html — Логотип и ссылки в строку
Задать вопрос
Вопрос задан
Изменён 3 года 8 месяцев назад
Просмотрен 602 раза
Хочу чтобы логотип и ссылки были в одну строку. Я хочу это сделать с помощью флексов или гридов. как это сделать на моем примере?
html,body{
min-height: 5026px;
padding: 0;
margin: 0;
}
*, *::before, *::after {
box-sizing: border-box;
}
.container{
width: 1060px;
margin: 0 auto;
}
header{
}
nav li{
}
nav ul{
margin: 0;
list-style: none;
padding: 0;
display: flex;
justify-content: flex-end;
}
.
main-navigation a{
font-family: 'Playfair Display', serif;
text-transform: uppercase;
color: #626262;
text-decoration: none;
font-size: 14px;
padding-right: 20px;
}
#logo{
font-family: 'Inconsolata', monospace;
font-size: 30px;
text-transform: uppercase;
padding: 0;
display: flex;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link type="text/css" rel="stylesheet" href="css/style.css">
<link href="https://fonts.googleapis.com/css?family=Inconsolata|Playfair+Display:400,400i,700,900" rel="stylesheet">
<script type="text/javascript" href="js/script.js" defer></script>
</head>
<body>
<div>
<header>
<h2 href="#">minimø</h2>
<nav>
<ul>
<li><a href="#">lifestyle</a></li>
<li><a href="#">photodiary</a></li>
<li><a href="#">music</a></li>
<li><a href="#">travel</a></li>
</ul>
</nav>
</header>
</div>
<div>
<div>
<img src="img/himg.
png" alt="" >
</div>
</div>
</body>
</html>как должно выглядеть
флоаты и инлайн блоки больше не юзаю
- html
- css
li{
list-style: none;
}
header{
position: absolute;
height: 15vh;
z-index: 10;
display: flex;
justify-content: space-between;
align-items: center;
width: 80vw;
left: 10%;
background-color: #00a550;
}
nav.hMenu{
display: flex;
justify-content: center;
}
nav.hMenu a{
padding: 7px 1vw;
font-size: 16px;
color: #fff;
}
nav.hMenu a:hover{
box-shadow: 0 0 0 1px #fff;
border-radius: 15px;
}
span.logo{
color: #fff;
font-weight: bold;
text-transform: uppercase;
text-decoration: none;
}<header>
<span>minimø</span>
<nav>
<li><a href="index. html">Hello</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</nav>
</header>
html">Hello</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</nav>
</header>Прокачав свои скилы решил ответить на свой вопрос сам.
.container{
display: flex;
justify-content: space-evenly;
align-items: center;
}
.logo{
display: flex;
align-items: center;
}
.menu{
display: flex;
padding: 0;
}
li{
margin-left: 10px;
list-style-type: none;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.
0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link type="text/css" rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div>
<div>
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAdVBMVEX///9casRYZ8NVZMLz9PpQYMFTYsFhbsZ5hM12gcxXZsNebMVNXcBib8aCjNDr7Pfg4vORmtX6+v3O0uyWntfv8Pl8h87n6fbAxebGyui6v+Tc3vFIWb+Ais+Pl9S0uuJwfMulrNyepdpndMhreMnW2e+iqdu1kQFSAAAGx0lEQVR4nO2cbXuiPBCFEYRaGt9btdZa2273///ER7TCTDKJSLcwPNe5v+02cOV4hiQzJEQRAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABE0Xq9aHbhYrpeTxte2yLbO2PSvzdfNtzsP82J8X47/IV+/TMmZnAku7utk18rk+Xx4EyemfvlL3Xv50yycy/jWyTO7s1F3TexObz8Xid/wkXgsY+D2hI/dpa+0/W7x9/saFMqgfVdXBwyV98p0j/1PY4T1tf4oU4Ph4e5LPD4PMbTX+/ybUwsM+q4OLwTIrRBpLeCLbCOxKDAo4t/Wul5TVyB1yUOh5ICj8+iouFGEniUOA5JtB1MsjTN+GO5UzNpyALDj9JwwARmg/l2+bV9fEjp9Vri1BpFa7nIHYzT7eUPm4T4aHSsbpjAeLxKarjIHUwOpNViVN0vvm9JQxAuMJlG90yi6CJ3MBnxv75WLpqnVjQE4QJP0zSXKIyofBTNR/bfK4XZ1rm4bRwHC0ZhidYoeufc9LkcbvJ9CxqCcIH5ZaEVdNGZJtxpb1xe+9mCiBCigwUBF92JPp3b9/0o4zTtNuv3OFjgHW6kpZojcVPeuNuhJiDQdrGcNKyJ3iPxq3wQzbodLSLeED0juuhbbKf8WVyqUChMExzBRdlB18Wthii94mCB46K9VPO6OC+v7G6keWMr5FzOxy2JszEVmK1e2HqWuLgo23W49qZ9kx0s4IGa2ku1mcfFKkgTZyJpi6khXRv7KyrMRUpyWlPLEofVzbNNK3IE1kRhvKr+f/h++DOfkYYjWeJlsT3jgXqWeKi8Np3Vahb0x0/KHGdpsjjODS3riy5WV8xoMJwlkivy1zZFcR4zocOb3fcv/0ZaCi7SdMlxkbY3X62KYizY6vIscVP6kdAx3nExYXktdzEZkxS/2wTYSmIPVKD124/4NJ9Z+eDMU+UZDHZdLtmcQsSKCBykrL7yxEZMO6O3R1Ryl/f21IhYKxTqhHnxtrMdLJBddHP/1vGWdGOatodrMmckF/NPBS+EfZnCbulrk3jGDlfiTe8gfw9ZIp0suM+ygwV2oCoRKAcqE1jLwQK+DFcjUHKRCRzUc/DIql6tvAPspDZr5KCv6KECa9IgCR0XL00TJTXq5B3CheRlplFnmvhGs4MF8pTOB6EeO1hgiTm52NhBPaMoxXXxhkHm6oscFVgSV0//LwcLeKBaRaf+O1jg3zoSdFD/IFPhq2f3dqJ3kV3s+TTBkVzs9UTv4rp4g4OaB5mK4ZhLvMFB/SF6hufq9aeJQToLNFVE06VabzxsulTrzXN4Q0YvvM3owVjaNKPvjYtNM/reuNh8kOmJi40zepaF1Nvh4wnNM/qnVS9WNj/K6PuweKtbuo/kjJ7/n8ZAbezgRYx2F5tO9ESK8jSKdbthRq/axSXdadA4H9Ts4p5unlgFGoZFKHaRZoRZ4BjPNQnyIKSAJct5M28ie31K0Foa3vNFpi9XrxOESgPVXkXLEuv5o9LFpbOJQgrUuu5orJ/u3YO8xpFoFZ3o1u2XZ7Z9St+ksZBSPdtFu+hUzZnLsUlNTs82qXPRDVLXRf/exLfzWXzzQVpbY27n+6LmkofcRf/+0rfLaoidhmU/SPdHgclhSPZAVi769wiXAgc508Elti6JUwVpPPkQp37fPu97InAQH9hd6eahTk8FRXQkTZ+jOTuCcZ4XvXv180/6jQmWkEzHpN2u2y8rkJHUHIcEV+KIHaxJfW+JM7pVdprQZg+diTtRBWk+Kf69ZxKzlxU/Az0beyTSw03TmDZie+I7gAVpwZyfELE343ne9Zvn6pbcwWzSkbILlZ7LAay9Z8t26OyaIediprkqgXaQFsxliYHzh5oddIO04FGSGDhDqthBOpLSU4J/3bV44BxwpligGKTRcDNx4jB0lptcqi1EpSAdbl5NdkWg9/yFOgejqFp1nYL0KC915V3/psJ5s6ZCB2mQ7r3y6nwX4+Qin+hVCCRBms+l4PwWWOPbJkeJCh2kJajct+Ac5J66p/Wu43WsUKCc3XMSc/CVIawd/vQqJQKlEpQlL03ngY8geT8+oEVgFLYwSZOQvALPMlyNwFCQ1pBXIB7uUyPQLuZTeVkdeQWCi3oEOsX8i7y8rrwCR6IigWsjyQsOLRJWoCoS6Cq80b0LzEVNAukHx07yTBN5BWTS0CUwek9/6N6F0kVlAqNolDZ89myGd0VFLjbaBEbRW2zMj9wr+UiNGXdcNpRZ/6uK+2Kt7ZvBAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIBu+A8oCUmcfKhkiQAAAABJRU5ErkJggg==" alt="">
<span>Logo</span>
</div>
<ul>
<li><a href="">home</a></li>
<li><a href="">about</a></li>
<li><a href="">contact</a></li>
<li><a href="">Call</a></li>
</ul>
</div>
</body>
</html>Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как сделать, чтобы меню было слева, а логотип — на той же линии, но справа?
[![введите сюда описание изображения][1]][1] <ul> <li>Пункт1</li> <li>Пункт2</li> <li><img src="http://via.placeholder.com/50x50/33ff99/555555?text=L"></li> </ul>
Надо, чтобы отступ у логотипа был в 15 пикселей от правого края страницы, а меню — отступ 20 пикселей от левого. Между меню и логотипом много свободного места.
- html
- css
ul {
height: 50px;
}
ul li {
height: inherit;
display: inline-block;
flex: 0 0 1;
}
ul li:first-child {
margin-left: 20px;
}
ul li:not(:last-child){
padding-top: 18px;
}
ul li:last-child {
justify-content: flex-end;
margin-right: 15px;
float: right;
}<ul> <li>Пункт1</li> <li>Пункт2</li> <li><img src="http://via.placeholder.com/50x50/33ff99/555555?text=L"></li> </ul>
Если есть вопросы, задавайте.
1Что касается выравнивания элементов по оси X или Y с этим прекрасно справляется flex. Меньше стилей и получаем нужный результат. Что касается разброс элементов по противоположным сторонам, то за это отвечает
Меньше стилей и получаем нужный результат. Что касается разброс элементов по противоположным сторонам, то за это отвечает justify-content: space-between;.
При этом правила flex учитывают margin && padding как родительских элементов так и дочерних…
Так же можно использовать grid-Ы. grid-Ы даже круче flex
body {
background: #272727;
color: white;
}
body * {
margin: 5px;
padding: 5px;
}
header {
display: flex;
align-items: center;
border: 1px solid red;
justify-content: space-between;
}
menu {
display: flex;
border: 1px solid green;
justify-content: space-between;
}
li {
list-style-type: none;
}
.logo-wrap {
display: flex;
align-items: center;
}<header>
<menu>
<li>Пункт1</li>
<li>Пункт2</li>
</menu>
<div>
<img src="http://via. placeholder.com/50x50/33ff99/555555?text=L" />
</div>
</header>
placeholder.com/50x50/33ff99/555555?text=L" />
</div>
</header>
4
ul {
margin: 0 15px 0 20px;
}
ul li {
list-style: none;
display: inline-block;
}
ul li:last-child {
display: flex;
justify-content: flex-end;
}<ul> <li>Пункт1</li> <li>Пункт2</li> <li><img src="http://via.placeholder.com/50x50/33ff99/555555?text=L"></li> </ul>2
Используйте justify-content: space-between, чтобы между текстом и логотипом было много места.
div.test {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px 0 15px;
}
ul {
padding: 0;
}
li {
display: inline-block;
list-style-type: none;
}<div>
<div>
<ul>
<li>Пункт1</li>
<li>Пункт2</li>
</ul>
</div>
<img src="http://via. placeholder.com/50x50/33ff99/555555?text=L">
</div>
placeholder.com/50x50/33ff99/555555?text=L">
</div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как сделать логотип моего веб-сайта изображением значка на вкладках браузера?
спросил
Изменено 1 год, 8 месяцев назад
Просмотрено 544k раз
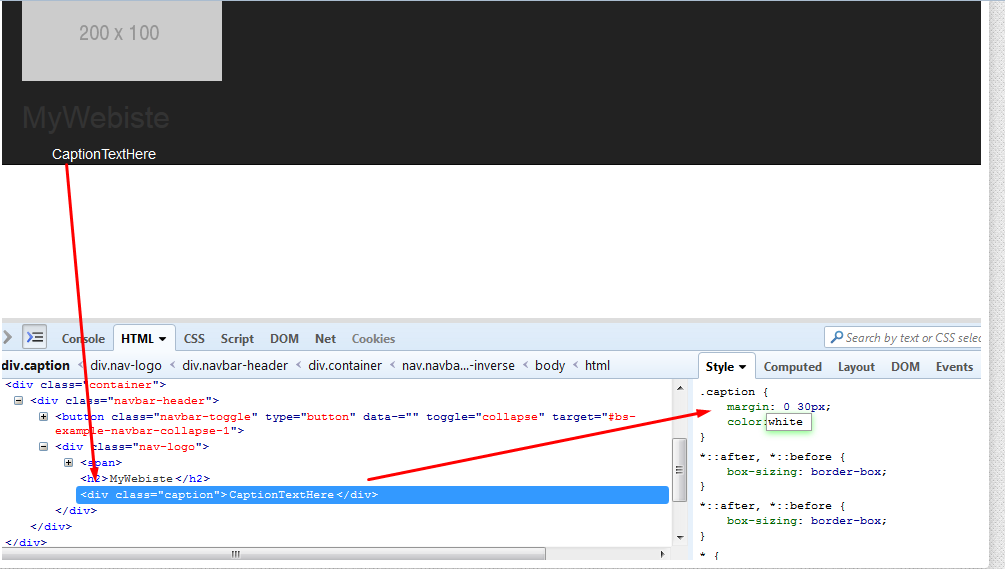
Изображение рядом с заголовком страницы на вкладке браузера — как здесь можно связать изображение?
- HTML
- Фавикон
Это изображение называется ‘favicon’ и представляет собой небольшой квадратный файл ., который является стандартным типом файла для значков. Вы также можете использовать  ico
ico .png или .gif , но вы должны следовать стандарту для лучшей совместимости.
Чтобы установить его для своего сайта, вам необходимо:
Сделать квадратное изображение вашего логотипа (желательно 32×32 или 16×16 пикселей, насколько я знаю, что нет максимального размера*), и преобразовать его в
Файл .ico. Вы можете сделать это в Gimp, Photoshop (с помощью плагина) или на веб-сайте, таком как Favicon.cc или RealFaviconGenerator.Тогда у вас есть два способа настройки:
A) Разместите его в корневой папке/каталоге вашего веб-сайта (рядом с
index.html) с именемfavicon.ico.или
B) Ссылка на него между
тегамикаждогофайла .htmlна вашем сайте, например:<голова> ico" />
Если вы хотите увидеть значок favicon с любого веб-сайта, просто напишите www.url.com/favicon.ico , и вы (вероятно) его увидите. Фавикон Stackoverflow имеет размер 16×16 пикселей, а размер Википедии — 32×32.
*: Есть даже проблема с браузером без ограничения размера файла. Вы можете легко сломать браузер с очень большим фавиконом, больше информации здесь
0Он называется « favicon », и вам нужно добавить приведенный ниже код в раздел заголовка вашего веб-сайта.
Просто добавьте это в раздел .
1
Это фавикон, пояснение по ссылке.
напр. из W3C
<ссылка отн = "значок"
тип="изображение/png"
href="http://example.com/myicon.png">
Плюс, конечно файл изображения в соответствующем месте.
Добавьте файл значка с именем «favicon.ico» в корень вашего веб-сайта.
2или вы можете использовать этот
1
- ДОБАВИТЬ ЭТО
**<ГОЛОВА>** < ссылка rel="icon" href="directory/image.png">
Затем запустите и наслаждайтесь
html — Как добавить значок вкладки браузера (favicon) для веб-сайта?
Существует ряд различных значков и даже экранов-заставок, которые можно установить для различных устройств. В этом ответе рассказывается, как поддержать их всех.
Вот несколько фрагментов, которые я использовал, с соответствующими ссылками на места, где я собирал информацию. См. мой блог для получения дополнительной информации и дополнительной информации о шаблоне проекта ASP. NET MVC Boilerplate со всем этим, встроенным прямо из коробки (включая примеры файлов изображений).
NET MVC Boilerplate со всем этим, встроенным прямо из коробки (включая примеры файлов изображений).
Добавьте следующую разметку в заголовок html. Закомментированные разделы являются необязательными. В то время как незакомментированные разделы рекомендуется охватывать все варианты использования значков. Не бойтесь, больше всего, если это комментарии, чтобы помочь вам.
png">
png"
media="(ширина устройства: 320px) и (высота устройства: 568px) и (-webkit-device-pixel-ratio: 2)">
Мой файл browserconfig.xml. Полное объяснение выше.
<конфигурация браузера><плитка> png"/> #5cb95c
Мой файл manifest.json. Полное объяснение выше.
{
"name": "Шаблон ASP.NET MVC (обязательно! Обновите это)",
"значки": [
{
"src": "\/Содержимое\/иконки\/android-chrome-36x36.png",
"размеры": "36x36",
"тип": "изображение\/png",
"плотность": "0,75"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-48x48.png",
"размеры": "48x48",
"тип": "изображение\/png",
"плотность": "1.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-72x72.png",
"размеры": "72x72",
"тип": "изображение\/png",
"плотность": "1,5"
},
{
"src": "\/Содержимое\/значки\/android-chrome-96x96. png",
"размеры": "96x96",
"тип": "изображение\/png",
"плотность": "2.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-144x144.png",
"размеры": "144x144",
"тип": "изображение\/png",
"плотность": "3.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-192x192.png",
"размеры": "192x192",
"тип": "изображение\/png",
"плотность": "4,0"
}
]
}
png",
"размеры": "96x96",
"тип": "изображение\/png",
"плотность": "2.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-144x144.png",
"размеры": "144x144",
"тип": "изображение\/png",
"плотность": "3.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-192x192.png",
"размеры": "192x192",
"тип": "изображение\/png",
"плотность": "4,0"
}
]
}
Список файлов в проекте (Обратите внимание, что имена этих файлов важны, если вы решите поместить некоторые из них в корень вашего проекта, чтобы избежать использования вышеуказанных метатегов):
favicon.ico
браузерconfig.xml
Контент/Изображения/
Android-хром-144x144.png
Android-хром-192x192.png
Android-хром-36x36.png
Android-хром-48x48.png
Android-хром-72x72.png
Android-хром-96x96.png
apple-touch-icon.png
яблоко-тач-значок-57x57. png
яблоко-тач-значок-60x60.png
яблоко-тач-значок-72x72.png
яблоко-тач-значок-76x76.png
яблоко-тач-значок-114x114.png
яблоко-тач-значок-120x120.png
яблоко-тач-значок-144x144.png
яблоко-тач-значок-152x152.png
яблоко-тач-значок-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
фавикон-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
яблоко-тач-стартап-изображение-1536x2008.png
яблоко-тач-стартап-изображение-1496x2048.png
яблоко-тач-стартап-изображение-768x1004.png
яблоко-тач-стартап-изображение-748x1024.png
яблоко-тач-стартап-изображение-640x1096.png
яблоко-тач-стартап-изображение-640x920.png
яблоко-тач-стартап-изображение-320x460.png
png
яблоко-тач-значок-60x60.png
яблоко-тач-значок-72x72.png
яблоко-тач-значок-76x76.png
яблоко-тач-значок-114x114.png
яблоко-тач-значок-120x120.png
яблоко-тач-значок-144x144.png
яблоко-тач-значок-152x152.png
яблоко-тач-значок-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
фавикон-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
яблоко-тач-стартап-изображение-1536x2008.png
яблоко-тач-стартап-изображение-1496x2048.png
яблоко-тач-стартап-изображение-768x1004.png
яблоко-тач-стартап-изображение-748x1024.png
яблоко-тач-стартап-изображение-640x1096.png
яблоко-тач-стартап-изображение-640x920.png
яблоко-тач-стартап-изображение-320x460.png
Всего накладных расходов
Если вы удалите комментарии, это 3 КБ дополнительного HTML, если вы не поддерживаете заставки, это 1,5 КБ.



 html">Hello</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</nav>
</header>
html">Hello</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</nav>
</header>
 placeholder.com/50x50/33ff99/555555?text=L"></li>
</ul>
placeholder.com/50x50/33ff99/555555?text=L"></li>
</ul> placeholder.com/50x50/33ff99/555555?text=L" />
</div>
</header>
placeholder.com/50x50/33ff99/555555?text=L" />
</div>
</header> placeholder.com/50x50/33ff99/555555?text=L">
</div>
placeholder.com/50x50/33ff99/555555?text=L">
</div> png",
"размеры": "96x96",
"тип": "изображение\/png",
"плотность": "2.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-144x144.png",
"размеры": "144x144",
"тип": "изображение\/png",
"плотность": "3.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-192x192.png",
"размеры": "192x192",
"тип": "изображение\/png",
"плотность": "4,0"
}
]
}
png",
"размеры": "96x96",
"тип": "изображение\/png",
"плотность": "2.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-144x144.png",
"размеры": "144x144",
"тип": "изображение\/png",
"плотность": "3.0"
},
{
"src": "\/Содержимое\/иконки\/android-chrome-192x192.png",
"размеры": "192x192",
"тип": "изображение\/png",
"плотность": "4,0"
}
]
}
 png
яблоко-тач-значок-60x60.png
яблоко-тач-значок-72x72.png
яблоко-тач-значок-76x76.png
яблоко-тач-значок-114x114.png
яблоко-тач-значок-120x120.png
яблоко-тач-значок-144x144.png
яблоко-тач-значок-152x152.png
яблоко-тач-значок-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
фавикон-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
яблоко-тач-стартап-изображение-1536x2008.png
яблоко-тач-стартап-изображение-1496x2048.png
яблоко-тач-стартап-изображение-768x1004.png
яблоко-тач-стартап-изображение-748x1024.png
яблоко-тач-стартап-изображение-640x1096.png
яблоко-тач-стартап-изображение-640x920.png
яблоко-тач-стартап-изображение-320x460.png
png
яблоко-тач-значок-60x60.png
яблоко-тач-значок-72x72.png
яблоко-тач-значок-76x76.png
яблоко-тач-значок-114x114.png
яблоко-тач-значок-120x120.png
яблоко-тач-значок-144x144.png
яблоко-тач-значок-152x152.png
яблоко-тач-значок-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
фавикон-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
яблоко-тач-стартап-изображение-1536x2008.png
яблоко-тач-стартап-изображение-1496x2048.png
яблоко-тач-стартап-изображение-768x1004.png
яблоко-тач-стартап-изображение-748x1024.png
яблоко-тач-стартап-изображение-640x1096.png
яблоко-тач-стартап-изображение-640x920.png
яблоко-тач-стартап-изображение-320x460.png