html — Как сделать так, чтобы только первая строка списка была красной?
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 120 раз
Сейчас нахождение в <li></li> создаёт отступ для всего содержимого. Как сделать так, чтобы отступ был только для первой строки, как в книгах?
- html
- css
Для решения достаточно установить свойство list-style-position в значение inside.
ol {
list-style-position: inside;
}<h2>10 книжных фактов</h2> <ol> <li>Все, что я пытаюсь сделать, это выжить и извлечь пользу из грязного, отвратительного, невероятного образа жизни, который они мне дали</li> <li>Каждый раз, когда вы поднимаетесь, что-то случается, что заставляет вас вернуться обратно</li> <li>Моя мама всегда говорила мне: «Если ты не можешь найти, ради чего жить, тебе лучше найти то, ради чего можно умереть</li> <li>Факт</li> <li>Факт</li> <li>Факт</li> </ol>
3
Если список будет не вложенный, можно обойтись через counters.
Для красной первой строки можно воспользоваться ::first-line, прошу заметить, для него не сработает padding и margin.
ol { width: 300px; padding: 0; list-style: none; counter-reset: counter; }
li
{
counter-increment: counter;
}
li::before
{
color: initial; /* убрать это, если нужно красить цифру тоже в красный */
content: counter(counter) ")";
margin-right: 10px;
}
/* Делаем первую строку красной */
li::first-line
{
color: #DC4242;
}<h2>10 книжных фактов</h2> <ol> <li>Все, что я пытаюсь сделать, это выжить и извлечь пользу из грязного, отвратительного, невероятного образа жизни, который они мне дали</li> <li>Каждый раз, когда вы поднимаетесь, что-то случается, что заставляет вас вернуться обратно</li> <li>Моя мама всегда говорила мне: «Если ты не можешь найти, ради чего жить, тебе лучше найти то, ради чего можно умереть</li> <li>Факт</li> <li>Факт</li> <li>Факт</li> </ol>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
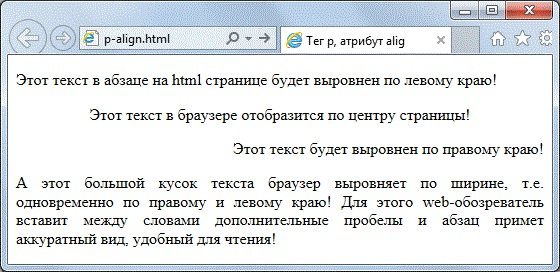
Отступ первой строки (свойство text-indent)
text-indent
| ||
em rem ex ch vh vw vmin vmax px mm cm in pt pc % | ||
initial | 0 | |
|---|---|---|
inherit | наследует значение родителя | |
unset | наследует значение родителя | |
<style>
div {
text-indent: 0;
}
</style>
<div><code>text-indent</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>Что такое
text-indent CSStext-indent определяет длину отступа первой строки элемента. Отрицательное значение — длину выступа.
Отрицательное значение — длину выступа.Значение text-indent в процентах устанавливает отступ или выступ первой строки элемента в процентах от ширины элемента.
Красная строка в HTML: как сделать отступ первой строки абзаца
Разбивать текст на абзацы следует с помощью тега <p>.
У тега <p> могут быть следующие дочерние элементы [w3.org]: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
Неудобно, что свойство наследуется и у inline-block элементов тоже присутствует отступ слева до содержимого. На inline элементы оно не распространяется, так как должно быть задано только блочным элементам.
<style>
p {
text-indent: 2em;
}
mark {
display: inline-block;
}
</style>
<p>Разбивать текст на абзацы следует с помощью тега <code><p></code>.
<p><a href="https://www.w3.org/TR/2014/REC-html5-20141028/grouping-content.html#the-p-element">У тега <code><p></code> могут быть следующие дочерние элементы [w3.org]</a>: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
<p>Неудобно, что свойство наследуется и у <mark>inline-block элементов</mark> тоже присутствует отступ слева до содержимого.
На <i>inline элементы</i> оно не распространяется, так как должно быть задано только блочным элементам.Запретить наследование
text-indentТеперь свойство не наследуется и у inline-block элементов отсутствует отступ слева до содержимого.
<style>
p {
text-indent: 2em;
}
p * {
text-indent: 0;
}
mark {
display: inline-block;
}
</style>
<p>Теперь свойство не наследуется и у <mark>inline-block элементов</mark> отсутствует отступ слева до содержимого.Отодвигать только текст красной строки абзаца
Предложение после картинки не смещёно, так как оно находится уже на второй строке.
<style>
p {
text-indent: 2em;
}
p img {
display: block;
}
</style>
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как оно находится уже на второй строке.Вместо text-indent можно использовать margin для псевдоэлемента ::first-letter.
Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
<style>
p:first-letter {
margin-left: 2em;
}
</style>
<p>Вместо <code>text-indent</code> можно использовать <code>margin</code> для <a href="http://shpargalkablog.ru/2012/02/before-after-css.html">псевдоэлемента <code>::first-letter</code></a>.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.css — Как сделать красную строку перед текстовым полем в html?
спросил
Изменено 9 лет, 6 месяцев назад
Просмотрено 4к раз
Я использую HTML. Как я могу поставить красную строку перед текстовым полем, как на снимке экрана?
Как я могу поставить красную строку перед текстовым полем, как на снимке экрана?
Спасибо!
- HTML
- CSS
4
Существует множество способов, один из них — поместить ввод в div, а затем оформить его с помощью CSS.
Вот пример:
<тип ввода = "текст" />
И здесь вы можете увидеть, как это выглядит:
http://jsfiddle.net/r9MZN/
вы можете сделать что-то вроде этого:
вот ссылка на скрипку
#блк промежуток { граница слева: 2 пикселя сплошного красного цвета; }
Вы можете использовать свойство
css border-left demo: http://jsfiddle.net/n7c8H/1/
html:
<тип ввода = "текст" />
css:
.красная граница слева {
граница слева: 2px сплошная #FF0000;
}
Вы можете использовать псевдоселектор CSS :before, но поскольку он не работает для элементов ввода, вам нужно искать другие варианты,
E-g Вставьте диапазон перед элементом ввода и используйте для него псевдоселектор. например:
например:
<голова>
<стиль>
диапазон: после {
содержание:"";
граница: 1px сплошной красный;
поле справа: 5px;
}
<тело>
DEMO
Вот так:
Для css:
.redline {
граница слева: #hexcode;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Почему рядом с моим логотипом красная линия?
спросил
Изменено 10 лет, 9 месяцев назад
Просмотрено 167 раз
У меня есть странная красная линия рядом с моим логотипом, и я не могу понять, почему.
Взгляните: http://www.pdf-explode.com.au/index.php
Вот красная линия, о которой я говорю: http://www.bounceapp.com/66618
- Пробовал смотреть все границы, красного нет.
- искал по фону, красного нет.
- инспектор не может его осмотреть.
- его нет на картинке
Дайте мне знать, если сможете найти.
- HTML
- CSS
- изображение
2
Фон повторяется (красная линия является частью буквы D ), поэтому добавьте: no-repeat в свой css
1
Это повтор фонового изображения на #menu a.logo (так что это D документа, снова появляющегося справа). Убрать повтор.
ваш css:
#menu a.logo {
background: url("../images/logo1.png") повтор прокрутки 0 0 прозрачный;
высота: 45 пикселей;
слева: 0;
положение: абсолютное;
отступ текста: -10000px !важно;
верх: 5 пикселей;
ширина: 265 пикселей;
z-индекс: 10;
}
правильный css:
#menu a.