370 Форма обратной связи HTML шаблоны
Вы можете использовать Шаблоны веб-сайтов с контактной формой для разных целей. Например, вы можете установить его на место сайта, пока он не будет готов. На адаптивном веб-сайте форму для бизнес-контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т. Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Бесплатные контактные HTML-шаблоны имеют оригинальный дизайн, который впишется в тематику дизайна сайта. Мы находим многие другие контактные данные для запросов на странице контактов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший адаптивный шаблон контактной формы с фоном карты Google и элегантной контактной формой на веб-сайте позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для связи с сотрудниками в экстренных случаях. Бесплатная контактная HTML-форма в Интернете оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов. Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т.
Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов. Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т. Д.
Д.
Премиальные шаблоны начальной загрузки с контактными формами в современном стиле облегчат вашу работу. Шаблоны начальной загрузки адаптивного веб-сайта для мобильных устройств позволяют привлечь всеобщее внимание одним движением пальца. На лучшем бесплатном веб-сайте с контактной формой шаблоны будут получать удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь больше потенциальных клиентов в свой бизнес. Добавьте свой адрес на страницу контактов, чтобы пользователям было проще найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по генерации лидов всегда обеспечивает первоклассную производительность. HTML-шаблоны с более быстрым веб-дизайном и создателем логотипов недвижимости отлично подходят для современных веб-сайтов. В целом отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
В целом отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
Обратная связь для сайта с помощью скриптов форм на Html и Php, а так же онлайн конструкторов и генераторов
Обновлено 24 сентября 2022 Просмотров: 120 693 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
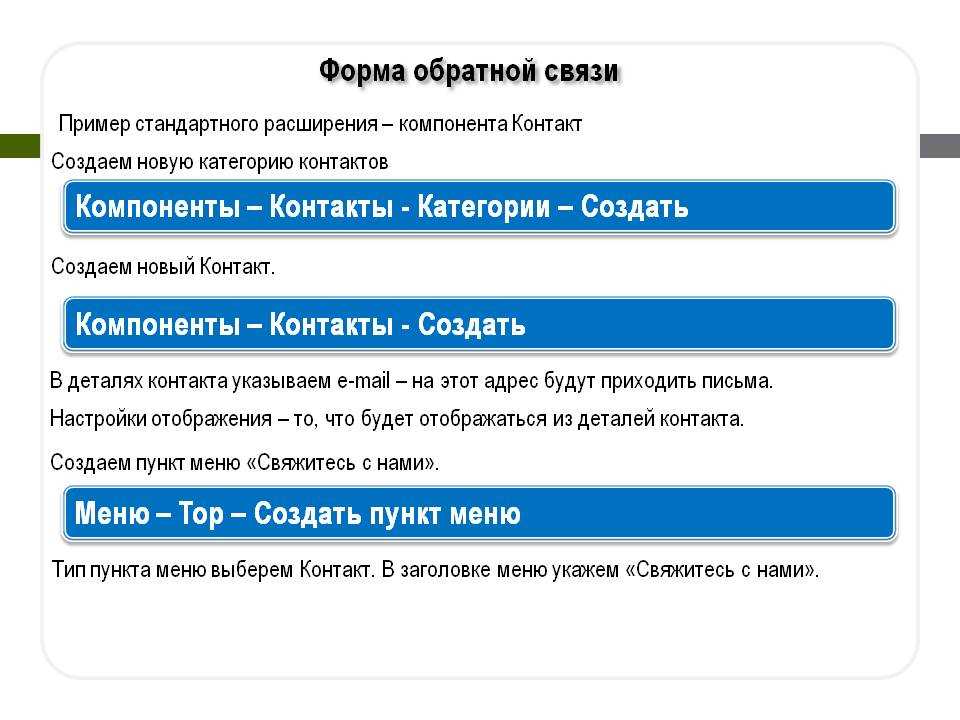
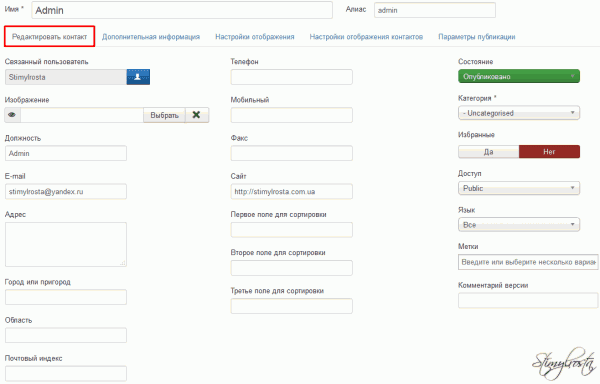
В Джумле уже по умолчанию имеется бесплатный компонент «Контакты», реализующий данный функционал, о настройках которого вы можете прочитать по приведенной ссылке. Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см. демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.
В нем осуществляется проверка на правильность заполнения полей с выдачей сообщений об ошибках, а также aiContactSafev хранит архив всех отправленных данных и позволяет его просмотреть из админки Джумлы.
Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
Но спаморезка Гугловской почты работает хорошо и даже чересчур хорошо, ибо и ваши письма, уважаемые читатели, иногда попадают под ее горячую руку, за что, пользуясь моментом, приношу свои извинения.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
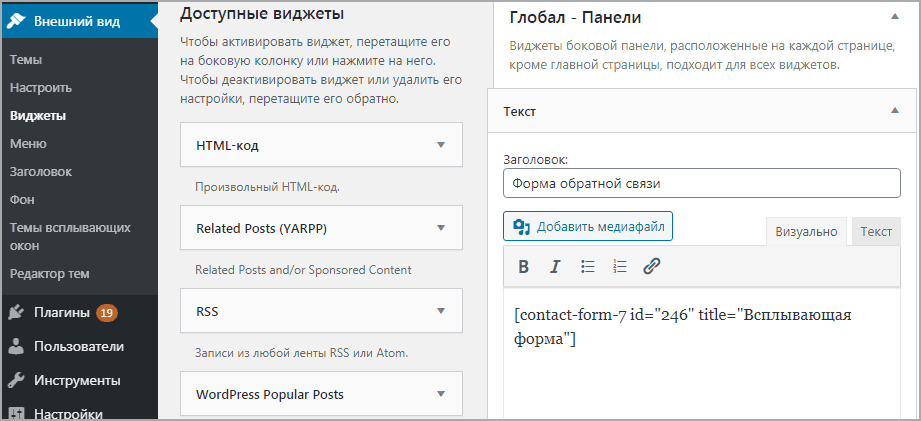
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Форму обратной связи можно будет вставить на любую страницу или в любой пост вашего блога на WordPress, а также в виджет. Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик (в принципе, знаний, полученных из видеокурса Попова по Php, будет достаточно) и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще.
 Сразу скажу, что сделать это будет не просто.
Сразу скажу, что сделать это будет не просто.Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Три стратегии продвижения сайтов Скачать (150 Мб) Html для начинающих Скачать (340 Мб) Css для начинающих Скачать (700 Мб) Работа с сайтом в Dreamweaver Скачать (140 Мб) Как получить домен и купить хостинг Скачать (120 Мб) Как создать свой видеокурс Скачать (600 Мб) Как вы можете видеть, знаний и времени потребуется довольно много. Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.

В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
- Онлайн конструкторы и генераторы скриптов обратной связи. В несколько шагов мастера вы сможете настроить внешний вид вашей будущей формы и получить ее код для установки на свой сайт. Правда это будет только Html часть кода, а обработчик на Php вам придется использовать свой. Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.

Php скрипты форм обратной связи для сайта
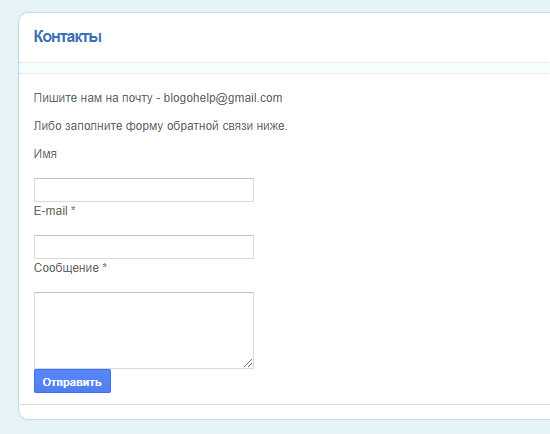
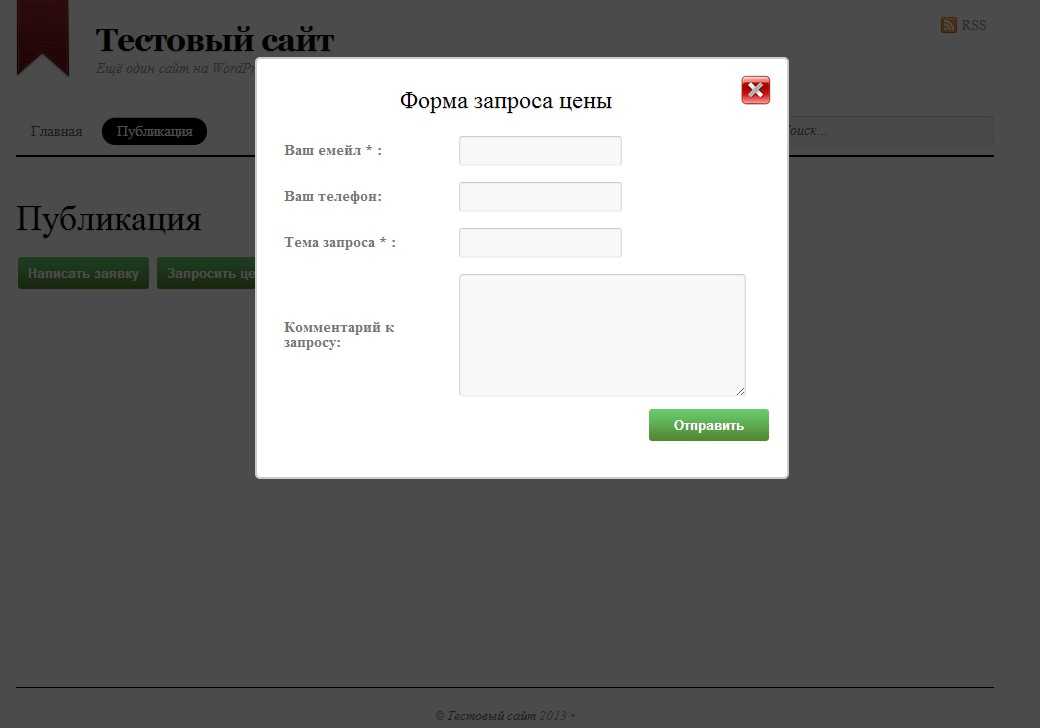
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:
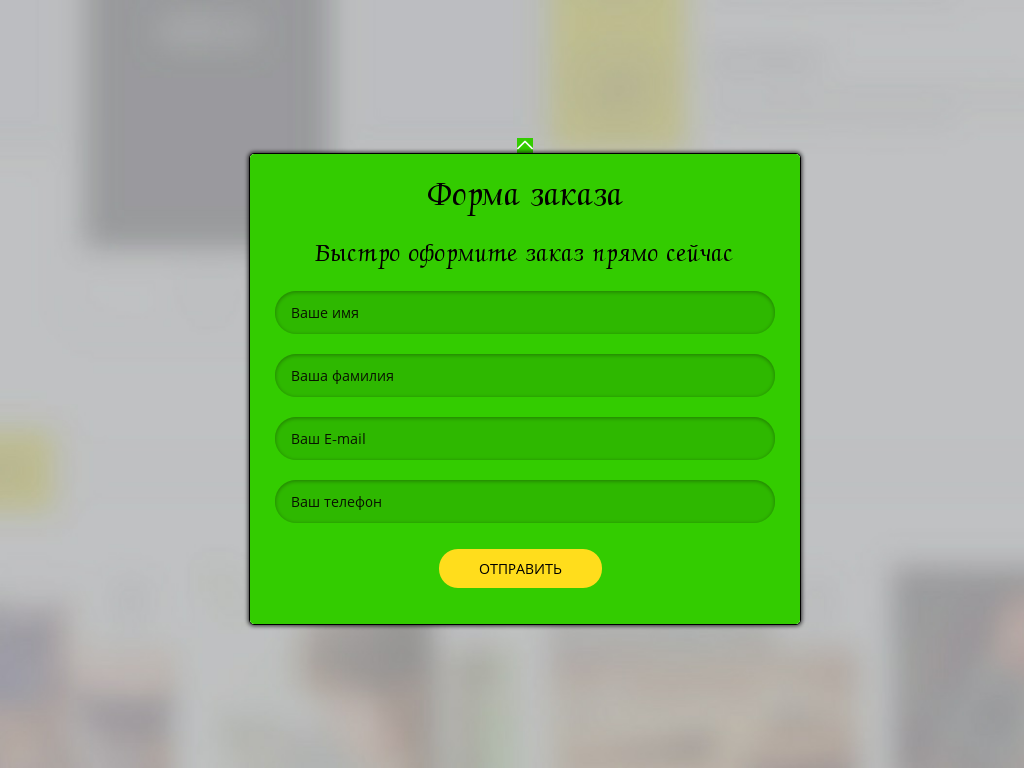
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
Настройки осуществляются с помощью редактирования содержимого файла «config.php» из директории «sendmail»:
В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
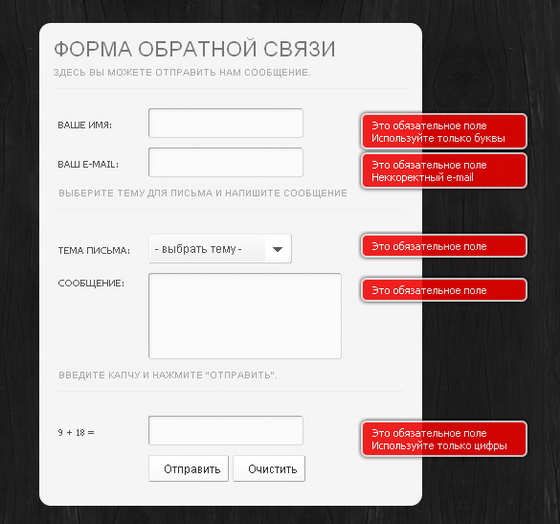
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
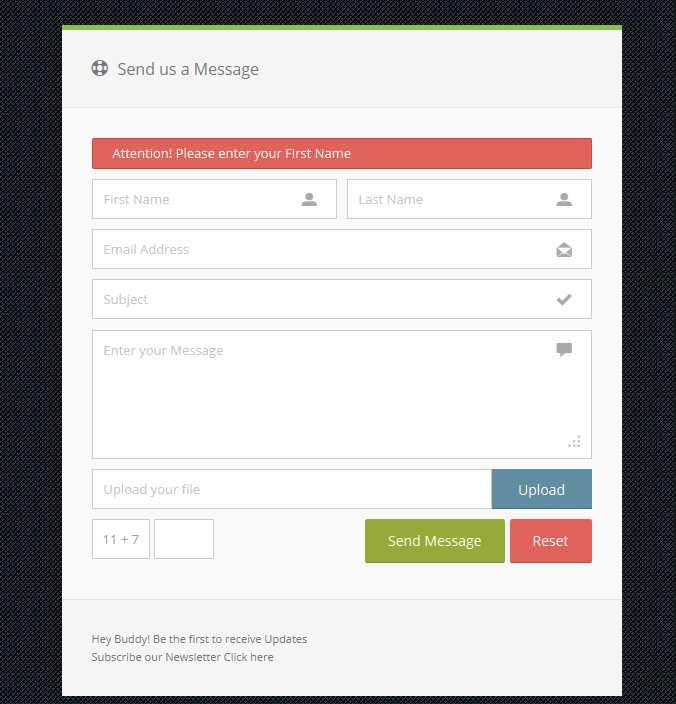
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:
Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index. php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
Настройки формы обратной связи производятся в файле «\code\assets\xml\config.php», где можно прописать как отдельный E-mail для различных тем, так и один для всех (смотрите об этом подробнее в видеоуроке).
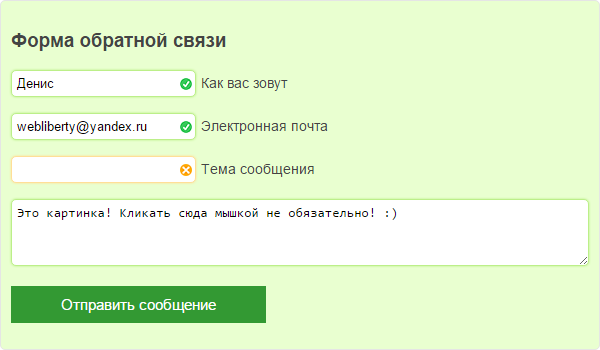
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:
У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:
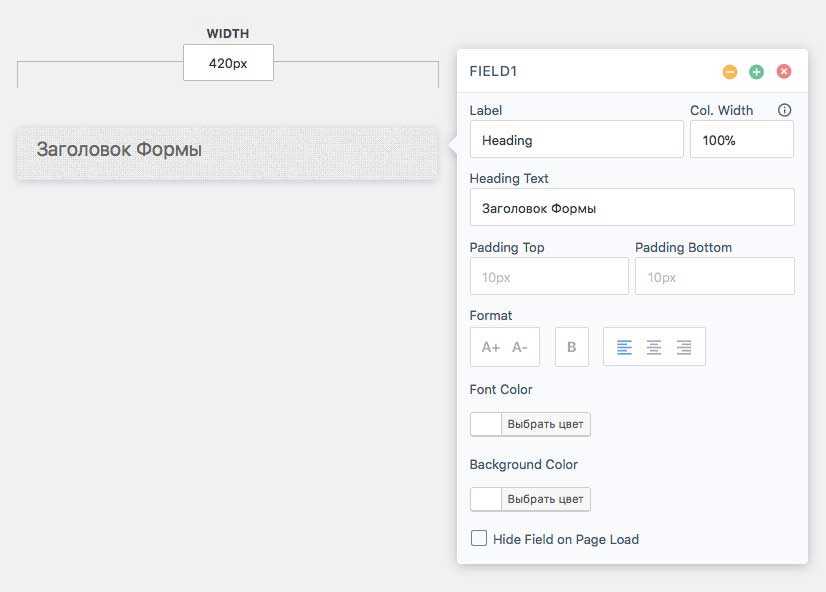
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):
Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
То, что кнопка «Submit» осталась не переведенной, не есть большая проблема, ибо это можно будет сделать непосредственно в полученном коде.
Есть одно «но» — с помощью этого онлайн конструктора вы получите только Html код, а вот Php обработчик данных вам придется использовать свой.
Обратная связь для Html сайтов (без Php)
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:
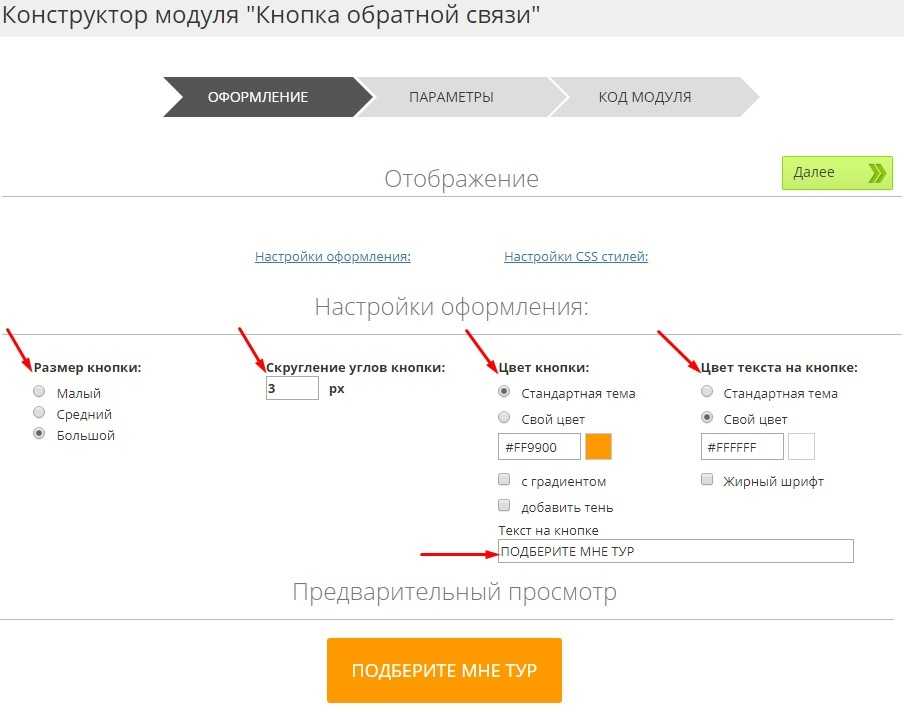
Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.
После настройки внешнего вида и добавления нужных полей нажмите на кнопку «Просмотр», а затем на кнопку «Настроил» и скопируйте код. Вставьте его на страницу контактов и нажмите на расположенную под кодом кнопку «Вставил».
После этого вводите адрес страницы вашего сайта, куда вставили код и E-mail адрес, на который должны приходить сообщения пользователей, отправленные через эту самую форму.
Есть еще один очень похожий по функционалу генератор форм обратной связи. Созданные с помощью него конструкции тоже можно будет размещать на хостингах без поддержки Php (достаточно указать адрес страницы и E-mail, на который будут отправляться сообщения). Рассказывать про него много я не буду, ибо он по своей сути очень похож на описанный чуть выше конструктор.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время. Это происходит благодаря тому, что человеку, который хочет задать вопрос, не нужно тратить драгоценные минуты на запуск почтового клиента, чтобы отправить письмо. Все что требуется – это перейти на страницу с формой обратной связи, ввести в предназначенных для этого полях имя, адрес электронной почты, нужный текст и кнопку отправки.
Читайте также: Что такое веб-форма. Из чего она состоит и для чего нужна. Как и где её можно использовать
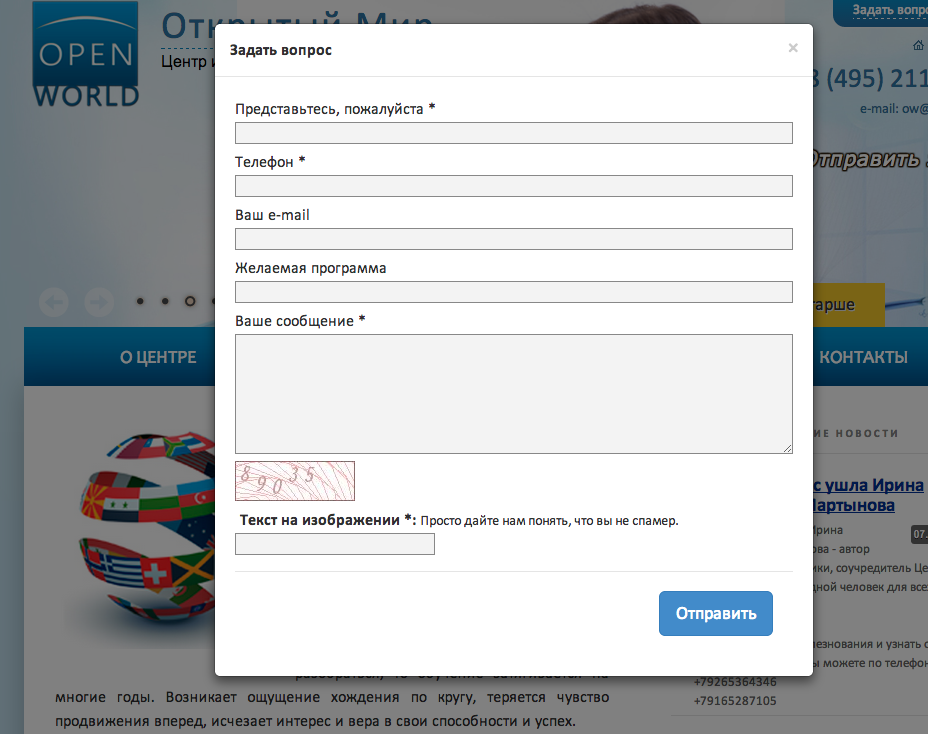
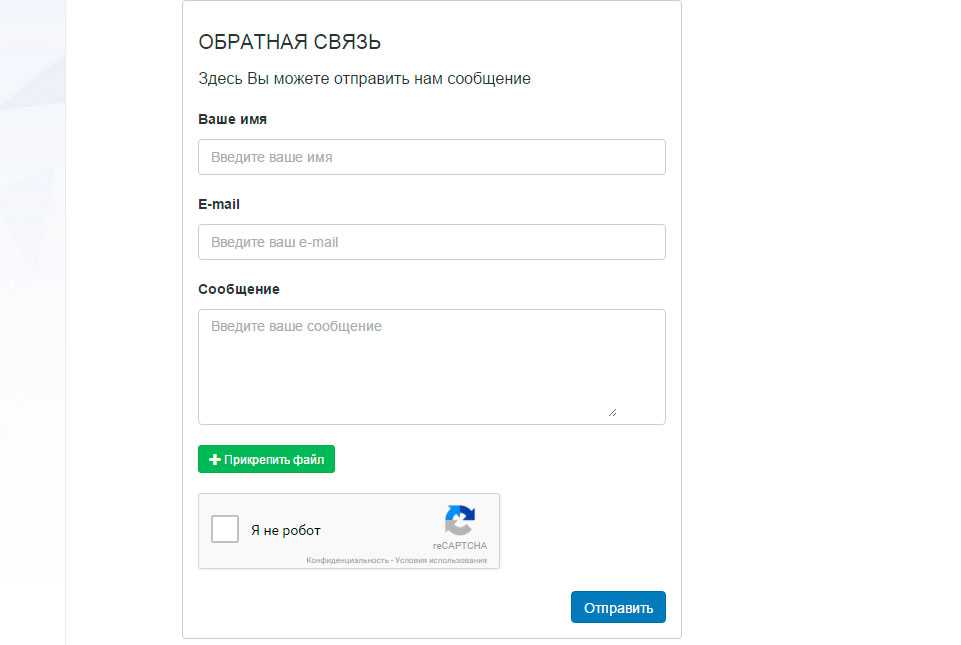
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов. Без этого письмо отправлено не будет. Необходимость в подобной защите присутствует из-за того, что в наше время существуют роботы, способные отправлять с форм обратной связи спам, а благодаря защитному коду на ваш ящик будут приходить только письма, написанные реальными людьми.
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.д.
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.
Особенностью
Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.
Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Читайте также: Подробная инструкция по созданию калькулятора для сайта
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
3 способа добавления отзывов на ваш веб-сайт с помощью HTML и WordPress
При выборе между двумя разными компаниями для определенного продукта или услуги, отзыв от другого клиента имеет значение, пользователь выберет одного из ваших конкурентов или станет постоянным клиентом.
Если вы сомневаетесь, что отзывы могут иметь такое значение, вспомните, когда в последний раз вы выбирали ресторан, пылесос какой марки купить или какого сантехника нанять. Скорее всего, вы искали их в Интернете, и по крайней мере часть вашего решения основывалась на том, что другие люди говорили о каждом из вариантов, которые вы рассматривали. Как социальные существа, 80% из нас доверяют отзывам так же, как личным рекомендациям друга или члена семьи.
Скорее всего, вы искали их в Интернете, и по крайней мере часть вашего решения основывалась на том, что другие люди говорили о каждом из вариантов, которые вы рассматривали. Как социальные существа, 80% из нас доверяют отзывам так же, как личным рекомендациям друга или члена семьи.
Это потому, что мы рассматриваем отзывы как вотум доверия от других клиентов, которые купили тот же продукт или воспользовались той же услугой. Это означает, что включение обзоров может оказать большое влияние на эффективность вашего сайта. В этом посте я расскажу о трех различных вариантах размещения отзывов Google и Yelp на вашем веб-сайте, а также о том, как обычно выглядят обзоры.
Размещение отзывов на вашем веб-сайте
Способы добавления отзывов на ваш веб-сайт зависят от того, как построен ваш сайт. Большинство корпоративных сайтов создаются либо на WordPress, либо на HTML, поэтому здесь я сосредоточусь на этих вариантах.
Если у вас есть WordPress
Если ваш сайт построен на WordPress, вы будете работать с плагинами для реализации своих обзоров — и в целом процесс довольно прост. Вы сможете включать обзоры Yelp, Google и Facebook. Некоторые плагины бесплатны для встраивания отзывов, но другие будут стоить вам денег — впрочем, ничего возмутительного.
Вы сможете включать обзоры Yelp, Google и Facebook. Некоторые плагины бесплатны для встраивания отзывов, но другие будут стоить вам денег — впрочем, ничего возмутительного.
Сколько стоит WordPress?
Обзоры GoogleСначала поговорим о обзорах Google. У вас есть два варианта: вы можете добавить свои обзоры вручную, что требует копирования и вставки кодов для встраивания, или вы можете положиться на плагин, который сделает всю работу за вас. Использование плагина упростит внедрение обзоров Google на ваш сайт, и есть как платные, так и бесплатные варианты.
Если вы хотите сэкономить, вам подойдут бесплатные варианты, а в платных версиях вам потребуется всего один или два шага. Так что, если вы не возражаете против небольшой дополнительной работы, бесплатный вариант будет работать отлично. Бесплатный плагин для добавления отзывов Google называется «Google Places Reviews», он прост и удобен для пользователя.
При использовании этого подключаемого модуля одновременно отображается до трех отзывов, и вы сможете настроить его несколькими способами.
Например, вы сможете выбрать светлую или темную цветовую схему для своих обзоров. Если вы хотите добавлять отзывы вручную, вам вряд ли придется беспокоиться о кодировании, потому что каждый код, который вам нужен, предоставляется вам.
- Перейти на свою бизнес-страницу Google
- Нажмите кнопку «Поделиться» в правом нижнем углу обзора
- Нажмите «вставить сообщение», чтобы получить код .
- Скопируйте и вставьте код в контент WordPress
Вы можете найти эти коды, перейдя на страницу своего бизнес-профиля Google и щелкнув стрелку, обозначающую, что вы поделились одним из своих отзывов. Затем у вас будет возможность «вставить публикацию», и появится код. Просто скопируйте этот код и вставьте его в свой контент WordPress, где вы хотите, чтобы ваш обзор отображался.
Это так просто!
Обзоры Yelp Yelp — один из самых популярных сегодня сайтов отзывов. На самом деле, вы, вероятно, уже использовали его, чтобы решить, у кого лучшие морепродукты в городе. Однако Yelp предназначен не только для ресторанов — это один из самых популярных сайтов с отзывами как о профессиональных услугах, так и о магазинах.
Однако Yelp предназначен не только для ресторанов — это один из самых популярных сайтов с отзывами как о профессиональных услугах, так и о магазинах.
Чтобы добавить обзоры Yelp на свой сайт WordPress, вы можете приобрести плагин «Yelp Widget Pro» за 45 долларов в год. Хотя это не бесплатно, это позволит вам легко интегрировать обзоры Yelp вашей компании на ваш сайт. Плагин, по сути, выдает шорткод, который вы можете вставить в любое место вашего контента и позволить пользователям видеть ваши отзывы.
Вы даже можете настроить их, добавив к своим шорткодам. Вот список параметров настройки!
Обзоры FacebookЕсли вы хотите внедрить обзоры Facebook на свой сайт WordPress, у вас есть несколько вариантов на выбор. «Facebook Reviews Pro», вероятно, лучший выбор, хотя и не бесплатный. Вы будете платить столько же, сколько и плагин Yelp — 45 долларов за годовую лицензию.
Чтобы реализовать обзоры Facebook с помощью плагина, вам нужно сначала установить плагин, а затем получить шорткод, как в «Yelp Widget Pro». Еще один вариант реализации отзывов в Facebook — плагин «Feed Them Social». Просто установите и активируйте плагин и выберите параметры форматирования. Этот плагин позволяет вам выбирать такие вещи, как цвет фона ваших звезд, цвет текста и многое другое.
Еще один вариант реализации отзывов в Facebook — плагин «Feed Them Social». Просто установите и активируйте плагин и выберите параметры форматирования. Этот плагин позволяет вам выбирать такие вещи, как цвет фона ваших звезд, цвет текста и многое другое.
Чтобы обзор был виден, вам просто нужно скопировать шорткод и поместить его в свой контент.
Если у вас есть веб-сайт HTML
Встроить свой код в веб-сайт HTML так же просто, как в WordPress, за исключением плагинов.
Обзоры GoogleКак и в случае с WordPress, вы можете получить доступ к нужному коду, войдя в свою учетную запись Google Business и нажав кнопку «Поделиться» в правом нижнем углу обзора, который вы хотите использовать. Нажмите «встроить код», скопируйте код и вставьте его в свой HTML-код.
Обзоры Yelp Подобно реализации обзоров Google, вы сможете добавлять свои обзоры Yelp на свой HTML-сайт, сначала найдя его на Yelp.com. Наведите указатель мыши на обзор, который вы хотите использовать, и появится окно с вариантами обзора. Нажмите «встроить обзор», скопируйте код и вставьте его в свой HTML-код!
Нажмите «встроить обзор», скопируйте код и вставьте его в свой HTML-код!
Чтобы получить код встраивания обзора Facebook, просто щелкните дату и время обзора. Это откроет полную страницу вашего обзора и облегчит поиск кода для встраивания. Щелкните стрелку в правом углу, чтобы открыть раскрывающееся меню.
Оттуда выберите «дополнительные параметры», «вставить публикацию» и скопируйте код для вставки. Затем вы можете вставить код в любое место вашего HTML-кода, где вы хотите, чтобы ваш отзыв отображался!
Создание и добавление отзывов вручную
Если вы не хотите добавлять обзоры Google, Yelp! или Facebook на свой веб-сайт, а хотите больше сосредоточиться на отзывах, которые вы лично собрали для своего бизнеса, этот вариант также стоит изучение. Например, если вы ежеквартально рассылаете своим клиентам опросы и хотели бы разместить их личные отзывы на своем веб-сайте, вы можете использовать их, чтобы показать потенциальным клиентам, как ваша существующая клиентская база выиграла от ваших услуг. Для этого варианта вам нужно связаться с вашим веб-дизайнером, так как обзоры будут встроены в дизайн вашего сайта.
Для этого варианта вам нужно связаться с вашим веб-дизайнером, так как обзоры будут встроены в дизайн вашего сайта.
Однако вы можете решить, как они должны выглядеть и что вы хотите включить. Вместо того, чтобы включать звездные рейтинги, вы можете использовать формат отзыва и включить дополнительный контент, такой как изображение или видео каждого клиента, а также их письменный отзыв о вашей компании или услугах. Видео и изображения работают хорошо, потому что они привносят в обзор человеческий аспект, а не просто текст.
Действительно ли отзывы так важны?
Отзывы — это способ сообщить потенциальным клиентам, что ваши нынешние клиенты довольны. Они читаются как вотум доверия к вашей компании, и они определенно могут быть решающим фактором, если потребитель находится между двумя компаниями.
Предоставление им отзывов на вашем веб-сайте позволяет им увидеть, что у вас есть хороший опыт работы с вашими клиентами и что они, вероятно, тоже будут удовлетворены вашими услугами. Имейте в виду, что даже если у вас есть несколько менее чем удовлетворительных отзывов, их тоже можно добавить! Если у вашей компании все идеальные отзывы, есть большая вероятность, что потенциальные клиенты сочтут отзывы фальшивыми и, возможно, вообще не будут доверять вашей компании.
Имейте в виду, что даже если у вас есть несколько менее чем удовлетворительных отзывов, их тоже можно добавить! Если у вашей компании все идеальные отзывы, есть большая вероятность, что потенциальные клиенты сочтут отзывы фальшивыми и, возможно, вообще не будут доверять вашей компании.
Хороший набор отзывов поможет вам выглядеть настоящим и честным в глазах потенциальных клиентов. Говоря о плохих отзывах, если вы их получите, обязательно отвечайте красиво и быстро. Это не только выглядит хорошо для человека, который поставил вам низкую оценку, но также показывает потенциальным клиентам, что вы готовы исправить свои недостатки, быть искренними и заботливыми со своими клиентами.
Если вы сомневаетесь в добавлении отзывов на свой сайт, вы можете задаться вопросом, насколько они важны на самом деле. Просто ознакомьтесь с некоторыми из этих статистических данных, и вы, вероятно, будете готовы установить некоторые плагины или обновить свой HTML как можно скорее:
- 92% потребителей читают онлайн-отзывы
- 94% потребителей выбрали бы бизнес с 4-звездочным рейтингом
- 50 или более отзывов на продукт могут означать
- Увеличение коэффициента конверсии на 6%
- 40% потребителей формируют мнение, прочитав от одного до трех отзывов
- 68% потребителей больше доверяют отзывам, когда видят как хорошие, так и плохие оценки
Вся статистика предоставлена storage. googleapis.com
googleapis.com
Готовы к внедрению обзоров?
Если вам нужна помощь в реализации обзоров, WebFX вам поможет. Свяжитесь с нами через Интернет или позвоните нам по телефону 888-601-5359 , чтобы поговорить со специалистом!
Пользовательское объявление HTML
- Обслуживание клиентов
- Опыт сотрудников
- Знакомство с брендом
- Опыт продукта
- Core XM
- Дизайн ХМ
Qtip: Если у вас нет доступа ни к одной из функций, описанных на этой странице, обратитесь к своему менеджеру по работе с клиентами. Дополнительные сведения о различиях между Digital Feedback и CustomerXM для Digital см. в разделе Digital Feedback и CustomerXM для Digital.
О пользовательских объявлениях HTML
Большинство часто используемых объявлений будут накладываться на контент вашего веб-сайта. Персонализированный HTML-объявление уникален тем, что позволяет создавать персонализированный контент, который отображается как часть вашей страницы. Этот пользовательский контент может быть чем угодно, от рекламы до встроенного опроса.
Персонализированный HTML-объявление уникален тем, что позволяет создавать персонализированный контент, который отображается как часть вашей страницы. Этот пользовательский контент может быть чем угодно, от рекламы до встроенного опроса.
На этом снимке экрана показан опрос, встроенный в веб-страницу после того, как посетитель совершит платеж. Опрос создается на платформе опросов и встраивается на страницу с помощью пользовательского объявления HTML.
Пользовательские HTML-объявления также могут быть полезны для управления контентом, позволяя вам выбирать, какие опросы показывать определенным типам посетителей веб-сайта. Например, вы можете отображать предложение о скидке только для тех посетителей, которые находятся рядом с магазинами, а альтернативные материалы — для всех остальных.
Реализация пользовательского HTML
- Создайте пользовательское объявление HTML.
- Попросите вашу веб-команду определить «контейнер» на вашем веб-сайте, куда будет вставлен ваш собственный HTML.
 Это пространство должно включать элемент HTML с атрибутом ID. Определите и скопируйте идентификатор HTML между кавычками.
Это пространство должно включать элемент HTML с атрибутом ID. Определите и скопируйте идентификатор HTML между кавычками.
Во многих случаях HTML-тег с идентификатором уже существует в нужном месте, и никаких модификаций сайта не требуется.Подсказка: Используйте функцию «Проверить элемент» вашего браузера, чтобы определить HTML-идентификатор элемента. В большинстве браузеров просто щелкните правой кнопкой мыши часть страницы, которую вы хотите проверить, и выберите «Проверить» или «Проверить элемент».
- Создать перехват.
- В меню Параметры действия вашего перехвата выберите Дополнительные параметры .
- Вставьте HTML-идентификатор целевого контейнера в поле Точка вставки креатива .
- Нажмите Сохранить .
- Когда посетитель заходит на эту страницу вашего веб-сайта, Qualtrics выполнит поиск HTML-элемента с указанным вами идентификатором и вставит ваше объявление в этот контейнер div.

Подсказка: В приведенных выше примерах мы встраиваем опрос Qualtrics прямо на страницу. Чтобы добиться аналогичного эффекта, при редактировании объявления вы просто добавляете встроенную цель того размера и формы, которые вы хотите, чтобы опрос занимал на странице.
Пользовательские параметры HTML
В разделе «Параметры» вашего объявления вы найдете настройки, характерные для пользовательских объявлений HTML.
Пользовательское позиционирование
Иногда ваш собственный HTML-объявление может быть меньше целевого контейнера, в который оно будет вставлено на ваш веб-сайт. В этом случае вы можете использовать пользовательское позиционирование, чтобы указать, где по отношению к целевому контейнеру будет отображаться ваш HTML.
Для еще большего контроля над позиционированием вы можете сместить положение X или Y объявления относительно его исходного положения или выбрать Исправить на странице , чтобы пользовательский HTML следовал за посетителем при прокрутке.
Заменить содержимое целевого контейнера
По умолчанию, когда пользовательское объявление HTML вставляется на страницу, оно заменяет существующее содержимое целевого элемента HTML. Вы увидите, что эта опция выбрана как Заменить содержимое целевого контейнера .
Добавить к целевому контейнеру
Вместо замены содержимого целевого контейнера вы можете выбрать Добавить к целевому контейнеру , чтобы разместить объявление в целевом контейнере, но после любого существующего контента.
Вставка перед целевым контейнером
Этот параметр позволяет вставить пользовательское объявление HTML перед целевым контейнером.
Qtip: Это игнорирует параметры пользовательского позиционирования.
Вставка после целевого контейнера
Этот параметр позволяет вставить пользовательское объявление HTML после целевого контейнера.
Qtip: Это игнорирует параметры пользовательского позиционирования.
Примечание по Z-индексу
Z-index — это свойство CSS, которое указывает, какие элементы на вашей веб-странице должны быть сверху, когда элементы перекрываются. По умолчанию креативы будут иметь более высокий z-индекс, чем другие элементы на вашей странице, поэтому они всегда будут сверху.
Обычно это лучше, но в некоторых случаях это может быть нежелательно. Например, выпадающее меню может быть покрыто вашим пользовательским HTML.
Предупреждение: Будьте осторожны! Вы не должны добавлять CSS Z-индекса во встроенную цель. Однако добавление Z-индекса к другим типам элементов допустимо.
Чтобы настроить z-индекс вашего пользовательского HTML:
- Перейдите на свою веб-страницу, на которой отображается объявление, и откройте Инструменты разработчика или Инструмент проверки элемента.
- Определите класс div, начинающийся с «QSI», и скопируйте то, что находится между кавычками. Затем замените пробел между «QSIUserDefinedHTML» и строкой, начинающейся с «SI_», на точку (.
 ). В приведенном ниже примере мы бы скопировали:
). В приведенном ниже примере мы бы скопировали:QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer
, а затем, после замены пробела точкой, теперь имеем:
.QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer
- В своей учетной записи Qualtrics перейдите в раздел Изменить для своего объявления.
- Дважды щелкните любой элемент, чтобы изменить его или создать новый пустой.
Предупреждение: Мы не рекомендуем добавлять элемент CSS Z-index во встроенную цель, поскольку могут возникнуть проблемы со случайным закрытием других частей страницы. Однако добавление Z-индекса к другим типам элементов допустимо.
- Щелкните Source в верхней части редактора расширенного содержимого, чтобы перейти в представление HTML.
- Возьмите приведенный ниже код (включая теги стиля) и вставьте его в исходный код.
- Замените «QSIUserDefinedHTML» идентификатором, который вы получили на шаге 2, и замените значение z-index на то, что подходит для вашей веб-страницы.
- Если код проекта уже находится в исходном коде вашего веб-сайта, нажмите кнопку Опубликовать , чтобы внести изменения на ваш сайт.
- Если кода нет в исходном коде вашего веб-сайта, вы можете протестировать креатив на своем веб-сайте с помощью Test Intercept и убедиться, что все размещено правильно.
- Если слои по-прежнему неверны, вы можете рассмотреть возможность изменения значения z-index на большее число, чтобы ваше объявление располагалось выше на странице, или на меньшее (даже отрицательное) число, чтобы оно располагалось ниже.
Часто задаваемые вопросы
Встроенная обратная связь
Независимо от того, ведете ли вы маркетинговый блог, документацию поддержки, ресурсы для разработчиков или другой сайт, ваш контент должен постоянно обновляться. По мере того, как веб-сайт увеличивается в размерах, становится все труднее сосредоточить усилия на его улучшении. Также важно определить, эффективен ли контент, который вы создаете, и измерить его влияние.
По мере того, как веб-сайт увеличивается в размерах, становится все труднее сосредоточить усилия на его улучшении. Также важно определить, эффективен ли контент, который вы создаете, и измерить его влияние.
Встроенная обратная связь
Qtip: Если у вас нет доступа ни к одной из функций, описанных на этой странице, обратитесь к своему менеджеру по работе с клиентами. Дополнительные сведения о различиях между Digital Feedback и CustomerXM для Digital см. в разделе Digital Feedback и CustomerXM для Digital.
О встроенной обратной связи
Независимо от того, ведете ли вы маркетинговый блог, вспомогательную документацию, ресурсы для разработчиков или другой сайт, ваш контент должен постоянно обновляться. По мере того, как веб-сайт увеличивается в размерах, становится все труднее сосредоточить усилия на его улучшении. Также важно определить, эффективен ли контент, который вы создаете, и измерить его влияние.
Встроенная обратная связь позволяет очень легко собирать данные о контенте, который вы запускаете. Вы можете встроить простой полезный вопрос в контент своего сайта, чтобы посетители могли оценивать контент и даже оставлять отзывы прямо на странице.
Qtip: Мы используем адаптированную версию встроенной обратной связи для сбора отзывов клиентов на нашем сайте поддержки. См. «Было ли это полезно?» опрос в конце каждого раздела. Обратите внимание, что, за исключением пользовательской реализации на нашем сайте поддержки, отзывы могут быть встроены только на уникальные страницы, а не в отдельные разделы страницы.
Внимание: Если вы используете политику безопасности контента (CSP) на веб-сайте, на котором хотите развернуть встроенную обратную связь, вы должны внести в белый список домен *.qualtrics.com .
Начало работы со встроенной обратной связью
- Откройте проект веб-сайта/приложения или создайте новый.

- На вкладке Intercepts выберите Create new .
- Выберите Встроенная обратная связь .
Настройка содержимого
Внимание: Для встроенной функции обратной связи нет необходимости создавать отдельный опрос. Эта функция автоматически позаботится о создании опроса для вас в бэкэнде без какой-либо дополнительной работы с вашей стороны.
При создании встроенного объявления с обратной связью в первом разделе можно настроить содержание объявления, включая вопросы, внешний вид кнопки и т. д. В правой части экрана предварительный просмотр обновится в соответствии с добавленными вами настройками, и вы даже можете нажимать кнопки, чтобы проверить, как выглядит сообщение с благодарностью или дополнительный вопрос.
- Вопрос: Вопрос, который будет отображаться посетителям сайта. Например, «Было ли это полезно?» или «Пожалуйста, оцените, насколько полезным для вас был этот контент».

- Формат: Либо ответ Да/Нет, либо оценка в 5 баллов.
- Стиль: Выберите, как должны выглядеть ваши кнопки для обратной связи.
- Да/Нет: Либо слова «Да» и «Нет», либо значки «палец вверх/вниз».
- 5 баллов: Либо смайлики, либо звезды.
- Текст опции положительного ответа / Текст опции отрицательного ответа: Если вы выбрали «Да/Нет», вы можете изменить, какие положительные и отрицательные слова используются в вашем перехвате. По умолчанию это «да» и «нет».
- Включить сообщение с благодарностью в конце: Как только посетители нажмут на оценку, они увидят сообщение с благодарностью. Введите это в поле.
Qtip: Если вы включаете дополнительный вопрос, он появляется после ответа на дополнительный вопрос.
Подсказка: Вы не можете изменить порядок появления смайликов, например, переключиться со все более положительного на все более отрицательное.

- Включить дополнительный вопрос: В зависимости от того, как респонденты ответили на вопрос, вы можете задать дополнительный вопрос.
- Сначала выберите ответы, вызывающие второй вопрос. Вы можете выбрать все ответы или некоторые из них, хотя мы рекомендуем ориентироваться на отрицательные отзывы.
- Затем напишите свой дополнительный вопрос.
- Текст кнопки отправки: Если вы добавляете дополнительный вопрос, определите текст кнопки отправки.
Внешний вид
В разделе «Внешний вид» можно настроить макет, вес текста и цвета креатива.
- Макет: Ориентация вопроса и вариантов ответа.
- Бок о бок
- Сложенный
- Вес текста: Вес текста вопроса. Может быть обычным, полужирным или курсивом.
- Цвет текста: Цвет текста вопроса.
- Настройка кнопки: Цвета, которые вы можете изменить, будут зависеть от формата и стиля, которые вы выбрали ранее.

- Да/Нет: Изменение цвета текста кнопки, границы кнопки и заливки кнопки.
- Большой палец вверх/большой палец вниз: Изменение цвета контура кнопки (границы) и заливки.
- Emojis: Без настройки — цвета предустановлены.
- Звезды: Изменить цвет контура звезды (границы). Это также цвет, которым будет заполняться звезда, когда респондент наводит курсор на эту звезду или выбирает ее.
- Цвет кнопки «Отправить»: Кнопка «Отправить» появляется, только если вы включили дополнительный вопрос; кнопка отправки — это то, как посетитель показывает, что он готов отправить отзыв. Этот параметр позволяет изменить цвет заливки.
- Цвет текста кнопки отправки: Измените цвет текста кнопки отправки.
- Настроить CSS: Настроить CSS встроенной обратной связи по желанию. Внесенные здесь изменения не будут отражены в предварительном просмотре; не забудьте проверить свой перехват перед развертыванием.

Внимание: Следующий код предоставляется как есть, и для его реализации требуются знания программирования. Служба поддержки Qualtrics не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей.
- Использовать шаблон : использовать тему опроса в качестве шаблона для настроек стиля объявления. При этом будут импортированы настройки основного и дополнительного цвета этой темы опроса.
Qtip : настройки креатива не связаны с темой, используемой в качестве шаблона. Настройки креатива не обновляются при изменении темы шаблона, а изменение настроек креатива не меняет тему шаблона.
Qtip: Если вы хотите дополнительно настроить цвета во встроенном креативе с отзывами, вы можете использовать раскрывающиеся меню цветов в разделе «Внешний вид».
Переводы
Вы можете добавить переводы для всего текста в своем креативе Embedded Feedback. Пошаговые инструкции см. на странице «Перевод кнопок обратной связи и адаптивных диалогов».
Определение места появления встроенной обратной связи на странице
Укажите место на вашей веб-странице, где вы хотите, чтобы ваш встроенный перехват обратной связи отображался. Это можно сделать, введя значение селектора CSS , указывающее на элемент на странице, который должен содержать встроенный отзыв.
Пример: Допустим, мы хотим добавить его в раздел «Поддержка Qualtrics» на странице поддержки Qualtrics. Мы можем открыть наши инструменты разработчика Google Chrome, чтобы найти селектор CSS элемента, который мы хотим вставить встроенной обратной связи. Когда вы выделите правильный элемент, щелкните правой кнопкой мыши, чтобы скопировать селектор. Селектор должен быть длинной строкой CSS; в этом случае скопированный селектор — «#content > div. quni-homepage.main-content > div > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm. logo-fix.ng-scope > section > div > div:nth-child(1) > div > h2». После того, как вы скопировали этот селектор CSS, вставьте его в поле «Селектор CSS» в своем проекте веб-сайта или приложения обратной связи. Обратите внимание, что креатив можно добавить только в конец DivID или CSSSelector.
quni-homepage.main-content > div > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm. logo-fix.ng-scope > section > div > div:nth-child(1) > div > h2». После того, как вы скопировали этот селектор CSS, вставьте его в поле «Селектор CSS» в своем проекте веб-сайта или приложения обратной связи. Обратите внимание, что креатив можно добавить только в конец DivID или CSSSelector.
Принятие решения о появлении встроенной обратной связи
Qtip: Дополнительные инструкции см. в разделе Логика набора действий.
- Нажмите Добавьте логику таргетинга , чтобы определить, когда ваша кнопка или диалоговое окно должны отображаться для респондентов.
Qtip: Вы можете ограничить внешний вид на основе большого количества различной информации, от файлов cookie, размещенных в браузере, до того, были ли они недавно показаны посетителям веб-сайта, до URL-адреса страницы и многого другого.
 Дополнительные сведения см. на страницах поддержки, перечисленных в разделе «Логика набора действий».
Дополнительные сведения см. на страницах поддержки, перечисленных в разделе «Логика набора действий».Подсказка: Вы можете нажать Shift на клавиатуре при нажатии знака плюс ( + ), чтобы создать отдельные логические наборы. Дополнительные сведения об условиях построения см. в разделе Расширенная логика набора действий.
- Когда вы закончите добавлять условия, нажмите Далее .
- Выберите событие отображения перехвата . Этот параметр определяет, когда отображается перехват. Описание каждого из вариантов см. на связанной странице поддержки.
- Установить Образец отображения Скорость .
- Определите, следует ли добавить Предотвращение повторного отображения . Если вы это сделаете, вы сможете установить файл cookie, на основе которого это будет основано. Для получения дополнительной информации см.
 связанную страницу поддержки.
связанную страницу поддержки. - Нажмите Показать дополнительные параметры , чтобы увидеть параметры «Скрыть при отключении файлов cookie» и «Скрыть при отключении локального хранилища», которые выбраны по умолчанию. Смотрите связанные страницы для получения более подробной информации о том, как они работают.
Qtip: Поскольку обратная связь встраивается прямо на страницу и не мешает посетителям перемещаться по веб-сайту или использовать его, нет причин ограничивать частоту просмотра этого перехвата, и на самом деле ограничение может быть больше запутанно, чем нет. Мы советуем никогда не скрывать встроенную обратную связь, выбирать 100 % посетителей, не препятствовать повторному отображению и отображать при загрузке страницы.
- Когда вы закончите, нажмите Далее .
Добавление дополнительных точек данных
На этом шаге вы добавите дополнительные точки данных, которые будут собираться вместе с данными обратной связи. Это может значительно улучшить детализацию, которую вы можете включить в отчет об отзывах о контенте.
Это может значительно улучшить детализацию, которую вы можете включить в отчет об отзывах о контенте.
Внимание: Этот шаг очень важен, если вы хотите иметь возможность фильтровать или разбивать данные по определенным страницам (или разделам) оцениваемого контента.
- Нажмите Добавить встроенные данные .
- Выберите тип значения. Смотрите связанную страницу для объяснения каждого.
- Щелкните значок плюса ( + ), чтобы добавить дополнительные поля.
Мы рекомендуем собирать URL-адрес текущей страницы (чтобы вы могли фильтровать или упорядочивать данные по странице, получившей отзыв), заголовок страницы (по тем же причинам) и продолжительность пребывания посетителя на странице.
Захват URL-адреса страницы, общей продолжительности и заголовка страницы
- CurrentPageUrl установлено значение URL-адрес текущей страницы
- PageTitle установлено значение из JavaScript
- TotalDuration установлено на Время, проведенное на сайте
Для PageTitle нам нужно установить значение из JavaScript, чтобы мы могли захватить заголовок вашей веб-страницы. Но как?
Но как?
Если вы используете Google Chrome, просто выберите заголовок на странице, щелкните правой кнопкой мыши и выберите параметр Проверить . Откроется окно инструментов разработчика Chrome, и оно должно выглядеть следующим образом. Щелкните правой кнопкой мыши соответствующий элемент HTML и скопируйте селектор, как показано ниже.
Это должно вернуть что-то вроде это:
#первыйЗаголовок
С помощью следующего JavaScript вы можете получить значение заголовка страницы из элемента HTML:
document.querySelector(" #firstHeading ").textContent Вы можете редактировать текст , выделенный полужирным шрифтом , в зависимости от того, что вернул ваш селектор.
Совет: Вы можете проверить это в консоли инструментов разработчика Chrome, чтобы увидеть, как выглядит значение.
Теперь, когда у нас есть JavaScript, поместите его в значение поля Embedded Data «PageTitle», как показано ранее. Нажмите Next во встроенных данных, когда закончите.
Нажмите Next во встроенных данных, когда закончите.
Проверка перехвата
Следуйте инструкциям на странице, чтобы сохранить букмарклет и протестировать перехват. Если вам нужно, вы можете открыть свой веб-сайт на другой вкладке браузера, чтобы проверить, как будет выглядеть перехват на вашем веб-сайте.
Когда вы закончите тестирование, нажмите Следующий .
Развертывание встроенной обратной связи на вашем веб-сайте
Вам будет предоставлен фрагмент кода, которым вы сможете поделиться со своими веб-разработчиками.
Подсказка: Если вы отвечаете за код своего сайта, см. дополнительные сведения о вариантах развертывания кода.
Qtip: Этот код можно скопировать и отправить вашим разработчикам в любое время, в том числе и сейчас. Однако изменения, внесенные вами в Qualtrics, не будут отражены на вашем веб-сайте, даже если ваши разработчики введут этот код; чтобы эти изменения вступили в силу, вам необходимо опубликовать их.
Щелкните Далее .
Просмотрите свои изменения. Если вы хотите отредактировать что-либо до того, как оно будет опубликовано, щелкните значок карандаша, чтобы вернуться к этому шагу.
Если вы готовы к тому, чтобы все изменения вступали в силу на веб-сайте, на котором размещен фрагмент кода, нажмите «Опубликовать» и активируйте . Если нет, нажмите Сохранить и закрыть .
Подсказка: «Предварительный просмотр перехвата» в правом верхнем углу вернет вас к параметрам тестирования вашего перехвата. Вкладка Статистика покажет вам статистику перехватов, которая еще не будет заполнена, так как код еще не опубликован и не активирован.
Внесение изменений во встроенный блок обратной связи
Внутри вашего проекта отзывов о веб-сайте или приложении вы можете найти свой встроенный отзыв на вкладке «Перехваты».
Оттуда вы можете щелкнуть значок карандаша рядом с любым из разделов, чтобы внести изменения.
«Предварительный просмотр перехвата» в правом верхнем углу вернет вас к параметрам тестирования вашего перехвата. Вкладка «Статистика» покажет вам статистику перехвата.
Чтобы отключить перехват, используйте кнопку Активация тумблер в правом верхнем углу; это сохранит ваши сохраненные изменения, но убедитесь, что они не активны на вашем сайте.
Просмотр и анализ данных ответа
После публикации вашего встроенного отзыва вы сможете создавать отчеты или экспортировать данные, как и любой другой проект опроса в Qualtrics.
Переход к встроенным ответам обратной связи
При редактировании встроенного перехвата отзывов нажмите Просмотреть ответы на опрос . Вы перейдете непосредственно к своим отчетам.
Вы заметите, что у вас есть доступ к следующим вкладкам и возможностям:
- Вкладка «Рабочие процессы»: Запускайте различные задачи внутри Qualtrics на основе полученных результатов опроса.
 Например, создавайте тикеты для своей команды писателей, когда посетители выражают недовольство контентом, или отправляйте электронное письмо менеджеру, когда получаете очень положительный отзыв.
Например, создавайте тикеты для своей команды писателей, когда посетители выражают недовольство контентом, или отправляйте электронное письмо менеджеру, когда получаете очень положительный отзыв. - Вкладка «Данные и анализ»: Фильтруйте ответы, которые вы собрали, экспортируйте ответы, проводите текстовую аналитику, редактируйте или удаляйте ответы и многое другое.
- Вкладка «Отчеты»: Где вы приземляетесь по умолчанию. Используйте две разные функции отчетности для визуализации результатов.
Вы не можете редактировать вопросы или внешний вид этого опроса; отредактируйте встроенный перехват обратной связи напрямую, чтобы настроить настройку по мере необходимости.
Отчет о данных
Вы можете просматривать и анализировать эти данные так же, как и любой другой опрос. Вот несколько идей, с которых можно начать.
- Экспорт данных ответа
- Фильтрация данных ответа
- Базовый обзор расширенных отчетов
- Базовый обзор отчетов о результатах
- Начало работы с информационными панелями CX
Qtip: При добавлении этих данных в качестве источника на панель мониторинга они будут отображаться в опросах и будут иметь то же имя, что и встроенный перехват отзывов, но с добавлением «- Survey» в конце.

Совместная работа над встроенной обратной связью
Внимание: Чтобы поделиться ответами на опрос, вы должны быть владельцем перехвата (т. е. пользователем, создавшим перехват).
Как владелец перехвата, вы можете поделиться своими встроенными отзывами с другими пользователями вашей лицензии, которым необходимо просмотреть данные опроса. Чтобы поделиться своим перехватом:
- На сводной странице нажмите Поделиться опросом .
- Найдите пользователя по имени, чтобы добавить его в качестве соавтора. Вы можете добавить несколько соавторов.
- Вы можете управлять уровнем доступа соавтора, нажав Подробности .
- Выберите разрешения для вашего соавтора. Ваши варианты включают в себя:
- Редактировать ответы на опрос : Отключение этого разрешения запрещает вашему соавтору удалять данные или использовать функцию редактирования ответов.
 Кроме того, хотя вы по-прежнему можете создать опрос для повторного прохождения в качестве новой ссылки для ответа, вы не можете создать обычную ссылку для повторного прохождения. Это разрешение, если оно отключено, позволяет соавторам добавлять данные, но никоим образом не изменять существующие данные.
Кроме того, хотя вы по-прежнему можете создать опрос для повторного прохождения в качестве новой ссылки для ответа, вы не можете создать обычную ссылку для повторного прохождения. Это разрешение, если оно отключено, позволяет соавторам добавлять данные, но никоим образом не изменять существующие данные. - Просмотр результатов опроса : Отключение этого разрешения приводит к удалению вкладки «Данные и анализ» и вкладки «Отчеты».
Внимание : Для включения любого из разрешений на результаты, описанных в этом разделе, вы ДОЛЖНЫ также включить Просмотр результатов опроса ! - Фильтровать результаты опроса : если это разрешение включено, пользователь может фильтровать собранные ответы на вкладках «Данные и анализ» и «Отчеты».
- Просмотр ограниченных данных : Отключение этого разрешения подвергает цензуре стандартные поля контактов, IP-адрес, информацию о широте и долготе местоположения на вкладке «Данные и анализ» и во всех экспортируемых данных.

- Загрузка результатов опроса : Позволяет пользователю экспортировать данные с вкладки «Данные и анализ». Если этот параметр отключен, соавторы больше не могут экспортировать данные с вкладки «Данные и анализ», но они по-прежнему могут экспортировать отчеты.
- Использовать перекрестные таблицы : дает пользователю возможность анализировать результаты с помощью функции перекрестных таблиц.
- Просмотр идентификатора ответа : если это разрешение включено, пользователь может просматривать идентификатор ответа, уникальный идентификатор, назначаемый каждому отдельному ответу.
- Просмотр анализа текста : если этот параметр включен, соавтор имеет доступ к просмотру анализа текста, выполненного в Text iQ. Соавтор не сможет редактировать детали анализа вашего текста без разрешения «Использовать анализ текста», которое находится в сведениях о разрешении «Редактировать».
- Редактировать ответы на опрос : Отключение этого разрешения запрещает вашему соавтору удалять данные или использовать функцию редактирования ответов.
- Чтобы удалить соавтора, щелкните знак минус ( – ) рядом с ним.


 Сразу скажу, что сделать это будет не просто.
Сразу скажу, что сделать это будет не просто.

 Это пространство должно включать элемент HTML с атрибутом ID. Определите и скопируйте идентификатор HTML между кавычками.
Это пространство должно включать элемент HTML с атрибутом ID. Определите и скопируйте идентификатор HTML между кавычками. 
 ). В приведенном ниже примере мы бы скопировали:
). В приведенном ниже примере мы бы скопировали:




 Дополнительные сведения см. на страницах поддержки, перечисленных в разделе «Логика набора действий».
Дополнительные сведения см. на страницах поддержки, перечисленных в разделе «Логика набора действий». связанную страницу поддержки.
связанную страницу поддержки. Например, создавайте тикеты для своей команды писателей, когда посетители выражают недовольство контентом, или отправляйте электронное письмо менеджеру, когда получаете очень положительный отзыв.
Например, создавайте тикеты для своей команды писателей, когда посетители выражают недовольство контентом, или отправляйте электронное письмо менеджеру, когда получаете очень положительный отзыв.
 Кроме того, хотя вы по-прежнему можете создать опрос для повторного прохождения в качестве новой ссылки для ответа, вы не можете создать обычную ссылку для повторного прохождения. Это разрешение, если оно отключено, позволяет соавторам добавлять данные, но никоим образом не изменять существующие данные.
Кроме того, хотя вы по-прежнему можете создать опрос для повторного прохождения в качестве новой ссылки для ответа, вы не можете создать обычную ссылку для повторного прохождения. Это разрешение, если оно отключено, позволяет соавторам добавлять данные, но никоим образом не изменять существующие данные.