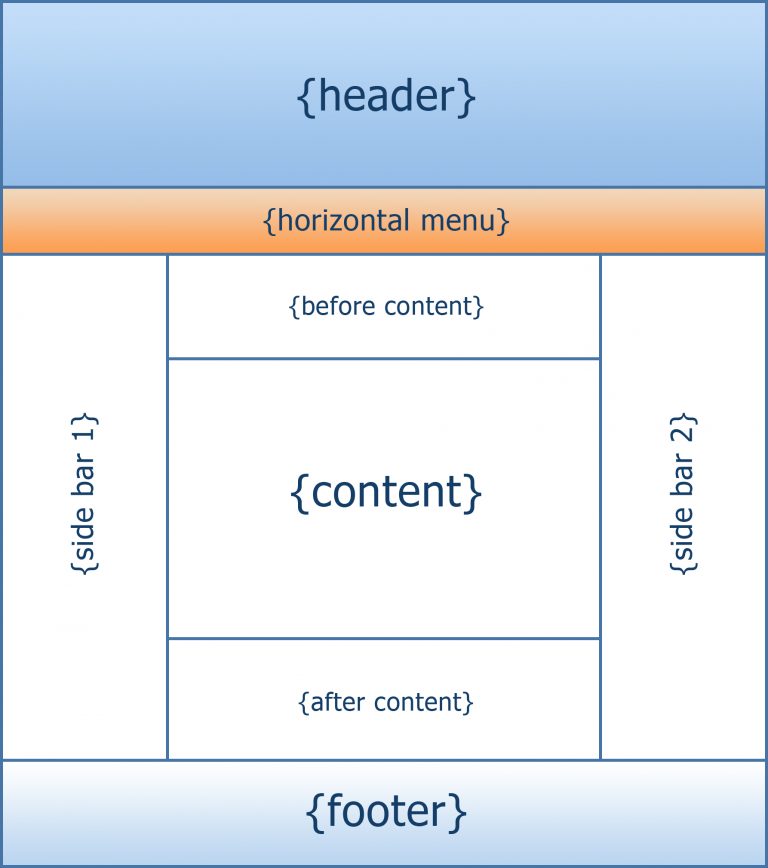
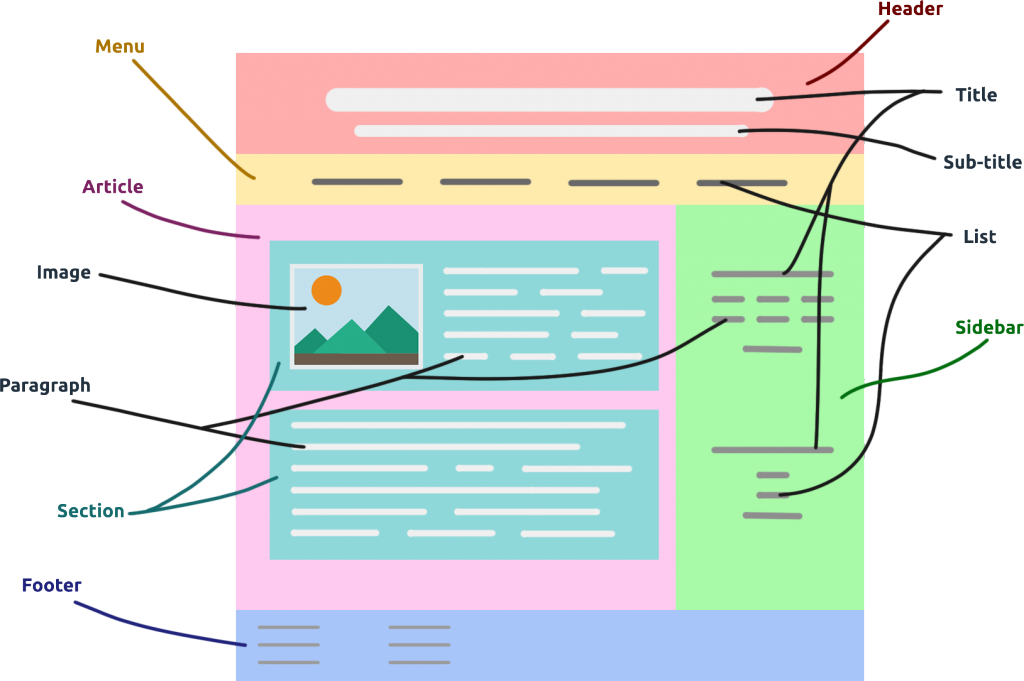
Веб-страницы могут и будут отличаться друг от друга, но все они, преимущественно, состоят из аналогичных стандартных компонентов, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована:
- Заголовок (колонтитул)
- Обычно это большая полоса вверху страницы, с крупным заголовком и / или логотипом. Здесь указывается общая информация о веб-сайте, не меняющаяся от страницы к странице.
- Навигационное меню
- Ссылки на основные разделы сайта; обычно в виде кнопок, ссылок или вкладок. Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.

- Основное содержимое
- Большая область в центре страницы, содержащая, в основном, уникальный контент данной веб-страницы, например видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, или заголовки новостей и т. д. Это одна из частей сайта, которая определённо будет меняться от страницы к странице!
- Боковая панель
- Как правило, содержит некоторую второстепенную информацию, ссылки, цитаты, рекламу и т.д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.
- Нижний колонтитул (футер)
- Полоса в нижней части страницы, которая обычно содержит уведомления об авторских правах или контактную информацию. Это место для размещения общей информации (например, заголовка), но обычно эта информация не является критичной или вторична для самого веб-сайта.

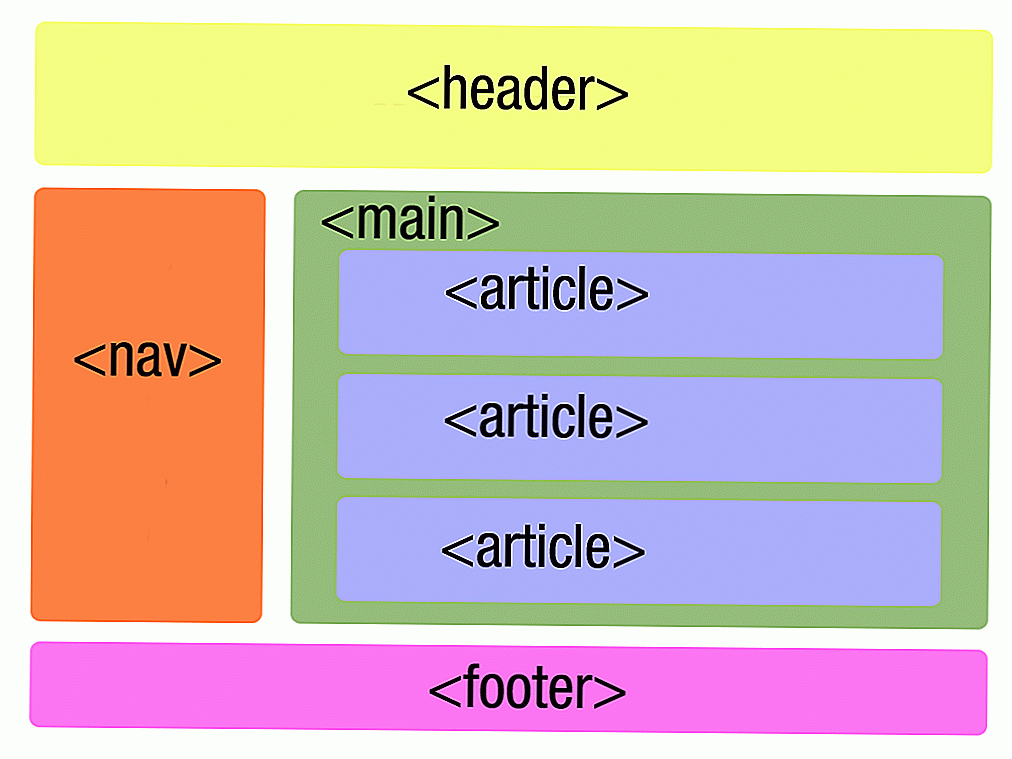
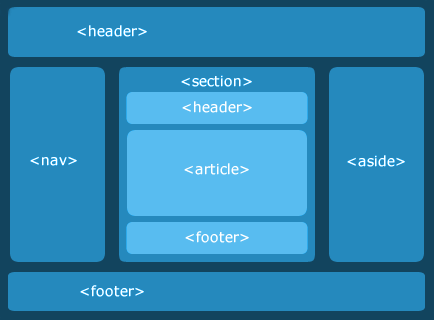
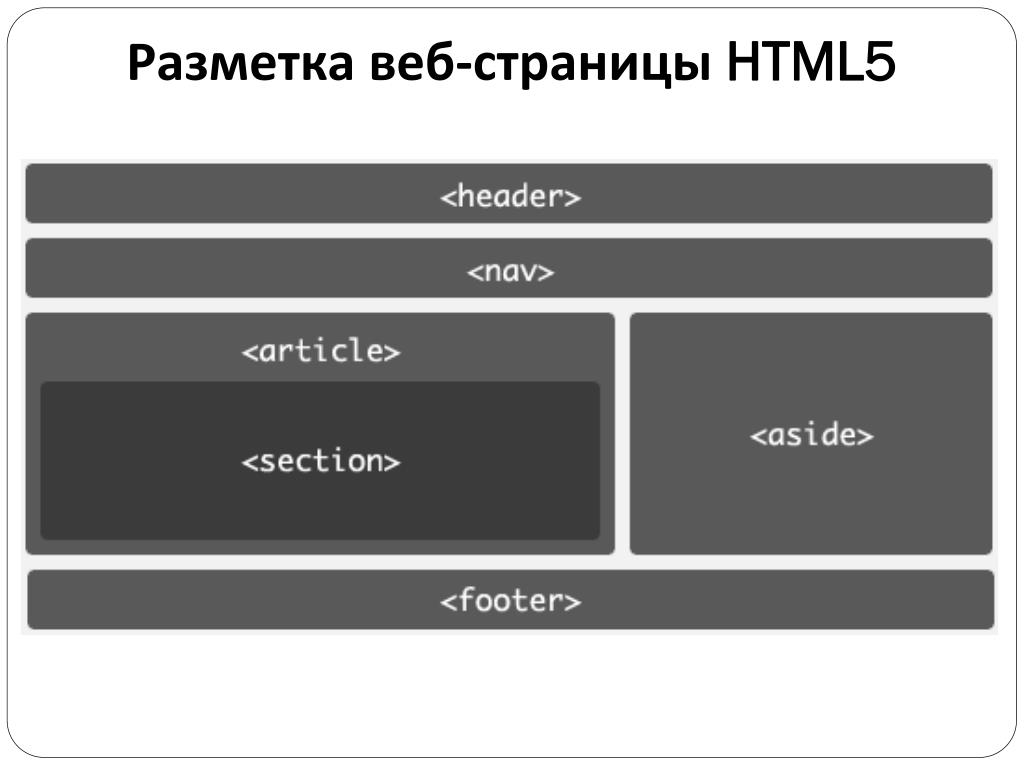
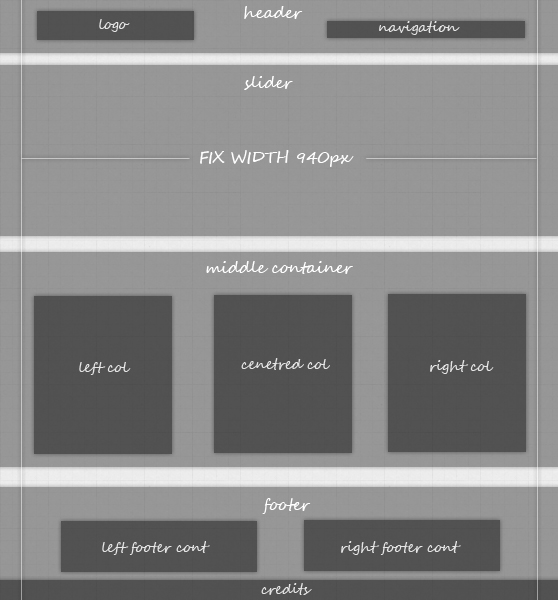
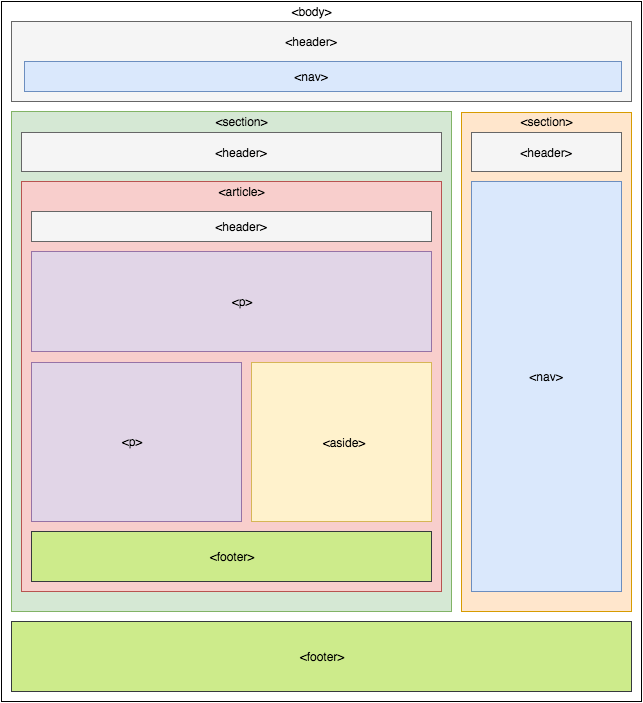
«Типичный веб-сайт» может быть структурирован примерно так:
Пример, показанный сверху, не красив и примитивен, но идеально подходит для иллюстрирования типичного макета веб-сайта. У некоторых веб-сайтов больше колонок, некоторые — более сложные, но идею вы поняли. С правильным CSS вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и
Это потому, что визуальные эффекты — это ещё не самое главное. Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчёт людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
Примечание: Люди с дальтонизмом составляют около 8% мирового населения.
В своём HTML-коде вы можете размечать разделы содержимого сайта на основе их функциональности — использовать элементы, которые представляют разделы контента, описанные выше, а вспомогательные технологии, такие как программы чтения с экрана, смогут распознавать эти элементы и помогать в таких задачах, как «найти основную навигацию» или «найти основное содержимое». Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
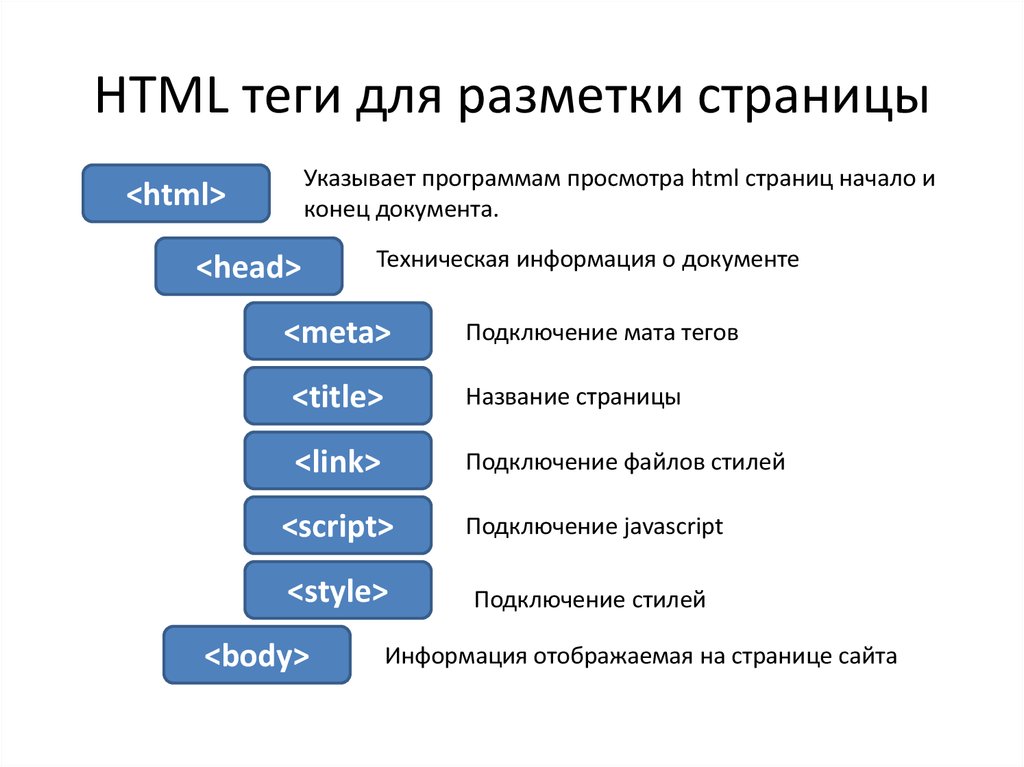
Для реализации такой семантической разметки HTML предоставляет выделенные теги, которые можно использовать для создания таких разделов, например:
- Заголовок:
<header>. - Навигационное меню:
<nav>.
- Основное содержимое:
<main>, с различными подразделами содержимого, представленными элементами<article>,<section>и<div>. - Боковая панель:
<aside><main>. - Нижний колонтитул:
<footer>.
Активное обучение: исследование кода для нашего примера
Наш пример, представленный выше, содержит следующий код (Вы также можете найти пример в нашем репозитории Github). Мы хотели бы, чтобы вы взглянули на приведённый выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок моей страницы</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.
css">
<!-- следующие 3 строки нужны для корректного отображения семантических элементов HTML5 в старых версиях Internet Explorer-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- Вот наш главный заголовок, который используется на всех страницах нашего веб-сайта -->
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<!-- Форма поиска — это ещё один распространённый нелинейный способ навигации по веб-сайту. -->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Здесь основное содержимое нашей страницы -->
<main>
<!-- Она содержит статью -->
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.

Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- Дополнительный контент также может быть вложен в основной контент -->
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<!-- И вот наш главный нижний колонтитул, который используется на всех страницах нашего веб-сайта -->
<footer>
<p>©Авторские права никому не принадлежат, 2050.
Все права защищены.</p>
</footer>
</body>
</html>Потратьте некоторое время, чтобы просмотреть код и понять его — комментарии внутри кода также помогут вам в этом. Мы не просим вас делать ничего больше в этом уроке, потому что ключ к пониманию макета документа заключается в написании осмысленной структуры HTML, а затем её развёртывании с помощью CSS. Мы подождём, пока вы не начнёте изучать CSS-макет как часть темы CSS.
Полезно понять общий смысл всех структурных элементов HTML — это то, над чем вы будете работать постепенно, когда начнёте получать больше опыта с веб-разработкой. Вы можете ознакомиться с деталями, прочитав статью HTML-элементы. Пока что это основные определения, которые вы должны попытаться понять:
<main>предназначен для содержимого, уникального для этой страницы. Используйте<main>только один раз на странице и размещайте прямо внутри<body>. В идеале он не должен быть вложен в другие элементы.
В идеале он не должен быть вложен в другие элементы.<article>окружает блок связанного содержимого, который имеет смысл сам по себе без остальной части страницы (например, один пост в блоге).<section>подобен<article>, но больше подходит для группирования одной части страницы, которая представляет собой одну часть функциональности (например, мини-карту или набор заголовков статей и сводок). Считается хорошей практикой начинать каждый раздел с заголовка. Также обратите внимание, что в зависимости от контекста вы можете разбить<article>на несколько<section>или, наоборот,<section>на несколько<article>.<aside>содержит контент, который не имеет прямого отношения к основному содержимому, но может содержать дополнительную информацию, косвенно связанную с ним (словарь, биография автора, связанные ссылки и т. д.).
д.).<header>представляет собой группу вводного содержимого. Если он дочерний элемент<body>, то он определяет глобальный заголовок веб-страницы, но если он дочерний элемент<article>или<section>, то определяет конкретный заголовок для этого раздела (постарайтесь не путать его с titles и headings).<nav>содержит основные функции навигации для страницы. Так же часто в нем можно увидеть логотип и / или название сайта или компании. Вторичные ссылки и т. д. не входят в навигацию.<footer>представляет собой группу конечного контента для страницы.
Несемантические обёртки
Иногда вы будете сталкиваться с ситуацией, когда вы не можете найти идеальный семантический элемент, чтобы сгруппировать некоторые элементы вместе или обернуть некоторый контент. Иногда вам просто нужно будет сгруппировать несколько элементов вместе, чтобы применить к ним, как к единой сущности, CSS или JavaScript. Для таких случаев в HTML есть элементы
Для таких случаев в HTML есть элементы <div> и <span>. Вам следует использовать их с подходящим значением атрибута class или id, чтобы можно было легко получить к ним доступ.
<span> — это строчный несемантический элемент, который стоит использовать только если вы не можете подобрать более подходящий семантический текстовый элемент для обёртывания контента или если не хотите добавлять какие-либо конкретные значения. Например:
<p>Пьяный Король возвратился в свою комнату в 01:00 и всё никак не мог войти в дверь: хмель мешал <span>[Примечание редактора: В этот момент свет на сцене должен быть приглушён]</span>.</p>
В этом примере примечание редактора просто сообщает дополнительные пожелания режиссёру пьесы. В нем нет особого семантического значения. Для слабовидящих пользователей, возможно, примечание будет отделено от основного содержимого с помощью CSS.
<div> — это блочный несемантический элемент, который следует использовать только если вы не можете подобрать более подходящий семантический блочный элемент или если не хотите добавлять какие-либо конкретные значения. Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
<div>
<h3>Корзина</h3>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Серебряные серьги">
</li>
<li>
...
</li>
</ul>
<p>Итого: $237.89</p>
</div>Ему не подходит <aside>, поскольку это не обязательно относится к основному содержимому страницы (Вы хотите, чтобы его можно было просматривать из любого места). Также не подходит и <section>, т. к. это не часть основного содержимого страницы. Поэтому <div> подходит в этом случае. Мы включили заголовок в качестве указателя, чтобы помочь пользователям программ чтения с экрана в его поиске.
Внимание: div настолько просто использовать, что легко переборщить. Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Перенос строки и горизонтальный разделитель
Два элемента, которые вы будете периодически использовать или захотите узнать о них: <br> и <hr>:
<br> создаёт разрыв строки в абзаце, и это единственный способ изменить жёсткую структуру в ситуации, когда вам нужна серия фиксированных коротких строк, например, в почтовом адресе или стихотворении. Пример:
<p>Жила-была девчушка Нелл,<br> Любившая писать HTML:<br> Её семантика ужасна была — <br> Она и сама прочитать ничего не могла.</p>
Без элемента <br> абзац разместится в одну длинную линию (как было сказано ранее, HTML игнорирует переносы строк), а с ним в коде — разметка будет выглядеть следующим образом:
Жила-была девчушка Нелл,
Любившая писать HTML:
Её семантика ужасна была —
Она и сама прочитать ничего не могла.
<hr> создаёт горизонтальный разделитель в документе, это означает тематическое изменение текста (например, изменение темы или сцены). Визуально он просто похож на горизонтальную линию. В качестве примера:
<p>Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.</p> <hr> <p>Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: "Думаю, самое время вернуться к работе".</p>
Будет выглядеть примерно так:
Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.
Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Когда вы уже спланировали содержание одной веб-страницы, следующий логический шаг — продумать содержание всего веб-сайта: какие страницы нужны, как они будут устроены и связаны друг с другом для лучшего восприятия пользователем. Это называется Information architecture. В большом, сложном веб-сайте на планирование может уходить много времени, однако спроектировать простой веб-сайт из нескольких страниц может быть очень легко и весело!
- Имейте в виду, что у вас будет несколько элементов, общих для большинства (если не всех) страниц — например, меню навигации и содержимого нижнего колонтитула. Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц.
- Теперь набросайте структуру страниц (можно взять за образец наш простой дизайн, приведённый раннее). Что находится в этих блоках?
- Теперь составьте список остальной (уникальной для каждой страницы) информации, которую вы разместите на сайте.

- Сгруппируйте информацию по темам. Какие части можно разместить на одной странице? Это похоже на метод Card sorting.
- Составьте карту сайта. Обведите каждую страницу рамкой, и продумайте перемещения пользователя между ними. Обычно в центре оказывается главная страница, с которой можно быстро перейти на все остальные. На небольшом сайте большинство страниц помещают в главную навигацию, но не обязательно класть туда все ссылки. Также можете пометить, как выглядят элементы страниц — ссылками, списками, карточками.
Самостоятельная работа: создайте свою собственную карту сайта
Применить наш метод к своему сайту. О чем он будет?
Примечание: Сохраните свой код, он вам ещё понадобится.
Вы стали лучше понимать, как структурировать веб-страницу или сайт. В последней статье этого модуля мы узнаем, как отлаживать HTML.
- Using HTML sections and outlines: Продвинутый справочник по семантическим элементам и алгоритму выделения разделов (outline algorithm) в HTML5.

- Назад
- Обзор: Introduction to HTML
- Далее
- Начало работы с HTML
- Что такое заголовок? Метаданные в HTML
- Основы редактирования текста в HTML
- Создание гиперссылок
- Углублённое форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурируем страницу
Last modified: , by MDN contributors
Создание HTML 5 структуры на практике
Статья, в которой рассматривается положение дел, связанных с созданием HTML5-структуры на практике, а также некоторые другие моменты, которые необходимо учитывать во время её разработки.
Уровень поддержки HTML5-структуры пользовательскими агентами
Перед тем как перейти к разработке структуры документа согласно спецификации HTML5, рассмотрим на каком уровне осуществляется её поддержка в браузерах и других пользовательских агентах.
В настоящее время сложилась такая ситуация, когда одна часть пользовательских агентов вообще не понимает структуру документа, которая выполнена в соответствии со спецификацией HTML5. А другая часть пользовательских агентов обеспечивают её поддержку пока только экспериментально.
Чтобы авторы обратили на это внимание, разработчики спецификации опубликовали в стандарте HTML5 следующий абзац.
Основное содержимое вышеприведённого абзаца заключается в том, что они призывают авторов не полагаться полностью на структуру документа, описанной в этой спецификации, по крайне мере до тех пор, пока новая структура не получит широкую поддержку. Стандарт рекомендует авторам, как и прежде, создавать структуру веб-страниц с помощью элементов h2, h3, h4, h5, h5 и h6 или такую, которая была бы обратно совместимой с заголовочной.
Несмотря на расплывчатую поддержку HTML5 структуры документа пользовательскими агентами, авторам всё равно стоит задуматься о её внедрении. Это позволит сделать документ структурированным, семантическим и логичным с точки зрения HTML5.
Это позволит сделать документ структурированным, семантическим и логичным с точки зрения HTML5.
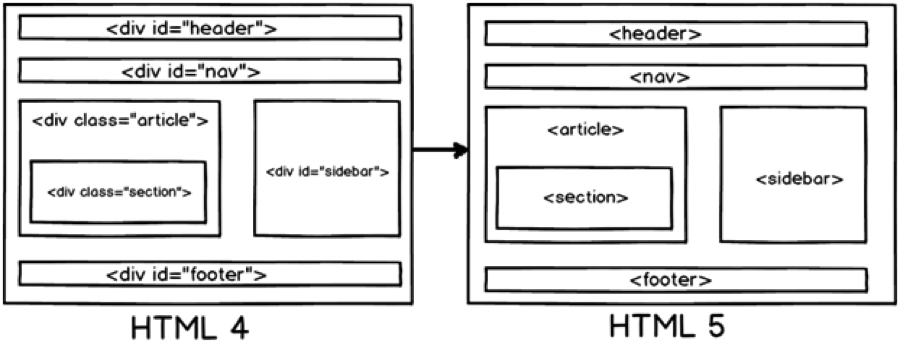
Создание HTML5-структуры обратно совместимой с заголовочной (HTML4)
До тех пор пока HTML 5 структура документа, не будет однозначно пониматься пользовательскими агентами, её создание будет обусловлено необходимостью использования обратной совместимости с HTML4. Таким образом, при создании структуры документа авторам следует учитывать то, что она должна быть правильной как в отношении HTML4, так и в отношении HTML5.
Создавать такую структуру не так уж сложно как это может показаться на первый взгляд. Для этого авторам всего лишь необходимо использовать внутри секционных элементов заголовки соответствующего ранга. Определяется ранг по уровню вложенности секционного элемента. Корневой секционный элемент имеет 1 ранг. Секции, которые расположены непосредственно в нём, имеют 2 ранг. Секции, которые расположены внутри секций второго ранга, соответственно имеют 3 ранг и т.д.
<body>
<!-- Заголовок секции документа (1 уровень) -->
<h2>Заголовок документа</h2>
<!-- Секция nav, вложенная в секцию документа (2 уровень) -->
<nav>
<h3>Навигация</h3>
. ..
</nav>
<!-- Секция article, вложенная в секцию документа (2 уровень) -->
<article>
<h3>Заголовок секции article</h3>
...
<!-- Секция section, вложенная в секцию article 2 уровня -->
<section>
<h4>Заголовок секции section</h4>
...
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
..
</nav>
<!-- Секция article, вложенная в секцию документа (2 уровень) -->
<article>
<h3>Заголовок секции article</h3>
...
<!-- Секция section, вложенная в секцию article 2 уровня -->
<section>
<h4>Заголовок секции section</h4>
...
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
Вышеприведенный пример будет иметь следующую структуру (outline):
В HTML5:
[document] Заголовок документа
[nav] Навигация
[article] Заголовок секции article
[section] Заголовок секции section
[aside] Заголовок сеции aside
[section] Заголовок секции section
В HTML4:
[h2] Заголовок документа
[h3] Навигация
[h3] Заголовок секции article
[h4] Заголовок секции section
[h4] Заголовок сеции aside
[h5] Заголовок секции section
Рассмотрение процесса проектирования структуры документа на реальном примере
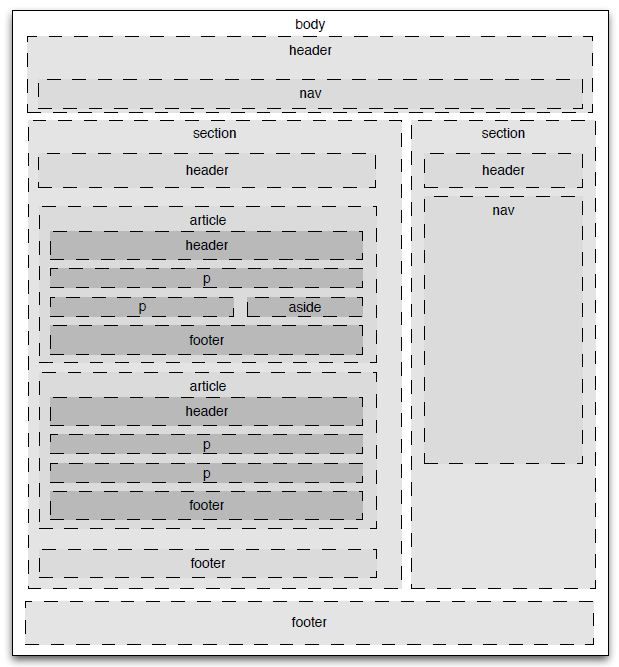
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) рассмотрим на примере страницы блога, содержащей статью.
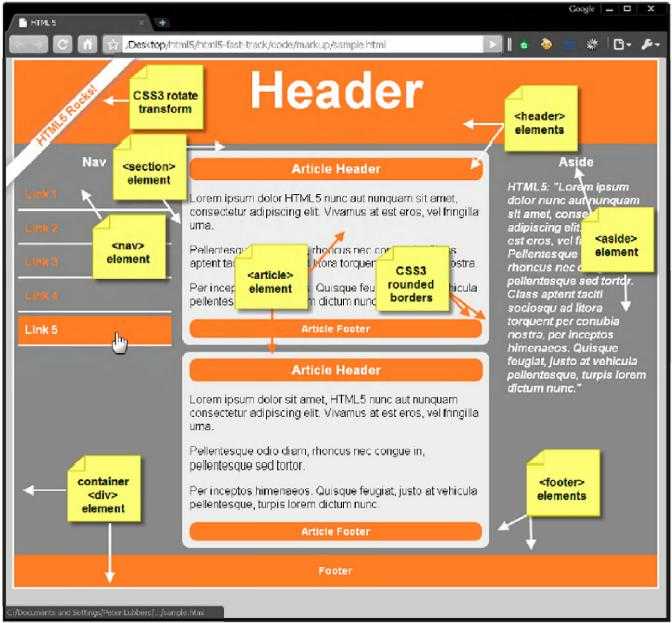
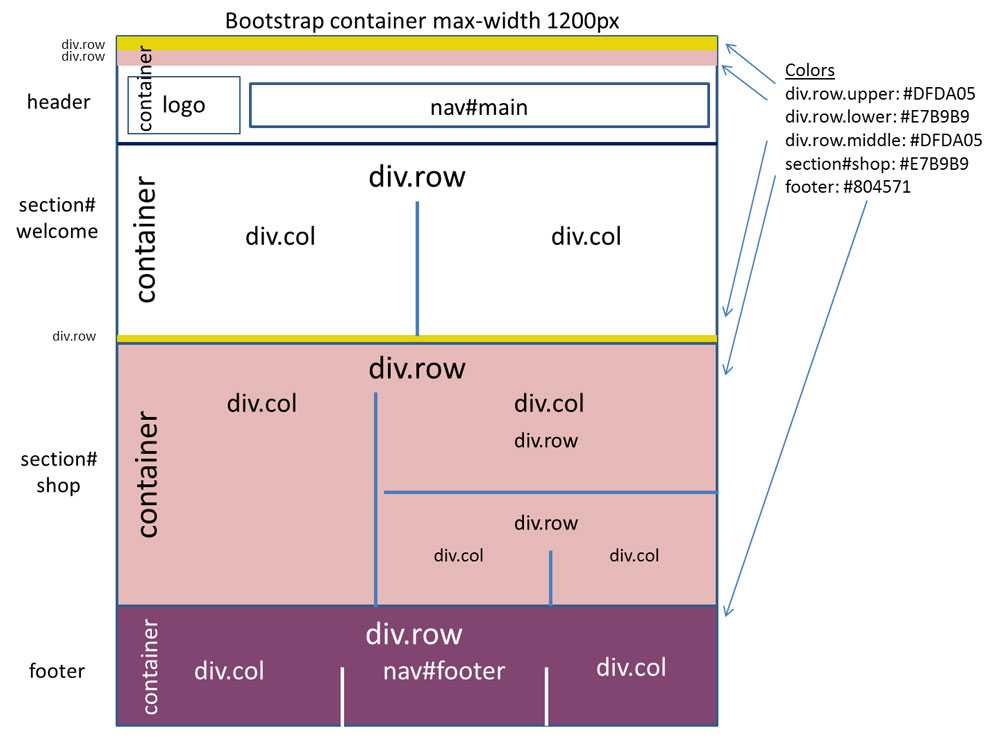
Начнём процесс проектирования с рассмотрения основных групп контента, из которых состоит данная страница.
На вышепредставленном рисунке видно, что данная страница состоит из шапки, навигации по блогу, основного блока (статья с комментариями), боковой панели и футера.
Самой важной информацией на этой странице является название статьи. Далее по важности можно расположить разделы статьи и комментарии к ней. Разделы, представленные в боковой панели, являются вспомогательными и не несут в себе основной контент страницы.
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) и оптимизированной под поисковые системы выполним поэтапно.
На 1 этапе разработаем HTML5-структуру страницы, не обращая внимание на то, как она будет выглядеть с точки зрения HTML4 (заголовочной структуры).
Для этого воспользуется элементами article, section, nav и aside из категории sectioning, и элементом h2 из группы heading.
<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h2>Навигация по сайту</h2>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h2>Название статьи</h2>
<section>
<h2>1 раздел статьи</h2>
...
<section>
<h2>1 подраздел 1 раздела</h2>
...
</section>
</section>
<section>
<h2>2 раздел статьи</h2>
...
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
</section>
<section>
<h2>3 раздел статьи</h2>
. ..
</section>
<section>
<h2>Комментарии к статье</h2>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h2>Дополнительные разделы</h2>
<section>
<h2>Поиск</h2>
...
</section>
<section>
<h2>Облако тегов</h2>
...
</section>
<section>
<h2>Комментарии</h2>
...
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
..
</section>
<section>
<h2>Комментарии к статье</h2>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h2>Дополнительные разделы</h2>
<section>
<h2>Поиск</h2>
...
</section>
<section>
<h2>Облако тегов</h2>
...
</section>
<section>
<h2>Комментарии</h2>
...
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h2] Навигация по сайту
[h2] Название статьи
[h2] 1 раздел статьи
[h2] 1 подраздел 1 раздела
[h2] 2 раздел статьи
[h2] 1 подраздел 2 раздела
[h2] 2 подраздел 2 раздела
[h2] 3 раздел статьи
[h2] Комментарии к статье
[h2] Дополнительные разделы
[h2] Поиск
[h2] Облако тегов
[h2] Комментарии
[h2] Статьи
[h2] Голосование
[h2] О блоге
На 2 этапе доработаем структуру, полученную на 1 этапе, таким образом, чтобы она была обратно совместимой с заголовочной.
<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h3>Навигация по сайту</h3>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h3>Название статьи</h3>
<section>
<h4>1 раздел статьи</h4>
...
<section>
<h5>1 подраздел 1 раздела</h5>
...
</section>
</section>
<section>
<h4>2 раздел статьи</h4>
...
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
</section>
<section>
<h4>3 раздел статьи</h4>
. ..
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
..
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h3] Навигация по сайту
[h3] Название статьи
[h4] 1 раздел статьи
[h5] 1 подраздел 1 раздела
[h4] 2 раздел статьи
[h5] 1 подраздел 2 раздела
[h5] 2 подраздел 2 раздела
[h4] 3 раздел статьи
[h4] Комментарии к статье
[h3] Дополнительные разделы
[h4] Поиск
[h4] Облако тегов
[h4] Комментарии
[h4] Статьи
[h4] Голосование
[h4] О блоге
Теперь перейдём к оптимизации вышепредставленной структуры документа под критерии поисковых систем, а именно переделаем её таким образом, чтобы самым главным содержимым страницы было не название блога, а название статьи.
<body>
...
<h2>Название статьи</h2>
<section>
<h3>1 раздел статьи</h3>
...
<section>
<h4>1 подраздел 1 раздела</h4>
...
</section>
</section>
<section>
<h3>2 раздел статьи</h3>
...
<section>
<h4>1 подраздел 2 раздела</h4>
...
</section>
<section>
<h4>1 подраздел 2 раздела</h4>
...
</section>
</section>
<section>
<h3>3 раздел статьи</h3>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
<aside>
<h5>Дополнительные разделы</h5>
<section>
<h5>Поиск</h5>
. ..
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
..
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название статьи
[h3] 1 раздел статьи
[h4] 1 подраздел 1 раздела
[h3] 2 раздел статьи
[h4] 1 подраздел 2 раздела
[h4] 2 подраздел 2 раздела
[h3] 3 раздел статьи
[h4] Комментарии к статье
[h5] Дополнительные разделы
[h5] Поиск
[h5] Облако тегов
[h5] Комментарии
[h5] Статьи
[h5] Голосование
[h5] О блоге
Инструменты для проверки HTML-структуры документа
Проверить разработанную структуру документа можно с помощью следующих инструментов:
- расширения «HTML5 Outliner» для браузера Google Chrome;
- онлайн инструмента HTML5 Outliner;
- сервиса проверки разметки W3C, доступного по адресу https://validator.
 w3.org/;
w3.org/; - расширения headingsMap 2.1 для браузера Mozilla Firefox.
Проверка структуры документа с помощью сервиса W3C
Сервис W3C предназначен в первую очередь для проверки соответствия кода HTML-документа выбранной спецификации (HTML 4.01, HTML5 и др.). Кроме этого он также позволяет также проверить структуру документа, если будет включена соответствующая опция.
Проверка структуры документа с помощью HeadingsMap
Расширение HeadingsMap для браузера Mozilla Firefox — это очень удобный инструмент, который позволяет проверить структуру документа в соответствии со спецификацией HTML5 и HTML4.
Заключение
В заключение можно отметить то, что авторам при создании структуры документа, необходимо её сделать не только соответствующей спецификации HTML5, но и HTML4. Это утверждение будет ещё актуально довольно продолжительное время, и закончит своё существование только тогда, когда основная масса пользовательских агентов обзаведётся полноценной поддержкой структурных алгоритмов, работающих в соответствии со спецификацией HTML5.
HTML5 — Основы — ИТ Шеф
Статья, повествующая об основах, которые необходимо знать веб-разработчику HTML5-страниц. Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
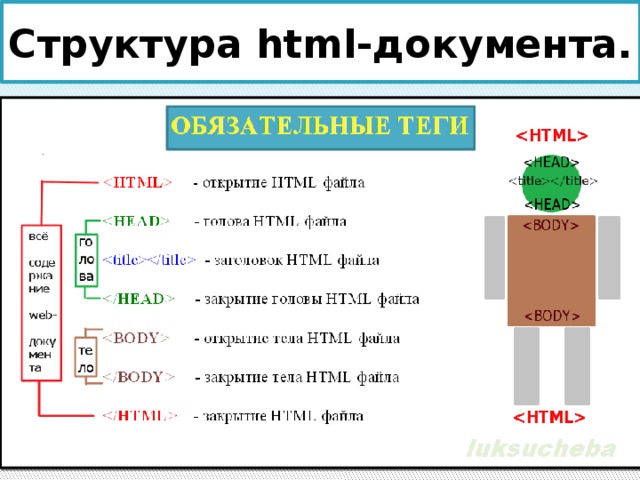
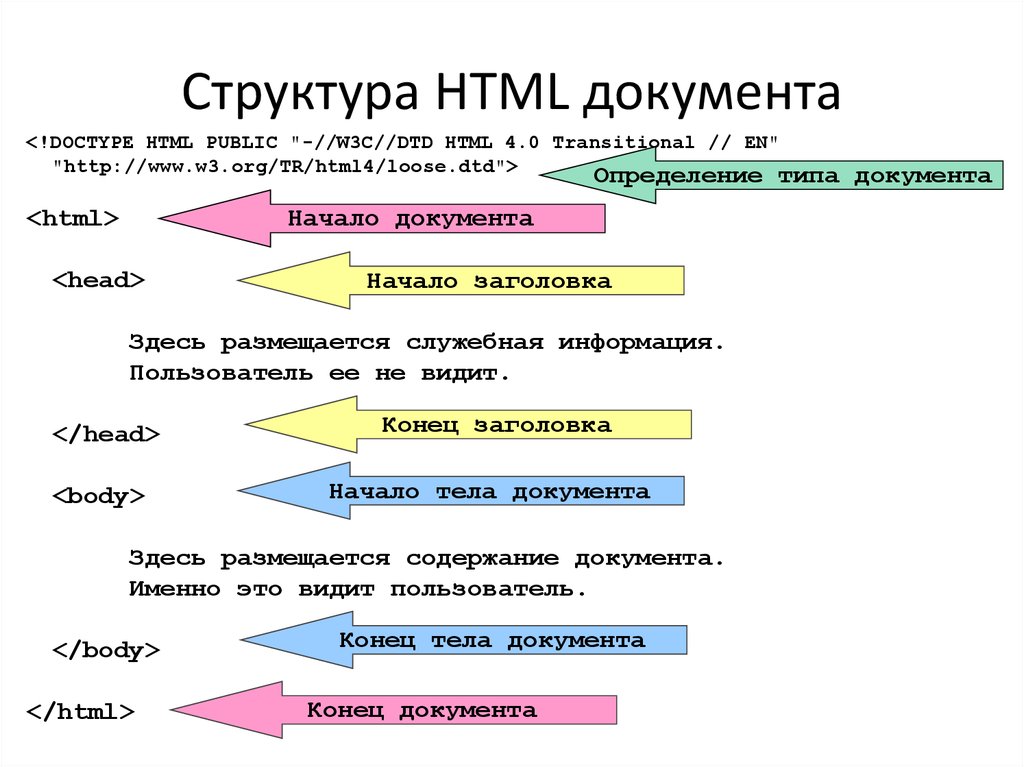
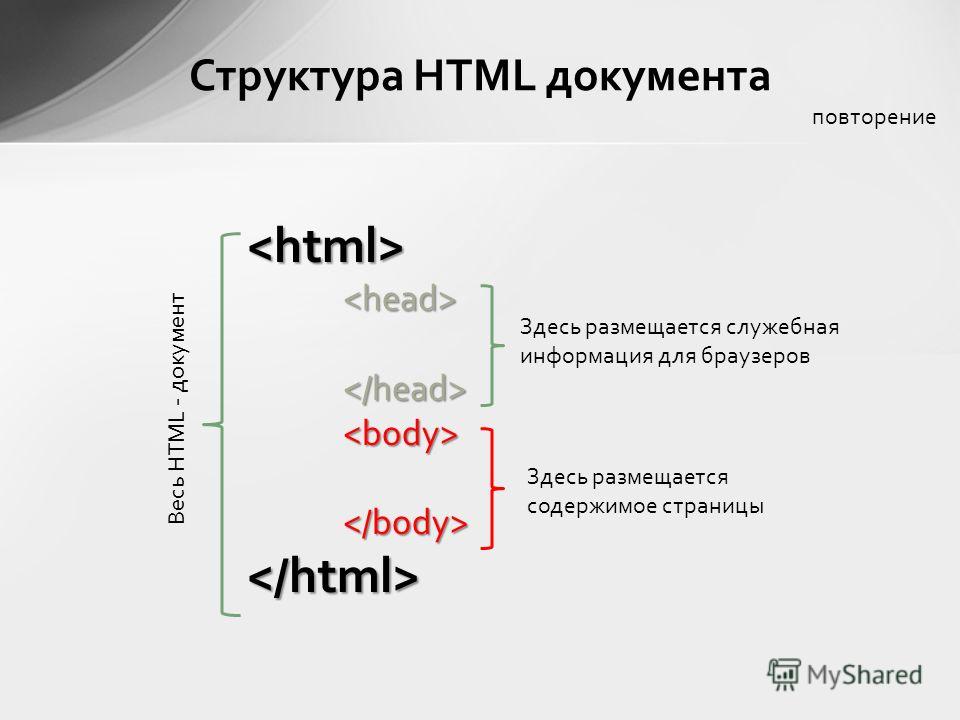
Структура HTML-документа
Изучение структуры HTML-документа начнём с того, что вспомним устройство HTML-элемента. Любой HTML-элемент в документе состоит из открывающего тега (<имяэлемента>), закрывающего тега (</имяэлемента>) и контента, расположенного между этими тегами. Среди HTML-элементов есть исключения, т.е. имеются элементы, которые состоят только из одного открывающего тега, но эти элементы не определяют структуру HTML-документа и рассматриваться в этой статье не будут.
Контент, находящийся между открывающим и закрывающим тегом некоторого элемента (1), кроме текста может также содержать другой HTML-элемент (2) или другие HTML-элементы (3). В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).
В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).
В свою очередь элемент (2) или каждый из HTML-элементов (3) могут в качестве контента тоже содержать HTML-элементы и т.д.
Таким образом получается древовидная (иерархическая) конструкция, структура которой определяется в зависимости от того в каком элементе находится тот или иной элемент.
Иерархические отношения между HTML-элементами
Родитель (parent). Каждый HTML-элемент имеет родителя. Для некоторого HTML-элемента родительским является тот элемент, в который он вложен.
Ребёнок (child). В каждый HTML-элемент (1) может быть вложен другой HTML-элемент (2) или несколько HTML-элементов (3). Каждый из этих элементов (2, 3) являются для элемента (1) ребёнком.
Предок (ancestor). HTML-элемент (1) считается предком некоторого другого HTML-элемента (2), если он является родителем его родителя или имеет ещё более дальнюю родительскую связь.
Потомок (descendant). HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.
Сиблинг (брат, сестра, сосед, sibling). HTML-элемент (1) считается сиблингом по отношению к другому HTML-элементу (2), если оба элемента имеют одного и того же родителя.
Как правильно писать HTML-код
Создавать HTML-код, чтобы потом в него было просто вносить изменения, необходимо с учётом вложенности одних элементов в другие. Чтобы это выполнить необходимо HTML-код (1), который вложен в некоторый HTML-элемент (2), сдвигать относительно него (2) на 2 пробела.
<div>
<h2>Заголовок</h2>
<div>
<h3>Название раздела</h3>
<p>Текст статьи...</p>
<div>
<div>
<p>Текст комментариев...</div>
</div>
</div>
Что такое веб-браузер (web-browsers)
Веб-браузер — это программное обеспечение для просмотра веб-страниц. Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Что такое user agent
User agent — это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей.
User agent-ами являются не только браузеры, но и программы-роботы поисковых систем Яндекс и Google.
Инструменты для создания HTML
Для создания HTML-документов использовать какие-то специализированные инструменты необязательно. Писать код HTML можно используя простые текстовые редакторы, такие как Notepad в Windows, TextEdit в MacOS, gedit в Ubuntu Linux и т.д.
Однако при выборе текстового редактора, необходимо проверить то, что он позволяет сохранять содержимое файла (веб-страницы) в кодировке UTF-8.
При создании веб-страниц необходимо учитывать то, что их отображение в разных браузерах может немного отличаться. Т.е. их необходимо во время разработки проверять правильно ли они сделаны или нет в двух или более веб-браузерах.
Создание HTML-документа
Создание HTML-документа начинается с указания типа документа. Т.е. первое что необходимо указать при создании документа — это то, что документ является HTML 5.
<!DOCTYPE html>
После этого пишется элемент html. Данный элемент состоит из открывающего тега (<html>), контента и закрывающего тега (</html>).
Контент данного элемента — это содержимое HTML-документа (веб-страницы).
Элемент html всегда следует указывать с атрибутом lang. Атрибут lang предназначен для задания основного языка, который будет использоваться в содержимом данного элемента.
Например, lang="en" — означает, что текстовое содержимое элемента html будет соответствовать английскому языку. А например, указание атрибуту lang значения "ru" означает, что текст контента элемента html будет на русском языке.
<!DOCTYPE html> <html lang="ru"> </html>
Если рассматривать HTML-документ как древовидную структуру, то в ней, элемент html является корнем.
Элемент html содержит в качестве контента всегда два элемента. Первый элемент — это head, а второй элемент — это body. Элемент body всегда располагается после элемента head.
Элемент head также как и элемент html состоит из открывающего тега (<head>), контента и закрывающего тега (</head>). Он используется как контейнер для того чтобы содержать другие элементы, которые предназначены для того чтобы предоставить данные о странице (коллекцию метаданных HTML-документа). Т.е. он содержит HTML-элементы, которые предоставляют user agent информацию о заголовке страницы (title), кодировке символов, подключенных стилях CSS и многое другое.
Содержимое элемента head не отображается в окне или вкладки веб-браузера.
Элемент head при открытии некоторой веб-страницы в браузере всегда загружается первым, т.е. до загрузки контента body (видимой части HTML-документа). Т.е. он (элемент head и его контент) в основном предназначен для сообщения браузеру (user agent) всей дополнительной (служебной) информации, которая необходима для правильного отображения содержимого элемента body.
<!DOCTYPE html> <html lang="ru"> <head> </head> </html>
Элемент body состоит из открывающего тега (<body>), контента и закрывающего тега (</body>). Он является контейнером для контента HTML-страницы, который отображается в рабочей области окна или вкладки браузера. Т.е. он содержит всё то, что видит пользователь в окне или вкладке браузера.
<!DOCTYPE html> <html lang="ru"> <head> </head> <body> </body> </html>
Добавим в элемент head информацию о заголовке веб-страницы. Заголовок веб-страницы создаётся с помощью элемента
Заголовок веб-страницы создаётся с помощью элемента title. Элемент title, состоит из открывающего тега (<title>), контента (заголовка страницы) и закрывающего тега (</title>).
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Добавим в элемент head информацию о кодировке символов, используемых в документе. Кодировка символов указывается с помощью элемента meta и атрибута charset. Элемент meta, состоит только из открывающего тега (<meta>) и предназначен для сообщения различной информации о странице посредством различных атрибутов.
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> </head> <body> </body> </html>
Основной каркас HTML 5 страницы готов. Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
Я люблю HTML5.
</body>
</html>
HTML5 | Простой документ
134
Веб-программирование — HTML5 — Простой документ HTML5
Рассмотрим один из простейших документов HTML5. Он начинается с указания типа документа с помощью специального кода описания типа документа (значение этого кода объясняется в следующем разделе), после чего задается кодировка и название документа, а потом идет его содержимое. В данном случае содержимое состоит из одного абзаца текста:
<!DOCTYPE HTML> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <p>Дадим встряску браузеру в стиле HTML5!</p>
Этот простой документ можно упростить еще больше. Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Большинство веб-разработчиков придерживается мнения, что использование традиционных разделов <head> и <body> полезно для облегчения восприятия документа, т.к. они четко разделяют информацию о странице (заголовок страницы) и само содержимое (основная часть страницы). Такая структура особенно полезна, когда к странице добавляются сценарии, таблицы стилей и метаэлементы:
<!DOCTYPE HTML> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head> <body> <p>Дадим встряску браузеру в стиле HTML5!</p> </body>
Наконец, весь документ (за исключением строки doctype) можно облачить в традиционный элемент <html>, как показано в следующем листинге:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head> <body> <p>Дадим встряску браузеру в стиле HTML5!</p> </body> </html>
Вплоть до HTML5 в каждой версии официальной спецификации HTML требовалось использование элемента <html>, несмотря на то, что наличие этого элемента никаким образом не влияет на обработку браузером остального кода страницы. В HTML5 использование этого элемента оставлено полностью на личное усмотрение разработчика.
В HTML5 использование этого элемента оставлено полностью на личное усмотрение разработчика.
Использование элементов <html>, <head> и <body> является просто вопросом стиля. Страница без этих элементов будет работать отличнейшим образом даже на старых браузерах, которые и слыхом не слыхивали ни о каком HTML5. Фактически, браузер автоматически предполагает наличие этих элементов. Поэтому, если посмотреть на модель DOM (набор программных объектов, представляющих страницу) страницы с помощью сценария JavaScript, она будет содержать объекты для элементов <html>, <head> и <body>, даже если разработчик и не использовал их.
На данном этапе этот пример страницы является чем-то средним между самым простым HTML5-документом и расширенной отправной точкой практической веб-страницы HTML5. В последующих разделах мы добавим к нему остальные необходимые элементы и копнем глубже в разметку.
Описание типа документа HTML5
В первой строке каждого HTML5-документа всегда дается описание типа документа. Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
<!DOCTYPE HTML>
Первое, что бросается в глаза в описании типа документа HTML5 — это его поразительная простота. Сравните его, например, с неуклюжим описанием типа документа, который требуется использовать веб-разработчикам при работе со строгим XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Даже профессиональные веб-разработчики были вынуждены вставлять описание типа документа XHTML методом копирования и вставки из другого документа. А описание типа документа HTML5 короткое, четкое и легко вводится вручную.
Описание типа документа HTML5 также примечательно тем, что оно не содержит номера официальной версии HTML (5 для HTML5). В нем просто указывается, что страница является HTML-страницей. Это соответствует новой концепции HTML5 как живого языка. Добавленные в HTML новые возможности автоматически доступны для размещения на странице, не требуя для этого изменений в описании типа документа.
Все это порождает непростой вопрос: если HTML5 — живой язык, то зачем тогда для страницы вообще нужно описание типа документа?
Ответ на этот вопрос таков: описание типа документа продолжает использоваться по историческим причинам. При обработке страницы с отсутствующим описанием типа документа большинство браузеров (включая Internet Explorer и Firefox) переходят в режим совместимости (quirks mode). В этом режиме они пытаются отобразить страницу с учетом ошибок в правилах, которые использовались в более ранних версиях. Проблема с этим состоит в том, что режим совместимости одного браузера может отличаться от режима совместимости другого браузера, вследствие чего страницы, разработанные для одного браузера, на другом браузере будут, скорее всего, отображаться с ошибками, такими как неправильный размер шрифта, нарушенная структура оформления и т.п.
А обнаружив на странице описание типа документа, браузер знает, что обработку этой страницы требуется выполнять, следуя более строгим правилам режима стандартов (standards mode), который обеспечивает единообразное форматирование и структуру страницы при ее отображении любым современным браузером. За некоторыми исключениями, браузеру совершенно безразлично, какой именно тип документа указан в описании. Он просто проверяет, что страница имеет какое-либо описание типа документа. Описание типа документа HTML5 просто самое короткое действительное описание типа документа, которое задействует режим стандартов браузера.
За некоторыми исключениями, браузеру совершенно безразлично, какой именно тип документа указан в описании. Он просто проверяет, что страница имеет какое-либо описание типа документа. Описание типа документа HTML5 просто самое короткое действительное описание типа документа, которое задействует режим стандартов браузера.
Кодировка символов
Кодировка — это стандарт, указывающий компьютеру, каким образом преобразовывать текст в последовательность байтов при записи текста в файл (а также, как выполнять обратное преобразование при открытии файла). По историческим причинам в мире существует множество разных кодировок. В настоящее время практически на всех веб-сайтах используется компактная и быстрая кодировка UTF-8, поддерживающая все символы других алфавитов, которые вам когда-либо могут потребоваться.
Веб-серверы часто настраивают, чтобы сообщать посещающим их браузерам, что предлагаемые сервером страницы имеют определенную кодировку. Но нельзя быть уверенным, что веб-сервер, на котором вы планируете разместить свой веб-сайт, будет настроен таким образом (если только это не ваш собственный сервер). Кроме этого, попытка браузера в таком случае предположить наиболее вероятную используемую кодировку может претерпеть неудачу по причине какого-либо малоизвестного вопроса безопасности. По этим причинам всегда следует вставлять информацию об используемой кодировке в разметку страницы.
Кроме этого, попытка браузера в таком случае предположить наиболее вероятную используемую кодировку может претерпеть неудачу по причине какого-либо малоизвестного вопроса безопасности. По этим причинам всегда следует вставлять информацию об используемой кодировке в разметку страницы.
HTML5 делает эту задачу легкой. Для этого нужно лишь вставить элемент <meta> в самом начале блока <head> (или, если элемент <head> не используется, сразу же после кода описания типа документа):
<!DOCTYPE HTML> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head>
Инструменты для веб-разработки, такие как Dreamweaver или Expression Web, вставляют этот элемент автоматически при создании страницы. Эти инструменты также обеспечивают сохранение файлов в кодировке UTF. Но при создании веб-страницы с помощью обычного текстового редактора, чтобы обеспечить сохранение файлов в правильной кодировке, может потребоваться выполнить дополнительные шаги.
Язык
Считается хорошим тоном указывать естественный язык веб-страницы. Эта информация может быть иногда полезной для других, например, поисковые движки могут использовать ее для фильтрации результатов поиска, чтобы возвратить только страницы на указанном языке.
Чтобы указать язык для какого-либо содержимого, используется атрибут lang в любом элементе разметки с заданием кода требуемого языка. Код для русского языка — ru, а для английского — en. Коды для других языков можно узнать на странице people.w3.org/rishida/utils/subtags.
Вставить в веб-страницу информацию о языке легче всего через элемент <html>:
<html lang="ru">
Информация о языке также может быть полезной, если страница содержит текст на разных языках, который нужно прочитать с помощью программы чтения экранного текста. В таком случае атрибут lang с кодом соответствующего языка вставляется в нужном месте документа, например, в элементы <div>, охватывающие текст на разных языках. Таким образом, программа чтения экранного текста способна определить, какой текст она может читать.
Таким образом, программа чтения экранного текста способна определить, какой текст она может читать.
Добавление таблицы стилей
Практически в каждой странице должным образом разработанного профессионального веб-сайта используются таблицы стилей. Для указания требуемой таблицы стилей используется элемент <link> в блоке <head> документа HTML5:
<head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <link href="style.css" rel="stylesheet"> </head>
Этот способ похож на указание таблиц стилей в традиционных HTML-документах, но немного проще. Так как существует единственный язык каскадных таблиц стилей — CSS, то в добавлении атрибута type=»text/css», который требовался ранее, больше нет надобности.
Добавление JavaScript-кода
Язык сценариев JavaScript изначально создавался как средство для трудоемкого способа придания блеска и обаяния скучным веб-страницам. В настоящее время основная область применения JavaScript сместилась с разработки прибамбасов интерфейса на разработку нестандартных веб-приложений, включая сверхэффективных клиентов электронной почты, текстовых редакторов и картографических движков, которые исполняются непосредственно в браузере.
В настоящее время основная область применения JavaScript сместилась с разработки прибамбасов интерфейса на разработку нестандартных веб-приложений, включая сверхэффективных клиентов электронной почты, текстовых редакторов и картографических движков, которые исполняются непосредственно в браузере.
Код JavaScript вставляется в документ HTML5 по большому счету таким же способом, как и в традиционную HTML-страницу. В следующем листинге приводится пример вставки в веб-документ кода JavaScript по ссылке на внешний файл:
<head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <script src="script.js"></script> </head>
Атрибут language=»JavaScript» не является обязательным, т. к. если не указан какой-либо другой язык сценариев (а поскольку JavaScript — единственный широко-поддерживаемый язык сценариев для HTML, то вероятность такого развития ничтожно мала), браузеры автоматически предполагают, что используется JavaScript. Но даже ссылаясь на внешний файл с кодом JavaScript, все равно нужно помнить о закрывающем теге </script>. Если упустить этот тег по недосмотру или при попытке укоротить код, используя синтаксис пустых элементов, то страница не будет работать должным образом.
Но даже ссылаясь на внешний файл с кодом JavaScript, все равно нужно помнить о закрывающем теге </script>. Если упустить этот тег по недосмотру или при попытке укоротить код, используя синтаксис пустых элементов, то страница не будет работать должным образом.
Если вы уделяете много времени тестированию своих страниц с JavaScript в Internet Explorer, может быть полезным добавление метки MOTW (Mark of the Web — метка особенности сети) в блок <head> сразу же после строки кодировки. Делается это таким образом:
<head> <meta charset="utf-8"> <!-- saved from url=(0014)about:internet --> <title>Крошечный документ HTML5</title> <script src="script.js"></script> </head>
Эта строка кода указывает Internet Explorer обрабатывать страницу таким образом, как будто бы она была загружена с удаленного веб-сайта. В противном случае IE переключается в особый режим блокировки, выводит предупреждение безопасности в строке сообщений и отказывается исполнять любой код JavaScript до тех пор, пока вы не нажмете кнопку «Разрешить заблокированное содержимое».
Все другие браузеры не обращают внимания на метку MOTW и используют одни и те же настройки безопасности как для страниц, загружаемых с удаленных веб-сайтов, так и для локальных файлов HTML.
Базовая структура HTML документа | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Как театр начинается с вешалки, так и любой HTML-документ начинается с базовой структуры. Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Взглянем на базовую структуру любого HTML-документа:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body></body>
</html>
Этот набор кажется не очень большим, но браузеру он сообщает множество полезной информации. В этом уроке разберемся с каждой строчкой этой структуры.
DOCTYPE
Первая конструкция в любом HTML-документе — элемент <!DOCTYPE>. Он не относится к тегам и никаким образом не может отображаться на странице. Его задача — указать браузеру, какой стандарт HTML используется в этом документе. Сейчас это везде стандарт HTML5. Записывается он следующим образом:
<!DOCTYPE html>
С приходом стандарта HTML5 элемент <!DOCTYPE> немного упростился. Если вы встретитесь с сайтами, созданными пять-десять лет назад, то сможете увидеть совершенно другие записи. Они были больше и напрямую влияли на то, как браузер обработает информацию. Неправильное указание элемента <!DOCTYPE> могло привести к некорректному отображению. Сейчас такой проблемы нет, поэтому вы можете без всяких опасений использовать конструкцию, которая указана в данном уроке. Использование старых значений <!DOCTYPE> необходимо только при разработке с поддержкой очень старых браузеров.
Парный тег html
Тег <html></html> является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега html является наличие атрибута lang. В нем указывается язык, на котором отображается веб-страница. С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках. Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Например, позволяют корректно переводить слова в тексте.
В качестве значения атрибут lang принимает знакомые всем сокращения языков. Для русского — lang="ru", для английского — lang="en", для немецкого — lang="de".
Парный тег head
Тег <head></head> служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега <head>, не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
Хоть различной информации внутри <head> может быть множество, в этом уроке разберем несколько основных тегов, которые пригодятся при создании любой веб-страницы:
Метаинформация
Метатег <meta>. Он принимает множество разных атрибутов, с которыми вы познакомитесь при создании своих сайтов. В настоящее время важным является метатег
В настоящее время важным является метатег <meta> с атрибутом charset. Он позволяет установить кодировку документа.
Кодировка — таблица символов. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков, является кодировка UTF-8. Именно ее рекомендуется устанавливать в качестве значения атрибута charset. Теперь браузер будет отображать все символы именно в этой кодировке.
<meta charset="UTF-8">
Заголовок страницы
На любом веб-сайте вы можете заметить заголовок, который отображается на вкладке вашего браузера. Например, на странице курса «Основы современной верстки» вкладка в браузере Google Chrome выглядит следующим образом:
Для указания заголовка страницы используется специальный парный тег <title></title>, внутри которого указывается нужная информация.
<title>Моя первая страница</title>
Тело документа
После тега <head> в документе указывается парный тег <body></body>, который является «телом» всей страницы. Именно здесь размещается вся информация, которая будет выведена на странице.
Используем один из примеров прошлого урока и добавим все недостающие теги.
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Чтобы полностью соответствовать всем стандартам HTML, добавим необходимую базовую структуру документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
<header>
<img src="/logo. png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
Хоть данный набор и является основным, но на самом деле браузеры могут обработать HTML-информацию и без базовой структуры документа. Но не стоит отдавать все на откуп браузеру. Он постарается автоматически обернуть контент в <body>, добавит современный <!DOCTYPE>, но при этом нет уверенности в том, что все это он добавит корректно.
Самостоятельная работа
Создайте базовую структуру документа и попробуйте разные варианты текста внутри тега <title>. Можете попробовать добавить туда даже эмодзи и посмотреть, как браузер выведет такой заголовок
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Структура HTML-кода | Учебные курсы
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 1 показан код простого документа, содержащего основные элементы.
Пример 1. Исходный код веб-страницы
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример веб-страницы</title> </head> <body> <h2>Заголовок</h2> <!-- Комментарий --> <p>Первый абзац.</p> <p>Второй абзац.</p> </body> </html>
Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под именем example2.html. После этого запустите браузер и откройте файл через пункт меню Файл > Открыть файл (Ctrl+O). В диалоговом окне выбора документа укажите файл example2.html. В браузере откроется веб-страница, показанная на рис. 1.
Рис. 1. Результат примера в браузере
Далее разберём отдельные строки нашего кода.
<!DOCTYPE html>
Элемент <!DOCTYPE> (жарг. доктайп) предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях — современный HTML5 или устаревшие HTML4 и XHTML. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Поскольку мы в дальнейшем будем работать только с HTML5, то нам потребуется только один короткий и современный доктайп.
Мы упоминали, что имена элементов можно писать маленькими и большими буквами. К <!DOCTYPE> это правило тоже относится и его можно записывать по разному. Тем не менее, традиционно имя этого элемента пишется в верхнем регистре.
<html>
Открывающий тег <html> определяет начало HTML-документа, внутри него хранится «голова» (<head>) и «тело» документа (<body>).
<head>
Содержимое этого раздела не показывается напрямую на странице, за исключением элемента <title>. Внутри <head> могут располагаться следующие элементы: <base>, <link>, <meta>, <script>, <style> или <title>.
<meta charset="utf-8">
Элемент <meta> является универсальным и добавляет целый класс возможностей, в частности, с помощью метатега, как обобщённо называют этот элемент, можно изменить кодировку страницы, добавить ключевые слова, описание документа и многое другое, предназначенное для браузера или поисковых систем. В частности, чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
<title>Пример веб-страницы</title>
Элемент <title> определяет название веб-страницы. В браузере оно отображается на текущей вкладке (рис. 2).
2).
Рис. 2. Название веб-страниц в браузере
Элемент <title> является обязательным и должен непременно присутствовать в коде документа. Внутри разрешается писать только текст и никаких других элементов в <title> быть не должно. Но допустимо добавлять разные текстовые символы, например, так: <title>Adobe™ Photoshop®</title>.
</head>
Закрывающий тег </head> показывает, что «голова» документа завершена.
<body>
«Тело» документа <body> предназначено для размещения элементов и содержимого веб-страницы.
<h2>Заголовок</h2>
HTML предлагает шесть текстовых заголовков разного уровня, которые показывают относительную важность раздела, расположенного после заголовка. Так, элемент <h2> представляет собой наиболее важный заголовок первого уровня, а элемент <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Элементы <h2>…<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него браузер добавляет пустое пространство.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Элементы <h2>…<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него браузер добавляет пустое пространство.
<!-- Комментарий -->
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он всё равно будет передаваться в документе, так что, посмотрев его исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Всё, что находится между этими тегами, отображаться на веб-странице не будет.
<p>Первый абзац.</p>
Элемент <p> определяет абзац текста.
<p>Второй абзац.</p>
Элемент <p> является блочным, поэтому текст всегда начинается с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 1.
</body>
Следует добавить закрывающий тег </body>, чтобы показать, что «тело» документа завершено.
</html>
Последним элементом в коде всегда идёт закрывающий тег </html>.
- <!DOCTYPE>
- <body>
- <h2>
- <head>
- <p>
- <title>
- Валидный HTML-документ
- Введение в CSS
- Написание хорошего кода
- Работа с текстом
- Сброс CSS
- Создание первой веб-страницы
- Текст в HTML
- Что всё это значит?
Структура страницы HTML5
Базовая HTML-страница начинается с объявления типа документа или типа документа. Это способ сообщить браузеру, какой это тип документа.
Тип документа всегда является первым элементом в начале любого HTML-файла. Затем следуют разделы и подразделы, каждый из которых, возможно, имеет свой заголовок и подзаголовок. Эти элементы заголовков и разделов помогают читателю понять смысл содержания.
Это способ сообщить браузеру, какой это тип документа.
Тип документа всегда является первым элементом в начале любого HTML-файла. Затем следуют разделы и подразделы, каждый из которых, возможно, имеет свой заголовок и подзаголовок. Эти элементы заголовков и разделов помогают читателю понять смысл содержания.
Говоря о прошлом, можно сказать, что раньше объявление doctype было очень неприятным и трудным для запоминания.
В качестве иллюстрации см. объявление HTML 4.01 Strict DTD:
HTML5 сделал больше! Лучшее решение на данный момент — это короткое объявление:
Тип документа может быть написан строчными, прописными или смешанными регистрами. Как вы заметили, в объявлении отсутствует цифра «5». Хотя эта веб-разметка известна как «HTML5».
Элемент следует за информацией о типе документа, которая используется для информирования браузера о том, что это HTML-документ. Вы можете использовать язык
со значением «en» , чтобы указать, что документ на английском языке. Но в настоящее время даже атрибут lang не нужен для проверки или правильной работы документа.
Вы можете использовать язык
со значением «en» , чтобы указать, что документ на английском языке. Но в настоящее время даже атрибут lang не нужен для проверки или правильной работы документа.
Не забудьте включить закрывающий тег:
Следующая часть — это раздел
. Элемент содержит метаданные (название документа, набор символов, стили, ссылки, скрипты), конкретную информацию о веб-странице, которая не отображается пользователю.Элемент используется для указания метаданных, чтобы предоставить браузерам и поисковым системам техническую информацию о веб-странице.
Например, если вы хотите указать автора вашего документа, вы можете использовать элемент следующим образом:
Чтобы определить кодировку символов для документа, вам необходимо установить атрибут charset со значением «utf-8» почти во всех случаях. UTF-8 — кодировка символов по умолчанию для HTML5.
UTF-8 — кодировка символов по умолчанию для HTML5.
Узнайте больше о кодировке UTF-8.
Используйте элемент
Далее следует элемент, который устанавливает связь между текущим документом и внешним ресурсом. Как правило, он используется для ссылки на внешнюю таблицу стилей CSS.
Обязательными атрибутами для элемента являются rel, href и type.
Теперь вы можете увидеть весь раздел
:W3Docs — изучайте языки программирования онлайн.
Элемент
Элемент
документа содержит содержимое документа. Содержимое может быть представлено агентом пользователя различными способами. Например, содержимое может быть текстом, изображениями, ссылками, цветами, графикой и т. д.
Содержимое может быть представлено агентом пользователя различными способами. Например, содержимое может быть текстом, изображениями, ссылками, цветами, графикой и т. д....
Между тегами body могут быть разные элементы, которым можно придать стиль с помощью свойств CSS. Просто добавьте селектор идентификатора или класса в свой HTML-элемент и в разделе








 В идеале он не должен быть вложен в другие элементы.
В идеале он не должен быть вложен в другие элементы. д.).
д.).

 ..
</nav>
<!-- Секция article, вложенная в секцию документа (2 уровень) -->
<article>
<h3>Заголовок секции article</h3>
...
<!-- Секция section, вложенная в секцию article 2 уровня -->
<section>
<h4>Заголовок секции section</h4>
...
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
..
</nav>
<!-- Секция article, вложенная в секцию документа (2 уровень) -->
<article>
<h3>Заголовок секции article</h3>
...
<!-- Секция section, вложенная в секцию article 2 уровня -->
<section>
<h4>Заголовок секции section</h4>
...
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
 ..
</section>
<section>
<h2>Комментарии к статье</h2>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h2>Дополнительные разделы</h2>
<section>
<h2>Поиск</h2>
...
</section>
<section>
<h2>Облако тегов</h2>
...
</section>
<section>
<h2>Комментарии</h2>
...
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
..
</section>
<section>
<h2>Комментарии к статье</h2>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h2>Дополнительные разделы</h2>
<section>
<h2>Поиск</h2>
...
</section>
<section>
<h2>Облако тегов</h2>
...
</section>
<section>
<h2>Комментарии</h2>
...
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
 ..
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
..
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
 ..
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
..
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
 w3.org/;
w3.org/;