Добавление рамки и заголовка к таблице
- Рамка таблицы
- Заголовок таблицы
Рамка таблицы
Тег <table> может иметь необязательный атрибут border, управляющий границами таблицы. По умолчанию браузеры не отображают рамку вокруг таблицы и ячеек, но присутствие атрибута border, указывает браузеру, что у таблицы должна быть рамка.
По стандарту HTML5 значением атрибута border может быть либо 1, либо пустая строка (обозначается как пара двойных кавычек «»). Не важно, какое значение атрибута вы зададите, если он присутствует, то рамка будет отображаться:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Таблица с рамкой:</h5>
<table border="1">
<tr><td>Первая</td><td>строка</td></tr>
<tr><td>Вторая</td><td>строка</td></tr>
</table>
<h5>Таблица без рамки:</h5>
<table>
<tr><td>Первая</td><td>строка</td></tr>
<tr><td>Вторая</td><td>строка</td></tr>
</table>
</body>
</html>
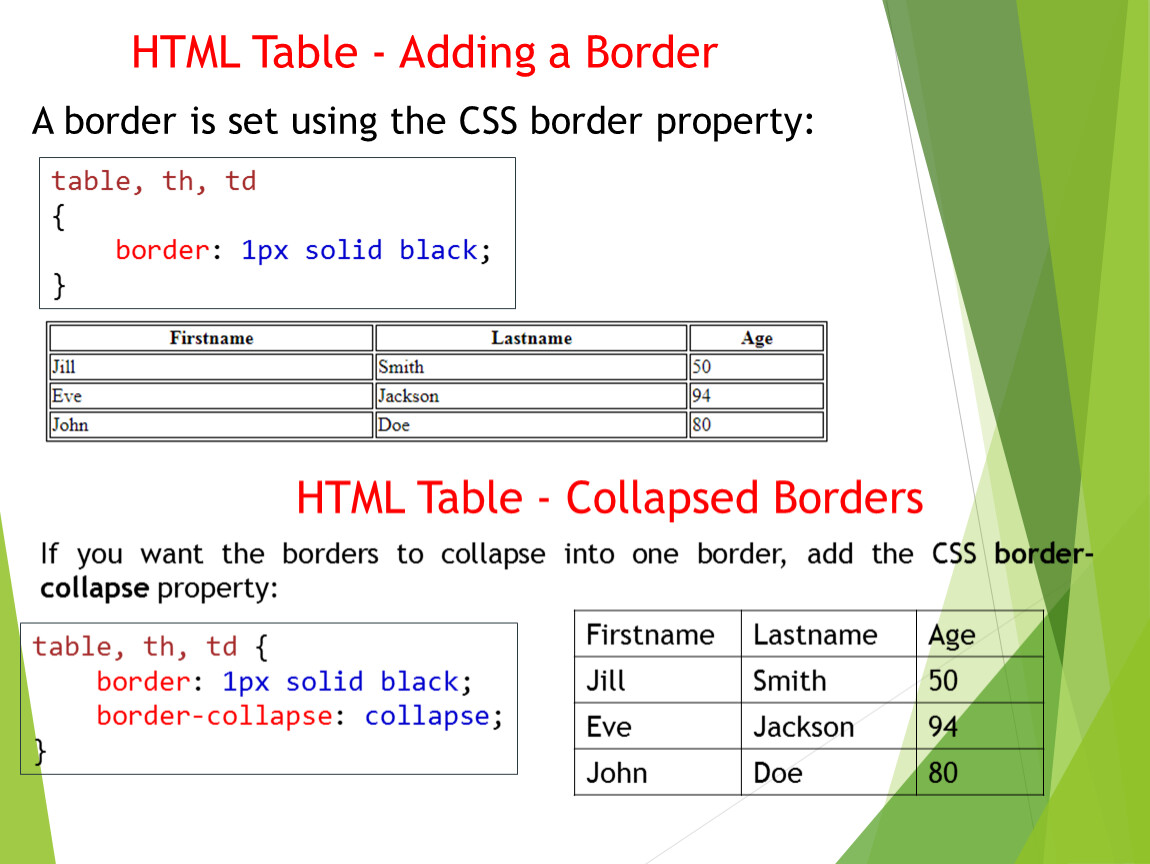
Если вам не нравится вид рамки у таблицы, заданный по умолчанию, т. е. двойные рамки, вы можете воспользоваться атрибутом style, прописав в нем CSS свойство border-collapse со значением collapse, это придаст рамке стандартный вид:
е. двойные рамки, вы можете воспользоваться атрибутом style, прописав в нем CSS свойство border-collapse со значением collapse, это придаст рамке стандартный вид:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table border="1">
<tr><td>ячейка 1</td><td>ячейка 2</td></tr>
<tr><td>ячейка 3</td><td>ячейка 4</td></tr>
</table>
</body>
</html>
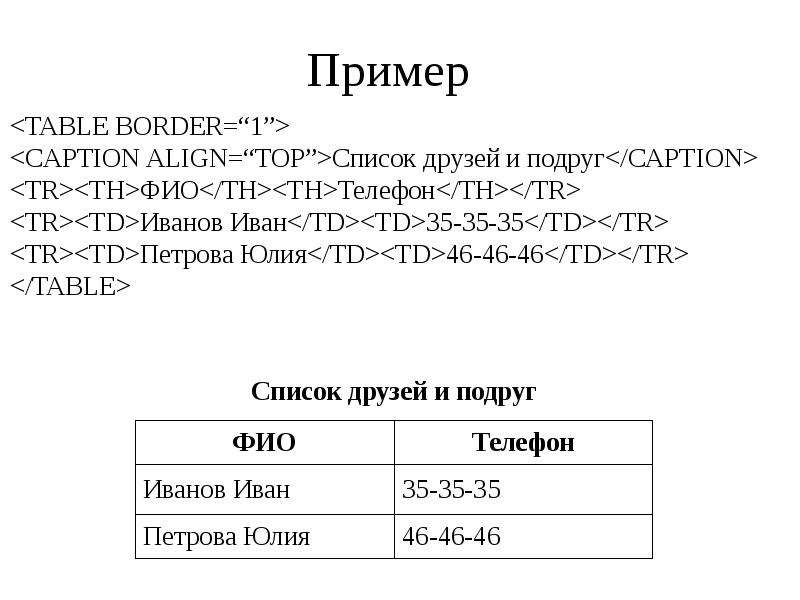
Заголовок таблицы
У каждой таблицы обычно бывает заголовок, описывающий ее содержимое. Для создания заголовка таблицы используется тег <caption>, обычно он размещается сразу после открывающего тега <table>, но также он может располагаться практически в любом месте внутри таблицы между элементами <tr>.
Тег заголовка может содержать в себе любые элементы, которые можно использовать в теле HTML-документа. По умолчанию содержимое тега <caption> отображается над таблицей и выравнивается по ее центру. Расположение заголовка можно изменить применив к нему CSS свойство caption-side:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table border="1">
<caption>Моя первая таблица</caption>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</body>
</html>
С этой темой смотрят:
- Как сделать таблицу в html
- Объединение ячеек в html таблице
- HTML тег <table>
- Оформление таблиц
seodon.
 ru | Учебник HTML — Границы, рамки и отступы HTML-таблиц
ru | Учебник HTML — Границы, рамки и отступы HTML-таблицОпубликовано: 29.09.2010 Последняя правка: 08.12.2015
Мы уже выяснили с вами, что у HTML-таблиц есть рамки, хотя по умолчанию их браузеры и не показывают. Но это еще не все, у каждой ячейки таблицы тоже есть рамка, которая называется граница ячейки. Но и это еще не все, используя специальные атрибуты тега <TABLE> можно изменять расстояния между ячейками и от ячеек до рамки таблицы, а также внутренние отступы от границ ячеек до их содержимого.
Рамка HTML-таблицы, границы ячеек, расстояния между ними и внутренние отступы.
Итак, для создания рамки HTML-таблицы и границ ее ячеек используется всего один атрибут тега <TABLE> — border. Значением атрибута являются целые неотрицательные числа (ноль по умолчанию), которые означают размер в пикселях. Но, внимание, размер изменяется только у рамки таблицы, у границ ячеек он всегда неизменен.
<table border="число">...</table>
Для изменения расстояния между ячейками (их границами) и от ячеек до рамки таблицы в теге <TABLE> применяется атрибут cellspacing. Его значениями тоже могут быть только числа, отмеряющие расстояния в пикселях.
<table cellspacing="число">...</table>
Чтобы установить внутренние отступы от границ ячеек до их содержимого необходимо в теге <TABLE> использовать атрибут cellpadding. И его значения это числа, означающие пиксельные размеры.
<table cellpadding="число">...</table>
Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing и cellpadding, поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0).
Пример границ, рамок и отступов HTML-таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Границы, рамки и отступы таблиц</title> </head> <body> <p>Таблица с измененными отступами и расстояниями:</p> <table border="5" cellspacing="10" cellpadding="15"> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> <p>Таблица только с установленными рамкой и границами ячеек:</p> <table border="5"> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.
3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> </body> </html>
Результат в браузере
Таблица с измененными отступами и расстояниями:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Таблица только с установленными рамкой и границами ячеек:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками.
Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing и cellpadding к размерам таблицы и ее ячеек.
Изначально все браузеры устанавливают небольшие отступы по краям HTML-страницы, которые часто бывают не нужны, поэтому сейчас вы научитесь их убирать. Вообще, эту информацию следовало бы поместить в начало учебника, но там бы она вряд ли вам пригодилась.
В свое время у тега <BODY> существовало четыре атрибута, которые устанавливали размер этих отступов для каждой стороны страницы: topmargin (сверху), rightmargin (справа), bottommargin (снизу) и leftmargin (слева). Сейчас эти атрибуты устарели, поэтому будем применять стили (CSS). Итак, изменить расстояния отступов по краям страницы можно несколькими способами, я покажу вам два, а о третьем узнаете, если решите изучать CSS.
Способ первый. B теге <BODY> указать атрибут style со следующими значениями:
<body>. ..</body> — убирает отступы сразу со всех сторон HTML-страницы.
..</body> — убирает отступы сразу со всех сторон HTML-страницы.
<body>…</body> — регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: <body style=»margin:5px 3px 4px 5px»>…</body>
Второй и более удобный способ. В теге <STYLE>, с которым вы познакомились в уроке Меняем цвета ссылок, добавить еще одну строчку:
<style type="text/css">
...
body {margin:0}
</style>Или:
<style type="text/css">
...
body {margin:сверху справа снизу слева}
</style>Домашнее задание.
В этом уроке я тоже не буду все подробно описывать — только общие моменты. Для полноты картины посмотрите результат примера.
- Создайте три таблицы, каждая должны состоять из одной строки и трех столбцов (колонок).
- В первой таблице разместите Header или «шапку» страницы (не путать с «шапкой» HTML-документа), во второй — левое и правое меню, а также основное содержимое (контент), в третьей — Footer или «подвал» страницы.

- Пусть ширина первого и последнего столбца каждой таблицы будет фиксированная.
- Важно. Используйте тег <IMG> только для создания четырех кнопок горизонтального меню в «шапке» страницы. В остальных случаях пусть изображения идут фоном, а во вторых ячейках таблиц вообще используются только цвета, причем в первой и последней таблице это #99FF99.
- Пусть текст контента страницы будет выровнен по обеим сторонам ячейки таблицы, а заголовок располагается по центру.
- Что касается расстояний между ячейками таблиц, а также отступов ячеек, то думайте сами, где их надо совсем убрать, а где — увеличить.
Посмотреть результат → Посмотреть ответ
| Таблицы | ← Содержание → | Объединение ячеек таблицы |
Книга/Руководство/Практическое руководство/Учебник/Архивы документации
faqs.org
Добавление новых документов
- Internet RFC Index
- Указатель часто задаваемых вопросов Usenet
- Другие часто задаваемые вопросы
- Документы
- Инструменты
- Поиск
- Часто задаваемые вопросы по поиску
- Поиск RFC
- Дом IFC
- городов
- стран
- Больницы
- Рейтинг веб-хостинга
Общие документы
Документы по Linux
Предложите информационный ресурс (руководство, руководство, инструкции, документацию и т.
| ||||||||||||||||||
HTML-программирование с использованием списков, таблиц, фреймов и гиперссылок. | по коду навсегда
Чтение: 4 мин.·
20 февраля 2022 г.Нажмите здесь, чтобы получить HTML-код Forever
Списки — отличный способ предоставить информацию в структурированном и удобном для чтения формате.
Существует два типа списков:
- Список номеров (Список порядка): Список порядка используется, когда важна последовательность элементов списка.
- Маркированный список (неупорядоченный список): Неупорядоченный список представляет собой набор связанных элементов, которые не имеют особого порядка, последовательности или серии. Поэтому теги, используемые для создания списков, приведены ниже.

Тег:
Описание: Укажите элемент списка.
Тег:
Описание: Тег
- форматирует содержимое упорядоченного списка с числами. Следовательно, номер начинается с 1. Он увеличивается на единицу для каждого последующего списка заказов. я, я, 1 по умолчанию 1
- Яблоко
- Ананас
- Манго
- Гуава
start = «A» Определяет номер или букву, которая должна начинаться в списке.
Пример:
< html >
< body bgcolor="pink"> 90 327
< шрифт начертание = размер "Arial" = " 6" цвет = "зеленый">
< u >
Список городов....
u >
шрифт >
< ол тип 9 0324 = "А" начало = "А" >
< li > Мумбаи
< li > Дели
< li > Калькутта
< li > Нагпур
ол >
корпус >
html >
Тег:
Описание: Тег
- определяет неупорядоченный список элементов
Атрибуты: Тип = диск / квадрат / круг Указывает тип пули.
Пример:
size="6" color="orange">
Список фруктов
90 324
Таблица представляет собой двумерную матрицу, состоящую из строк и столбцов. Таблицы HTML предназначены для отображения данных в столбцах на веб-странице. Таким образом, таблицы содержат такую информацию, как текст, изображения, формы, гиперссылки и т. д. Теги
, используемые для создания таблицы, приведены ниже.
Тег:
Описание: Создать таблицу
Атрибуты: Граница=число Рисует контур вокруг строк и ячеек таблицы шириной, равной
числу. По умолчанию таблица не имеет границы номер =0. Ширина=число Определяет ширину таблицы.
По умолчанию таблица не имеет границы номер =0. Ширина=число Определяет ширину таблицы.
Следовательно, Cellspacing=number Задайте количество пространства между ячейками таблицы. Таким образом, значение по умолчанию равно 2
Cellpadding=number Задает размер ячейки в пикселях между границей ячейки и ее содержимым. Значение по умолчанию 2
Cellpadding=число Задает размер ячейки в пикселях между границей ячейки и ее содержимым. Однако значение по умолчанию равно 2
Bgcolor=”#rrggbb” устанавливает цвет фона таблицы Bordercolor=”#rrggbb” устанавливает цвет границы таблицы align=left | право | center
Выравнивает таблицу. Поскольку выравнивание по умолчанию — левый frame=void | выше | ниже | стороны | левая | правая сторона | против | коробка | border
Поэтому браузеру где рисовать границы вокруг таблицы
Тэг:
Описание: создает строку в таблице
Тэг:
Описание: ячейки вставлены в ряду таблица для заголовка
Тег:
Описание: Ячейки данных вставляются в строку таблицы
< html >
< название > 9Таблица >
< стол граница = 2 Cellspacing = 4 CellPadding = 4 bordercolordark = "красный" bordercolorlight = "синий" 9032 7 выровнять = "center">
< caption > Список книг caption >
< tr > 9000 3
< -й рядов = 2 align = "center"> Пункт № th >
< th rowspan = 2 align = "центр"> Имя элемента th >
< th align = "center" colspan = 2> Цена th >
тр >
< т. р. >
р. >
< й выровнять = "по центру"> рупий. th >
< th align = "center"> Paise -й >
тр >
< тр >
< 9 0289 td выравнивание = "центр"> 1 td >
< td align = "center"> Программирование на C++ td >
< td выровнять = "по центру" > 500 td >
< td align = "центр"> 50 td >
9 0324 тр >
< тр >
< td align = "center"> 2 td >
< td 90 324 align = "center" > Программирование на Java td >
< td align = "центр"> 345 td >
9032 4 < тд выровнять = "центр"> 00 тд стол >
html >
С помощью фреймов мы может разделить экран дисплея на несколько секций прокрутки, каждая из которых
может отображать на нем другую веб-страницу. Поэтому он позволяет одновременно просматривать несколько HTML-документов
Поэтому он позволяет одновременно просматривать несколько HTML-документов
Теги, используемые для добавления фреймов, приведены ниже.
Тег:
Описание: Разбивает экран браузера на фреймы.
Атрибуты: Rows=число помогает разделить экран браузера на горизонтальные секции или
кадров. Cols=число делит экран на вертикальные секции или кадры. Следовательно, числа, записанные в атрибутах строк и столбцов, могут быть указаны как абсолютные числа или процентное значение, или звездочка (*) может использоваться для обозначения оставшегося пространства.
Пример:
30%, *»> 90 003
Тег: < frame>
Описание: используется для определения одного фрейма в
Гиперссылка — это специализированная функция HTML. Вместо последовательного перехода через 90 285 организованных страниц пользователь гипертекста щелкает специально выделенный текст, называемый «гиперссылкой». Поэтому гиперссылки 90 285 технически известны как якоря. Таким образом, они обычно видны синим подчеркиванием.
Теги, используемые для добавления списков гиперссылок, приведены ниже.

 dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.
dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.

 д.) для включения в наш архив, отправив нам его веб-адрес.
(вместо этого используйте форму ниже, если вы являетесь автором):
д.) для включения в наш архив, отправив нам его веб-адрес.
(вместо этого используйте форму ниже, если вы являетесь автором):  Я согласен освободить FAQS.ORG от всех
ответственность за претензии, расходы или ущерб, возникшие в результате публикации этого документа.
Я согласен освободить FAQS.ORG от всех
ответственность за претензии, расходы или ущерб, возникшие в результате публикации этого документа. 