Лучшие онлайн-редакторы HTML для создания веб-страниц — WHSR
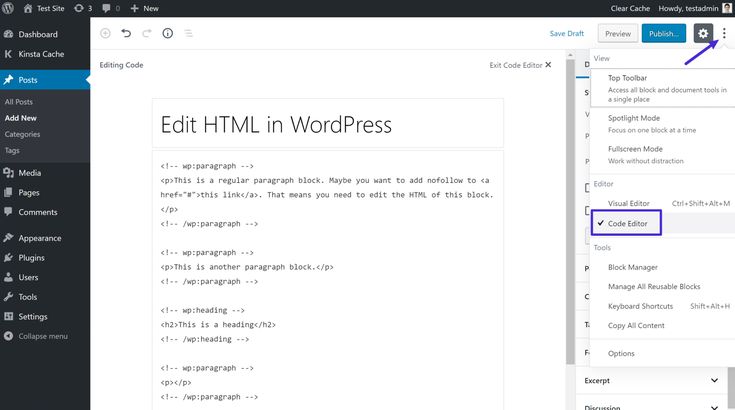
Пример HTML-кодаКогда дело доходит до веб-дизайна и разработки, HTML — это основа, от которой трудно избавиться. Даже если вы в основном используете более продвинутые сценарии, такие как PHP вы часто не сможете полностью избежать использования HTML-кода.
Когда дело доходит до кодирования с помощью HTML, вам следует использовать редактор HTML. Это позволяет вам редактировать код, и его потенциальное воздействие от невидимых (и нежелательных) дополнений кода будет меньше. Эти редакторы также часто включают полезные функции, такие как подсветка синтаксиса и расширенное форматирование.
Что такое редактор HTML?
HTML-редактор — это программа для создание веб-страниц. Если вы новичок в веб-разработке, HTML-редактор может значительно упростить процесс создания веб-сайта.
Несмотря на то, HTML-разметка веб-страницы может быть написан с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить удобство и дополнительную функциональность.
В отличие от текстовых редакторов, предназначенных для редактирования простых текстовых файлов, HTML-редакторы позволяют работать с распространенными технологиями веб-разработки, такими как CSS, JavaScript, и серверными языками сценариев, такими как PHP.
Как правило, они также предоставляют функции, которые позволяют вам просматривать свою страницу во время разработки или даже жить в Интернете, загружать и скачивать файлы с вашего веб-сервера и многое другое, что полезно при разработке и обслуживании веб-сайта.
HTML против текстовых редакторов WYSIWYG
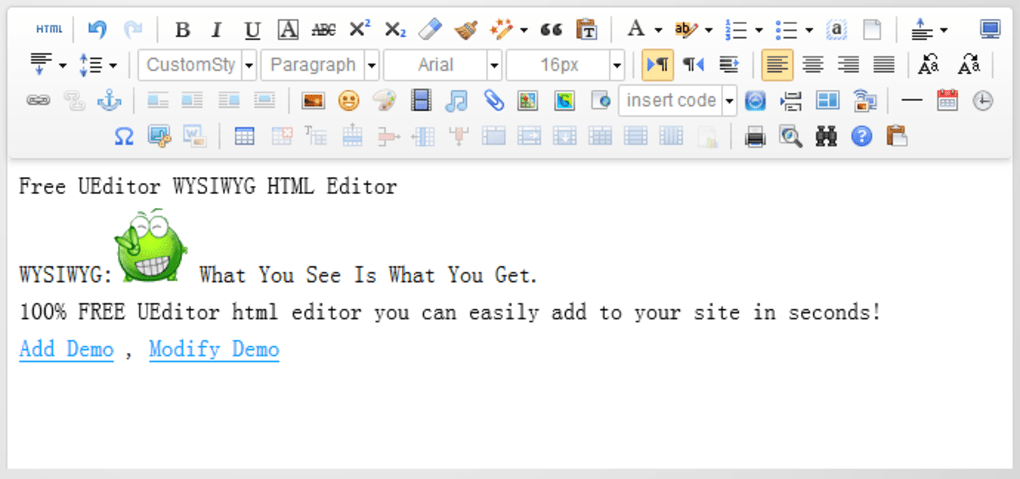
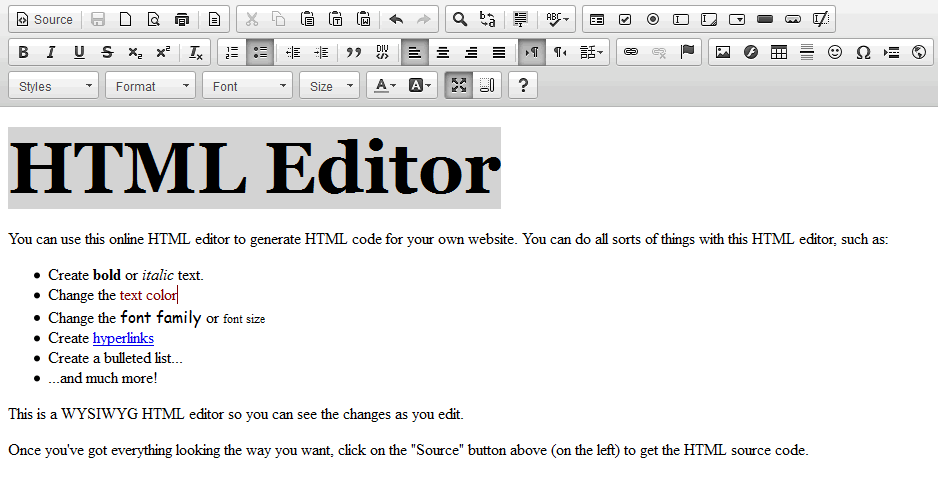
Редактор WYSIWYG — это визуальный инструмент, который позволяет писать, редактировать и создавать HTML-код, фактически не глядя на сам код. Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Текст, который вы видите на странице, — это то, что люди увидят, когда просматривают ваш сайт. Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Эти редакторы отлично подходят для быстрых исправлений или небольших обновлений, но не так полезны для сложных веб-сайтов или прямого контроля над тем, как ваш веб-сайт отображается в Интернете.
Быстрое сравнение с редакторами HTML
1. Блокнот ++
Notepad++ (или plus plus, если хотите) прост и удобен в использовании.Notepad ++ — это бесплатный текстовый редактор с открытым исходным кодом, который существует на рынке более 20 лет и может многое предложить. Помимо HTML, он поддерживает несколько языков программирования, работающих на платформе Microsoft Windows.
Notepad++ — хороший HTML-редактор?
Он поддерживает встроенный просмотрщик шестнадцатеричных и символьных символов, подсветку синтаксиса, автоматическое завершение ключевых слов и других фрагментов кода, а также функцию перетаскивания для быстрой вставки часто используемых текстовых или внешних файлов. Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Notepad++ также может похвастаться вариантами настройки в виде нескольких плагинов, которые позволяют расширять или настраивать существующие функции, а также добавлять новые; есть даже плагины, разработанные специально для веб-разработки.
2. HTML-комплект
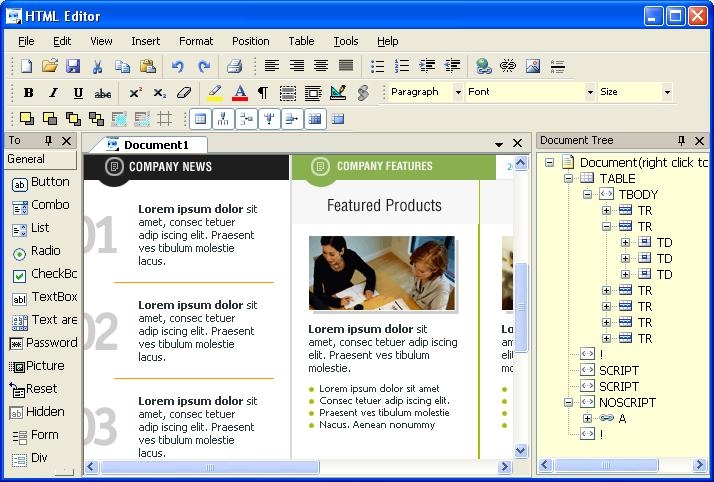
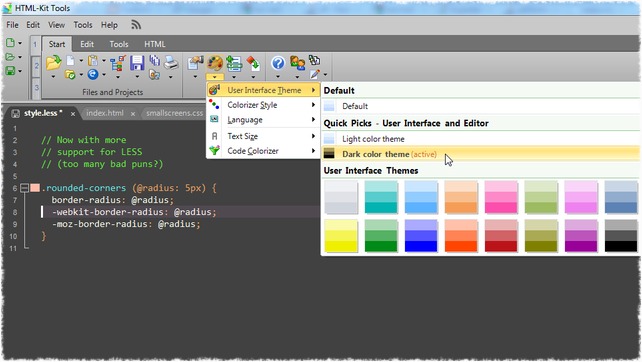
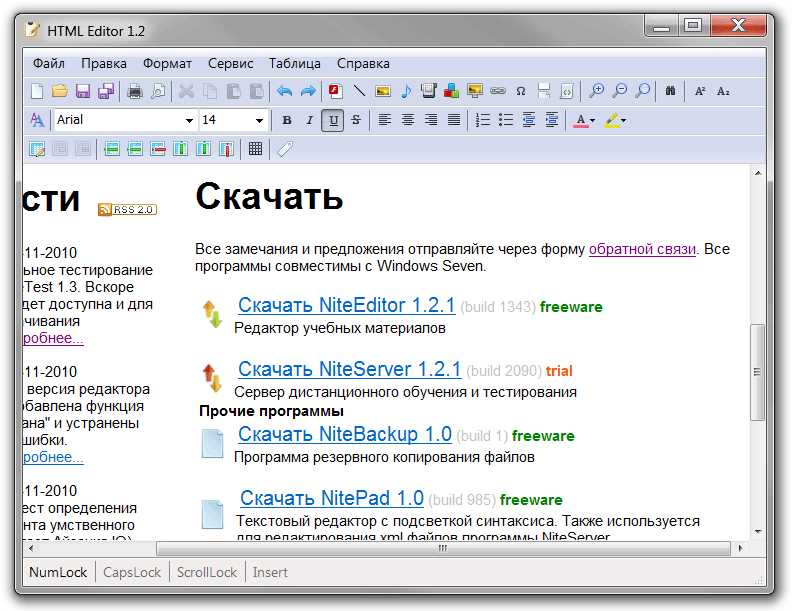
HTML Kit может выглядеть немного примитивно, но он работаетКомпания HTML-комплект это мощный, простой в использовании HTML-редактор, который позволяет создавать веб-страницы без каких-либо знаний HTML или программирования. HTML Kit совершенно бесплатен и очень универсален в использовании.
Полезен ли HTML Kit для редактирования HTML?
Функции включают в себя настраиваемую подсветку синтаксиса для нескольких языков программирования и разметки, редакторы простого текста и HTML в стиле WYSIWYG, средство проверки орфографии с несколькими словарями, библиотеку фрагментов кода и встроенный FTP клиент.
Программа также включает ряд шаблонов для упрощения процесса создания стандартных веб-страниц; Существуют инструменты управления проектами для управления файлами вашего сайта, а также встроенный валидатор.
3. Комодо Редактировать
Komodo — чрезвычайно профессионально выглядящий HTML-редактор.Комодо Редактировать надежный бесплатный HTML-редактор. Он имеет открытый исходный код и поддерживает большинство языков, таких как JavaScript, PHP, CSS, Python и Ruby. Есть несколько хороших функций (таких как завершение кода), и вы можете настроить его с помощью ряда тем.
Для чего используется Komodo Edit?
Komodo также имеет систему расширений, которая позволяет вам загружать расширения с официального веб-сайта для добавления дополнительных функций, таких как поддержка языков программирования, отличных от тех, которые поддерживаются по умолчанию, или новые темы.
Большинство разработчиков, которые используют Komodo Edit, ссылаются на его простой в использовании интерфейс и отличную поддержку как на причины, по которым они выбирают именно этот текстовый редактор среди других. Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
4. напор
Vim — это вековая классика, которой многие решительно придерживаются.напор — это расширяемый текстовый редактор, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE.
Почему Vim является популярным онлайн-редактором HTML?
Однако это не только для программистов. Vim идеально подходит для всех видов редактирования текста, от составления электронных писем до редактирования файлов конфигурации. Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim легко настраивается и расширяется за счет подключаемых модулей, сценариев и сопоставлений, которые можно добавлять для расширения его функциональности. Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
5. TinyMCE
Я люблю TinyMCE, и он действительно вырос со временем.Бесплатная версия TinyMCE является редактором WYSIWYG, что означает, что вы можете видеть, как выглядит конечный продукт, когда вы над ним работаете. Это отлично подходит для начинающих, потому что делает изучение HTML более интуитивным и менее запутанным.
Является ли TinyMCE хорошим онлайн-редактором HTML?
Платная версия этого редактора имеет облачный сервис, который избавляет вас от хлопот по добавлению мультимедиа на ваш сайт. Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
В целом, TinyMCE может быть хорошим выбором для всех, кому нужен простой в использовании HTML-редактор с большим количеством функций и опций поддержки.
6.
 Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.
Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.Apache NetBeans — это бесплатный онлайн-редактор HTML, который существует уже давно. Это платформа с открытым исходным кодом, поэтому ее можно использовать на разных платформах и устройствах. Он включает поддержку HTML5, CSS3, JavaScript, PHP, С/С++ и многое другое.
Что такое Apache Для чего используется NetBeans?
Редактор позволяет легко работать с HTML-кодом: подсвечивает синтаксические ошибки, предлагает варианты правильного форматирования кода и обнаруживает повторяющиеся теги. Также имеется расширенная поддержка CSS с возможностью отображения цветов элементов и подсказок о том, как их изменить.
Apache HTML-редактор NetBeans — это компонент с открытым исходным кодом Apache IDE NetBeans. Благодаря гибким параметрам компоновки, поддержке редактирования WYSIWYG и возможностям предварительного просмотра в нескольких браузерах HTML-редактор NetBeans позволяет даже начинающим пользователям создавать визуально ошеломляющий веб-контент.
7. Google Web Designer (редактор WYSIWYG)
Если вы поклонник Google, сделайте этоКомпания HTML-редактор Google Web Designer — это WYSIWYG-редактор, который позволяет создавать и редактировать веб-страницы, используя тот же код, который использовался для создания вашего веб-сайта. Вы можете использовать этот инструмент для создания, редактирования и предварительного просмотра сайтов или целевых страниц HTML5 в режиме реального времени.
Почему Google Web Designer?
Визуальный редактор предоставляет интуитивно понятный интерфейс перетаскивания для создания веб-сайтов, не касаясь кода. Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Хотя вы можете легко экспортировать свои проекты, наиболее отличительной особенностью Google Web Designer является его способность интегрироваться с Google Analytics. Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
8.CKEditor
CKEditor — еще одно известное имя, которое перешло в наше время.CKEditor — это легкий HTML-редактор с открытым исходным кодом, который предлагает множество встроенных функций, включая форматирование текста, таблицы, списки, изображения и встраивание мультимедиа. Это мощный инструмент для добавления контента на веб-сайты.
Является ли CKEditor плагином?
Поскольку CKEditor имеет открытый исходный код и существует уже более 15 лет, на его веб-сайте доступны различные плагины, которые позволяют вам еще больше настроить редактор или добавить дополнительные функции. Некоторые примеры MailChimp интеграция и комментарии Facebook.
Если вы только начинаете работать веб-разработчиком или вам нужно редактировать контент в рамках своих служебных обязанностей, но у вас нет большого опыта в мире технологий, CKEditor 4 — отличный выбор.
9. атом
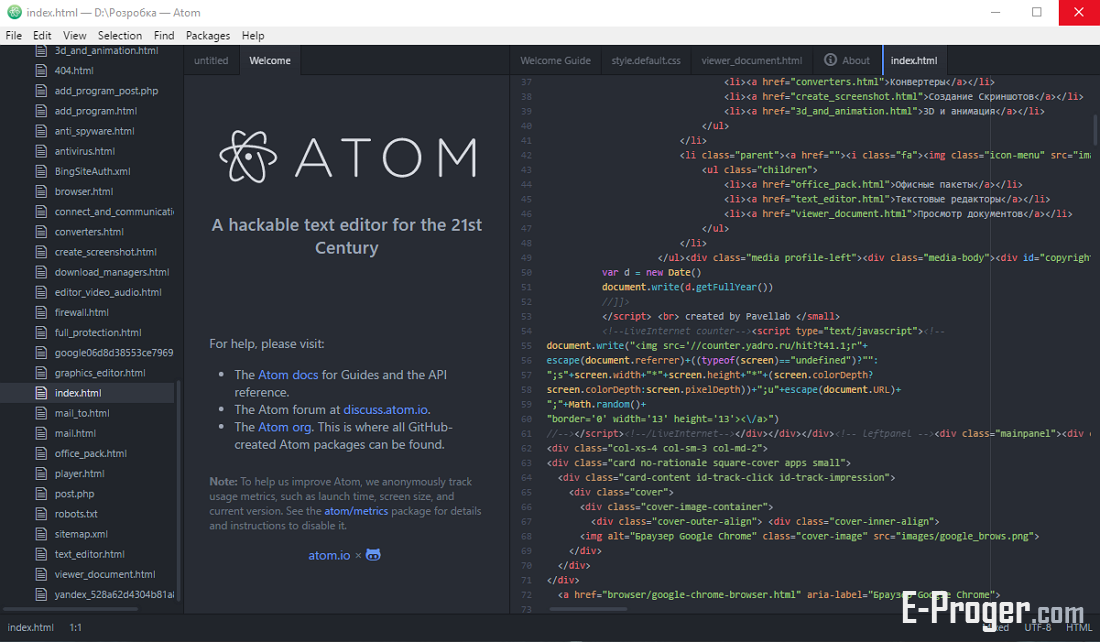
Как и его тезка, Atom легкий и эффективныйAtom это бесплатный текстовый редактор с открытым исходным кодом, созданный GitHub. Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Подходит ли Atom для редактирования HTML?
Atom имеет множество встроенных пакетов, а также менеджер пакетов для установки новых. Это позволяет разработчикам загружать десятки дополнительных функций, включая поддержку языка Markdown, инструменты для совместной работы с телетайпом и автозаполнение плюс для более быстрого написания кода. Atom также можно использовать с платформой Electron для создания настольных приложений.
Хотя Atom не предлагает полных возможностей разработки веб-сайтов, таких как Dreamweaver или Webflow, его можно расширить с помощью надстроек, таких как пигменты, которые позволяют легко работать с цветом.
Заключение
Сказать, какой HTML-редактор лучший, непросто. У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Если вы ищете хороший HTML-редактор, я лично рекомендую Notepad++. Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Часто задаваемые вопросы редакторам HTML
Как выбрать подходящий HTML-редактор?
Есть несколько факторов, которые следует учитывать при выборе редактора HTML. Вы должны искать функции, пользовательский интерфейс, цену, сообщество и поддержку, расширяемость и поддержку платформы. У каждого HTML-редактора есть свои плюсы и минусы, просто попробуйте и посмотрите, какой из них лучше всего подходит для вас.
Каковы шаги для создания веб-сайта с помощью HTML-редактора?
1. Выберите бесплатный/платный HTML-редактор.
2. Изучите основы HTML и CSS, языков, которые создают структуру и дизайн веб-сайта.
3. Используйте редактор HTML для написания кода HTML и CSS.
4. Предварительный просмотр вашего веб-сайта. Большинство HTML-редакторов имеют встроенный браузер, позволяющий вам увидеть, как ваш веб-сайт будет выглядеть в веб-браузере.
5. Найди хостинговой служба для для размещения вашего сайта. онлайн.
6. Поддерживайте свой веб-сайт, регулярно обновляя контент и устраняя проблемы.
Можно ли взломать редактор HTML?
Да, оно похоже на другое программное обеспечение и может быть уязвимо для хакерских атак. Хакер может взломать код программного обеспечения, чтобы получить несанкционированный доступ или украсть конфиденциальную информацию. Они также могут обманом заставить пользователей ввести личную информацию или загрузить вредоносное ПО через фишинг или социальная инженерия. Поэтому всегда обновляйте свое программное обеспечение и применяйте исправления безопасности (если они доступны) и будьте осторожны при загрузке программного обеспечения или переходе по ссылкам.
Читать далее
- Пошаговое руководство по созданию сайта
- Веб-безопасные шрифты для вашего сайта
- 20+ платформ конструктора сайтов для создания веб-сайта
- Лучшие сайты для самостоятельного изучения программирования
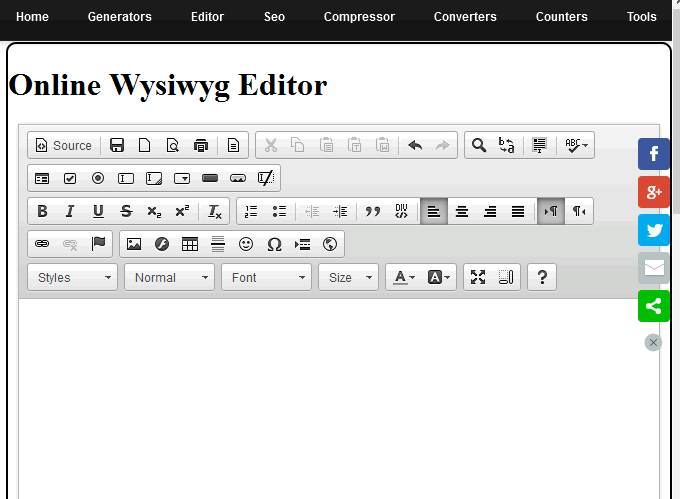
9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
- Какой же лучший редактор 2016 года?
- NicEdit
- TinyMCE
- CKEditor
- YUI Rich Text Editor
- MarkItUp!
- FreeTextBox
- MooEditable
- OpenWysiwyg
- jHtmlArea
- Хотите обсудить это?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Вадим Дворниковавтор-переводчик статьи «10 Best WYSIWYG HTML Editor Collection From 2016»
9 лучших редакторов WYSIWYG для интеграции в ваше приложение [удобно для разработчиков]
Дурга Прасад Ачарья
в Разработка
|
Последнее обновление:
19 апреля 2022 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
Многие разработчики, особенно начинающие, выбирают визуальные HTML-редакторы, такие как WYSIWYG, для кодирования, поскольку их легко использовать и интегрировать с веб-сайтами и веб-приложениями.
Хотя использование текстового HTML-редактора при внесении некоторых изменений на сайт не повредит, вам придется вводить код вручную.
Это может не представлять большой проблемы для профессиональных кодеров, но может быть трудным для начинающих или любителей. Кроме того, это потребует больше времени и усилий.
И в этом высококонкурентном мире вам нужны передовые, более эффективные инструменты для выполнения вашей задачи.
Поэтому популярность WYSIWYG-редакторов стремительно растет.
Давайте разберемся, что это такое и какие лучшие WYSIWYG-редакторы вы можете интегрировать в свои сайты и приложения.
Что такое редакторы HTML?
Прежде чем мы поймем редакторы WYSIWYG, необходимо сначала узнать о редакторах HTML.
HTML-редакторы — это программы, специально разработанные для кодирования в HTML, CSS и других языках программирования. Они имеют такие функции, как:
- Подсветка синтаксиса
- Отладка
- Проверка кода
- Автозаполнение
- Найти и заменить
- Вставка элементов HTML
и другие.
HTML-редакторы оптимизируют рабочие процессы кодирования и экономят ваше время и силы. В основном это два типа: текстовые редакторы HTML и визуальные редакторы WYSIWYG.
Что такое редактор WYSIWYG?
«What You See Is What You Get» или WYSIWYG — это визуальный HTML-редактор, помогающий разработчикам и программистам визуализировать результат своего проекта, пока он находится в стадии разработки.
WYSIWYG-редакторы позволяют вам сразу увидеть влияние ваших изменений на работающее веб-приложение или сайт, пока вы еще работаете над ним. Лучшее в этих визуальных редакторах то, что вам не обязательно знать языки кодирования или программирования, чтобы использовать их.
Лучшее в этих визуальных редакторах то, что вам не обязательно знать языки кодирования или программирования, чтобы использовать их.
Например, вы создаете приложение и используете WYSIWYG-редактор, чтобы внести некоторые изменения в свой код. Когда вы это сделаете, вы можете просмотреть результаты изменений до того, как интерфейс будет разработан.
Это помогает программистам создавать именно те веб-приложения или сайты, которые нужны их клиентам.
Зачем вам редактор WYSIWYG?
Редакторы WYSIWYG — ваши лучшие друзья, если вы хотите быстро сгенерировать HTML-код, фактически не касаясь кода. В основном они подходят для фронтенд-разработки.
Вот почему разработчики любят использовать редакторы WYSIWYG.
Удобный для пользователя
Редакторы WYSIWYG просты в использовании. Следовательно, отлично подходит для начинающих, изучающих кодирование в HTML. Они делают редактирование в HTML и CSS менее болезненным и более приятным.
Это также для вас, если вы устали от использования основного текстового редактора и хотите быстро увидеть, как ваши изменения выглядят в режиме реального времени. Они также быстрее; следовательно, они экономят много вашего времени и усилий.
Они также быстрее; следовательно, они экономят много вашего времени и усилий.
Сокращает количество ошибок
При использовании визуального HTML-редактора, такого как WYSIWYG, вероятность ошибок значительно снижается. Используя этот инструмент для внесения изменений на свой веб-сайт или в веб-приложения, вы можете увидеть точное влияние своих действий.
Следовательно, если что-то не так или не на должном уровне, вы можете это немедленно изменить. Это избавляет вас от необходимости ждать завершения всего процесса, а затем сразу же отображать его, как в случае с текстовыми HTML-редакторами.
Простота интеграции
Выбранный вами редактор кода должен легко и с меньшими усилиями интегрироваться с вашим веб-сайтом или проектом веб-приложения.
Редактор WYSIWYG делает именно это. Он также поддерживает множество интерфейсных платформ и фреймворков. Это избавляет вас от повторного обращения к исходному коду для исправления ошибок, возникших из-за плохой интеграции.
Настройка
Лучшие редакторы WYSIWYG позволяют настраивать внешний вид редактора для пользователей. Вы можете выбирать из различных значков, скинов, цветов и т. д., чтобы создать то, что вы действительно хотите, чтобы ваш проект был.
Расширенные возможности редактирования
Когда вы можете видеть, как изменения, которые вы сделали, выглядят в режиме реального времени с помощью редактора WYSIWYG, ваши возможности редактирования расширяются по сравнению с текстовыми редакторами.
Эти инструменты также поставляются с различными элементами, такими как режимы редактирования, параметры форматирования, ярлыки, значки и другие полезные параметры, которые сделают процесс редактирования еще более приятным.
Итак, если вы ищете лучший WYSIWYG-редактор для своего следующего проекта, вот несколько отличных вариантов.
Tiny
Получите надежный и мощный текстовый редактор с открытым исходным кодом для своей команды разработчиков с TinyMCE. Он дает вам полный контроль над редактированием текста и дает вам два варианта:
Он дает вам полный контроль над редактированием текста и дает вам два варианта:
- Создайте индивидуальный интерфейс с помощью API
- Воспользуйтесь преимуществами редактора корпоративного уровня и создайте веб-приложение нового поколения.
TinyMCE может масштабироваться в соответствии с ростом вашего приложения с помощью дополнительных надстроек премиум-класса и ядра с открытым исходным кодом. Вы можете использовать его как базовый, расширенный, настраиваемый редактор и редактор для совместной работы. Он имеет более 12 интеграций и 400 гибких API.
TinyMCE может интегрироваться с любым технологическим стеком и расширять возможности редактирования в целом. Благодаря функциям повышения производительности вы можете быстрее создавать контент, в том числе копировать и вставлять документы из Google Docs, Word, Excel и т. д.
Кроме того, вы получите проверку ссылок, проверку орфографии и проверку читаемости с пользовательскими словарями. Поднимите редактирование на профессиональный уровень благодаря совместной работе в реальном времени, комментариям и упоминаниям.
Легко управляйте своими изображениями или файлами в облаке и распространяйте их с помощью Tiny Drive. Он имеет растущую библиотеку, дополнительную опцию поддержки, обновленную документацию и сообщество StackOverflow. Получите помощь, когда и где вам это нужно.
Кроме того, вы бесплатно получите лицензию LGPL, основной редактор, совместную работу в режиме реального времени и поддержку сообщества. Воспользуйтесь дополнительными преимуществами, такими как 1500 загрузок редактора в месяц, функции повышения производительности и многое другое, с планами от 29 долларов в месяц.
Froala
Испытайте WYSIWYG-редактор следующего поколения с Froala — потрясающим редактором Javascript. Он прост в использовании и интеграции для разработчиков. Позвольте вашим пользователям влюбиться в его гладкий и чистый дизайн.
Froala — самый блестящий и красивый HTML-редактор WYSIWYG благодаря простому дизайну и высокой производительности. Это легкий редактор, который обеспечивает надежные возможности редактирования текста для всех ваших веб-сайтов и приложений.
Froala — это бесплатный редактор с открытым исходным кодом, который вы можете использовать в своем мобильном или веб-проекте. Его интеллектуальный редактор может обрабатывать более 100 функций в простом интерфейсе, так что вам никогда не придется перегружаться множеством кнопок.
Интеллектуальная панель инструментов группирует каждое действие в четыре категории в соответствии с областью действия. Текстовый редактор Froala состоит из множества простых и сложных функций для каждого варианта использования. Начните работу за считанные минуты с помощью мощного API.
Редактор позволяет делать все, что угодно. Вы также можете легко расширить структурированный и хорошо написанный код. Froala поставляется с более чем 30 готовыми плагинами для использования в проекте. С другой стороны, он превращает базовый инструмент JavaScript в важнейшую технологию для различных отраслей.
Вы можете использовать неограниченное количество разработчиков и пользователей с любым выбранным вами планом. Начните с базового плана за 199 долларов в год, который идеально подходит для простого личного приложения или блога, где вы получите неограниченные возможности.
Начните с базового плана за 199 долларов в год, который идеально подходит для простого личного приложения или блога, где вы получите неограниченные возможности.
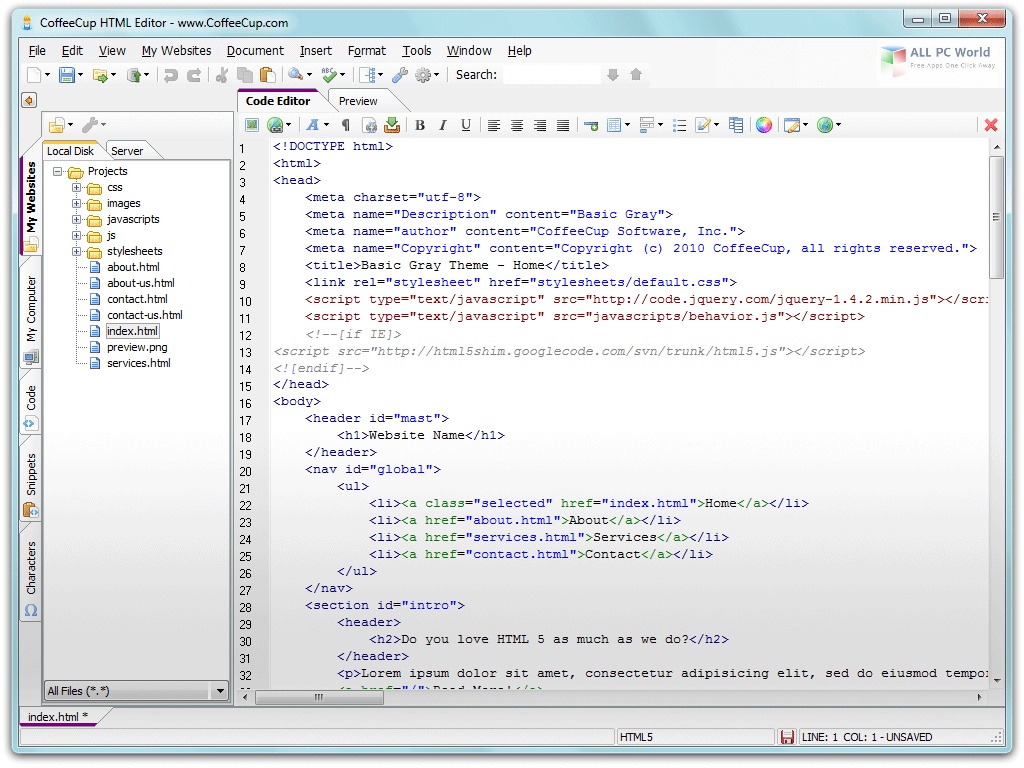
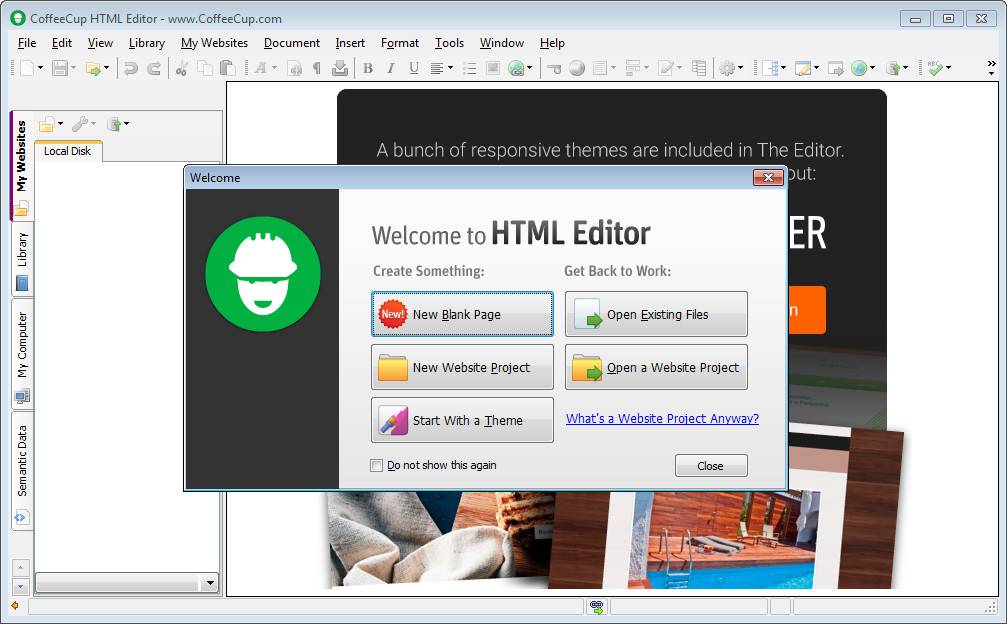
CoffeeCup
CoffeeCup обеспечивает мощное ощущение благодаря своим интуитивно понятным инструментам, компонентам веб-сайта, удобным ссылкам на теги, десяткам необычных функций и предварительному просмотру в реальном времени.
Параметр выделения тегов помогает быстро найти все открытые или закрытые вкладки. Кроме того, CoffeeCup создает для вас различные бесплатные и полностью адаптивные шаблоны. Вам просто нужно дважды щелкнуть, чтобы импортировать шаблоны в редактор HTML через установщик шаблонов.
Поднимите веб-разработку на новый уровень с новым экраном приветствия. Нажмите на новую HTML-страницу, чтобы быстро создать статическую страницу. CoffeeCup позволяет вам начать сложный проект, если вы хотите начать с эффектного шаблона.
Получите удовольствие от работы в Интернете на новом начальном экране. Широкий выбор начальных параметров поможет вам быстро выполнить свою работу. Вы также можете создавать новые файлы CSS или HTML с самого начала и экономить время с готовым к использованию макетом или существующей темой.
Широкий выбор начальных параметров поможет вам быстро выполнить свою работу. Вы также можете создавать новые файлы CSS или HTML с самого начала и экономить время с готовым к использованию макетом или существующей темой.
Воспользуйтесь помощью параметра «Открыть из Интернета», чтобы открыть его файлы прямо из веб-браузера или с вашего компьютера. С его помощью вы можете взять свой сайт за отправную точку. Оставайтесь организованными с логической структурой и устраняйте проблемы, включая изображения и ссылки.
Сохраняйте такие элементы, как нижний колонтитул, заголовок или меню, в одном месте, чтобы их можно было встроить в любую страницу с помощью библиотеки компонентов. Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Используя различные инструменты, вы можете создавать корректный код и мгновенно и последовательно отображать свои страницы. Каждый раз делайте его более доступным для поисковых систем и пользователей с ограниченными возможностями. Вы также можете разделить экран, чтобы увидеть предварительный просмотр веб-сайта под вашим кодом. Предварительный просмотр в реальном времени поможет вам узнать, над чем вы работаете и как это выглядит.
Вы также можете разделить экран, чтобы увидеть предварительный просмотр веб-сайта под вашим кодом. Предварительный просмотр в реальном времени поможет вам узнать, над чем вы работаете и как это выглядит.
CoffeeCup специально для SEO-специалистов, руководителей организаций и перфекционистов. Кодирование вашего веб-сайта с помощью редактора CoffeeCup — это самое полезное, что вы можете сделать, работая меньше и принося больше. Получите CoffeeCup за 39 долларов или попробуйте бесплатно.
CKEditor
Получите возможность совместного редактирования с помощью CKEditor — редактора WYSIWYG и воспользуйтесь его многочисленными преимуществами. Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
CKEditor написан на ES6 с пользовательской моделью данных, архитектурой MVC и виртуальной моделью DOM. Он встраивает для вас адаптивные медиафайлы и изображения. и поддерживает Markdown и HTML. Кроме того, CKEditor настраивается и расширяется по дизайну.
Кроме того, CKEditor настраивается и расширяется по дизайну.
Кроме того, повысьте свою производительность с помощью совместной работы, автоматического форматирования, отслеживания изменений, режима только комментариев для текстовых предложений, обсуждений и пользовательской панели вместе с аватарами. Он поддерживает все функции форматированного текста, такие как мультимедиа или таблицы.
Вы можете создавать и просматривать версии документов, а также эффективно контролировать весь ход содержимого. Сохраняйте версии вручную или допускайте автоматические циклы сохранения. Его также можно использовать с функциями совместной работы или автономно.
Создайте файл Word или PDF из своего содержимого и убедитесь, что стили сохранены в экспортированном файле. CKEditor поддерживает разрывы страниц, а комментарии и предложения видны в файле Word.
Добавляйте адаптивные видео, файлы PDF или изображения к своему контенту с помощью гибких инструментов загрузки изображений и управления файлами. Получите лучшую в своем классе защиту вместе с детализированными разрешениями пользователей. Кроме того, вы получите изображение для изменения размера и параметров обрезки с помощью встроенного редактора изображений.
Получите лучшую в своем классе защиту вместе с детализированными разрешениями пользователей. Кроме того, вы получите изображение для изменения размера и параметров обрезки с помощью встроенного редактора изображений.
Выберите гибкий план в соответствии с вашими потребностями или выберите стандартный пакет за 37 долларов в месяц для проектов среднего размера. Вы также можете бесплатно использовать CKEditor, который действителен для 5 пользователей и двух разработчиков.
Editor.js
Получите бесплатный блочный редактор следующего поколения — Editor.js, который можно подключать и расширять с помощью простого API.
Editor.js возвращает чистый вывод данных в формате JSON, который имеет решающее значение для очистки, обработки и проверки на серверной части. Вы можете использовать его на своих веб-сайтах, в мобильных приложениях, статьях, AMP, программах для чтения речи и т. д.
На его рабочем месте есть отдельные блоки для изображений, заголовков, абзацев, цитат, списков, опросов, галерей, таблиц и прочего. Эти блоки могут самостоятельно редактировать контент и имеют плагины, облегчающие работу.
Эти блоки могут самостоятельно редактировать контент и имеют плагины, облегчающие работу.
Кроме того, плагины также могут реализовывать встроенные элементы, такие как маркер, комментарии, термин и т. д. Кроме того, Editor.js легко интегрировать и расширять с помощью логики вашего кода.
Quill
Quill — мощный и многофункциональный редактор WYSIWYG, разработанный для современных веб-проектов. Это бесплатный инструмент с открытым исходным кодом, которому доверяют такие компании, как LinkedIn и Airtable.
Quill имеет выразительный API и модульную архитектуру, чтобы сделать процесс редактирования увлекательным. Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Получите детальный доступ ко всему вашему контенту и коду и легко вносите изменения с помощью простого API. Он работает согласованно с JSON для ввода и вывода.
Более того, Quill — это кроссплатформенный инструмент, который поддерживает множество браузеров и устройств, таких как настольные компьютеры, смартфоны и планшеты. Этот WYSIWYG-редактор подходит для проектов любого размера, от 500 до небольших.
Этот WYSIWYG-редактор подходит для проектов любого размера, от 500 до небольших.
Начните с простого ядра Quill и постепенно добавляйте или настраивайте расширения по мере роста ваших проектов.
Summernote
Summernote — это простой и элегантный WYSIWYG-редактор, поддерживающий Bootstrap от 3.x.x до 5.x.x. Этот инструмент с открытым исходным кодом имеет лицензию MIT и поддерживается его обширным сообществом.
Это легкий инструмент размером около 100 КБ, обеспечивающий интеллектуальное взаимодействие с пользователем. Вы можете легко установить его, загрузив его и прикрепив свой CSS и js с помощью Bootstrap.
Summernote позволяет настраивать его, инициализируя различные модули и параметры. Вы можете быстро интегрировать его с вашим бэкэндом и сторонними инструментами, такими как Django, angular и rails.
Вы получите множество функций, таких как воздушный режим, который дает интерфейс без панели инструментов, темы с загрузчиком, несколько редакторов для внесения изменений на ходу, пользовательские значки SVG и многое другое.
Кроме того, инструмент поддерживает функцию автозаполнения, которая поможет вам быстрее редактировать. Вы также можете настроить подсказки с различными параметрами. Он работает в основных браузерах, таких как Chrome, Safari, Firefox, Edge, Internet Explorer 9.+, Opera и операционные системы, такие как macOS, Linux и Windows.
ContentTools
Получите компактный и красивый редактор WYSIWYG — ContentTools, который можно быстро добавлять на HTML-страницы.
Это бесплатный инструмент с открытым исходным кодом, библиотеки которого разрабатываются, поддерживаются и размещаются на GitHub.
TipTap
TipTap — это безголовый WYSIWYG-редактор для ваших проектов. Он предлагает полный контроль над вашим редактором и позволяет настраивать различные аспекты редактора. Он используется такими компаниями, как GitLab, Twill CMS, Nextcloud и другими.
TipTap — это инструмент с открытым исходным кодом и большим количеством расширений. Их сообщество управляет его разработкой и обслуживанием и предоставляет вам обширную документацию, написанную человеком.
У него есть лицензия MIT, и вы можете использовать его и в коммерческих целях, став их спонсором и финансируя их разработку, обслуживание и поддержку.
Поскольку инструмент не имеет заголовка, он не использует CSS и предлагает полный контроль над стилем, разметкой и поведением. TipTap не зависит от фреймворка и готово работает с Vue.js и Vanilla JavaScript, а также с другими, такими как React, Svelte и т. д.
Используя TypeScript, вы сможете обнаруживать ошибки на ранней стадии и использовать функцию автозаполнения для API. Кроме того, TipTap предлагает синхронизацию совместной работы в режиме реального времени между несколькими устройствами и позволяет работать в автономном режиме. Таким образом, вы можете работать из любого места и в любое время.
Заключение
Использование визуального HTML-редактора, такого как WYSIWYG-редактор, — отличный способ внести изменения и написать код на HTML, CSS и других языках.
Таким образом, если вы ищете простой в использовании и многофункциональный HTML-редактор, упомянутые выше редакторы WYSIWYG — отличный вариант. Все они удобны для пользователя и настраиваются, снижают вероятность ошибок и улучшают процесс редактирования.
Все они удобны для пользователя и настраиваются, снижают вероятность ошибок и улучшают процесс редактирования.
Спасибо нашим спонсорам
5 Лучший HTML-редактор WYSIWYG на 2023 год
Редактор WYSIWYG — популярный выбор для создания и редактирования форматированного текстового контента в Интернете. Этот тип редактора позволяет пользователям легко создавать и форматировать текст непосредственно на веб-странице или в приложении, а также обеспечивает удобство и гибкость при редактировании содержимого.
Доступно множество редакторов WYSIWYG, каждый со своими функциями и возможностями. В этой статье мы подробно рассмотрим несколько популярных WYSIWYG-редакторов. Мы рассмотрим ключевые функции и возможности каждого редактора, а также их плюсы и минусы.
Независимо от того, являетесь ли вы разработчиком, желающим интегрировать WYSIWYG-редактор в свое веб-приложение, или пользователем, который ищет простой и эффективный способ создания и редактирования форматированного текстового содержимого, эта статья предоставит ценную информацию и поможет вам принять обоснованное решение. .
.
Froala
Froala — это удобный редактор форматированного текста, который визуально привлекателен и легко интегрируется в любой проект, независимо от предпочитаемого разработчиком стека технологий и знаний в области кодирования. Он поддерживает более 15 встроенных интеграций и более 35 плагинов, включая React.js, Vue.js, Angular, CraftCMS и WordPress.
Кроме того, он используется более чем в 100 странах и поддерживает многие языки, включая восточноазиатские. Редактор также совместим с различными браузерами, включая Safari и Edge, что делает его доступным для пользователей независимо от их предпочтительной платформы.
Цена:
Начальная цена (бесплатная пробная версия) составляет 0 долларов США, что делает его идеальным выбором для тестирования инструмента. Для коммерческих приложений, CMS и SaaS-приложений доступны планы подписки по цене от 90 249 199 долларов США в год до 90 250, которые включают специальную поддержку и дополнительные функции.
PROS
- Удобный интерфейс.
- Доступен широкий спектр интеграций и плагинов.
- Поддерживает различные языки, включая восточноазиатские.
- Совместимость с различными браузерами и оптимизация для мобильных устройств.
ПРОТИВ
- Стоимость подписки для коммерческого использования может быть слишком высокой для некоторых пользователей и предприятий.
- Предоставляемые функции могут быть ошеломляющими. Это может не подойти, если вы предпочитаете более легкий редактор с меньшим количеством функций.
- Служба поддержки может быть не такой быстрой и эффективной, как хотелось бы некоторым пользователям.
TinyMCE
Популярный HTML-редактор WYSIWYG, который позволяет пользователям создавать и редактировать HTML-контент непосредственно в веб-браузере. Он имеет открытый исходный код и легко интегрируется в веб-приложения. Некоторые ключевые функции TinyMCE включают поддержку форматирования текста и мультимедиа, возможность добавлять и редактировать изображения и ссылки, а также возможность настраивать редактор с помощью плагинов и тем. Он широко используется в системах управления контентом и других веб-приложениях и доступен на нескольких языках.
Он широко используется в системах управления контентом и других веб-приложениях и доступен на нескольких языках.
Его можно легко интегрировать в ряд технологических стеков, включая React.js, Vue.js и Svelte. Он предлагает встроенную интеграцию веб-компонентов и предоставляет множество API для упрощения разработки. Он также совместим с популярными фреймворками, такими как Rails и Laravel, и уже интегрирован с некоторыми популярными CMS, такими как WordPress.
Цена:
TinyMCE является бесплатным продуктом с открытым исходным кодом. Основные функции подходят для наиболее распространенных случаев использования. Но если вам нужна коммерческая лицензия и поддержка дополнительных расширенных функций, таких как Enhanced Tables, Enhanced Media Embed и Checklist, подписка доступна начиная с
PROS
- Знакомый удобный интерфейс, который легко интегрируется в веб-приложения.
- Широкий спектр возможностей настройки, включая возможность добавления пользовательских плагинов и тем.

- Работает в различных веб-браузерах, включая Chrome, Firefox и Safari.
- Содержит примеры вариантов использования и документацию.
- Отличная поддержка сообщества. Ответы легко найти на форумах.
- Плагины премиум-класса, недоступные в версии с открытым исходным кодом, доступны только по коммерческой подписке TinyMCE.
- Ценообразование на основе «нагрузки редактора» в коммерческой подписке может сбивать с толку.
- Настройка некоторых элементов дизайна может быть сложной задачей, особенно в крайних случаях.
Trix
Легкий и гибкий текстовый редактор, который можно интегрировать в веб-приложения. Он построен с использованием HTML, JavaScript и CSS и основан на contenteditable стандартной веб-функции, которая позволяет пользователям редактировать содержимое HTML-элемента непосредственно в браузере.
Некоторые функции Trix включают поддержку форматирования расширенного текста, в том числе полужирного, курсивного и зачеркнутого текста, а также поддержку списков, блок-кавычек и ссылок. Trix также включает инструменты для вставки изображений и других медиафайлов в текст, а также поддерживает функции отмены и повтора.
Trix также включает инструменты для вставки изображений и других медиафайлов в текст, а также поддерживает функции отмены и повтора.
Цена:
Trix поддерживается командой Basecamp и распространяется под лицензией MIT. По сути это означает, что это бесплатно и вы можете делать что угодно с редактором.
PROS
- Поддерживает наиболее распространенное форматирование контента.
- Построено на веб-стандарте через
- Легкий и гибкий текстовый редактор, который можно легко интегрировать в веб-приложения. Это так же просто, как использовать старомодную библиотеку JavaScript, такую как jQuery.
ПРОТИВ
- Относительно простой текстовый редактор, который может не иметь всех функций, которые пользователи ожидают от полнофункционального текстового редактора.
- Не обеспечивает готовую встроенную интеграцию с другими веб-фреймворками, такими как React.
 js и Vue.js.
js и Vue.js. - Полагается на функцию contenteditable
EditorJS
Редактор форматированного текста с открытым исходным кодом, легкий и простой в использовании. Его простой и интуитивно понятный интерфейс позволяет пользователям быстро создавать и редактировать контент с различными параметрами форматирования, включая форматирование текста, списки и ссылки. Этот редактор также включает в себя инструменты для вставки и редактирования изображений и видео.
Он легко настраивается и расширяется, а для расширения его функциональности доступны различные плагины и интеграции.
Цена:
Editor.js можно использовать бесплатно как в личных, так и в коммерческих целях . Он поддерживается сообществом разработчиков и выпускается под лицензией MIT.
PROS
- Легкий и удобный для мобильных устройств.

- Предоставляет обширный API для настройки или расширения редактора, включая API для i18n для локализации всех текстов пользовательского интерфейса ядра редактора и подключаемых модулей.
- Возвращает чистые структурированные данные, которые позволяют легко переносить данные и отображать их в различных формах, включая Интернет, собственное мобильное приложение, мгновенные статьи Facebook и т. д.
ПРОТИВ
- Не обеспечивает полную интеграцию с популярными платформами, такими как React.js и Vue.js.
- Поддержка предоставляется только через репозиторий Github. Если вам нужна более продвинутая реализация или плагин, выходящий за рамки стандартного, вам нужно будет нанять опытного разработчика JavaScript.
ProseMirror
Библиотека JavaScript с открытым исходным кодом для создания редакторов форматированного текста и редакторов структурированных документов. Он предназначен для создания чистых и семантически значимых документов, которые легко понять пользователям, но при этом допускающих настройку или добавление некоторых расширений.
Он включает встроенную поддержку совместного редактирования, когда несколько человек могут работать над одним и тем же документом в режиме реального времени. Он также имеет модульную архитектуру, систему плагинов и неизменную функциональную архитектуру, которая упрощает интеграцию в современные веб-приложения и уверенно реализует сложное поведение.
Цена:
ProseMirror поддерживается сообществом разработчиков и распространяется под лицензией MIT. Он подходит для создания CMS или используется в качестве основы для создания более сложного редактора WYSIWYG.
PROS
- Модульная архитектура и система подключаемых модулей позволяют пользователям легко включать дополнительные функции и упаковывать свои собственные расширения. Это делает его особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.

CONS
- Он не предоставляет файл UMD, поэтому для его настройки и интеграции в веб-приложение могут потребоваться дополнительные усилия по разработке.
- Учитывая акцент на настройке и расширяемости, ProseMirror может не подойти для обычных пользователей, не знакомых с веб-разработкой.
Заключение
Редакторы WYSIWYG предлагают удобный и удобный интерфейс для создания и редактирования форматированного текстового контента для пользователей ваших приложений. В этой статье мы рассмотрели некоторые популярные варианты и сравнили их основные характеристики и недостатки.
В конечном счете, правильный WYSIWYG-редактор для ваших приложений будет зависеть от ваших конкретных потребностей и требований. Мы рекомендуем вам оценить каждый из этих редакторов, чтобы определить, какой из них лучше всего соответствует вашим потребностям, и мы надеемся, что эта статья предоставила ценную информацию и помогла вам принять решение.


 js и Vue.js.
js и Vue.js.