Всплывающие окна в веб-дизайне. Стоит ли их делать?
Всплывающие окна на сайтах призваны донести до пользователя важную информацию, но чаще такая функция раздражает. Когда всплывающее окно закрывает большую часть экрана, хочется поскорее закрыть его, а то и вовсе покинуть сайт. Нужны ли на самом деле всплывающие окна и какую пользу они несут?
Зачем нужны всплывающие окна на сайте?
Всплывающие окна делятся на два типа: требующие ответить на вопросы либо оставить свои контактные данные, и те, которые помогают пользователям определенным советом, подсказывают о существующих акциях. Обычно такое окно появляется через 5 секунд после перехода на сайт.
Что больше всего раздражает пользователей?
Наибольшее раздражение вызывают рекламные баннеры, всплывающие без каких-либо действий пользователя. Вдвойне плохо, если такое окно нельзя закрыть сразу, как оно появилось. В редких случаях рекламное объявление настолько интересное и информативное, что пользователь готов смотреть его несколько раз.
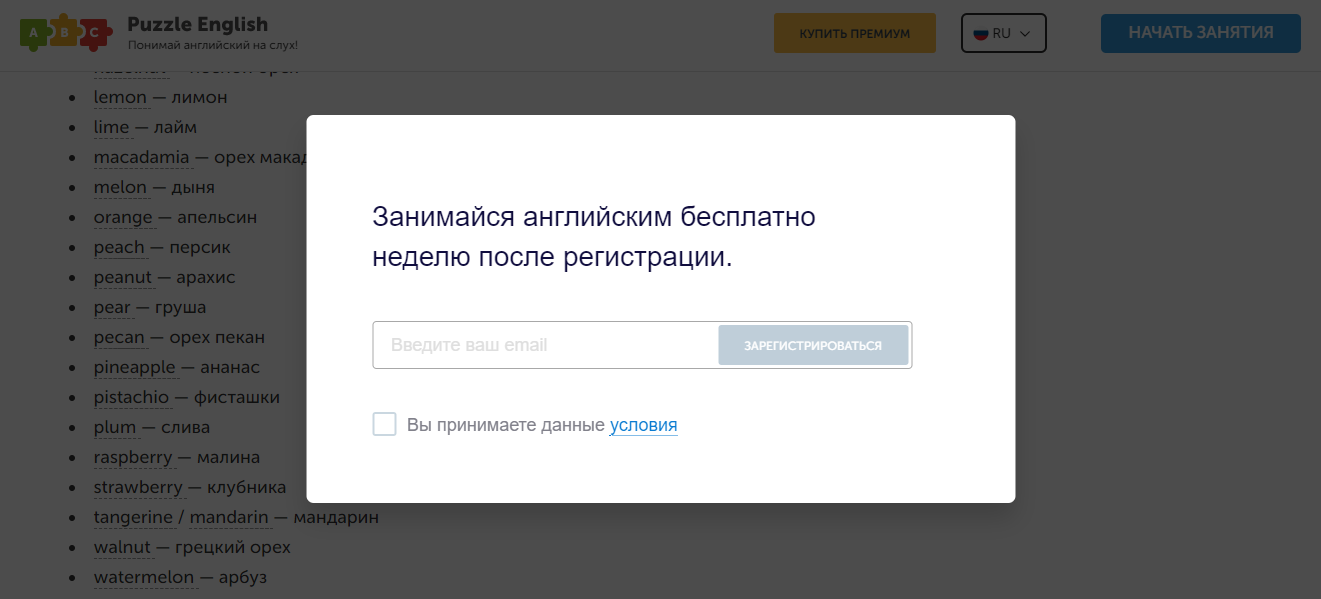
Большое значение имеет размер всплывающего окна. Например, если всплывающий баннер занимает 30-40% экрана, это воспринимается терпимо. В случае, когда баннер занимает 80% страницы – это раздражает пользователей, тем более, если одновременно происходит затемнение фона.
В некоторых интернет-магазинах настроена функция моментально всплывающего окна менеджера, появление которого мешает просматривать контент. Неопытный пользователь вынужден тратить свое время на поиск кнопки «закрыть».
Какими должны быть всплывающие окна?
Если вы все-таки решили, что вашему сайты необходимы всплывающие окна, вот несколько советов по их дизайну:
1. Делайте информативные окна яркими и заметными, но не режущими глаз. Дизайн должен совпадать с общей концепцией сайта. Для лучшего выделения используйте затемнение или размытие фона.
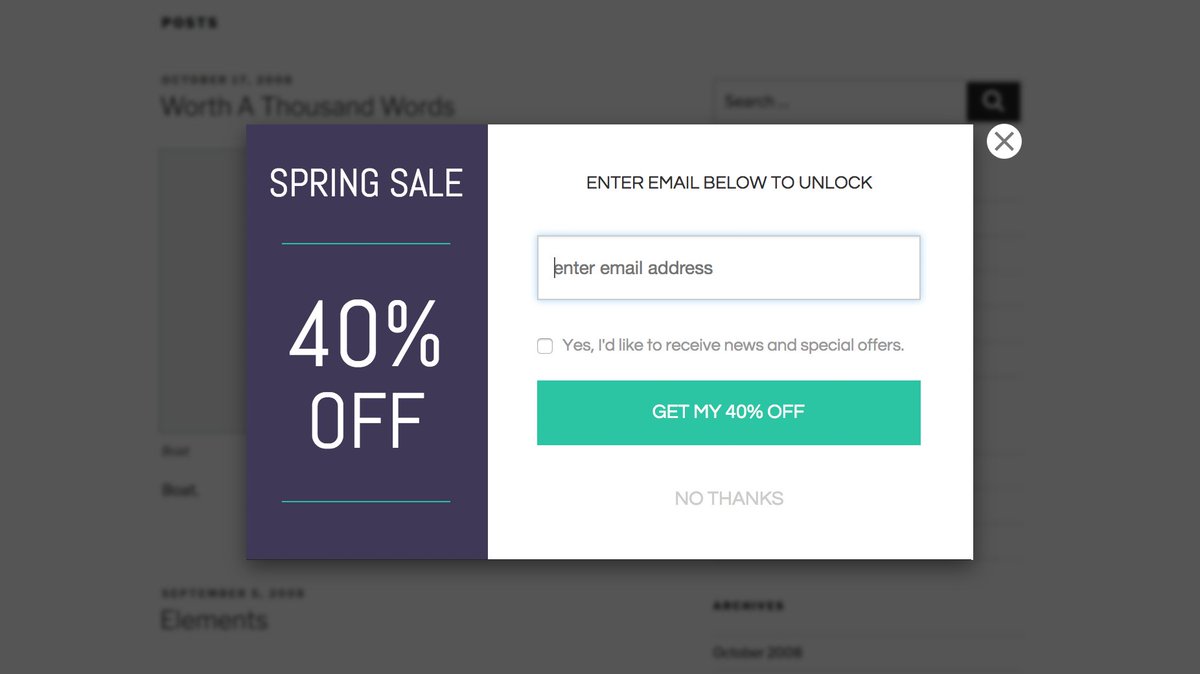
2. Призыв к действию, акции и кнопки должны выделяться цветом, сам фон лучше сделать нейтральным – серым или белым. Лучшая цветовая палитра основана на контрасте.
3. Вы можете сделать яркое всплывающее окно на затемненном фоне, но не забывайте, что текст в таком случает трудно читать.
4. Пишете содержание всплывающего окна коротко и ясно. Трех строчек вполне достаточно. Также сократите количество полей в формах, задавайте только действительно важные вопросы. Ограничьтесь двумя вариантами ответа. Например, «да» или «нет».
5. Если всплывающее окно содержит предложение приобрести лицензионную версию, необходимо оставить возможность вернуться к демо-режиму, либо закрыть окно.
6. Закрытое всплывающее окно не должно появляться снова.
7. Всплывающее окно с предложением подписаться на рассылку сделайте максимально простым. Достаточно одного поля для ввода почтового ящика и яркой кнопки «подтвердить».
8. Всплывающее окно с менеджером сайта не должно закрывать половину экрана. Добавьте заметную кнопку «свернуть» или «закрыть».
Pop-up (вплывающие окна) — Документация docs.cs-cart.ru 4.5.x
Содержание
- 1.
 Открываем блок во всплывающем окне по клику
Открываем блок во всплывающем окне по клику - 2. Любую страницу в pop-up окне (по Ajax)
- 3. Используем готовый SMARTY шаблон (common/popupbox.tpl)
- 4. Всплывающее окно с формой
- 5. Открыть всплывающее окно при загрузке страницы
- 6. Как сделать уникальные ID для всплывающих окон
Используйте примеры ниже, чтобы создавать всплывающие окна в своих блоках и шаблонах.
Чтобы проверить примеры, создайте простой HTML блок с поддержкой SMARTY любой части сайта.
Ссылка, которая откроет pop-up блок должна иметь классы:
cm-dialog-openercm-dialog-auto-size— размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром data-ca-target-id.
ID блока должен быть уникальным.
Пример:
<a data-ca-target-id="open_id">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.
<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
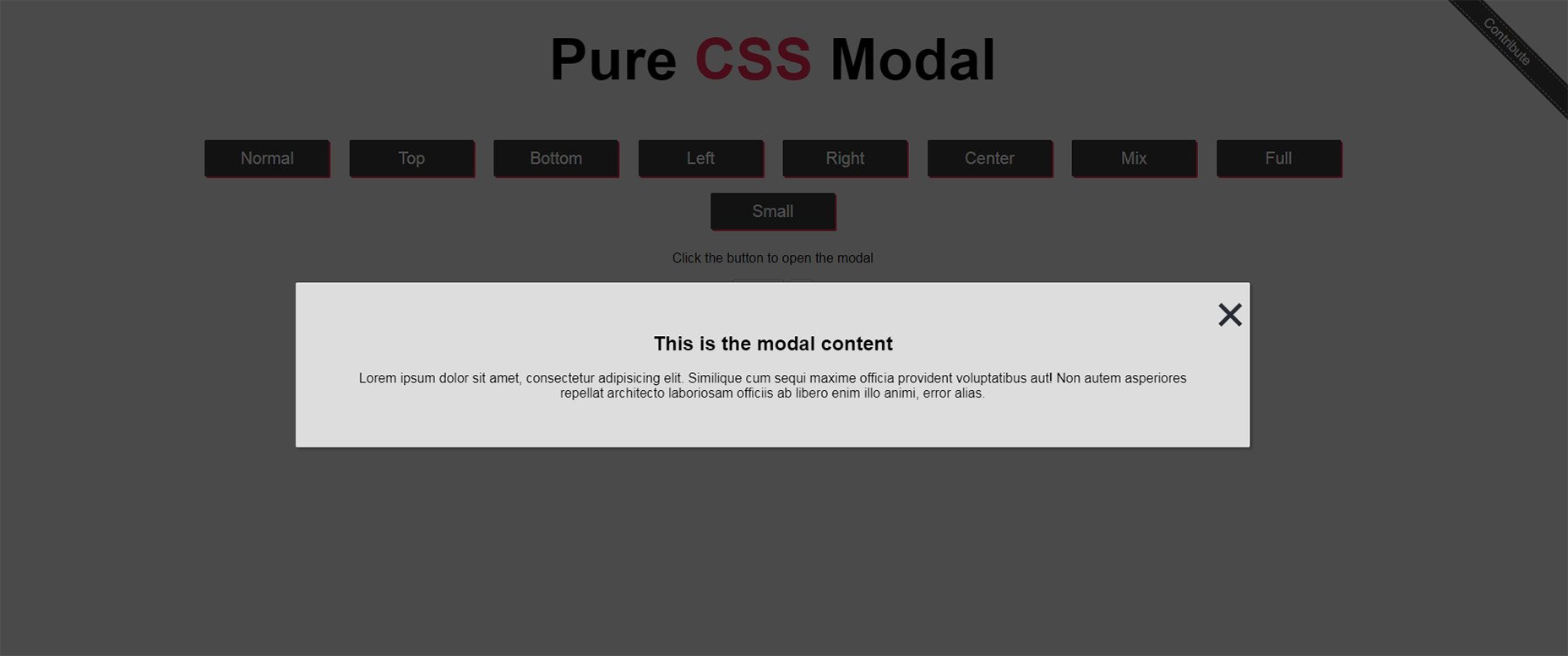
Результат клика по ссылке:
Можно открыть любую страницу или шаблон контроллера в pop-up окне.
Также, как в примере выше, только дополнительно указывается href c URL необходимой страницы.
Пример SMARTY блока:
<a href="{"pages.view?page_id=10"|fn_url}" data-ca-target-id="open_id_ajax" >Диалог Ajax</a>
<div title="Загловок окна"></div>
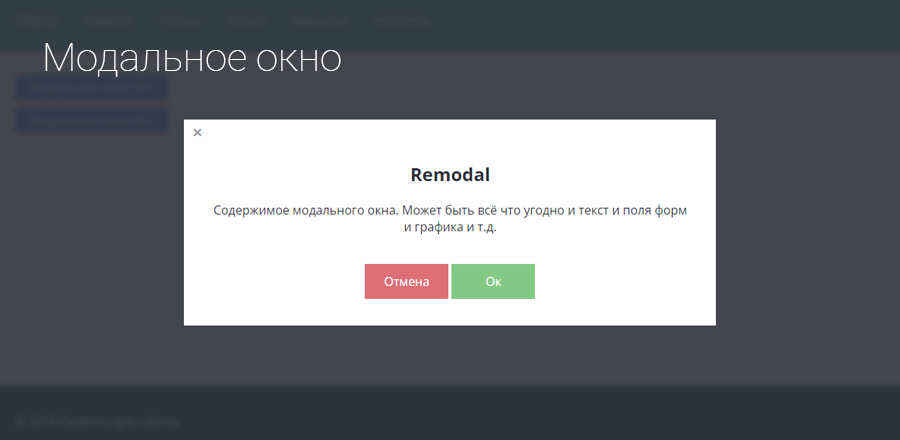
Результат клика по ссылке:
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post">
<div>
<label for="name">{__("your_name")}</label>
<input size="50" type="text" name="form_data[name]" value="" />
</div>
<div>
<div>
{include file="buttons/button. tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
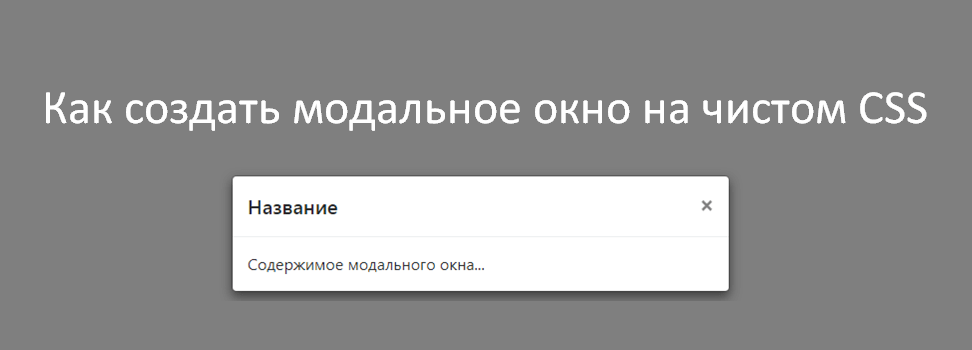
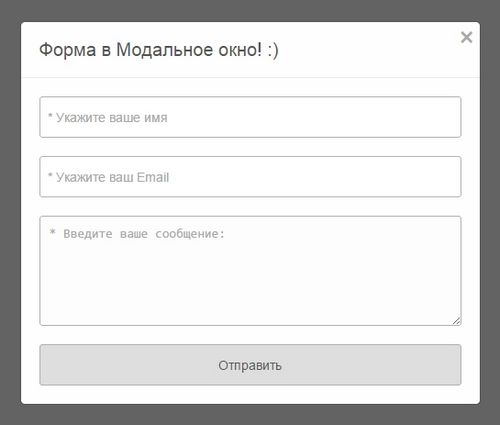
Результат клика по ссылке:
Добавьте блоку класс cm-dialog-auto-open, тогда pop-up откроется при открытии страницы.
Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
Пример SMARTY блока, окно будет открыто если в URL есть параметр ?open_love=Y:
<divY"}cm-dialog-auto-open cm-dialog-auto-size{/if}" title="Заголовок окна"> <p> Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/> Я спросил: «Хорошо, что в душе преломляется лед?»<br/> Ты блеснула ко мне, вмиг узревшими дали, зеницами. <br/> И люблю — и любовь — о любви — для любимой — поет. </p> </div>
Результат клика по ссылке:
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив {$block}, который содержит информацию о блоке, в том числе {$block.blocl_id}.
Распечатаёте в своём SMARTY блоке {$block|fn_print_r}
Вы увидите:
Используйте значение для id из массива, например, {$block.blocl_id}.
Пример:
<a data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Блок
</p>
</div>
Лучшее всплывающее HTML-приложение на 2022 год
Поздравляем с тем, что вы сделали первый шаг к расширению своего онлайн-бизнеса в Интернете, запустив свой HTML-сайт.

Следующим шагом часто является привлечение посетителей на сайт и увеличение продаж, но как вы это сделаете?
Веб-специалисты часто рекомендуют плагин HTML Popup как наиболее надежный способ повысить активность в Интернете, привлечь больше потенциальных клиентов и увеличить продажи .
Некоторые малые предприятия пытаются создать всплывающий веб-сайт самостоятельно или нанимают веб-дизайнера, который обещает, что сможет создать всплывающее окно.
Другие пытаются найти приложения Popup с открытым исходным кодом или компании за границей, которые утверждают, что предлагают приложения Popup по выгодной цене.
Кроме того, для настройки этих приложений обычно требуются знания программирования или другой дизайнер, который обновит их для вас, что со временем потребует от вас дополнительных ресурсов.
Более того, без создания надежной системы безопасности ваш сайт может быть подвержен взлому и другим уязвимостям в системе безопасности.
Не говоря уже о том, чтобы убедиться, что ваше всплывающее окно может справиться с любым увеличением трафика, которое может произойти, что в конечном итоге может привести к увеличению времени загрузки и проблемам с отображением вашего всплывающего окна. Нет ничего хуже, чем всплывающее окно на видном месте, которое не работает, когда ваш трафик стремительно растет благодаря отличной кампании!
Технологии веб-сайтов постоянно развиваются, поэтому всплывающее окно, созданное офисным «технарем», может в конечном итоге отстать от графика и стоить вам еще времени и денег для поддержания его работы.
Вот почему квалифицированные всплывающие окна, такие как POWR, являются ключевой услугой веб-сайта для большинства предприятий.
Во-первых, всплывающее окно POWR легко и просто настроить. Редактор POWR дает вам возможность делать мгновенные и оперативные обновления для вашего всплывающего плагина.
Легко настраиваемый
Шрифты, цвета, границы, интервалы и многое другое можно настроить в соответствии с вашим брендом и выделить приложение.
Mobile Responsive
POWR Всплывающие окна автоматически реагируют на мобильные устройства, планшеты и любой веб-браузер.
Код не требуется
Просто скопируйте и вставьте, чтобы установить всплывающее окно HTML.
Начните бесплатноВсплывающие окна POWR разработаны для масштабирования вашего бизнеса, поэтому они предлагают самые передовые функции безопасности и широкие возможности на рынке, чтобы обеспечить безопасность вам и вашим клиентам.
Более того, поддержка клиентов доступна в любое время, как и справочный центр.
Наша команда опытных инженеров неустанно работает над тем, чтобы приложения POWR, такие как всплывающее окно HTML, работали на вас.
Встраивание приложения Popup в ваш HTML-сайт еще никогда не было таким простым
Создайте свое собственное HTML-приложение Popup, подберите стиль и цвета своего веб-сайта и добавьте всплывающее окно на HTML-страницу, сообщение, боковую панель, нижний колонтитул или где угодно на своем сайте.
В довершение ко всему, POWR Popup — это проверенный и верный победитель с ощутимыми результатами. Тематические исследования показали, что всплывающее окно POWR повышает конверсию более чем на 30%!
Начните бесплатноНам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Установка всплывающих окон
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К. Г. Harrison & Co в ленте Instagram
Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Доказательства принадлежат Rbia Shades. Миссия Rbia Shades состоит в том, чтобы предоставить супер стильную пару оттенков, которые вам обязательно понравятся, сохраняя при этом их устойчивость и безвредность для окружающей среды. Их шторы полностью изготовлены вручную из экологически чистой древесины и переработанных материалов, и они уникальны благодаря удивительному разнообразию текстуры древесины.
За небольшой промежуток времени после регистрации с помощью всплывающего окна POWR они смогли увеличить свои контакты более чем на 250% (более 600 реальных контактов) и постоянно расширяли свои социальные сети до более чем 6000 подписчиков, используя социальную ленту POWR на своем сайте. Они добавили POWR Slider как визуальный способ быстро показать своим клиентам, когда они переходят на домашнюю страницу, как продукты выглядят в реальной жизни. Он хорошо демонстрирует свою продукцию и без проблем дает клиентам отличный опыт на месте. На самом деле они сообщили, что посетители, которые взаимодействовали с приложениями POWR на их сайте, были вовлечены в 2,5 раза дольше, чем любой другой человек на их сайте.
Он хорошо демонстрирует свою продукцию и без проблем дает клиентам отличный опыт на месте. На самом деле они сообщили, что посетители, которые взаимодействовали с приложениями POWR на их сайте, были вовлечены в 2,5 раза дольше, чем любой другой человек на их сайте.
Rbia Shades использует приложения POWR в течение 8 месяцев и за последние полтора года добился крутого роста бизнеса, открыв 2 розничных точки и успешный интернет-магазин.
Рост числа контактов на 250%
Рост вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени
Более 60 веб-приложений POWR можно настроить в несколько кликов, а их создание и интеграция занимают менее 5 минут.
Если вам нужно приложение для сбора лидов или оптимизации коэффициента конверсии, у нас есть то, что вам нужно.
Приложения для привлечения потенциальных клиентов
После того, как вы получили посетителей на свой сайт, важно получить их контактную информацию. Это называется сбором лидов. Есть много приложений POWR, которые могут помочь вам сделать это на веб-сайте службы хостинга, и самое приятное то, что вы можете начать работу сегодня бесплатно. Давайте рассмотрим три самых популярных приложения для лидогенерации.
Есть много приложений POWR, которые могут помочь вам сделать это на веб-сайте службы хостинга, и самое приятное то, что вы можете начать работу сегодня бесплатно. Давайте рассмотрим три самых популярных приложения для лидогенерации.
Наше внимание привлекло выдающиеся результаты использования POWR. Некоторые сообщают об увеличении количества собранных контактов на 250% или более, в то время как другие сообщают, что POWR сэкономил им более 50% времени их создания. Robert is Here, фруктовый киоск во Флориде, смог привлечь более 15 000 лидов за три месяца использования POWR Form Builder.
Приложения для повышения конверсии
После того, как вы эффективно начали собирать контактную информацию посетителей вашего веб-сайта, вам нужно убедиться, что вы можете превратить их в платных клиентов. Впечатляющая новость заключается в том, что у POWR есть несколько решений, которые помогут вам сделать это и максимизировать коэффициент конверсии веб-сайта вашего хостинга.
Присоединяйтесь к большим и малым компаниям, таким как Allbirds, Acer, Staples, Estée Lauder, Airbus, Chick-fil-A, Buddha Pants и Michele’s Granola, и испытайте POWR сегодня!
Начать бесплатноО POWR
Компания POWR, основанная в 2014 году, помогает малым предприятиям расти в Интернете с помощью более 60 веб-приложений, предназначенных для привлечения большего количества потенциальных клиентов и стимулирования конверсий. Наши приложения просты в использовании, доступны по цене и безупречны благодаря нашему подходу без кода, позволяющему разместить приложения POWR на вашем сайте менее чем за 5 минут. С формами всех видов, включая формы предложений, формы заказов, контактные формы, формы поддержки и многое другое, вы можете предоставить посетителям вашего веб-сайта очень простой способ связаться с ними. Всплывающие окна, помогающие повысить конверсию, и социальные каналы, помогающие увеличить вашу аудиторию в Интернете, — одни из самых популярных наших приложений. Слайдеры отзывов, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение POWR полностью редактируются и доступны как на вашем веб-сайте, так и в социальных сетях.
Наши приложения просты в использовании, доступны по цене и безупречны благодаря нашему подходу без кода, позволяющему разместить приложения POWR на вашем сайте менее чем за 5 минут. С формами всех видов, включая формы предложений, формы заказов, контактные формы, формы поддержки и многое другое, вы можете предоставить посетителям вашего веб-сайта очень простой способ связаться с ними. Всплывающие окна, помогающие повысить конверсию, и социальные каналы, помогающие увеличить вашу аудиторию в Интернете, — одни из самых популярных наших приложений. Слайдеры отзывов, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение POWR полностью редактируются и доступны как на вашем веб-сайте, так и в социальных сетях.
Всплывающие окна — Mozilla | MDN
Всплывающее окно — это диалоговое окно, связанное с кнопкой панели инструментов или кнопкой адресной строки. На этой странице описаны всплывающие окна в целом, их спецификация, отладка, изменение размера и дизайн, а также примеры использования.
Когда пользователь нажимает кнопку, отображается всплывающее окно. Когда пользователь щелкает в любом месте за пределами всплывающего окна, всплывающее окно закрывается. Всплывающее окно можно закрыть программно, вызвав window.close() из скрипта, работающего во всплывающем окне. Однако вы не можете открыть всплывающее окно программно из JavaScript расширения; его можно открыть только в ответ на действие пользователя.
Вы можете определить сочетание клавиш, которое открывает всплывающее окно, используя сочетания клавиш "_execute_browser_action" и "_execute_page_action" в Manifest V2 и "_execute_action" и, где поддерживается, "_execute_page_action" 9 0132 ярлыки в манифесте V3. См. документацию по специальным сочетаниям клавиш в manifest.json, ключ , команды .
Всплывающее окно указано как файл HTML, который может включать файлы CSS и JavaScript, как это делает обычная веб-страница. Однако, в отличие от обычной страницы, JavaScript может использовать все API-интерфейсы WebExtension, для которых расширение имеет разрешения.
Однако, в отличие от обычной страницы, JavaScript может использовать все API-интерфейсы WebExtension, для которых расширение имеет разрешения.
Документ всплывающего окна загружается каждый раз, когда всплывающее окно показывается, и выгружается каждый раз, когда всплывающее окно закрывается.
HTML-файл включен в расширение и указан как часть ключа browser_action или page_action с помощью "default_popup" в manifest.json:
"browser_action": {
"default_icon": "иконки/звери-32.png",
"default_title": "Оживить",
"default_popup": "всплывающее окно/выбрать_зверь.html"
}
Всплывающие окна имеют политику безопасности содержимого, которая ограничивает источники, из которых они могут загружать ресурсы, и запрещает некоторые небезопасные методы, такие как использование оценка() . Дополнительные сведения об этом см. в разделе Политика безопасности контента.
Вы можете отлаживать разметку всплывающих окон и JavaScript с помощью отладчика дополнений, но вам необходимо включить функцию «Отключить автоматическое скрытие всплывающих окон», чтобы предотвратить скрытие всплывающих окон при нажатии вне их. Читайте об отладке всплывающих окон.
Читайте об отладке всплывающих окон.
Размер всплывающих окон автоматически изменяется в соответствии с их содержимым. Алгоритм для этого может отличаться от одного браузера к другому.
В Firefox размер вычисляется непосредственно перед отображением всплывающего окна и не более 10 раз в секунду после мутаций DOM. Для документов строгого режима размер рассчитывается на основе размера макета <тело> элемент. Для необычного режима это элемент . Firefox вычисляет предпочтительную ширину содержимого этого элемента, переформатирует его до этой ширины, а затем изменяет размер, чтобы не было вертикальной прокрутки. Он вырастет до размера 800x600 пикселей максимум , если он помещается на экране пользователя. (До Firefox 60 это было всего 680 пикселей.) Если пользователь перемещает кнопку расширения в меню или она появляется в переполнении панели инструментов, всплывающее окно появляется внутри панели меню и имеет фиксированную ширину.

 Открываем блок во всплывающем окне по клику
Открываем блок во всплывающем окне по клику
 tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
 <br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>