Что такое макет сайта в web-дизайне и зачем он нужен?
Макет —
концепция будущего сайта, и от того, насколько глубоко он проработан, зависит восприятие блоков, механики взаимодействий и информации в целом.
Макет — это концепция будущего сайта, и от того, насколько глубоко он проработан, зависит восприятие блоков, механики взаимодействий и информации в целом.
Создание сайтов — длительный и трудоемкий процесс, поэтому к макетов дизайна есть особые требования. Они делаются для того, чтобы спорных ситуаций в процессе дальнейшей разработки было меньше, потому что после этапа дизайна сайт нужно сверстать и запрограммировать.
Какие требования предъявляются к макетам дизайна?
- В первую очередь у каждого артборда (страницы дизайна) должна быть единая сетка. Сетки очень разные, выбор зависит от того, для чего создается сайт. Например, для интернет-магазина подойдет более стандартизированная сетка, где все очевидно, логично и понятно.
 Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка.
Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка. - Удаление ненужных слоев, скрытых или неактуальных вариантов. Это требование больше касается макетов, созданных в Adobe Photoshop, потому что слоев может быть больше тысячи, и при дальнейшей разработке верстальщику будет сложно понять “а что же по итогу мы верстаем?”. В Figma есть система компонентов и вариантов внутри компонента, у тому же все стили можно сразу увидеть, если дизайнер позаботился заранее, и собрал их все в одном месте.
- Очень важно группировать слои по смыслу и называть соответствующе. В группе может быть как весь первый экран, так и набор из заголовка-текста описания-кнопки. Это делается для того, чтобы не искать какой-то элемент по всему артборду в Figma или Adobe Photoshop.

- Артборды называть по названию страницы.
- Одинаковые отступы в блоках. В Figma есть инстурумент auto layout, с помощью которого можно задать блокам одинаковые отступы и быстро варьировать с настройками. В Adobe Photoshop за этим моментом нужно более тщательно следить, чтобы не ошибиться.
- Договориться с коллегой о том, в какой программе удобнее и оперативнее работать всем.
- Цветовая модель макета должна быть RGB. Это стандарт для мониторов и экранов.
- Масштабировать картинки необходимо пропорционально, чтобы не происходило искажений.
- Не использовать системные псевдостили шрифта в формате жирности или курсива. Использовать только начертания из семейства шрифта Light/Bold/Regular/Light Italic/Bold Italic/Regular Italic.
- Необходимо избавляться от дробных расстояний в отступах и в размерах иконок. Размеры должны быть целым числом.
- Все важные элементы собрать где-то в одном месте. Либо это Style Guide с четким описанием всего, либо ui kit — особой разницы нет, главное чтобы в макете этот момент был предусмотрен.

- Желательно прикреплять архив со шрифтами в дополнение к макету. Если шрифт есть в Google Fonts, то давать ссылку на него.
- Для сложных взаимодействий лучше всего прилагать референсы, создавать анимацию и описывать её. Таким образом с большей вероятностью будет сделано как задумывалось. Анимировать макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge, Adobe After Effects или Principle.
При соблюдении этих несложных правил, разработка на дальнейших этапах сокращается и тем самым упрощается работа всей команды.
что это такое, как его сделать, для чего он нужен
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Макет сайта – это графическая схема веб-страниц
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка. Только после этого швея начинает кроить и шить. Если сразу начать кроить, без предварительной подготовки, то вероятность того, что готовое платье будет именно таким, как задумывалось изначально, очень мала. Даже самый опытный мастер не сможет реализовать свою идею в точности так, как она сформировалась в воображении, без предварительной схемы.
- Дизайнер придумывает оформление.
- Верстальщик собирает визуальный интерфейс.
- Специалист по юзабилити продумывает расположение элементов таким образом, чтобы посещение страниц было комфортным.

- Маркетолог разрабатывает рекламные модели, от которых зависит расположение элементов для целевых действий.
- Программист пишет алгоритмы работы.
- Копирайтер наполняет блоки текстом.
Не обязательно присутствует полный набор профессионалов, но и сайты, созданные в одним человеком, тоже встречаются редко.
Для чего нужен макет сайта
Когда дизайнер нарисовал страницы, подключаются все участники процесса разработки. Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Конечное слово остается за верстальщиком, который знает, что из нарисованного можно реализовать, и как оно будет смотреться в реальности после разметки.
В веб-разработке создание макета происходит вместе с написанием технического задания. Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования.
Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования.
Макет является неотъемлемой частью ТЗ. Разработчик предлагает варианты, заказчик выбирает понравившийся. В итоге рождается модель, которая позволяет всем участникам двигаться к цели без непрерывных переделок и согласований.
Как сделать макет сайта
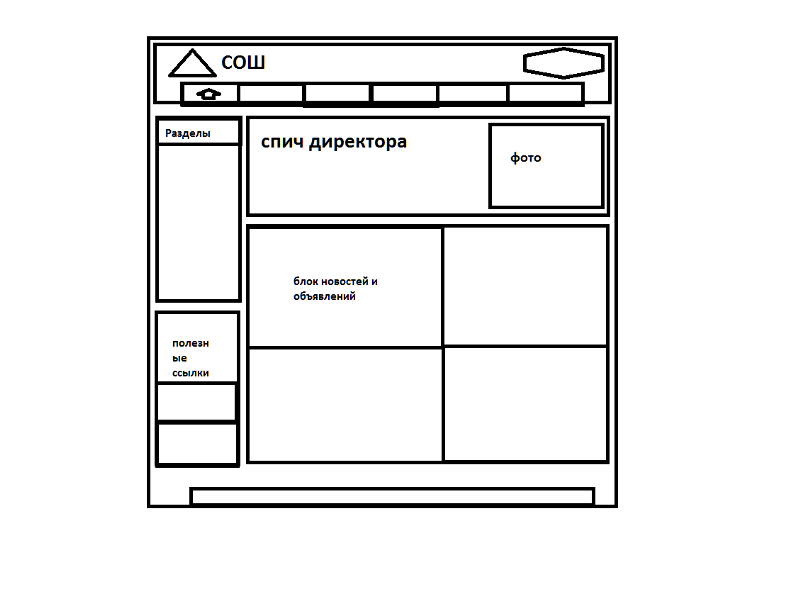
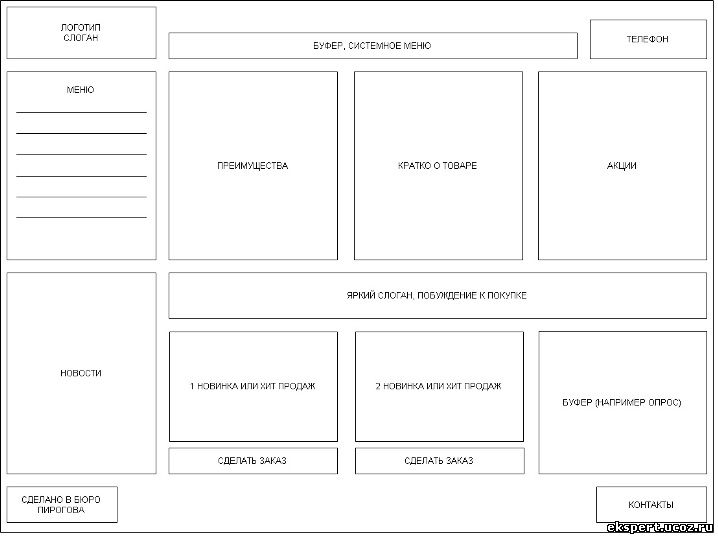
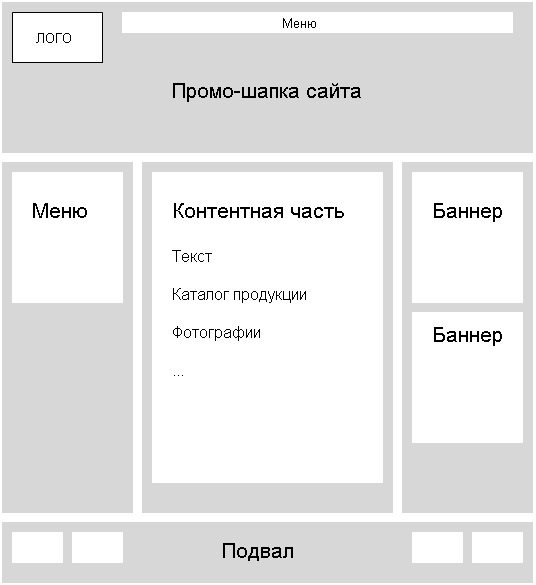
Прежде всего рисуется каркас – схематическое расположение блоков страницы. Часто это делается просто на листе бумаги. Хотя существует множество программ, позволяющих быстро и наглядно представить будущий сайт в виде модели.
AXURE
Можно попробовать бесплатно и при необходимости купить за 495$ или 895$ (командная версия). Удобен тем, что можно подключать нескольких пользователей и работать удаленно.
Функция «Preview» позволяет посмотреть каркас сразу в браузере.
Если необходимо дать доступ к файлу другим людям, в том числе и клиенту, можно опубликовать его в облаке.
После авторизации станет доступна ссылка на проект.
Большим плюсом является возможность перевести каркас в режим интерактивности. Это позволит показать переходы по ссылкам и нажатия на кнопки. Таким образом будет проработано юзабилити.
Если вас интересуют инструменты попроще, воспользуйтесь Microsoft Visio. Здесь создается просто статичный рисунок с блоками.
После того как дизайнер получает каркас, согласованную цветовую схему и логотип, он уже может приступать к созданию макета сайта. Эта задача выполняется с помощью графических редакторов.
Photoshop
Считается самым простым инструментом для начинающих дизайнеров. Удобен наличием слоев, фильтров, разнообразных инструментов. Поддерживает огромное количество графических форматов. В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная.
Sketch
Специализированный редактор для создания интерфейсов. Все его инструменты предназначены для веб-дизайна. Самый большой минус – поддержка только операционной системы MacOS.
KRITA
Бесплатный аналог фотошопа. Поддерживает как MacOS, так и Windows.
GIMP
Полнофункциональный бесплатный редактор растровой графики. Поддерживает слои, прозрачность, фильтры.
Многие элементы для сайта рисуют в Inkscape. Это бесплатный редактор векторной графики. В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
Что делать с макетом сайта дальше
Макет – это всего лишь рисунок. Для клиента он дает отдаленное представление о том, как будет функционировать ресурс. Не всегда отличный дизайн оказывается удобным для пользователя.
Поэтому следующим этапом целесообразно создать прототип – интерактивный макет. По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.
Существует достаточное количество онлайн-инструментов, позволяющих оживить дизайн. Расскажем об одном из них.
Marvel
Бесплатно может работать один пользователь, доступно два проекта. Так как идентификация осуществляется по адресу электронной почты, то можно использовать разные и создавать какое угодно количество прототипов. Но они не будут находиться в одной области, это неудобно. За 12$ можно работать с неограниченным числом макетов, а за 42$ доступ получают одновременно три пользователя.
После создания проекта в него перетаскиваются изображения страниц.
Редактирование заключается в выделении фрагментов и наделении их интерактивными действиями.
Всего доступны три варианта:
- Переход по ссылке на страницу, на внешний ресурс или создание анкора.
- Экранные переходы для визуализации событий. Например, смена блоков при наведении.
- Обработка событий: клик мыши, нажатие на клавишу.
Для имитации перехода между страницами сайта разместите в проекте изображение всех участвующих документов и после выделения фрагмента выбирайте нужный.
Чтобы посмотреть в действии, нажмите «Play». Страница откроется в браузере, а ссылка будет активна.
Работа в программе проста, прототип создается за минуты при наличии уже нарисованных макетов. Клиенту не обязательно приезжать к вам в офис, чтобы увидеть результат, просто отправьте ему ссылку.
Это имитация работы будущего сайта. Можно сразу понять, что увидит пользователь при совершении того или иного действия.
Создание каркаса, затем макета и интерактивного прототипа помогут сократить время на устранение ошибок в разработке и последующий работе сайта после его запуска.
Макет сайта Определение | Law Insider
означает любой Сайт, на котором BHARAT PETROLEUM CORPORATION LTD. желает получать материалы в любой точке Индии, как указано в RFQ.
означает любое место, где у Заинтересованного клиента установлено оборудование или инфраструктура.
означает место или места, где должны выполняться постоянные работы, включая мастерские, где они подготавливаются.

означает любое недвижимое имущество, кроме Недвижимого имущества.
означает серию связанных изображений, которые при последовательном показе создают впечатление движения вместе с сопровождающими звуками, если таковые имеются.
означает Лицо или Лица, покупающие или иным образом использующие Нагрузку Хозяина Площадки или тепловую энергию, получаемую от Генерирующей установки.
означает посещение Сайта; и
означает район(ы), на котором или в котором ведутся строительные работы, и такие другие прилегающие к ним районы, которые могут быть обозначены Комиссаром.
, где это применимо, означает назначенное(ые) место(я) проекта, указанное(ые) в тендерной документации.
означает любые строительные работы или улучшение улиц, дорог, парковок, тротуаров, дренажных сооружений и коммуникаций.
означает строительную площадку или другую временную рабочую площадку в этом штате, на которой работодатель оказывает услуги более двадцати дней в течение календарного года.
 «Местоположение рабочего места» не включает дом работника.
«Местоположение рабочего места» не включает дом работника.означает Инженера, назначенного ГНИИМС на объекте в качестве своего представителя для повседневного надзора за работами и инструктирования подрядчиков.
означает аренду части Площадки от Министра финансов от имени государства Компании; ;
означает концептуальный чертеж, достаточный для обеспечения указанных средств управления ливневыми стоками, требуемых на момент утверждения.
означает планы, упомянутые в Приложении 1, с указанием территории порта Xxxxxxx и прилегающих земель и водоемов, которые должны быть застроены в рамках Проекта;
означает для каждого продукта термин «Местная лицензия» означает лицензию, установленную после приобретения соответствующего количества копий такого продукта и оплаты соответствующих лицензионных сборов, как указано в Техническом задании.
означает географический район, для которого агентство по планированию управления ливневыми стоками уполномочено готовить планы управления ливневыми стоками, или определенную часть этого района, указанную в плане управления ливневыми стоками, подготовленном этим агентством.

означает возведение, строительство, перестройку, ремонт или улучшение любых общественных сооружений, зданий, дорог или других общественных улучшений любого рода.
означает юридическое лицо, зарегистрированное по номеру
означает электроэнергию и мощность, производимую или связанную с Генерирующей установкой, которая обслуживает электрические нагрузки (которые не используются станцией) Продавца или одной или нескольких третьих сторон, проводимые в соответствии с Калифорнией Кодекс коммунальных служб, раздел 218(b).
означает сотрудника Сайта, участника или волонтера, который отвечает за мониторинг и надзор за Учащимся на протяжении всей Программы.
(«safle tirlenwi») означает —
означает любой участок или участок, на котором существует или который предназначен для застройки, кроме следующих:
означает подсистему, в которой производятся рентгеновские визуальный образ.
 Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.
Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.означает радиус в 50 миль вокруг школьного кампуса, который посещает Застрахованное лицо.
означает место (места), указанное в СУК для поставки и установки Системы.
Компоновка плана участка и разработка генерального плана: ключевые элементы и принципы
Это новый тип статьи, который мы начали с помощью ИИ, и эксперты продвигают его вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 1 июля 2023 г.
Планы участка и генеральные планы — это два типа документов, которые определяют разработку проекта, будь то здание, парк или район. Но в чем между ними разница и как они работают вместе для достижения целей проекта? В этой статье мы объясним ключевые элементы и принципы компоновки плана сайта и генерального плана, а также то, как они соотносятся друг с другом.
План участка
План участка представляет собой подробный чертеж, на котором показаны предлагаемое расположение, размеры и особенности конкретного проекта на участке. Обычно он включает такую информацию, как площадь здания, парковка, ландшафт, коммунальные услуги, дренаж, доступ и неудачи. План участка часто требуется местными властями для получения разрешений и согласований, и он служит основой для строительства и проектирования. Макет плана участка должен отражать условия участка, требования проекта и стандарты проектирования.
Макет плана участка должен отражать условия участка, требования проекта и стандарты проектирования.
Проект генерального плана
Проект генерального плана представляет собой комплексное видение, в котором излагаются долгосрочные цели, стратегии и рекомендации по развитию более крупной территории, например кампуса, района или города. Обычно он включает такую информацию, как землепользование, плотность, транспорт, инфраструктура, открытое пространство, устойчивость и характер. Проект генерального плана часто готовится междисциплинарной командой планировщиков, архитекторов, инженеров и заинтересованных сторон и служит основой для принятия решений и координации. При разработке генерального плана следует учитывать контекст, возможности и проблемы района.
Чем они отличаются
Одним из основных различий между компоновкой плана участка и генеральным планом является масштаб и объем проекта. Компоновка плана сайта фокусируется на одном проекте на конкретном сайте, в то время как дизайн генерального плана охватывает более широкую область и несколько проектов. Еще одним отличием является уровень детализации и точности. Компоновка плана участка является более точной и технической, а схема генерального плана более концептуальна и гибка. Третье отличие — цель и аудитория. Макет плана участка в основном используется для целей регулирования и строительства, в то время как дизайн генерального плана в основном используется для целей видения и политики.
Еще одним отличием является уровень детализации и точности. Компоновка плана участка является более точной и технической, а схема генерального плана более концептуальна и гибка. Третье отличие — цель и аудитория. Макет плана участка в основном используется для целей регулирования и строительства, в то время как дизайн генерального плана в основном используется для целей видения и политики.
Как они дополняют
Несмотря на свои различия, макет плана участка и проект генерального плана не исключают друг друга, а скорее дополняют друг друга. Макет плана участка должен соответствовать дизайну генерального плана и соответствовать его целям и рекомендациям. Дизайн генерального плана должен информировать и вдохновлять макет плана участка, а также обеспечивать его контекст и направление. Макет плана сайта и дизайн генерального плана должны работать вместе, чтобы обеспечить согласованное и устойчивое развитие, отвечающее потребностям и чаяниям пользователей и сообщества.
Как их создать
Создание макета плана объекта или проекта генерального плана требует ряда шагов, которые включают исследование, анализ, синтез и обмен информацией. Для начала вы должны определить объем проекта, цели и ограничения. Затем вы должны собрать и просмотреть соответствующие данные и информацию. После этого проанализируйте участок и территорию, чтобы выявить сильные и слабые стороны, возможности и угрозы. Затем вы должны сгенерировать и оценить альтернативные концепции и решения, прежде чем выбрать и уточнить предпочтительный вариант и детализировать его компоненты. Наконец, представьте и задокументируйте окончательный план и его обоснование.
Как их улучшить
Чтобы улучшить компоновку плана объекта или разработку генерального плана, необходимо учитывать передовой опыт и принципы, которыми руководствуются в процессе планирования и проектирования. Уважайте природные и культурные особенности места и территории, соблюдая баланс между функциональными и эстетическими аспектами.

 Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка.
Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка.



 «Местоположение рабочего места» не включает дом работника.
«Местоположение рабочего места» не включает дом работника.
 Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.
Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.