Поле прокрутки HTML
- Прокручиваемый текст
- HTML-шаблоны
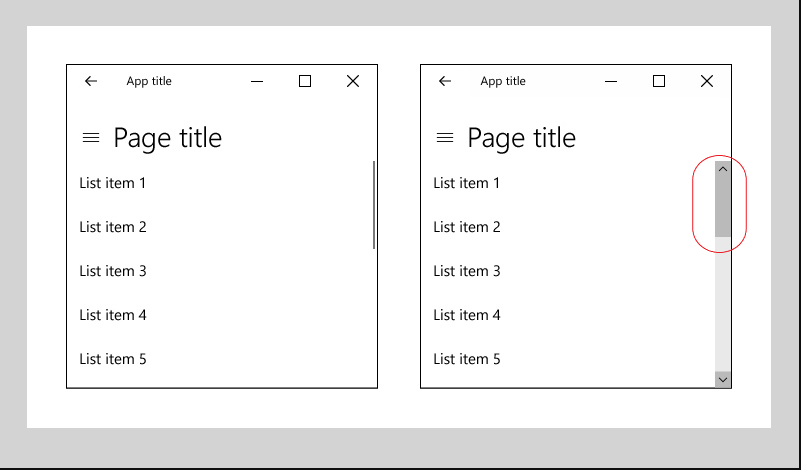
Поле прокрутки HTML — это поле, в котором полосы прокрутки увеличиваются, когда его содержимое слишком велико и не помещается в поле. Как вы делаете коробку? Вы создаете поле, используя обычный элемент HTML (например, элемент div ). Затем, чтобы заставить поле прокручиваться, вы применяете свойство CSS overflow к div.
Но вам не нужно беспокоиться о технических деталях, если вы этого не хотите. Вы можете просто скопировать и вставить HTML-код полосы прокрутки ниже. Конечно, вы можете изменить значения по своему усмотрению (например, размер полосы прокрутки, цвет и т. д.)
Базовое поле прокрутки HTML
<дел> Как видите, как только в этом поле будет достаточно текста, в поле появятся полосы прокрутки… вот почему мы называем его полем прокрутки! Вы также можете поместить изображение в поле прокрутки.
Коробки с цветными свитками
Вот пример поля прокрутки HTML с добавленным цветом. У вас есть несколько вариантов, когда дело доходит до добавления цвета в поле прокрутки. Нажмите на ссылку, чтобы добавить цвет в поля прокрутки!
Больше цветных прокруток →
Индивидуальные полосы прокрутки
Используйте расширения WebKit для настройки полос прокрутки. Также работает с полосами прокрутки браузера (нажмите Preview ).
<голова>

Больше настроенных полос прокрутки →
Коробка прокрутки с изображениями
Вы также можете добавлять изображения в поле прокрутки. Это может быть либо фоновое изображение, либо одно или несколько изображений переднего плана. Нажмите на ссылку, чтобы добавить изображения в поле прокрутки!
Дополнительные поля прокрутки изображений →
Границы прокрутки
Вот пример поля прокрутки HTML с добавленной рамкой. Нажмите на ссылку, чтобы добавить рамку в поле прокрутки!
Больше границ прокрутки →
Горизонтальная спираль
Вот пример поля прокрутки HTML только с горизонтальной прокруткой. Нажмите на ссылку, чтобы добавить горизонтальную прокрутку в поле прокрутки!
<дел> <р> Используя overflow-x, мы можем создавать полосы прокрутки, когда содержимое этого div шире контейнера. Если установить для этого абзаца значение 200 процентов, он станет на 200 процентов шире родительского контейнера, что приведет к переполнению.
Если установить для этого абзаца значение 200 процентов, он станет на 200 процентов шире родительского контейнера, что приведет к переполнению.
Больше горизонтальной прокрутки →
- Прокручиваемый текст
- HTML-шаблоны
Как отключить прокрутку в HTML? — 5 лучших атрибутов прокрутки HTML
- Время чтения: 8 минут чтения
- Как отключить прокрутку в HTML? – Краткий ответ
- О чем эта статья? — Переполнение текста HTML Поле прокрутки HTML
- — свойство переполнения
- Значения свойства переполнения
- Прокручиваемая таблица HTML
- Научитесь программировать и измените свою карьеру!
Как отключить прокрутку в HTML? – Краткий ответ
Если вы не хотите читать всю статью и просто хотите скрыть полосу прокрутки, вы можете найти ответ во фрагменте кода ниже.