Как подготовить макет для верстки
- UI/UX
- 3 мин на чтение
- 5194
Мария Терешкова, арт-директор российской компании-разработчика мобильных приложений InfoShell, написала для ЦП колонку о том, как дизайнеру подготовить макет для верстки, чтобы избежать лишних вопросов и конфликтов с разработчиками.
За восемь лет своей деятельности я работала во многих командах и компаниях в разных городах и странах. Разработчики всегда отмечали мою скорость работы и качество выдаваемого дизайна. Это каждый раз удивляло меня, учитывая сколь часто я видела конфликты программистов и дизайнеров.
Первые почти в каждом проекте утыкались в «грязные» psd-файлы, кривую нарезку, а порой и в полное непонимание дизайнерами специфики верстки.
Хотя на самом деле для того, чтобы избежать всех этих трудностей, достаточно просто грамотно сдавать проект на верстку. Это значительно упрощает жизнь разработчикам и заставляет дизайнеров задумываться над качеством того, что они рисуют, еще на этапе зарождения интерфейса.
Я кратко приведу 14 «золотых» правил хорошего дизайна, выработанных мною за эти годы, на примере одного из наших мобильных приложений.
1. Не игнорируйте гайды. Не стоит без особой на то нужды усложнять жизнь пользователям и разработчикам, которые уже привыкли к логике и стандартам устройства, заданными ОС.
2. Для интерфейсов iOS — соблюдайте кратность всех расстояний и элементов для @3x(для этого рекомендуется работать по сетке в 6 пикселей). Для интерфейсов Android — соблюдайте кратность всех расстояний и элементов для XXXHdpi (для этого рекомендуется работать по сетке в 12 пикселей).
3. Комфортная область кликабельных элементов должна составлять не менее 44×44 пикселей.
4. Не забывайте о правиле «большого пальца»: приложение должно иметь возможность управления экраном только за счет большого пальца руки, в которой находится телефон.
5. Не мельчите с размером текста, особенно при использовании нестандартного шрифта, который зачастую бывает мельче обычного.
6. Не злоупотребляйте количеством цветов интерфейса и размеров шрифтов. Обычно для создания одной темы оформления хорошего дизайна достаточно всего трех – пяти цветов. Не стоит и злоупотреблять большим количеством разных размеров шрифта. Порой достаточно всего четырех: крупные заголовки, заголовки, текст контента и дополнительный мелкий текст.
7. Демонстрация сетки экрана необходима для ускорения верстки. Разработчикам будет достаточно посмотреть на этот файл, чтобы увидеть шрифты, цвета и размеры элементов, а также отступов между ними.
8. Наличие экранов всех действий. Не забывайте о состоянии ошибок, дополнительных окнах поиска, фильтрации, изменения фотографий и прочего. Убедитесь, что у вас есть ответ на любой кликабельный элемент и поведение интерфейса.
9. Предоставьте screenflow (навигационная схема по экранам).
10. Соблюдайте порядок в psd-файлах. Разберите все аккуратно по папкам, при этом избегая глубоких иерархий и скрытых папок внутри папок. Подпишите слои, не теряйте логику расположения элементов. Проверьте наличие всех состояний кликабельных элементов (active, hover и так далее). В панели слоев цветами стоит помечать наиболее важные элементы или элементы действий.
Не стоит закрашивать все цветами, иначе ваш psd-файл превратится в радугу, на которой будет тяжело сфокусировать взгляд и найти нужные детали интерфейса. Если вы используете эффекты наложения слоев или самого слоя, то лучше склейте их или переведите в smart-объекты. Разные версии Photoshop, и тем более другой софт, могут сыграть против вас и не отобразить данные эффекты.
11. Покажите анимацию работы интерфейса, если она требуется по вашей задумке.
12. Приложите архив всех размеров иконки приложения для устройств и магазина.
13. Для приложений: создайте шрифт с svg-иконками интерфейса, чтобы избежать большого веса продукта и использования большого количества картинок. Иконка в шрифте легко масштабируется и меняет цвет через код.
14. Для сайтов: не забывайте про 404 страницу и favicon, адаптивную верстку и экраны устройств повышенной плотности пикселей на дюйм (для последнего необходимо просто предоставить элементы интерфейса более высокого качества или, по возможности, перевести их в масштабируемый svg-формат).
Источник: vc.ru
- #ui
- #верстка
- #дизайн
- #макет
- #подготовка
- #статья
- 8
что это такое, как пользоваться вёрсткой
Когда макет сайта, лендинга или письма совпадает с HTML-вёрсткой пиксель в пиксель, значит верстальщик использовал технику Pixel Perfect. При такой технике отклонение между макетом и готовым HTML-шаблоном — 1-3, максимум 5 пикселей.
При такой технике отклонение между макетом и готовым HTML-шаблоном — 1-3, максимум 5 пикселей.
Как понять, что шаблон свёрстан в Pixel Perfect?
Откройте код в браузере и наложите сверху полупрозрачную картинку-макет. Если не видна разница, и все элементы полностью совпадают, значит верстальщик работал в Pixel Perfect.
Стрелочками указаны области, где вёрстка и макет не совпадают. При Pixel Perfect таких неточностей быть не должноЧитайте также
HTML-вёрстка писем — полная инструкция
Когда использовать Pixel Perfect
Идея техники — добиться точного соответствия вёрстки с разработанным дизайном.
Когда верстальщик получает от дизайнера PSD-макет и приступает к написанию кода, он может обнаружить, что:
- Шрифты в некоторых браузерах выглядят по-разному: где-то жирнее, где-то тоньше. Верстальщик может не обратить на это внимание и перенести шрифт из макета в вёрстку как есть. В результате заказчик может быть недоволен, что результат не тот, что ожидался.

- Дизайнер допустил ошибки в макете. Например, иконка, место которой в центре, съехала влево. Или у границ таблицы разная толщина. Pixel Perfect поможет выявить это и исправить до продакшена.
Поэтому такую вёрстку применяют, когда важно, чтобы будущая страница выглядела одинаково хорошо в каждом браузере: объекты имели одни и те же поля, а шрифты — начертание. Или если важно, чтобы вёрстка полностью соответствовала шаблону.
Преимущества техники
Клиент получает то, что ожидает
Клиент согласовывает макет страницы с дизайнером и ожидает, что результат будет таким же. Если вдруг готовый проект отличается от макета, то понадобятся время и силы на объяснения с клиентом, почему так вышло.
С Pixel Perfect таких ситуаций можно избежать. Ведь готовая страница полностью соответствует макету.
Команда не тратит время на переписки
Если у клиента дизайнер в одной стране, а разработчики в другой, то точная вёрстка упростит общение между сторонами.
Команде не придётся отправлять друг другу трудно переводимые письма с пояснениями к своей части работы. Дизайнеры будут создавать макет, а верстальщики в точности его кодировать.
Вёрстка происходит быстрее
Не нужно постоянно переключаться между браузером и PSD-макетом во время написания кода, ведь вёрстка происходит прямо в браузере. Надо лишь открыть подготовленный HTML-шаблон, после — макет страницы, а дальше править код прямо в инспекторе.
Недостатки
Страницы сложно менять
В обычной вёрстке все элементы сайта делятся на группы, для которых прописываются одинаковые стили. Например, одинаковые стили могут иметь списки или иконки. Это упрощает работу верстальщика, когда надо добавить новый раздел на сайт.
В Pixel Perfect никаких групп нет, у каждого элемента свой стиль. Собрать новую страницу из таких элементов трудно, и добавление новых разделов сайта займёт много времени.
Также трудно поддерживать вёрстку имеющихся страниц. Стоит только добавить ещё одно меню или текстовый блок, как вся страница разъедется.
Поэтому такую вёрстку стоит применять для тех проектов, которые не будут изменяться в будущем. Например, для электронных писем.
Инструкция: как начать верстать в Pixel Perfect
Для техники точной вёрстки нужно скачать специальные плагины. Они позволят наложить полупрозрачный макет страницы поверх HTML-шаблона и найти несоответствия.
Рассмотрим бесплатные плагины для Mozilla Firefox и Google Chrome.
Как скачать и установить плагин Mozilla Firefox
Открываем браузер, находим значок скрытого меню, кликаем и выбираем раздел «Дополнения».
Нужно нажать на «Дополнения», чтобы перейти к поиску плагинаВ поисковом поле набираем «Pixel Perfect» и нажимаем Enter.
Поиск плагина вёрсткиВыбираем Pixel Perfect Pro и добавляем в браузер.
Жмём «Добавить в Firefox»Плагин добавился в браузер и вот где отображается.
Теперь открываем в браузере Mozilla Firefox HTML-код и через иконку в панели навигации вызываем плагин.
Внизу отобразиться форма, через которую надо загрузить макет страницы. Предварительно макет надо перевести в PNG.
Предварительно макет надо перевести в PNG.
В результате вот что отобразит браузер: HTML-макет страницу с наложенным поверх PNG-макетом. Те области, которые выглядят нечёткими или двоятся, сверстаны не в Pixel Perfect.
Наложение макета на вёрсткуТеперь блокируем слои, чтобы картинка PNG никуда не съехала. Для этого жмём на значок замка на панели плагина справа. Можно подвигать бегунки прозрачности и инверсии, чтобы сильнее выделить неточности.
Окно настройки плагинаКогда все настроено, открываем инспектор и вносим правки в код.
Читайте также
Скачать готовую html-вёрстку письма можно с помощью плагина для Фигмы
Как скачать и установить плагин Google Chrome
Открываем браузер, заходим в интернет-магазин Chrome и набираем в поисковой строке Perfect Pixel.
Поиск плагина в Google ChromeКликаем по плагину, переходим в следующее окно и выбираем «Установить». Когда плагин установится, открываем в Google Chrome HTML-код и запускаем плагин.
Откроется меню. В нём жмём на «Добавьте ваш первый слой!».
Меню Perfect PixelЗагружаем PNG-шаблон страницы, выравниваем и нажимаем значок замочка — картинка заблокирована. Через бегунки можно поменять прозрачность или усилить контраст через инверсию.
Чтобы подогнать вёрстку под макет, надо открыть инспектор и поправить код.
Применение Pixel Perfect вёрстки в email-рассылках
Вёрстку пиксель в пиксель удобно использовать для электронных писем. Так как код письма не нужно менять со временем — добавлять новые разделы или элементы — не будет путаницы в стилях.
Применение Pixel Perfect позволяет доводить вёрстку до идеала: письма максимально приближены к макетам, отображаются без искажений на любых устройствах и в браузерах.
Читайте также
Клиентам о email-маркетинге, часть 3. Дизайн, вёрстка, текст рассылки
Подведём итог
Pixel Perfect позволяет верстальщику добиваться точной схожести с макетом дизайнера. Когда проект сдан, клиент видит то, что ожидал получить.
Когда проект сдан, клиент видит то, что ожидал получить.
Для крупных сайтов и веб-страниц техника вёрстки пиксель в пиксель может быть неудобна. Поддерживать код, в котором у каждого элемента свой стиль, трудно.
А вот для вёрстки email-рассылок такая техника может подойти. Письма получаются один в один как на макете дизайнера и отображаются одинаково во всех браузерах.
Поделиться:
Шаблоны Adobe PSD — Photoshop, Дизайн, Бесплатно, Скачать
- Визитные карточки
- Листовки
- Баннеры
- Брошюры
- Плакаты
- Журналы
- Карточки
- Каталог
- Логотипы
- Шаблоны социальных сетей
- Объявления
- Сертификаты
- Поздравительные открытки
- Купоны
Получите шаблоны Adobe Photoshop (PSD) с красивым дизайном, макетами и контурами на Template.net. Выберите из редактируемых пустых или креативных образцов шаблонов и примеров для создания баннеров, листовок, брошюр, каталогов, журналов, плакатов, меню и приглашений для печати или социальных сетей. Скачать бесплатно!
Скачать бесплатно!
Бесплатный шаблон Adobe Photoshop, для печати, скачать
Template.net позволяет легко создавать различные шаблоны оформления в формате Adobe Photoshop (PSD), которые можно редактировать, добавляя логотип, векторную графику, фон, рамку и другие элементы дизайна. Используйте их для создания коллажей, приглашений, листовок или визитных карточек, предназначенных для дней рождения, свадеб или электронной коммерции. Загрузите свой бесплатно и распечатайте его или поделитесь им в Интернете на целевой странице вашего веб-сайта или в качестве обложки канала на странице вашего канала.
Скачать графические проекты в формате Adobe Photoshop (PSD) бесплатно
Получите креативные визитные карточки, рамки, фотоколлажи, одностраничные профили компаний или обложки книг для самых разных нужд: от дней рождения и путешествий до футболок и целевых страниц. Все шаблоны совместимы с последней версией Adobe Photoshop Creative Cloud (CC) и загружаются бесплатно.
Часто задаваемые вопросы
Для каких задач используется Photoshop?
- Дизайн сайтов.
- Создание графики.
- Изготовление макета проекта.
- Написание изображения.
- Укладка с узорами и текстурой.
- Разработка брендов и логотипов.
- Обрамление структуры резюме.
- Обрамление цитат и фактов.
- Цели продвижения бизнеса.
- Создание политического и социального контента.
Каковы возможности Photoshop?
- Создает макеты и слои с кадрами высокого разрешения.
- Обеспечивает более детальную работу.

- Он предоставляет множество операционных инструментов, чтобы дополнить работу по созданию плакатов веб-дизайном.
- Несколько инструментов редактирования позволяют создавать качественный и уникальный контент.
Какие существуют сочетания клавиш для смешивания в Adobe Photoshop?
- Обычный режим — Shift + Alt + n.
- Растворить-Shift + Alt + i.
- Умножение — Shift + Alt + m.
- Наложение-Shift + Alt + o .
- Затемнить — Shift + Alt + k.
- Светлее — Shift + Alt + g.
- Оттенок- Shift + Alt + u.
- Светимость- Shift + Alt + y.
- Насыщенность — Shift + Alt + t.
Каковы преимущества использования Photoshop?
- Помогает смешивать и сочетать что угодно и создавать уникальный продукт.
- Создает копию с высоким разрешением.
- Вы также можете сделать что-то контрастно ярким или темным на начальной стадии.
- Полезный редактор фотографий.

- Его использование может укрепить ваши навыки редактирования.
Какие существуют версии Photoshop?
- Photoshop CS выпущен в 2003 г.
- Photoshop CS2 выпущен в 2005 году.
- Photoshop CS3 и CS4 выпущены в 2007 г.
- Photoshop CS5 выпущен в 2010 году.
- Photoshop CS6 выпущен в 2012 году.
- Photoshop CC 14.0 (2013 г.).
- Photoshop CC 15.0 (2014 г.).
- Photoshop CC (2015).
- Photoshop CC 2017.
- Photoshop CC 2018.
- Photoshop CC 2019.
- Фотошоп 2020.
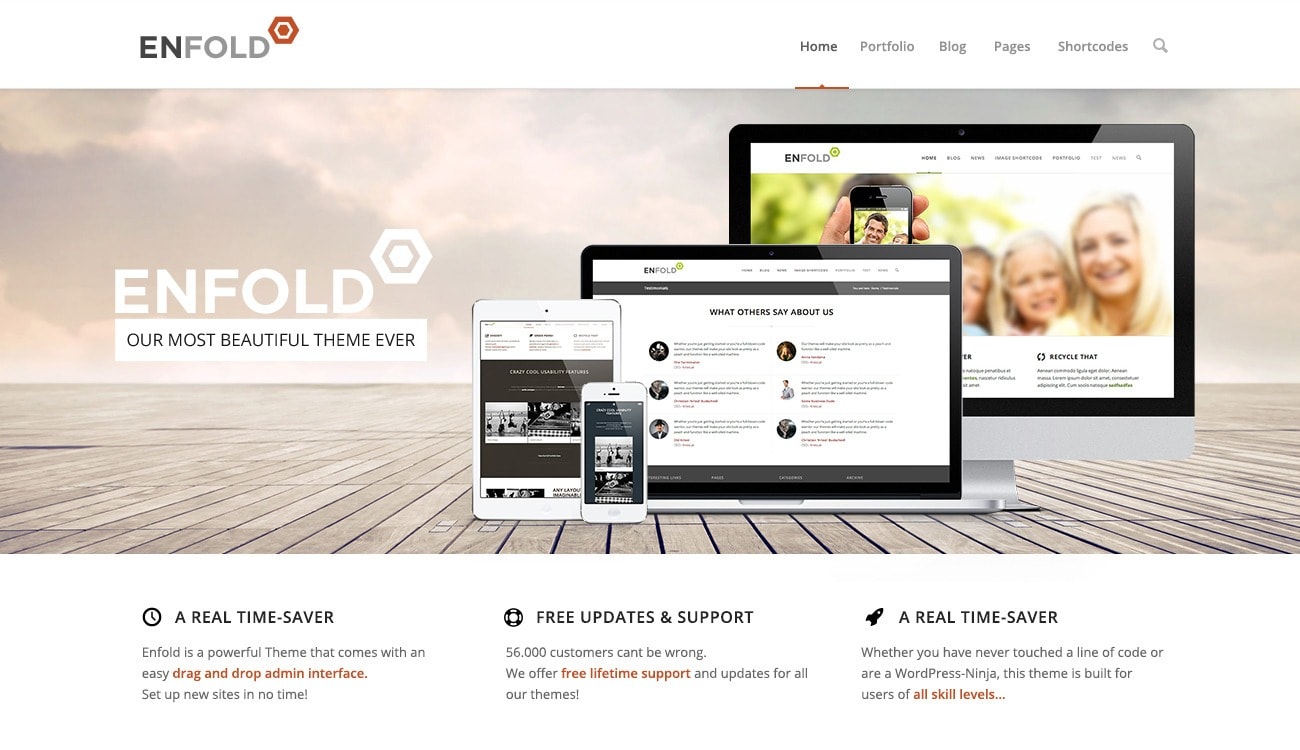
самых популярных тем WordPress в мире
самых популярных тем WordPress в миреСамые популярные темы WordPress в мире и лучший конструктор визуальных страниц
Присоединяйтесь к 881 346 опытным профессионалам веб-дизайна и владельцам бизнеса
Откройте для себя силу DiviDivi
Самая популярная тема WordPress в мире и лучший конструктор страниц WordPress
Divi — наша флагманская тема и визуальный конструктор страниц. Согласно статистике BuiltWith.com, это самая широко используемая премиальная тема WordPress в мире. Divi — это больше, чем просто тема, это платформа для создания веб-сайтов, которая позволяет создавать красивые веб-сайты, даже не затрагивая ни одной строки кода и не устанавливая и не настраивая десятки разрозненных плагинов. Мы думаем, что это будущее WYSIWYG, и это не похоже ни на одну тему WordPress, которую вы когда-либо использовали раньше.
Согласно статистике BuiltWith.com, это самая широко используемая премиальная тема WordPress в мире. Divi — это больше, чем просто тема, это платформа для создания веб-сайтов, которая позволяет создавать красивые веб-сайты, даже не затрагивая ни одной строки кода и не устанавливая и не настраивая десятки разрозненных плагинов. Мы думаем, что это будущее WYSIWYG, и это не похоже ни на одну тему WordPress, которую вы когда-либо использовали раньше.
Интернет-магазины
Некоммерческие организации
Предприятия
Педагоги
Рестораны
Поставщики услуг
И многое другое! Просмотреть все категории
Сборка
Создание страниц визуально
В интерфейсе вашего веб-сайта
Вы никогда не создавали такой веб-сайт WordPress до этого . Divi — одна из самых продвинутых тем WordPress в мире. На самом деле, Divi — это больше, чем просто тема WordPress. Это совершенно новая платформа для создания веб-сайтов, которая заменяет стандартный редактор сообщений WordPress значительно превосходящим визуальным редактором. Его могут использовать как профессионалы в области дизайна, так и новички, поскольку он дает вам возможность создавать впечатляющие проекты с удивительной легкостью и эффективностью.
Его могут использовать как профессионалы в области дизайна, так и новички, поскольку он дает вам возможность создавать впечатляющие проекты с удивительной легкостью и эффективностью.
Дизайн
Самый мощный инструмент дизайна для WordPress
Наслаждайтесь совершенным редактором веб-дизайна. Divi похож на Photoshop или Sketch для Интернета. Он привносит в WordPress продвинутый интерфейс дизайна, который понравится как новичкам, так и экспертам. Он невероятно умный, сверхгибкий, удивительно мощный и визуальный по своей природе. Вот как дизайн для Интернета должен быть сделан.
Изучите все функции DiviНастройте
Настройте каждую часть вашего веб-сайта.
 Контролируйте мельчайшие детали.
Контролируйте мельчайшие детали.С Divi каждую часть вашего веб-сайта можно настроить. У вас есть полная свобода в создании идеального веб-сайта для вас или ваших клиентов. Легко меняйте цвета, шрифты и стили текста. Применяйте потрясающие анимации. Преобразуйте элементы на лету и применяйте расширенные фильтры и эффекты. Управляйте расстоянием и размером. Добавьте тени блоков и тени текста. Создавайте интересные фоновые эффекты, используя градиенты, изображения и видео. Список можно продолжить!
Исследуйте Divi’s No-Code BuilderDivi для всех
Фрилансеры
Divi делает создание веб-сайтов для ваших клиентов намного проще, быстрее и приятнее. С Divi вы можете создавать что угодно, используя одну платформу, вместо того, чтобы управлять десятками разных тем.
Агентства
Divi позволяет создавать веб-сайты быстрее и эффективнее. Это упростит процесс проектирования и улучшит совместную работу команды. Это также удивительно доступно. Создавайте неограниченное количество веб-сайтов для своих клиентов с единой подпиской.
Создавайте неограниченное количество веб-сайтов для своих клиентов с единой подпиской.
Владельцы веб-сайтов
Divi упрощает создание веб-сайтов. Для начинающих и владельцев веб-сайтов Divi дает свободу воплотить в жизнь свои собственные идеи. Любой может зайти в Divi благодаря визуальному редактору и сотням готовых дизайнов.
Colorful ShapesПродвижение
Сплит-тестирование, генерация лидов и интеграция с социальными сетями
Используйте всю мощь набора плагинов Elegant Themes, включая Bloom и Monarch, лучшие инструменты для сбора потенциальных клиентов и создания социальных сетей в Интернете. Используйте встроенный в Divi инструмент сплит-тестирования Divi Leads, чтобы оптимизировать генерируемый вами трафик.
Плагин подписки на электронную почту BloomBloom Плагин для социальных сетей MonarchMonarch Сплит-тестированиеDivi Marketing PlatformПродать!
Продажа товаров в Интернете с помощью специализированной интеграции WooCommerce
Divi прекрасно интегрируется с WooCommerce, расширяя элегантность, которую вы можете достичь с помощью визуального конструктора записей и страниц Divi, на ваш магазин и страницы продуктов. Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Витрина
Продемонстрируйте свою работу миру
Мощные функции дизайна Divi в сочетании со встроенными типами и модулями портфолио постов дают компаниям и творческим людям все необходимое для демонстрации своей работы с тем же уровнем мастерства, с которым она была сделана.
Исследуйте DiviВовлекайтесь
Рассказывайте захватывающие истории и создавайте завораживающие посты в блогах с помощью уникальных элементов дизайна контента
Divi — это, безусловно, самое мощное и удобное в мире средство для создания визуально ошеломляющего контента для Интернета. Никакой другой инструмент не позволяет пользователям любого уровня подготовки создавать такой контент, которого до недавнего времени могли добиться только большие бюджеты и опытные разработчики.
Исследуйте Диви Colorful ShapesPower
Power All Your Team с единой подпиской
Вся ваша команда дизайнеров может использовать Divi с единой подпиской. Оптимизируйте рабочий процесс проектирования с помощью невероятного набора инструментов скорости и эффективности Divi.
Оптимизируйте рабочий процесс проектирования с помощью невероятного набора инструментов скорости и эффективности Divi.
Без ограничений
Создавайте неограниченное количество веб-сайтов с помощью одной лицензии
Одна подписка дает вам неограниченное использование наших тем и плагинов. Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Посмотреть ценыОтправляйтесь в полет
Создавайте веб-сайты быстрее, чем когда-либо прежде, с помощью удивительных инструментов эффективности Divi
Создавайте веб-сайты с помощью Divi быстро. Сверх быстрый. Divi создан дизайнерами для дизайнеров, и мы стремимся внедрить передовые парадигмы пользовательского интерфейса в WordPress, чтобы владельцы веб-сайтов и дизайнерские агентства могли получать больше удовольствия от создания.
Ознакомьтесь с инструментами повышения эффективности DiviТорговая площадка Divi
Найдите сотни сторонних модулей, тем и макетов
Divi сам по себе удивителен, но его также поддерживает процветающее сообщество разработчиков и дизайнеров (точно так же, как WordPress)! На Divi Marketplace вы найдете множество бесплатных и премиальных продуктов, которые помогут вам создавать уникальные веб-сайты.
Обзор продуктов Стать продавцом
Расширить
Разработчики радуются! Расширяйте Divi новыми и увлекательными способами
Divi — это больше, чем тема, это полноценная платформа для веб-дизайна, поддерживаемая процветающим и полным энтузиазма сообществом. Мы верим в расширяемость и в развитие экосистемы разработки с открытым исходным кодом. Вот почему мы создали API разработчика Divi, позволяющий разработчикам создавать собственные модули Divi и многое другое.
Изучите функции разработки DiviРасширьте возможности всей вашей компании, команды или личного веб-сайта с помощью одной лицензии
Неограниченное использованиеНеограниченное использование
Одна подписка дает вам неограниченное использование наших тем и плагинов. Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Простое ценообразованиеПростое ценообразование
Одна подписка, одна плата, никаких условий. Получите все в нашем едином членстве. Поддержите всю свою команду и используйте наши темы и плагины на неограниченном количестве веб-сайтов.
Получите все в нашем едином членстве. Поддержите всю свою команду и используйте наши темы и плагины на неограниченном количестве веб-сайтов.
Постоянные обновления
Когда вы используете наши продукты, вы можете быть спокойны, зная, что мы постоянно работаем над их обновлением, обеспечением безопасности и совместимостью с последней версией WordPress.
Доверяйте продуктам, которым можно доверять
Ваш сайт и сайты ваших клиентов бесценны. Вы должны доверять продуктам, которые их питают. Elegant Themes обеспечивает непревзойденный уровень поддержки и качества продукта.
БезопасностьRock Solid Security
При разработке наших продуктов мы серьезно относимся к безопасности. Будьте спокойны, зная, что мы прикроем вашу спину. Не доверяйте веб-сайтам ваших клиентов старые темы или плагины.
ПоддержкаКруглосуточная поддержка премиум-класса
Мы очень гордимся уровнем поддержки, которую мы предоставляем нашим клиентам.