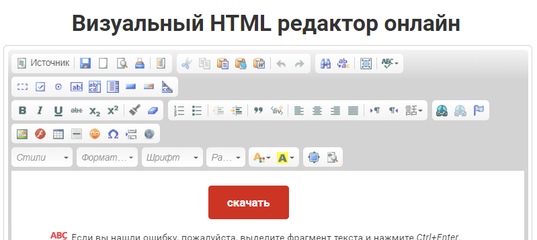
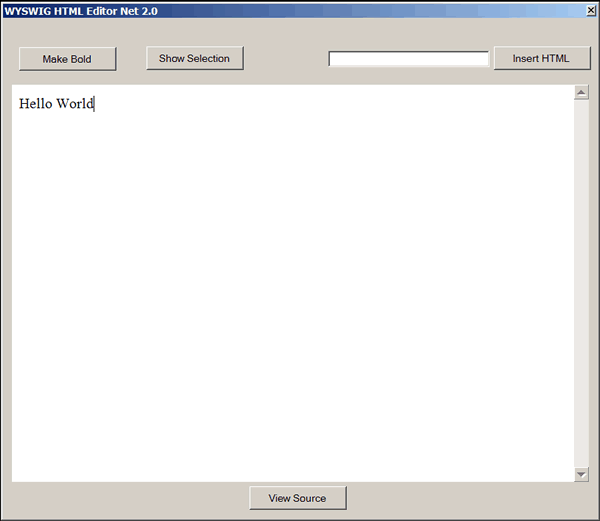
Визуальный HTML онлайн редактор (WYSIWYG) 2021 г.
В HTML редакторах имеется много функций, но не все они могут Вам пригодиться. Мы же оставили только самые необходимые из них. В таблице ниже приведены основные функции визуального редактора которыми мы пользуемся сами, и которые Вам обязательно понадобятся. Мы расскажем не только что Вам пригодится, но и почему.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
| Вставить из Word | Позволяет вставляет фрагмент текста из редактора Word с сохранением его форматирования. Фактически превращает сервис в word to html конвертер. | |
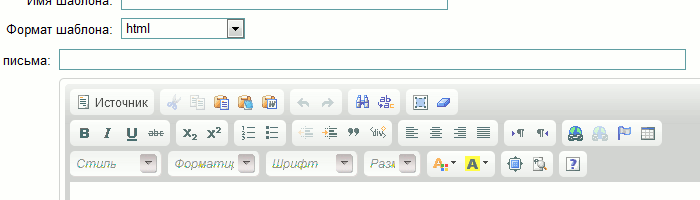
| Источник | Позволяет просматривать, копировать и редактировать Ваш текст в формате HTML. Финальная стадия Вашей работы, здесь получаем готовый результат. |
| Формат… | Выделение заголовка текста (тег h2), подзаголовков (тег h3), подзаголовков 3 уровня (тег h4) и обычного текста (используется по умолчанию) (тег P). Указанное форматирование оказывает сильное влияние на продвижение страницы в поисковых системах. Поэтому другие виды форматирования, имеющиеся в этой функции, использовать не рекомендуется. | |
| Полужирный | Выделение фрагмента текста полужирным шрифтом (тег strong). Выделять полужирным шрифтом следует наиболее важные фразы, предложения или целые абзацы. Тег strong пользуется поисковыми системами при ранжировании сайта, однако его влияние не так велико как у заголовков. | |
| Нумерованный список | Создание нумерованных списков (теги ol, li). Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. | |
| Маркированный список | Создание маркированных списков (теги ul, li). В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. | |
| Цитата | Помечаем фрагмент текста как цитату (тег blockquote). В тег blockquote следует заключать текст, заимствованный их других источников. | |
| Ссылка | Вставка гиперссылки на другой сайт или страницу сайта (тег a). Помогает читателям получить больше информации при переходе по ссылке. А поисковым системам повысить рейтинг страницы, на которую ведёт ссылка. | |
| Изображение | Вставка изображения. Картинка предварительно должна быть загружена в интернет и иметь Адрес. В диалоговом окне необходимо указать «Альтернативный текст». | |
| Таблица | Вставка таблицы. Если в тексте имеются структурированные данные, то их лучше представить именно в виде таблицы. | |
| Специальный символ | Вставка символов, которые отсутствуют на стандартной клавиатуре. Например: ®, ©, ™, ¥, ½. |
| Вырезать | Вырезать выделенный текст. | |
| Копировать | Копирует выделенный текст. | |
| Вставить | Вставка фрагмента текста с разбивкой на абзацы. Всё остальное форматирование удаляется. | |
| Отменить | Отменяет последнее произведённое действие. | |
| Повторить | Повторяет последнее отменённое действие. | |
| Развернуть | Разворачивает HTML редактор на весь экран. Удобно при работе с большим текстом. |
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта. То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.
WYSIWYG html онлайн редактор
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ. What You See Is What You Get, дословно переводится «что видишь, то и получишь». Это свойство позволяет в процессе редактирования отображать содержание материала максимально приближенное к тому, что Вы получите на своём сайте при вставке полученного из «источника» (кнопка ) фрагмента html кода.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата. Это утверждение справедливо ко всем визуальным редакторам кода.
Word to html конвертация
Наш сервис можно использовать для конвертации текста из файла word в формат html.
В отличи от других аналогичных конвертеров наш сервис очищает форматирование word, оставляя только самое необходимое:
- Заголовок текста (тег h2).
- Подзаголовок (теги h3, h4).
- Абзац/обычный текст (тег P).
- Полужирный шрифт (тег strong).
- Нумерованный список (теги ol, li).
- Маркированный список (теги ul, li).
- Курсив (тег em).
- Ссылка (тег a).
- Таблица.
- Специальный символ.
То есть Вам практически не придётся вычищать лишний html код из своего материала. Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
Автор статьи: Ярослав И.
Визуальный HTML-редактор онлайн | BBF.RU
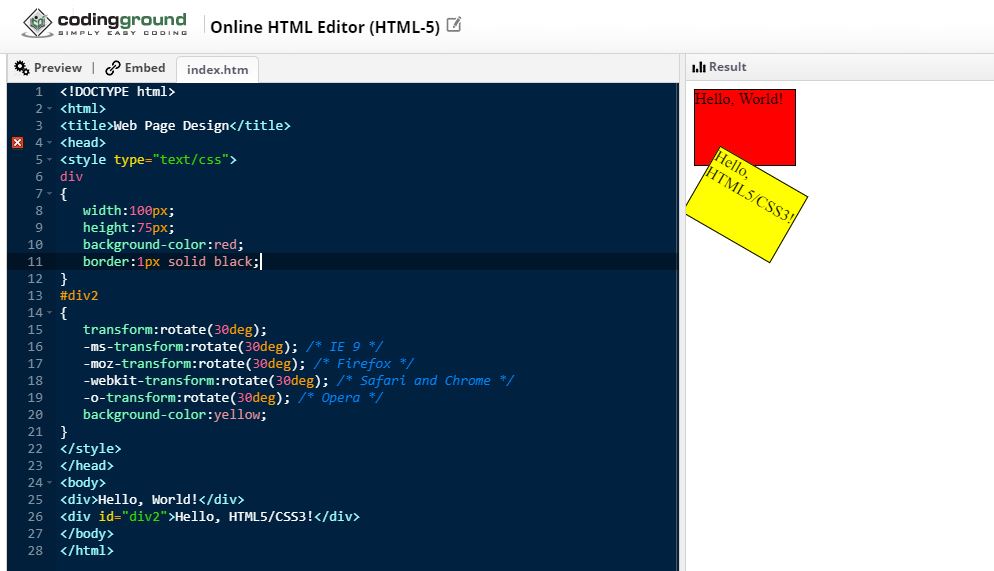
При создании веб-сайта нужно пройти несколько этапов: проектирование, создание макетов страниц, наполнение контентом, обслуживание сайта и программной основы. Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Программы, используемые веб-дизайнерами при верстке называются HTML-редакторами. Существует два типа таких редакторов:
- Визуальные, работающие по принципу «Получаешь то, что видишь» — WYSIWYG (What You See Is What You Get). При работе с WYSIWYG материал в конечном результате будет выглядеть так же, как в процессе редактирования.
- Невизуальные (текстовые). Код для таких редакторов нужно писать самостоятельно, поэтому этими инструментами пользуются, в основном, профессиональные веб-дизайнеры, отключающие опцию «по умолчанию».
Также разработаны редакторы, совмещающие оба принципа работы. Выбрать лучший HTML-редактор затруднительно — одни хорошо продаются, другие разработаны ведущими компаниями, третьими пользуются профессиональные веб-дизайнеры, четвертые доступны по цене и т. д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
Какой редактор лучше
Сторонники текстовых редакторов уверены, что создать код можно только вручную, а программная разметка лучше визуальной. Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Готовые макеты и подсказки не требуются профессионалам так же, как высококлассному модельеру не нужны лекала и выкройки, а переводчику — словарь. Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
Чем хороши WYSIWYG-редакторы
Визуальные конструкторы или визуальные редакторы HTML онлайн — незаменимый инструмент, позволяющий вставить в текст элементы и объекты в изначальном виде. Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
На панели инструментов есть все необходимое для набора текста и редактирования: кнопки для буфера обмена, вывода на печать, шрифты и дизайн текста, вставка таблиц, изображений, форм и многое другое. Для получения исходного кода HTML нужно только кликнуть по кнопке, после этого код можно отредактировать, скопировать и перенести на сайт. Редактор WYSIWYG позволят за короткое время получить неплохой результат и вывести страницы на веб-ресурс.
Визуальный редактор можно совмещать с тегами из текстового HTML — это ощутимо облегчает работу веб-дизайнеров.
Онлайн редактор HTML визуальный и на русском, жми и наслаждайся !
[ckeditor][/ckeditor]
Здравствуйте !
Бесплатный html редактор позволит вам сэкономить время для:
- Написании кода (для вебмастеров)
- Оформлении статьей
Чтобы развернуть редактор во весь экран, используйте эту кнопку
HTML язык – это самый сложный и обширный язык из всех.
Наверняка не каждый бывалый, а уж тем более и нищающий веб-разработчик знает его наизусть. Здесь и проходят на помощь визуальные, HTML редакторы, которые значительно упрощают жизнь веб-разработчикам.
С их помощью вы экономите время на оформление статей и исходного кода. Вы можете использовать лишь десяток тегов, все остальное за вас сделает визуальный редактор.
Все элементы и инструменты редакторы расположены рядом, вам не придётся долгое время искать нужную опцию. Каждый параметр обозначен интуитивно понятной иконкой.
Основные преимущества Html редактора
- Быстрое переключение между исходным кодом и визуальным видом;
- выполнение поиска по коду;
- возможность форматирования выделенного элемента;
- автоматическое открытие\закрытие тегов;
- быстрая очистка рабочей области;
- предварительный просмотр проделанной работы;
- печать документа;
- стандартный набор шаблонов с возможность разместить картинки;
- копирование и перенос элемента;
- отмена или повтор действий;
- поиск по тексту при помощи выделенного слова;
- выделение всего контента на рабочей странице;
- проверка текста на наличие ошибок;
- простота в использовании, разобраться с таким редактором можно за один вечер.

Стоит отметить, что наличие готовых шаблонов помогут новичку при создании сайтов. Также, если у вас уже есть опыт, визуальный редактор лишь упростить вам работу.
Более того, вы можете открыть для себя множество новый опций, о которых не знали ранее.
Также, можно бесплатно скачать готовый исходный код. Цель инструмента упростить процесс формирования как кода, так и статьи.
Успехов и удачи вам !
Правка html. Визуальный HTML редактор онлайн
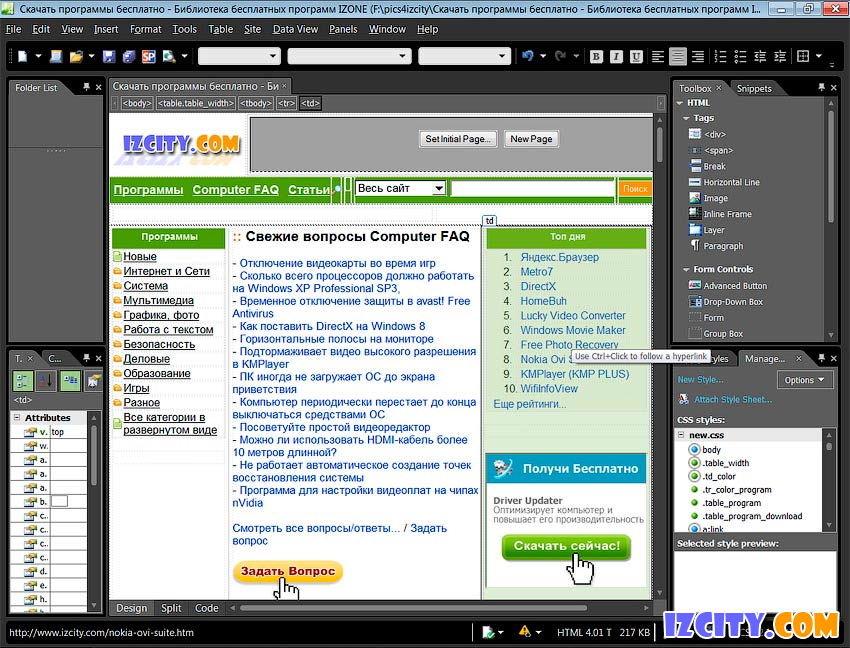
Сегодняшняя статья затрагивает весьма актуальную тему среди начинающих программистов и Web-дизайнеров, а именно тему выбора HTML-редактора. Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов.
Итак, первый HTML-редактор, на который пал наш взор, стал Macromedia HomeSite.
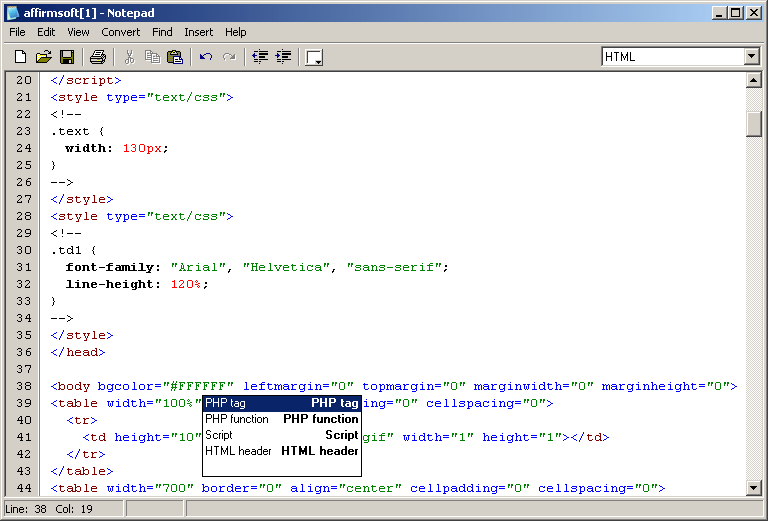
Macromedia HomeSite, пожалуй, является одним из самых распространенных средств редактирования HTML-документов среди пользователей, предпочитающих кодировать страницы вручную. Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
Увеличить картинку
Рабочее пространство программы можно условно поделить на три части: первая, самая большая — собственно окно с содержанием документа, вторая часть, находящаяся левее, по умолчанию содержит перечень документов, имеющихся на диске. И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
Macromedia HomeSite обеспечивают удобную подсветку синтаксиса не только HTML-страниц, но и файлов PHP, Perl, ASP, MySQL и других популярных средств разработки. Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов.
HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов.
HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Для ускорения доступа к часто используемым группам тегов в верхнем правом углу имеются несколько панелей, вид и расположение которых к тому же можно изменять.
Панель разделена на несколько вкладок, на каждой из которых представлены теги, относящиеся к одной группе. Например, вкладка Fonts содержит кнопки для быстрого увеличения размера шрифта, смены его начертания, местоположения относительно строки и для вставки заголовков трех уровней.
Альтернативным способом ввода вручную всех атрибутов тега является, так называемый, Tag Editor — редактор тегов, с помощью которого можно существенно облегчить процесс присвоения значений различным атрибутам.
Отдельно стоит отметить средства для создания и конфигурирования таблиц и фреймов — Table Wizard и Frame Wizard, позволяющие существенно облегчить жизнь разработчику при создании таблиц и фреймов сложной структуры.
Только представьте, сколько бы времени ушло на создание подобной таблицы вручную!
Необходимо отметить, что Homesite содержит встроенный модуль проверки орфографии, проверяющий не только корректность использованных дескрипторов, но и непосредственно правильность самого текста, а также редактор файлов CSS — каскадных листов стилей под названием TopStyle.
Для повышения скорости создания документов можно воспользоваться клавиатурными сокращениями — HomeSite предоставляет обширное поле деятельности для любителей клавиатуры. Например, тегу
соответствует комбинация клавиш Ctrl+Break. Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Плюсы. К достоинствам программы можно отнести функциональность, универсальность, поддержку различных языков программирования, понятный интерфейс, широкие возможности и мощную справочную систему. Минусы. Отсутствие поддержки русского языка, высокая цена, необходимо хотя бы поверхностное знание языка HTML для создания страничек, высокая цена программы.
Скачать последнюю версию Macromedia HomeSite можно по этому адресу .
Программа SiteEdit создана российской компанией EdgeStile и позиционируется разработчиками как система управления сайтом. В отличие от HomeSite, SiteEdit относится к так называемым визуальным средствам разработки — WYSIWYG-редакторам (от заглавных букв выражения What You See Is What You Get — «что видите, то и получите»).
После первого запуска программы появляется готовый шаблон веб-узла.
Структура всего узла представлена в виде различных страниц, содержащих в себе несколько разделов. Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
После щелчка по кнопке «Изменить раздел» появляется новое окно, в котором и можно проделать эту нехитрую операцию:
Кроме непосредственного редактирования текста пользователю доступны кнопки для изменения начертания шрифта, вставки рисунка, текущей даты, добавления таблицы, вставки гиперссылки, формирования маркированного или нумерованного списка — и все это — простым нажатием мыши. Тем же, кто знаком с языком HTML, можно не ограничиваться приведенными выше функциями, а просто вручную написать нужный код. Так как в окне редактирования никаких излишеств типа подсветки синтаксиса не имеется, можно вызвать внешний редактор кликом на кнопку HTML, в котором и произвести все необходимые изменения.
Программа предлагает несколько шаблонов оформления: book, galeon, kafe, palm_skin, stroitel, благодаря которым можно существенно изменить облик всего сайта в целом.
Все элементы страницы доступны для редактирования. Для более кардинального изменения дизайна существует редактор дизайна, предоставляющий широчайшие возможности для изменения всех элементов, присутствующих на странице.
увеличить картинку
С левой стороны имеется список элементов, справа — их вид на странице, снизу же доступны окна для изменения значений атрибутов того или иного дескриптора. Например, для тега Font доступны следующие атрибуты: цвет, размер, толщина, начертание, наклон подчеркивание, интервал. Новичкам понравится способ заполнения окошек — вручную прописывать ничего не требуется, достаточно выбрать нужный элемент из выпадающего списка. Выбор цвета также не представляет трудностей — к услугам пользователя палитра, необходимо лишь определиться с понравившимся оттенком, и, вуаля, его шестнадцатеричный код уже указан в соответствующем поле.
В состав программы входит готовый шаблон, имитирующий сайт строительный компании, который вполне можно подстроить под свои нужды.
Любопытно, что напрямую сохранить код странички из программы невозможно, для этого необходимо выбрать пункт «Просмотр страницы в браузере», и лишь из браузера можно сохранить страницу в виде html-файла. Данный подход, видимо, связан с тем, что в версиях Standard и Business программы SiteEdit имеется возможность выгрузки всего проекта сразу на хостинг, однако в бесплатной версии Start данная возможность, к сожалению, отсутствует. Отсюда и подобные неувязки.
Плюсы. Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Минусы. Невозможность сохранения файлов напрямую из программы, орфографические ошибки.
SiteEdit отлично подойдет для создания персональных страниц и несложных веб-проектов для пользователей начальной квалификации и даже для тех, кому абсолютно незнаком язык HTML.
SiteEdit выпускается в трех основных версиях — Start, Standard, Business, и двух дополнительных -Partner. Загрузить версию Start программы SiteEdit можно отсюда .
Загрузить версию Start программы SiteEdit можно отсюда .
Еще одна Freeware-программа, которая попала к нам в обзор — это HTML Source. Первое, что бросилось в глаза — небольшой размер дистрибутива программы — всего 1,5 Мб! Это навело на несколько скептические мысли о функциональности программы и ее возможностях. Однако мы были приятно удивлены.
увеличить картинку
Интерфейс программы напоминает таковой у HomeSite, но инструментов и возможностей, конечно, гораздо меньше. С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
Весьма удобно.
В верхней части рабочей области программы имеется обычная панель инструментов, на которой расположены кнопки для создания нового документа, открытия существующих файлов, печати файла, проверки орфографии и прочие распространенные действия. Все пиктограммы выполнены в неплохом стиле, однако огорчает лишь отсутствие всплывающих подсказок при наведении на ту или иную иконку действия. Примечательно, что программа сама определяет, какие браузеры установлены в системе, и в панели инструментов имеются иконки для просмотра документа в имеющихся у пользователя браузерах. В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
Теперь перейдем непосредственно к описанию возможностей программы. HTML Source, как видно из названия, призван лишь облегчить труд кодера, а не полностью заменить его. В программе отсутствует возможность визуальной разработки страниц, т.е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
HTML Source предлагает подсветку синтаксиса HTML-файлов, однако, на мой взгляд, реализация данной функции в программе несколько уступает таковой в HomeSite. Во-первых, часть кода, относящаяся к определению стилей, вовсе не подсветилась. А во-вторых, отсутствует возможность самостоятельной настройки цветовой схемы, которая присутствовала в том же HomeSite.
В меню «Insert» у пользователя имеется возможность вставки даты, специальных символов HTML, изображений, а также широко набора смайлов. Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
В меню «Tags» сосредоточены основные группы HTML-дескрипторов.
Наибольший же интерес вызывает содержание меню «Tools», в котором и собраны все инструменты данного программного средства. Разберем его содержимое более пристально.
Разберем его содержимое более пристально.
Пункт «Convert Case» позволяет сменить регистр букв, т.е. либо инвертировать его, либо привести к одному определенному. Следующий пункт «Convert CodePage» позволяет быстро сменить кодировку всей страницы. Среди оставшихся пунктов необходимо отметить встроенный модуль проверки орфографии, и средство для оптимизации HTML-кода под названием Tidy, который приводит вид документа в соответствии с требованиями организации W3C, которая и занимается разработкой стандартов языка гипертекстовой разметки.
Нельзя не отметить продвинутую справочную систему программы HTML Source, включающую в себя полное описание возможностей программы, а также спецификации языка HTML, включая CSS.
Плюсы: Компактный размер дистрибутива, оригинальные возможности, продвинутая справочная система.
Минусы: Отсутствие возможностей для визуальной разработки документов, скромные возможности по настройке программы, отсутствие русификации.
Таким образом, HTML Source придется по душе опытным разработчикам, причем не только как средство разработки, но и как справочное пособие. Скачать HTML Source можно по этому
Скачать HTML Source можно по этому
Следующей программой, попавшей к нам в обзор, стала Magic HTML Studio, разработанная компанией AG FreeSoft. После запуска программы нашему взору предстала необычная картина — уж больно необычен был дизайн Magic HTML Studio.
Кому-то подобный интерфейс может и придется по душе, но, на мой взгляд, не совсем удачное решение для программы подобной направленности. Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
А вот тут все как раз на высшем уровне! Чего только стоят такие инструменты, как Java Constructor и CQI QuickBuilder. Но обо всем по порядку.
С левой стороны расположены кнопки для быстрого форматирования текста, смены типа написания и позиции текста на странице. Также представлены пиктограммы для вставки в документ заголовков различных уровней.
С правой же стороны пользователю доступны кнопки для вставки текста определенного цвета, однако использовано пространство весьма нерационально — для каждого цвета выделена отдельная кнопка, хотя было бы удобнее использовать обычную палитру, например, как в программе HTML Source.
Теперь перейдем непосредственно к средствам и инструментам, уникальным именно для Magic HTML Studio. Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
увеличить картинку
Конструктор автоматически создает необходимый скрипт, и вам необходимо лишь вставить его в нужное место в документе.
Также в состав программы входит генератор CGI скриптов, при помощи которого можно создать конференцию, гостевую книгу или чат всего за один щелчок мыши, предварительно установив параметры скрипта.
К сожалению, проверить данный инструмент на практике у нас не было возможности — для этого было необходимо выгрузить файлы на сервер с поддержкой CGI-скриптов. Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Также необходимо отметить неплохую справочную систему на русском языке, содержащую описание всех основных возможностей программы.
Плюсы: продвинутые конструкторы JavaScript и CGI-скриптов, широкие возможности для добавления динамических элементов, справочная система на русском языке.
Минусы: не совсем удачный дизайн, отсутствие подсветки синтаксиса, отсутствие визуальных средств разработки.
Microsoft FrontPage, входящий в пакет Microsoft Office, является классическим WYSIWYG-редактором, в котором, однако, присутствует возможность ручной правки кода.
Интерфейс программы во многом напоминает таковой и Microsoft Word, что нисколько не удивляет — унификация внешнего вида поможет новичкам быстрее освоить основные возможности FrontPage.
В программе имеется три режима работы с документом: Normal, HTML и Preview. В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
увеличить картинку
HTML-режим позволяет просматривать код страницы и, соответственно, редактировать его. В этом режиме FrontPage осуществляет подсветку синтаксиса, однако довольно посредственную — дескрипторы выделены синим цветом, все остальное — черного цвета.
Наконец, в режиме Preview можно посмотреть, как будет выглядеть ваша страница в окне браузера.
FrontPage, благодаря тесной интеграции с другими продуктами корпорации Microsoft, позволяет вставить в веб-документ различные типы объектов: от картинок и диаграмм до листов Microsof Excel.
Разумеется, FrontPage имеет конструктор таблиц, существенно облегчающий их создание.
Одним из основных преимуществ программы является большое количество имеющихся шаблонов, позволяющих пользователю не ломать голову над дизайном своего проекта.
Выбрав необходимый шаблон, можно приступать непосредственно к наполнению страницы контентом. Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
FrontPage делит рабочую область на несколько некоторое количество блоков, содержащих определенные элементы страницы — рисунки, текст, заголовки и проч. Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Есть и обратная сторона медали — сложность и громоздкость полученного кода, что естественно, сказывается на конечном размере документа. Также в дальнейшем будет весьма сложно вносить изменения в подобный документ. Но это скорее недостаток не конкретного продукта, а практически всех WYSIWYG-редакторов.
Плюсы: привычный интерфейс для продуктов MS Office, неплохой набор шаблонов, интеграция с другими программами из пакета MS Office.
Минусы: небольшой набор инструментов разработки, невозможность отдельного приобретения программы. Microsoft FrontPage неплохо подойдет в качестве HTML-редактора на первое время, однако с ростом потребностей пользователя его возможностей может не хватить.
И, наконец, последняя программа в нашем обзоре Macromedia Dreamweaver MX 2004. Немалый размер дистрибутива (62 Мб) позволяет ожидать многого от этой HTML-редактора. И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
увеличить картинку
С правой стороны расположено еще одно многоуровневое меню, в котором, в частности, имеются пункты для отображения справки по текущему дескриптору, список используемых изображений, проводник и некоторые другие пункты.
Дополнительную помощь разработчику обеспечивают контекстные меню, в которых продублированы основные функции, вызываемые из главного меню. Например, работая в визуальном режиме по щелчку правой кнопки мыши на каком-либо элементе, мы можем сменить используемый шрифт, его начертание цвет и прочие атрибуты, а также возможно изменить атрибуты используемого тега.
Основные возможности программы заключены именно в использовании визуального режима. Пиктограммы на панели инструментов отвечают за самые распространенные действия: добавление гиперссылку, вставка изображения, конструирование таблицы, добавление текущей даты и др.
Для пользователей, знакомых с возможностями языка HTML, можно порекомендовать использовать инструмент под названием Tag Chooser, с помощью которого можно вставить не только любой HTML-тег, но и основные выражения и операторы таких языков программирования, как JavaScript, ASP. Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Удобство комбинированного режима заключается в том, что все проделанные изменения отображаются сразу в обоих окнах. Т.е., внеся изменения в код документа, вы сразу видите результат в смежном окне и, наоборот, при выборе какого-либо элемента отображается соответствующий код.
При работе в режиме «Code» рабочая область программы напоминает таковую у HomeSite — чувствуется, что у продуктов один создатель, однако функциональность у Dreamweaver все-таки повыше. Чего стоит только один конструктор таблиц, предоставляющий разработчику небывалую гибкость при создании таблиц. Более того, при создании таблицы программа предлагает использовать один из шаблонов оформления, коих насчитывается несколько десятков, причем при выборе определенного шаблона тут же имеется возможность подстроить его под свои нужды, откорректировав некоторые его атрибуты. После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
Macromedia Dreamweaver MX 2004 может использоваться совместно с другими продуктами компании — Macromedia Fireworks, Flash и др.
Если же выбор пользователя, который предпочитает создавать документы в визуальном режиме, практически очевиден, то перед «кодировщиком» появляется непростая задача в выборе между двумя продуктами Macromedia: HomeSite или Dreamweaver MX 2004? Можно отметить, что возможности Dreamweaver MX 2004 будут лишними для кодера, однако при большом объеме рутинной работы можно вполне воспользоваться визуальным режимом — если программа предлагает его, то почему бы не попробовать? Пользователи же HomeSite подобной возможности лишены, но зато программа предлагает им весь необходимый набор инструментов для комфортной разработки веб-документов различной сложности.
Таким образом, каждый волен выбирать нужный ему продукт самостоятельно, учитывая поставленные цели и имеющиеся знания. Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Плюсы: огромный набор инструментов для визуальной разработки документов, понятный интерфейс, возможность работы в режиме кодера, готовый набор шаблонов.
Минусы: большой объем дистрибутива, высокая цена продукта.
Для комфортной работы с HTML-страницами, внесения изменений и правок в них, используются HTML-редакторы. На сегодняшний день существует большое многообразие подобных редакторов, каждый из которых имеет свои сильные и слабые стороны, а также может применяться для различных задач.
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.
Здесь есть все актуальные инструменты для web-разработчика.
В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.
Мультиплатформенный редактор Sublime Text постепенно набирает популярность в среде профессионалов. Это обусловлено его максимальной простотой, отсутствием излишеств и при этом наличием всех необходимых инструментов, которые нужны разработчику. Однако если вдруг что-то потребуется, а этого не будет в стандартном функционале Sublime Text, то это всегда можно найти в качестве плагина, либо же написать самому на языке Python. Вся работа происходит с использованием горячих клавиш, поэтому в окне самой программы присутствует минимум элементов интерфейса. Рабочую область можно поделить на несколько независимых окон, располагающихся горизонтально, вертикально, либо сеткой.
Несмотря на все преимущества, редактор Sublime Text остается довольно сложным инструментом для новичков. Даже стандартная настройка редактора здесь происходит не с помощью меню, а с помощью config.json файлов, работа с которыми требует от пользователя базовой подготовки. Однако для профессиональных программистов не составит труда настроить под себя этот инструмент, учитывая, что к нему поставляется полная документация.
Редактор Sublime Text является проприетарным ПО, однако за его использование не обязательно платить. Каждый раз при запуске будет появляться окно с напоминанием, что вы можете официально купить эту программу, однако делается это скорее на основе пожертвования, нежели обязательной покупки.
Скачать программу можно на официальном сайте: https://www.sublimetext.com .
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.
Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.
В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
Вы можете без каких-либо ограничений прямо сейчас скачать этот редактор с официального сайта https://notepad-plus-plus.org .
Это простой редактор с приятным интерфейсом, который визуально отдаленно напоминает Sublime Text. Написан на CoffeeScript. Atom довольно молодой текстовый редактор, первый релиз которого произошел 26 февраля 2014 года. Имеет поддержку плагинов, написанных на Node.js. Подойдет новичкам для работы не только с HTML, но и с рядом других задач.
Atom является бесплатным и может быть установлен на большинство популярных операционных систем. Помимо этого он довольно прост в установке и использовании, быстро работает и требует малое количество свободного места на жестком диске.
Чтобы начать работу с этим редактором, достаточно кликнуть «Open a Project» из окна с приветствием, открывающимся по умолчанию. Далее выбирается директория для работы, после чего в ней создается файл и указывается его расширение. Синтаксис для файла определяется автоматически исходя из указанного расширения.
Vim – это профессиональный свободный текстовый редактор, который берет свое начало от семейства старейших юниксовых редакторов. Первый выпуск Vim состоялся 2 ноября, 91 года. Известен, как инструмент для профессиональных программистов, который дает колоссальные возможности по автоматизации работы. Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.
При работе с Vim существует несколько режимов, переключаясь между которыми изменяются горячие клавиши и их функционал. Изначально Vim начинает свою работу с так называемого «нормального» или «командного» режима. Для него характерны все обычные горячие клавиши, такие как «копирование», «удаление», «вставка». В других режимах производится ввод текста, работа с консолью или вызов визуального режима. Казалось бы, к чему такие сложности? Дело в том, что Vim разрабатывался как инструмент, в котором любое действие рассматривается не с позиции классического «удобства», а как что-то, что требует максимальной оптимизации.
Vim работает очень быстро и почти не тратит ресурсы системы. Что касается сложности изучения, то это точно не инструмент для новичков. Для одной только операции перемещения разработано свыше сотни команд. Разумеется, что не нужно заучивать их все. Каждый выбирает свой собственный стиль программирования и, исходя из него, учит то, что ему нужно. Только для того, чтобы овладеть этим редактором на должном уровне потребуется немалое терпение и время. Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.
Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.
В отличие от остальных программ, IntelliJ IDEA является профессиональной интегрированной средой разработки (IDE). Помимо того, что в ней можно беспрепятственно работать с языками разметки HTML/XHTML/HAML и языками описания внешнего вида страницы CSS/SASS/LESS, реализована возможность тесной работы с Java, JavaScript, Python и Coffee Script. Разработкой IntelliJ IDEA занимается компания JetBrains.
Почему стоит начать использовать именно эту программу? Во-первых, она имеет действительно продуманный интерфейс. Вы сможете начать работать с ней сразу после установки, даже если до этого ни разу с ней не встречались. Кроме того, предусмотрена возможность работы с такими популярными инструментами как CVS, Apache Ant, Maven, JUnit и Subversion, которые, к слову, являются совершенно бесплатными.
К сожалению, сама IntelliJ IDEA не является полностью бесплатной программой. Полная версия доступна лишь на пробный 30-дневный период использования, а ее урезанная по функционалу версия лишена довольно многих полезных функций и по настоящему может пригодиться для разработки приложений на Android или при работе с джава машиной.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word.
 Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата. - Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
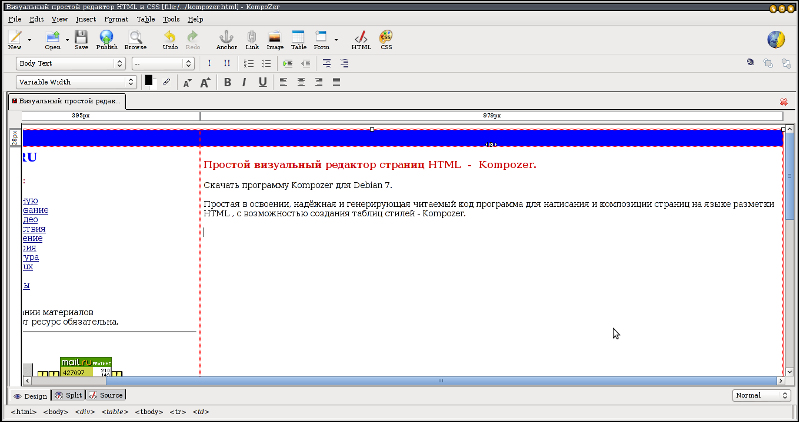
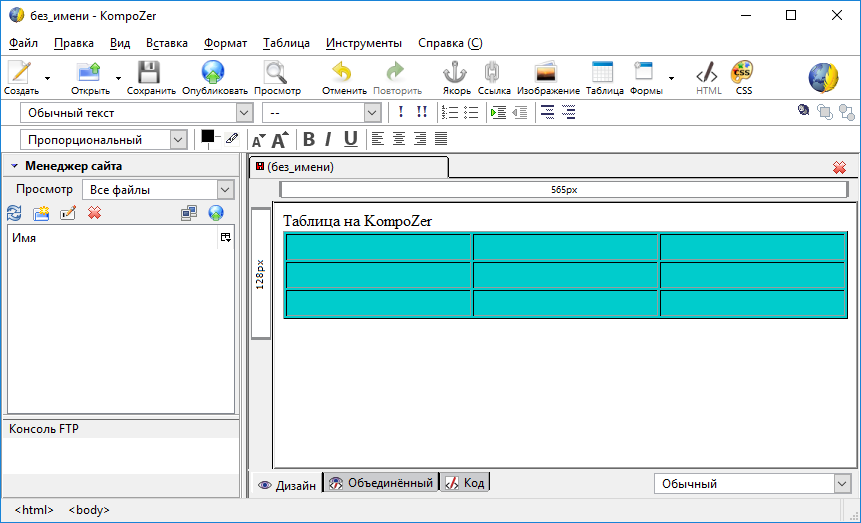
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.

- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее.
 Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10. 6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Для нас, разработчиков, выбор редактора исходного кода не является чем-то малозначительным. Это среда, в которой мы тратим большинство своего времени. От редактора кода зависит наша продуктивность.
Нет двоих схожих разработчиков, поэтому здесь предоставлено изобилие редакторов кода, из которых можете выбрать лучший для себя. Чтобы понять, какой из них лучший, мы будем оценивать разные критерии по 5 бальной шкале. Мы обратим внимание на:
- Удобство использования — насколько редактор прост для новичков, насколько интуитивно понятен, когда мы открываем его впервые.
- Мощность — критерий всех новшеств, возможностей редактирования кода, автодополнение, режимы редактирования и т.д.
- Расширяемость — поддерживает ли редактор плагины, дополнительные библиотеки.
- Эстетика — мы любим красоту в нашей работе, насколько среда приятная на вид, насколько аккуратно выглядит код в ней.
- Скорость — насколько быстро запускается редактор, насколько быстро открывает большие файлы.

- Кросс-платформенность — доступен ли редактор для нескольких операционных систем.
- Цена — самая дешевая цена, получает наивысшую отметку.
Редакторы кода предоставлены в группах, которые предназначены для конкретных типов разработчиков.
Для Гуру
Вы спросите, кто такие гуру? В основном, это люди которые использовали редакторы программного кода еще до того как вы родились. Инструменты этой группы тяжелые и широки. Они могут запускаться с терминального окна и согласно UNIX традициям, все их настройки определяются в файле конфигурации.
Vim
Выпущен в 1991 году. Универсальный и мощный редактор получил множество поклонников по всему миру. Что делает его особенным среди других, это технология командной строки. Вместо простого написания кода, вы выбираете режим ввода для текста, запускаете поиск и используете еще больше указаний. Этот редактор импортирован на всех известных операционных системах. Vim также может быть расширен с помощью скриптов и плагинов. Это бесплатный софт, который уже инсталлирован на многих Linux системах.
Это бесплатный софт, который уже инсталлирован на многих Linux системах.
Emacs
Разработка Emacs началась в далеких 1970-х и продолжается до сих пор. Этот редактор известен своей расширяемостью. Это один из первых редакторов, который поддерживает подсветку кода, автоматическое выравнивание кода и поддержку многих программных языков. Подобно Vim, он также кросс-платформенный и может использоваться через терминальное окно или графический интерфейс. Emacs это бесплатный и открытый ресурс.
Для профессионалов
Редакторы кода в этой категории полностью вооружены средствами разработки. Они просты в использовании и располагают мощными средствами. Разработчики могут писать, компилировать, тестировать и запускать в одном приложении.
Eclipse
Eclipse чаще всего используется для разработки Java приложений. Этот софт поддерживает плагины, которые делают возможной поддержку дополнительных языков программирования. Есть плагины для C/C++, Ruby, PHP и других. Eclips предлагает мощных хинтинг кода, построенный на документациях и проверке синтаксиса в реально м времени. Большие компании, например Google, предоставляют свои средства разработки для этой платформы. Вы можете легко создавать приложения для Android и App Engine. Eclipse бесплатный и открытый ресурс.
Eclips предлагает мощных хинтинг кода, построенный на документациях и проверке синтаксиса в реально м времени. Большие компании, например Google, предоставляют свои средства разработки для этой платформы. Вы можете легко создавать приложения для Android и App Engine. Eclipse бесплатный и открытый ресурс.
Aptana Studio
Aptana это среда разработки предназначена для тяжелых AJAX приложений. Эта среда поддерживает большинство популярных веб языков: PHP, JavaScript, HTML, CSS, Ruby, Python и другие с помощью плагинов. Также есть Git интеграция, возможность тестировать приложение на локальном сервере, и множество полезных сниппетов кода для каждого языка программирования. Подобно Eclipse, Aptana бесплатный и открытый ресурс.
Netbeans
Еще одна среда для Java, но как и Eclipse, может быть расширена для дополнительных языков: PHP, Python, C/C++ и других. Приложение запускается на Linux, Windows и OSX. Netbeans может ускорить процесс разработки десктопных приложений с помощью Drag and Drop конструктора. Негативной стороной является производительность — Netbeans может тормозить на больших проектах. Этот редактор кода бесплатный и открытый ресурс.
Негативной стороной является производительность — Netbeans может тормозить на больших проектах. Этот редактор кода бесплатный и открытый ресурс.
Dreamweaver
Dreamweaver это часть приложений Adobe Suite предназначенных для веб дизайнеров. Он поддерживает только наиболее популярные языки веб программирования — PHP, ASP.NET, JavaScript, HTML, CSS. Очень удобный для новичков, с поддержкой WISIWYG редактирования, живого просмотра, тестирование на удаленном сервере и разработка приложений с помощью jQuery mobile и Phonegap. Dreamweaver доступен на OSX и Windows. Если покупать весь пакет приложений за 399$, нет смысла ею пользоваться. Но если купить отдельно, может быть в этом что-то есть. Еще проще будет .
Visual Studio
Visual Studio это «все в одном», среда разработки для Windows. Этот редактор поддерживает большое количество языков: C/C++, C#, VB.NET и F# которые встроены в среду. Имеет мощные средства для автозавершения кода, подстрочная документация, проверка ошибок, дебаггинг, дизайн форм, создание схем баз данных и многое другое. Цена начинается с 500$, но экспресс версия программы доступна бесплатно.
Цена начинается с 500$, но экспресс версия программы доступна бесплатно.
Xcode
Xcode это решение от Apple для разработки OSX и iOS приложений. Поддерживает C, C++, Objective-C, Objective-C++, Java, AppleScript, Python и Ruby. С помощью Xcode, вы можете писать, проводить дебаггинг, делать тестирование приложений. Имеет конструктор интерфейсов и эмулятор мобильных устройств, для тестирования iOS приложений. Xcode использовали, как платный редактор, но сейчас они предлагают бесплатно.
Coda 2
Coda это «все в одном» редактор для веб разработчиков. Поддерживает передачу файлов через протокол FTP, навигацию по коду и файловой структуре, сайты и группы сайтов, управление MySQL и многое другое. С новым Coda 2, вы можете использовать iPad для просмотра. Стабильная цена 99$, но вы можете получить по дисконту за 75$.
Для эстетов
Эти редакторы кода красивые, легкие, просты в использовании и расширяемы. Очень много разговоров о них, многие предоставляют плагины, пишут статьи, и предлагают решения как сделать лучше тот или иной редактор.
TextMate
TextMate в основном графический текстовый редактор для OSX. Поддерживает макросы, хранение кода, сниппеты, интеграцию shell, управление проектами. Text Mate 2 предположительно будет предоставлен со всем что только можно. Редактор стоит около 50$.
Sublime Text 2
Sublime это красивый кросс-платформенный редактор. Он быстрый и богат функционалом, для практически каждого языка программирования. Поддерживает несколько выделений, сворачивание кода, макросы, проекты и другое. Также возможно полноэкранное редактирование, которое выглядит превосходно на больших мониторах. Запускается на Linux, Windows и OSX. Этот редактор предоставляется с неограниченным тестовым периодом, но вам нужно купить лицензию за 59$, которая может быть использована на каждом компьютере.
Для прагматиков
Notepad++
Этот мощный и легкий редактор должен быть у каждого разработчика, который пользуется Windows. Хотя название нагадывает расширенный блокнот, это могучий инструмент. Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно .
Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно .
TextWrangler
TextWrangler это бесплатный и легкий редактор для OSX. Поддерживает все языки программирования. Предлагает мощный функционал поиска и замены, манипуляции с текстом, сравнение файлов, FTP поддержка и многое другое.
CodeLobster
CodeLobster обладает простым и мощным функционалом для веб программиста. Подходит для всех версий ОС Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гибкая настройка рабочей среды, всплывающие подсказки по функциям, отладка, и todo список. Этот редактор рекомендован именно для веб разработчика, он легко расширяется для работы с различными фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.
Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.
Лучшим из редакторов кода является…
Не смогли найти свой редактор в этом списке? Расскажите нам, какой ваш любимый редактор в комментариях ниже!
| Содержание Список всех программ Редакторы HTML Редакторы кода Комбинированные редакторы Визуальные редакторы Редакторы CSS Р а з н о е : Краткая
история HTML Переводчики И другое | Редактор в сети (или
онлайн-редактор) обычно
расположен на сайте создателей редактора, где его и можно использовать. Поэтому нет необходимости устанавливать онлайн-редактор на Ваш
компьютер. Поэтому нет необходимости устанавливать онлайн-редактор на Ваш
компьютер.WIX WIX
— наиболее популярный на сегодняшний день визуальный онлайн-редактор.
Главным образом редактор привлекает большим количеством качественных
шаблонов. Setup Setup
— визуальный онлайн-редактор.
Интерфейс и справочные материалы — на русском языке. Jigsy Jigsy
— Интерфейс на англ языке. Плата за пользование 8,25 долл /в
месяц. есть бесплатный вариант программы. Cabanova Cabanova
— Интерфейс на англ.языке. Сайт создается с использованием шаблонов
(выбор из более чем 1 тыс. шаблонов). Шаблоны настраиваемые, можно
создать свой шаблон. Имеется бесплатная и платные версии программы
(8,32 и 16,72 евро в месяц). Бесплатная версия — дается 50 Мбайт на
сервере авторов программы, возможно создание сайта, состоящего из 3
страниц. Платная версия имеет более широкие возможности. Sitecube Онлайн-редактор
Sitecube, как утверждают его авторы — самый простой редактор по
созданию сайтов в формате HTML5. Weebly
— визуальный редактор веб-сайтов. Язык интерфейса и справки
смешанный (русско-английский). Squarespace Squarespace
6 — визуальный онлайн-редактор. Интерфейс и справка — на англ. языке.
Имеется 3 версии редактора с оплатой 8, 16 и 24 доллара в месяц. Авторы
редактора утверждают, что Squarespace 6 является
совершенно новой cистемой управления контентом (CMS), Сайт может иметь
блог, интернет-магазин, веб-формы, в состав программы входит редактор
меню, аудио-плеер и др. Использование шаблонов. Интеграция со
многими веб-приложениями. Virb Virb
— визуальный онлайн-редактор. Интерфейс на англ. языке. Оплата 10
долларов в месяц. Yola Yola
— визуальный онлайн-редактор. Интерфейс на англ. языке. Оплата 12,95
долларов в месяц или 99,95 долларов в год.
Edicy
— визуальный онлайн-редактор. OnePager
— простой визуальный редактор. Интерфейс на англ. языке. Оплата 8 долл
/ месяц. Sitezulu Sitezulu
—
новый визуальный онлайн-редактор. Есть бесплатная версия и несколько
платных версий (планов) программы. Оплата 2, 6 и 10 евро в месяц.
|
Визуальный HTML редактор онлайн. HTML редакторы Чем редактировать html файлы
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
Сегодняшняя статья затрагивает весьма актуальную тему среди начинающих программистов и Web-дизайнеров, а именно тему выбора HTML-редактора. Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
Итак, первый HTML-редактор, на который пал наш взор, стал Macromedia HomeSite.
Macromedia HomeSite, пожалуй, является одним из самых распространенных средств редактирования HTML-документов среди пользователей, предпочитающих кодировать страницы вручную. Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
Увеличить картинку
Рабочее пространство программы можно условно поделить на три части: первая, самая большая — собственно окно с содержанием документа, вторая часть, находящаяся левее, по умолчанию содержит перечень документов, имеющихся на диске. И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
Macromedia HomeSite обеспечивают удобную подсветку синтаксиса не только HTML-страниц, но и файлов PHP, Perl, ASP, MySQL и других популярных средств разработки. Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов.
HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Для ускорения доступа к часто используемым группам тегов в верхнем правом углу имеются несколько панелей, вид и расположение которых к тому же можно изменять.
Панель разделена на несколько вкладок, на каждой из которых представлены теги, относящиеся к одной группе. Например, вкладка Fonts содержит кнопки для быстрого увеличения размера шрифта, смены его начертания, местоположения относительно строки и для вставки заголовков трех уровней.
Альтернативным способом ввода вручную всех атрибутов тега является, так называемый, Tag Editor — редактор тегов, с помощью которого можно существенно облегчить процесс присвоения значений различным атрибутам.
Отдельно стоит отметить средства для создания и конфигурирования таблиц и фреймов — Table Wizard и Frame Wizard, позволяющие существенно облегчить жизнь разработчику при создании таблиц и фреймов сложной структуры.
Только представьте, сколько бы времени ушло на создание подобной таблицы вручную!
Необходимо отметить, что Homesite содержит встроенный модуль проверки орфографии, проверяющий не только корректность использованных дескрипторов, но и непосредственно правильность самого текста, а также редактор файлов CSS — каскадных листов стилей под названием TopStyle.
Для повышения скорости создания документов можно воспользоваться клавиатурными сокращениями — HomeSite предоставляет обширное поле деятельности для любителей клавиатуры. Например, тегу
соответствует комбинация клавиш Ctrl+Break. Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Плюсы. К достоинствам программы можно отнести функциональность, универсальность, поддержку различных языков программирования, понятный интерфейс, широкие возможности и мощную справочную систему. Минусы. Отсутствие поддержки русского языка, высокая цена, необходимо хотя бы поверхностное знание языка HTML для создания страничек, высокая цена программы.
Скачать последнюю версию Macromedia HomeSite можно по этому адресу .
Программа SiteEdit создана российской компанией EdgeStile и позиционируется разработчиками как система управления сайтом. В отличие от HomeSite, SiteEdit относится к так называемым визуальным средствам разработки — WYSIWYG-редакторам (от заглавных букв выражения What You See Is What You Get — «что видите, то и получите»).
После первого запуска программы появляется готовый шаблон веб-узла.
Структура всего узла представлена в виде различных страниц, содержащих в себе несколько разделов. Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
После щелчка по кнопке «Изменить раздел» появляется новое окно, в котором и можно проделать эту нехитрую операцию:
Кроме непосредственного редактирования текста пользователю доступны кнопки для изменения начертания шрифта, вставки рисунка, текущей даты, добавления таблицы, вставки гиперссылки, формирования маркированного или нумерованного списка — и все это — простым нажатием мыши. Тем же, кто знаком с языком HTML, можно не ограничиваться приведенными выше функциями, а просто вручную написать нужный код. Так как в окне редактирования никаких излишеств типа подсветки синтаксиса не имеется, можно вызвать внешний редактор кликом на кнопку HTML, в котором и произвести все необходимые изменения.
Программа предлагает несколько шаблонов оформления: book, galeon, kafe, palm_skin, stroitel, благодаря которым можно существенно изменить облик всего сайта в целом.
Все элементы страницы доступны для редактирования. Для более кардинального изменения дизайна существует редактор дизайна, предоставляющий широчайшие возможности для изменения всех элементов, присутствующих на странице.
увеличить картинку
С левой стороны имеется список элементов, справа — их вид на странице, снизу же доступны окна для изменения значений атрибутов того или иного дескриптора. Например, для тега Font доступны следующие атрибуты: цвет, размер, толщина, начертание, наклон подчеркивание, интервал. Новичкам понравится способ заполнения окошек — вручную прописывать ничего не требуется, достаточно выбрать нужный элемент из выпадающего списка. Выбор цвета также не представляет трудностей — к услугам пользователя палитра, необходимо лишь определиться с понравившимся оттенком, и, вуаля, его шестнадцатеричный код уже указан в соответствующем поле.
В состав программы входит готовый шаблон, имитирующий сайт строительный компании, который вполне можно подстроить под свои нужды.
Любопытно, что напрямую сохранить код странички из программы невозможно, для этого необходимо выбрать пункт «Просмотр страницы в браузере», и лишь из браузера можно сохранить страницу в виде html-файла. Данный подход, видимо, связан с тем, что в версиях Standard и Business программы SiteEdit имеется возможность выгрузки всего проекта сразу на хостинг, однако в бесплатной версии Start данная возможность, к сожалению, отсутствует. Отсюда и подобные неувязки.
Плюсы. Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Минусы. Невозможность сохранения файлов напрямую из программы, орфографические ошибки.
SiteEdit отлично подойдет для создания персональных страниц и несложных веб-проектов для пользователей начальной квалификации и даже для тех, кому абсолютно незнаком язык HTML.
SiteEdit выпускается в трех основных версиях — Start, Standard, Business, и двух дополнительных -Partner. Загрузить версию Start программы SiteEdit можно отсюда .
Еще одна Freeware-программа, которая попала к нам в обзор — это HTML Source. Первое, что бросилось в глаза — небольшой размер дистрибутива программы — всего 1,5 Мб! Это навело на несколько скептические мысли о функциональности программы и ее возможностях. Однако мы были приятно удивлены.
увеличить картинку
Интерфейс программы напоминает таковой у HomeSite, но инструментов и возможностей, конечно, гораздо меньше. С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
В верхней части рабочей области программы имеется обычная панель инструментов, на которой расположены кнопки для создания нового документа, открытия существующих файлов, печати файла, проверки орфографии и прочие распространенные действия. Все пиктограммы выполнены в неплохом стиле, однако огорчает лишь отсутствие всплывающих подсказок при наведении на ту или иную иконку действия. Примечательно, что программа сама определяет, какие браузеры установлены в системе, и в панели инструментов имеются иконки для просмотра документа в имеющихся у пользователя браузерах. В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
Теперь перейдем непосредственно к описанию возможностей программы. HTML Source, как видно из названия, призван лишь облегчить труд кодера, а не полностью заменить его. В программе отсутствует возможность визуальной разработки страниц, т. е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
HTML Source предлагает подсветку синтаксиса HTML-файлов, однако, на мой взгляд, реализация данной функции в программе несколько уступает таковой в HomeSite. Во-первых, часть кода, относящаяся к определению стилей, вовсе не подсветилась. А во-вторых, отсутствует возможность самостоятельной настройки цветовой схемы, которая присутствовала в том же HomeSite.
В меню «Insert» у пользователя имеется возможность вставки даты, специальных символов HTML, изображений, а также широко набора смайлов. Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
В меню «Tags» сосредоточены основные группы HTML-дескрипторов.
Наибольший же интерес вызывает содержание меню «Tools», в котором и собраны все инструменты данного программного средства. Разберем его содержимое более пристально.
Разберем его содержимое более пристально.
Пункт «Convert Case» позволяет сменить регистр букв, т.е. либо инвертировать его, либо привести к одному определенному. Следующий пункт «Convert CodePage» позволяет быстро сменить кодировку всей страницы. Среди оставшихся пунктов необходимо отметить встроенный модуль проверки орфографии, и средство для оптимизации HTML-кода под названием Tidy, который приводит вид документа в соответствии с требованиями организации W3C, которая и занимается разработкой стандартов языка гипертекстовой разметки.
Нельзя не отметить продвинутую справочную систему программы HTML Source, включающую в себя полное описание возможностей программы, а также спецификации языка HTML, включая CSS.
Плюсы: Компактный размер дистрибутива, оригинальные возможности, продвинутая справочная система.
Минусы: Отсутствие возможностей для визуальной разработки документов, скромные возможности по настройке программы, отсутствие русификации.
Таким образом, HTML Source придется по душе опытным разработчикам, причем не только как средство разработки, но и как справочное пособие. Скачать HTML Source можно по этому
Скачать HTML Source можно по этому
Следующей программой, попавшей к нам в обзор, стала Magic HTML Studio, разработанная компанией AG FreeSoft. После запуска программы нашему взору предстала необычная картина — уж больно необычен был дизайн Magic HTML Studio.
Кому-то подобный интерфейс может и придется по душе, но, на мой взгляд, не совсем удачное решение для программы подобной направленности. Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
А вот тут все как раз на высшем уровне! Чего только стоят такие инструменты, как Java Constructor и CQI QuickBuilder. Но обо всем по порядку.
С левой стороны расположены кнопки для быстрого форматирования текста, смены типа написания и позиции текста на странице. Также представлены пиктограммы для вставки в документ заголовков различных уровней.
С правой же стороны пользователю доступны кнопки для вставки текста определенного цвета, однако использовано пространство весьма нерационально — для каждого цвета выделена отдельная кнопка, хотя было бы удобнее использовать обычную палитру, например, как в программе HTML Source.
Теперь перейдем непосредственно к средствам и инструментам, уникальным именно для Magic HTML Studio. Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
увеличить картинку
Конструктор автоматически создает необходимый скрипт, и вам необходимо лишь вставить его в нужное место в документе.
Также в состав программы входит генератор CGI скриптов, при помощи которого можно создать конференцию, гостевую книгу или чат всего за один щелчок мыши, предварительно установив параметры скрипта.
К сожалению, проверить данный инструмент на практике у нас не было возможности — для этого было необходимо выгрузить файлы на сервер с поддержкой CGI-скриптов. Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Также необходимо отметить неплохую справочную систему на русском языке, содержащую описание всех основных возможностей программы.
Плюсы: продвинутые конструкторы JavaScript и CGI-скриптов, широкие возможности для добавления динамических элементов, справочная система на русском языке.
Минусы: не совсем удачный дизайн, отсутствие подсветки синтаксиса, отсутствие визуальных средств разработки.
Microsoft FrontPage, входящий в пакет Microsoft Office, является классическим WYSIWYG-редактором, в котором, однако, присутствует возможность ручной правки кода.
Интерфейс программы во многом напоминает таковой и Microsoft Word, что нисколько не удивляет — унификация внешнего вида поможет новичкам быстрее освоить основные возможности FrontPage.
В программе имеется три режима работы с документом: Normal, HTML и Preview. В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
увеличить картинку
HTML-режим позволяет просматривать код страницы и, соответственно, редактировать его. В этом режиме FrontPage осуществляет подсветку синтаксиса, однако довольно посредственную — дескрипторы выделены синим цветом, все остальное — черного цвета.
Наконец, в режиме Preview можно посмотреть, как будет выглядеть ваша страница в окне браузера.
FrontPage, благодаря тесной интеграции с другими продуктами корпорации Microsoft, позволяет вставить в веб-документ различные типы объектов: от картинок и диаграмм до листов Microsof Excel.
Разумеется, FrontPage имеет конструктор таблиц, существенно облегчающий их создание.
Одним из основных преимуществ программы является большое количество имеющихся шаблонов, позволяющих пользователю не ломать голову над дизайном своего проекта.
Выбрав необходимый шаблон, можно приступать непосредственно к наполнению страницы контентом. Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
FrontPage делит рабочую область на несколько некоторое количество блоков, содержащих определенные элементы страницы — рисунки, текст, заголовки и проч. Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Есть и обратная сторона медали — сложность и громоздкость полученного кода, что естественно, сказывается на конечном размере документа. Также в дальнейшем будет весьма сложно вносить изменения в подобный документ. Но это скорее недостаток не конкретного продукта, а практически всех WYSIWYG-редакторов.
Плюсы: привычный интерфейс для продуктов MS Office, неплохой набор шаблонов, интеграция с другими программами из пакета MS Office.
Минусы: небольшой набор инструментов разработки, невозможность отдельного приобретения программы. Microsoft FrontPage неплохо подойдет в качестве HTML-редактора на первое время, однако с ростом потребностей пользователя его возможностей может не хватить.
И, наконец, последняя программа в нашем обзоре Macromedia Dreamweaver MX 2004. Немалый размер дистрибутива (62 Мб) позволяет ожидать многого от этой HTML-редактора. И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
увеличить картинку
С правой стороны расположено еще одно многоуровневое меню, в котором, в частности, имеются пункты для отображения справки по текущему дескриптору, список используемых изображений, проводник и некоторые другие пункты.
Дополнительную помощь разработчику обеспечивают контекстные меню, в которых продублированы основные функции, вызываемые из главного меню. Например, работая в визуальном режиме по щелчку правой кнопки мыши на каком-либо элементе, мы можем сменить используемый шрифт, его начертание цвет и прочие атрибуты, а также возможно изменить атрибуты используемого тега.
Основные возможности программы заключены именно в использовании визуального режима. Пиктограммы на панели инструментов отвечают за самые распространенные действия: добавление гиперссылку, вставка изображения, конструирование таблицы, добавление текущей даты и др.
Для пользователей, знакомых с возможностями языка HTML, можно порекомендовать использовать инструмент под названием Tag Chooser, с помощью которого можно вставить не только любой HTML-тег, но и основные выражения и операторы таких языков программирования, как JavaScript, ASP. Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Удобство комбинированного режима заключается в том, что все проделанные изменения отображаются сразу в обоих окнах. Т.е., внеся изменения в код документа, вы сразу видите результат в смежном окне и, наоборот, при выборе какого-либо элемента отображается соответствующий код.
При работе в режиме «Code» рабочая область программы напоминает таковую у HomeSite — чувствуется, что у продуктов один создатель, однако функциональность у Dreamweaver все-таки повыше. Чего стоит только один конструктор таблиц, предоставляющий разработчику небывалую гибкость при создании таблиц. Более того, при создании таблицы программа предлагает использовать один из шаблонов оформления, коих насчитывается несколько десятков, причем при выборе определенного шаблона тут же имеется возможность подстроить его под свои нужды, откорректировав некоторые его атрибуты. После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
Macromedia Dreamweaver MX 2004 может использоваться совместно с другими продуктами компании — Macromedia Fireworks, Flash и др.
Если же выбор пользователя, который предпочитает создавать документы в визуальном режиме, практически очевиден, то перед «кодировщиком» появляется непростая задача в выборе между двумя продуктами Macromedia: HomeSite или Dreamweaver MX 2004? Можно отметить, что возможности Dreamweaver MX 2004 будут лишними для кодера, однако при большом объеме рутинной работы можно вполне воспользоваться визуальным режимом — если программа предлагает его, то почему бы не попробовать? Пользователи же HomeSite подобной возможности лишены, но зато программа предлагает им весь необходимый набор инструментов для комфортной разработки веб-документов различной сложности.
Таким образом, каждый волен выбирать нужный ему продукт самостоятельно, учитывая поставленные цели и имеющиеся знания. Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Плюсы: огромный набор инструментов для визуальной разработки документов, понятный интерфейс, возможность работы в режиме кодера, готовый набор шаблонов.
Минусы: большой объем дистрибутива, высокая цена продукта.
Для нас, разработчиков, выбор редактора исходного кода не является чем-то малозначительным. Это среда, в которой мы тратим большинство своего времени. От редактора кода зависит наша продуктивность.
Нет двоих схожих разработчиков, поэтому здесь предоставлено изобилие редакторов кода, из которых можете выбрать лучший для себя. Чтобы понять, какой из них лучший, мы будем оценивать разные критерии по 5 бальной шкале. Мы обратим внимание на:
- Удобство использования — насколько редактор прост для новичков, насколько интуитивно понятен, когда мы открываем его впервые.

- Мощность — критерий всех новшеств, возможностей редактирования кода, автодополнение, режимы редактирования и т.д.
- Расширяемость — поддерживает ли редактор плагины, дополнительные библиотеки.
- Эстетика — мы любим красоту в нашей работе, насколько среда приятная на вид, насколько аккуратно выглядит код в ней.
- Скорость — насколько быстро запускается редактор, насколько быстро открывает большие файлы.
- Кросс-платформенность — доступен ли редактор для нескольких операционных систем.
- Цена — самая дешевая цена, получает наивысшую отметку.
Редакторы кода предоставлены в группах, которые предназначены для конкретных типов разработчиков.
Для Гуру
Вы спросите, кто такие гуру? В основном, это люди которые использовали редакторы программного кода еще до того как вы родились. Инструменты этой группы тяжелые и широки. Они могут запускаться с терминального окна и согласно UNIX традициям, все их настройки определяются в файле конфигурации.
Vim
Выпущен в 1991 году. Универсальный и мощный редактор получил множество поклонников по всему миру. Что делает его особенным среди других, это технология командной строки. Вместо простого написания кода, вы выбираете режим ввода для текста, запускаете поиск и используете еще больше указаний. Этот редактор импортирован на всех известных операционных системах. Vim также может быть расширен с помощью скриптов и плагинов. Это бесплатный софт, который уже инсталлирован на многих Linux системах.
Emacs
Разработка Emacs началась в далеких 1970-х и продолжается до сих пор. Этот редактор известен своей расширяемостью. Это один из первых редакторов, который поддерживает подсветку кода, автоматическое выравнивание кода и поддержку многих программных языков. Подобно Vim, он также кросс-платформенный и может использоваться через терминальное окно или графический интерфейс. Emacs это бесплатный и открытый ресурс.
Для профессионалов
Редакторы кода в этой категории полностью вооружены средствами разработки. Они просты в использовании и располагают мощными средствами. Разработчики могут писать, компилировать, тестировать и запускать в одном приложении.
Они просты в использовании и располагают мощными средствами. Разработчики могут писать, компилировать, тестировать и запускать в одном приложении.
Eclipse
Eclipse чаще всего используется для разработки Java приложений. Этот софт поддерживает плагины, которые делают возможной поддержку дополнительных языков программирования. Есть плагины для C/C++, Ruby, PHP и других. Eclips предлагает мощных хинтинг кода, построенный на документациях и проверке синтаксиса в реально м времени. Большие компании, например Google, предоставляют свои средства разработки для этой платформы. Вы можете легко создавать приложения для Android и App Engine. Eclipse бесплатный и открытый ресурс.
Aptana Studio
Aptana это среда разработки предназначена для тяжелых AJAX приложений. Эта среда поддерживает большинство популярных веб языков: PHP, JavaScript, HTML, CSS, Ruby, Python и другие с помощью плагинов. Также есть Git интеграция, возможность тестировать приложение на локальном сервере, и множество полезных сниппетов кода для каждого языка программирования. Подобно Eclipse, Aptana бесплатный и открытый ресурс.
Подобно Eclipse, Aptana бесплатный и открытый ресурс.
Netbeans
Еще одна среда для Java, но как и Eclipse, может быть расширена для дополнительных языков: PHP, Python, C/C++ и других. Приложение запускается на Linux, Windows и OSX. Netbeans может ускорить процесс разработки десктопных приложений с помощью Drag and Drop конструктора. Негативной стороной является производительность — Netbeans может тормозить на больших проектах. Этот редактор кода бесплатный и открытый ресурс.
Dreamweaver
Dreamweaver это часть приложений Adobe Suite предназначенных для веб дизайнеров. Он поддерживает только наиболее популярные языки веб программирования — PHP, ASP.NET, JavaScript, HTML, CSS. Очень удобный для новичков, с поддержкой WISIWYG редактирования, живого просмотра, тестирование на удаленном сервере и разработка приложений с помощью jQuery mobile и Phonegap. Dreamweaver доступен на OSX и Windows. Если покупать весь пакет приложений за 399$, нет смысла ею пользоваться. Но если купить отдельно, может быть в этом что-то есть. Еще проще будет .
Но если купить отдельно, может быть в этом что-то есть. Еще проще будет .
Visual Studio
Visual Studio это «все в одном», среда разработки для Windows. Этот редактор поддерживает большое количество языков: C/C++, C#, VB.NET и F# которые встроены в среду. Имеет мощные средства для автозавершения кода, подстрочная документация, проверка ошибок, дебаггинг, дизайн форм, создание схем баз данных и многое другое. Цена начинается с 500$, но экспресс версия программы доступна бесплатно.
Xcode
Xcode это решение от Apple для разработки OSX и iOS приложений. Поддерживает C, C++, Objective-C, Objective-C++, Java, AppleScript, Python и Ruby. С помощью Xcode, вы можете писать, проводить дебаггинг, делать тестирование приложений. Имеет конструктор интерфейсов и эмулятор мобильных устройств, для тестирования iOS приложений. Xcode использовали, как платный редактор, но сейчас они предлагают бесплатно.
Coda 2
Coda это «все в одном» редактор для веб разработчиков. Поддерживает передачу файлов через протокол FTP, навигацию по коду и файловой структуре, сайты и группы сайтов, управление MySQL и многое другое. С новым Coda 2, вы можете использовать iPad для просмотра. Стабильная цена 99$, но вы можете получить по дисконту за 75$.
Поддерживает передачу файлов через протокол FTP, навигацию по коду и файловой структуре, сайты и группы сайтов, управление MySQL и многое другое. С новым Coda 2, вы можете использовать iPad для просмотра. Стабильная цена 99$, но вы можете получить по дисконту за 75$.
Для эстетов
Эти редакторы кода красивые, легкие, просты в использовании и расширяемы. Очень много разговоров о них, многие предоставляют плагины, пишут статьи, и предлагают решения как сделать лучше тот или иной редактор.
TextMate
TextMate в основном графический текстовый редактор для OSX. Поддерживает макросы, хранение кода, сниппеты, интеграцию shell, управление проектами. Text Mate 2 предположительно будет предоставлен со всем что только можно. Редактор стоит около 50$.
Sublime Text 2
Sublime это красивый кросс-платформенный редактор. Он быстрый и богат функционалом, для практически каждого языка программирования. Поддерживает несколько выделений, сворачивание кода, макросы, проекты и другое. Также возможно полноэкранное редактирование, которое выглядит превосходно на больших мониторах. Запускается на Linux, Windows и OSX. Этот редактор предоставляется с неограниченным тестовым периодом, но вам нужно купить лицензию за 59$, которая может быть использована на каждом компьютере.
Также возможно полноэкранное редактирование, которое выглядит превосходно на больших мониторах. Запускается на Linux, Windows и OSX. Этот редактор предоставляется с неограниченным тестовым периодом, но вам нужно купить лицензию за 59$, которая может быть использована на каждом компьютере.
Для прагматиков
Notepad++
Этот мощный и легкий редактор должен быть у каждого разработчика, который пользуется Windows. Хотя название нагадывает расширенный блокнот, это могучий инструмент. Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно .
TextWrangler
TextWrangler это бесплатный и легкий редактор для OSX. Поддерживает все языки программирования. Предлагает мощный функционал поиска и замены, манипуляции с текстом, сравнение файлов, FTP поддержка и многое другое.
CodeLobster
CodeLobster обладает простым и мощным функционалом для веб программиста. Подходит для всех версий ОС Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гибкая настройка рабочей среды, всплывающие подсказки по функциям, отладка, и todo список. Этот редактор рекомендован именно для веб разработчика, он легко расширяется для работы с различными фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.
Лучшим из редакторов кода является…
Не смогли найти свой редактор в этом списке? Расскажите нам, какой ваш любимый редактор в комментариях ниже!
Большинство профессиональных дизайнеров и web-программистов используют расширенные WYSIWYG редакторы, такие как DreamWeaver. Только небольшая часть из них используют простые текстовые редакторы, ощущая в этом некую тайную магию.
Простые текстовые HTML редакторы хорошо подходят для тех программистов, которые чувствуют себя комфортно и получают удовольствие от работы с чистым HTML кодом. Но, для большинства пользователей это не совсем подходит. Они хотят редакторы, позволяющие быстро и легко получить web-страничку в среде WYSIWYG.
Но, для большинства пользователей это не совсем подходит. Они хотят редакторы, позволяющие быстро и легко получить web-страничку в среде WYSIWYG.
Обзор бесплатных редакторов HTML
Не имеет значения кодо-ориентированный или WYSIWYG, идеальный HTML редактор должен проверять код на соответствие стандартам HTML, иметь собственный FTP клиент , позволять просматривать web-страницу в различных браузерах, обеспечивать поддержку мета-тегов, поддерживать базовые инструменты для работы с изображениями . И при всем при этом оставаться бесплатным.
WYSIWYG HTML редакторы
Давайте посмотрим на несколько WYSIWYG редакторов.
Amaya
| Полное соответствие стандартам | ||
Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
NetBeans
Хорошая поддержка CSS, включая рефакторинг стилей. Проверка тагов. Кастомизация подсветки синтаксиса. Проверка кода. Автоматическое выставление отступов. Быстрый и мощный. Кастомизация графического интерфейса. Работа с PHP. Экспорт настроек. Хорошая поддержка. Большое количество документации. Кроссплатформенность. Кастомизация подсветки синтаксиса. Проверка кода. Автоматическое выставление отступов. Быстрый и мощный. Кастомизация графического интерфейса. Работа с PHP. Экспорт настроек. Хорошая поддержка. Большое количество документации. Кроссплатформенность. | ||
| На первый взгляд достаточно грамоздкий редактор. |
HTML-Kit 292
| Возможности по настройке безграничны | ||
Aptana Studio
| Полноценная IDE. Множество плагинов. | ||
Для того чтобы понять как как редактировать HTML код страниц, советую Вам от начала до конца прочитать этот пост, чтобы принимать какие-то решения по редактированию кодов. До того как начать редактировать, изменять какой либо код, настоятельно Вам рекомендую сделать резервные копии ваших файлов, если вдруг вы что то лишнее затронете Ваш блог может перестать правильно функционировать!!!
После того как поменяли тему блога (может кто то и не менял, оставил стандартную), убираем не нужные пока нам вещи. Если вы установили такую же тему как у меня, то вам будет гораздо проще и быстрее во всем разобраться.
Если вы установили такую же тему как у меня, то вам будет гораздо проще и быстрее во всем разобраться.
Посмотрите на картинке, как вообще устроен блог и что за что отвечает.
Я предлагаю отредактировать вот эти элементы для начала:
Начнем с заголовка. Заголовок должен, конечно, соответствовать выбранной тематики блога. У меня тематика связана с созданием, продвижением и заработке на блоге. Заходим в админ-панель, далее внешний вид-настроить. Открылась окно с настройками, меняем заголовок и краткое описание блога. Вот как то так: (Razvitie. Создание и продвижение блога!!! ) В этом же окне есть пункт «Статическая главная страница» я её оставил без изменений, если при входе на сайт, вы хотите чтобы всегда открывалась какая то определенная страница, то создайте ее и выберите статистическая. Не забудьте сохранить и активировать.
Теперь настраиваем сайдбар, убираем колонки (форму поиска, последние записи, последние комментарии, архивы, управление
). Для этого заходим в панель управления — внешний вид — виджеты.
Таким образом, убираем с блога разные виджеты. Когда необходимо будет восстановить обратно их, нужно просто перетащить нужные вам из соседнего меню слева.
Так форму даты пока не будем трогать, а вот тестовую страницу удалим. Заходим в панель управления, далее кликаем на меню страницы, ставим галочку и перемещаем в корзину. Штуки, которые снизу поста мы тоже можем оставить, это кнопки навигации – они пока не активны т.к. у нас всего одна запись.
Находим файл “ index.ph” и перетащите его на свой рабочий стол. Чтобы открыть его, вам понадобиться любой блокнот (notepad++ или akelpad ). Открываем его и находим строку
«>Подробнее…
& lt ; div class = «excrept_but» & gt ; & lt ; a href = «» & gt ; Подробнее. . . & lt ; / a & gt ; & lt ; / div & gt ; |
Вообще редактировать HTML код страниц не сложно, главное понять как устроен код. Есть специальные курсы по изучению языка, с их помощью узнаете как редактировать HTML на профессиональном уровне. Изучите хотя бы бесплатные курсы чтобы знать как редактировать код страниц своего сайта. В интернете масса бесплатных курсов.
Есть специальные курсы по изучению языка, с их помощью узнаете как редактировать HTML на профессиональном уровне. Изучите хотя бы бесплатные курсы чтобы знать как редактировать код страниц своего сайта. В интернете масса бесплатных курсов.
Также в программе FZ находим этот файл в той же папке, и переносим его на рабочий стол.
Открываем файл и смотрим, что мы можем изменить. Формат даты можно установить как вам угодно. Для этого в файле ‘’single.php” изменяем вот эти сочетания (y.d.m – d/m/y – D-m-Y и т.д.) Сохранитесь, обновите и смотрите что получается!
Из той же папке найдите и перетащите на рабочий стол файл
В нем мы заменим фразу «Leave a Reply» на «Оставьте и вы свой комментарий!»
И исправим на русский язык слово “comments’’. А вообще в принципе это слово можете и удалить, оно и так понятно, что это страница с комментариями.
Смотрим что получилось!
Ещё один момент по редактированию файла “archive.php”.
Если перейти на вкладку новости после даты и автора есть надпись “Edit”, её можно заменить на свою. Для этого переместите файл на рабочий стол и откройте его.
Забыл еще кое-что. Откройте свою запись, и там видно под словом «комментарии» есть надпись («2 комментария к «привет мир!»). Предлагаю написать («2 комментария к записи «привет мир!»). Откройте файл “comments.php” найдите нужную строку и вставьте свое слово.
Открываем запись и смотрим что у нас еще и здесь маленькое неправильно оформлены записи комментариев:
Чтобы её убрать, откройте файл “singl.php” и удалите вот эту строку:
Теперь удаляем стандартную первую запись, точно также как и страницу (панель управления – записи – запись «Привет мир!» перемещаем в корзину). После удаления у меня появилась надпись «К сожалению, по вашему запросу ни чего не найдено», возможно, у вас она тоже появилась! Все зависит от вашего шаблона. Комментарий тоже удалите, чтобы у Вас ни чего не осталось.
Полезные сочетания клавиш, если вдруг кто не знает:
(ctrl+A – выделить все, ctrl+Z – удалить, ctrl+X – вырезать, ctrl+C – копировать, ctrl+V – вставить). Сочетания клавиш в браузере и программе “notepad++:
(ctrl+u – открыть исходный код страницы, ctrl+f – открыть поиск файлов).
С помощью этих сочетаний Ваша работа намного будет приятнее:)
Думаю, что у Вас все получилось! На этом я заканчиваю данный урок, получилось много информации, делайте все внимательно – ради Вашего блога. Изучайте основы HTML чтобы узнать самим как редактировать HTML код страниц своего сайта.
Всем пока, и до встречи в следующем уроке. Не пропустите !
Визуальный редактор html страниц. HTML редакторы
Дать пользователям возможность форматирования текста без изучения дополнительного кода – это то, над чем разработчики усердно стараются последние несколько лет. И все не напрасно, они уже добились значительно прогресса. Представляем вам 10 наиболее используемых WYSIWYG-редакторов . Надеемся, что вы подберете что-то для собственных проектов.
01. NicEdit
NicEdit представляет собой отличную альтернативу большим и громоздким редакторам. Он включает в себя все требуемые функции, но остается очень простым в интеграции в сайт.
02. TinyMCE
TinyMCE представляет собой бесплатный javascript HTML WYSIWYG-редактор. Его легко внедрить в сайт, и он предоставляет широкий ряд возможностей по настройке и изменению внешнего вида. TinyMCE, наверное, самый «завершенный» редактор в нашей сегодняшней подборке. Почти MSWord.
03. CKEditor
CKeditor – это новый FCKEditor, который раннее завоевал звание лидера на рынке. Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.
04. YUI Rich Text Editor
YUI Rich Text Editor – это графический интерфейс пользователей от Yahoo, который превращает обычное поле ввода текста в полноценный WYSIWYG-редактор. Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Markitup – это плагин для jQuery, который позволяет вам превратить обычное поле ввода текста в редактор тэгов и форматирования. Html, Wiki и BBcode – это всего лишь немногое из того, что предлагает плагин. Markitup – это не WYSIWYG-редактор, но это не делает его хуже, так как он предлагает вам весь требуемый функционал.
06. FreeTextBox
FreeTextBox представляет собой HTML-редактор, предназначенный специально для ASP.NET. Внешний вид редактора очень напоминает Microsoft Word. В бесплатной версии действительно не так много функций, но есть все требуемые.
07. MooEditable
WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для популярной библиотеки jQuery, и в меньших случаях – Mootools. MooEditable вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
08. OpenWysiwyg?
OpenWysiwyg – это кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
09. Spaw Editor — сайт умер
Spaw Editor – это редактор WYSIWYG, который позволяет разработчикам веб-сайтов заменить стандартные текстовые поля на управляемый HTML-редактор, с широким рядом настроек, на многих языках и с возможностью менять внешний вид.
10. jHtmlArea
jHtmlArea – это еще один текстовый WYSIWYG-редактор, который представляет собой плагин для Jquery. Целью плагина является простота и легкость в использовании. Он включает в себя все требуемые функции. Вы можете настраивать внешний вид, функции, и языки.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
Действующий модуль редактора работает тут .
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Полезные статьи:
Смайлики для ВК – коды скрытых смайлов, как…
Как заработать деньги в интернете новичку – 23…
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG ?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Примечание : эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают под Windows, Linux или Mac и не дает обзор WYSIWIG-редакторов на JavaScript.
Adobe Dreamweaver
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver . Цена: $ 400 (версия CS3).
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.NET 2.0 Integration
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже…
Варианты очистки:
- Встроенные стили — Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id — Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги — Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом — Удаляет теги, которые содержат один пробел, такие как
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии — Избавиться от HTML-комментариев:
- Атрибуты тега — Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут href ссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст — Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить — Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница — Стереть весь документ, чтобы начать с чистого листа.
- Сжать — Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view — Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент — Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе — По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст — Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить Буквы
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
Завершить GeekPrank для хорошей онлайн шалости.
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки , но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG — это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки — Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или , так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox .
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
HTML Editor Tools — бесплатный онлайн-редактор и очиститель WYSIWYG
Инструменты редактора HTML — это набор бесплатных онлайн-ресурсов, которые делают создание веб-контента проще, чем когда-либо. Работайте с HTML-кодом прямо в веб-браузере, не загружая и не устанавливая подозрительное программное обеспечение. Благодаря мощному кросс-браузеру и совместимости с устройствами этот HTML-редактор сэкономит вам массу времени. Все, что вам нужно, это подключение к Интернету, и вы готовы к работе.
Использование редактора HTML действительно интуитивно понятно.Каждый раз, когда вы загружаете страницу, вы можете поиграть и поэкспериментировать с демонстрационным контентом. Если вам нужна дополнительная помощь, прочтите приведенные ниже инструкции. Я собираюсь представить, как работает редактор HTML, как использовать пользовательский интерфейс, состоящий из трех панелей, и как конвертировать документы в HTML.
Найдите параметры очистки HTML в правой части экрана, где вы можете выполнить функции по одному или все отмеченные параметры сразу, нажав большую кнопку Clean , расположенную в нижней части редактора поиска.
Редактор HTML был разработан для интеграции всех функций, которые требуются копирайтерам, блоггерам и другим веб-редакторам. Опытные веб-разработчики знакомы с кодом HTML, но этот бесплатный онлайн-инструмент позволяет людям, не являющимся разработчиками, создавать статьи. Вам не нужно ничего знать о программировании. Каждый, кто умеет пользоваться текстовым редактором, может легко работать и с этим редактором HTML. Нет необходимости знать какой-либо язык программирования и / или разметки.
Этот онлайн-инструмент позволит вам очень быстро и легко собрать ваши документы.А пока вы можете изучить кодирование HTML. Это определенно будет проще, чем использование Блокнота, Dreamviewer или других подобных программ, требующих установки и постоянных и ненужных обновлений.
С этим инструментом все идет автоматически и бесплатно! Вот почему я рекомендую вам добавить этот веб-адрес в закладки.
Встроенный очиститель HTML может привести в порядок ваш код одним нажатием кнопки. Настройте параметры очистки в раскрывающемся списке под редактором исходного кода, щелкнув значок шестеренки:
- Избавьтесь от ненужных встроенных стилей .Очень полезная функция при копировании контента из MS Word или любого другого текстового редактора.
- Удалите классов и идентификаторов, не принадлежащих вашему сайту. Это может пригодиться, когда вы копируете HTML-код с другого веб-сайта, который использует другую таблицу стилей CSS.
- Пустые теги , такие как абзацы, промежутки или любые другие вхождения элементов, которые закрываются сразу после открывающего тега, также являются нежелательными остатками, которые вы, возможно, захотите удалить. Например, будет удален, если этот параметр отмечен при выполнении очистки.
- Установка вертикальных промежутков с использованием пустых абзацев в ваших документах — очень распространенная ошибка. Удалите теги, содержащие только пробел. с этой опцией.
- Подобно предыдущей дурной привычке, люди часто используют повторяющихся пробелов , чтобы задать отступ или сдвинуть текст вправо. Очистите их простым щелчком.
- HTML-документы часто содержат комментариев , написанных между и -> . Этот вариант очистки позволяет полностью удалить их.
- Удалите все атрибуты тегов , кроме атрибута src изображений и атрибута href ссылок. В противном случае эти теги станут недействительными.
- Параметр преобразовать в обычный текст удаляет все теги HTML и оставляет только текст, как если бы вы вставляли его в Блокнот.
Как пользоваться редактором HTML?
HTML Editor — лучший инструмент для быстрого и безошибочного создания веб-статей. Просматривайте текстовое содержимое и его исходный код бок о бок в этом композиторе в реальном времени.Отрегулируйте содержимое в одном из редакторов, и изменения будут автоматически применены к другому редактору.
Этот интерактивный мгновенный редактор HTML состоит из двух текстовых областей в реальном времени, где вы можете одновременно просматривать и получать доступ к визуальному и исходному коду. Измените либо редактор WYSIWYG слева, либо выделенный синтаксисом код справа, ваши настройки сразу же повлияют на другой редактор, когда вы печатаете.
В зависимости от исходного документа вы можете использовать редактор HTML для двух целей:
Преобразование документов с форматированным текстом в код HTML
Допустим, у вас есть PDF-документ, который вы хотите опубликовать на веб-сайте.Выберите источник, затем скопируйте и вставьте его в визуальный редактор слева. Это преобразует контент и мгновенно отобразит соответствующий исходный код справа. Используйте вышеупомянутые параметры очистки или внесите дальнейшие изменения в любую из областей редактора — в зависимости от того, с чем вы более знакомы.
Редактировать и составлять HTML-код
Чтобы создать документ, имеющий существующий источник HTML в качестве отправной точки, сначала необходимо скопировать и вставить код в правой области. Предварительный просмотр будет отображаться и меняться в режиме реального времени, и вы можете дополнительно изменить свою статью.
Если у вас нет исходного документа или кода для начала, введите то поле, с которым вам удобнее работать. Вы можете прыгать между ними как хотите. Панель инструментов редактора слов может пригодиться над областью WYSIWYG.
Сохраните и опубликуйте документ
Когда вы закончите свою статью и сможете выйти в Интернет, вы можете скопировать исходный код из редактора с выделенным синтаксисом. В зависимости от вашей CMS существует множество способов опубликовать статью.
Чтобы сохранить содержимое как файл .html , сначала создайте новый файл .txt в вашей системе. Добавьте в файл необходимые разделы head и body (посетите шпаргалку HTML и найдите раздел шаблона пустой страницы) и вставьте свой код между открывающим и закрывающим тегами body. Сохраните файл и переименуйте его, изменив расширение на .html . Откройте его в веб-браузере, чтобы увидеть в действии. Шпаргалка (ссылка выше) поможет вам добавить в файл другие необходимые разделы заголовка.
WordPress — самая популярная платформа для веб-сайтов. Узнайте, как написать здесь. Свяжитесь с веб-мастером, если вы не знаете, какую систему использует ваш веб-сайт, или если вам нужна помощь в публикации статьи.
Как работает мгновенный редактор HTML?
Вы можете редактировать HTML-код, заключенный в тег body документа. Убедитесь, что вы не редактируете раздел head , потому что этот HTML-редактор был разработан не для этого.
У нас может быть два возможных случая.Вам нужно либо преобразовать визуальный документ в HTML, либо у вас есть существующий код, который нужно отредактировать. В первом случае вставьте документ в редактор WYSIWYG, в противном случае скопируйте его в редактор исходного кода. После помещения текста в редактор, другой немедленно покажет предварительный просмотр / результат.
Когда контент помещается в рабочую область, нам нужно решить, нужна ли нам дальнейшая работа с кодом или нет. Если исходный код кажется слишком беспорядочным, наполненным чужеродными классами и встроенными стилями, которые могут нарушить внешний вид веб-дизайна по умолчанию.В этом случае я бы посоветовал вам привести в порядок свой HTML, нажав кнопку «Очистить» или выбрав нужные параметры в списке.
Редактор WYSIWYG
WYSIWYG — это аббревиатура от What You See Is What You Get . Это слово composer можно найти в левой части экрана, и здесь вы можете предварительно просмотреть, как будет выглядеть документ, когда вы опубликуете его на веб-сайте.
Приведенное выше утверждение верно лишь отчасти, потому что внешний вид веб-страницы определяется не только разметкой, но и таблицей стилей CSS.Профессиональный редактор HTML позволяет импортировать внешний файл CSS, чтобы сделать предварительный просмотр более точным. В этом случае он позволит вам предварительно просмотреть элементы только в заданном порядке: изображение, таблица, заголовок и т. Д.
Редактор TinyMCE также можно использовать как счетчик слов. См. Дисплей в правом нижнем углу.
Панель инструментов визуального редактора
Панель инструментов расположена над текстовым полем. Рекомендую разобрать предложенные варианты и протестировать их. В некоторых из них есть сочетание клавиш с кнопкой Ctrl.
- Файл — обновите страницу или распечатайте содержимое.
- Edit — пара отмены и повтора позволяет вернуть документ в предыдущее состояние. Вырезать-копировать-вставить работает так же, как и в других программах. Когда установлен флажок Вставить как текст , команда вставки удаляет стили текста и добавляет только абзацы. Выбрать все выделить все содержимое. Инструмент Найти и заменить заменяет фрагменты текста.
- Insert — добавляйте или вставляйте медиафайлы, изображения или якорные ссылки.Просмотрите галерею специальных символов, чтобы добавить наиболее распространенные символы, которых нет на клавиатуре. Другие элементы, которые вы можете добавить из этого пункта меню: горизонтальная линия (тег
), привязка ссылки, текущая дата или время и неразрывный пробел (символ & nbsp;). - Просмотр — этот элемент позволяет выделять невидимые символы (например, неразрывные пробелы), блокировать элементы, такие как абзацы и заголовки, и отображать наглядные пособия (например, границы ячеек таблиц). Preview отображает снимок экрана с фактическим документом, в то время как полноэкранный режим увеличивает размер WYSIWYG HTML5 Editor для заполнения всего монитора.
- Формат — стиль текста одним щелчком мыши. Выделите раздел, затем выберите нужный стиль: Полужирный , Курсив , Подчеркнутый, Зачеркнутый, Надстрочный , Подстрочный или выберите один из раскрывающихся списков форматов. Он содержит заголовки, абзацы, цитаты и многое другое. Элемент T x Очистить форматирование удаляет встроенные стили из документа.
- Таблица — легко работать с HTML-таблицами.Создайте его с помощью мастера, выбрав нужный размер или скорректируйте существующие сетки.
- Tools — позволяет увидеть исходный код. Вы не будете использовать эту функцию слишком часто, поскольку код HTML5 всегда виден.
Значки быстрого доступа
Некоторые функции не требуют открытия раскрывающегося списка на панели инструментов. Вы можете получить к ним доступ напрямую через специальные значки.
Посмотрите изображение выше или наведите указатель мыши на значки, чтобы получить всплывающую подсказку, предлагающую действия ярлыков.
Редактор исходного кода HTML
Дополнительная область редактора HTML, в которой вы можете настроить разметку. Некоторые изменения в этой области легче редактировать, особенно тем, кто знаком с кодированием HTML.
Вставьте сюда, если у вас есть исходный HTML-код для редактирования. Это обновит предварительный просмотр. Очевидно, что не все изменения будут отражены в разделе WYSIWYG: например, атрибут alt тега изображения или атрибут target ссылки, и этот список можно продолжить.Комментарии, написанные между открывающим и закрывающим тегами , видны только здесь.
Одной из замечательных особенностей редактора исходного кода является подсветка синтаксиса, которая обеспечивает лучшую читаемость с помощью библиотеки CodeMirror. Комментарии — коричневые, теги — синие, имена атрибутов тегов — красные, значения атрибутов тегов — фиолетовые, а содержимое — черное. Поместите курсор на открывающий тег, чтобы его закрывающий тег был выделен. То же самое работает и в обратном порядке.
Панель инструментов редактора исходного кода
В этом разделе, расположенном под областью редактора, можно управлять источником с помощью нескольких значков.Вам не нужно запоминать их, вы можете навести на эти изображения, чтобы увидеть подсказку о том, что они делают.
- Счетчик символов — после метки Source: отображается число. Пока визуальный редактор считает слова, здесь вы можете отслеживать количество символов. Он станет красным, когда документ достигнет критической длины, что может привести к зависанию вашего компьютера. Когда это предупреждение включено, выполнять очистку источника не рекомендуется.
- Отменить — Не то же самое, что нажатие CTRL + Z в визуальном редакторе.Эта кнопка возвращает документ обратно в состояние, предшествовавшее параметру очистки или операционному событию панели инструментов. Вы можете вернуться только на один шаг назад с помощью отмены.
- Новая страница — очищает два редактора и запускает новый лист.
- Compressor — удаляет комментарии и новые строки, чтобы сжать HTML-код в одну строку.
- Отступ — организует разметку в виде дерева, чтобы обеспечить лучшую читаемость иерархии тегов блочных элементов, вставляя последовательные табуляции в виде пробелов.Двойное нажатие приводит к появлению пробелов перед встроенными элементами, что может привести к появлению нежелательных пробелов.
- Кодировка — британский фунт может быть обозначен как & pound; или £ . Эта опция позволяет вам решить, каким образом вы хотите отметить специальные символы. Рекомендуется оставить кодировку включенной.
- Demo — заполняет редактор HTML демонстрационным контентом, чтобы вы могли проверить его работу.
- Очистить — основная кнопка очистки выполняет все проверенные параметры очистки вместе.Подробнее см. Следующий подзаголовок.
Параметры очистки HTML
Панель, расположенная на правой боковой панели, представляет собой список функций очистки HTML, которые позволяют выполнять массовые операции с разметкой. Флажки отмечают активные параметры, которые выполняются с помощью большой кнопки «Очистить», в то время как параметры можно запускать индивидуально, нажимая треугольники.
По умолчанию включены первые шесть параметров. Вы можете выбрать или отключить все, нажав на заголовок. Названия достаточно информативны, но вот объяснение того, что делает каждый элемент.
- Встроенные стили — очень похоже на параметр T x панели инструментов редактора WYSIWYG HTML5, удаляет все, что написано между style = «…» в атрибутах тега.
- Классы и идентификаторы — чрезвычайно полезно при переносе контента с одного веб-сайта на другой, который использует разные классы и идентификаторы. Эта опция удаляет все, что выглядит как class = «…» или id = «… «.
- Пустые теги — удаляет теги, в которых нет ничего между открывающим и закрывающим тегами.
- Теги с одним пробелом — очень распространенная плохая привычка редактировать текст — добавлять в документ пустые строки для вставки вертикальных пробелов:
& nbsp;
. Эта опция позаботится об этом. - Последовательные пробелы — еще одна плохая практика HTML — вставка повторяющихся пробелов для смещения текста вправо.Это удалит последовательные пробелы и останется только один.
- Удалить комментарии — удаляет комментарии из кода HTML5.
- Атрибуты тега — удаляет атрибуты тега, кроме src изображений и href ссылок. Это очищает почти все, но оставляет структуру тегов нетронутой.
- В обычный текст — удаляет теги, но не содержимое внутри них, оставляя только текст в одной строке.
Преобразование документов в HTML-код
Преобразование документов в HTML-код еще никогда не было таким простым.Все, что вам нужно сделать, это скопировать и вставить документ в область WYSIWYG, и вы немедленно получите исходный код. Чаще всего используется преобразование Word в HTML, но тем же методом его можно использовать для любого визуального документа, например PDF, Excel
.Трюк работает и в обратном направлении. Если вы хотите преобразовать HTML-файл в Microsoft Word, вставьте код в редактор исходного кода, возьмите визуальный контент и вставьте его в программу Word.
Подведение итогов того, что мы узнали о редакторе HTML
Прочитав эту статью, вы, возможно, поняли, что это, вероятно, лучший онлайн-инструмент, который сэкономит вам много времени и денег.Используя вместе с другими инструментами HTML, вы можете максимально повысить эффективность своей работы, будь вы обычным или профессиональным издателем.
Я бы назвал этот инструмент HTML-редактора Швейцарским армейским ножом для публикации онлайн-контента из-за простоты использования и универсальности, которую он представляет. Если вас не устраивает то, что предлагает этот веб-сайт, вы можете подписаться на членство на htmlg.com, который предоставляет еще больше функций, таких как менеджер тегов, фильтры тегов и атрибутов и многое другое.
Убедитесь, что вы сохранили эту ссылку и можете поделиться ею со своими друзьями, которым этот бесплатный ресурс может оказаться полезным.
Политика конфиденциальности
Редактирование HTML и каждая операция на этом веб-сайте выполняется на стороне клиента, и ваши конфиденциальные документы никогда не отправляются на наш сервер. Мы не собираем личные данные, но используем Google Analytics для сбора статистики анонимных посетителей.
Мы используем файлы cookie, чтобы сохранить ваши настройки и проверить, впервые ли вы посещаете этот сайт.Редактор заполняет рабочую область приветственным сообщением, чтобы приветствовать новых посетителей. Эту демонстрацию можно использовать для экспериментов с веб-сайтом.
HTML-Editor.Tools также может показывать рекламу (AdSense или другие платформы), поэтому мы убедительно просим вас отключить блокировку рекламы, чтобы эта служба оставалась бесплатной.
Этот веб-сайт не собирает личные данные, но мы используем сторонние приложения, которые могут это делать. Пожалуйста, проверьте их политику конфиденциальности, чтобы узнать больше: Google Analytics, Google AdSense, Gmail, Facebook, Youtube.Мы можем добавлять новые приложения на сайт в любое время без предварительного уведомления. Пожалуйста, проверьте исходный код, чтобы идентифицировать их. Принять условия.
7 лучших HTML-редакторов WYSIWYG для вашего сайта
Знаете ли вы, что означает WYSIWYG ?
То, что видишь, то и получаешь … 👀.
Редактор WYSIWYG отображает контент в реальном продукте точно так же, как и предварительный просмотр, повышая точность при создании или внесении изменений в сайт.
Основным преимуществом этого типа редактора является возможность вносить изменения и сразу видеть, как они будут отображаться на вашем действующем веб-сайте во время его разработки.Ваша альтернатива — внести изменение, сохранить его, открыть предварительный просмотр в новом окне и просмотреть это обновление — излишне долгая система для быстрого редактирования копии.
Один из лучших вариантов — выбрать CMS, которая включает редактор WYSIWIG. Таким образом, вы получите все функции, необходимые для создания своего веб-сайта, в одном инструменте.
Если вместо этого вы хотите использовать внешний редактор, существует множество редакторов WYSIWYG HTML с различными функциями и возможностями. Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Кроме того, он поставляется с панелью Fluid Grid Layout и MultiScreen Preview, которая позволяет разработчикам исправлять различные проблемы совместимости с экранами.
Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает создание веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров.Однако учебники Adobe могут помочь новичкам начать работу.
Dreamweaver CC предлагается как часть пакета Adobe Creative Cloud, доступ к которому вы можете оплатить в виде месячного или годового плана.
2. Фроала
Froala — это легкий WYSIWYG-редактор HTML, написанный на JavaScript, со встроенными возможностями форматированного текста и быстрым расширением. Он имеет чистый дизайн и, как известно, прост в установке. Кривая обучения, чтобы освоить использование этого инструмента, невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за ее уникальной функции совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
3. CKEditor 4
CKEditor 4 — это редактор форматированного текста на основе браузера.Он расширяется с помощью архитектуры на основе плагинов, которая позволяет добавлять в Интернет необходимые функции обработки контента.
На рынке уже почти 15 лет, CKEditor занимает свое место в этом списке благодаря тому, что он является одним из самых авторитетных редакторов с широким спектром функций и совместимостью с устаревшим программным обеспечением.
По мнению пользователей, простота настройки — одно из его лучших качеств. Другие преимущества CKEditor включают быструю загрузку (которая экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на ваш сервер.
4. Editor.js
Editor.js — редактор с открытым исходным кодом. Он позволяет редактировать блоки контента, которые вы можете перемещать и переупорядочивать (работает аналогично редактору Gutenberg WordPress). Когда вы нажимаете на блок, он показывает определенные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js разработан с возможностью расширения и расширения благодаря своему интерфейсу прикладного программирования (API).Он также возвращает чистые данные в формате вывода JSON.
5. TinyMCE
TinyMCE — это редактор форматированного текста, лежащий в основе многих продуктов, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Его легко интегрировать, и его можно развернуть в облачных, автономных или гибридных средах. Установка позволяет включать такие фреймворки, как Angular, React и Vue.
TinyMCE дает вам полный контроль над вашим дизайном с функциями для создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов и изменения размера шрифта.
6. Setka Editor
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от каналов структурой. Это позволяет удаленным командам любого размера совместно работать над проектами дизайна контента и быстро реализовывать решения.
Setka разработан, чтобы помочь командам разработчиков эффективно предоставлять восхитительный и увлекательный контент с их макетами и надежной поддержкой.
7. Пузырь
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений за гораздо меньшее время, чем на их создание с нуля. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает создание и настройку приложений для тех, кто не разбирается в технологиях.Пользователи также могут включить логику в программы рабочего процесса, чтобы они работали в определенных условиях.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Выберите свой WYSIWYG HTML-редактор
Редактор WYSIWYG передает полномочия по редактированию вашим клиентам или другим членам команды, ускоряя процесс разработки контента.
Эти варианты редактора WYSIWYG HTML являются одними из лучших на рынке сегодня.Они разработаны для различных вариантов использования и технических настроек, поэтому сосредоточьтесь на выборе наилучшего варианта для ваших уникальных потребностей.
Если вы предпочитаете создавать свой веб-сайт с помощью системы управления контентом (CMS), посетите CMS Hub. Это помогает вам создавать веб-сайты быстрее, профессиональнее и со свободой дизайна, чтобы создать онлайн-дом, представляющий ваш бренд.
WYSIWYG Html-редактор для онлайн-опросов
Мой муж, как продуктовый фотограф, сотрудничает со многими компаниями.В конце любого проекта он рассылает опрос об удовлетворенности клиентов. Вместо того, чтобы использовать общий шаблон для всех опросов, он предпочитает создавать опрос вокруг продукта, который он сфотографировал.
Скажем, например, продуктом был какой-то реквизит для вечеринки — так что опрос должен быть красочным. Простое добавление изображений не всегда привлекает внимание. Иногда изменение цвета шрифта в соответствии с продуктом или изменение фона шрифта может придать дополнительный индивидуальный характер. Но как этого добиться с помощью программного обеспечения для проведения опросов? QuestionPro рад представить предстоящую функцию редактора WYSIWYG html, которая отвечает всем этим требованиям.
Что такое редактор HTML WYSIWYG? Редактор HTML WYSIWYG — это аббревиатура от «What You See Is What You Get». Традиционный редактор потребует от вас ввода различных кодов или разметок для достижения желаемых результатов. Но с помощью редактора WYSIWYG вы можете редактировать текст одним щелчком мыши. Кроме того, вы сможете видеть изменения в реальном времени в своем опросе!
Как эта новая функция будет выглядеть в QuestionPro и какие варианты форматирования доступны?
Как эта новая функция будет выглядеть в QuestionPro и какие варианты форматирования доступны?
Вот краткий обзор!
WYSIWYG html-редактор может использоваться для текста вопросов и ответов отдельно.Параметры форматирования в том порядке, в котором они появляются, следующие:
Полужирный, Курсив, Подчеркнутый, Отменить указанные выше параметры, Выровнять по левому краю, Выровнять по центру, Выровнять по правому краю, Шрифт, Размер шрифта, Цвет шрифта, Цвет фона шрифта, Гиперссылка, HTML-код.
Есть ли у вас возможность встроенного редактирования?
Да, как только вы нажмете на текст вопроса или ответа, вы сможете просмотреть редактор WYSIWYG html и внести изменения.
Когда я смогу воспользоваться этой новой функцией?
РедакторWYSIWYG html находится прямо за углом.Немного терпения, и вы сразу же сможете воспользоваться этой удивительной функцией.
7 лучших бесплатных онлайн-редакторов WYSIWYG HTML
Сегодня в Интернете размещено более 6 миллиардов веб-страниц на более чем 1,5 миллиардах зарегистрированных веб-сайтов. Ожидается, что он увеличится, поскольку размер мирового рынка контента вырастет примерно до 217 миллиардов долларов в период с 2017 по 2021 год. Создаете ли вы веб-сайт для клиента или скромный блог для себя, хороший редактор HTML может сэкономить бесчисленное количество часов.
Таким образом, эти причины создают потребность в элегантных онлайн-редакторах WYSIWYG, которые избавят от лишнего шума и неэффективности при создании контента. Благодаря некоторым людям в Интернете есть несколько отличных HTML-редакторов WYSIWYG (What You See Is What You Get).
В этой статье мы поговорим о семи отличных онлайн-редакторах WYSIWYG для ваших потребностей в создании контента.
1. Онлайн-редактор HTML
Этот инструмент представляет собой удобный и мощный онлайн-редактор WYSIWYG для HTML.Этот инструмент доступен пользователям бесплатно для создания потрясающих HTML-страниц без программирования.
Если вы использовали редактор WordPress, то с этим инструментом вы почувствуете себя как дома. Он поддерживает большинство функций редактора WordPress, включая проверку орфографии и многочисленные стили текста. Его поддержка графического содержимого ограничена изображениями. Поэтому, если вам нужен инструмент для встраивания аудио- или видеоконтента, это может не сработать.
Вы можете переключаться между инструментом редактора и инструментом исходного кода, нажимая кнопку источника в редакторе.Этот инструмент позволяет копировать исходный код для использования на вашем веб-сайте или в других приложениях, поддерживающих HTML.
Помимо ограничения на поддержку мультимедиа, это отличный инструмент в целом для редактирования и экспорта полноформатных HTML-страниц.
Плюсы
- Интуитивно понятный пользовательский интерфейс
- Доступен бесплатно с множеством надежных функций
- Почти такой же гибкий, как хороший текстовый процессор
- Очень мало рекламы в интерфейсе
Минусы
- Нет поддержки видео и содержимого GIF
2.Quackit
Этот редактор представляет собой чистый WYSIWYG-инструмент с открытым исходным кодом для редактирования документов и файлов HTML.
Редактор размещен бесплатно на веб-сайте Qauckit с множеством руководств и полезным контентом по форматированию HTML.
Изюминкой инструмента является функция, которая позволяет переключаться между простым интерфейсом с небольшим количеством функций и полнофункциональным редактором с множеством инструментов и опций.
Инструмент поддерживает вставку пользовательских кнопок HTML, таблиц и изображений.Однако он не позволяет напрямую встраивать аудио или видео контент.
Как только вы закончите редактирование с помощью программного обеспечения, вы можете скопировать исходный код и использовать его на любой платформе по вашему выбору.
Плюсы
- Размещено в Интернете
- Полезный контент на боковой панели, помогающий опытным пользователям создавать более сложные проекты
- Возможность переключения между простым и полнофункциональным режимами
Минусы
- Нет поддержки GIF и видеоконтента
3.Онлайн-редактор HTML
Этот редактор представляет собой простой функциональный онлайн-редактор WYSIWYG для создания и форматирования документов.
В отличие от других в списке, он содержит практически все функции, необходимые для обработки документов, и не более того. Но он также мощный. Инструмент поддерживает загрузку и вложение мультимедиа.
При редактировании документа вы можете просматривать исходный HTML-код в реальном времени в правой части экрана. Это позволяет экспортировать коды без каких-либо ограничений.Даже на странице HTML есть несколько функций, таких как размер шрифта и выбор цвета, среди прочего.
Плюсы
- Совершенно бесплатно
- Размещено в сети для всех, кто может использовать
- Обновление кода HTML в реальном времени
Минусы
- Невозможно использовать на личных веб-сайтах
- Объявления могут отвлекать
4. HTML ed.it
Этот редактор — еще один отличный инструмент WYSIWYG. Если вы использовали средний WYSIWYG-редактор, то HTML-редактирование вам будет достаточно знакомо.Это простой, полнофункциональный редактор, быстрый и точный. В редакторе есть конвертер исходного кода, который позволяет конвертировать ваш документ в чистый HTML.
Он также имеет инструмент встраивания мультимедиа для встраивания изображений, видео, GIF-файлов и т. Д. В ваш документ. В дополнение к довольно аккуратному и эффективному пользовательскому интерфейсу, он имеет мощную программу просмотра исходного кода HTML в реальном времени. Программа просмотра поддерживает цветовую кодировку тегов HTML. Это позволяет вам различать HTML-код и ваш контент.
Он поддерживает множество функций, которые вы можете найти в текстовых процессорах, таких как таблицы, кнопки и форматирование содержимого.
Плюсы
- Отличная поддержка нескольких типов мультимедиа
- Пользовательский интерфейс без отвлекающих факторов
- Надежная цветная панель предварительного просмотра
Минусы
- Пользовательский интерфейс сильно устарел
- Панель инструментов может занять некоторое время для освоения
5. Инструменты редактора HTML
В этом онлайн-редакторе есть надежный набор инструментов, которые помогут вам создавать динамические и адаптивные HTML-страницы.Редактор обновляет панель предварительного просмотра справа. Там весь HTML-код, который вы создаете из редактора WYSIWYG, создается в режиме реального времени. Вы можете просматривать, редактировать и копировать их для использования на своем веб-сайте или для других целей.
Замечательной особенностью панели предварительного просмотра является использование цветовых кодов для различения кода HTML и содержимого. Эта функция упрощает изменение кода, не беспокоясь об изменении неправильного тега.
После завершения редактирования вы можете скопировать сгенерированный файл или загрузить его, используя значок сохранения на панели инструментов предварительного просмотра.
Плюсы
- Расширенные функции просмотра и редактирования
- Расширенные функции редактирования
- Надежный набор инструментов предварительного просмотра, позволяющий просматривать и изменять HTML-код напрямую
Минусы
- Большое количество рекламы на экране затрудняет навигацию по экрану
6. WordHTML
WordHTML — это простой онлайн-редактор документов. Его функции WYSIWYG довольно функциональны и аккуратно организованы в разделе панели инструментов. Этот инструмент ставит во главу угла взаимодействие с пользователем и пытается поддерживать только наиболее часто используемые функции обычного редактора WYSIWYG.
Однако одной замечательной особенностью является аккуратный и хорошо продуманный пользовательский интерфейс. Вы можете использовать этот инструмент, не отвлекаясь от него, поскольку реклама находится справа. Приложение поддерживает встраивание изображений, видео и гифок на сайт.
Вы можете просмотреть свой код при создании документа, щелкнув вкладку HTML. Когда вы закончите, вы можете скопировать исходный код Html для использования на своем веб-сайте или в приложениях.
Плюсы
- Написание без отвлекающих факторов
- Аккуратный и интуитивно понятный пользовательский интерфейс
- Включена функция печати
Минусы
7.Редактор HTML-5
Этот инструмент — еще один редактор WYSIWYG, доступный только в Интернете. В нем есть все важные инструменты редактирования в реальном времени для создания полнофункциональных документов и контента.
Как и многие другие в этом списке, этот редактор поддерживает медиа-контент. Он также оснащен инструментом редактирования в реальном времени, который позволяет вам видеть HTML-код в том виде, в каком он создается, в режиме реального времени.
После создания содержимого вы можете скопировать файл HTML и использовать его на своем веб-сайте или в качестве шаблона электронной почты.
Плюсы
- Доступно онлайн
- Нет необходимости загружать
- Совершенно бесплатно
Минусы
- Реклама может отвлекать
- Не лучший пользовательский интерфейс и интерфейс
Выберите редактора в соответствии с вашими потребностями
Вот и все. Вам не нужно платить за руку и ногу, чтобы получить полнофункциональный редактор WYSIWYG для вашего собственного веб-сайта. Приложив немного усилий, вы можете интегрировать некоторые из этих мощных онлайн-редакторов на свой веб-сайт.Однако ваш выбор редактора должен соответствовать вашим потребностям.
Далее : Если вы думаете о повышении своих навыков программирования, прочтите следующий пост на четырех бесплатных и интерактивных сайтах, где вы можете научиться программировать.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и достоверным.
WYSIWYG HTML редактор аукционов
Инструкции
Новая страница: Выберите формат страницы, если вы хотите другой цвет фона или расположение столбцов.Всплывающий экран предоставляет некоторые параметры макета и позволяет изменять цвет и размеры фона и границ. Использование этой опции удалит исходное содержимое страницы, но содержимое, добавленное в выбранный шаблон, будет сохранено, если вы вернетесь, чтобы изменить настройки страницы.
Выберите формат: В верхней части страницы есть набор форматов таблиц. Выберите макет.-или-
Установить цвета: Щелкните границу и выберите цвет из палитры или раскрывающегося списка или введите свой цвет в поле ввода палитры и нажмите «Применить».
Установить поля: Размеры полей и границ можно изменить, отредактировав числа и нажав «Применить», или перетащив границу или поле в поле образца до тех пор, пока размер не станет вам подходящим.
Предварительный просмотр на экране: Имеется панель предварительного просмотра для отображения цветов и толщины границ (но не макета страницы). Обратите внимание, что если для границы и фона задан один и тот же цвет и если параметр 3D отключен, текстовые ячейки будут казаться плавающими на фоне.
Использовать или Отменить: После изменения параметров нажмите OK, чтобы использовать новые настройки страницы.
Создайте желаемую границу на сайте красивых рамок или выберите ее из кнопок шаблона выше. Нажмите кнопку «Очистить страницу» в редакторе, а затем перейдите к экрану «Просмотр кода», чтобы вставить код границы. Вернитесь к экрану «Редактор» и добавьте свое описание. Параметр «Формат страницы» не сохраняет данные или настройки в импортированной рамке или шаблоне, поэтому его не следует использовать после применения собственного шаблона.
Добавьте текст: Введите или вставьте текст. В зависимости от вашего браузера вы можете использовать сочетания клавиш, контекстное меню или меню редактирования в верхней части браузера, чтобы вставить код или текст на страницу.
Сохранить и восстановить: При внесении изменений в шаблон вы можете делать промежуточные резервные копии в качестве ориентира для восстановления в случае ошибки. Резервное копирование не выполняется автоматически — вы должны нажимать кнопку «Сохранить» всякий раз, когда вносите изменения, которые стоит сохранить.Затем, если вы сделаете ошибку или решите, что внесенные вами изменения вам не нравятся, вы можете восстановить последнюю сохраненную версию и повторить попытку. Всегда рекомендуется нажимать кнопку сохранения всякий раз, когда вы загружаете свой собственный шаблон, так как это упростит перезагрузку. Обратите внимание, что копия сохраняется на странице только временно и будет потеряна при закрытии.
Заголовок 1 Создание заголовков: Выделите заголовки и выберите стили заголовков из раскрывающегося списка перед добавлением любых других цветов или стилей.Использование стилей из списка гарантирует, что заголовки будут иметь хорошие промежутки между заголовком и текстом. Для встроенных заголовков примените размер шрифта из другого раскрывающегося списка 3 (12 пунктов) к обычному тексту вместо использования параметров заголовка.
Arial Стиль шрифта: Выделите всю страницу в окне (щелкните правой кнопкой мыши внутри окна редактирования, чтобы «выбрать все»). Затем выберите стиль шрифта из раскрывающегося списка.
Цвет текста: Добавьте цвет к заголовкам или тексту.Выделите текст и выберите один из существующих цветов палитры или щелкните значок краски, чтобы открыть всплывающую палитру радуги с тысячами цветов. Вы можете удобно настроить все цвета текста перед их использованием, заполнив пустые ячейки на палитре панели инструментов своими собственными цветами. Дважды щелкните пустую ячейку, чтобы открыть всплывающую палитру радуги, где вы можете выбрать новый цвет для ячейки (и для любого текущего выделенного текста).
Всплывающая палитра радуги также включает раскрывающийся список именованных цветов, а боковая панель изменяет темноту цвета.Цвета текста из всплывающей палитры радуги обычно необходимо затемнить для использования на светлом фоне и осветлить для использования на темном фоне.
Дополнительное форматирование: Выделенный текст может быть установлен на полужирный , курсив , подчеркивание или зачеркнутый .
Списки: Строки текста могут быть занесены в маркированный или нумерованный список. Будет изменено все предложение, поэтому вы можете выбрать весь блок строк для маркировки или выбрать каждую строку по отдельности, чтобы получить больше места между каждой строкой.
Выравнивание: Выбранный абзац может быть выровнен по левому, правому краю, по центру или полностью по ширине. Помните, что текст по центру и текст с выравниванием по правому краю очень трудно читать, поэтому их следует использовать для заголовков, подписей и коротких строк.
Отступ: Абзацы могут иметь блочный отступ любое количество раз вправо или могут быть отменены шаг за шагом влево.
Для создания отступов и табуляции текста для создания небольших таблиц и столбцов используйте параметр «Текст с табуляциями» в списке «Заголовки».Текст с вкладками Не используйте эту опцию для абзацев, так как в некоторых браузерах страница будет растягиваться слишком широко. Обязательно используйте всплывающее окно предварительного просмотра, чтобы убедиться, что результаты соответствуют вашим ожиданиям.
Горизонтальное правило: Не используйте эти длинные черточки для рисования линии! У курсора будет вставлена горизонтальная линия во всю ширину, и содержимое по обе стороны от курсора сместится выше и ниже линии. В Internet Explorer вы можете изменить его длину, щелкнув линию и перетащив концевые съемники.
Изображения: Изображения должны быть уже размещены в сети, прежде чем их можно будет добавить в слот URL на всплывающем экране. Кнопка предварительного просмотра позволит вам убедиться, что изображение доступно. Выберите вариант выравнивания по левому или правому краю, если вы хотите, чтобы текст обтекал изображение, или, после добавления изображения, вы можете центрировать его на отдельной линии, используя кнопку «центр» на панели инструментов.
Ссылки: Ссылки на другие ваши страницы. Выделите текст или изображение, по которому будет выполнен щелчок.Во всплывающем окне добавьте целевой URL (веб-адрес) для этой ссылки. Чтобы изменить существующее место назначения, поместите курсор в текст и нажмите кнопку ссылки, чтобы отобразить существующую ссылку для изменения.
Специальные символы: Вставьте специальные символы (© ♥ ™ ¢) в курсор.
Merry’s Playground: Для настоящих энтузиастов есть открывающаяся панель с текстовым блокнотом / областью буфера обмена и тремя областями хранения. Сохраните отредактированный шаблон на одной из панелей и продолжайте экспериментировать со своей страницей.Или перетащите три разные страницы в редактор и переместите каждую вверх на панель хранения, где вы можете переключаться между ними, чтобы копировать и вставлять разделы. Кнопка «Сохранить» перемещает копию активной страницы в панель хранения, а кнопка «Использовать» перемещает копию сохраненной страницы обратно в окно редактирования. Однократная отмена отменяет операцию. У всех есть кнопка предварительного просмотра для совместного использования всплывающего окна предварительного просмотра.
Отправить в Practice Writer: Practice Writer — это интерактивная доска для отработки HTML, где вы можете предварительно просмотреть код и сохранить его в Интернете, чтобы его могли видеть другие.Используйте эту опцию, чтобы отправить свой код на www.PracticeWriter.com, где вы можете опубликовать его и выбрать ссылку, чтобы поделиться с другими.
Добавление собственного кода шаблона: Нажмите кнопку «Очистить страницу», а затем перейдите к экрану «Просмотр кода», чтобы вставить код шаблона. Вернитесь к экрану «Редактор» и добавьте свое описание.
Предостережения: редактор по своей природе уничтожает заголовки и теги тела для использования на eBay и, следовательно, не поддерживает полное редактирование веб-страниц.
Проблемы? Есть еще много ошибок, которые нужно исправить. Если функция не работает, возможно, код не был успешно загружен на первом проходе. Иногда удерживание клавиши Shift при обновлении страницы позволяет преодолеть препятствия (но также может очистить экран от любых данных редактирования). Не используйте кнопку «Назад» для возврата в редактор с другой страницы. Страница не загрузится полностью. Если это произойдет, вам нужно будет удерживать нажатой клавишу Shift и выполнить полное обновление страницы.
Примечание: Не тестируйте динамическое (созданное по сценарию) содержимое страницы в редакторе, так как вы потеряете свои данные редактирования, если сценарии изменят содержимое страницы или страница откроется в новом месте. Вместо этого проверьте свой контент во всплывающем окне предварительного просмотра.
Различные браузеры имеют разные особенности и работают по-разному в зависимости от того, где находится курсор на странице. Если вы столкнетесь с запутанными результатами, это может быть просто размещение курсора.
Резервное копирование в редактор
5 редакторов HTML и CSS с открытым исходным кодом
Adobe Dreamweaver — популярный инструмент для профессионалов для создания веб-сайтов.Несмотря на то, что в последнее десятилетие он пользовался всей своей славой, он больше не самый популярный инструмент (по крайней мере, насколько мне известно).
Его дорогие планы подписки и наличие бесплатных альтернатив с открытым исходным кодом оказали влияние на его популярность.
Более того, с ростом числа популярных опций CMS с открытым исходным кодом и конструкторов веб-сайтов с возможностью перетаскивания, создать веб-сайт стало действительно легко по сравнению с предыдущим десятилетием.
Если вы не профессионал с определенным набором требований, нет причин использовать Dreamweaver.Итак, здесь, в этой статье, я собираюсь перечислить некоторые из лучших бесплатных альтернатив Dreamweaver с открытым исходным кодом, которые позволяют редактировать HTML / CSS.
Редакторы HTML и CSS с открытым исходным кодом для веб-разработчиков
Я понимаю, что некоторые веб-разработчики и дизайнеры предпочитают функцию WYSIWYG («Что видишь, то и получаешь»). Не все упомянутые здесь редакторы предлагают эту функцию, но когда они это делают, я явно выделил ее.
Я использовал этот шаблон веб-сайта для тестирования редакторов HTML.Этот список не имеет определенного порядка ранжирования .
1. Редактор Bluefish
Ключевые показатели:
- Автозаполнение
- Предварительный просмотр в браузере
- Параметры загрузки / скачивания сайта
- Сворачивание кодового блока
- Поддержка нескольких языков программирования
- Поддерживает файлы определения языков WordPress
- Межплатформенная поддержка
Bluefish — это функция- богатый редактор, который идеально подходит как для начинающих, так и для опытных веб-дизайнеров.
Несмотря на то, что он НЕ предлагает WYSIWYG, функция предварительного просмотра браузера позволяет вам вносить изменения в кодировку и быстро видеть ее в действии без какой-либо специальной настройки. Это также легкое приложение, поэтому оно не требует больших ресурсов.
Попробуйте, чтобы узнать об этом больше.
Как установить?
Вы можете найти его в своем программном центре. Если вы этого не сделаете, вы можете следовать официальным инструкциям по установке, чтобы добавить репозиторий и установить его в своем дистрибутиве Linux.
Также есть пакет Flatpak, если вы предпочитаете его использовать. Я предлагаю вам обратиться к нашему руководству по Flatpak, если вы не знаете об этом.
2. Синий грифон
Ключевые Основные характеристики:
- Редактор WYSIWYG
- Черно-светлая тема
- Поддержка адаптивного дизайна
- Поддержка EPUB 3.1
- Межплатформенная поддержка
BlueGriffon — впечатляющий редактор WYSIWYG HTML / CSS.Вы можете редактировать коды и проверять дизайн или просто редактировать его визуально без необходимости возиться с кодами.
Это особенно полезно для людей, которые плохо разбираются в HTML / CSS и только начинают. Это упрощает редактирование, предлагая все необходимые функции для веб-дизайнера.
Как установить?
Вы можете загрузить пакет deb с официального сайта или выбрать другие установщики и исходный код в зависимости от используемого вами дистрибутива Linux.
Вы можете прочитать о различных способах установки файла DEB, если вы используете дистрибутив на основе Ubuntu.
3. SeaMonkey
Ключевые показатели:
- Редактор WYSIWYG
- Отдельный браузер
- Редактирование HTML
- Межплатформенная поддержка
SeaMonkey — не обычный редактор кода, а набор Интернет-приложений, таких как браузер, электронная почта, IRC-чат и редактор HTML.
Он поддерживает редактирование исходного кода веб-страницы и возможность редактировать визуально без необходимости знания HTML.
Вы сможете узнать о нем больше, когда его установят.
Как установить?
Вы можете просто загрузить пакет для Linux, доступный на их официальном сайте, и запустить исполняемый файл приложения SeaMonkey, чтобы начать работу.
4. Кронштейны
Ключевые показатели:
- Вариант предварительного просмотра в реальном времени
- Специально для веб-дизайна
- Автозаполнение
- Кросс-платформенный
Brackets — это уже один из лучших современных текстовых редакторов для кодирования в Linux.Он был в первую очередь создан для веб-разработчиков, а также поддерживал другие языки программирования.
Удивительно, но это проект Adobe с открытым исходным кодом, который не очень активно поддерживается, но он есть.
Как установить?
Вы можете просто загрузить файл deb с официального сайта для Ubuntu 19.10 или ниже. Для Ubuntu 20.04 или любого другого дистрибутива Linux лучше использовать пакет Flatpak или Snap.
Вы также можете изучить их раздел выпусков GitHub для других загрузок.
5. NetBeans
Ключевые показатели:
- HTML-редактор
- Кросс-платформенный
NetBean технически не является готовым редактором HTML-CSS. Но вы можете использовать его как редактор HTML при создании приложения HTML5.
Это не стандартное решение для редактирования HTML, но это вариант для определенной группы программистов. Вы можете попробовать, чтобы убедиться, что он делает то, что вы от него ожидаете.
Как установить?
Вы можете найти его в своем программном центре.В любом случае вы можете просто перейти на официальную страницу загрузки, чтобы установить его.
Какой редактор HTML вы используете?
Есть еще несколько редакторов, которые вы можете использовать для редактирования HTML и CSS. Некоторые веб-разработчики предпочитают Aloha Editor Community Edition.
Вы, безусловно, можете использовать другие современные редакторы кода, такие как Atom и VS Code, или старый добрый текстовый редактор Geany для редактирования файлов HTML и CSS.
Если вы регулярно занимаетесь веб-дизайном и разработкой, какой редактор HTML с открытым исходным кодом вы используете и порекомендуете? Мы могли бы добавить вашу рекомендацию в наш список здесь.Вы также можете упомянуть редакторы WYSIWYG без открытого исходного кода, но они не будут добавлены в список по очевидным причинам.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
лучших бесплатных и премиальных редакторов HTML в 2021 году — Mac, Windows и Linux
Редакторы HTML — ценные инструменты для любого веб-разработчика или дизайнера веб-сайтов. Эти программы могут помочь веб-разработчикам создавать веб-сайты, проверять наличие ошибок и экспериментировать с различными текстовыми дизайнами и макетами. Здесь мы составили полный список лучших редакторов HTML для Mac, Windows и Linux, поддерживаемых в 2021 году.
Эти программы не только популярны, но и проверены и надежны. Если вам нужна современная и хорошо продуманная программа для редактирования HTML (платная или бесплатная), читайте дальше.
Что такое редактор HTML?Редактор HTML — это программа для редактирования кода, которая позволяет писать HTML (язык разметки гипертекста). Некоторые даже позволяют предварительно просмотреть результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
Редакторы HTML созданы специально для работы с HTML, но некоторые программы многофункциональны. Эти текстовые редакторы позволяют экспериментировать с различными макетами сайтов и веб-дизайнами. Они также позволяют исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Существует два основных типа редакторов HTML:
- Текстовые редакторы HTML
- WYSIWYG («То, что вы видите, то и получаете») Редакторы HTML
Текстовые редакторы HTML являются базовыми программами, предназначенными для написания HTML, и часто проверяют наличие ошибок по ходу работы.Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и для загрузки во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Обычные текстовые редакторы требуют, чтобы пользователи писали весь HTML-код вручную. Пользователям необходимо вручную совершенствовать каждый синтаксис и следить за формой страницы методом проб и ошибок. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
WYSIWYG («Что видишь, то и получаешь») HTML EditorsПрограммы WYSIWYG («Что видишь, то и получаешь») для HTML более продвинуты, чем стандартные текстовые редакторы. Эти программы являются «промежуточным звеном» между создателем мгновенных шаблонов (например, WordPress) и написанием кода с нуля.
Редакторы WYSIWYG позволяют пользователям писать код, а также редактировать с самой страницы по частям. Пользователи вставляют элементы (например, абзацы и заголовки), и программа автоматически генерирует HTML-код.
Редакторы WYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, поскольку с ними легко поиграть с разными дизайнами.
23 лучших редактора HTMLСегодня доступны сотни редакторов HTML, каждый с различными функциями и возможностями. Однако некоторые программы лучше других, обеспечивая большую ценность и функциональность. Важно быть в курсе последних событий в сфере высоких технологий, поэтому каждому разработчику необходим доступ к современному редактору HTML.
14 лучших бесплатных редакторов HTML
Вот 14 лучших бесплатных редакторов HTML на 2021 год:
- Atom
- Sublime
- Brackets
- GNU Emacs
- Visual Studio Code
- BBEdit
- Komodo Edit
- NetBeans
- Bluefish
- TextMate
- Eclipse
- BlueGriffon
- Notepad ++
- Light Table
Atom — это современная программа для редактирования кода IDE и HTML для Windows, Mac и Linux.Эта программа имеет множество функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кросс-платформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничиваются программами кодирования высокого уровня. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно сократить время проекта.
Atom — один из лучших многофункциональных редакторов HTML для Linux, Mac и Windows. Программа объединяет несколько языков программирования, включая JavaScript, Node.js и CSS. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Sublime TextSublime Text — это загружаемый текстовый редактор HTML для Windows, Mac и Linux. Этот кроссплатформенный инструмент обладает расширенными функциями, включая собственную палитру команд и подсветку синтаксиса.
Одной из ключевых функций Sublime Text является «GOTO Anything» и «GOTO Definitions». Эти функции позволяют легко находить и заменять код в большом проекте кодирования или веб-контента. Sublime Text также включает уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML — одна из лучших, доступных для загрузки, и содержит множество практических функций, которые делают разметку более простой и точной. Программа была разработана собственными силами и включает уникальные возможности, которые часто недоступны в другом программном обеспечении.Хотя полнофункциональная программа является платной, у нее есть бесплатная версия, которую многие регулярно используют.
BracketsBrackets — это надежный редактор с множеством практических функций, но без лишних дополнений, затрудняющих взаимодействие с пользователем. Эта программа включает в себя самое необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Эти функции делают Brackets идеальным выбором для широкого спектра проектов по редактированию текста.
Многие разработчики предпочитают функции предварительного просмотра в реальном времени, например, предлагаемые Brackets.В результате изменение стиля или макета веб-страницы происходит в интерактивном режиме. Это позволяет пользователям экспериментировать с несколькими дизайнами, прежде чем применять текст на своем сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый редактор HTML премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный редактор HTML для Linux в реальном времени.Он работает на нескольких платформах, включая Windows, macOS, Linux и даже BSD. Это совершенно бесплатно, с полной поддержкой Unicode, поддерживая любой шрифт от тайского до иврита. Он также имеет цветовую подсветку синтаксиса с учетом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и способность настраивать и автоматизировать вашу работу. Интерфейс на основе Лиспа обеспечивает потрясающий контроль над программным обеспечением.Он также имеет открытый канал для написания расширений и инструментов, позволяющих делать все, от автозаполнения кода до игры в тетрис.
Visual Studio CodeVisual Studio Code — это расширенный инструмент для редактирования нескольких кодов, который имеет ряд ценных функций. Программа включает интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа. Он работает с HTML, Python и другими распространенными языками программирования.Кроме того, код Visual Studio поставляется со встроенным Git, что обеспечивает простоту команд и совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure, что упрощает развертывание, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших редакторов HTML для Linux, Windows и Mac.
BBEditBBEdit (Bare Bones Edit) — это отмеченный наградами инструмент для редактирования кода, разработанный для пользователей Mac OS X.Программа доступна бесплатно, но полная версия стоит 49,99 долларов за индивидуальное использование. BBEdit предлагает мощные инструменты интеграции проектов, а также целый ряд других полезных функций.
BBEdit — это профессиональный инструмент, предназначенный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым текстом и особенно полезен для создания веб-страниц на основе HTML.
Komodo EditKomodo Edit от ActiveState — это многоязычный текстовый редактор кодирования, разработанный для функциональности.Этот надежный инструмент для редактирования текста оснащен множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших доступных бесплатных редакторов WYSIWYG HTML. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML. Komodo Edit доступен для Mac, Windows и Linux.
NetBeansNetBeans от Apache предоставляет мощный инструмент редактирования кода, разработанный для HTML5 и множества других языков.Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
BluefishBluefish — это продвинутый инструмент редактирования кода, разработанный для опытных программистов и веб-разработчиков. Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и множеством других языков программирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMateTextMate — это мощный инструмент для редактирования кода для операционных систем Mac OS X. Бесплатная программа включает все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, фрагментам и функциям контроля версий. TextMate также поддерживает предварительный просмотр HTML-кода в стиле WYSIWYG и другие полезные функции.
EclipseEclipse IDE, или интегрированная среда разработки, представляет собой бесплатный текстовый редактор и ресурс разработки для программистов.Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и построители графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
BlueGriffonBlueGriffon — удобный и продвинутый редактор HTML с множеством функций. BlueGriffon разделяет свой движок рендеринга с Firefox и уходит корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных на сегодняшний день.
Notepad ++Notepad ++ — это бесплатный, функциональный и серьезный текстовый редактор HTML для Windows. Исходный код программы — C ++, и он основан на компоненте редактирования Scintilla. Notepad ++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив при этом простоту исходной программы. Notepad ++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
Light TableLight Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для нескольких платформ.Он содержит множество функций, включая обратную связь в реальном времени, простую отладку и неограниченные возможности встраивания мультимедиа. Light Table имеет цельный пользовательский интерфейс, что упрощает навигацию и повышает эффективность работы.
4
Лучшие HTML-редакторы премиум-классаТрудно превзойти функциональность сегодняшних бесплатных загружаемых HTML-редакторов. Однако несколько программ сделали именно это; они предлагают дополнительный уровень полезности, который часто стоит своих денег.
Мы составили список лучших HTML-редакторов премиум-класса на 2021 год:
- Adobe Dreamweaver
- CoffeeCup HTML Editor
- Coda
- UltraEdit
Adobe Dreamweaver — многофункциональный инструмент веб-разработки с возможностью редактирования HTML и CSS.Этот расширенный инструмент предлагает ряд необычных функций, таких как подключение к Creative Cloud. Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver предлагает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования WYSIWYG в реальном времени. Как и большинство продуктов Adobe, Dreamweaver имеет современный и удобный пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной. Лицензия на использование программы доступна помесячно, ежегодно или по предоплате.
CoffeeCup HTML EditorCoffeeCup HTML Editor — это надежный инструмент WYSIWYG, который позволяет пользователям с легкостью создавать и настраивать код веб-сайтов. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде.В совокупности эти функции делают HTML-редактор CoffeeCup выгодным вложением.
По состоянию на 2021 г. загрузка этого инструмента стоит 29 долларов США. По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
CodaCoda — это инструмент веб-разработки премиум-класса, который помогает пользователям систематизировать весь код своего сайта и управлять им.Код поддерживает индексирование на уровне всего сайта и автозаполнение, что упрощает управление классами и функциями в рамках всего проекта.
Пользовательский интерфейс Coda получил высокую оценку в Интернете, и разработчики могут многое получить от этой программы. Кроме того, Coda выводит живое редактирование на новый уровень — пользователи могут редактировать CSS в реальном времени, и все это из окна программы. Coda также поддерживает прямую публикацию, что упрощает обновление сайта непосредственно из самого программного обеспечения.
UltraEditЗанявший первое место в рейтинге лучшего текстового редактора CNET, UltraEdit — это мощная и удобная программа для редактирования HTML.UltraEdit поддерживает совместимость с Github Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое. UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4
Лучшие онлайн-редакторы HTMLИногда проекты HTML являются срочными — или их просто недостаточно, чтобы загрузить программу. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой.Вот лучшие онлайн-редакторы HTML, доступные в 2021 году.
- Codepen
- Liveweave
- JSBin
- JSFiddle
Codepen — это онлайн-редактор HTML с множеством дополнительных функций. Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для начинающих программистов Codepen предлагает «режим профессора», который включает полезные советы и информацию по кодированию.
Этот бесплатный онлайн-инструмент позволяет пользователям редактировать и тестировать HTML, CSS и JS прямо в веб-браузере.Codepen позволяет быстро приступить к программированию и тестировать сценарии по мере продвижения. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro с дополнительными расширенными функциями.
LiveweaveLiveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Он бесплатный и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, отработки HTML или просто опробования новых идей. Liveweave позволяет пользователям загружать свои достижения в любое время.
JSBinJSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет выполнять совместную отладку и редактировать текст. Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
JSFiddleJSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода. Он позволяет пользователям создавать и публиковать HTML, JavaScript и другие проекты веб-разработки.JSFiddle бесплатен и прост в использовании, он популярен среди презентаций Github и Stack Overflow или отладки проектов. JSFiddle бесплатен и доступен в Интернете, и это отличное место для работы над сайтом или экспериментов с кодом.
Какой редактор HTML лучше всего подходит для вас?Выбор лучшего редактора HTML может оказаться сложной задачей, но у нас есть несколько советов. В зависимости от того, какой у вас опыт программирования, каждая программа, которую мы перечислили, заслуживает рассмотрения. С некоторыми проектами хорошо справляется простой текстовый редактор HTML без излишеств.
Для больших проектов с большим количеством кода (или для новичков, которым необходимо выполнить работу) трудно спорить с программой WYSIWYG. Эти текстовые редакторы позволяют легко изменять макет сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Для других проектов требуются расширенные инструменты, особенно при работе с популярным или посещаемым веб-сайтом. Вот тогда и проявляется ценность премиальных инструментов редактирования HTML, поскольку они предоставляют высокоуровневые функциональные возможности и инструменты редактирования.
На что обращать внимание в редакторе HTML ? Редакторы HTML для практикиДля новичков, которые хотят изучать HTML, простой текстовый редактор часто оказывается хорошим выбором. В этих программах нет сбивающих с толку функций — вы набираете код, и редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык внутри и снаружи, поэтому им не нужно бесконечно полагаться на программы с перетаскиванием.
HTML-редакторы для небольших проектовБазовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут не работать, когда задействованы JavaScript и CSS.Если простого инструмента недостаточно, подумайте о переходе к программе среднего уровня с большим количеством функций. Например, редактирование на странице WYSIWYG (What You See Is What You Get). Большинство из этих программ доступны в Интернете или бесплатно для загрузки.
Редакторы HTML для крупных проектов или существующих сайтовИнструменты редактирования текста Premium являются ценным активом для крупномасштабных проектов и существующих сайтов. Они позволяют легко исправлять небольшие фрагменты в массивной кодовой базе. Кроме того, они часто позволяют редактировать CSS и JavaScript и публиковать обновления прямо на сайте.Инструменты премиум-класса предлагают функциональность, необходимую для современного крупномасштабного проекта.
Универсальные инструменты редактирования HTMLНелегко выбрать один надежный универсальный инструмент редактирования HTML, поскольку сегодня на рынке доступно очень много функций.



 Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
 Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
 Имеется
платный и бесплатный вариант. Сайт создается с использованием шаблонов.
Имеется
платный и бесплатный вариант. Сайт создается с использованием шаблонов.
 Кроме создания вебсайтов HTML5,
Sitecube может также использоваться, чтобы проектировать Flash
-вебсайты, мобильные вебсайты и страницы поклонников Facebook.
Кроме создания вебсайтов HTML5,
Sitecube может также использоваться, чтобы проектировать Flash
-вебсайты, мобильные вебсайты и страницы поклонников Facebook.
 На
страницы можно вставить текст, изображения, видео, аудио, встроенный
блог, интернет-магазин. Имеются инструменты аналититики и оптимизации
сайта.
На
страницы можно вставить текст, изображения, видео, аудио, встроенный
блог, интернет-магазин. Имеются инструменты аналититики и оптимизации
сайта. Интерфейс — многоязычный (есть русский
язык). Оплата — 6 или 10 евро в месяц.
Интерфейс — многоязычный (есть русский
язык). Оплата — 6 или 10 евро в месяц.