Оформление таблиц | WebReference
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Добавляя к таблицам всю мощь стилей можно весьма удачно вписать таблицы в дизайн сайта, наглядно и красиво представить табличные данные.
Ширина таблицы
По умолчанию ширина таблицы устанавливается браузером самостоятельно, исходя из объёма в ней табличных данных. Если текста в ячейках много, тогда таблица будет занимать всю доступную ей ширину, а если мало, то ширина таблицы автоматически уменьшится. При наличии на странице нескольких таблиц их разная ширина выглядит порой небрежно. Так что лучше явно задать ширину таблицы в процентах, пикселях, em или любых других единицах CSS, как показано в примере 1.
Пример 1. Ширина таблицы в процентах
table { width: 100%; }
.
tbl-medium { width: 60%; }
.tbl-small { width: 200px; }В данном примере ширина 100% применяется ко всем таблицам. Опять же, классы помогают установить ширину для выбранных таблиц задействуя ранее созданный класс. Чтобы указать таблице ширину в 200 пикселей надо добавить к элементу <table> класс tbl-small.
<table>
Выравнивание таблиц
Исходно любая таблица располагается по левому краю окна браузера. Можно выровнять её по центру, если только таблица не занимает всю доступную область, другими словами, меньше 100%. Для этого к стилю таблицы следует добавить отступы через свойство margin со значением auto, как показано в примере 2.
 ..</td></tr>
</table>
</body>
</html>
..</td></tr>
</table>
</body>
</html>В данном примере для всех таблиц на странице задано выравнивание по центру.
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { background: #f5e8d0; /* Цвет фона таблицы */ border-spacing: 0; /* Расстояние между ячеек */ } th { background: #496791; /* Цвет фона ячеек */ color: #fff; /* Цвет текста */ } td, th { padding: 5px 10px; /* Поля в ячейках */ } </style> </head> <body> <table> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </table> </body> </html> 1.
1.Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные линии */ } thead { background: #f5e8d0; /* Цвет фона заголовка */ } td, th { padding: 5px; /* Поля в ячейках */ border: 1px solid #333; /* Параметры рамки */ } tbody tr:nth-child(even) { background: #f0f0f0; /* Зебра */ } </style> </head> <body> <table> <thead> <tr> <th rowspan=»2″>Интервалы размеров, мм</th> <th colspan=»4″>Допуск IT, мкм, для квалитетов</th> </tr> <tr> <th>5</th><th>6</th><th>7</th><th>8</th> </tr> </thead> <tbody> <tr> <td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td> </tr> <tr> <td>Св.

Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
Поля внутри ячеек
Полем называется расстояние между границей ячейки и её содержимым. Без полей текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие, добавление же полей позволяет улучшить читабельность текста. Для этой цели применяется стилевое свойство padding, которое работает с селектором td или th, как показано выше в примерах 3 и 4. Обычно указывают одно значение, оно тогда задаёт пустое пространство вокруг содержимого ячейки сразу со всех сторон. Два значения пишутся, когда надо задать разные поля по вертикали (первое значение) и горизонтали (второе значение).
Расстояние между ячеек
Между ячеек имеется небольшое пустое расстояние, которое не видно, пока для ячеек не установить границу или фоновый цвет. Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing, добавляя его к селектору table (пример 5).
Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing, добавляя его к селектору table (пример 5).
Пример 5. Использование border-spacing
table {
border-spacing: 3px; /* Расстояние между ячеек */
}
thead th {
background: #e08156; /* Цвет фона заголовка */
color: #333; /* Цвет текста */
}
td, th {
padding: 5px; /* Поля в ячейках */
background: #4c715b; /* Цвет фона ячеек */
color: #f5e8d0; /* Цвет текста */
}Добавляя этот стиль к любой таблице получим результат продемонстрированный на рис. 3.
Рис. 3. Вид таблицы с расстоянием между ячеек
Если к table добавляется свойство border-collapse со значением collapse, то border-spacing игнорируется, потому как расстояния между ячеек уже нет.
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { border-collapse: collapse; /* Убираем двойные линии */ width: 100%; /* Ширина таблицы */ border-spacing: 0; /* Расстояние между ячеек */ } td { border: 2px solid #333; /* Параметры границ */ padding: 4px; /* Поля в ячейках */ text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <table> <tr><td>O</td><td>X</td><td>X</td></tr> <tr><td>O</td><td>O</td><td>X</td></tr> <tr><td>X</td><td>X</td><td>O</td></tr> </table> </body> </html>Разница между границами таблицы при добавлении свойства border-collapse, а также без него, представлена на рис. 4.
4.
а — свойство не установлено
б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б).
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные линии */ border-bottom: 2px solid #333; /* Линия снизу таблицы */ border-top: 2px solid #333; /* Линия сверху таблицы */ } td { text-align: center; /* Выравнивание по центру */ border-bottom: 1px solid #333; border-top: 1px solid #333; } td, th { padding: 5px; /* Поля в ячейках */ } </style> </head> <body> <table> <thead> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> </thead> <tbody> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </tbody> </table> </body> </html>Результат данного примера показан на рис. 5.
5.
Рис. 5. Таблица с горизонтальными линиями
Выравнивание текста в ячейках
По умолчанию текст в ячейке таблицы выравнивается по левому краю и по центру высоты. Исключением служит элемент <th>, он определяет ячейку заголовка, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 8).
Пример 8. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { border-collapse: collapse; /* Убираем двойные линии */ width: 100%; /* Ширина таблицы */ } th { background: #dfebb7; /* Цвет фона ячейки */ text-align: left; /* Выравнивание по левому краю */ } td { text-align: center; /* Выравнивание по центру */ } th, td { border: 1px solid black; /* Параметры рамки */ padding: 4px; /* Поля вокруг текста */ } </style> </head> <body> <table> <tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr> <tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>В данном примере содержимое <th> выравнивается по левому краю, а содержимое <td> — по центру. Результат примера показан ниже (рис. 6).
Результат примера показан ниже (рис. 6).
Рис. 6. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align со значением top, как показано в примере 9.
Пример 9. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> th { background: #496791; /* Цвет фона ячеек заголовка */ color: #fff; /* Цвет текста */ } td { background: #f5e8d0; /* Цвет фона ячеек */ text-align: center; /* Выравниваем по центру */ } td, th { padding: 5px 10px; /* Поля в ячейках */ vertical-align: top; /* Выравниваем по верхнему краю */ } </style> </head> <body> <table> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </table> </body> </html>В данном примере выравнивание текста происходит по верхнему краю. Результат примера показан на рис. 7.
Результат примера показан на рис. 7.
Рис. 7. Выравнивание текста в ячейках
Создаем красивые HTML таблицы (часть 1)
Здравствуйте, давайте рассмотрим лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы
Скачать исходники для статьи можно ниже
1. jQuery сниппеты для таблиц
Сайт: “dotnetcurry.com/jquery/1277/html-table-jquery-code-examples”
Эти удобные сниппеты вместе с легким разъяснения помогут вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.д.
2. Инструкции по стилизации таблиц
Сайт: “developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Styling_tables”
Набор инструкций, которые помогут стилизовать ваши таблицы, улучшая их расположение, типографику, выравнивание текста, добавление цвета, картинок и многое другое.
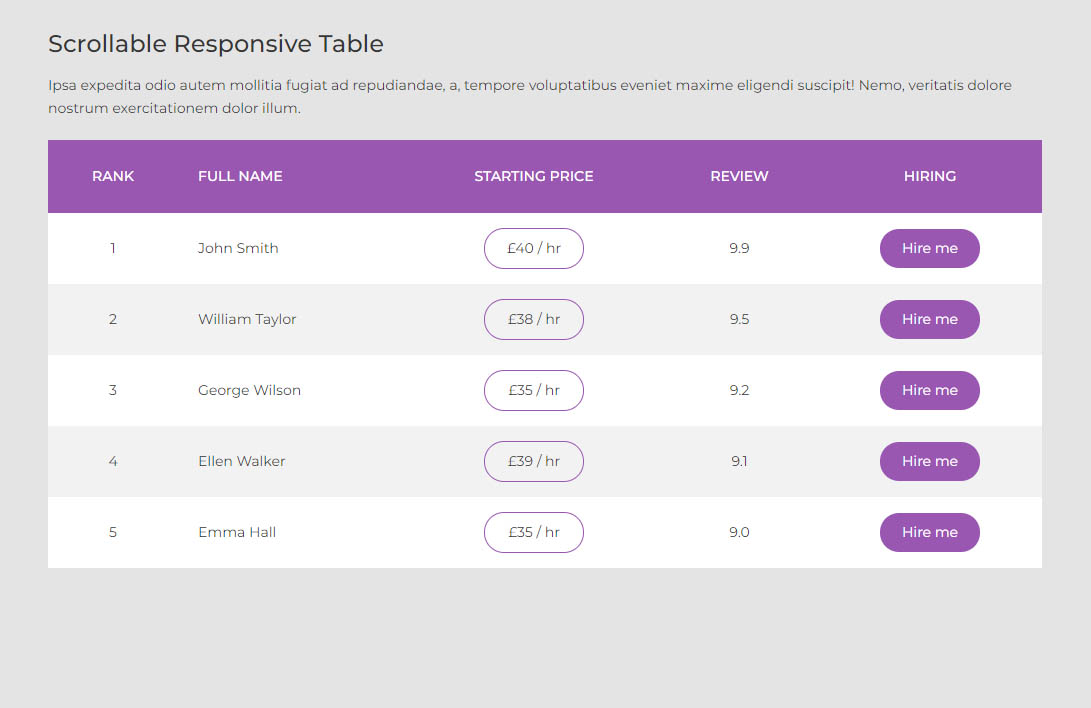
3. Сниппет “Больше Никаких Таблиц”
Сайт: “bootsnipp. com/snippets/featured/no-more-tables-respsonsive-table”
com/snippets/featured/no-more-tables-respsonsive-table”
Сниппет, который поможет вам создать адаптивные таблицы для мобильных устройств.
Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т.д., используя CSS.
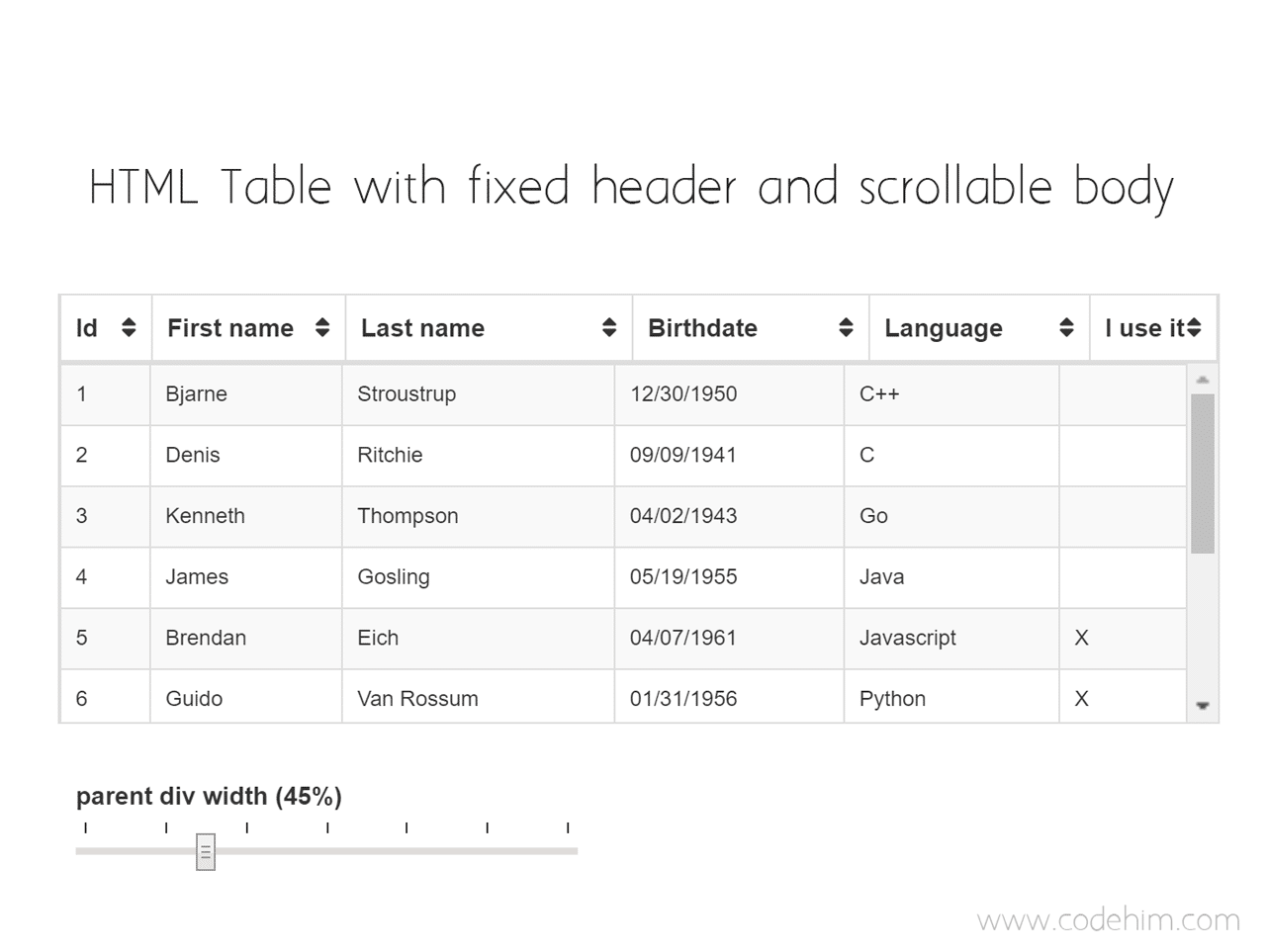
4. Таблица с прокруткой
Сайт: “medium.com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
Этот css снипет поможет добавить к таблице эффект прокрутки.
Вы можете зафиксировать заголовок таблицы, а содержимое будет прокручиваться.
5. Сниппет “Фиксированный заголовок таблицы”
Сайт: “codepen.io/nikhil8krishnan/full/WvYPvv/”
Аналогичный предыдущему сниппет – фиксирует заголовок и добавляет скруллинг к содержимому таблицы. Здесь также можно настроить таблицу, включая цвет и шрифт.
6. Выделение ячейки таблицы
Сайт: “codepen.io/alexerlandsson/full/mPWgpO/”
Простой трюк, который позволяет выделить конкретную ячейку вертикально и горизонтально при наведении на нее курсора мышки. Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
7. Скрипт Handsontable
Сайт: “handsontable.com/”
Библиотека для реализации Excel подобных таблиц в вебе. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Handsontable обладает высокой производительностью и может работать с большим объёмом данных.
Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
8. Скрипт Dynatable.js
Сайт: “dynatable.com/”
Плагин Dynatable.js использует HTML, jQuery и JSON для создания таблиц. Вы можете создавать таблицы непосредственно из JSON и включать в них популярные функции, такие как: поиск, фильтр, разбиение на страницы и др.
9. Bootstrap Table
Сайт: “bootstrap-table.wenzhixin.net.cn/”
Bootstrap Table – это расширенная версия таблиц, которую предлагает Bootstrap.
Bootstrap Table обеспечивает адаптивный дизайн таблиц и минимизирует время и потраченные усилия на их разработку.
Bootstrap Table позволяет добавить к таблице скруллинг и фиксированные заголовки, а также такие функции как сортировка, пагинацияи т.д.
10. List.js
Сайт: “listjs.com/”
List.js – это простой и мощный JavaScript плагин, который позволяет создавать таблицы с функциями: поиска, сортировки, фильтрации и т. д.
Он построен с использованием Vanilla JavaScript, поэтому вам не потребуется какая-либо сторонняя библиотека.
Продолжение следует…
29 бесплатных шаблонов таблиц CSS3 и HTML 2023
После тщательного изучения бесплатных шаблонов таблиц HTML и CSS3 в течение нескольких месяцев мы решили выйти на новый уровень с нашими гибкими альтернативами.
Мы основывались на удобочитаемости, гибкости и простоте использования. Новички и профи — добро пожаловать .
Вам больше никогда не понадобится профессиональное представление данных. Держите множество статистических данных и информации более организованными с нашим НЕВЕРОЯТНО практичным бесплатных фрагмента.
Держите множество статистических данных и информации более организованными с нашим НЕВЕРОЯТНО практичным бесплатных фрагмента.
А. Более. Доступный.
Очень ПРОСТО и БЫСТРО создать современный стол с помощью наших шаблонов. Благодаря удобному коду и адаптивному макету вы экономите кучу времени.
Наслаждайтесь!
Лучшие шаблоны таблиц CSS3
1. Таблица с фиксированными столбцами от Colorlib
Вот таблица с фиксированным столбцом и горизонтальной прокруткой. Если вы не хотите создавать таблицу с нуля, используйте эту замечательную альтернативу.
Для всех, кто ищет что-то РАЗНОЕ, этот идеальный дизайн подойдет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотите поделиться в Интернете.
Загрузить Предварительный просмотр
В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете дополнительно настроить эту идею, чтобы получить желаемые результаты.
Вы можете дополнительно настроить эту идею, чтобы получить желаемые результаты.
Пожалуйста, сделайте это, если вы хотите заклеймить любой из двух дизайнов стола. Вы можете изменить цвет и заставить их точно следовать вашим правилам.
Они поддерживают МНОГИЕ различные цели и намерения, удовлетворяя различные потребности. Создайте расписание занятий или поделитесь другой информацией; все возможно .
Загрузить Предварительный просмотр
3. Таблица с подсветкой по вертикали и горизонтали от Colorlib
Эти таблицы HTML5 и CSS3 имеют выделение как для вертикальных, так и для горизонтальных строк. Мы позаботились о том, чтобы у вас было несколько вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Вместо одного вы получаете ОГРОМНУЮ коллекцию из шесть изящных альтернатив бесплатно.
Нажмите кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях. Точно адаптируйте их к своему стилю.
Точно адаптируйте их к своему стилю.
Есть такие со сплошным цветом, эффектом градиента, круглыми и острыми краями. Представьте информацию на своей странице потрясающе с практически без работы.
Загрузить Предварительный просмотр
4. Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенной точки, чтобы сделать их полезными.
Больше нет.
Эти таблицы HTML/CSS будут хорошо работать на любом мобильном устройстве. Будь то Table V1 от Colorlib или любой другой продукт из этого списка, производительность будет ОТЛИЧНОЙ на всех устройствах и платформах.
Наслаждайтесь броским , но упрощенным дизайном и сделайте стол своим, нажав на кнопку.
Используйте его для заказов, ценообразования, расписаний и так далее. У вас есть много вариантов и возможностей, если вы НЕ ограничиваете себя.
Загрузить Предварительный просмотр
5. Адаптивная таблица V2 от Colorlib
Этот шаблон таблицы HTML/CSS похож на предыдущий из-за его чистого, современного и креативного внешнего вида. Вместо чрезмерного усложнения придерживайтесь минимального дизайна. У вас есть гарантия, что каждый будет наслаждаться вашим контентом в полной мере.
То же самое относится и к шаблонам таблиц. Зачем усложнять, если в этом нет необходимости?
Стол имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь на ее уточнении.
Загрузить Предварительный просмотр
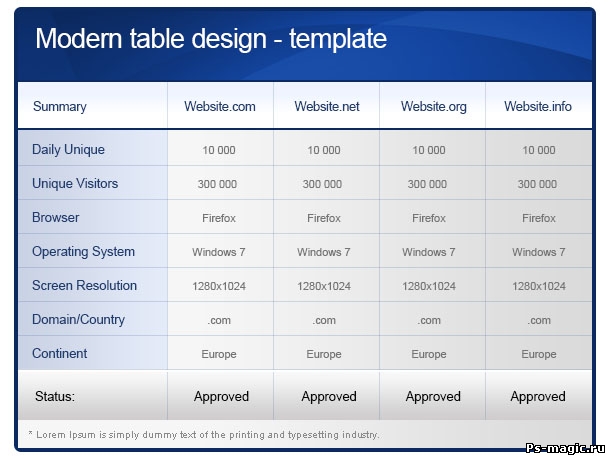
6. Таблица V01
Таблица V01 чистая и точная.
Этот бесплатный фрагмент, безусловно, поможет, если вам особенно нужна ПРОЩЕ презентация для пользователей.
Шаблон также имеет базовый дизайн с синим баннером, который вы можете изменить в соответствии со своими потребностями и правилами.
Поскольку таблица Bootstrap также работает на разных экранах безупречно .
Дополнительная информация / Загрузка
7. Таблица V02
Таблица V02 до некоторой степени похожа на таблицу V01, но имеет дополнительную функцию.
Он содержит знак X, который – КОНЕЧНО – позволяет вам удалить всю строку одним щелчком мыши. Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Быт. Осторожный.
Если вы просматриваете Таблицу V02 на мобильном телефоне, она поставляется с горизонтальной прокруткой, сохраняя МАКЕТ ПОВРЕЖДЕННЫМ.
Дополнительная информация / Загрузка
8.
 Таблица V03
Таблица V03Мы также хотели охватить веб-хостинг и компании-регистраторы доменов, поэтому создали таблицу V03.
Это современный шаблон таблицы CSS3 с несколькими строками для TLD, длительности, регистрации и т. д.
Одной из практических функций таблицы V03 является кнопка регистрации, которая присутствует в каждой строке, чтобы пользователь мог действовать на месте.
А если вы хотите изменить цвета и другие детали, вы можете сделать это по своему желанию.
Дополнительная информация / Загрузка
9. Таблица V04
Независимо от того, какие занятия вы организуете, таблица V04 вскоре составит для вас ОНЛАЙН-РАСПИСАНИЕ. Фитнес-студии, тренажерные залы, йоги, все что угодно, Таблица V04, здесь для всех .
В нем есть еженедельное расписание, которое вы можете использовать в течение всего месяца — с изображениями, названием класса и временем.
Вы также найдете кнопки для следующего или предыдущего месяца. Но это то, что вам нужно потратить дополнительное время на активацию.
Но это то, что вам нужно потратить дополнительное время на активацию.
Подробнее / Скачать
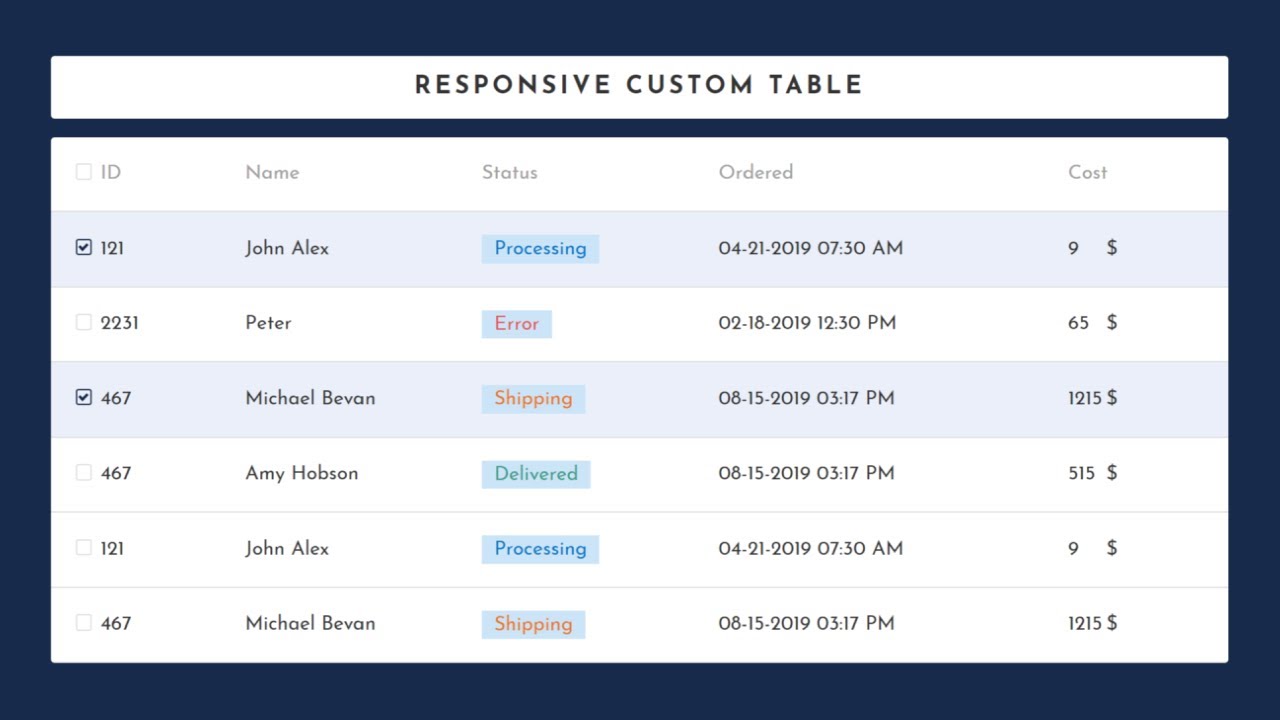
10. Таблица V05
Таблица V05 — это бесплатный шаблон таблицы CSS3 на основе Bootstrap, обеспечивающий превосходное взаимодействие с различными устройствами.
Он ОТЛИЧНО РАБОТАЕТ для приложений для фрилансеров по умолчанию, но вы даже можете применить его к чему-то другому.
Некоторые функции включают флажок, аватар, статусное имя пользователя и возможность удалить пользователя/строку.
Подробнее / Скачать
11. Таблица V06
Как видно из скриншота, таблица V06 является нашей стол корзины с различными опциями. Вы можете использовать его с любым веб-сайтом электронной коммерции или ОНЛАЙН-МАГАЗИНОМ, который вы хотели бы создать, поскольку его легко интегрировать.
Таблица V06 содержит флажки, выбор количества и кнопку X для удаления элемента. В таблице может отображаться изображение продукта, название, более подробная информация и цена.
В таблице может отображаться изображение продукта, название, более подробная информация и цена.
Дополнительная информация / Загрузка
12. Таблица V07
Если вы будете КОПАТЬ ТЕМНО, вы будете копать Таблицу V07.
Несмотря на то, что базовый шаблон таблицы CSS3, такой как Table V01, делает отличная работа отображение имени и фамилии плюс адрес электронной почты.
Единственная другая особенность Table V07 — это эффект наведения. Кроме того, это адаптивный дизайн, который обеспечивает ПЛАВНУЮ работу.
Дополнительная информация / Загрузка
13. Таблица V08
Часто требуется добавить дополнительную информацию в таблицу, которая может легко перегрузить пользователя.
К счастью, у нас есть РЕШЕНИЕ.
Таблица V08 — это простая таблица Bootstrap с зеленой стрелкой вниз, на первый взгляд.
После того, как вы щелкнете по нему, аккордеон откроет дополнительный раздел, где вы можете поделиться ДОПОЛНИТЕЛЬНОЙ информацией о продукте.
Подробнее / Загрузка
14. Таблица V09
Для просмотра статуса заказов было бы идеально отображать всех ваших пользователей/клиентов в аккуратной таблице.
Это можно сделать с помощью таблицы V09.
Шаблон имеет НЕСКОЛЬКО РЯДОВ для счетов, клиентов, местоположения, цен и статуса. Последний включает в себя три разные кнопки трех разных цветов для «прогресс», «открыть» и «на удержании».
Нет необходимости сомневаться в том, подходит ли это для мобильных устройств, потому что ЭТО СООТВЕТСТВУЕТ.
Подробнее / Скачать
15. Table V10
Table V10 — это EXTRA красочный шаблон таблицы CSS3, который вам ничего не стоит.
Хотя это может быть БОЛЕЕ эксклюзивный шаблон, который подходит определенной пользовательской базе, те, кому он понравится, получат ОЧЕНЬ УДОВОЛЬСТВИЕ.
Есть пять рядов и шесть цветов со значком редактирования справа. Прямой. В. Твой. Лицо.
Прямой. В. Твой. Лицо.
Дополнительная информация/загрузка
16. Стол V11
Стол с минималистичным дизайном , тогда вы выбираете Стол V11.
Удобный для мобильных устройств макет, пять столбцов и раздел с флажками. Последний даже имеет возможность ВЫБРАТЬ / ОТМЕНИТЬ ВЫБОР всех.
Вот и все!
Теперь ваша очередь нажать кнопку загрузки и воспользоваться красотой Table V11.
Дополнительная информация / Загрузка
17. Таблица V12
Да, мы можем сделать ЕЩЕ БОЛЕЕ минималистичным, чем предыдущий шаблон таблицы CSS3 — встречайте Table V12.
Это отличный пример того, как можно придерживаться простоты, даже если у вас может быть много вещей на витрине .
Таблица V12 включает эффект наведения, который выделяет всю строку. Таким образом, вы можете быстро проверить, что происходит с разными пользователями.
Не перепутай!
Подробнее / Загрузка
18.
 Таблица V13
Таблица V13Вам повезло, если вам нравится Таблица V11, но вы не возражаете, если бы она имела эффект наведения.
Вместо того, чтобы настраивать V11 по своему вкусу, выберите таблицу V13 и сделайте это быстрее .
Он не только качает эффект наведения, но и после того, как вы отметите пользователя, он останется в этом состоянии наведения/выделения.
Вы даже можете ВЫБРАТЬ ВЕСЬ СПИСОК одним кликом .
Дополнительная информация / Загрузка
19. Таблица V14
Таблица V14 — это современный шаблон таблицы Bootstrap для , отображающий различную информацию о ПОЛЬЗОВАТЕЛЕ . Вы можете использовать его для занятия, контакта и обучения помимо их порядка.
Это может отлично сработать, если вы продаете курсы, программное обеспечение и т. д.
Каждая строка содержит кликабельное имя и флажок. Кроме того, расстояние между рядами и закругленные края делают таблицу V14 ОЧЕНЬ привлекательной для глаз.
Дополнительная информация / Загрузка
20. Таблица V15
Таблица V15 представляет собой небольшую вариацию таблицы V14, включая фон и ЭФФЕКТ ЩЕЛЧКА, который затемняет строку, когда вы ставите галочку.
Это дает ему лучшее представление о следующем действии, которое вам нужно предпринять для конкретного пользователя.
Конструктивно V14 и V15 одинаковые, со скругленными углами и расстоянием между рядами.
Дополнительная информация / Загрузка
21. Таблица V16
Вместо того, чтобы создавать темную таблицу с нуля, вы всегда можете выбрать Таблицу V16.
Этот бесплатный шаблон таблицы CSS3 позволяет пользователю ПОГРУЖАТЬСЯ в содержимом ЛЕГКО.
Так как чтение контента как есть будет бросая вызов , мы добавили эффект наведения, который выделяет строку. Текст становится белым и желтым.
Вы также увидите «подробности», которые можно использовать для ссылки на другой раздел вашего веб-сайта или приложения в крайнем правом углу.
Дополнительная информация / Загрузка
22. Таблица V17
Таблица V17 делает ОДИН ШАГ ДАЛЬШЕ с помощью флажков и переключателей/переключателей. У последнего даже есть классная анимация , которая только оживляет ситуацию.
Вы можете использовать Таблицу V17 для самых разных действий, либо использовать ее сразу, либо усовершенствовать ее.
Это всего лишь один клик, ГОТОВ для того, чтобы вы включили его в игру.
Подробнее / Загрузка
23. Таблица V18
Я уже показывал несколько наших темных шаблонов таблиц CSS3, но вот еще одна, , БОЛЕЕ ПРОДВИНУТАЯ версия , если хотите.
Стол CSS V18 сравним с некоторыми более светлыми аналогами, но мы просто хотели сделать его темным, чтобы вы могли ИСПОЛЬЗОВАТЬ ЕГО из коробки .
Также есть эффект наведения и флажок, который сохраняет выделение активным, когда вы отмечаете его.
Подробнее / Загрузка
24. Table V19
Table V19 — это замечательный бесплатный шаблон таблицы на основе Bootstrap Framework для отделов продаж, позволяющий организовать все ДОПОЛНИТЕЛЬНО.
Фрагмент содержит аватарки, четыре основных столбца, флажки и эффект наведения.
Оглавление работает на разных размерах экрана без сучка и задоринки. Тем не менее, вы должны прокрутить ВЛЕВО или ВПРАВО на мобильном телефоне, чтобы увидеть всю таблицу.
Подробнее / Скачать
25. Таблица V20
Таблица V20 представляет собой смесь положительных качеств для АКТИВНЫХ и НЕАКТИВНЫХ рядов. Цвет фона строк также меняется между серым и белым. Это гарантирует пользователю лучший опыт просмотра деталей.
Вам нужно нажать на зеленый переключатель, чтобы сделать строку из активной в неактивную и наоборот.
Обратите внимание: точно так же, как вы можете отметить все строки одним щелчком , вы можете сделать их активными или неактивными с помощью щелчка .
Дополнительная информация / Загрузка
Бонусные таблицы CSS3
26. Bootstrap CSS
Bootstrap — это самая известная среда разработки интерфейсов на планете, она используется повсеместно; Ну, почти!
СТОЛЫ ВКЛЮЧАЯ.
Bootstrap помогает разработчикам интерфейсов быстро создавать веб-сайты, не заботясь о том, чтобы что-то выглядело красиво.
Каждый элемент уже является предопределенным , и все, что вам нужно сделать, это выделить позиционирование и, возможно, немного изменить цвета.
Загрузить
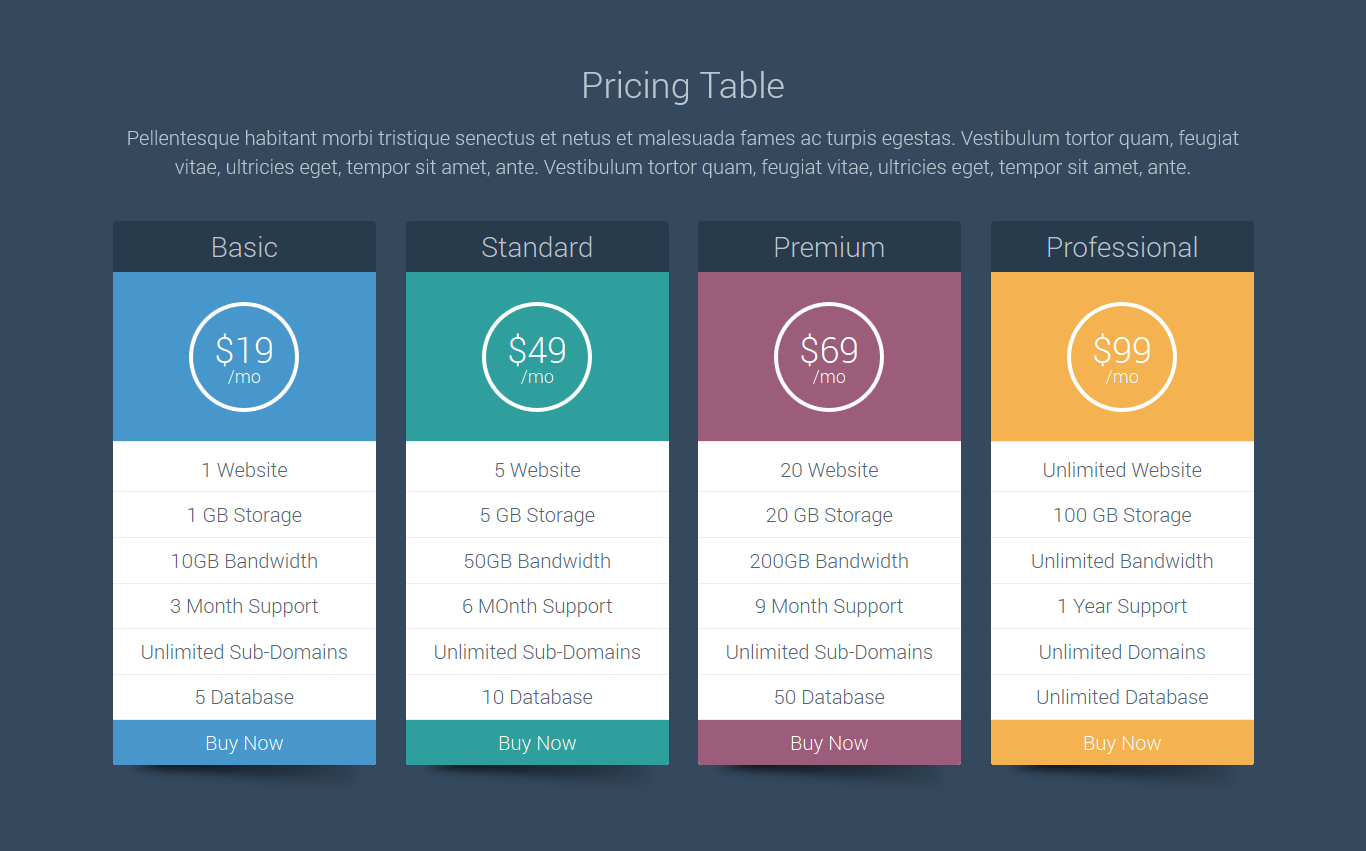
27. Адаптивная таблица цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже фирма, занимающаяся веб-хостингом, вы хотите добавить таблицы цен на свой веб-сайт.
Вот современная, чистая, простая в использовании бесплатная таблица тарифных планов CSS3, которая поможет вам в работе.
Поэкспериментируйте с его функциями и в идеале создайте результат, соответствующий вашему веб-сайту. Измените цвета текста и соответственно улучшите общий вид.
Однако, даже если вы используете его как есть и редактируете только детали, вы готовы сохранить все на ПРОФЕССИОНАЛЬНОМ уровне.
Продвигайте свои посылки и расскажите всем, чего им ожидать после того, как они сделают решительный шаг.
Дополнительная информация / Загрузка
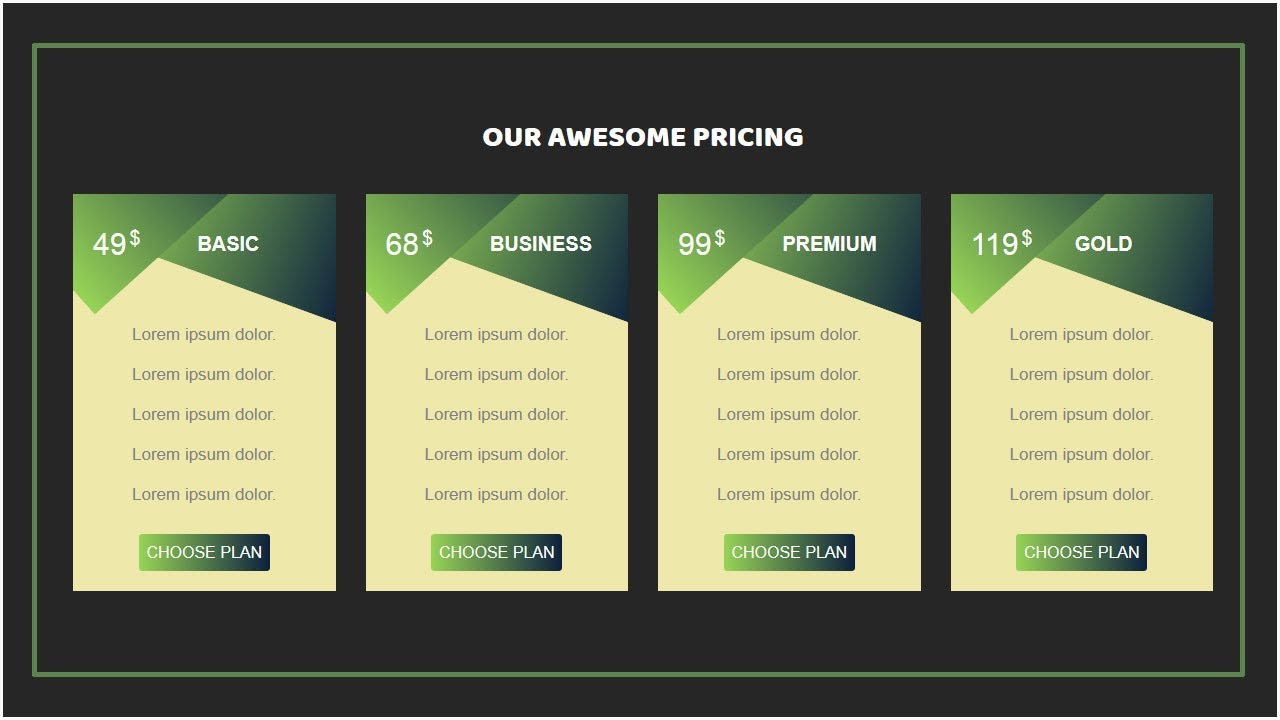
28. Таблица цен CSS3
Таблицы предназначены не только для данных. Не всегда.
Иногда нам нужны табличные решения для таких вещей, как отображение цен. Этот шаблон CSS3 Pricing Table от Allen Zapien — отличный пример того, как использовать CSS3 для отображения различного контента множеством красивых способов.
Вы можете наметить самый УСПЕШНЫЙ модуль ценообразования с помощью встроенного шаблона схемы. Конечно, вы можете БЫСТРО внести изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Загрузить
29. Таблица фактов о питании в HTML и CSS
Существует СТОЛЬКО способов использования таблиц в ценообразовании, данных и динамических таблицах. Еще один, который нужно добавить в список, — это следующий шаблон.
Шаблон данных таблицы для отображения фактов о пищевой ценности буквально любого продукта питания.
Конечно, добавление одних только фактов может занять время, даже сообщение обо всех существующих фруктах.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ интегрировать этот шаблон в существующую платформу, которая требует вывода информации о пищевой ценности продуктов.
Затем отфильтруйте все свои данные с помощью этого шаблона, чтобы предоставить ЗАМЕЧАТЕЛЬНОЕ впечатление для всех, кто ищет его.
Скачать
Была ли эта статья полезной?
ДаНет
70 Бесплатные красивые шаблоны HTML-таблиц CSS
Эти красивые бесплатные адаптивные шаблоны таблиц CSS css3 HTML и учебные пособия являются необходимыми примерами взаимодействия веб-дизайнера. Узнайте больше об учебных пособиях по таблицам CSS3. Таблица — отличный способ показать информацию о различных ценах на свои продукты или услуги, особенно для некоторых хостинговых компаний, им необходимо четко представить цену каждого плана в таблице, чтобы пользователи могли легко ее просматривать.
Узнайте больше об учебных пособиях по таблицам CSS3. Таблица — отличный способ показать информацию о различных ценах на свои продукты или услуги, особенно для некоторых хостинговых компаний, им необходимо четко представить цену каждого плана в таблице, чтобы пользователи могли легко ее просматривать.
Эти бесплатные шаблоны таблиц должны содержать текст и описание функций, которые могут быть легко доступны пользователям для чтения информации каждого уровня в формате таблицы. В зависимости от содержания таблицы могут быть полезны для организации многих других типов данных для большей ясности, кроме цены. Сегодня мы рассмотрим несколько красивых таблиц css css3. Они приходят с разных сайтов. Если вам интересно узнать, как сделать это самостоятельно, не забудьте взглянуть на некоторые из наших руководств по CSS3!
Мне нравится дизайн таблицы в стиле CSS с тенями, закругленными углами, градиентами и всеми функциями CSS3. Вот почему бывают дни, когда я больше рисую в CSS3, чем в Photoshop. Идея создания таблицы функций только с помощью CSS/CSS3 пришла ко мне некоторое время назад, и я решил поделиться ею с вами в этой статье.
Идея создания таблицы функций только с помощью CSS/CSS3 пришла ко мне некоторое время назад, и я решил поделиться ею с вами в этой статье.
Таблица цен CSS3
Дополнительная информация / загрузка демоверсии
Простая таблица цен Веб-хостинг
Загрузка демоверсии
HTML td Background with CSS
Пример стиля границы таблицы css с несколькими цветами фона.
Подробнее / скачать Demo
Выпадающий список внутри таблицы
Подробнее / скачать
CSS Flat Pricing table
Подробнее / скачать
ReactJS Simple Table Component
Подробнее / скачать 900 05
Чистая подсветка таблицы CSS
Простой (и неприятный) трюк с вертикальной и горизонтальной подсветкой при наведении на таблицы, сделанный с помощью чистого CSS.
Подробнее / скачать
Responsive Bootstrap Card Table
Образец адаптивной начальной загрузки таблицы с карточной таблицей.
Подробнее / скачать
Vue JS | Динамическая редактируемая таблица
Простое приложение VUE JS, позволяющее управлять маленькой таблицей. В этом примере вы можете редактировать заголовок таблицы и каждую ячейку. Вы можете добавлять или удалять строки, как только строка будет добавлена, вы можете отредактировать ее, нажав кнопку «Редактировать».
В этом примере вы можете редактировать заголовок таблицы и каждую ячейку. Вы можете добавлять или удалять строки, как только строка будет добавлена, вы можете отредактировать ее, нажав кнопку «Редактировать».
Подробнее / скачать
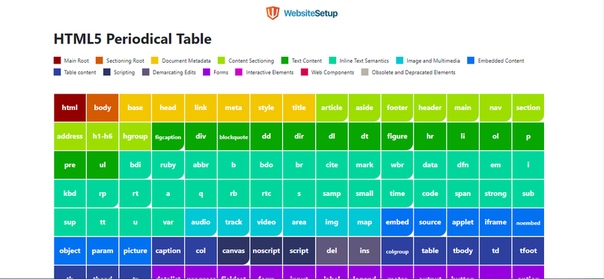
Периодическая таблица CSS
Подробнее / скачать
Таблицы цен CSS
Пример таблицы цен html css с красивым дизайном.
Подробнее / скачать
Таблица цен UI
Подробнее / скачать
Адаптивная таблица с flexbox
Подробнее / скачать
Таблица AngularJS с двойной сортировкой
Дополнительная информация / загрузка
Адаптивный макет таблицы CSS
Примеры адаптивных макетов css для дизайна таблиц.
Подробнее / скачать
Сортируемая таблица поисковых запросов
Дополнительная информация / загрузка
Bootstrap Table Filter control
Дополнительная информация / загрузка
Angular Material Table
Дополнительная информация / загрузка
Responsive Flip Pricing Table 900 25
Подробнее / скачать
CSS Сетка: Периодическая таблица
Дополнительная информация / загрузка
Только CSS Адаптивные таблицы
Дополнительная информация / загрузка
Таблица данных со сворачиваемыми строками
Дополнительная информация/загрузка
Таблица цен Bootstrap
Дополнительная информация/загрузка
Фиксированные заголовки Bootstrap Table (Адаптивная)
Дополнительная информация/загрузка
Адаптивная сравнительная таблица
Дополнительная информация/загрузка 9 0005
Фиксированный заголовок таблицы
Подробнее информация / загрузка
Responstable 2.
 0: решение для адаптивных таблиц
0: решение для адаптивных таблицResponstable — это CSS-решение для адаптивных таблиц. Он использует data-th атрибута HTML5 и псевдо: after для создания альтернативного заголовка столбца в мобильном представлении. Поскольку он разработан в первую очередь для мобильных устройств, вам понадобится response.js, чтобы он работал с IE8 (и более ранними версиями).
Подробнее / скачать
Table Responsive CSS3
Это «



 Моя дерзкая работа должна стать лучше.
Моя дерзкая работа должна стать лучше.
 0: адаптивное решение для таблиц
0: адаптивное решение для таблиц