6 лучших онлайн-редакторов HTML
Для редактирования HTML-файлов удобнее использовать онлайн-редакторы — это сервисы, позволяющие редактировать и писать HTML-код без использования специального программного обеспечения.
Ими можно пользоваться с любого устройства, то есть внести правки в сайт или письмо для email-рассылки в любом месте. Некоторые редакторы позволяют работать даже со смартфона, что значительно расширяет возможности для работы с кодом из любой точки планеты.
Существует два типа сервисов:
-
Работающие только с исходным кодом. Некоторые позволяют сразу видеть изменения, другие же для проверки требуют запуска созданного кода в браузере. Здесь требуется хорошее знание HTML.
-
Визуальные редакторы, или WYSIWYG. Фактически это конструктор, где предлагается использовать и заполнять готовые блоки, которые сервисом преобразуются в HTML-код. Часто такие решения можно встретить в сервисах рассылки для самостоятельной верстки писем.

В статье мы рассмотрим только сервисы, работающие с исходным кодом, так как визуальные редакторы обычно предназначены строго для использования только в рамках сервиса, который их предлагает. Например, вы можете сверстать письмо для рассылки, а вот сделать страничку для сайта уже не получится.
Зачем нужны онлайн-редакторы HTML
Как правило, онлайн-редакторы используются в следующих целях.
- Возможность работать в любом месте без привязки к рабочему месту. Благодаря онлайн-доступу можно редактировать документ в поездке, на детской площадке и т. д. Вам понадобится только устройство с браузером и выходом в интернет.
- Необходимость в совместной работе над проектом нескольких специалистов. Здесь тоже оптимально подойдет онлайн-редактор.
- Прототипирование. Сервисы, сразу визуализирующие код, удобны для создания прототипов сайтов и мобильных приложений.

- Возможности для размещения кода. Популярные сервисы можно связать по API с вашим хостингом или сайтом и сразу выгружать новый документ.
- Собеседования. Можно без дополнительных сложностей проверять навыки рекрутируемых сотрудников.
Преимущества и недостатки онлайн-редакторов HTML
Чтобы сделать однозначный выбор в сторону онлайн-редактора или обычной десктопной программы, стоит разобраться в плюсах и минусах сервисов для работы с кодом.
Для начала рассмотрим преимущества онлайн-редакторов.
- Не требуется настройка. Вам достаточно зайти в сервис, и можно сразу начинать работать. Никаких установок на компьютер, подгонки под системные требования и других «развлечений» в виде настроек операционной системы, скачивания и установки плагинов.
- Совместная работа. Большая часть редакторов позволяет работать с кодом удаленно сразу нескольким разработчикам или другим специалистам, работающим на проекте.

- Подписная модель. Если вы решили использовать платный редактор, можно платить ежемесячно, а не покупать лицензию на длительный срок. Особенно это удобно, когда HTML-редактор не требуется каждый день. К тому же есть триал-версии, и их зачастую хватает.
У онлайн-редакторов HTML-кода есть и недостатки:
- Ограниченный функционал. Некоторые редакторы не поддерживают написание кода, к примеру, на PHP. В этом плане офлайн-программы удобнее, так как позволяют работать с любыми языками программирования.
- Зачастую нет контроля версий. Обычно онлайн-сервисы не имеют интеграции с git. Это может стать проблемой при разработке сложных проектов.
- Сложности с производительностью. Сервисы не имеют оптимизации под потребности вашего компьютера.
- Необходимо наличие интернета. Если отключен интернет, продолжить работу по разработке не выйдет.
Читайте также:
Как использовать HTML-теги для заголовков: SEO-рекомендации
Функционал онлайн-редакторов HTML

|
Функция |
Для чего применяется |
|
Возможность делиться кодом |
Если вам нужно показать клиенту результат работы или отдать его в другой отдел, проще переслать ссылку на код, а не сохранять его на сервисе |
|
Совместная работа |
Желательно, чтобы к документу можно было дать доступ с правами редактирования другому разработчику |
|
Настройка макета |
Если вам необходимо решать нестандартные задачи, имеет смысл выбирать сервис с возможностью изменять шаблон |
|
Комментирование |
Удобно, когда комментарий можно вставить в код в один клик, это ускоряет работу |
|
Настройка табуляции |
Позволит вам сделать код более красивым и удобочитаемым |
|
Базовая файловая структура |
Для работы со сложными проектами, состоящими из нескольких файлов |
|
Просмотр результатов |
Редактор должен запускать результат работы в браузере или собственной «песочнице», так вы сразу сможете проверить код на ошибки |
Наиболее востребованы функции доступа с любого устройства, возможность совместной работы и моментального просмотра результатов работы кода. Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки.
Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки.
Лучшие онлайн-редакторы HTML: топ-6
Разобравшись с особенностями онлайн-редакторов, можно переходить к разбору наиболее популярных.
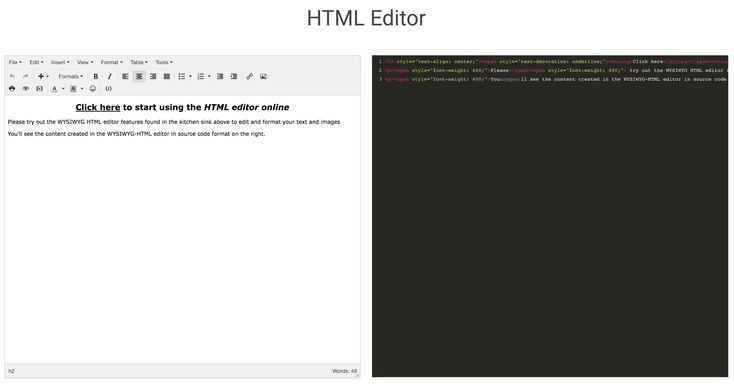
HTML-online
Сайт: https://html-online.com/editor/
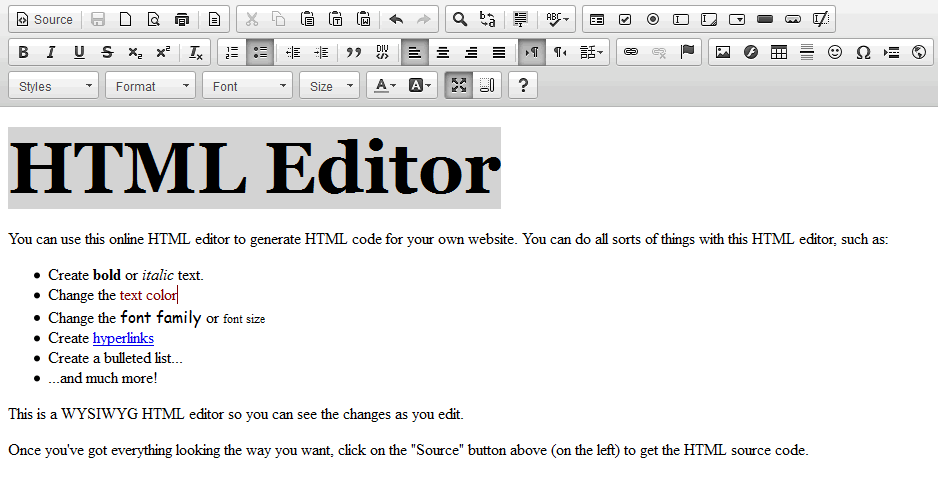
Первым рассмотрим редактор HTML-online. Это очень простой сервис, который позволяет выполнять основные действия с кодом. На скриншоте показан стартовый экран сервиса.
Стартовый экран редактораДля начала работы нажимаем на кнопку «Очистить». После этого можно писать свой код.
Пустое поле для кодаПисать код можно прямо в поле справа. Есть кнопка для автоматической вставки «рыбы-текста» для заполнения текстовых фрагментов. Обратите внимание, что здесь нет табуляции: для большей аккуратности вам придется самостоятельно делать отступы.
Также можно автоматически перевести текст в HTML-код. Для этого копируем контент из текстового редактора и вставляем его в поле слева. В результате справа у нас появляется HTML-код. Это позволяет ускорять работу с версткой текста для сайта или писем.
Для этого копируем контент из текстового редактора и вставляем его в поле слева. В результате справа у нас появляется HTML-код. Это позволяет ускорять работу с версткой текста для сайта или писем.
При необходимости можно удалить некоторые элементы кода. К примеру, у вас есть ненужные пустые теги. Выбираем их в выпадающем списке кнопки «Очистить» и удаляем в один клик.
Доступные варианты для быстрой очистки кода- Отсутствует возможность для выгрузки файла. Придется просто копировать результат и куда-то переносить.
- Нет инструментов для совместной работы — не подойдет для командной разработки.
При этом, если вам нужно быстро и с минимальными усилиями отредактировать HTML, вы сделаете это без особых сложностей.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Cute Editor for PHP
Сайт: http://phphtmledit.com/EnableAll.php
Еще один простой онлайн-редактор. Позволяет работать не только с HTML, но и с языками программирования. Вообще это плагин для встраивания в сторонние ресурсы, но можно писать код прямо на сайте. Вот так выглядит визуальный редактор при входе на сервис. Блок для переключения между режимами выделен на скриншоте.
Визуальный редактор сервисаДля редактуры HTML переходим на соответствующую вкладку. Вот как выглядит демонстрационный код. Если хотите написать что-то свое, удаляете демо-код и пишете свой.
После написания кода можно проверить результат, вернувшись в визуальный редактор.
Проверка отработки кодаТакже вы можете быстро получить HTML-верстку для текста. Для этого вставляем заранее написанный текст в визуальный редактор.
Для этого вставляем заранее написанный текст в визуальный редактор.
После этого переходим в режим редактирования HTML, получаем готовый для размещения на сайте код. Остается его только скопировать.
Сверстанный редактором текст в HTMLЭтот онлайн-редактор тоже простой и не требует никаких настроек. К недостаткам можно отнести невозможность скачивания файла, а также здесь нельзя настроить совместную работу.
Читайте также:
Как проверить сайт бесплатно: 12 сервисов для онлайн-аудита
Rendera
Сайт: http://rendera.herokuapp.com/
Этот онлайн-редактор обладает более широкими возможностями в сравнении с описанными выше сервисами. Здесь можно не только писать код, но и скачивать его, а также делиться ссылками на созданный код.
На скриншоте показано, как выглядит сервис. Слева находится поле для ввода HTML-кода: также здесь можно отдельно редактировать CSS и JavaScript, создавая сразу три связанных файла. Справа расположено поле с предпросмотром работы кода.
Онлайн-редактор RenderaРабота с сервисом максимально проста — просто вписываем нужный нам код. Для форматирования наиболее часто применяемых элементов есть возможность использовать кнопки.
Картинка из примера вставлена с помощью кнопки «Image», и это сильно ускоряет процесс работы. Для просмотра результата нажимаем внизу кнопку «Render». В поле справа можно будет увидеть, как работает код.
Работа с сервисом RenderaЕсли в поле справа нажать на кнопку «Rendered Source», можно посмотреть, как работает определенный код. Фактически это аналог консоли в браузере.
Проверка кода в редактореМожно создать ссылку для демонстрации кода. Для этого переходим во вкладку «Save and Export». Здесь для получения ссылки жмем на кнопку «Create permalink»: откроется окно со ссылкой. Ее можно скопировать и отправить заказчику или коллегам. Если нужно скачать файл, нажимаем на кнопку «Save».
Для этого переходим во вкладку «Save and Export». Здесь для получения ссылки жмем на кнопку «Create permalink»: откроется окно со ссылкой. Ее можно скопировать и отправить заказчику или коллегам. Если нужно скачать файл, нажимаем на кнопку «Save».
Этот онлайн-редактор HTML-кода уже вполне можно использовать для полноценной разработки. Получается отличная замена установленным на компьютер программам.
Jsbin
Сайт: http://jsbin.com/?html,output
Сервис немного похож на предыдущий, но визуально выглядит проще. В нем минимальное число кнопок, а также сразу демонстрируется шаблон страницы: вы можете без проблем редактировать еще и содержимое тега HEAD.
Стартовая страница редактора JsbinДля работы достаточно просто начать писать код в левом поле. Все изменения автоматически отображаются справа. При необходимости вы можете отдельно работать с CSS и JS. Все изменения автоматически будут продемонстрированы в поле предпросмотра. Также имеется возможность проверки работы кода в консоли, что удобно для работы с JS.
Все изменения автоматически будут продемонстрированы в поле предпросмотра. Также имеется возможность проверки работы кода в консоли, что удобно для работы с JS.
Чтобы поделиться доступом к коду, можно воспользоваться кнопкой «Share». Она позволяет сформировать ссылку для совместной работы.
Получаем ссылку для совместной работыЕсли вам необходимо скачать полученные файлы, выбираем в меню «File», в выпадающем списке кликаем по строке «Download». Далее выбираем директорию для сохранения на компьютере и скачиваем файл.
Скачивание HTML-файлаЭтот сервис позволяет организовать удобную работу в команде. Из дополнительных преимуществ можно отметить удобство использования сервиса на смартфоне. То есть вы сможете внести быстрые правки в дороге или любом другом неожиданном месте.
Be1
Сайт: https://be1.ru/html-redaktor-online/
Еще один сервис, позволяющий писать и редактировать HTML-код. На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода.
На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода.
Вы можете скачать HTML-файл — для этого жмем на кнопку «Скачать .html». Если хотите показать работу клиенту или коллеге, нажмите на кнопку «Поделиться ссылкой». Откроется окно, в котором можно скопировать URL.
Возможности по скачиванию и расшариванию готового кодаУ сервиса есть один недостаток: при скачивании и передаче через ссылку образуется много лишнего кода. На скриншоте ниже показано, как открывается в десктопном редакторе созданный в Be1 файл.
Код, созданный в сервисе «Be1». Видно много лишних символов.Несмотря на удобство работы с кодом, из-за большого объема мусора использовать сервис имеет смысл только в случае, когда нет альтернативы.
Читайте также:
Как самостоятельно сделать сайт с нуля
HTML-Code Editor
Сайт: https://htmlcodeeditor. com/
com/
Максимально простой редактор для решения несложных задач по верстке. В левом поле пишем текст, в правом смотрим, что получилось. Есть возможность воспользоваться горячими кнопками на панели над полем ввода кода. Здесь представлены основные теги: их можно не писать, а просто выставить кликом по соответствующей кнопке.
Интерфейс сервиса HTML-Code EditorНиже поля для редактирования и предпросмотра находятся инструменты для работы с формами и другими элементами верстки. Вы можете вставить практически любые элементы в код: к примеру, вставить форму обратной связи или фрейм. Также есть возможность поработать с визуальным оформлением, изменив цвет фона и отступы между параграфами.
Дополнительные инструменты для работы с кодомК недостаткам этого сервиса можно отнести невозможность скачивания файла или создания ссылки для расшаривания, поэтому результат придется копировать.
Чек-лист: как выбрать редактор под свои задачи
- Где вам нужно работать с кодом.
 Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон.
Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон. - Поддерживаемые языки. Учитывайте потребность в работе с кодом на нужных вам дополнительных языках.
- Возможности по предпросмотру и тестированию. Оптимальным решением будут сервисы со встроенной консолью.
- Можно ли скачивать документ. Это дополнительный фактор, позволяющий комфортно работать с редактором.
- Возможность совместной работы. Если вы работаете на заказ или в команде, наличие инструментов для расшаривания кода может оказаться для вас критически важным.
Коротко о главном
- Существуют разные виды онлайн-редакторов HTML. В большей части случаев для разработчиков интересны варианты, дающие возможность работать с кодом.
- У онлайн-редакторов есть преимущества: возможность работать из любого места, совместная работа над проектом.

- Имеются и недостатки: это урезанный функционал, потребность в интернете.
- Обычно онлайн-редакторы обеспечивают поддержку работы с HTML. При этом некоторые сервисы работают еще и с CSS и JavaScript.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
5 популярных песочниц для веб-разработчиков — Блог HTML Academy
Песочницы — это изолированное пространство, онлайн-редакторы кода. Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Песочницы начали массово появляться в 2010–2013 гг. Сейчас часть таких сервисов уходит от привычного понимания песочницы как места для кодинга и развивается как сообщество веб-разработчиков. Внутри сервиса складываются группы пользователей. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров.
Для чего нужны песочницы?
Главная задача песочниц — дать пользователю удобное и безопасное место для разработки. Здесь можно учиться кодить и выполнять рабочие задачи. Главное — помнить, что на некоторых сервисах доступы к проектам открыты, поэтому вашу работу могут увидеть остальные.
Код из песочницы можно добавлять на Stack Overflow, Хабр и их аналоги. Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Часть онлайн-редакторов вышли за рамки стандартных песочниц и создали ленты с трендами и примерами работ. В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной верстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной верстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
CodePen
CodePen — онлайн-редактор и сообщество разработчиков. Он представляет собой страницу, разделенную на четыре окна. Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
Пример игры, сделанной прямо на CodePenУ CodePen гибкие настройки. Для CSS здесь можно выбрать препроцессор Less, Sass или PostCss. Для JavaScript — подключать библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular и Vue. js и другие. Codepen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
js и другие. Codepen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
Одна из особенностей CodePen — раздел «Тренды». Это лента с работами других разработчиков: версткой, анимацией, программами. Здесь можно черпать вдохновение, изучать реализацию, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
JSFiddle
JSFiddle — песочница с функциональностью, похожей на CodePen. Здесь также можно настроить редактор, включить валидатор для проверки кода, выбрать языки и препроцессоры. И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
В JSFiddle нет блога с интересными работами, но зато её удобно использовать для совместной работы с другими разработчиками в режиме реального времени. Всё, что для этого нужно — отправить ссылку на проект.
Раньше у этой песочницы был недостаток: чтобы увидеть изменения в браузере, предпросмотр приходилось запускать вручную. Сейчас этой проблемы нет: разработчики добавили автоматическое обновление панели просмотра. А вот загрузка изображений пока не работает. Чтобы добавить иллюстрацию, её сначала нужно загрузить на сторонний сервис.
Сейчас этой проблемы нет: разработчики добавили автоматическое обновление панели просмотра. А вот загрузка изображений пока не работает. Чтобы добавить иллюстрацию, её сначала нужно загрузить на сторонний сервис.
Plunker
Plunker похож на стандартный редактор кода, в который добавили окно предпросмотра. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React.js, AngularJS или Preact либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Как и в CodePen, здесь есть галерея работ с открытым доступом к коду. И главное — в Plunker простая загрузка файлов. Не нужно загружать изображения на сторонние ресурсы: достаточно перетащить их с компьютера в файловое дерево онлайн-редактора.
Пример из галереи работ PlunkerStackBlitz
StackBlitz — это песочница на базе Visual Studio. Здесь можно создавать приложения на Angular, Vue.js, React.js или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
Здесь можно создавать приложения на Angular, Vue.js, React.js или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
StackBlitz удобен еще и тем, что работает оффлайн: вы сможете заниматься проектом даже без интернета. Еще один плюс этого редактора — простая загрузка файлов. Чтобы добавить картинку в проект, нужно перетянуть её в редактор.
Доступные в StackBlitz библиотеки и фреймворкиCodeSandbox
Песочница CodeSandbox подходит как для создания небольших кусков кода, так и для работы над большим проектом с командой разработчиков. Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
В CodeSandbox большой выбор фреймворков и удобный редактор кода. По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
Как и на других ресурсах, на CodeSandbox есть раздел с опубликованными проектами. Можно заглянуть в код других разработчиков и посмотреть, как написаны программы. А если появится вопрос — можно написать в Discord.
Пример проекта в CodeSandboxПеречисленные песочницы — только небольшая часть из размещенных в Сети. Есть еще Replit, JS Bin, CSSDeck и другие редакторы кода, о которых невозможно рассказать в одной статье.
Может ли песочница помочь программисту в работе?
Разработчики используют песочницы не только в личных проектах, но и в работе. Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Часть песочниц, в том числе CodeSandbox, ввели корпоративные тарифы для организаций. Компании получают приватный доступ, расширенные разрешения, частные пакеты npm и другие функции, недоступные в бесплатной версии.
В чем недостаток песочниц для начинающих разработчиков?
Проблема песочниц в том, что они позволяют писать код, но не объясняют, как это правильно делать. Поэтому перед использованием редактора нужно получить хотя бы начальные знания о верстке и программировании. Без этого никак.
Еще один недостаток песочниц для начинающих разработчиков — открытые шаблоны. Во-первых, появляется соблазн скопировать чужую работу, не разбираясь в ней. Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Вот так выглядят задания тренажёров HTML AcademyЕсли чувствуете, что знаний недостаточно, но хотите попробовать себя в верстке и программировании — пройдите обучающие тренажёры. Они последовательно познакомят вас с базовыми технологиями веб-разработки. С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
Они последовательно познакомят вас с базовыми технологиями веб-разработки. С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
8 лучших редакторов HTML в реальном времени для веб-разработки
Анкуш Дас в Разработка | Последнее обновление: 10 июля 2021 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
Если вы занимаетесь созданием веб-сайта, скорее всего, вы немного знаете HTML (язык гипертекстовой разметки). На самом деле более 92% веб-сайтов используют HTML .
Хотя вы можете редактировать коды HTML с помощью любого текстового редактора, редактор HTML всегда пригодится с несколькими функциями. Обычно функции, доступные в HTML-редакторе, помогают быстрее писать/редактировать HTML-код, избегая распространенных ошибок.
А как насчет HTML-редакторов реального времени?
Они лучше?
Каковы ваши лучшие варианты?
Здесь я расскажу о некоторых особенностях HTML-редакторов и перечислю некоторые из лучших HTML-редакторов реального времени, доступных для веб-разработки.
Что такое редактор HTML?
Редактор HTML — это программное обеспечение, предназначенное для создания/изменения кодов HTML.
Несколько типов текстовых редакторов позволяют редактировать HTML. Некоторые из моих личных фаворитов включают Brackets от Adobe (больше не поддерживается) и Atom от GitHub.
В них вы найдете несколько функций, облегчающих работу с HTML. Такие функции, как автозаполнение, отправка файлов в репозиторий GitHub, улучшение кода и многое другое.
Чтобы расширить встроенную функциональность, вы также найдете поддержку различных плагинов, которые помогут вам улучшить рабочий процесс.
Следовательно, важно найти идеальный HTML-редактор для вашего случая использования, независимо от того, являетесь ли вы профессионалом или студентом.
Как насчет HTML-редакторов реального времени? Облегчают ли они задачу?
HTML-редакторы в режиме реального времени
HTML-редакторы в реальном времени обеспечивают предварительный просмотр того, что вы редактируете/создаете.
Это упрощает редактирование или создание HTML-страницы. Вам не нужно отдельно обращаться к файлу HTML или открывать его в браузере, чтобы проверить, все ли вы делаете правильно.
Существует несколько преимуществ использования HTML-редактора в режиме реального времени — вот некоторые из них:
- Уменьшение трения между проверкой вывода и экономия времени
- Позволяет учащимся быстро замечать ошибки
- Требуется минимальная конфигурация
- Portable для запуска в любой системе через веб-браузер
- Онлайн и офлайн варианты
Теперь, когда вы знаете о потенциальных преимуществах использования HTML-редактора в реальном времени, давайте рассмотрим некоторые из лучших онлайн-редакторов в реальном времени, доступных с некоторыми автономными опциями.
Codepen
Codepen — это модный редактор в реальном времени для веб-разработки, который также поддерживает редактирование HTML. Это может быть не идеальный инструмент для начинающих, но если вы знаете CSS и JavaScript наряду с HTML, Codepen может быть интересным местом для написания кода и получения предварительного просмотра того, как он выглядит.
Вы можете изменить макет и настроить некоторые параметры бесплатно. Чтобы разблокировать все функции, вам, возможно, придется выбрать профессиональную версию.
Вы можете не ограничиваться только собственным творением, но и изучать то, что делают другие, и настраивать существующие коды, и играть с ними, чтобы узнавать интересные вещи. Codepen подходит как для профессионалов, так и для студентов; вам просто нужно знать, как работать с HTML, CSS и JavaScript.
Если вы пробуете это, вам также следует изучить некоторые из лучших фреймворков CSS, чтобы использовать их.
Squarefree
Если вам нужен простой HTML-редактор в режиме реального времени без наворотов, Squarefree — популярный вариант.
Хотелось бы, чтобы был выбор вертикального вида, но горизонтальный вид работает по умолчанию, и его должно быть удобно использовать в настольном веб-браузере.
HTML Online
Онлайн-редактор HTML — впечатляющий HTML-редактор в режиме реального времени с множеством функций.
Начнем с того, что подсветка синтаксиса является важным дополнением. К сожалению, вы не можете настроить его цвет, но по большей части это не должно быть проблемой.
Интернет-портал поддерживается рекламой, но вы можете избавиться от нее, обновившись до профессиональной версии, разблокировав при этом некоторые дополнительные функции. Интерактивная демонстрация должна помочь вам начать работу, когда вы начнете ее использовать.
В бесплатной версии вы можете очистить свой код, создать демонстрационный текст для теста, легко подобрать цветовой код и сжать HTML-код. Вы также можете настроить размер текста во время работы с HTML-кодом.
Возможность почистить исходный код несколькими правками на выбор — полезная функция.
В дополнение к функциям редактирования HTML вы также получаете различные варианты форматирования текста в виде текстового редактора WYSIWYG, инструмента для преобразования документов Word в HTML, возможности отмены изменений и других вещей для изучения.
Редактор HTML-кода
Редактор HTML-кода — еще один многофункциональный онлайн-редактор HTML в режиме реального времени. Он очень похож на предыдущий упомянутый редактор, но с другим пользовательским интерфейсом.
Все параметры и инструменты настройки разложены повсюду, что делает его немного более доступным. Это дает вам возможность легко заменять и удалять общие теги, чтобы вы могли быстро работать с кодом HTML и получать предварительный просмотр в правой части экрана.
Также есть инструмент поиска и замены, который удобен при работе с большим количеством кода. Вы можете не заметить отдельный редактор WYSIWYG для форматирования текста.
Живая ткань
Liveweave — еще одна интересная альтернатива Codepen, которую вы можете использовать в качестве редактора HTML в реальном времени вместе с поддержкой CSS и JavaScript.
Он предлагает большинство основных функций, включая элементы управления макетом, очистку кода, темный режим, заполнитель, быстрый шаблон, а также некоторые функции совместной работы.
HTML Instant
HTML Instant Очень простой HTML-редактор, который предлагает приятный пользовательский интерфейс с темной цветовой схемой. Он поддерживает базовую подсветку синтаксиса и предлагает предварительный просмотр в реальном времени.
Он также предлагает форматирование текста, которое можно применить к предварительному просмотру в реальном времени и отразить в коде HTML.
LIVEditor
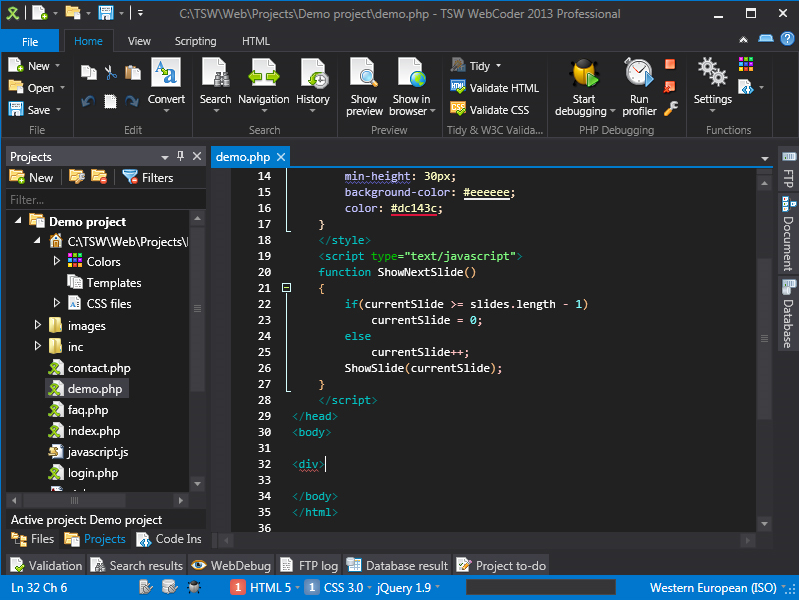
LIVEditor — это автономная программа, доступная для систем Windows, которую можно использовать для редактирования HTML-кода и предварительного просмотра в реальном времени.
To может помочь вам быстрее перемещаться по файлам благодаря добавлению боковой панели. Он также поддерживает стиль Visual Studio, если вам удобно его использовать таким образом. Вы можете скачать его бесплатно или приобрести за разовую плату.
Вы можете скачать его бесплатно или приобрести за разовую плату.
LightTable
LightTable — это редактор кода с открытым исходным кодом, который можно использовать для редактирования HTML и получения обратной связи в режиме реального времени. Вы можете настроить его с помощью нескольких параметров и установить сочетания клавиш в соответствии с вашим рабочим процессом.
Он предлагает достойный пользовательский интерфейс и поддерживает несколько платформ, включая Windows, macOS и Linux.
Хотя это то, что вы можете попробовать и поддерживается на GitHub, вы можете не найти каких-либо недавних значимых изменений для поддержки новейших операционных систем.
HTML-редакторы реального времени спешат на помощь
HTML-редакторы реального времени упрощают и упрощают работу как для начинающих, так и для профессионалов.
Вы можете выбрать расширенные параметры, такие как Codepen, если вам нужен больший контроль и настройка ваших HTML-кодов, или придерживаться простых редакторов, таких как HTML Instant. Множество веб-редакторов HTML с возможностью предварительного просмотра в реальном времени.
Множество веб-редакторов HTML с возможностью предварительного просмотра в реальном времени.
В любом случае, офлайн-программы могут стать решением, если вы не любите веб-редакторы. Вы также можете изучить другие текстовые редакторы или IDE, поддерживающие HTML, чтобы узнать, сможете ли вы использовать их для редактирования HTML в реальном времени.
Например, вы можете попробовать использовать Atom или Visual Studio Code , даже если они не предлагают встроенной функции для предварительного просмотра в реальном времени. Вы можете найти расширение (или пакет) для добавления функциональности и использовать его в качестве основного редактора HTML. Я не могу гарантировать опыт с этим, но не стесняйтесь попробовать.
Кроме того, вам следует проверить некоторые из лучших услуг хостинга статических веб-сайтов, если вы занимаетесь разработкой веб-сайтов для них.
Спасибо нашим спонсорам
Попробуйте 10 лучших бесплатных HTML-редакторов для macOS 10.
 14
14Элиз Уильямс
2022-10-14 17:10:16 • Подано в: Solutions of macOS 10.14 • Проверенные решения
HTML, что означает язык гипертекстовой разметки широко используется для маркировки текстовых файлов для создания гиперссылок, шрифтов, графики и цветов на веб-страницах. Файлы HTML создаются и редактируются в macOS 10.14 специальными приложениями и IDE (интегрированными средами разработки), большинство из которых довольно дороги для приобретения. Для этого вы найдете ниже лучший бесплатный HTML-редактор для macOS 10.14 , а также HTML-редактор WYSIWYG, который поддерживает macOS 10.14 . Список подробно проинформирует вас о плюсах и минусах этих бесплатных приложений и о том, где их скачать.
10 Бесплатный HTML-редактор для macOS 10.14
1. Komodo Edit
Komodo Edit — это кроссплатформенный бесплатный HTML-редактор для macOS 10.14, в котором написание кода выглядит очень простым. Это позволяет вам писать коды быстрее и свести к минимуму ошибки. Поскольку большинство функций получены из встроенного интерпретатора Python, Komodo Edit использует Mozilla для предоставления своих функций. Его функции включают средство просмотра объектной модели документа, встроенную поддержку отладчика, интеграцию управления исходным кодом и контроль над выбором механизма для запуска регулярных выражений. Помимо редактирования HTML-кодов, он также поддерживает другие языки программирования, такие как Python, PHP, CSS, Perl, Ruby, JavaScript, XML и многие другие. Komodo Edit — бесспорно лучший HTML-редактор для macOS 10.14.
Поскольку большинство функций получены из встроенного интерпретатора Python, Komodo Edit использует Mozilla для предоставления своих функций. Его функции включают средство просмотра объектной модели документа, встроенную поддержку отладчика, интеграцию управления исходным кодом и контроль над выбором механизма для запуска регулярных выражений. Помимо редактирования HTML-кодов, он также поддерживает другие языки программирования, такие как Python, PHP, CSS, Perl, Ruby, JavaScript, XML и многие другие. Komodo Edit — бесспорно лучший HTML-редактор для macOS 10.14.
Pros
- Работает практически на всех платформах
- Функция расширения с помощью дополнений
- Завершает коды
- Предварительный просмотр кода на миникарте
Минусы
- Между надстройками могут возникать конфликты плагинов
- Не полностью поддерживает все языки
Скачать бесплатно Komodo Edit
2. Atom
Atom — это бесплатный HTML-редактор для macOS 10. 14, используемый для редактирования исходных кодов и текстов. Он интегрирован в Git Control и поддерживает плагины. С подключаемыми модулями по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C++ и другие. Atom — это классический, современный HTML-редактор с возможностью взлома, основанный на веб-технологиях и предоставляющий доступ к системным файлам. Его можно взломать в том смысле, что он позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительных знаний в области программирования. С Atom вы можете настроить его по своему вкусу или просто наилучшим образом использовать этот текстовый HTML-редактор macOS 10.14, не касаясь файла конфигурации.
14, используемый для редактирования исходных кодов и текстов. Он интегрирован в Git Control и поддерживает плагины. С подключаемыми модулями по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C++ и другие. Atom — это классический, современный HTML-редактор с возможностью взлома, основанный на веб-технологиях и предоставляющий доступ к системным файлам. Его можно взломать в том смысле, что он позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительных знаний в области программирования. С Atom вы можете настроить его по своему вкусу или просто наилучшим образом использовать этот текстовый HTML-редактор macOS 10.14, не касаясь файла конфигурации.
Плюсы
- Это открытый исходный код
- Плагины созданы с помощью node.js
- Поддержка GitHub
- Удивительный пользовательский интерфейс
Минусы
- Занимает много памяти
- Медленно, слишком много файлов
Скачать бесплатно Atom
3.
 NetBeans
NetBeansNetBeans — это среда IDE с открытым исходным кодом, используемая разработчиками для разработки программных приложений. Он может читать и редактировать тексты в HTML. PHP, C++ и некоторые другие. Он предоставляет интуитивно понятный пользовательский интерфейс для пользователей macOS 10.14 и поставляется с настраиваемыми сочетаниями клавиш. Интересно, что он поддерживает Git и управление исходными кодами.
Pros
- Поставляется с различными интегрированными модулями разработки
- Завершает коды
- Потрясающий дизайн графического интерфейса Swing
- Интеграция контроля версий
Минусы
- Требуется время для загрузки
- Расширенный инструмент нельзя использовать без обучения
- Занимает больше памяти, чем большинство других IDE
Скачать бесплатно NetBeans
4. Brackets
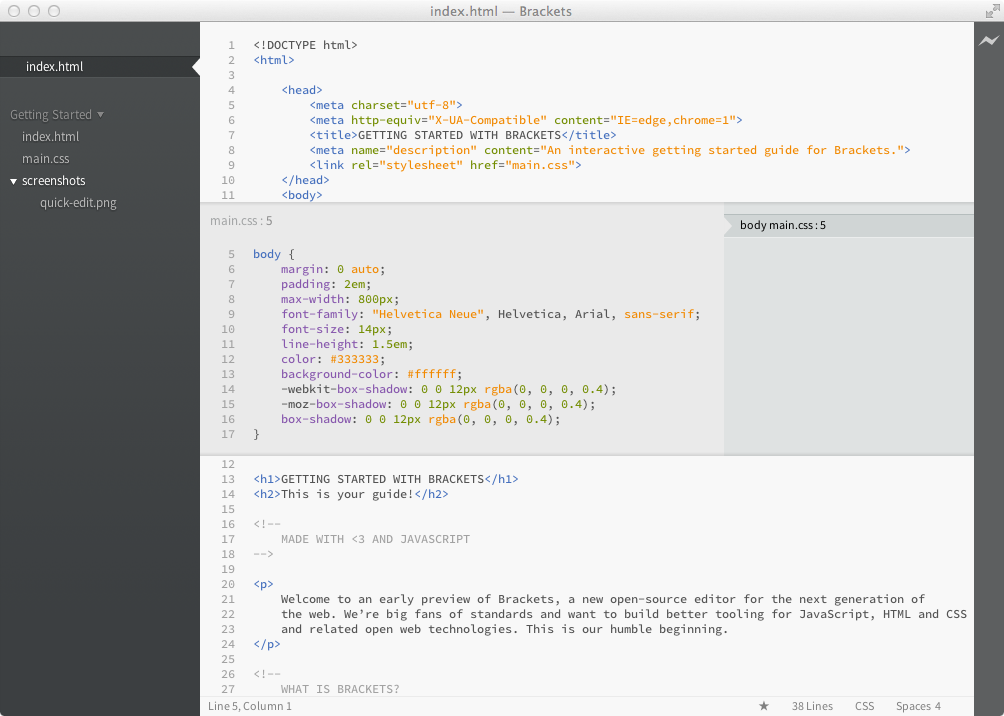
Brackets — это бесплатный HTML-редактор для macOS 10.14, который предлагает пользователям возможность редактировать коды с помощью препроцессоров. HTML-редактор Brackets macOS 10.14 имеет инструменты и функции, такие как Live Preview и встроенные редакторы, которые упрощают и ускоряют кодирование.
HTML-редактор Brackets macOS 10.14 имеет инструменты и функции, такие как Live Preview и встроенные редакторы, которые упрощают и ускоряют кодирование.
Плюсы
- Это открытый исходный код
- Создан с использованием CSS, HTML и JavaScript для легкого взлома
Минусы
- Мало функций или их отсутствие для пользователей, использующих серверные языки программирования
- Нет фильтра для реестра расширений
Скачать бесплатно Brackets
5. Aptana Studio 3
Aptana Studio 3 — это редактор текста и кода с открытым исходным кодом для macOS 10.14 на основе Eclipse. Он опирается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать соответствующие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создать веб-страницу с помощью этой программы очень просто.
Плюсы
- Встроенный отладчик
- Отслеживание кода
Минусы
- Слабость в отладке PHP и JavaScript
Скачать бесплатно Aptana Studio 3
6.
 Amaya
AmayaAmaya — один из лучших бесплатных HTML-редакторов WYSIWYG, которые когда-либо были в macos 10.14. Принятый и одобренный Консорциумом World Wide Web (W3C), Amaya представляет собой простой и мощный веб-редактор с неограниченным количеством дизайнов, который позволяет пользователям создавать шрифты, изменять цвета, вставлять объекты и делать практически все, что угодно со строкой текста.
Профи
- Открытый исходный код
- Дружественный интерфейс WYSIWYG
- Поддержка всех стандартов W3C, включая XML
Минусы
- В основном нестабильные
- Нет расширенных функций редактирования
Скачать бесплатно Amaya
7. Редактор Bluefish
Если вы ищете HTML-редактор для macOS 10.14 с простым интерфейсом, но сложными функциями, вы можете найти оба в редакторе Bluefish. Это приложение поставляется с красивым графическим интерфейсом пользователя и в то же время работает очень быстро. Его функция автоматического восстановления вступает в силу после неизвестного выключения или сбоя, и эта функция дает Bluefish Editor преимущество перед другими текстовыми редакторами. Он отлично подходит для разработки интерактивных веб-страниц и запуска нескольких языков программирования.
Его функция автоматического восстановления вступает в силу после неизвестного выключения или сбоя, и эта функция дает Bluefish Editor преимущество перед другими текстовыми редакторами. Он отлично подходит для разработки интерактивных веб-страниц и запуска нескольких языков программирования.
Профи
- Открытый исходный код
- Доступно для различных операционных систем
- Дополнительные инструменты для программистов
- Поддержка шаблонов HTML5
Минусы
- Ограничение DOCTYPE
- Меньше поддержки не веб-языков программирования/разметки
Скачать бесплатно Bluefish Editor
8. SeaMonkey
SeaMonkey — продукт Mozilla, основанный на тех же исходных кодах, что и такие продукты, как Firefox и Sunbird. Это набор приложений, который служит редактором HTML, веб-браузером, веб-разработкой, чатом IRC и почтовым клиентом. Благодаря встроенному браузеру SeaMonkey тестирование кода выполняется очень быстро и легко. SeaMonkey — это бесплатный HTML-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
SeaMonkey — это бесплатный HTML-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
Pros
- Потрясающие инструменты форматирования HTML
- Мощная организация и безопасность
- Дружественный интерфейс WYSIWYG
Минусы
- Нет быстрого поиска по индексу
Скачать бесплатно SeaMonkey
9. KompoZer
KompoZer — это простой в использовании HTML-редактор WYSIWYG с открытым исходным кодом для macOS 10.14, который можно использовать для редактирования HTML-кодов без какого-либо профессионального опыта кодирования. Его первая стабильная версия была выпущена в августе 2007 года и с тех пор известна своим удобным интерфейсом и многочисленными функциями редактирования кода.
Pros
- Графический код в разбивке
- Редактирует код напрямую
- Аккуратный интерфейс
Минусы
- Аккуратный интерфейс
- Нет валидатора CSS
- Раздражающие ошибки
10.
 Vim
VimVim, разработанный Брэмом Муленааром, представляет собой бесплатный HTML-редактор с открытым исходным кодом, который поставляется с различными режимами просмотра для эффективного редактирования текста. Vim (Vi Improved) — это сокращение и клон редактора кода Vi Билла Джоя. Его функция поиска и замены очень удобна при работе с несколькими файлами. Кроме того, Vim — очень мощный и быстрый HTML-редактор.
Pros
- Подключаемый модуль расширения
- Может подсвечивать синтаксис
- Настраиваемый
Минусы
- Не очень приятный интерфейс
- Сложность поиска лучших подключаемых модулей с большими пакетами
Скачать бесплатно Vim
Лучший бесплатный HTML-конвертер для macOS 10.14
Преобразование HTML-документов в macOS 10.14 — это функция, присутствующая в очень немногих приложениях, и даже если она найдена, в большинстве случаев она может быть очень медленной и непростой. Именно здесь в игру вступает PDFelement для Mac.





 Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон.
Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон.