Как в CSS убрать подчеркивание ссылки
Категория: Сайтостроение, Опубликовано: 2018-04-20
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
- Отключаем подчеркивание
- Убираем подчеркивание ссылки CSS при наведении
Смотря на какой CMS работает ваш сайт, и какую тему вы используете, могут возникнуть различные варианты оформления ссылок, и соответственно могут возникнуть различные варианты, как вы можете убрать подчеркивание ссылки в CSS. Давайте рассмотрим основные из них.
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством 
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
.link-blok a{ text-decoration:none; }
.link-blok a{ text-decoration:none; } |
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Для того чтобы узнать название селектор блока, в котором находится ссылка нужно проинспектировать код при помощи встроенных инструментов браузера. Как это сделать вы можете найти в этой статье с видео инструкцией: Как определить ID и класс элемента на странице?
Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
a{ text-decoration:none; }
a{ text-decoration:none; } |
Может возникнуть ситуация, когда заданные вами CSS-свойства не срабатывают. В этом случае вам стоит ознакомиться с этой статьей: Почему не работают CSS-стили?
В этом случае вам стоит ознакомиться с этой статьей: Почему не работают CSS-стили?
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
.link-blok a:hover{ text-decoration:none; }
.link-blok a:hover{ text-decoration:none; } |
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Более подробно о добавлении, оформлении, и особенностях работы со ссылками вы можете почитать здесь: Как вставить ссылку в HTML и оформить ее в CSS?
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Если статья была для вас полезной делитесь ей в социальных сетях и подписывайтесь на мою рассылку.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
Как убрать подчеркивание ссылок? CSS свойство text-decoration
От Masterweb
15.08.2018 23:00
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
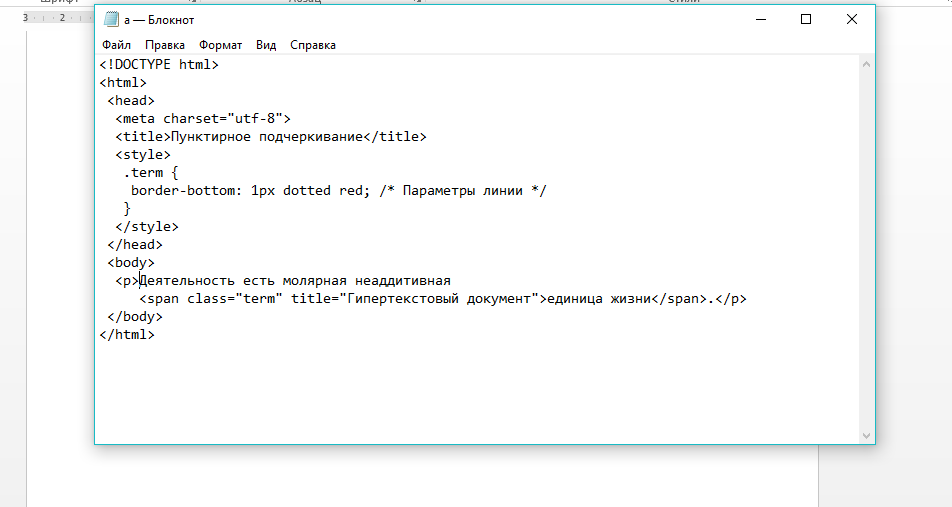
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).

- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как удалить подчеркивание для тега привязки с помощью CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 08 фев, 2019
Улучшить статью
Сохранить статью
Тег привязки используется для определения гиперссылок и по умолчанию отображает подчеркнутую часть привязки.
Синтаксис:
оформление текста: нет;
Пример 1: В этом примере свойству text-decoration присваивается значение none.
|
Выход:
Пример 2: Используйте свойство Hover, чтобы снять подключение, когда Mouse перемещается по закрепке.
html > 040 9 0 0 9003 9 0039 украшение текста: нет; |
Output:
Before Mouse move over:
После перемещения мыши:
Статьи по теме
Как убрать подчеркивание из ссылки HREF в CSS
Настолько прозрачно, насколько невозможно.
Чтобы удалить строки под ссылками в CSS, установите для свойства text-decoration значение none
Подчеркивание под вашей ссылкой может раздражать, если вы хотите сделать кликабельный текст без необходимости отображать строку под ним.
Есть 3 способа удалить эти строки под ссылкой с помощью CSS. Кто они такие?
Иногда они мешают потоку текста или, что еще хуже, дизайну пользовательского интерфейса.
Не весь интерактивный текст нуждается в подчеркивании.
В CSS строка под ссылкой управляется свойством text-decoration.
Свойство text-decoration является сокращением для 4 различных свойств:
- text-decoration-line (управляет наличием линии под текстом, над текстом или под ссылкой)
- text-decoration-thickness (управляет толщиной линии над или под ссылкой или текстом)
- text-decoration-color (управляет цветом подчеркивания)
- text-decoration-style (может быть сплошным, волнистым, двойным)
Как видите, вы даже можете контролировать цвет волнистого подчеркивания.
Я не думаю, что надстрочный шрифт используется так часто, вы когда-нибудь видели его где-нибудь? 😅
Как убрать строку под ссылкой
Чтобы удалить подчеркивание ссылки с помощью встроенного CSS, вы можете установить для text-decorection значение none:
.Моя ссылка
В этом примере использовался встроенный css, где код вводился непосредственно в атрибут стиля элемента.
Но как убрать подчеркивание со всех ссылок на странице с помощью одной команды CSS?
Код CSS для удаления подчеркивания из всех гиперссылок
Чтобы убрать подчеркивание со всех гиперссылок на вашей странице, назначьте text-decoration: none самому тегу a, как показано в этом примере:
. а {
текстовое оформление: нет;
} Где разместить этот код?
Вы должны поместить этот код в теги стиля в исходном коде HTML-страницы.
Другой способ удалить строку из ссылки в CSS
Вы также можете использовать свойство text-decoration-line:
а {
строка оформления текста: нет;
} Примечание: это удалит подчеркивание со всех ссылок на вашей странице.
Вот ссылка на эту страницу с text-deocration-line: none apply:
Как убрать подчеркивание ссылок в CSS
Скрыть линию под ссылкой, изменив ее цвет на цвет фона
Это не просто взлом.
Для этого есть вариант использования.
И именно тогда вы все еще хотите, чтобы линия появлялась при наведении.
а {
цвет оформления текста: #ffffff;
} Это установит цвет подчеркивания на белый, такой же, как и фон.
(Конечно, text-decoration-line:none; все еще можно использовать для того же эффекта.)
а: наведите {
цвет оформления текста: #ff0000;
} Это изменит цвет подчеркивания текстовой ссылки при наведении курсора мыши.
Как убрать подчеркивание из ссылок в разных состояниях
Помните, что гиперссылки имеют 4 разных состояния:
- a:ссылка ссылка не была посещена, наведена или нажата ссылка
- a:посещена эта ссылка была посещена (нажата)
- a:наведение курсора мыши в данный момент находится над текстовой ссылкой
- a:активно кнопка мыши нажата, но еще не отпущена
Итак, вот код, который можно использовать для отключения подчеркивания в любом из состояний ссылки:
.