Как изменить цвет фона в html
Главная » HTML
Автор admin Просмотров 14.7к. Обновлено
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Содержание
- Палитра цвета
- Цвет в HTML: Цвет фона
- HTML таблица цветов
- Цвет фона и настройки экрана
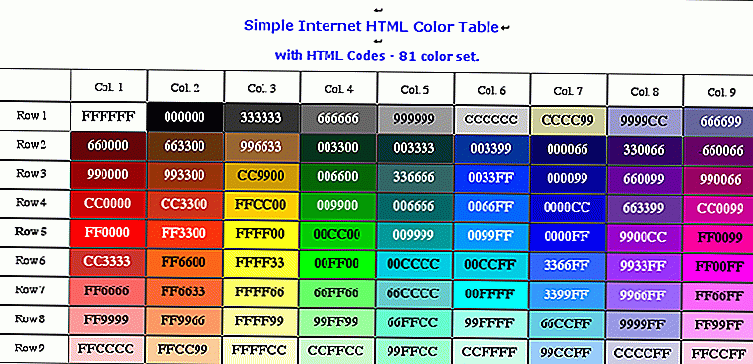
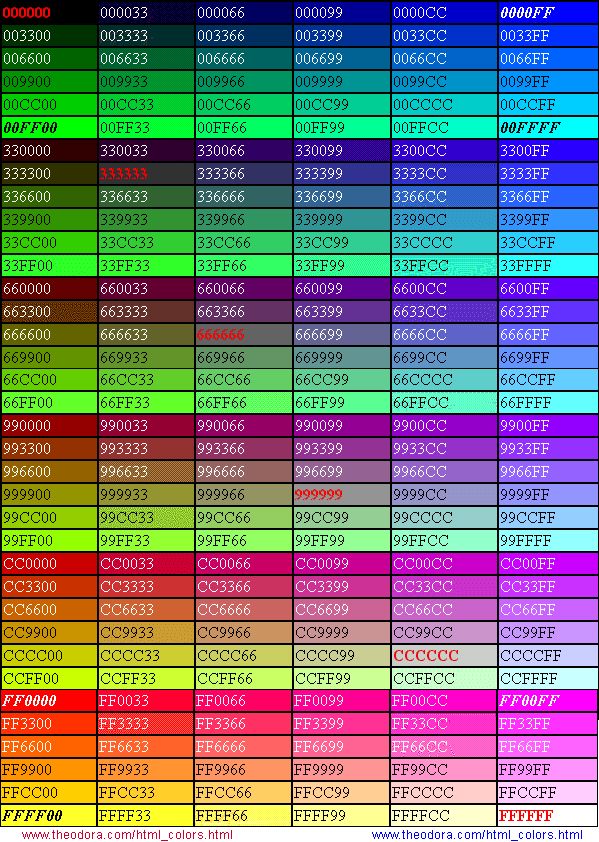
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
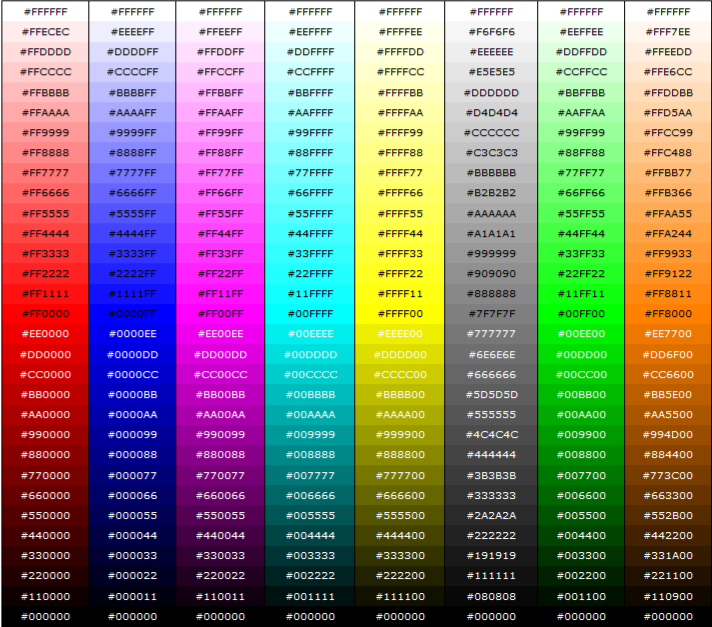
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Как задавать цвет фона HTML документа
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.
Материалы по теме:
- 4 подхода к созданию фона HTML страницы
- Как вставлять картинки и производить их позиционирование в html
- Как сделать ссылку в HTML — виды ссылок — изображение ссылка
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
Цвет фона всего html документа, задается в теге <body>. Теперь сделаем фон нашего документа, например желтым. Для этого в теге <body> необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом: <body bgcolor=»#FFFF99″> </body>. Таким образом, код нашей html странички с желтым фоном будет выглядеть так:
<html> <head> <title>Моя первая страница</title> </head> <body bgcolor="#FFFF99">Вот вы и создали свою первую web страницу!!!</body> </html>
Создайте html страничку, содержащую код, приведенный выше, и посмотрите в браузере, какой она будет иметь цвет фона. Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
После этого запустите созданный html документ при помощи браузера, и вы увидите, что фон страницы стал бледно желтым. Атрибут bgcolor=»», который задает цвет фона, содержит в кавычках значение «#FFFF99» — это код цвета, который мы хотим задать в качестве фона, полный список таких кодов вы можете посмотреть в таблице html цветов.
Впереди этого кода всегда идет знак решетка “#”, а затем сочетание букв и цифр соответствующее определенному цвету или оттенку. Если вам понадобится узнать значение какого либо цвета или оттенка которого нет в таблице html цветов то это вы можете например сделать с помощью того же графического редактора Photoshop.
Для этого запустите Photoshop и в панели инструментов щелкните по значку выбор цвета (смотрите рисунок ), затем появится палитра цветов в которой с помощью ползунков вы можете выбрать тот или иной цвет, а его код будет отображен в низу, на рисунке оно обведено красным квадратом.
Скопировав это значение и вставив его в кавычки, вы измените цвет фона вашей странички. Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 107423
HTML | background Атрибут
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 28 мар, 2022
Улучшить статью
Сохранить статью
Атрибут HTML background используется для указания фонового изображения для документа.
Примечание: Не поддерживается HTML5 Вместо использования этого атрибута мы используем свойство фона CSS.
Синтаксис:
Значения атрибута: Содержит значение, т.е. URL Которые указывают адрес фонового изображения.
- Абсолютный URL: Указывает на другой веб-сайт.
- Относительный URL: Указывает на файл на веб-сайте.
Пример:
HTML body Background Attribute 2 32 < body background = |
. Ниже перечислены атрибуты :
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Учебник по HTML - справочная информация
Фон HTML!
Немного скучная, но полезная информация.
Введение
Этот раздел представляет собой введение в некоторую справочную информацию, которая важна для понимания того, что происходит, когда мы просматриваем веб-страницу, и почему технология организована именно так. Это немного скучно, но понимание этого поможет поместить остальную часть того, что мы собираемся узнать, в контекст.
Браузер
Когда мы просматриваем веб-страницу, обычно это происходит в браузере (на компьютере, планшете или смартфоне). Происходит много всего, но в основном это происходит за кулисами, поэтому мы на самом деле не видим, как это происходит.
- Firefox — Gecko
- Хром - Мигание
- Сафари — Вебкит
- Internet Explorer — трезубец
- Опера - Блинк
В старые недобрые времена Интернета движки рендеринга сильно различались в плане того, как они интерпретировали наш HTML. Ваша страница может выглядеть совершенно по-разному даже в разных версиях браузера. К счастью, в настоящее время все они довольно последовательны в том, как они будут отображать ваши страницы. Старый опыт тратить 10% своего времени на создание страниц и 90% на тестирование и настройку во всех различных браузерах, чтобы попытаться добиться согласованности, в значительной степени остался в прошлом.
Существует организация под названием W3C (Консорциум World Wide Web), которая отвечает за управление стандартом HTML (также CSS и Javascript). Побочным продуктом этого является WHATWG (Рабочая группа по технологиям веб-гипертекстовых приложений).
Раньше спецификация была немного двусмысленной в некоторых местах, а также некоторые поставщики (смотря на вас, Microsoft) отличались от спецификации, чтобы попытаться заставить вас перейти на свою платформу. К счастью, эти дни остались позади, и все браузеры практически полностью реализуют официальную спецификацию HTML. Это означает, что вы можете написать свой код, и он будет выглядеть примерно одинаково в каждом браузере (хотя, когда вы начнете вникать в причудливые вещи, его все равно стоит протестировать в разных браузерах, чтобы быть уверенным).
Как написать и просмотреть свой HTML
HTML можно хранить и передавать множеством различных способов, но наиболее распространенный (и самый простой) — в текстовом файле. Мы даем текстовому файлу расширение .html (взамен стандартного .txt). Некоторые люди (смотря на вас, MS) использовали .htm в качестве расширения в прошлом, и это будет работать, но обычно это не одобряется. Вы можете написать этот файл в любом текстовом редакторе, который вам нравится. Я не буду рекомендовать конкретные текстовые редакторы, но найдите тот, который делает подсветку синтаксиса, это сделает вашу жизнь намного проще. Есть много хороших бесплатных текстовых редакторов для каждой операционной системы. Быстрый поиск в Google, и у вас не должно возникнуть проблем с поиском подходящего.
Я не буду рекомендовать конкретные текстовые редакторы, но найдите тот, который делает подсветку синтаксиса, это сделает вашу жизнь намного проще. Есть много хороших бесплатных текстовых редакторов для каждой операционной системы. Быстрый поиск в Google, и у вас не должно возникнуть проблем с поиском подходящего.
Просмотр ваших HTML-страниц
После того, как вы написали свои HTML-страницы, вы, естественно, захотите увидеть результат своей работы. Здесь есть несколько вариантов. Если у вас есть веб-сервер, вы можете разместить там свои файлы, а затем перейти по соответствующему URL-адресу в браузере. Если у вас нет веб-сервера, вы можете просто открыть свой файл локально, и он будет вести себя точно так же. К сожалению, в настоящее время браузеры регулярно меняют свои интерфейсы, поэтому я не могу точно сказать, как это сделать, но вы хотите найти вариант открыть файл вместо URL-адреса. Однако CTRL + o обычно работает как сочетание клавиш для доступа к этой функции. Другой вариант — перетащить файл в браузер.
Другой вариант — перетащить файл в браузер.
Отладка вашего HTML
Вы неизбежно будете писать HTML, который не будет отображаться так, как вы предполагали. Это может расстраивать, так как вы не будете получать сообщения об ошибках или возможность распечатать информацию, чтобы увидеть, что происходит (как это обычно бывает с языком программирования). Раньше, когда это случалось, мы прибегали к методу проб и ошибок, пока не выяснили это, и это все еще правильный и полезный подход. Большинство современных браузеров включают инструменты проверки, которые позволяют нам войти в систему и увидеть, что происходит, и лучше понять это. Они очень полезны, и я призываю вас играть с ними.
- FireFox — перейдите в «Настроить», затем добавьте параметр «Проверить » на панель инструментов.
- Chrome . Перейдите к Инструменты , затем выберите Инструменты разработчика .
- Safari — сочетание клавиш option + команда + i
- FireBug — это дополнение, которое может быть добавлено в большинство современных популярных браузеров и также хорошо работает для проверки HTML.

Я не буду подробно рассказывать, как пользоваться этими инструментами. Я думаю, что с небольшим исследованием вы сможете понять их по большей части.
Учимся у других
Хорошая часть обучения созданию чистого, элегантного html — это обучение у других. Как говорится:
Если я и видел далеко, то не стоя на плечах гигантов.
Оказывается, вы можете очень легко просмотреть код, который использовался для создания любой другой веб-страницы, которую вы можете просматривать в Интернете. Когда вы сталкиваетесь с веб-сайтами, которые вам нравятся или имеют функции, которые вы хотели бы подражать, я рекомендую вам взглянуть на код и посмотреть, как это было сделано.
Вы можете сделать это одним из двух основных способов:
- Щелкните правой кнопкой мыши на странице и выберите опцию Просмотреть исходный код страницы (Или что-то в этом роде).
- Используйте один из инструментов, упомянутых в предыдущем разделе.


 0063
0063