Простые макеты для верстки для начинающих
PSD файл состоит из 3-ёх экранов с использованием специальной сетки Golden Ratio, что позволяет в
Этот шаблон хорошо подходит для агенства, портфолио, современного бизнеса и личного использования
Шаблон создан для продвижения своих услуг и продуктов стартапами. Также подойдёт разработчикам.
Простой и красивый шаблон, который сразу отображает необходимую информацию.
Тема предназначена для показа собственных проектов разработчиком.
Шаблон сделан специально для портфолио разработчику.
В архиве 6 различных цветовых схем. Тема выполнена очень аккуратно и гармонично смотрится.
В дизайне шаблона присутствуют яркие, синие тона. Красивая страница для бронирования билетов.
В архиве присутствуют 9 PSD файлов. Взгляните на них в предпросмотре.
Этот шаблон можно использовать для галереи или для собственного портфолио.
Чистый и опрятный дизайн шаблона с удобной навигацией. Скачивайте и пользуйтесь бесплатно!
В дизайне шаблоно много свободного, белого пространства.
Красивый премиум шаблон, который можно использовать бесплатно.
Аккуратный и креативный дизайн. Вы можете изменять слои по своему усмотрению в PSD файле.
В архиве присутстуют 2 PSD файла. Дизайн яркий и в нём много разноцветных элементов.
Очень простой, но аккуратный дизайн. Больше всего подойдёт для блога с видео и фото.
Дизайн шаблона выполнен в синих тонах. PSD файл легко редактируется под свои нужды.
Светлый шаблон, в дизайне которого, используется в основном желтый цвет.
Шаблон подойдёт для любого вида использования.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Traveler это PSD макет веб-дизайна.
Сайт связан с некой онлайн програмкой, которая поможет вам в вашем путешествии.
Очень креативная и интересная задумка для сайта.
Очень красочный PSD макет, который следовало бы сверстать.
Довольно простой но, в то же время сложный в некоторых элементах.
Bloom это идеальная грань между красотой, минимализмом и незаменимым опытом.
Довольно интересный макет киносайта, который можно (и нужно!) сверстать для практики.
Так как здесь используется новый принцип построения и вывода контента.
Опыт будет бесценным 💯
Интересный PSD макет интернет магазина по продаже одежды.
Верстать такой должен уметь каждый!
Пожалуй, такие шаблоны из PSD должен уметь верстать любой верстальщик.
Здесь нет ничего сложного, но в то же время шаблон включает множество элементов и предлагает необычные решения.
В меру сложный, но в то же время простой PSD шаблон вебсайта.
Как нельзя лучше подойдет для тренировки вёрстки из PSD и/или оттачивания своих навыков.
Довольно крутой шаблон для интернет магазинов.
Готовую верстку осталось только адаптировать под любимую CMS.
Верстка данного шаблона, насколько я помню, продаётся (или продавалась) на Envato Themeforest.
А потому он является премиум шаблоном в стиле Magazine (нечто круче блога).
Сверстать его правильно и точно – это довольно высокий скилл.
Он выполнен в старом стиле, а значит будет крайне простым в верстке.
Новичкам уметь верстать такое – Must Have.
Довольно креативный PSD шаблон, который имеет смысл сверстать ради опыта верстки из PSD.
Довольно интересный PSD шаблон портфолио в трёх цветовых решениях.
Желательно верстать в Pixel Perfect.
Простой, но тем не менее красивый PSD шаблон лендинга на тему спорта.
Его верстка даст Вам много полезного опыта, главное не забывать о контентной части и Pixel Pefect.
Достаточно креативный, и в то же время довольно простой в реализации PSD шаблон сайта портфолио.
Главнное не забыть решить вопрос с контентной частью =)
Довольно креативный и в то же время простенький PSD шаблон лендинга по продаже квадрокоптеров.
Верстать в Pixel Perfect совсем не обязательно, но чем ближе к макету – тем лучше.
Достаточно интересный PSD шаблон лендинга, выполненный в интересной цветовой схеме, но в тоже время он довольно простой.
Желательно верстать в Pixel Perfect.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Проект «Клондайк Программиста» создан с целью коллекционирования наиболее интересных материалов из различных сфер деятельности.
Мы не преследуем цель незаконного распространения материалов, поэтому если Вы являетесь правообладателем, сообщите нам о нарушении по указанным здесь контактам.
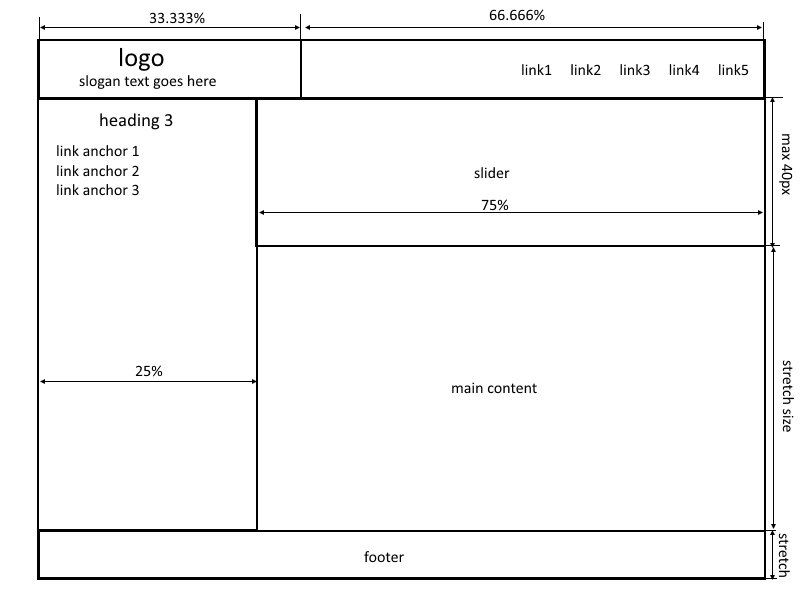
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
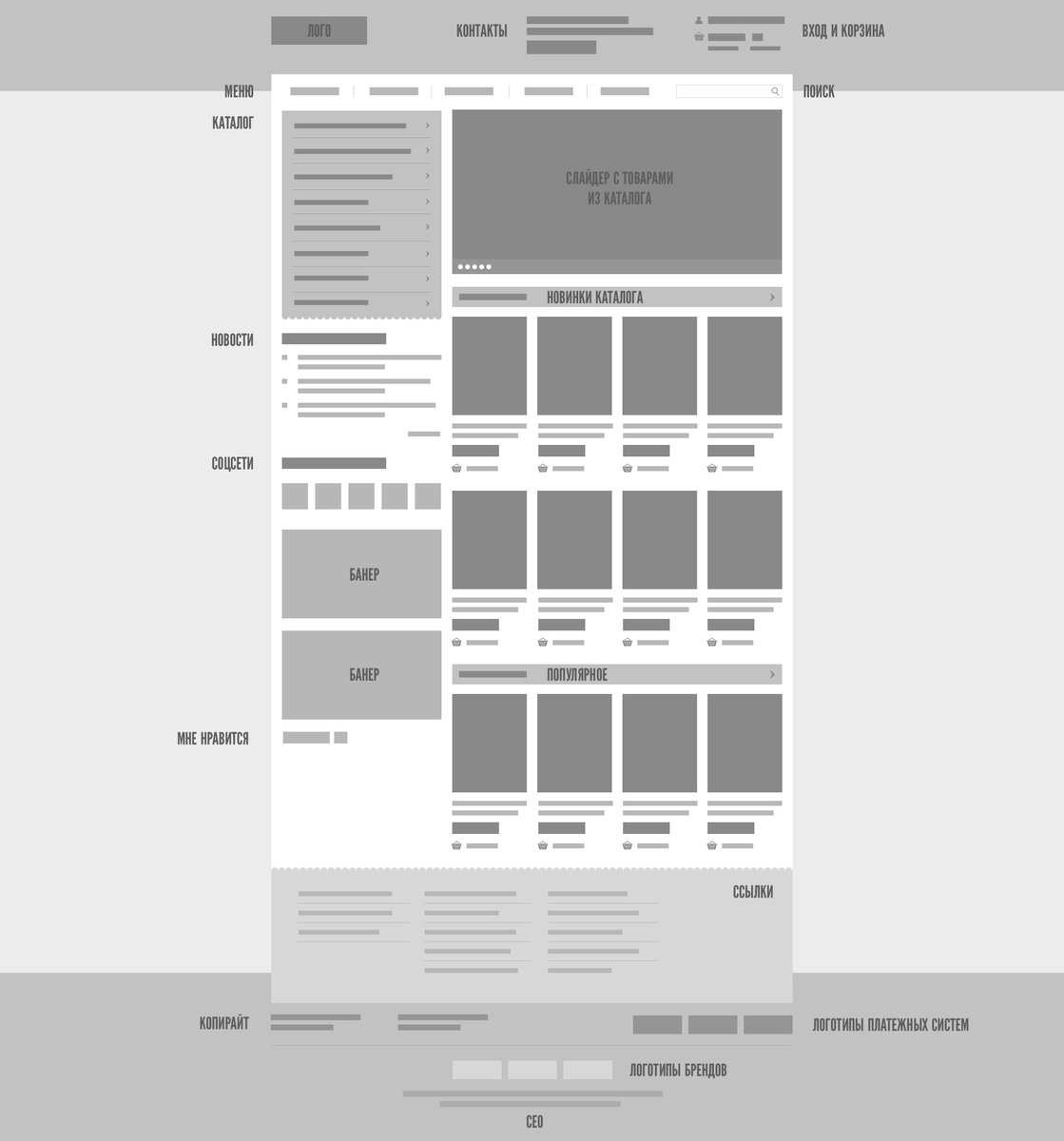
Zonex – трендовый макет PSD для онлайн-магазинов
Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легко настроить Zonex под свои нужды, даже если вы не профессионал фотошопа.
MyTravel – универсальный шаблон для сайта бронирования/туроператора
MyTravel — PSD шаблон для бронирования туров и путешествий. Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Prelude – макет для создания профессионально выглядящих сайтов
Prelude — это многофункциональный, современный и простой в использовании PSD шаблон, который подходит для всех направлений деятельности. Универсальность заключается в большом количестве разнообразных страниц, которые вы получаете вместе с Prelude. Данный макет станет идеальным выбором для любого вашего проекта. Вы можете легко редактировать этот PSD, все настраивается на 100%.
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla, чтобы упростить разработку.
Enfold – популярные макеты сайтов для верстки в формате PSD
Это универсальный макет для любой компании, работающей в любой сфере деятельности. 31 хорошо организованный Photoshop-файл позволит вам немного подшаманить настройки, получив на выходе уникальный дизайн. Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Waxom – чистый универсальный макет Photoshop
238 файлов, чистый дизайн, Google-шрифты и сетка Bootstrap. Сферы применения: портфолио, хостинг, медицина, путешествия, церковь, недвижимость, автомобили, онлайн-коммерция и бизнес. Есть также мобильные макеты и WordPress тема всего за 59$.
Circles – крутые макеты сайтов с идеальным дизайном
В этом макете потрясающий дизайн сочетается с мощным функционалом и удобством использования. Поддерживается работа с сеткой Bootstrap. Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Travelo – комплект макетов для бюро путешествий
В этом макете собраны стильные оформления для туроператоров и туристических агентств. 21 вариант слайдера с поддержкой Revolution и Layer Slider. 12 макетов домашней страницы. Также есть версия под WordPress.
Delimondo – отзывчивый макет сайта ресторана
В этом макете доступно 5 стилей оформления с 10 страницами в каждом. Всего 50 PSD-файлов для тщательной настройки дизайна. Поддержка слайдеров, формы бронирования и бесплатных шрифтов Google.
Также прочтите обзор шаблонов WordPress для ресторанов, клубов и баров.
R.Gen – готовые макеты магазинов под OpenCart
Это особенный макет дизайна для OpenCart-магазинов, которые пользуются особой популярностью у российских пользователей. Макет поддерживает варианты главной страницы, а также страницы категорий, сравнения товаров, корзины, оплаты, входа/регистрации, учетной записи, блога и другие.
Book Your Travel – макеты сайтов для верстки туроператора
Этот PSD-шаблон уже знаком нашим читателям благодаря WordPress шаблону для сервисов бронирования билетов, турагентств, отелей и блогов путешественников. В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
Всего 16 PSD-файлов.
Travel Agency – многозадачный туристический PSD макет сайтов
Чистый дизайн с функциями бронирования для турагентств и агентств недвижимости. Идет в трех цветовых стилях: голубой, зеленый и оранжевый. Всего целых 59 PSD-файлов!
Обзоры готовых сайтов под WordPress для туристической сферы смотрите здесь и здесь.
Super Duper – стильный макет для любого бизнеса
В этом макете в 150 файлах Photoshop вы найдете 21 макет домашней страницы, 50+ вариантов онлайн-магазина, 10 страниц блога и даже 2 вида одностраничного сайта. Предусмотрены мобильные макеты.
Carry Hill – PSD макет сайта школы
Уникальный дизайн этого макета отлично подходит как для школьного, так и для творческого сайта. 8 простых PSD-файлов с оформлением главной страницы, блога, галереи, контактных данных и других страниц. Есть поддержка Doodle’ов.
Образовательные темы WordPress мы рассматривали в нескольких обзорах: 1, 2 и 3.
TheGem – творчески оформленные PSD макеты сайтов для верстки
В этом стильном макете, поддерживающем полноценную WordPress-тему, спрятано 200+ PSD-файлов, 50 вариантов домашней страницы, 25 страниц блога, полный набор макетов магазина и 20 видов портфолио.
BVD – красивые макеты для стильного веб-дизайна
В этом отличном макете с крутым дизайном содержится полноценный шаблон для бизнес-сайта, портфолио и блога. Удобное оформление сетки с размером 960. Всего в комплекте 6 PSD-файлов и файл помощи.
Marine – универсальные макеты под любой сайт
Для этого макета характерен минималистский дизайн и идеальная структура сетки. 35 PSD-файлов с хорошо организованной структурой слоев. Поддержка любых версий Photoshop.
After Sunday – гибкий макет для НКО и религиозных организаций
Это профессиональный макет с различными версиями главной страницы для общественных и религиозных организаций, хотя его можно использовать и для других задач. Всего в комплекте 4 PSD-файла с удобной структурой слоев.
Всего в комплекте 4 PSD-файла с удобной структурой слоев.
А вот под WordPress у нас есть целый раздел шаблонов под эти применения.
Argo – макеты сайтов для верстки одностраничного портфолио
Уникальный и творчески оформленный макет с чистым дизайном. 5 цветовых версий. Идеальный вариант для агентства, творческой студии или личного портфолио.
Десятки тем портфолио для WordPress есть в этом и этом обзоре.
Это были самые популярные PSD макеты сайтов для верстки, но начинающим пользователям все же лучше выбирать готовые WordPress или шаблоны под другие профессиональные CMS, чтобы не тратить лишнее время и деньги.
10 инструментов HTML верстки для начинающих
Заинтересовались курсами HTML верстки? Тогда этот материал именно для вас. Школа программирования EasyCode подобрала для начинающих HTML-верстальщиков десять инструментов, которые облегчат работу при верстке на HTML. Ниже рассказано о каждом из них.
1. Notepad++
Это бесплатный текстовый редактор, который подсвечивает как синтаксис языков программирования, так и HTML-разметки. С его помощью на курсах по HTML студенты учатся сравнивать файлы, сворачивать блоки кода и блочно выделять текст.
С его помощью на курсах по HTML студенты учатся сравнивать файлы, сворачивать блоки кода и блочно выделять текст.
Стоит отметить, что он гораздо удобнее своего предшественника — стандартного блокнота. Большее количество настроек, возможность открывать сразу несколько файлов в одном окне и быстро переключаться между ними, автосохранение, обозначение строк кода и прочие приятные мелочи позволяют сделать работу более комфортной. Но Notepad++ все равно не является интегрированной средой разработки (ЕСР), поэтому он не умеет добавлять недостающие знаки или подсвечивать ошибки.
Этот редактор удобен и вне программирования — его успешно используют для работы с текстом, составления списков или ведения записей. Поэтому стоит попробовать поработать с ним — если больше понравится писать код в ЕСР, такая программа все равно сможет принести пользу.
2. Sublime Text
Редактор, который похож на Notepad++, но при этом обладает дополнительными функциями и довольно обширными возможностями настройки. Среди них можно выделить: способность поддерживать около двадцати семи языков программирования, подсветку синтаксиса, автосохранение изменений в файлах. Эта программа поможет студентам, которые решили изучить HTML верстку с нуля, запускать код без перехода в командную строку. Разработчики позволяют пользоваться продуктом в свободном доступе, но программа сообщает о необходимости покупки лицензии.
Среди них можно выделить: способность поддерживать около двадцати семи языков программирования, подсветку синтаксиса, автосохранение изменений в файлах. Эта программа поможет студентам, которые решили изучить HTML верстку с нуля, запускать код без перехода в командную строку. Разработчики позволяют пользоваться продуктом в свободном доступе, но программа сообщает о необходимости покупки лицензии.
Зачастую, именно с ним работают студенты курса верстки в EasyCode. На первом занятии преподаватель объясняет как настроить рабочее пространство и помогает каждому справится с этой задачей.
3. Firebug
Это специальное расширение для браузера Mozilla Firefox, которое умеет быстро редактировать код на стороне клиента. Отладчик JavaScript, HTML и CSS, определяет ту часть кода, которая спровоцировала ошибку. На курсах по обучению верстке HTML преподаватели более подробно расскажут о данном расширении и на практических примерах покажут, как оно работает.
Продукт активно поддерживается и развивается разработчиком — Mozilla Firefox. Также у Firebug большое комьюнити, а значит — много информации, поддержка со стороны пользователей, обучающие видео на YouTube и множество других плюсов.
Также у Firebug большое комьюнити, а значит — много информации, поддержка со стороны пользователей, обучающие видео на YouTube и множество других плюсов.
4. PerfectPixel
Это расширение позволяет наложить на верстаемый веб-ресурс полупрозрачный макет. Таким образом, можно сравнить попиксельно оба изображения и сразу же внести изменения в код. Данная техника дает возможность сверстать страницу, точно повторяющую макет, без каких-либо сложностей.
Важно отметить, что перед загрузкой макета в плагин необходимо привести изображение в оригинальный размер. Если пропустить этот шаг, картинка может оказаться слишком большой и не попасть в очертания сверстанной веб-страницы.
5. WinMerge
Удобный инструмент для сравнения разных файлов, в том числе и макетов верстки. Отличия воспроизводятся в визуальной текстовой форме, благодаря чему можно отследить, что изменилось в проекте новой версии.
6. WinLess
Программа для оперативной работы с препроцессором LESS. Она автоматично сканирует избранную папку и отбирает файлы, которые включают нужный код.
Она автоматично сканирует избранную папку и отбирает файлы, которые включают нужный код.
7. CSS3 Generator
Специальный инструмент для генерации кода CSS под множество предустановленных задач. Для его использования нужно зайти на сайт и нажать на «выбрать что-нибудь». После этого появляется плитка с разными функциями, после клика на которые появляются новые поля взаимодействия. Чтобы вернуться в стартовое меню, нужно нажать на значок в правом углу синей панели.
8. Page Rule
Инструмент, который подскажет размеры каждого элемента на сайте. В нем предусмотрено несколько режимов: первый позволяет измерять области произвольно, а второй — подхватывает информацию из макета, поэтому видны границы блоков и линии ориентирования.
Подключается в виде плагина для Google Chrome, поэтому проблем с установкой не возникнет. Его иконка автоматически добавляется рядом со строкой ссылки — верстальщику или веб-дизайнеру будет удобно использовать этот инструмент в работе, не отвлекаясь на поиски ярлыка на рабочем столе.
9. Livetools Ui Parade
Это подборка из 4 генераторов элементов для макета: ленточек, иконок, форм и кнопок. Результат выгружается в виде кода CSS или HTML.
10. Ultimate CSS Gradient Generator
Сервис, предназначенный для генерации градиентов. Исходный результат отображается в виде кода в боковой панели.
В школе программирования EasyCode вы сможете за короткий период изучить HTML. На уроках по основам верстки наш преподаватель расскажет более подробно о вышеперечисленных инструментах и покажет на практических примерах, как они работают. Позвоните нам, и наш менеджер ответит на все ваши вопросы, поможет определиться с направлением программирования для начинающих. Цена IT-курсов в Харькове, в школе EasyCode формируется с учетом состояния конкуренции на рынке программирования и держится на уровне рыночной цены. Вы также можете записаться на занятия по изучению JAVA, PHP или WEB-дизайна.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
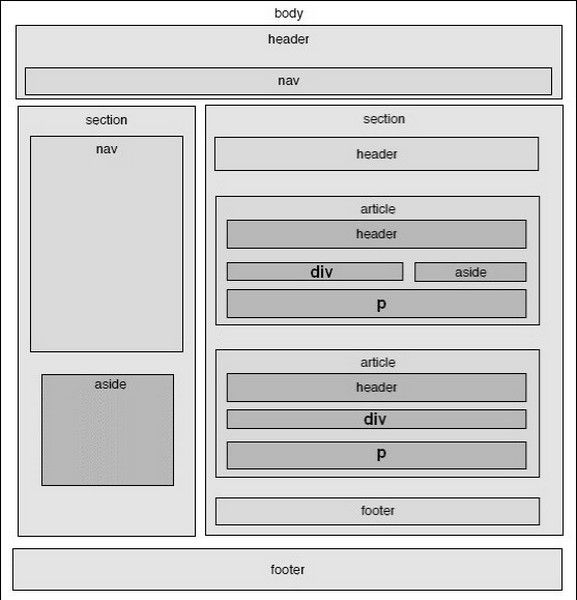
CSS layout — Изучение веб-разработки
К текущему моменту мы познакомились с основами CSS. Мы знаем, как оформлять текст, как оформлять и изменять блоки, в которых находится ваш контент. Пришло время узнать, как разместить ваши блоки в нужных местах в зависимости от области просмотра и тому подобного. Мы уже знаем достаточно, чтобы погрузиться в изучение разметки с помощью CSS, в то, как изменять отображение в зависимости от особенностей экрана, как использовать современные методы разметки, такие как Flexbox и CSS grid, и некоторые традиционные методы разметки, которые все ещё применяются.
Перед изучением этого раздела вы должны:
- Иметь общее представление об HTML, как указано в разделе Вступление в HTML.
- Ориентироваться в основах CSS, как указано в разделе Вступление в CSS.
- Понимать, как стилизовать блочные элементы.
Примечание: Если вы работаете на компьютере/планшете/других устройствах, где нет возможности создать ваш собственный файл, вы можете попробовать (большую часть) примеры кода в онлайн-программах для написания кода JSBin и Thimble.
Эти разделы содержат инструкции по основным инструментам и методам вёрстки, доступным в CSS. На последнем уроке у вас будет возможность оценить понимание пройденного материала посредством вёрстки веб-страницы.
- Введение в CSS вёрстку
- В этом разделе будут описаны некоторые возможности CSS вёрстки, которых мы уже касались в предыдущих модулях — различные значения
display— и представлены некоторые концепции, которые мы рассмотрим в этом модуле. - Нормальный поток
- Элементы на веб-страницах размещаются в соответствии с нормальным потоком — пока мы не сделаем что-либо, чтобы это изменить. Этот раздел объясняет основы нормального потока как фундамент для изучения влияния на него.
- Flexbox
- Flexbox — это метод одномерной вёрстки для размещения элементов в строках или столбцах. Элементы растягиваются, чтобы заполнить дополнительное пространство и сжимаются, чтобы поместиться в меньшее пространство. Данный раздел объясняет фундаментальные принципы.

- Grids
- CSS Grid Layout — это двумерная система вёрстки для веб. Она позволяет вам размещать контент в строках и столбцах и имеет множество возможностей, которые упрощают построение сложных макетов. Этот раздел даст вам все, что нужно знать для начала работы с макетом страницы.
- Floats
- Изначально созданное для плавающих изображений внутри текстовых блоков, свойство
floatстало одним из наиболее часто используемых инструментов для создания мульти-колоночной вёрстки веб-страниц. С появлением Flexbox и Grid оно вернулось к первоначальному предназначению, как объясняется в этом разделе.
- Позиционирование
- Позиционирование позволяет вам брать элементы из нормального потока и изменять их поведение, например, заставляет находиться друг под другом или всегда оставаться в одном и том же месте внутри окна просмотра браузера. В этом разделе объясняются различные значения
positionи способы их применения. - Мульти-колоночная вёрстка
- Спецификация мульти-колоночной вёрстки даёт вам способ размещения содержимого в столбцах по аналогии с вёрсткой газет.
 Этот раздел объясняет, как использовать эту возможность.
Этот раздел объясняет, как использовать эту возможность. - Устаревшие методы вёрстки
- Grid-системы — это очень распространённая возможность, используемая в CSS layouts, и до CSS Grid Layout они, как правило, реализовывались с помощью floats или других возможностей вёрстки. Вы представляете свою вёрстку в виде заданного числа столбцов (например, 4 или 6), а затем вы помещаете содержимое в эти воображаемые столбцы. В этом разделе мы рассмотрим, как работают эти старые методы, чтобы вы понимали, как они использовались, если столкнётесь со старыми проектами.
- Поддержка старыми браузерами
В этом модуле мы рекомендуем использовать Flexbox и Grid как основные методы вёрстки для ваших проектов. Однако, ваш сайт могут посещать со старых браузеров или браузеров, которые не поддерживают данные методы. В сети это будет всегда — по мере появления новых возможностей, для различных браузеров будут приоритетны различные вещи. Этот раздел объясняет, как использовать современные веб-технологии без блокировки пользователей со старыми технологиями.

- Фундаментальное понятие вёрстки
- Оценка ваших знаний различных методов вёрстки посредством вёрстки веб-страницы.
50 классных сервисов, программ и сайтов для веб-разработчиков
- Главная
- ->
- Материалы
- ->
- 50 классных сервисов, программ и сайтов для веб-разработчиков
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
50 классных сервисов, программ и сайтов для веб-разработчиков
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
Ясное дело, что никакой список или обзор не может быть исчерпывающим, и тем не менее:
Дизайн
1. Bootstrap Studio
Bootstrap Studio — это мощный конструктор типа drag and drop для фреймворка Bootstrap. Он содержит внушительное количество компонентов и инструментов для создания адаптивных шаблонов. С его помощью вы можете ускорить процесс разработки и протестировать внешний вид сайта сразу на нескольких устройствах.
Увы, это не бесплатно, но вы можете быть точно уверены, что использование этого конструктора окупится многократно. Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.
2. Subtle Patterns
Замечательный ресурс с высококачественными паттернами с текстурами. Множество отличных художников и дизайнеров внесли свой вклад в создание этой мощной коллекции качественных и разносторонних паттернов. Отдельно отмечу удобную навигацию и предпросмотр паттернов перед скачиванием.
3. Blokk Font
Blokk — это шрифт, специально разработанный для создания макетов (так называемых mock-ups) и является отличной альтернативной привычному Lorem Ipsum.
Особенность его в том, что вместо набора букв на экране мы видим прямоугольные блоки разной длины, имитирующие обычный строй речи. Это дает понимание того, как будет заполняться контентом наш сайт в будущем.
4. FreePik
Freepik предлагает всем желающим колоссальную коллекцию векторной графики, иллюстраций, SVG-шек, PSD-шек и стоковых фото.
Все это великолепие аккуратно рассортировано по категориям, поэтом проблем с поиском нужных изображений быть не должно. Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
5. Замечательные картинки
По ссылке выше вы найдете список из нескольких десятков ресурсов, на которых можно бесплатно скачать графику самого разного плана. Условия лицензий также прописаны.
6. Google Fonts
Вполне вероятно, что про Google Fonts вы уже не раз слышали или даже используете, но все же нельзя было обойти его стороной. Это гугловская «библиотека», куда можно прийти в поисках какого-нибудь приятного для глаза шрифта.
7. By People
ByPeople.com — это сеть полезного контента, которая постоянно растет и пополняется. Там вы найдете море красивой и полезной графики, сниппеты кода, полезные ресурсы. Все это организовано по спискам и доступно для скачивания напрямую с сайта.
8. Snipplr
Snippler предлагает пользователям возможность для загрузки сниппетов полезного кода и обмена ими с другими людьми.
Здесь вы найдете тысячи сниппетов на javascript, php, css, ruby и других языках. Как вариант — можете рассмотреть альтернативы: CSS-tricks’s snippets или github’s gists.
9. HailPixel
Мегаудобный сервис для подбора цвета. Просто двигайте мышкой по экрану, и цвет, его насыщенность и яркость будут меняться в процессе, заливая собой весь экран. Очень удобно, когда нужно представить себе общую картину, а не увидеть кусочек цвета размером 100 на 100 пикселей.
Повторный клик позволяет вам «запомнить» код выбранного цвета. Процедуру можно проделать несколько раз, если вам необходимо подобрать сразу несколько сочетающихся цветов.
10. Lokes HD Hakar
Очень интересный и полезный онлайн-сервис с необычной задумкой. суть в том, что вы можете загрузить любое изображение (например, дизайн сайта) и узнать цветовую палитру изображения с доминантным цветом. Отличный инструмент для принятия дизайнерских решений.
11. Dribbble
Dribbble
Dribbble — это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, типографов, создателей иконок и логотипов и т.д., где каждый участник может выкладывать небольшие скриншоты своих текущих проектов и показывать свои работы. Прекрасное место для того, чтобы почерпнуть свежие идеи для себя и своих проектов.
12. Bootstrap
Фреймворк для создания интерфейсной (по-аглицки: front-end) части веб-сайтов.
Помогает сделать ваши сайты адаптивными и выглядеть очень даже прилично на устройствах самого разного типа. Внутри — начинка из так называемой «сетки» (из 12 колонок), позволяющей гибко управлять внешним видом сайта и тонны CSS и JavaScript-фишек для улучшения внешнего вида и юзабилити.
13. Patternizer
Это онлайн-приложение позволяет легко создавать паттерны с использованием полос — справится даже ребенок. Готовые паттерны можно сохранять и делиться ими с коллегами при совместной работе.
14. Project Parfait
Project Perfait — продукт от Adobe, позволяющий получить важную информацию о PSD-файлах прямо в окне своего браузера. На момент написания статьи возможность редактирования, правда, не поддерживалась.
Кодинг
15. Emmet
Достаточно необычный, но полезный для верстальщиков плагин, позволяющий в разы ускорить время написания HTML-кода, если вы отлично ориентируетесь в CSS.
Суть в том, что вы пишете краткую запись из CSS-правил, которую плагин автоматически преобразует в полноценную html-разметку.
Возможно, сама идея кажется вам странной и бессмысленной, поэтому я рекомендую вам заглянуть на главную страницу проекта и запустить демо-видео. Уже через 10-15 секунд вы увидите, насколько мощным может быть этот инструмент, и как он сможет сэкономить ваше время.
16. JavaScript Beautifier
Данный проект позволяет навести порядок в JavaScript и Html-коде.
Наша задача — «скормить» ему неорганизованный, плохо отформатированный или даже минимизированный код и получить на выходе «гладко причесанный», хорошо структурированный вариант, приятный для глаза и других разработчиков, которые, возможно, будут видеть его после вас.
Еще один сервис в данном пункте — это визуальный JSON-редактор. Рекомендую посмотреть, если вы часто работатете с данным форматом обмена данных.
17. CodePen
CodePen — проект, предлагающий всем желающим демо впечатляющих CSS3 и JavaScript-эффектов для использования в веб-интерфейсах. Поэтому если вы охотитесь за симпатичной кнопкой или просто ищете вдохновения и новых идей — милости просим)
18. W3 Validator
Валидатор — это бесплатный сервис от Консорциума Всемирной Паутины (W3C), позволяющий проверить валидность составления веб-документов. Он может проверять документы, написанные практически на любом языке разметки и даст вам четкие указания на ошибки, которые закрались в ваш код.
По-хорошему, этот сервис должен стать первым местом, куда вы идете для проверки качества и безошибочности своей верстки.
19. Mincss
Mincss — вполне себе полезный сервис, суть которого заключается в поиске на сайте неиспользуемых CSS-правил. Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Данная разработка позволяет вам «скормить» ей URL-адрес страницы и получить на выходе только CSS-код, который реально используется для стилевого оформления страницы. Именно его и можно оставить в качестве финальной версии не трятя времени на длительное выискивание вручную.
20. Koala App
Замечательное кросс-платформенное приложение, которое автоматически компилирует ваши less/sass и coffee-файлы.
21. Jsfiddle
Jsfiddle — удобное место для того, чтобы писать код и делиться им.
Поддерживаются панели для написания CSS, HTML и JavaScript-кода в рамках вашего проекта. Также сервис позволяет подключать ряд библиотек, таких так jQuery, AngularJS и др. Затем вы можете запустить код непосредственно в приложении, либо сохранить его для будущих доработок.
22. Hurl
Это утилита для тестирования API. Вы выбираете метод запроса, настраиваете заголовки и POST-параметры, добавляете базовую авторизацию (или OAuth) и даже прогуливаетесь по редиректам. После этого смотрите на приятно отформатированные запрос и ответ.
23. SublimeText
Sublime Text — мощный текствый редактор на самый взыскательный вкус. Он позволит вам весьма элегантно писать код и виртуозно «играть» с текстом в процессе работы. Если вы кодер, то это просто стоит попробовать.
24. Cloud9
Cloud9 — это полноценный и очень мощный облачный редактор кода. Поддерживает более 40 различных языков, содержит все привычные функции типичные для оффлайн сред разработки, да и просто очень красив и приятен для глаза.
25. Heroku
Heroku оказались первыми и главными серьезными игроками среди облачных PAAS-платформ. Раньше нам приходилось надеяться на дешевых хостинг-провайдеров с сомнительным уровнем надежности и отказоустойчивости, но теперь это в прошлом. Можно привыкать к хорошему (если вам это нужно).
26. Vagrant
Vagrant устанавливается как обычная программа и позволяет создавать полные среды разработки. Для работы нужно указать, какой тип машины вы хотите использовать и какой софт должен быть на ней установлен. После этого Vagrant «собирает» для нас среду разработки (в т.ч. и для целой команды людей за разными машинами).
Самый главный плюс — можно забыть про слова, вроде: «Странно, что здесь не работает, у меня на компьютере работает как надо». Используя этот инструмент, вы сильно упростите и удешевите командную работу за счет того, что каждый член команды работает в полностью идентичной среде разработки.
Хостинг и браузер
27. PingDom’s Website Speed Test
Как видно из названия, задача сайта — проанализировать скрость загрузки наших проектов и помочь нам сделать их более отзывчивыми. Результаты анализа радуют своей глубиной и информативностью. Еще один сервис, который поможет вам оптимизировать скорость загрузки сайта — это Google’s Page Speed Insights, дающий практичные действенные советы.
28. Domai.nr
С помощью domai.nr вы можете проверить на занятось любой домен и получить подсказки по похожим доменным именам. Работает хорошо и шустро. Еще одна классная функция — это возможность «пакетно» проверить на доступность сразу хоть тысячи доменных имен.
29. Browser Shots
Browershots — это онлайн-сервис, который имитирует внешний вид сайта в самых разных браузерах разных версий и дает нам на съедение кучу скриншотов, чтобы мы оценили, не коряво ли выглядит наше творение)
30. Piwik
Piwik — эото веб-приложение для сбора статистических данных о посетителях вашего сайта.
Аналитика и статистика — подробнейшие (а-ля Google Analytics или Яндекс.Метрика), но вкусность в том, что вы можете в буквальном смысле слова установить эту систему себе на сервер и пользоваться им независимо от того, что происходит с ее разработчиками. Наряду с этим есть и классический вариант, когда вы обращаетесь к Piwik как к сервису.
31. Responsinator
Responsinator позволяет вебмастерам быстро увидеть, как их сайт будет выглядеть на большинстве популярных мобильных устройств.
32. Whats my browser size?
Измеряет размер окна браузера. Прост до безобрразия и при этом временами очень полезен.
Обработка изображений
33. Real Favicon Generator
Отличный сервис для создания favicons. Вместо предоставления вам одной стандартной иконки, сервис дает вам на скачивание целую пачку иконок — под разные устройства и случаи жизни.
34. Pixlr
Pixlr — очень и очень достойный онлайн-редактор графики с богатым функционалом. Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
35. Place it
Placeit.net — это инструмент для создания макетов или «демо-версий» сайтов. Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Результат — ваше изображение появится на шаблоне на мониторе или на экране разного рода мобильных устройств. Звучит может быть и хитро, но на деле все просто — рекомендую попробовать, и вы наверняка найдете применением этому сервису.
36. Place hold
Placehold.it помогает создавать изображения-заглушки, которые удобно использовать как заполнители места при разработке дизайна проекта. После того, как вы выберете размер изображения, вы можете просто скопировать предоставленную ссылку и вставить ее в атрибут src тэга img в коде.
37. Pic Resize
Несмотря на говорящее название, возможности этого сервиса выходят далеко за пределы лишь изменения размера изображения. С его помощью можно также производить обрезку, применять различные фильтры а также конвертировать изображение в другие форматы.
38. HipChat
С помощью HipChat вы можете организовать удобную командную работу со своими коллегами или партнерами в реальном времени. Среди возможностей сервиса — обмен файламм, видеочат и демонстрация экрана.
39. GitHub и Bitbucket
Git сделал контроль версий доступным для масс, а Github произвел революцию в формате сотрудничества среди разработчиков. Github — самый популярный репозиторий в мире, дающий возможность бесплатно обращаться к любым загруженным в него данным.
Расширения для Хромого (Chrome) и Огненной Лисы (Firefox)
40. Hasher
Hasher подсчитывает криптографические хэши, такие как MD5 или SHA-1. Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
41. Visual Event
Данное расширение показывает все события, «завязанные» на тот или иной узел в DOM-модели документа. Может быть весьма полезной штукой, когда вы имеете дело со сложными обработчиками JavaScript-событий.
42. Page Ruler
Быстрый способ выяснить ширину, высоту и экранную позицию того или иного элемента.
43. JSONView
Адд-он для Chrome и Firefox, позволяющий читать и производить валидацию JSON-файлов в браузере.
44. SEO Serp Workbench
Расширение, позволяющее получить детальную информацию касательно позиций сайта в поисковой выдаче по тем или иным ключевым запросам.
45. ColorZilla
Плагин Firefox, теперь доступный и для Chrome. Предлагает богатый функционал когда дело касается обработки цветов в браузере.
Обучающие ресурсы
46. Tutorialzine
Tutorialzine — это сайт, с которого переведена данная статья. Они публикуют достойные статьи и примеры кода каждую неделю. Заглядывайте к ним для свежих идей и знаний.
47. Codecademy
Отличное место для начинающих кодеров и людей, осваивающих новый язык в теме веб-разработки. Главная особенность — легкий, полуигровой подход к обучению самым популярным языкам программирования и API.
48. CodeSchool
Видеокурсы по Ruby, Javascript, HTML/CSS и iOS-разработке. Есть уроки и упражнения как для новичков, так и для продвинутых ребят и девчат.
49. Bento
Bento — это бесплатная коллекция руководств по кодированию и другим аспектам разработки. Любопытно, что там вы найдете информацию не только по мейнстрим-языкам, но и в меру экзотически вещи, а ля: ‘elixir’ или ‘backbone.js’.
50. Programming, Motherfucker
Стиль этого проекта, возможно, понравится не всем, однако за особым чувством юмора и необычным сленгом кроется ресурс с невообразимым количеством бесплатных электронных книг как по различным языкам программирования, так и по программированию как таковому.
Разное
51. Звуки кодинга
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два самых известных сайта в этой области — это Rainy Mood и Raining.fm. Второй даже дает нам возможность контролировать громкость дождя и грома:) Ну и третий ресурс — это Coding.fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.
Ну что ж, на этом пока всё. Думаю, что даже опытные веб-разрботчики смогли найти для себя несколько новых полезных инструментов или ссылок, а новички и вовсе серьзено пополнили свой «арсенал». До связи.
По материалам http://tutorialzine.com
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Как правильно подготовить макет к вёрстке? — Дизайн на vc.ru
Руководство для дизайнеров
6421 просмотров
Мне часто передавали работу дизайнеров, которые уходили в отпуск или болели. Менеджеры и арт-директор считали, что я быстро нарисую недостающие страницы, ведь основная часть работы уже сделана.
Я открывал переданные макеты и не видел в них логики: куча текстовых стилей для однотипных случаев, слои не сгруппированы и не названы, старые варианты дизайна просто спрятаны. Чтобы успеть в отпуск, дизайнер в спешке сделал красивые PNG, не подумал про вёрстку и оставил мне сырые макеты. Чтобы доработать макет, я тратил время, которое не закладывалось в бюджет и сроки проекта. Менеджер обвинял меня в задержке, торопил и гундел за спиной. Обидно.
Иногда дизайнер сразу передавал неподготовленные макеты в верстку. Фронтендеры тратили уйму времени на поиск логики, и сроки вёрстки вырастали в два раза. Никто не винил дизайнера, ведь он сделал макеты вовремя. Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Такое у нас случалось часто. Но верстальщиков это достало. Они составили список ошибок в макетах и обсудили его с дизайнерами. После разговора мы собрали чек-лист из требований, которые дизайнер должен выполнить перед отправкой макета в вёрстку. Теперь дизайнеры делают чистые макеты, которые легко верстать. Мы решили рассказать вам про наш чек-лист, чтобы вы не наступали на наши грабли и жили вечно в добром здравии.
Как подготовить макеты к вёрстке?
Закладывайте время на подготовку макетов к вёрстке
Делать чистые макеты сразу сложно: клиенты постоянно меняют контент, арт-директор приходит с крупными правками в последний момент, верстальщики срезают дизайнерские фишки из-за отсутствия времени и бюджета. Объясните это команде и дополнительно закладывайте время на сборку макета.
Разберитесь с текстами
При работе над проектом дизайнер может случайно наплодить кучу текстовых стилей для однотипных случаев. Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.
1. Составьте список текстовых стилей для всех элементов
Укажите гарнитуру, начертание, кегль и межстрочное расстояние. Пропишите поведение текстов для разных разрешений:
- как меняются кегль, начертание и интерлиньяж;
- какие текстовые стили пропадают.
Список стилей должен быть конечным:
Лайфхак: для скетча есть плагин CRAFT от InVision. Он сам создаёт список стилей и позволяет избавиться от лишних.
Бывает, что в макете для одного конкретного случая вводится новый текстовый стиль и больше нигде не используется. Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
2. Разбейте заголовки, подзаголовки, абзацы и списки на отдельные слои
Из одного слоя не получится просто узнать параметры заголовка и абзаца. Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Плохо: все текстовые стили собраны в одном слое. Сменой интерлиньяжа между стилями не получится привязать слой к базовой сетке. Тратится много времени на измерение отступов
Хорошо: каждый текстовый элемент — отдельный слой. Не приходится делать лишних телодвижений, чтобы узнать параметры текстов. Легко измерить отступы
3. Сгруппируйте списки
Мы группируем списки так:
- маркер и строка;
- общий список;
- заголовок, абзац и список.
Плохо: каждый столбик — один слой. Трудно выставить отступы между строками и выровнять маркеры
Если такой подход удобнее, отбивайте строки не проставлением Enter, а параметром «параграф» на панели текстовых стилей.
Хорошо: все строки разбиты по слоям и каждая сгруппирована с маркером. Понятно, как маркер выравнивается относительно строки. Легко измерить расстояние между строками и столбцами
Продумайте позиционирование и отступы
90% сайтов мы делаем с резиновой вёрсткой. При плохом позиционировании элементов трудно предугадать их поведение на вёрстке. Без привязки к сетке элементы могут гулять на 2-3 пикселя в любую сторону. Это вызывает головную боль у верстальщика. Если от верстальщика требуют чёткого следования макету (даже если в нём ошибки), он изнасилует дизайнера тубусом с распечатанными макетами.
1. Привязывайте все элементы к сетке или внутренним отступам блоков
Верстальщик должен понимать, как они ведут себя при изменении ширины окна браузера.
Плохо: текстовые блоки не привязаны к колонкам. Фото и имена ведущих расположены в случайном порядке
Хорошо: текстовые блоки привязаны к колонкам. Информация о ведущих приведена к одному виду и упакована в сейф-зону: так удобнее измерять отступы
2. Привязывайте выровненный по центру текст к колонкам или модулям
Будет понятно, как текст ведёт себя на резиновой вёрстке. Текст с auto-шириной может центрироваться с погрешностями в несколько пикселей.
Плохо: заголовок не привязан к колонкам. Непонятно, как он ведёт себя при уменьшении окна браузера: будет ли он одной строкой до победного или когда-то появится перенос
Хорошо: стало понятно, что заголовок выравнивается по абзацу. Он не может быть шире абзаца
Привяжите тексты и иллюстрации к модулям: карточкам, слайдерам, кнопкам. Например, если ширина кнопки не зависит от ширины текста, привяжите текст ко внутренним отступам кнопки:
Если ширина кнопки зависит от ширины текста, задайте тексту auto-ширину и сделайте у кнопки одинаковые отступы:
3. Задавайте иконкам и иллюстрациям сейф-зоны
Внутри одного списка размеры сэйф-зон должны совпадать.
Плохо: из-за разных размеров иконок каждую приходится выравнивать индивидуально
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
4. Покажите горизонтальные отступы
Например, карточки и иконки хорошо привязываются к колонкам:
В горизонтальных списках, которые не привязаны к сетке, установите одинаковые отступы:
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
В аду приготовлен отдельный котёл для дизайнеров, которые делают горизонтальное меню одним текстовым слоем, а пункты отбивают пробелами. Не поленитесь и разбейте меню на отдельные текстовые слои.
Плохо: горизонтальные отступы между пунктами меню различаются, потому что ширина пробела не даёт целых значений пикселей
Хорошо: каждый пункт меню – отдельный слой. Между слоями легко установить одинаковые отступы
5. Тестируйте страницы на дурацкий контент
Проверьте, как встают очень длинные тексты, очень короткие тексты, несуразные пропорции изображений и плохо обработанные фотографии. Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Наведите порядок в слоях
Дизайнеры любят передавать свои макеты с творческим беспорядком внутри: слои в хаотичном порядке, группы не проименованы, а непринятые варианты дизайна спрятаны на чёрный день. Работать с такими макетами сложно и верстальщикам, и другим дизайнерам. Если ваши коллеги не экстрасенсы, хорошо группируйте макеты.
1. Удалите скрытые слои
Часто дизайнеры не удаляют старые варианты дизайна, а прячут их – вдруг пригодятся. Копится мусор, который мешает работе верстальщиков.
Плохо: скрытые слои искажают поля группы при выделении. Измерение отступов превращается в пытку: приходится копаться внутри папок и искать причину возникновения полей
Хорошо: если в макете нет скрытых слоев, поля группы совпадают с границами вложенных объектов
2. Сгруппируйте слои как матрёшки
Например: изображение, текст, кнопка и подложка группируются в карточку, карточки группируются в набор карточек. Создавайте группы по тематической принадлежности.
Хорошая структура помогает ориентироваться в макете
3. Дайте понятные имена слоям и группам
Любой человек, который посмотрит на список групп, должен понять, что в них находится. Например, черновая и чистовая версии лендинга.
Выстраивайте группы в том порядке, в каком модули размещены в макете. Например: хедер первый в списке групп, а футер последний.
Плохо: по структуре не понять, что где находится
Хорошо: имена групп совпадают с видимой структурой лендинга. Названия групп помогают понять поведение интерфейса
4. Сгруппируйте одинаковые элементы по одному шаблону
Хороший пример – карточки.
У карточек с одинаковой структурой легче понять поведение в разных состояниях
Советы дизайнеру
- Составьте себе список вещей, которые нужно проверить перед сдачей макета в вёрстку. Сверяйтесь с ним при сборке макета.
- Общайтесь с верстальщиками. Узнайте, как им удобно получать макеты. Покажите им эту статью и обсудите, применимы ли советы в вашей работы.
- Освойте базовые навыки HTML и CSS. Вы узнаете, как собирать стандартные страницы на вёрстке и поймёте, как лучше собирать макеты для удобной работы. Хорошие уроки вёрстки (первые занятия бесплатны). Устаревший, но полезный бесплатный учебник.
- Заложите в дизайн-процесс время на чистовую сборку макетов. Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.
- Используйте плагины для скетча, которые упростят сборку макетов и сэкономят время. CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
Хороших вам макетов и лёгкой вёрстки!
12 руководств по веб-дизайну для начинающих и опытных разработчиков в 2021 году
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Веб-профессионалы
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq 9000plus CreativeBloq
9000plus
Приведенный выше список из 12 лучших руководств по веб-дизайну — отличный ресурс для всех, кто ищет способы упростить операции по веб-дизайну, привлечь новых клиентов или улучшить внутреннюю коммуникацию.
Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1. Для начинающих: бесплатные онлайн-курсы по веб-разработке Элисон
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные, чтобы добавить в свое резюме веб-разработки? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна в комплекте с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для того, чтобы выбрать веб-разработку в качестве хобби или улучшить уроки, полученные в школе программирования.
3.Для новичков: курсы обучения веб-дизайну для специалистов по веб-дизайну
Источник изображения: webprofessionals.org
Webprofessionals.org, «Всемирная организация веб-мастеров», — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета. дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов для специалистов по сети может помочь вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe.com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является одним из основных. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Учебники по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знакомы с JavaScript, но чувствуете себя немного позади, когда дело касается CSS и HTML, обучающие руководства, доступные в Treehouse, могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период, прежде чем покупать полный доступ. Если вы присоединитесь к Treehouse, вы также сможете делиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy
Источник изображения: udemy.com
Для тех, кто хочет немного вложить деньги в более обширные учебные пособия по веб-разработке от новичка до среднего уровня, Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и у пользователей есть возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому опыту с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал исчерпывающий учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования.Каркасные модели являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам обеспечивают ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для опытных разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5 , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику
Источник изображения: creativebloq.com
Выбранные вами типографские шрифты могут эффектно выглядеть на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это только первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с расширениями Sass
Susy и Breakpoint — два фантастических расширения набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться с утомлением. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning более 500 курсов по веб-разработке, включая общие практические руководства. и базовые учебные курсы по темам нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и установить свои собственные процессы для решения типичных проблем веб-разработки.
12 руководств по веб-дизайну для начинающих и опытных разработчиков в 2021 году
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Web Специалисты
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq10 9000 9000 9000 9000 9000 9000 9000 9000 Learning
Приведенный выше список из 12 лучших руководств по веб-дизайну — отличный ресурс для всех, кто ищет способы упростить операции по веб-дизайну, привлечь новых клиентов или улучшить внутреннюю коммуникацию.
Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1. Для начинающих: бесплатные онлайн-курсы по веб-разработке Элисон
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные, чтобы добавить в свое резюме веб-разработки? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна в комплекте с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для того, чтобы выбрать веб-разработку в качестве хобби или улучшить уроки, полученные в школе программирования.
3.Для новичков: курсы обучения веб-дизайну для специалистов по веб-дизайну
Источник изображения: webprofessionals.org
Webprofessionals.org, «Всемирная организация веб-мастеров», — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета. дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов для специалистов по сети может помочь вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe.com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является одним из основных. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Учебники по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знакомы с JavaScript, но чувствуете себя немного позади, когда дело касается CSS и HTML, обучающие руководства, доступные в Treehouse, могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период, прежде чем покупать полный доступ. Если вы присоединитесь к Treehouse, вы также сможете делиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy
Источник изображения: udemy.com
Для тех, кто хочет немного вложить деньги в более обширные учебные пособия по веб-разработке от новичка до среднего уровня, Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и у пользователей есть возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому опыту с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал исчерпывающий учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования.Каркасные модели являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам обеспечивают ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для опытных разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5 , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику
Источник изображения: creativebloq.com
Выбранные вами типографские шрифты могут эффектно выглядеть на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это только первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с расширениями Sass
Susy и Breakpoint — два фантастических расширения набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться с утомлением. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning более 500 курсов по веб-разработке, включая общие практические руководства. и базовые учебные курсы по темам нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и установить свои собственные процессы для решения типичных проблем веб-разработки.
43 бесплатных простых шаблона CSS для начинающих и начинающих пользователей
Простые шаблоны CSS — лучшее место для начала работы с сайтом.Будь вы разработчик или обычный пользователь, собирающийся впервые запустить веб-сайт, простые шаблоны CSS просты в использовании. В этом списке мы собрали для вас одни из лучших бесплатных простых CSS-шаблонов. Все эти шаблоны используют фреймворк CSS3 с отраслевыми стандартами кода, поэтому редактировать и настраивать их будет легко.
Еще одно большое преимущество простых шаблонов CSS в том, что их легко поддерживать. Даже если вы испортили некоторые коды, вы можете легко исправить их в этих шаблонах.Как было сказано ранее, этот шаблон соответствует отраслевым стандартам кода, поэтому все эти шаблоны оптимизированы должным образом. Хотя это бесплатные простые шаблоны CSS, они обеспечивают идеальный дизайн до пикселя. С точки зрения функциональности этот шаблон также дает вам несколько опций, но вы должны вручную позаботиться об их интеграции с другими вашими инструментами и платформами.
Hepta
Hepta — один из лучших простых шаблонов CSS с гибкой структурой кода.Создатель сохранил не только простой дизайн, но и простой сценарий кода, что сделало этот шаблон более удобным вариантом для новичков.
Создатель сделал этот шаблон умным, используя только модные шрифты и современные цветовые схемы. Следовательно, разработчики могут легко работать с этим шаблоном и могут настраивать его в соответствии со своими требованиями, не нарушая основную концепцию дизайна. Hepta — это в первую очередь шаблон туристического веб-сайта, поэтому в этом шаблоне вы можете увидеть множество разделов с изображениями и видео.В целом, Hepta — более удобный и простой в редактировании простой шаблон CSS.
Информация / Скачать демо
Стадия
Staging — это простой шаблон CSS в современном стиле для сайтов о недвижимости. Создатель умело использовал скрипт CSS3, поэтому элементы с острыми краями и современные шрифты выглядят более живо в этом шаблоне. Все шрифты и значки, используемые в этом шаблоне, включены в загружаемый файл, что позволяет разработчикам легко настраивать шаблон в соответствии со своими требованиями.
Еще одно преимущество использования правильно оптимизированного простого шаблона CSS, подобного этому, заключается в том, что они выглядят четко на всех типах устройств. Кроме того, адаптивность этого шаблона к мобильным устройствам обеспечивает единообразие взаимодействия с пользователем как на устройствах с маленьким, так и с большим экраном.
Информация / Скачать демо
Советник
Вы можете сделать вывод, что это простой шаблон CSS для веб-сайтов консультантов и личных медицинских работников. Создатель использовал все важные веб-элементы в современном стиле.Если вы новичок, этот шаблон — хороший пример для понимания концепции современного веб-дизайна.
Взаимодействие и анимация максимально просты, чтобы аудитория могла быстро связаться с профессионалом, не дожидаясь загрузки страниц. Важная информация, такая как услуги, процедуры и варианты бронирования, представлена на самой домашней странице. Обычные посетители могут записаться на прием прямо с домашней страницы.
Информация / Скачать демо
Рама
Frame — это шаблон бизнес-сайта, созданный специально для компаний SAAS.Но макет этого шаблона гибкий, поэтому вы можете использовать его для любого типа бизнес-сайта. Этот одностраничный шаблон веб-сайта дает вам длинную домашнюю страницу, на которой вы можете добавить все о своих услугах. Благодаря логически организованным сегментам этот шаблон также лучше всего подходит для целевых страниц. Светлые цвета используются в качестве цветовой схемы для этого шаблона, чтобы соответствовать простому дизайну шаблона.
Визуальные эффекты сведены к минимуму и используются только в необходимых местах. В заголовке у вас есть большое статичное изображение героя с жирным шрифтом и кнопками с призывом к действию.Эффекты параллакса добавят живости этому шаблону, когда пользователь прокручивает страницу вниз. Вы также получаете аккуратную таблицу цен с жирным шрифтом и кнопкой призыва к действию. Эффекты теней используются, чтобы элегантно выделить пользователям лучший тарифный план.
Информация / Скачать демо
Archlab
Archlab — ультрачистый шаблон веб-сайта. Создатель этого шаблона показал, что простой дизайн шаблонов CSS не означает, что он должен быть скучным. Вы можете добавить тонкие взаимодействия и анимацию, чтобы оживить сайт.Создатель использовал современные веб-элементы с эстетической точки зрения от верхнего до нижнего колонтитула, чтобы создать визуально потрясающий опыт. Поскольку этот шаблон в первую очередь предназначен для архитекторов и архитектурных компаний, на всех страницах поддерживается профессиональный вид. Все значки и изображения, используемые в демонстрации, включены в файл загрузки, чтобы разработчики могли легко работать с этим шаблоном.
Информация / Скачать демо
Прачечная
Как следует из названия, этот шаблон веб-сайта предназначен для веб-сайтов прачечных.Создатель сделал дизайн максимально простым, чтобы пользователи могли быстро увидеть ваши услуги и забронировать их. Хотя это бесплатный шаблон, создатель использовал в этой теме высококачественные иконки для конкретной ниши. В целом это шаблон веб-сайта премиум-класса с четкой структурой кода. Вы можете легко отредактировать код и настроить этот шаблон под свои нужды. Поскольку все элементы интерфейса работают без сбоев, разработчики могут спокойно работать над серверной частью.
Информация / Скачать демо
Avo
Avo — лучший простой шаблон CSS для тех, кто ищет интерактивный веб-сайт-портфолио.Несложный дизайн этого шаблона показывает только сопутствующую информацию. Следовательно, новые пользователи могут быстро увидеть ваши услуги и получить доступ к вашему портфолио. Дизайн по умолчанию делает его идеальным для веб-разработчиков и разработчиков программного обеспечения. Если вы разработчик полного стека, вы можете использовать этот шаблон как таковой, чтобы элегантно продемонстрировать свои навыки программирования и свои последние проекты. В этом шаблоне создатель использовал новейшие фреймворки для веб-разработки, так что вы можете использовать его даже как необработанный HTML-шаблон, если хотите.Поддержание этого шаблона не будет проблемой для разработчиков, поскольку его чистый код скрипт добавляет новые функции, а контент можно создать в течение нескольких минут.
Информация / Скачать демо
Unapp
Unapp — простой и легкий в использовании шаблон веб-сайта. Дизайнер этого шаблона предоставил вам все важные функции в простом макете. Следовательно, даже новички могут легко настроить шаблон без потери каких-либо функций. Шаблон Unapp предназначен для компаний-разработчиков приложений и других веб-сайтов таких компаний SAAS.
Этот шаблон обладает характером как для деловых, так и для личных сайтов. Если вы разработчик-фрилансер, вы можете использовать этот шаблон, чтобы аккуратно продемонстрировать посетителям свои проекты и свои навыки. В дизайне по умолчанию у вас есть видео-фон в разделе заголовка домашней страницы, при необходимости вы можете использовать здесь фоновое изображение. Достаточно места отведено как для изображений, так и для текстового содержимого, чтобы вы могли четко объяснить свои продукты пользователям. Визуальные эффекты в этом шаблоне очень мягкие и используются только в нужном месте, чтобы привлечь внимание пользователя.С помощью этого шаблона вы получите все элементы, такие как таблицы цен, отзывы, формы и многое другое. Вы можете легко настроить полнофункциональный веб-сайт в кратчайшие сроки.
Информация / Скачать демо
Neos
Neos — это простой шаблон веб-сайта в рамке для веб-сайтов отдельных продуктов и брендов. Создатель применил немного творческого подхода к обычным элементам. В результате вы получаете свежий шаблон сайта, которым легко пользоваться. Разработчикам также будет очень легко работать с этим шаблоном.Поскольку в этом шаблоне используется последняя версия фреймворка CSS3 и Bootstrap 4, вы можете без проблем добавлять любые современные цвета и эффекты. Это многостраничный шаблон сайта со всеми необходимыми страницами, разработанными специально для вас. Если вам нужен веб-сайт магазина электронной коммерции с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта.
Информация / Скачать демо
Finloans
Finloans — один из лучших бесплатных простых CSS-шаблонов для финансовых компаний. Хотя это бесплатный шаблон, создатель дал ему премиальную отделку.Красочные градиенты и мягкие цветовые схемы помогут вам аккуратно выделить и показать важные разделы других людей. Ниша связывает страницы, такие как страницы заявки на получение кредита, а страницы с подробностями о ссуде созданы для вас заранее. Даже если в этом шаблоне не хватает одной или двух нужных вам страниц, вы можете легко отредактировать код и добавить нужные функции. В этом шаблоне представлены интерактивные формы. Но помните, что это бесплатный HTML-шаблон, поэтому не стоит ожидать, что все функции будут работать без сбоев. Вы должны позаботиться о бэкэнд-работе.Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот также имеет гибкую структуру кода.
Информация / Скачать демо
Доггер
Если вы ищете бесплатные простые шаблоны CSS для веб-сайта с домашними животными или животными, это лучший вариант для вас. В первую очередь, это одностраничный шаблон сайта. Но вы можете поработать и добавить несколько страниц, если хотите. Для пользователей, которым нужен простой в обслуживании шаблон веб-сайта, вы можете использовать его как одностраничный шаблон веб-сайта.Длинный дизайн домашней страницы позволяет вам четко объяснить все ваши услуги в одном месте. Плавные эффекты наведения и элегантные цветовые схемы делают этот шаблон визуально привлекательным. Одним из наиболее значительных преимуществ бесплатных простых CSS-шаблонов на основе HTML5 является то, что они могут легко обрабатывать видео. Здесь также используется шаблон HTML5, поэтому вы можете без проблем добавлять видео.
Информация / Скачать демо
Ахана
Ahana — современный шаблон веб-сайта о йоге и фитнесе. Создатель эффективно использовал все последние функции CSS3 в этом шаблоне.Поскольку большинство элементов разработано с использованием сценария CSS3, вы можете легко редактировать шаблон. Эффекты анимации гладкие и плавные. Даже мобильные пользователи могут испытать ту же плавность, что и на настольных компьютерах. Элементы карты широко используются в этом шаблоне. Если вам нравится добавлять свои собственные дизайны карточек, взгляните на нашу коллекцию начальных дизайнов карточек. Бесплатные простые шаблоны CSS, подобные этому, сделают работу пользователей удобной и удобной.
Информация / Скачать демо
Сона
Sona — чистый и утонченный шаблон веб-сайта роскошного отеля.Создатель использовал современные веб-элементы и модные цветовые схемы, чтобы позволить пользователю почувствовать богатый опыт, который он может получить в вашем отеле. Все элементы размещены в наиболее подходящих местах, чтобы пользователь мог легко взаимодействовать с вашим сайтом. Изображения рассматриваются как часть дизайна; Таким образом, вы можете четко показать особенности и удобства вашего отеля. Как было сказано ранее, все бесплатные простые шаблоны CSS в этом списке созданы с использованием структуры HTML5. Таким образом, вы можете добавлять видео и легко управлять ими на своем веб-сайте.
Информация / Скачать демо
Нико
Niko — это простой одностраничный CSS-шаблон для личных сайтов и фрилансеров. Создатель использовал возможности CSS3 в полной мере, поэтому вы получаете живой и легкий шаблон веб-сайта. Хотя это одностраничный шаблон, создатель предоставил вам все элементы для создания полноценного профессионального веб-сайта. Вы можете продемонстрировать свои работы и поделиться своим опытом в этом шаблоне. Поскольку это одностраничный шаблон, вы можете добавить только несколько своих работ.Разработчикам будет легко настроить этот шаблон, поэтому вы можете добавить другие страницы, если хотите.
Информация / Скачать демо
Digilab
Digilab — это простой и легкий в использовании шаблон веб-сайта для агентств. Благодаря модному дизайну и чистым анимационным эффектам этот шаблон впечатляет пользователей, как только они попадают на сайт. Между каждым элементом отведено достаточно места для облегчения взаимодействия. Поскольку это адаптивный шаблон веб-сайта для мобильных устройств, эти пространства также улучшат работу пользователей на мобильных устройствах.В этом шаблоне используется освежающая зеленая цветовая схема, которая придает богатый вид элементам на чистом белом фоне. Поскольку это одностраничный шаблон, интеллектуальные вкладки и карусели используются для добавления большего количества содержимого в одном месте.
Информация / Скачать демо
Пекарня
По самому названию ясно, что этот шаблон предназначен для веб-сайтов пищевого бизнеса. Благодаря большим держателям изображений и пространству для видео, этот шаблон поможет вам элегантно представить ваши продукты пользователям.С помощью этого шаблона вы можете легко вызвать у пользователя слезы. Основные страницы, в том числе страницы меню еды, созданы специально для вас. Все, что вам нужно сделать, это добавить свой контент и запустить свой веб-сайт. Если вы хотите предоставить возможность онлайн-бронирования столиков, вам нужно поработать над частью интеграции с серверной частью.
Информация / Скачать демо
Шимпер
Chimper — шаблон веб-сайта цифрового агентства. Если вы делаете сайт для стартапа, этот шаблон будет хорошим выбором.Простой дизайн шаблона четко объясняет бизнес, как только пользователь попадает на ваш сайт. На всех подстраницах вы можете увидеть виджет отзывов рядом с разделом нижнего колонтитула, чтобы повысить доверие к себе. Вы получаете отдельную страницу для портфолио, чтобы элегантно отображать все ваши работы в одном месте. Светлые и темные цветовые схемы используются для уравновешивания внешнего вида шаблона, а также для элегантного выделения важного содержимого. Визуальные эффекты и эффекты анимации также остаются простыми, чтобы увеличить скорость загрузки веб-сайта.
Информация / Скачать демо
Мастерская
Если вы ищете простой шаблон веб-сайта на темную тему, то шаблон Workshop вас впечатлит. Этот шаблон с брутальным дизайном веб-сайта представляет собой уникальный шаблон веб-сайта в этой бесплатной простой коллекции шаблонов CSS. Этот шаблон изначально предназначен для веб-сайтов мероприятий, но вы можете использовать этот шаблон и для других целей. Еще одно преимущество этого шаблона — это многостраничный шаблон.Создатель проделал большую часть основных оптимизаций и сэкономил ваше время в этом отделе. Все, что вам нужно сделать, это настроить и добавить нужные функции.
Информация / Скачать демо
Кроссфиты
Crossfits — это простой в использовании шаблон веб-сайта в рамке. Этот шаблон в первую очередь предназначен для сайтов о здоровье и фитнесе. Простой макет и гибкая база кодирования делают этот шаблон идеальным вариантом для новичков. Не только разработчики, но и обычные пользователи могут работать с этим шаблоном, если им не нужно вносить какие-либо серьезные изменения.Создатель этого шаблона дал правильно названные папки в загружаемом файле, чтобы вы могли легко найти файл и легко его отредактировать. Визуальные эффекты и эффекты прокрутки более быстрые, даже веб-сайт загружается быстрее на мобильных устройствах с маленьким экраном. Поскольку все основные оптимизации выполнены в этом шаблоне, вы можете легко и быстро создать свой собственный веб-сайт, используя этот шаблон.
Информация / Скачать демо
Люксы
Suites — это минималистичный шаблон веб-сайта, в котором дизайнер сохранил все параметры и макет простыми и понятными.Если их требования меньше, пользователи могут сразу добавить свое содержимое и запустить свой веб-сайт. Добавление функций и интеграция новых элементов с этим шаблоном также будет легкой работой для разработчика. Создатель этого шаблона следовал структуре кода, используемой профессионалами, поэтому вы можете легко работать с этим шаблоном. Этот шаблон предназначен для отелей и туристических сайтов. Вы получаете множество карточных элементов для обозначения номеров и пакетов, а также их изображений и цен. Другие полезные элементы в этом шаблоне — это заранее разработанные формы, значки и таймеры обратного отсчета.
Информация / Скачать демо
Transcend
Transcend — простой в обслуживании одностраничный шаблон с современным дизайном. Создатель этого шаблона использовал новейшие функции визуальных эффектов, чтобы заинтересовать пользователей. В этот шаблон не добавлены современные креативные элементы, поэтому новые пользователи могут легко использовать этот шаблон и настраивать его в соответствии со своими потребностями. Большая часть пространства отведена под текстовое содержимое, чем содержимое изображения, поэтому у вас есть такие элементы организации содержимого, как бюллетени и содержимое из двух столбцов.
Шрифты, используемые в этом шаблоне, большие и полужирные, чтобы облегчить чтение как содержимого небольших экранов, так и рабочих столов. В этом шаблоне используются значки с толстыми линиями, чтобы сбалансировать внешний вид жирного текста. Если у вас есть особые требования к значкам, вы можете легко изменить их, отредактировав несколько кодов в шаблоне. Разработчик этого шаблона использовал стандарт кода, которому следуют все профессиональные веб-разработчики, поэтому вы можете легко их использовать. Все ссылки на профили в социальных сетях добавляются в сам заголовок, поэтому вы можете использовать нижний колонтитул для контактной информации.Этот шаблон — лучший вариант для личных сайтов и сайтов малого бизнеса.
Информация / Скачать демо
Глинт
Glint почти похож на упомянутый выше шаблон Transcend, но этот шаблон больше ориентирован на изображение. Если вы делаете сайт для фотостудии или креативного агентства, этот шаблон — лучший выбор. Каждый раздел на домашней странице рассматривается как слайд, поэтому вы можете добавить все связанное содержимое в одном месте. Пользователи могут легко взаимодействовать с контентом вашего сайта, не слишком много прокручивая.В зависимости от ваших потребностей вы можете добавлять изображения, тексты и другие веб-элементы на каждый слайд. В этом шаблоне используются те же значки, что и в шаблоне Transcend.
Glint также является одностраничным шаблоном, поэтому, если вам нужны дополнительные страницы, вы должны создать их самостоятельно. Дизайн и макет этого шаблона очень просты с чистым белым фоном, поэтому, используя тот же дизайн, вы можете быстро создавать дополнительные страницы. Все параметры навигации находятся за значком гамбургера, чтобы на экране было больше места для содержимого веб-страницы.В этом шаблоне также представлена аккуратная контактная форма, если вы ожидаете чего-то творческого, взгляните на нашу коллекцию шаблонов контактных форм.
Информация / Скачать демо
CA App Landing
CA App Landing — это гибридный шаблон, который можно использовать как в качестве шаблона целевой страницы, так и в качестве шаблона одностраничного веб-сайта. Благодаря использованию последней версии фреймворка CSS3 этот шаблон демонстрирует естественные цвета и плавные эффекты анимации. Поскольку этот шаблон предназначен для целевых страниц, у вас правильно организованы все разделы.Пользователи могут четко понимать ваши продукты и услуги, не тратя на это много времени. В самом разделе заголовка у вас есть форма для сбора адресов электронной почты, чтобы увеличить шансы на сбор потенциальных клиентов.
Дизайнер использовал полноразмерный макет с креативными веб-элементами и красочными иконками. Поскольку видеоконтент доминирует в средствах массовой информации цифрового контента, размещение главного видео на целевой странице увеличит уровень вовлеченности и коэффициент конверсии. В самом дизайне по умолчанию у вас есть место для добавления видеоконтента.Другие полезные функции в этом шаблоне — это таблицы цен, карусели и элементы отзывов. На верхней панели навигации также есть место для добавления кнопки призыва к действию, которую вы можете сопоставить с желаемым действием. Хотя в этом шаблоне есть несколько креативных веб-элементов, их легко настроить.
Информация / Скачать демо
Bizpro
Bizpro — это интерактивный многоцелевой шаблон бизнес-сайта. Этот шаблон с традиционными веб-элементами и простым макетом является одним из самых простых в использовании бесплатных простых CSS-шаблонов.Этот шаблон с острыми прямоугольными веб-элементами дает вам все общие функции, которые вы ожидаете от бизнес-сайта. В этом шаблоне в основном используются отличные шрифтовые значки, поэтому у вас есть широкий выбор хорошо оптимизированных значков на выбор. Эффекты наведения используются эффективно, чтобы вы могли показывать больше связанного контента, не занимая много места на экране.
В разделе заголовка у вас есть возможность использовать фон видео, простой фон изображения и слайдеры изображений. Хотя это бесплатный шаблон, создатель этого шаблона дал вам идеальный до пикселя дизайн с хорошо написанной кодовой базой.Любой веб-разработчик сочтет, что с этим шаблоном очень легко работать. В этом шаблоне используются в основном плоские цвета; если вы ожидаете более естественного цвета, вы можете настроить его, этот шаблон справится с этим, поскольку он использует структуру CSS3.
Информация / Скачать демо
Исследователь
Explorer — идеальный простой шаблон веб-сайта для путешественников-блогеров и фотографов. Чистый дизайн этого шаблона поможет вам элегантно продемонстрировать свои лучшие снимки. В этом шаблоне отведено много белого пространства, что делает красочные фотографии более яркими.Если вы фрилансер и используете свой веб-сайт для получения новых проектов, этот шаблон также может помочь вам в этом. Этот многостраничный шаблон дает вам достаточно места для подробного объяснения ваших услуг пользователям. Взгляните на наши шаблоны веб-сайтов для фрилансеров с более креативным дизайном и полезными функциями для развития вашего бизнеса.
На главной странице у вас есть только место, чтобы добавить несколько строк о себе и некоторые из ваших лучших снимков в разделе галереи. Вы получаете отдельную страницу для галереи, поэтому вам не нужно беспокоиться об ограниченном пространстве галереи на главной странице.Другие полезные функции, которые вы получаете с этим шаблоном, — это контактная форма, графика загрузчика веб-сайта и интерактивная карта.
Информация / Скачать демо
Зеленый
Green в первую очередь разработан для пищевой промышленности. Дизайнер этого шаблона создал этот шаблон с точки зрения бизнеса. Таким образом, вы получаете множество рекламных элементов и блоков контента для объяснения ваших услуг. Судя по названию, в этом шаблоне в качестве основной цветовой схемы используется зеленый, что придает освежающий вид пользователям.Используемые значки также настраиваются в соответствии с общим простым дизайном и цветовой схемой шаблона. Каждый сегмент на главной странице разделен полностью растянутой полосой параллакса с фоном изображения. В этом шаблоне используются смелые стильные шрифты для создания непринужденного вида. Это многостраничный шаблон веб-сайта с предварительно созданными для вас основными страницами, такими как «Информация», «Галерея» и «Контакты». На всех подстраницах у вас есть возможность добавить большой слайдер изображения в разделе заголовка.
Информация / Скачать демо
X Corporation
X Corporation — многофункциональный шаблон бизнес-сайта.Хотя это бесплатный шаблон, создатель этого шаблона дал нам множество полезных функций. Этот шаблон придает одинаковую важность как текстовому содержимому, так и содержимому изображений, поэтому вы можете создать привлекательный веб-сайт. Градиентные цветовые схемы эффективно обрабатываются во всем шаблоне, чтобы элегантно выделить важные разделы и моменты. Выбор шрифта в этом шаблоне также выполняется с осторожностью, поскольку это бизнес-шаблон, в нем используются шрифты формального вида. С другой стороны, анимация очень тонкая и используется только в необходимом разделе.Параметры меню навигации представлены как на верхней панели, так и в нижнем колонтитуле для удобства пользователей. Во всем шаблоне шрифта используются классные иконки. Даже если вам нужно настроить этот шаблон, у вас есть множество вариантов значков на выбор из потрясающих значков шрифта.
Информация / Скачать демо
пикселей
Pixel — это смелый шаблон веб-сайта с большими разделами и крупным текстом. Смелые шаблоны веб-сайтов всегда легко взаимодействовать как на устройствах с маленьким экраном, так и на экранах рабочего стола.Большие элементы уменьшают количество случайных щелчков, а также дают вам достаточно места для добавления всего вашего содержимого. Этот шаблон разработан для многоцелевого использования, поэтому вы получите множество элементов, которые могут оказаться полезными сейчас, а некоторые из них пригодятся в будущем.
Блоки содержимого предназначены для эффективной обработки как текста, так и изображений. Визуальные эффекты удачно сочетаются с изящным дизайном, чтобы пользователи могли взаимодействовать с вашим контентом. В этом шаблоне используются как яркие, так и темные цвета, и дизайнер умело поддерживает баланс цветов во всем шаблоне.Чуть выше нижнего колонтитула разделы с отзывами используются на всех подстраницах для повышения вашего авторитета.
Информация / Скачать демо
Формат
Format — это простой шаблон для отелей, туристических и фотографических сайтов. Создатель этого шаблона сделал макет достаточно гибким, чтобы он соответствовал потребностям всех ниш, для которых он был разработан. В этом шаблоне используются все типы содержимого, и, самое главное, они размещены в подходящем месте для лучшего результата.Розовая цветовая схема этого шаблона придает успокаивающее действие этому шаблону и делает его очевидным вариантом для веб-сайтов для девочек. В этом шаблоне используются значки линий, которые настраиваются в соответствии с общим дизайном шаблона. Пространство для видеоконтента не указывается непосредственно в этом шаблоне, вместо этого предоставляется место для ссылок. Поскольку это шаблон HTML5, вы можете легко добавлять видео. Видеопроигрыватель открывается в отдельном окне лайтбокса, чтобы предоставить пользователям полный контроль над проигрывателем.
Информация / Скачать демо
Здоровье
Health — это многофункциональный шаблон медицинского веб-сайта.Создатель этого шаблона элегантно использовал фреймворк HTML и CSS, чтобы поместить все содержимое в заданное пространство. В этом шаблоне не используются обычные разделы квадратного дизайна. Чтобы выделить важные моменты, некоторые блоки содержимого сделаны так, чтобы они выделялись из обычных блоков. Новичкам этот шаблон поможет составить представление о разработке творческого дизайна. В этом шаблоне использованы разные оттенки и оттенки синего цвета. Дизайнер элегантно использовал цвета по всему шаблону.Другие полезные функции, которые вы получаете с этим шаблоном, — это форма записи на прием, аккуратные пользовательские значки и анимированные счетчики. Форма записи находится в идеальном рабочем состоянии с внешнего интерфейса, все, что вам нужно сделать, это позаботиться о внутреннем процессе.
Информация / Скачать демо
трейнер
Trainer — персональный шаблон сайта. В демо-версии для демонстрации шаблона используется тема персонального тренера. Бесплатные простые шаблоны CSS с чистым нетронутым дизайном дадут вам много места.Изображения используются вместо значков, чтобы элегантно показать сервисы пользователям. С другой стороны, шрифты — это не обычные шрифты формального вида. Хотя шрифты выглядят непринужденно, читаемость текстов не нарушена. Поскольку это шаблон личного веб-сайта, в этом шаблоне предусмотрено много места для изображений, чтобы улучшить ваш личный бренд. На верхней панели у вас есть возможность добавить ссылку на профиль в социальной сети. Раздел нижнего колонтитула сделан достаточно большим, чтобы в него можно было добавить все важные ссылки и другой контент.
Информация / Скачать демо
Закон
Law — еще один простой шаблон для личных сайтов. Этот шаблон разработан специально для «белых воротничков». Будучи профессионалом в белых воротничках, вы можете провести на своем веб-сайте всего несколько часов. Поскольку это одностраничный шаблон, пользователь может легко управлять сайтом за считанные часы. Хотя это одностраничный шаблон, создатель этого шаблона предоставил нам все возможности, необходимые для создания эффективного веб-сайта.На чистом белом фоне хорошо видны изображения и тексты. Все элементы в этом шаблоне масштабированы, чтобы работать лучше даже на устройствах с маленьким экраном. Другие полезные функции, которые вы получаете с этим шаблоном, — это аккордеоны, пользовательские значки линий, аккуратные слайдеры изображений и тонкие профессиональные эффекты анимации. Если вы ищете бесплатные простые шаблоны CSS для создания веб-сайтов для белых воротничков, это лучший вариант для вас.
Информация / Скачать демо
Немедленно
Instant — это простой шаблон веб-сайта ресторана.Этот одностраничный шаблон сделан очень простым и легким в использовании. Все, что вам нужно сделать, это заменить существующий контент вашим собственным уникальным контентом. В этом шаблоне представлены только необходимые функции для создания правильного веб-сайта ресторана. Как и все другие шаблоны веб-сайтов, связанных с едой, этот также придает большее значение содержанию изображений. Вы можете элегантно поделиться своими аппетитными изображениями вкусной еды с этим шаблоном. Чистый белый фон этого шаблона делает красочные изображения еды более яркими.В этом шаблоне также есть опция меню еды, в которой вы можете поделиться своими лучшими блюдами вместе с их ценой. Если вы собираетесь использовать на своем веб-сайте услугу онлайн-заказа еды, вы можете легко интегрировать этот хорошо продуманный веб-сайт со своими инструментами.
Информация / Скачать демо
Посадка
Landing, как следует из названия, этот шаблон правильно разработан для целевых страниц. Эксперт говорит, что контент, ориентированный на использование лазеров, помогает сделать успешную кампанию. Этот шаблон поможет вам легко создать целевую страницу с лазерной фокусировкой.Каждый раздел на домашней странице сделан достаточно большим, чтобы вместить большое содержимое и веб-элементы. Поскольку конверсия является основным направлением целевых страниц, вы получаете элементы, ориентированные на конверсию, в нужных местах. Например, в заголовке у вас есть форма регистрации, чтобы пользователи знали, что они могут зарегистрироваться здесь, как только они попадут на вашу страницу. Верхняя панель навигации остается липкой, чтобы пользователь мог легко перейти к любому разделу, когда захочет.
Информация / Скачать демо
В сторону
Aside — идеальный шаблон для блога.Если вы собираетесь начать новый блог, то этот шаблон послужит вам хорошей базой. Этот шаблон — лучший вариант, особенно если вы блогер о путешествиях или кулинарии. На домашней странице в стиле Pinterest есть место только для добавления изображений. У вас есть возможность добавить ссылки на изображения на главную страницу, чтобы направить пользователя непосредственно к соответствующим сообщениям. Держатели изображений всех размеров приведены на главной странице, поэтому вы можете без проблем добавлять изображения любого размера и ориентации. Навигация на боковой панели дает вам место для добавления вашего логотипа и ссылок на профили социальных сетей в нижнем колонтитуле.Другие подстраницы, которые вы получаете с этим шаблоном, — это о, услугах, портфолио и контактах.
Информация / Скачать демо
Разблокировка
Unlock — это очень простой базовый многоцелевой шаблон веб-сайта. Дизайнер этого шаблона создал этот шаблон с очень широким кругозором, так что вы можете использовать его для любых целей. Все элементы и варианты, приведенные в этом шаблоне, являются мультидисциплинарными, чтобы сделать его наилучшим образом подходящим для всех целей. Каждый сегмент делается достаточно большим, чтобы можно было добавлять изображения и другие типы длинного содержимого.В этом шаблоне текстовому содержанию также придается одинаковое значение, чтобы вы могли подробно объяснить свои услуги пользователям. В этом шаблоне используются векторные иконки, и они настроены так, чтобы хорошо вписаться в общий дизайн шаблона. В этом шаблоне используются как градиенты, так и сплошные цвета. Дизайнер идеально использовал цветовую комбинацию, чтобы выделить важные моменты, а также улучшить визуальную эстетику шаблона. Если вы ищете бесплатные простые шаблоны CSS со знакомым простым в использовании интерфейсом, это лучший вариант для вас.
Информация / Скачать демо
Начальный
Initial — это также многоцелевой шаблон веб-сайта, который можно использовать как для бизнес-сайтов, так и для личных. Этот шаблон с большим количеством пустого пространства помогает вам аккуратно представить содержимое пользователям. Независимо от того, насколько длинным или многословным является контент, данный пробел сделает его более чистым. В этом шаблоне используются плоские значки, которые хорошо вписываются в общий простой дизайн шаблона.Плоская зеленая цветовая гамма привлекательно смотрится на чистом белом фоне. Другие полезные элементы, которые вы получаете с этим шаблоном, — это карусели, графика прелоадера и аккуратные пользовательские значки.
Информация / Скачать демо
Катт
Katt — простой креативный шаблон веб-сайта. Формы и узоры становятся одними из наиболее часто используемых стилей современного веб-дизайна. В этом шаблоне используется креативный дизайн и привлекательные визуальные эффекты для создания привлекательного шаблона веб-сайта.Компоновка содержимого в штучной упаковке помогает эффективно организовать содержимое. Дизайн этого шаблона по умолчанию делает его одним из лучших бесплатных простых CSS-шаблонов для блогов. Даже если вы ищете вдохновение для креативного дизайна блога для существующего шаблона веб-сайта, вы можете использовать этот. В заголовке у вас есть небольшой слайдер изображений с эффектами плавного перехода. Область основного блока контента спроектирована как разделенный экран, где вы можете добавлять изображения и текст рядом, чтобы создать интересный контент.
Информация / Скачать демо
Лаборатории
Labs — это креативный красочный шаблон веб-сайта. С помощью последних версий HTML5, CSS3 и Bootstrap этот шаблон дает вам более яркие цвета и современные веб-элементы. Чтобы заполнить пустое фоновое пространство, дизайнер использовал геометрические узоры. Как уже было сказано ранее, креативные геометрические узоры — одна из тенденций современного веб-дизайна. Еще одна изюминка этого шаблона — сочетание цветов.Бодрый фиолетовый цвет и освежающий зеленый цвет легко привлекают внимание пользователей, а также дают вашим посетителям ощущение свежести. Это многоцелевой шаблон веб-сайта, поэтому вы получаете множество междисциплинарных элементов, которые подходят для всех типов базовых потребностей веб-сайта.
Информация / Скачать демо
Suppablog
Suppablog — это шаблон веб-сайта, ориентированного на личный бренд, для фрилансеров и влиятельных лиц. Основной дизайн этого шаблона вращается вокруг владельца веб-сайта.Этот шаблон включает в себя множество веб-элементов для продвижения вашего личного бренда, а также для улучшения вашей видимости на всем веб-сайте. В этом шаблоне упрощен не только дизайн, но и визуальные эффекты. Эффекты размытого наведения помогают четко выделить важный текст, который хочет видеть пользователь. Все варианты навигации скрыты за гамбургер-меню слева. На левой боковой панели у вас также есть возможность добавить ссылки на профили в социальных сетях.
Информация / Скачать демо
Креативное агентство
Креативное агентство, как следует из названия, этот простой шаблон разработан для агентств и других бизнес-сайтов.Благодаря длинной домашней странице создатель этого шаблона дал нам больше места для добавления в ваш бизнес. На чистом белом фоне отчетливо видны чернильно-черные тексты. Тексты выделены жирным шрифтом и крупнее, чтобы пользователь мог без проблем прочитать их содержимое. Вы даже можете использовать этот шаблон в качестве источника вдохновения для домашней страницы при разработке собственного веб-сайта. Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот использует структуру HTML5, CSS3 и Bootstrap с отраслевыми стандартами кода, так что вы можете легко настроить и добавить его на свой существующий веб-сайт.
Информация / Скачать демо
Datarc
Datarc — еще один современный шаблон веб-сайта для стартапов и творческих студий. Поскольку это одностраничный шаблон, разработчик этого шаблона сделал каждый раздел достаточно большим, чтобы вместить все ваше содержимое. Между каждым элементом отводится достаточно места, и полноразмерный дизайн шаблона используется эффективно. С помощью этого одностраничного шаблона вы получаете такие разделы, как услуги, портфолио, команда и контакты.Раздел портфолио представляет собой сетку из двух строк с вкладками, позволяющими пользователю легко переключаться между категориями. Эффекты анимации в этом шаблоне аккуратные и профессиональные, поэтому вы можете без проблем использовать этот шаблон даже для бизнес-сайтов.
Информация / Скачать демо
Вкусное
Yummy — простой и понятный шаблон для блога о еде. Вы можете использовать этот шаблон для любых типов личных блогов, таких как мода, стиль жизни или что бы то ни было, этот шаблон справится с этим.При желании вы даже можете использовать рисунок в этом шаблоне. Дизайнер этого шаблона позаботился о том, чтобы элементы и текстовое содержимое были четко видны как в фоновой версии. В этом шаблоне много места для добавления изображений. В заголовке у вас есть большой слайдер изображения в портретном стиле. Бесплатные простые шаблоны CSS, подобные этому, наверняка легко привлекут внимание пользователей. Чуть выше нижнего колонтитула у вас есть полностью растянутый виджет для добавления лент Instagram.
Информация / Скачать демо
Лучшие макеты веб-сайтов для взаимодействия с пользователем и конверсии
Маркетологи, стремящиеся доминировать в своих нишах, должны сосредоточиться на лучших макетах веб-сайтов.
Это позволит улучшить впечатления ваших пользователей и увеличить количество конверсий.
К счастью, создавать собственный дизайн необязательно. Сейчас используется масса отличных макетов веб-сайтов. Это макеты, в которых легко ориентироваться, они просты по объему и нацелены на обеспечение запоминающегося взаимодействия с пользователем.
Самое главное, что на лучшие макеты для маркетинга сильно влияет наука о конверсии. Это делает их идеальными для маркетологов, которым нужно больше подписчиков, потенциальных клиентов и покупок.
9 лучших макетов веб-сайтов (и почему они работают)
1. Асана
СайтAsana имеет четкую навигацию и свободное пространство для выделения заголовка и призыва к действию. Все, что нужно посетителю, чтобы узнать больше, увлечься и конвертировать, находится в верхней части страницы, без необходимости прокрутки.
Если посетитель хочет узнать больше, он или она может прокрутить вниз, чтобы увидеть больше из той презентации, которой нас дразнят, и есть простое навигационное меню, понятное и эффективное.
2. Dropbox
Популярный сервис облачного хранилища Dropbox предлагает простое и удобное решение.
Здесь посетители могут узнать больше, зарегистрироваться или прокрутить вниз. Также есть упрощенное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.
3. Грамматика
Когда вы прокручиваете страницу ниже сгиба на веб-сайте Grammarly, вы видите пример работающего приложения. Здесь посетители могут увидеть, зачем им нужна услуга, которая помогает повысить конверсию.
Каждый раз, когда посетители хотят сделать следующий шаг, в правом углу появляется четкая зеленая кнопка, которая соответствует естественному положению глаз вскоре после приземления.
Кнопка также статична, поэтому она всегда видна, даже когда посетители прокручивают страницу вниз и продолжают читать.
4. Zendesk
ZenDesk, руководитель службы поддержки клиентов, также предоставляет статическое меню, когда посетители прокручивают страницу вниз, гарантируя, что у них всегда будет возможность получить доступ к нужному им контенту.Прелесть этой планировки в ее простоте.
Здесь много белого пространства, информация хорошо организована, и мы снова видим заметный CTA в правом верхнем углу.
5. HubSpot
Когда вы прокручиваете страницу ниже сгиба на веб-сайте HubSpot, вас приветствует приятный макет, который заставляет вас остаться и остаться ненадолго.
Посмотрите, как приведенная ниже информация не требует напряжения глаз и в то же время настолько информативна, что может побудить вас развивать свой бизнес с помощью этой популярной бизнес-платформы B2B.
6. Mailchimp
Mailchimp удалось создать один из лучших макетов веб-сайтов для конверсии, поскольку он размещает простые ссылки под четко обозначенными заголовками, которые упрощают получение дополнительных сведений.
И вы только посмотрите на все это белое пространство! Этот макет приятен для глаз, в нем легко ориентироваться, и на нем приятно проводить время. Так вы получите незабываемый пользовательский опыт и максимальную конверсию.
7. Shopify
Гигант электронной коммерции Shopify — еще один, который использует много белого пространства и простую организацию.
Вся информация, которую нужно выучить для преобразования, усечена и предназначена для скиммеров, что является отличной практикой UX для тех, у кого мало времени или внимания.
8. Полоса
Платежный процессор Stripe имеет немало возможностей для этого в категории лучших макетов веб-сайтов.
Четкая навигация, яркий призыв к действию и негативное пространство привлекают внимание и, в конечном итоге, приводят к конверсии.
9. Яблоко
Когда посетители доходят до конца веб-сайта Apple, их не заставляют возвращаться наверх.Вместо этого они могут выбирать из множества четко обозначенных ссылок.
Обратите внимание, что каждая ссылка разделена на категории с заголовками, выделенными жирным шрифтом. Здесь мы также видим статическое меню, которое позволяет легко погрузиться в архитектуру сайта без чрезмерного количества щелчков мышью и прокрутки.
Почему эти макеты веб-сайтов работают
У приведенных выше макетов есть несколько общих черт:
- Простота использования: Посетители вашего сайта не должны разбираться в принципах работы вашего макета.Вместо этого ваш веб-трафик должен иметь возможность быстро и легко получать необходимую информацию.
- Интуитивно: 76% потребителей хотят иметь веб-сайт, на котором будет легко найти информацию. Вы можете сделать это, сделав свой макет предсказуемым.
Например, если вы посмотрите на другие сайты в своей нише, вы, вероятно, заметите логотип в верхнем левом углу. Номер телефона обычно находится в правом углу, а информация над сгибом обычно оформляется в виде буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.
Конечно, желать, чтобы сайт был уникальным и креативным, придерживался того, что работает, и вы взамен улучшите UX и конверсию.
- Оптимизированный: Лучшие макеты для маркетинга не содержат лишних хлопот и беспорядка. Фактически, многие из лучших макетов используют много белого или отрицательного пространства, что, как было показано, оказывает положительное влияние на пользователей.
Вместо этого лучшие макеты сводятся только к тем основным и крайне важным элементам, которые необходимы для убеждения потенциальных клиентов в том, что вы достойны их времени и денег.
- Целенаправленный: Идеальный макет веб-сайта — симметричный, четкий и упорядоченный. Самое главное, что топовые макеты дают понять, чего ожидать от посетителей после того, как они приземлятся. Вы можете сделать это с помощью негативного пространства и заметных призывов к действию, которые нельзя пропустить.
- Разработано для скиммеров: Когда дело доходит до сбора и усвоения информации, макеты, которые делают текст и другие элементы удобными для восприятия, как правило, работают лучше всего.
- Адаптивный: Лучшие макеты веб-сайтов предлагают одинаковое и превосходное взаимодействие с пользователем независимо от того, какое устройство используют ваши посетители.
Создание адаптивного макета веб-сайта имеет решающее значение, если учесть, что Google теперь Mobile First.
Не только это, но если ваш сайт не может адаптироваться под вашу мобильную аудиторию, 66% откажутся, а треть никогда не вернется.
Это качества, которые нужны каждому интернет-пользователю.
Рекомендации по проектированию макета
Если вы хотите внедрить эти передовые практики в макет вашего собственного веб-сайта, выполните следующие действия.
Панель навигации
Думайте о своей панели навигации как о дорожной карте для внутренней части вашего веб-сайта.Каждый пункт меню действует как точка перехода к различным страницам, которые могут помочь посетителям узнать больше и совершить конверсию.
Лучше, чтобы ваше меню было простым, чтобы не путать посетителей посторонними заголовками. Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Однако не делайте страницы слишком глубокими, чтобы их нельзя было найти. Окно поиска также может помочь посетителям быстро найти то, что им нужно, для максимального UX и конверсий.
Как мы видели, статическое меню, которое следует за посетителями при прокрутке, может просто помочь увеличить количество переходов по ссылкам, подписок и покупок.
Выше сгиба
Лучшие макеты веб-сайтов предоставляют важную информацию при минимальном участии посетителей.
Один из способов сделать это — разместить всю важную информацию в верхней части страницы, чтобы она отображалась в центре экрана посетителей сразу после приземления.
Например, многие веб-сайты, такие как приведенные выше примеры, используют формулу Заголовок, Подзаголовок, Копия, Изображение и CTA над сгибом.
Вся эта информация побуждает посетителей читать, учиться и щелкать мышью, таким образом, конвертируясь почти мгновенно после приземления.
Хорошая архитектура макета веб-сайта
Эффективная архитектура макета начинается с того, как организована ваша домашняя страница.
Благодаря плоскому и простому дизайну макета вы можете доставлять контент так, как ожидает ваша аудитория. Но другие страницы вашего сайта должны быть устроены аналогичным образом, чтобы было логическое развитие того, как ваши посетители перемещаются по вашему сайту.
Например, многие веб-сайты следуют проверенной временем структуре «Дом», «О нас», «Услуги» и «Контакты».
Могут быть включены и другие страницы, например, Блог и FAQ.
Конечно, ваш сайт может предлагать уникальное меню, как у лидера обуви Zappos. Но нет ничего проще, чем женщины, мужчины, дети, отделы, бренды и распродажа.
Сделайте элементы меню простыми для понимания, и у вас должен быть эффективный макет веб-сайта для увеличения продаж.
Источник
Попробовать всплывающие окна
Помимо одного из лучших макетов веб-сайтов, вы часто можете увеличить конверсию с помощью всплывающих окон.
Даже если ваши посетители не совершают конверсию с первого раза, всплывающее окно с их выбором может держать их на крючке, чтобы в будущем они могли превратить их в платежеспособных клиентов.
Точно так же всплывающие окна выхода можно использовать для захвата отскакивающего трафика, что может помочь вернуть его в лоно вашего веб-сайта для повторного просмотра.
Специальный наконечник для мобильных устройств
Обратите внимание, как Crazy Egg предлагает простой интерфейс, который легко копируется на разных устройствах.
Урок здесь — простота, пробелы и призыв к действию, который выделяется и четко обозначен, чтобы привлечь внимание к клику, независимо от размера экрана.
Предоставлено: https://ready.mobi/
Зачем вам нужен хороший макет сайта?
Первое впечатление посетителя о вашем веб-сайте имеет значение, когда речь идет о верстке и дизайне.
94% первых впечатлений обусловлены дизайном. И посетителю нужно меньше полсекунды, чтобы сформировать мнение о вашем сайте.
Другое исследование показывает, что почти половина всех посетителей сети решат, достоин ли ваш сайт их времени, основываясь только на простом дизайне.
Цвета и графика, безусловно, способствуют дизайну сайта, но именно макет имеет наибольшее значение, когда речь идет о взаимодействии с пользователем и конверсии.
Влияние макета веб-сайта на пользовательский опыт и конверсии
Когда вы сосредотачиваетесь на пользовательском опыте и конверсиях с вашим макетом, вы, по сути, даете посетителям то, за чем они пришли. У них была проблема, и ваш сайт решил ее, что представляет собой лучший сценарий.
В свою очередь, решив свою проблему, посетители вашего веб-сайта с большей вероятностью вознаградят вас, по сути, сделав платными клиентами или иным образом совершив конверсию.
Суть в том, что лучшие макеты веб-сайтов более интересны, посещаемы и успешны.
Используйте функции Crazy Egg, чтобы улучшить свой макет за счет понимания пользовательской навигации
Как только вы начнете изменять свой сайт, вы можете легко проверить конверсии, запустив отчеты Google Analytics. Больше конверсий должно означать, что что-то работает.
Но как вы оцениваете пользовательский опыт?
Простой ответ — выбрать Crazy Egg, который предлагает инновационную технологию тепловых карт, которая поможет вам увидеть UX в реальном времени в действии.
Тепловые карты — это одно из пяти наложений веб-страниц, которые вы получаете с Crazy Egg, и каждый отчет может показать вам, где посетители прокручивают и нажимают, а также сегментацию аудитории. Эта информация бесценна, когда речь идет о создании наилучшего макета веб-сайта.
Знание того, на что направлено внимание посетителей, может помочь вам разместить различные элементы, чтобы улучшить UX и конверсию.
Например, если вы заметили, что большинство посетителей нажимают в правом углу, это может быть хорошим местом для CTA, как это сделали некоторые из наших примеров.
Тепловые карты могут не только показать вам, как и почему посетители используют ваш сайт, но вы можете наблюдать за их навигацией в режиме реального времени с записями посетителей.
Вы также можете протестировать элементы A / B в реальном времени , чтобы найти идеальные комбинации элементов, которые поднимут макет вашего веб-сайта на новый уровень.
Заключение
Невозможно создать успешный веб-сайт, не уделяя внимания пользовательскому опыту и конверсиям. Хорошая новость в том, что теперь у вас есть несколько примеров, которые помогут вам создать лучший макет веб-сайта для вашей аудитории.
Благодаря ясности, простоте и интуитивно понятной организации вы скоро получите один из лучших макетов веб-сайта, который заставит посетителей захотеть остаться, вернуться, рассказать своим друзьям и купить по клику. Вот в чем суть успешного веб-сайта.
Роб имеет обширный опыт в области UX и веб-дизайна. Его степень в области психологии дает ему уникальное представление о том, что побуждает и мотивирует людей к действию.
Последние сообщения Роба Уэллса (посмотреть все)20 лучших одностраничных сайтов и шаблонов [для начинающих и профессионалов]
Существует множество причин, по которым вы можете захотеть создать одностраничный веб-сайт:
- Страница событий
- Спецпроект
- Целевая страница для объявлений
- И список продолжается…
Во многих случаях одностраничный веб-сайт может служить всем вашим веб-сайтом — и с точки зрения взаимодействия с пользователем это имеет смысл.
Нет необходимости в нескольких страницах (главная, информация, услуги, контакты), когда весь контент хорошо умещается на странице, которую легко прокручивать.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными некоторыми из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам решить, как создать свой собственный пейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между самостоятельной работой (DIY) или наймом профессионала.
Приступим.
Великолепные примеры одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Построен с: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Создан с: Wix
Роли Центрос
Дизайнер: Clicky | Создан с: WordPress
Hypnax
Дизайнер: н / д | Создано с: Custom
CleanShot
Дизайнер: MakeTheWeb | Построен с: Custom
Прачечная в северной части штата
Дизайнер: Рюкзак | Построен с: Squarespace
Wandure
Дизайнер: В доме | Построен с: PageCloud
Тип + пиксель
Дизайнер: Собственные | Построен с: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Построен с: Custom
Heippa
Дизайнер: В доме | Создан с помощью: PageCloud
94 Фотография
Дизайнер: Cleverbird Creative | Построен с: Custom
Ищете еще больше вдохновения? Оформить заказ One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из приведенных выше примеров, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как PageCloud, Wix и Squarespace, другие используют настраиваемые фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или нестандартный код?
Это то, что мы рассмотрим дальше.
Сделай сам против сайтов с индивидуальным кодом
Начнем с определения веб-сайтов «сделай сам» и «сделай сам»:
«Сделай сам»: могут быть созданы и управляться кем-то без знаний дизайна или технического программирования .
«Веб-сайты с настраиваемым кодом»: созданы профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы принять обоснованное решение между двумя вариантами выше, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
DIY
Самый простой способ создать веб-сайт (особенно одностраничный) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают настройку функционального веб-сайта.
Не нужно беспокоиться о хостинге, сетях доставки контента, SSL-сертификатах, резервном копировании и других трудоемких задачах, связанных с созданием сайта с нуля. Создатели сайтов предлагают полностью управляемые услуги, которые включают все эти элементы в вашу подписку.
Конструкторы веб-сайтов также предлагают интерфейсы WYSIWYG (то, что вы видите, то и получаете), так что нетехнические специалисты могут создавать и управлять своим сайтом, не требуя профессиональной помощи.Вот пример:
За последние несколько лет все большее количество креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий профессионал? Зарегистрируйтесь и станьте PageCloud Pro сегодня.
Веб-сайты с настраиваемым кодом
Создание веб-сайта с настраиваемым кодом состоит из нескольких этапов, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Креативный профессионал разработает веб-сайт и интерактивные элементы с помощью таких инструментов, как Photoshop и Sketch.
- Когда дизайн завершен, он добавляется в Invision, где его можно утвердить, а важные элементы стиля передаются команде разработчиков.
- Перед преобразованием дизайна в код (реализация) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создается разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. Д.
- Окончательная проверка и тестирование дизайнером и разработчиком, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это долгий и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, с помощью кода можно сделать почти все, что угодно.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт.Во многих случаях владельцы сайтов могут изменять текст и заменять контент, например изображения и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, как их шаблоны дают вам возможность изменять сразу несколько страниц или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое, не делая все с нуля.
Примечание:
- По большей части шаблоны нельзя переносить между разными инструментами. Шаблоны
- не могут предоставлять функциональные возможности, которые не поддерживаются платформой, на которой они построены.
- Перед выбором шаблона вам необходимо выбрать платформу, которую вы хотите использовать.
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: PageCloud
Money App
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Miller
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Oslo
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: PageCloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Skye
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Paradigm Shift
Тип: Пользовательский код | Цена: БЕСПЛАТНО | Построен с: Пользовательский HTML5
Caliris
Тип: Пользовательский код | Цена: 39 долларов США | Построен с: WordPress
Tune
Тип: Пользовательский код | Цена: $ 49 | Создан на основе: WordPress
Сколько стоит создание веб-сайтов и управление ими
Точно оценить стоимость веб-сайта сложно, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы ваш сайт работал бесперебойно, вам придется покрыть определенные фиксированные расходы: ваше доменное имя, хостинг, сертификат SSL, CDN, резервное копирование и многое другое.
Для одностраничного веб-сайта ожидайте платить около 5–10 долларов в месяц, если вы размещаете свой сайт самостоятельно, и от 10 до 20 долларов в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся при масштабировании вашего веб-сайта.Однако постоянные затраты обычно очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают шаблоны премиум-класса, которые вы можете приобрести за единовременную плату. Обычно они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта зависит от профессиональных услуг, которые вы платите за проектирование и / или разработку своего сайта.
Размер этих сборов сильно зависит от того, где вы живете и кого нанимаете для работы на своем сайте.
Строить сайт в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С конструктором веб-сайтов: 100–1000 долларов
Веб-сайт с индивидуальным кодом: 500–5000 долларов
Как видите, это намного больше дорого создавать собственный сайт из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Объяснено более чем 10 примерами веб-сайтов]
Резюме
Какими бы простыми ни были одностраничные веб-сайты, есть много вещей, которые необходимо учитывать, прежде чем принимать решение о том, как их создать.
Чтобы максимально упростить задачу:
- Если вам нужен супер-индивидуальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно столько контроля над своим сайтом, наймите агентство.
- Если вы хотите снизить затраты и контролировать свой веб-сайт, используйте конструктор веб-сайтов.
Вы можете попробовать PageCloud бесплатно!
Руководство по адаптивному веб-дизайну для новичков в 2021 году (примеры кода)
Поскольку доступ к Интернету с мобильных устройств растет, уже недостаточно иметь статичный дизайн веб-сайта, который хорошо смотрелся бы только на экране компьютера.
Не говоря уже о том, что при разработке дизайна вы также должны учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с разными размерами экрана.
Таким образом, если вы поместите ваш контент в один столбец и вызовете его выход, это не приведет к его сокращению.
Благодаря адаптивному веб-дизайну вы можете сделать так, чтобы ваш веб-сайт лучше всего выглядел на мобильных телефонах, планшетах, ноутбуках и экранах настольных компьютеров.
И это улучшение пользовательского опыта означает более высокие конверсии и рост бизнеса.
Это руководство даст вам все, что вам нужно знать об адаптивном дизайне веб-сайтов, включая определения, пошаговое руководство, примеры и многое другое.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это подход к веб-дизайну, который позволяет адаптировать веб-контент к разным размерам экрана и окон различных устройств.
Например, ваш контент может быть разделен на разные столбцы на экранах рабочего стола, потому что они достаточно широки, чтобы вместить этот дизайн.
Если вы разделите свой контент на несколько столбцов на мобильном устройстве, пользователям будет сложно читать и взаимодействовать с ним.
Адаптивный дизайн позволяет доставлять несколько отдельных макетов вашего контента и дизайна на разные устройства в зависимости от размера экрана.
Недостаточно того, чтобы ваш сайт хорошо смотрелся на экране компьютера. 🖥 Планшеты, ноутбуки 2-в-1 и смартфоны — все это часть уравнения … и это руководство охватывает все, что вам нужно знать об адаптивном дизайне 🤳Нажмите, чтобы твитнутьАдаптивный веб-дизайн и адаптивный дизайн
Разница между адаптивным дизайном и адаптивным дизайном заключается в том, что адаптивный дизайн адаптирует рендеринг одностраничной версии.Напротив, адаптивный дизайн предоставляет несколько совершенно разных версий одной и той же страницы.
Адаптивный и адаптивный дизайн
Обе они являются ключевыми тенденциями веб-дизайна, которые помогают веб-мастерам контролировать, как их сайт будет выглядеть на разных экранах, но подход отличается.
Благодаря адаптивному дизайну пользователи будут получать доступ к одному и тому же базовому файлу через свой браузер независимо от устройства, но код CSS будет управлять макетом и отображать его по-разному в зависимости от размера экрана.В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
Почему так важен адаптивный дизайн
Если вы новичок в веб-дизайне, разработке или ведении блогов, вы можете задаться вопросом, почему адаптивный дизайн вообще так важен.
Ответ прост. Уже недостаточно заниматься дизайном для одного устройства. Мобильный веб-трафик превысил трафик компьютеров и теперь составляет большую часть трафика веб-сайтов, составляя более 51%.
Доля рынка мобильных устройств, планшетов и настольных ПК
Когда более половины ваших потенциальных посетителей используют мобильные устройства для работы в Интернете, вы не можете просто показать им страницу, предназначенную для настольных компьютеров. Было бы трудно читать и использовать, и это привело бы к плохому пользовательскому опыту.
Но это еще не все. Пользователи мобильных устройств также составляют большинство посещений поисковой системы.
Мобильный поисковый трафик
Наконец, за последние несколько лет мобильная связь стала одним из важнейших рекламных каналов.Даже на рынке после пандемии расходы на мобильную рекламу растут на 4,8% до 91,52 миллиарда долларов.
Независимо от того, решите ли вы размещать рекламу в социальных сетях или использовать органический подход, такой как YouTube SEO, подавляющая часть вашего трафика будет поступать от мобильных пользователей.
Если ваши целевые страницы не оптимизированы для мобильных устройств и не просты в использовании, вы не сможете максимизировать рентабельность своих маркетинговых усилий. Низкие коэффициенты конверсии приведут к меньшему количеству потенциальных клиентов и потере рекламных расходов.
Адаптивные ли сайты WordPress?
Адаптивность сайтов WordPress зависит от темы вашего сайта WP.Тема WordPress является эквивалентом шаблона для статического веб-сайта и контролирует дизайн и макет вашего контента.
Если вы используете тему WordPress по умолчанию, например Twenty Twenty, дизайн адаптивный, но поскольку это дизайн с одним столбцом, вы можете не заметить этого, глядя на него на разных экранах.
Если вы используете другую тему WordPress, вы можете проверить, реагирует она или нет, сравнив ее внешний вид на разных устройствах или с помощью инструментов разработчика Chrome.
Строительные блоки адаптивного веб-дизайна
В этом разделе мы рассмотрим основу, лежащую в основе адаптивного дизайна веб-сайта, и его различные строительные блоки.
CSS и HTML
В основе адаптивного дизайна лежит комбинация HTML и CSS, двух языков, которые управляют содержимым и макетом страницы в любом конкретном веб-браузере.
HTML vs CSS (Источник изображения: codingdojo.com)
HTML в основном управляет структурой, элементами и содержимым веб-страницы. Например, чтобы добавить изображение на веб-сайт, вы должны использовать HTML-код, подобный этому:

Вы можете установить «класс» или «идентификатор», на которые впоследствии можно будет настроить таргетинг с помощью кода CSS.
Вы также можете управлять основными атрибутами, такими как высота и ширина, в вашем HTML, но это больше не считается лучшей практикой.
Вместо этого CSS используется для редактирования дизайна и макета элементов, которые вы включаете на страницу с HTML. Код CSS может быть включен в раздел




 Этот раздел объясняет, как использовать эту возможность.
Этот раздел объясняет, как использовать эту возможность.