Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров
разными цветами.

- работа с вкладками. Сайт представляет собой набор файлов, которые приходится править по отдельности, для чего нужен редактор, умеющий одновременно работать сразу с несколькими документами. При этом файлы удобно открывать в отдельных вкладках, чтобы быстро переходить к нужному документу;
- проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной
системой Windows.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе веб-страницы и расхождений со спецификацией HTML. Соответственно, программа или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
Бесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла . html. Затем поместить файл в браузер и посмотреть, как все выглядит.
html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование.
 Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода. - Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.

- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.

Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
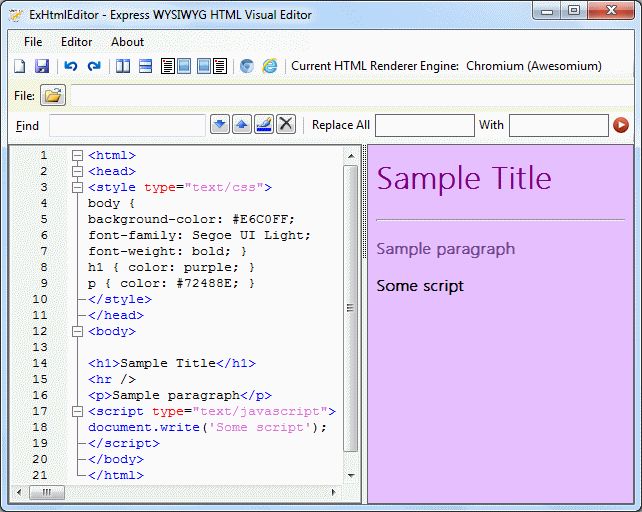
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
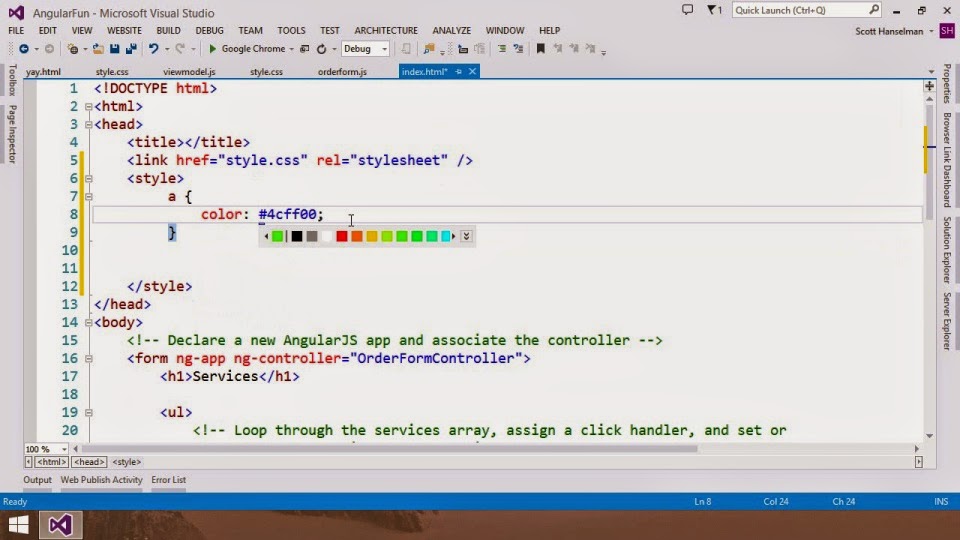
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
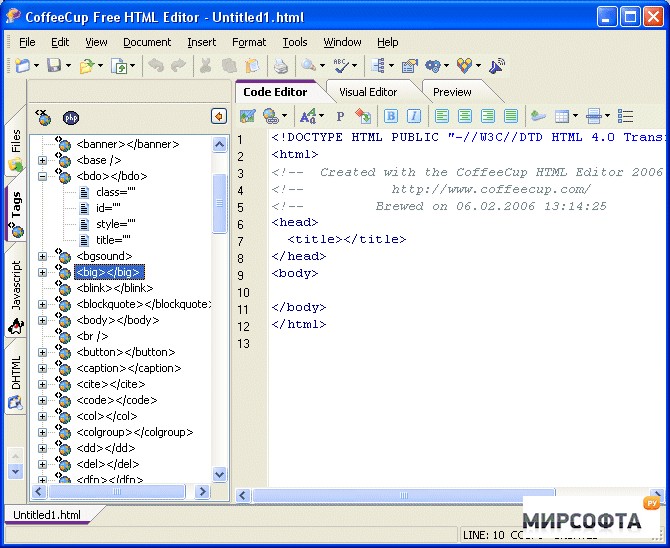
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.

- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
программ, используемых для написания HTML — Учебник
Попробуйте курс HTML5 и CSS3 бесплатно!
Попробуйте бесплатно!
к Джозеф Браунелл / Четверг, 21 января 2016 г. / Опубликовано в HTML, новейшие программы
, используемые для записи HTML: обзор
Вы должны выбрать одну из множества программ, используемых для записи HTML, когда придет время приступить к созданию HTML-документов путем написания HTML-кода. Существует множество различных типов программ, используемых для написания HTML. Ваш выбор разнообразен и включает в себя:
Простые текстовые редакторы:
Большинство компьютеров поставляются с предустановленными простыми текстовыми редакторами, такими как Блокнот Microsoft Window или TextEdit от Apple. Когда веб-разработка находилась в зачаточном состоянии, широко использовались простые текстовые редакторы. В отличие от современных программ WYSIWYG («Что видишь, то и получишь»), в них нет «прибамбасов», и они позволяют напрямую кодировать HTML.
Когда веб-разработка находилась в зачаточном состоянии, широко использовались простые текстовые редакторы. В отличие от современных программ WYSIWYG («Что видишь, то и получишь»), в них нет «прибамбасов», и они позволяют напрямую кодировать HTML.
Программы обработки текстов:
Коммерческие программы обработки текстов, такие как Microsoft Word и Google Docs, также можно использовать для написания HTML. Однако эти приложения имеют ограниченные возможности преобразования и редактирования файлов. Кроме того, иногда они могут вставлять в ваши файлы посторонний код, который может мешать работе HTML.
Расширенные HTML-редакторы:
Расширенные HTML-редакторы — это программы, специально разработанные для написания HTML-кода и создания веб-страниц. Такие программы, как Adobe Dreamweaver и HTML-редактор CoffeeCup, используют графический интерфейс WYSIWYG (что видишь, то и получаешь). С помощью этих мощных программ вы можете создавать веб-страницы, совсем не зная HTML. Вы также можете легко переключиться на редактирование текста в этих приложениях, что подчеркивает важность понимания HTML.
Вы также можете легко переключиться на редактирование текста в этих приложениях, что подчеркивает важность понимания HTML.
Собственные источники:
В наши дни многие популярные сайты, такие как eBay и Etsy, позволяют пользователям настраивать свой контент с помощью HTML. Эти сайты предоставят вам рабочую область для написания HTML-кода.
Программы, используемые для написания HTML – Учебное пособие: изображение некоторых различных типов программ, используемых для создания кода HTML.
Программы, используемые для записи HTML: видеоурок
В следующем видеоуроке под названием «Варианты написания HTML» описываются различные типы программ, которые можно использовать для создания HTML-кода. Этот видеоурок является частью нашего вводного курса обучения HTML5 и CSS3 под названием «Освоение вводного курса HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: приложения, класс, код, кодирование, курс, справка, html, справка html, учебник по HTML, html5, учиться, изучать html, урок, обзор, программа, программирование, программы, программы, используемые для написания HTML, учить, обучение, учебник, видео, писать, писать HTML, писать org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Распродажа! $49 Полный доступ 1 Дней 5 Часы 42 Минуты 46 Секунды $199 $49 Вся библиотека!
См. СделкуСписок лучших приложений для HTML и CSS, упрощающих работу с кодом
Если вы веб-разработчик или дизайнер, то знаете, насколько важны HTML и CSS. Они являются основой каждого веб-сайта и играют жизненно важную роль в его внешнем виде и функционировании.
К счастью, есть несколько замечательных приложений, которые значительно упрощают работу с HTML и CSS. В этой статье мы покажем вам пять лучших.
5 лучших приложений для кодирования HTML и CSS
1. Нажмите ‘n Code
Нажмите ‘n Code
Это приложение разработано для того, чтобы упростить программирование на вашем мобильном устройстве. Он предлагает множество функций, которые могут помочь вам писать и редактировать код более эффективно.
2. Средство просмотра кода
Это приложение позволяет просматривать код различных языков программирования, включая HTML и CSS. Вы также можете использовать его для поиска фрагментов кода, которые вы можете использовать в своих собственных проектах.
3. Редактор и программа просмотра кода
Это приложение предоставляет отличный способ просмотра и редактирования кода на вашем устройстве Android. Он предлагает подсветку синтаксиса для различных языков программирования, включая HTML и CSS.
4. DroidEdit
Это приложение является отличным вариантом для редактирования и написания кода на вашем устройстве Android. Он предлагает множество функций, упрощающих кодирование, например подсветку синтаксиса и завершение кода.
5. Инспектор кода HTML и CSS
Это приложение позволяет вам проверять код любого веб-сайта или веб-страницы. Вы можете увидеть код HTML и CSS, который используется для создания сайта или страницы. Это может быть полезно, если вы хотите узнать, как создается конкретный веб-сайт или веб-страница.
Spck Code Editor
Spck Code Editor — отличное приложение для кодирования HTML и CSS на Android. Он имеет чистый и простой интерфейс, который делает программирование легким и увлекательным. Приложение также имеет несколько функций, которые выделяют его среди других редакторов кода.
Во-первых, Spck Code Editor имеет функцию предварительного просмотра в реальном времени, которая позволяет вам увидеть, как будет выглядеть ваш код во время его написания. Это отличный способ избежать ошибок и посмотреть, как будет выглядеть ваш код, когда он будет закончен.
Приложение также имеет встроенный редактор CSS3, который делает кодирование CSS3 проще, чем когда-либо. Это отличная функция для тех, кто хочет воспользоваться преимуществами новых возможностей CSS3, но не хочет самостоятельно изучать весь код.
Это отличная функция для тех, кто хочет воспользоваться преимуществами новых возможностей CSS3, но не хочет самостоятельно изучать весь код.
Spck Code Editor — отличный редактор кода HTML и CSS для Android. Его чистый и простой интерфейс делает его простым в использовании, а его предварительный просмотр в реальном времени и встроенный редактор CSS3 делают его отличным выбором для тех, кто хочет максимально использовать кодирование HTML и CSS.
An Writer Free
An Writer Free — это приложение, упрощающее написание кода HTML и CSS. Он имеет простой интерфейс, который позволяет легко находить нужные теги и атрибуты. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице.
Это приложение обеспечивает подсветку синтаксиса и автодополнение кода. Он также имеет встроенный веб-сервер, поэтому вы можете протестировать свой код на своем устройстве Android.
IDE для веб-разработки IDE для веб-разработки — это приложение, упрощающее кодирование HTML и CSS на вашем устройстве Android. Он имеет чистый и простой интерфейс, который позволяет легко находить нужные инструменты. Он также имеет встроенный редактор, который позволяет вам видеть код по мере его ввода. Это приложение можно загрузить и использовать бесплатно.
Он имеет чистый и простой интерфейс, который позволяет легко находить нужные инструменты. Он также имеет встроенный редактор, который позволяет вам видеть код по мере его ввода. Это приложение можно загрузить и использовать бесплатно.
Codeanywhere
Еще одно отличное приложение для кодирования HTML и CSS на вашем Android-устройстве — Codeanywhere. Это приложение также имеет понятный и простой интерфейс, что упрощает поиск необходимых инструментов. Он также имеет встроенный редактор кода, поэтому вы можете видеть свой код по мере его ввода. Codeanywhere также предлагает платную подписку, которая дает вам доступ к большему количеству функций, таких как облачное хранилище и инструменты для совместной работы.
Adobe Dreamweaver CC
Если вы ищете приложение для кодирования HTML и CSS с дополнительными функциями, рассмотрите возможность загрузки Adobe Dreamweaver CC. Это приложение предлагает полный набор инструментов для веб-разработки, включая встроенный редактор кода. Он также поддерживает несколько языков, поэтому вы можете работать с HTML, CSS, JavaScript и другими. Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату.
Он также поддерживает несколько языков, поэтому вы можете работать с HTML, CSS, JavaScript и другими. Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату.
TrebEdit
TrebEdit — это приложение для Android, которое упрощает редактирование кода HTML и CSS. Он имеет чистый и простой интерфейс, который позволяет легко найти код, который вы хотите отредактировать. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице. TrebEdit — отличное приложение как для начинающих, так и для опытных программистов.
DroidEdit
DroidEdit — еще одно отличное приложение для Android для редактирования кода HTML и CSS. Он имеет интерфейс, аналогичный TrebEdit, но также включает в себя некоторые дополнительные функции. Например, DroidEdit включает встроенный браузер, так что вы можете просмотреть свой код, не выходя из приложения. Он также имеет подсветку синтаксиса, что облегчает чтение вашего кода. DroidEdit — отличный выбор для тех, кто хочет большего, чем то, что может предложить TrebEdit.
Code Editor Pro
Code Editor Pro — это приложение для Android, в котором используется другой подход к редактированию кода HTML и CSS. Вместо чистого и простого интерфейса Code Editor Pro включает в себя множество инструментов и функций. Это делает его более подходящим для опытных программистов, которым нужен больший контроль над своим кодом. Тем не менее, кривая обучения для Code Editor Pro может быть слишком крутой для
Текстовый редактор QuickEdit
Текстовый редактор QuickEdit — отличное приложение для кодирования HTML и CSS на Android. Он предлагает множество функций, упрощающих кодирование, таких как подсветка синтаксиса, завершение кода и проверка ошибок. QuickEdit также имеет встроенный файловый менеджер, поэтому вы можете легко получить доступ к своим файлам и папкам.
Как кодировать HTML на Android?
Существует несколько различных способов кодирования HTML на Android. Один из способов — использовать текстовый редактор, например Notepad++. Это бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Это бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Другой способ кодирования HTML на Android — использовать приложение DroidEdit. Это также бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Если вы хотите использовать более специализированный HTML-редактор на Android, вы можете попробовать приложение под названием HTML Editor Pro. Это приложение стоит 4,99 доллара США, и вы можете купить его в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Нужен ли мне компьютер для программирования?
Нет, для кодирования компьютер не нужен. Существует множество отличных приложений для HTML и CSS, которые можно использовать на устройстве Android.
1. CodePen — отличное приложение для кодирования HTML и CSS.


 Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.