Шаблоны HTML5 | htmlbook.ru
Оригинал: http://html5doctor.com/html-5-boilerplates
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
<!DOCTYPE html>
Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
<!doctype html><head><title>HTML5 - Поиск в Google</title><script>...
Самое смешное, что сама страница Гугла и с результатами поиска не проходит валидацию, потому что содержит ряд ошибок, но это нормально. Они всё равно получают преимущества (например, нет атрибута type элемента <script>) за счёт корректного DOCTYPE.
Минимизация HTML5
Если вам нравятся быстрые прототипы или эксперименты, которые не требуют написания длинного кода, то вас может заинтересовать миниатюрный документ на HTML5:
<!DOCTYPE html> <title>Маленький HTML5</title> <p>Привет, мир</p>
Возникли некоторые разногласия по поводу валидации этого шаблона при удалении тега <title>. Обозреватель DOM от Хикси говорит что всё в порядке, валидатор W3C тоже, при вводе разметки вручную. Но валидатор Хенри Сивонена сообщает об ошибке без тега <title>. Валидатор W3C также говорит об ошибке, когда вы указываете URL. Надеюсь с этим разберутся в ближайшее время.
Прим. пер. Разобрались. Теперь <title> является обязательным элементом.
HTML5 законченный и совместимый
Последний, наиболее полный шаблон также указывает кодировку текста. Без этого некоторые символы не будут отображаться правильно (я потратил слишком много времени, пытаясь понять почему!).
Мы также включили HTML5 shiv, чтобы можно было добавлять стиль к элементам в IE. Обратите внимание, что вы должны включить этот скрипт в элемент <head>.
Наконец, добавим несколько правил CSS, чтобы новые блочные элементы отображались правильно, так как некоторые браузеры изначально о них не знают.
Вот он — валидный и полный шаблон документа на HTML5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, details, figcaption, figure, footer,header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<p>Привет, мир</p>
</body>
</html>Если вы хотите экспериментировать с HTML5, JS Bin по умолчанию предоставляет шаблон HTML5, с которым можно играть.
HTML5
Статьи по теме
- Предварительный обзор HTML5
- Что всё это значит?
- Шаблоны HTML5
Большая подборка качественных HTML шаблонов
шаблоныподборкаhtml5бесплатно
Представляем подборку отличных адаптивных шаблонов на html5. Данные шаблоны можно скачать абсолютно бесплатно.
Данные шаблоны можно скачать абсолютно бесплатно.
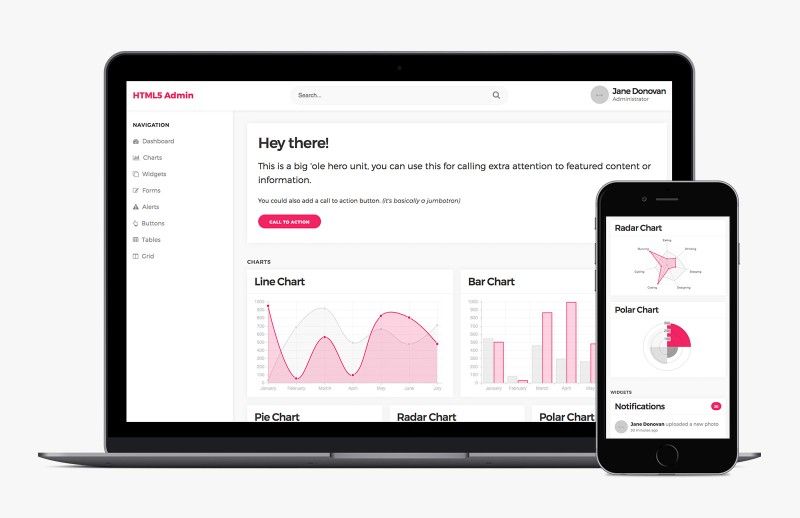
CSS шаблон для мобильного приложения
Скачать
Сайт-визитка компании на HTML и CSS
Скачать
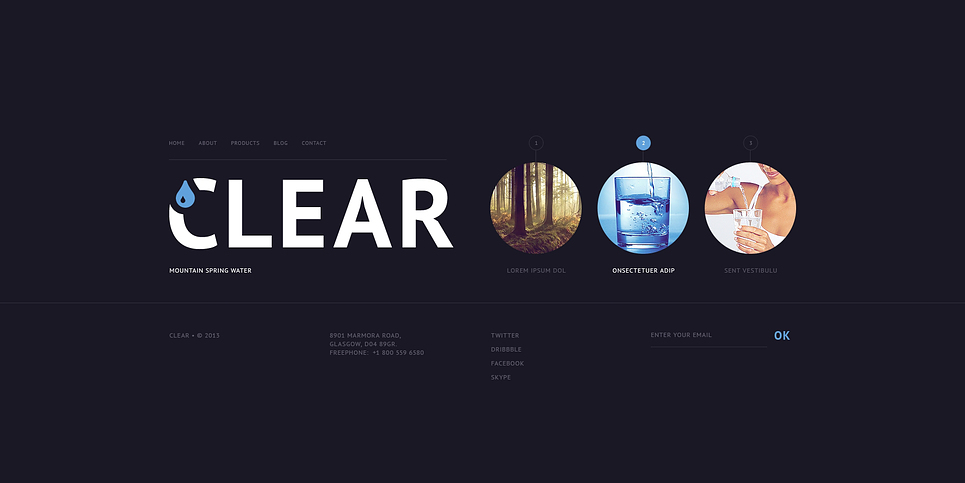
minimal шаблон для блога или портфолио на HTML5
Скачать
Современный шаблон для сайта компании
Скачать
Минималистический шаблон для блога со множеством стилей
Скачать
Необычный бесплатный шаблон в metro стиле на CSS и HTML
Скачать
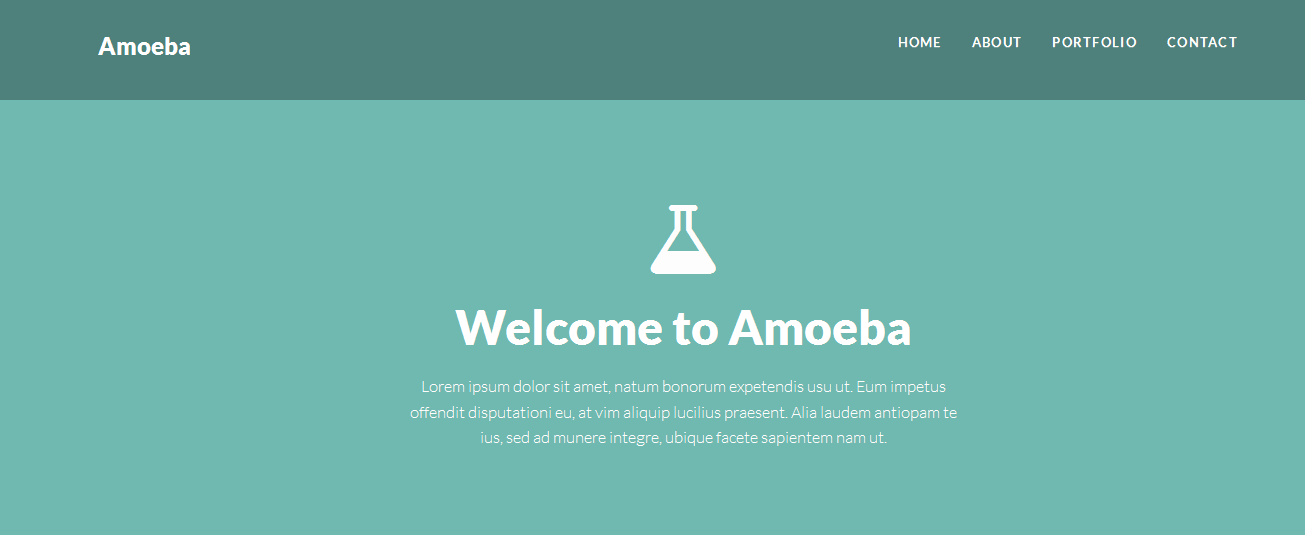
Минималистический шаблон на HTML для перезентации компании или проектов
Скачать
Бесплатный Bootstrap шаблон с отличным дизайном
Скачать
Необычный шаблон для портфолио на HTML5 бесплатно
Скачать
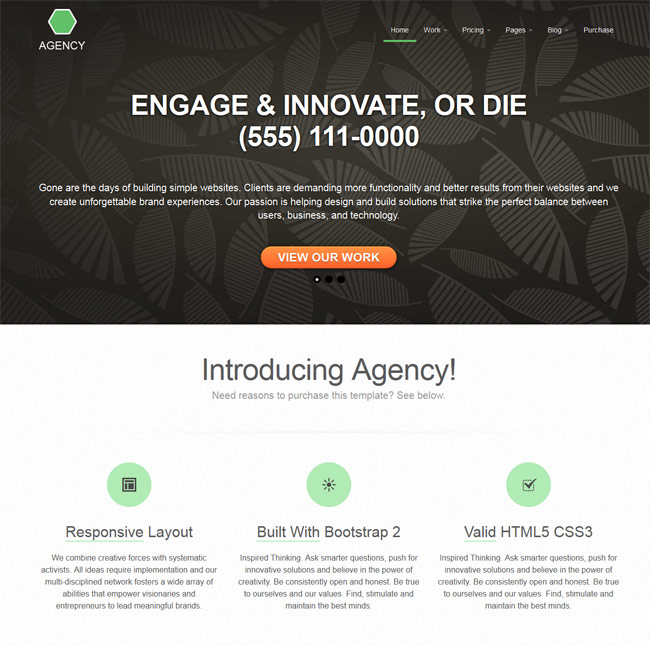
HTML5 шаблон для креативного агентства
Скачать
Бесплатный шаблон для дизайн студии
Скачать
Бесплатный минималистичный HTML5 шаблон для личного блога
Скачать
Шаблон с параллакс-эффектом для презентации компании
Скачать
Красивый шаблон на CSS3 и HTML
Скачать
Одностраничный шаблон для перезентации компании с параллакс-эффектом
Скачать
Бесплатный шаблон для агенства
Скачать
HTML шаблон для сайта путешествий бесплатно
Скачать
Шаблон для презентации приложения беслатно
Скачать
Бесплатный шаблон для сайта мобильного приложения
Скачать
Minimal портфолио шаблон сайта
Скачать
Классный шаблон на HTML и CSS для рекламы мобтльного приложения
Скачать
HTML шаблон с красивой графикой
Скачать
Бесплатный HTML шаблон для фотографов в черно-белых тонах
Скачать
Минималистический шаблон для портфолио бесплатно
Скачать
Шаблон для презентации hi-tech продукции или гаджетов
Скачать
LandingPage HTML шаблон бесплатно
Скачать
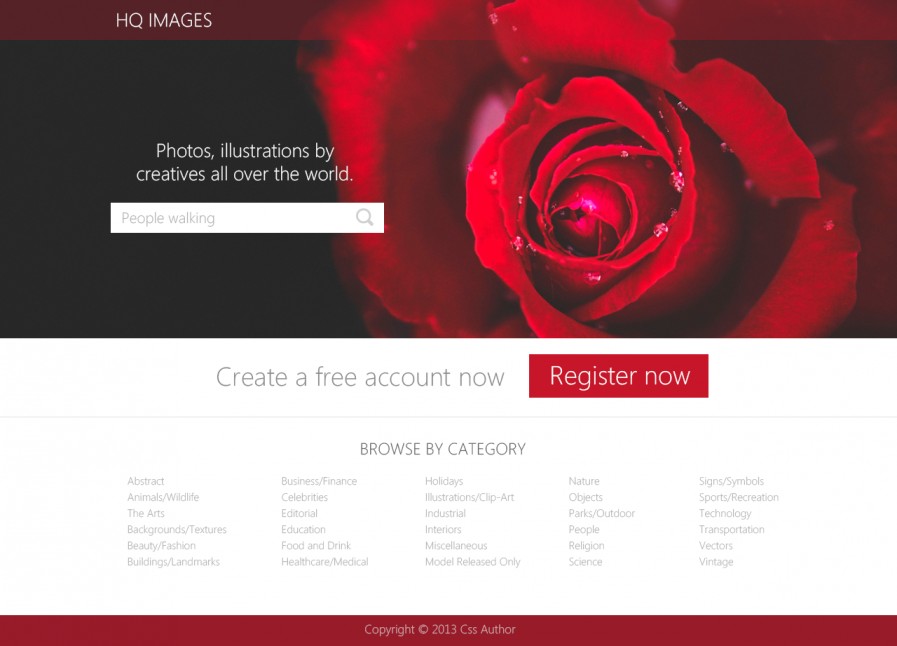
Отличный шаблон для сайта фотографа
Скачать
Бесплатный шаблон на промышленную тематику
Скачать
Шаблон на тему медицинских услуг
Скачать
HTML5 шаблон транспортной компании
Скачать
Смотрите также
Группа Вконтакте
Более 10 000 шаблонов HTML5 | Бесплатные шаблоны HTML5
Введение в HTML5
При создании веб-сайтов мы в первую очередь заботимся о функциональности и стиле. Например, шаблоны веб-сайтов портфолио являются многоцелевыми, а затем создаются с соблюдением новейшего стандарта HTML. Это позволяет разработчикам реализовывать сложные элементы, такие как фоновое видео, прокрутка параллакса и поддержка плагинов электронной коммерции. Однако здесь только начинаются чудеса. Полная совместимость с браузерами и бесплатный, полностью адаптивный веб-дизайн реализуются благодаря фреймворку HTML5-CSS3. Вы можете стать партнером, а также изучить популярные категории веб-сайтов шаблонов веб-сайтов, чтобы начать продавать шаблоны, такие как шаблоны muse.
Например, шаблоны веб-сайтов портфолио являются многоцелевыми, а затем создаются с соблюдением новейшего стандарта HTML. Это позволяет разработчикам реализовывать сложные элементы, такие как фоновое видео, прокрутка параллакса и поддержка плагинов электронной коммерции. Однако здесь только начинаются чудеса. Полная совместимость с браузерами и бесплатный, полностью адаптивный веб-дизайн реализуются благодаря фреймворку HTML5-CSS3. Вы можете стать партнером, а также изучить популярные категории веб-сайтов шаблонов веб-сайтов, чтобы начать продавать шаблоны, такие как шаблоны muse.
Если вы используете HTML5 в личных целях, стилизация веб-сайтов никогда не была проще, чем инструменты HTML5 и CSS3. Вы можете создать бесплатный одностраничный адаптивный HTML-шаблон, например, веб-сайт для хостинга, с минимальным макетом и красивым шрифтом за рекордно короткое время. В свете этого вы можете попросить веб-сайт любого агентства веб-дизайна разработать персонализированный и модный шаблон веб-сайта HTML5 для вашего бизнеса. Креативный шаблон сайта-портфолио с галереей, отображающей ваши работы во всю ширину, выделит вас из толпы плоских конкурентов. Позже вы можете обновить его и использовать как личный блог или онлайн-галерею фотографий. Адаптивные шаблоны веб-сайтов, созданные для рекламы веб-дизайнеров Google, шаблоны веб-сайтов html5, которые лучше всего подходят для продажи бесплатной музыки, звуковых эффектов, проектов и более быстрых видеоресурсов веб-дизайна, совместимых с Internet Explorer.
Креативный шаблон сайта-портфолио с галереей, отображающей ваши работы во всю ширину, выделит вас из толпы плоских конкурентов. Позже вы можете обновить его и использовать как личный блог или онлайн-галерею фотографий. Адаптивные шаблоны веб-сайтов, созданные для рекламы веб-дизайнеров Google, шаблоны веб-сайтов html5, которые лучше всего подходят для продажи бесплатной музыки, звуковых эффектов, проектов и более быстрых видеоресурсов веб-дизайна, совместимых с Internet Explorer.
Популярные категории в веб-дизайне
Вы можете себе представить мощность целевой страницы вашего бизнеса, созданной с помощью передовых технологий бесплатного HTML5, Javascript и бесплатного CSS. Белая минималистичная целевая страница будет выглядеть потрясающе с чистым меню и видео-баннером в качестве единой точки фокусировки, приглашающей людей подписаться на ваш блог. Теперь рассмотрите возможность использования некоторых шаблонов CSS, чтобы добавить уникальный вкус к шаблону вашего веб-сайта и быстрее создавать более качественные проекты в веб-дизайне. Лучшие бесплатные шаблоны доступны для загрузки на нашем сайте, приходите и выбирайте свои шаблоны сайтов html5, которые вы можете использовать для создания бесплатных шаблонов веб-сайтов. Совершенно новые новые элементы html5 включают в себя, помимо шаблона веб-сайта html5, контактную форму и ссылки на социальные сети, аналогичные элементам Envato. Иногда вы даже можете получить средство для создания логотипов и бесплатные видеоматериалы 2023 года, избегая использования товарных знаков Envato pty ltd, редактировать видео с использованием шаблонов движения Apple, изучать бесплатные онлайн-руководства и получать помощь в справочном центре.
Лучшие бесплатные шаблоны доступны для загрузки на нашем сайте, приходите и выбирайте свои шаблоны сайтов html5, которые вы можете использовать для создания бесплатных шаблонов веб-сайтов. Совершенно новые новые элементы html5 включают в себя, помимо шаблона веб-сайта html5, контактную форму и ссылки на социальные сети, аналогичные элементам Envato. Иногда вы даже можете получить средство для создания логотипов и бесплатные видеоматериалы 2023 года, избегая использования товарных знаков Envato pty ltd, редактировать видео с использованием шаблонов движения Apple, изучать бесплатные онлайн-руководства и получать помощь в справочном центре.
С наборами адаптивных шаблонов премиум-блога HTML5 вы можете выбрать более многоцелевой шаблон целевой страницы и доступный набор шаблонов дизайна. Наборы включают настраиваемые макеты, меню, контактную форму, цветовые темы, блоки контента и стили навигации. Вы сможете вдохнуть новую жизнь в свой бизнес-сайт в любое время, когда захотите внести небольшое изменение. Вы можете создавать почти неограниченное количество премиальных адаптивных одностраничных HTML5-шаблонов веб-сайтов и использовать любой тип мультимедиа. Многоцелевые веб-сайты с HTML-шаблонами могут без проблем запускать ваши шаблоны Final Cut Pro и Premier Pro. Совершенно новая версия вашего веб-сайта будет готова в кратчайшие сроки, может быть построена с помощью Bootstrap, с Creative Commons, политикой конфиденциальности и защищенными правами.
Вы можете создавать почти неограниченное количество премиальных адаптивных одностраничных HTML5-шаблонов веб-сайтов и использовать любой тип мультимедиа. Многоцелевые веб-сайты с HTML-шаблонами могут без проблем запускать ваши шаблоны Final Cut Pro и Premier Pro. Совершенно новая версия вашего веб-сайта будет готова в кратчайшие сроки, может быть построена с помощью Bootstrap, с Creative Commons, политикой конфиденциальности и защищенными правами.
Эксперты об адаптивных шаблонах
В качестве конструктора страниц для мобильных устройств Bootstrap обеспечивает удивительно отзывчивую сетку для ваших бизнес-тем WordPress. Бесплатный фреймворк начальной загрузки также дает свободу действий в неограниченной организации контента и отображении переменных в вашем бесплатном адаптивном шаблоне веб-сайта. Элементы Bootstrap позволяют демонстрировать такие первоклассные эффекты, как карусель (ползунок контента, напоминающий движение карусели), всплывающее окно, прокрутка, раскрывающийся список и многие другие. Адаптивные загрузочные шаблоны полностью совместимы с кодом HTML5 CSS3 и, если они правильно включены, защищают стиль вашей страницы в различных браузерах. Действительно, совместимость с браузерами и эффективное кросс-платформенное HTML5-агентство можно по праву считать убийственными функциями шаблонов HTML5 Bootstrap. Некоторые дополнительные компоненты, такие как продажа бесплатных шаблонов музыкальных эффектов, также доступны в элементах Envato.
Адаптивные загрузочные шаблоны полностью совместимы с кодом HTML5 CSS3 и, если они правильно включены, защищают стиль вашей страницы в различных браузерах. Действительно, совместимость с браузерами и эффективное кросс-платформенное HTML5-агентство можно по праву считать убийственными функциями шаблонов HTML5 Bootstrap. Некоторые дополнительные компоненты, такие как продажа бесплатных шаблонов музыкальных эффектов, также доступны в элементах Envato.
Для административных шаблонов невозможно обсудить бесплатные возможности HTML-шаблонов, не связав их с Bootstrap. Например, для управления загрузочным корпоративным веб-сайтом для бизнеса, веб-сайтом агентства недвижимости html5 или веб-сайтом портфолио работ вам понадобится надежная и эстетически приятная панель администратора. Панель администратора — это качественный набор инструментов, который поможет вам настроить все платные и бесплатные шаблоны HTML-CSS-Bootstrap, встроенные в ваш сайт. Чаще всего настроенный шаблон веб-сайта Bootstrap 4 работает как панель администратора. Полностью адаптивный дизайн такого шаблона делает редактирование удобным на всех устройствах.
Полностью адаптивный дизайн такого шаблона делает редактирование удобным на всех устройствах.
Готовы к лучшим веб-шаблонам?
Чтобы объединить и соединить все лучшие шаблоны, вам понадобится профессиональный разработчик или тщательное обучение коду. В отличие от WordPress и других CMS, вы не можете настраивать темы WordPress для портфолио, не разбираясь в деталях кода. Хорошей новостью является то, что даже многостраничный многоцелевой веб-сайт html5 легче поддерживать, чем шаблон одностраничного сайта WordPress, который вы можете сделать из шаблонов PowerPoint или шаблонов ключевых заметок. Причина кроется в частых обновлениях тем WordPress и плагинов WordPress, которые привлекают большое внимание к веб-разработке сайта, а не к бизнесу. Сравнительная независимость и самодостаточность веб-шаблонов HTML делают их технически простыми. С эффектами шаблоны, основанные на этих современных макетах проектов веб-сайтов Bootstrap 4, становятся более привлекательными. Однако для этого может потребоваться дополнительное кодирование.
Если говорить о функциональности, то за организацию элементов сайта отвечает HTML. Заголовки, абзацы, ссылки, разделители, изображения и другие медиа управляются HTML с помощью тегов, которые он к ним прикрепляет. Далее, шаблоны сайтов Bootstrap-HTML5, такие как источник для веб-сайтов социальных сетей, представляют собой невероятные эффекты и шаблоны популярных элементов, которые можно включить в ваш основной шаблон. Вы можете запустить новый шаблон веб-сайта html5, установленный как шаблон веб-сайта с помощью элементов Envato, обычно с набором пользовательского интерфейса для создания логотипов для специальных страниц и неограниченными загрузками.
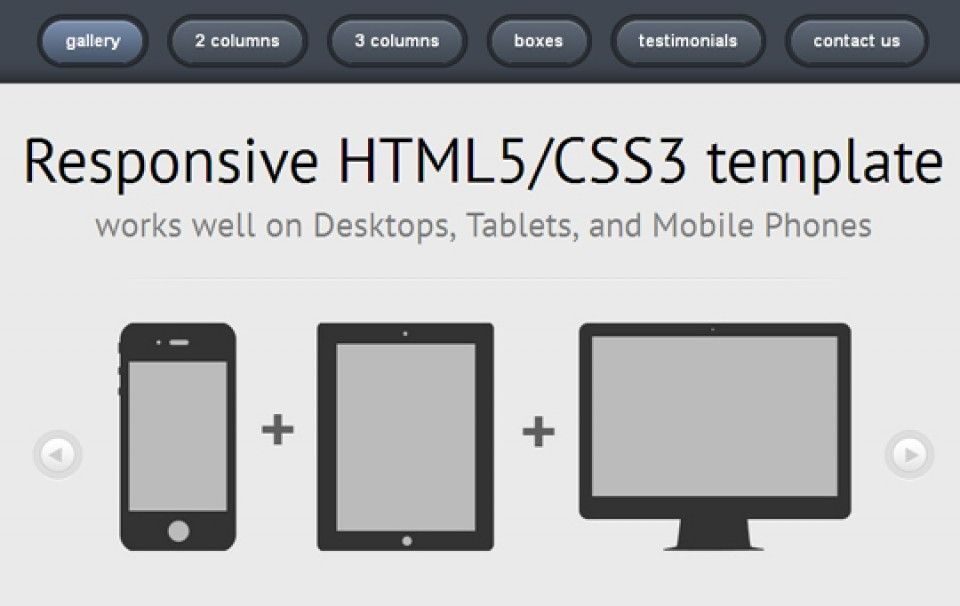
Отзывчивый, многоцелевой, с поддержкой HTML и CSS
CSS представляет графику, такую как шрифты, цвет и макет страницы. Люди, знакомые с продуктами Adobe, уловят аналогию и будут правы. Многие образцы шаблонов веб-сайтов изначально разрабатываются в фотошопе, программном обеспечении для редактирования фотографий и изображений, а затем сохраняются в виде файлов PSD. Эти макеты PSD показывают желаемые визуальные эффекты будущего сайта, такие как точный дизайн для различных страниц, категорий и т. д. Они похожи на предварительные версии шаблонов, потому что они не содержат кода и их легко изменить. Как только визуальные элементы утверждены, веб-дизайнеры нарезают PSD на код HTML-CSS и получают шаблон с создателем логотипа для недвижимости.
Эти макеты PSD показывают желаемые визуальные эффекты будущего сайта, такие как точный дизайн для различных страниц, категорий и т. д. Они похожи на предварительные версии шаблонов, потому что они не содержат кода и их легко изменить. Как только визуальные элементы утверждены, веб-дизайнеры нарезают PSD на код HTML-CSS и получают шаблон с создателем логотипа для недвижимости.
С Nicepage вы можете создать современный веб-сайт html5, который будет отображаться на всех экранах и во всех режимах, с высокопроизводительными профессиональными инструментами, которые подарят вам новый опыт работы в Интернете. Поднимите свой веб-сайт или целевые страницы Unbounce на новый уровень с помощью бесплатного и премиального шаблона веб-сайта HTML5. Выберите лучшие бесплатные шаблоны HTML CSS для создания пользовательской архитектуры вашего веб-сайта. Вас также могут заинтересовать шаблоны CSS и бесплатный веб-сайт html5. В отличие от элементов Envato с создателем логотипа в нашем шаблоне веб-сайта html5, вы можете просматривать, видеть и учиться настраивать свою контактную форму и элементы социальных сетей.
Базовый шаблон для любого проекта — SitePoint
HTML и CSS
- HTML
Поделиться
По мере того как вы собираетесь изучать HTML5 и добавлять новые методы хотите создать шаблон HTML, чтобы начать все будущие проекты. Это определенно стоит сделать, и в Интернете есть много отправных точек, которые помогут вам создать собственный шаблон HTML5.
В этой статье мы рассмотрим, как начать создавать собственный шаблон HTML5. Мы рассмотрим основные элементы HTML-шаблона, закончив базовым шаблоном, который вы можете взять с собой и использовать в дальнейшем.
Если вы хотите просто взять код сейчас и прочитать эту статью позже, вот наш готовый шаблон HTML5 .
Анатомия шаблона HTML5
Шаблон HTML обычно включает следующие части:
- Объявление типа документа (или doctype)
-
- Кодировка символов
- Метаэлемент области просмотра
-
<название>,описаниеиавтор - Метаэлементы Open Graph для социальных карт
- Фавиконы и сенсорные иконки
- Ссылки на таблицы стилей и скрипты
Помимо объявления типа документа и элемента , элементы, перечисленные выше, в основном находятся внутри раздела HTML-шаблона.
Тип документа HTML5
Шаблон HTML5 должен начинаться с объявления типа документа или тип документа . Тип документа — это просто способ сообщить браузеру или любому другому парсеру, какой тип документа он просматривает. В случае файлов HTML это означает конкретную версию и вариант HTML. Тип документа всегда должен быть первым элементом в начале любого HTML-файла. Много лет назад объявление типа документа представляло собой уродливую и трудно запоминающуюся мешанину, часто определяемую как «XHTML Strict» или «HTML Transitional».
С появлением HTML5 эти неразборчивые бельма на глазу исчезли, и теперь все, что вам нужно, это:
Просто и по делу. Тип документа может быть написан прописными, строчными или смешанными регистрами. Вы заметите, что в объявлении явно отсутствует цифра «5». Хотя текущая версия веб-разметки известна как «HTML5», на самом деле это просто эволюция предыдущих стандартов HTML, а будущие спецификации будут просто развитием того, что мы имеем сегодня.
Поскольку от браузеров требуется поддержка старого контента в Интернете, тип документа не может указывать браузерам, какие функции должны поддерживаться в данном документе. Другими словами, сам по себе тип документа не сделает ваши страницы совместимыми с современными функциями HTML. На самом деле браузер должен определять поддержку функций в каждом конкретном случае, независимо от используемого типа документа. Фактически, вы можете использовать один из старых типов документов с новыми элементами HTML5 на странице, и страница будет отображаться так же, как если бы вы использовали новый тип документа.
Элемент
За типом документа в любом документе HTML следует элемент :
Это не претерпело существенных изменений с момента появления HTML5. В приведенном выше фрагменте кода мы включили атрибут lang со значением en , который указывает, что документ на английском языке. Это не требуется для проверки страницы, но вы получите предупреждение от большинства валидаторов, если не включите его.
Это не требуется для проверки страницы, но вы получите предупреждение от большинства валидаторов, если не включите его.
Элемент разделен на две части: разделы и содержит важную информацию о документе, которая не отображается конечному пользователю, например кодировку символов, ссылки на файлы CSS и, возможно, JavaScript. Раздел содержит все, что отображается в браузере — текст, изображения и так далее.
Кодировка символов документа HTML
Первая строка в разделе HTML-документа определяет кодировку символов для документа. Это необязательная функция, которая не вызовет никаких предупреждений в валидаторах, но рекомендуется для большинства HTML-страниц:
Почти во всех случаях utf-8 — это значение, которое вы будете использовать в своих документах. Полное объяснение кодировки символов выходит за рамки этой статьи, и, вероятно, вам это тоже не будет интересно.
Примечание. Чтобы убедиться, что некоторые старые браузеры правильно считывают кодировку символов, все объявление кодировки символов должно быть включено где-то в пределах первых 512 символов вашего документа. Он также должен стоять перед любыми элементами контента (например, элементом Эти элементы уже давно являются частью HTML, поэтому здесь нет ничего нового. Два других являются необязательными Вы можете добавить этот простой, готовый к использованию HTML5-шаблон в любой проект уже сегодня! Опираясь на это, вы можете добавить любое содержимое между тегами Отличный способ вывести веб-макеты на новый уровень — это Принципы красивого веб-дизайна, 4-е издание . Чтобы отточить свои знания CSS, наша учебная программа современных проектов CSS поможет вам освоить последние расширенные версии CSS3. Помимо этого, вы можете вывести свой веб-сайт или разработку веб-приложений на новый уровень с интерактивностью и программируемыми реактивными пользовательскими интерфейсами. Например, ознакомьтесь с обширными ресурсами SitePoint по JavaScript и React. И узнайте, как быстрее начинать новые проекты, из нашего руководства по лучшим веб-инструментам и библиотекам для создания строительных лесов. В качестве альтернативы, если вы хотите создавать веб-приложения без обучения кодированию, прочитайте наш учебник по движению без кода. Новейшие инструменты без кода изменили правила игры. Впервые они достаточно мощны, чтобы обеспечить серьезную альтернативу кодированию во многих ситуациях. <название> — это то, что отображается в строке заголовка браузера (например, при наведении курсора на вкладку браузера). Этот элемент является единственным обязательным элементом внутри элементами, определяющими описание для целей SEO вместе с автором. Все элементы внутри являются необязательными, за исключением <ссылка rel="icon"href="/favicon.ico"><тело>
и . Следующие шаги
 Эта книга научит вас принципам дизайна , а покажет, как реализовать их для Интернета. Он был полностью переписан в сентябре 2020 года и включает в себя передовые методы, о которых вы больше нигде не читали.
Эта книга научит вас принципам дизайна , а покажет, как реализовать их для Интернета. Он был полностью переписан в сентябре 2020 года и включает в себя передовые методы, о которых вы больше нигде не читали.
