Верстка адаптивных писем для email-рассылки
На эффективность рассылки влияет множество факторов. Один из главных – внешний вид. За него отвечают верстка и хороший дизайн.
Для дизайна важна не только красота, но и функциональность. Важно, чтобы дизайн письма выделял главное, работал на повышение CTR, хорошо выглядел на разных устройствах. Верстка, в свою очередь, должна быть адаптивной, ведь в 2021 году половина пользователей заходит в почтовые сервисы с телефона.
В статье вас ждет пошаговая инструкция ― расскажем про все инструменты верстки, а также как самостоятельно собрать письмо в сервисе почтовых рассылок.
Виды верстки email-рассылки
В сервисах рассылок есть разные варианты создания письма: блочный редактор, готовые базовые и тематические шаблоны. Но HTML-верстка также остается актуальной ― когда нужно реализовать оригинальную или сложную идею.
У каждого инструмента есть свои преимущества и недостатки.
HTML-верстка
HTML-верстка позволяет реализовать практически любое нестандартное решение: интерактивные элементы, сложный дизайн, тематическое оформление. Правильно сверстанные вручную письма корректно отображаются в разных почтовых сервисах и на разных устройствах.
Правильно сверстанные вручную письма корректно отображаются в разных почтовых сервисах и на разных устройствах.
Минус верстки рассылки в HTML в том, что она, как и верстка сайта, требует навыков и знания кода, но, в отличие от веб-страниц, тут необходим еще и опыт работы с почтовыми рассылками, понимание, как отображается верстка в различных почтовых клиентах. Если вы ими не владеете – быстро сверстать адаптивные письма для email-рассылки не получится. Чтобы сделать письмо, нужно подключить верстальщика, который будет писать код с нуля. А для этого не всегда есть время и ресурсы.
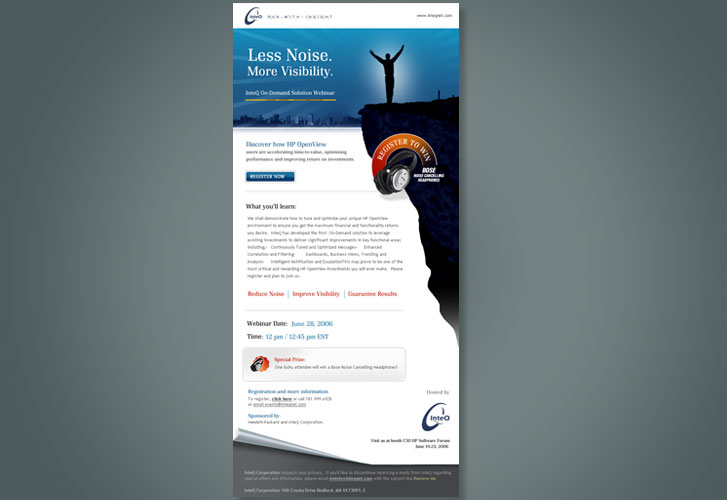
Сложная рассылка от спортивного бренда – здесь много кнопок, ссылок, далее идет каталог товаров
Верстка письма для рассылки в блочном редакторе
Верстка писем для email-рассылки в редакторе похожа на создание лендинга в конструкторе. Необходимо только продумать структуру, написать текст и подобрать картинки. Простое адаптивное письмо можно собрать в блочном редакторе сервиса рассылок самостоятельно. Это быстрее и дешевле, чем поручить специалистам верстать письмо с нуля.
Это быстрее и дешевле, чем поручить специалистам верстать письмо с нуля.
Для создания макета обычно привлекают дизайнера, который отрисовывает баннер и другие элементы. Затем макет собирают в блочном редакторе, и письмо готово.
А если крутой дизайн не нужен, сам маркетолог может загрузить картинки, добавить кнопки со ссылками и распределить текст.
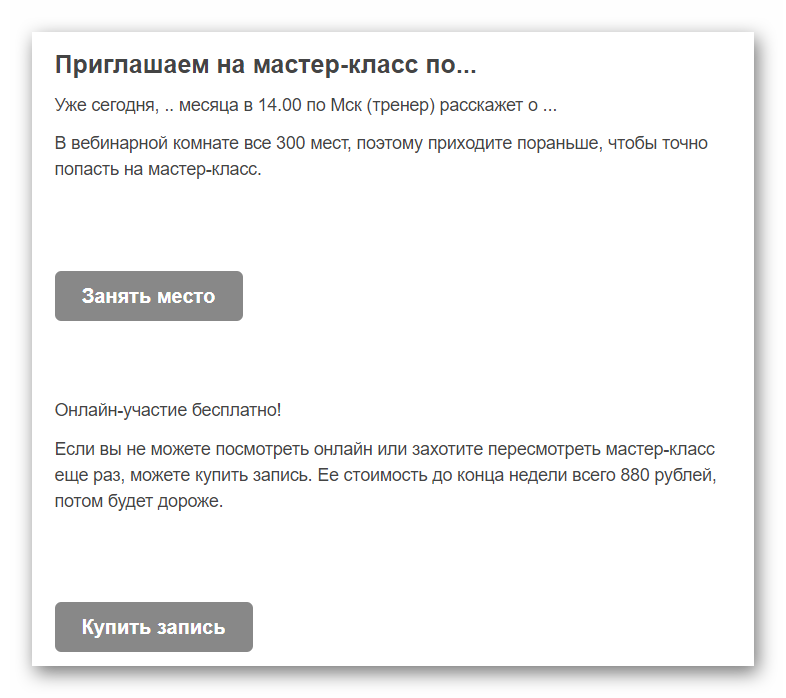
Более простое письмо с сертификатом на скидку от фотостудии – здесь есть картинка, текст, ссылка на сайт и уникальный код
Минус блочного редактора в том, что он предусматривает типовые решения, в нем не получится сделать необычный или сложный дизайн и действовать можно только в рамках инструментов, предложенных разработчиком.
Стандартные возможности верстки в редакторе drag’n’drop:
- добавлять блоки с текстом
- вставлять изображения
- добавлять кнопки, например «Поделиться»
- давать ссылки на соцсети в формате иконок
В некоторых редакторах дополнительно можно менять размер отдельных блоков, делать письма с несколькими колонками, настраивать вид рассылки для десктопных и мобильных устройств.
В разных сервисах рассылок свои инструменты, но работают они по схожим принципам. Мы покажем, как собрать письмо, на примере сервиса Sendsay.
Верстка рассылки в сервисе Sendsay
Когда письмо нужно собрать быстро и c минимальными усилиями, можно воспользоваться готовыми шаблонами. В сервисах почтовых рассылок есть базовые шаблоны и тематические. Базовые шаблоны пустые ― их нужно заполнять самостоятельно. У тематических уже есть дизайн, который можно отредактировать: поменять цвет кнопок, текст, ссылки и запускать рассылку.
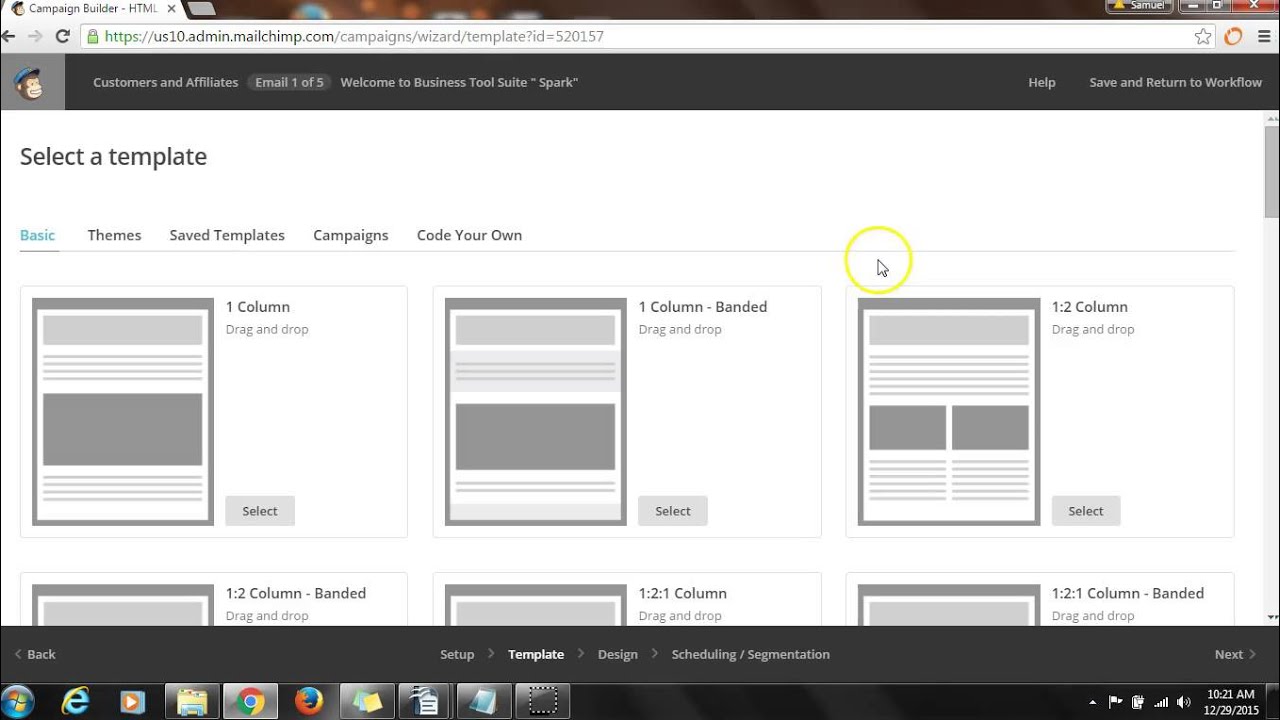
Собирать письма по готовым шаблонам удобно в Sendsay. После регистрации и авторизации вам предложат создать рассылку.
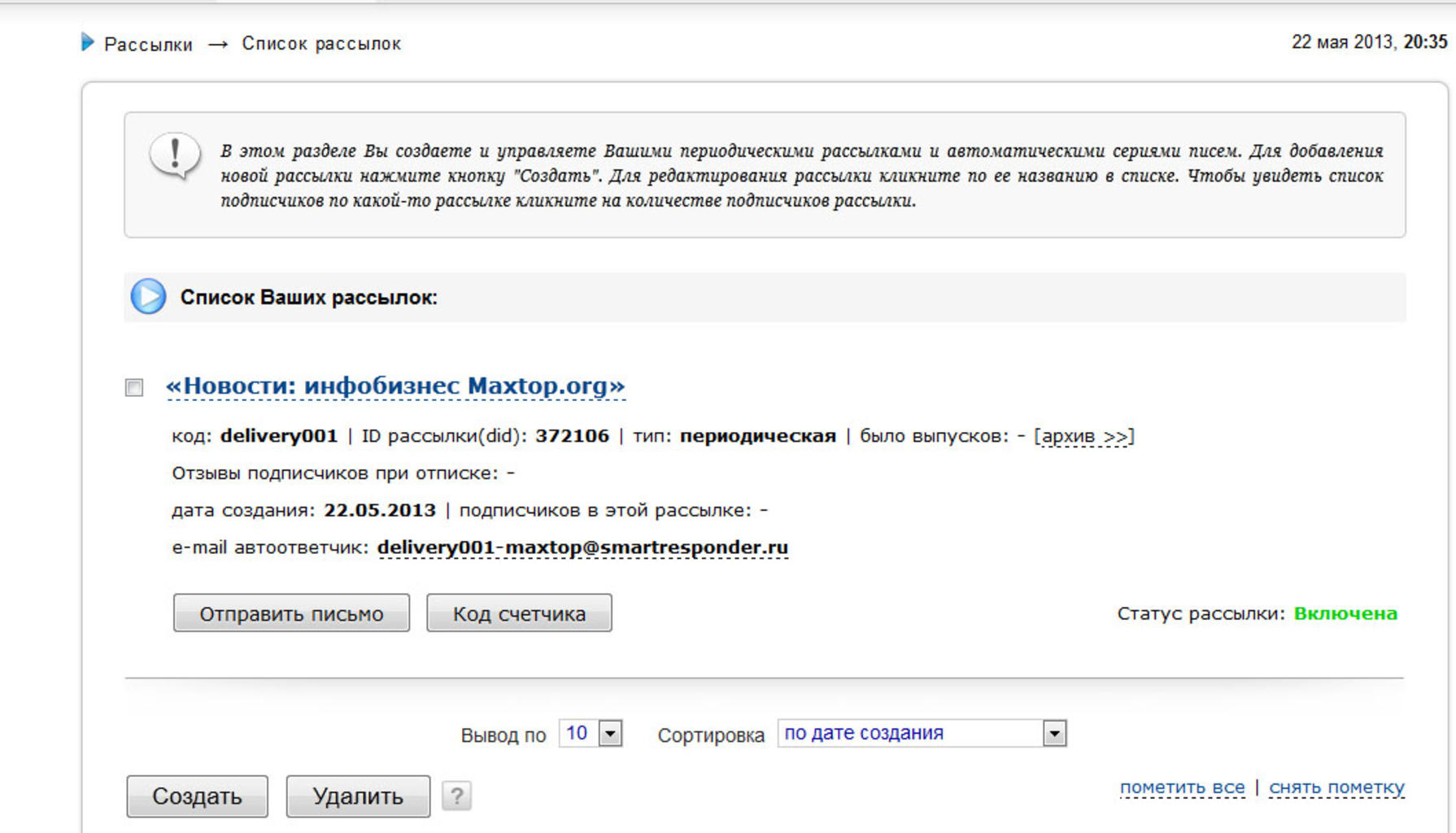
Кликаем «Создать выпуск», далее выбираем Email
В настройках можно выбрать вариант создания письма: в HTML-редакторе, блочном редакторе или с использованием готового шаблона из галереи.
Возможности верстки писем встроенного редактора сервиса Sendsay
Если нужно быстро сверстать типовое письмо, выберите шаблон из галереи – останется только добавить в него информацию. В сервисе есть базовые пустые макеты (каталог, оповещение, приветственное письмо), а есть тематические на разные случаи (дайджест, Черная пятница, 8 марта).
В сервисе есть базовые пустые макеты (каталог, оповещение, приветственное письмо), а есть тематические на разные случаи (дайджест, Черная пятница, 8 марта).
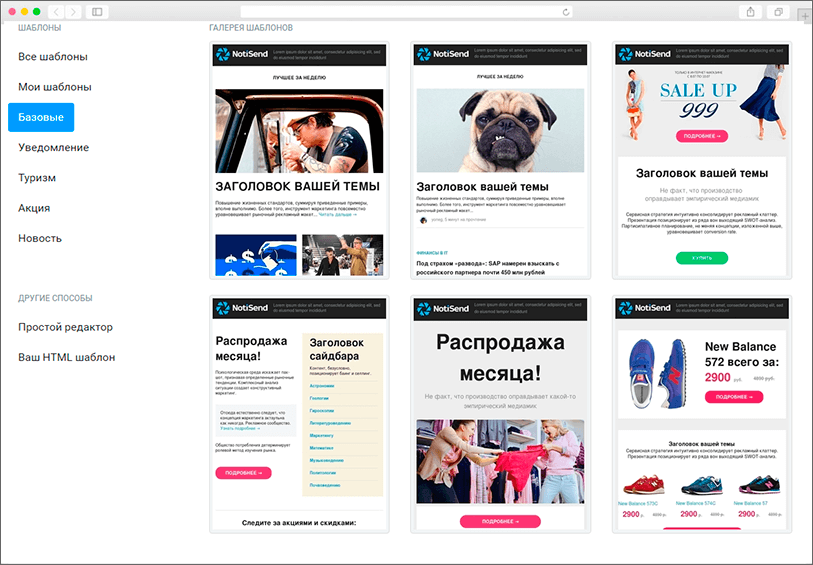
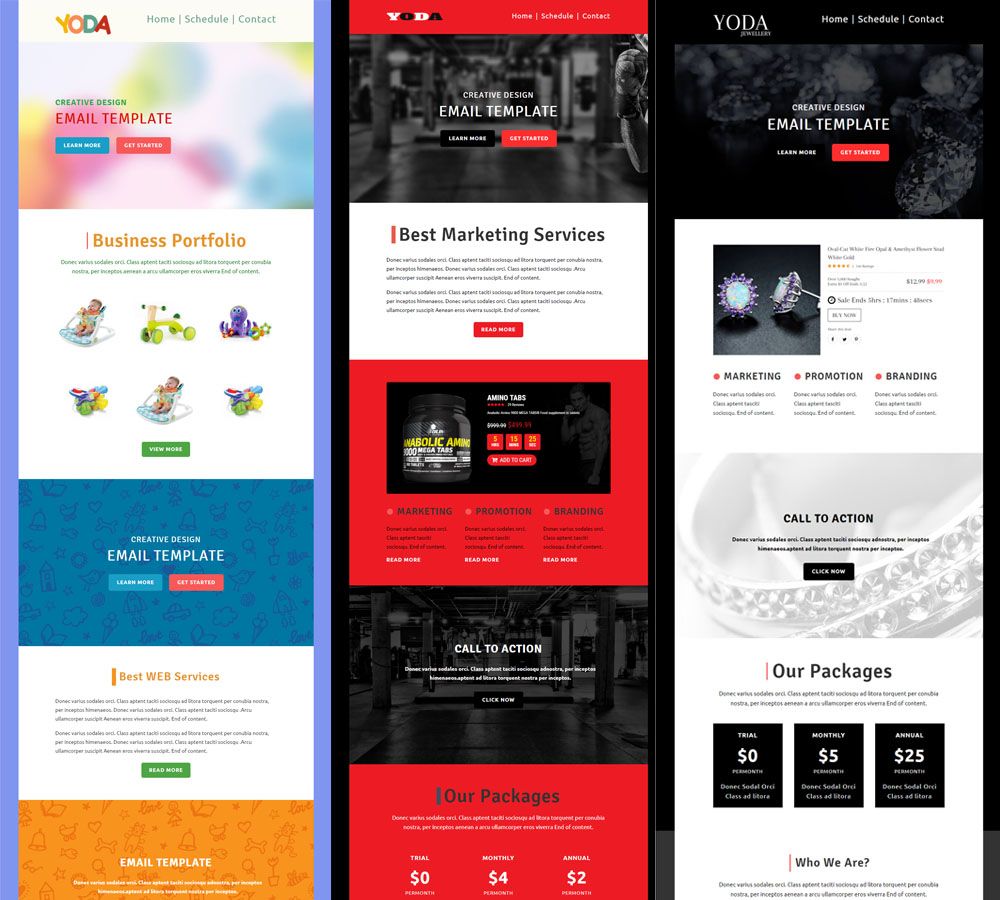
Базовые шаблоны писем в сервисе Sendsay
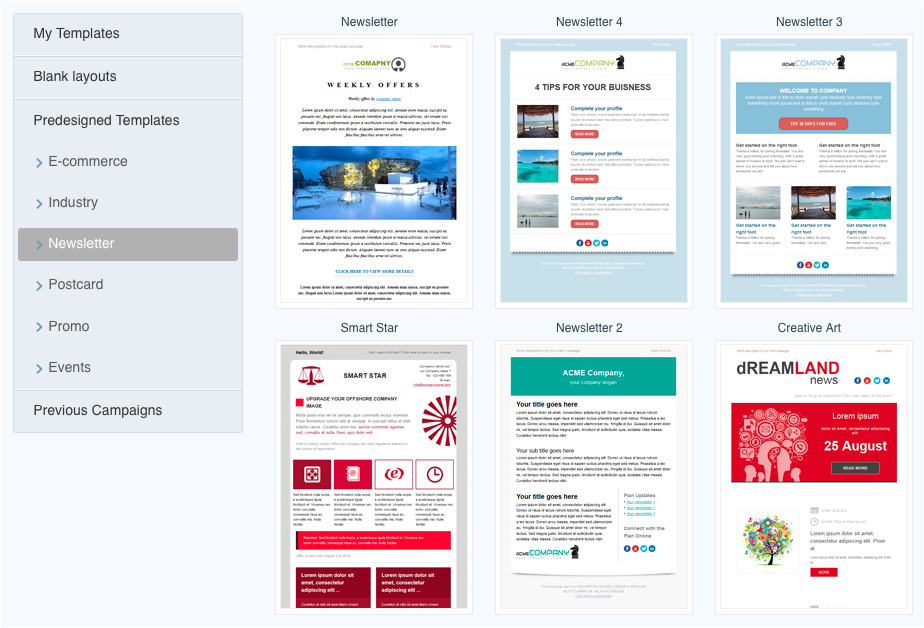
Тематические шаблоны писем в сервисе Sendsay
В шаблонах блоки письма уже расставлены определенным образом, их можно отредактировать. Но вы можете самостоятельно собрать рассылку из элементов в блочном редакторе, если нужно создать свою структуру.
Пример верстки рассылки в блочном редакторе сервиса Sendsay
Выберите блочный редактор для создания рассылки и приступайте к верстке адаптивного письма. Вам доступны следующие элементы: текст, картинка, кнопка, разделитель и другие.
Интерфейс и набор инструментов блочного редактора сервиса Sendsay
Добавьте нужное количество колонок исходя из прототипа. Самая простая структура – одна-две колонки. Большинство браузеров и приложений корректно отображают такие письма.
На промежуточном этапе письмо может выглядеть так
Выберите нужные элементы и перетащите в тело письма. Настройте отображение: расположение, цвет, размеры.
Следующий этап верстки писем для email-рассылки на примере сервиса Sendsay
Добавьте иллюстрации, впишите текст, вставьте ссылки для кнопок, баннеров, иконок.
Письмо почти готово
Проверьте адаптивность письма – то, как оно отображается на разных устройствах. Для этого во встроенном редакторе есть панель с разными гаджетами: ноутбук, планшет, смартфон. Кликнув на любой из них, увидите, как выглядит письмо, если открыть его на выбранном устройстве.
Так сверстанное письмо будет выглядеть на вертикальном экране смартфона
На что обратить внимание при верстке
Не упустите несколько ключевых моментов:
- Не забудьте, что почтовые клиенты не любят тяжелые письма. Если вес письма будет небольшим – больше вероятности, что оно отобразиться и не попадет под кнопку «Показать содержимое».
 Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб.
Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб. - Добавляйте кнопки действий и ссылки на соцсети или для перехода на сайт.
- Учтите, если блоки несимметричны, они могут некорректно перестроиться в мобильной версии письма. Если так и произошло – поправьте расположение элементов, установив отступы вручную. Симметричные рассылки в большинстве случаев адаптируются под разные устройства корректно.
В финале проверьте, как письмо отображается в разных браузерах и почтовых клиентах (Outlook, Gmail, Yandex, Mail.ru), сделав тестовую рассылку. По умолчанию верстка, выполненная в блочном редакторе, корректно отображается в большинстве популярных почтовых клиентов. Если ваша аудитория пользуется экзотическими почтовыми программами, стоит проверить, как в них отображается письмо.
Теперь вы знаете, как можно собрать рассылку без специальных навыков. Но такие письма все равно ограничены в форматах и дизайне. Если хочется реализовать что-то необычное, сделать супердизайн, придется обратиться к специалистам: дизайнер сделает макет письма, а верстальщик превратит его в код.
В Sendsay есть HTML-редактор, в котором вы можете как отредактировать готовый код, так и написать его с нуля.
Как верстать письма в HTML-редакторе сервиса Sendsay
Первый шаг в верстке HTML-письма – создание макета. На данном этапе создается дизайн и продумывается структура будущей рассылки. Подробнее можно почитать в нашей статье «Гид по дизайну в электронной рассылке».
На платформе рассылок Sendsay простой и удобный редактор кода. Чтобы в него попасть, кликните «Создать выпуск», выберите Email и среди предложенных вариантов по созданию письма – в HTML-редакторе.
Создание рассылки в сервисе Sendsay
Откроется пустая страница для ввода кода. Во второй части экрана письмо отобразится таким, каким его увидит получатель.
Для удобства можно переключать тон темы со светлого на темный и наоборот
Вы можете вставить сюда свой код, отредактировать его или оставить без изменений. А также написать код с нуля в интерфейсе Sendsay. Готовый код можно сохранить как файл, шаблон или отправить текстовую копию по электронной почте.
Готовый код можно сохранить как файл, шаблон или отправить текстовую копию по электронной почте.
Как верстать HTML-письма: основные правила
При верстке email-рассылок в HTML-редакторе нужно соблюдать несколько принципов:
- Использовать табличную верстку. При таком способе блоки с контентом помещаются внутрь одной общей таблицы. Благодаря этому сообщения нормально отображаются в почтовиках и браузерах, которые не поддерживают новые версии HTML и CSS.
- Применять универсальные HTML-теги и атрибуты. Для верстки рассылок нужно использовать универсальные элементы кода, потому что не все браузеры считывают даже некоторые стандартные теги.
- Использовать встроенные стили CSS. Это атрибуты, которые отвечают за оформление адаптивного письма в HTML. Их можно прописать в коде или отдельно и вставить в код ссылку на правила оформления. Но чтобы email-письма корректно отображались всеми клиентами, нужно описать CSS как атрибут в элементах HTML (inline-CSS), либо прописать общие стили для всего письма в head документа.

- Указывать конкретные атрибуты для некоторых элементов HTML. Для таблиц прописывать ширину, расстояние от рамки до содержимого, отступ между ячейками. Для текста цвет, размер, межстрочный интервал, для изображений – ширину и так далее. Так почтовик не поставит эти значения по умолчанию, а возьмет из кода, и верстка не рассыпется.
- Указывать фиксированную ширину письма. В среднем – от 600 px до 700 px. Благодаря этому на мобильных устройствах письмо нужно будет листать вниз, а не в бок.
- Использовать стандартные шрифты. Чтобы текст везде отображался одинаково, пользуйтесь шрифтами, которые поддерживают все почтовые клиенты и устройства, например, Helvetica или Arial.
Для верстки почтовых рассылок подходит доктайп 4.01 (поддерживает все актуальные элементы и атрибуты) и кодировка UTF-8 (наиболее распространенная общепринятая кодировка).
Адаптивная верстка email-писем может предполагать создание плавающих блоков, которые располагаются на экране горизонтально или вертикально в зависимости от его размеров, или подстраивающегося содержимого. Во втором случае письмо адаптируется за счет изменения внутренних элементов – уменьшения картинок, кнопок.
Во втором случае письмо адаптируется за счет изменения внутренних элементов – уменьшения картинок, кнопок.
Как может выглядеть адаптивная страница на разных устройствах
Для создания адаптивных писем используют:
- Гибридную верстку. Контент заключают в теги <center>, по горизонтали располагают теги <span> с указанной шириной. Тогда 2-3 колонки в письме на мобильном устройстве перестроятся в одну.
- Медиа-запросы. Это команды, которые подстраивают письмо под разрешение устройства. Пользователю будет комфортно читать сообщение с любого экрана. Однако не все почтовые клиенты их поддерживают.
- Mobile First. Принцип, при котором письмо сначала верстают под мобильные гаджеты, а потом адаптируют для компьютеров.
Верстайте адаптивные письма таким образом, чтобы они корректно отображались на тех устройствах и в тех программах, которыми пользуется большинство вашей целевой аудитории.
Чтобы протестировать рассылку и посмотреть, как выглядит адаптивное письмо в разных почтовых программах на разных устройствах, отправьте сообщение на свои почтовые ящики.
Делаем выводы и повторяем главное
Если вам нужно быстро сверстать несложную рассылку самостоятельно – используйте готовые шаблоны или блочный редактор сервиса рассылок. Нужно что-то посложнее – обратитесь к специалистам по созданию дизайна и верстке письма с нуля в HTML-редакторе.
Что нужно вспомнить перед тем, как верстать рассылку:
- Начните с создания макета.
- Если собираетесь сами сверстать письмо в блочном редакторе, не делайте структуру слишком сложной.
- Проверьте готовое письмо на адаптивность во встроенном редакторе почтового сервиса.
- Посмотрите, как выглядит рассылка, отправив ее на свою личную почту.
Мы разобрали основные нюансы верстки адаптивного письма. Как сделать рассылку с нуля от стратегии и текста до анализа эффективности, рассказали в этой статье – «Как сделать рассылку по email с нуля: инструкция».
Над статьёй работали:
Похожие статьи
9 полезных советов и 12 сценариев email-рассылок для интернет-магазинов
19.
Как определить лучшее время для маркетинговой рассылки
09.06.2017Присоединяйтесь к нам в соцсетях
Верстка писем для email-рассылок – подробный гайд о том, как сделать письмо, которое хорошо смотрится с компьютера и телефона
В этой статье мы не будем рассказывать про коды, теги и атрибуты для верстки email-писем. Мы сосредоточимся на том, что важно знать email-маркетологу: какие есть виды и возможности верстки, как ее можно редактировать и проверять качество, из-за чего всего возникают ошибки в отображении писем.
- Гайд по верстке адаптивных писем
- AMP-технология в рассылках: плюсы и минусы
- Зачем нужна геймификация в email-рассылках
- Шаблон для рассылки или создание письма с нуля – что лучше выбрать
- Как провести тестирование писем: сервисы и рекомендации
- 27 сервисов для создания эффективной рассылки
- Как подобрать шрифт для email-рассылки
- Каким должен быть размер письма
- Как сделать макет письма
Какой бывает верстка email-рассылок
Верстка бывает только с помощью HTML-кода. Но для работы с кодом нужны знания программирования, поэтому сервисы рассылок разработали блочные редакторы для тех, кто не умеет писать код.
Но для работы с кодом нужны знания программирования, поэтому сервисы рассылок разработали блочные редакторы для тех, кто не умеет писать код.
Тем не менее, email-маркетолог должен понимать, как создавать письма с помощью HTML-кода. Это позволит лучше понимать возможности верстки, правильно ставить задачи верстальщикам и быстро исправлять мелкие недочеты.
Сейчас сервисы рассылки предлагают два способа сверстать письмо: в блочном или HTML-редакторе. Разберем подробнее принцип работы, плюсы и минусы каждого.
Верстка писем в блочном редакторе
Блочный редактор – это конструктор с готовыми блоками для контента. Визуально он выглядит так 👇
Слева блоки, которые можно добавить в письмо: текст, картинка, кнопка, разделитель, кнопки поделиться и ссылки на соцсети. Также есть отдельный блок, в который можно вставить HTML-код с нестандартным форматом. Например, в блочном редакторе можно сделать только 4 колонки, а вам нужно 5.
Справа макет письма. В него email-маркетолог добавляет блоки, перетаскивая их из левой части. Блоки можно ставить в разном порядке, например:
В него email-маркетолог добавляет блоки, перетаскивая их из левой части. Блоки можно ставить в разном порядке, например:
- картинка и под ней текст
- картинка слева – текст справа и наоборот
- несколько картинок в ряд и кнопками под ними и т. д.
Также в макете письма можно менять цвет текста и кнопок, ширину блоков, цвет фона, размер шрифта и его вид, добавлять параметры персонализации – имя, номер телефона, год и прочую информацию о подписчике.
Все это существенно упрощает верстку почтовых рассылок.
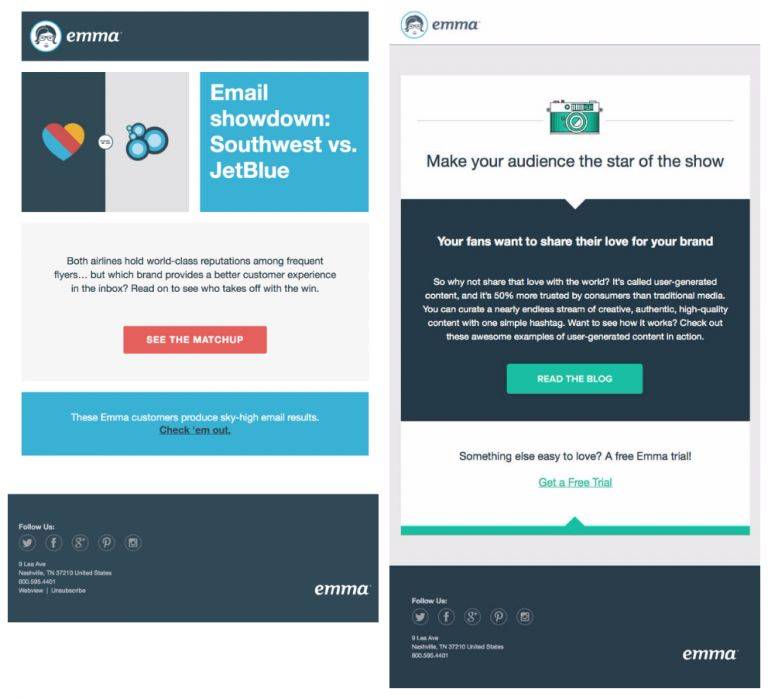
Пример письма, собранного в блочном редакторе за 5 минут
В таком редакторе все блоки сверстаны так, чтобы письмо адаптировалось под разные устройства. Это очень важно, потому что иначе рассылка будет плохо выглядеть с экрана смартфона.
На примере ниже видно, как хорошо подстраивается под размер экрана письмо, сверстанное в блочном редакторе Sendsay. Оно перестраивается так, чтобы текст, картинки и кнопки выглядели одинаково хорошо и читаемо.
Результаты адаптивной верстки письма в блочном редакторе
Еще у качественных сервисов рассылки есть готовые блочные шаблоны для разных видов писем. Например, в Sendsay есть шаблоны для:
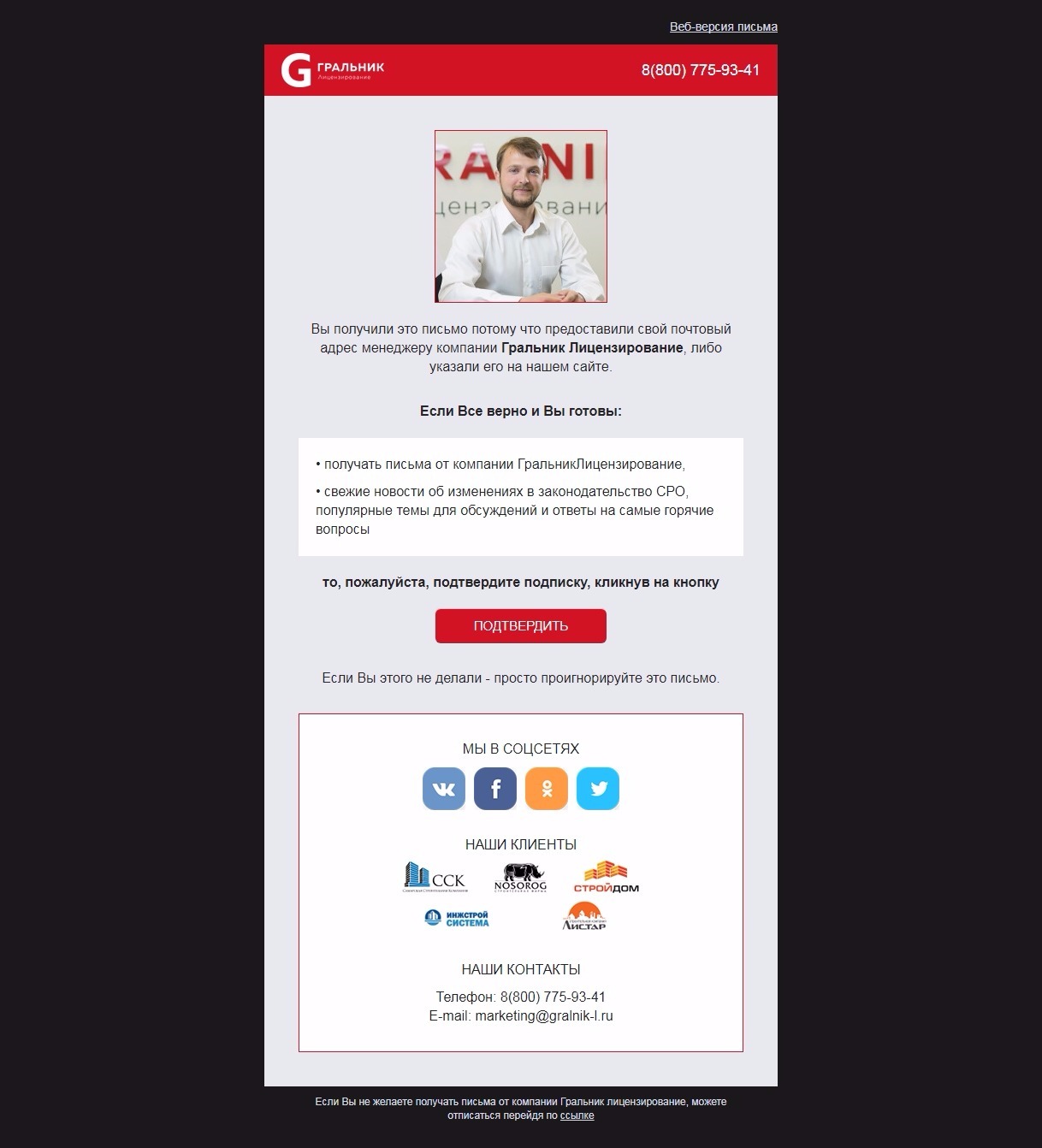
- подтверждения подписки
- приветствия
- каталога товаров
- оповещений
- акций и скидок
- новостей
- брошенной категории, корзины или просмотра
Также есть шаблоны для праздников и событий с тематическим оформлением. Например: письмо на Хэллоуин, Черную пятницу, 23 Февраля или про распродажу.
Все эти шаблоны можно редактировать на свое усмотрение
Читать по теме: Рассылка магазина одежды: шаблоны и идеи для писем
Плюсы работы в блочном редакторе
Создать письмо можно за 15 минут без навыков программирования. Блоки уже адаптированы под десктоп и смартфон, поэтому не нужно беспокоиться о качестве верстки.
Минусы работы в блочном редакторе
Возможности ограничены функционалом редактора. Это значит, что нельзя создать письмо с нестандартным оформлением. Это можно сделать только с помощью HTML-верстки, о которой мы поговорим в следующем разделе.
Это значит, что нельзя создать письмо с нестандартным оформлением. Это можно сделать только с помощью HTML-верстки, о которой мы поговорим в следующем разделе.
Верстка рассылки в HTML-редакторе
Такая верстка позволяет сделать сложный дизайн письма, добавить интерактивные элементы и персональные подборки. Для создания такой рассылки нужен программист.
HTML-редактор в сервисе рассылки выглядит так 👇
Слева – код, который задает дизайн письма, справа – вид письма для получателя.
Так HTML-редактор выглядит в сервисе Sendsay
Например, пользователь смотрел на сайте кроссовки, но не купил. Через час ему приходит письмо с этими кроссовками и предложением сделать заказ. Чтобы в письмо автоматически подставлялись нужные товары и услуги, нужно написать специальный код и вставить его в письмо. Готовых блоков в блочном редакторе для этого нет.
Пример верстки письма с динамическим контентом – информация о выбранном товаре автоматически подставляется в письмо
Есть два способа сделать письмо с помощью HTML:
- Самостоятельно написать код письма – нужно нанять дизайнера, который нарисует макет, и опытного верстальщика, чтобы превратить его письмо.

- Воспользоваться готовыми шаблонами, которые можно скачать в интернете. Этот шаблон загружают в сервис рассылки и подстраивают под себя с помощью верстальщика.
Читать по теме: Шаблон для email-рассылки или создание письма с нуля – что лучше?
Рекомендуем скачивать шаблоны только с проверенных ресурсов. Иногда недобросовестные разработчики добавляют в верстку элементы, которые почтовые клиенты могут посчитать небезопасными и заблокировать отправку. Поэтому после скачивания шаблона обязательно проведите спам-тест письма.
Верстка адаптивных элементов
Основная сложность HTML-верстки писем для рассылки – адаптивность под устройства. Если в блочном редакторе все блоки созданы так, чтобы подстраиваться под разные размеры экрана, то в HTML-редакторе это нужно делать вручную.
Адаптивная верстка – боль верстальщиков, потому что экраны бывают разные и нужно сделать верстку, которая будет максимально хорошо адаптироваться под каждый из них.
У нас есть гайд по верстке адаптивных HTML-писем для email-рассылки, в котором описаны основные правила. Если коротко, то нужно:
- использовать табличную верстку – только такой формат корректно работает во всех почтовых клиентах и браузерах
- добавлять универсальные теги и атрибуты – иначе некоторые блоки писем не распознает браузер или мобильное приложение
- использовать встроенные стили CSS – если использовать другие, то некоторые почтовые клиенты могут неправильно их отобразить
- прописывать атрибуты у всех элементов верстки – это нужно, чтобы почтовые службы не подставили свои значения, разрушив запланированную структуру письма
- задавать ширину письма – тогда на всех устройствах письмо будет помещаться в ширину экрана
Верстка интерактивных элементов
HTML-верстка email-писем позволяет добавить в рассылку интерактивные элементы с помощью AMP-технологии – блоки, с которыми пользователь может взаимодействовать. Например: сыграть в игру, полистать фото товара или оформить заказ.
Например: сыграть в игру, полистать фото товара или оформить заказ.
Читать по теме: AMP в рассылках: плюсы и примеры использования
АМР-технология создавалась для ускорения загрузки мобильных страниц. Позже программисты поняли: если ее использовать в почте, то читатели смогут взаимодействовать с контентом письма. Так в email-рассылках появились интерактивные блоки с мобильной веб-страницей.
Основные плюсы технологии:
- Интерактивность – увеличивает конверсию в заказ или заявку благодаря возможности совершать действия прямо внутри письма.
- Актуальность – содержимое АМР-блока можно редактировать даже после отправки, что позволяет исправлять ошибки или обновлять информацию.
- Геймификация – повышает вовлечение в рассылку за счет тестов, опросов и мини-игр.
Читать по теме: Геймификация в email-рассылках – зачем нужна и из каких элементов состоит
Но минус технологии в том, что не все почтовые клиенты ее поддерживают. В России AMP-письма распознают только Gmail и Mail.ru. Для всех остальных почтовиков нужно верстать обычное письмо.
В России AMP-письма распознают только Gmail и Mail.ru. Для всех остальных почтовиков нужно верстать обычное письмо.
Пример геймификации в письме с помощью АМР-блока
Итак, подведем итог про особенности работы в HTML-редакторе.
Плюсы верстки в HTML-редакторе
Можно делать сложный и красивый дизайн, которого не будет ни у кого другого, добавить форму заказа, игру, опрос, тест и прочие интерактивные элементы. Также с помощью HTML-верстки создаются важные для email-маркетинга письма – подборки с контентом, который создается автоматически с учетом поведения подписчика.
Минусы верстки в HTML-редакторе
Нужен программист для написания кода. Если создавать письмо самостоятельно, то его нужно постоянно тестировать, так как первое время будут появляться ошибки – где-то текст сместится с кнопки, где-то появится код вместо элемента верстки.
Как проверить верстку письма
Перед рассылкой нужно обязательно проверить верстку, потому что у разных почтовых клиентов, браузеров и устройств разные возможности распознавания кода письма. Например, Outlook очень консервативный и не использует новые технологии верстки. Он часто не распознает сложный дизайн писем, из-за чего письмо выглядит не так, как планировал маркетолог.
Например, Outlook очень консервативный и не использует новые технологии верстки. Он часто не распознает сложный дизайн писем, из-за чего письмо выглядит не так, как планировал маркетолог.
Есть три основных способа проверить верстку письма для рассылки: предпросмотр в сервисе, тестовая отправка и использование сервисов для проверки.
Читать по теме: Как провести тестирование писем для email-рассылки – сервисы и рекомендации
1. Предпросмотр в сервисе рассылки
В редакторе сервиса верстки и рассылки писем должна быть функция предпросмотра. В Sendsay она есть в двух вариантах: с десктопа и смартфона – можно сразу посмотреть, как письмо будет адаптироваться под разные экраны.
2. Тестовая рассылка
В этом случае email-маркетолог отправляет письмо на свои почтовые ящики, а затем смотрит корректность верстки с разных почтовых клиентов и устройств.
Такая проверка занимает время, но позволяет отшлифовать верстку шаблона письма до идеального состояния. В Sendsay, например, тестовое письмо можно отправить прямо из интерфейса редактора, чтобы сразу внести правки.
В Sendsay, например, тестовое письмо можно отправить прямо из интерфейса редактора, чтобы сразу внести правки.
3. Специальные сервисы проверки email-верстки
Самый эффективный вариант проверки – использовать специальные сервисы, например, Litmus и Email on Acid. Они позволяют посмотреть, как будет выглядеть письмо в разных почтовиках, браузерах и устройствах.
Читать по теме: 27 сервисов для создания эффективной email-рассылки
Если вы уже пользуетесь Email on Acid, его можно интегрировать в Sendsay. Тогда прямо в интерфейсе редактора будет доступен предпросмотр в разных клиентах, браузерах и устройствах – можно сразу увидеть ошибки в верстке и исправить их.
Выглядеть это будет так. По каждому варианту можно кликнуть, чтобы посмотреть крупнее
На что обращать внимание при верстке писем
Тщательно прорабатывать макет
Создавая макет для HTML-верстки, подумайте, насколько сложно реализовать вашу задумку. Например, чем больше блоков разных размеров, тем сложнее.
Также на сложность верстки письма для рассылки влияет количество иконок и текстовых блоков разной величины. Если дизайн рассылки требует нестандартных форматов – вынесите их на баннеры: вместо того, чтобы верстать в письме 5 иконок и подписей к ним, пусть дизайнер нарисует их на картинке.
Читать по теме: Как сделать макет письма для email-рассылки
Над динамическим контентом внутри писем тоже нужно тщательно подумать: смогут ли программисты реализовать идею. Например, подобрать товары, которые пользователь просматривал на сайте – легко. А сверстать рассылку с персональной подборкой товаров к празднику, опираясь на социально-демографические параметры подписчика – сложно.
Использовать только безопасные шрифты
У каждого почтового клиента есть определенный набор шрифтов, который он распознает. И если вы используете в рассылке неизвестный шрифт, почтовик заменит его на системный и внешний вид письма изменится.
Есть шрифты, которые распознаются всеми клиентами – их можно использовать в письмах, не беспокоясь за корректное отображение. Список ниже 👇
Список ниже 👇
Читать по теме: Как подобрать шрифт для email-рассылки
Если верстка письма требует нестандартный шрифт, лучше добавьте его на картинку.
Проверять корректность персонализации
Персональные данные читателя добавляются с помощью переменных – это специальный код, в который подтягиваются данные из анкеты получателя. Но проблема в том, что не у всех клиентов может быть заполнена нужная информация.
Например, вы хотите вставить в текст имя человека, но у некоторых подписчиков оно не заполнено. Тогда в письме они увидят пропуск на месте имени. Чтобы такого не было, сервисы рассылки позволяют делать несколько вариантов блока, в котором должна быть персонализированная информация:
- вариант 1 – у получателя указано имя и письмо отправляется в изначальном виде
- вариант 2 – у получателя не указано имя, поэтому ему отправляется письмо без личного обращения
- вариант 3 – у получателя не указано имя, поэтому ему отправляется письмо, в котором вообще нет блока с этим текстом
Читать по теме: Персонализация email-рассылок — 5 способов с примерами
Следить за весом письма
У почтовых клиентов есть ограничения по размеру верстки писем для email-рассылки – не больше 100 Кб. Если его превысить, то письмо может некорректно отображаться или не отправиться вовсе.
Если его превысить, то письмо может некорректно отображаться или не отправиться вовсе.
Читать по теме: Ошибки отправки письма: коды и причины возникновения
Памятка по верстке писем
- Используйте блочный редактор, если не умеете программировать и нет возможности нанять верстальщика. Любой email-маркетолог разберется, как им пользоваться, и сможет быстро создавать рассылки.
- HTML-редактор нужен для создания сложных писем с динамическим контентом: персональные подборки, игры, тесты и опросы. Также он необходим для нестандартного дизайна, который выходит за рамки возможностей блочного редактора.
- Верстка писем обязательно должна быть адаптивной, чтобы письмо подстраивалось под размеры экранов десктопа и смартфона.
- Перед отправкой нужно проверить верстку письма с помощью функции предпросмотра, тестовой рассылки на почтовые ящики разных клиентов или специальных сервисах.
- Верстая письмо, нужно следить за его весом и корректной работой персонализации, также лучше использовать универсальные шрифты, теги и атрибуты кода.

- Не создавайте слишком сложные макеты для писем – их будет сложно реализовать, а еще это увеличит шансы, что верстка «разъедется» на смартфоне.
В заключение рекомендуем посмотреть и другие наши гайды по рассылкам:
- Гайд по контенту для писем: пишем текст, правильно его оформляем и придумываем тему
- Гайд по статистике рассылок: как ее собирать, анализировать и использовать для улучшения email-маркетинга
- Гайд по работе с базой email-рассылок: как ее собирать, сегментировать, привлекать и актуализировать
Кроме того, мы делимся полезной информацией в сфере digital-маркетинга в нашем телеграм-канале, при подписке на который дарим книгу «Email-маркетинг для бизнеса». Подробнее о том, как ее получить, рассказали в закрепленном сообщении канала.
Подключайте Sendsay, чтобы сделать ваш email-маркетинг мощнее 💪
Над статьёй работали:
Похожие статьи
Верстка адаптивных писем для email-рассылки: гайд
26. 05.2022
05.2022Что больше всего влияет на конверсию в email-рассылках
15.07.2022Присоединяйтесь к нам в соцсетях
Как создать электронное письмо в формате HTML (советы и инструкции)
Хотите узнать, как создать электронное письмо в формате HTML? К счастью, это не так сложно, как кажется. Вам не нужно быть разработчиком, и вам не нужно знать, как программировать.
Если вы когда-либо использовали WYSIWYG-редактор электронной почты (What You See Is What You Get), вы уже создали электронное письмо в формате HTML. Каждый из модулей, которые вы перетаскиваете, состоит из HTML и встроенного CSS, определяя, как должны выглядеть и вести себя различные элементы электронной почты.
Итак, если большинство редакторов электронной почты позволяют вам создавать дизайн с помощью инструментов перетаскивания, зачем вам нужно знать какой-либо HTML для создания электронных писем?
Хороший вопрос.
Несмотря на то, что большинство редакторов электронной почты предоставляют вам достаточный уровень контроля в модулях, вы не сможете настроить каждый мельчайший аспект своей электронной почты. Вам, вероятно, понадобится HTML, чтобы изменить такие вещи, как:
- Размер шрифта
- Альтернативный текст
- Границы
- Поля
- Прокладка
- Размер изображения
- Цвета
Вы использовали редактор электронной почты Twilio SendGrid? Он позволяет создавать электронные письма с комбинацией модулей перетаскивания и редактирования HTML. Подобная комбо-мощность дает вам полный контроль над внешним видом ваших электронных писем, обеспечивая последовательное и первоклассное взаимодействие с брендом в каждом сообщении.
К счастью, создать электронное письмо в формате HTML несложно. Ниже мы дадим вам советы и ноу-хау по структуре электронной почты, которые вам понадобятся, чтобы лучше кодировать электронные письма.
5 советов о том, как создать электронное письмо в формате HTML
Кодировать электронное письмо в формате HTML относительно просто, но почтовые клиенты и почтовые ящики могут быть привередливыми. Следуйте этим рекомендациям, чтобы ваши сообщения выглядели великолепно, независимо от клиента, браузера или устройства ваших получателей.
1. Сделайте ваши электронные письма отзывчивыми
Получатели открывают сообщения электронной почты в различных операционных системах, устройствах, размерах экрана, браузерах и почтовых приложениях. Каждый из этих факторов будет отображать вашу электронную почту по-разному, поэтому ваша задача — убедиться, что ваша электронная почта отвечает и работает должным образом в большинстве почтовых ящиков.
Вы можете найти множество адаптивных шаблонов электронной почты, но задача немного усложняется, когда вы создаете электронное письмо в формате HTML с нуля. Вот несколько вещей, которые помогут сделать ваши электронные письма более отзывчивыми:
- Включите медиа-запросы: Медиа-запросы позволяют адаптировать шаблоны электронной почты к различным устройствам.

- Использовать один столбец : Электронные письма с двумя столбцами может быть легко читать на настольных компьютерах, но на мобильных устройствах это может стать немного запутанным.
- Увеличьте размер шрифта. : Не используйте шрифт меньше 13 или 14 пунктов.
- Расставьте ссылки между собой: Вы не хотите, чтобы читатели случайно щелкнули неправильную ссылку, потому что ваши ссылки были расположены слишком близко друг к другу.
- Добавить альтернативные теги : Альтернативные теги описывают ваши изображения на случай, если изображения не загрузятся.
2. С осторожностью добавляйте изображения
Изображения прекрасно дополняют ваши рассылки по электронной почте, но будьте осторожны, чтобы не переусердствовать с ними. Слишком большое количество изображений может увеличить время загрузки и затруднить отображение электронных писем.
Используйте изображения меньшего размера, которые будут загружаться быстрее и не будут занимать весь экран. Кроме того, добавьте адаптивные элементы размера, такие как «ширина» и «максимальная ширина», чтобы ваши изображения правильно загружались на каждом устройстве и почтовом клиенте.
Кроме того, добавьте адаптивные элементы размера, такие как «ширина» и «максимальная ширина», чтобы ваши изображения правильно загружались на каждом устройстве и почтовом клиенте.
3. Будьте проще
Помните о цели вашего электронного письма. Многие дизайнеры электронной почты теряются в искусстве и творчестве, забывая об общей цели электронного письма, а не в том, чтобы заработать охи и ахи.
Во-первых, вы хотите, чтобы люди открывали ваши электронные письма. Затем вы хотите, чтобы они щелкнули и предприняли действие. Это может быть посещение вашего веб-сайта, чтение сообщения в блоге, покупка или регистрация на мероприятие.
Будьте проще. Предоставьте своим получателям ценность, соблазните их контентом, а затем подтолкните их к вашему призыву к действию. Вот и все. В большинстве случаев все остальное ерунда.
При добавлении различных HTML-элементов в электронное письмо задайте себе вопрос: «Помогает ли это электронному письму выполнить свою задачу?» Если нет, исключите его из дизайна электронной почты.
4. Используйте готовые шаблоны электронной почты
Вы можете найти готовые HTML-шаблоны электронной почты со всем необходимым для проведения звездной кампании. Шаблоны уже проделали тяжелую работу по созданию красивого и отзывчивого дизайна электронной почты.
Если вам нравится шаблон электронной почты, но вы не удовлетворены им на 100 %, вы часто можете загрузить HTML-код и внести необходимые изменения. Это может быть отличным методом редактирования электронной почты для новичков в HTML.
5. Проверьте свою электронную почту
Никогда не отправляйте электронную почту без предварительной проверки. Старым способом сделать это было бы отправить тестовое электронное письмо на разные адреса электронной почты (в разных почтовых клиентах) и попытаться открыть его на разных устройствах. Если это звучит как потерянное время и головная боль, вы правы.
К счастью, в наши дни есть способ получше.
Инструмент тестирования электронной почты Twilio SendGrid интегрирован с редактором дизайна, помогая устранять неполадки с помощью одного приложения. Это поможет вам увидеть, как ваша электронная почта отображается в разных клиентах, браузерах и устройствах. Например, вы можете увидеть, как ваша электронная почта будет выглядеть на мобильном устройстве с помощью Gmail и на рабочем столе с помощью Outlook.
Это поможет вам увидеть, как ваша электронная почта отображается в разных клиентах, браузерах и устройствах. Например, вы можете увидеть, как ваша электронная почта будет выглядеть на мобильном устройстве с помощью Gmail и на рабочем столе с помощью Outlook.
Инструменты тестирования электронной почты также могут помочь вам найти неработающие ссылки и кнопки, содержимое, похожее на спам, и проблемы с форматированием.
Структура электронной почты HTML
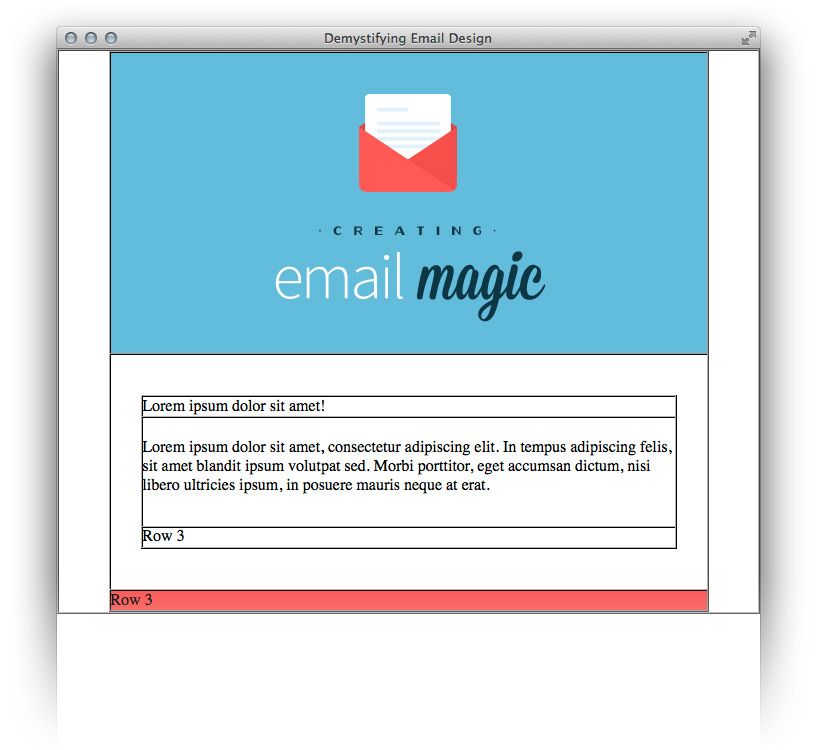
Электронная почта HTML имеет простую структуру:
- DOCTYPE
- Заголовок
- Корпус
DOCTYPE
Используйте , чтобы сообщить браузеру, чего ожидать — в данном случае это будет электронное письмо в формате HTML.
Заголовок
Используйте раздел заголовка для включения таких элементов, как стиль, размер и метатекст.
Тело
Используйте тело для визуальных элементов электронной почты, таких как текст, изображения, таблицы, ссылки и т. п.
п.
Создайте шаблон электронной почты в формате HTML с кодом
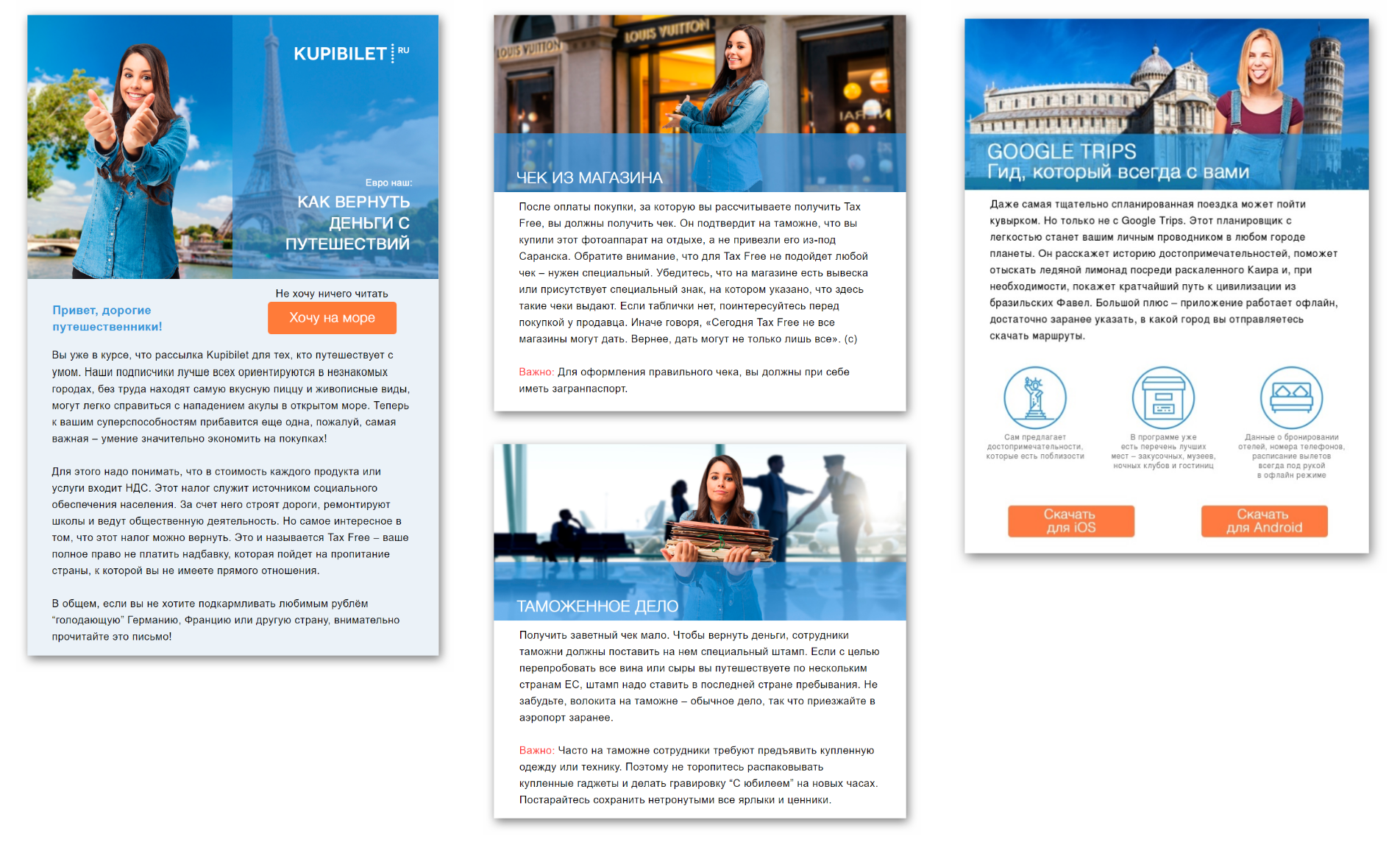
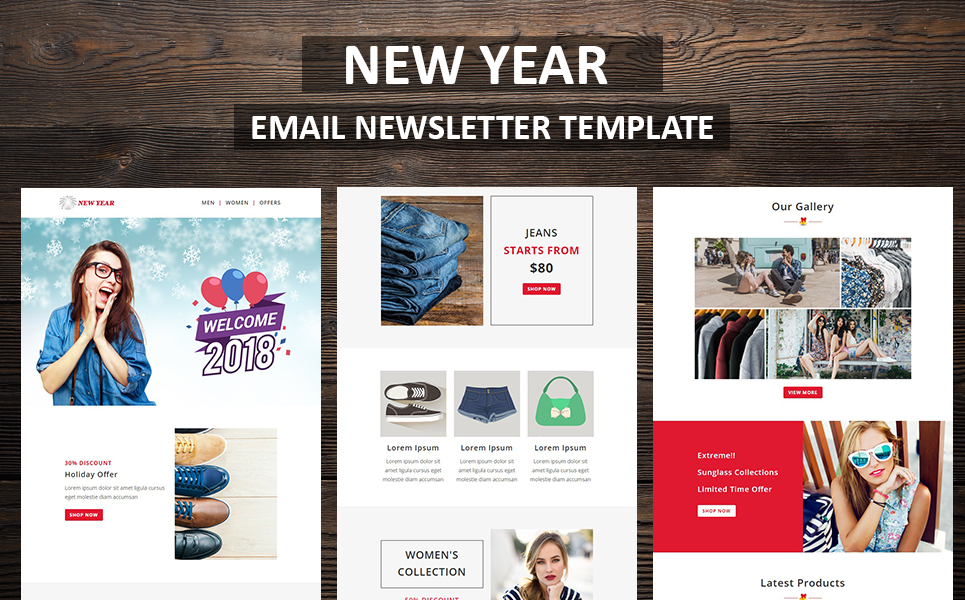
Ниже приведен пример электронной почты в формате HTML с использованием шаблона Twilio SendGrid. Вы можете посмотреть, как этот шаблон электронного письма с бюллетенем о путешествиях отображается на настольных компьютерах, планшетах и мобильных устройствах.
Нравится то, что вы видите? Нажмите «Загрузить шаблон», и мы отправим вам копию HTML-кода на ваш почтовый ящик. Затем вы можете скопировать/вставить код в редактор дизайна электронной почты, чтобы импортировать шаблон и адаптировать его к вашему бренду и кампании.
Используйте этот пример HTML-кода электронной почты, чтобы попрактиковаться в советах, изложенных выше, и попробовать свои силы в медиа-запросах, замещающем тексте, размере шрифта и других корректировках кода.
Ознакомьтесь с другими шаблонами электронной почты от Twilio SendGrid
Хотите больше простых HTML-шаблонов электронной почты? К счастью для вас, у нас есть их целая галерея. Нужен ли вам информационный бюллетень, сброс пароля или шаблон напоминания о встрече, в нашей бесплатной галерее шаблонов есть все.
Нужен ли вам информационный бюллетень, сброс пароля или шаблон напоминания о встрече, в нашей бесплатной галерее шаблонов есть все.
Кроме того, эти дизайны адаптируются, благодаря чему ваша электронная почта будет отлично выглядеть на всех клиентах, в браузерах и на разных устройствах. О, и мы упоминали, что шаблоны бесплатны?
Начните создавать лучшие электронные письма в формате HTML уже сегодня с готовым шаблоном.
Как отправлять электронные письма в формате HTML в Gmail: подробное руководство [2023]
С момента своего создания в 2004 году Gmail привлекла 1,8 миллиарда активных пользователей по всему миру и претерпела множество изменений, включая упрощение окна создания Gmail. /window и удаление редактора HTML.
Как такие изменения повлияли на пользователей, которые хотят отправлять электронную почту в формате HTML с помощью Gmail, и из каких шагов состоит этот процесс? На эти и многие другие вопросы мы ответим в тексте ниже, так что следите за обновлениями!
Зачем отправлять электронные письма Gmail в формате HTML?
По умолчанию пользователи Gmail имеют доступ к редактору WYSIWYG (What You See Is What You Get) — инструменту, который позволяет вносить изменения в упрощенном виде без кода. Хотя WYSIWYG-редактор отлично подходит для повседневного использования благодаря своей скорости и предлагаемым параметрам (изменение шрифта/цвета/размера, выравнивание копий, добавление маркеров/отступов и вставка изображений/смайликов), он не может заменить старый добрый HTML.
Хотя WYSIWYG-редактор отлично подходит для повседневного использования благодаря своей скорости и предлагаемым параметрам (изменение шрифта/цвета/размера, выравнивание копий, добавление маркеров/отступов и вставка изображений/смайликов), он не может заменить старый добрый HTML.
С помощью HTML (и CSS) вы можете создать структуру и стиль страницы/письма. Поэтому, если вы хотите добавить такие вещи, как брендинг компании (логотипы, баннеры и т. д.) и использовать сложное форматирование в кампании по электронной почте, вам понадобятся HTML и CSS, так как редактор по умолчанию не поддерживает это.
Создание электронного письма в формате HTML в Gmail
Создать простое электронное письмо в Gmail очень просто. Просто нажмите «Создать», введите данные вместе с копией, и все готово. Но когда дело доходит до электронной почты в формате HTML, с другой стороны, все может стать немного сложнее.
К счастью, есть несколько способов выполнить эту задачу.
Метод № 1.
 Копирование и вставка обработанного HTML в окно создания Gmail
Копирование и вставка обработанного HTML в окно создания GmailПервый метод, который мы рассмотрим, включает использование обработанного HTML, который может вызвать недоумение, но не волнуйтесь, мы объясним.
Видите ли, если бы вы просто скопировали и вставили HTML-код в окно создания Gmail, служба электронной почты никак не отобразила бы этот код. И как только электронное письмо с кодом будет отправлено, получатель просто получит от вас кусок необработанного HTML.
Чтобы этого не произошло, вам нужно использовать другой подход, состоящий из нескольких шагов:
Шаг № 1 — Напишите HTML-код для своего электронного письма и сохраните его в файле .html на своем устройстве. При этом убедитесь, что редактор, который вы используете для написания кода, сохраняет файлы в виде обычного текста и не добавляет никакого дополнительного форматирования. Несоблюдение этих инструкций приведет к неправильному отображению вашего кода.
Примечание: Тем из вас, кто использует MacOS TextEdit для написания кода, потребуется внести несколько изменений, описанных в этой статье, чтобы все работало должным образом.
Шаг № 2 . Откройте созданный вами файл .html в выбранном вами браузере, чтобы посмотреть, как он отображается в виде веб-страницы. Если вы видите необработанный HTML, еще раз проверьте, все ли было сохранено правильно и сохраняет ли ваш редактор файлы в виде обычного текста.
Шаг №3 – Скопируйте правильно отображаемую веб-страницу из браузера, используя клавиши Ctrl+A (Windows) / Cmd+A (Mac) или компьютерную мышь. Затем просто вставьте скопированный контент в окно создания Gmail.
Вот и все! За три простых шага вы создали электронное письмо в формате HTML и теперь можете его отправить!
Метод № 2. Используйте инструменты разработчика Chrome
Хотя этот метод не является чем-то, о чем вы бы сразу подумали самостоятельно, это отличный обходной путь для создания электронных писем в формате HTML.
Шаг № 1 . Напишите готовый HTML-код, открыв документ, в котором он хранится. щелкните правой кнопкой мыши. Должно появиться небольшое всплывающее окно, через которое необходимо выбрать опцию «Проверить».
Должно появиться небольшое всплывающее окно, через которое необходимо выбрать опцию «Проверить».
Шаг № 3 . При выборе параметра «Проверить» должны открыться инструменты разработчика Chrome, содержащие исходный код окна создания сообщения. Там должен быть выделен элемент div (тег HTML
Шаг № 4 . Удалите существующий код в элементе div и замените его своим HTML-кодом.
Шаг № 5 . Выйдите из окна инструментов разработчика Chrome, и ваш собственный HTML-код теперь должен отображаться в окне создания.
Метод № 3. Используйте расширения Chrome
Инструменты разработчика Chrome отлично подходят для скрытого редактирования HTML-кода электронной почты, но они, безусловно, не самый удобный вариант. Итак, если вы обнаружите, что не хотите их использовать или смущены при этом, мы предлагаем вам вместо этого использовать расширение Chrome.
В вашем распоряжении ряд расширений, которые вы можете изучить в Интернет-магазине Chrome. Но если вам нужна быстрая рекомендация с нашей стороны, то мы должны упомянуть Бесплатный HTML-редактор для Gmail от cloudHQ и Отправить массовую почту + HTML-вставка для Gmail.
Эти два расширения функционируют очень похожим образом, с некоторыми различиями здесь и там.
Например, если вы решите использовать бесплатный HTML-редактор для Gmail от cloudHQ, вам нужно будет создать учетную запись после установки расширения. Как только вы это сделаете, рядом с кнопкой «Отправить» в окне создания появится небольшой значок, позволяющий редактировать электронное письмо как HTML.
Пользователям Send Mass Mail + HTML Inserter для Gmail, с другой стороны, не нужно создавать учетную запись. Чтобы получить доступ к опции «Вставить HTML» в окне создания Gmail, которую они могут использовать для создания и встраивания HTML, все, что им нужно сделать, — это щелкнуть стрелку, указывающую вниз, рядом с кнопкой «Отправить массовую рассылку».
Гораздо менее пугающий, чем инструменты разработчика Chrome, не так ли?
Контрольный список для создания электронной почты в формате HTML в Gmail
Снова и снова вы будете слышать, что HTML — это очень простой язык разметки. И хотя это правда, существуют определенные ограничения, которые обнаруживаются при использовании HTML для создания нового электронного письма в Gmail.
- Изображения должны быть размещены в Интернете и быть общедоступными. — При включении изображений в электронную почту в формате HTML убедитесь, что эти изображения загружены/хранятся в Интернете и на них можно ссылаться с помощью ссылки в коде. Некоторые варианты хранения изображений, которые вы должны рассмотреть, — это Google Диск (или другие подобные сервисы), а также ваш собственный сервер.
- Внешние таблицы стилей не работают . Использование внешних таблиц стилей может быть рекомендацией при создании веб-проекта, но это бесполезно для электронной почты, поскольку Gmail их не поддерживает.
 В качестве замены вы можете просто использовать встроенный CSS или встроенные стили.
В качестве замены вы можете просто использовать встроенный CSS или встроенные стили.
Примечание: W Хотя от вас зависит, сколько встроенного или встроенного CSS вы будете включать, важно отметить, что хорошее, отзывчивое электронное письмо обычно имеет свою долю встроенного CSS, используемого в основном для поддержания правильной структуры и стиля электронного письма. Так что имейте это в виду при добавлении CSS!
- Веб-шрифты нельзя использовать – В Gmail нельзя импортировать или использовать веб-типографику или, другими словами, веб-шрифты. Итак, если Gmail является вашим почтовым сервисом для создания и отправки электронных писем в формате HTML, вам придется согласиться на Arial (шрифт Gmail по умолчанию), Open Sans, Roboto или какой-либо безопасный для электронной почты шрифт.
Кодирование электронной почты в формате HTML с нуля по сравнению с использованием редактора электронной почты HTML
Если вы потратили некоторое время на освоение веб-разработки, то, возможно, думаете, что кодирование электронной почты в формате HTML с нуля будет быстрой и легкой задачей. И хотя это может оказаться абсолютно так, вы должны знать, что по вине почтовых клиентов (Gmail, Outlook, Apple Mail и т. д.) вы можете столкнуться с несколькими сбоями
И хотя это может оказаться абсолютно так, вы должны знать, что по вине почтовых клиентов (Gmail, Outlook, Apple Mail и т. д.) вы можете столкнуться с несколькими сбоями
Почему так? Что ж, давайте просто скажем, что расширенный рендеринг HTML не является главным приоритетом для большинства почтовых клиентов, что приводит к тому, что ваша профессиональная электронная почта содержит ошибки, даже если вы не допустили никаких ошибок в коде. Кроме того, поскольку существует широкий спектр используемых почтовых клиентов, вам придется удовлетворить требования самых популярных (по крайней мере) с вашим кодом, чтобы ваше электронное письмо в формате HTML выглядело достойно, когда оно поступает в почтовые ящики получателей.
Чтобы избежать этой проблемы, многие люди просто решают использовать конструктор/редактор электронной почты в формате HTML, поскольку большинство из них имеет ряд преимуществ, в том числе:
- Готовые настраиваемые HTML-шаблоны электронной почты
- Функциональность построения дизайна электронной почты с помощью перетаскивания
- Совместимость шаблонов HTML с популярными почтовыми клиентами/поставщиками услуг электронной почты
- Почти гарантированная отзывчивость
- Встроенный редактор кода
Учитывая упомянутые преимущества (и другие, которые мы не перечислили), неудивительно, что HTML-редакторы электронной почты так популярны. И если вам нужна помощь в выборе, у нас есть целая статья, посвященная этой теме.
И если вам нужна помощь в выборе, у нас есть целая статья, посвященная этой теме.
После того, как вы сделаете свой выбор, выберите один из доступных шаблонов, настройте его по мере необходимости, а затем скопируйте и вставьте его HTML-код в окно создания Gmail, как описано ранее, чтобы создать привлекательное и отзывчивое электронное письмо в формате HTML в Gmail.
Тестирование электронных писем в формате HTML
Чувствуете, что готовы отправить созданное вами электронное письмо в формате HTML? Не забудьте заранее выполнить еще один важный шаг — протестировать письмо.
Этот шаг очень важен независимо от типа отправляемого вами электронного письма, будь то личное электронное письмо в виде простого текста, информационный бюллетень по электронной почте или расширенная маркетинговая кампания по электронной почте. Тем не менее, это имеет решающее значение при работе с HTML. Почему? Помните все проблемы с рендерингом HTML, которые мы упоминали в этой статье? С помощью тестирования электронной почты вы можете обнаружить их раньше, чем ваши получатели. Если вы используете правильный инструмент, то есть.
Если вы используете правильный инструмент, то есть.
Мы проводим наши тесты с помощью тестовой среды электронной почты Mailtrap, которая позволяет проверять и отлаживать в средах подготовки, разработки и контроля качества без риска рассылки спама пользователям тестовыми электронными письмами.
Инструмент поставляется с рядом функций, включая анализ спама, отчеты о черном списке, переадресацию электронной почты получателям из белого списка, несколько почтовых ящиков для разных проектов и этапов проекта, доступ к подробной технической информации (заголовки электронной почты и транзакция SMTP) и многое другое. Но среди всех его функций люди, которые хотят отправлять электронные письма в формате HTML в Gmail, получат наибольшую пользу от Предварительный просмотр электронной почты и Анализ HTML/CSS .
С помощью функции предварительного просмотра электронной почты, расположенной на вкладке HTML в тестовой среде электронной почты, вы можете проверить, как ваша электронная почта будет отображаться в веб-браузере, убедившись, что изображения отображаются правильно, ссылки верны и переменные генерируются правильно.
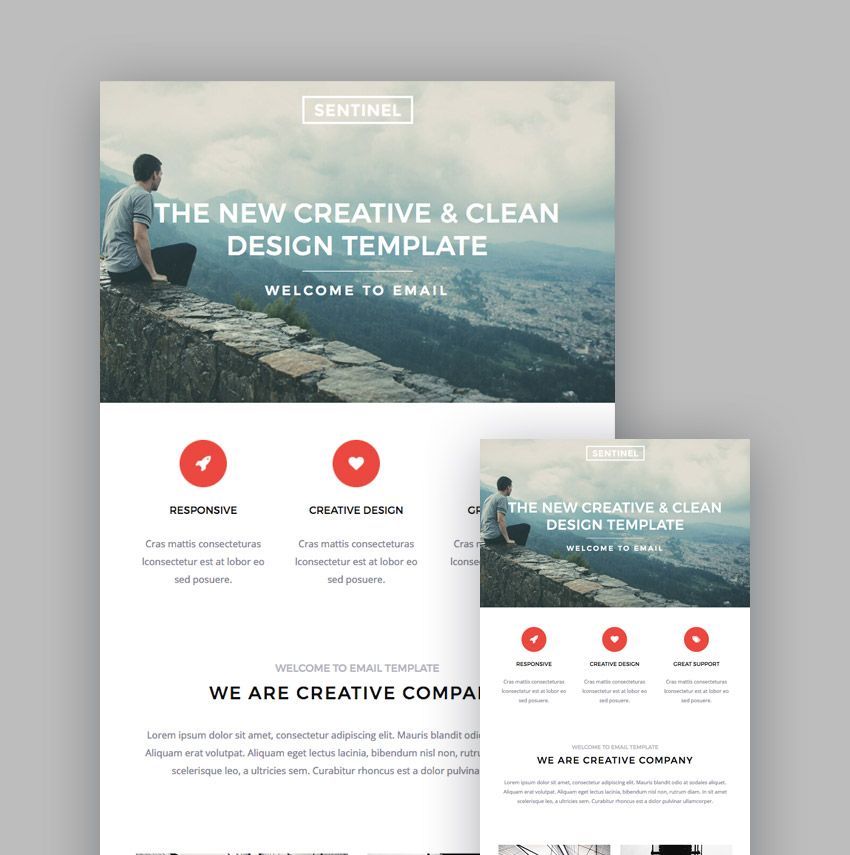
Отзывчивость также можно проверить, просмотрев электронную почту на устройствах с другим размером экрана (смартфон, планшет или настольный компьютер) на той же вкладке.
Функция анализа HTML/CSS, расположенная на вкладке Проверка HTML в тестовой среде электронной почты, предназначена для сканирования кода электронной почты в поисках элементов, вызывающих ошибки, например кнопок HTML или таблиц HTML, и это лишь некоторые из них. . Если таковые будут найдены, они будут перечислены отдельно вместе с информацией о том, какие почтовые клиенты их не поддерживают или поддерживают только частично.
И если вы хотите получить оценку поддержки, которую популярные почтовые клиенты оказывают для вашего кода электронной почты, то же самое будет предоставлено вам в верхней части HTML-проверки таб.
Чтобы начать использовать Mailtrap Email Sandbox, вам нужно создать учетную запись Mailtrap и выбрать один из трех способов отправки вашего первого тестового электронного письма, описанных в руководстве по базе знаний Mailtrap.

 Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб.
Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб.



 В качестве замены вы можете просто использовать встроенный CSS или встроенные стили.
В качестве замены вы можете просто использовать встроенный CSS или встроенные стили.