Выбираем лучший из 18 браузеров для Windows 10
Этот материал написан посетителем сайта, и за него начислено вознаграждение.
Сегодня мы протестируем различные браузеры для актуальной операционной системы Windows 10. Тестирование проводилось на версии Windows 10 Версия 1909 Сборка 18363.836.
рекомендации
Так как операционная система является актуальной, то выбор браузеров для нее весьма велик, в отличии, например от Windows Vista. Тестирование проводилось на сайте browserbench.com с использованием трех тестовых пакетов: JetStream2, MotionMark и speedometer. Всего удалось протестировать 18 браузеров. В разных тестах первые места занимали разные браузеры. Кроме того, результаты всех тестов измеряются величинами. Поэтому для итогов было решено рассчитать средний балл по сумме трех тестов, так что лучший результат будет равен 100 баллам, и каждый тест внесет максимум 33,33% в общий балл.
Первый браузер Internet Explorer версии 11. 836.18362.0. Некогда легендарный и самый распространенный браузер не смог пройти ни одного теста. Поэтому получил ноль баллов во всех тестах.
836.18362.0. Некогда легендарный и самый распространенный браузер не смог пройти ни одного теста. Поэтому получил ноль баллов во всех тестах.
Второй браузер Lunascape версии 6.15.2.27564. Аналогично предыдущему не смог пройти ни одного теста и получает ноль баллов в каждом тесте.
Третий браузер Opera Neon версии 1.0.2531.0. Это новый браузер от компании Opera, экспериментальная и перспективная разработка, это взгляд на будущее браузеров. Но, очевидно, пока пользоваться им невозможно. Тест JetStream2 пройти не удалось. Тест MotionMark показал 1,08, или 2,35 общий балл. Тест speedometer показал 35,8 или 15,76 общий балл. Итого по сумме трех тестов 18,12, что является очень низким результатом.
Четвертый браузер Microsoft Edge версии 44.18362.449.0. Этот браузер должен был стать лидером среди браузеров по мнению Microsoft, заменить Internet Explorer 11, но что-то пошло не так. Безусловно он лучше и быстрее, чем IE11, но ненамного. Первый тест пройти не смог и получает 0 баллов. Во втором тесте набрал 1,08 или 2,35 в общем зачете. В третьем тесте
Во втором тесте набрал 1,08 или 2,35 в общем зачете. В третьем тесте
Пятый браузер Orbitum версии 56.0.2924.89. Первый тест пройти не смог. Во втором набрал 3,99 или 8,7 балла. В третьем тесте набрал 38,2 или 16,82. Итого общий бал 25,52. Низкий результат.
Шестой браузер Firefox версии 77.0b9. Это новейший и популярный браузер. Тем не менее он показывает средние результаты. В первом тесте он показал 65891 или 25,32 балла. Во втором тесте 1 или 2,18 балла. В третьем тесте 53 или 23,34 балла. Итого 50,84 балла. То есть браузер занимает ровно середину среди всех протестированных браузеров.
Седьмой браузер Maxthon версии 5.3.8.3100. Показал себя чуть лучше, чем Firefox. Первый тест дал 58431 или 22,45 балла. Второй – 3,15 или 6,87 балла. Третий тест показал 61,1 или 26,9 балла. Итого в сумме 56,22 балла. Средний результат.
Восьмой браузер Atom версии 7.0.0.88. Этот браузер разработки компании mail.ru, раньше скрывался под именем Амиго. Печальную известность получил из-за того, что устанавливался везде и всегда самовольно, и считался некоторыми антивирусами за вирус. Первый тест – 63539 или 24,42 балла. Второй тест 4,75 или 10,35 балла. Третий тест показал 61,5 или 27,08 балла. Итоговая сумма – 61,85. Могло быть и хуже.
Печальную известность получил из-за того, что устанавливался везде и всегда самовольно, и считался некоторыми антивирусами за вирус. Первый тест – 63539 или 24,42 балла. Второй тест 4,75 или 10,35 балла. Третий тест показал 61,5 или 27,08 балла. Итоговая сумма – 61,85. Могло быть и хуже.
Девятый браузер Avant версии 2020 build 3. Первый тест выдал 71309 или 27,4 балла. Второй тест выдал 1,36 или 2,96 балла. Третий тест показал очень высокий результат 72,5 или 31,92 балла, что и помогло ему так высоко подняться в общем зачете. Итоговый балл по трем тестам – 62,29.
Десятый браузер Google Chrome версии 83.0.4103.61. Один из самых популярных и самых распространенных браузеров на сегодняшний день. В своей последней версии тем не менее показывает средние результаты. Первый тест дает 76698 или 29,74 балла. Второй тест дает 3,15 или 6,87 балла. Третий тест дает 67,6 или 29,76 балла. Итоговая сумма – 66,1 балла. Могло быть и лучше.
Одиннадцатый браузер SRWare Iron версии 81. 0.4200.0, основанный на движке Chromium. В первом тесте показал 76586 или 29,43 балла. Во втором тесте показал 3,43 или 7,48 балла. В третьем тесте получилось 69,7 или 30,69 балла. Итого 67,6 балла.
0.4200.0, основанный на движке Chromium. В первом тесте показал 76586 или 29,43 балла. Во втором тесте показал 3,43 или 7,48 балла. В третьем тесте получилось 69,7 или 30,69 балла. Итого 67,6 балла.
Двенадцатый браузер Brave версии 1.9.72. Новый перспективный браузер. Первый тест показал 83805 или 32,21 балла. Второй тест показал 5,32 или 11,6 балла. Третий тест показал 58,2 или 25,62 балла. Итого получилось 69,43 балла.
Тринадцатый браузер Beaker версии 1.0.0. Еще один новый и малоизвестный браузер. Первый тест показал умопомрачительные 86731 или 33,33 балла. Это наивысший результат в тесте JetStream2 и никакие другие браузеры даже близко не могут приблизиться к лидеру в этом тесте. Второй тест показал 3,94 или8,59 балла. Третий тест показал 63,7 или 28,05 балла. Итого 69,97 балла, главным образом за счет первого теста.
Четырнадцатый браузер Yandex версии 20.4.3.257. Российская разработка одноименной компании, которая пытается конкурировать с Google во всех возможных сервисах, и иногда успешно. Первый тест показал 74337 или 28,57 балла. Второй тест показал 6,24 или13,6 балла. Третий тест speedometer показал 75,7 или 33,33 и это высший балл в этом тесте. Итоговый балл составил 75, то есть данный браузер на 75% приблизился к идеалу, но все же есть кое-то получше.
Первый тест показал 74337 или 28,57 балла. Второй тест показал 6,24 или13,6 балла. Третий тест speedometer показал 75,7 или 33,33 и это высший балл в этом тесте. Итоговый балл составил 75, то есть данный браузер на 75% приблизился к идеалу, но все же есть кое-то получше.
Пятнадцатый браузер Vivaldi версии 3.0.1874.38. Новый и динамично развивающийся браузер. В первом тесте выдает 73255 или 28,15 балла. Второй тест дает 10,77 или 23,48 балла. Третий тест дает 68,7 или 30,25 балла. Итого 81,88 балла. Весьма достойный результат.
Итак, мы подошли к тройке финалистов, к троим призерам.
Бронзу получает новый и малоизвестный браузер Osiris версии 13.17.24. В первом тесте он получает 64808 или 24,91 балла. Во втором тесте он набирает 14,29 или 31,15 балла. В третьем тесте браузер получает 62,5 или 27,52 балла. Итоговый бал по трем тестам – 83,57 балла.
Серебро получает браузер OperaGX версии 68.0.3618.129. Это версия браузера Opera ориентированная на геймеров. В первом тесте он получает 72691 или 27,93 балла. Второй тест MotionMark выдает 15,29 или 33,33 балла, и это наивысший балл в данном тесте среди всех браузеров. В третьем тесте получается 53,2 или 23,42 балла. Итоговый балл составил 84,69.
В первом тесте он получает 72691 или 27,93 балла. Второй тест MotionMark выдает 15,29 или 33,33 балла, и это наивысший балл в данном тесте среди всех браузеров. В третьем тесте получается 53,2 или 23,42 балла. Итоговый балл составил 84,69.
И наконец победитель, золотая медаль, золотой кубок или золотые зубы, кому что ближе. Браузер Opera версии 68.0.3618.125. Старая добрая Opera стремится вернуть свои позиции самого популярного браузера и по технической части она выглядит очень хорошо. Первый тест дает 74730 или 28,72 балла. Второй тест дает 12,78 или 27,86 балла. Третий тест дает 67,8 или 29,85 балла. В сумме 86,43 балла.
Что же по итогу. Ни один из браузеров не смог набрать 100 баллов, потому что никто не смог стать лучшим в каждом тесте. В каждом тесте был свой лидер. Но по сумме всех тестов победили Osiris, OperaGX и Opera. Так что, если вы задумывались каким браузером лучше пользоваться – обратите свое внимание на этих трех кандидатов.
youtube.com/embed/Lma2hXh66Ws?&wmode=opaque» frameborder=»0″>
Этот материал написан посетителем сайта, и за него начислено вознаграждение.
тест браузеров. Какой браузер самый быстрый?
Содержание
- Введение
- «Холодный» старт
- «Горячий» старт
- Рендеринг CSS
- Рендеринг таблиц
- Обработка скриптов
- Показ изображений
- Работа с кэшем
- Итоги и заключения
Введение
Браузеры конкурируют друг с другом на многих фронтах: безопасность, поддержка стандартов, функциональность. Но одним из самых важных параметров является скорость. Скорость «холодной» и «горячей» загрузки, скорость рендеринга CSS, скриптов, таблиц, графики, скорость работы с кэшем. Все эти параметры влияют на общее впечатление от скорости работы программы.
Британский специалист Марк Уилтон-Джонс (Mark Wilton-Jones) вот уже несколько лет проводит тщательное тестирование всех существующих браузеров на трех платформах: под Windows, под Linux и под Mac. Он использует объективные тесты и постоянно обновляет таблицы с результатами по мере выпуска новых версий программ. Например, там можно найти результаты производительности даже первой беты IE7.
Многие фанаты Opera и Firefox уверены, что их браузеры являются самыми быстрыми. Но эти оценки основаны только на субъективных ощущениях. Забегая вперед, скажем, что ощущения не обманули пользователей норвежского браузера.
Тестирование осуществлялось на ПК с процессором Intel Pentium 3 на 800 МГц, 256 МБ оперативной памяти. Мы публикуем результаты, полученные под Windows XP SP2 для пяти основных браузеров. Предваряя результаты, приводим краткое описание каждого теста.
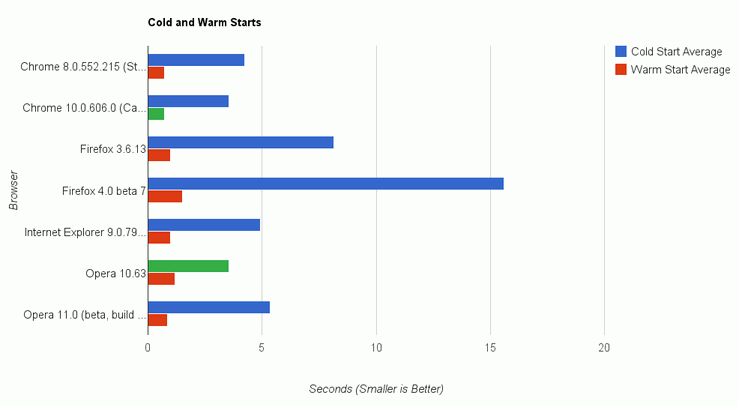
«Холодный» старт
«Холодный» старт — это первая загрузка браузера сразу после старта системы. При этом не используются специальные утилиты предварительной загрузки. Естественно, что в этом тесте фору получает браузер IE, многие компоненты которого загружаются одновременно с Windows. В то же время предварительный загрузчик, например, для Firefox в тестах использовать запрещено.
При этом не используются специальные утилиты предварительной загрузки. Естественно, что в этом тесте фору получает браузер IE, многие компоненты которого загружаются одновременно с Windows. В то же время предварительный загрузчик, например, для Firefox в тестах использовать запрещено.
Результаты:
- Opera 9 — 2,48 с
- IE 7(b1) — 6,19 с
- IE 6 — 6,99 с
- Mozilla 1.8 — 11,94 с
- Firefox 1.5 — 17,26 с.
«Горячий» старт
«Горячий» старт — загрузка браузера во второй раз. Во время тестирования браузер загружался еще и третий раз, а потом брались средние значения.
Результаты:
- IE 6 — 1,77 с
- Opera 9 — 2,15 с
- IE 7(b1) — 2,44 с
- Mozilla 1.8 — 2,48 с
- Firefox 1.5 — 2,74 с.
Рендеринг CSS
Рендеринг CSS. Здесь использовался специальный тест для CSS. Он замеряет время рендеринга страницы с почти 2500 параметрами DIV. Страница хранится локально, затем один раз загружается в кэш, а потом перезагружается три раза, при этом берутся средние значения.
Страница хранится локально, затем один раз загружается в кэш, а потом перезагружается три раза, при этом берутся средние значения.
Результаты:
- Opera 9 — 0,92 с
- IE 6 — 1,32 с
- Mozilla 1.8 — 1,49 с
- Firefox 1.5 — 1,52 с
- IE 7(b1) — 1,58 с.
Рендеринг таблиц
Рендеринг таблиц. В этом тесте замерялась скорость загрузки локальной копии этой страницы.
Результаты:
- Opera 9 — 1,16 с
- IE 7(b1) — 1,28 с
- IE 6 — 1,33 с
- Mozilla 1.8 — 1,39 с
- Firefox 1.5 — 1,58 с.
Обработка скриптов
Обработка скриптов. Здесь использовался тест с сайта 24fun. Он специально предназначен для сравнения различных браузеров на одной платформе и в разных условиях. Например, небольшие различия в оборудовании или наборе установленного ПО могут сильно повлиять на скорость обработки скриптов на одном и том же компьютере в одном и том же браузере.
Результаты:
- Opera 9 — 13 с
- Firefox 1.5 — 21 с
- Mozilla 1.8 — 23 с
- IE 7(b1) — 40 с
- IE 6 — 60 с.
Показ изображений
Показ изображений. Здесь открывалась страница с десятком небольших картинок из результатов поиска Google Images (поиск осуществляется за сотые доли секунды, так что не влияет на результаты). Тест показывает, как браузер может работать с множеством соединений одновременно, а также насколько быстро он осуществляет рендеринг изображений.
Результаты:
- Opera 9 — 1,5 с
- Mozilla 1.8 — 2,0 с
- IE 7(b1) — 2,32 с
- IE 6 — 2,32 с
- Firefox 1.5 — 2,85 с.
Работа с кэшем
Работа с кэшем. В этом тесте загружались 25 страниц с результатами поиска изображений Google Images. После того как все они были просмотрены с 1-ой по 25-ю, тестер включает таймер и максимально быстро осуществляет навигацию с 25-й страницы по 1-ю и обратно.
Результаты:
- Opera 9 — 8 с
- IE 6 — 32 с;
- IE 7(b1) — 34 с
- Firefox 1.5 — 38 с
- Mozilla 1.8 — 40 с.
Итоги и заключения
Итог. Результаты всех тестов наглядно демонстрируют, что реклама «Opera. Самый быстрый браузер на Земле» действительно не врет. Разные версии норвежской программы убедительно победили во всех тестах, причем максимальную совокупную скорость показала последняя версия Opera 9. 0. В то же время браузер Firefox, честно говоря, разочаровал. Единственным утешением является то, что для Firefox существует множество плагинов для ускорения его загрузки и ускорения работы. Плагины, такие как Fasterfox, оптимизируют настройки браузера, так что он начинает работать гораздо быстрее.
0. В то же время браузер Firefox, честно говоря, разочаровал. Единственным утешением является то, что для Firefox существует множество плагинов для ускорения его загрузки и ускорения работы. Плагины, такие как Fasterfox, оптимизируют настройки браузера, так что он начинает работать гораздо быстрее.
Кроме самых актуальных моделей браузеров, тестировались также многие устаревшие версии — ради чистого любопытства. Например, оказалось, что IE 5 по многим тестам работает значительно быстрее, чем IE 6.
Таблицы с полными результатами для браузеров Avant 1.1, Blazer 4.0, Clue 4.2, Escape 4.82, Escape 5.1.4, Firefox 1.0, Firefox 1.0 (Moox), Firefox 1.5, ICEbrowser 6, Internet Explorer 5.0, Internet Explorer 6.0, Internet Explorer 7.0 (b1), K-Meleon, Maxthon 1.1, Mozilla 1.0, Mozilla 1.8, NetFront 3.2, Netscape 4.77, Netscape 8, Opera 6.03, Opera 7.54, Opera 8.0, Opera 9.0 и WebTV Viewer 2.8 на всех платформах см.
Похожие публикации
- Технология защиты сетевого доступа Network Access Protection (NAP) для Windows
- Что можно узнать по IP адресу
- Как защитить домашнюю беспроводную сеть
Сравнительный тест стабильных версий браузеров (апрель 2011) – Вадим Стеркин
Ваш любимый браузер привычен и комфортен. Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование стабильных версий популярных браузеров.
Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование стабильных версий популярных браузеров.
Представляю сравнение браузеров глазами моего коллеги MVP, лидера форума Windows 7, где он известен как Morpheus. В его публикациях на OSZone множество людей находит ответы на свои вопросы.
За время, прошедшее с февральского тестирования, три из четырёх браузеров (Internet Explorer, Firefox и Chrome) достигли финальных версий, поэтому будет интересно их сравнить. Поскольку IE редко обновляется (два года прошло с выпуска IE8), интересно протестировать, насколько браузер вырос с прошлой версии. Поэтому в тесты включён IE8, а также по просьбам из зала в тесте будет участвовать новичок — Safari от Apple.
О методике тестирования и конкурсантах
Методика довольно проста: с официальных сайтов скачиваются и устанавливаются финальные версии браузеров, устанавливаются последние версии Java и Flash, в сети выбираются тесты, тестируем. Критерии подбора испытаний таковы:
Критерии подбора испытаний таковы:
- независимость от скорости Интернет-соединения
- рекомендации авторитетных источников
- отсутствие «аллергии» на них в сообществе (некоторые тесты из испытательного цикла исключены, т.к. была найдена информация об их «заточенности» под определённый браузер)
Все браузеры тестируются что называется «из коробки», т.е. они не настраиваются и не надстраиваются.
Может быть, такая методика и не выявит победителей со 100% точностью, но лидеров определённо покажет. Если вы знаете другие заслуживающие доверия тесты, обязательно упомяните о них в комментариях, я постараюсь использовать и их.
Во всех тестах, чем больше значение - тем лучше результат.
Тестовая машина
Тестирование проводилось на компьютере с платформой Intel модельного ряда 2011 года. Более подробно описывать смысла нет, т.к. для всех браузеров она одинаковая.
Несколько основных тестов зависящих от видеокарты проведены как на встроенной графике в ЦП, так и на внешней ATI Radeon HD 4550 (обе с поддержкой Microsoft DirectX® 10. 1). Поскольку не обнаружилось никаких отличий, заслуживающих упоминания отдельной строкой, всё тестирование проведено на встроенной Intel® HD Graphics.
1). Поскольку не обнаружилось никаких отличий, заслуживающих упоминания отдельной строкой, всё тестирование проведено на встроенной Intel® HD Graphics.
На компьютере установлены:
- Windows 7 x64 с SP1
- Java SE Runtime Environment (JRE) 6 Update 24
- Adobe Flash Player 10.2.153.1
Конкурсанты
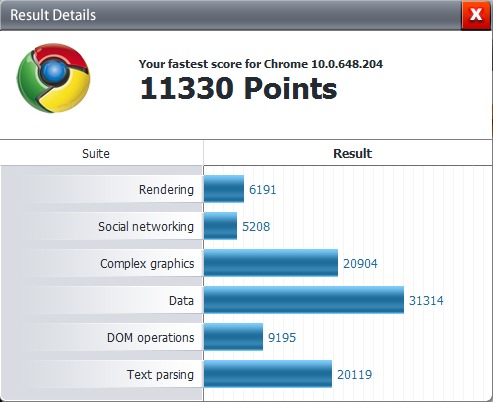
- Google Chrome 10.0.648.204
- Opera 11.01 сборка 1190
- Safari 5.0.4 (7533.20.27)
- Firefox 4.0 (далее FF)
- Internet Explorer 9.0 32-разрядная версия (далее IE9)
- Internet Explorer 8.0 32-разрядная версия (далее IE8)
Тестирование
JavaScript
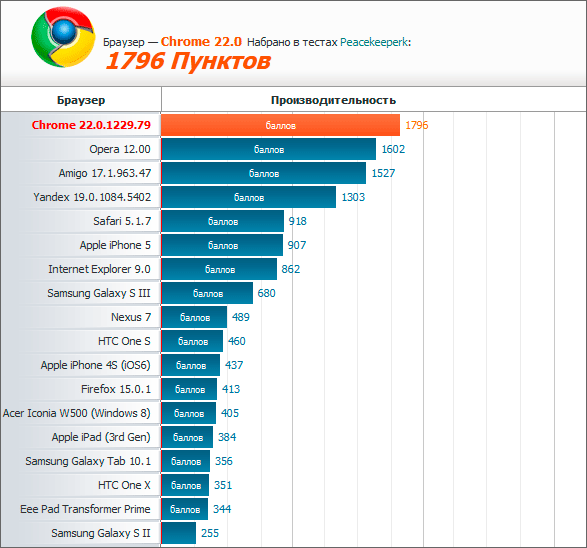
Первый комплексный тест – Peacekeeper, он построен на проверке производительности JavaScript (JS). Язык JS сейчас используется повсеместно (меню навигации, анимация, формы и т.д. и т.п.), редкий сайт обходится без него. Чем быстрее обработается код JS, тем скорее отобразится сайт. Более подробно о тестах Peacekeeper, вы можете узнать из FAQ.
Как видим, первое место занимает Chrome, следом идёт Opera, IE9 отстаёт довольно существенно, а FF и Safari медленнее более чем в 2 раза. IE8 медленнее Хрома в 10 раз, а своего собрата IE9 — почти в 6,5.
IE8 медленнее Хрома в 10 раз, а своего собрата IE9 — почти в 6,5.
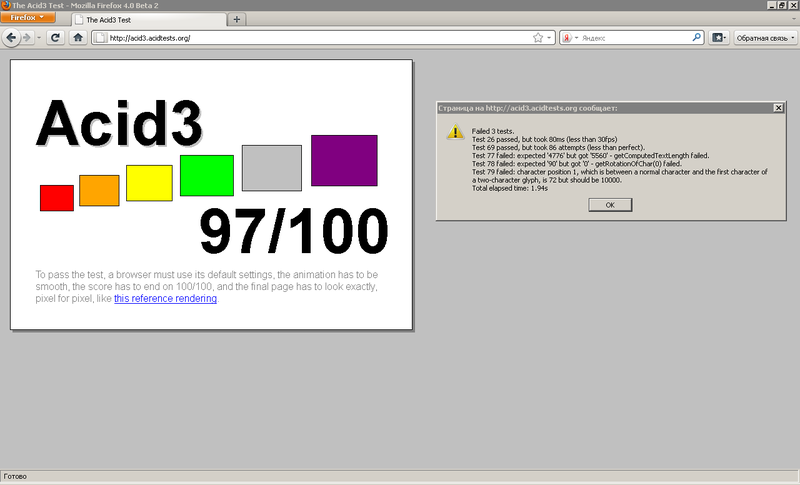
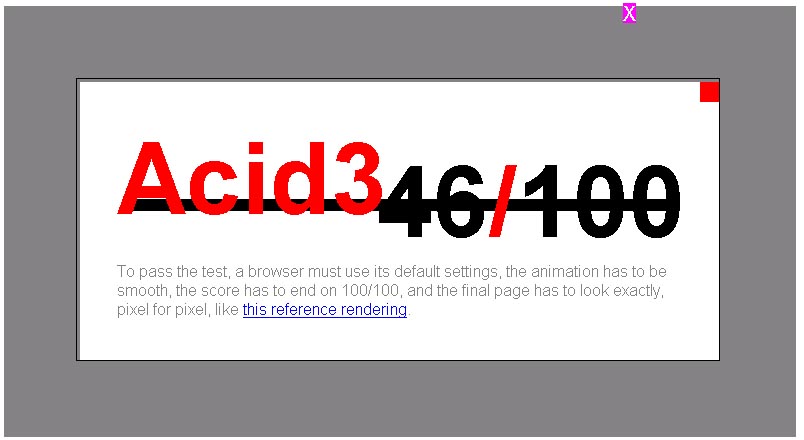
Acid3
Второй тест – Acid3, он проверяет браузеры на поддержку веб-стандартов.
Здесь три победителя — Chrome, Opera и новичок испытаний Safari. Создателям IE9 и FF ещё есть над чем поработать. IE8 в данном тесте имеет только 20 баллов из 100.
HTML5
THE HTML5 TEST – как следует из названия, это тест на соответствие стандарту HTML5. Максимально браузеры могут заработать 400 баллов.
С поддержкой нового (находящегося до сих пор в стадии разработки) стандарта всё несколько сложнее. Ни один из браузеров не набирает 400 баллов, у Chrome — 288+13 бонусных, у FF — 255+9, у Оперы — 234+7, у Safari — 187+0, у IE9 — 130+5, а IE8 замыкает список с 32 баллами.
Второй тест на соответствие HTML5 размещён на сайте Консорциума World Wide Web (W3C), в нём осуществляется проверка по 820 параметрам.
Из 820 очков у IE — 775, Chrome набирает 734 балла, Opera — 715, в конце очкового списка находятся FF и Safari. IE8 не поддерживает HTML5, у него 0.
IE8 не поддерживает HTML5, у него 0.
Очевидно, что методики и наборы тестов разные, так что в итоговый зачёт войдут результаты обоих тестов HTML5.
Производительность графики
Следующие 4 теста — это тесты производительности графики в различных технологиях:
- Flash
- HTML
- Canvas
- SVG
Каждый из них я буду запускать с параметром, который задаёт 5000 шариков, а оценивать по FPS (кол-во кадров в секунду).
Flash:
HTML:
Canvas:
SVG:
Поскольку тестам уже год, а стандарт продолжает разрабатываться, в тест HTML внесены небольшие изменения для получения кругов с тенями (вместо квадратов без теней) во всех актуальных версиях браузеров. В IE8 так и остались квадраты из-за отсутствия поддержки элементов CSS3. В тесте Canvas у FF ноль, т.к. браузер просто завис, и повторный запуск привёл к такому же результату. Удивили результаты IE8 в тесте Flash — он оказался совсем не хуже конкурентов и Safari в HTML — чистая победа. Остальное видно из графиков и в комментариях не нуждается.
Остальное видно из графиков и в комментариях не нуждается.
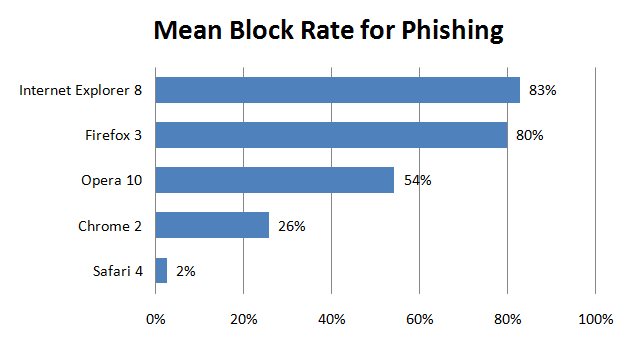
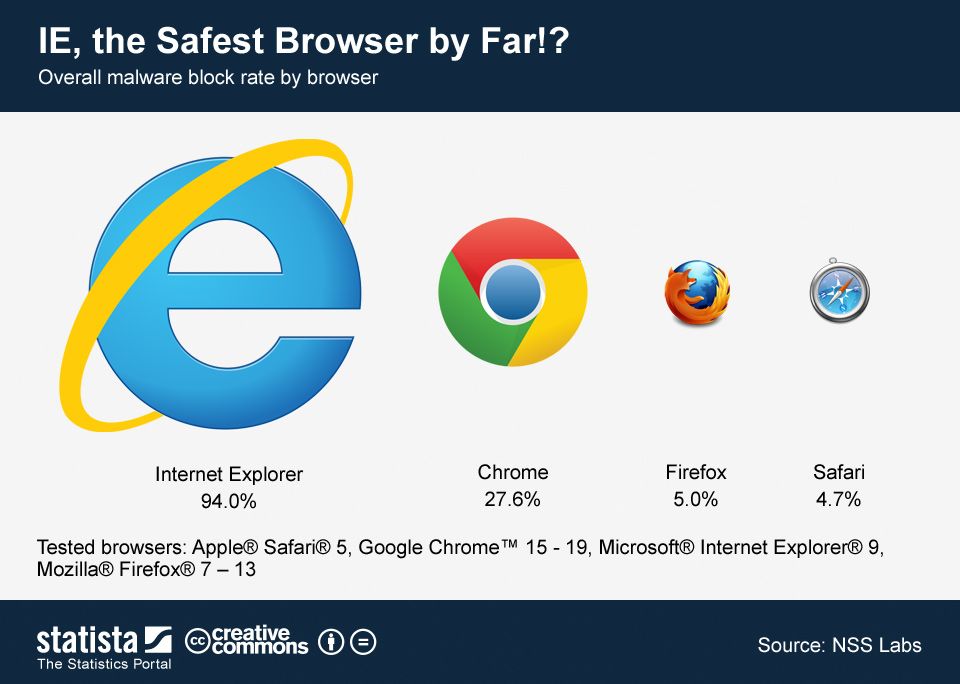
Безопасность
И последний на сегодня тест — тест безопасности Browserscope, в нём браузеры проверяются по 17 параметрам.
Да, 17 — это очень мало, но лучше ничего не нашлось. Знаете — пишите. Пока остаётся надеяться, что остальные параметры безопасности намного лучше 🙂
Итоги и выводы
Количество побед:
C победителем всё предельно ясно, Chrome показал себя очень хорошо практически во всех испытаниях, немного уступив конкурентам в трёх тестах из девяти.
Со вторым местом сложнее и однозначно отдать его IE9 или Opera невозможно. Поддержка новых стандартов (HTML5, Canvas — часть HTML5) или старого и достаточно редко используемого SVG — это конечно хорошо. Но сейчас больше используется JS и Flash (именно поэтому Safari не может претендовать на второе место), безопасность также очень важна. Opera быстрее в тесте общей производительности на основе JS, во Flash — IE9 и Opera на одном уровне, а в тесте безопасности IE9 значительно лучше своего конкурента. Что важнее, производительность или безопасность, решать вам.
Что важнее, производительность или безопасность, решать вам.
IE9 значительно улучшился по сравнению с IE8 практически во всём, 9 из 10 тестов служат тому подтверждением. В целом у Microsoft получился очень достойный браузер.
Новичок тестов Safari показал себя нормальным середнячком. С поддержкой HTML5 у него не всё ладно, графику рисует достаточно хорошо, с безопасностью тоже нормально, а вот отставание в тесте JS создаёт не очень хорошее впечатление. По субъективным ощущениям он достаточно тяжел.
Firefox. Как не неприятно это прозвучит для огромной армии поклонников браузера, картина достаточно унылая. Даже допотопный IE8 смог оказаться на равных в тесте Flash и тем самым вырвал одну победу. Почему же свежая версия FF не смогла даже этого?
Цены на BrowserStack | Планы всего от 12,50 долларов в месяц
Ежегодная экономия до 25%
Ежемесячный платежный цикл
Ежемесячно
ПРОДУКЦИЯ
Жить
Ручное кроссбраузерное тестирование
Автоматизировать (включая Live)
Автоматическое кросс-браузерное тестирование с помощью Selenium, Cypress и др. Перси
Визуальное тестирование и обзор
Приложение в прямом эфире
Ручное тестирование мобильного приложения
Автоматизация приложений
Аппиум, эспрессо и многое другое
Перси
Визуальное тестирование и обзор
Приложение в прямом эфире
Ручное тестирование мобильного приложения
Автоматизация приложений
Аппиум, эспрессо и многое другое
Рабочий стол
Тестирование в реальных браузерах рабочего стола
Сравните планы в деталях
Настольный и мобильный
Тестирование на более чем 3500 реальных комбинациях настольных и мобильных браузеров
Сравните планы в деталях
Team
Тестирование на 3500+ реальных комбинациях настольных и мобильных браузеров
Сравните планы в деталях
Десктоп
Тестирование в реальных десктопных браузерах
Сравните планы в деталях
Настольный и мобильный
Тестирование на более чем 3500 реальных комбинациях настольных и мобильных браузеров
Сравните планы в деталях
Team
Тестирование на 3500+ реальных комбинациях настольных и мобильных браузеров
Сравните планы в деталях
Enterprise Team
Тестирование корпоративного уровня для больших групп
Сравните планы в деталях
Сравнение детальных планов
| Более 20 000 реальных устройств iOS и Android | ||||
| Неограниченное количество минут тестирования | ||||
| 3000+ комбинаций настольных браузеров | ||||
| ~100% доступности устройства | ||||
| Версии Windows и MacOS | ||||
| Производительность страницы и статистика через SpeedLab | ||||
| Скриншоты Тестирование | ||||
| Тестирование отклика | ||||
| Тестирование геолокации из более чем 100 стран — GPS | ||||
| Тестирование геолокации из более чем 100 стран — IP | ||||
| Проверка сценариев реального мира с помощью сетевого регулирования | ||||
| Проверка доступности на соответствие требованиям WCAG | ||||
| Пользователи | 1 | 1 | Начиная с 5 | Начиная с 25 |
| Локальный хост, подготовка и тестирование частного веб-сайта | ||||
Локальная сетевая панель тестирования Видимость всех открытых туннелей и контроль администратора над локальными настройками тестирования | ||||
| Собственные мобильные инструменты разработчика | ||||
| Джира | ||||
| Слабый | ||||
| Трелло | ||||
| Гитхаб | ||||
Отчеты об использовании Получение отчетов об использовании на уровне пользователей и групп | ||||
Test Insights Доступ к расширенной аналитике для мониторинга эффективности тестирования и стратегии покрытия | ||||
| Абсолютная безопасность, гарантия | ||||
Внесение в белый список IP-адресов Безопасное тестирование через ограничения доступа по IP-адресу. | ||||
| Поддержка по электронной почте | ||||
Приоритетная поддержка Круглосуточная поддержка 5 дней в неделю с ответом в течение 6 часов SLA | ||||
Выделенный инженер по решениям Начните быстро с помощью специального инженера по решениям | ||||
Выделенный менеджер по работе с клиентами Получите максимальную отдачу от BrowserStack с помощью специального менеджера, который поможет вам добиться успеха | ||||
Контроль доступа Создание подгрупп, настройка представлений панели мониторинга и выделение параллельных потоков командам в зависимости от их потребностей в тестировании | ||||
Единый вход (SSO) Упростите аутентификацию с помощью интеграции с ведущими поставщиками удостоверений личности, включая GAuth, Okta, Azure AD, OpenSAML и другие | ||||
Автоматическая инициализация Автоматическое добавление и удаление пользователей из вашего поставщика удостоверений | ||||
| Двухфакторная аутентификация (2FA) | ||||
Фрилансеры и планы с открытым исходным кодом
$12,50/мес для фрилансеров *
100 минут Live — для ПК и мобильных устройств. Только 1 пользователь/аккаунт. 12,50 долларов США в месяц при ежегодной оплате. 19 долларов в месяц.
Только 1 пользователь/аккаунт. 12,50 долларов США в месяц при ежегодной оплате. 19 долларов в месяц.
* Скриншоты не включены.
Бесплатное тестирование открытого исходного кода
Мы любим проекты с открытым исходным кодом. Получите неограниченный доступ к нашим продуктам.
Узнать больше
Все планы включают
- Локальные испытания
- Поведение собственного браузера
- Управление командой
- Бескомпромиссная безопасность
- 3000+ реальных настольных браузеров
- Диапазон разрешений дисплея
- Предустановленные инструменты разработчика
- Экспертная техническая поддержка и документация
Что такое параллельные тесты?
Узнайте больше о Parallels, чтобы понять, какой план подходит для ваших нужд тестирования
Параллельные тесты указывают количество пользователей, которые могут тестировать одновременно. Например, наш план на 25 параллельных тестов (до 50 пользователей) позволяет вам добавить до 50 членов команды в вашу подписку BrowserStack. Из этих 50 участников до 25 могут одновременно проводить тестирование в BrowserStack.
Например, наш план на 25 параллельных тестов (до 50 пользователей) позволяет вам добавить до 50 членов команды в вашу подписку BrowserStack. Из этих 50 участников до 25 могут одновременно проводить тестирование в BrowserStack.
Настольные и мобильные устройства
Автоматическое тестирование для настольных и мобильных браузеров
Сравните планы в деталях
Десктоп
Автоматизированное тестирование браузеров десктопов
Сравните планы в деталях
Десктоп
Автоматизированное тестирование браузеров десктопов
Сравните планы в деталях
Настольные и мобильные устройства
Автоматическое тестирование настольных и мобильных браузеров
Сравните планы в деталях
Попробуйте BrowserStack
Предприятие
Для премиальных функций, быстрой поддержки и расширенного соответствия требованиям
Сравните планы в деталях
Сравнение детальных планов
| Протокол испытаний | Без ограничений | Без ограничений | Без ограничений |
| Пользователи | Без ограничений | Без ограничений | Без ограничений |
| Настольные браузеры | |||
| Мобильные браузеры | |||
Панель мониторинга и отладка Просмотр отчетов о тестировании на панели инструментов BrowserStack и отладка с использованием журналов и видеозаписей | |||
Test Insights Расширенная аналитика для мониторинга эффективности тестирования и стратегии покрытия | |||
Local Testing Binary Тестирование веб-приложений во внутренних средах разработки. | |||
Локальное тестирование REST API Проверьте состояние ваших соединений с помощью Local Testing REST API | |||
Локальные политики тестирования и сетевая панель Видимость всех открытых туннелей, контроль администратора над локальными настройками тестирования | |||
| Селен | |||
| Кипарис | |||
| Аппиум | |||
Тестирование JS, WebDriverIO, TestCafe и др. Полный список поддерживаемых фреймворков и языков см. в нашей документации | |||
Интеграции CI/CD Плагины для Jenkins, Azure Pipelines, GitHub Actions, TeamCity и др. | |||
Интеграция рабочего процесса Ускорение регистрации и регистрации ошибок благодаря интеграции для Jira, GitHub и Slack | |||
REST API Пометка статусов тестов, доступ к информации о сеансе, просмотр журналов и многое другое | |||
Геолокация GPS Моделирование местоположения устройства по определенному местоположению GPS при тестировании на мобильных устройствах | |||
Условия сети Моделирование различных условий сети при тестировании на реальных мобильных устройствах | |||
Геолокация IP Моделирование поведения веб-приложений с IP-адресов, размещенных в более чем 60 странах | |||
| SOC2 Тип 2 Отчет | |||
Внесение в белый список IP-адресов Безопасное тестирование через ограничения доступа по IP-адресу. | |||
Контроль доступа Создание подгрупп, настройка представлений панели мониторинга и выделение параллельных потоков командам в зависимости от их потребностей в тестировании | |||
Единый вход (SSO) Упростите аутентификацию с помощью интеграции для ведущих поставщиков удостоверений личности, включая GAuth, Okta, Azure AD, OpenSAML и др. | |||
Auto Provisioning Автоматическое добавление и удаление пользователей из вашего поставщика удостоверений | |||
| Двухфакторная аутентификация (2FA) | |||
| Поддержка по электронной почте | |||
Приоритетная поддержка Круглосуточная поддержка 5 дней в неделю с временем ответа 6 часов SLA | |||
Выделенный инженер по решениям Начните быстро с помощью специального инженера по решениям | |||
Выделенный менеджер по работе с клиентами Получите максимум от BrowserStack с помощью специального менеджера по работе с клиентами | |||
Вам нужно протестировать только Chrome и Firefox?
Представляем крупномасштабное тестирование Chrome и Firefox по цене 49 долларов за параллель.
С неограниченным количеством минут тестирования, неограниченным количеством пользователей и расширенными функциями отладки.
Начиная с 100 параллелей, а также оптовая скидка. Узнать больше
Получить ранний доступ
Бесплатное тестирование открытого исходного кода
Мы любим проекты с открытым исходным кодом. Получите неограниченный доступ к нашим продуктам.
Узнать больше
Все планы включают
- Реальные устройства Android и iOS для Live
- Локальное тестирование
- Поведение собственного браузера
- Управление командой
- Бескомпромиссная безопасность
- 3000+ реальных настольных браузеров
- Диапазон разрешений дисплея
- Предустановленные инструменты разработчика
- Экспертная техническая поддержка и документация
- Поддержка Selenium, Cypress и популярных фреймворков
Что такое параллельные тесты?
Узнайте больше о Parallels, чтобы понять, какой план подходит для ваших нужд тестирования
Параллельные тесты указывают количество автоматических тестов, которые можно запускать одновременно. Например, наш план 25 параллельных тестов позволит вашей команде одновременно запускать до 25 тестов на нашей платформе. Вам помогут дополнительные параллели:
Например, наш план 25 параллельных тестов позволит вашей команде одновременно запускать до 25 тестов на нашей платформе. Вам помогут дополнительные параллели:
Сокращение времени сборки
Чтобы сократить время сборки в 5 раз, вам нужно в 5 раз больше текущего параллели.
Увеличить охват браузеров и устройств
Удвоить покрытие вашего браузера и устройства, вам нужно в 2 раза больше актуальные параллели.
Ориентируйтесь на время сборки менее 10 минут и протестируйте несколько устройств и браузеров для быстрой доставки качественных релизов. Учиться еще
Рабочий стол
Визуальное покрытие во всех основных браузерах настольных компьютеров
Сравните планы в деталях
Desktop & Mobile
Визуальное покрытие в десктопных и реальных мобильных браузерах
Сравните планы в деталях
Бесплатно
Начните бесплатное визуальное тестирование
Сравните планы в деталях
Бесплатно
Начните бесплатное визуальное тестирование
Сравните планы в деталях
Рабочий стол
Визуальное покрытие во всех основных настольных браузерах
Сравните планы в деталях
Desktop & Mobile
Визуальное покрытие в десктопных и реальных мобильных браузерах
Сравните планы в деталях
Попробуйте BrowserStack
Предприятие
Используйте весь потенциал Percy с индивидуальным тарифным планом Enterprise
Сравните планы в деталях
Сравнение детальных планов
| Пользователи | Без ограничений | Без ограничений | Без ограничений | Без ограничений |
| Браузеры | Chrome, Firefox, Edge, Safari | Chrome, Firefox, Edge, Safari | Chrome, Firefox, Edge, Safari | Chrome, Firefox, Edge, Safari |
Автоматическое обновление браузера Перси запускает все ваши тесты в последней версии браузера | ||||
Отзывчивое визуальное тестирование Изменение размера экрана до настраиваемой ширины перед созданием моментального снимка | ||||
Реальные мобильные браузеры Проведите тесты Percy на реальных мобильных браузерах | ||||
Автоматически группируемые визуальные ошибки Перси группирует похожие скриншоты вместе для более быстрого просмотра | ||||
Padding Diff Detection Перси определяет, вызвана ли визуальная ошибка различиями в заполнении, и выделяет точные пиксели | ||||
Загрузить исходный HTML-код Посмотреть исходный HTML-код, из которого был создан снимок | ||||
Smart Baseline Management Перси определяет оптимальную базовую сборку для сравнения с каждой создаваемой вами сборкой и поддерживает ваши базовые показатели | ||||
Совместные визуальные обзоры Держите команды в курсе событий с помощью автоматических обновлений статуса, уведомлений и комментариев | ||||
Индивидуальная история моментальных снимков Ускорение отладки благодаря истории изменений каждого моментального снимка с течением времени | ||||
| Azure DevOps | ||||
| Облако Bitbucket | ||||
| Гитхаб | ||||
| GitLab (стандартный) | ||||
| GitLab Enterprise | ||||
| Самостоятельное управление GitLab | ||||
| Слабая интеграция | ||||
| Вебхуки | ||||
Визуальное тестирование карты сайта Сделать снимки для всех URL-адресов в карте сайта | ||||
Игнорировать определенные регионы Скрыть регионы или элементы с динамическим содержимым при выполнении визуальных тестов | ||||
Обработка анимации Перси обнаруживает и отключает анимацию и GIF-файлы для согласованных визуальных различий | ||||
Обнаружение загрузки страницы Перси ждет изображений, шрифтов и сети, прежде чем сделать снимок | ||||
Стабилизация видео с автоматическим воспроизведением Перси приостанавливает автоматическое воспроизведение видео, чтобы избежать ложных срабатываний при создании снимков | ||||
История сборок Продолжительность, в течение которой вы можете получить доступ к старым сборкам и снимкам экрана | 30 дней | 12 месяцев | 12 месяцев | 12 месяцев |
Расширенная чувствительность сравнения Оптимизируйте чувствительность сравнения изображений в соответствии с потребностями вашего проекта | ||||
Последовательность сборки Разрешить сборке ждать завершения идеальной базовой сборки вместо запуска с более старой сборкой | ||||
| Поддержка по электронной почте | ||||
Приоритетная поддержка Круглосуточная поддержка 5 дней в неделю с временем ответа 6 часов SLA | ||||
Выделенный инженер по решениям Начните быстро с помощью специального инженера по решениям | ||||
Выделенный менеджер по работе с клиентами Получите максимум от BrowserStack с помощью специального менеджера по работе с клиентами | ||||
Единый вход (SSO) Упростите аутентификацию благодаря интеграции для ведущих поставщиков удостоверений личности, включая GAuth, Okta, Azure AD, OpenSAML и др. | ||||
Автоматическая инициализация Автоматическое добавление и удаление пользователей из вашего поставщика удостоверений | ||||
| Двухфакторная аутентификация (2FA) | ||||
Параллельный рендеринг Параллельное выполнение нескольких сравнений для ускорения сборки | ||||
| SLA 99% безотказной работы | ||||
Параллельное выделение Количество параллелей, выделенных на единицу использования скриншота. | X параллели | X параллели | X параллели | 2 параллели |
Команда
Тестирование приложений на реальных устройствах для удаленных команд
Индивидуальное тестирование приложений на реальных устройствах
Тестирование приложений на реальных устройствах
Тестирование корпоративного уровня для больших команд
Freelancer и планы Open Source
$12,50/мес для Freelancers
100 минут App Live. Только 1 пользователь/аккаунт. 12,50 долларов США в месяц при ежегодной оплате. 19 долларовиз месяца в месяц.
* Скриншоты не включены.
Бесплатное тестирование открытого исходного кода
Мы любим проекты с открытым исходным кодом. Получите неограниченный доступ к нашим продуктам.
Получите неограниченный доступ к нашим продуктам.
Узнать больше
Все планы включают
- 3000+ реальных мобильных и планшетных устройств
- Широкий выбор размеров экрана и версий ОС
- Управление командой
- Бескомпромиссная безопасность
- Экспертная техническая поддержка и документация
- Управление приложениями
Что такое параллельные тесты?
Узнайте больше о Parallels, чтобы понять, какой план подходит для ваших нужд тестирования
Параллельные тесты указывают количество пользователей, которые могут тестировать одновременно. Например, наш план на 25 параллельных тестов (до 50 пользователей) позволяет вам добавить до 50 членов команды в вашу подписку BrowserStack. Из этих 50 участников до 25 могут одновременно проводить тестирование в BrowserStack.
App Automate
Автоматизированное тестирование мобильных приложений
Сравните планы в деталях
Попробуйте BrowserStack
Предприятие
Для премиальных функций, быстрой поддержки и расширенного соответствия требованиям
Сравните планы в деталях
Сравнение детальных планов
| Протокол испытаний | Без ограничений | Без ограничений |
| Пользователи | Без ограничений | Без ограничений |
Несколько рабочих процессов тестирования приложений Загрузка напрямую или через URL-адрес, создание интеграции инструментов или использование установки App Store/Play Store | ||
Панель мониторинга и отладка Доступ к снимкам экрана, видеозаписям и нескольким журналам для отладки и анализа вашего приложения | ||
Профилирование приложений Анализ использования ЦП, аккумулятора и сети и измерение производительности приложений | ||
Встроенные функции устройства Получите доступ к встроенным функциям устройства, таким как тестирование геолокации, датчик отпечатков пальцев, push-уведомления, покупки в приложении и многое другое | ||
Естественные жесты и взаимодействия Автоматизируйте такие действия, как масштабирование, касание, прокрутка и т. | ||
Отчеты об использовании Получение отчетов об использовании на уровне пользователей и групп | ||
Test Insights Доступ к расширенной аналитике для мониторинга эффективности тестирования и стратегии покрытия | ||
| Apple (iPhone и iPad) | ||
| Самсунг | ||
| Google (Pixel и Nexus) | ||
| Моторола | ||
| Хуавей | ||
| OnePlus, Сяоми, Оппо | ||
| Аппиум | ||
| Эспрессо | ||
| XCUITest | ||
| ЭрлГрей | ||
Localhost Testing Тестирование мобильных приложений во внутренней среде разработки. | ||
Панель локальной сети тестирования Видимость всех открытых туннелей и контроль администратора над настройками локального тестирования | ||
Интеграция CI/CD Плагины для Jenkins, Bamboo, CircleCI, TeamCity и др. | ||
Интеграция рабочего процесса Ускорение регистрации и регистрации ошибок благодаря интеграции для Jira, GitHub и Slack | ||
Геолокация GPS Имитация местоположения устройства с помощью GPS при тестировании на мобильных устройствах | ||
IP-геолокация Моделирование поведения мобильного приложения с IP-адресов, размещенных в более чем 60 странах | ||
Дросселирование сети Моделирование различных сетевых условий или скоростей, таких как 2G, 3G и 4G, для анализа производительности приложений | ||
Локальный IP-адрес для Google Analytics Используйте свой локальный IP-адрес во время тестирования и убедитесь, что ваши данные Google Analytics остаются неизменными | ||
| SOC2 Тип 2 Отчет | ||
Внесение в белый список IP-адресов Безопасное тестирование через ограничения доступа по IP-адресу. | ||
Контроль доступа Создание подгрупп, настройка представлений панели мониторинга и выделение параллельных потоков командам в зависимости от их потребностей в тестировании | ||
Единый вход (SSO) Упростите аутентификацию с помощью интеграции для ведущих поставщиков удостоверений личности, включая GAuth, Okta, Azure AD, OpenSAML и др. | ||
Auto Provisioning Автоматическое добавление и удаление пользователей из вашего поставщика удостоверений | ||
| Двухфакторная аутентификация (2FA) | ||
| Поддержка по электронной почте | ||
Приоритетная поддержка Получите поддержку 24/5 с временем ответа 6 часов | ||
Выделенный инженер по решениям Немедленно начните работу с выделенным инженером по решениям | ||
Выделенный менеджер по работе с клиентами Получите максимальную отдачу от BrowserStack с помощью специального менеджера, который поможет вам добиться успеха | ||
Бесплатное тестирование открытого исходного кода
Мы любим проекты с открытым исходным кодом. Получите неограниченный доступ к нашим продуктам.
Получите неограниченный доступ к нашим продуктам.
Узнать больше
Все планы включают
- 3000+ реальных мобильных и планшетных устройств
- Широкий выбор размеров экрана и версий ОС
- Управление командой
- Бескомпромиссная безопасность
- Экспертная техническая поддержка и документация
- Управление приложениями
Что такое параллельные тесты?
Узнайте больше о Parallels, чтобы понять, какой план подходит для ваших нужд тестирования
Параллельные тесты указывают количество автоматических тестов, которые можно запускать одновременно. Например, наш план 25 параллельных тестов позволит вашей команде одновременно запускать до 25 тестов на нашей платформе. Вам помогут дополнительные параллели:
Сокращение времени сборки
Чтобы сократить время сборки в 5 раз, вам нужно в 5 раз больше текущего параллели.
Увеличить покрытие устройства
Удвоить
покрытие вашего устройства, вам нужно вдвое больше
актуальные параллели.
Установите время сборки менее 10 минут и протестируйте несколько устройства для выпуска качественных релизов в кратчайшие сроки. Учиться больше
Платформа для кросс-браузерного тестирования| Онлайн-тестирование браузера
Протестируйте свои веб-страницы и веб-приложения на совместимость с более чем 3000 различных браузеров, версий браузеров и операционных систем.
Доверяют более 1 млн пользователей по всему миру
ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ИСПЫТАНИЙ
Предприятия
Страны
Максимальное покрытие браузера
Кросс-браузерное тестирование в режиме реального времени в более чем 3000 средах
Выполнение интерактивного интерактивного онлайн-тестирования браузера на совместимость с более чем 3000 различных настольных и мобильных браузеров. Получите мгновенный доступ к выбору веб-браузера, версии браузера, операционной системы и разрешения экрана.
Зарегистрируйтесь бесплатно прямо сейчас
Точное тестирование
Тестирование в реальных настольных и мобильных браузерах
Выбирайте из широкого спектра версий Windows, macOS, Android и iOS, работающих с новейшими и устаревшими браузерами. Реальные устройства с реальными операционными системами и настоящими браузерами.
Просмотреть все браузеры и устройства
Простая отладка
Интегрированные собственные инструменты разработчика для отладки
Будь то Chrome, Safari, Microsoft Edge, Yandex или даже мобильные браузеры, каждый браузер в облаке LambdaTest поставляется с предустановленными собственными инструментами разработчика чтобы помочь вам отладить.
Начать бесплатное тестирование
Возможности для ускорения кросс-браузерного тестирования
Это касается не только инфраструктуры, вы получаете целый ряд дополнительных функций, которые сделают кроссбраузерное онлайн-тестирование более плавным и помогут вам быстрее поставлять продукты.
Плагины и расширения
Специальный плагин WordPress и расширение Chrome, которые помогут вам выполнять кросс-браузерное тестирование и делать полностраничные скриншоты.
Тестирование страниц, размещенных локально
Веб-тестирование, размещенное локально, чтобы помочь вам протестировать в средах разработки и защитить ваш веб-сайт или приложение от ошибок после развертывания.
Тестирование геолокации
Протестируйте свой веб-сайт или мобильное приложение с разных IP-адресов, чтобы убедиться, что ваши пользователи получают идеальный опыт во всех местах.
Попробуйте лямбда-тест сейчас !!
Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО!! Единственная бесплатная пожизненная платформа для кросс-браузерного тестирования.
- Кредитная карта не требуется.
- Бесплатная регистрация. Функция предварительно загруженных расширений позволяет добавлять расширения Chrome в тестовую среду перед началом сеанса. Таким образом, вам не нужно будет повторно входить в систему и добавлять расширения внутри виртуальных машин. Вместо этого то же самое расширение будет доступно для вас во время тестового сеанса.
Начать бесплатное тестирование
Загрузить файлы
Теперь улучшите тестирование своего веб-сайта, загрузив соответствующие файлы тестового сценария. Загрузите файлы предпочтительного формата (txt, pdf, doc, xls, docx, xlsx). Просто загрузите нужный файл с помощью Google Диска или любого облачного хранилища данных и откройте его на удаленной виртуальной машине. После загрузки файла он будет доступен на удаленной виртуальной машине LambdaTest.
Загрузить сейчас
Тестирование специальных возможностей
Используйте возможности чтения с экрана и средства просмотра речи с помощью NVDA (невизуальный доступ к рабочему столу) для сеансов Windows и Mac, чтобы проверить доступность цифрового контента и визуальное распознавание ваших веб-сайтов.
 Протестируйте свой веб-сайт и веб-приложения с помощью LambdaTest, чтобы обеспечить доступность для удобного взаимодействия с пользователем.
Протестируйте свой веб-сайт и веб-приложения с помощью LambdaTest, чтобы обеспечить доступность для удобного взаимодействия с пользователем.Начать бесплатное тестирование
Мощная облачная платформа для тестирования для ускорения выхода на рынок
Безопасное, надежное и высокопроизводительное облако для выполнения тестов Build For Scale
Выполнение автоматизированных браузерных тестов в масштабируемом, безопасном и надежном облаке автоматизации . Запускайте тесты JavaScript или Selenium в более чем 3000 настольных и мобильных браузерах.
Подробнее об автоматизированном тестированииНевероятно быстрое выполнение тестов в облаке, которое превзойдет ваши локальные скорости выполнения тестов. Эксклюзивная платформа LambdaTest, которая гарантированно работает быстрее, чем любое другое предложение облачной сетки.
Подробнее о HyperExecuteВыполняйте интерактивное кросс-браузерное тестирование общедоступных или локально размещенных веб-сайтов и веб-приложений в режиме реального времени в более чем 3000 реальных мобильных и настольных браузерах, работающих на реальных устройствах и реальных ОС.
Подробнее о тестировании браузеров
Тестируйте свои нативные, гибридные или мобильные веб-приложения онлайн в масштабируемом облаке для тестирования мобильных устройств. Тестируйте и отлаживайте свои мобильные приложения быстрее как на эмуляторах/симуляторах, так и в онлайн-облаке реальных устройств.
Подробнее о тестировании мобильных приложенийУскорьте весь конвейер от разработки до выпуска. Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики.
Подробнее о тестировании в масштабеВот почему LambdaTest является выбором для кросс-браузерного тестирования более чем 1 миллиона разработчиков и аналитиков качества точная инфраструктура без лагов
Более 120 интеграций
Легко вписывается в ваш стек тестирования благодаря готовым интеграциям
Более 3000 сред
Лучшее покрытие браузера в любой облачной сетке
Более 120 интеграций Посмотреть все
Вот почему LambdaTest является выбором облака автоматизации тестирования для более чем 1 миллиона разработчиков и аналитиков качества
Как LambdaTest помогает глобальным предприятиям
Как для малых и средних предприятий, так и для крупных предприятий.

LambdaTest — выбор №1 для малых и средних предприятий по всему миру.
4,8 из 5 — G2 Crowd
Читать все отзывы
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это совершенно бесплатно, чтобы начать работу с
Часто задаваемые вопросы
Кросс-браузерное тестирование — это нефункциональные тесты, которые позволяют вам проверить, работает ли ваш веб-сайт/веб-приложение должным образом во всех возможных комбинациях браузеров, ОС, устройства и разрешения. Кросс-браузерное тестирование помогает создавать удобные для пользователя и не зависящие от браузера веб-сайты/веб-приложения.
Кросс-браузерное тестирование помогает находить и устранять ошибки, характерные для браузера. Он обеспечивает единый и наилучший пользовательский интерфейс для посетителей вашего веб-сайта/веб-приложения.
Вы можете протестировать свой веб-сайт в лаборатории со всеми комбинациями браузера, ОС, устройств и разрешения.
 Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.
Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.Cypress Тестирование в облаке | Автоматизируйте тесты Cypress с помощью LambdaTest
Выполняйте и анализируйте тестовые сценарии Cypress онлайн. Развертывайте качественные сборки быстрее с более чем 40 версиями браузера в облаке.
Доверяют более 1 млн пользователей по всему миру
ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ТЕСТИРОВАНИЯ
Предприятия
Страны
Браузерное тестирование в облаке с помощью Cypress
Запускайте комплексные тесты в облаке Cypress. Надежная, масштабируемая, безопасная и высокопроизводительная платформа для выполнения тестов, созданная для масштабирования. Протестируйте более 40 различных браузеров и версий браузеров, включая безголовые версии.
Начать тестирование сейчас
Ускорьте свои тесты Cypress
Запускайте тесты Cypress параллельно и еще больше сокращайте время выполнения тестов.
 Сократите время обратной связи с разработчиками и выпускайте свои продукты быстрее и с уверенностью.
Сократите время обратной связи с разработчиками и выпускайте свои продукты быстрее и с уверенностью.Начать параллельное тестирование бесплатно
HyperExecute — наша самая быстрая платформа для выполнения тестов
Платформа для выполнения тестов нового поколения для гибких групп контроля качества. Выполнение тестов в облаке, которое соответствует скорости выполнения локальных тестов и стоит столько же, сколько гибкое облако спотовых инстансов.
Попробуйте прямо сейчасBook Demo
НОВАЯ ЗАПУСКА
HYPER EXECUTE
НОВЫЙ ПРОДУКТ
САМОЕ БЫСТРОЕ ТЕСТИРОВАНИЕ
ОБЛАЧНОЕ ТЕСТИРОВАНИЕ
Для начала сначала установите CLOUD-LICIT. Средство запуска тестов поможет вам начать выполнение тестов в LambdaTest. Подробное руководство для начала работы
JavaScript →
test-suite.js
{
«lambdatest_auth»: {
«username»: «YOUR_LAMBDATEST9_USERNAME»0003
«access_key»: «Ваш ключ доступа LambdaTest»
}
«браузеры»: [
{
«браузер»: «Chrome»,
«платформа»: «Windows 10»,
«версии
4″ «: [
«86.
 0″
0″]
}
{
«браузер»: «Firefox»,
«платформа»: «Windows 10»,
«3» 3 «80020»: [
0
]
}
],
«run_settings»: {
«cypress_config_file»: «cypress.json»,
«build_name»: «build-name»,
«parallels»: 1,
«specs»: «./*.spec.js»,
«ignore_files»: «»,
«npm_dependencies»: {
«кипарис»: «6.1.0»
}
«feature_file_suppport»: ложь
}
«tunnel_settings»: 3 9000 : false,
«tunnelName»: null
}
}
Используете среду тестирования JavaScript? Ознакомьтесь с нашей документацией
Используете среду тестирования C#? Ознакомьтесь с нашей документацией
Используете среду тестирования PHP? Ознакомьтесь с нашей документацией
Используете среду тестирования Ruby? Ознакомьтесь с нашей документацией
Используете среду тестирования JS? Ознакомьтесь с нашей документацией
Используете среду тестирования Python? Ознакомьтесь с нашей документацией
Получите подробные сведения о ваших автоматизированных тестах в конвейерах CI/CD благодаря интеграции с вашими любимыми инструментами DevOps.

120+ интеграций Посмотреть все
Вот почему LambdaTest — это облако автоматизации тестирования, выбранное более чем 1 миллионом разработчиков и аналитиков качества
Вот почему LambdaTest — это правильное облако автоматизации тестирования Cypress для предприятий, малого и среднего бизнеса и стартапов
24/7 Поддержка
Получите доступ к ведущей в отрасли специализированной поддержке 24×7.
Отсутствие нестабильности при тестировании
Высоконадежная и точная инфраструктура без нестабильности.
120+ интеграций
Легко вписывается в ваш стек тестирования благодаря готовым интеграциям.
Более 40 сред
Лучшее кроссбраузерное покрытие в любой облачной сетке.
Возможности LambdaTest Cypress Cloud
LambdaTest идеально подходит для конвейеров CI/CD. Тестируйте раньше, точно отлаживайте и выпускайте быстрее с LambdaTest
Сквозные журналы выполнения тестов
Отлаживайте каждый запуск теста с помощью сквозных журналов выполнения тестов.
Начать тестирование → Получите полные журналы консоли Cypress, видеожурналы, журналы команд и многое другое.
Получите полные журналы консоли Cypress, видеожурналы, журналы команд и многое другое.Туннель LambdaTest для предприятий
Протестируйте свои веб-приложения и веб-страницы, размещенные локально или в частном порядке, с помощью нашей функции туннеля LambdaTest для предприятий.
Начать тестирование →Простые пакеты NPM для установки и запуска
Простая установка и запуск тестов на основе Cypress в LambdaTest с помощью специального пакета LambdaTest-Cypress CLI npm.
Начать тестирование →Попробуйте LambdaTest прямо сейчас!!
Получите 100 минут автоматизированного тестирования БЕСПЛАТНО!! Запускайте тесты автоматизации Cypress параллельно в более чем 40 браузерах.
- Кредитная карта не требуется.
- Бесплатная регистрация. Запускайте сценарии автоматизации Selenium в масштабируемом, безопасном и надежном облаке Selenium Grid. Запускайте тесты Selenium, Appium и JavaScript в масштабе более 3000 настольных и мобильных устройств.
 Подробнее о тестировании Selenium
Подробнее о тестировании SeleniumВыполняйте сквозное тестирование Cypress в облаке на быстрой, надежной и масштабируемой инфраструктуре, состоящей из более чем 40 различных браузерных сред.
Подробнее о Cypress TestingЗапускайте онлайн-тесты Playwright параллельно на мощном оборудовании в легко масштабируемой среде. Тесты на более чем 50+ браузерах и ОС.
Подробнее о Playwright TestingЗапускайте тесты Puppeteer в самом мощном облаке. Выполняйте автоматизированное тестирование параллельно в более чем 50 браузерах и комбинациях ОС.
Подробнее о тестировании PuppeteerТестируйте свои собственные, гибридные или веб-мобильные приложения онлайн в облаке для тестирования мобильных приложений на основе сетки Appium, которое масштабируется одним щелчком мыши. Запускайте автоматизированные тесты на реальных устройствах с реальной ОС.
Подробнее о тестировании AppiumНевероятно быстрое выполнение тестов в облаке, которое превзойдет скорость выполнения ваших локальных тестов.
Подробнее о HyperExecute Эксклюзивная платформа LambdaTest, которая гарантированно быстрее и масштабируемее, чем любое другое предложение облачной сетки.
Эксклюзивная платформа LambdaTest, которая гарантированно быстрее и масштабируемее, чем любое другое предложение облачной сетки.Тестовая инфраструктура Selenium внутри вашего брандмауэра, работающая в вашем собственном облаке, но управляемая нами. Локальное решение для выполнения тестов корпоративного уровня на базе LambdaTest.
Подробнее о On Premise Automation CloudУскорьте весь конвейер от разработки до выпуска. Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики.
Подробнее о масштабном тестированииКак LambdaTest помогает глобальным предприятиям
Нам доверяют стартапы, малые и средние предприятия, а также крупные предприятия.
LambdaTest — выбор №1 для малых и средних предприятий по всему миру.
4,8 из 5 — G2 Crowd
Читать все отзывы
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это совершенно бесплатно, чтобы начать работу с
Часто задаваемые вопросы
Cypress — это среда автоматизации сквозного тестирования (E2E) с открытым исходным кодом, написанная на javascript и основанная на mocha и chai.
 С помощью Cypress вы можете автоматизировать тестирование в таких браузерах, как Firefox, Chrome, семейство Brave и Edge. Cypress известен простотой настройки, более быстрым выполнением тестов, возможностями отладки и активным сообществом.
С помощью Cypress вы можете автоматизировать тестирование в таких браузерах, как Firefox, Chrome, семейство Brave и Edge. Cypress известен простотой настройки, более быстрым выполнением тестов, возможностями отладки и активным сообществом.Вам необходимо установить LambdaTest-Cypress CLI — средство запуска тестов, которое поможет вам начать выполнение тестов в LambdaTest. Посетите нашу документацию Cypress.
В отличие от Selenium, тестирование Cypress может быть выполнено только на языке программирования javascript и поддерживает среду тестирования Mocha JS. Однако Cypress тестирует все, что работает в контексте браузера. Это бэкенд, интерфейс, язык и фреймворк. Вы будете писать свои тесты на JavaScript, но помимо этого Cypress работает везде.
LambdaTest предоставляет облачную сетку из более чем 40 версий браузеров для Chrome, Firefox и Edge. Чтобы выполнить кросс-браузерное тестирование с помощью cypress, все, что вам нужно сделать, это указать комбинацию ОС браузера в файле lambdatest.
 json и выполнить тест.
json и выполнить тест.Используйте файл lambdatest.json, чтобы сначала установить распараллеливание. Запустите тесты с помощью lambdatest-cypress run, указав количество параллельных тестов, которые вы хотите запустить.
LambdaTest — одна из самых мощных платформ, которая помогает вам быстрее масштабироваться благодаря надежной и безопасной облачной сетке. Вы можете мгновенно запустить тесты cypress в более чем 40 версиях браузера (еще больше) и, кроме того, получить функции, которые помогут вам выполнять тесты и развертывать их быстрее.
Cypress поддерживает только JavaScript, тогда как Selenium поддерживает все языки программирования. Поддержка браузера Cypress также ограничена по сравнению с Selenium. Однако Cypress помогает ускорить выполнение тестов и более удобен для разработчиков по сравнению с Selenium. Чтобы узнать о ключевых отличиях, вы можете прочитать наш блог Cypress vs Selenium.
Да! Чтобы запустить тесты Cypress с использованием конвейера CI/CD, вам необходимо клонировать тестовый репозиторий, затем установить интерфейс командной строки LambdaTest-Cypress и настроить серверы приложений.


 Белый список IP-адресов BrowserStack для всего входящего и исходящего трафика
Белый список IP-адресов BrowserStack для всего входящего и исходящего трафика Наш локальный двоичный файл создает безопасный туннель от облака BrowserStack до ваших серверов
Наш локальный двоичный файл создает безопасный туннель от облака BrowserStack до ваших серверов
 Белый список IP-адресов BrowserStack для всего входящего и исходящего трафика
Белый список IP-адресов BrowserStack для всего входящего и исходящего трафика
 Более высокое распределение приводит к более быстрым тестам.
Более высокое распределение приводит к более быстрым тестам. д. на удаленном устройстве так же, как с реальным устройством в руке
д. на удаленном устройстве так же, как с реальным устройством в руке Наш локальный двоичный файл создает безопасный туннель от облака BrowserStack до ваших серверов
Наш локальный двоичный файл создает безопасный туннель от облака BrowserStack до ваших серверов Белый список IP-адресов BrowserStack для всего входящего и исходящего трафика
Белый список IP-адресов BrowserStack для всего входящего и исходящего трафика Протестируйте свой веб-сайт и веб-приложения с помощью LambdaTest, чтобы обеспечить доступность для удобного взаимодействия с пользователем.
Протестируйте свой веб-сайт и веб-приложения с помощью LambdaTest, чтобы обеспечить доступность для удобного взаимодействия с пользователем.

 Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.
Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD. Сократите время обратной связи с разработчиками и выпускайте свои продукты быстрее и с уверенностью.
Сократите время обратной связи с разработчиками и выпускайте свои продукты быстрее и с уверенностью. 0″
0″
 Получите полные журналы консоли Cypress, видеожурналы, журналы команд и многое другое.
Получите полные журналы консоли Cypress, видеожурналы, журналы команд и многое другое. Подробнее о тестировании Selenium
Подробнее о тестировании Selenium Эксклюзивная платформа LambdaTest, которая гарантированно быстрее и масштабируемее, чем любое другое предложение облачной сетки.
Эксклюзивная платформа LambdaTest, которая гарантированно быстрее и масштабируемее, чем любое другое предложение облачной сетки. С помощью Cypress вы можете автоматизировать тестирование в таких браузерах, как Firefox, Chrome, семейство Brave и Edge. Cypress известен простотой настройки, более быстрым выполнением тестов, возможностями отладки и активным сообществом.
С помощью Cypress вы можете автоматизировать тестирование в таких браузерах, как Firefox, Chrome, семейство Brave и Edge. Cypress известен простотой настройки, более быстрым выполнением тестов, возможностями отладки и активным сообществом. json и выполнить тест.
json и выполнить тест.