960 Grid System: зачем нужны CSS фреймворки
Что-то давно я ничего не писал о CSS, а ведь использовать эту технологию приходится практически постоянно.
Кроме того, последнее время я начинаю замечать, что все чаще использую CSS фреймворки. Поэтому сегодня речь пойдет именно о них. А точнее, об одном из них, под названием 960 Grid System.
Почему именно о нем? Тут все очень просто. Я более-менее плотно работал с двумя фреймворками: Blueprint и 960 grid. При этом, на мой взгляд, разработчикам 960 grid system удалось добиться очень хорошего отношения возможности/размер фреймворка.
Рассмотрим его подробнее.
Начнем с недостатков.
Если вы хоть немного интересовались темой, то, конечно, знаете, что есть много возражений против применении CSS фреймворков как таковых.
Основные возражения такие.
1) Фреймворки увеличивают размер страницы.
2) Загоняют разработчика в определенные рамки.
3) Многим не нравятся имена классов вроде «grid-16».
4) Кто-то считает, что нужно самому создавать фреймворк «под себя».
Но давайте посмотрим насколько существенны эти недостатки.
1) Объем файлов действительно увеличивается. Но 960 Grid System состоит из трех файлов, суммарный размер которых — 8 кБ (сжатая версия). Если использовать архивацию размер уменьшается до 1,6кБ.
Вы, конечно, сможете обойтись меньшим количеством кода для конкретной страницы, но разница вряд ли будет больше 1 кБ, т.е. если на вашей страничке есть хотя бы парочка картинок, выигрыш в общем объеме окажется менее 1%.
2) По поводу ограничений. Фреймворк, как и любую библиотеку, имеет смысл использовать в случаях, для которых он разрабатывался. Т.е. если нужна «резиновая» верстка, 960 Grid – не подходящее решение (хотя есть проект Fluid 960 Grid System). Но если в тех. задании сказано, что страница должна иметь фиксированную ширину 960px, то ситуация меняется.
3) Имена классов. На мой взгляд – это вопрос привычки. Цифры в имени означают ширину блока и по ним достаточно просто ориентироваться. Кроме того, никто не запрещает использовать одновременно несколько классов, например,
<div class=”grid_4 sidebar”>…</div>
Класс grid_4 будет использовать фреймворк, sidebar – вашими стилями.
4) Свой фреймворк – это хорошо… если у вас есть время на его разработку и вы уверены, что он получится лучше существующих решений.
Теперь о преимуществах.
1) Время разработки. Оно сокращается и значительно, особенно если у вас есть минимальный опыт работы с фреймворком и вы используете его в подходящей ситуации. Т.е. нужно потратить какое-то время на изучение, но окупается оно очень быстро.
2) Фреймворки содержат «хаки» для наиболее распространенных браузеров. Каждый раз решать одни и те же проблемы с позиционированием элементов в IE очень быстро надоедает 😉
3) Упрощается поддержка. Вам будет легче прочитать свой же код, написанный полгода назад, если вы все время используете одинаковые имена классов.
Вам будет легче прочитать свой же код, написанный полгода назад, если вы все время используете одинаковые имена классов.
Примечание. Кстати, если вы интересуетесь темой, очень советую почитать статью «Верстка с помощью Grid«.
А теперь небольшой пример.
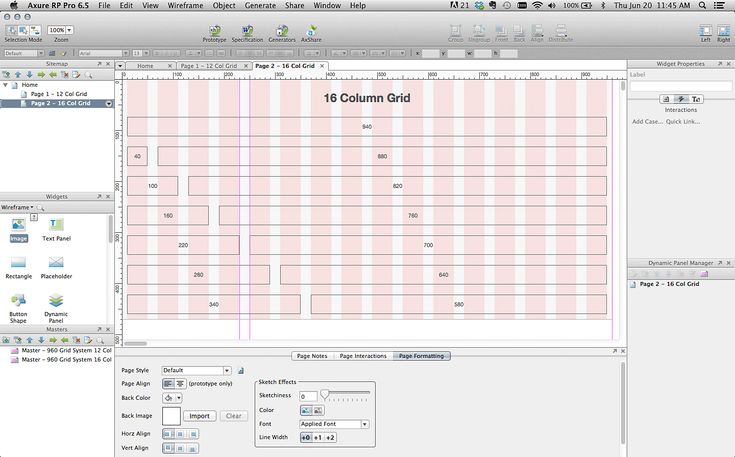
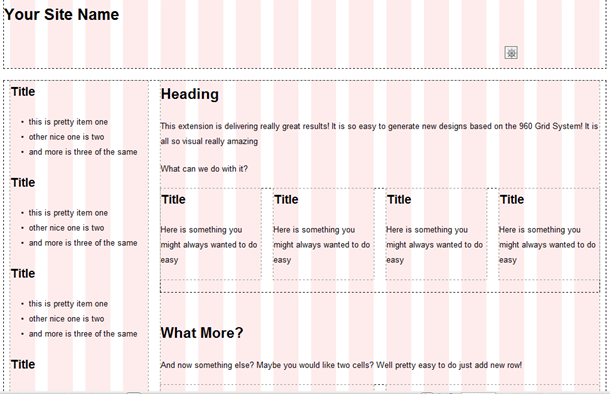
Допустим, нам нужно сверстать страницу с таким размещением блоков.
Я сразу покажу решение.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Test 960 Grid System</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/text.css" />
<link rel="stylesheet" href="css/960.css" />
<style type="text/css">
p {
border: solid 1px #eee;
}
</style>
</head>
<body>
<div>
<div><p>Заголовок</p></div>
<div></div>
<div>
<div><p>Левый блок №1</p></div>
<div><p>Левый блок №2</p></div>
</div>
<div>
<div><p>Центральный блок №1</p></div>
<div><p>Центральный блок №2</p></div>
<div><p>Центральный блок №3</p></div>
</div>
<div><p>Правый блок.
<br /><br /> Может быть любой высоты.</p></div>
<div></div>
<div><p>Хвостовик</p></div>
<div></div>
</div>
</body>
</html>Как видите, мы обошлись практически минимальным количество тегов div. Вложенные дивы использовались только для левой и центральной колонок, т.к. они содержат несколько блоков.
Теперь о номерах классов.
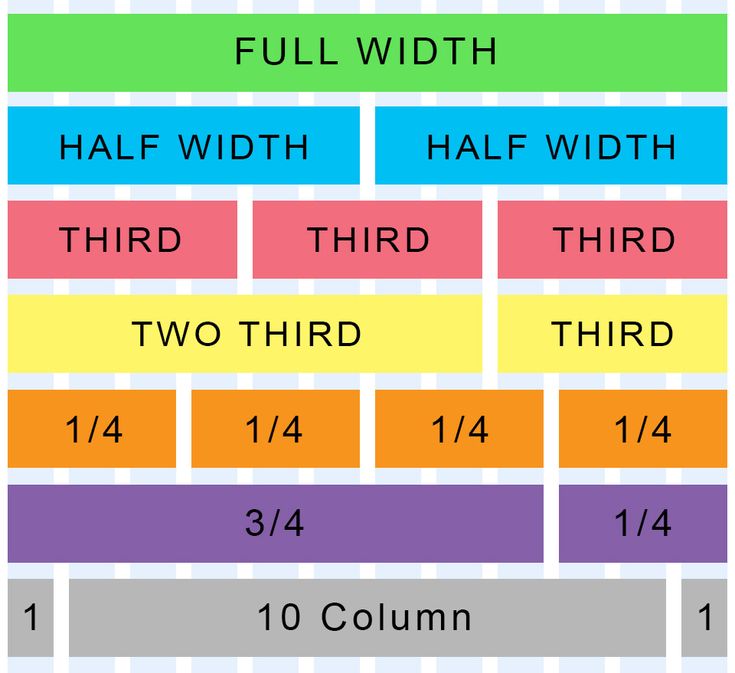
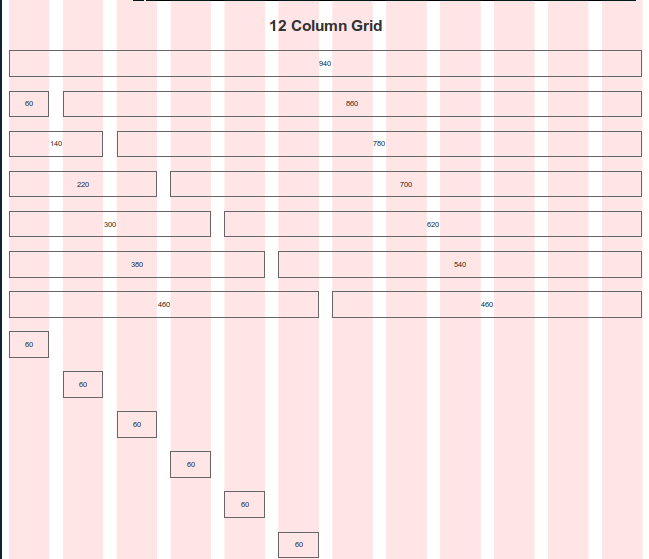
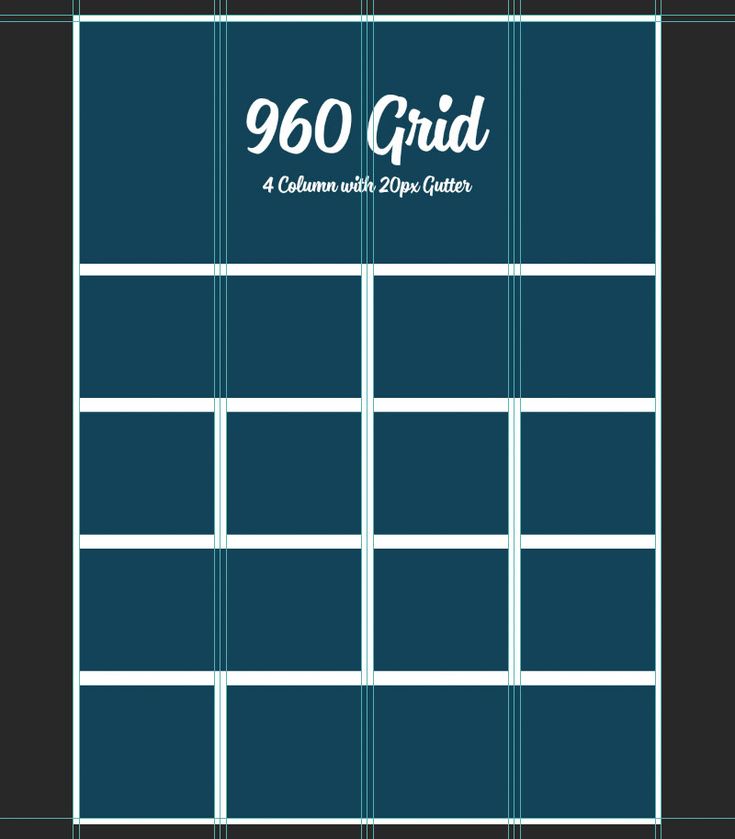
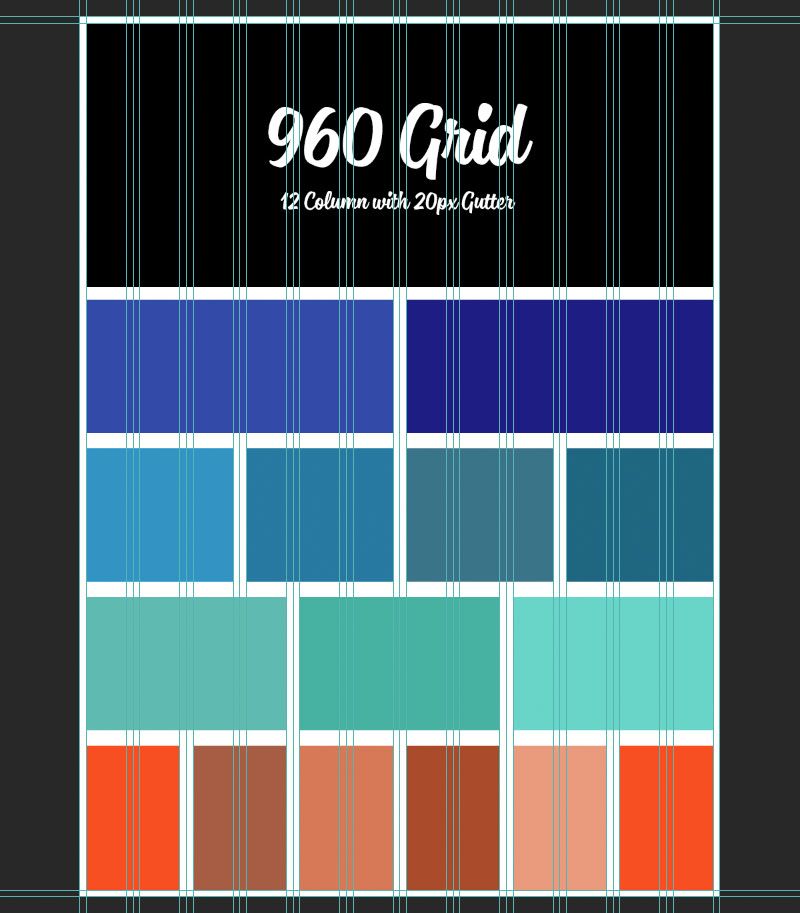
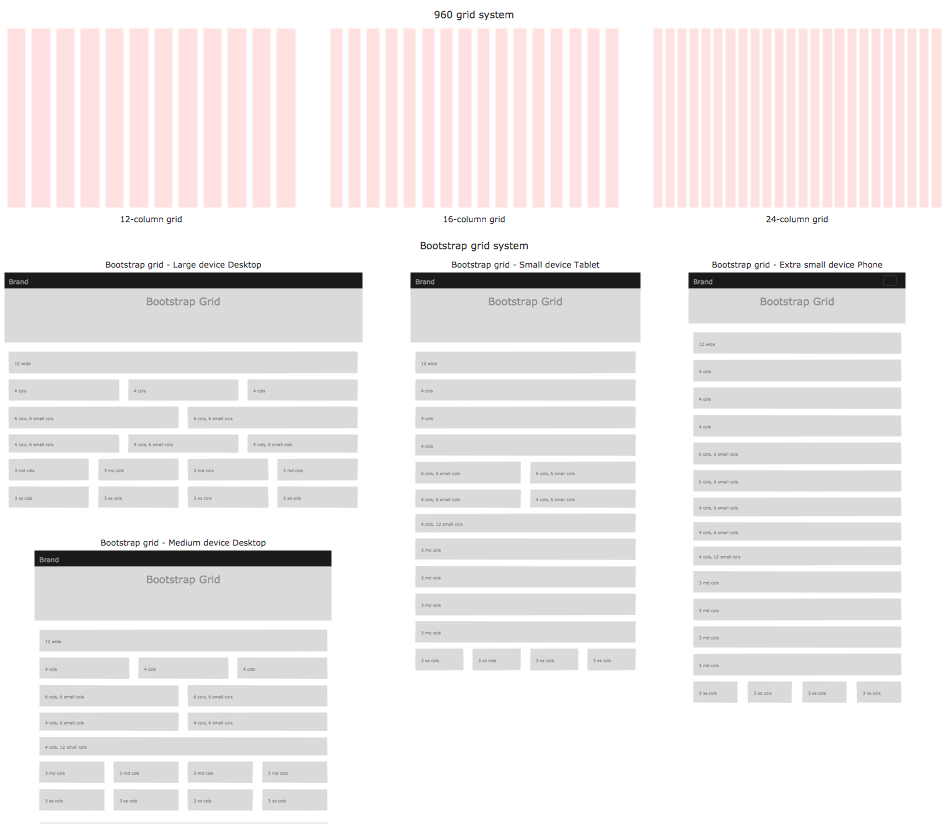
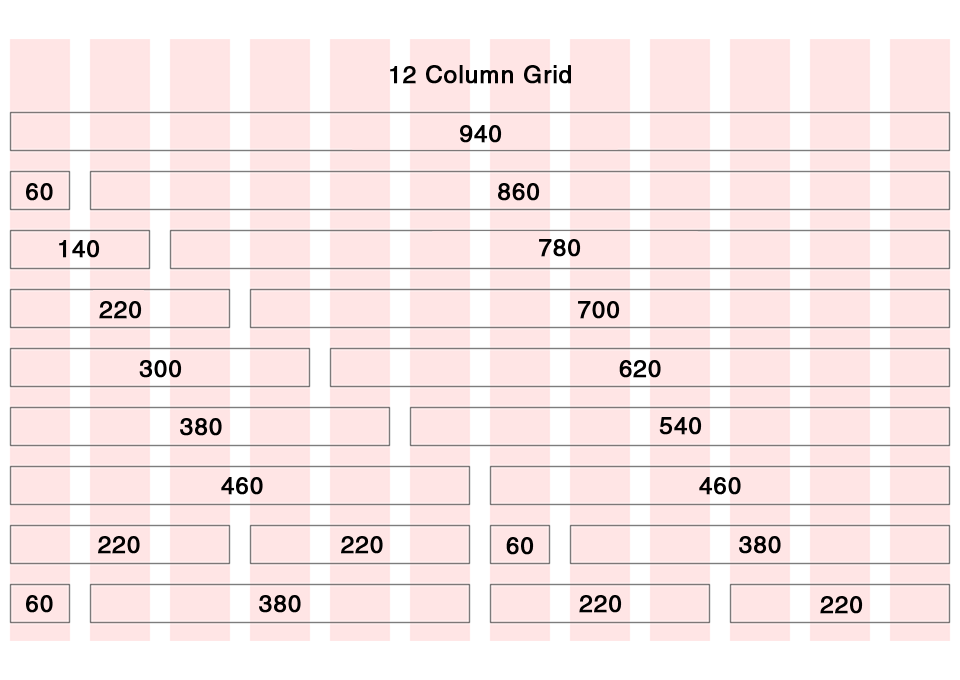
Общая ширина макета 960px. Фреймворк позволяет разбить ее на 12, 16 и 24 равных части. В данном случае нам достаточно разбиения на 12 частей. Т.е. класс grid_12 имеет ширину 940px плюс отступы по 10px справа и слева.
Точно также класс grid_4 имеет ширину 960 * 4 / 12 = 320px из которых 20px приходится на отступы.
Если мы поместим подряд три блока с классами grid_7 и grid_4, то они займут всю ширину страницы.
Кроме того, есть несколько специальных классов, например, alpha и omega. Они позволяют убрать отступы слева (alpha) и справа (omega) у блока. В данном примере эта возможность используется для того, чтобы убрать отступы у вложенных блоков. Иначе они будут прибавлены к отступам контейнера и, например, расстояние между левой колонкой и центральной будет не 20, а 40px.
Также вы можете использовать класс prefix_X, suffix_X, push_X и pull_X для создания различных отступов (вместо X нужно подставить число).
Примечание. Если вы планируете использовать этот (или любой другой CSS фреймворк) я очень советую вам взглянуть на исходные файлы со стилями. Как я уже писал, они совсем небольшие и при наличии минимальных познаний в CSS вы быстро разберетесь что к чему.
Как видите, использовать фреймворк не сложно и его изучение вряд ли отнимет у вас много времени.
В заключение хочу провести небольшой опрос.
Голосование закрыто. Результаты:
Используете ли вы CSS фреймворки?
- Нет, но планирую попробовать — 71%, 898 голосов
- Да — 21%, 265 голосов
- Нет и пробовать не собираюсь — 8%, 108 голосов
Всего проголосовало: 1 271
Удачи!
Постовой
Для малого бизнеса бухгалтерские услуги: Москва и область
Аналоги ‘960 Grid System’, найдено похожих приложений: 46
Bootstrap
HTML · CSS Boilerplate · шаблоны для браузерных сайтов и приложений 206Бесплатное ПО Открытый код
css3 web-design html5 responsive-web-design design-tools css self-hosted адаптивный дизайн javascript html5 boilerplate websites
Подробнее
Foundation
Foundation — это простая в использовании, мощная и гибкая структура для создания быстрых прототипов и . .. 43
.. 43Бесплатное ПО Открытый код
Web
grid-framework фреймворк css css-grid-system development framework
Подробнее
Semantic UI
Семантика дает дизайнерам и разработчикам возможность создавать общий словарь для пользовательского интерфейса. 38Бесплатное ПО
Web
адаптивный дизайн web-design css-grid-system ui-framework responsive-web-design
Подробнее
Bulma
Современный CSS-фреймворк на основе Flexbox 29Бесплатное ПО Открытый код
Web
css3 web-design css-grid-system поддержка html5 sass css self-hosted адаптивный дизайн фреймворк css малый размер mobile friendly web-development
Подробнее
UIkit
Легкий и модульный интерфейс для разработки быстрых и мощных веб-интерфейсов. 29Бесплатное ПО Открытый код
Web
ui-theme-customize web-design html5 responsive-web-design css-grid-system ui-framework web-development
Подробнее
Materialize
Материал дизайн визуальной веб-рамки 27Бесплатное ПО Открытый код
Web
design-framework web-design-solutions материальный дизайн web-framework web-design responsive-web-design ui-framework framework адаптивный дизайн фреймворк css web-development mobile-framework responsive-css
Подробнее
HTML5 Boilerplate
Отличное значение по умолчанию для HTML5. 20
20Бесплатное ПО Открытый код
Web
html5 template development css web-development
Подробнее
Skeleton
Skeleton — это небольшая коллекция файлов CSS и JS, которые помогут вам быстро разрабатывать сайты, которые … 20Бесплатное ПО Открытый код
Web
адаптивный дизайн css-grid-system фреймворк css css
Подробнее
Purecss
Набор небольших адаптивных CSS-модулей, которые вы можете использовать в любом веб-проекте. 13Бесплатное ПО Открытый код
Web
web-design html5 responsive-web-design css-grid-system ui-framework yui
Подробнее
Flat UI Pro
Flat UI Pro выполнен на основе Twitter Bootstrap в потрясающем плоском стиле, а также комплект … 7Платное ПО
Web
design-framework less
Подробнее
Gridlex
Просто. Robust. Отзывчивый. Гибкое. 6
Отзывчивый. Гибкое. 6Бесплатное ПО Открытый код
Web
html5 css-grid-system css self-hosted адаптивный дизайн фреймворк css web-development
Подробнее
GroundworkCSS
Отзывчивый HTML5, CSS и JavaScript Framework 6Бесплатное ПО Открытый код
Web
html5 javascript-framework responsive-web-design self-hosted фреймворк css responsive-css
Подробнее
HTML KickStart
HTML KickStart — это сверхлегкий набор файлов HTML5, CSS и jQuery (javascript), макетов и … 6Бесплатное ПО
Web
html5 template web-development css
Подробнее
Material Design for Bootstrap 4
Мощный и бесплатный UI KIT для новейшей Bootstrap 4 и Material Design 6Бесплатное ПО
Web
web-design html5 color-palette css jquery фреймворк css angularjs поддержка bootstrap web-development reactjs материальный дизайн responsive-web-design css-grid-system development framework vue.
 js
react
bootstrap
angular
js
react
bootstrap
angularПодробнее
Spectre.css
Легкий, отзывчивый и современный CSS-фреймворк для быстрой и расширяемой разработки. 5Бесплатное ПО Открытый код
Web
css3 web-design css self-hosted адаптивный дизайн фреймворк css web-development
Подробнее
Element UI
Element, библиотека компонентов на основе Vue 2.0 для разработчиков, дизайнеров и менеджеров по продуктам. 4Бесплатное ПО Открытый код
Web
vuejs-mobile vuejs vue-js ui-framework css framework self-hosted javascript vue.js фреймворк css vue
Подробнее
Material Design Lite
Интерфейсная оболочка Google для создания сайтов по спецификации Material Design. 3Бесплатное ПО Открытый код
Web
адаптивный дизайн web-design фреймворк css github
Подробнее
Picnic CSS
Легкая и красивая библиотека. Распакуйте свою еду и начните кодировать. 3
Распакуйте свою еду и начните кодировать. 3Бесплатное ПО Открытый код
css3 web-design html5 responsive-web-design css-grid-system css design-tools self-hosted адаптивный дизайн фреймворк css web-development grid
Подробнее
Responsable
Responsable — это отзывчивый HTML CSS LESS SCSS-фреймворк с чистой разметкой, нормализованным CSS и … 3Бесплатное ПО Открытый код
Mac Linux Windows
grid css3 web-design html5 toolkit responsive-web-design css-grid-system development framework design-tools css grid-framework адаптивный дизайн фреймворк css web-development Не поддерживается websites
Подробнее
Topcoat
Topcoat — это новая библиотека CSS с открытым исходным кодом, разработанная, чтобы помочь разработчикам создавать веб-приложения с … 3Бесплатное ПО Открытый код
Linux Web Windows Mac
поддержка тем web-development mobile-apps-development фреймворк css
Подробнее
320 and Up
Отзывчивый шаблон «сначала крошечный экран». 2
2Бесплатное ПО Открытый код
Web
web-development responsive-web-design адаптивный дизайн development
Подробнее
The Semantic Grid System
Установите ширину столбцов и желобов, выберите количество столбцов и переключайтесь между пикселями и … 2Бесплатное ПО Открытый код
Web
web-development responsive-web-design адаптивный дизайн development
Подробнее
Golden Grid System
Сетка для адаптивного веб-дизайна. 2Бесплатное ПО Открытый код
Web
css-grid-system css
Подробнее
Susy
Susy: ненавязчивая сеточная система для дизайнеров, построенная на Compass и Sass 2Бесплатное ПО Открытый код
Web
css-grid-system css
Подробнее
inuit.css
inuit.css — это легкий, постоянно обновляемый CSS-фреймворк, который предоставляет вам прагматичный . .. 2
.. 2Бесплатное ПО Открытый код
Web
адаптивный дизайн фреймворк css web-development responsive-web-design development css
Подробнее
Less Framework
Less Framework — это сеточная система CSS для проектирования адаптивных веб-сайтов. 2Бесплатное ПО Открытый код
Web
css css-grid-system framework grid
Подробнее
Wee
Легкая оболочка для логического построения сложных, отзывчивых веб-проектов. 2Бесплатное ПО Открытый код
Web
html5 поддержка bootstrap web-development framework css
Подробнее
react-md
Цель этого проекта — создать полностью доступный веб-сайт в стиле дизайна материалов … 2Бесплатное ПО Открытый код
design-framework web-design-solutions interface-design web-design материальный дизайн responsive-web-design ui-framework sass framework self-hosted design-tools адаптивный дизайн web-development mobile-framework websites
Подробнее
Juiced (a Flexbox CSS Framework)
Flexbox CSS Framework 2Бесплатное ПО Открытый код
Web
css3 css framework self-hosted фреймворк css web-development
Подробнее
Flexbox Grid
Система сетки, основанная на свойстве flex display 2Бесплатное ПО Открытый код
Web
web-design css-grid-system css self-hosted адаптивный дизайн фреймворк css web-development
Подробнее
Unsemantic CSS Framework
Unsemantic — это гибкая сеточная система, которая является преемницей 960 Grid System. 1
1Бесплатное ПО Открытый код
Mac Linux Web Windows
адаптивный дизайн web-design фреймворк css web-development css-grid-system
Подробнее
Frameless
Копать адаптивный дизайн? Ненавижу жидкие сетки? Попробуйте безрамную сетку. 1Бесплатное ПО Открытый код
Web
web-development responsive-web-design адаптивный дизайн development
Подробнее
Fluid Baseline Grid
Fluid Baseline Grid System — это набор для разработки HTML5 и CSS3, который обеспечивает прочную … 1Бесплатное ПО Открытый код
Web
web-development responsive-web-design адаптивный дизайн development
Подробнее
Foldy960
Foldy960 — Адаптивная версия сетки 960, путь Pvel! 1Бесплатное ПО Открытый код
Mac Linux Web Windows
адаптивный дизайн фреймворк css web-development css-grid-system css
Подробнее
Tailwind CSS
Первоклассная CSS-платформа для быстрой разработки пользовательского интерфейса 1Бесплатное ПО Открытый код
web-design responsive-web-design css self-hosted фреймворк css web-development
Подробнее
Responsive Grid System
Эффектно легкий адаптивный дизайн 1Бесплатное ПО Открытый код
Web
css3 web-design css-grid-system css адаптивный дизайн web-development
Подробнее
1140 CSS Grid
Ширина 1140 пикселей, сетка из 12 столбцов. Жидкость вплоть до мобильной версии. 1
Жидкость вплоть до мобильной версии. 1Бесплатное ПО Открытый код
Web
responsive-web-design css-grid-system css grid-framework web-development grid
Подробнее
Material-UI
Реагируйте на компоненты, которые реализуют Google Material Design. 1Бесплатное ПО Открытый код
Web
self-hosted реагировать материальный дизайн web-design фреймворк css web-development css
Подробнее
Gumby Framework
Создавайте быстрые и логичные макеты страниц и прототипы приложений с помощью Gumby Framework, гибкого … 1Бесплатное ПО Открытый код
Web
web-design html5 responsive-web-design css-grid-system ui-framework web-development Не поддерживается
Подробнее
Frow (flex row) CSS Grid System
Frow — это HTML и CSS-фреймворк для создания быстрых, отзывчивых, мобильных мобильных проектов в Интернете. 1
1Бесплатное ПО Открытый код
Web
css3 web-design css-grid-system css self-hosted адаптивный дизайн фреймворк css web-development
Подробнее
Wing framework
Минимальный, легкий CSS-фреймворк для создания сайтов. 1Бесплатное ПО Открытый код
self-hosted фреймворк css github developer-tools framework
Подробнее
Fluid 960 Grid System
Шаблоны Fluid 960 Grid System были созданы на основе работы Натана Смита и его 960 Grid System … 1Бесплатное ПО Открытый код
Mac Linux Web Windows
web-development css-grid-system фреймворк css
Подробнее
Little Widgets
HTML, CSS Framework с красиво оформленными виджетами, всплывающими окнами и формами. 1Платное ПО
Web
forms-design web-design widget ui-framework css фреймворк css frontend web-development виджет сайта ux design interface-design html-form website-creator responsive-web-design developer-tools mobile-web-design html design-tools widgets popup-notifications
Подробнее
Lite CSS
Lite — это простой, отзывчивый и удобный для любого устройства настраиваемый фреймворк. 0
0Бесплатное ПО
Web
css3 html5 responsive-web-design css-grid-system development framework css адаптивный дизайн фреймворк css web-development
Подробнее
Crow (column-row) grid framework
Интеллектуальная сетка, не только для сеток 0Бесплатное ПО Открытый код
Web
web-design css-grid-system css self-hosted фреймворк css web-development
Подробнее
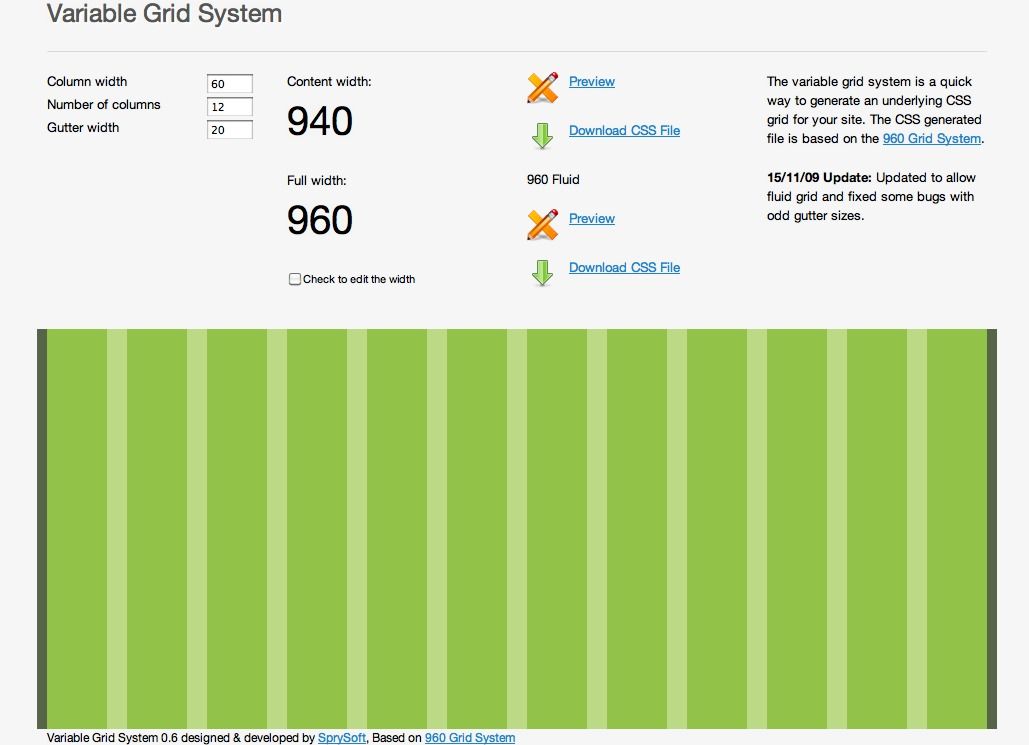
Variable Grid System
Система переменных сетки — это быстрый способ создания базовой CSS-сетки для вашего сайта. 0Бесплатное ПО
Web
web-development css-framework-gemerator css-grid-generator css-grid-template
Подробнее
960 Решетка
Загрузите — CSS, эскизную бумагу и шаблоны для: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design. Репозиторий на GitHub.
Сущность
960 Grid System — это попытка упростить рабочий процесс веб-разработки за счет предоставления часто используемых размеров, основанных на ширине 960 пикселей. Есть два варианта: 12 и 16 колонок, которые можно использовать по отдельности или в тандеме. Читать далее.
Есть два варианта: 12 и 16 колонок, которые можно использовать по отдельности или в тандеме. Читать далее.
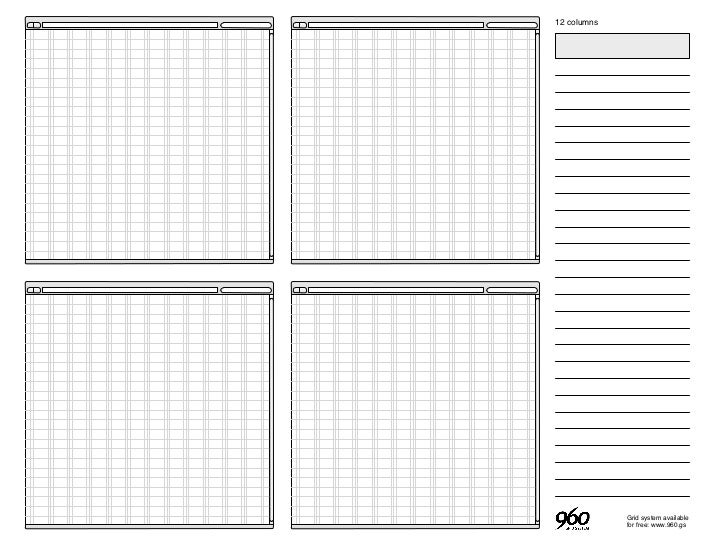
Размеры
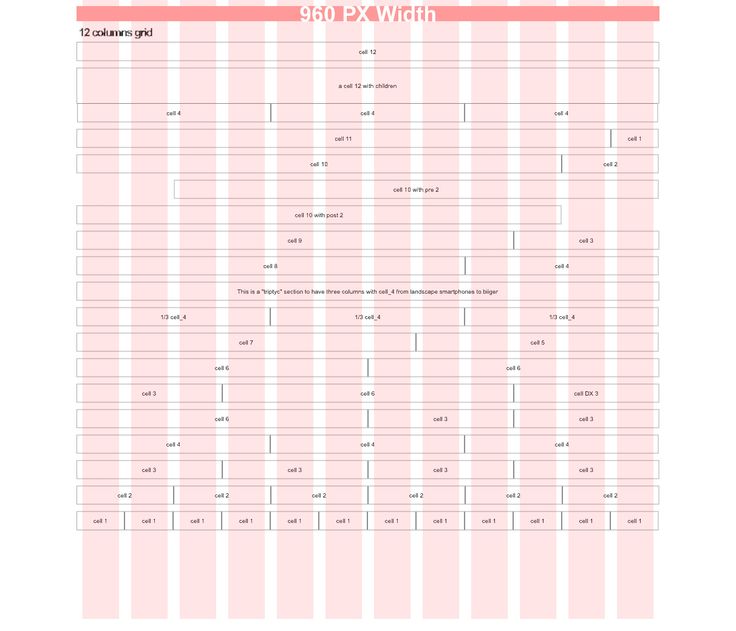
Сетка из 12 столбцов разделена на части шириной 60 пикселей. Сетка из 16 столбцов состоит из шагов по 40 пикселей. Каждый столбец имеет поля шириной 10 пикселей слева и справа, что создает промежутки шириной 20 пикселей между столбцами. Посмотреть демо.
Цель
Предпосылка системы идеально подходит для быстрого прототипирования, но она будет одинаково хорошо работать и при интеграции в производственную среду. Существуют листы эскизов для печати, макеты дизайна и файл CSS с идентичными размерами.
Больше столбцов
Для тех, кому удобнее работать с сеткой из 24 столбцов, также включена альтернативная версия. Он состоит из столбцов шириной 30 пикселей с 10-пиксельными промежутками и 5-пиксельным буфером с каждой стороны контейнера. Это предотвращает касание текста хромом браузера — полезно для таких устройств, как iPhone, где строчные буквы «i» или «l» могут быть легко пропущены. Посмотреть демо.
Посмотреть демо.
Исходный заказ
С помощью push_XX и pull_XX элементы можно переставлять независимо от порядка их появления в разметке. Это позволяет вам размещать более важную информацию выше в HTML, не жертвуя точностью макета страницы. Например, просмотрите исходный код этой страницы, чтобы увидеть, как был перемещен тег h2 .
Sony Music — 16 цв.
Друпал — 12 столбцов
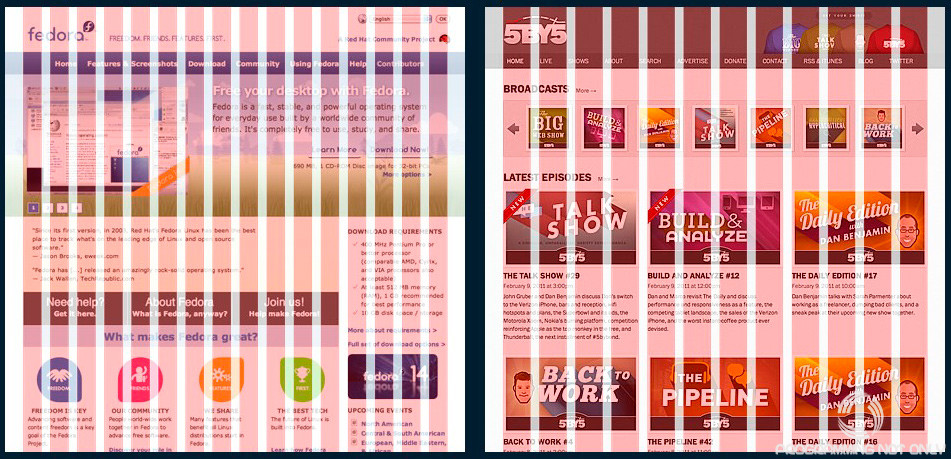
Проект Fedora — 16 столбцов
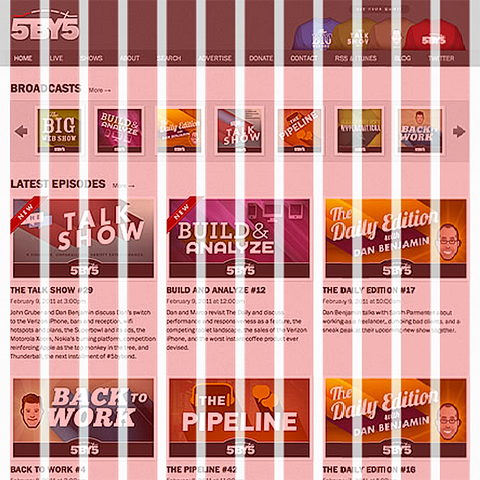
5by5 Studios — 12 столбцов
Хью Гриффит — 12 столбцов
Ник Финк — 16 столбцов
Каркас портала — 12 колонок
Тракт — 12 ц.
51 бит — 12 колонок
Онхаб — 16 цв.
Четыре кухни — 12 цв.
Международный аэропорт Сакраменто — 16 столбцов
Tapbots — 12 колонок
VCU Катар — 12 цв.
Американский институт архитекторов — 12 колонок
Приложение Pulse — 16 столбцов
Обновить Бостон — 16 столбцов
От всего сердца — 16 колонок
Виноградник Блэк Эстейт — 12 ц
Упрощенная безопасность — 16 столбцов
Лучший офис — 12 колонок
Бренд Rich Media — 12 столбцов
Пиксельные мечты — 16 колонок
Формализовать CSS — 12 столбцов
Код
Просмотрите исчерпывающий код на демонстрационной странице.
Справа пример того, как работает код. Контейнер указывает, сколько всего существует столбцов, 12 или 16. По большей части вам нужно будет указать только имя класса grid_XX , где XX представляет ширину столбца.
Если блок сетки содержит дочерние элементы сетки, первому дочернему элементу в строке потребуется класс 9.0039 alpha , а для последнего дочернего элемента в строке требуется имя класса omega . Аналогичным образом, если вы хотите вставить пустое пространство до или после элемента сетки, используйте класс prefix_XX или suffix_XX .
<дел>
<дел>
<дел>
...


 .. 43
.. 43 20
20 Отзывчивый. Гибкое. 6
Отзывчивый. Гибкое. 6 js
react
bootstrap
angular
js
react
bootstrap
angular Распакуйте свою еду и начните кодировать. 3
Распакуйте свою еду и начните кодировать. 3 2
2 .. 2
.. 2 1
1 Жидкость вплоть до мобильной версии. 1
Жидкость вплоть до мобильной версии. 1 1
1 0
0 Это делает его очень гибким базовым числом для работы.
Это делает его очень гибким базовым числом для работы. Несколько проектов уже выделены, в том числе версии, созданные для гибкости и отзывчивости. Кроме того, он был адаптирован как тема для Drupal.
Несколько проектов уже выделены, в том числе версии, созданные для гибкости и отзывчивости. Кроме того, он был адаптирован как тема для Drupal.
 Изображение внизу, однако, визуально тревожно по сравнению с ним.
Изображение внизу, однако, визуально тревожно по сравнению с ним.

 И он прекрасно подходит для большинства экранов.
И он прекрасно подходит для большинства экранов.


 Для этого примените классы префикса
Для этого примените классы префикса